Iconos Android gratis Kit UI: prototipos de aplicaciones móviles intuitivas

¿Quieres diseñar auténticas aplicaciones para tus usuarios de Android? No busques más: el kit de iconos Android de Justinmind.
Si estás leyendo esto, probablemente te estés planteando crear el prototipo de una aplicación para Android. Crear una aplicación es una oportunidad emocionante de ver cómo tus ideas se materializan desde el concepto hasta algo tangible. Sin embargo, si estás creando el prototipo de una aplicación Android, querrás que parezca y se sienta como tal.
¡prueba hoy mismo nuestro kit UI de iconos para Android!
Querrás que sea algo que combine bien con el sistema operativo de Android y que ofrezca a los usuarios de Android algo con lo que estén familiarizados. Una de las formas más sencillas de hacerlo es utilizando iconos reales del sistema Android. Ahora probablemente te estés preguntando cómo crear iconos Android para aplicaciones. La respuesta es muy sencilla: ¡no tienes que hacerlo! Con el kit UI de iconos Android preinstalado de Justinmind, tendrás acceso a todos los iconos necesarios de forma gratuita: ¡tampoco tendrás que buscar iconos Android para descargar!

Nuestro kit UI de iconos de Android te da acceso ilimitado a cientos de iconos reales de Android para todo tipo de escenarios imaginables, todos listos para que los arrastres y los sueltes según necesites.
Para saber más sobre la importancia de los iconos de Android en el diseño de aplicaciones, por qué y cómo puedes utilizar nuestro kit UI de iconos de Android para crear tu propia aplicación, ¡sigue leyendo!
El kit UI de iconos Android de Justinmind contiene una lista exhaustiva de iconos del sistema Android preinstalados, totalmente escalables y siempre actualizados. Hay uno para casi cualquier escenario concebible para tu aplicación.
“[Android's] Las formas de los iconos son audaces y geométricas [...] sencillas, modernas y amigables.”
Diseño Material - Iconografía
Cada icono Android de nuestra biblioteca es un gráfico SVG totalmente escalable, lo que significa que puedes cambiar fácilmente el tamaño de cada uno sin que pierda su calidad original. También puedes colorearlos a tu gusto utilizando la paleta de propiedades y duplicar cada uno tantas veces como quieras.
Todos los iconos de nuestro kit Android Icons UI reflejan las últimas tendencias minimalistas de Material Design en iconos del sistema Android. Como afirman los chicos de Material Design en su sitio web “Las formas de los iconos de[Android’s] son atrevidas y geométricas […] sencillas, modernas y amigables”. Estas formas audaces, sencillas y geométricas son más sugerentes que sus antecedentes skeuomórficos y cada icono de nuestra biblioteca respeta esta tendencia.
Puede que estés pensando: «¿Por qué utilizar un kit UI de iconos de Android preinstalado? ¿Por qué no crear mis propios iconos de Android?». Hay algunas razones bastante legítimas por las que utilizar nuestro kit UI de iconos preinstalados para Android es una gran idea.
Crear tus propios iconos Android desde cero suele significar destinar más recursos económicos no sólo al diseño, sino también a la fase de desarrollo, ya que cada nuevo icono que crees tendrá que ser codificado por un desarrollador. Utilizar nuestro kit UI de iconos para Android significa que tus desarrolladores tendrán listo el código CSS pertinente cuando llegue el momento del gran traspaso.
En primer lugar, el tiempo es oro. Cuando se trata de crear prototipos, un enfoque de diseño centrado en el usuario debe ocupar siempre un lugar central. Dedicar tiempo a realizar pruebas de usuario adecuadas y averiguar qué quieren realmente los usuarios es imprescindible para crear una aplicación de éxito. Utilizar nuestro kit UI de iconos preinstalados para Android no sólo te libera tiempo para que puedas centrarte más en las pruebas de usabilidad, sino que también garantiza que tu aplicación hable el lenguaje universal de Android, lo que se traduce en una experiencia de usuario más intuitiva.
Cada icono refleja los diseños del repositorio de iconos de Material Design. En otras palabras, los iconos que encontrarás en nuestra biblioteca se utilizan universalmente en la mayoría de las aplicaciones Android del mercado, lo que significa que es mucho más probable que tus usuarios reconozcan los iconos de tu aplicación, reduciendo la curva de aprendizaje de tu aplicación y aumentando su usabilidad e intuitividad.

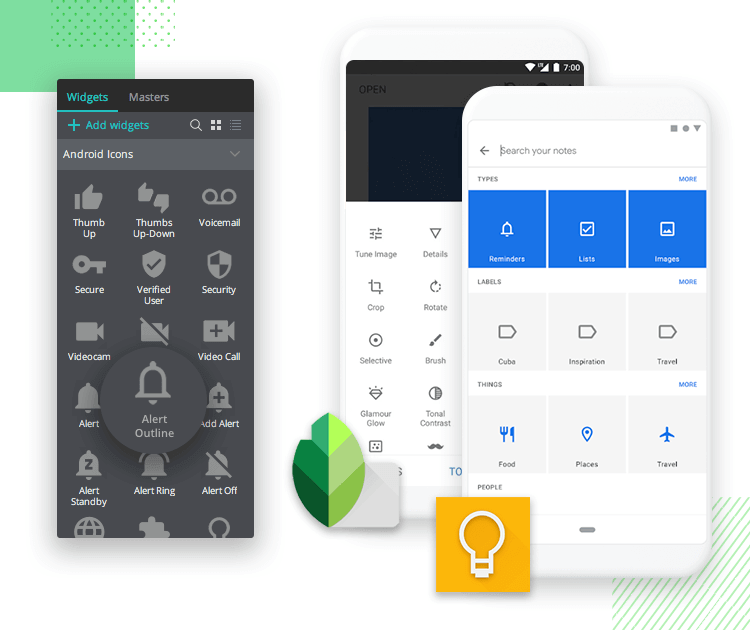
Apps in image: Snapspeed and Google Keep
Nuestro kit UI de iconos para Android también libera más tiempo para centrarse en el diseño específico de la marca, tan importante, como las imágenes, los esquemas de color, el contenido y las interacciones: básicamente, todos los aspectos de una aplicación que transmiten la personalidad de tu marca.
Otra ventaja bastante obvia del kit UI de iconos de Android es que tu prototipo de aplicación puede parecerse rápida y fácilmente al auténtico McCoy en cuestión de segundos. La coherencia es clave en el diseño UX, y ser fiel a los iconos clásicos de Android puede ayudar a los usuarios a sentirse familiarizados con tu producto, incluso a primera vista. Como ya hemos mencionado, nuestra biblioteca de iconos de Android está siempre actualizada con los últimos diseños de iconos del sistema Android.
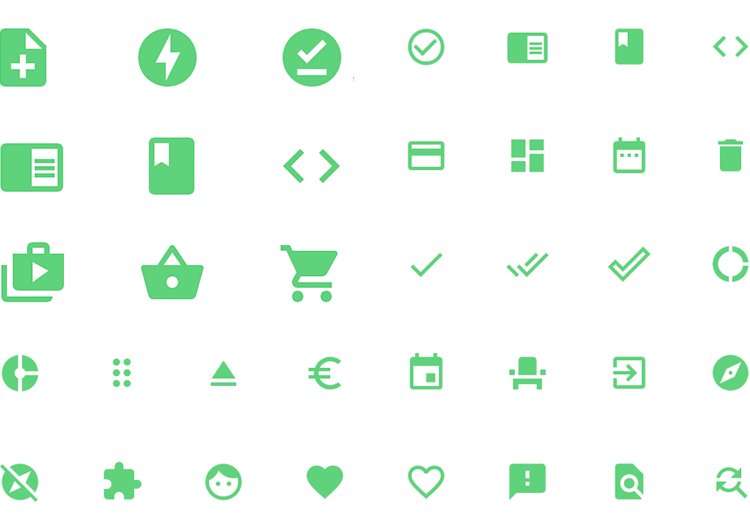
Nuestro kit UI de iconos para Android contiene más de 500 iconos vectoriales para cubrir todos los escenarios que necesitas para ayudar a tus usuarios de Android a navegar por tu aplicación de forma fluida e intuitiva. Aquí tienes algunos ejemplos de los tipos de iconos que puedes encontrar:
Prácticos iconos como los de señal wifi y móvil, rotación 3D, relojes y despertadores, modo avión, símbolos de error y mucho más.
Iconos de carrito de la compra y cesta, iconos de moneda, ¡incluso un icono de recibo! También encontrarás iconos de puntuación con estrellas para las opiniones.
Los iconos de navegación de página, como las flechas de avance y retroceso, los iconos de búsqueda y actualización y otros, están disponibles para la navegación web y la navegación por aplicaciones.
En cuanto a la navegación física, el kit también contiene iconos físicos de localización y navegación, como símbolos de ubicación, además de los típicos iconos de navegación de Android.
Control de volumen, reproducción, pausa, parada, avance rápido o rebobinado, expulsión, salto, reproducción aleatoria, ecualizador y muchos más están a tu disposición para que tus usuarios puedan reproducir contenido multimedia en tus aplicaciones.
En cuanto a la edición de texto, para cualquier aplicación que requiera escribir (como las aplicaciones para tomar notas), hay una plétora de iconos de Android disponibles, como los iconos de formato de texto, selector de color, cita, sangría, alineación, estilo de borde ¡y mucho más!
Las principales redes sociales también están cubiertas, con iconos para Facebook, Twitter, LinkedIn e Instagram.
Los primeros iconos que ves se llaman Accesibilidad y Accesible, y se indican con una figura de pie y otra en silla de ruedas, respectivamente. El icono de Accesibilidad suele aparecer en las barras de navegación después de que el usuario active una herramienta de accesibilidad, como la conversión de texto a voz, la ampliación o una opción de control por voz.
Empezar a diseñar aplicaciones Android deslumbrantes y funcionales es fácil. Todo lo que tienes que hacer es seguir estos sencillos pasos: 1. Descarga la herramienta de creación de prototipos Justinmind
2. Abre Justinmind e inicia un nuevo prototipo de iPhone
3. A la izquierda de la pantalla encontrarás un panel de Widgets
4. Empieza a arrastrar y soltar widgets de la categoría Iconos iOS.
Con todos estos iconos, echemos un vistazo a cómo podríamos montar un prototipo Android para una aplicación de finanzas personales en unos sencillos pasos. La app permitirá al usuario llevar un registro y categorizar sus gastos, transferir y solicitar dinero a amigos y almacenar códigos promocionales para descuentos en determinados establecimientos.

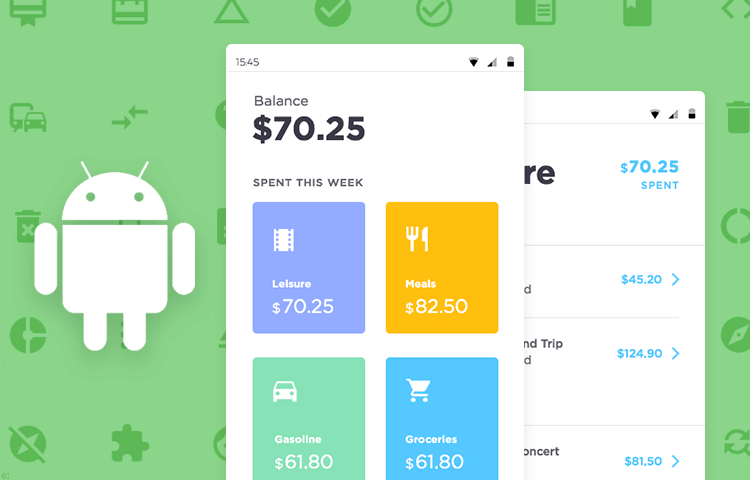
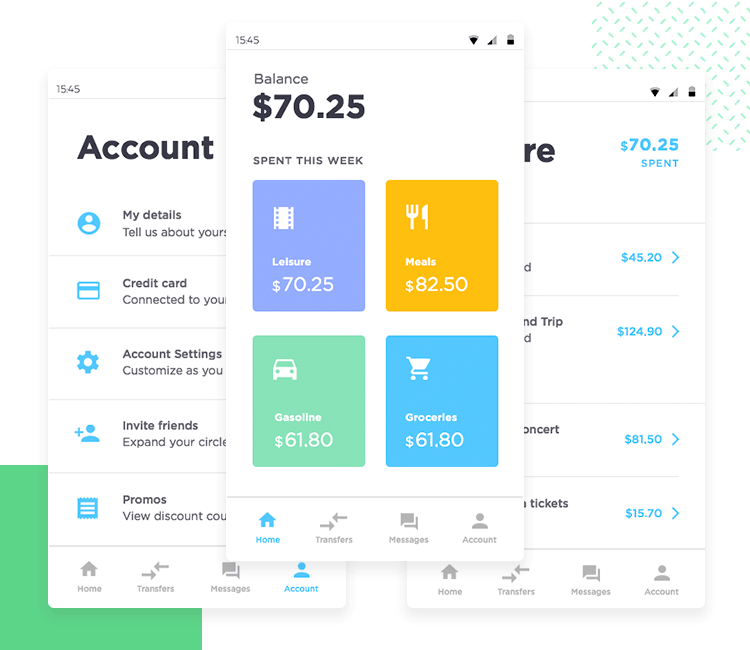
Nuestra aplicación financiera tendrá tres pantallas principales: la página de inicio que resume sus gastos semanales totales, una pantalla de cuenta y una pantalla de gastos.
Para nuestra pantalla inicial, la aplicación mostrará el saldo actual del usuario, junto con cuatro cuadrantes que muestran cuánto ha gastado en las siguientes áreas: ocio, comida, gasolina y comestibles. En la parte inferior también crearemos una barra de herramientas de navegación fija para todas las pantallas posteriores. Para crear esta pantalla, empezaremos añadiendo una barra de estado Android de nuestro kit Android Material Design UI y, a continuación, arrastraremos y soltaremos un par de cuadros de texto sobre el lienzo para indicar el “saldo”. Para nuestros cuatro cuadrantes, arrastraremos un simple rectángulo al lienzo y cambiaremos su tamaño. Luego seleccionaremos bordes sólidos y daremos a sus bordes una redondez de 10 grados que resulte agradable a la vista.
Ahora es el momento de la parte guay: ¡añadiremos los iconos de nuestro Android! En este caso hemos utilizado la entrada de cine para el ocio, un cuchillo y un tenedor para la comida, un coche para la gasolina y el carro de la compra para los comestibles. Ahora para la barra de herramientas – arrastraremos y soltaremos algunos iconos de Android para denotar las siguientes opciones: Inicio, Transferencias, Préstamos y Cuenta. Luego seleccionaremos todos estos iconos y los agruparemos en una tabla dinámica. ¿Para qué? Para que podamos fijarla a la parte inferior de la pantalla y se convierta en la barra de navegación principal de todas las pantallas. Para fijar la barra de navegación a la parte inferior, en la paleta de propiedades seleccionaremos Mostrar opciones de posición de la chincheta y Fijar a la parte inferior. Ahora la barra de navegación permanecerá fija en la parte inferior mientras el usuario se desplaza por los distintos elementos de la pantalla.
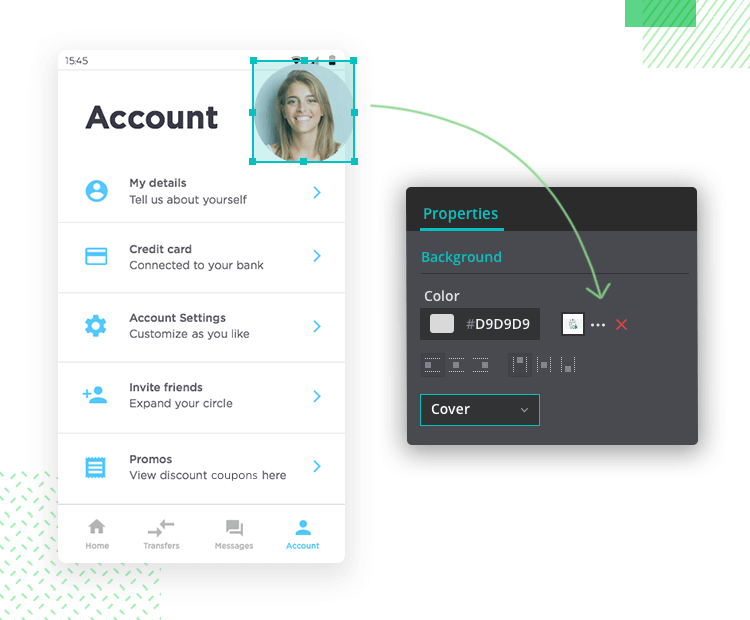
Ahora vamos a la pantalla de la cuenta: ¡ésta es fácil! Arrastraremos y soltaremos un cuadro de texto en la parte superior de esta pantalla y escribiremos «Cuenta». A continuación, colocaremos una forma de eclipse al lado. La idea es convertir este eclipse en un círculo donde aparezca una foto del usuario. Para ello simplemente iremos a Fondo y luego haremos clic en Añadir imagen para subir una desde el disco duro del PC. Simplemente redimensiona y ya tenemos nuestra foto de usuario.

Ahora es el momento de añadir nuestras opciones de cuenta. Arrastraremos y soltaremos una forma de línea y un cuadro de párrafo en el lienzo. Para simplificar, seleccionaremos el cuadro de párrafo y las líneas y los duplicaremos cuatro veces. En nuestro primer cuadro de párrafo añadiremos «Mis datos – háblanos de ti». A continuación, añadiremos un icono de cuenta, seguido de una flecha hacia la derecha que indique al usuario que haga clic en la página siguiente. Ahora sólo tenemos que repetir este proceso, añadiendo distintos iconos para las opciones que queramos ofrecer al usuario.
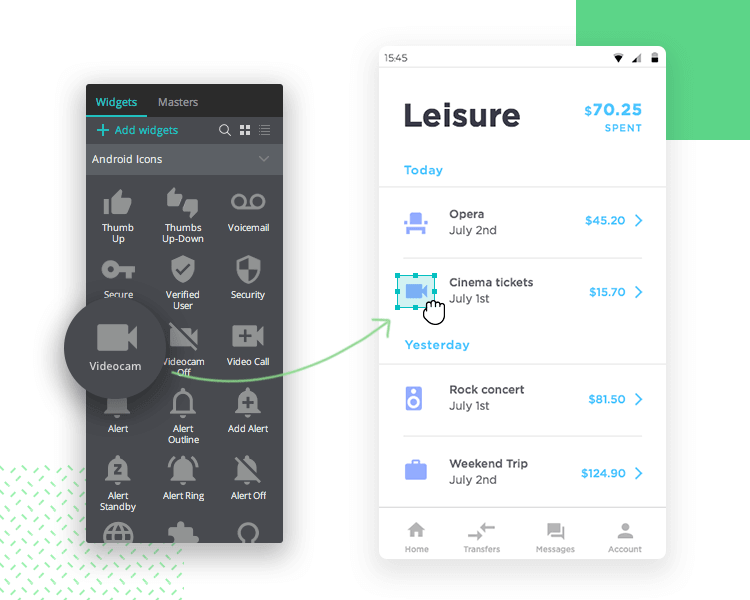
Como ejemplo de una de las pantallas a las que nuestros usuarios pueden navegar desde la página inicial, utilicemos la pantalla Ocio.
En este caso, se trata simplemente de una repetición de muchos de los pasos mencionados anteriormente: arrastramos y soltamos los iconos de Android correspondientes a cada categoría, excepto que esta vez añadiremos la cantidad gastada en esta categoría y la cantidad gastada en cada sección.
Ahora podemos añadir interacciones a cada uno de estos cuadrantes arrastrando y soltando una zona activa en un cuadrante para que se pueda hacer clic en todo su contenido. Entonces sólo es cuestión de crear un evento para enlazar con la página siguiente. Para más información sobre este tipo de eventos, consulta nuestro tutorial sobre cómo definir la interacción de los elementos UI en tus prototipos.

Con cientos de iconos de Android entre los que elegir para cada situación, el uso de nuestro kit UI de iconos de Android facilita la vida tanto al diseñador como al usuario. Nuestros iconos de Android preinstalados te ahorran tiempo de diseño y mejoran la experiencia del usuario de Android. Además, harán que tu aplicación parezca real en cuestión de segundos. ¿Por qué no lo pruebas y lo compruebas por ti mismo?