Crea prototipos de aplicaciones Atlassian con el kit UI de Atlaskit

Buenos días, compañero. Merece la pena saber diseñar un gran software de gestión de proyectos. ¿Por qué? Porque hoy en día está en todas partes, y cada semana aparecen nuevas herramientas. Sin embargo, si hay una que domina el cotarro, ¡esa es la Ozzie Atlassian!
Con millones de usuarios que se apoyan cada día en sus productos para la colaboración, el desarrollo de software y la gestión de proyectos, es posible que te veas en la necesidad de diseñar una interfaz para uno de los productos de Atlassian. Ahí es donde entra en juego el kit de UI Atlaskit de Justinmind. Sigue leyendo para saber qué contiene nuestro kit y cómo puedes diseñar interfaces de usuario de Atlassian con él.
Todo el mundo ha oído hablar de Atlassian y sus productos JIRA, Confluence y Trello, pero ¿qué es exactamente Atlaskit? Atlaskit es el sistema de diseño de Atlassian que despliegan en todas las gamas de estos productos.

Atlaskit es un conjunto de directrices que ayudan a los diseñadores y desarrolladores a modificar y adaptar los productos de Atlassian a las necesidades de empresas concretas. Vienen con instrucciones sobre cómo diseñar elementos y UI. Con el kit de UI Atlaskit de Justinmind, puedes diseñar prototipos de Atlassian rápida y fácilmente, ya que casi todos los elementos de UI han sido creados para ti, lo que significa que no tienes que hacerlos desde cero.

De hecho, muchos de los elementos, widgets y componentes de nuestro kit ya tienen interacciones básicas añadidas. Esto significa que sólo tienes que arrastrarlos y soltarlos en un lienzo, vincularlos a la página o acción correspondiente y ya está listo para pasar a los desarrolladores.
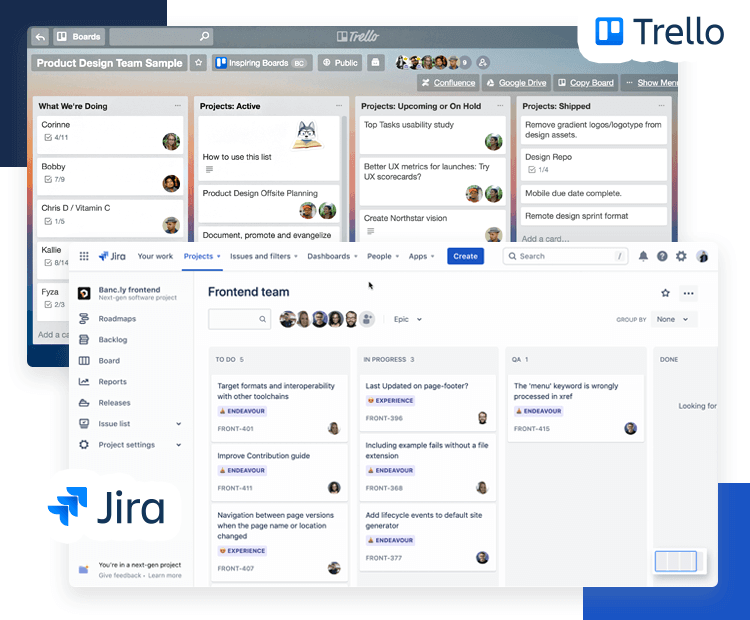
Nuestro kit de UI Atlaskit te ayuda a ahorrar mucho tiempo. Tanto si necesitas diseñar una UI ágil para JIRA, una pantalla de colaboración para Confluence o una función de gestión de proyectos para Trello, aquí la encontrarás. Descubrirás de todo, desde avatares hasta componentes totalmente montados y botones con interacciones que te ayudarán a hacer el trabajo con rapidez y eficacia.
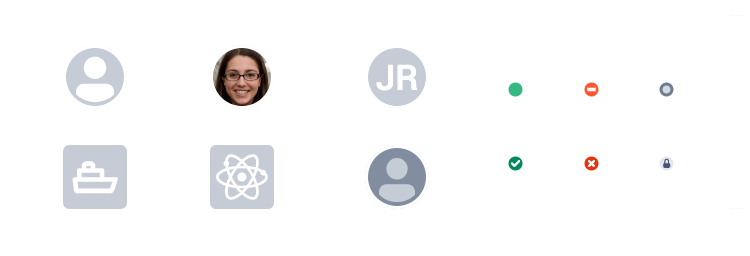
En esta categoría encontrarás iconos que ayudan a mostrar información relacionada con un usuario en un momento dado, como un avatar vacío y otro con una imagen fotográfica, además de varios iconos de actualización de estado como «presencia disponible», «ocupado», «aprobado/desaprobado» e incluso la paleta de colores del sistema de diseño Atlaskit.

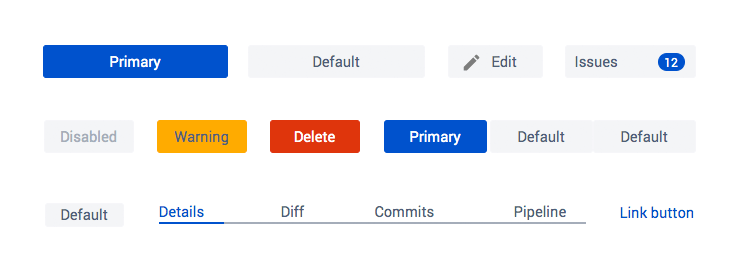
No son sólo botones, ¡son pequeños ahorradores de tiempo! En esta categoría encontrarás botones que puedes utilizar en cualquier pantalla de la UI de Atlassian, como botones primarios, predeterminados, desactivados, de peligro y de edición. Lo mejor es que incluso vienen con pequeñas interacciones ya añadidas, como el resaltado cuando el ratón pasa sobre ellos. Incluso encontrarás componentes montados, como grupos de botones y botones de pestaña para paneles de control, además de insignias de incidencia, típicas del software JIRA.

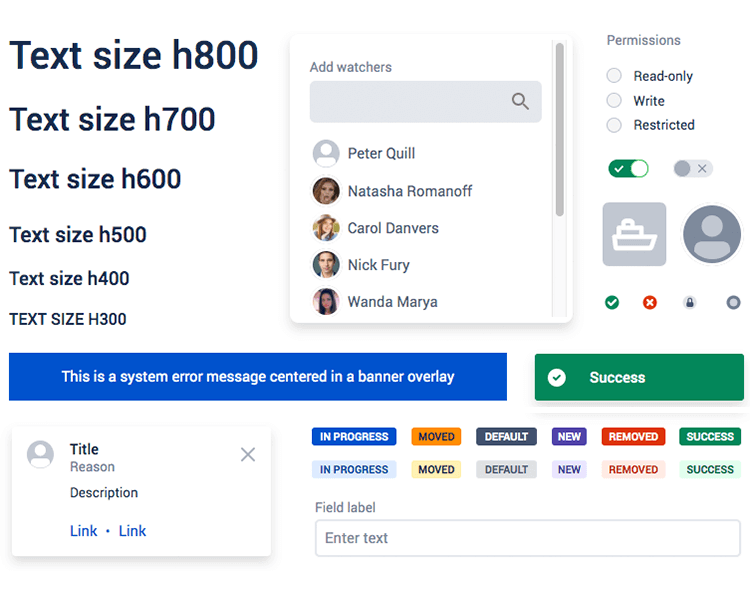
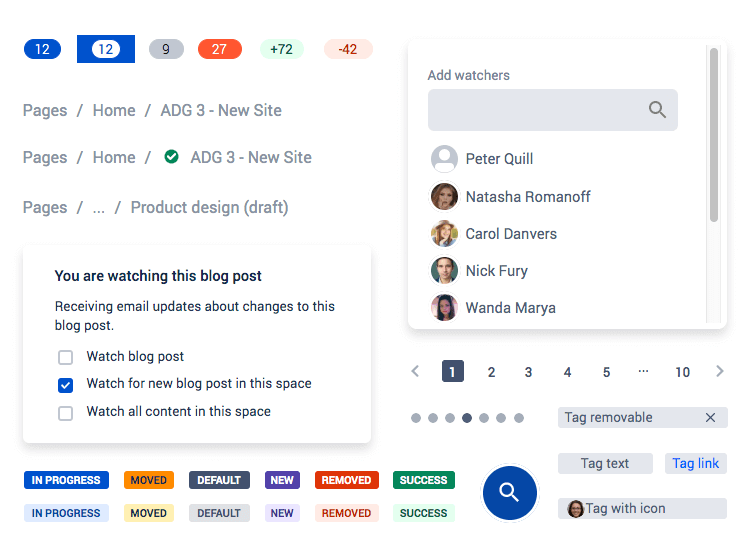
En la categoría de componentes, puedes utilizar desde iconos de insignia, migas de pan de navegación y texto de etiqueta hasta cuadros de diálogo en línea, ventanas modales y componentes de paginación. Además, ¡todos incluyen interacciones básicas! Además, también encontrarás los típicos rombos de gestión de proyectos, como EN CURSO, ELIMINADO, ÉXITO y la lista continúa.

Sin embargo, quizá la guinda del pastel sea una gran tabla de repositorio que incluye un efecto de desplazamiento y una barra de paginación con interacción ya añadida.
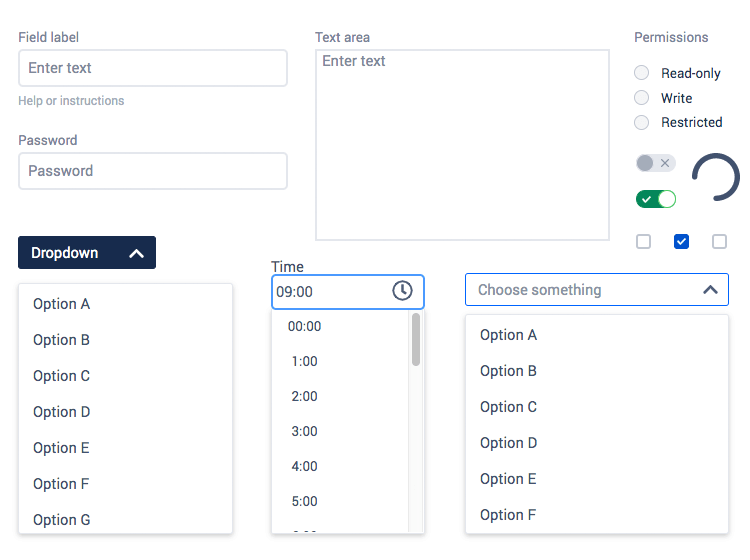
Como en cualquier otra aplicación o software, el diseño de formularios en los productos Atlassian es crucial. Para este tipo de diseño UI, es importante poner la sencillez y la funcionalidad en un pedestal.
Por eso, en la categoría de formularios de este kit, nos hemos ocupado de todas las piezas sencillas por ti, como los campos de tipo Atlassian, los menús desplegables y las listas, los selectores de fecha y hora, los botones de alternancia y los giradores. Incluso encontrarás un cuadro de contraseña con validación de texto y color en línea, junto con un área de cuadro de texto simple que ya incluye las interacciones necesarias, permitiendo al usuario escribir párrafos de texto.

Pero quizá la guinda del pastel sea el selector de fecha y hora, que ya viene con un calendario desplegable prediseñado y un selector de horas desplazable que permite al usuario elegir la fecha y la hora. Al elegir la fecha y la hora, la selección del usuario aparece en el campo. Esto elimina el trabajo de tener que añadir tú mismo estos diseños e interacciones.
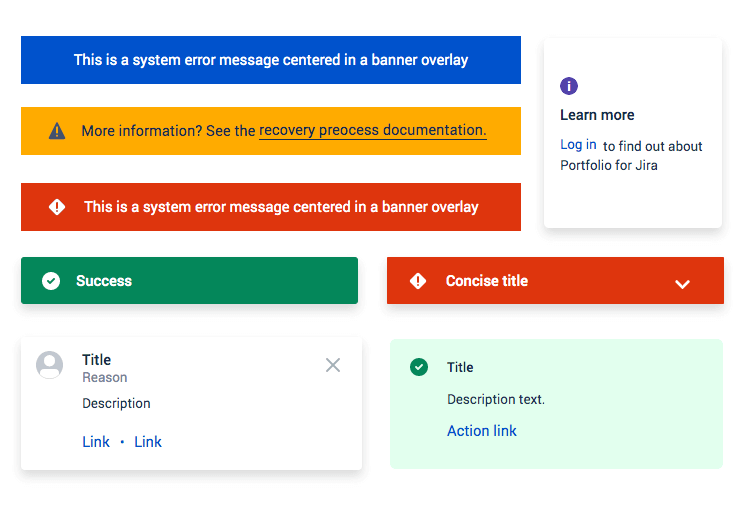
Los mensajes regulares que informan a los usuarios del estado de cualquier proyecto o fallo son bastante habituales en las aplicaciones de Atlassian. Por eso hemos dedicado una categoría completa a ayudarte a diseñar mensajes que muestren información útil al usuario. Aquí verás coloridos banners que muestran mensajes superpuestos informativos, de peligro y de advertencia. Incluso podrás disponer del típico componente de mensaje desplegable de bandera, con interacción ya añadida al icono de flecha desplegable, mensaje personalizable y botón con función de resaltado.

Para empezar a diseñar tus prototipos de aplicaciones web de Atlassian, lo primero que tienes que hacer es descargarte nuestra herramienta de creación de prototipos. A continuación, sólo tienes que seguir estos breves y sencillos pasos:
- Descarga el kit UI Atlaskit de nuestra página Kits UI
- Abre Justinmind en tu escritorio
- Navega hasta los widgets en la barra de menú
- Selecciona «Añadir/eliminar bibliotecas».
- En «Bibliotecas por defecto», desplázate hacia abajo hasta que veas el kit Atlassian
- Haz clic en «Añadir a widgets»
- ¡Diviértete diseñando tus pantallas!
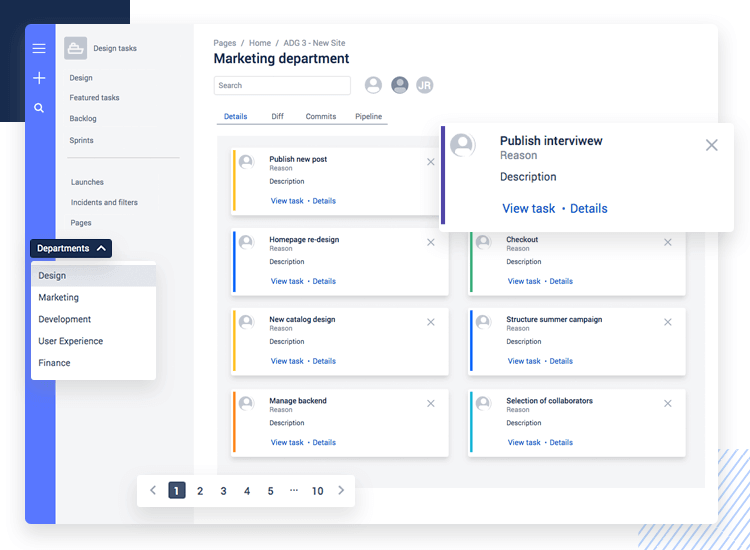
Para demostrar lo que puedes hacer con nuestro kit de UI Atlaskit, veremos dos ejemplos de pantallas que puedes crear. Para la primera pantalla, crearemos rápidamente una página de gestión de proyectos. Todo lo que tenemos que hacer es abrir un nuevo «prototipo web». Luego arrastraremos un menú lateral, un «icono de hamburguesa», un «más» y un «icono de búsqueda». Esto formará la navegación básica de la aplicación.

A continuación, pues arrastrar y soltar una «entidad avatar» para denotar esta tarea como tareas de diseño. Luego arrastraremos algunas etiquetas de texto para que los usuarios puedan navegar a varios lugares de la aplicación Atlassian, como backlogs, sprints y nuevos lanzamientos. Más a la derecha de la pantalla, arrastraremos algunos más de esos pequeños iconos de avatar para mostrar quién participa en las tareas. A continuación, añade un componente de enlace de pestañas. Éste tiene interacciones incorporadas que resaltan las opciones al pasar el ratón por encima y las resalta cuando el usuario las selecciona. Para las tarjetas de proyecto, basta con arrastrar y soltar un componente «Mensaje de bandera» en el «lienzo» y duplicarlo para tener ocho por página. Ya sólo nos queda cambiar el texto. Por último, debajo de las tarjetas añadiremos un componente de paginación con interacción para que nuestra aplicación pueda tener diez o más páginas de tareas.

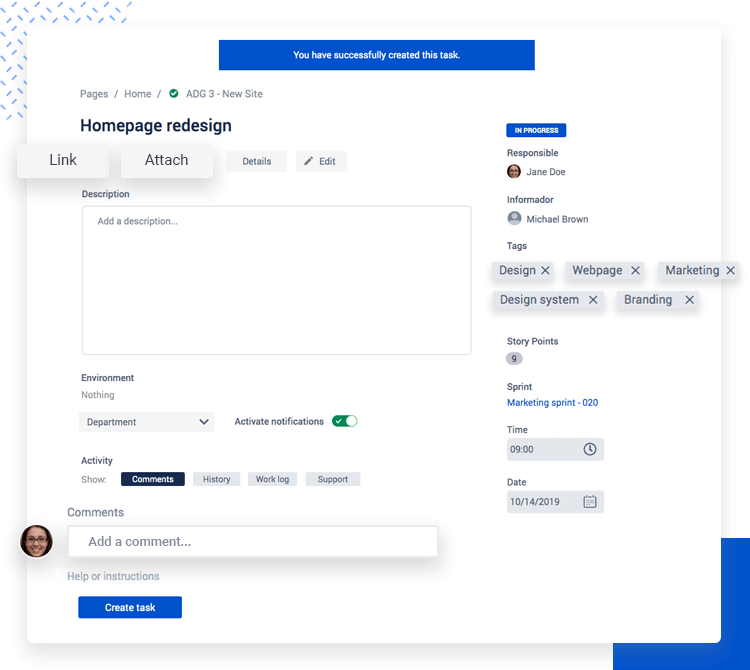
Para nuestro segundo ejemplo, vamos a crear una pantalla de gestión de proyectos sencilla y sin complicaciones. En primer lugar, arrastraremos y soltaremos en el lienzo un banner informativo del kit que informe al usuario de lo que ocurre en la página (en este caso es la aparición de la nueva tarea que ha creado). A continuación, añadiremos un «botón predeterminado» y lo duplicaremos cuatro veces, les cambiaremos el nombre y los reordenaremos para que aparezcan como en la imagen anterior. Ahora sólo tenemos que añadir un «campo de texto» editable, para describir la tarea, y otro campo debajo para que los usuarios añadan comentarios. Luego podemos jugar un poco más, añadiendo un «componente de selección» para que los usuarios seleccionen el departamento, así como algunos elementos más como «botones de etiqueta» y «etiqueta». Por último, añadir los selectores de fecha y hora de los que hablamos antes será un buen toque, ya que permitirá al usuario seleccionar una fecha y hora para, por ejemplo, ¡una reunión de sprint! Ahora sólo queda simular. Haz clic en algunos elementos y comprueba el aspecto y el funcionamiento de tus pantallas Atlassian.
Aquí tienes algunos consejos para diseñar la interfaz de un producto Atlassian con el kit de UI Atlaskit de Justinmind. Seguir estas directrices te ayudará a diseñar la UI de forma que se adapte a su sistema de diseño Atlaskit y a que tanto los principiantes como los usuarios avanzados la reconozcan y tengan la misma experiencia.
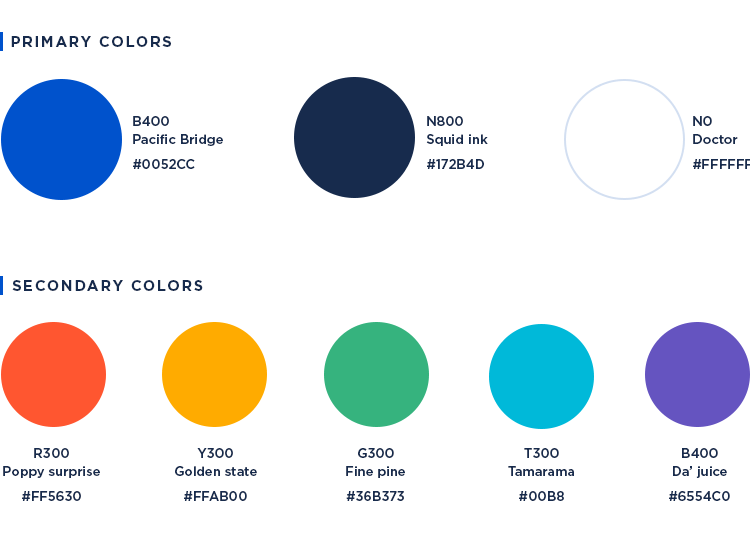
Atlassian no es un producto que rehúya el uso de colores llamativos y vibrantes, aunque con un propósito. Utilizan el color para llamar la atención del usuario sobre una parte importante de la UI. Hablemos ahora de paletas de colores. La paleta de colores primarios que Atlassian utiliza para sus productos es atrevida y brillante, mientras que los secundarios son colores cálidos que contrastan bien y ayudan a que los colores más atrevidos se mezclen. También significa que elementos como los rombos de gestión de proyectos, las etiquetas y las insignias de incidencia resultan más atractivos. El esquema de color base de estas paletas consta de ocho colores.

Su paleta ampliada incluye varios tonos de las paletas primaria y secundaria para que tengas mucho espacio para trabajar cuando se trate de elementos e ilustraciones. Esta paleta ampliada llega hasta 24 colores. Además, es importante observar que Atlassian se toma en serio el uso de combinaciones de colores que cumplan las relaciones de contraste estándar AA. Siempre debes asegurarte de que cualquier UI que diseñes en Justinmind tenga suficiente contraste de color entre el texto y el fondo, así como entre los elementos, para dar soporte a las personas con baja visión y daltonismo.
En lo que respecta a las fuentes de los productos Atlassian, el statu quo es bastante sencillo: todo en código de barras Sans-serif, para lo que prefieren utilizar fuentes monoespaciadas. El motivo es crear textos legibles en todos sus productos para que el usuario pueda digerir la información rápidamente. Para Windows, utilizarán Segoe UI; para Mac, cualquiera de las variantes de San Francisco o Helvetica Neue; y para Chrome o Android: Roboto, Noto o Droid Sans.

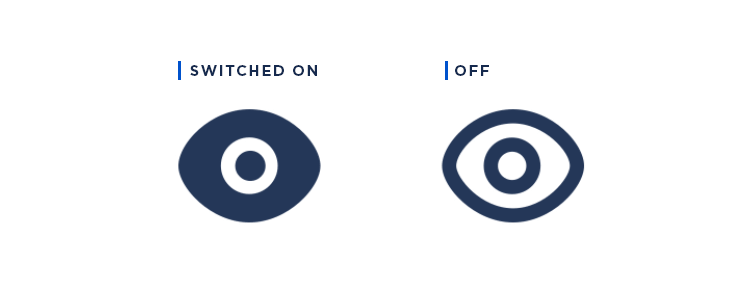
Por último, en lo que respecta a la iconografía, deberás asegurarte de utilizar iconos que ayuden al usuario a comprender la UI y sus funciones. Un ejemplo de ello sería la forma en que Atlassian utiliza iconos rellenos y perfilados. Normalmente, cuando algo en la UI está «encendido», utilizan un icono relleno para indicarlo. Por el contrario, un icono sin relleno suele significar que algo está «apagado». La única excepción es cuando los iconos están en el panel de navegación, en cuyo caso deben estar siempre perfilados para que contrasten bien con el color de fondo de la UI.

Cuando se trata de un icono que denota un grupo de subelementos, debes añadir profundidad para indicar que hay opciones más detalladas detrás. Los elementos pequeños, como los círculos, deben ser sólidos para mejorar la legibilidad cuando se reduzcan.
Si quieres adaptar las interfaces UI de Atlassian, Justinmind te ayuda a hacerlo rápida y fácilmente, teniendo en cuenta a los usuarios. Podrás crear en un santiamén impresionantes prototipos interactivos de Atlassian que demuestren la funcionalidad y estén listos para pasar a los desarrolladores. ¿Por qué no pruebas hoy mismo el kit de UI Atlaskit de Justinmind?