Kit UI de Formularios y Encuestas: diseño de formularios ordenado y sencillo

Los formularios pueden hacer que los usuarios salgan corriendo. Evítalo diseñando formularios que tus usuarios aprecien con el kit UI para formularios y encuestas de Justinmind.
En Justinmind sabemos lo importante que es diseñar correctamente los formularios. Tanto los formularios como las encuestas tienen el poder no sólo de recopilar datos reales de tus usuarios y conseguir excelentes tasas de conversión, sino también de proporcionar una sensación de satisfacción al completarlos. Hacen que el día de tu usuario sea un poco más fácil.
En nuestro sitio web encontrarás muchos kits de UI que contienen widgets de formulario. Sin embargo, ¿tal vez tienes algo específico en mente? Si es así, ¿por qué no pruebas nuestro kit UI de Formularios y Encuestas? Allí descubrirás más variedades de componentes y formularios libres para que los edites y los hagas tuyos o los dejes tal cual.

El kit tiene más de 50 componentes y formularios y encuestas para eliminar el estrés del diseño de formularios y ponerte en la vía rápida para diseñar un formulario sencillo pero eficaz y de alta conversión con la herramienta de creación de prototipos Justinmind.
En Justinmind, comprendemos la complejidad de diseñar buenos formularios que impulsen las tasas de conversión en lugar de llevar a tus usuarios contra la pared. Para ahorrarte tiempo y molestias, nuestro kit UI incluye elementos y componentes dedicados por completo al diseño de formularios web y móviles.
Cada componente y elemento de nuestro kit de UI viene listo para usar, con interacciones incorporadas. Todo lo que tienes que hacer es añadir los enlaces y páginas pertinentes. Los formularios y componentes que encontrarás en nuestro kit UI pueden utilizarse tal cual o puedes modificarlos para adaptarlos a tus necesidades.

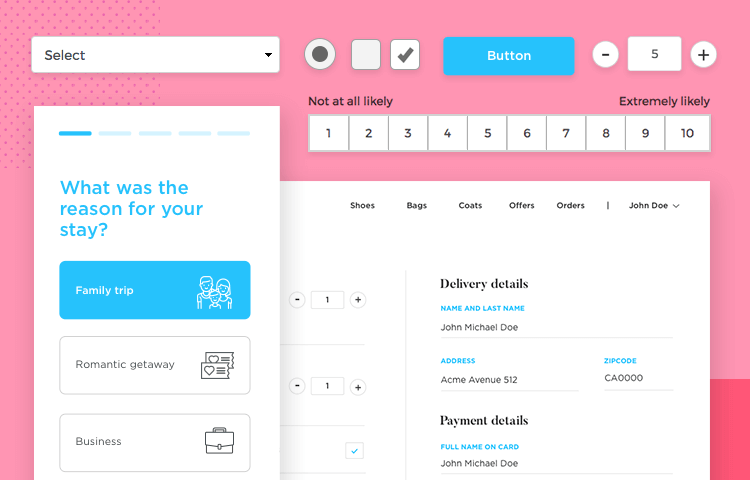
Hemos construido nuestros formularios y componentes de acuerdo con los diversos principios que sustentan un gran diseño de formularios. Todo el kit UI tiene un diseño minimalista, con preguntas y botones agrupados en una jerarquía lógica, seguidos de la cantidad adecuada de espaciado y diseños de colores contrastados. También hemos añadido esas importantes microinteracciones, como los cambios de estado de los botones al hacer clic o tocar. Otras interacciones incorporadas incluyen cuadros de texto editables y marcadores de posición que desaparecen cuando empiezas a escribir. Puedes probar estas interacciones en tu prototipo con sólo pulsar «simular» o «ver en dispositivo». Y lo que es más importante, ¡puedes probarlas con usuarios reales!
En este kit UI encontrarás una plétora de formularios, como los de registro, inscripción y tarjeta de crédito, así como encuestas. Descubrirás que todos estos formularios tienen un diseño minimalista con la cantidad justa de campos y controles para cada situación.

Los formularios están disponibles tanto para dispositivos móviles como de sobremesa, y cada uno se adapta perfectamente al tamaño. En el diseño para móviles, todo debe planificarse y probarse enérgicamente. Esto es aún más cierto en el caso del diseño de formularios para móviles. Por eso nos hemos tomado el tiempo necesario para crear formularios móviles que tengan en cuenta tanto la resolución limitada como los principios del buen diseño de formularios. Todos nuestros formularios tienen en cuenta el diseño de los botones, con grandes botones rectangulares de control de la acción y una jerarquía desarrollada entre botones primarios y secundarios. Los formularios prefabricados también vienen con etiquetas colocadas encima de cada campo para ayudar a añadir claridad a los formularios. También vienen con marcadores de posición ya instalados, además de textos de validación en tiempo real que aparecen debajo de los campos con detalles del error.
Tanto si decides construir tu propio formulario utilizando componentes individuales como si prefieres utilizar los formularios proporcionados, nuestro kit de interfaz de usuario para formularios y encuestas te ahorrará tiempo en la creación de prototipos de formularios.

Aquí tienes una lista de las categorías de nuestro kit de interfaz de usuario para formularios y encuestas y lo que incluyen:
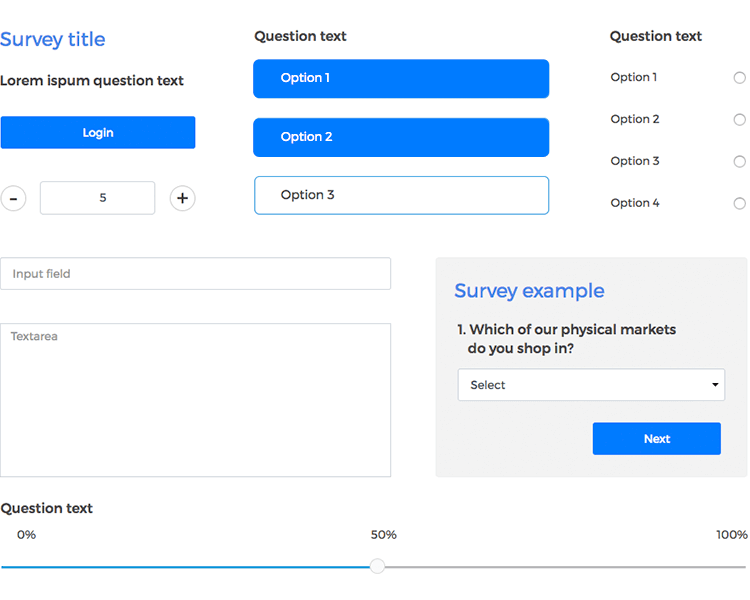
Agrupa títulos, etiquetas, botones completos con microinteracciones, campos de entrada con etiquetas y marcadores de posición, junto con áreas de texto editables, escalas, botones de opción, listas de selección y deslizadores.
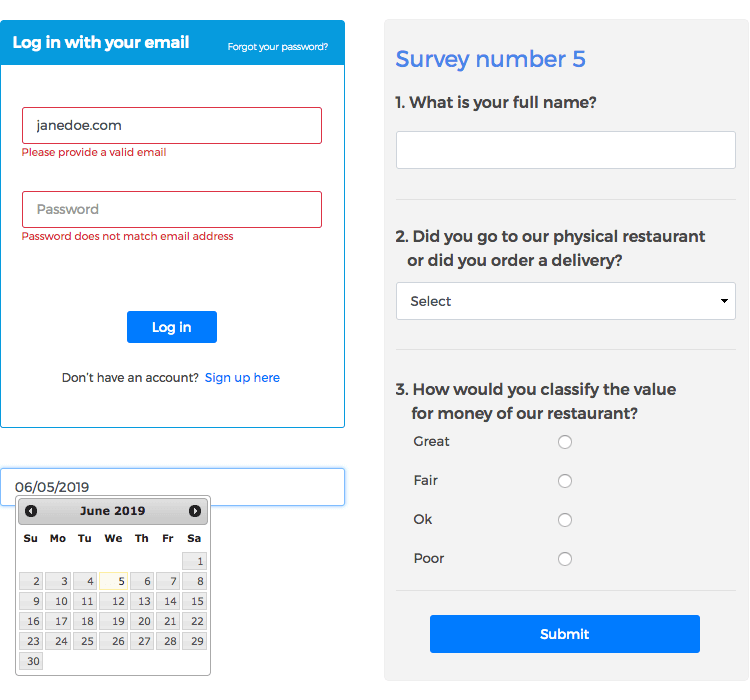
Contiene un conjunto de componentes con validación de campos incorporada, incluidos campos de correo electrónico y contraseña con etiquetas y marcadores de posición. También encontrarás dos encuestas completas con botones de opción, barra de progreso y deslizador.
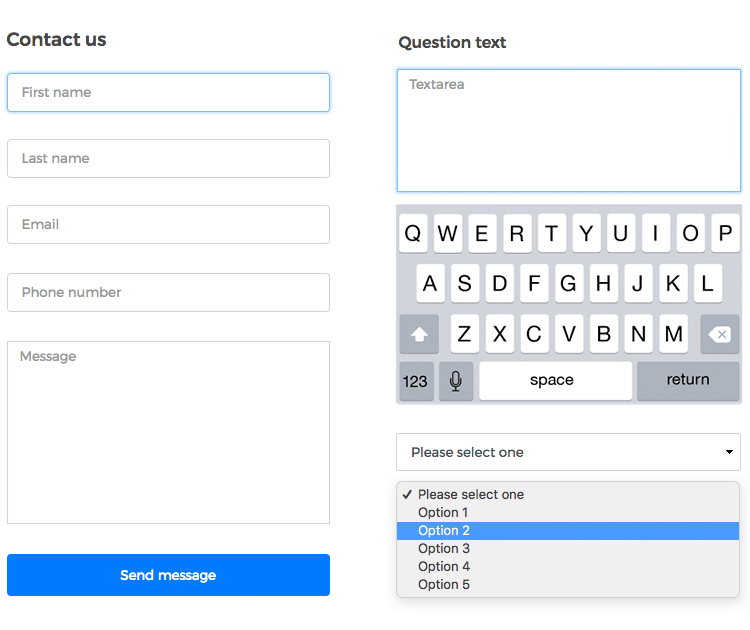
Una selección de formularios web consistentes en formularios de inicio de sesión y registro, incluido un formulario de envío de datos de perfil y un formulario de «contacto», «contacto con ventas» y «contacto con el departamento». Cada uno de estos formularios web viene con interacciones como texto editable, menús desplegables personalizables y botones con microinteracciones.
Aquí encontrarás una serie de componentes de encuesta. Cada componente tiene campos con texto editable (con y sin marcadores de posición). También encontrarás una escala de satisfacción ajustable, varios conjuntos de botones de opción, menús desplegables, una lista de comprobación, una página de destino de la encuesta y botones personalizados con interacciones incorporadas.
Básicamente una ampliación de la categoría anterior. También encontrarás dos tipos de lista de selección: una que oculta todas las demás opciones al seleccionar una, y otra que simplemente resalta la opción seleccionada, además de fechas con calendarios desplegables. En esta sección, también hemos incluido una encuesta especial con una interacción incorporada que se desvanece ligeramente y revela gradualmente los componentes a medida que el usuario avanza.
Esta sección contiene básicamente los mismos elementos y componentes que los formularios web, pero optimizados para resoluciones de pantalla más pequeñas y para pantallas táctiles. Se ha prestado especial atención al tamaño de los campos de texto, botones y controles de menú, basándose en un diseño adaptado a los dedos.
Al igual que la categoría de encuestas de escritorio, ésta contiene una amplia selección de encuestas de satisfacción compuestas por diversos elementos, como campos de texto con marcadores de posición, escalas ajustables, menús desplegables y campos de fecha. También contiene una página de aterrizaje de la encuesta y una encuesta especial con elementos ocultos que se revelan al completar los campos en el orden correcto.
En este post te mostraremos los tipos de formularios y encuestas que puedes crear con nuestro kit UI. Para empezar, sólo tienes que seguir los pasos que se indican a continuación y empezar hoy mismo a crear prototipos de formularios y encuestas de alta conversión de forma rápida y sencilla.
- Descarga Justinmind y comienza tu prueba gratuita.
- Descarga el kit UI de Formularios y Encuestas de nuestra página de widgets.
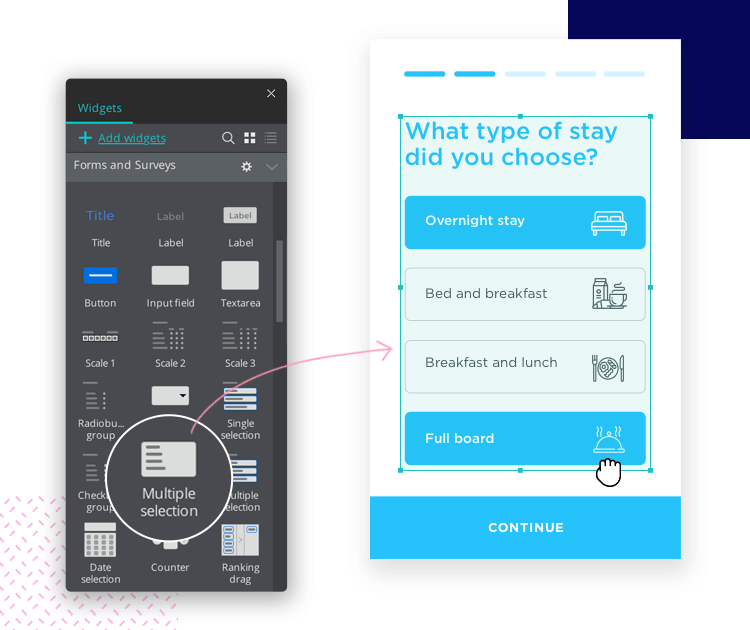
- Importa el kit de UI a la herramienta de creación de prototipos. Verás los widgets allí, en la parte izquierda.
- Diseña un nuevo formulario web o móvil para tu prototipo.
En Justinmind fomentamos la creatividad. Sin embargo, con respecto al diseño de formularios, te recomendamos que intentes que sea lo más sencillo posible. Crear grandes formularios no consiste realmente en crear algo visualmente atractivo, sino en reducir la carga cognitiva y el coste de interacción. Tus usuarios quieren poder completar tus formularios lo más rápidamente posible y con el menor esfuerzo posible. Proporcionar al usuario el camino de menor resistencia es un beneficio para todos.
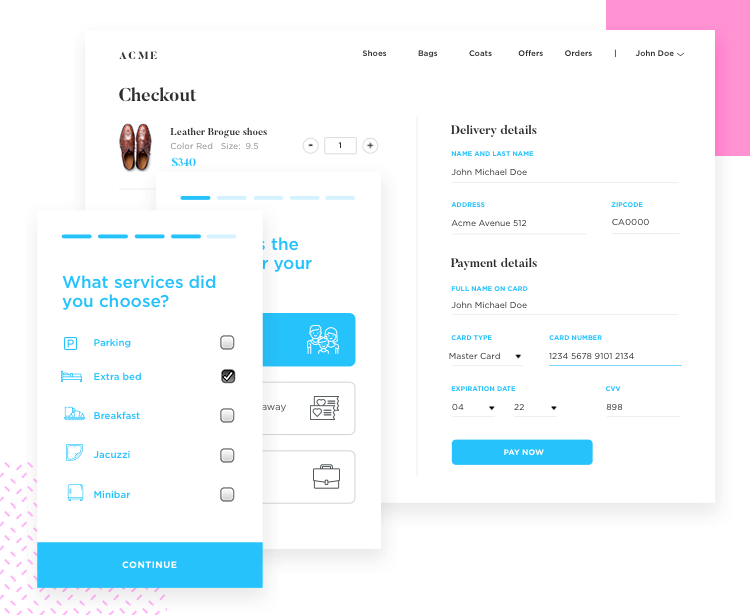
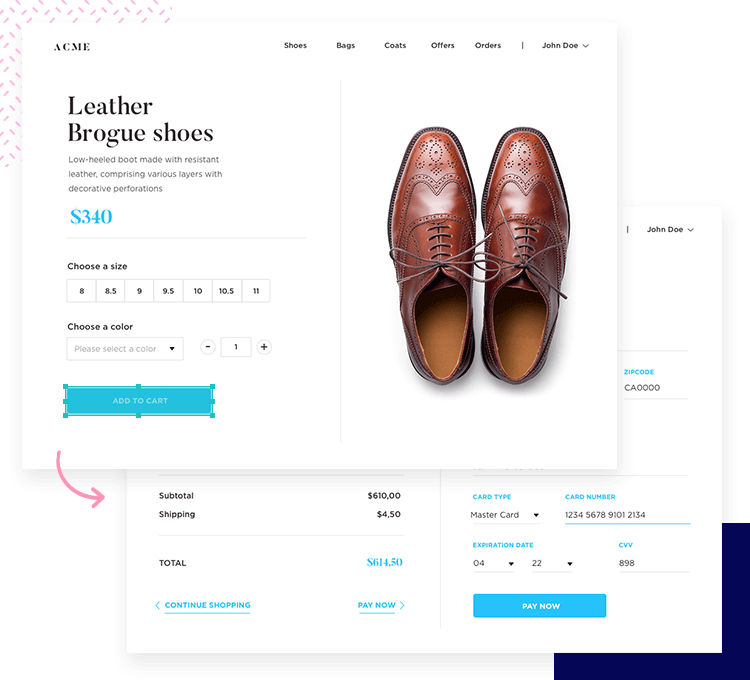
Veamos cómo podríamos añadir un formulario sencillo a un sitio web de venta de moda online. Nuestro formulario se dividirá en tres sencillas secciones y permitirá al usuario pedir y pagar un par de zapatos.

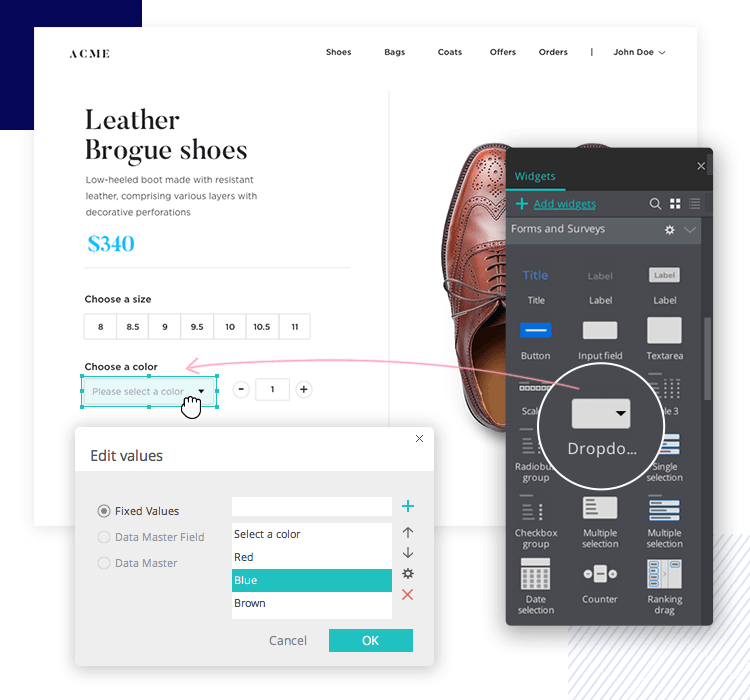
Arrastraremos y soltaremos una sencilla báscula para que nuestros usuarios elijan la talla de zapato que desean. La microinteracción de resaltar los botones de la escala ya se ha añadido, por lo que no necesitamos añadir ningún evento. A continuación, arrastraremos y soltaremos un widget desplegable en el lienzo para que puedan seleccionar uno de los tres colores: rojo, azul y marrón. Haciendo clic con el botón derecho en el elemento y eligiendo editar valores, podemos cambiar los nombres de las opciones resaltándolas, seleccionando la opción de engranaje, escribiendo el nombre que queramos y haciendo clic en Aceptar.

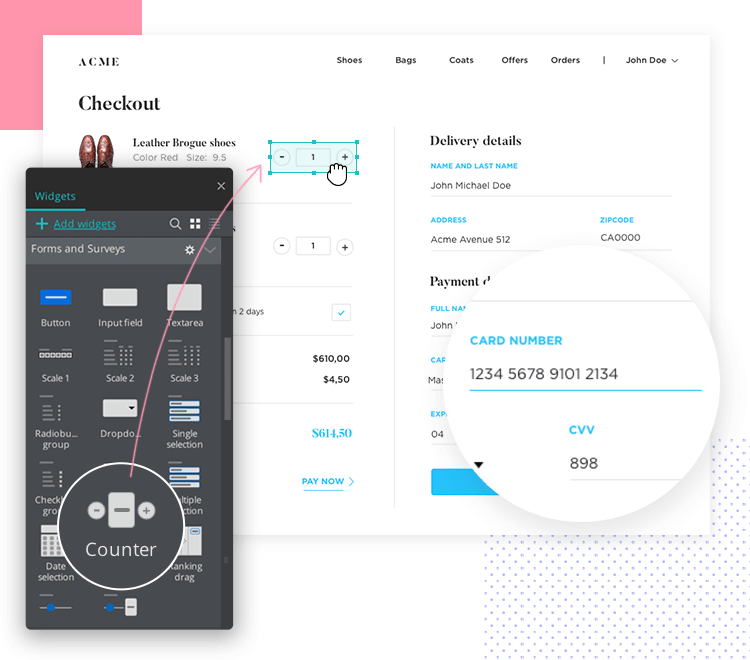
Para acompañar a nuestro menú desplegable, añadiremos un cuadro para mostrar los diferentes colores de zapatos disponibles a la derecha. Lo haremos utilizando un panel dinámico y añadiendo algunos eventos condicionales. En primer lugar, añadiremos un panel dinámico con una imagen de un par de zapatos de distinto color en cada panel. A continuación, vincularemos cada panel a una opción de color del cuadro desplegable, añadiendo un evento condicional que muestre un determinado panel cuando se seleccione una opción desplegable concreta. Por ejemplo, mostrar el panel con zapatos azules cuando se seleccione “Azul”. Si quieres saber más sobre este proceso, consulta nuestro tutorial sobre cómo añadir condiciones a las interacciones. Por si fuera poco, añadiremos un contador a la derecha del menú desplegable para que nuestros usuarios puedan seleccionar la cantidad de pares que desean comprar.

Por último, arrastraremos y soltaremos un botón y editaremos el texto a «Añadir al carrito» y lo vincularemos a una nueva pantalla. Aquí añadiremos algunos contadores más para calcular el precio y, para la última sección, algunos campos con marcadores de posición editables para los datos de contacto y de la tarjeta de crédito del usuario. También añadiremos un par de desplegables más para el tipo de tarjeta y la fecha de caducidad. Y ya está. Basta con seguir unos sencillos pasos, como en el ejemplo anterior, para obtener un formulario sencillo y de alta conversión.
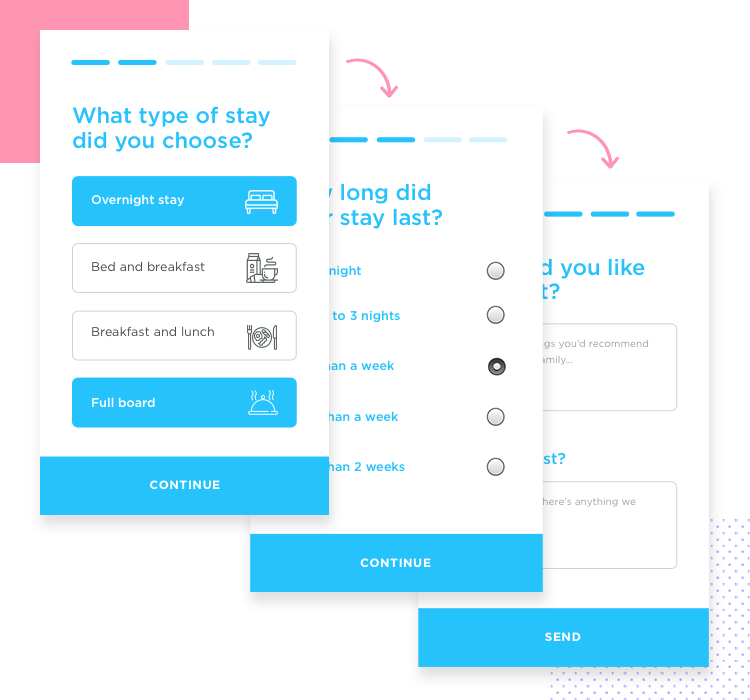
¿Qué te parece un formulario móvil? Quizá quieras añadir una encuesta sobre un viaje reciente que el usuario haya hecho a un hotel.

Para dar un ejemplo de lo fácil que es, vamos a crear seis pantallas para esta encuesta móvil, con un tipo diferente de widget en cada una. En la parte superior de la plantilla, añadiremos un widget de barra de progreso estándar para mostrar al usuario cuánto le queda por completar. A continuación, arrastraremos al lienzo un widget de botón de selección simple. Cuando el usuario seleccione una opción, las demás desaparecerán. Pero vayamos más allá. Vamos a vincular ese botón a la página siguiente. El efecto de que las otras opciones del botón desaparezcan es bastante chulo, así que añadiremos una transición de 500 milisegundos para retrasar ligeramente la aparición de la siguiente pantalla.

En la página siguiente, hemos añadido un widget de formulario de botón de opción vertical y un botón de continuar que enlaza con la pantalla siguiente, además de una flecha de «volver». Nuestra siguiente pantalla será la misma pero para una lista de control. La página siguiente contendrá un widget de botón de selección múltiple y la última página de la encuesta será un campo Textarea. Lo bueno de este widget es que sólo tienes que arrastrarlo al lienzo y darle a simular y ya puedes interactuar con él. El teclado se muestra automáticamente en el prototipo sin haber añadido esa interacción. Añadir un formulario o encuesta móvil a tu prototipo es así de fácil: ¡pruébalo!
Un buen formulario es como una forma educada de pedir a tu usuario que comparta sus datos. Hay que tener mucho cuidado a la hora de diseñar un formulario que tus usuarios no odien. El kit UI para formularios y encuestas de Justinmind te permite eliminar desde el principio el estrés que supone un buen diseño de formulario, así que ¿por qué no probarlo? ¡Consigue algo que puedas probar con tus usuarios y valida el diseño de tu formulario hoy mismo!