El diseño de UI con tarjetas es una técnica importante para las modernas UI de sitios web y aplicaciones móviles. Sigue leyendo para inspirarte en el diseño de UI de tarjetas.
Hoy en día, podemos afirmar sin temor a equivocarnos que las tarjetas se han convertido en un elemento básico del diseño de sitios web e interfaces de usuario de aplicaciones móviles. Y hay buenas razones para ello. Los diseños de UI con tarjetas son sencillos, intuitivos y estéticamente agradables. Al igual que la herramienta de diseño de UI de Justinmind, también son una potente herramienta para crear sitios web responsivos.
Crea componentes UI de tarjetas interactivas para web y apps

En este post, veremos para qué se utilizan las tarjetas y por qué son tan populares. También hemos incluido algunos consejos sobre cómo crear la tarjeta perfecta. Sigue leyendo para descubrir cómo los diseños de UI con tarjetas pueden facilitarte la vida a ti y a tus usuarios.
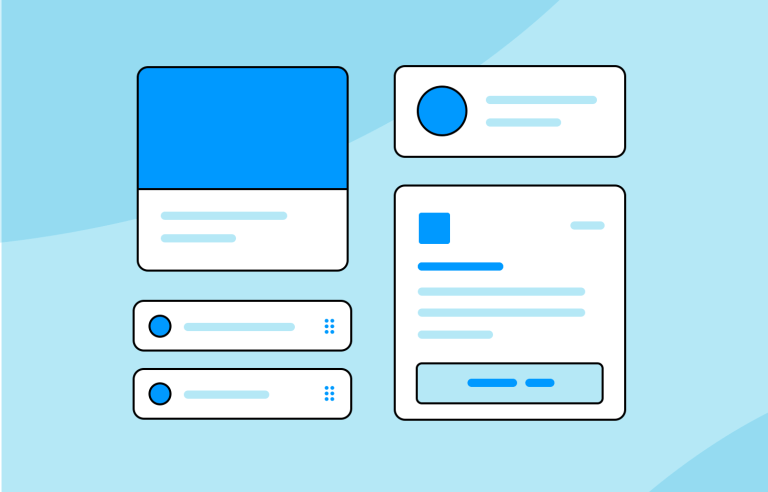
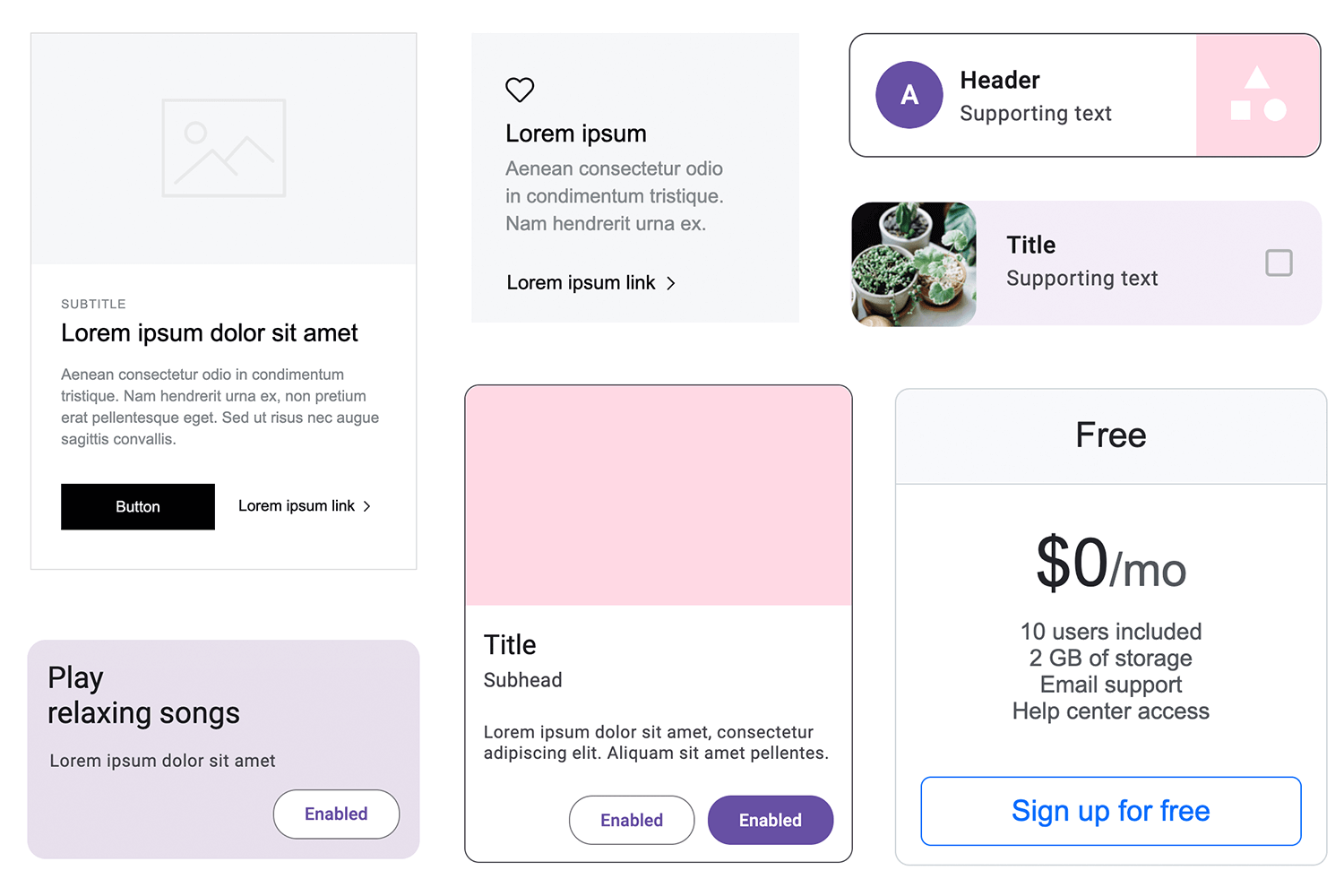
Un componente UI de tarjeta es un elemento de diseño utilizado para presentar contenidos de forma clara y visualmente atractiva. Imagina cada tarjeta como un pequeño contenedor que contiene fragmentos de información, facilitando a los usuarios escanear y comprender el contenido rápidamente. La idea de utilizar tarjetas es evitar abrumar a los usuarios con largos bloques de texto y, en su lugar, dividir la información en trozos manejables del tamaño de un bocado.
Aunque alguien no esté familiarizado con el término «tarjeta» en diseño, intuitivamente sabe cómo interactuar con ellas porque se parecen a las tarjetas físicas que encontramos en la vida cotidiana, como las tarjetas de visita o las de béisbol. Estas tarjetas físicas siempre han sido una forma práctica de almacenar y compartir pequeños fragmentos de información, y el mismo concepto se aplica al diseño digital.

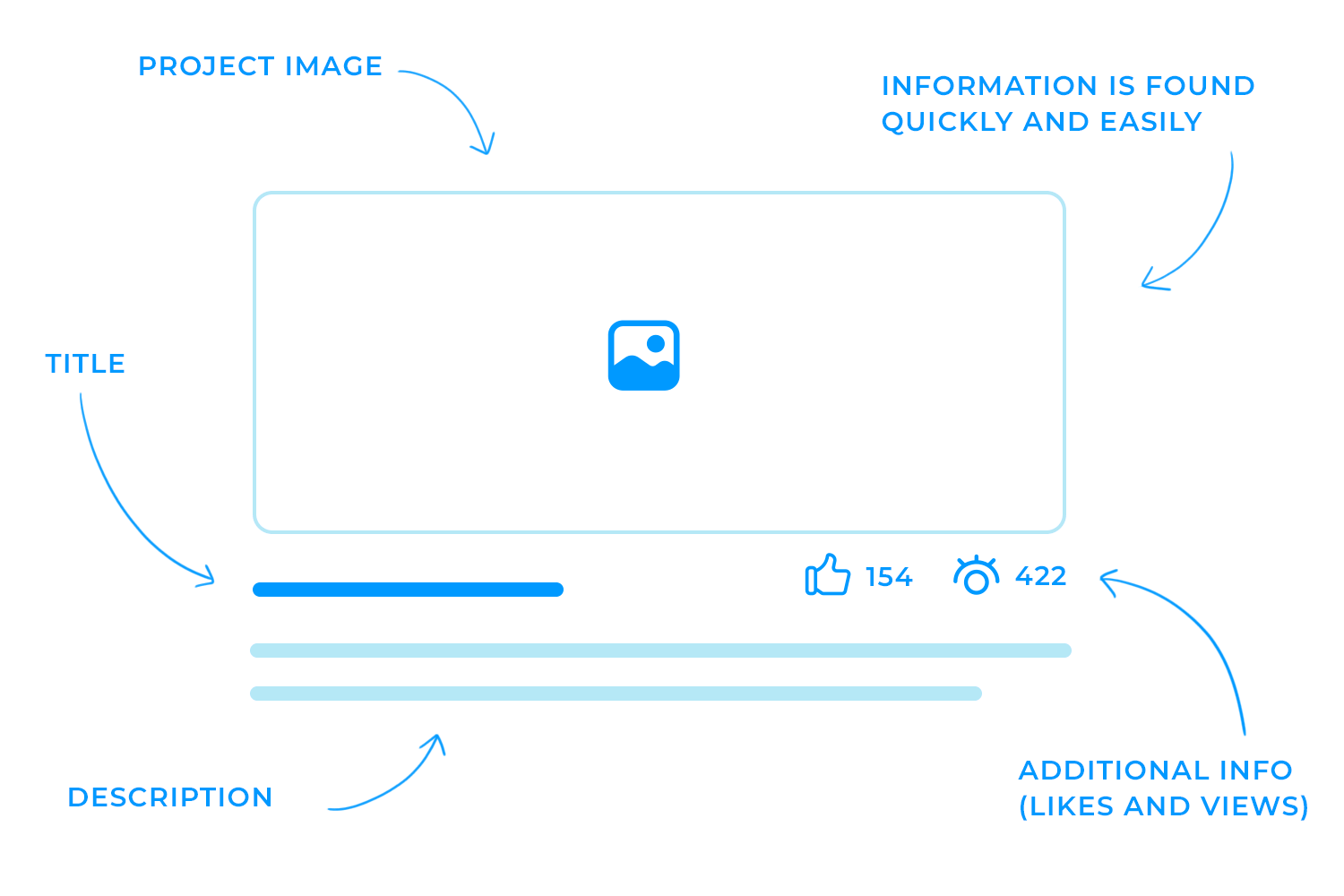
En Diseño UIlas tarjetas suelen tener límites claros con bordes cuadrados o redondeados y se presentan en diversas formas y tamaños. Suelen tener un diseño sencillo: un fondo, una imagen y unas cuantas secciones o “contenedores” que contienen distintos elementos. Estos elementos, o “ítems”, pueden incluir una imagen, un botón para realizar una acción (como un botón “Comprar ahora”) y un título o subtítulo para describir de qué trata la tarjeta.
Las tarjetas se han hecho increíblemente populares en el diseño moderno de la navegación web y de las aplicaciones. diseño de navegaciónn por varias razones:
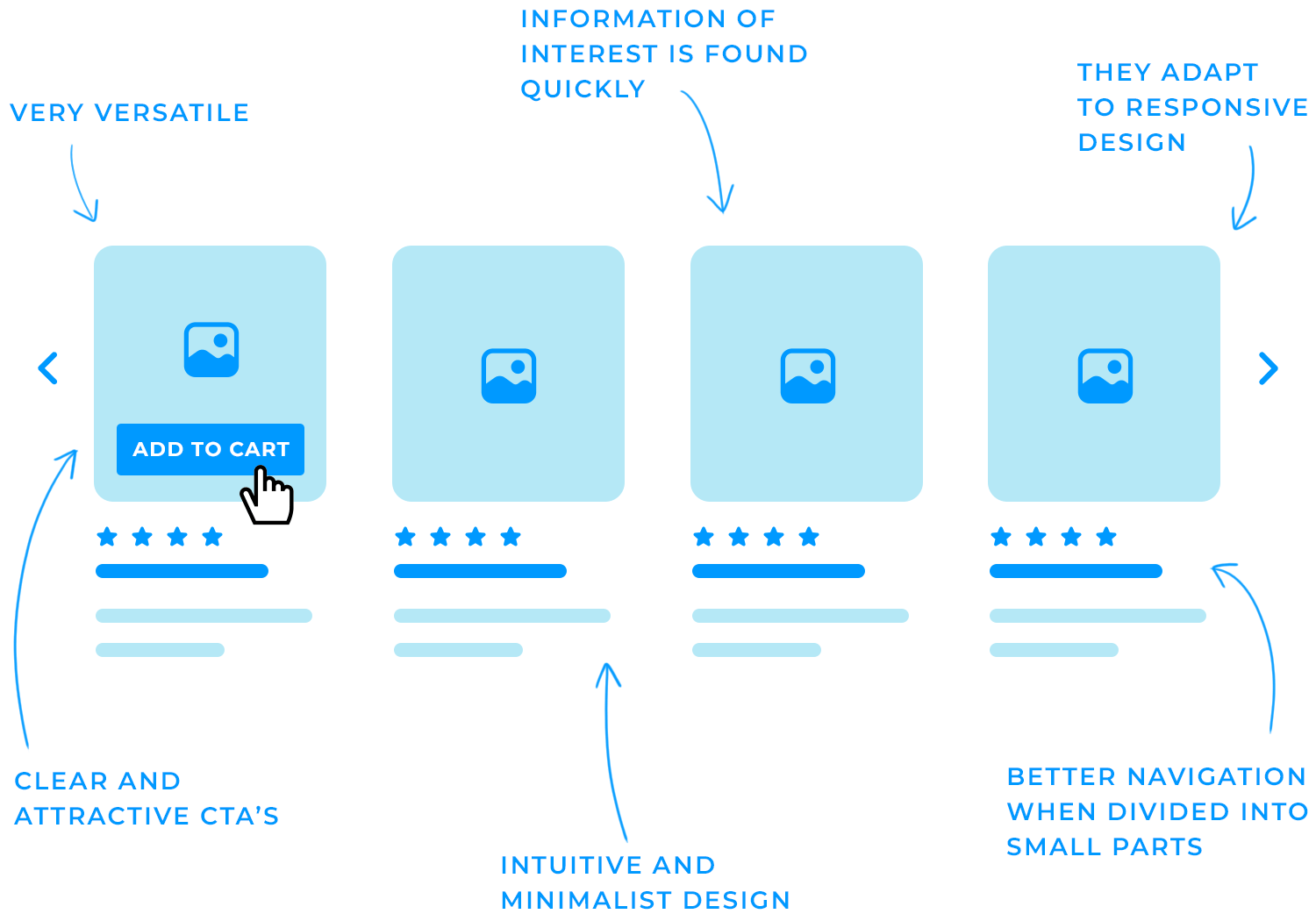
- Navegación mejorada: descomponen el contenido en fragmentos pequeños y escaneables, lo que facilita a los usuarios encontrar lo que buscan. Esto es especialmente útil en sitios web o aplicaciones con mucho contenido, donde los usuarios podrían sentirse abrumados.
- Diseño intuitivo: Los diseños card UI son minimalistas por naturaleza, lo que los hace fáciles de usar. Presentan el contenido de forma que sea fácil de entender de un vistazo, reduciendo la carga cognitiva y mejorando la experiencia del usuario (UX). Más información principios minimalistas de diseño.
- Escaneabilidad: una de las principales ventajas de los diseños de UI con tarjetas es su capacidad para presentar pequeños fragmentos de información, lo que permite a los usuarios hojearlos rápidamente e identificar lo que más les importa. Esto hace que las tarjetas sean ideales para organizar y destacar contenidos diversos.
- Capacidad de respuesta: son muy adaptables a diferentes tamaños de pantalla, ya sea en un ordenador de sobremesa, una tableta o un dispositivo móvil. Su capacidad para escalarse y reorganizarse garantiza una experiencia coherente y fácil de usar en todos los dispositivos, a la vez que mantiene una imagen clara. jerarquía visual.
- Versatilidad: Las tarjetas pueden utilizarse para mostrar una amplia gama de contenidos, desde imágenes y vídeos hasta galerías y texto. Esta flexibilidad las hace adecuadas para varios tipos de sitios web y aplicaciones, como el comercio electrónico, las redes sociales y las plataformas de noticias.
- CTA eficaces: Las tarjetas también son estupendas para llamar la atención sobre acciones específicas. Ya sea animando a los usuarios a hacer clic en un botón “Comprar ahora” o a compartir contenido en las redes sociales, las tarjetas hacen que estas acciones sean claras y atractivas, lo que es crucial para el compromiso.

En resumen, las tarjetas son una herramienta de diseño versátil que ayuda a que el contenido sea fácil de navegar y de interactuar con él, razón por la que se han hecho tan populares en el diseño moderno de webs y aplicaciones. Si quieres iniciarte en el diseño de UI con tarjetas, puedes explorar nuestra colección de kits de interfaz de usuario gratuitos para encontrar inspiración y recursos.
Los diseños de UI con tarjetas pueden hacer que tu sitio web o aplicación sea mucho más fácil y agradable de usar, pero no siempre son los más adecuados para cada situación. A continuación te explicamos cuándo un diseño de UI de tarjetas funciona realmente bien.
Las tarjetas son estupendas cuando necesitas mostrar información variada. Por ejemplo, si estás diseño de contenidos relacionados con el juego o una página de aterrizaje o un blog con entradas sobre distintos temas, las tarjetas pueden ayudar a mantenerlo todo organizado. Cada tarjeta puede centrarse en un contenido, facilitando a los usuarios la navegación sin sentirse abrumados.
Pero, si todo tu contenido es muy similar, como una lista de productos con características similares, una simple lista podría funcionar mejor que las tarjetas. Si te interesa, puedes obtener más información sobre prototipado de patrones de UI móvil para usuarios reales.

Los diseños de UI con tarjetas también son ideales para contenidos interactivos, como vídeos, imágenes y otros medios. Envolver este tipo de contenido en una tarjeta facilita a los usuarios la interacción y la navegación por el contenido multimedia. Por ejemplo, una tarjeta puede mostrar la miniatura de un vídeo con un botón de reproducción, de forma que resulte claro e invite a los usuarios a hacer clic y verlo.

Las tarjetas también son ideales para contenidos diseñados para ser compartidos en las redes sociales. Incluyendo botones de llamada a la acción (CTA) claros y accesibles dentro de la tarjeta, puedes animar a los usuarios a compartir o interactuar con el contenido, potenciando su alcance de forma orgánica.
Incorporar CTAs dentro de las tarjetas es otro caso de uso fuerte. Si quieres que los usuarios compartan una historia, se suscriban a un boletín o realicen una compra, las tarjetas pueden ayudar a destacar estas acciones de forma clara y convincente. Por ejemplo, en un sitio web de comercio electrónico, utilizar una tarjeta para mostrar un producto junto con un botón «Comprar ahora» facilita a los usuarios la acción inmediata.

Las tarjetas son especialmente eficaces para crear una jerarquía visual clara y mejorar la navegación en tu sitio web o aplicación. Al dividir el contenido en trozos más pequeños y digeribles, las tarjetas pueden guiar a los usuarios a través de la información sin problemas, ayudándoles a encontrar lo que buscan con facilidad.

Una de las grandes ventajas de los diseños de UI con tarjetas es lo fácilmente que se adaptan a distintos dispositivos. Las tarjetas pueden ajustarse o reorganizarse rápidamente para adaptarse a cualquier tamaño de pantalla, lo que las hace perfectas para el diseño web responsivo. Tanto si tus usuarios están en un ordenador de sobremesa, una tableta o un teléfono móvil, los componentes de interfaz de usuario de tarjeta ayudan a que todo tenga un aspecto coherente y sea fácil de usar.
Cuando comprendas estos escenarios, podrás decidir fácilmente si el diseño de una tarjeta UI es la opción adecuada para tu proyecto, asegurándote de que mejora la experiencia del usuario de forma eficaz.

Ahora que hemos hablado de por qué los diseños de UI de tarjetas son tan populares, veamos cómo puedes crear UI de tarjetas que realmente funcionen. Hay muchas formas de diseñar tarjetas, pero algunos principios clave pueden ayudar a garantizar que tus tarjetas sean fáciles de usar y agradables a la vista. Aquí tienes algunos consejos a tener en cuenta.
Cada tarjeta debe centrarse en una sola idea, tema o producto. Esto simplifica las cosas y ayuda a los usuarios a comprender rápidamente de qué trata la tarjeta. En lugar de meter demasiada información en una tarjeta, divídela en partes más pequeñas y manejables.
Es importante tener un orden claro para la información de cada tarjeta. Empieza por los detalles más importantes, como el título o el mensaje principal, y luego añade la información de soporte. Una tarjeta bien organizada facilita que los usuarios encuentren lo que necesitan sin sentirse abrumados.

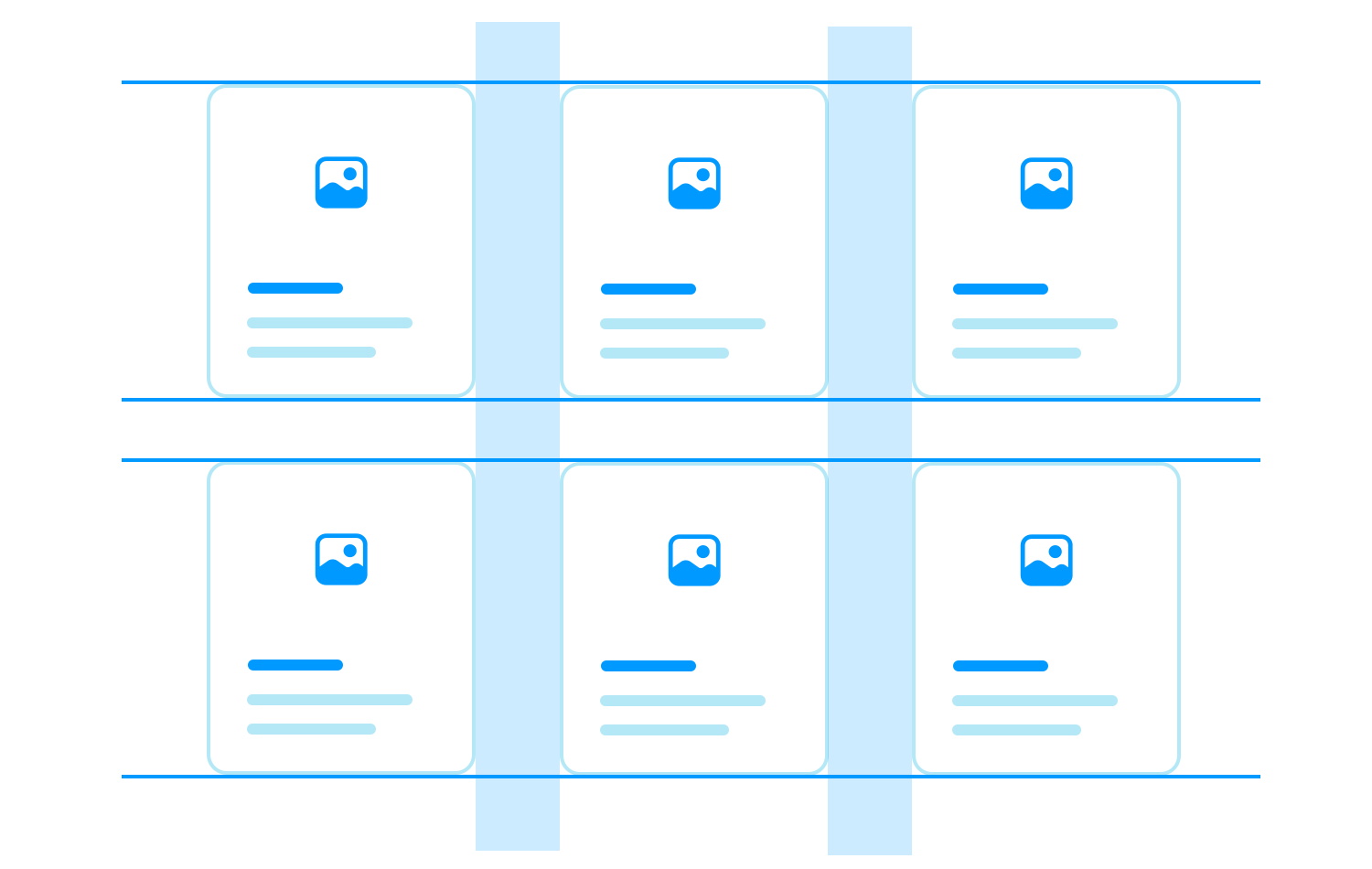
Un sistema de cuadrícula ayuda a mantener tus tarjetas ordenadas y coherentes. Asegura que el espaciado, los márgenes y la alineación sean los mismos en todas tus tarjetas. Esto no sólo mejora el aspecto de tu diseño, sino que también facilita la navegación a los usuarios.
Dar a tus tarjetas espacio suficiente para respirar es clave para un diseño limpio y legible. Asegúrate de que las tarjetas están bien alineadas para que todo parezca ordenado y profesional. Un buen espaciado y alineación hacen que tu UI sea más agradable de usar.

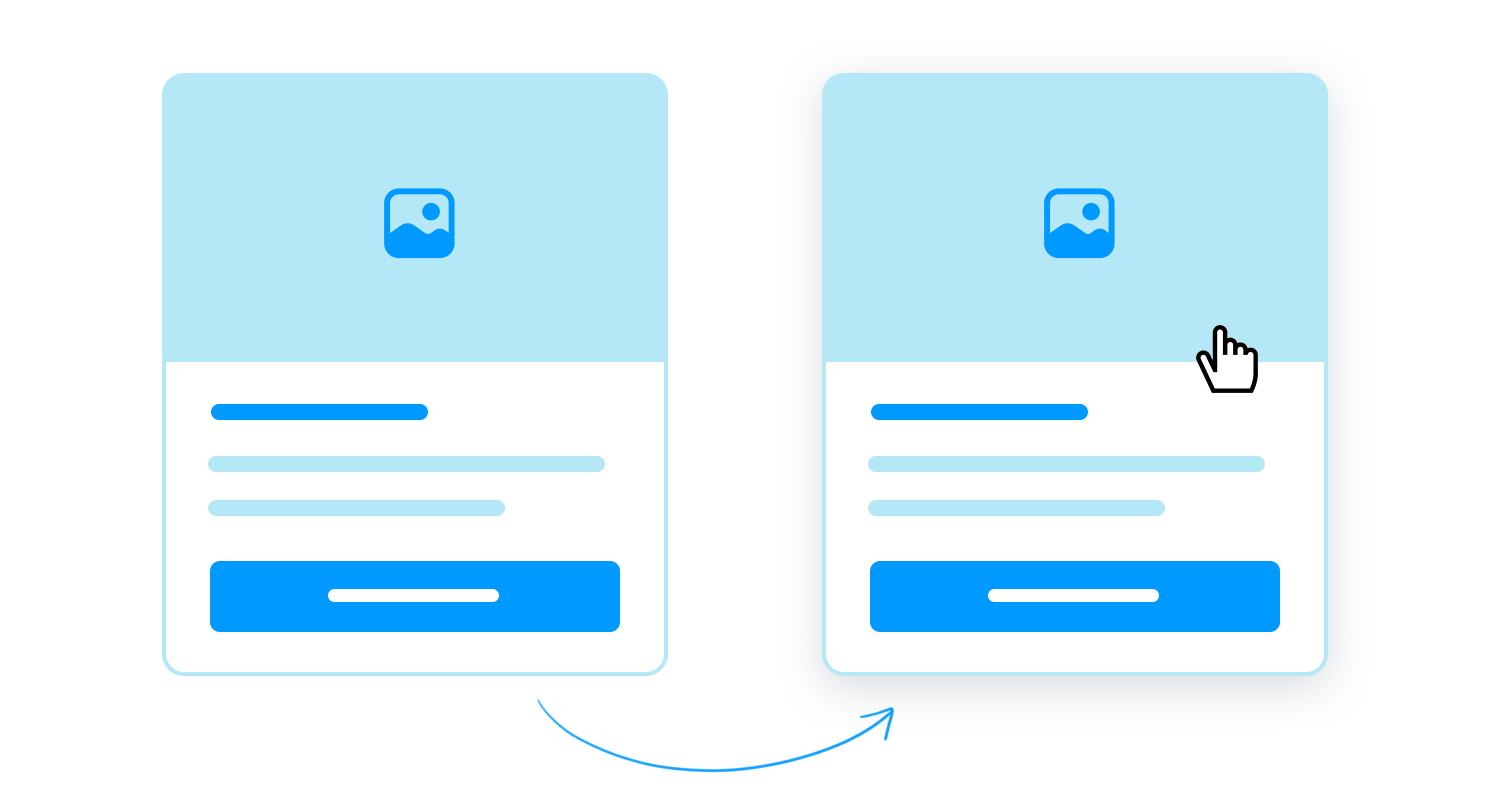
Si tus tarjetas están pensadas para que se haga clic en ellas o se pulsen, deben parecer y sentirse interactivas. Añadir pequeños efectos como un cambio de sombra o una ligera animación al pasar el ratón por encima de una tarjeta puede dejar claro que se puede hacer clic en ella, lo que hace que la experiencia del usuario sea más fluida.
Para facilitar las cosas a los usuarios, haz que se pueda hacer clic en toda la tarjeta en lugar de sólo en un enlace dentro de ella. De este modo, los usuarios pueden hacer clic en cualquier parte de la tarjeta para realizar una acción, lo que resulta más intuitivo y fácil de usar.

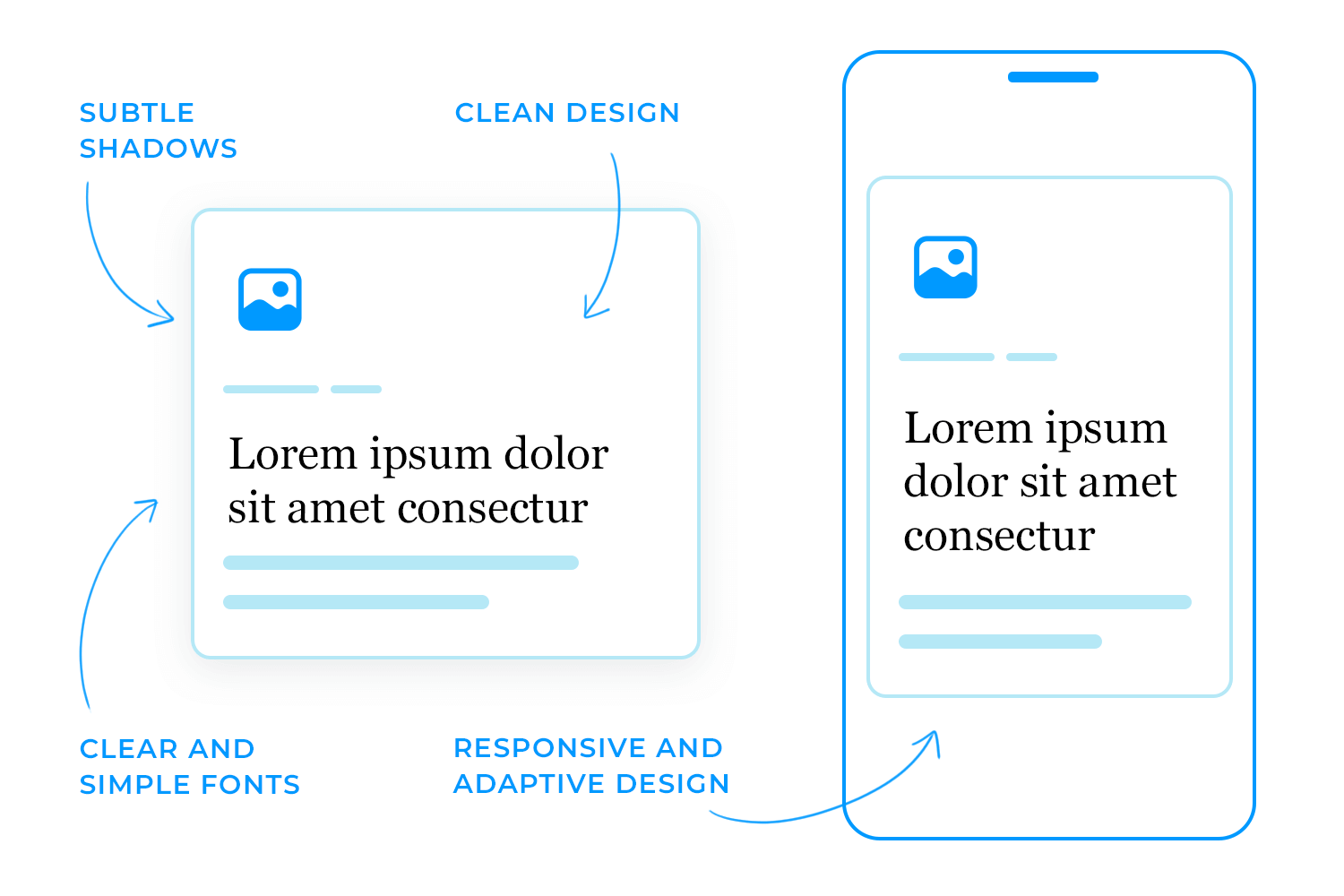
Un poco de sombra puede hacer que tus tarjetas parezcan más tridimensionales y destaquen del fondo. Este sutil efecto añade profundidad a tu diseño sin ser demasiado llamativo.
Los tipos de letra que utilices en tus tarjetas deben ser claros y sencillos. Evita las fuentes rebuscadas y difíciles de leer. El objetivo es que los usuarios puedan leer y comprender rápidamente el texto de tus tarjetas.
Tus tarjetas deben tener buen aspecto y funcionar bien en cualquier dispositivo, ya sea un ordenador de sobremesa, una tableta o un teléfono. Asegúrate de que las tarjetas puedan ajustarse y reorganizarse fácilmente, como pasar de tres tarjetas por fila en un ordenador de sobremesa a una tarjeta por fila en un teléfono móvil. Esto garantiza una experiencia fluida para todos los usuarios, independientemente del dispositivo que utilicen.

Aunque es importante seguir estos principios básicos, también puedes divertirte con tu diseño. Prueba distintos diseños y estilos para que la UI de tu tarjeta destaque. Puedes experimentar con estilos modernos como el neumorfismo o el skeuomorfismo, pero asegúrate siempre de que tus elecciones de diseño tienen en cuenta la experiencia del usuario.
Por último, y lo más importante, siempre debes planificar cómo vas a abordar la cuestión de la capacidad de respuesta. Planifica la capacidad de respuesta de tu diseño de UI de tarjetas asegurándote de que puede reducirse fácilmente a resoluciones más pequeñas, como pasar de una fila de tres tarjetas a dos. Si quieres explorar el diseño de tarjetas con un estilo más moderno, echa un vistazo a nuestros artículos sobre diseño neumórfico o diseño skeuomórfico?
Crea componentes UI de tarjetas interactivas para web y apps

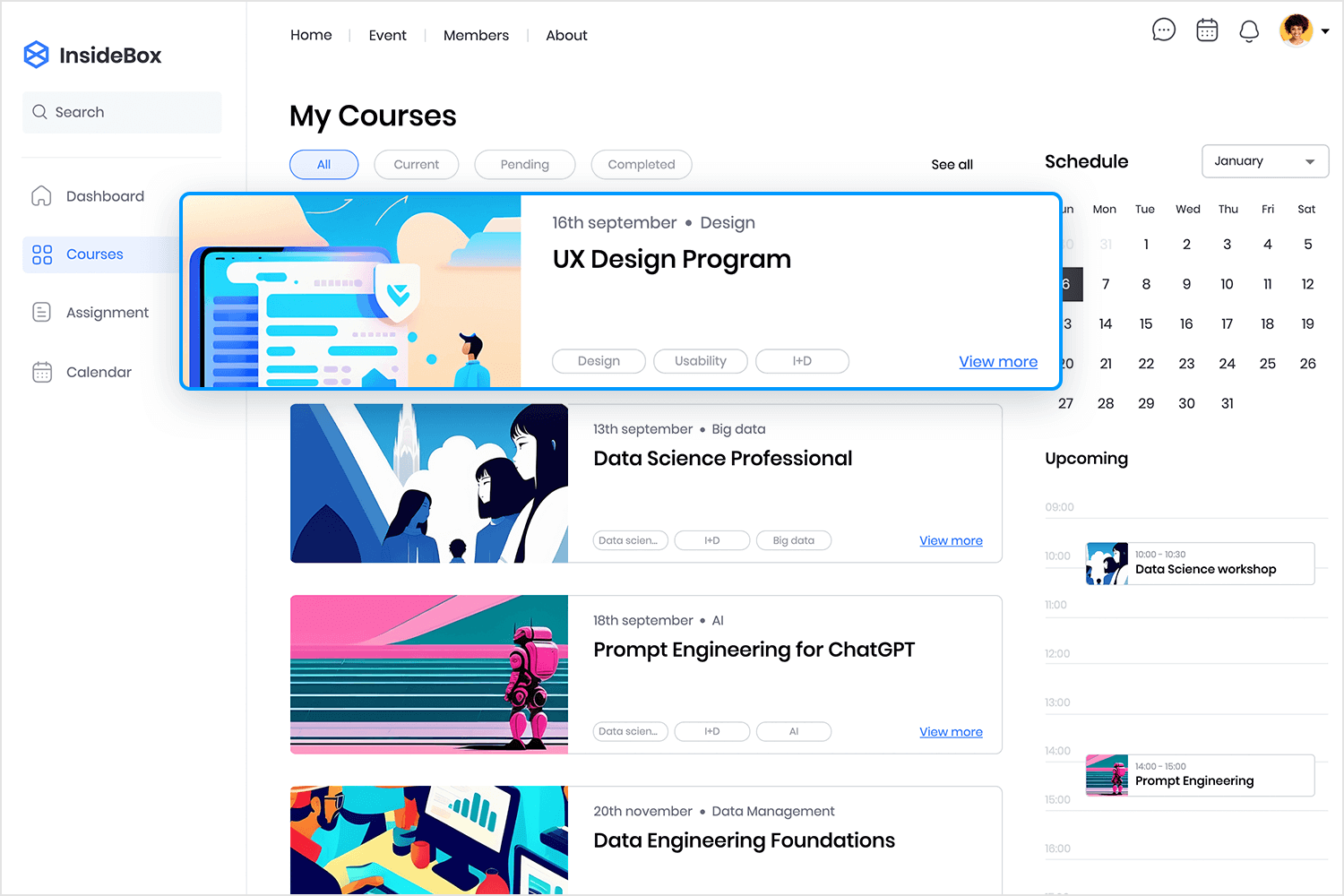
Esta plataforma de e-learning hace un gran uso de una UI de tarjetas para organizar los cursos de forma limpia y fácil de usar. Cada curso se presenta en una tarjeta grande con detalles importantes como el título del curso, la fecha, el tema y las etiquetas pertinentes (como «Diseño» o «IA»). Los usuarios pueden filtrar fácilmente los cursos por su estado -Actual, Pendiente o Completado- y hacer clic en «Ver más» para obtener más detalles.

La parte derecha incluye un calendario que destaca los próximos eventos, lo que facilita a los usuarios el seguimiento de su programa de aprendizaje. El diseño de la tarjeta UI mantiene todo bien espaciado y fácil de escanear, asegurándose de que los usuarios puedan encontrar rápidamente los cursos que necesitan. Este diseño es perfecto para las plataformas educativas, ya que ofrece a los usuarios una forma fácil y fluida de acceder a sus cursos y mantener al día sus calendarios.
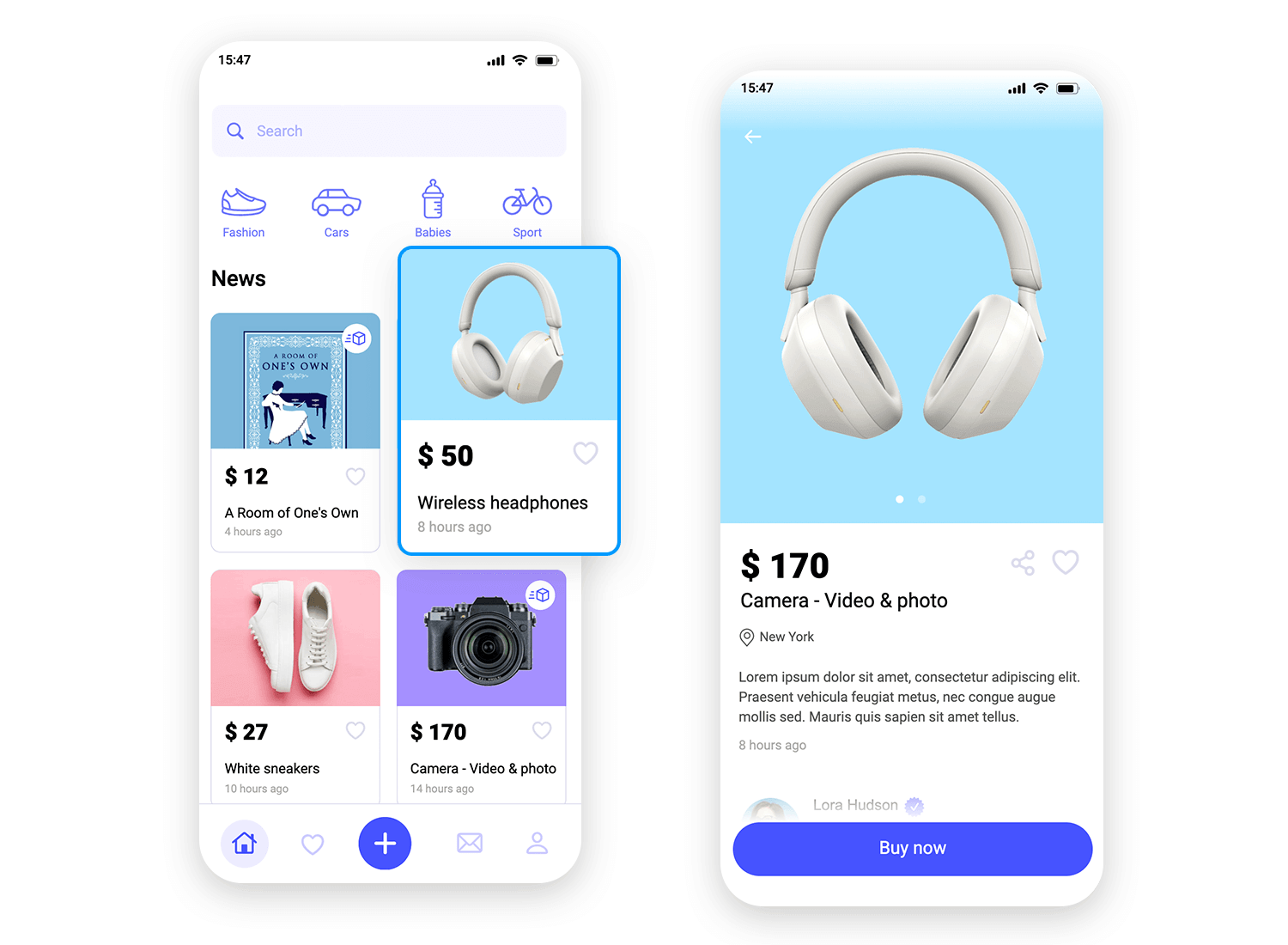
Esta aplicación utiliza un diseño de UI de tarjeta inteligente que es perfecto para compras móviles. Each product gets its own card, featuring an image, price, and short description, so everything you need is right there at a glance. Whether you’re looking at books, tech gadgets, or fashion items, the layout makes it easy to scroll through and compare.

El diseño es sencillo y organizado, lo que permite a los usuarios examinar rápidamente los productos. Incluso puedes tocar el icono del corazón para guardar artículos para más tarde, lo que facilita el seguimiento de los favoritos. En general, la UI de esta tarjeta es clara y fácil de usar, lo que convierte las compras desde el móvil en una experiencia agradable y sin complicaciones.
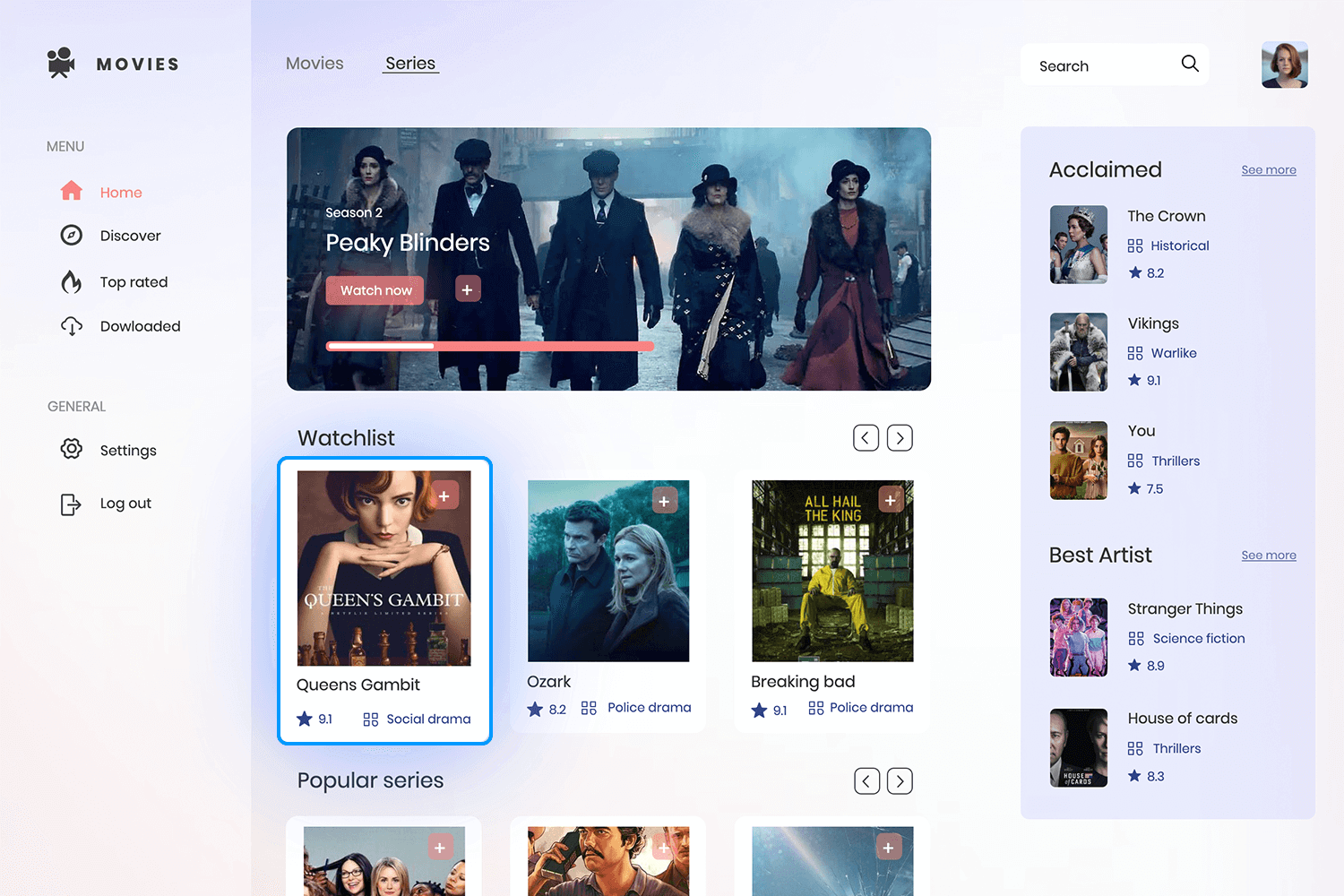
A continuación, echemos un vistazo a cómo esta plataforma de streamingEl diseño de la UI de las tarjetas hace todo el trabajo pesado, facilitando a los usuarios la navegación y la visualización de sus programas favoritos. Cada programa se destaca en su propia tarjeta con imágenes llamativas e información clave como el título y el género. ¿Y lo mejor? Puedes entrar directamente en un programa haciendo clic en el botón «Ver ahora» de la tarjeta.

La interfaz es sencilla y fácil de usar, y permite a los usuarios gestionar su lista con sólo pulsar el botón «+» para añadir o eliminar programas. A un lado, hay una sección de programas «Aclamados», donde los espectadores pueden obtener recomendaciones rápidas junto con valoraciones, y una función de «Mejor Artista» que destaca a las principales estrellas. El diseño de la tarjeta mantiene todo bien organizado, permitiendo a los usuarios explorar rápidamente las opciones y encontrar algo que ver en un abrir y cerrar de ojos.
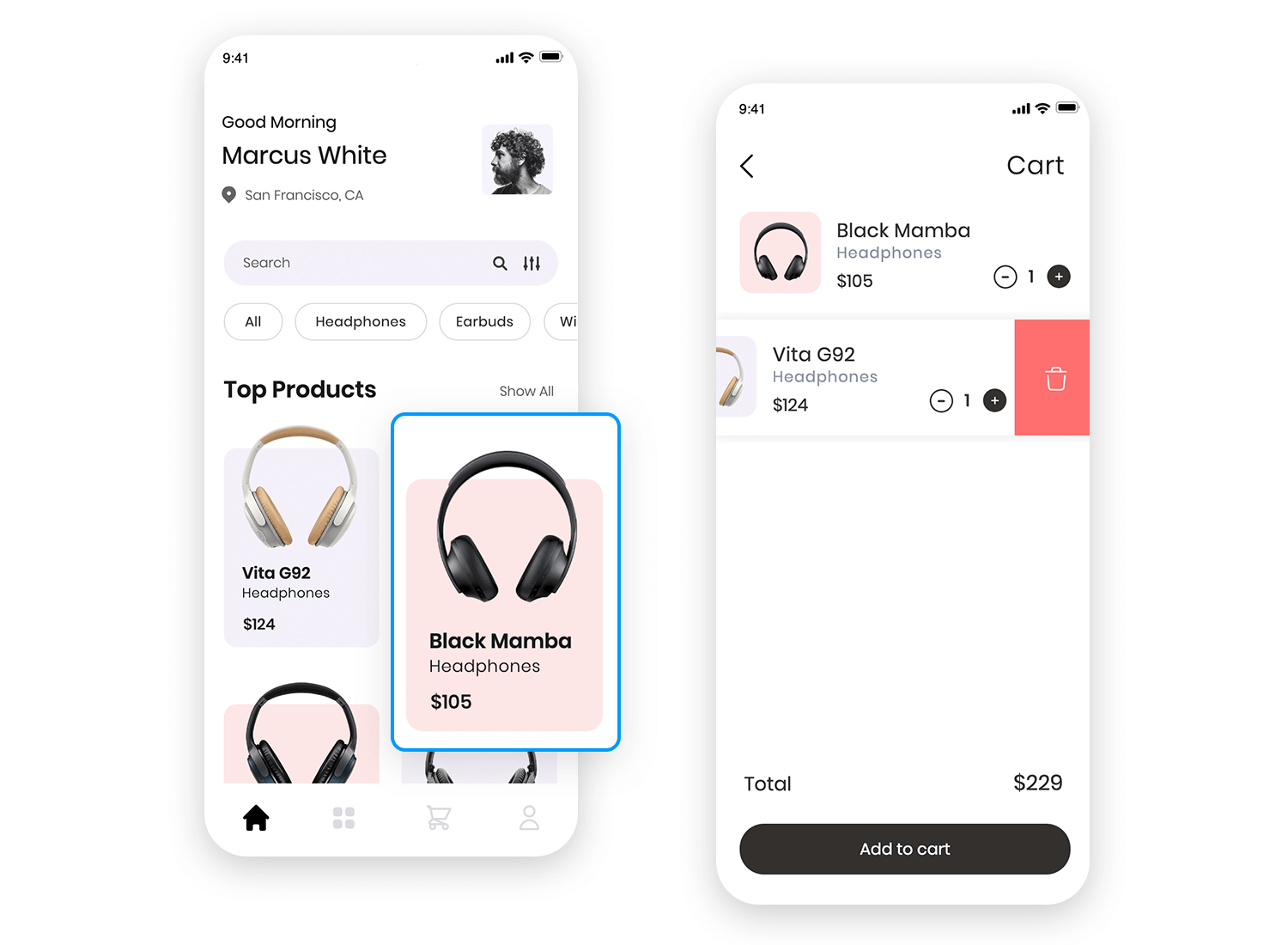
Aquí, cada tarjeta muestra los auriculares de forma limpia y sencilla, para que sea muy fácil navegar por las opciones. Tienes imágenes nítidas, nombres de productos y precios, todo ello claramente dispuesto, para que puedas consultar cada producto sin complicaciones.

La navegación en esta aplicación de la tienda de auriculares también es sencillo, con una barra de filtros en la parte superior que te permite acotar la búsqueda por categorías. Este diseño de tarjeta elimina el desorden, dando a los usuarios justo lo que necesitan para elegir rápidamente sin sentirse abrumados.
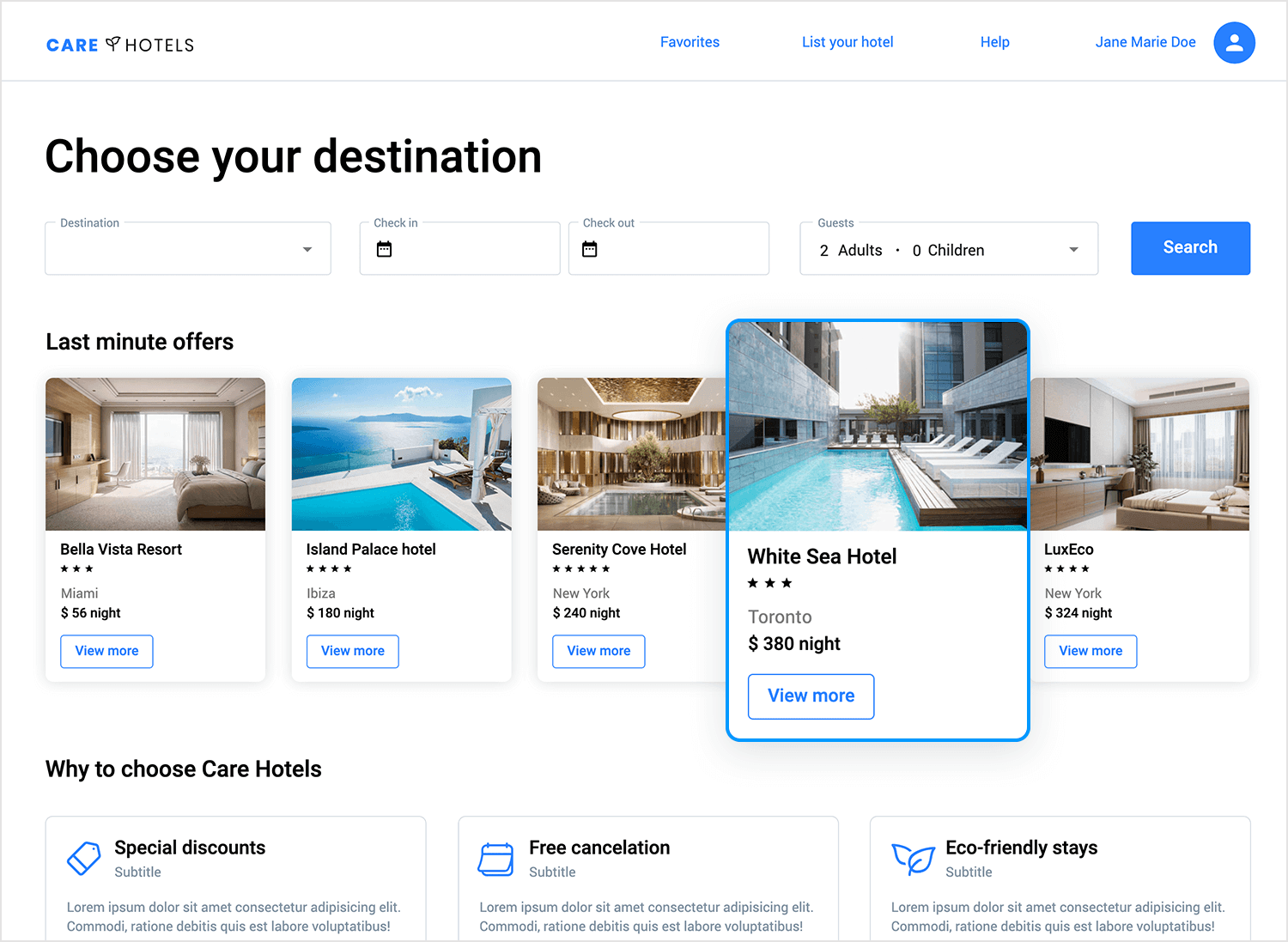
Ahora, cambiando de marcha, este sitio de reservas hoteleras utiliza una UI de tarjeta muy sencilla para facilitar la búsqueda de una buena oferta. Cada hotel se muestra ordenadamente en su propia tarjeta, con una imagen impresionante, detalles clave como el precio por noche, la ubicación y la clasificación por estrellas, todo a la vista. Además, el botón «Ver más» te permite profundizar en los detalles sin ningún problema.

El sitio facilita la búsqueda, permitiéndote filtrar por destino, fechas de entrada y salida y número de huéspedes. El diseño limpio de las fichas garantiza que todo lo que necesites saber esté justo delante de ti, para que te resulte fácil comparar tus opciones y elegir.
Este diseño de tarjeta es perfecto para un sitio web de reservas hoteleras, ya que mantiene todo sencillo, organizado y súper fácil de usar para que puedas reservar tu estancia sin complicaciones.
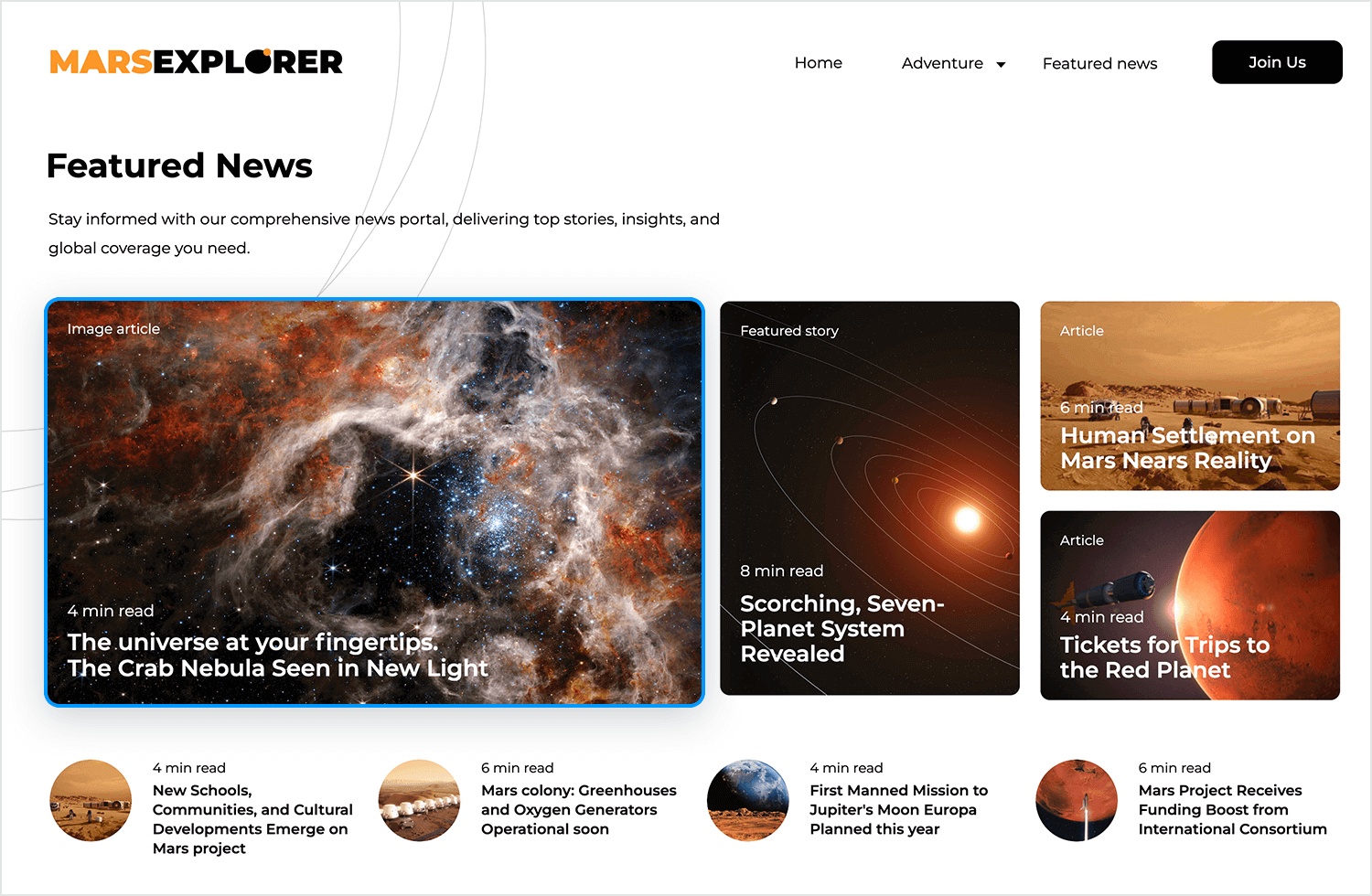
Si te gusta el espacio, te encantará cómo organiza el contenido este portal. Este portal de noticias espaciales utiliza una UI de tarjetas para facilitar a los lectores la búsqueda de las últimas noticias espaciales. Cada artículo se muestra en su propia tarjeta con una imagen grande y llamativa y una breve descripción.

Y he aquí un toque genial, las tarjetas también muestran el tiempo estimado de lectura, para que sepas exactamente cuánto tiempo vas a necesitar. Es un gran ejemplo de diseño sencillo y limpio que te ayuda a desplazarte por las noticias sin sentirte abrumado.
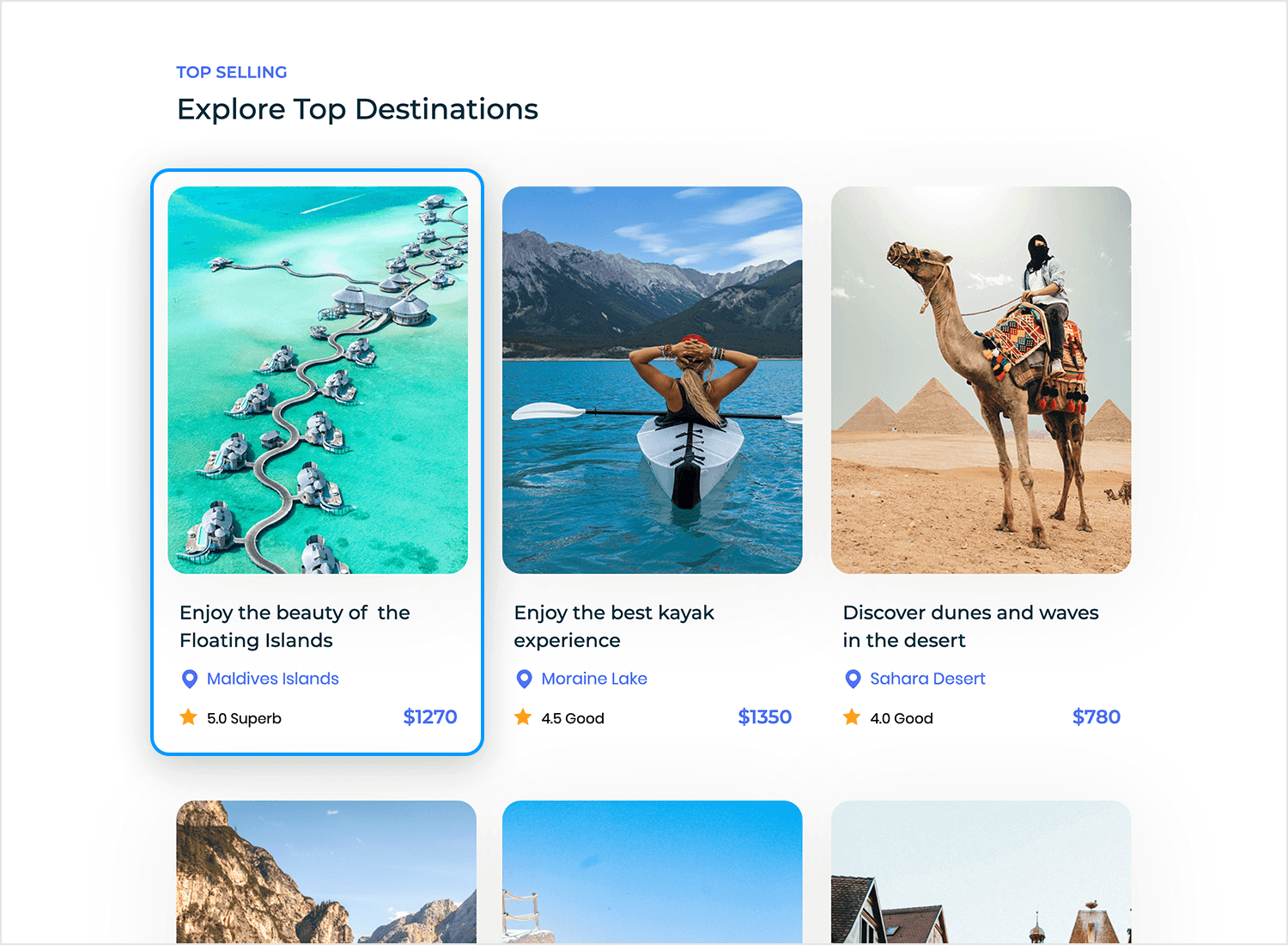
He aquí un ejemplo de diseño UI de tarjeta llamativo y sencillo, que hace que este sitio de reservas de viajes Superfácil navegar por destinos de ensueño. Cada destino tiene su propia tarjeta, grande y bonita, con una foto impresionante, el precio y las valoraciones de los usuarios, para que puedas ver rápidamente todos los detalles importantes.

Las tarjetas están muy bien espaciadas, lo que te da una visión rápida de cada lugar, tanto si estás pensando en relajarte en las Maldivas como en explorar el desierto del Sahara. Los pequeños detalles, como la clasificación por estrellas y los marcadores de ubicación, añaden información adicional sin que el diseño resulte recargado.
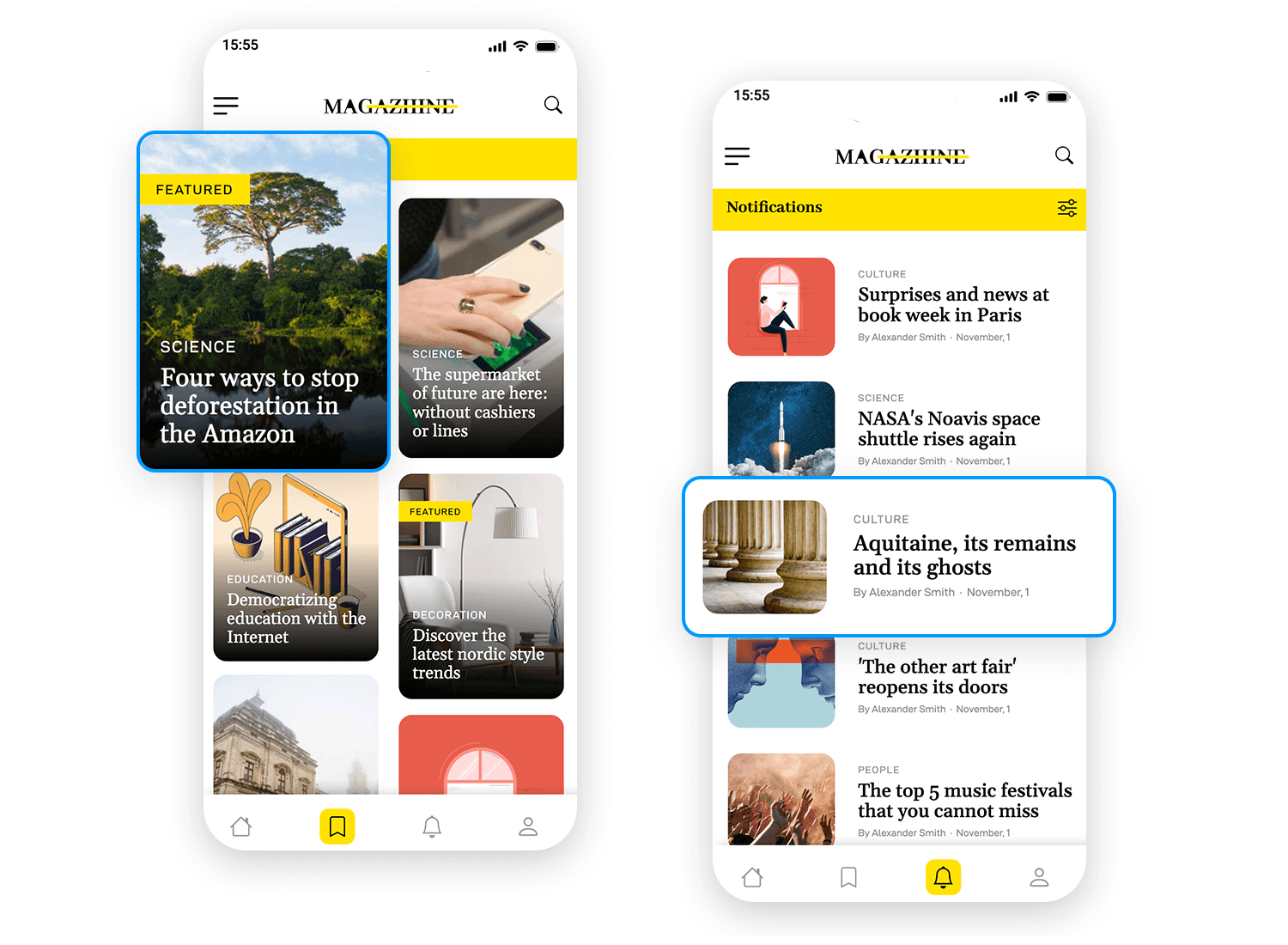
Esta aplicación de revista utiliza la UI de tarjetas para dar vida a la experiencia de lectura digital. Cada artículo está envuelto en su propia tarjeta visualmente atractiva, con una imagen grande que llama la atención y un titular que te engancha inmediatamente. Las categorías están perfectamente ordenadas, lo que te hace sentir como si estuvieras hojeando una revista moderna y bien organizada.

¿Qué es lo que hace que destaque? Las etiquetas «Destacados», que resaltan al instante los artículos de moda que no querrás perderte. Es casi como si la aplicación seleccionara las mejores lecturas sólo para ti. Con todo tan limpio y fácil de navegar, puedes sumergirte directamente en las historias que importan, sin sentirte abrumado. Es un diseño que hace la navegación no sólo fácil, sino agradable.
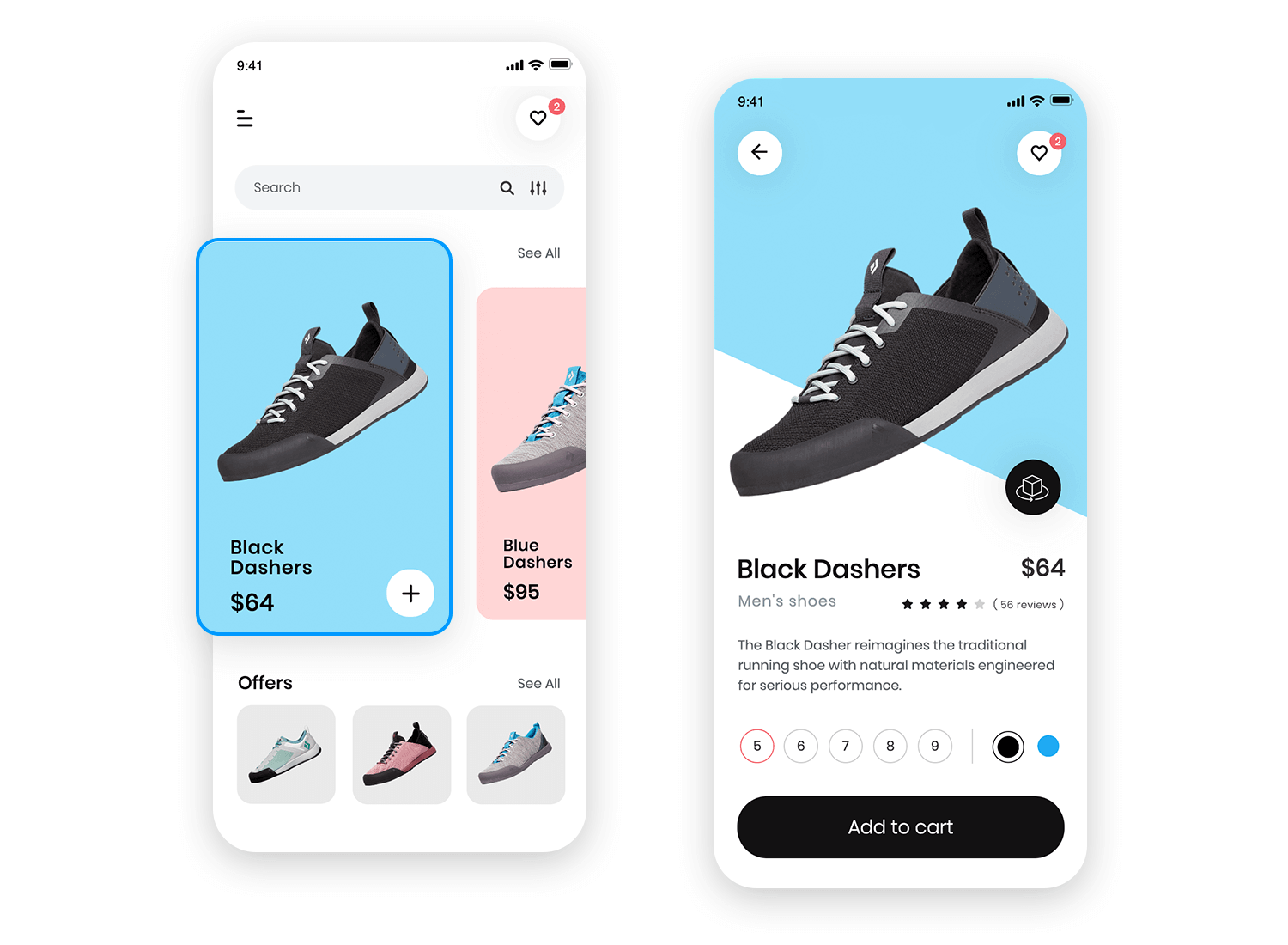
Otro gran ejemplo de un diseño de UI de tarjeta increíble es este aplicación para comprar zapatos El diseño de la tarjeta hace todo el trabajo, mostrando los zapatos con grandes fotos y precios claros. Si te gusta lo que ves, sólo tienes que pulsar el botón «+» para añadirlo a tu cesta de la compra, lo que resulta superfácil.

Debajo, la sección «Ofertas» tiene tarjetas más pequeñas que puedes deslizar para ver más opciones sin saturar la pantalla. Este diseño de tarjetas lo mantiene todo sencillo y hace que comprar resulte rápido y fácil. Es una forma estupenda de mostrar cómo la UI de tarjetas facilita la navegación y la compra.
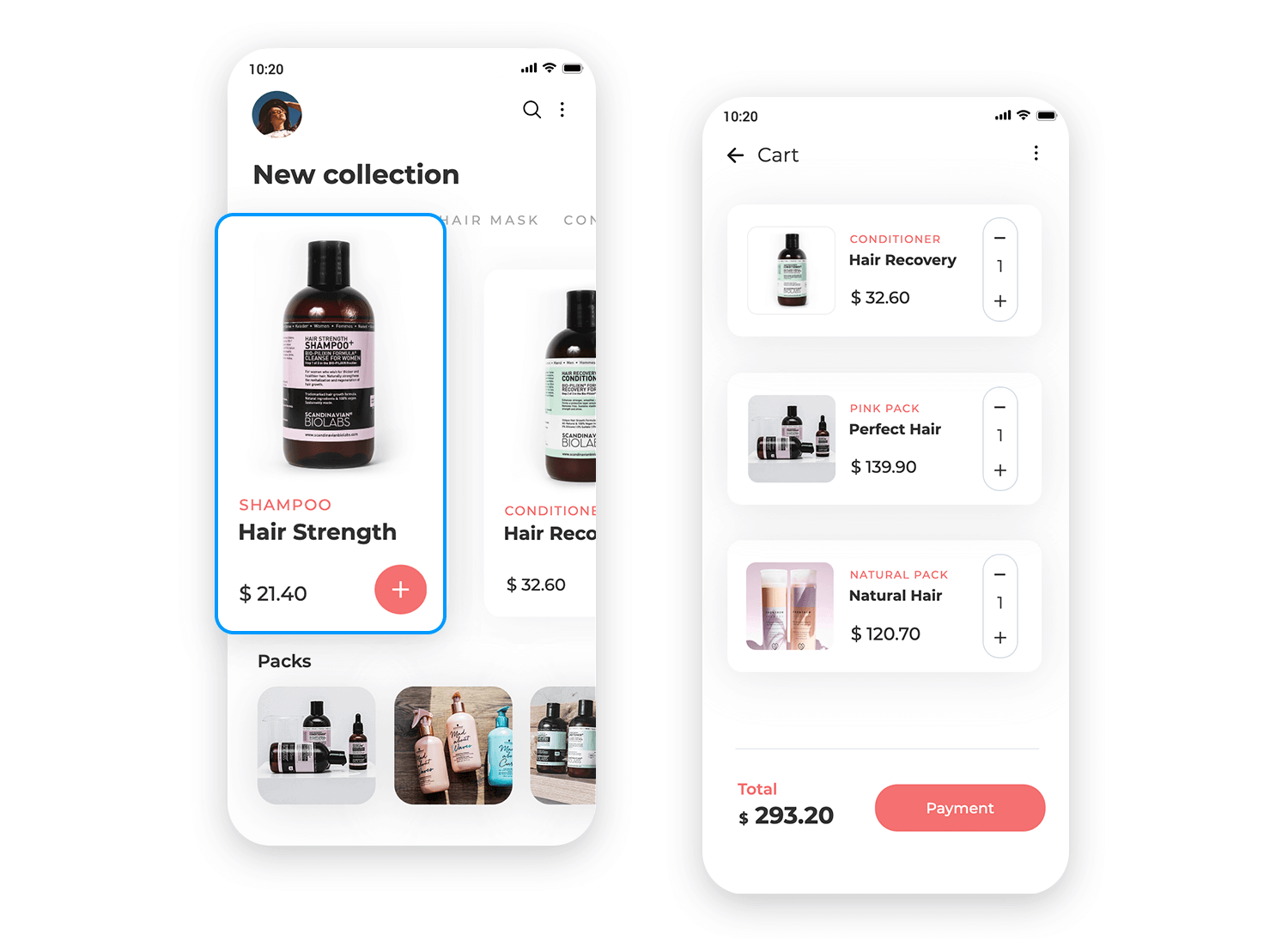
En este caso, comprar productos nunca ha sido tan fácil gracias a lo sencillo que es el diseño UI de las tarjetas en esta aplicación de comercio electrónico. Each item is displayed in its own neat card, showing the product image, name, and price clearly. You can browse through different categories like shampoo, conditioner, and packs, all organized for easy access.

¿Y lo mejor? Puedes añadir un producto a tu cesta con un solo toque en el botón «+», de forma rápida y sin complicaciones. El diseño limpio hace que todo parezca organizado, para que puedas centrarte en lo que quieres sin distracciones.
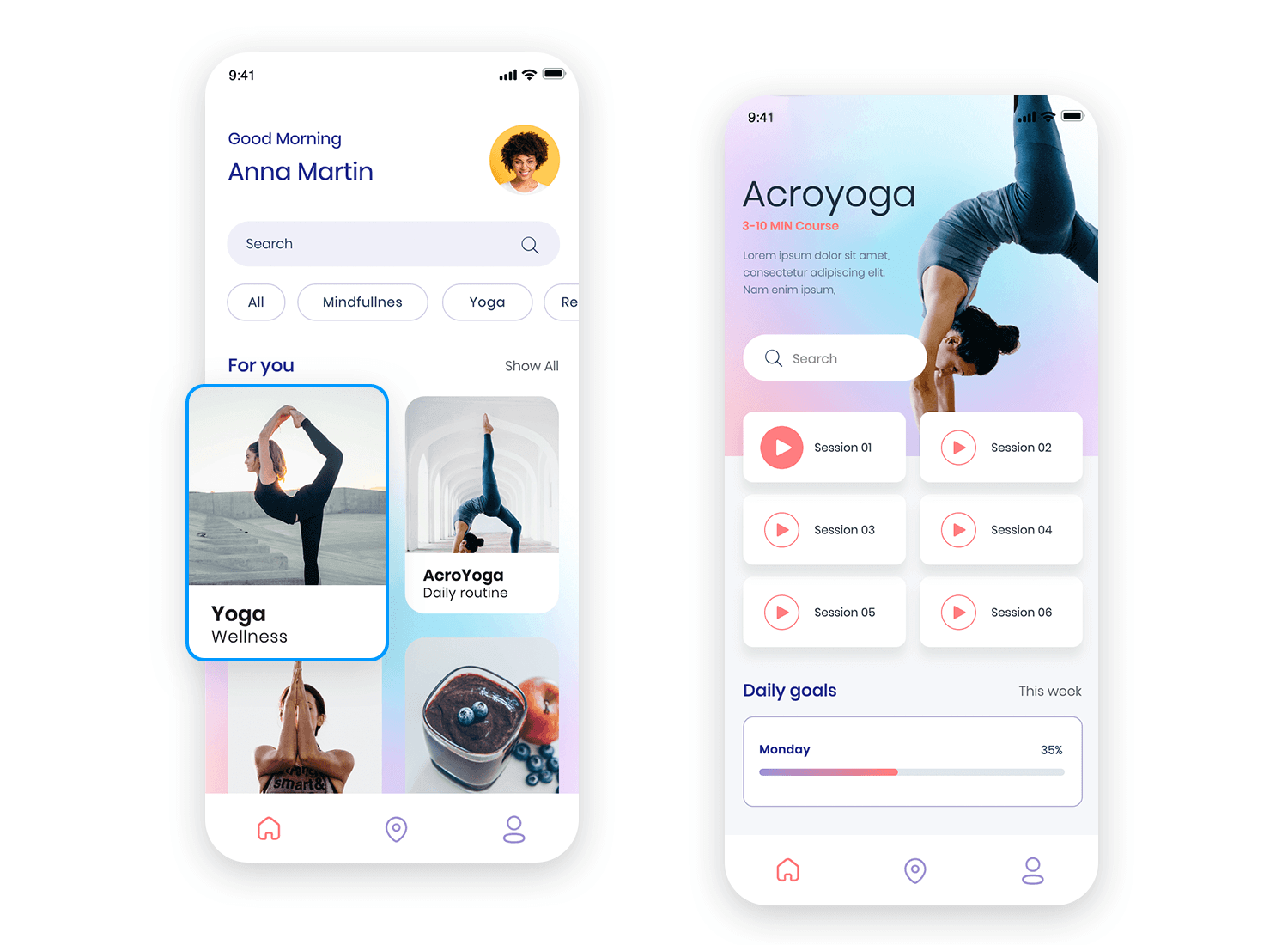
Ahora vamos a comprobar cómo funciona esta aplicación de bienestar lo consigue con su UI de tarjetas. Enseguida te aparecen opciones como Yoga y AcroYoga, cada una de ellas en su propia tarjeta con imágenes vibrantes. Es muy fácil desplazarse y encontrar la sesión que mejor se adapte a tus necesidades.

Sin confusiones, porque todo lo que necesitas está ahí, visualmente dispuesto para ti. Sólo tienes que pulsar y empezar tu viaje de bienestar. Este diseño muestra realmente cómo las UI de tarjetas pueden hacer que la navegación por una aplicación sea intuitiva y fluida, sin ningún esfuerzo.
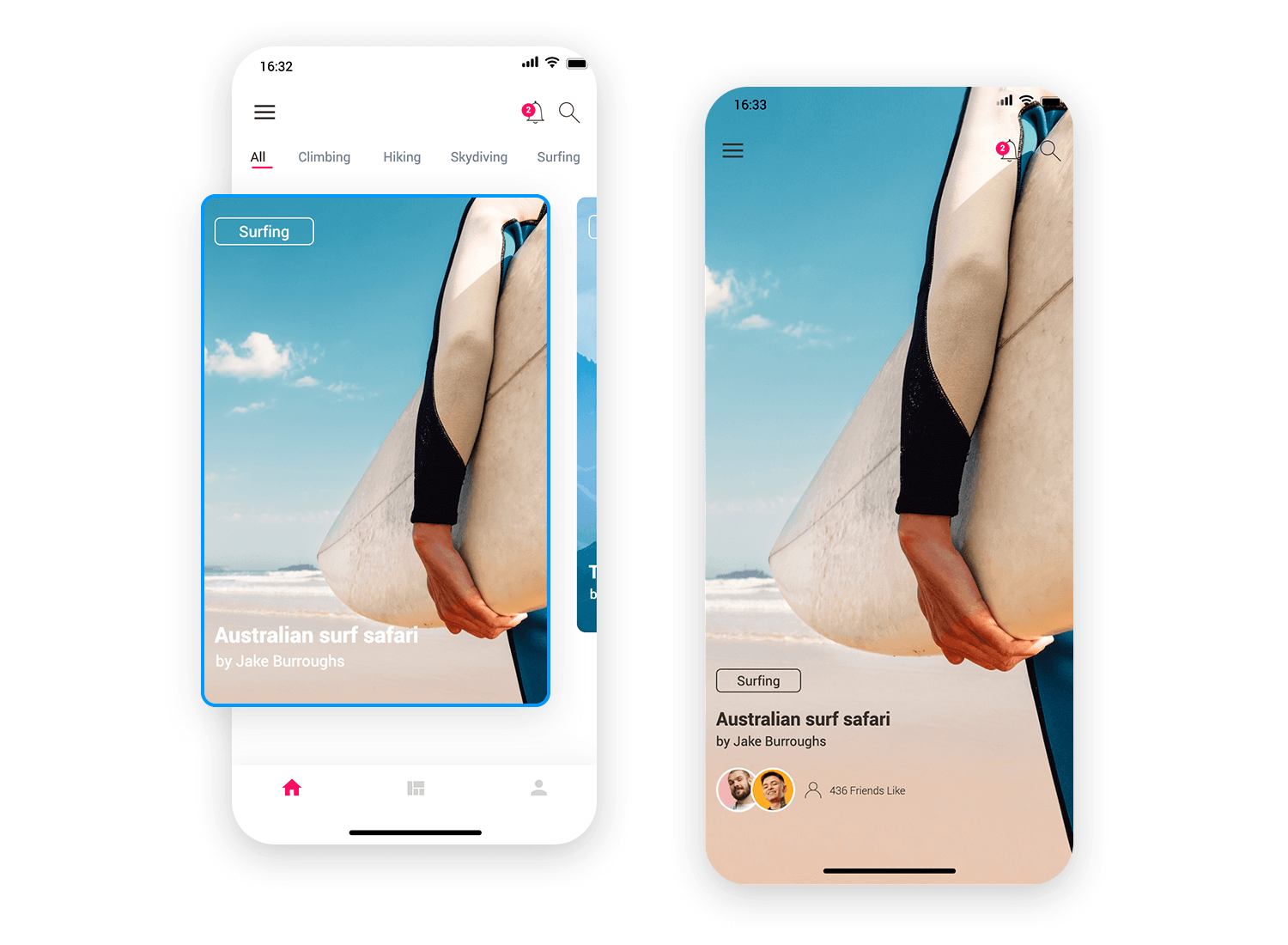
Ahora, hablemos de cómo esta aplicación de viajes utiliza una UI de tarjetas para que explorar nuevas aventuras sea superfácil. Cada actividad, ya sea surf o senderismo, está organizada en su propia tarjeta, lo que te proporciona una visión clara y rápida de lo que hay disponible. Las tarjetas son visualmente atractivas, con imágenes llamativas que captan tu atención enseguida.

En la parte superior, tienes algunas categorías que facilitan el cambio entre diferentes actividades. El diseño de la tarjeta UI ayuda a que todo sea sencillo y fácil de escanear. Además, con detalles como los gustos de tus amigos directamente en la tarjeta, añade un toque personal a tu experiencia.
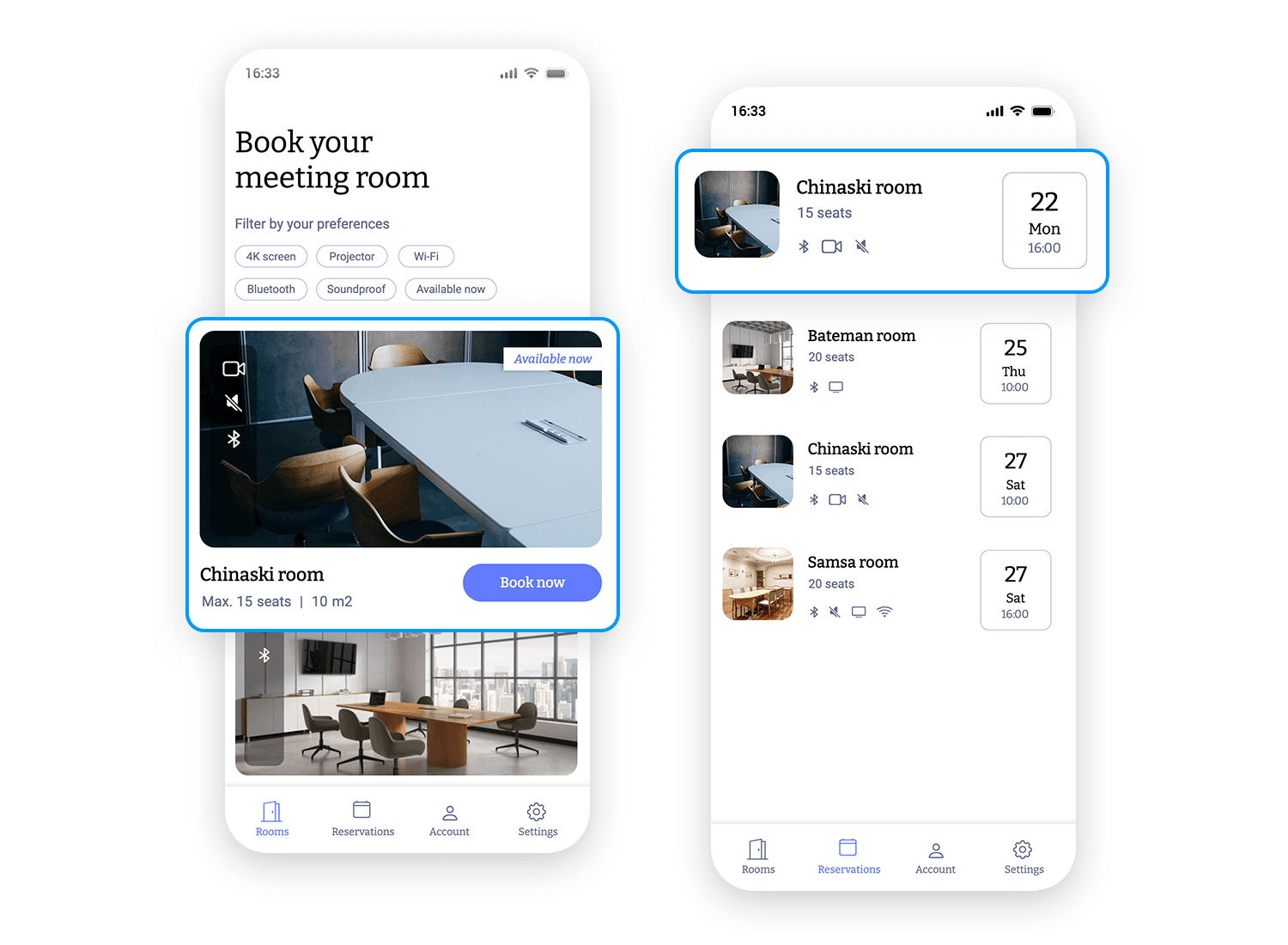
Necesita una sala de reuniones ¿rápido? La UI de tarjetas de esta aplicación te lo pone fácil. Cada tarjeta destaca detalles clave como el tamaño de la sala, el aforo y las características especiales, todo en un mismo lugar. Con el botón «Reservar ahora» directamente en la tarjeta, puedes asegurar tu plaza en un abrir y cerrar de ojos.

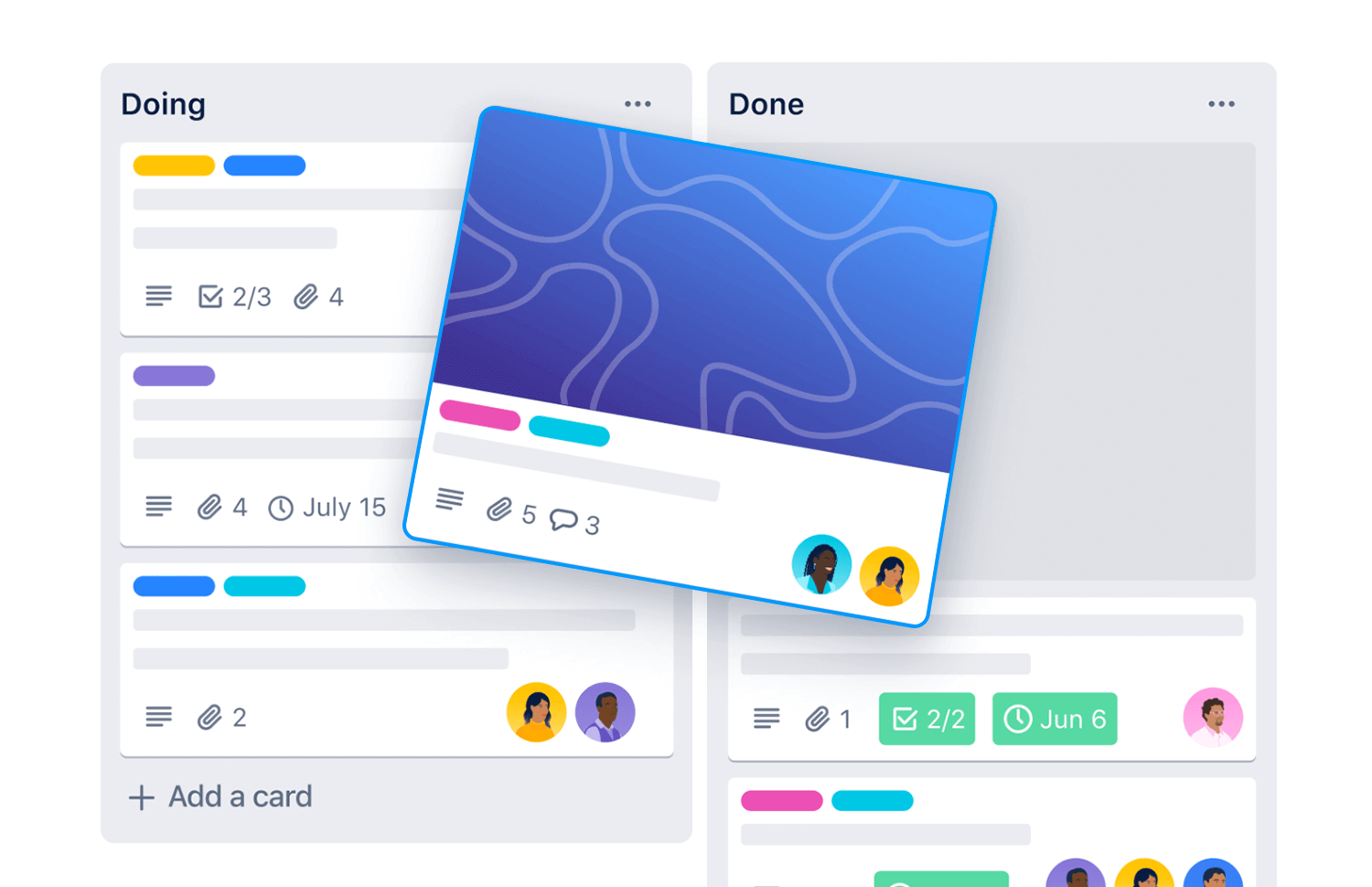
Cualquier post que hable del diseño de UI de tarjetas no estaría completo sin el software de gestión de proyectos conocido como Trello. Toda la interfaz de usuario de Trello se basa únicamente en el diseño de tarjetas. Trello presenta al usuario un panel de control de estilo Kanban que le permite escribir sus tareas en tarjetas que luego puede clasificar en las siguientes categorías: Por hacer, Haciendo y Hecho. Trello es un gran ejemplo de uso del diseño UI de tarjetas de una forma única. Normalmente las tarjetas y las listas no van juntas, pero Trello lo consigue. En lugar de ser una lista de tarjetas, cada tarjeta tiene una lista de tareas en distintas fases de funcionamiento, que se pueden mover libremente, ya que se pueden arrastrar y soltar en cualquier otra categoría kanban del panel de control. De este modo, el usuario puede crear sus propias listas utilizando las tarjetas.

Por último, el sitio web de Trello tiene una sección que funciona como guía sobre cómo puedes utilizar el software en distintos sectores. La forma en que está dispuesta la información es divertida e intuitiva. Cada tarjeta tiene la cantidad adecuada de texto: el nombre del área de gestión, junto con divertidas imágenes vectoriales que complementan el texto.
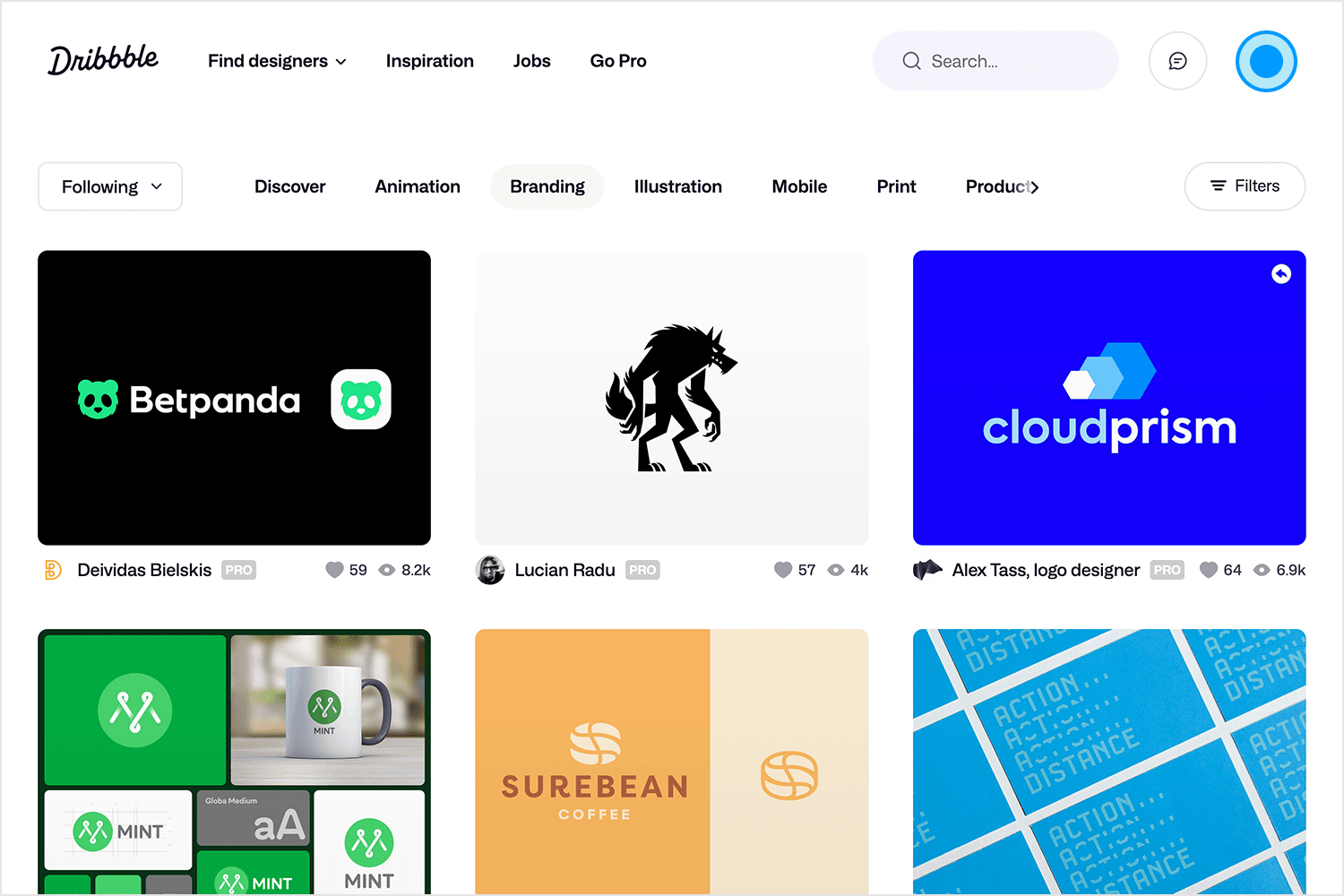
El sitio web de alojamiento de diseños Dribbble es un gran ejemplo de cómo utilizar tarjetas para crear un diseño de UI intuitivo y visualmente estimulante. Su página de inicio presenta al usuario un deslumbrante conjunto de tarjetas que muestran algunos de los trabajos más populares de sus diseñadores. El sitio también tiene las típicas opciones de menú de navegación en la cabecera, seguidas de diferentes migas de pan que llevan a las distintas categorías de contenido de su sitio. Si haces clic en ellas, accederás a fichas más relevantes. Todas las tarjetas están organizadas en categorías basadas en las etiquetas utilizadas por el autor, de forma muy similar a lo que ocurre en muchas redes sociales. Cada tarjeta del sitio web de Dribbble tiene un interesante método de interacción similar al de la página de ejemplos de Justinmind. Cuando pasas el ratón por encima de cada tarjeta, aparece un contenedor que antes era invisible con el nombre de la obra y la fecha en que se creó. También hay dos botones CTA que te invitan a «guardar» o «gustar» el diseño.

Por último, si haces clic en el propio diseño, accederás a una imagen más grande del diseño UI, donde podrás ver el resumen del autor, así como los comentarios que ha dejado la gente, los botones de las redes sociales y una opción para copiar el enlace. A continuación, aparecen dos botones de flecha en el lateral, que te permiten navegar por el resto de las tarjetas a izquierda y derecha sin tener que pulsar el botón de retroceso. Los diseñadores del sitio web de Dribbble se aseguraron de que en cada tarjeta sólo apareciera la información necesaria, dejando que las imágenes brillaran por sí mismas, ya que son la parte más importante.
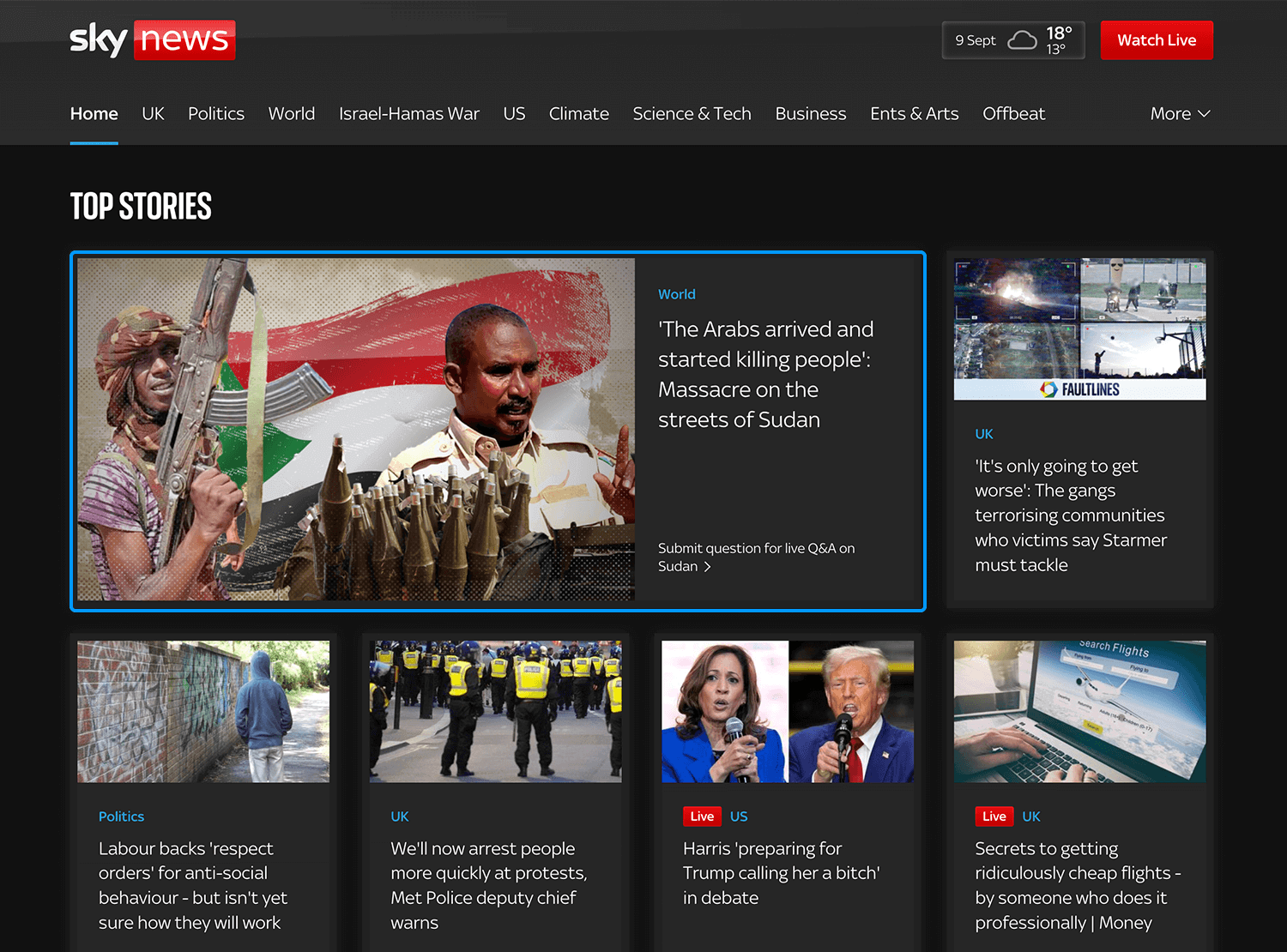
El canal británico de noticias Sky News utiliza un diseño UI de tarjetas para mostrar sus últimas noticias y contenidos. La parte superior del sitio web incluye las típicas opciones de migas de pan de la mayoría de los sitios de noticias para ayudar al usuario a navegar hasta los temas de noticias de tendencia, pero el despliegue visual principal del sitio se centra en las tarjetas. El diseño del sitio web de Sky News es un gran ejemplo de cómo se puede presentar una miríada de noticias de última hora y de tendencia utilizando un diseño de UI de tarjetas. Todas las tarjetas están centradas simétricamente en filas de tres en la pantalla, y el artículo principal tiene tres veces el tamaño de las demás tarjetas para dar sensación de jerarquía. El hecho de que haya tarjetas que muestren noticias basadas tanto en texto como en vídeo ayuda a ilustrar cómo puede utilizarse el diseño de UI de tarjetas para mostrar fácilmente una gran variedad de medios en la misma página. Al desplazarte por cada noticia, las imágenes se amplían, animándote a hacer clic y profundizar en la noticia, y los vídeos de noticias comienzan a reproducirse en silencio.

El sitio web de Sky News también demuestra la capacidad de un diseño de UI de tarjetas para adaptarse perfectamente a resoluciones más pequeñas. En tabletas, la página de inicio pasa de tres tarjetas a dos filas de tarjetas. En resoluciones de móvil, ese número se reduce a uno, pero en cambio, cada tarjeta adopta una forma más delgada y rectangular, lo que significa que caben más verticalmente en la pantalla.
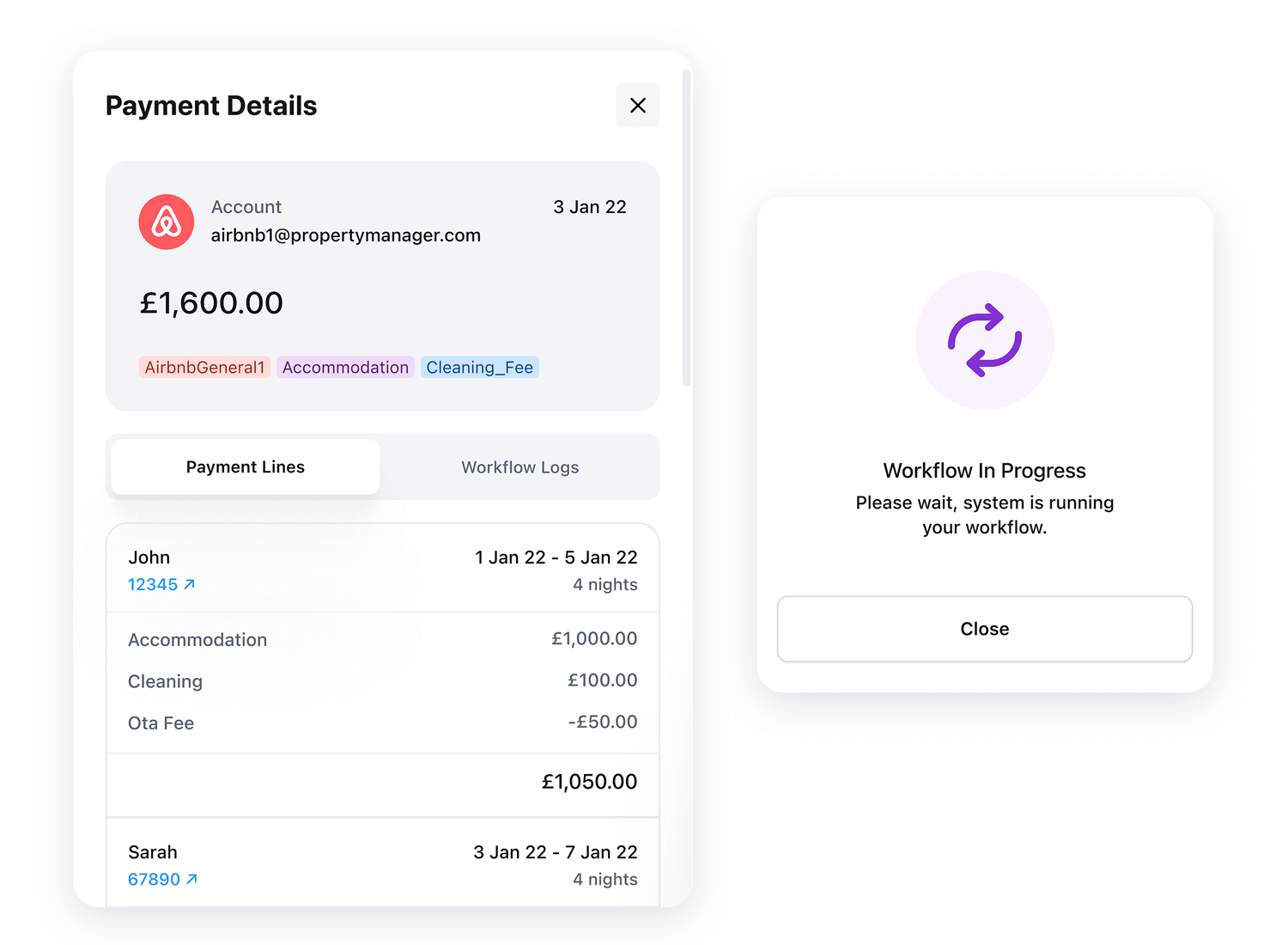
Cuando se trata de gestionar datos de pago, el diseño UI de una tarjeta es un auténtico salvavidas. Este ejemplo muestra cómo unas tarjetas bien diseñadas pueden hacer que la gestión de las transacciones financieras sea superfácil y segura. Este plataforma de pago utiliza tarjetas para organizar detalles importantes como importes de pago, fechas e incluso categorías específicas (como gastos de alojamiento o limpieza).
Cada tarjeta desglosa claramente la información, facilitando a los usuarios el seguimiento y la comprensión de sus pagos. Hay un espacio para introducir detalles, ver los importes adeudados e incluso revisar las líneas de pago en un lugar ordenado. Además, está diseñado con botones intuitivos para guiar a los usuarios por el proceso sin que se sientan abrumados.

Este tipo de diseño UI para tarjetas es perfecto para los sistemas de pago porque mantiene las cosas limpias y organizadas, ayudando a los usuarios a gestionar su información financiera de forma rápida y segura.
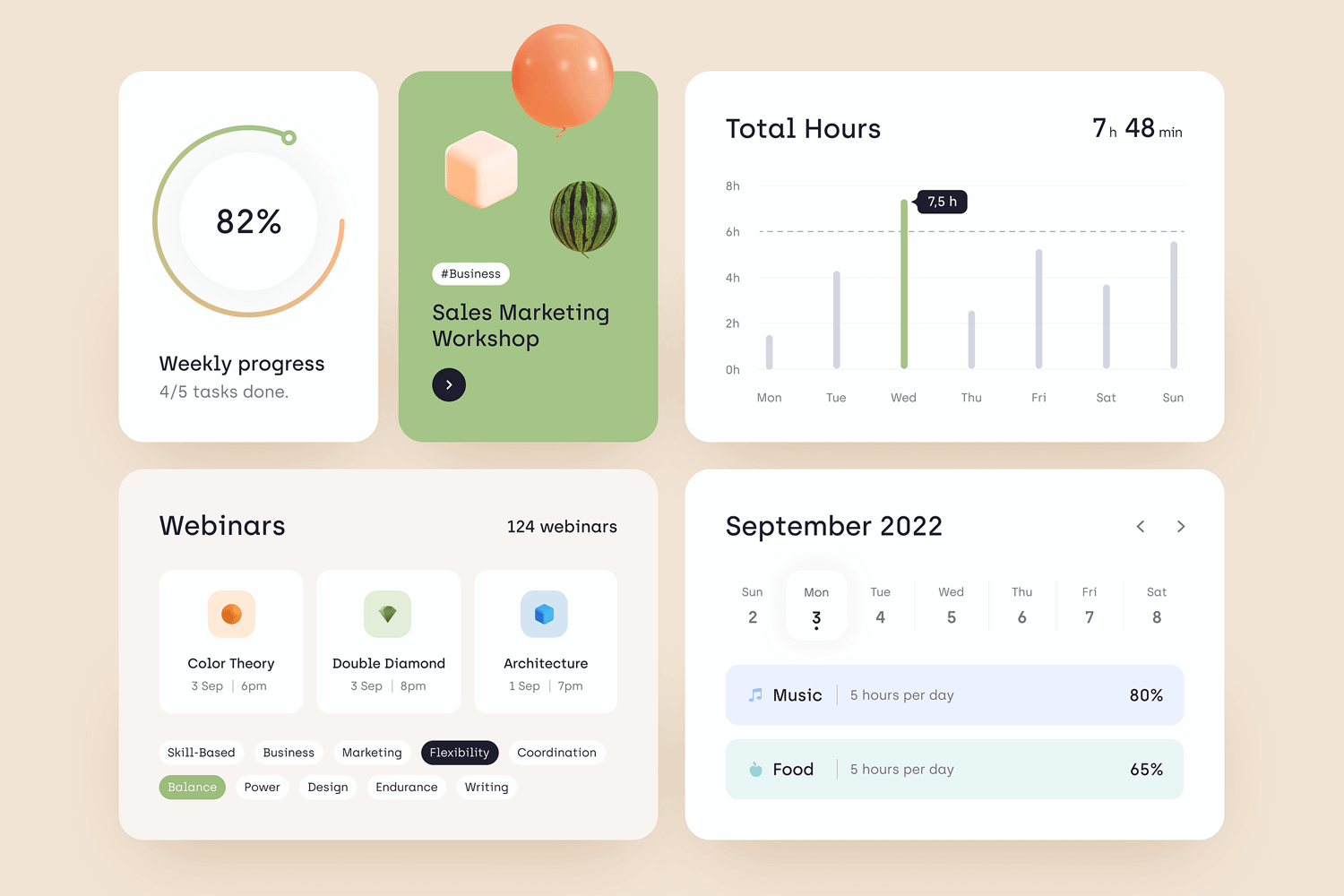
Este panel de control de productividad es otro gran ejemplo de cómo la UI de tarjetas puede mantener las cosas organizadas y fáciles de seguir. Cada tarjeta se centra en diferentes áreas de la productividad, desde el seguimiento de tu progreso semanal hasta la comprobación del total de horas trabajadas, los próximos seminarios web e incluso tu calendario para el mes.
Las tarjetas están bien espaciadas y te proporcionan información rápida e importante. Por ejemplo, la tarjeta «Progreso semanal» muestra lo cerca que estás de terminar tus tareas, y la tarjeta «Total de horas» da una idea clara de cuánto tiempo has empleado. La sección de seminarios web también utiliza tarjetas para mostrar los próximos eventos, por lo que es muy fácil encontrar los que te interesan.

Este diseño de UI de tarjeta es perfecto para herramientas de productividad, ya que ofrece a los usuarios todos los detalles que necesitan de un vistazo sin abrumarlos. Todo está perfectamente organizado, ayudando a los usuarios a controlar sus tareas, tiempo y actividades de forma clara y sencilla.
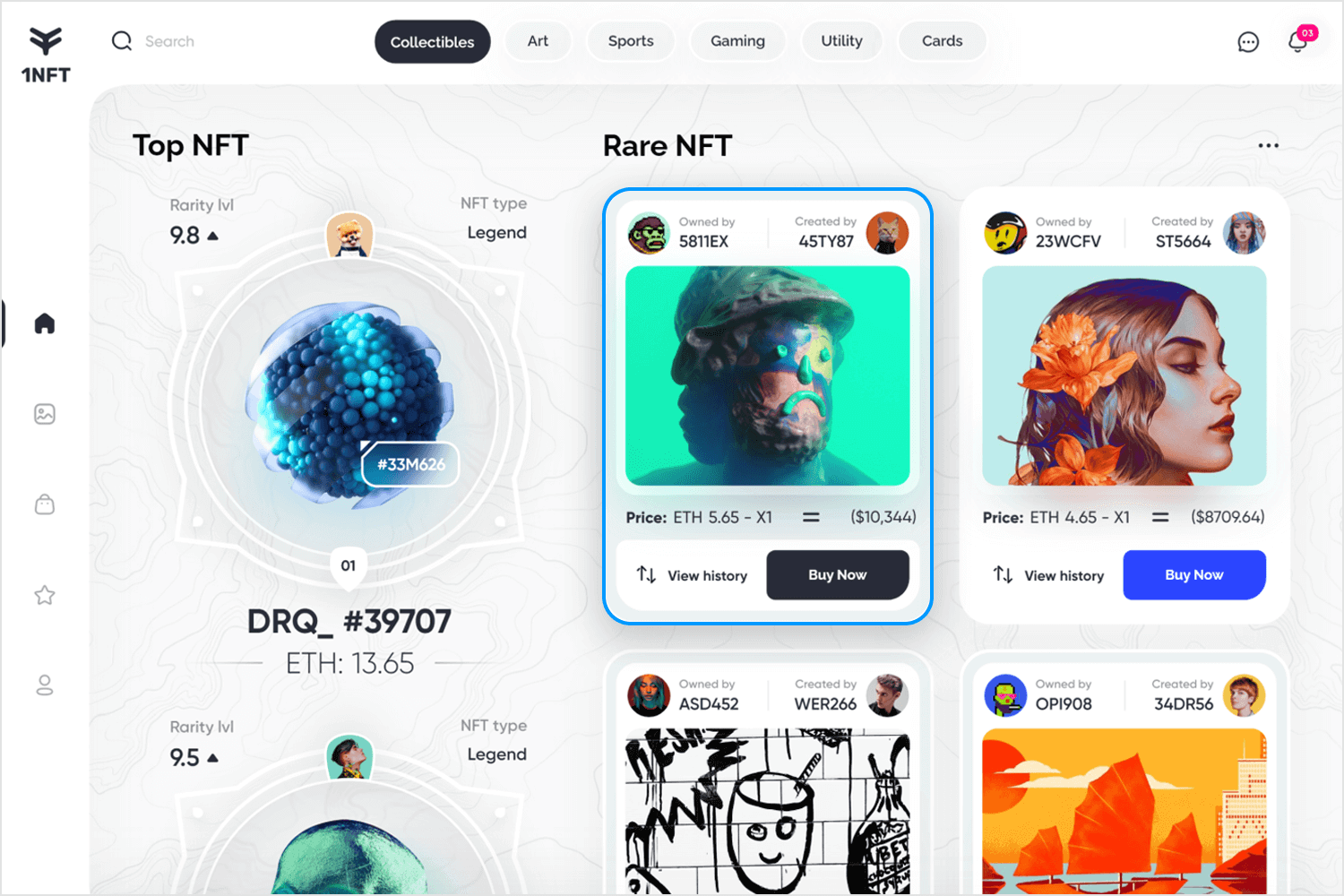
Manteniendo las cosas simples y con estilo para un Sitio web del mercado NFT es fácil con este diseño de UI de tarjeta. Cada NFT se muestra en su propia tarjeta, repleta de toda la información importante, como el precio, quién es su propietario y el artista que hay detrás. Los botones están justo ahí para que realizar acciones sea algo fácil y rápido.

Las cartas también muestran los niveles de rareza, lo que te da una idea de lo única que es la NFT, mientras que las atrevidas ilustraciones realmente destacan. Todo está dispuesto con claridad, por lo que es fácil desplazarse y encontrar lo que te llama la atención. Además, con los filtros de la parte inferior, puedes ordenar las NFT según su popularidad u otras opciones con un solo clic.
Esta UI de tarjeta hace que todo el proceso de navegación y compra de NFT sea muy fluido y fácil de usar.
Los filtros de la parte superior te ayudan a limitar las opciones en función de tus preferencias, ya sea la conexión Wi-Fi o la insonorización lo que necesitas. Todo está dispuesto de forma sencilla, para que reservar tu espacio para reuniones sea fácil y sin complicaciones.
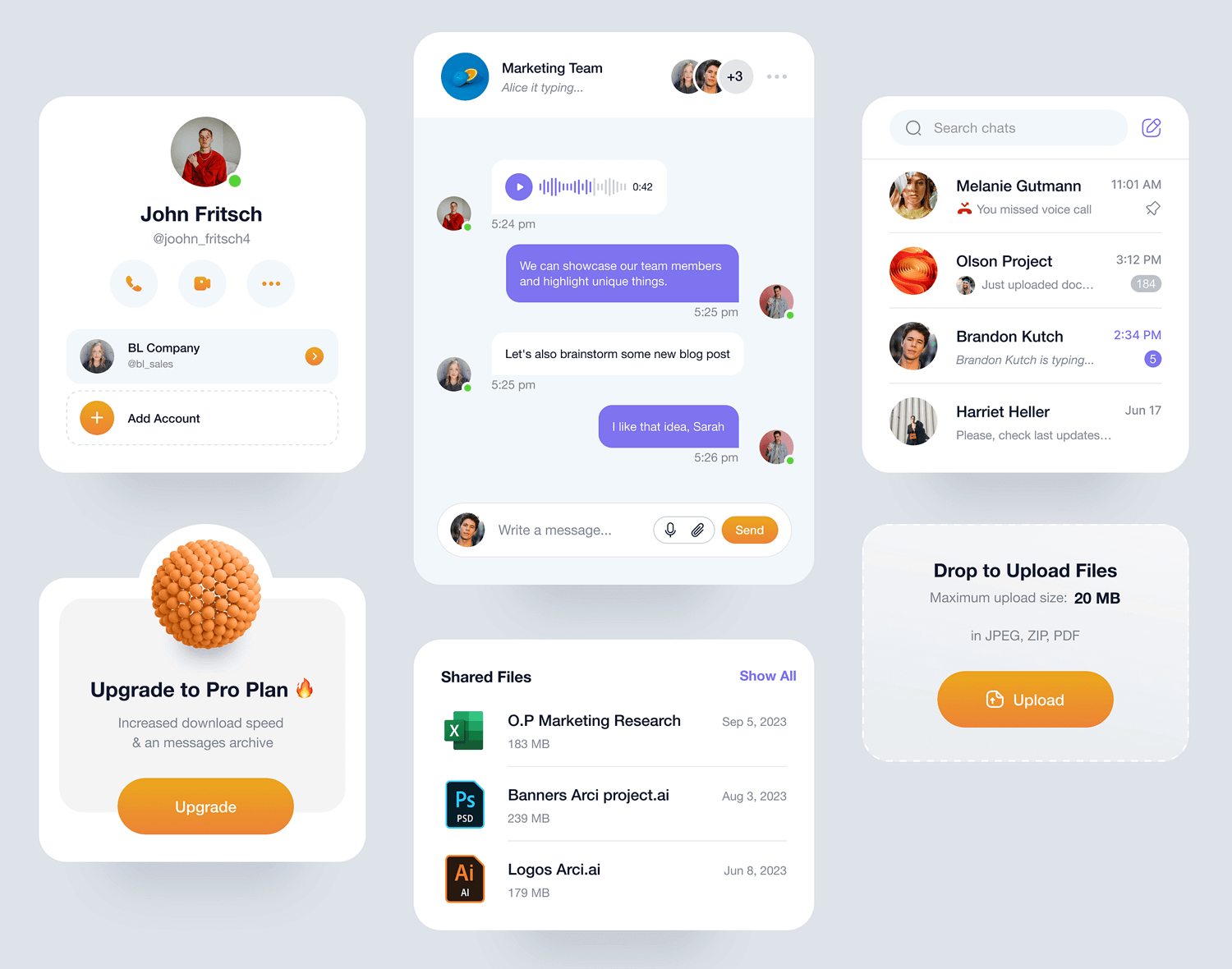
Cambiemos ahora a esta plataforma de mensajeríaEl diseño de tarjeta de la UI mantiene todo superorganizado y fácil de usar. Cada sección está perfectamente colocada en su propia tarjeta, para que te resulte fácil encontrar lo que necesitas.

Por ejemplo, tienes la tarjeta de contacto donde puedes ver el perfil, acciones rápidas para llamadas o mensajes, y la tarjeta de chat que muestra las conversaciones en curso. También hay una tarjeta dedicada a los archivos compartidos e incluso una para pasar al plan Pro, todas claramente espaciadas para que nada quede desordenado.
El diseño de tarjetas ayuda a los usuarios a navegar por las distintas tareas de forma rápida y eficaz, ya sea chateando, subiendo archivos o gestionando contactos. Es un diseño limpio y sin complicaciones que hace que la gestión de la comunicación sea fluida e intuitiva.
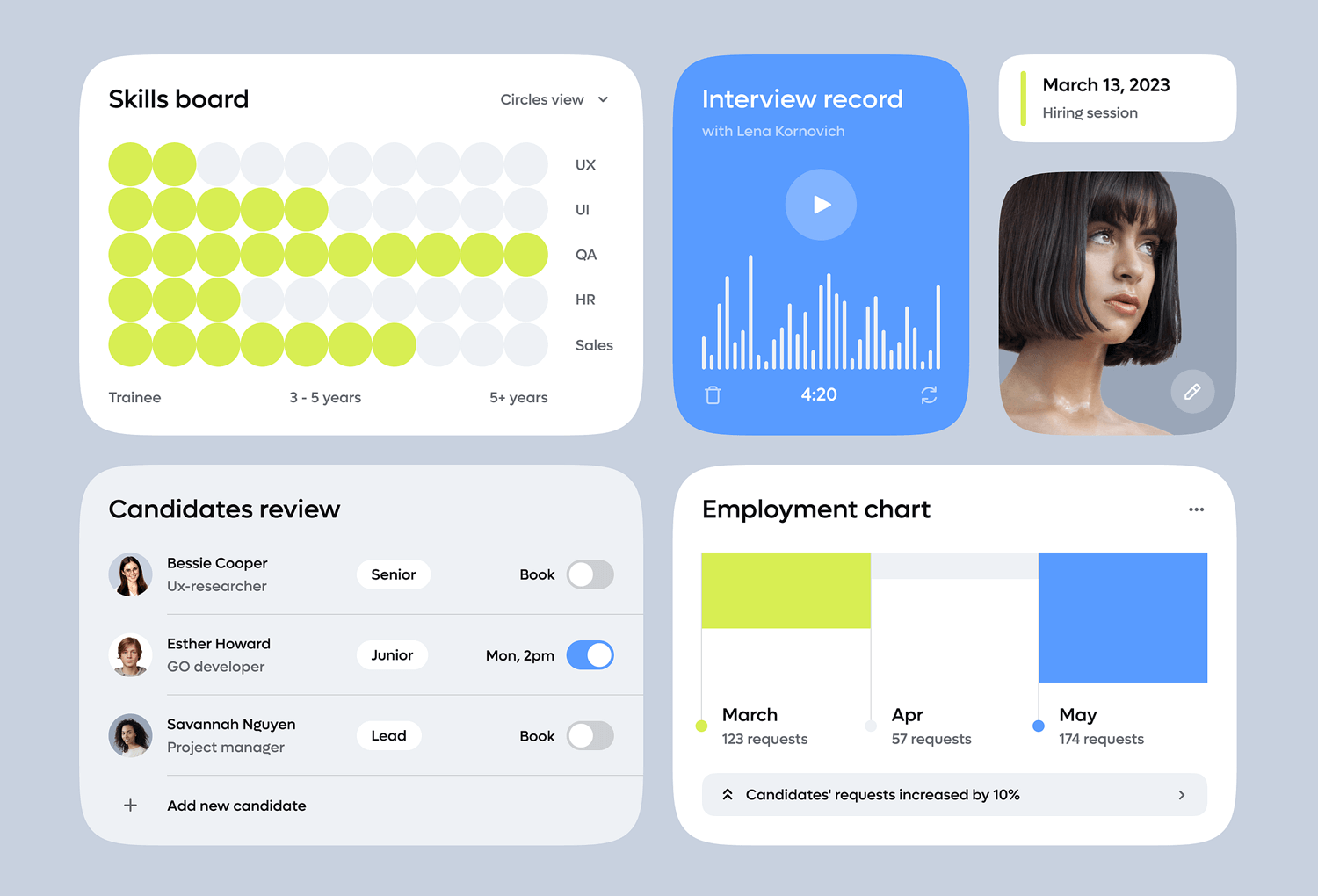
En este ejemplo, podemos ver lo eficaz que puede ser la UI de tarjetas para gestionar distintas tareas en un solo lugar. Cada sección se muestra ordenadamente en su propia tarjeta, proporcionando a los usuarios una forma sencilla de manejar datos complejos sin sentirse abrumados.

Diseño del sitio web de Teamup ayuda a los usuarios a obtener rápidamente la información que necesitan, ya sea consultar los datos de los candidatos o seguir el progreso de la contratación en la empresa. Es sencilla, clara y hace que la gestión de las tareas de RRHH sea mucho más fluida.
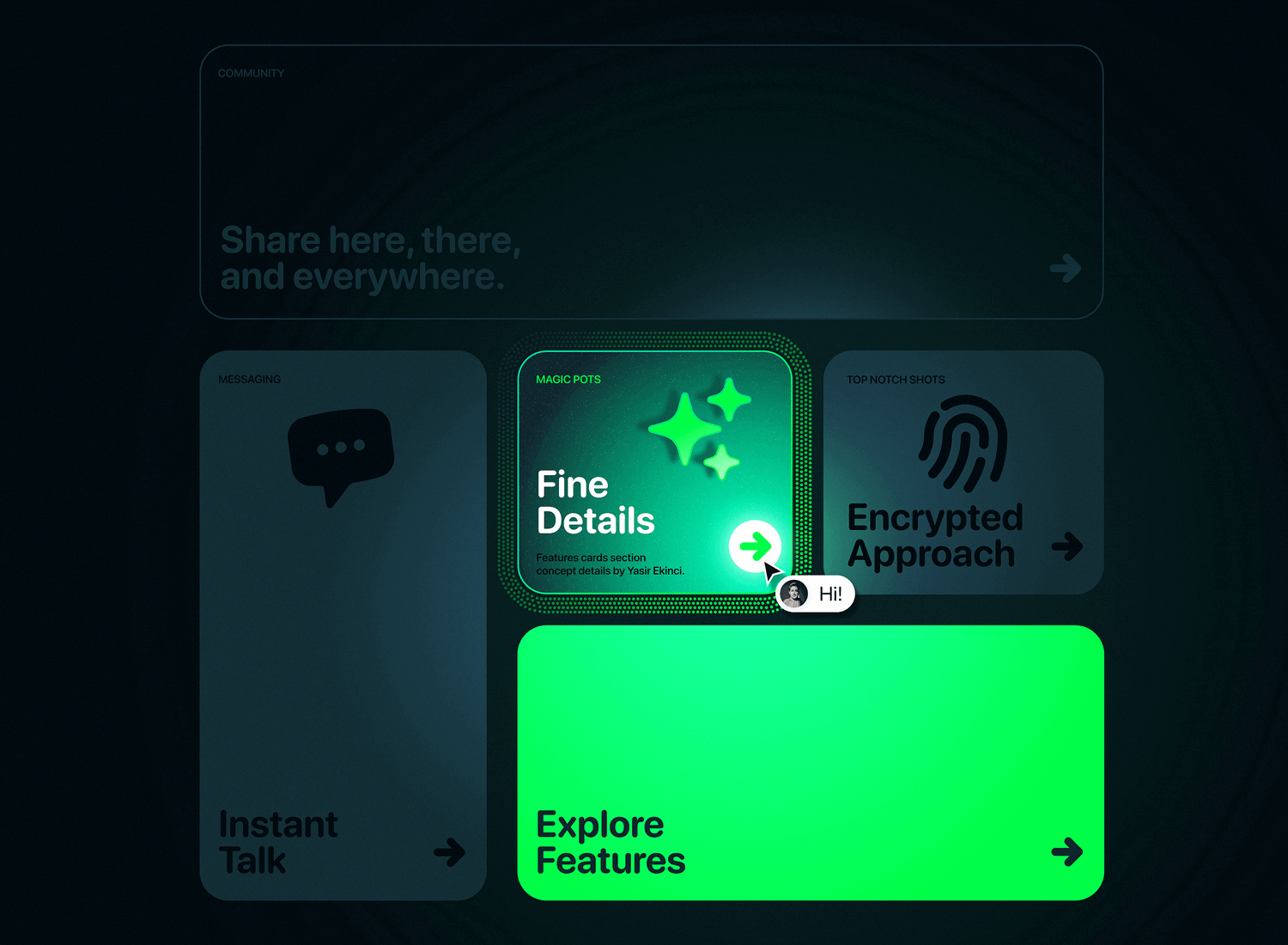
Aquí tienes un panel de control que hace que explorar las funciones resulte emocionante. Cada tarjeta destaca con colores llamativos, como la tarjeta verde brillante «Detalles», que prácticamente te invita a hacer clic en ella. El fondo oscuro hace que todo resalte, facilitando saber dónde debe ir tu atención.
El diseño es muy interactivo, sobre todo con el pequeño efecto hover de la tarjeta «Detalles», que le da un toque divertido y juguetón. Puedes explorar rápidamente las distintas opciones sin sentirte abrumado.

En general, es una forma realmente genial y sencilla de sumergirse en diferentes funciones, al tiempo que mantiene las cosas atractivas y fáciles de navegar.
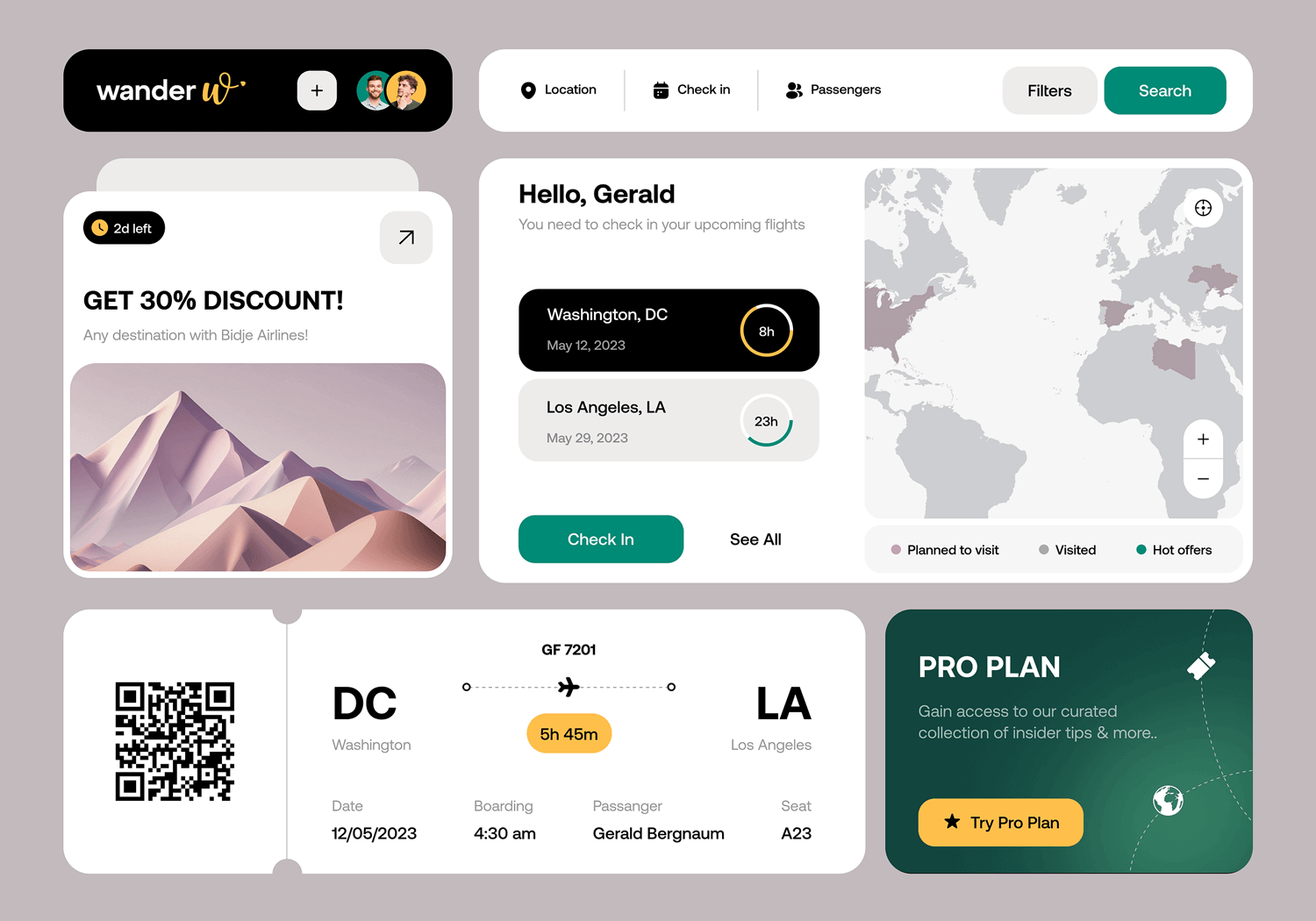
Para terminar con nuestros ejemplos de UI de tarjetas web, veamos esto panel de control de reservas de viajes que hace un gran trabajo utilizando la UI de tarjetas para mantener todos los detalles de tu viaje en un solo lugar. Cada tarjeta te proporciona información importante o incluso un práctico mapa de los lugares en los que has estado o piensas visitar.

La tarjeta para la facturación de vuelos es especialmente útil, ya que muestra los próximos viajes y te permite facturar con un solo clic. También hay una tarjeta para promociones especiales, que te ayuda a encontrar fácilmente descuentos en tu próxima aventura. Y no te olvides de la tarjeta de embarque, está todo bien ordenado, listo para cuando llegue el momento de viajar.
Esta tarjeta UI mantiene todo el proceso libre de estrés, permitiéndote gestionarlo todo, desde la reserva hasta el embarque, sin complicaciones. Es una forma sencilla y organizada de gestionar la planificación de tu viaje, todo en un panel de control fácil de navegar.
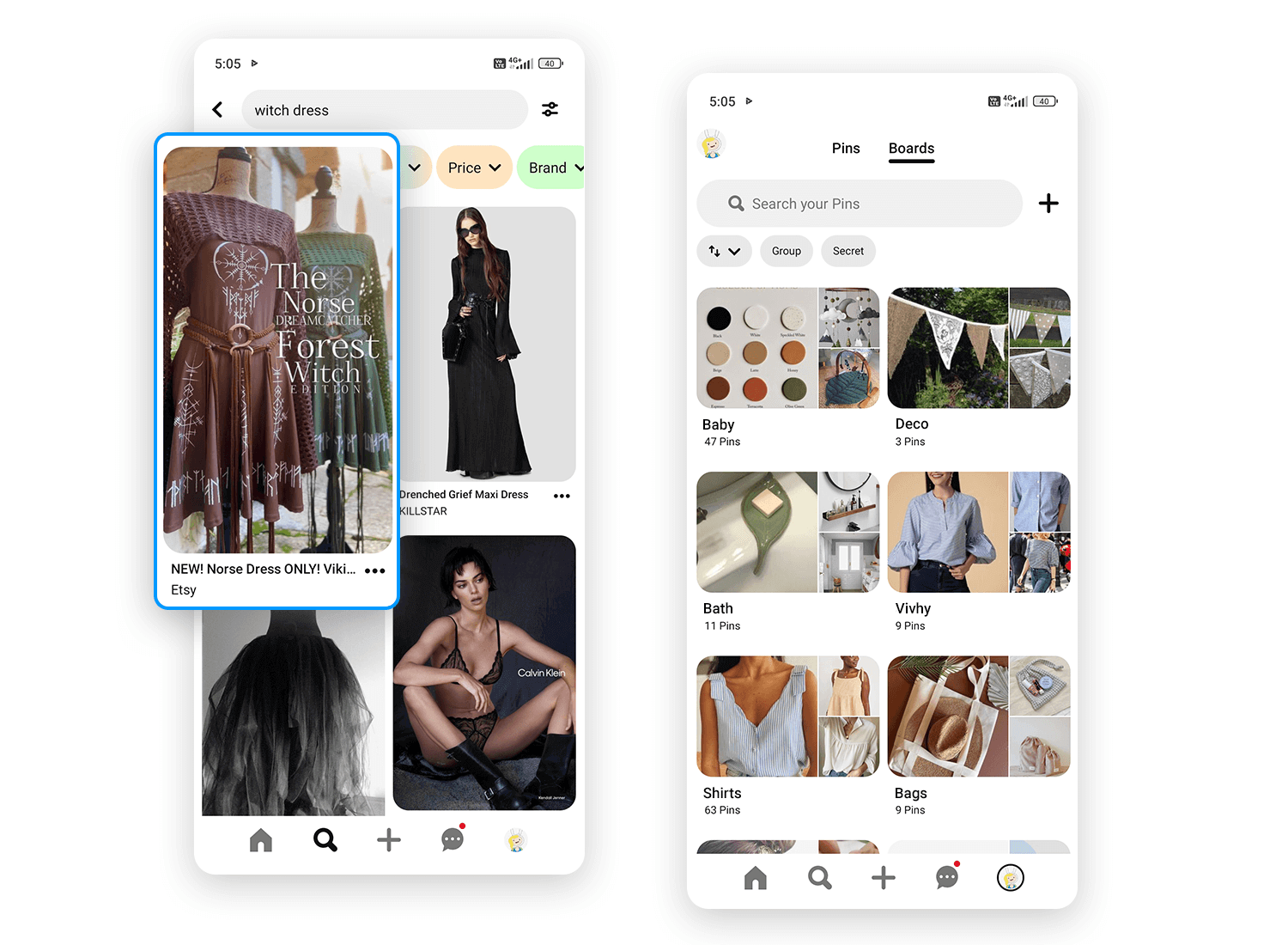
Los diseños de UI con tarjetas están pensados para ser un enfoque de diseño muy visual que fomente la interacción del usuario, y Pinterest lo aprovecha. La red social aprovecha su naturaleza enciclopédica utilizando tarjetas (Pins) para mostrar información que no sólo es descriptiva de la categoría que representa, sino también muy atractiva visualmente. Cada tarjeta de la UI representa un «Pin» dentro de una categoría de información que el usuario puede coleccionar en su «tablón». Pueden ser pins de aficiones como la moda, la cocina, la jardinería o el arte. El resultado es un collage visualmente atractivo de todas tus aficiones e información guardada en un solo lugar, de forma atractiva tanto para el usuario como para los visitantes de su perfil. En la pantalla principal de la aplicación, puedes navegar libremente por lo que te apetezca, con tarjetas basadas en tus búsquedas anteriores. También hay una barra de búsqueda por si buscas algo más específico que no hayas buscado antes. Esta combinación de diseño de UI de tarjetas y barra de búsqueda es la combinación perfecta para garantizar una gran UX, posiblemente debido a la popularidad de la aplicación.

Pinterest muestra tarjetas de varios tamaños en filas de dos por las que puedes desplazarte verticalmente (se utiliza el desplazamiento infinito). Debajo de cada tarjeta hay un icono de menú desbordante que, al tocarlo, presenta más opciones: puedes descargar la imagen, ocultarla o denunciarla. Si tocas la tarjeta, accederás a la propia Chincheta, como una infografía sobre los tés adecuados para los distintos estados de ánimo en los que te encuentres. A continuación, es posible interactuar más, ya que puedes compartir o guardar el Pin en tu tablón, además de ver Pins similares en la sección «más como éste». También puedes visitar el perfil de ese usuario, su sitio web o seguir sus tableros en Pinterest.
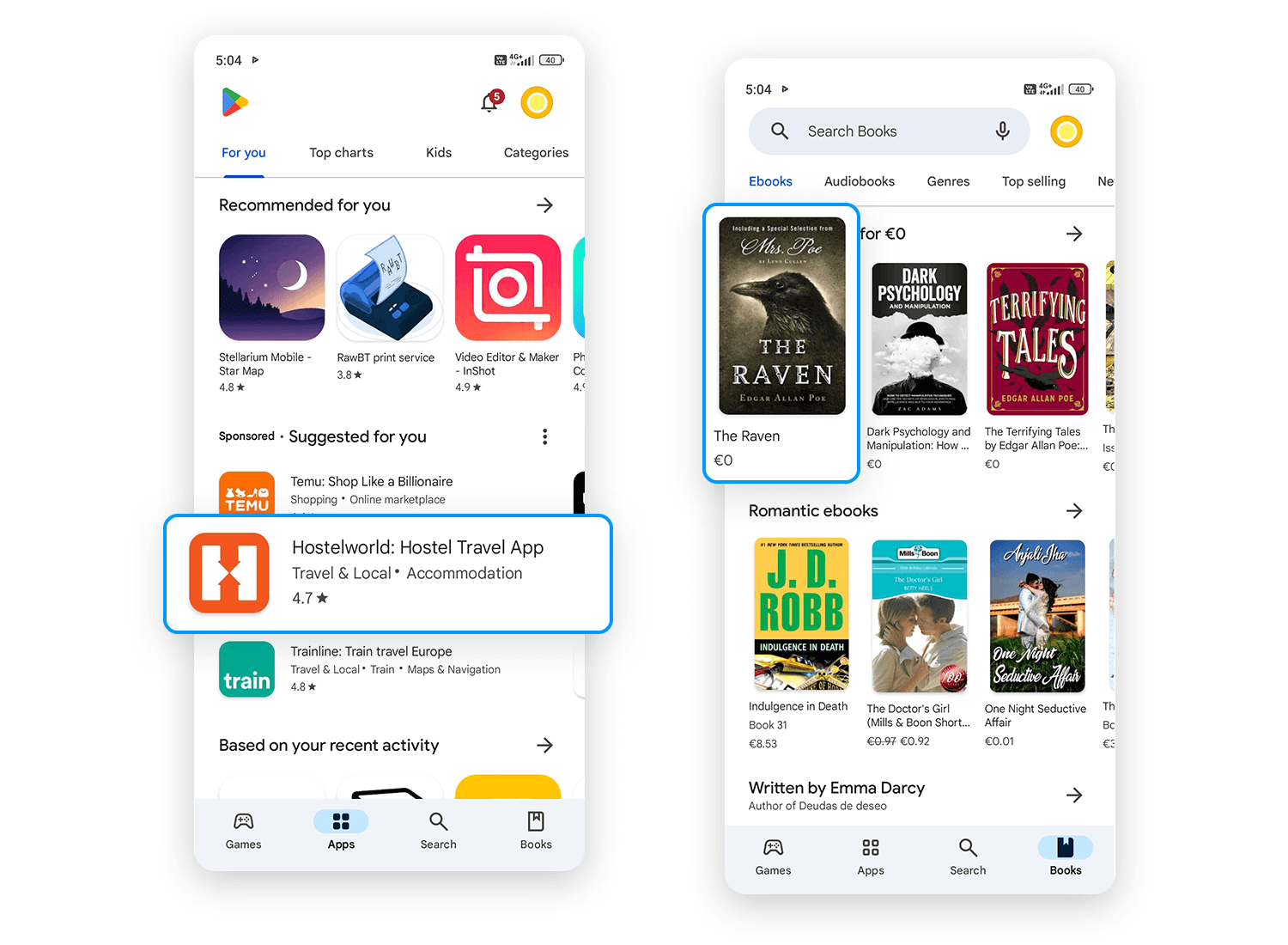
¿Qué mejor uso de un diseño UI de tarjetas que una tienda de aplicaciones? Google Play, con más de un millón de aplicaciones disponibles para los usuarios de Android, ha encontrado una forma natural y logísticamente perfecta de mostrar todas las aplicaciones disponibles en su tienda: las tarjetas. Cada aplicación es una tarjeta, en la que el icono de la aplicación es el elemento más grande que ves, seguido del nombre de la aplicación como subtítulo y, a continuación, el tercer elemento, con la valoración de la aplicación. Las tarjetas se organizan en varias secciones, como «recomendada para ti», «sugerida para ti» y «recién actualizada». Mientras que la mayoría de los diseños de UI de tarjetas para móviles utilizan el desplazamiento vertical, Google Play prefiere el horizontal. Y lo curioso es que, cuando se hace bien, el desplazamiento horizontal de las tarjetas en un dispositivo móvil funciona de verdad.

Las tarjetas son lo suficientemente pequeñas como para tener varias filas de tres visibles en la pantalla, cada fila perteneciente a una categoría diferente. Lo que nos gusta de este diseño de UI de tarjetas es que Google Play las ha organizado de tal manera que se ven pequeños fragmentos de tarjeta que no se han desplazado a la vista, animando al usuario a seguir deslizando el dedo.
Crea componentes UI de tarjetas interactivas para web y apps

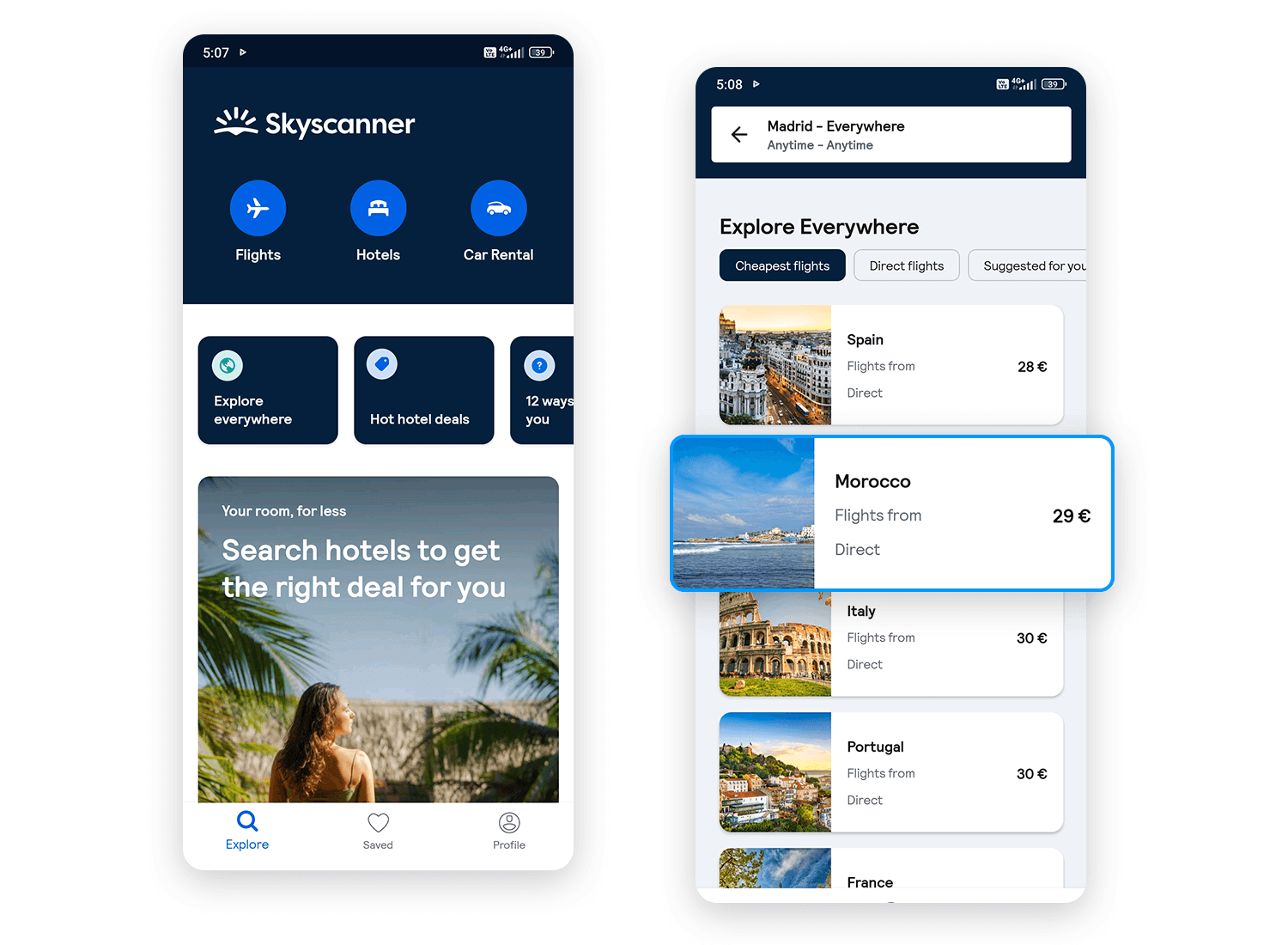
Skyscanner es otro ejemplo interesante de diseño de UI basado casi exclusivamente en tarjetas. Su aplicación utiliza un diseño de UI basado en tarjetas para ayudar al usuario a encontrar sus vacaciones perfectas de la forma más interesante y emocionante posible. Cuando abres la aplicación por primera vez, se te presenta un calendario en el que puedes elegir las fechas en las que quieres viajar. Curiosamente, en la parte inferior aparece una lista horizontal de tarjetas que anuncian fechas especiales, como días festivos, con divertidas animaciones para representar la festividad. Se trata de un truco innovador para ayudar a los usuarios a planificar su calendario. De este modo, utilizan las tarjetas como sugerencias.

Si pulsas el icono de explorar en el pie de página, podrás descubrir tu próximo destino a través de categorías como «Tu viaje perfecto» y «Escapadas de fin de semana». Aquí, Skyscanner presenta cada destino en una tarjeta con una foto del lugar, junto con una leyenda, como «Viaje en solitario» y «Sin niños», ofreciendo una experiencia personalizada. La aplicación de Skyscanner es un gran ejemplo de cómo utilizar un diseño de UI de tarjeta para aumentar la intuitividad de tu aplicación móvil, al tiempo que creas un viaje de usuario divertido y personalizado.
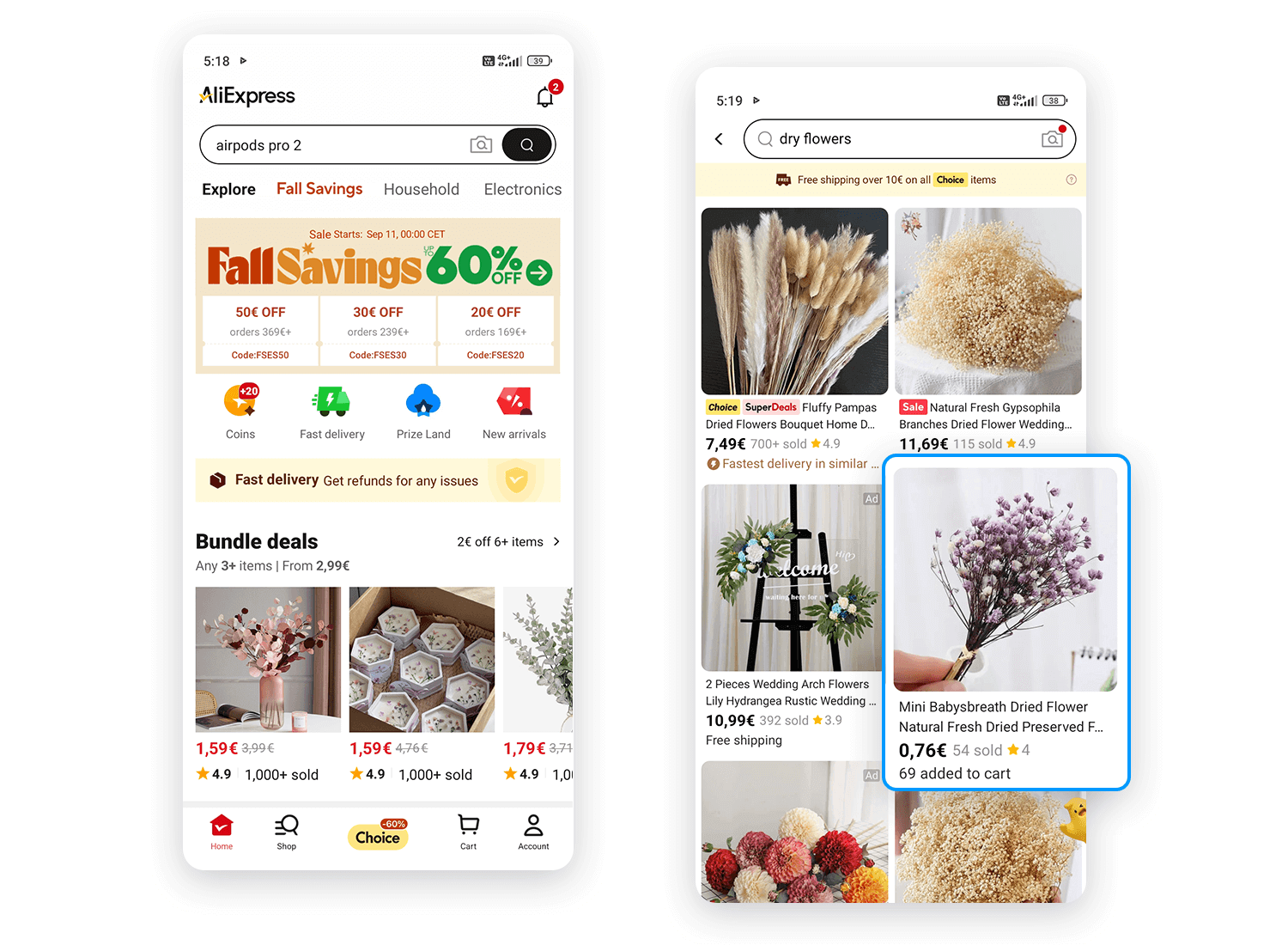
Si buscas una aplicación de comercio electrónico barata y una alternativa a Amazon, puedes probar AliExpress (aunque, ojo, algunas cosas tardan siglos en llegar). Su aplicación móvil te permite llevar en el bolsillo un catálogo de más de 100 millones de productos con precios competitivos. Pero eso no es lo mejor. Lo que nos llamó la atención fue cómo diseñaron su aplicación móvil: ¡con un diseño UI de tarjeta completa! En cuanto abres la aplicación, te presentan una variedad de «ofertas» y categorías «destacadas», todas ellas simples tarjetas UI.

Bajo las secciones de ofertas, cada tarjeta muestra una imagen clara del producto en oferta. Justo debajo aparece el porcentaje de reducción de precio aplicado a ese artículo sobre un fondo rojo y, debajo, el precio actual. Este es un claro ejemplo de cómo aprovechar al máximo el espacio de una tarjeta para atraer la atención del usuario teniendo en cuenta los objetivos comerciales.
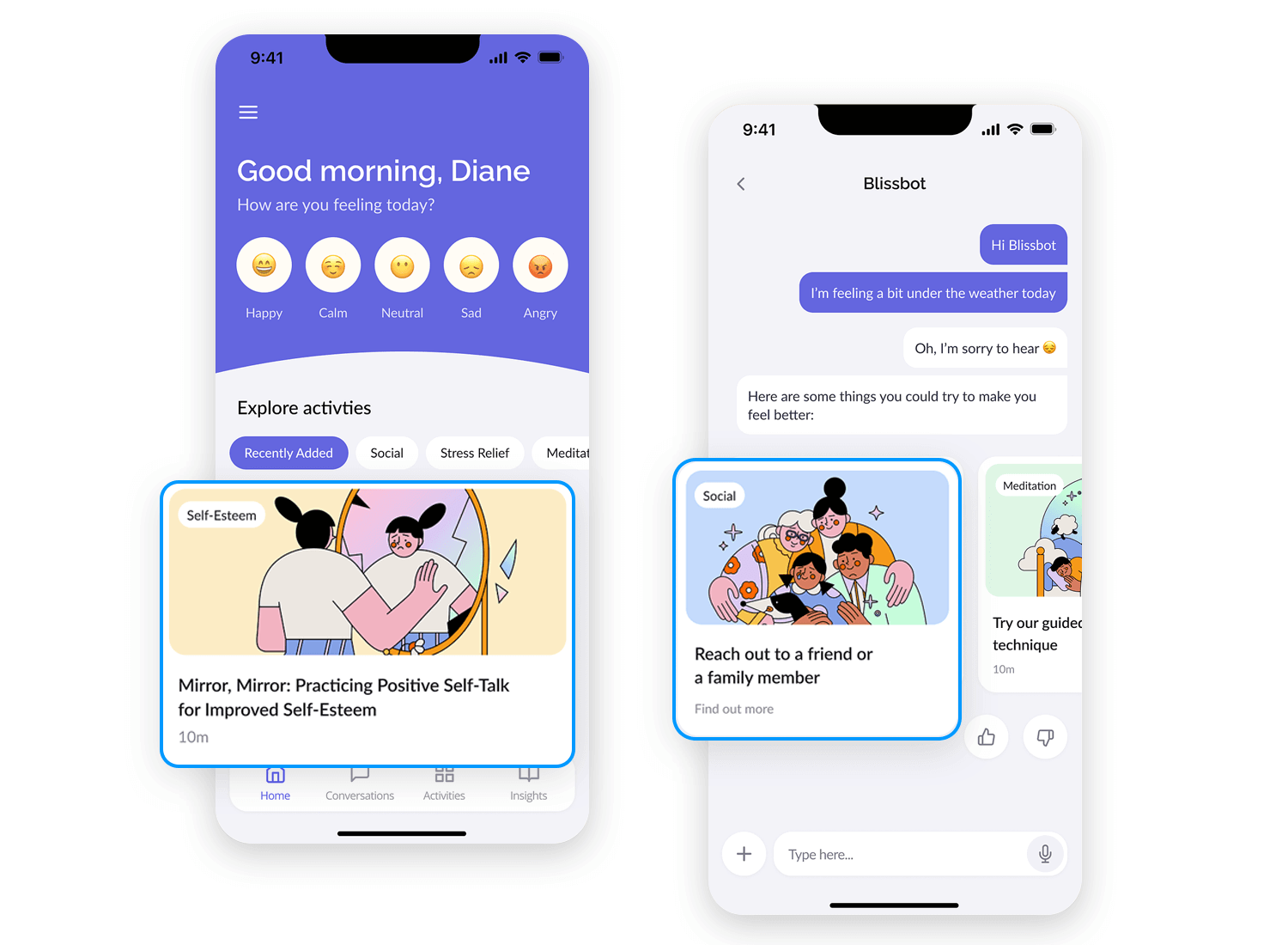
Hablemos de esta aplicación de salud mental que trata sobre cómo te sientes. La interfaz de usuario en forma de tarjeta hace que sea muy sencillo comprobar cómo te sientes y explorar actividades basadas en tu estado de ánimo. Sólo tienes que pulsar sobre cómo te sientes y la aplicación te mostrará al instante actividades acordes.

Las tarjetas de abajo te dan sugerencias fáciles, como hablar con un amigo o intentar una meditación relajante. El diseño es limpio y amigable, lo que hace que todo parezca tranquilo y fácil de usar, para que puedas centrarte en sentirte mejor sin ningún estrés.
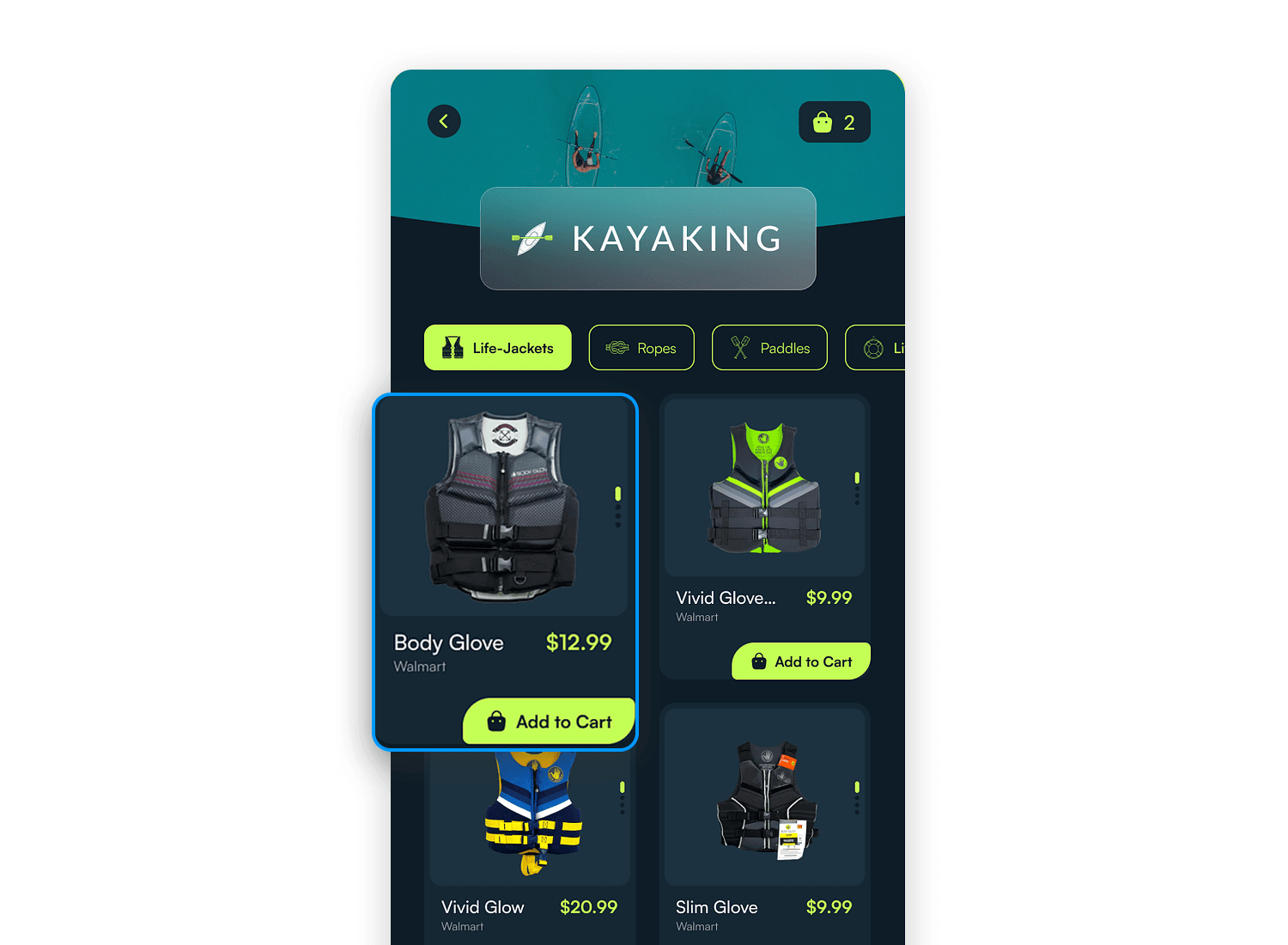
Lo que viene a continuación es una aplicación de kayak. The card UI makes it easy to browse and shop. Each item has its own card showing the price, an image, and an “Add to Cart” button, making it quick to add items to your cart.

Puedes cambiar fácilmente entre categorías como chalecos salvavidas, cuerdas y remos en la parte superior. El fondo oscuro hace que todo destaque, dando a toda la experiencia de compra un flujo limpio y fácil.
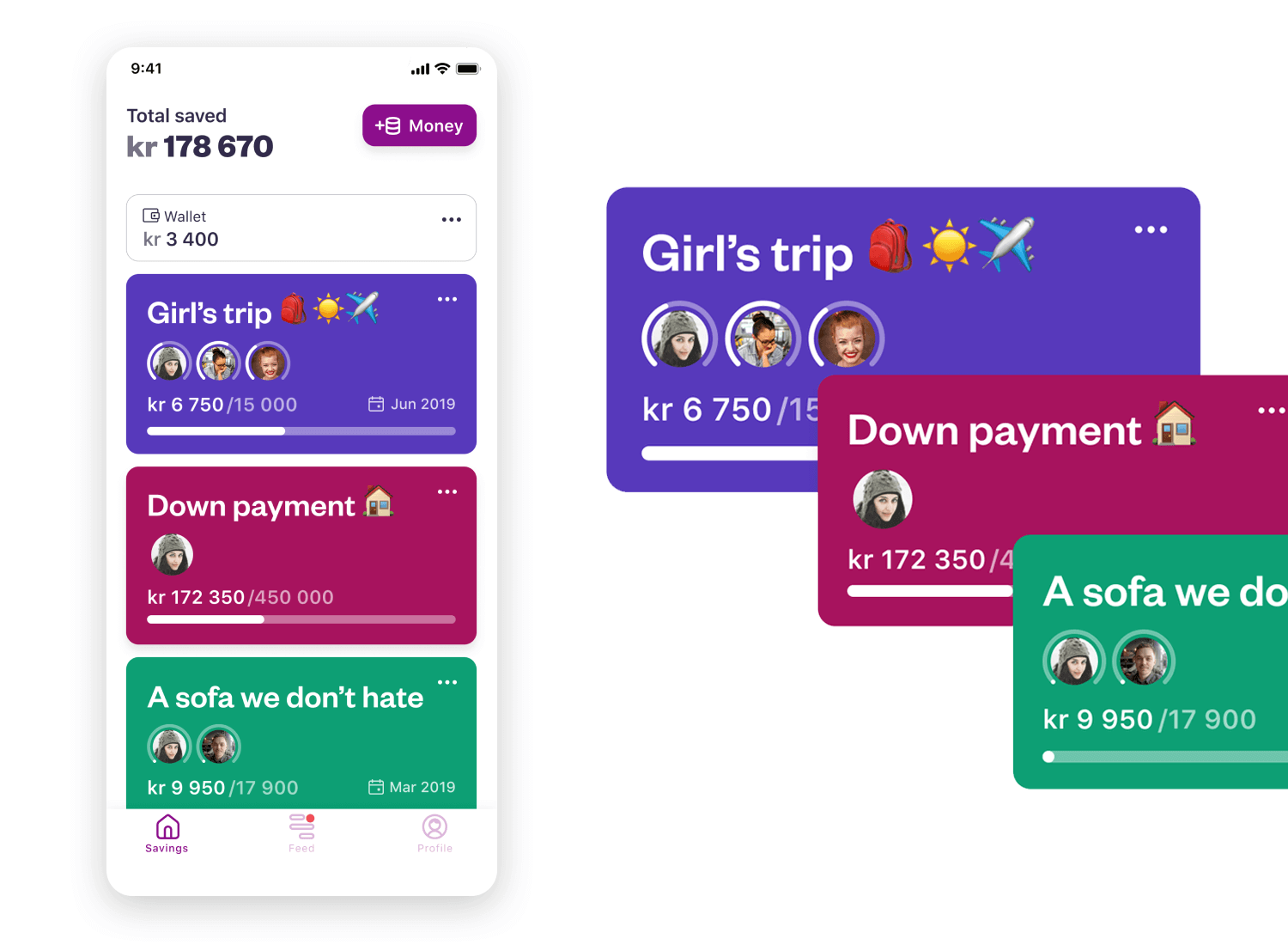
Y ahora, para terminar con nuestros ejemplos de tarjetas UI para móviles, tenemos esta vibrante aplicación de ahorro. The colorful card UI here makes managing savings feel effortless and fun. Whether you’re putting money aside for a trip, a down payment, or something like a new sofa, each card shows your progress with a handy bar.

Los colores brillantes, los divertidos emojis y las fotos de perfil mantienen las cosas personales, facilitando ver quién contribuye a cada objetivo. Es una forma sencilla y fácil de usar de mantenerte al tanto de tus objetivos financieros, al tiempo que resulta visualmente atractiva.
Crea componentes UI de tarjetas interactivas para web y apps

Ahora que ya has visto algunos ejemplos fantásticos de diseño de UI de tarjetas para sitios web y aplicaciones móviles, vamos a hablar de cómo puedes dar vida a tus propios diseños de tarjetas utilizando Justinmind. Tanto si eres nuevo en la creación de prototipos como si eres un diseñador experimentado, Justinmind facilita la creación, prueba y perfeccionamiento de tus diseños de UI de tarjetas.
Con Justinmind, puedes empezar eligiendo entre una variedad de plantillas de diseño y kits de UI que incluyen tarjetas prediseñadas, para que no tengas que empezar desde cero. Estos recursos pueden ahorrarte tiempo y darte una base sólida sobre la que construir. Sólo tienes que arrastrar y soltar los elementos de las tarjetas en tu lienzo, y ya estás listo para personalizarlas para que se ajusten a las necesidades de tu proyecto.
Una de las mejores cosas de usar Justinmind para prototipado de tarjetas es lo fácil que es ajustar y probar tus diseños. Puedes ajustar rápidamente el tamaño, la forma y el diseño de tus tarjetas para ver qué funciona mejor. ¿Quieres experimentar con distintos tipos de letra o añadir elementos interactivos como botones y enlaces? Todo es posible con unos pocos clics.
Otra gran característica es la posibilidad de hacer que tus tarjetas sean interactivas. Puedes añadir efectos hover, animaciones y transiciones para dar vida a la UI de tus tarjetas. Esto te ayuda a ver exactamente cómo interactuarán los usuarios con tu diseño, facilitando el perfeccionamiento de la experiencia de usuario antes de pasar al desarrollo.

Si diseñas para varios dispositivos, Justinmind también facilita la creación de diseños de tarjetas con capacidad de respuesta. Puedes configurar diferentes vistas para escritorio, tableta y móvil, asegurándote de que tus tarjetas tengan un aspecto estupendo y funcionen sin problemas en cualquier tamaño de pantalla.
Para empezar, consulta nuestra página de soporte, donde encontrarás guías paso a paso y tutoriales sobre cómo crear prototipos de diseños de UI de tarjetas con Justinmind. Tanto si quieres crear algo básico como si quieres explorar funciones más avanzadas, te tenemos cubierto.
Crear prototipos de la UI de tu tarjeta con Justinmind no sólo te ayuda a visualizar tu diseño, sino que también te permite probar e iterar hasta que hayas dado con la experiencia de usuario perfecta. Pruébalo y verás lo fácil que es convertir tus ideas en prototipos interactivos.
Saber cómo crear un buen diseño de UI de tarjeta significa saber cómo crear una experiencia de navegación intuitiva para tus usuarios. Un buen diseño de UI de tarjeta es como un caramelo funcional para la vista cuando se hace bien. En resumen, el diseño de UI de tarjetas es una de esas habilidades importantes que, una vez dominadas, te permiten resolver una amplia gama de problemas de diseño de UI. Y lo que es más, las tarjetas no parece que vayan a ir rápidamente a ninguna parte: ¡están literalmente en las tarjetas del futuro!
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Satisfy your client and give them their money's worth with this effective logo design checklist8 min Read
Satisfy your client and give them their money's worth with this effective logo design checklist8 min Read Encuentra los mejores editores SVG gratuitos y de pago disponibles en línea y de escritorio, incluyendo Mac, Windows y Linux.25 min Read
Encuentra los mejores editores SVG gratuitos y de pago disponibles en línea y de escritorio, incluyendo Mac, Windows y Linux.25 min Read