Del wireframe al prototipo interactivo con el kit Kendo UI de Justinmind

Con el kit Kendo UI de Justinmind, wireframear aplicaciones web y móviles interactivas es más rápido que nunca
¡Presentamos el kit Kendo UI de Justinmind! El nuevo kit UI contiene todos los componentes UI que necesitas para crear y construir wireframes web y móviles interactivos con sensación nativa al estilo del framework Kendo, utilizando la herramienta gratuita de wireframes de Justinmind.
Se acabaron los días de perder el tiempo prototipando a la caza de componentes o construyendo widgets desde cero. Con la biblioteca gratuita Kendo UI de Justinmind, puedes hacer más trabajo en menos tiempo: se acabó recrear botones, llamadas a la acción o barras de progreso. El kit de UI de Justinmind es impresionante: con más de 70 componentes entre los que elegir, los problemas de diseño ahora tienen soluciones de diseño orientadas al detalle. Con estos componentes, tu diseño UX será coherente de principio a fin. En este post, también veremos cómo crear y prototipar tu propio sitio web de comercio electrónico, desde la idea inicial hasta el wireframe interactivo del sitio web, utilizando Justinmind y el kit de UI de Kendo.
Kendo UI es una completa biblioteca de componentes que ayuda a diseñadores y desarrolladores a crear aplicaciones web y móviles de alta calidad y alto rendimiento. Kendo Framework te permite crear aplicaciones HTML5 y JavaScript utilizando los últimos estándares web y móviles. Combina lo mejor de HTML5, CSS3 y jQuery y se beneficia de un amplio soporte para navegadores como Chrome, Safari y Firefox. Y con la nueva biblioteca de widgets Kendo de Justinmind, los diseñadores pueden crear wireframes de aplicaciones web y móviles con una rica sensación nativa con sólo arrastrar y soltar.

El framework UI de Kendo tiene todo lo que necesitas para crear aplicaciones JavaScript sin problemas. El marco consta de tres productos distintos, todos ellos incluidos en el kit de widgets de Justinmind..:
- Kendo UI Web: contiene todos los elementos principales del kit Kendo, incluidos DataSource, plantillas, arrastrar y soltar y widgets temáticos.
- Kendo DataViz: Widgets de visualización de datos basados en HTML5 y preparados para dispositivos móviles.
- Kendo UI Mobile: widgets de UI nativos para crear aplicaciones móviles basadas en HTML5.
Muchos desarrolladores y diseñadores utilizan marcos de UI como base -un punto de partida- porque son ampliamente utilizados y comprendidos. Un marco como el de Kendo puede utilizarse para garantizar la estandarización en todas las aplicaciones web y móviles, de modo que los diseños sean coherentes y se adhieran a configuraciones predefinidas. Con los widgets Kendo de Justinmind, puedes crear wireframes de aplicaciones web y móviles que tengan el mismo aspecto que los productos creados con el marco real, así como personalizar cualquier componente de UI según tus preferencias.

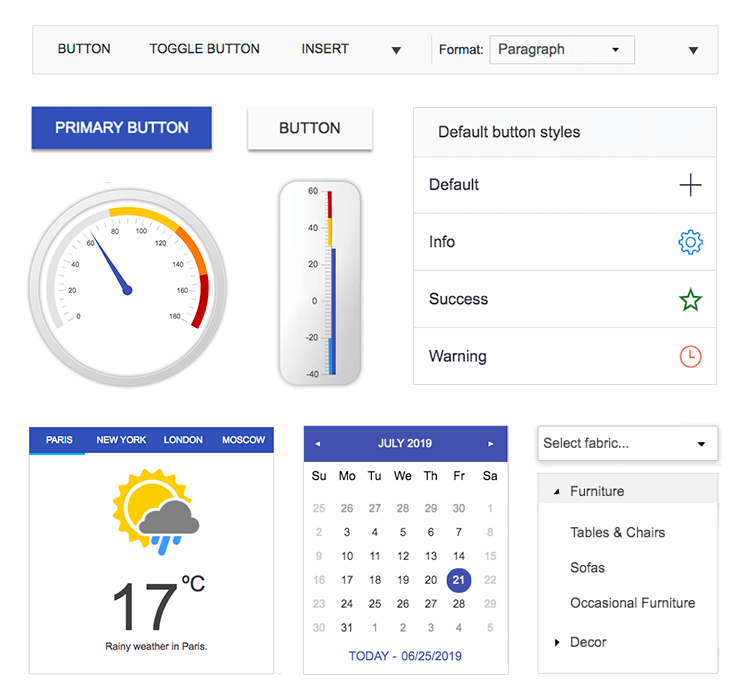
Ahorra tiempo y repeticiones y trabaja con más de 70 componentes de UI personalizables, incluidos:
- Rejilla
- Editor
- Programador
- Gráficos
- Lista desplegable
- Ventana
- Sube
- Vista de árbol
- Barra de progreso
- TabStrip
Para poner en marcha el marco, sigue estos 4 pasos para empezar:
- Descargar la herramienta de wireframe Justinmind
- Descarga Kendo desde la página de kits de UI
- Importa el kit de UI a Justinmind. Los widgets son visibles en la parte izquierda
- ¡Empieza un nuevo prototipo usando más de 70 componentes de Kendo UI!
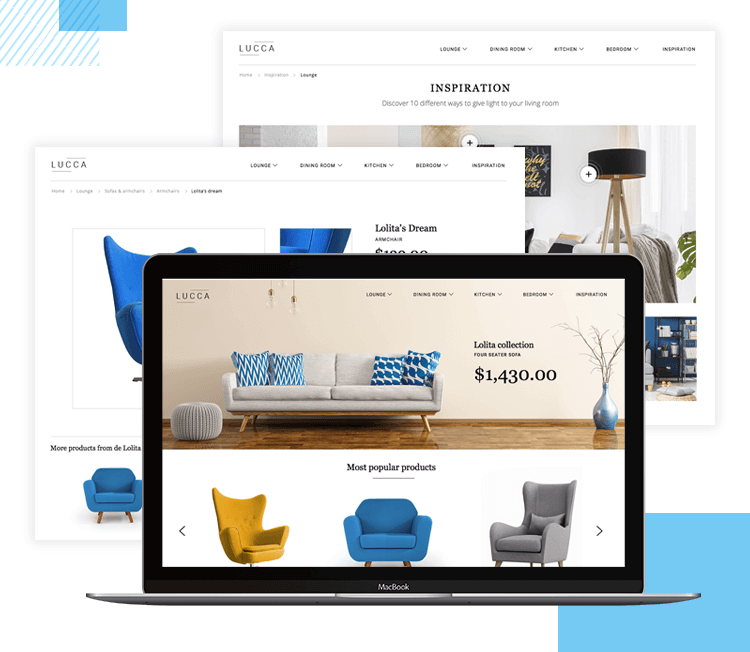
En cuanto te hayas descargado el kit de UI, podrás empezar a crear experiencias web y móviles. Vamos a crear juntos un sitio web de comercio electrónico que utiliza los widgets Kendo de Justinmind para ilustrar lo fácil que es pasar de la idea inicial al wireframe interactivo.

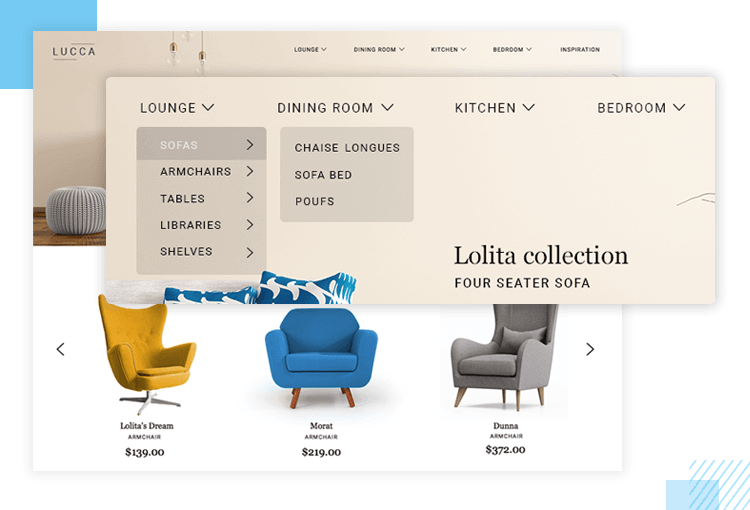
En Justinmind, crea un nuevo prototipo web. A partir de ahí, puedes decidir las dimensiones de la pantalla. En este caso nos ceñiremos a las predeterminadas, pero siéntete libre de ajustarlas a tus propias preferencias. Ahora que tenemos nuestro lienzo en blanco, queremos llenarlo de imágenes, texto y otros widgets de las bibliotecas predefinidas de Justinmind, así como del kit de Kendo UI que acabas de descargar. Recuerda que la biblioteca Kendo es totalmente personalizable, por lo que nuestra versión tendrá un aspecto diferente de los estilos predeterminados que se encuentran en Justinmind. Razón de más para experimentar y divertirse con el diseño UX. Añadamos una imagen héroe. Las imágenes héroe son una forma estupenda de impresionar a los usuarios que visitan tu sitio y sirven para mostrar tus productos o servicios. Arrastra el widget de imagen estándar de Justinmind a tu lienzo y cambia su tamaño en consecuencia. Lo ideal es que la imagen ocupe entre un cuarto y la mitad de la longitud de la pantalla para lograr un impacto total.

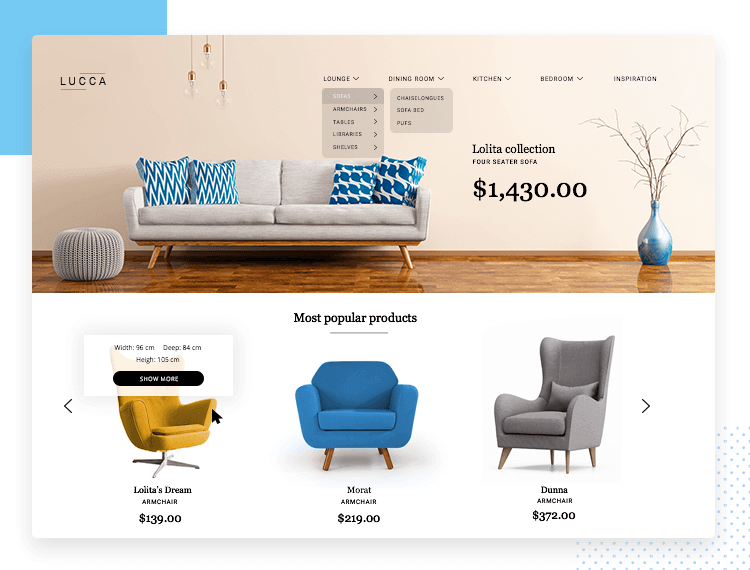
La mayoría de las páginas de inicio tienen una barra de navegación en la parte superior. Nuestro sitio web de comercio electrónico tendrá menús desplegables en los que los usuarios podrán navegar a otras áreas del sitio web. Podemos utilizar el widget de orientación de menús de Kendo UI. Arrastra este widget a la parte superior derecha de tu pantalla. En el panel Eventos, puedes vincular tus elementos de navegación a otras pantallas. No olvides que puedes reutilizar contenido con plantillas para ahorrar tiempo al diseñar. Esto significa que elementos repetidos como barras de navegación y logotipos pueden aparecer en el mismo lugar cada vez que hagas una nueva pantalla, creando coherencia en toda tu web y aplicaciones móviles. Puedes añadir un texto inspirador, un texto de ventas o una llamada a la acción espectacular en tu imagen principal, ya que esto puede ayudar a aumentar las conversiones. Si deseas añadir un botón, utiliza un widget de botón. Puedes añadir eventos al botón. Por ejemplo, se podría utilizar un Evento «al hacer clic» para llevar al usuario a otra pantalla. Este mismo proceso puede aplicarse también a tu navegación superior. A la izquierda de tu barra de navegación, puedes añadir otro widget de imagen si tienes un logotipo que quieras insertar o un widget de texto si simplemente quieres escribir el nombre del sitio web de comercio electrónico. Tampoco tienes que conformarte con las fuentes estándar: Justinmind tiene integración total con Google Fonts. Debajo de tu imagen principal, añadiremos una sección para los productos más populares. En nuestro ejemplo, hemos utilizado ScrollView de Kendo. Es similar a un carrusel -que también puede construirse de forma sencilla en Justinmind con paneles dinámicos- en el sentido de que el usuario tiene que hacer clic a izquierda o derecha para desplazarse por el contenido. Afortunadamente, con Kendo UI puedes ahorrar tiempo simplemente arrastrando el widget ScrollView al lienzo y rellenándolo con tu propio contenido. ScrollView no es la única forma de jugar con el contenido en la aplicación de comercio electrónico. El widget Cargar contenido con AJAX es una forma estupenda de ofrecer a los usuarios un extra de contenido que añadirá valor a su experiencia. Cuando el usuario pasa el ratón por encima de una imagen, aparece una ventana emergente con información adicional relacionada con esa imagen, en nuestro caso para mostrar las dimensiones del producto con una llamada a la acción dentro de la ventana con «Mostrar más».

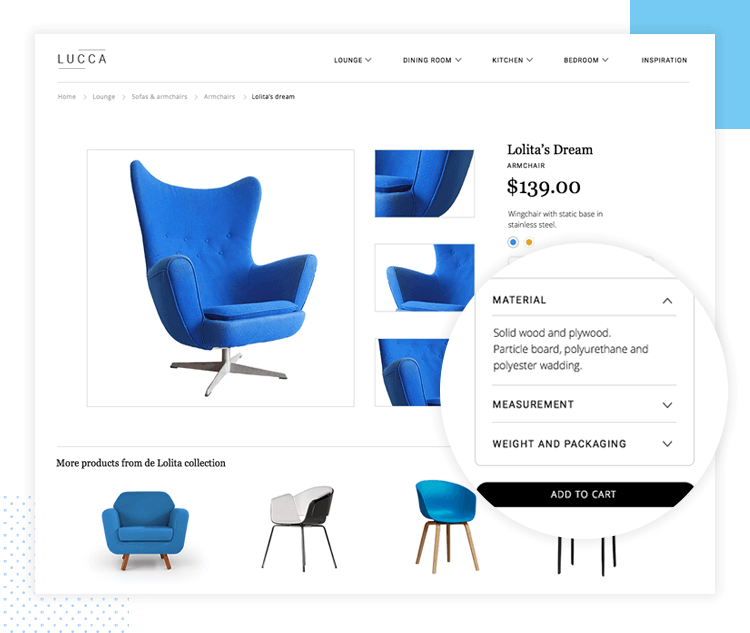
Ahora podemos centrarnos en una página de producto dentro de nuestro prototipo web. Una página de producto como la que vamos a crear te mostrará el potencial del kit Kendo UI. Lo principal de una página de producto son las imágenes: una oportunidad para mostrar tus productos e impresionar a los clientes. Aquí es donde podemos utilizar los Reemplazar/Efectos del kit Kendo UI. Con el widget Reemplazar, cuando los usuarios pasen el ratón por encima de las imágenes más pequeñas de la derecha, la imagen se ampliará a la izquierda. Esto significa que los usuarios tendrán una visión más detallada del producto que se ofrece, junto con un texto atractivo. También hemos añadido botones de opción para indicar un cambio de color para la silla, lo que puede hacerse utilizando el widget de botones de opción del panel de widgets, en Formularios y entradas. Digamos que una silla está disponible en dos colores: azul y marrón. Puedes utilizar varios paneles dinámicos para colocar el contenido y, a continuación, añadir un evento Al hacer clic > Establecer panel activo en el panel Eventos. Los usuarios pueden hacer clic en los botones de opción que activarán qué contenido mostrar en el panel dinámico. Utilizar la PanelBar de Kendo UI significa que puedes ocultar y mostrar contenido adicional mediante desplegables. En nuestro ejemplo, puedes ver un cuadro que contiene Material, Medida y Peso y Embalaje y cada uno de ellos tiene una flecha desplegable para revelar información. A primera vista parece avanzado, pero con el componente UI prefabricado todo lo que tienes que hacer es añadir tu propio texto.

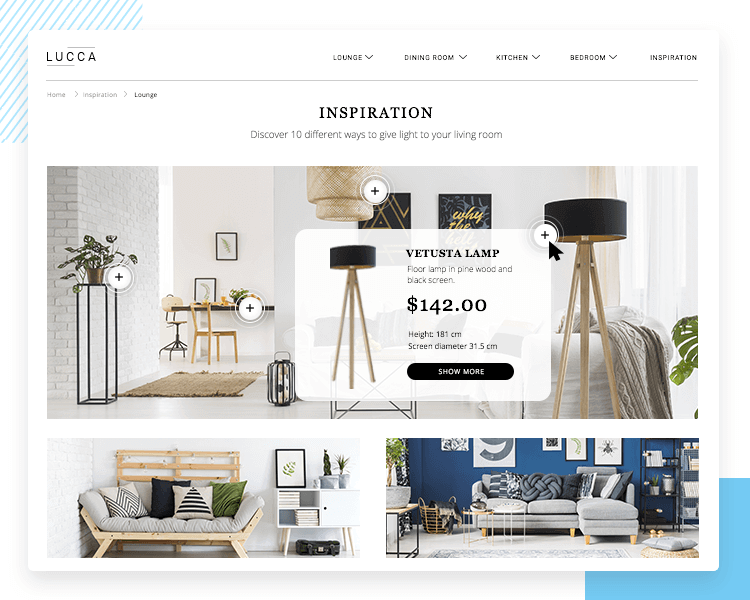
Nuestra página de inspiración tiene mucho que ofrecer sin dejar de ser relativamente sencilla según los estándares de diseño UX. La página de inspiración utiliza la misma barra de navegación que usamos en todo el sitio web de comercio electrónico, así que ya sabes cómo construir la mayor parte de esta página. Además, muchos elementos de UI se repiten, lo que también agiliza la creación de prototipos. Como esta página está pensada para inspirar, se compone principalmente de widgets de imagen, excepto la imagen principal. Lo que hace que esta página destaque es uno de los potentes widgets de Kendo UI incluidos en nuestro nuevo kit: Tooltip. Puedes subir una imagen con varios productos y añadir zonas activas. Una vez que pases el puntero del ratón por encima, estos puntos calientes revelarán información adicional como el precio, el tamaño y el nombre del producto. Es un gran widget que puede utilizarse en muchos contextos diferentes. Y con esto, has creado una página de inicio, una página de producto y una página de inspiración de un sitio web de comercio electrónico utilizando una mezcla de widgets estándar de Justinmind y componentes de Kendo UI.
Con más de 70 widgets personalizables y cientos de widgets estándar de Justinmind, podrás crear wireframes y prototipos interactivos fieles al marco de trabajo de Kendo UI en un abrir y cerrar de ojos. Descárgatelo ahora.