Guía de diseño de menús deslizantes con 15 ejemplos increíbles

¿Te has fijado alguna vez en cuántas UI utilizan menús deslizantes? ¡Están por todas partes! Estos prácticos elementos se han vuelto muy comunes, y por una buena razón.
Son una forma práctica de mantener las cosas ordenadas y, al mismo tiempo, darnos acceso a un montón de opciones: piensa en ellos como en los cajones organizados del mundo de las aplicaciones. En este artículo exploraremos todos los aspectos de los menús deslizantes, desde lo que hay que hacer y lo que no hay que hacer (como asegurarse de que son fáciles de encontrar y utilizar) hasta algunos trucos inteligentes para mejorarlos aún más.
Diseña increíbles menús deslizantes para web y móvil con Justinmind.

También echaremos un vistazo a lo que el futuro puede deparar a este elemento esencial en el diseño de UI. Tanto si eres un profesional del diseño en busca de inspiración como si acabas de empezar a utilizar herramientas de diseño de UI e intentas averiguar de qué va todo este alboroto, esta guía está repleta de consejos útiles y ejemplos que te ayudarán a crear menús deslizantes bonitos y fáciles de usar. Así que, ¡prepárate para deslizarte por el mundo de los menús deslizantes!
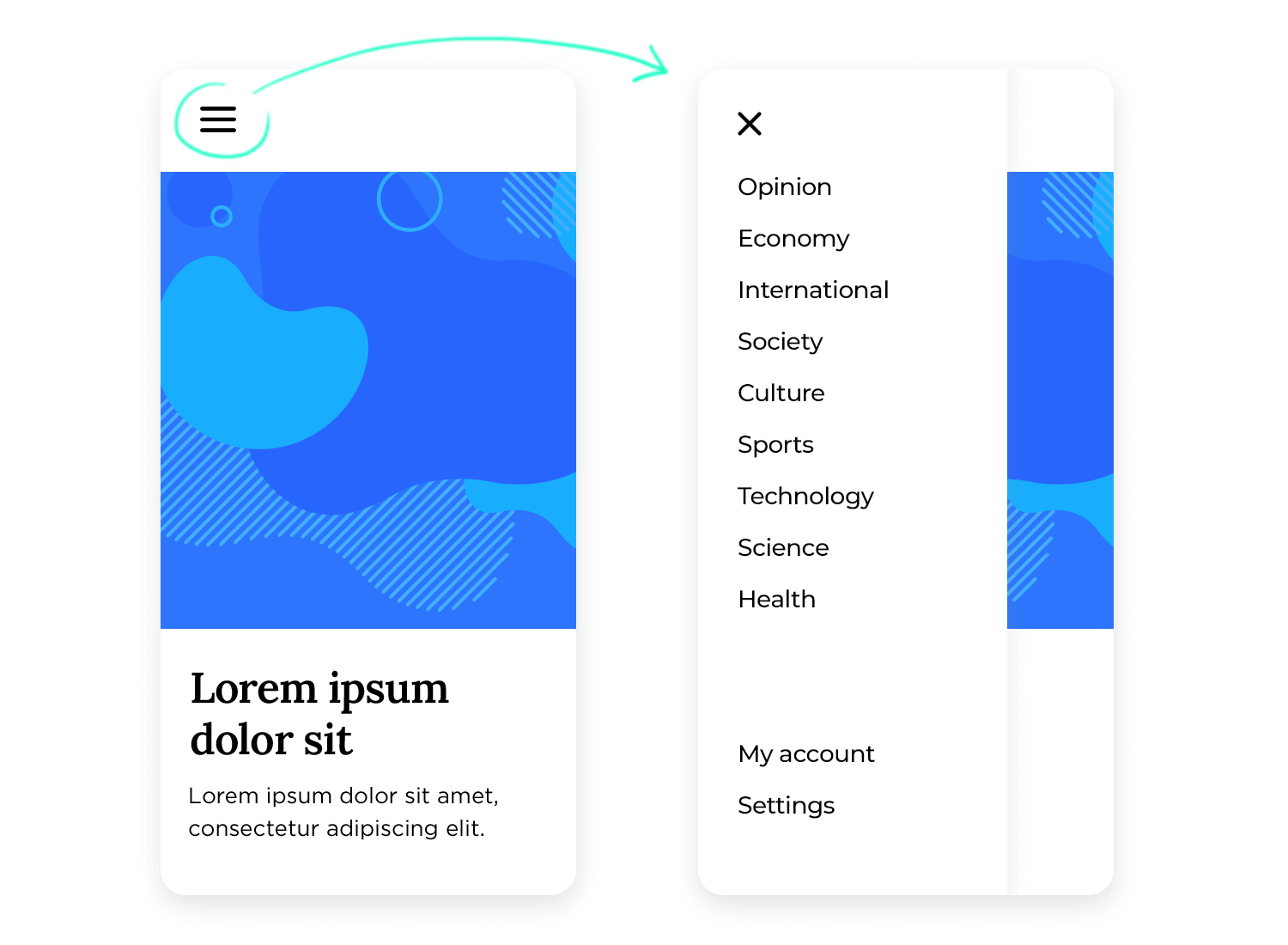
Los menús deslizantes son una forma popular de manejar la navegación, especialmente en sitios web y aplicaciones diseñadas para teléfonos y tabletas. Es posible que ya conozcas un tipo de menú deslizante, el menú hamburguesa (denominado así porque el icono que los abre suele parecerse a una hamburguesa).
Básicamente son un panel oculto fuera de la pantalla, listo para deslizarse suavemente a la vista con un toque, clic o deslizamiento. Este inteligente diseño mantiene el orden ocultando las opciones de navegación hasta que las necesitas, maximizando el espacio para el contenido que quieres ver.

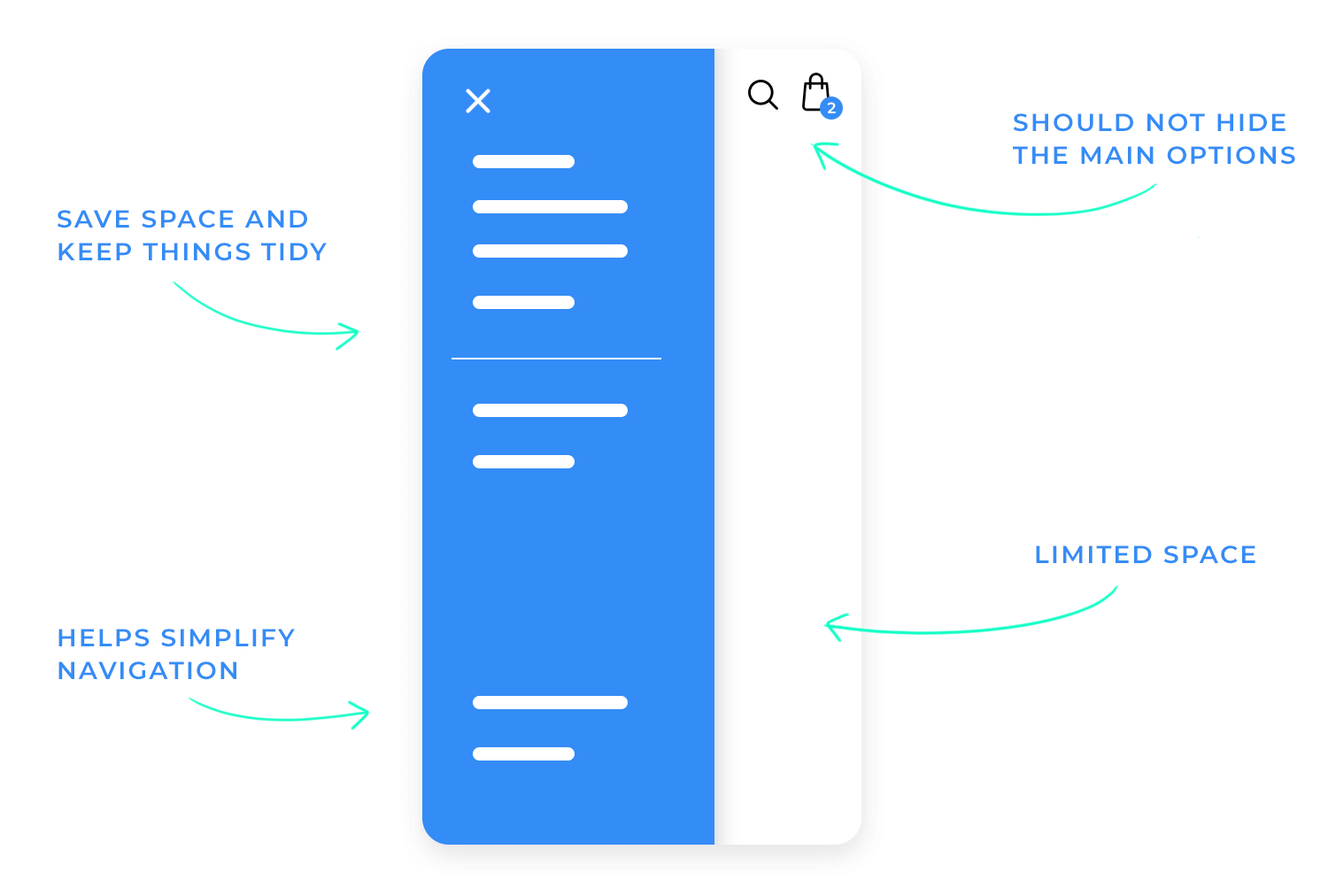
Estos prácticos menús son muy comunes en la navegación móvil, ya que ofrecen una forma compacta de presentar muchas opciones sin saturar las pantallas más pequeñas. También son estupendos para ahorrar espacio en general, manteniendo las cosas limpias y centradas. Más allá de la navegación principal, los menús deslizantes a menudo albergan ajustes, detalles de la cuenta u otras funciones secundarias dentro de una aplicación, manteniendo todo perfectamente organizado y accesible cuando lo necesitas.
Los menús deslizantes ofrecen un montón de ventajas, especialmente para las experiencias móviles. Son fantásticos para la organización, ya que te permiten presentar ordenadamente un gran número de opciones de navegación en un formato compacto y de fácil acceso. Esto redunda directamente en un mejor diseño UX, sobre todo en pantallas pequeñas, donde cada trocito de espacio es valioso.

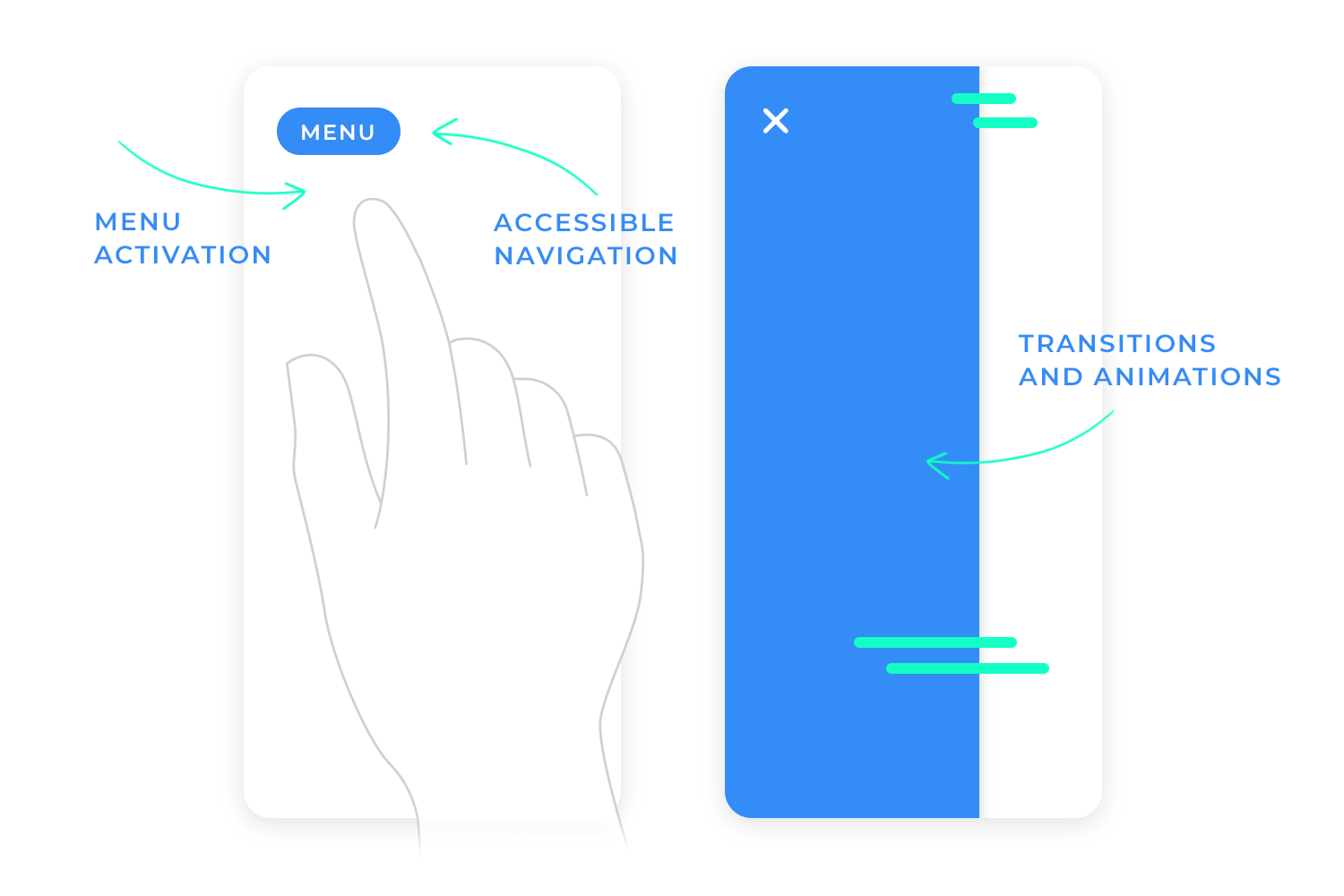
Desde el punto de vista del ahorro de espacio, los menús deslizantes son un verdadero triunfo. Maximizan el área de contenido dejando que ocupe el centro del escenario. Al diseñar con un enfoque mobile-first, es importante asegurarse de que el desencadenante del menú (como ese familiar icono de “hamburguesa”) sea lo suficientemente grande y fácil de pulsar.
Las suaves animaciones del movimiento de deslizamiento añaden un toque de elegancia y, por supuesto, la accesibilidad es clave. Esto significa asegurarse de que el menú funciona bien con la navegación por teclado y los lectores de pantalla, y que no interrumpe el flujo de la aplicación o el sitio web. Más información a continuación.
El menú hamburguesa estándar, con sus tres líneas horizontales, es el tipo clásico y más reconocible de menú deslizante. Normalmente se encuentra en la esquina superior izquierda para facilitar el acceso con el pulgar en los móviles, y ofrece dos estructuras de navegación principales: de un solo nivel, que presenta una lista sencilla de opciones, y multinivel, que utiliza menús anidados para una navegación más compleja.

Los menús multinivel son estupendos para organizar montones de cosas, pero también pueden resultar un poco abrumadores si no se diseñan con cuidado. Cuando aparece el menú, tiene dos opciones principales: puede flotar sobre lo que ya estás viendo (como una capa transparente), o puede apartar el contenido para dejar espacio.
Flotar, o superponer, es más fácil de construir, pero al desplazar un poco el contenido se mantiene todo visible (sólo desplazado un poco), lo que puede parecer un poco más pulido y suave.
Cuando se trata de utilizar menús deslizantes en distintos dispositivos, hay dos enfoques principales. Una forma es «sólo para móviles». Esto significa que utilizas el menú deslizante sólo en pantallas pequeñas, como las de los teléfonos.
Luego, cuando alguien ve tu sitio web o aplicación en una pantalla más grande, como una tableta o un ordenador de sobremesa, cambias a una barra de navegación tradicional, del tipo que se sitúa en la parte superior de la página y muestra todas las opciones a la vez. Este enfoque era común en el pasado, reconociendo la gran diferencia de espacio en pantalla entre los teléfonos y los dispositivos más grandes.

Sin embargo, hay otro enfoque cada vez más popular: el enfoque «responsive». Esto significa que mantienes el menú deslizante, incluso en tabletas y ordenadores de sobremesa. Se adapta a la pantalla más grande, apareciendo a veces ligeramente diferente, pero la funcionalidad principal sigue siendo la misma.
Esta experiencia coherente en todos los dispositivos es lo que la hace responsiva. Este enfoque está ganando adeptos debido al pensamiento «mobile-first», que hace hincapié en diseñar primero para dispositivos móviles y luego escalar a pantallas más grandes. Y así es como deberías pensar tú.
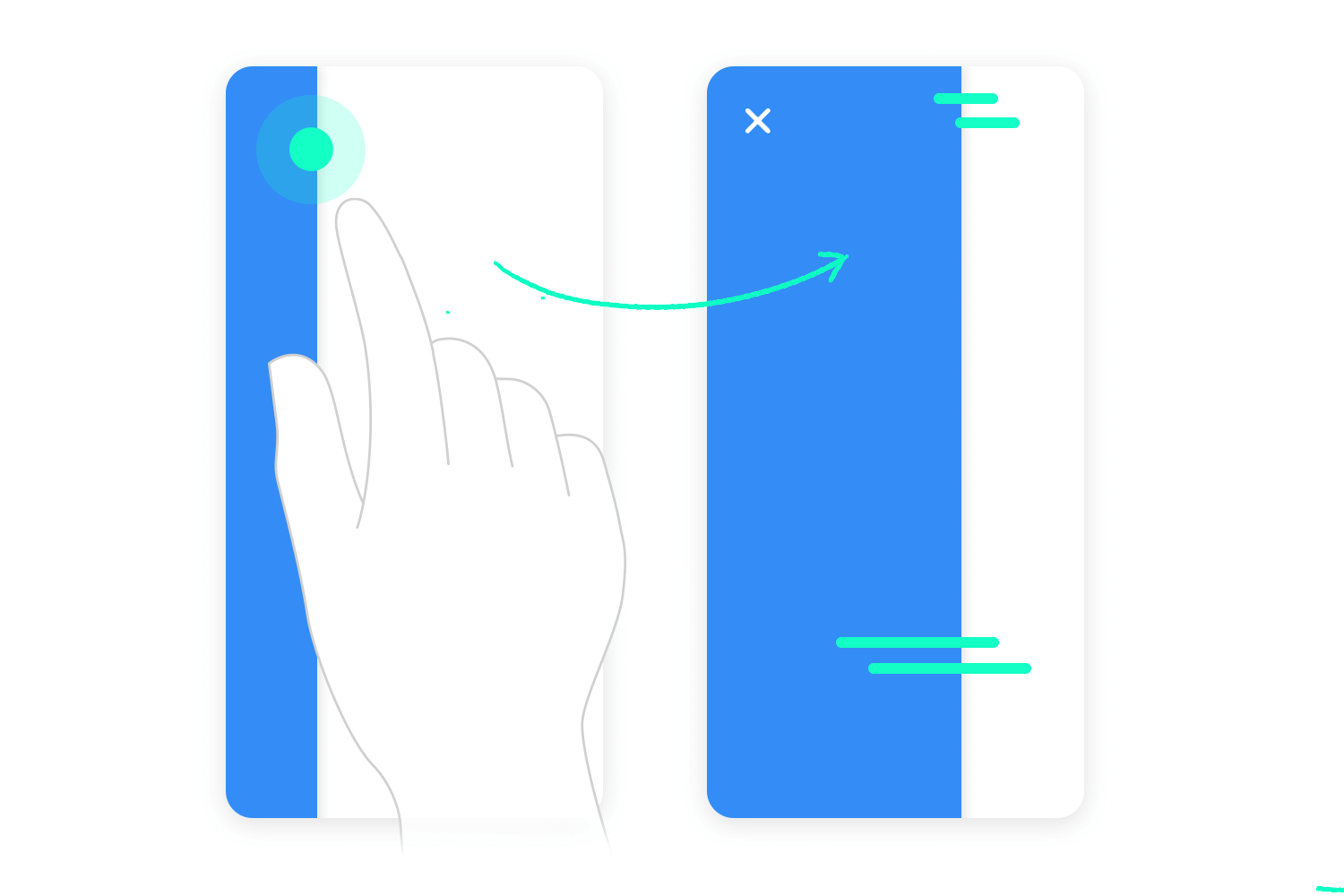
Piensa en cómo usas tu teléfono: ¡probablemente deslizas el dedo todo el tiempo! Por eso muchas aplicaciones están utilizando este gesto natural para que abrir menús deslizantes sea superfácil. En lugar de pulsar un pequeño icono, a menudo puedes deslizar el dedo desde el borde de la pantalla.

¡Es como descorrer una cortina para descubrir el menú! Es muy intuitivo y suave, sobre todo en pantallas táctiles. Es un movimiento rápido y fluido que tiene sentido con la forma natural en que usamos nuestros teléfonos.
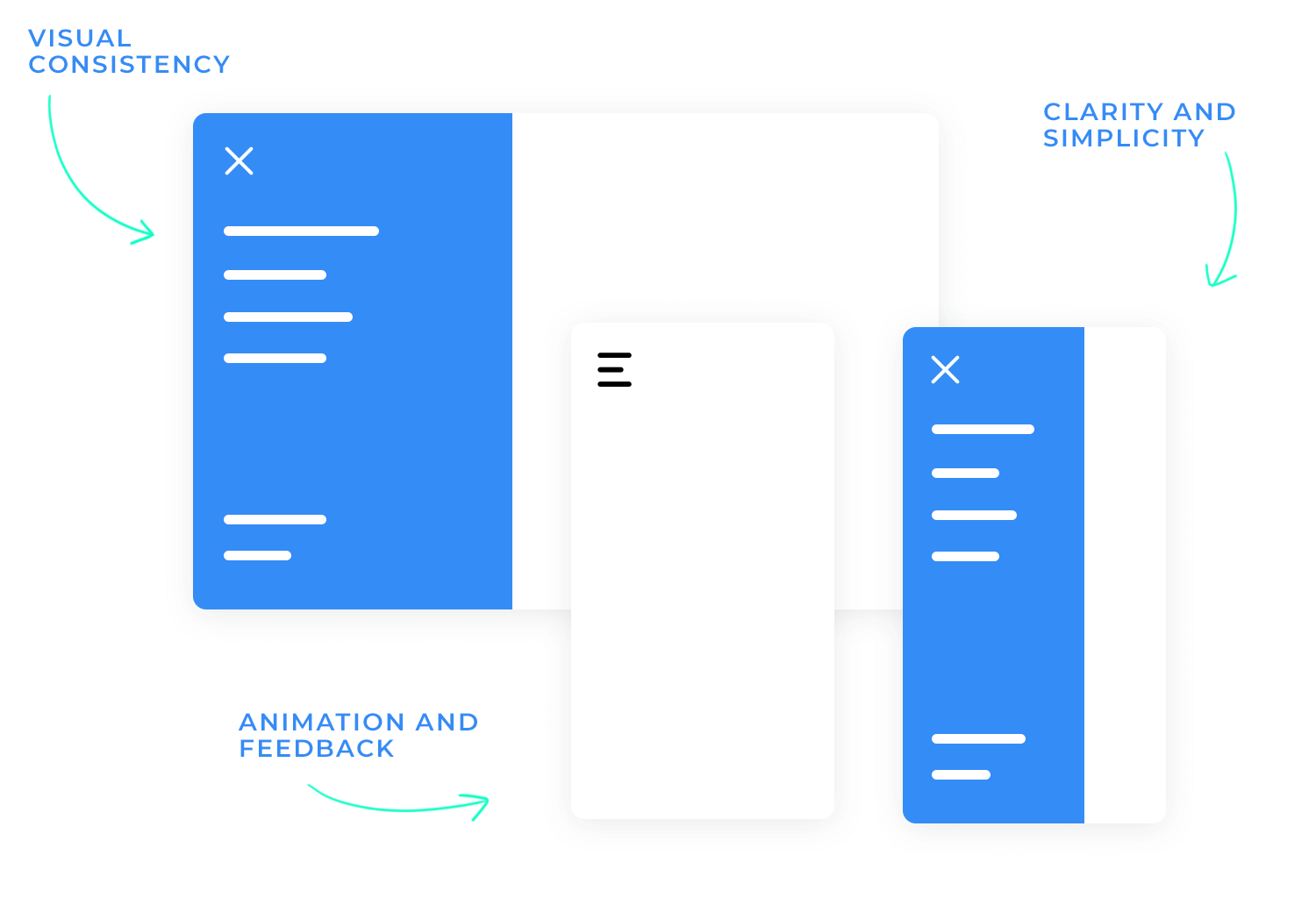
Piensa en el menú deslizante como en una puerta secreta. Quieres que la gente reconozca fácilmente el «tirador» para abrirla. Ahí es donde entra en juego la claridad. El icono clásico de la «hamburguesa» (esas tres líneas horizontales) es como un símbolo universal de «menú», así que la mayoría de la gente lo entiende al instante.
¡Pero no compliques demasiado las cosas! Mantén las opciones del menú concisas y fáciles de entender. Evita la jerga o una redacción demasiado compleja. Quieres que los usuarios puedan escanear rápidamente el menú y encontrar lo que buscan sin perderse ni confundirse.
Imagínate entrar en una tienda donde los pasillos cambian de distribución cada vez que la visitas. Frustrante, ¿verdad? El mismo principio se aplica a los menús deslizantes. La coherencia es muy importante para crear una experiencia fluida e intuitiva. Mantén el mismo lado (derecha o izquierda) para el menú deslizante en toda la aplicación. De este modo, los usuarios siempre sabrán dónde encontrarlo.
Asegúrate también de que los iconos y las fuentes del menú tienen el mismo aspecto en todas las pantallas. Cuando las cosas son coherentes, los usuarios no tienen que pensárselo dos veces; simplemente saben adónde ir.

Un menú deslizante realmente bueno no es sólo una lista estática; es inteligente y adaptable. Entiende lo que estás haciendo y te muestra las opciones más relevantes. Esto es lo que entendemos por “adaptarse al contexto del usuario”.
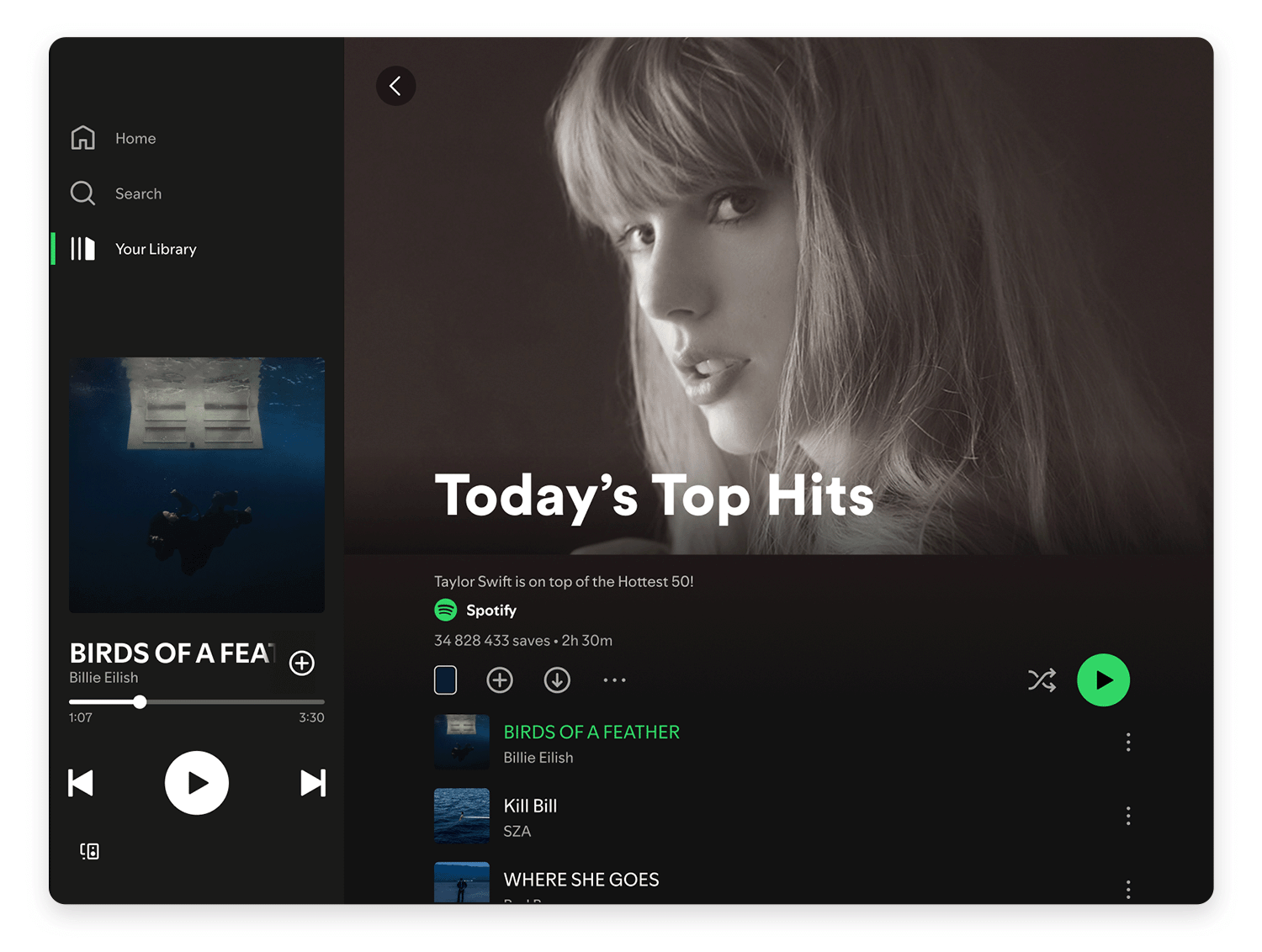
Imagina esto: estás utilizando una aplicación de música. Si estás escuchando una lista de reproducción, el menú deslizante puede mostrar opciones como “Cola”, “Añadir a lista de reproducción” o “Compartir”. Pero si estás explorando artistas, podría mostrar “Ver álbumes”, “Artistas relacionados” o “Iniciar radio”. ¿Ves cómo cambia el menú para adaptarse a lo que estás haciendo?
Esto también se aplica a tu papel dentro de la aplicación. Piensa en un sitio web de comercio electrónico. Un cliente normal podría ver opciones como “Mis pedidos”, “Lista de deseos” y “Configuración”. Pero un administrador vería opciones adicionales como “Gestionar productos”, “Ver ventas” y “Soporte al cliente”. Esto mantiene las cosas limpias y evita abrumar a los usuarios con opciones irrelevantes.
Por último, un menú bien organizado agrupa los elementos relacionados de forma lógica. Es como organizar tu cocina: dejas las ollas y sartenes cerca de los fogones, y los platos cerca del fregadero. En un menú deslizable, esto podría significar agrupar todas las opciones relacionadas con la cuenta (“Perfil”, “Configuración”, “Cerrar sesión”) o todas las opciones relacionadas con la comunicación (“Bandeja de entrada”, “Enviados”, “Borradores”).
Esta agrupación lógica hace que a los usuarios les resulte mucho más fácil y rápido encontrar lo que necesitan, aumentando tanto la usabilidad como la eficacia.
El icono de la hamburguesa es un clásico, pero a veces puede no ser el más adecuado. Piénsalo así: estás contando una historia, y quieres elegir las palabras adecuadas para crear el ambiente adecuado. Lo mismo ocurre con el icono de tu menú. Una simple etiqueta «Menú» puede ser más directa y fácil de entender, sobre todo para los usuarios que no son tan expertos en tecnología. O puedes utilizar una elipsis vertical (esos tres puntos), que es una forma sutil y elegante de indicar un menú oculto.
¡Y no nos olvidemos de la importancia de una buena presentación! Como hemos dicho antes, las animaciones suaves para abrir y cerrar el menú hacen que todo parezca más pulido y receptivo. Es como ver un baile bien coreografiado en lugar de un torpe arrastrar de pies.
Estas señales visuales proporcionan una respuesta clara al usuario, haciéndole saber que su acción ha sido registrada. Es un pequeño detalle, pero puede marcar una gran diferencia en la forma en que el usuario percibe la calidad general de la aplicación o el sitio web, por no hablar del producto.
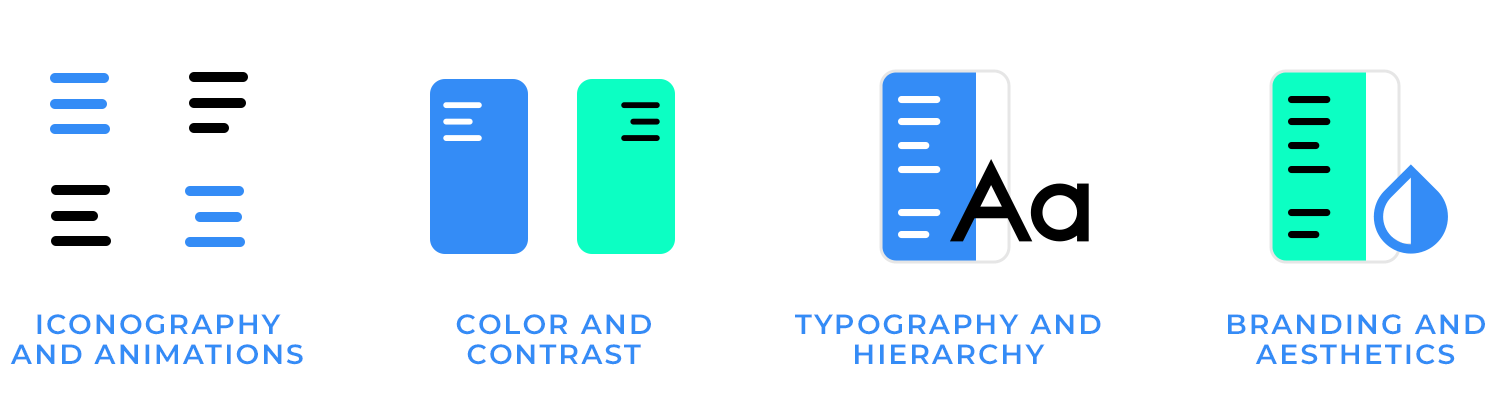
¡La legibilidad es clave! Imagina intentar leer un menú escrito en gris tenue sobre fondo blanco. Sería como intentar leer un susurro en una habitación abarrotada: ¡imposible! Por eso es absolutamente crucial un buen contraste de colores. Asegúrate de que el color del texto destaque claramente sobre el fondo. Piensa en colores vivos y llamativos que sean agradables a la vista.
Y cuando un usuario pulsa sobre un elemento del menú, tiene que darle esa sensación de «¡Ajá! ¡Lo he conseguido!». Ahí es donde entra en juego el resaltado. Cambia el color del texto, añade un sutil color de fondo o incluso una marca de verificación junto al elemento seleccionado.
Estas señales visuales proporcionan una respuesta instantánea, haciendo saber al usuario que su selección ha sido registrada. Es como una pequeña palmadita en la espalda, que valida los esfuerzos del usuario, ¡lo que siempre es bienvenido!

¡La fuente también importa! Utilizar el tamaño y el peso de fuente adecuados marca una gran diferencia. Asegúrate de que el texto es lo suficientemente grande como para ser fácilmente legible, incluso en pantallas pequeñas. Y utiliza fuentes en negrita o ligeramente más grandes para los títulos o subtítulos, a fin de crear una jerarquía visual clara.
Piensa en ello como en el índice de un libro: ayuda a los usuarios a escanear rápidamente el menú y comprender la estructura. Todos estos elementos no sólo mejoran el atractivo visual, sino que también contribuyen a la accesibilidad, ¡que es clave!
Utilizar fuentes claras y una arquitectura de la información bien estructurada hace que el menú sea más fácil de usar para todos, incluidas las personas con discapacidad visual. Se trata de hacer que tu menú sea inclusivo y fácil de usar para todos.
Igual que usas los colores de tu marca en tu sitio web o en el escaparate de tu tienda, ¡introduce esos colores en tu menú de diapositivas! Hace que toda la experiencia parezca más cohesionada. Si tienes un logotipo, considera la posibilidad de incluir una versión reducida en el menú, tal vez encima de los elementos del menú o en el fondo.
¿Recuerdas las directrices de estilo que creaste para tu marca? ¡La coherencia hace mucho! Asegúrate de que los tipos de letra, el espaciado y el aspecto general del menú coinciden con la identidad visual de tu marca. Esto crea una experiencia coherente y profesional en todos los puntos de contacto. Es como extender la personalidad de tu marca al ámbito digital.
Diseña increíbles menús deslizantes para web y móvil con Justinmind.

No podemos empezar a hablar de diseño de interacción sin hablar de lo esencial que es utilizar un icono o botón claro y que se pueda tocar. Pero no te sientas encadenado a la hamburguesa si no encaja con tu diseño general. Una simple etiqueta de “Menú” puede ser igual de eficaz, sobre todo para los usuarios que no estén tan familiarizados con las convenciones de la interfaz.
O quizá otro icono capte perfectamente la esencia de tu aplicación. Lo que hay que tener en cuenta es la claridad y la intuitividad: los usuarios deben entender de un vistazo que al tocar o hacer clic en este elemento aparecerán más opciones.
Para las aplicaciones móviles, añadir controles gestuales, como deslizar el dedo desde el borde de la pantalla, puede cambiar las reglas del juego. Resulta increíblemente natural en las pantallas táctiles y proporciona una forma rápida y fluida de acceder al menú, casi como un atajo.

Una vez que el usuario activa el menú, ¡no quieres que aparezca de la nada! Las animaciones suaves y sutiles son la clave. Imagina el menú deslizándose con elegancia, no apareciendo bruscamente en la pantalla.
Esta animación proporciona contexto visual, dando a los usuarios una idea de dónde procede el menú y cómo encaja en la interfaz general. Del mismo modo, una animación de cierre suave proporciona una sensación de finalización, indicando al usuario que el menú está ahora oculto.
Pero la velocidad también es importante. Las animaciones no deben parecer lentas o retardadas. Nadie quiere esperar a que el menú se arrastre lentamente por la pantalla. Debe ser sensible y rápido. Gestionar cuidadosamente la duración de la animación es crucial: si es demasiado rápida, puede pasar desapercibida; si es demasiado lenta, resulta frustrante.
Tu objetivo es conseguir el efecto Ricitos de Oro: una animación que sea perfecta, que proporcione información visual sin ralentizar la experiencia del usuario.
No podemos hablar de interacción sin hablar de accesibilidad. No es sólo algo que está bien tener, es algo que debes tener. Garantizar que tu menú deslizante sea totalmente navegable con el teclado es crucial para los usuarios que no pueden utilizar un ratón o una pantalla táctil. Esto significa que los usuarios deben poder desplazarse por los elementos del menú, utilizar las teclas de flecha para navegar por los submenús y pulsar Intro para seleccionar una opción.
Igualmente importante es el soporte para lectores de pantalla. Los lectores de pantalla son tecnologías de asistencia que ayudan a los usuarios con deficiencias visuales a entender lo que aparece en la pantalla. Proporcionar un marcado y etiquetado adecuados garantiza que los lectores de pantalla puedan transmitir con precisión la estructura y las opciones del menú a estos usuarios.
Por último, asegúrate de que los «tap targets» (las áreas clicables de los elementos del menú) tengan un tamaño generoso. Esto facilita a todo el mundo la interacción con el menú, especialmente en pantallas táctiles y para usuarios con deficiencias motrices.
Los estados de enfoque claros (señales visuales que muestran qué elemento del menú está seleccionado en ese momento) también son esenciales tanto para los usuarios de teclado como de ratón, ya que proporcionan una información visual clara y facilitan mucho la navegación.
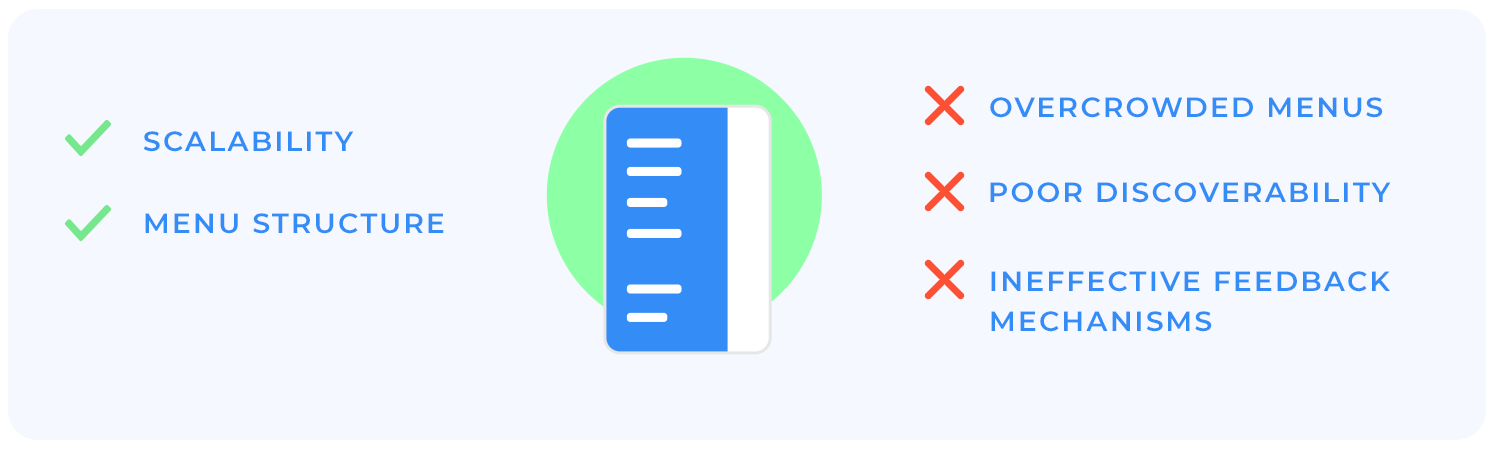
La base de un menú de diapositivas utilizable es una estructura bien definida que parte de una base sólida: agrupar las secciones y características de forma lógica. Esto implica agrupar lógicamente las secciones y las funciones. Piensa en cómo navegarán intuitivamente los usuarios por el contenido y organiza los elementos del menú en consecuencia.
Prioriza los elementos de uso frecuente colocándolos en la parte superior del menú, para que sean fácilmente accesibles. Por ejemplo, si «Inicio» es la página más importante, colócala en la parte superior. Esta priorización facilita que los usuarios encuentren lo que necesitan de forma rápida y eficaz. Es como colocar los elementos más importantes al principio de una lista: ayuda a los usuarios a no desviarse del camino y a alcanzar su objetivo con facilidad.
Al igual que una empresa en crecimiento necesita adaptar su espacio de oficinas, tu aplicación o sitio web necesita adaptarse al crecimiento. Es probable que tus contenidos y funciones evolucionen con el tiempo. Por eso es crucial diseñar una estructura de menús que pueda escalar con elegancia. Imagina que intentas meter más y más archivos en un archivador diminuto: ¡se convierte rápidamente en un caos!
Piensa en el futuro. ¿Cómo vas a integrar las nuevas secciones o funciones en tu menú actual? ¿Pueden encajar perfectamente en las categorías existentes, o tendrás que crear secciones de nivel superior completamente nuevas? Planificar el crecimiento futuro garantiza que tu menú deslizante siga siendo utilizable y eficaz, incluso cuando tu contenido se amplíe.

Uno de los mayores errores es suponer que los usuarios sabrán automáticamente que hay un menú oculto. Confiar únicamente en un icono de hamburguesa sin ninguna etiqueta que lo acompañe (como «Menú») puede resultar confuso, especialmente para los usuarios menos expertos en tecnología. Es como esconder una puerta sin pomo: sabes que está ahí, ¡pero no sabes cómo abrirla! Del mismo modo, no proporcionar ninguna indicación visual de que existe un menú deja a los usuarios adivinando.
Piénsalo: ¿cómo sabrías que hay un compartimento secreto en un mueble si no hubiera pistas? ¡Podrías perdértelo por completo! Por eso es importante proporcionar pistas sutiles. Considera la posibilidad de incorporar animaciones sutiles alrededor del icono de la hamburguesa cuando pases el ratón por encima, o de añadir una ligera sombra para indicar que es interactiva. Estas pequeñas pistas visuales ayudan a llamar la atención sobre la presencia del menú y animan a los usuarios a explorar.
Abarrotar demasiadas opciones en un solo cajón crea una experiencia desordenada y abrumadora. Los usuarios son bombardeados con información, lo que dificulta escanear rápidamente y encontrar lo que necesitan. ¡Es como buscar una aguja en un pajar!
Un error relacionado es no clasificar los elementos de forma lógica. Enumerar opciones al azar sin una organización clara es como tirar toda la ropa en un montón. Es frustrante e ineficaz para navegar. Agrupar los artículos relacionados, como poner todas las camisas en un cajón y todos los pantalones en otro, hace que la experiencia sea mucho más intuitiva y fácil de usar. Los usuarios pueden escanear rápidamente el menú y encontrar lo que buscan, como si encontraran el cajón correcto en su cómoda.
La falta de señales visuales o auditivas puede hacer que los usuarios se sientan inseguros de si ha ocurrido algo. ¿Se ha abierto realmente el menú? ¿Se ha registrado la selección? Es una experiencia frustrante.
Las transiciones lentas o con fallos también perjudican la experiencia del usuario. Imagina el menú tartamudeando y dando tirones mientras se desliza: parece tosco y poco profesional.
Unas animaciones suaves y receptivas son esenciales para una interacción pulida y satisfactoria. Proporcionan retroalimentación visual, confirmando al usuario que su acción ha sido registrada. Es como la diferencia entre una máquina suave y bien engrasada y otra oxidada y torpe.
Diseña increíbles menús deslizantes para web y móvil con Justinmind.

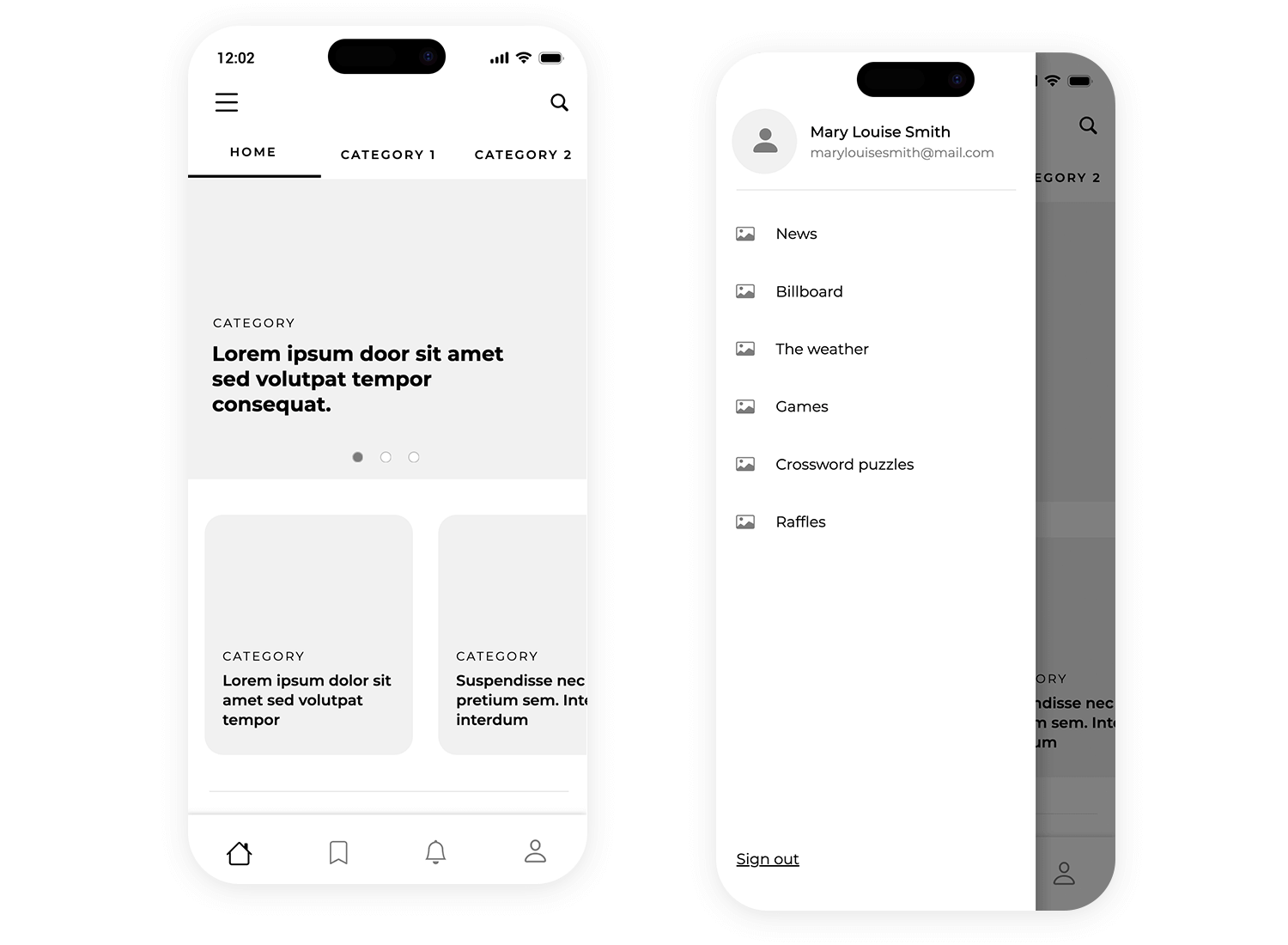
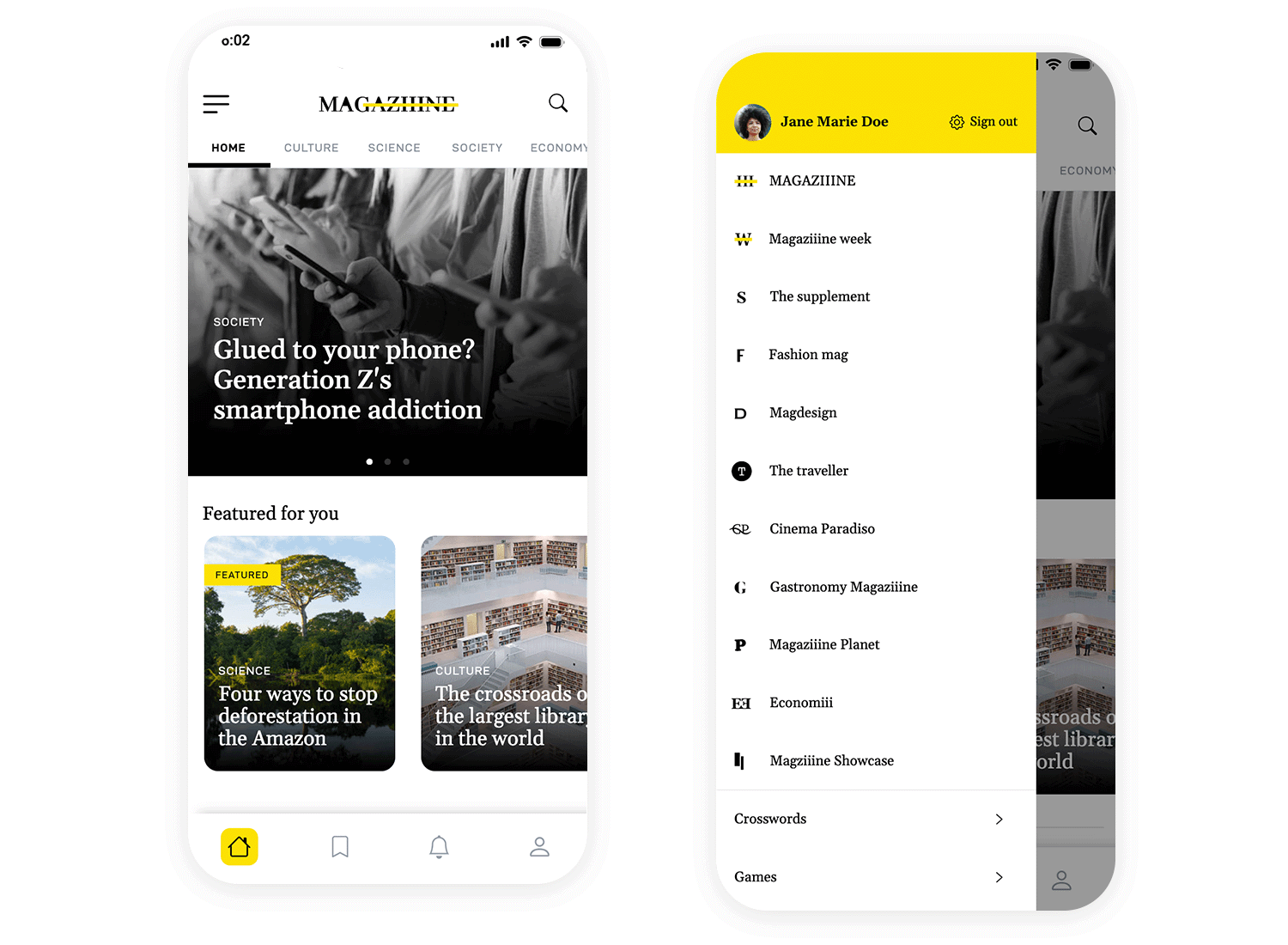
Echa un vistazo a este estupendo menú deslizante creado nada menos que por los magníficos diseñadores de Justinmind. Es un gran ejemplo de cómo mantener las cosas ordenadas en una pantalla móvil. En la parte superior, hay una práctica sección de perfil de usuario con la información de Mary Louise Smith. Luego, debajo, tienes una lista de opciones clara y fácil de leer, cada una con un bonito icono que te ayuda a encontrar rápidamente lo que buscas. Es un ejemplo de menú deslizante muy fácil de usar que ayuda a los usuarios a navegar fácilmente por tu aplicación.

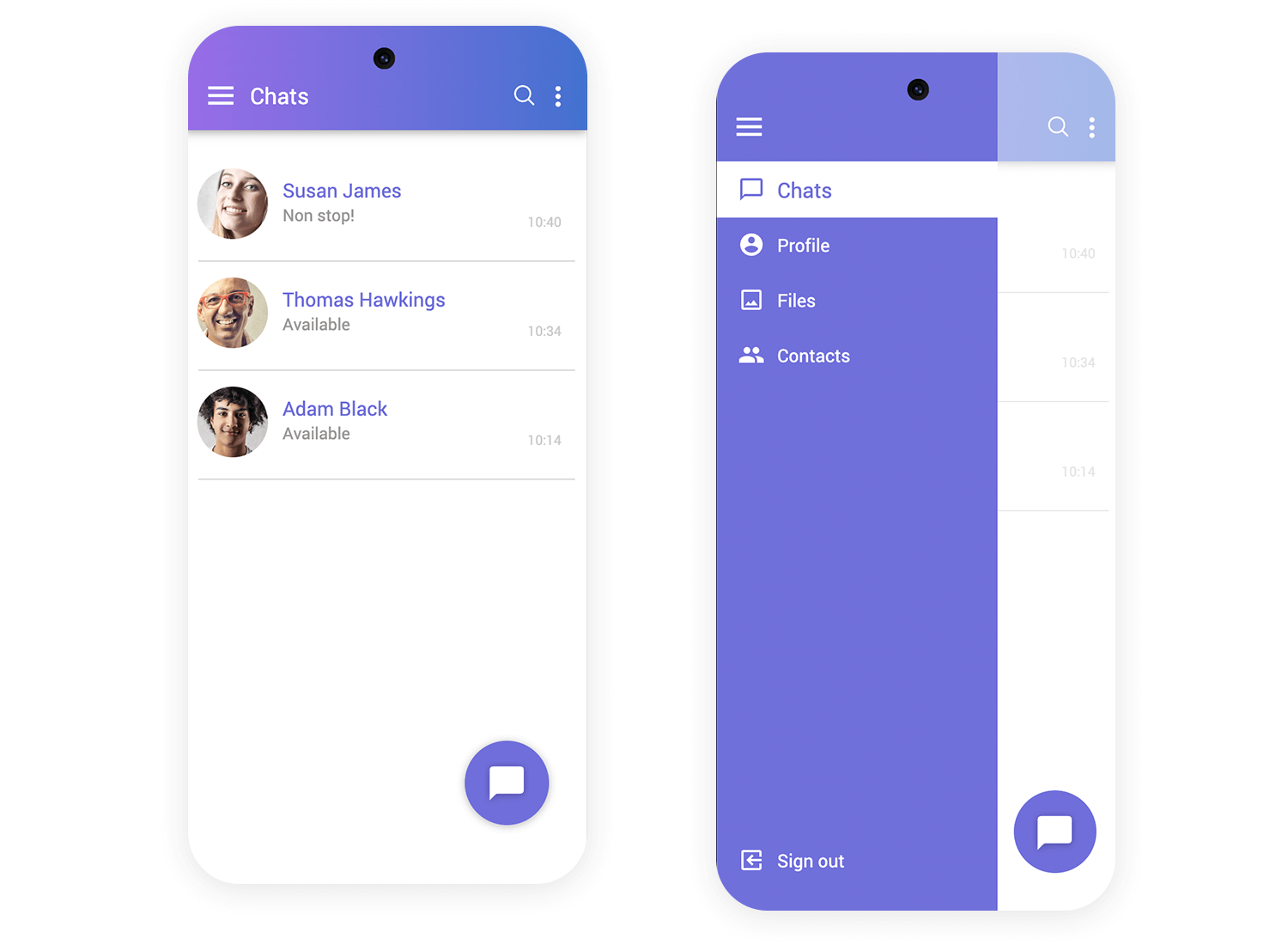
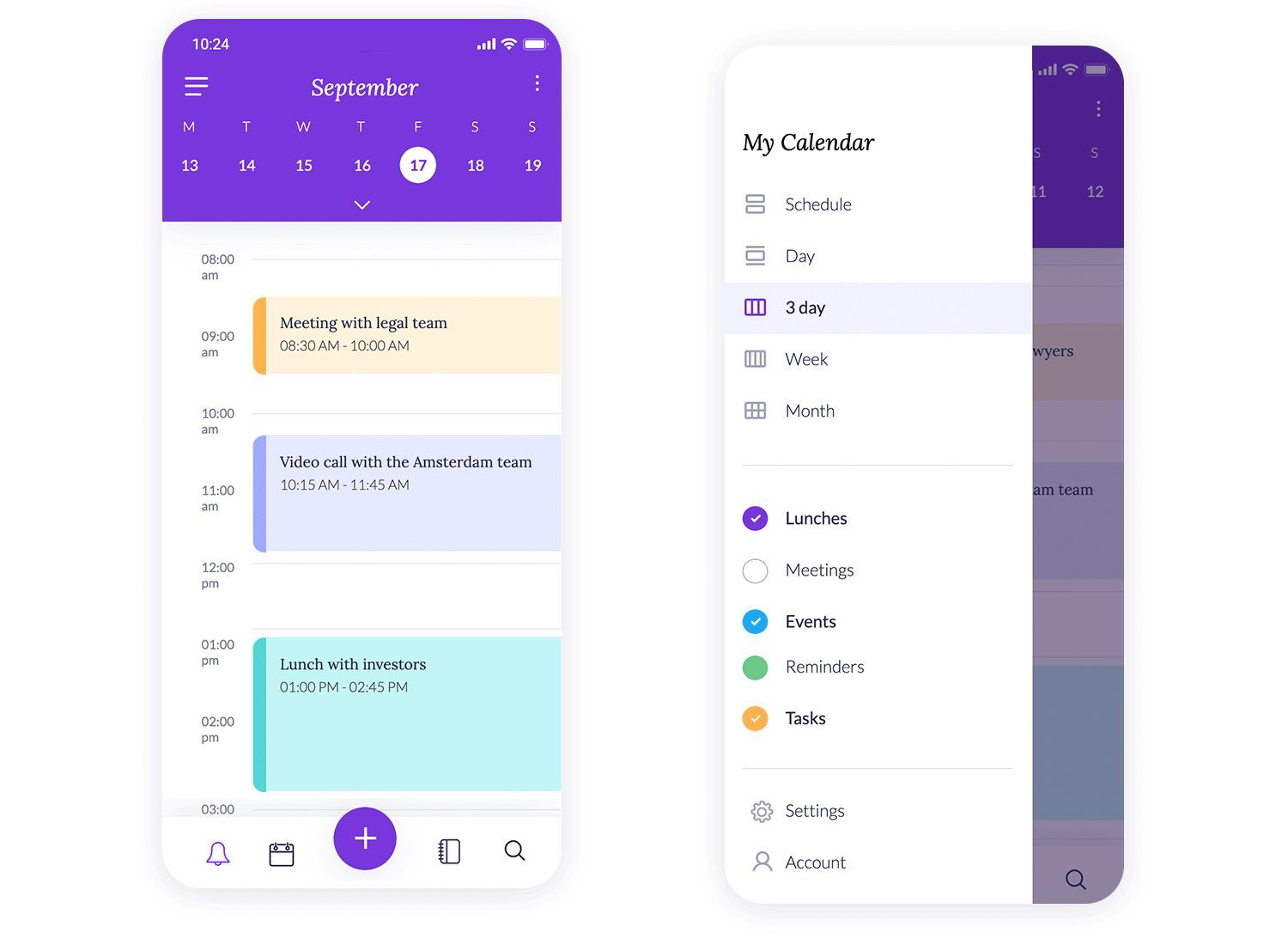
Este es un menú deslizante limpio y sencillo del prototipo de aplicación de mensajería Android Justinmind en Justinmind. Utiliza un bonito fondo morado y texto bien espaciado para que sea fácil de leer. Es un diseño sencillo que mantiene las cosas organizadas y accesibles, perfecto para una aplicación de mensajería en la que quieres acceder rápidamente a diferentes secciones.

Esta aplicación, también creada por los diseñadores de Justinmind, utiliza un menú deslizante a la izquierda para mantener el orden. Se abre con un toque y muestra diferentes secciones, cada una con un icono fácil de localizar. El perfil del usuario y la opción de cierre rápido de sesión están en la parte superior. Los extras como Crucigramas y Juegos están en la parte inferior, manteniendo claras las opciones principales. El menú deslizante hace que la navegación por la aplicación sea sencilla y despejada.

Este ejemplo de menú deslizante hace que navegar por esta aplicación sea super sencillo. Con sólo un toque, puedes cambiar entre vistas como Día, 3 días y Mes. Todo está dispuesto de forma que la gestión de tu agenda sea un juego de niños, con secciones codificadas por colores para Almuerzos, Reuniones y Tareas. Además, Configuración y Cuenta están justo en la parte inferior, así que todo lo que necesites está a un toque de distancia.

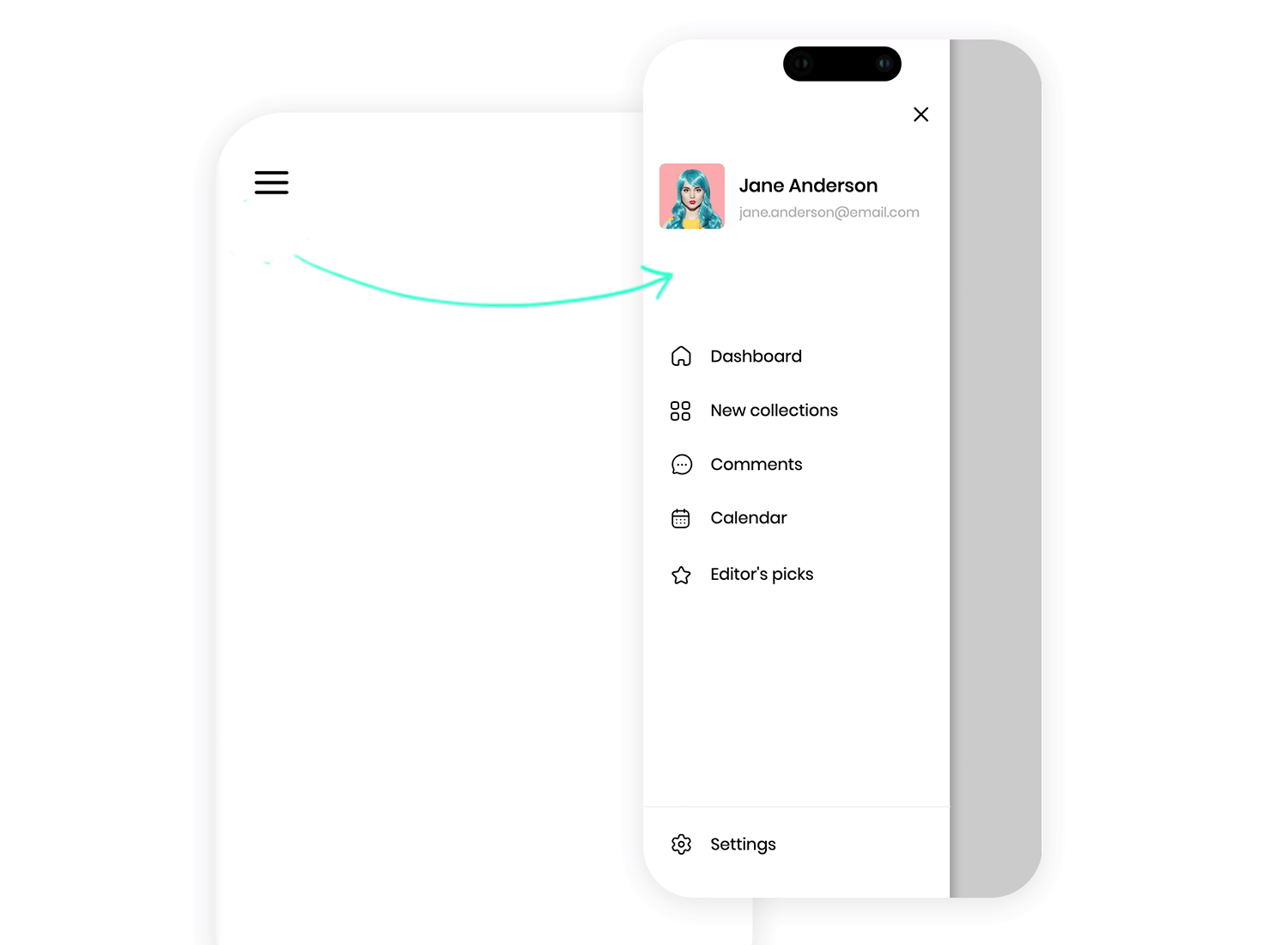
¿Buscas una navegación fluida? Este menú deslizante mantiene todo al alcance de la mano. Puedes ir rápidamente al Panel de control, examinar Nuevas colecciones o consultar tu Calendario. Tu perfil aparece justo en la parte superior, añadiendo un toque personal, mientras que las opciones como las Selecciones del Editor están perfectamente escondidas en la parte inferior. Es una forma limpia y organizada de acceder a todas las funciones clave de la aplicación sin ningún desorden.

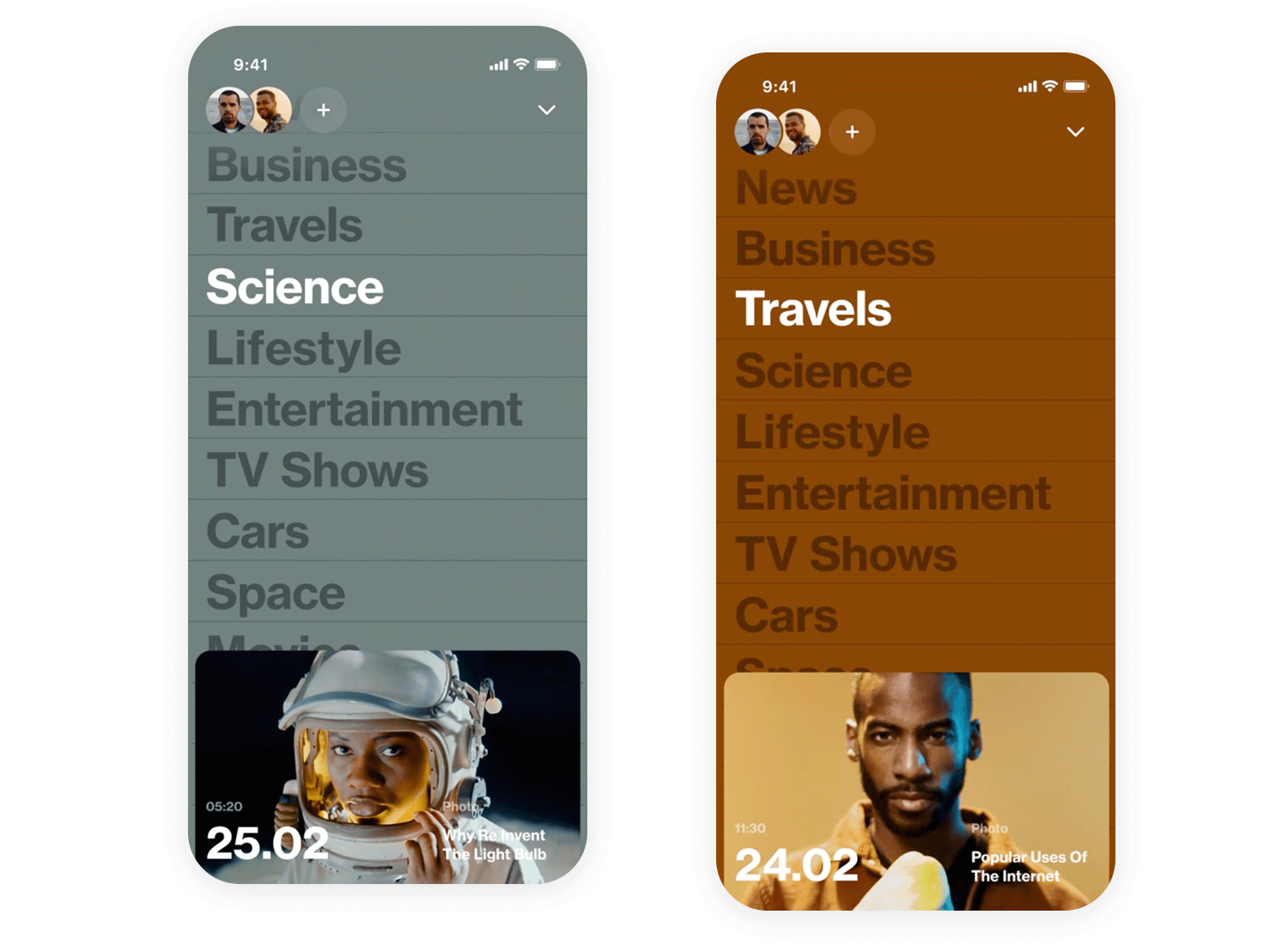
Esta locura Lector de noticias El ejemplo de menú de diapositivas mantiene la navegación super sencilla y organizada, ¡lo que es perfecto para móviles! El menú principal es una lista limpia de categorías como Noticias, Negocios, Viajes y más, cada una con un bonito icono. Además, hay una sección de «Usos populares de» con artículos, lo que sugiere algún contenido curado. ¿Y lo mejor? Se ve muy bien tanto si sostienes el teléfono alto como ancho: ¡se trata de facilitar la navegación!

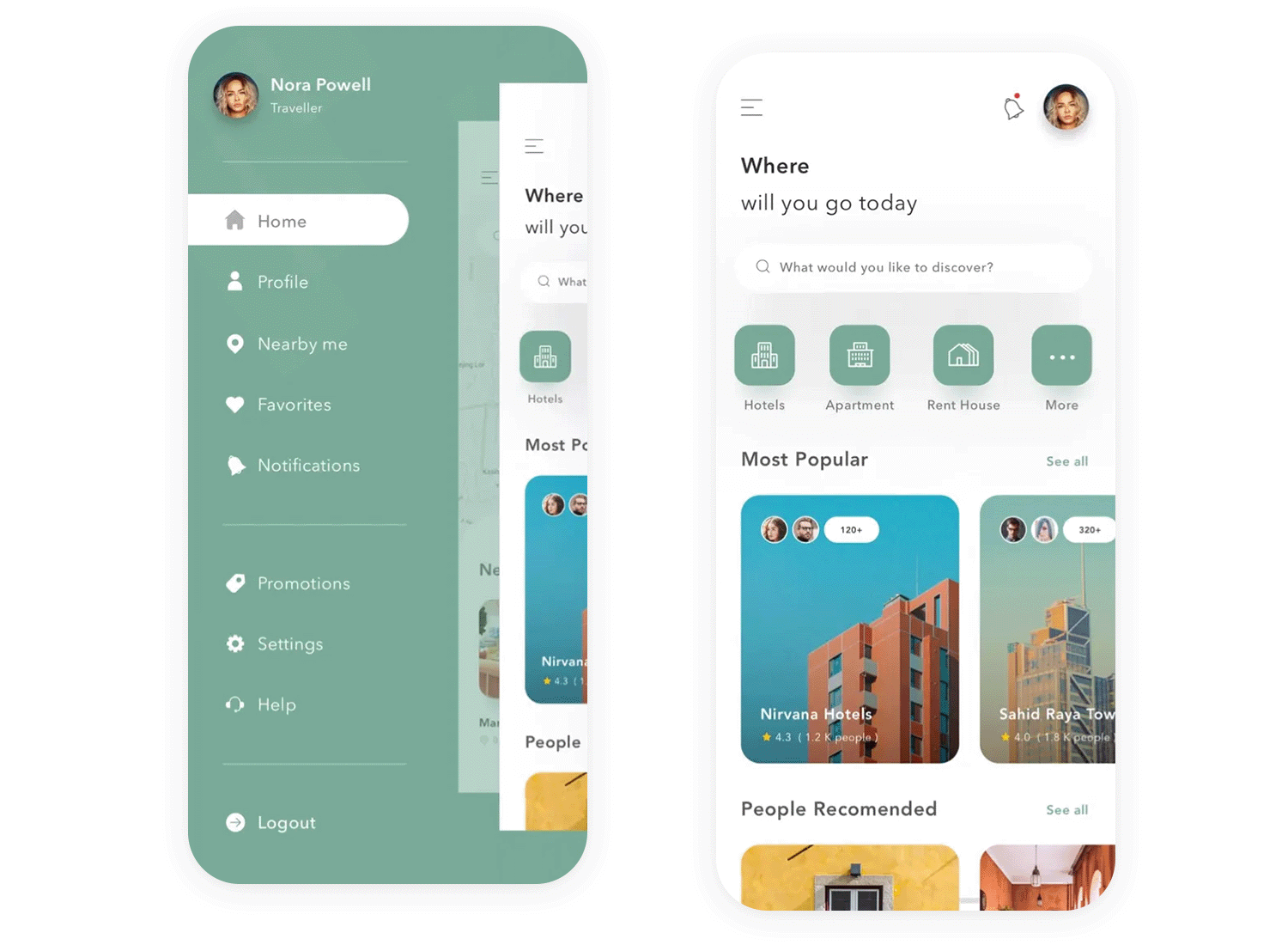
Este menú deslizante limpio y moderno, diseñado por Pixelz para una aplicación de búsqueda de hoteles, mantiene las cosas sencillas y fáciles de usar. En la parte superior, encontrarás la información del perfil de Nora Powell, un bonito toque personal. Debajo, el menú es una lista sencilla de opciones como Inicio, Perfil, Cerca de ti y más, cada una con un icono claro para que puedas encontrar rápidamente lo que necesitas. Es una forma ordenada y eficaz de navegar por la aplicación, manteniendo el foco en las bonitas fotos de los hoteles y las opciones de búsqueda de la pantalla principal. Perfecto para planificar tu próxima escapada.

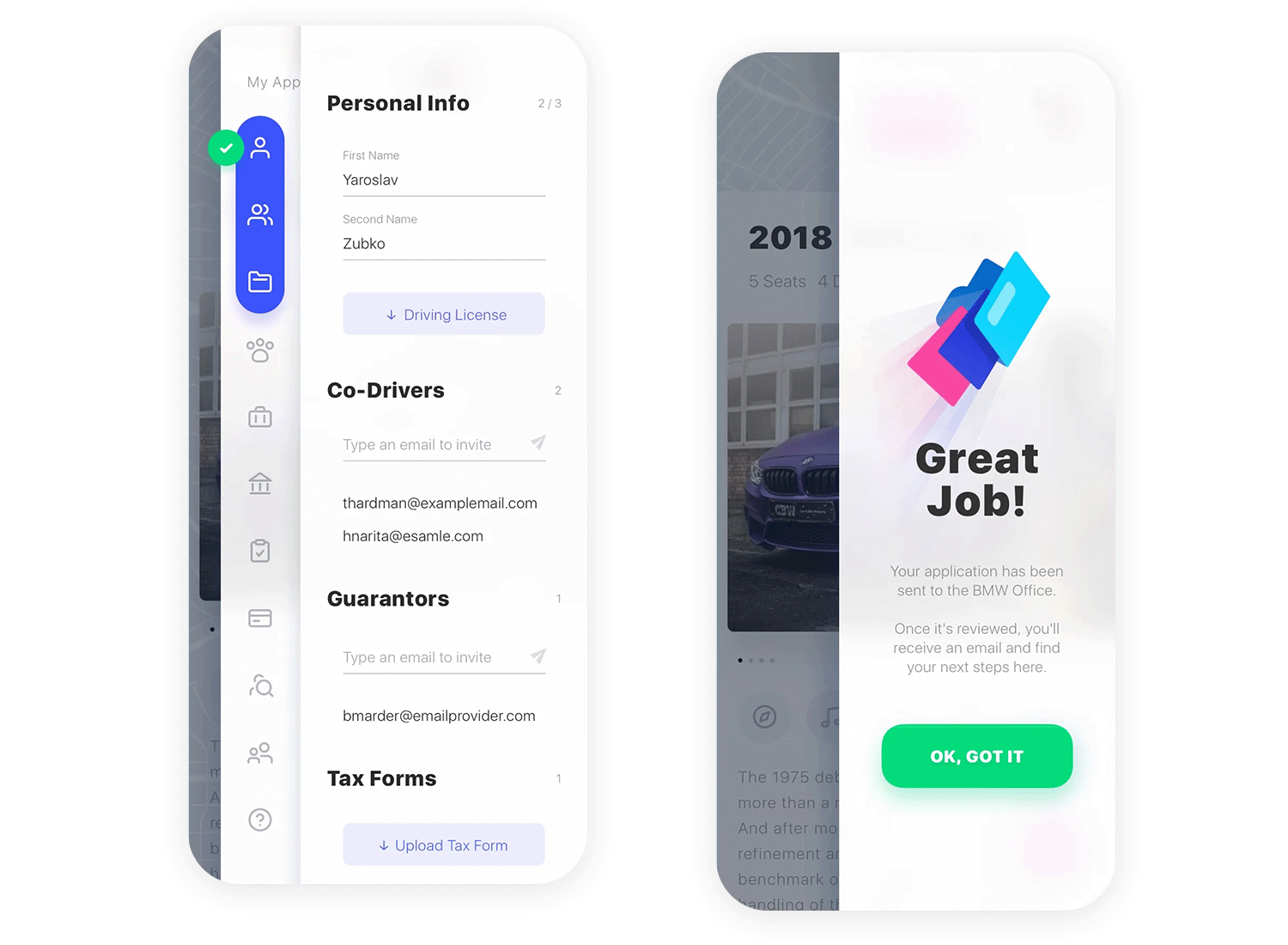
Este ingenioso menú de diapositivas en dos pasos de Estudio Zubko es una forma muy inteligente de organizar mucha información. Primero ves grandes categorías como «Información personal» y «Datos financieros». Toca una, y bam, aparecen los formularios específicos. Es limpio, eficiente y hace que incluso las cosas complicadas parezcan fáciles. Además, las suaves animaciones hacen que sea un placer usarlo.

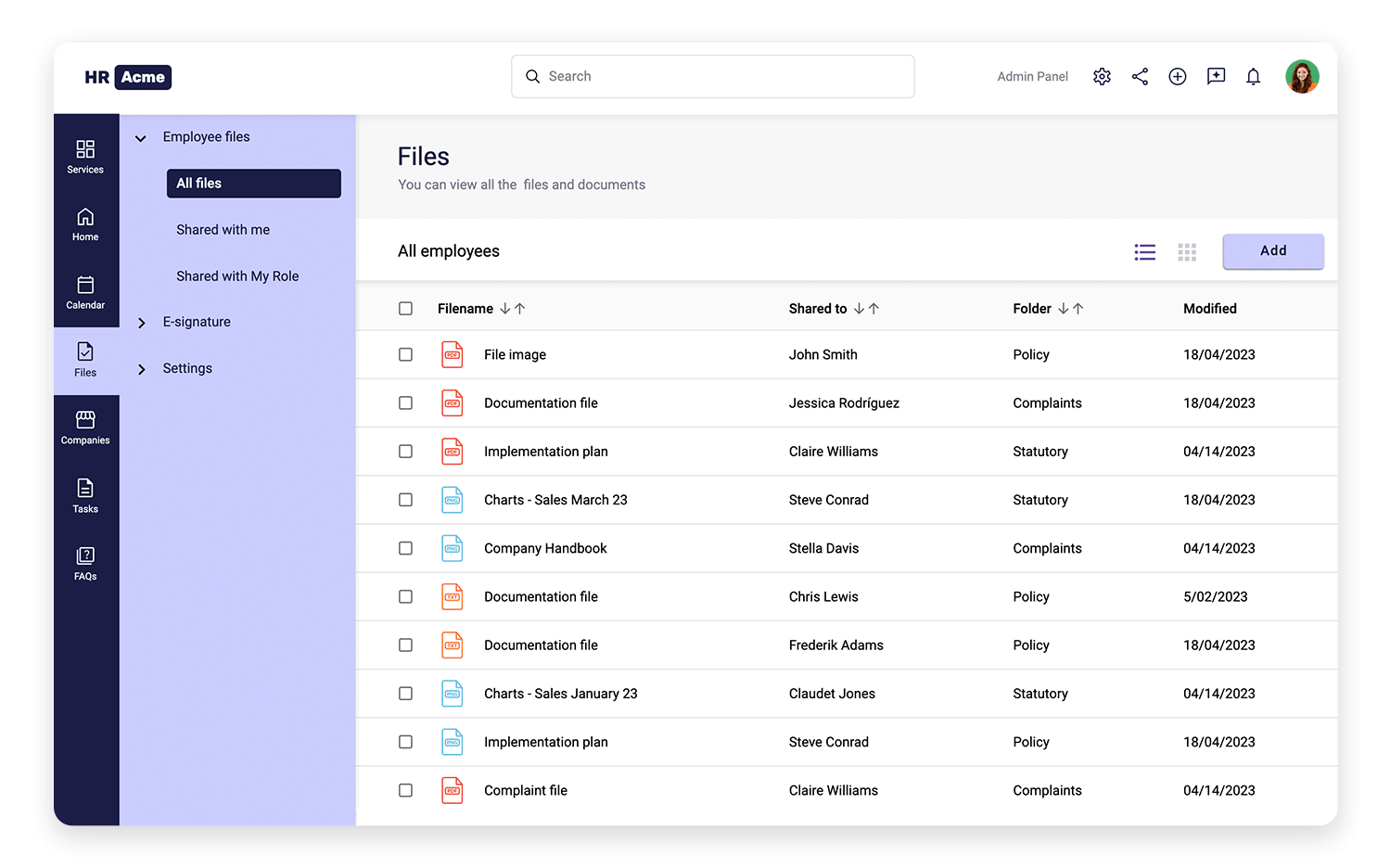
Echemos un vistazo a este ejemplo de menú deslizante bien organizado de Justibmind. Tiene una barra lateral limpia y oscura que resalta el texto claro, para que todo sea fácil de leer. Además, hay pequeños y bonitos iconos junto a cada elemento, como Servicios, Inicio y Calendario, que te ayudan a encontrar lo que necesitas en un instante. ¿Ves cómo la sección «Archivos» está abierta, mostrando todas las opciones de archivos? Es una forma inteligente de meter mucha información en poco espacio.

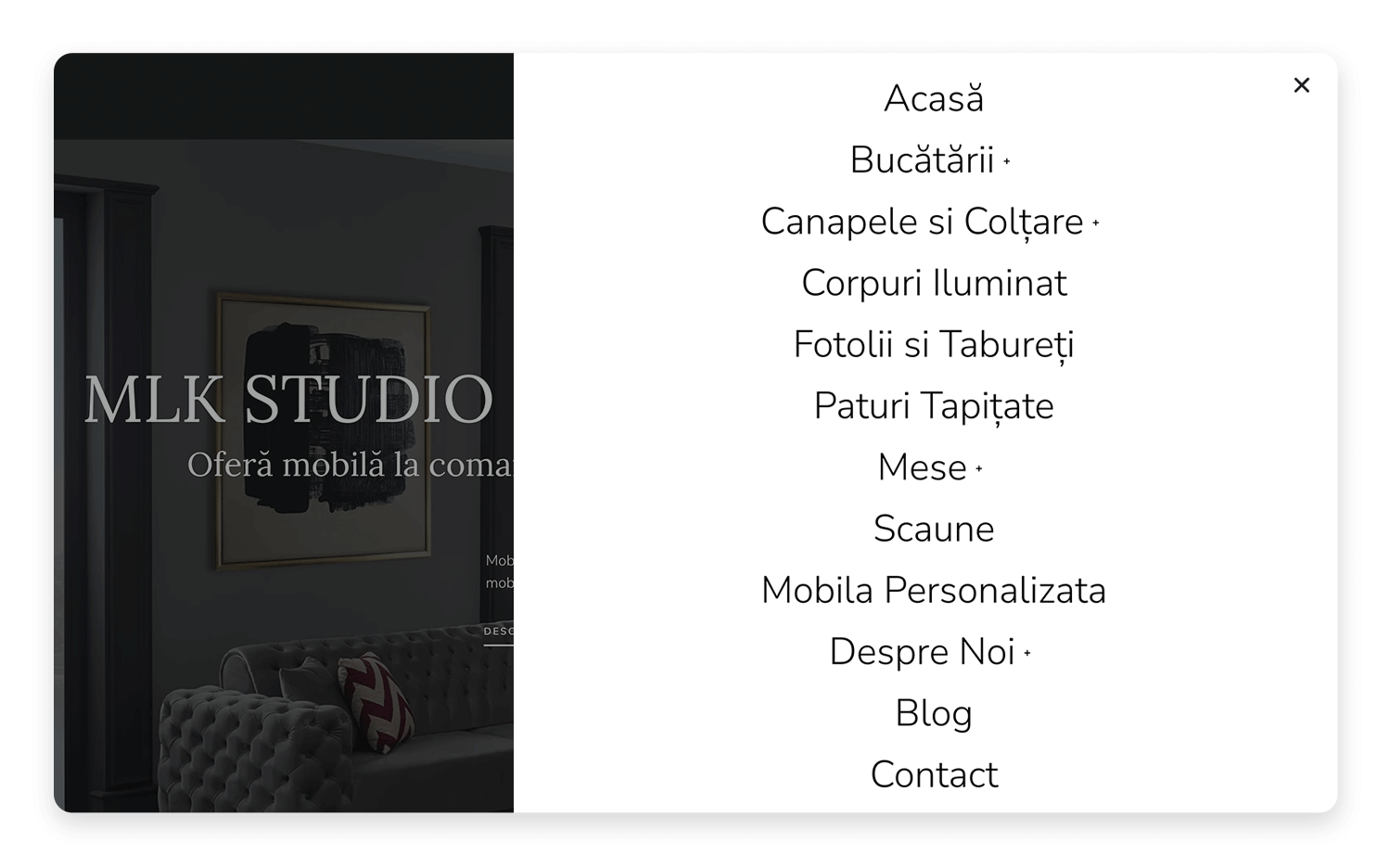
El Estudio MLKS tiene un menú muy cuidado que hace que explorar el sitio sea un placer. Sale del lateral y ocupa toda la pantalla, por lo que tienes montones de opciones sin sentirte apretado. El limpio fondo blanco contrasta muy bien con la sección principal más oscura, haciendo que el menú sea fácil de leer y un placer de usar. Algunos de los elementos del menú tienen incluso un pequeño signo más al lado, ¡lo que significa que debajo se esconden aún más cosas!

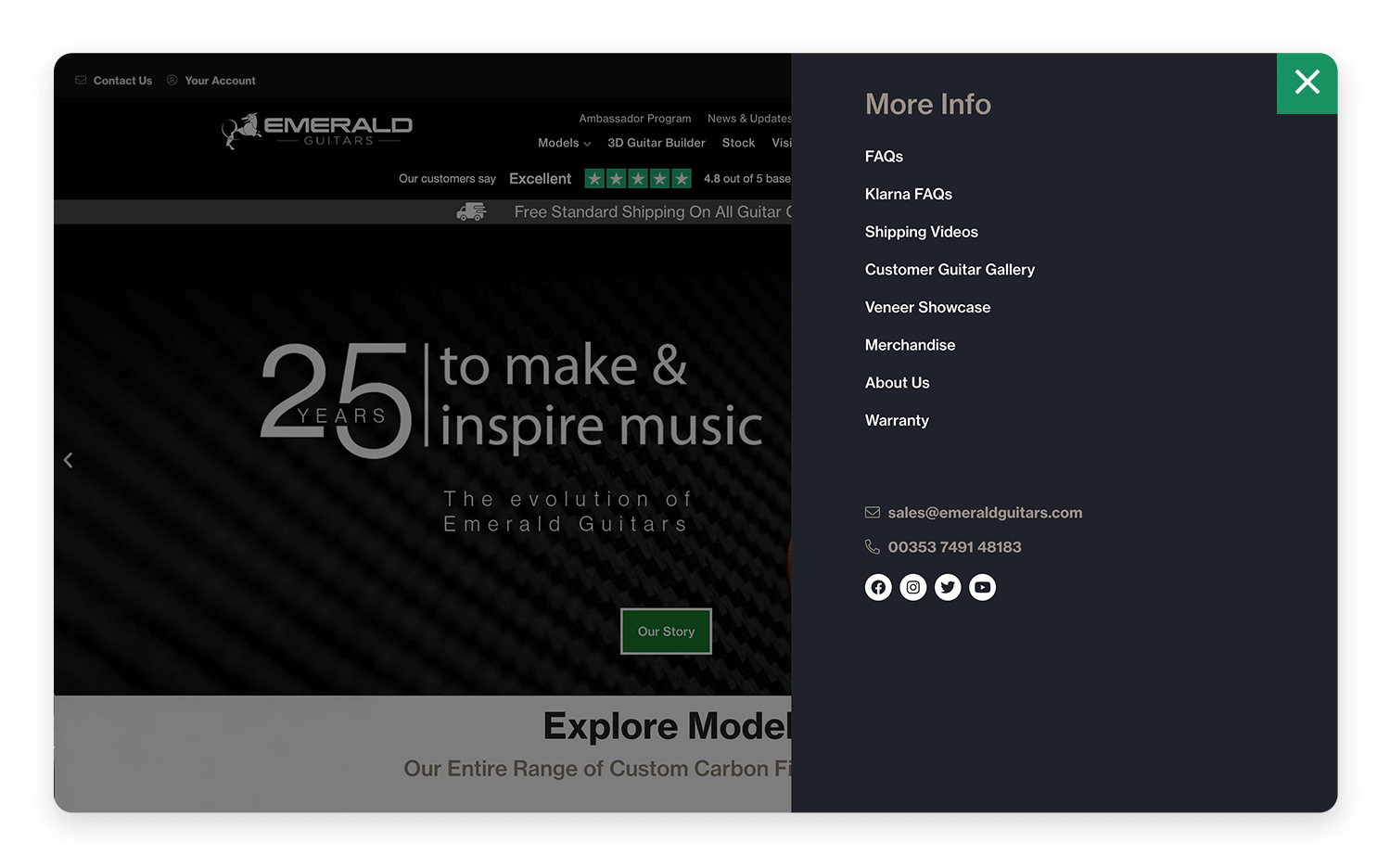
Este limpio menú deslizante de los diseñadores de Guitarras Esmeralda mantiene todo bien organizado. Tienes categorías claras como «Información personal», «Copilotos y avalistas», etc., para que te resulte fácil encontrar exactamente lo que necesitas. Es una forma sencilla y fácil de navegar, sobre todo cuando tienes mucha información que compartir.

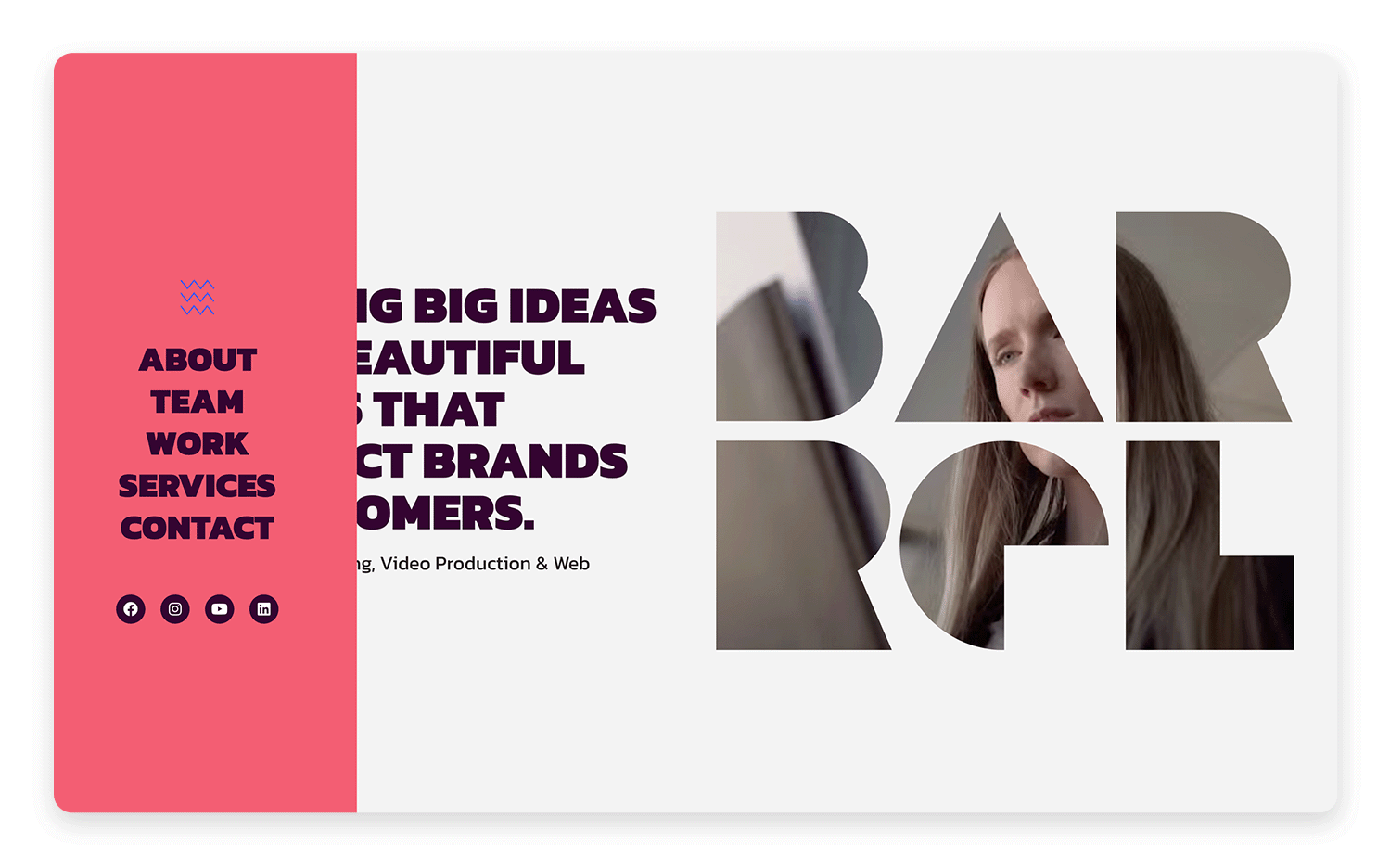
Marketing de barrilestiene un menú dinámico y genial que encaja perfectamente con su estilo atrevido. Se desliza suavemente desde el lateral, facilitando la navegación sin interferir con los llamativos elementos visuales. El color de fondo del menú encaja perfectamente con el vibrante diseño del sitio, desde sus atrevidas fuentes y brillantes colores hasta sus divertidas ilustraciones y vídeos. Es una experiencia cohesiva y visualmente llamativa que realmente capta tu atención y hace que la marca sea memorable.

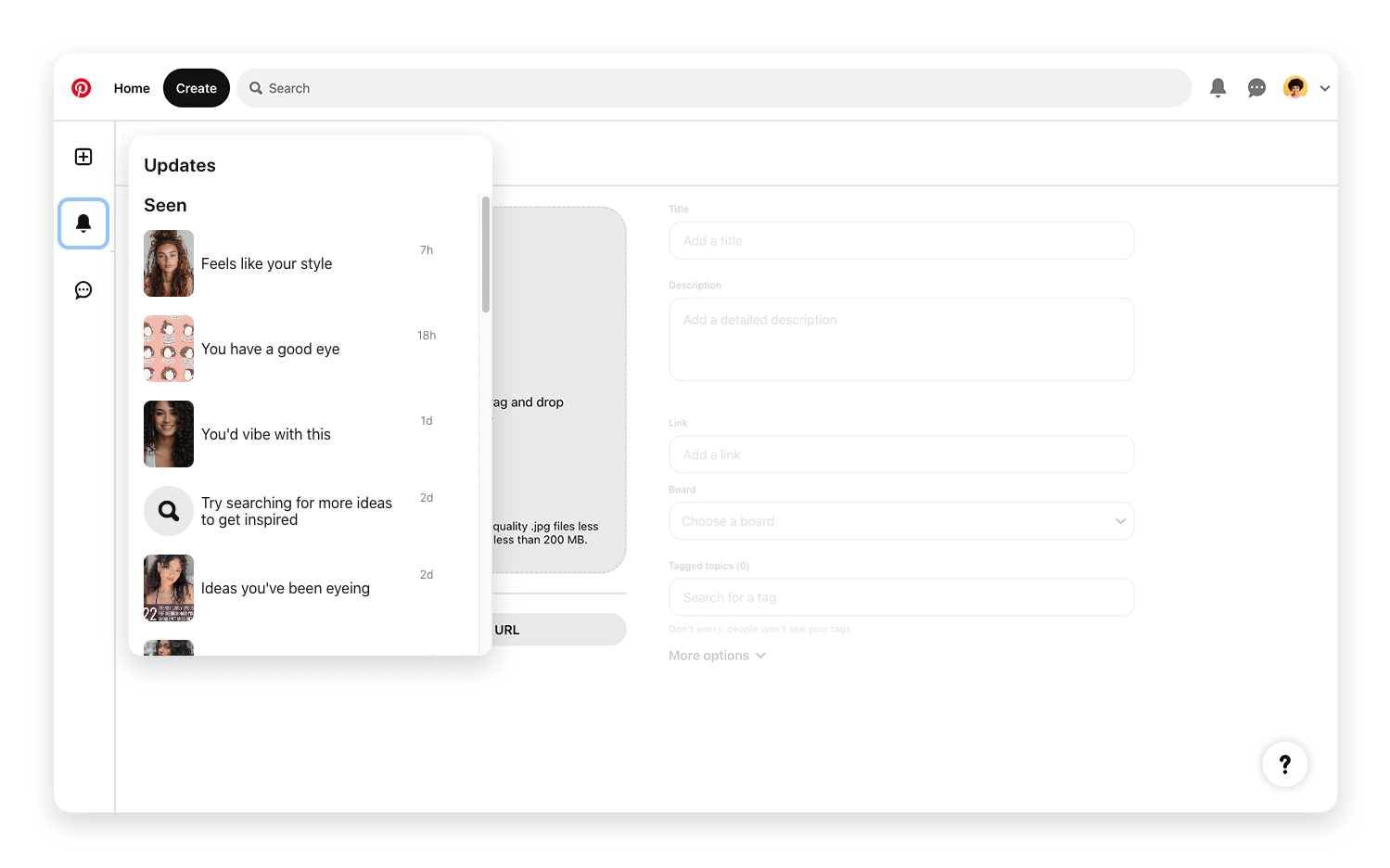
Este Pinterest El ejemplo del menú de diapositivas trata de mantener organizada tu inspiración. En la parte superior, tienes acceso rápido a «Actualizaciones», para que puedas ver las novedades. Debajo, hay una práctica sección «Visto» que mantiene un registro de los Pines que ya has consultado, muy útil para volver a ver ideas que te han gustado.

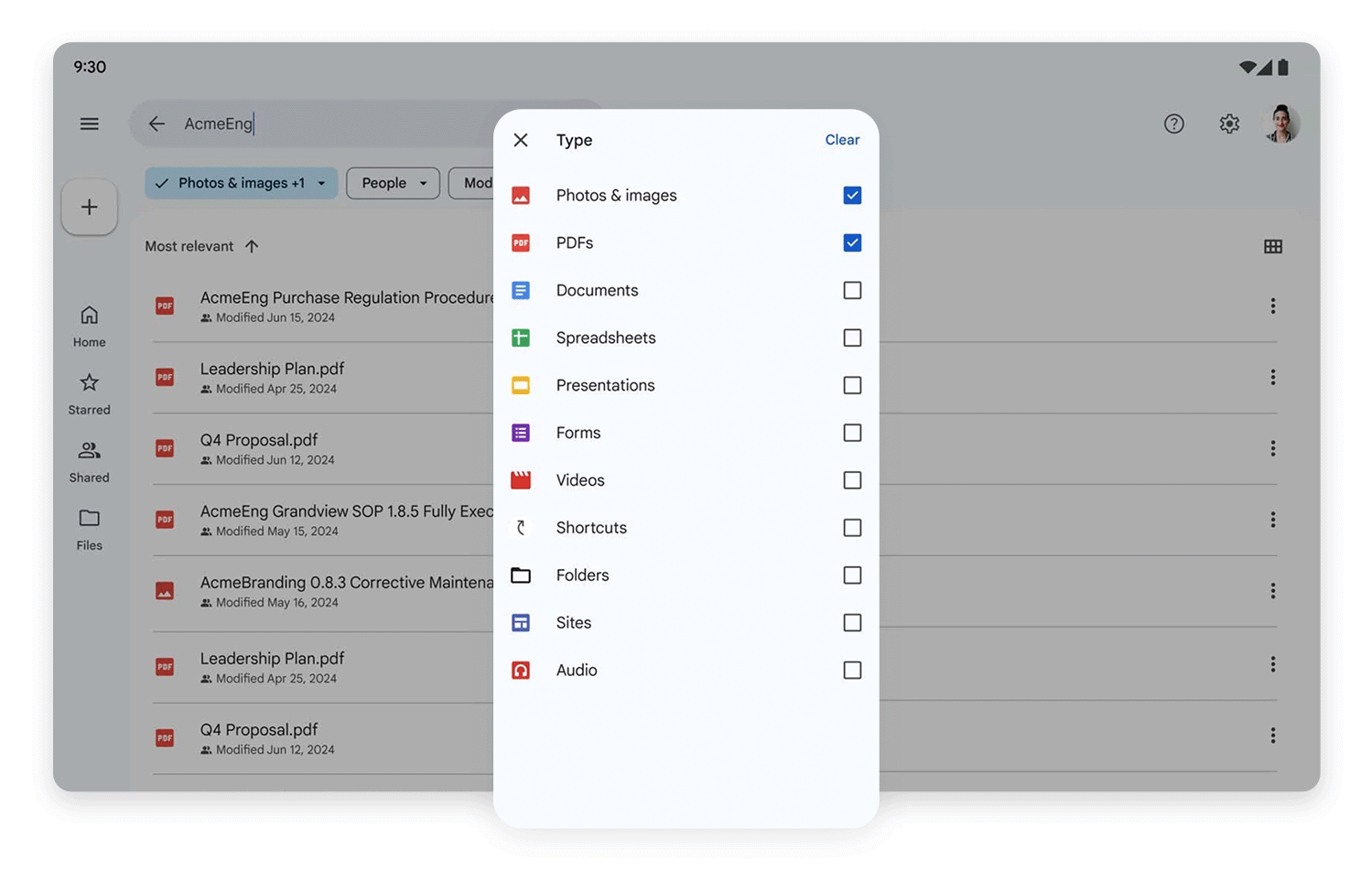
Al igual que Dropbox, la aplicación Google Drive da prioridad a mostrar al usuario todos sus archivos más recientes. Tanto si se han creado con Google Docs como con Google Sheets, la aplicación muestra claramente al usuario lo que probablemente esté buscando en primer lugar. El resto de las opciones secundarias de navegación están ocultas .

Este Spotify El menú deslizante es tu guía rápida a toda tu música. Arriba tienes lo esencial: Inicio, Buscar y Tu biblioteca, para que puedas saltar fácilmente a lo que necesitas. Es una forma limpia y sencilla de moverte por la aplicación y sumergirte en tus canciones favoritas. ¡Feliz escucha!

Las herramientas de creación de prototipos como Justinmind son inestimables para crear menús de diapositivas interactivos. Concretamente en Justinmind, puedes crearlos utilizando paneles que se deslizan dentro y fuera de la vista. Lo típico sería
- Crea un Panel: Diseña tu menú dentro de un panel dinámico. Este panel contendrá todos tus elementos de menú, iconos y estilos.
- Crea un Activador: Utiliza un botón o icono (como el icono de la hamburguesa) para activar el menú.
- Añade un Evento: En Justinmind, añadirías un evento “Al hacer clic” al activador. Este evento utilizaría la acción “Mover” para deslizar el panel a la vista (por ejemplo, moverlo desde fuera de la pantalla a su posición deseada en ella). También puedes añadir animaciones (como efectos de flexión) para que la transición sea suave.
- Crea un Activador de Cierre: Del mismo modo, añadirías un botón de cierre o utilizarías un evento “Al hacer clic fuera” en la pantalla principal para volver a ocultar el menú.
Justinmind proporciona kits de UI que incluyen componentes de menú deslizante preconstruidos, lo que agiliza aún más el proceso. Estos kits pueden ofrecer varios estilos e interacciones, que luego puedes personalizar para adaptarlos a tu diseño.
Diseña increíbles menús deslizantes para web y móvil con Justinmind.

Los menús contextuales cambian dinámicamente en función de dónde te encuentres en la aplicación, tu función o incluso tu estado de inicio de sesión. Por ejemplo, en una tienda online, si estás navegando por los productos, el menú puede mostrar enlaces rápidos a tu carrito y a la caja.
Pero si estás en el área de tu cuenta, podría cambiar para mostrar cosas como tu historial de pedidos y direcciones guardadas. Del mismo modo, en un panel de control de administrador, un usuario normal vería opciones relevantes para sus tareas diarias, mientras que un administrador obtendría controles adicionales para gestionar usuarios y configuraciones.
Y, por último, piensa en el estado de inicio de sesión: un usuario desconectado ve «Iniciar sesión» y «Registrarse», mientras que un usuario conectado obtiene un acceso rápido a su perfil y un botón «Cerrar sesión».
A veces, un patrón de navegación no es suficiente. Ahí es donde entran en juego los enfoques híbridos, que combinan distintos patrones para ofrecer una experiencia más rica. Un ejemplo muy común es emparejar un menú deslizante con una barra de navegación inferior, que se ve en muchas aplicaciones móviles populares. Mira los siguientes ejemplos:
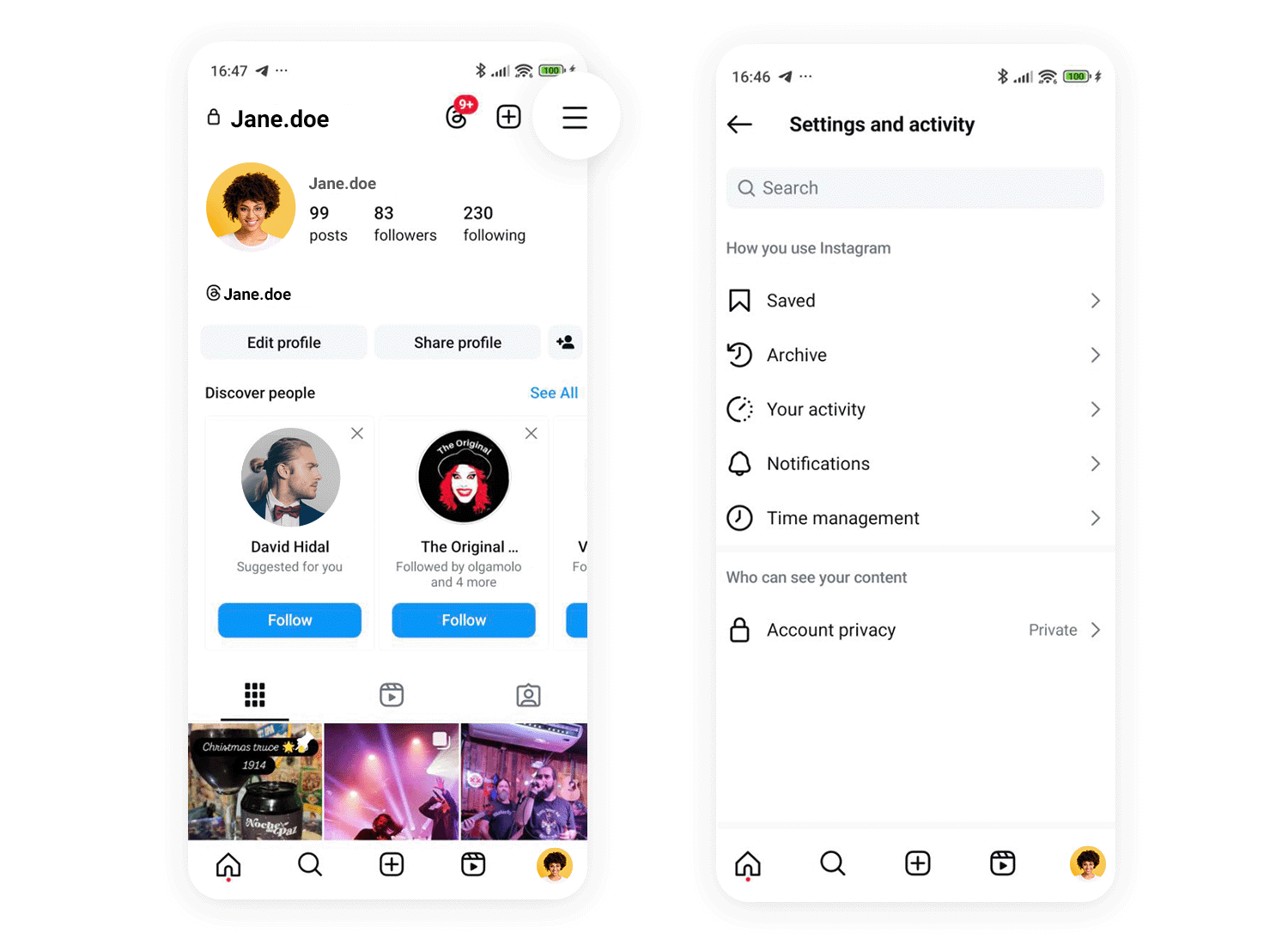
Instagram combina inteligentemente una barra de navegación inferior con un menú deslizante para ofrecer una experiencia de usuario racionalizada. La barra inferior actúa como centro de navegación principal, ofreciendo acceso instantáneo a las funciones principales con las que los usuarios interactúan más a menudo: su feed de inicio, búsqueda, Reels (vídeos cortos), la Tienda y su perfil.

Esta visibilidad constante garantiza que estas funciones clave estén siempre al alcance del usuario. Para las funciones y ajustes a los que se accede con menos frecuencia, Instagram utiliza un menú deslizante, al que se accede tocando la foto del perfil en la esquina superior derecha. Este menú alberga opciones como Ajustes, Actividad, Publicaciones archivadas e Insights, manteniendo la interfaz principal limpia y centrada en el consumo y la creación de contenidos.
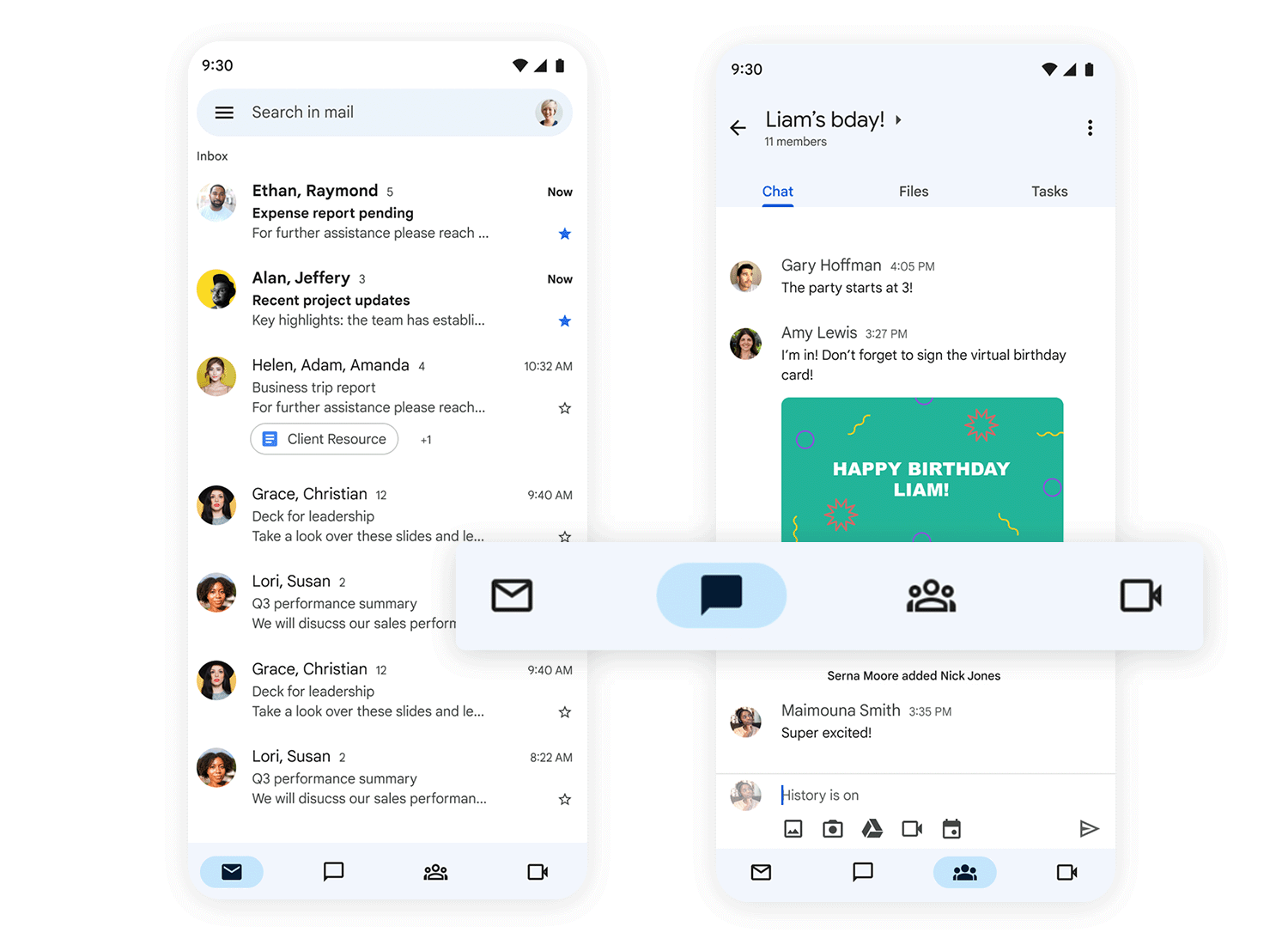
Gmail, especialmente con su nuevo diseño Material You, también utiliza un enfoque de navegación híbrido. Una barra de navegación inferior permite a los usuarios cambiar rápidamente entre los distintos modos de comunicación: Correo, Chat, Espacios y Reunirse. Esto proporciona una forma clara y eficiente de gestionar varias formas de comunicación dentro de la aplicación.
Para gestionar cuentas, organizar correos electrónicos (a través de carpetas como «Bandeja de entrada», «Enviados» y «Borradores») y acceder a la configuración o a los recursos de ayuda, Gmail emplea un menú deslizante, accesible a través del familiar icono de hamburguesa situado en la parte superior izquierda. Esta separación entre las funciones principales de comunicación y las opciones secundarias de gestión mantiene la interfaz despejada y garantiza que los usuarios puedan encontrar fácilmente lo que necesitan, ya sea consultar su bandeja de entrada o ajustar la configuración de su cuenta.

Combinar diferentes estilos de navegación, como una barra inferior con un menú deslizante, es una decisión inteligente cuando tienes mucho que hacer en tu aplicación o sitio web. Utilizar diferentes patrones ayuda a crear categorías claras y a priorizar lo más importante.
Esto es especialmente útil en los móviles, donde el espacio en pantalla es precioso. Una barra inferior puede encargarse de lo esencial de cada día, mientras que un menú deslizante oculta las opciones que se utilizan con menos frecuencia, manteniendo las cosas limpias y centradas.
Este enfoque híbrido hace que la navegación sea mucho más fluida e intuitiva. Es como tener una caja de herramientas bien organizada: tienes a mano las herramientas que utilizas más a menudo, y las demás están bien guardadas pero siguen siendo fácilmente accesibles.
El futuro de los menús deslizantes es prometedor, con nuevas tecnologías en el horizonte que prometen experiencias aún más intuitivas y personalizadas. Imagina un mundo en el que pudieras navegar por tu aplicación con las manos libres, ¡simplemente con la voz! Podrías decir «Abrir mi perfil» o «Mostrarme las últimas noticias», y el menú respondería al instante, como un útil asistente digital.
La IA también está llamada a revolucionar la forma en que interactuamos con los menús. La IA podría aprender tus hábitos y preferencias, personalizando las opciones del menú para mostrarte lo que es más probable que necesites.
Aún más futuristas son los menús predictivos que se anticipan a tu próximo movimiento, reordenando o sugiriendo dinámicamente opciones basadas en tus interacciones anteriores.
Este tipo de adaptación inteligente podría mejorar drásticamente la eficacia de la navegación, haciendo que las aplicaciones y los sitios web se sintieran realmente adaptados a cada usuario individual, anticipándose a sus necesidades antes incluso de que piensen en ellas.
Como hemos visto, los menús deslizantes son una forma muy práctica de mantener las cosas ordenadas y organizadas en nuestras aplicaciones y sitios web, especialmente en pantallas pequeñas. Desde el familiar icono de la «hamburguesa» hasta versiones más inteligentes y sensibles al contexto, ofrecen una forma estupenda de gestionar la navegación sin saturar la interfaz. Pero, como cualquier herramienta de diseño, se trata de utilizarlas sabiamente.
No se trata sólo de ocultar un menú tras un icono; se trata de pensar detenidamente en cómo lo utilizará la gente, asegurándose de que sea claro, coherente y de fácil acceso para todos. Cuando se hacen bien, los menús deslizantes pueden mejorar realmente la experiencia del usuario, haciendo que sea muy fácil encontrar lo que buscas. Y con nuevas y emocionantes tecnologías como el control por voz y la personalización mediante IA en camino, está claro que los menús deslizantes seguirán evolucionando y desempeñarán un papel clave en la forma en que interactuemos con la tecnología en el futuro.
Diseña increíbles menús deslizantes para web y móvil con Justinmind.
