Apple Watch: un kit de UI práctico y gratuito

El Apple Watch ha cambiado las reglas del juego de la tecnología para llevar puesta, y con nuestro kit de UI gratuito podrás crear el prototipo de la próxima gran aplicación para el Apple Watch de forma rápida y eficaz.
La tecnología vestible es uno de esos sectores que nacieron hace poco, pero que han crecido enormemente. Los envíos mundiales de relojes inteligentes siguen aumentando año tras año, y ninguno es más conocido que el Apple Watch.
Es cierto que diseñar para el Apple Watch y su espacio de pantalla extremadamente limitado no es tarea fácil, pero ¿y si Justinmind te diera todas las herramientas que necesitas? Por eso nuestro equipo de diseño ha creado un kit gratuito de interfaz de usuario para el Apple Watch. Echemos un vistazo más de cerca a lo que contiene el kit de UI y cómo podrías utilizarlo para crear increíbles aplicaciones para el smartwatch con la herramienta de creación de prototipos Justinmind.
Apple no necesita presentación, y el Apple Watch tampoco. Conocido por su aspecto moderno, sus líneas limpias y su tecnología avanzada, se ha convertido en un producto de gran éxito por derecho propio. En 2020, Apple tenía el 55% de la cuota de mercado de los smartwatches, lo que convierte al Apple Watch en una gran plataforma para los diseñadores de UX.

Pero, ¿cuáles son algunos de los rasgos específicos de los diseños para el Apple Watch? He aquí algunos aspectos clave del diseño para el Apple Watch, según las Directrices de Interacción Humana.
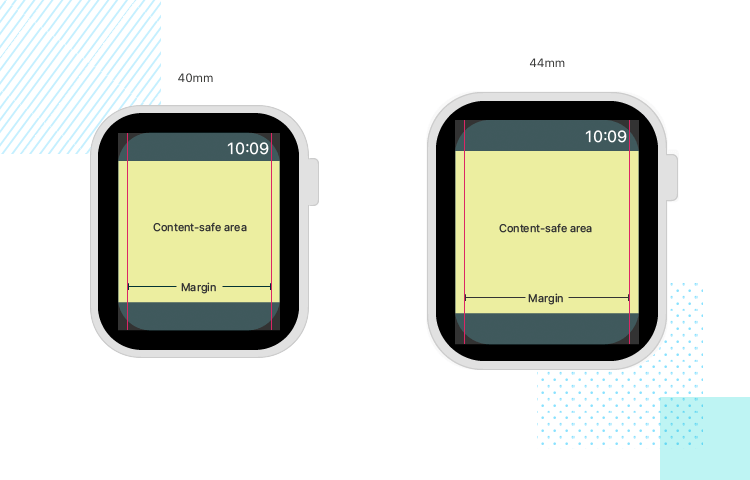
El Apple Watch viene con esquinas redondeadas que pueden recortar y cortar los elementos visuales, a menos que nos mantengamos dentro del margen de seguridad. Lo ideal es que te asegures de que todo tu contenido se encuentra dentro del margen, incluido el contenido que los usuarios ven al desplazarse. El propio reloj también viene con relleno, ofreciendo un borde nativo para el contenido y los componentes. Esto significa que al crear y prototipar aplicaciones para el reloj, los diseñadores deben colocar el contenido hasta los bordes laterales, aprovechando al máximo el espacio permitido.

Como cualquier diseñador notará inmediatamente, este margen representa un espacio disponible aún menor en la pantalla. El espacio limitado, sin embargo, sirve para reforzar algunas otras características que debemos tener en cuenta al diseñar aplicaciones para un reloj. Los diseñadores a menudo intentan mantener sólo los componentes absolutos en las pantallas de los móviles debido al espacio reducido, y crear aplicaciones para un reloj lleva esto a un nivel completamente nuevo.
“Los elementos de texto deben alinearse con estos márgenes, mientras que los elementos gráficos y los fondos de los botones siguen extendiéndose más allá de los márgenes hasta el borde de la pantalla.”
Manzana - Pautas de interacción humana
La jerarquía visual y la arquitectura de la información desempeñan un papel fundamental en cualquier aplicación para el Apple Watch. La disposición UI tiene que planificarse cuidadosamente, para que los usuarios puedan ver cómo se relaciona cada elemento entre sí. Apple indica a los diseñadores que la agrupación de elementos es crucial, fomentando el uso del espacio negativo y las líneas separadoras.
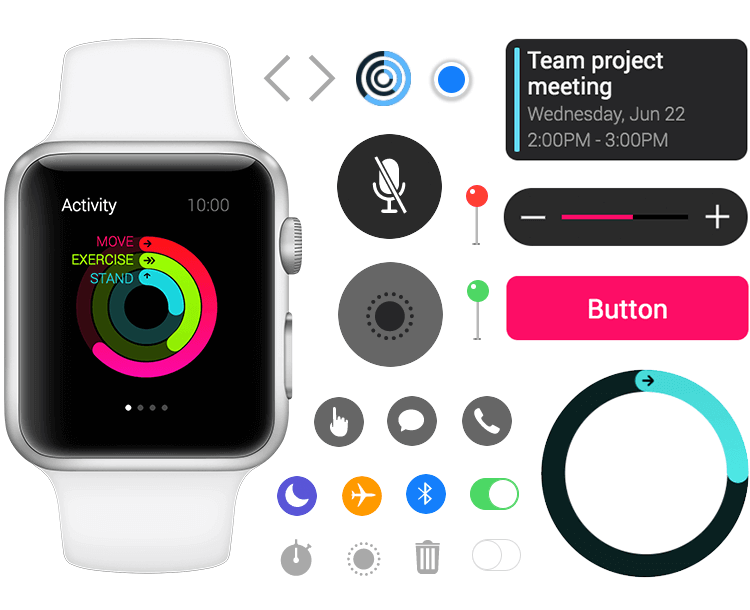
El kit UI del Apple Watch viene con componentes y pantallas, listos para ser implementados en tu nuevo prototipo. Echemos un vistazo más de cerca a algunos de los componentes que incluye el kit de interfaz de usuario.
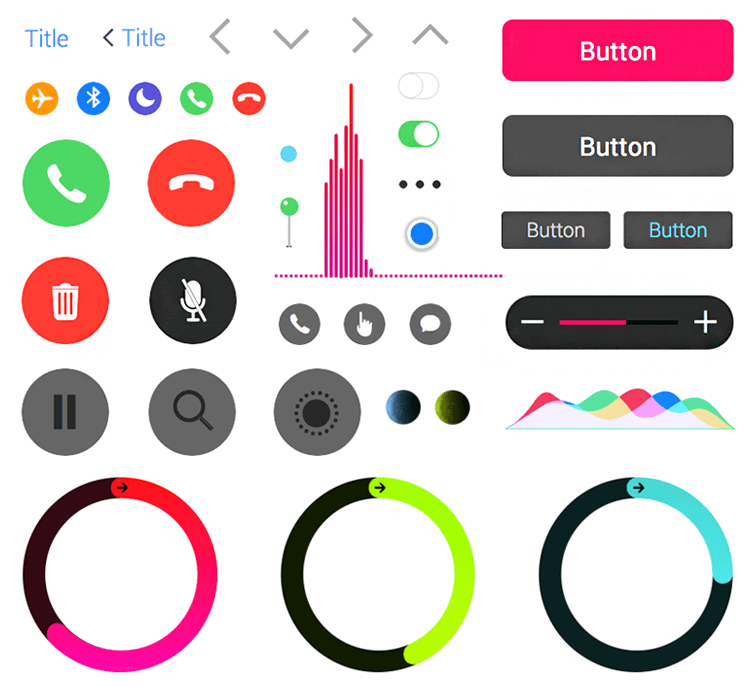
Puedes esperar encontrar botones y controles de acción que se adaptan a tu diseño, incluidos botones más grandes que pueden utilizarse para acciones críticas. Los botones grandes vienen con tres colores diferentes, pero como todos los demás componentes, son totalmente personalizables dentro de la herramienta Justinmind. Para facilitar las cosas, el kit UI también incluye botones más pequeños que pueden modificarse a voluntad. Otros controles incluidos en el kit UI del Apple Watch son clásicos de iOS, como los minimalistas botones Colgar y Descolgar. Buscar, Papelera, Pausa, Silencio y Bandera son otros buenos ejemplos de botones con los que todos los usuarios de iOS están muy familiarizados.

El kit UI también incluye microbotones, que pueden encajar en zonas menos centrales de la pantalla. Suelen referirse a aspectos secundarios del Apple Watch, como los botones Bluetooth, Modo Avión y Chat. Disfruta de los controles que se ocupan de otros temas posibles, como los Pins para las funciones de mapa, los botones de interruptor y de alternar. Sin embargo, no todos los controles de acción son los clásicos que todos vemos con frecuencia en productos iOS o Mac, ya que están adaptados al smartwatch. Es el caso de la Barra Gráfica, el Diagrama de Flujo de Voz y los Círculos de Ejercicio.
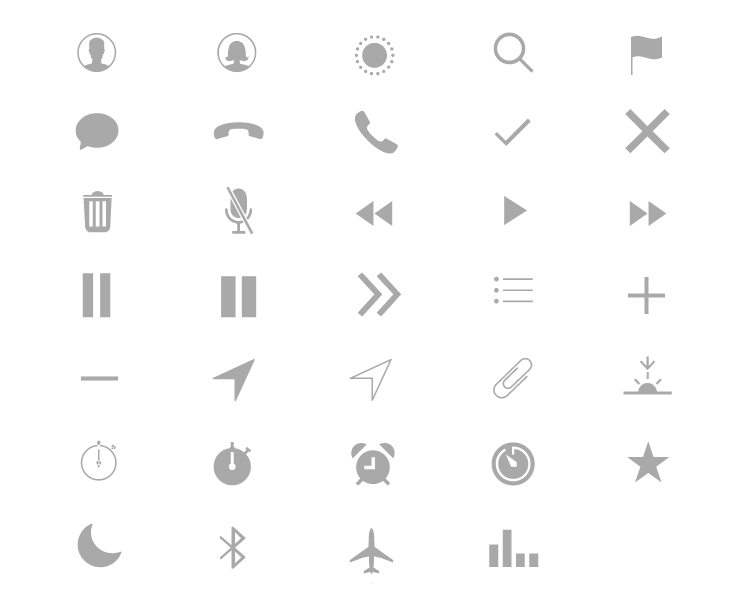
El kit de interfaz de usuario del Apple Watch incluye un montón de iconos para satisfacer tus necesidades de creación de prototipos. Con iconos que los usuarios reconocerán al instante, tienes libertad para dar rienda suelta a tu creatividad. Los iconos del kit UI cubren áreas comunes como las llamadas telefónicas (colgar, colgar, silenciar) y la música (reproducir, pausar, rebobinar, avanzar, volumen).

Pero esos son sólo una parte de los iconos incluidos. Puedes esperar encontrar otras joyas como el icono de la puesta de sol, cronómetros, alarmas, localización, contactos y ¡mucho más! Cada uno de estos iconos se puede personalizar para que se adapte a tu prototipo como un guante.
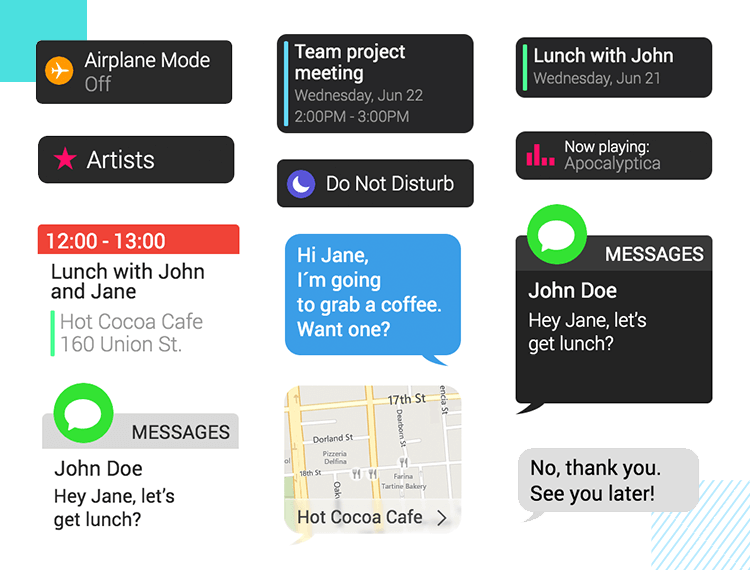
Los diálogos de este kit de UI son variados, y su objetivo es reducir el esfuerzo que necesitarás para montar tu prototipo. Un buen ejemplo son las notificaciones de chat. Las burbujas de notificación de chat se completan con texto y otros elementos visuales, y se ofrecen en dos tamaños diferentes.

Otros ejemplos son la burbuja de notificación de ajustes, la notificación del calendario, el chat o los diálogos del mapa. Estos ya están montados, y necesitan una modificación mínima para su uso. Estas notificaciones ya vienen con iconos, texto y CTA, ¡lo que las convierte en bloques de construcción perfectos para tus prototipos de Apple Watch!
Para empezar a diseñar tus prototipos de aplicaciones para el Apple Watch, lo primero que tienes que hacer es descargar nuestra herramienta de creación de prototipos. A continuación, sólo tienes que seguir estos breves y sencillos pasos:
- Descarga el kit UI del Apple Watch desde nuestra página de kits UI
- Descomprime el archivo que quieras utilizar en una carpeta de tu ordenador
- Abre Justinmind en tu escritorio
- Navega hasta los widgets en la barra de menú
- Selecciona “Añadir/eliminar bibliotecas”.
- En “Bibliotecas predeterminadas”, desplázate hacia abajo hasta que veas el kit de interfaz de usuario del Apple Watch
- Haz clic en “Añadir a widgets”
- ¡Diviértete diseñando tus pantallas!
Veamos más de cerca algunas de las pantallas prefabricadas que vienen con el kit UI. Todas ellas están listas para incorporarlas a tu prototipo, y abordan muchos temas diferentes. Desde pantallas para aplicaciones meteorológicas, alertas de chat o una bandeja de entrada de correo electrónico, estos ejemplos son el atajo perfecto para crear prototipos rápidamente.
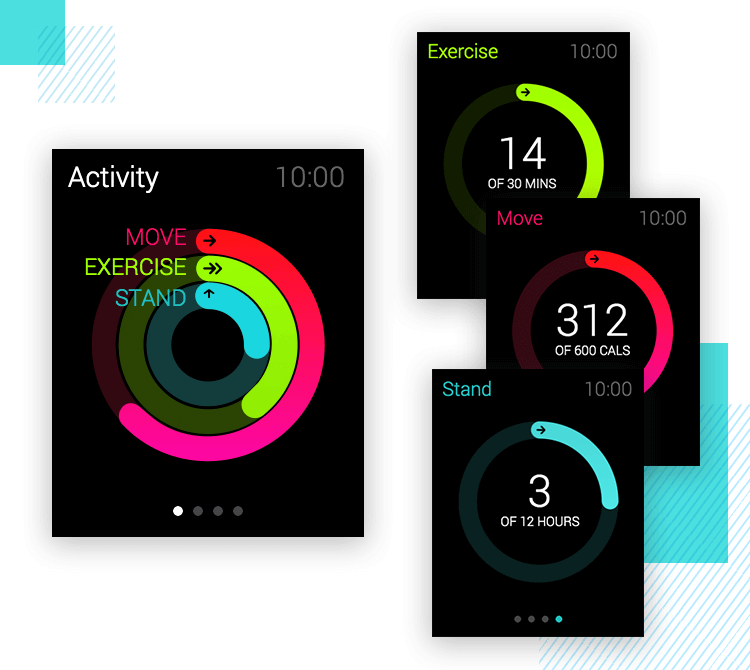
El kit de UI del Apple Watch incluye nada menos que ocho pantallas dedicadas al concepto de aplicación de ejercicio. Los diseñadores pueden esperar encontrar una pantalla que contiene una visión general de la actividad física del usuario, compuesta por tres barras de progreso diferentes. Las barras de progreso se rellenan en distintos grados, y cada barra viene con una etiqueta (Tiempo de pie o de carrera, por ejemplo). Otros detalles de la pantalla son la hora y el título de la pantalla en la parte superior, así como los cuatro puntos que representan pantallas adicionales disponibles para la navegación en la parte inferior.

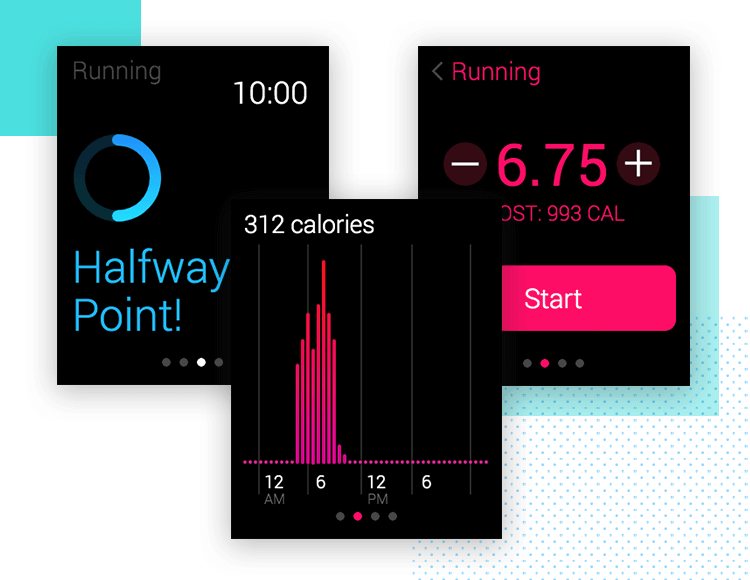
Esta visión general puede dividirse en tres pantallas diferentes, cada una de las cuales representa una barra de progreso. En estas pantallas, los usuarios sólo verán una barra de progreso, que contiene un dato clave adicional, como el número de calorías quemadas. Aparte de estas pantallas, el kit UI también ofrece una Pantalla de Correr. Este ejemplo viene con un selector en el centro de la pantalla, junto con un icono de flecha «atrás» con una etiqueta y un CTA. Otra pantalla adicional consiste en un gráfico, que ilustra la cantidad de calorías perdidas en un periodo de tiempo determinado.

Esto nos lleva a la pantalla final, que marca un posible final del entrenamiento del usuario. Esta pantalla tiene dos botones: fin y pausa. Con algo de texto central para dar contexto al usuario, ¡esta pantalla marca el final del ejemplo de fitness y ejercicio de un prototipo de Apple Watch!
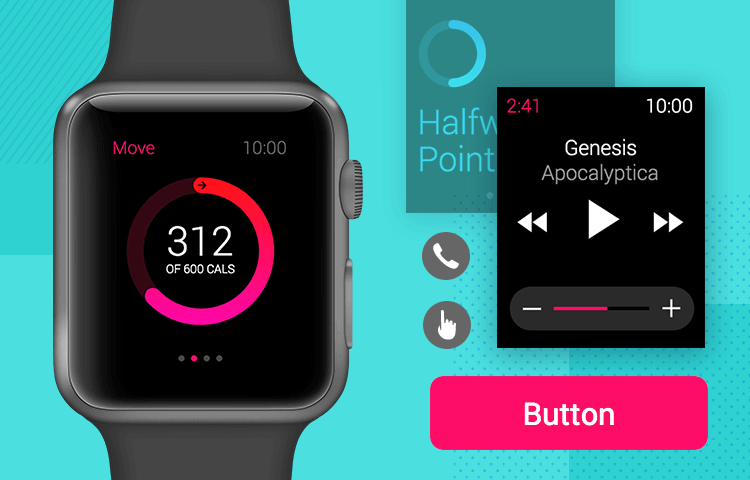
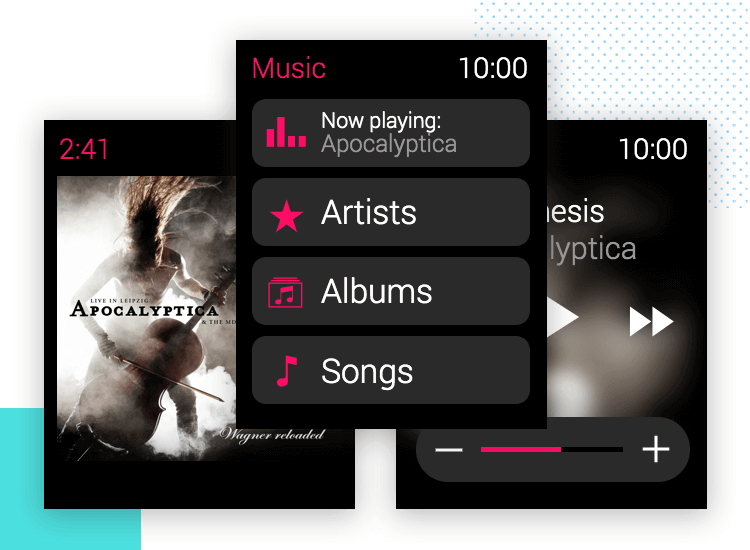
Vamos con otro gran ejemplo que requiere un esfuerzo mínimo con el kit UI de Justinmind. Empecemos con un menú, que contiene botones relativos a los aspectos más importantes del reproductor de música. Aparte del título de la pantalla y la hora en la parte superior, los usuarios verían cuatro botones clave, cada uno con un icono y una etiqueta. El primer botón muestra lo que se está reproduciendo en ese momento, mientras que los otros llevan a los usuarios a canciones, artistas o álbumes. La siguiente pantalla muestra la carátula de la canción que se está reproduciendo en ese momento, que es simplemente la portada del álbum junto con la hora. Desde esta pantalla, pasamos a la pantalla de controles de acción.

Los diseñadores tienen dos opciones que vienen con el kit de UI del Apple Watch. Una versión muestra un fondo sólido, sin distracciones de los botones de control que todos conocemos y amamos: play, avance rápido, rebobinado y el control de volumen. El nombre de la canción se muestra en blanco, mientras que el artista (el querido Apocalyptica) puede verse en un tono más claro de gris. La otra alternativa muestra los mismos controles de acción, pero con la portada del álbum desenfocada en el fondo, para conseguir un efecto más visual.
El kit de UI del Apple Watch es un aliado potente y versátil para cualquier diseñador que intente dar vida a su prototipo de smartwatch. Toma componentes individuales de UI y crea pantallas desde cero, o toma pantallas enteras como base, y modifícalas, adáptalas y añádelas según te convenga. Independientemente del tipo de aplicación que tengas en mente, el kit de interfaz de usuario del Apple Watch no puede faltar en tu caja de herramientas.