Kit gratuito de diagramación de UI: diseña flujos de usuario y mejora la UX

Empieza tu proyecto de diseño UX de la forma correcta: diseña increíbles diagramas de flujo de usuario con el nuevo kit Diagramming UI de Justinmind
Como ya habrás adivinado, Justinmind es el lugar al que debes acudir si quieres crear el wireframe de un sitio web o una aplicación. Sin embargo, eso no es todo lo que puedes hacer con nuestra herramienta de wireframing. ¿Qué pasa con el paso anterior al wireframe? Nuestro kit de Diagramación UI preinstalado te permite definir y demostrar tus flujos de usuario.
Antes de empezar a wireframear tus pantallas, diagramar los flujos de usuario con un creador de diagramas de flujo es la mejor forma de asegurarte de que tu proceso de diseño de UX se ajusta a las necesidades de los usuarios. Nuestro kit Diagramación UI es el creador de diagramas de flujo perfecto para crear diagramas y validar casos de uso en las primeras fases del proceso de diseño.
Así que, si aún no lo has hecho, echa un vistazo a nuestro kit de Diagramación UI. Te mostraremos cómo configurar y diagramar diagramas de flujo de usuario en un abrir y cerrar de ojos. Si quieres más opciones, echa un vistazo a la página de kits de UI.

Nuestro kit Diagramming UI se basa en la especificación de notación gráfica Business Process Model and Notation (BPMN ). Se trata de la norma de facto para el modelado de procesos empresariales que utilizan las empresas y organizaciones que quieren comprender mejor sus procedimientos empresariales internos y comunicarlos a los usuarios y partes interesadas. Nuestro kit UI se compone de cinco tipos de widgets para hacer diagramas de flujo: diagramación básica, flujo, conectores, componentes y swimlane básico. Echemos un vistazo a cada categoría y a cómo puedes sacarles el máximo partido.

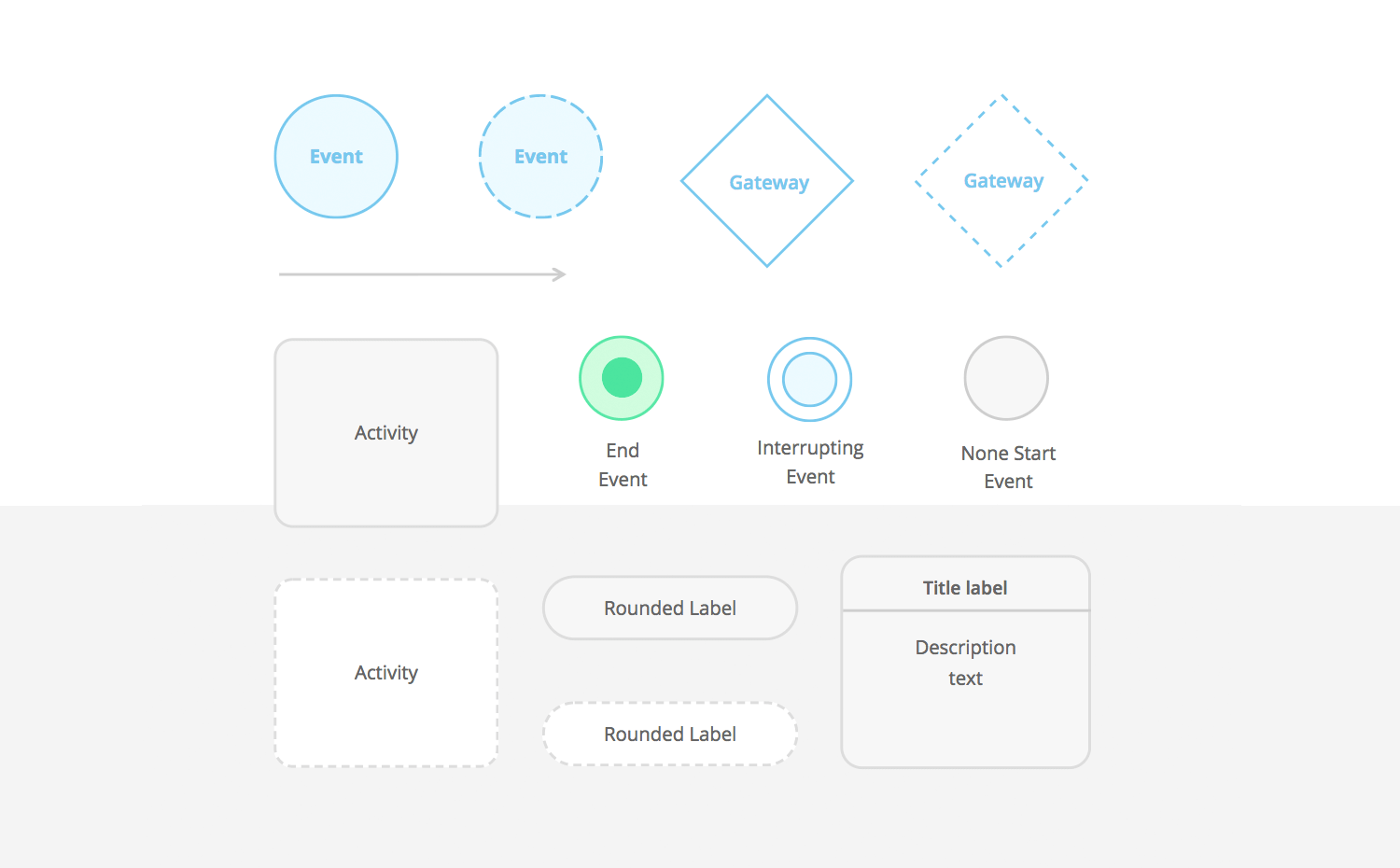
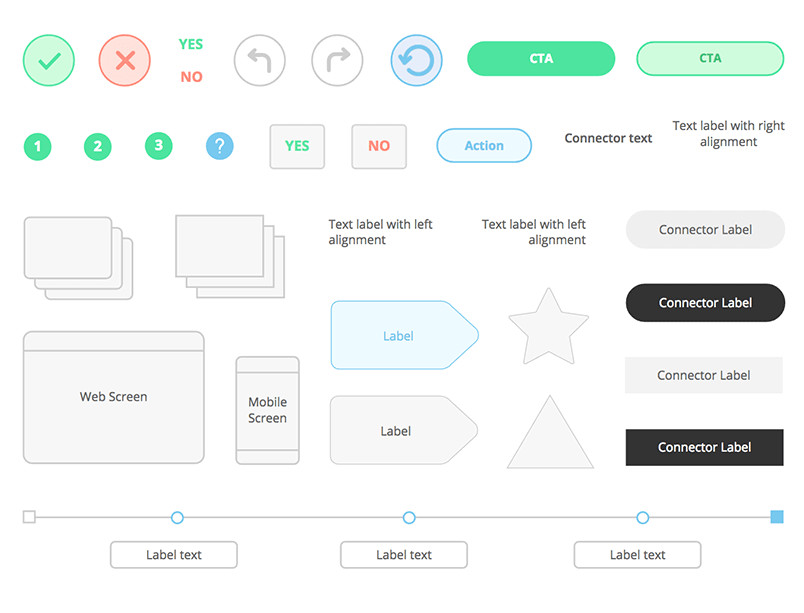
Esta categoría incluye widgets de UI para definir acciones esenciales en el flujo de usuario (objetos de flujo), como eventos, pasarelas, actividades y etiquetas.

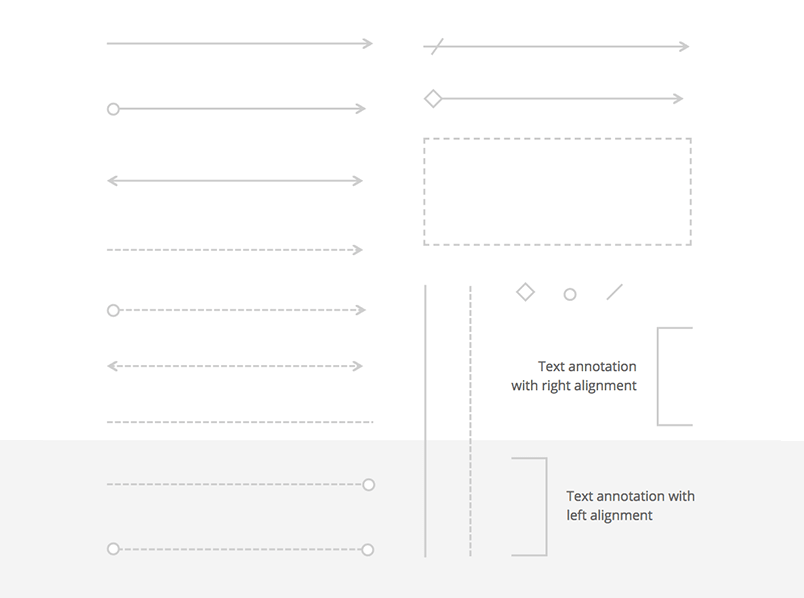
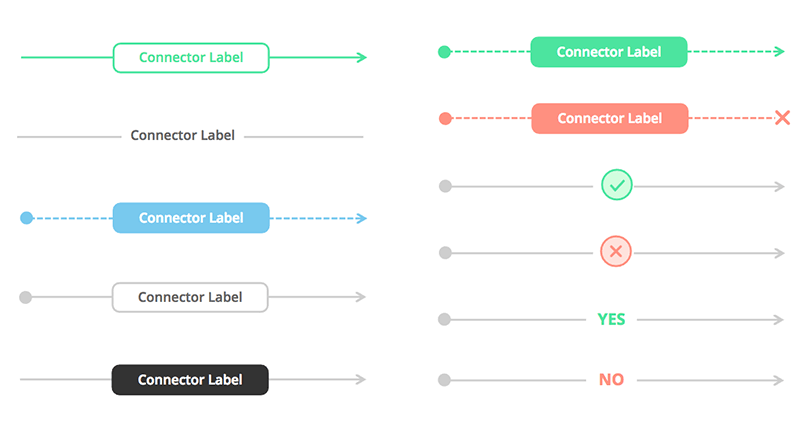
En esta categoría encontrarás objetos de conexión que muestran el orden en que se realizan las actividades en un recorrido del usuario y se representan como líneas continuas o discontinuas. Aquí encontrarás los siguientes flujos para tus diagramas: secuencia, bidireccional, mensaje, flujos de secuencia condicional, asociaciones y anotaciones.

Esta categoría comprende un conjunto de conectores con etiquetas que muestran el orden de las actividades, añadiendo una descripción. Utiliza los widgets Conector Positivo y Conector Negativo para crear una sección similar a un árbol de decisiones en tu wireframe para explicar las posibles consecuencias de las acciones del usuario.

La categoría Componentes contiene un conjunto de iconos y etiquetas ya preparados que proporcionan información instantánea sobre las acciones del usuario (por ejemplo, el icono Actualizar para indicar que la página debe actualizarse en un momento determinado del flujo de usuario).

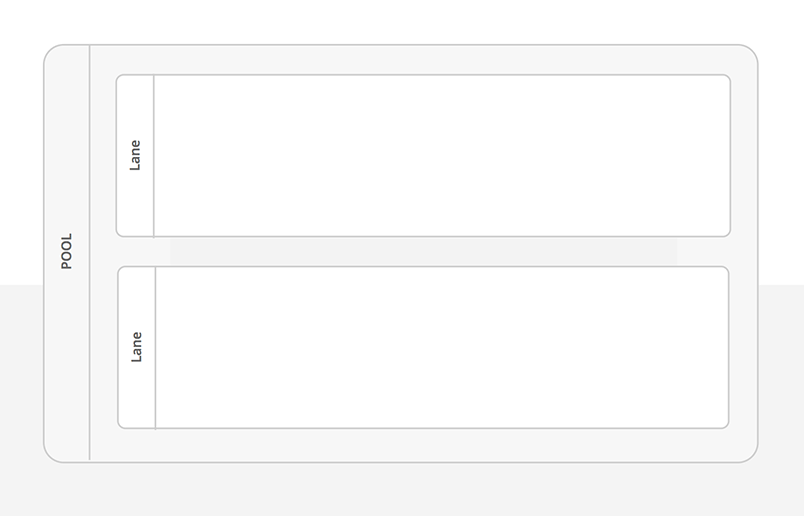
Esta categoría contiene dos widgets de piscina y dos de carril. Utilízalos para definir el esquema de tu recorrido de usuario. Gráficamente, el widget Piscina es un contenedor para separar un flujo de usuario de otros flujos, y el widget Carril se utiliza para separar diferentes actividades de distintos usuarios o personas dentro del mismo flujo de usuario.
Antes de empezar a diseñar tu producto, tienes que saber todo lo que hay que saber sobre tus usuarios, sus objetivos y sus necesidades. También tienes que saber cómo van a utilizar tu producto. Por ejemplo, ¿cómo reservarán los usuarios una habitación de hotel desde tu sitio web? ¿Qué usuarios visitarán tu sitio? Básicamente, tienes que definir el recorrido del usuario. Una forma rápida de empezar a explorar tu recorrido de usuario es crear un sencillo diagrama de flujo de usuario. Antes de pasar a las fases más avanzadas del proceso de diseño -es decir, la creación de prototipos de alta fidelidad y las pruebas de usuario-, sketchear tu diagrama de flujo te ayuda a determinar para qué personas vas a diseñar, así como qué objetivos de usuario y de empresa hay que abordar. Más información sobre el diseño con personas. Hacer un wireframe del recorrido del usuario puede ayudarte a identificar el tipo de contenido que requiere tu sitio o aplicación, qué tipos de interacción tendrás que incluir, la arquitectura de la información, etc., antes de avanzar en el proceso de diseño.
Entonces, ¿por qué específicamente nuestro kit de UI gratuito? Hacer un wireframe de un diseño con el kit Diagramming UI de Justinmind ayuda a salvar la distancia entre la intención del diseño y su puesta en práctica. También aporta detalles importantes y claridad a tus hipótesis de diseño antes de desarrollar tus diseños con wireframes y prototipos. Nuestro kit de Diagramación de la UI no sólo te ayudará a conocer a tus usuarios objetivo, sino que te permitirá visualizar los puntos de decisión en cada paso del recorrido del usuario. Simplemente arrastrando y soltando widgets en el lienzo, puedes trazar exactamente cómo y cuándo interactuarán los usuarios con tu sitio web para mejorar la UX general del sitio.

Nuestro uso de elementos de UI estándar y convenciones de nomenclatura (según el BPMN) también ayudará a proporcionar un lenguaje común para todos los implicados en el proceso de diseño: desde diseñadores, a desarrolladores, analistas empresariales y partes interesadas.
Empezar a crear diagramas de flujo de usuario completos en Justinmind es fácil. Sólo tienes que seguir estos sencillos pasos: 1. Descarga la herramienta de wireframing Justinmind
2. Abre Justinmind e inicia un nuevo prototipo de web o dispositivo móvil
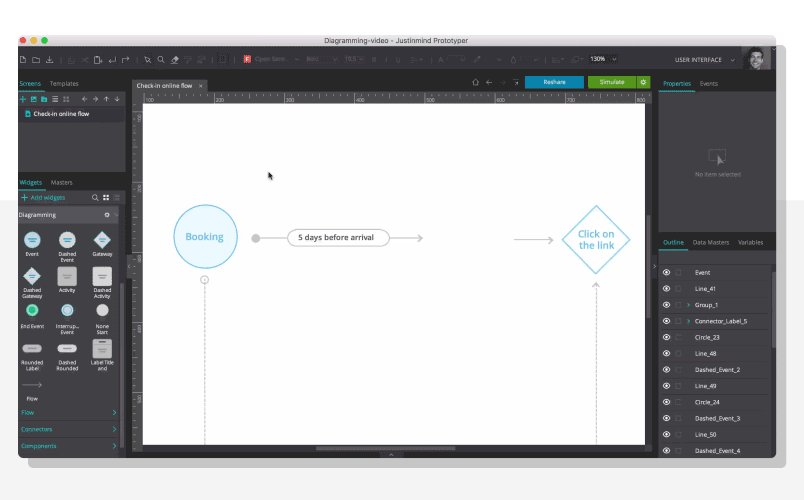
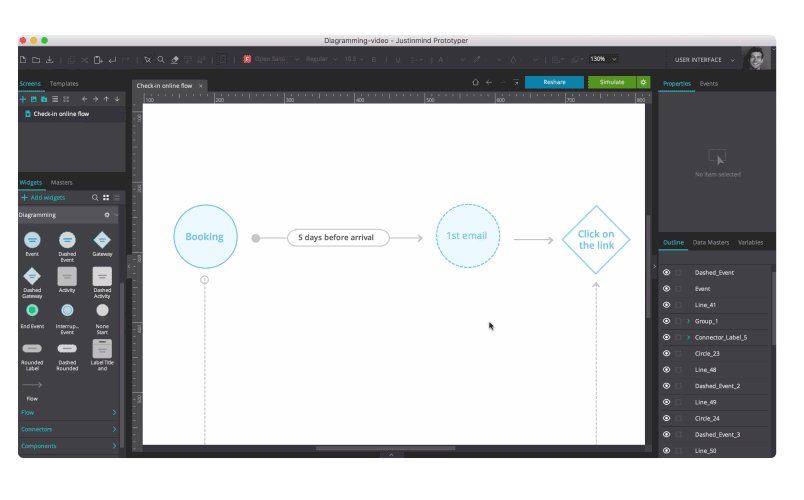
3. A la izquierda de tu lienzo verás el panel Widgets
4. Busca la sección Diagramación y empieza a arrastrar y soltar widgets para crear flujos de usuario.
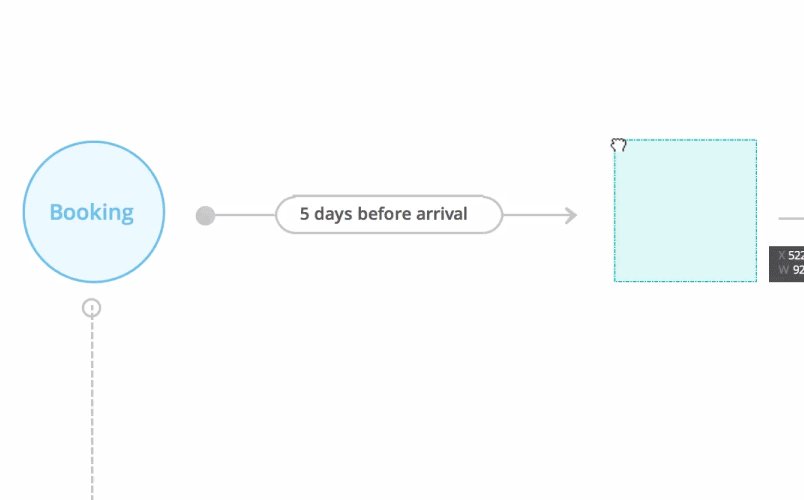
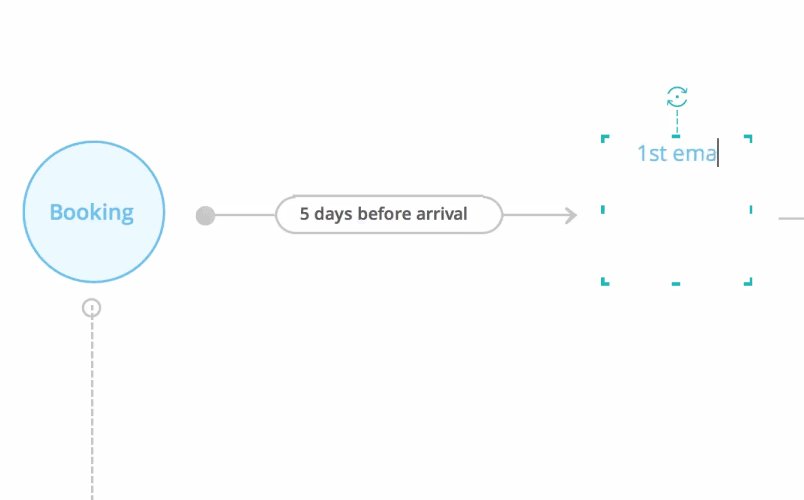
En cuanto hayas hecho esto, estarás listo para empezar a crear tu diagrama de flujo de usuario. Hacer tu diagrama de flujo con los elementos de Diagramación UI de Justinmind no podría ser más fácil. Sólo tienes que arrastrar y soltar los widgets desde la paleta de widgets al lienzo para empezar. A continuación te mostraremos cómo crear un diagrama de flujo de usuario completo en tu wireframe web de Justinmind.

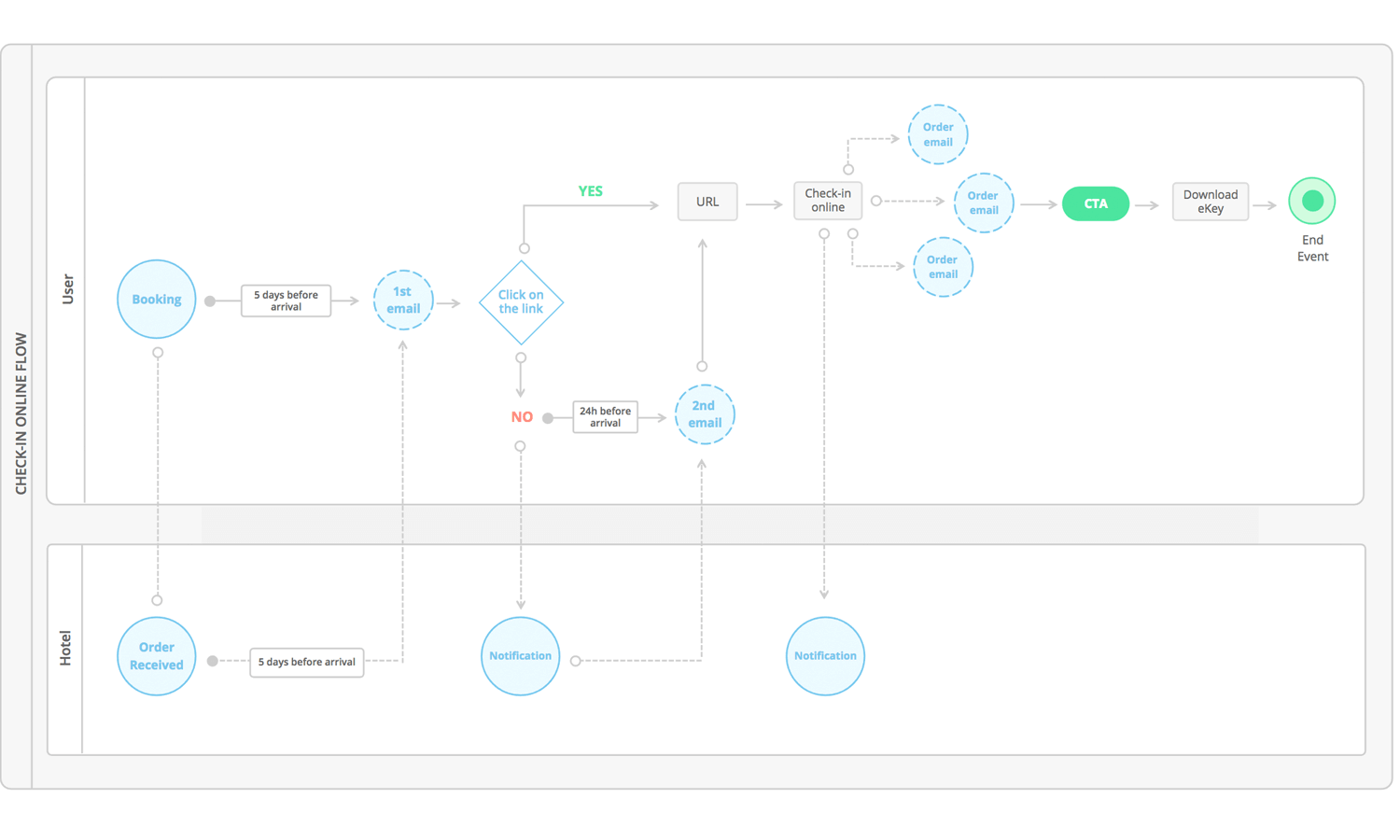
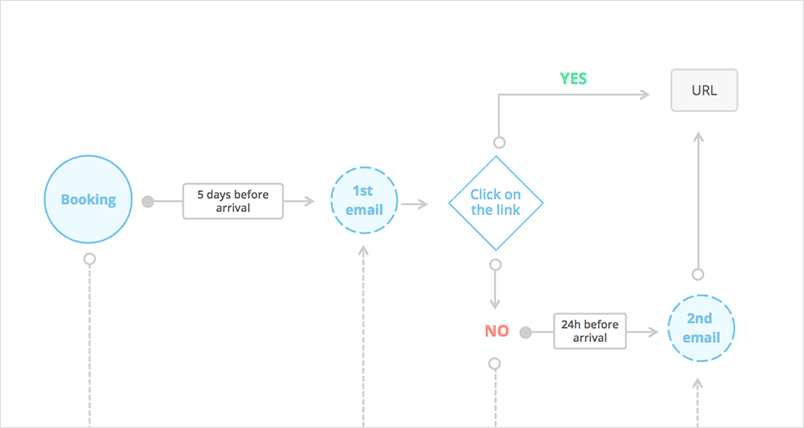
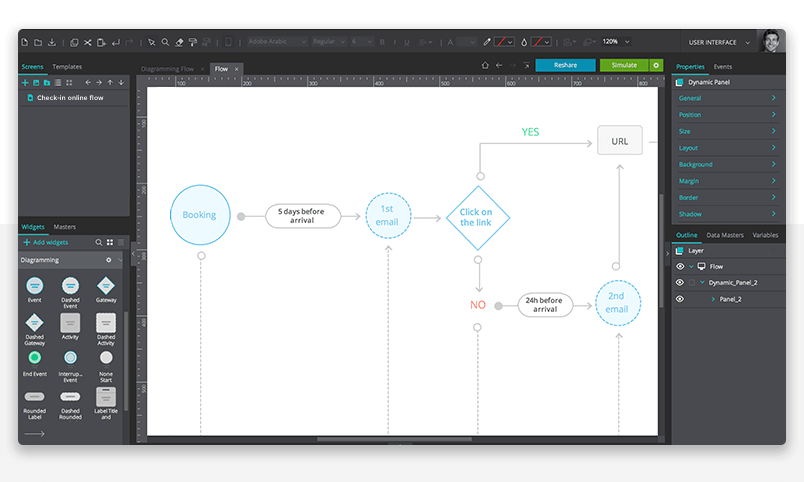
En nuestro ejemplo, vamos a diagramar un caso de uso (descripción paso a paso de un proceso) de un usuario que reserva unas habitaciones de hotel. En este caso de uso concreto, tenemos dos personas en el flujo de usuario: el usuario (que hace la reserva) y el hotel (que gestiona la reserva). Ambos deben estar incluidos en el flujo de usuario para que funcione. Ten en cuenta que, en realidad, gran parte de la actividad del hotel será automática, sin embargo, hemos incluido el ejemplo del flujo de usuario completo en nuestro caso de uso para que tengas una visión más completa del recorrido del usuario.
Empecemos por definir el proceso/actividad general dentro de nuestro caso de uso. Empieza arrastrando un widget Piscina horizontal al lienzo -recuerda que el elemento piscina se utiliza para representar el marco de un proceso o caso de uso-. Cambia el nombre de tu pool yendo a la paleta Propiedades y cambiando el texto por defecto de la parte izquierda. Te recomendamos que utilices el nombre del caso de uso que vas a wireframe – en este caso «Regístrate online ahora». A continuación, coloca dos widgets de Carril Horizontal dentro del grupo, uno encima del otro. Los carriles representarán las acciones realizadas por cada user persona.

Como puedes ver en la imagen anterior, hemos utilizado toda una combinación de widgets de nuestro kit Diagramación de la UI para trazar el flujo de usuario de este caso de uso. Echemos un vistazo a los widgets que hemos utilizado y por qué.
Utilizamos el widget Evento para representar las principales actividades del flujo de usuarios, como la reserva del usuario, la recepción por el hotel del pedido del usuario, las notificaciones y los correos electrónicos.
Utilizamos los widgets de flujo secuencial para mostrar al lector en qué dirección se movía el flujo del usuario en un momento dado.
Utilizamos widgets de Etiquetas de Conector para conectar acciones y efectos que necesitaban alguna explicación. Por ejemplo, una vez que el usuario ha hecho su reserva, recibirá un correo electrónico antes de su llegada, avisándole de que es hora de registrarse en el hotel. La etiqueta conectora permite al lector saber exactamente cuándo recibirá el usuario ese correo electrónico, además de indicarle el siguiente paso del proceso.
Los widgets de asociación simplemente enlazan objetos de flujo (como el registro del usuario con el correo electrónico del pedido).
Los widgets de actividad representan una tarea que el usuario debe realizar (como hacer clic en una URL, descargar una eKey pulsando un botón).
Hemos utilizado las Pasarelas para mostrar la dirección del flujo. Ten en cuenta que no deben utilizarse para tomar decisiones: combínalas con widgets de Actividad para hacerlo.
Sorpresa sorpresa: ¡botones de llamada a la acción! Aprende más sobre qué hacer y qué no hacer con los botones en nuestro post sobre diseño de botones para sitios web.
Los widgets Afirmativo/Negativo nos ayudaron a significar lo que ocurre si el usuario hace o no hace algo en el flujo de usuario.
El widget Evento final nos ayudó a indicar dónde termina el flujo de usuario.
Todos los widgets de Justinmind están diseñados utilizando principios de diseño atómico, lo que significa que puedes personalizarlos fácilmente como quieras. Para modificar tus elementos de UI, selecciona uno en el lienzo y dirígete a la paleta Propiedades (a la derecha del lienzo). Desde la paleta Propiedades, puedes cambiar su tamaño, color, transparencia y posición, y añadir una sombra, borde o capa de fondo para que se ajusten a las directrices de diseño de tu marca. Cuando estés satisfecho, puedes compartir tu wireframe con tu equipo. Para ello, puedes enviarles un enlace para que lo vean en su navegador, o añadirlos como usuarios de prototipos a tu cuenta de Justinmind. Esto les permitirá editar el diagrama de flujo directamente. Más información sobre las funciones de trabajo en equipo de Justinmind.
Al crear un diagrama de flujo de usuario, tienes que pensar en quién va a utilizar el sitio web o la aplicación. Asegúrate de definir claramente el alcance del flujo de usuarios identificando el quién, qué, cuándo, dónde y por qué de tu diagrama de flujo, haciendo pleno uso de tus nuevos widgets.
Empieza por identificar el desencadenante de tu flujo de usuario, o el punto de entrada del usuario. Por ejemplo, el usuario de nuestro ejemplo puede haber llegado al sitio web del hotel realizando una búsqueda orgánica. Tu flujo de usuario debe incluir siempre eventos de Inicio y Fin, para que el lector pueda visualizar el recorrido del usuario en su totalidad.
El objetivo de hacer un diagrama de flujo es establecer cómo van a utilizar tus usuarios tu sitio web o aplicación. Por tanto, es esencial que tu diagrama de flujo sea lo más claro posible. Debes tener en cuenta la jerarquía visual de los elementos de la UI en el lienzo y dividir adecuadamente los distintos flujos de personas y usuarios. Si es necesario, crea subflujos para dividir los flujos de usuario en fases si son especialmente largos. La guía BPMN sugiere crear elementos UI de Actividad “Llamada” para mostrar eventos repetidos, lo que te ayudará a mantener organizados los flujos largos en el lienzo. Más información sobre cómo crear tus propios widgets y bibliotecas de UI en Justinmind.
Si necesitas trazar el flujo de usuario de tu sitio web o aplicación, el flamante kit Diagramming UI de Justinmind es tu nuevo mejor amigo. Con widgets e iconos de UI estándar, no te llevará nada de tiempo crear diagramas de flujo para compartir tus diseños con todos los miembros de tu equipo. Hacer wireframes pensando en el usuario es ahora mucho más fácil. Descarga ahora el kit Diagramación UI de Justinmind para ver a qué nos referimos.