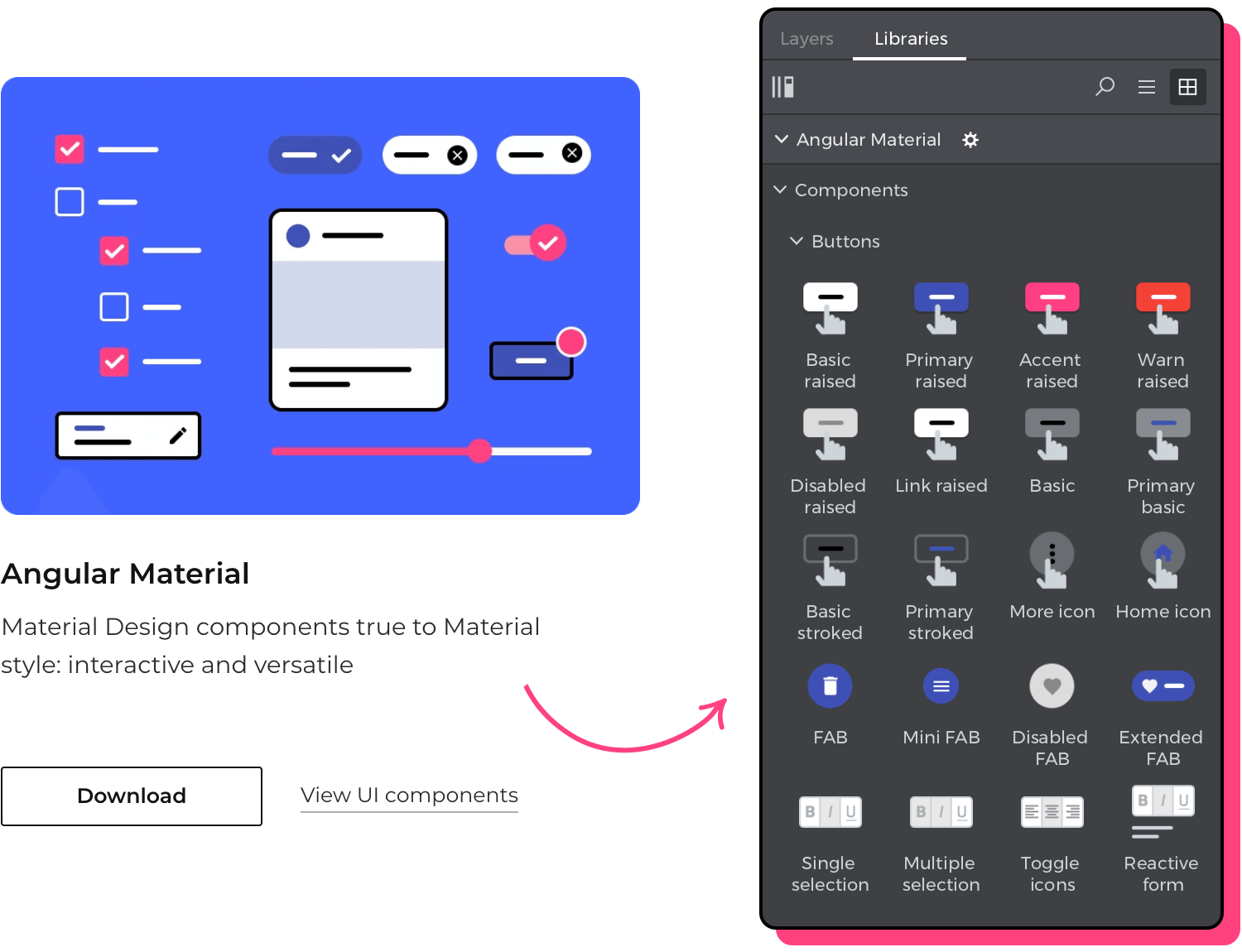
Kit gratuito de Angular Material UI para diseñar aplicaciones web modernas

El kit gratuito Angular Material UI de Justimind es el punto de partida perfecto para tener listo el prototipo de tu aplicación lo antes posible.
Nuestro último kit de componentes de interfaz de usuario Angular Material incluye una amplia colección de componentes de interfaz de usuario cuidadosamente elaborados que puedes utilizar para poner en marcha cualquier proyecto de diseño web o de aplicación. Angular Material ha adaptado el diseño Material de Google a Angular y sigue sus patrones y principios. Los componentes de interfaz de usuario de Angular Material de Justinmind son el punto de partida perfecto para tener listo el prototipo de tu aplicación lo antes posible. Desde proyectos personales a aplicaciones profesionales o empresariales, el kit Angular Material UI es la herramienta perfecta para un proceso de diseño más rápido. Nuestra biblioteca gratuita te ayudará a crear mejores experiencias de usuario desde la primera idea de diseño hasta el prototipo final de alta fidelidad y la entrega al desarrollador.
Los componentes de UI de este kit se basan en el último framework Angular y pueden personalizarse y ajustarse fácilmente para cualquier proyecto y en cualquier fase del proceso de diseño sin necesidad de empezar desde cero, lo que te permite centrarte en la usabilidad y crear experiencias a medida únicas para tu marca o proyecto.
Con este kit de UI hemos conseguido crear una biblioteca única con todos los componentes de Angular Material más populares para ayudarte a diseñar aplicaciones o sitios web increíbles de forma más rápida y sencilla.

Esta biblioteca te ayudará a crear una UI y una UX fluidas y coherentes que se adaptan incluso, pero no exclusivamente, a las aplicaciones basadas en Angular -No necesitas ser un especialista en el framework Angular, nuestros componentes preconstruidos de alta calidad se pueden arrastrar y soltar y se pueden adaptar fácilmente para utilizarlos en cualquier proyecto de producto web. Utilizar nuestros componentes UI mejorará y facilitará significativamente tu proceso de diseño, por no mencionar que te ahorrará mucho tiempo y reducirá costes. El kit incluye: formularios, selectores, selectores de fecha y hora, desplegables, paginación y muchos más. Consulta a continuación la lista completa de las categorías incluidas en el kit gratuito Angular Material UI de Justinmind.
Desde botones y formularios hasta tarjetas y cuadros de diálogo listos para usar, pasando por animaciones preconstruidas, este kit de UI incluye todo lo que necesitas para ser más productivo y eficiente. Todos los activos de esta biblioteca te asegurarán que vas por el buen camino desde el principio y que te mantendrás en él durante todo el proceso.

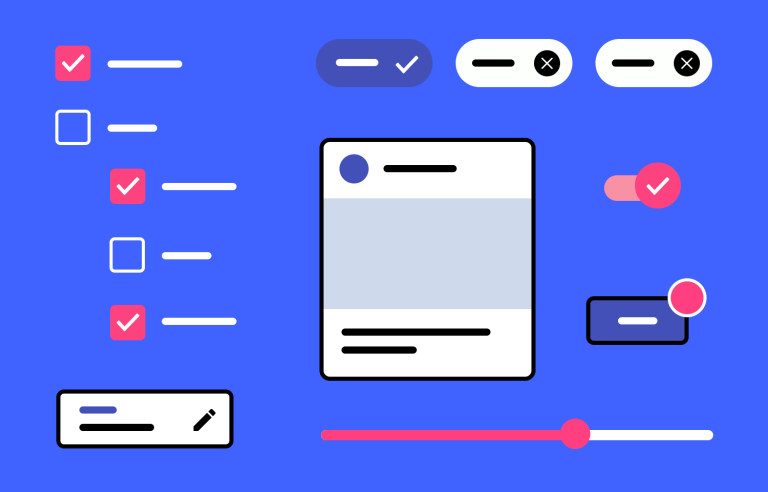
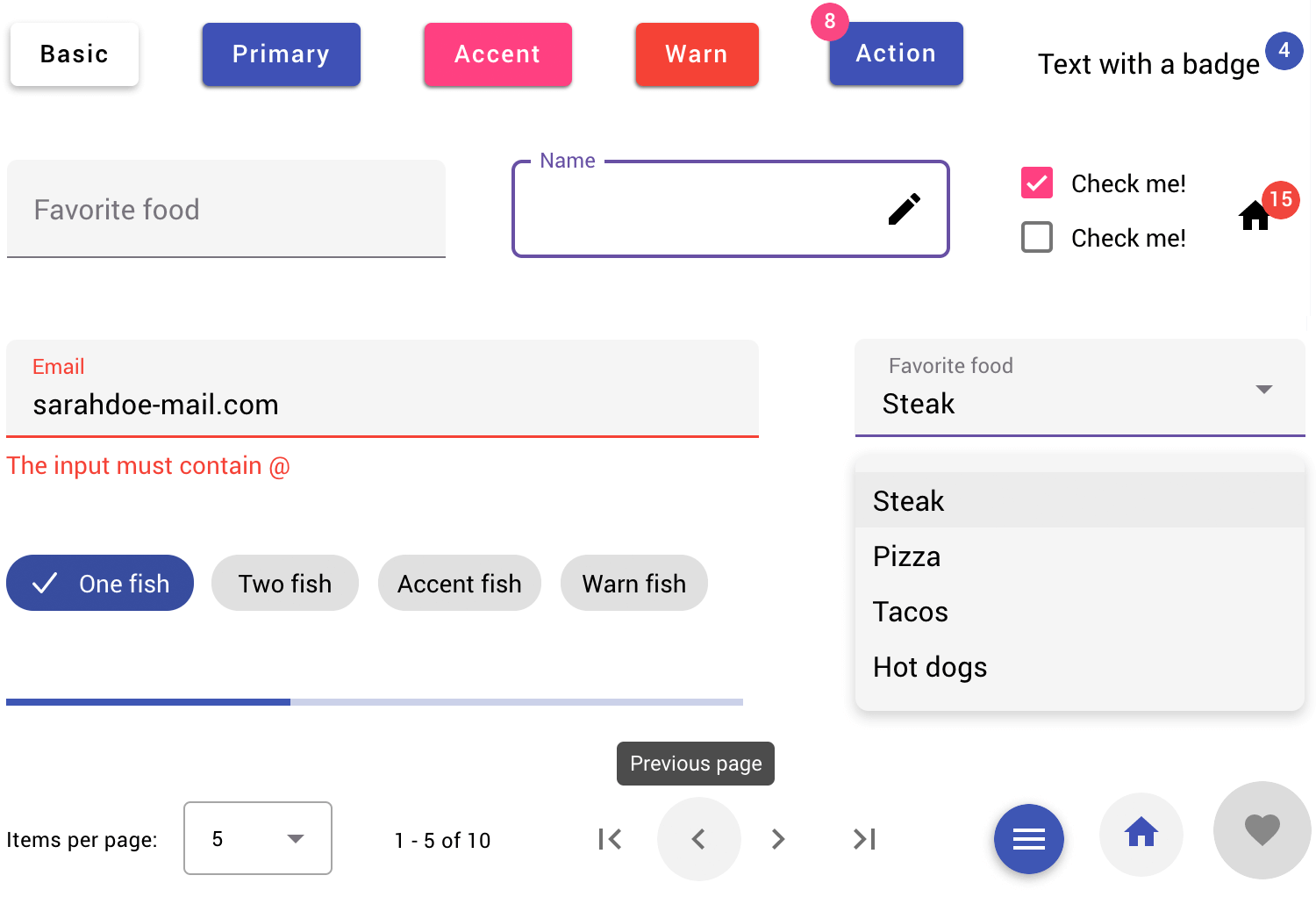
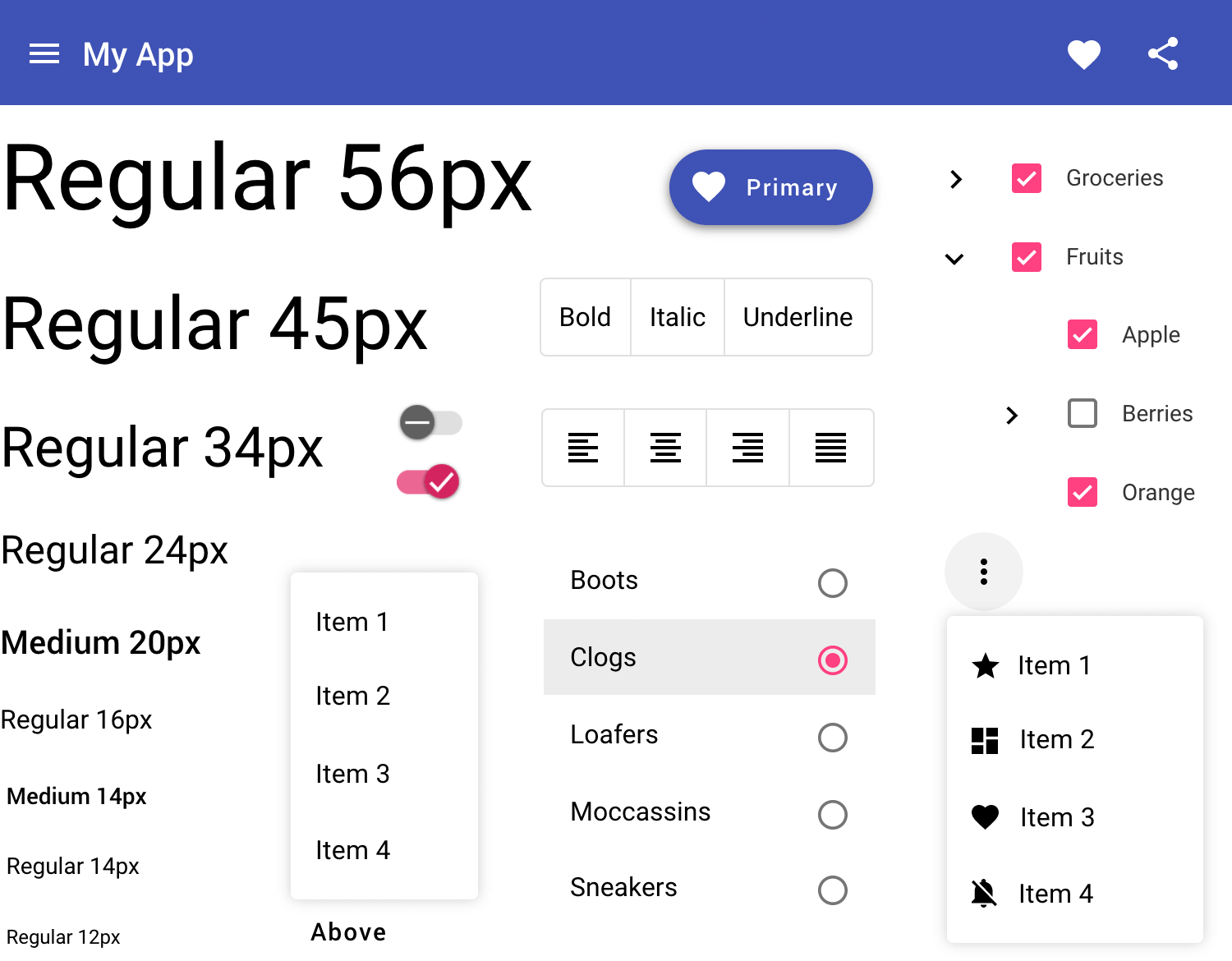
Aquí tienes una lista de los componentes de UI que puedes encontrar en esta biblioteca: Textos: aquí encontrarás una amplia gama de componentes de texto que se adaptan al propósito específico del contenido de texto que vas a mostrar. Botones: nuestra colección de botones preconstruidos incluye botones Básicos, primarios, de acento, de advertencia desactivada y de enlace en variantes lisas, en relieve y con trazo, así como componentes Fab y mini Fab, todos según el estilo Material Design. Formularios: nuestros campos de formulario, incluyen una variedad de entradas de texto que suelen aparecer en formularios y cuadros de diálogo. Con las interacciones incorporadas, encontrarás opciones rellenas y perfiladas, así como campos con indicadores de texto, mensajes de error, etc. Además, hemos incluido formularios reactivos, grupos de radio/casillas de verificación y una variedad de steppers. Selecciona: aquí encontrarás diferentes componentes de UI de selección que permiten a los usuarios especificar opciones. Esta categoría te ofrece todas las variantes de menús de selección, desde la selección nativa básica hasta opciones más avanzadas, como formularios reactivos y selección múltiple. Listas: los componentes de esta categoría te servirán para mostrar datos en diferentes formatos de lista, incluyendo listas básicas y listas de selección única y múltiple con interacciones incorporadas con casillas de verificación o botones de radio. Controles: en esta categoría encontrarás todos los componentes que permiten a los usuarios hacer selecciones, filtrar e introducir datos, como fichas, selectores de fecha, toggles, deslizadores, acordeones y paneles de expansión. Menús: por defecto, los menús son cruciales a la hora de diseñar los patrones de navegación de tu maquetación. Aquí encontrarás una variedad de opciones de menú que puedes adaptar fácilmente a tu diseño. Barras de herramientas y navegación: además de los menús, las barras de herramientas y la navegación también son esenciales para orientarse en cualquier web o aplicación móvil. En cada categoría correspondiente encontrarás barras de herramientas que van desde opciones sencillas a otras con varias filas, así como diferentes opciones de paginación, organizadores de pestañas y componentes sidenav y cajones para añadir contenido lateral plegable. Tablas: aquí encontrarás una colección de prácticas tablas preconstruidas con distintas configuraciones que puedes utilizar para mostrar cualquier tipo de datos. Por ejemplo, una tabla con paginación o una tabla con capacidades de selección, así como una con filas expandibles. Insignias: aquí encontrarás una amplia gama de componentes de insignia de diferentes formas y tamaños que puedes utilizar para añadir notificaciones o estados a tus elementos de UI.

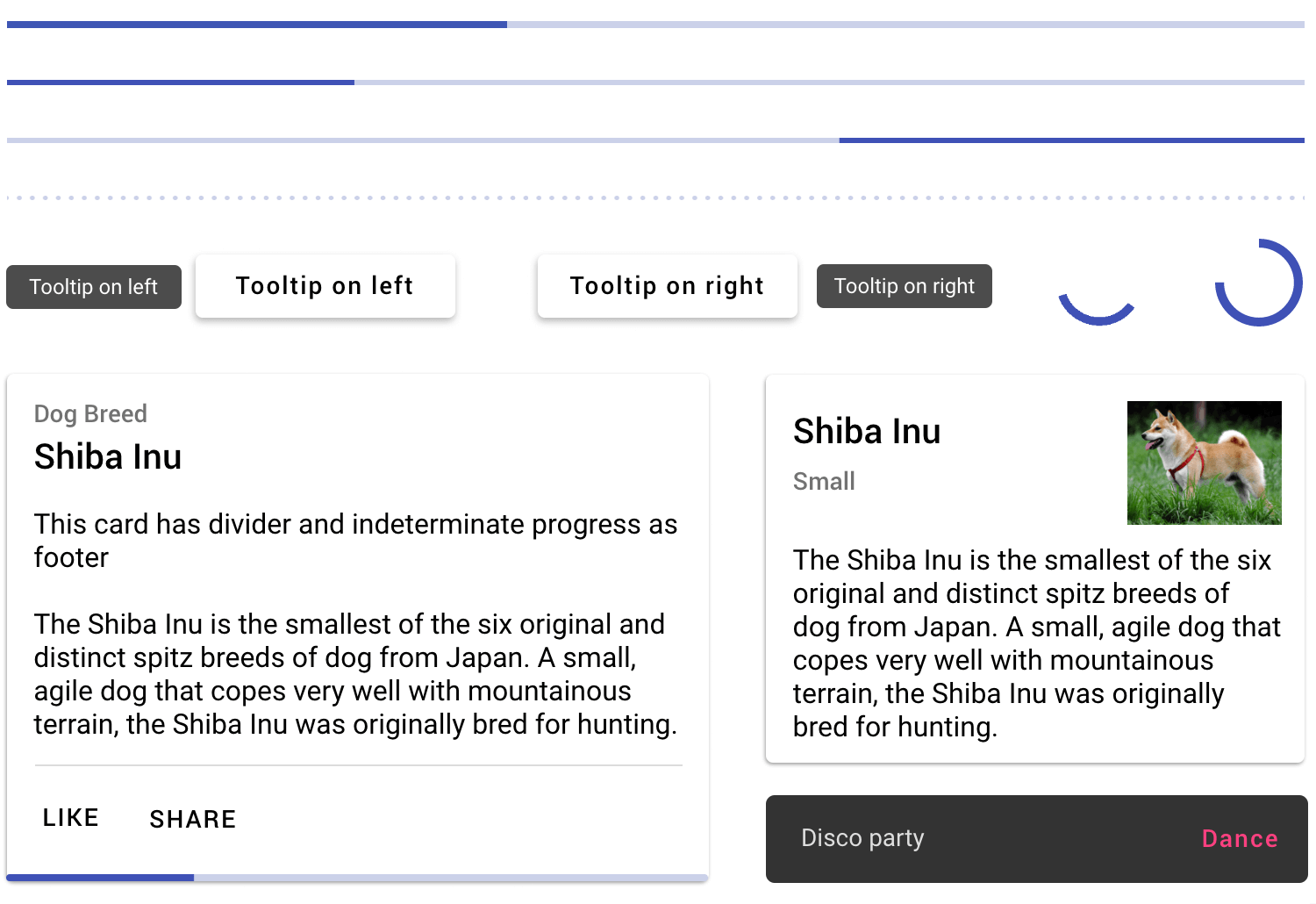
Feedback: esta categoría incluye componentes que darán feedback sobre cualquier elemento, esto incluye una variedad de tooltips, barras de progreso, snack-bars, etc. Tarjetas y cuadrículas: las tarjetas y cuadrículas son los componentes de UI perfectos para presentar y organizar tus contenidos y acciones en secciones. Por ejemplo, tarjetas básicas alineadas, tarjetas con múltiples secciones, tarjetas con pies de página, con imágenes y en diferentes tamaños. También encontrarás listas de cuadrícula básicas y dinámicas. Diálogos : esta categoría incluye diferentes diálogos que puedes utilizar para proporcionar a los usuarios detalles sobre una tarea concreta, una acción requerida o información crucial -desde diálogos sencillos a diálogos con contenido desplazable, puedes personalizarlos para que se ajusten a tus objetivos de diseño. Arrastrar y soltar: aquí encontrarás todas las opciones de arrastrar y soltar necesarias para diseñar cualquier función que permita arrastrar elementos por la página, como el arrastre libre, la ordenación horizontal y conectada de elementos para reordenar o transferir elementos.
Para empezar, primero debes descargar la herramienta de creación de prototipos Justinmind, si aún no lo has hecho. Sigue los pasos que se indican a continuación y empieza a diseñar.
- Descarga gratis el kit de UI de Angular Material de nuestros kits de UI
- Justinmind se abrirá en tu escritorio
- Navega hasta la paleta Bibliotecas, donde deberías ver la biblioteca Material de Angular
- ¡Busca, selecciona y adapta a tus necesidades!

Antes de empezar, te recomendamos que consultes los siguientes consejos para asegurarte de que empiezas con buen pie. Elige un esquema de colores coherente: Angular Material ofrece una gama de paletas de colores preconstruidas entre las que elegir, pero es importante escoger un esquema de colores que se alinee con tu marca y atraiga a tu público objetivo. La coherencia en el uso del color es clave para crear una interfaz visualmente atractiva y cohesionada. Utiliza los iconos con moderación: Aunque los iconos pueden ser una forma estupenda de añadir interés visual a tu diseño, también pueden saturar tu interfaz y dificultar que los usuarios encuentren lo que buscan. Utiliza los iconos con criterio y asegúrate de que sean fácilmente reconocibles para tus usuarios. Prioriza la usabilidad: nuestra biblioteca Angular Material proporciona una serie de componentes de UI que facilitan la creación de una interfaz intuitiva y fácil de usar. Asegúrate de dar prioridad a la usabilidad en tu diseño, centrándote en elementos como una navegación clara, etiquetas fáciles de entender y un diseño lógico. Presta atención a la tipografía: La tipografía puede tener un gran impacto en la legibilidad y usabilidad de tu interfaz. Asegúrate de elegir fuentes legibles y fáciles de leer, y utiliza tamaños y pesos de fuente que ayuden a guiar a los usuarios a través de tu contenido. Utiliza un diseño adaptable: Ahora que todo el mundo depende de sus dispositivos móviles, es importante diseñar interfaces optimizadas para distintos tamaños de pantalla. Nuestro kit de UI proporciona una serie de componentes que pueden ayudarte a crear una interfaz que se vea bien en cualquier dispositivo. Prueba e itera: Por último, asegúrate de probar tu diseño con usuarios reales y de iterar en función de sus comentarios. Esto te ayudará a crear un diseño que satisfaga las necesidades de tus usuarios y proporcione una gran experiencia de usuario. Además, gestionar tus componentes de UI no tiene por qué ser complicado, ahorra tiempo creando tus propias bibliotecas personalizadas. Una vez que tus componentes UI estén adaptados a tus necesidades, ¡puedes guardarlos en tu propia biblioteca y reutilizarlos cuando los necesites! Puedes obtener más información sobre cómo crear tu propia biblioteca personalizada para acelerar el proceso de diseño y mejorar la colaboración en nuestro centro de aprendizaje.

Esta biblioteca de componentes UI de Justinmind se basa en el diseño Material, lo que significa que cualquier producto que diseñes con este kit podrá utilizarse universalmente y en todos los dispositivos. Con una colección de componentes y tarjetas Angular Material totalmente interactivos, es sencillo y sin complicaciones empezar a diseñar interfaces de usuario interactivas que puedes probar con los usuarios y entregar a los desarrolladores. Empieza ahora y disfruta de una experiencia fluida de principio a fin, y descubre cómo el uso de Justinmind para crear mockups, wireframes y prototipos de alta fidelidad tendrá un gran impacto en todo tu proyecto, y hará que el proceso general de diseño sea más eficiente y rentable.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Justinmind 10.7 ya está aquí con la biblioteca de UI de iOS 18, nuevos marcos de dispositivos como iPhone 16 y Pixel 9, y plantillas de diseño integradas para crear prototipos sin problemas. Experimenta flujos de trabajo más fluidos y un diseño intuitivo.4 min Read
Justinmind 10.7 ya está aquí con la biblioteca de UI de iOS 18, nuevos marcos de dispositivos como iPhone 16 y Pixel 9, y plantillas de diseño integradas para crear prototipos sin problemas. Experimenta flujos de trabajo más fluidos y un diseño intuitivo.4 min Read Las revolucionarias innovaciones de Justinmind en tecnología de prototipado le han valido el prestigioso Premio Proddy al Mejor Producto de Prototipado de 2024.5 min Read
Las revolucionarias innovaciones de Justinmind en tecnología de prototipado le han valido el prestigioso Premio Proddy al Mejor Producto de Prototipado de 2024.5 min Read Justinmind acaba de lanzar una nueva y potente función: la herramienta de diagrama de flujo de usuario. Ahora puedes mapear toda la experiencia del usuario directamente dentro de tus proyectos. Esto amplía las capacidades de Justinmind más allá de la creación de prototipos y el diseño, ofreciendo una solución más completa.4 min Read
Justinmind acaba de lanzar una nueva y potente función: la herramienta de diagrama de flujo de usuario. Ahora puedes mapear toda la experiencia del usuario directamente dentro de tus proyectos. Esto amplía las capacidades de Justinmind más allá de la creación de prototipos y el diseño, ofreciendo una solución más completa.4 min Read

