Kit gratuito Font Awesome UI: diseña interfaces web y de aplicaciones increíbles con iconos increíbles

¿Buscas el conjunto perfecto de iconos para tus diseños web y de aplicaciones? ¡Estás en el lugar adecuado!
Este kit de UI de Justinmind acaba de ser actualizado para ayudarte a crear el aspecto perfecto para tus diseños de UI de aplicaciones web y móviles utilizando los iconos Font Awesome más recientes. Nuestro kit de iconos Font Awesome UI tiene todos los iconos que necesitas para crear una experiencia de usuario atractiva y significativa.
Los iconos son una parte esencial del diseño de UI. Los iconos que incluyas en tus pantallas deben ser limpios y comprensibles para ofrecer la mejor experiencia de usuario posible. Font Awesome, un proyecto de Dave Gandy, es la forma más popular de añadir iconos a tus sitios web y aplicaciones. ¡Y ahora todos los últimos y más populares de estos iconos digitales están disponibles en tu herramienta gratuita favorita de wireframing y diseño de productos! Estás a sólo unos clics de crear fabulosos diseños con los iconos de Font Awesome.
El kit Font Awesome UI de Justinmind contiene una amplia colección de iconos Font Awesome para web y aplicaciones. Todos nuestros iconos reflejan diseños originales de Font Awesome; con la opción de personalizar el tamaño y el color de los iconos para adaptarlos a tus requisitos de diseño específicos.

El kit UI dedicado de Justinmind tiene todos los iconos que necesitas, todos en el mismo lugar y listos para que los utilices en todo tu proyecto de diseño, haciendo que añadir componentes de iconos sea sencillo y fácil.
¡Echemos un vistazo más de cerca a esta popular biblioteca de iconos UI!
Nuestro kit Font Awesome UI contiene más de 700 iconos vectoriales. Todos nuestros iconos se han diseñado según los últimos estándares de Font Awesome, incluidos los nombres de los iconos, los grupos y la ubicación dentro de la biblioteca.
Echemos un vistazo a lo que se incluye en cada categoría de iconos: Iconos de flechas: aquí encontrarás todos los iconos relacionados con la orientación. Utiliza cualquiera de los iconos de esta categoría para indicar una dirección y ayudar a los usuarios a encontrar su camino. Iconos de automoción: esta categoría incluye una selección de iconos que van desde una variedad de vehículos a iconos relacionados con la automoción, como iconos de surtidores de gasolina, baterías y manómetros. Iconos de edificios: aquí encontrarás una variedad de iconos referidos a cualquier estructura que tenga tejado y paredes, incluidos los iconos de casas, ciudades y negocios y edificios de culto. Iconos de negocios : esta categoría incluye todos los iconos más utilizados por los negocios, puedes utilizarlos para ayudar a los usuarios a saber qué pueden hacer: filtrar, localizar, etc. o dónde pueden encontrar detalles específicos del negocio, como el número de teléfono, reseñas, etc. Iconos de camping: una gran variedad de iconos relacionados con el aire libre. Iconos de caridad: aquí encontrarás iconos relacionados con la caridad, las donaciones y las ONL. Iconos de gráficos+diagramas: esta categoría incluye una selección de iconos que pueden ayudarte a transmitir datos, mostrar información y hacer un seguimiento de los resultados. Iconos de infancia: aquí encontrarás los iconos más populares relacionados con la maternidad y la infancia, como iconos de deportes, niños, juegos y cochecitos. Iconos de ropa+moda: una selección de los iconos de ropa más populares. Iconos de codificación: porque a veces conviene utilizar iconos en lugar de palabras para facilitar la identificación. Iconos de comunicación: esta categoría incluye una colección de iconos de las formas de comunicación más populares -¡desde sobres hasta un icono de un icono! Iconos de conectividad : realmente no hay nada peor que un servicio lento o la pérdida de conectividad (bueno, quizá sí, pero ya sabes a qué nos referimos) los iconos de esta categoría son bien conocidos y servirán para cualquier mensaje de conectividad que quieras transmitir. Iconos de construcción: estos iconos relacionados con la construcción incluyen pequeñas herramientas e instrumentos de construcción que pueden utilizar los albañiles, en reformas o proyectos de construcción. Iconos de diseño: aquí encontrarás toda una variedad de iconos relacionados con la pintura, el arte, el diseño gráfico y la creación de proyectos, por nombrar algunos. Iconos de dispositivos+hardware: los iconos de esta categoría incluyen una combinación de productos relacionados con la informática, así como los distintos elementos que utilizamos con nuestros dispositivos.
Iconos de catástrofe+crisis: la selección de elementos de esta categoría hace referencia a cualquier catástrofe natural o provocada por el hombre. Iconos de edición : aquí encontrarás los iconos esenciales que puedes encontrar en cualquier herramienta de edición. Iconos de educación: aquí encontrarás los iconos más utilizados relacionados con actividades escolares, así como iconos de elementos y herramientas de aprendizaje. Iconos emoji: cruciales para comunicarse en el mundo digital, esta selección de emojis añadirá emoción a lo que de otro modo podría ser un texto plano. Iconos de energía: esta categoría incluye una variedad de iconos relacionados con la energía en todas sus formas -desde los iconos clásicos a los de fuentes de energía alternativas, pasando por los iconos de los elementos relacionados con su uso. Iconos de archivos : esta categoría incluye todos los iconos que son archivos y carpetas. Iconos de comida+bebida: este conjunto de iconos incluye los iconos más populares relacionados con la comida y la cocina, como comida, postres, bebidas y utensilios de cocina. Iconos de juegos: esta categoría incluye mandos, juego de auriculares, iconos de trofeos y dados e incluso un simpático fantasma de Pac man. Todos los iconos necesarios para crear contenido para gamers, esports o los juegos más clásicos. Iconos de género: las personas de diferentes géneros están cubiertas en este conjunto de iconos. Iconos de manos: aquí encontrarás una variedad de gestos y signos con las manos, como pulgares arriba, chocar los cinco y muchos otros iconos universales de gestos con las manos. Iconos de vacaciones, viajes y hoteles: en esta categoría hemos incluido los iconos más utilizados relacionados con los viajes, así como los que puedes utilizar para cada temporada de vacaciones. Iconos domésticos: esta categoría incluye una amplia gama de objetos que puedes encontrar por la casa (o la oficina), como un lavabo, una silla, una cama, una alfombra, una bañera y un sofá. Iconos humanitarios: según explica la propia Font Awesome, «estos iconos son una colaboración entre la OCHA (Oficina de Coordinación de Asuntos Humanitarios de las Naciones Unidas) y Font Awesome. Representan temas de interés para la comunidad humanitaria, como grupos, tipos de catástrofes, categorías de personas afectadas y artículos de ayuda». Iconos de imagen+vídeo: aquí encontrarás iconos relacionados con la creación de vídeos, audio e imágenes.
Iconos de logística: esta categoría incluye los iconos más utilizados para todo lo relacionado con entregas, mudanzas y embalajes. Iconos de matemáticas+símbolos: aquí encontrarás todos los iconos esenciales de matemáticas. Iconos multimedia: aquí encontrarás los iconos de reproducción multimedia más populares. Todo lo que necesitas para cambiar o ajustar cualquier contenido multimedia. Iconos médicos+de salud: en esta categoría encontrarás personal médico, bacterias y virus, herramientas médicas, órganos y otros iconos de salud.

Iconos de ciencia: aquí encontrarás una colección de iconos de elementos que puedes encontrar por ahí en un laboratorio de química, así como iconos de conceptos relacionados. Iconos de seguridad: los iconos de seguridad de esta categoría incluyen iconos populares relacionados universalmente con la seguridad en Internet, la protección de archivos y dispositivos, y la seguridad en general. Iconos de formas+hiladores: este conjunto esencial de iconos incluye formas y hiladores sencillos y claros que pueden añadirse a cualquier proyecto. Iconos de compras: esta categoría incluye una variedad de iconos relacionados con las tiendas, las compras en línea, el comercio electrónico, así como los elementos y herramientas relacionados con las ventas y las compras. Iconos sociales: incluye todo lo social, para interactuar, conectarse y compartir en línea -los que ya no puedes excluir de ningún proyecto. Iconos de deportes+fitness: los iconos de esta categoría cubren una variedad de deportes, así como otras actividades físicas y elementos populares relacionados con ello. Iconos de formato de texto: esta colección de iconos cubre todas las opciones para dar formato al texto -incluyendo iconos de opciones de alineación, tablas, bordes e iconos de corrección ortográfica. Iconos de tiempo: aquí encontrarás los iconos de fecha y hora más utilizados, así como los elementos y herramientas relacionados. Iconos de conmutación : esta categoría incluye los iconos de conmutación esenciales necesarios para cualquier diseño de UI, incluidos los interruptores de conmutación de encendido y apagado, así como iconos de círculos y puntos circulares. Iconos de transporte: aquí encontrarás aviones, trenes, automóviles y barcos, por nombrar algunos. Iconos meteorológicos: los iconos meteorológicos de esta categoría son de uso común y, por tanto, su significado es fácilmente comprensible universalmente. Nublado, soleado o ventoso, estos iconos cubren cualquier previsión meteorológica.
Hace poco escribimos sobre la importancia de la proximidad en el diseño de la IU. Proximidad significa que los elementos e iconos de UI colocados cerca deben corresponderse entre sí, para que los usuarios puedan reconocerlos y asociarlos fácilmente. Asegúrate de que los iconos que coloques uno al lado del otro estén estrechamente relacionados para que a los usuarios les resulte fácil orientarse. Además, ten en cuenta que todos los iconos se han diseñado utilizando gráficos vectoriales. Esto significa que son escalables y que editar el color de tus iconos es sencillo y rápido. Exploraremos los gráficos vectoriales en profundidad más adelante en el post. Si buscas más archivos vectoriales, consulta nuestro post sobre lugares donde conseguir imágenes vectoriales gratuitas.
Sigue estos 4 pasos para empezar a utilizar el kit de iconos Font Awesome de Justinmind:
- Descarga la herramienta Justinmind si aún no lo has hecho
- Descarga gratis el kit de iconos Font Awesome de nuestra página de componentes de UI interactiva
- Justinmind se abrirá en tu escritorio
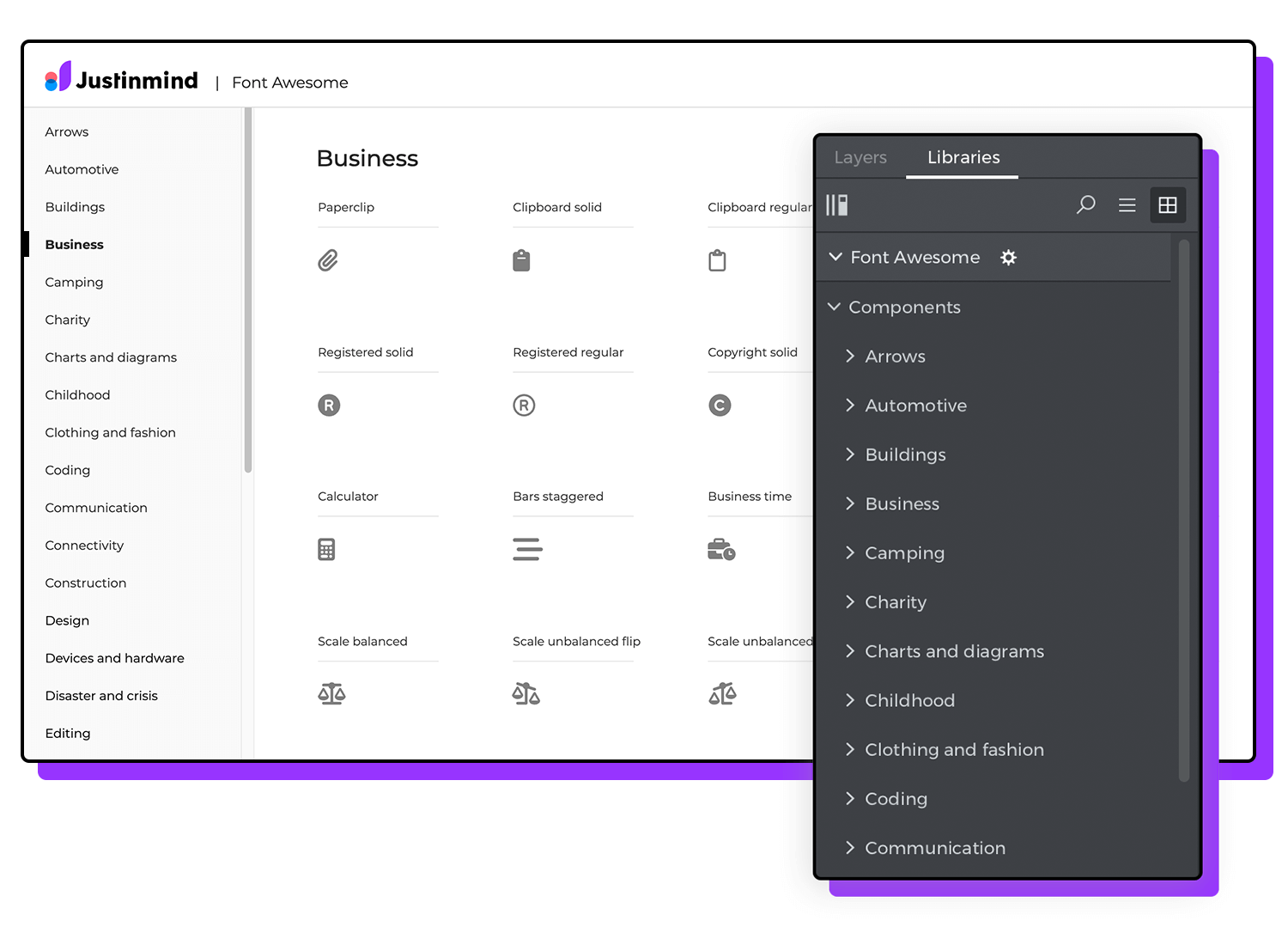
- Navega hasta la paleta Bibliotecas, donde verás el kit Font Awesome
- Empieza a añadir iconos a tu diseño
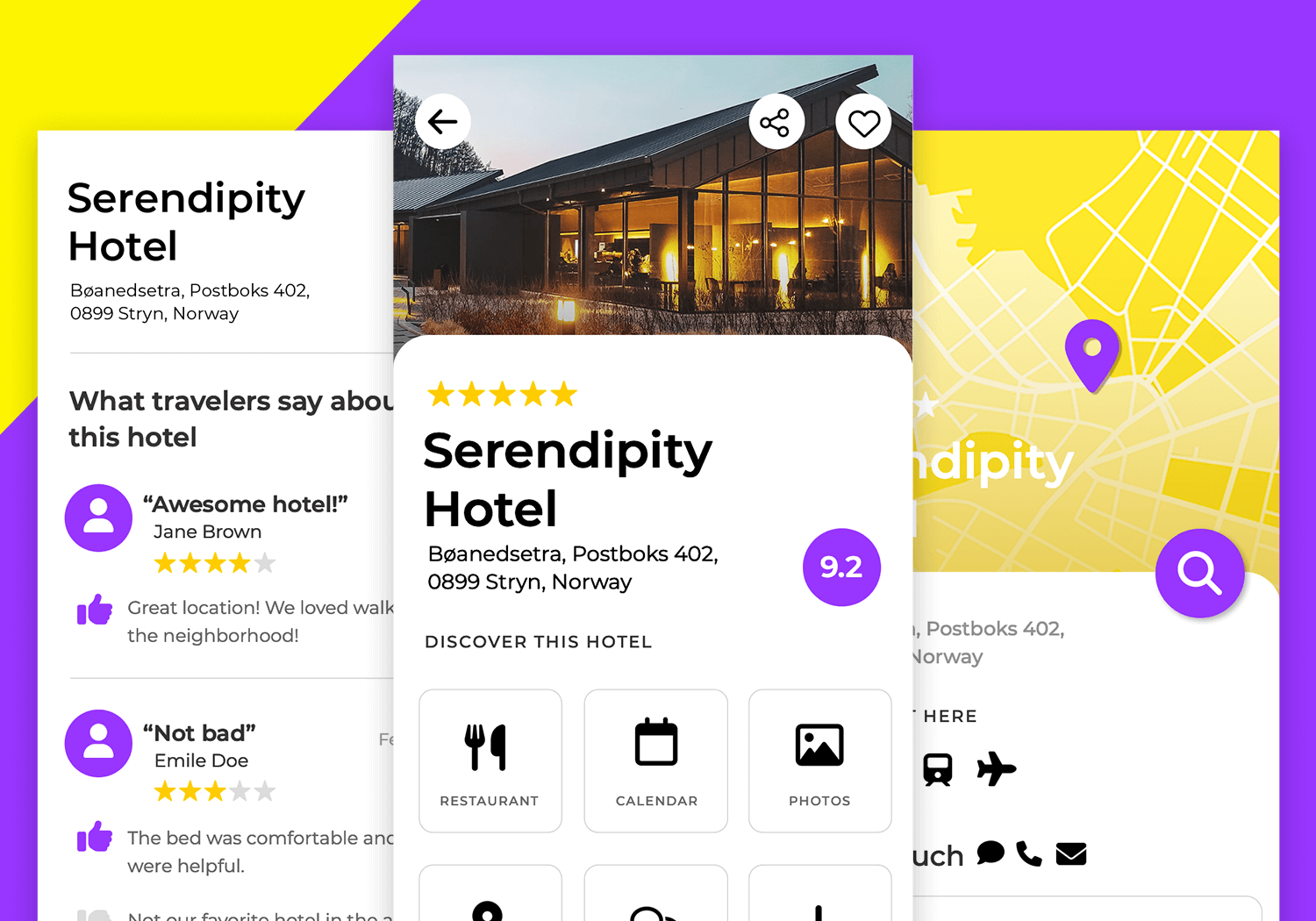
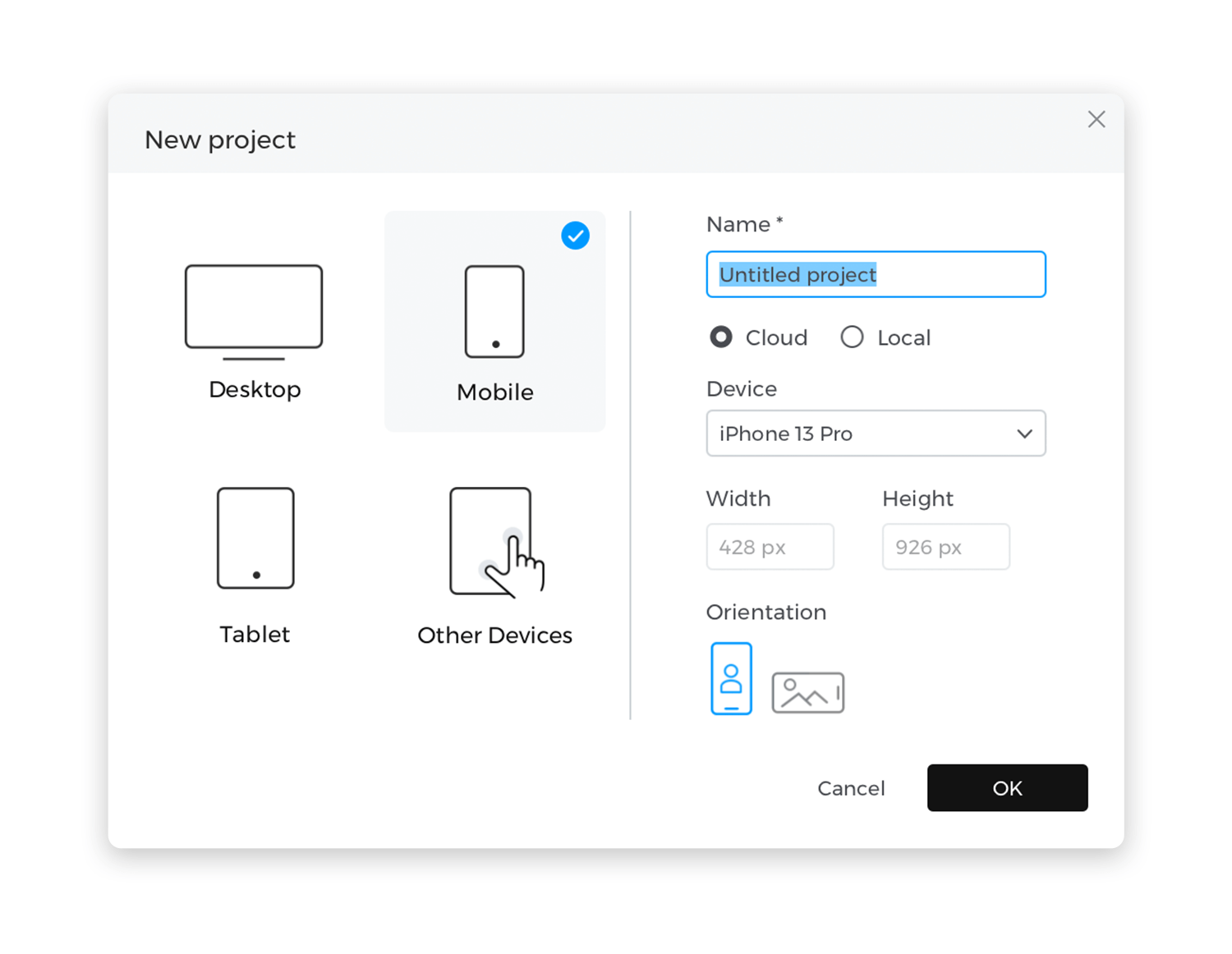
En nuestro ejemplo, vamos a crear el wireframe de una aplicación móvil de reservas de hotel utilizando iconos de Font Awesome. Ten en cuenta que estamos utilizando la plantilla móvil iPhone 13 Pro de Justinmind, pero puedes utilizar cualquiera de nuestras plantillas para dispositivos móviles.

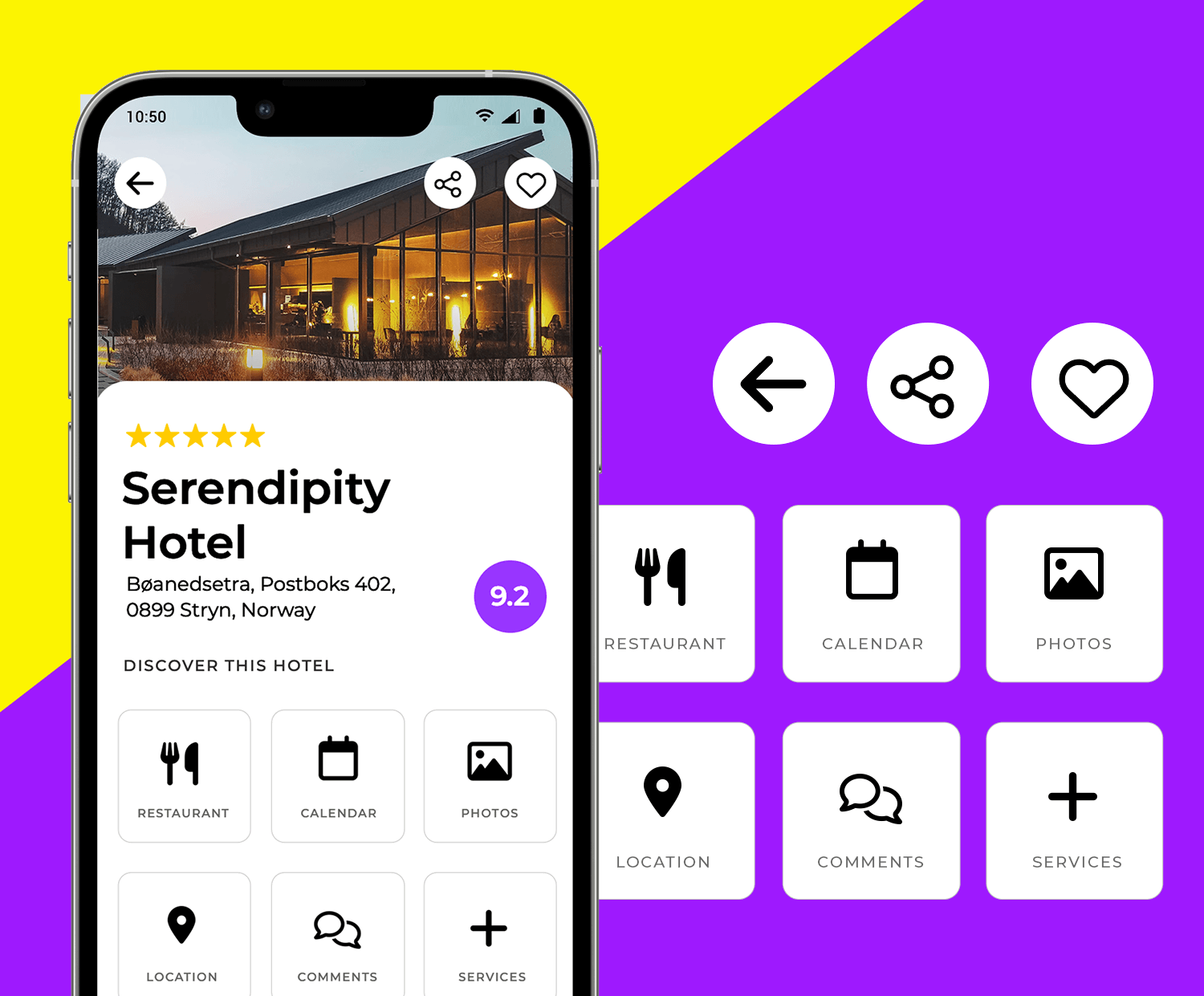
Empecemos por crear la pantalla inicial de nuestra aplicación

Desde la biblioteca de componentes iOS, arrastra la Barra de estado a la parte superior del lienzo y colócala con cuidado alrededor de la muesca. Desde la biblioteca Básica, arrastra un widget Imagen al lienzo y colócalo debajo de la cabecera. Añade una imagen de tu hotel. Utiliza widgets de Texto para dar al hotel un nombre, una descripción y un precio. Utiliza el icono de estrella Font Awesome Ranking en la categoría Negocios para darle una puntuación de cinco estrellas. A continuación, crea una cuadrícula con las características del hotel e información útil. Empieza arrastrando un widget Tabla de la biblioteca Básica al lienzo. En la paleta Propiedades, cambia el número de filas a 2 y el de columnas a 6. A continuación, elige un conjunto de iconos del kit Font Awesome para añadirlos a la tabla. Para que coincida con nuestro ejemplo, elige los siguientes iconos:
- Juego de cocina de la categoría Menaje
- Días naturales sólidos de la categoría Tiempo
- Imagen regular de la categoría Imagen y vídeo
- Ubicación en el mapa de la categoría Camping
- Comentarios sólidos de la categoría Comunicación
- Plus de la categoría Matemáticas y símbolos
Arrastra los iconos directamente a la tabla. Ten en cuenta que las celdas de tu tabla están configuradas con alineación central por defecto, así que tus iconos se encajarán automáticamente en el centro de la celda. ¡No hace falta que juegues con el espaciado! Más información sobre la creación de prototipos de cuadrículas en Justinmind. Si quieres cambiar el tamaño, el color o cualquier otro estilo de tus iconos de Font Awesome, ¡adelante! La paleta de Propiedades es tu ostra. En la parte inferior del lienzo, añade un Botón de los Widgets Básicos y escribe en él «Encuentra tu habitación».
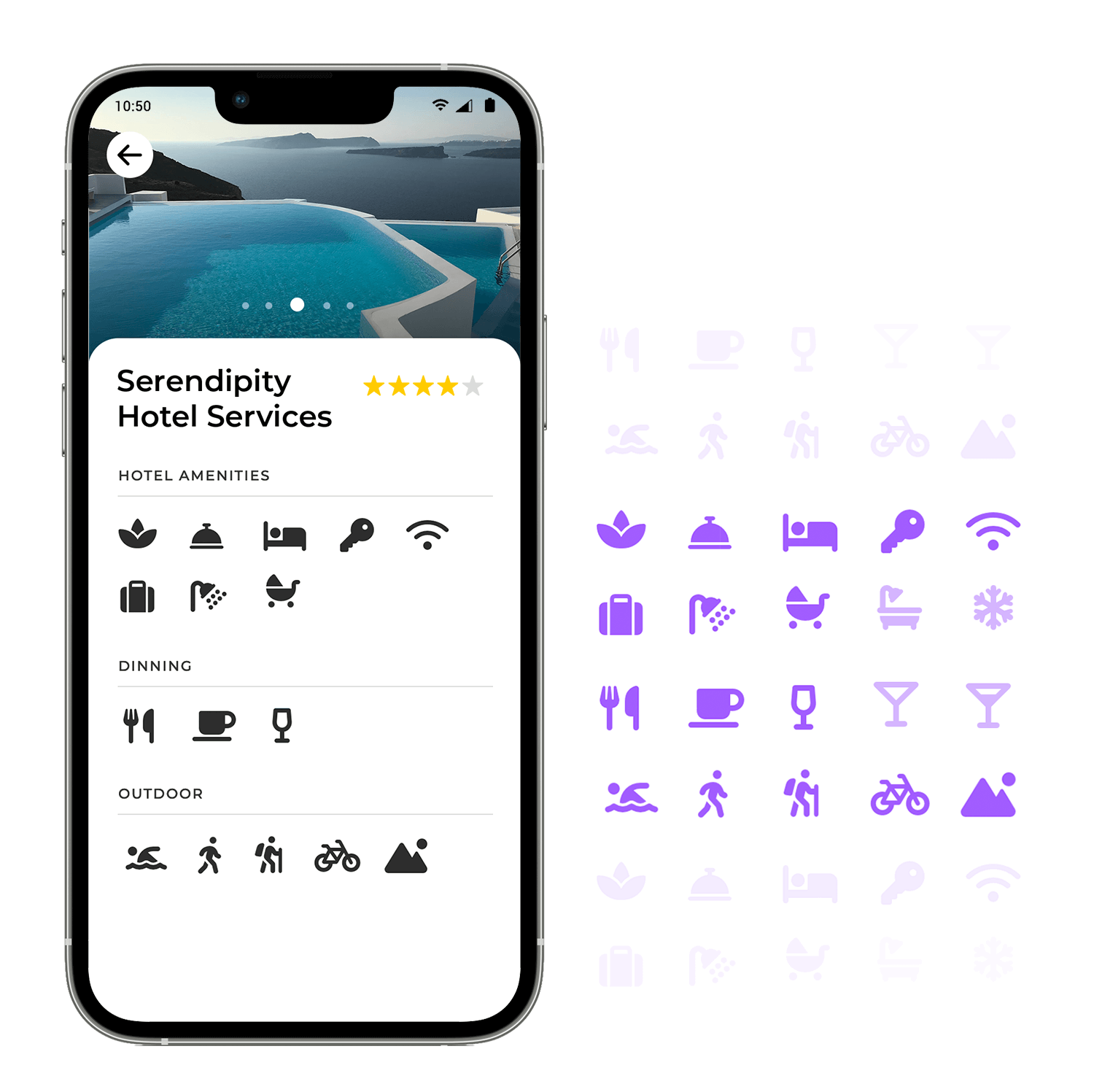
A continuación, crearemos la pantalla Servicios.

Para ello, ve a la paleta Pantallas y haz clic en el botón “+” para añadir una segunda pantalla. Dale un nombre (Servicios, por ejemplo) y haz clic en “Aceptar”. De paso, crea otras dos pantallas y nómbralas “Contacto” y “Comentarios” respectivamente. Haz clic en la pantalla Servicios de la paleta Pantallas para empezar a editarla. Ahora es el momento de elegir los servicios, características y comodidades que quieres incluir en esta pantalla. Para que coincida con nuestro ejemplo de diseño, elige los iconos que prefieras y que correspondan a: servicios del hotel, restauración, actividades al aire libre y otros (por ejemplo, compras, juegos y música). Da a cada categoría un encabezado (utilizando el widget básico Texto) y agrupa cada categoría (haz clic con el botón derecho en “Agrupar”). Agrupar elementos de UI te permite editarlos y moverlos por todo el lienzo al mismo tiempo. Coloca tus grupos de elementos UI en la pantalla para que coincidan con nuestro ejemplo. Si quieres incluir un carrusel en tu diseño como hemos hecho nosotros, sigue las instrucciones para aprender a hacerlo en nuestro centro de soporte.
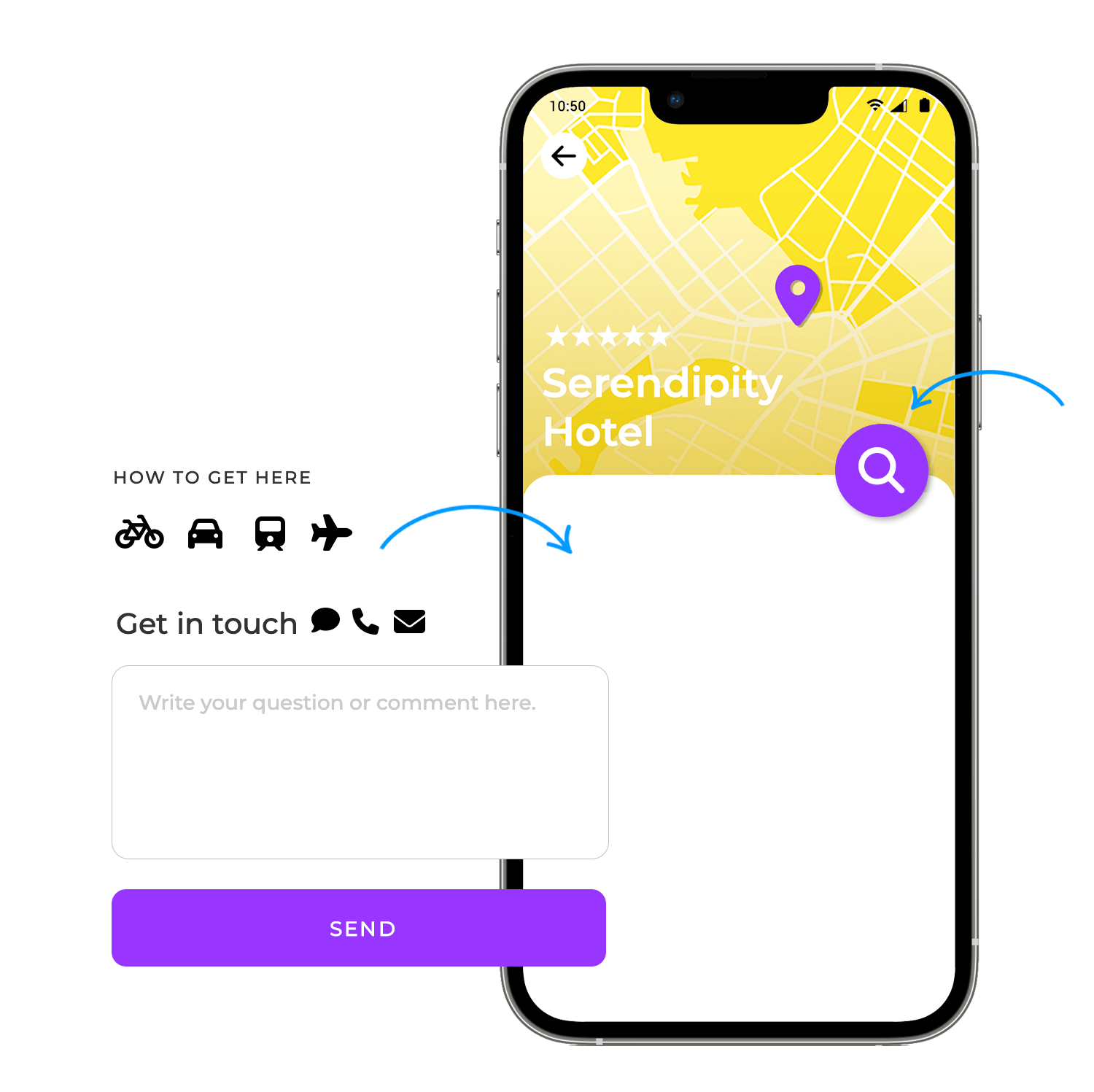
Ahora, ve a la pantalla Contacto de la paleta Pantallas.

Para reproducir el mapa que tenemos en nuestro ejemplo, arrastra el ejemplo de pantalla Mapas del kit de componentes iOS al lienzo. Si quieres que los usuarios puedan interactuar con el mapa (es decir, buscar en él y señalar ubicaciones), arrastra y suelta el marcador de alfiler Mapa. A continuación, arrastra un Rectángulo de la biblioteca de componentes Básicos al lienzo. Cambia su color a blanco y reduce su altura para que sólo cubra la mitad inferior del lienzo. Asegúrate de que quede encima del mapa, en lugar de debajo. Arrastra un conjunto de iconos Font Awesome encima del rectángulo. Deben estar relacionados con los viajes. En nuestro ejemplo, hemos incluido los iconos Bicicleta, Avión, Coche y Tren. Agrupa los iconos y dale al grupo un encabezado (por ejemplo, “Cómo llegar a tu hotel”). Ahora haz lo mismo pero con iconos relacionados con la comunicación. Hemos incluido los iconos de Comentarios sólidos, Teléfono y Sobre. Por último, crea un formulario con un botón en la parte inferior del lienzo para que los usuarios puedan ponerse en contacto con el hotel directamente desde esta pantalla. Aprende a crear prototipos de formularios y entradas con Justinmind.
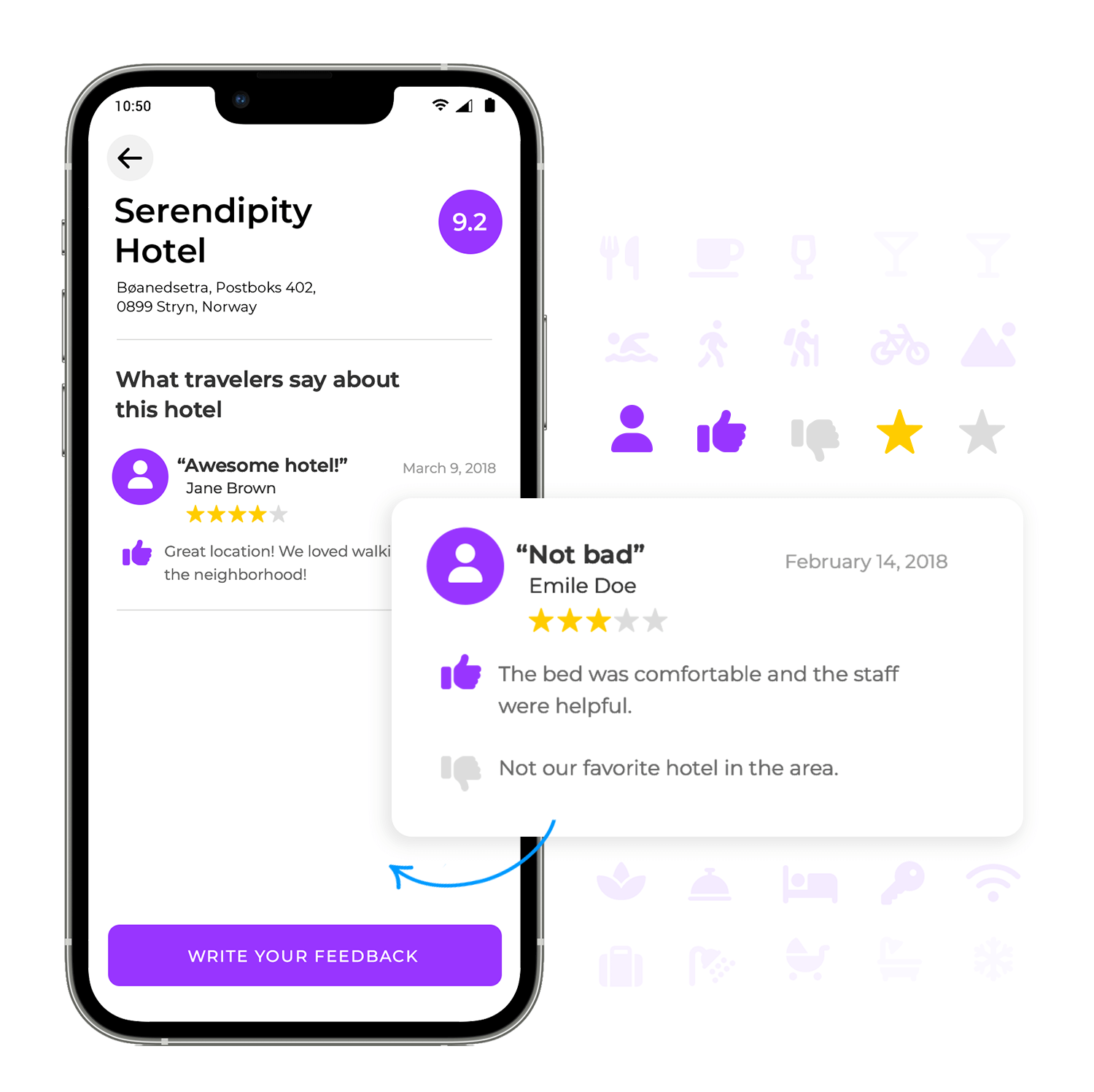
Ahora, ve a la pantalla de Comentarios. Aquí es donde los usuarios pueden leer las opiniones y comentarios de huéspedes anteriores para hacerse una idea de si un alojamiento concreto será de su agrado.

Para diseñar esta pantalla, empieza por añadir una cabecera con un Texto de widgets básicos. Hemos utilizado un sistema de clasificación por estrellas, utilizando los iconos de estrellas y pulgares arriba/abajo de Font Awesome. Sin embargo, hay muchos otros iconos de satisfacción del usuario entre los que elegir, como los iconos de corazones y emoji sonriente/fruncido. Para que coincida con nuestro ejemplo, arrastra al lienzo una combinación de iconos de estrella vacíos y sólidos. Cambia su color a amarillo (#ffc444 para que coincida con nuestro ejemplo) y agrúpalos. A continuación, arrastra un widget Párrafo al lienzo y escribe en él una reseña del hotel. Agrupa el grupo de estrellas y el Párrafo y colócalos en la parte superior de la página, debajo de la cabecera. Ahora copia el grupo y pégalo para crear reseñas de usuario adicionales. Recuerda cambiar la clasificación por estrellas y el texto. Para que coincida con nuestro ejemplo, utiliza Pulgares arriba y crea un icono de Pulgares abajo dándole la vuelta verticalmente, para distinguir entre opiniones positivas y negativas. Por último, añade un Botón en la parte inferior del lienzo y nómbralo “Escribe tu opinión”, para que otros usuarios puedan opinar sobre el hotel. Aprende sobre diseño de botones para obtener más sabiduría creativa.

Nuestros iconos se han creado utilizando gráficos vectoriales, el estándar para la creación de iconos en el diseño de interfaces de usuario. Esto supone una gran diferencia en tu proceso de diseño. Las imágenes vectoriales se almacenan como fórmulas matemáticas y no dependen de la información de píxeles (a diferencia de las imágenes rasterizadas). Esto significa que son totalmente independientes del tamaño y pueden personalizarse con diferentes estilos (color, borde, transparencia, sombra, etc.), así como ampliarse o reducirse sin pérdida de calidad. Echa un vistazo a nuestro post sobre el poder de las imágenes vectoriales si quieres saber más.
Utilizar nuestro kit Font Awesome UI te ahorra un tiempo precioso de diseño. Arrastra y suelta cualquiera de nuestros iconos prefabricados directamente en el lienzo para crear tus diseños en un abrir y cerrar de ojos.
Y no olvides que los iconos son una forma estupenda de hacer tu diseño accesible a los usuarios. Los iconos se reconocen rápidamente y no necesitan traducción, lo que los convierte en una gran herramienta de usabilidad para tu diseño de UI. Recuerda utilizar iconos estándar para los aspectos más importantes de tu diseño.
El kit UI Font Awesome de Justinmind ofrece un conjunto de iconos visualmente consistente que funciona bien en cualquier tamaño de pantalla o dispositivo, y se adapta fácilmente al diseño de tu marca o proyecto. Los iconos son una forma estupenda de transmitir significado rápidamente en el diseño de UI. Son fáciles de usar y los gráficos vectoriales los hacen muy flexibles y personalizables, al tiempo que ofrecen la máxima calidad para tu diseño. Los iconos de Font Awesome te darán la libertad de diseñar según tus especificaciones. Cada año se publican nuevos iconos, lo que significa que el léxico cultural de emoji e iconos sigue evolucionando con cada actualización de iOS y Android. Además, se han vuelto consistentes en todas las plataformas, lo que significa que puedes racionalizar su uso en todos los dispositivos. Por tanto, asegúrate de que tu próximo proyecto sigue un diseño de iconos coherente para garantizar que estás comunicando el mensaje correcto. Así que no te demores. Descarga el kit Font Awesome UI de Justinmind y explora ahora más de 700 iconos totalmente nuevos.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Justinmind 10.7 ya está aquí con la biblioteca de UI de iOS 18, nuevos marcos de dispositivos como iPhone 16 y Pixel 9, y plantillas de diseño integradas para crear prototipos sin problemas. Experimenta flujos de trabajo más fluidos y un diseño intuitivo.4 min Read
Justinmind 10.7 ya está aquí con la biblioteca de UI de iOS 18, nuevos marcos de dispositivos como iPhone 16 y Pixel 9, y plantillas de diseño integradas para crear prototipos sin problemas. Experimenta flujos de trabajo más fluidos y un diseño intuitivo.4 min Read Las revolucionarias innovaciones de Justinmind en tecnología de prototipado le han valido el prestigioso Premio Proddy al Mejor Producto de Prototipado de 2024.5 min Read
Las revolucionarias innovaciones de Justinmind en tecnología de prototipado le han valido el prestigioso Premio Proddy al Mejor Producto de Prototipado de 2024.5 min Read Justinmind acaba de lanzar una nueva y potente función: la herramienta de diagrama de flujo de usuario. Ahora puedes mapear toda la experiencia del usuario directamente dentro de tus proyectos. Esto amplía las capacidades de Justinmind más allá de la creación de prototipos y el diseño, ofreciendo una solución más completa.4 min Read
Justinmind acaba de lanzar una nueva y potente función: la herramienta de diagrama de flujo de usuario. Ahora puedes mapear toda la experiencia del usuario directamente dentro de tus proyectos. Esto amplía las capacidades de Justinmind más allá de la creación de prototipos y el diseño, ofreciendo una solución más completa.4 min Read

