Kit Microsoft Office Fabric UI: para un diseño sin código

Diseña prototipos Office UI Fabric para Microsoft Office y Office 365 con Justinmind. Es superfácil y totalmente libre de código.
El kit de interfaz de usuario de Microsoft Office Fabric de Justinmind es nuestro marco de trabajo front-end orientado a dispositivos móviles para crear prototipos de experiencias web de Office y Office 365. Con acceso completo al kit de interfaz de usuario Office UI Fabric, nuestro kit de interfaz de usuario facilita la creación de experiencias Office UI Fabric para aplicaciones de Microsoft Office, sin necesidad de programación.
Diseñado por el Estudio de Diseño de OneDrive y SharePoint, el marco Office UI Fabric permite a las comunidades de desarrollo crear complementos de Office y aplicaciones web de Office 365 que se integran a la perfección con Office. Es como Bootstrap para Office. Pero para los diseñadores que buscan crear experiencias web y móviles en torno a Office y Office 365, Justinmind ofrece una solución sin código. El primer paso es un prototipo. En este post, echa un vistazo al kit de interfaz de usuario Office Fabric de Justinmind y aprende a crear una intranet de Microsoft SharePoint utilizando el kit de interfaz de usuario. Antes de empezar, asegúrate de que tienes descargada la herramienta de creación de prototipos Justinmind.
Microsoft Office UI Fabric es el marco de interfaz de usuario oficial de Microsoft para crear experiencias front-end que complementen Office y Office 365. Office UI Fabric se ha construido con componentes React, que forman parte del paquete de elementos Fabric Core de código abierto. Los componentes React tienen patrones reutilizables y se centran en el estilo en lugar de en JavaScript.
"Fabric React es una colección de componentes robustos, con capacidad de respuesta y orientados a dispositivos móviles, diseñados para que puedas crear experiencias web de forma rápida y sencilla utilizando el Lenguaje de Diseño de Office". MNP
Muchos componentes de React UI se utilizan en los productos web de Office para mejorar la alineación de la marca, mantener una funcionalidad coherente en todos los navegadores y proporcionar un punto de referencia para los productos en evolución de Office y Office 365.

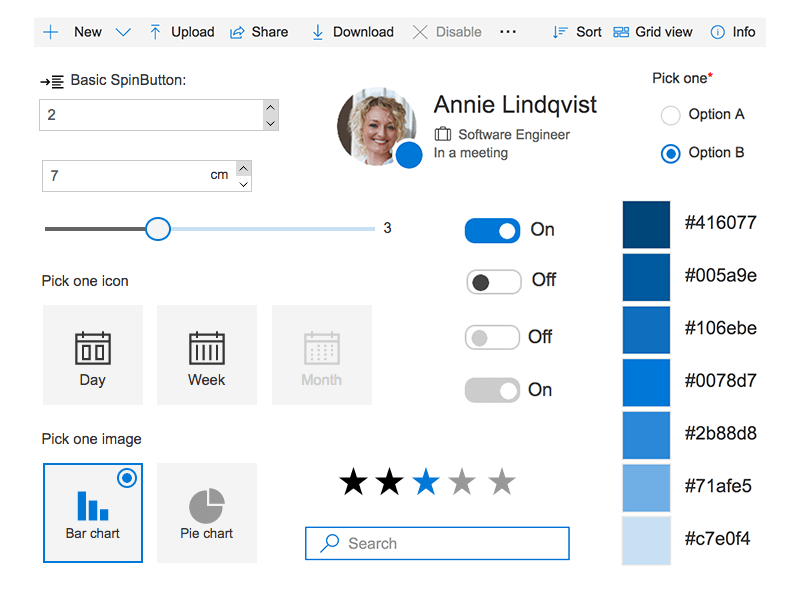
El kit Office UI Fabric de Justinmind se basa en el diseño y la disposición de los componentes sólidos y actualizados del marco Office UI Fabric. Echa un vistazo a continuación para ver los bloques de construcción disponibles en el kit Fabric UI de Justinmind -incluidos contenedores de entradas como Button, TextField y Checkboxes, elementos de diseño como los widgets CommandBar, Dialog, ContextualMenu, Callout y Panel, y elementos de navegación como Breadcrumb, Dropdown y Slider- que adoptan todos ellos estilos y funcionalidades de Office. Aquí tienes una lista de toda la gama de componentes visuales e interactivos disponibles en el kit UI Fabric de Justinmind:
- Migas de pan
- Botón
- Llamada
- Casilla de verificación
- ChoiceGroup
- Selector de color
- ComboBox
- Barra de comandos
- MenúContextual
- Selector de fecha
- DetallesLista
- Diálogo
- DocumentCard
- Desplegable
- Pila frontal
- Lista agrupada
- Imagen
- Etiqueta
- Capa
- Enlace
- Lista
- Barra de mensajes
- Modal
- Nav
- Superposición
- Panel
- Persona
- Recogedores
- PeoplePicker
- Pivota
- Indicador de progreso
- Clasificación
- Caja de búsqueda
- Deslizador
- Spinner
- Botón giratorio
- SwatchColorPicker
- CampoDeTexto
- Alternar
- Utilidades

El kit UI de Justinmind también contiene temas Fabric para que los diseñadores puedan mantener los estilos en sus prototipos Office. Los usuarios pueden construir tanto prototipos web para simulación en navegadores web, ordenadores de sobremesa Windows y Mac, como en dispositivos móviles, incluido iOS en iPad. Echa un vistazo al kit de UI completo.
Es superfácil integrar el kit Office UI Fabric en tus prototipos web y móviles de Justinmind. Sólo tienes que seguir estos sencillos pasos:
- Descarga la herramienta de creación de prototipos Justinmind
- Descarga Office Fabric desde nuestra página de kits de UI
- Abre Justinmind y crea un nuevo prototipo web
- Importa el kit de UI a Justinmind
- ¡Diviértete diseñando aplicaciones Microsoft Office Fabric!
Office Fabric ayuda a los diseñadores a acelerar el proceso de diseño y a mantener la coherencia del diseño al crear productos de Office con una amplia colección de componentes de UI y navegación prediseñados. Los diseñadores pueden utilizar Office UI Fabric para crear aplicaciones y sitios atractivos que sean utilizables, útiles y tengan una UX encantadora para cualquiera de los siguientes productos de Microsoft:
- Oficina 365
- Outlook
- OneDrive
- SharePoint
- Oficina Mixta
- Proyecto
- Profundiza
- Microsoft Dynamics
- Visual Studio en línea
Al crear prototipos de estas experiencias con Justinmind, los diseñadores producen modelos de interfaces de usuario. Estos modelos son ricos en entradas visuales y elementos de UI personalizables, así como en interacción cuando se combinan con el sistema de Eventos de Justinmind. El kit Office UI Fabric de Justinmind permite a los diseñadores reproducir el aspecto, la sensación y el comportamiento de los productos Office de forma rápida y sencilla, y probarlos en tiempo real. Los diseñadores pueden crear la forma de sus wireframes de Office de baja fidelidad con el kit Office UI Fabric y convertirlos en prototipos clicables de alta fidelidad con un comportamiento realista utilizando los componentes interactivos de arrastrar y soltar.
La plataforma Microsoft SharePoint la utilizan principalmente los desarrolladores para crear intranets con páginas de destino de marca, contenido y navegación personalizados, y materiales de formación. También puede utilizarse como sistema de gestión de contenidos (CMS), sistema de colaboración en equipo o plataforma de inteligencia empresarial (BI). Incorporado a Office Fabric, las funciones de navegación y el diseño de SharePoint ayudan a los empleados a mantenerse al día de las noticias, eventos y documentación de la empresa.

Dado que los portales de intranet suelen proporcionar información y recursos de la empresa, como materiales de aprendizaje, los diseñadores de UX deben asegurarse de que los portales sean accesibles y de fácil interacción. Aprovechando el kit UI Fabric de Justinmind, puedes crear el prototipo de una intranet de SharePoint que sea visualmente agradable y fácil de navegar. En esta sección de nuestro post, vamos a mostrarte cómo puedes diseñar una intranet de SharePoint dentro de un prototipo de Justinmind utilizando componentes y estilos de UI Fabric. No temáis, diseñadores, ¡esto no requiere experiencia en codificación!

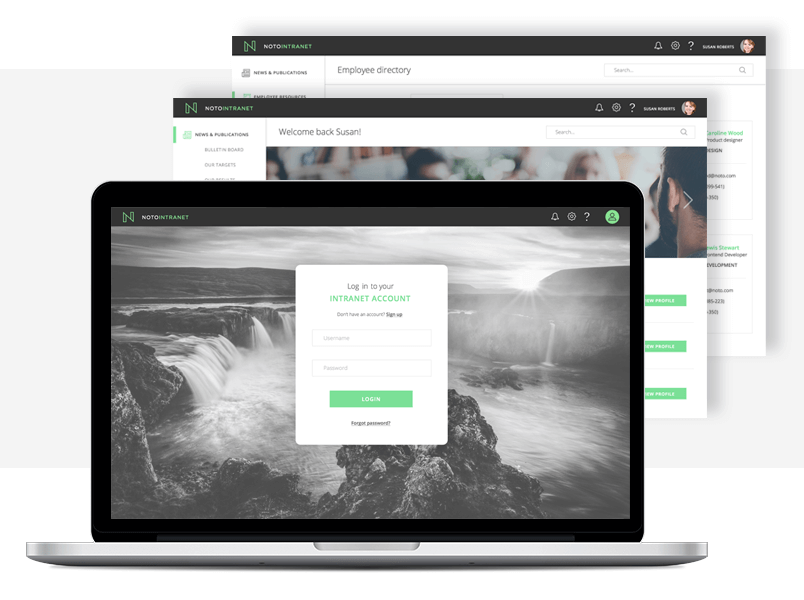
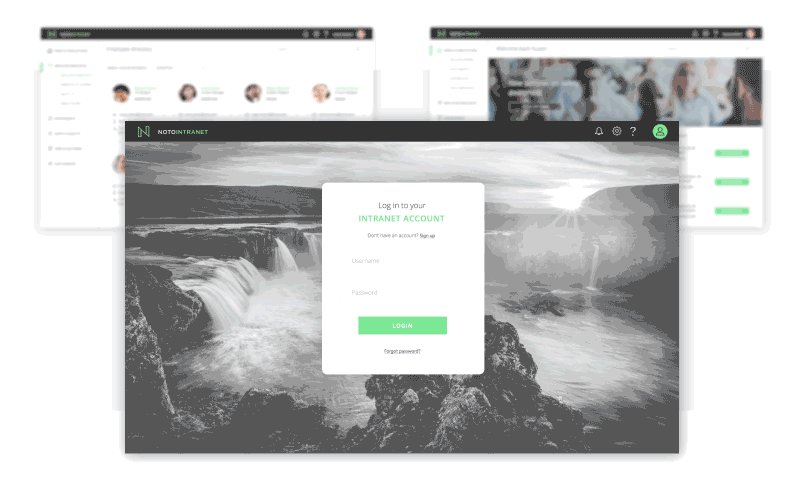
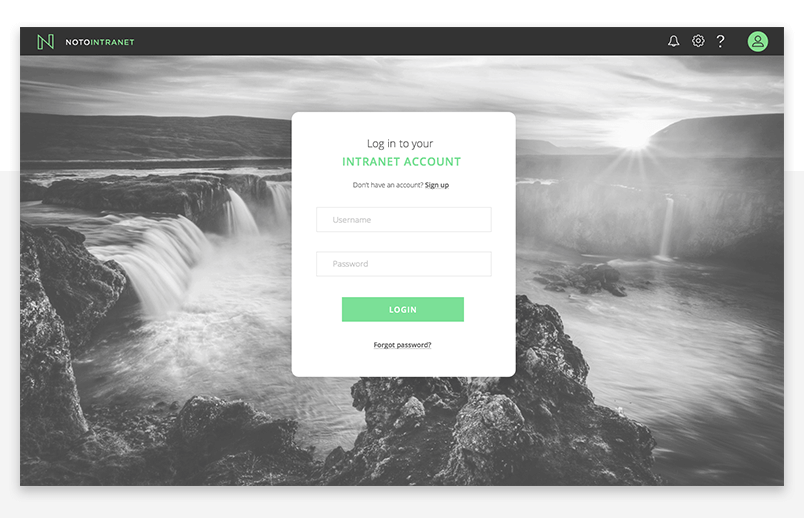
En nuestro ejemplo, crearemos una página de acceso al portal de la intranet, una página de inicio con efectos de desplazamiento y una zona de directorio de empleados con opciones interactivas. Empecemos por la página de inicio de sesión. Ten en cuenta que una página de aterrizaje, como la de inicio de sesión, es un engranaje esencial en la rueda de la incorporación y su diseño requiere cierta atención a los detalles. Por eso la creación de prototipos ayuda mucho a sacar las ideas del papel y llevarlas a una herramienta interactiva como Justinmind.
- Para empezar, abre Justinmind y crea un nuevo prototipo Web con las especificaciones predefinidas. Crea una segunda pantalla: será la pantalla de inicio a la que llegará el usuario una vez que se haya conectado. Nombra a la primera pantalla ‘Inicio de sesión’ y a la segunda ‘Página de inicio’.
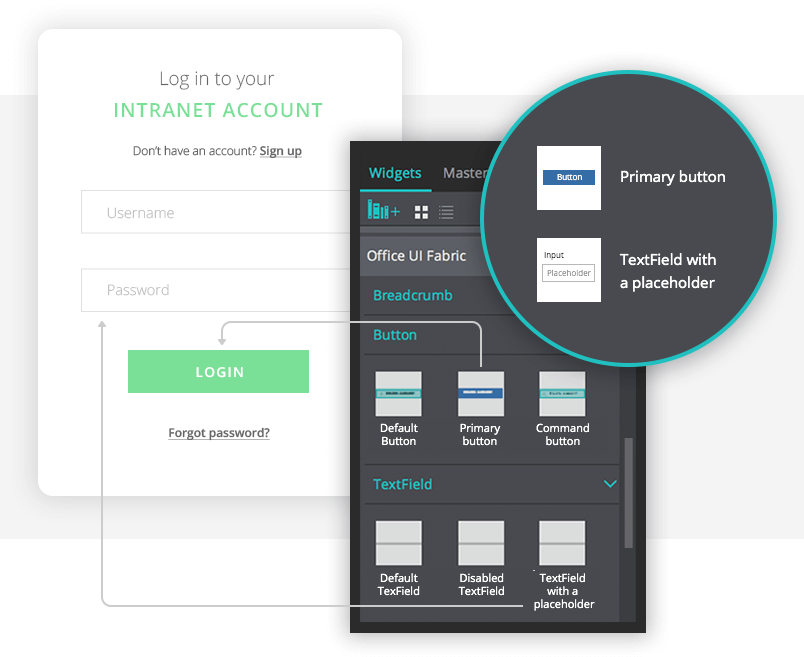
- Desde la biblioteca de widgets Fabric, añade widgets TextField para los campos de entrada Nombre de usuario y Contraseña a la primera pantalla.

En el framework Fabric, el componente TextField permite al usuario escribir texto en una aplicación. Te sugerimos que utilices el cuadro de texto con un marcador de posición. Esto te permitirá añadir una etiqueta a los cuadros de texto para que los usuarios sepan qué introducir.
- Consejo: cambia el Tipo en la pestaña Propiedades a «contraseña» para que cuando el usuario introduzca su contraseña, ésta se encripte.
- Añade un Botón Primario del kit Tela a la parte inferior de tu formulario de inicio de sesión y renómbralo «Inicio de sesión». Debe ser un botón primario porque es tu Llamada a la Acción (CTA) principal.
- Personaliza la segunda pantalla de tu prototipo como prefieras. Asegúrate de que queda claro para el usuario que se ha conectado correctamente, utilizando, por ejemplo, el Diálogo de Fabric o la Barra de Mensajes de Éxito.
- Acabas de crear el diseño de tu formulario de acceso. Vamos a darle vida con los Eventos y Condiciones interactivos de Justinmind.
- Vuelve a la primera pantalla y añade un evento ‘Al hacer clic’ + ‘Enlazar a’ al botón ‘Iniciar sesión’. Enlázalo a la segunda pantalla.
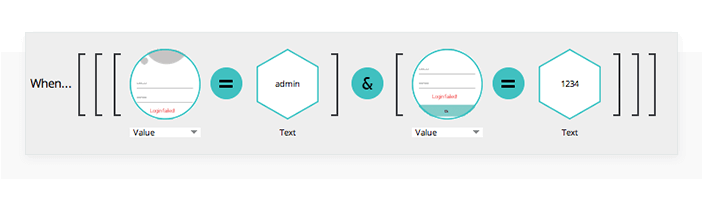
- A continuación, añade una condición al Evento haciendo clic en «añadir condición» a la izquierda del evento. Añade la siguiente expresión en el constructor de expresiones:

Ahora, cuando el usuario haga clic en el botón, navegará a la página de inicio.
Bonus: añade un widget ProgressIndicator o Spinner para mostrar el estado de finalización de la operación de inicio de sesión si es probable que dure más de 2 segundos.

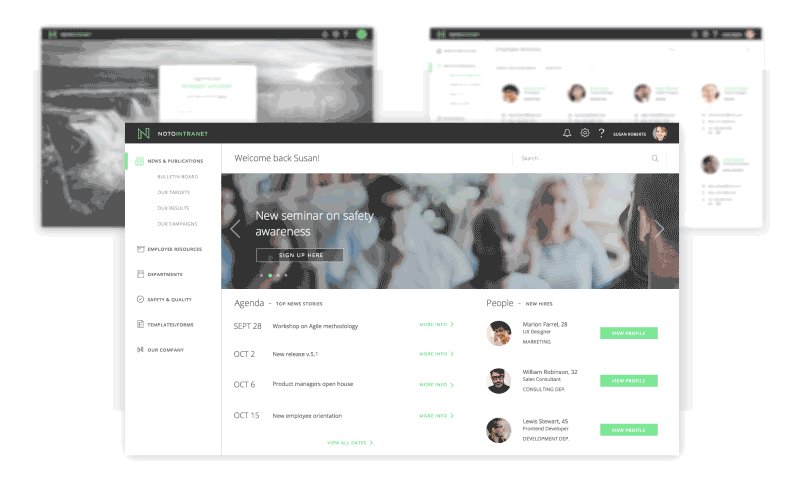
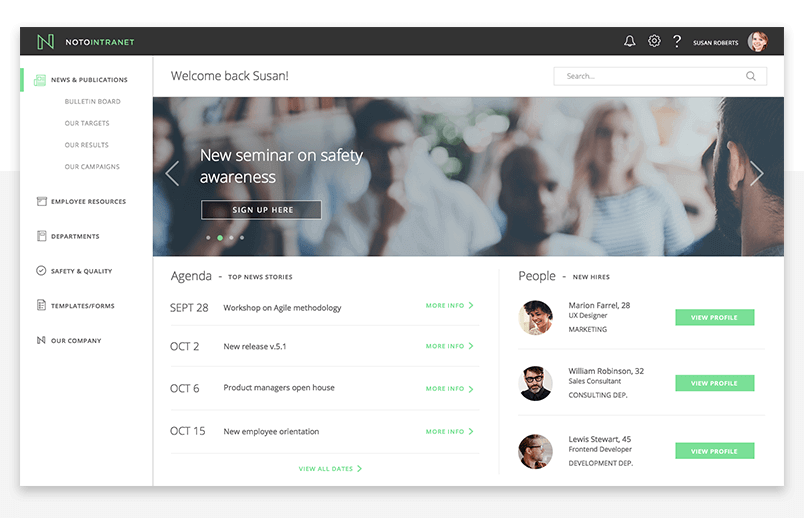
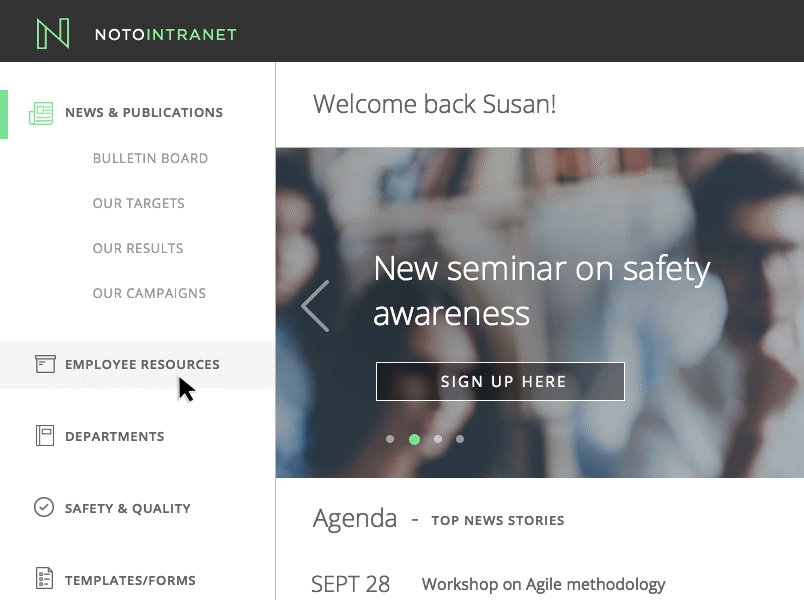
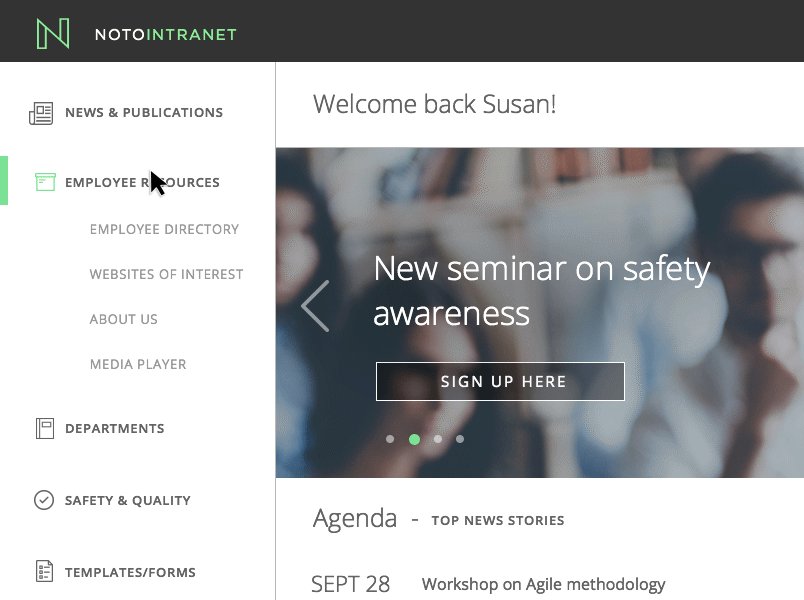
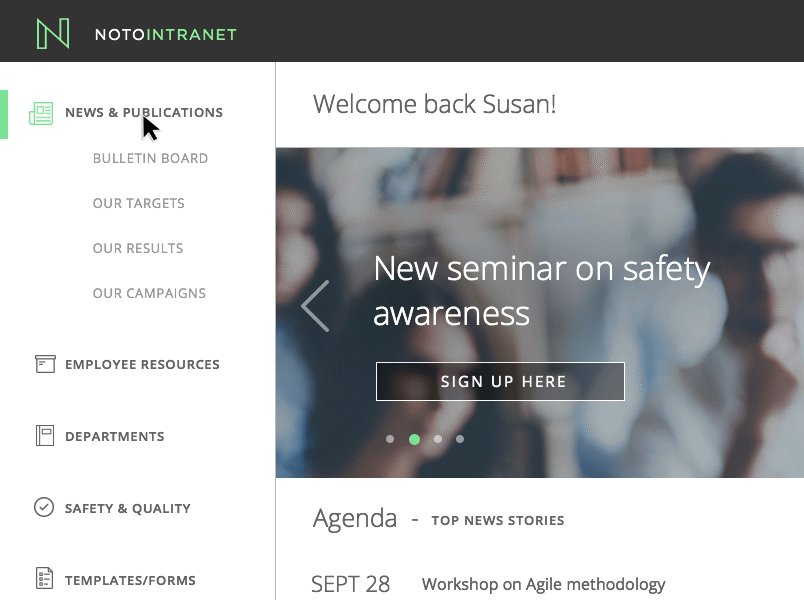
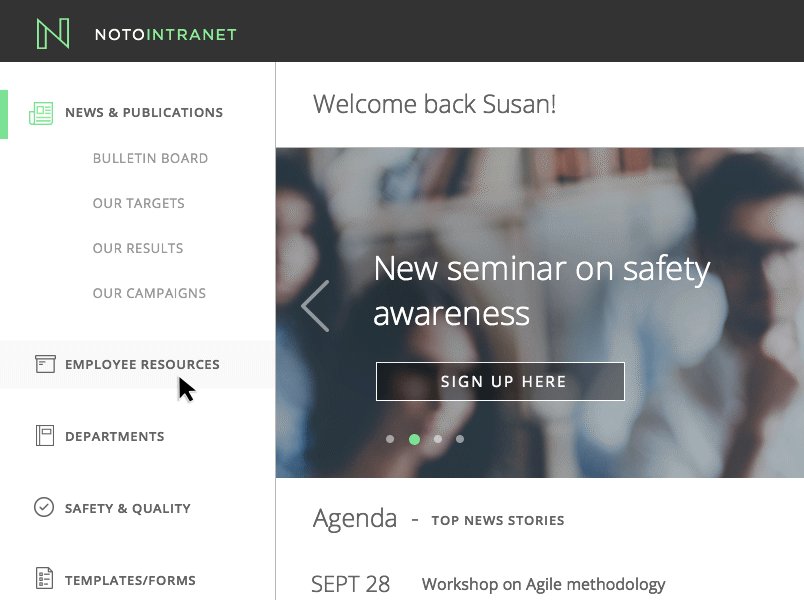
Lo primero que necesita tu página de inicio es un sistema de navegación sólido. La navegación debe ser coherente y consistente para que los lectores digieran y actúen según el mensaje de tu empresa, según los expertos de Kissmetrics. Por suerte, el kit UI Fabric tiene un conjunto completo de elementos de navegación preconstruidos para que puedas sacar el máximo partido a la navegación en tu prototipo de intranet. Los elementos de navegación entre los que puedes elegir incluyen un menú desplegable, una miga de pan (que indica la ubicación de la página actual dentro de una jerarquía), un cuadro de búsqueda, una casilla de verificación (que permite a los usuarios cambiar entre dos opciones mutuamente excluyentes), un pivote (para navegar por las páginas a las que se accede con más frecuencia) y una barra de comandos (utilizada normalmente en Microsoft Office Excel, Outlook y Word). En nuestra página de inicio de la intranet, vamos a añadir un menú desplegable vertical (una lista en la que el elemento seleccionado está siempre visible, y los demás son visibles a petición haciendo clic en un botón desplegable). Desde el kit UI Fabric, arrastra el widget desplegable Básico al lienzo: añade el equivalente de estos widgets al número total de opciones del menú principal de tu página de inicio. Colócalos verticalmente en el lado izquierdo del lienzo.

En nuestro ejemplo, tenemos 6 opciones de menú principal (noticias y publicaciones, recursos para empleados, departamentos, seguridad y calidad, plantillas/formularios y nuestra empresa), por lo que hemos utilizado 6 de estos widgets. Personaliza tu menú desplegable como prefieras. Tendrás que añadir una nueva pantalla para cada página de destino del desplegable y añadir eventos de enlace para conectar tus páginas entre sí. Puedes utilizar efectos de transición para que tu menú sea aún más interactivo. Recuerda mantener la coherencia de tu navegación haciendo que sea accesible desde cualquier punto del sitio con un menú fijo (abajo). Más información sobre el prototipado de un menú desplegable. Consejo: Según Nielsen Norman Group, la gente prefiere la personalización basada en roles a los portales para toda la empresa. Esto significa diseñar para diferentes personas: directivos, empleados, nivel C, etc. Tenlo en cuenta a la hora de diseñar tu prototipo, y recuerda que tu kit Office Fabric UI es totalmente personalizable, ¡exactamente para este fin!
Ahora vamos a hacer que nuestro menú sea pegajoso para que el usuario pueda verlo e interactuar con él independientemente de lo abajo que esté en la página. Desde el kit UI de elementos Parallax de Justinmind (disponible por defecto en la pestaña Widgets), arrastra la “Capa anclada” al lienzo. Reorganiza los elementos del menú desplegable para que queden dentro del elemento de la capa anclada. La interacción de desplazamiento está predefinida dentro del elemento de paralaje. También puedes leer nuestro tutorial sobre cómo personalizar el desplazamiento pegajoso. También puedes explorar el mundo de la creación de prototipos de funciones de desplazamiento con Justinmind.
Personalizar los componentes visuales de tu prototipo Justinmind es realmente fácil gracias al framework Fabric:
- Todos los elementos UI de la imagen están etiquetados por tamaño y alineación, de modo que colocarlos en el lienzo y medir el espacio en blanco es fácil.
- Para tu página de inicio, querrás incluir un logotipo y posiblemente una imagen, como una imagen Hero, como elemento de cabecera o de fondo.
- Elige colores en el widget Tema de tela para que tu marca esté a la última.
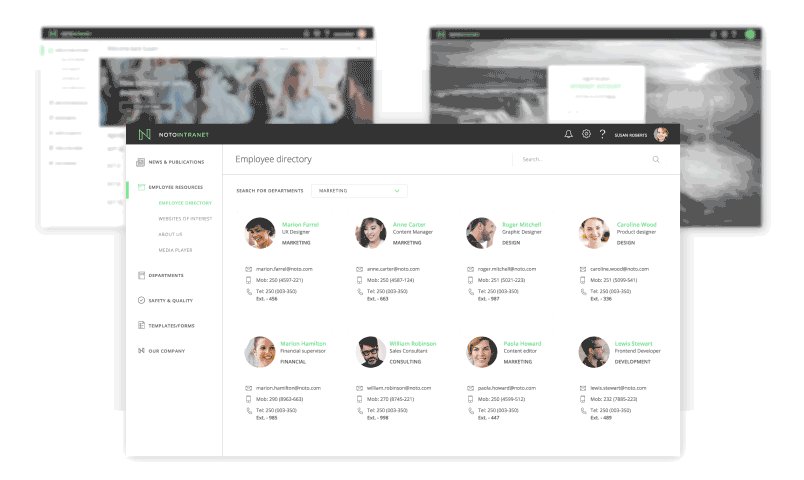
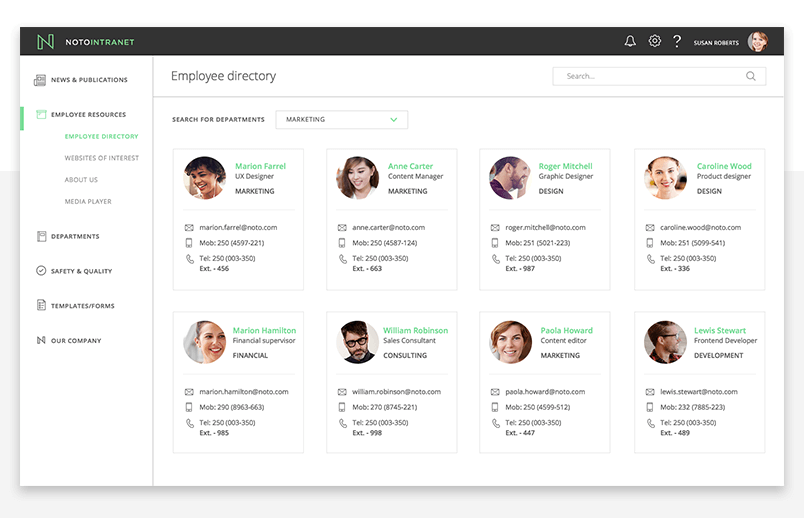
A continuación vamos a crear un directorio de empleados para nuestra área de Recursos de Empleados. Esta área mostrará la información de contacto del departamento.

Hay varias formas de crear un directorio de empleados con el kit Office UI Fabric de Justinmind. Podrías utilizar el Selector de personas, que se suele utilizar para seleccionar una o varias entidades, como personas o grupos, junto con la función Persona para representar el avatar y la presencia de un individuo. Ésta es una gran opción si necesitas mostrar y almacenar datos de varios empleados. Sin embargo, si tienes un número reducido de contactos, quizá prefieras utilizar la estructura de cuadrícula. La cuadrícula es una forma estupenda de mostrar los contactos visualmente, desglosando los elementos y creando páginas adicionales para ellos de forma automática. Arrastra la cuadrícula al lienzo y personalízala con los avatares de los contactos y su información. Colócala dentro de un panel dinámico y añade paneles adicionales para cada nuevo contacto. A continuación, añade eventos “Al hacer clic” + “Establecer panel activo”, eligiendo cada vez el panel pertinente, para que se muestre el contacto correspondiente cuando el usuario haga clic en su avatar. También puedes añadir un cuadro de búsqueda y un filtro deslizante del kit Fabric UI para una experiencia de navegación más personalizada. Echa un vistazo a nuestro tutorial si quieres personalizar tu lista con opciones como editar, marcar como favorito o compartir información de contacto.