Kit UI de gráficos: diseño de datos más fácil

Diseña una interfaz de usuario impactante para paneles de control y visualizaciones de datos con el kit gratuito de interfaz de usuario de gráficos de Justinmind. Aprende cómo en este post
Tus usuarios son seres visuales. Nuestro kit de UI de gráficos te permite codificar visualmente los datos de back-end de tu sitio web o aplicación en una historia que es a la vez visualmente atractiva y más memorable que una larga retahíla de números sin sentido. Le darán a tu usuario algo sobre lo que podrá actuar.
Tanto si se trata de una aplicación de fitness como de una aplicación bancaria de tecnología financiera o de un sitio web de presupuestos personales, un buen diseño de panel de control dará a tus usuarios la capacidad de asimilar datos complejos de un vistazo y les proporcionará algo sobre lo que puedan actuar.
Para saber cómo puedes diseñar UI de panel de control excepcionales utilizando el kit de UI de Justinmind Charts y para obtener consejos sobre cómo hacerlo, ¡estás en excelentes manos!
El kit Justinmind Charts UI es una colección de elementos gráficos y componentes que puedes implementar en tu prototipo de UI de panel de control de forma rápida y sencilla. Así podrás añadir interacción y funcionalidad a tus cuadros y gráficos a medida que diseñes tu prototipo.

Lo bueno del kit de interfaz de usuario de Gráficos es que también puedes combinarlo con otros kits de interfaz de usuario que encontrarás preinstalados en la herramienta de creación de prototipos o que puedes descargar gratuitamente de nuestra página de kits de interfaz de usuario.
Recomendamos utilizar estos gráficos como alternativa a la visualización de largas listas, tablas o números. ¿Por qué no diseñar una UI que ponga todos estos datos en perspectiva para que el usuario pueda digerirlos más rápidamente? Sigue leyendo para saber más sobre lo que contiene nuestro kit UI de Gráficos para ayudar a tus usuarios a asimilar tus datos más fácilmente.
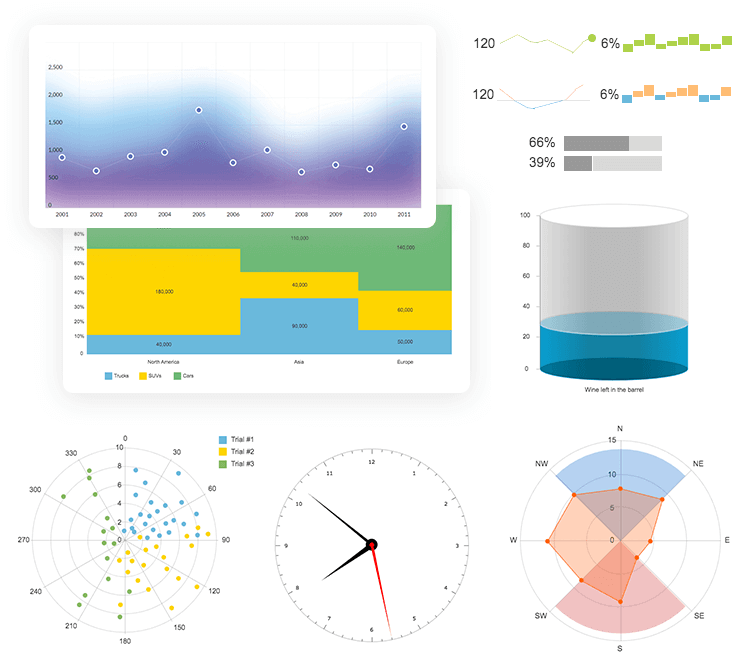
Tienes gráficos de barras, histogramas inventados por Karl Pearson, incluso gráficos de velas que puedes ver a menudo en los gráficos de tendencias de los mercados financieros. También encontrarás los habituales gráficos de rosquilla y de tarta para representar métricas como los gastos diarios o el recuento de pasos en las aplicaciones de fitness.
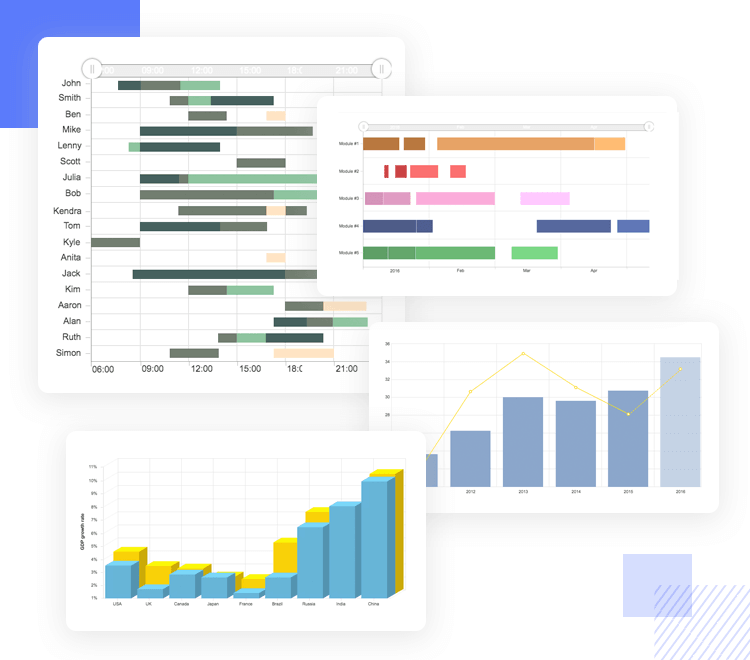
En esta categoría encontrarás el gráfico más versátil del mundo de los datos con el que puedes trabajar: el gráfico de columnas. Este legendario gráfico del que todo el mundo ha oído hablar puede ayudarnos a mostrar cambios a lo largo del tiempo, comparar diferentes categorías, clasificar varios elementos y mucho más.

Los gráficos que encontrarás en esta categoría son útiles para mostrar datos a valores financieros, estadísticas de salud, horarios de locales frecuentes, estadísticas de rendimiento y mucho más. En cuanto al diseño, encontrarás desde sencillos gráficos de columnas en 2D hasta gráficos rectangulares y cilíndricos en 3D. También encontrarás columnas estratificadas para mostrar alteraciones como el crecimiento del PIB, hasta columnas apiladas para mostrar ingresos y presupuestos consolidados. En esta sección también tienes a tu disposición diagramas de Gantt. Son útiles para aplicaciones de gestión de proyectos/productos, ya que puedes utilizarlos para mostrar calendarios de proyectos e incluso resultados de elecciones o recuentos de votos.
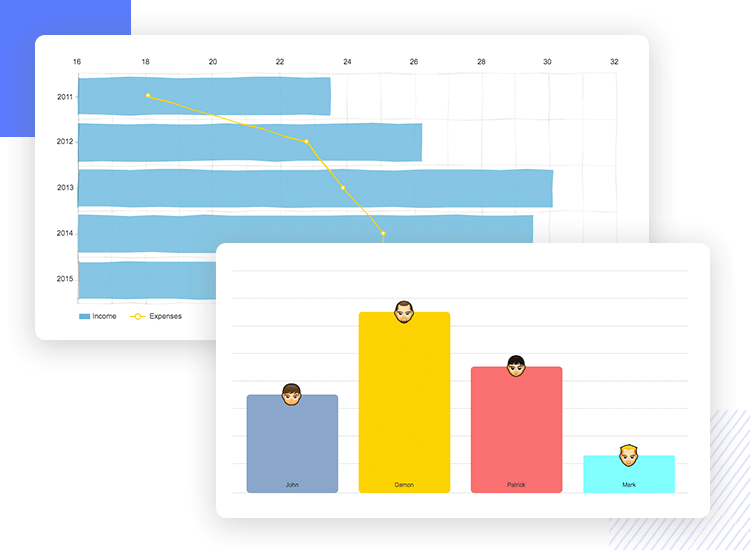
La segunda parte de esta categoría incluye los típicos gráficos de barras horizontales, ¡pero con una variedad asombrosa! Descubrirás de todo, desde gráficos de barras 2D a 3D, barras apiladas y agrupadas, barras flotantes y ¡mucho más!

Los gráficos horizontales son una forma fabulosa de mostrar datos con etiquetas largas. Esto se debe a que el eje Y, en lugar del eje X, muestra normalmente los intervalos de datos de las categorías, lo que resulta ideal para ahorrar espacio vertical en la pantalla.
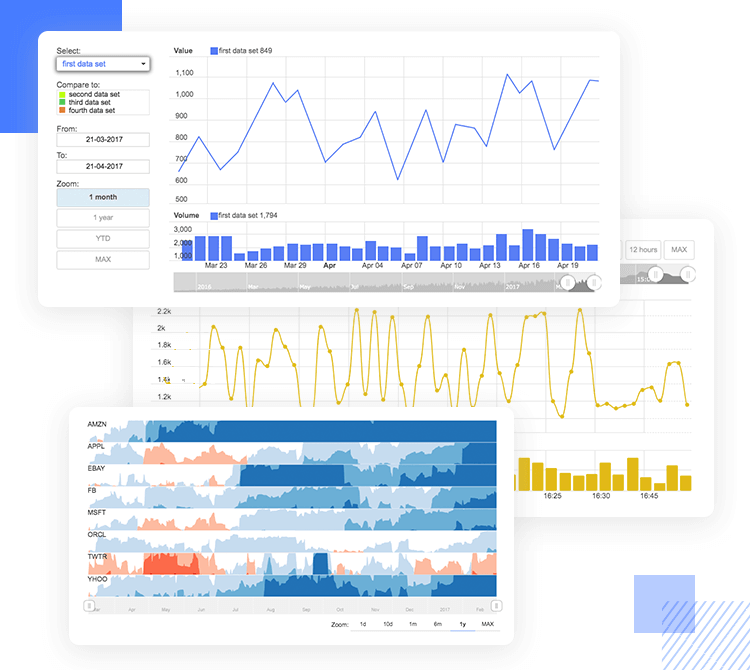
Los gráficos de líneas se utilizan normalmente para mostrar datos relacionados con el tiempo, y en esta categoría encontrarás todas las variedades que necesites. La categoría se completa con gráficos simples basados en líneas hasta gráficos con efectos de desplazamiento y zoom, líneas de color para aumentos y disminuciones, incluso gráficos de líneas con viñetas mezclados con columnas: ¡eso sí que es visualización de datos! Los gráficos de esta categoría son útiles si en tu web o app quieres mostrar datos relativos a precios de acciones, evolución temporal y estadísticas de salud. También es útil para mostrar aumentos y disminuciones de presupuesto a lo largo de un periodo de tiempo.

Esta categoría es una continuación de la primera, pero con aún más variedades. Aquí puedes encontrar gráficos de líneas escalonadas, líneas escalonadas sin bandas (simplemente una serie de líneas horizontales en un gráfico), líneas verticales, líneas de valores mixtos ¡y mucho más!

Montar una pantalla que muestre parte a parte o mostrar datos en fracciones o porcentajes es literalmente pan comido con esta categoría. Aquí encontrarás los típicos gráficos circulares y de rosquilla, tanto planos como en 3D. También encontrarás gráficos circulares con trozos divididos que ofrecen una asimilación visual aún mayor, junto con un mapamundi en el que los continentes muestran gráficos circulares. Pero eso no es todo. En caso de que busques algo un poco menos común, también podrás hacer uso de los gráficos de embudo en esta categoría. Encontrarás un gráfico piramidal, plano y ¡un gráfico de embudo en 3D!

Los gráficos que encontrarás en esta categoría tienen una amplia gama de usos, desde la presentación de presupuestos y gastos, hasta estadísticas de encuestas.
Aquí encontrarás gráficos de burbujas ampliables con ejes x-y, gráficos de errores, gráficos de dispersión, gráficos de burbujas con ejes basados en fechas e incluso un gráfico x-y con gráficos de líneas basados en valores.
Los gráficos que tienes a tu disposición en esta categoría, como los gráficos de burbujas, son perfectos para presentar datos como los ingresos y la esperanza de vida en distintos países, pero también para cosas como la asignación de equipos, las horas de visita populares y proyectos similares.

En esta categoría puedes encontrar un gráfico Mekko. Este tipo de gráficos te permiten mostrar la importancia ponderada de cada categoría de barras aumentando o disminuyendo su anchura. Imagina que tienes que comparar la venta de todoterrenos en Estados Unidos y Asia. En EEUU, la barra sería más ancha en cuanto al porcentaje de propiedad de SUV, y con Asia, sería más fina. Además, encontrarás otros gráficos interesantes en esta categoría, como gráficos de líneas con filtros SVG especiales y degradados de fondo, junto con gráficos CSS interactivos.

En la categoría de acciones, puedes encontrar gráficos con componentes de botón que te permiten seleccionar entre varios conjuntos de datos, como gráficos de índices bursátiles y eventos, datos intradiarios y mucho más. Incluso encontrarás un gráfico interactivo que te permite sketchear una línea de tendencia con un lápiz y una goma de borrar, ¡para crear prototipos rápidamente!

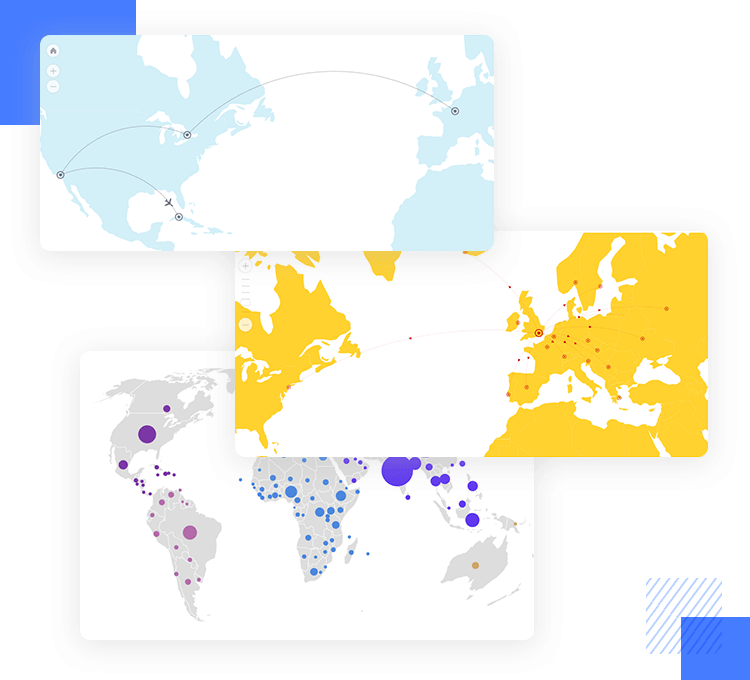
Aquí es donde encontrarás tus mapas del mundo para crear prototipos de paneles de control que permitan al usuario comparar datos de distintos continentes. Entre los gráficos de esta categoría hay un mapa con líneas curvas que muestran rutas de viaje o transporte, un mapa con patrones que distinguen los contenidos, un mapa de burbujas de población ¡e incluso un mapa con gráficos circulares dinámicos! ¿Pero tenías que hacer un prototipo de una aplicación meteorológica? No te preocupes: ¡la categoría de mapas también te lo ofrece!

Empieza a diseñar las interfaces de tus aplicaciones gráficas y de panel de control en unos sencillos pasos. Lo primero que tienes que hacer es descargarte nuestra herramienta de creación de prototipos. Después, sólo tienes que seguir el sencillo procedimiento que se indica a continuación:
- Descarga el kit UI de Gráficos de nuestra página de kits UI
- Abre Justinmind en tu escritorio
- Navega hasta los widgets en la barra de menú
- Selecciona “Añadir/eliminar bibliotecas”.
- En “Bibliotecas por defecto”, desplázate hacia abajo hasta que veas el kit UI de Gráficos
- Haz clic en “Añadir a widgets”
- ¡Diviértete diseñando las pantallas de tu panel de control!
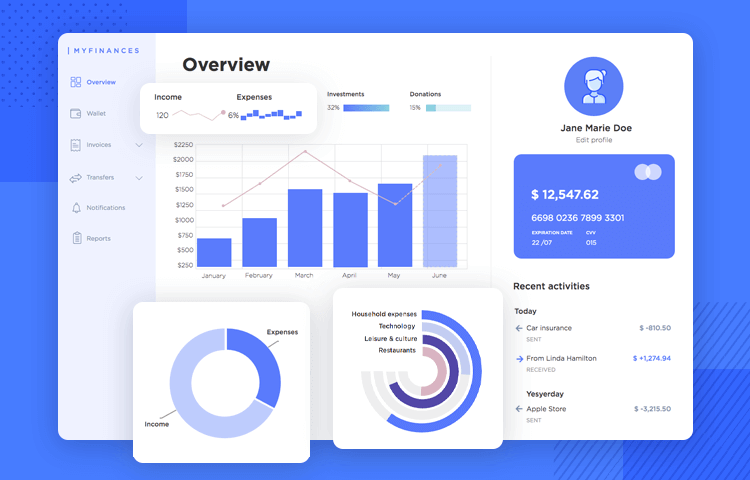
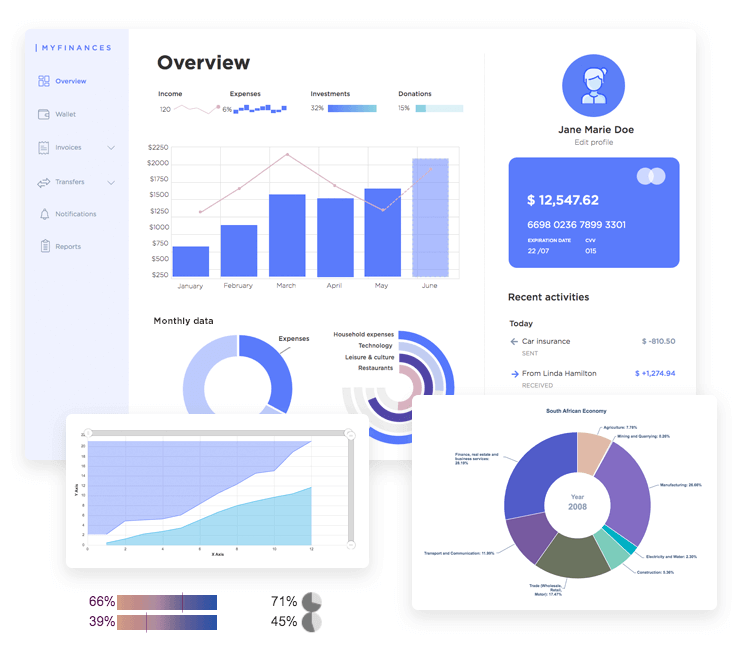
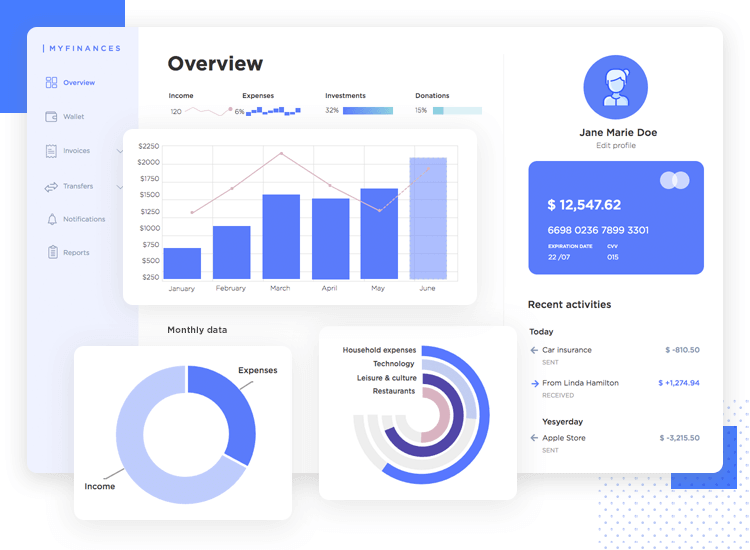
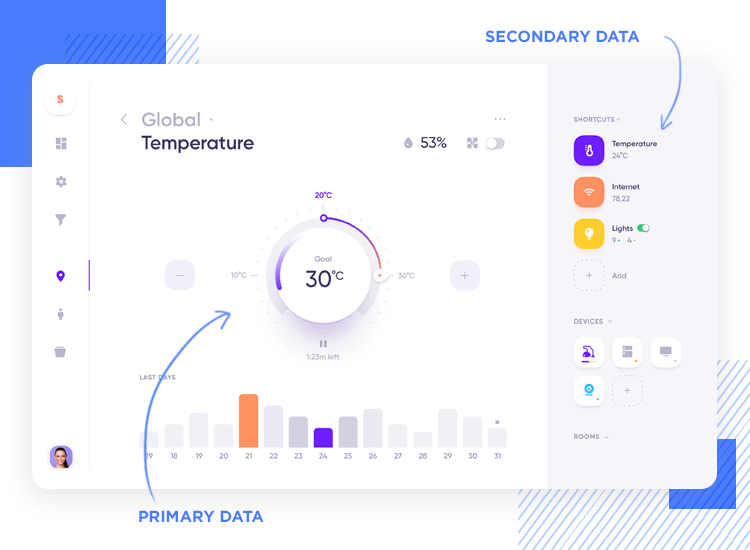
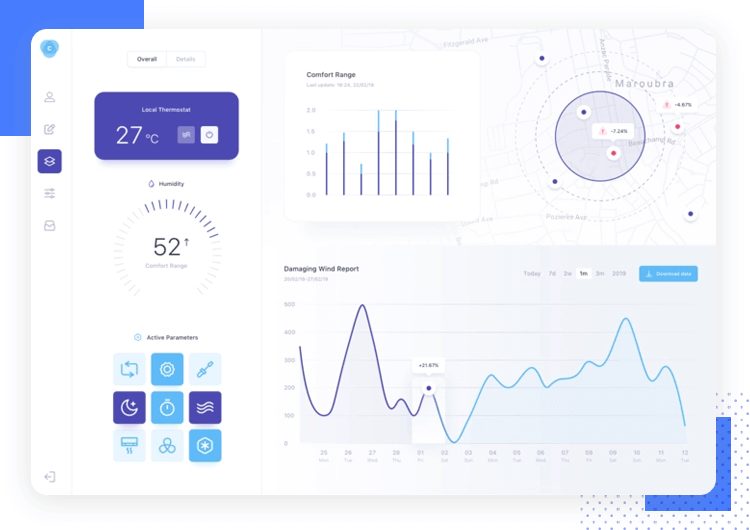
Con el kit de UI de gráficos de Justinmind puedes crear rápida y fácilmente un prototipo de UI de sitio web de panel de control que demuestre funcionalidad, así como usabilidad y visibilidad. A continuación, hemos preparado un ejemplo rápido para mostrar lo fácil que es empezar. En nuestro ejemplo, hemos diseñado un prototipo de panel de control de finanzas personales. La idea es que el usuario pueda entender rápidamente lo que ocurre con sus finanzas echando un vistazo a unas cuantas estadísticas sencillas, todo en una sola pantalla. Para empezar nuestro panel de control, vamos a ampliar la pantalla general, donde nuestro usuario puede ver sus datos financieros mensuales, como ingresos y gastos, tipos de gastos, junto con extractos bancarios, datos de la tarjeta de crédito y saldo global.

Para ello, hemos utilizado un gráfico de columnas y líneas tomado de la categoría Columnas y líneas. En el eje x, hemos etiquetado los meses, y en el eje y, las cantidades económicas. La parte de la línea representa los ingresos y las columnas muestran los gastos variables por mes. Si unos ingresos fijos dan lugar a una línea recta, también está bien; puede seguir siendo útil para el usuario ver si ingresa más o menos de lo que gasta. Para una demostración simplificada de los gastos frente a los ingresos, también hemos añadido un gráfico de donuts. El usuario puede echarle un vistazo rápidamente para ver cómo se comporta financieramente, sin enfrascarse en los números. A continuación, hemos creado un indicador sólido, que es un tipo de gráfico de barras circular, tomado de la categoría Indicadores. Se trata de otro bonito gráfico para ver de un vistazo en qué gasta más el usuario, sin entrar en detalles concretos.
Para la última parte, basta con arrastrar y soltar un avatar para la imagen de tu usuario sobre el lienzo, un rectángulo circular para el diseño de la tarjeta de crédito, iconos de flechas y números para el extracto bancario y ¡ya tenemos una UI de panel de control de finanzas personales lista para probar!
Si estás prototipando una pantalla con un panel de control que mostrará datos en gráficos, además de llevar a cabo la típica investigación de usuarios, debes asegurarte de que tus gráficos muestran información precisa, son útiles para el usuario y pueden escalarse a distintos tamaños de dispositivo.
Al empezar, debes tener en cuenta los siguientes puntos:
Puede parecer tentador incluir tantos gráficos sofisticados en una UI como sea posible. Tiene sentido: se supone que los paneles de control deben mostrar una gran cantidad de información de un vistazo. Sin embargo, no quieres algo que parezca la cabina de un Boeing 747 (¡a menos que estés diseñando un simulador de aviación, claro!). Asegúrate de utilizar sólo los gráficos que necesites, hará que tus datos sean más memorables y no abrumará a tu usuario.
Tienes que decidir qué datos son útiles para el usuario y luego el orden en que se los presentas. Tal vez tengas muchos datos que podrías presentarles, pero sólo un tercio de ellos será útil en el día a día.

Como ejemplo, supongamos que necesitas diseñar una UI de panel de control que muestre estadísticas sobre el tiempo. Quizá la mayoría de tus usuarios quieran ver primero los datos de temperatura, seguidos de la predicción de precipitaciones y la humedad relativa. Por otra parte, puede que consulten otras estadísticas como la intensidad de los rayos UV y la cantidad de lluvia prevista, pero con menos frecuencia. Los gráficos que representan estos conjuntos de datos deberían ser más pequeños, estar más abajo en la UI, o quizás eliminarse por completo.
Una vez que hayas averiguado qué datos son más importantes para tus usuarios, tienes que decidir la mejor forma de presentarlos. Recuerda: los gráficos convierten los datos en una historia, y puedes contar historias de diferentes maneras.

Decide qué quieres que digan los datos al usuario. Quizá quieras mostrar la probabilidad de que la temperatura aumente o disminuya. Mostrar un gráfico de barras de tus datos históricos de temperatura no será tan eficaz para mostrar tendencias al alza o a la baja como lo sería un gráfico de líneas. Este último muestra con más detalle la tendencia de la temperatura. Además, es más probable que los usuarios esperen que un gráfico lineal muestre tendencias.
No necesitas tener datos exactos a mano para ver si el concepto de diseño visual que hay detrás de un panel de control funciona. Utilizar el kit Justinmind Charts UI es una forma rápida y sencilla de empezar a diseñar UIs de paneles de control visualmente atractivas y ver si será factible presentar tus datos de la forma que elijas a tus usuarios. Descárgate gratis hoy mismo el kit UI de Gráficos y comprueba lo que puedes diseñar.