Mobile Wireframing UI kit: empieza a diseñar tu aplicación de la forma correcta

Nuestros recursos gratuitos: ¡la biblioteca gratuita de wireframes de UI para móviles de Justinmind está aquí para facilitarte el trabajo!
En Justinmind sabemos que el wireframing es un aspecto esencial del diseño de aplicaciones móviles. Unos buenos wireframes para móviles pueden ahorrar tiempo y dinero, y mantener a tus usuarios a la vanguardia del proceso de diseño de la aplicación.
A la hora de wireframear tu aplicación móvil, contar con una biblioteca de componentes de UI con iconos y pantallas listos para usar es un salvavidas. Por eso nos complace presentarte nuestra biblioteca UI para wireframing móvil.
Esta biblioteca tiene más de 150 elementos de UI listos para dispositivos móviles, esperando a que los incorpores a tu próximo proyecto de aplicación. En la entrada de hoy, te mostraremos cómo empezar a diseñar wireframes para móviles, tanto si has estado utilizando la herramienta de wireframes Justinmind como si eres nuevo en la aplicación.
¡Comencemos!
El wireframing acelera tu proceso de diseño y te ayuda a visualizar la disposición de las pantallas y los elementos de UI, las acciones previstas del usuario, las relaciones entre las pantallas y los elementos visuales de la marca, y a priorizar el contenido. Pero, ¿en qué se diferencia crear un wireframe para tu aplicación móvil de crear uno para tu sitio web? Bueno, recuerda que el diseño web y el de aplicaciones no son intercambiables, y los diseñadores de móviles tienen mucho que tener en cuenta. Por ejemplo, los diseñadores de móviles tienen que prestar mucha atención a la UX del diseño de su aplicación y a la jerarquía de la información para que los usuarios no se pierdan el contenido más importante. También pueden tener que crear contenido para diferentes plataformas operativas (iOS o Android), lo que puede suponer el doble de trabajo en comparación con el wireframing de un sitio web. Además, los diseñadores móviles tendrán que pensar más en la velocidad de la página, ahora que Google la ha convertido en un factor primordial en la búsqueda móvil. Los diseñadores tendrán que reducir el tamaño de los archivos de imagen sin perder calidad y vigilar la cantidad de contenido que se coloca en cada pantalla.

Crear un wireframe de la aplicación con un marco de UI específicamente diseñado para móviles te ayudará a abordar todas estas cuestiones sin perder tiempo.
Para empezar, la biblioteca UI Mobile Wireframing de Justinmind contiene elementos UI móviles que pueden utilizarse tanto para iOS como para Android, en lugar de elementos adaptados de la web, todos los componentes UI de esta biblioteca han sido diseñados teniendo en cuenta los dispositivos móviles y elaborados específicamente para tamaños de pantalla más pequeños. Los iconos, menús deslizantes, cuadros de diálogo, botones, etc., están todos listos para móviles y diseñados de acuerdo con patrones comunes de UI móvil y directrices de interfaz. También significa que no necesitas adaptar elementos web para que encajen en el prototipo de tu aplicación móvil. A diferencia de otros marcos de interfaz de usuario móvil que han sido reducidos a partir de equivalentes web, tu sistema de diseño de interfaz de usuario Mobile Wireframing se ha construido desde cero utilizando dimensiones estándar. No tienes que preocuparte de cómo refluirán los elementos web o se escalarán las imágenes en las pantallas de los dispositivos móviles.
La biblioteca de componentes de UI Mobile Wireframing de Justinmind es un conjunto de elementos de wireframe de UI, iconos, diseños y plantillas preconstruidos y listos para móviles. Todos estos elementos han sido creados específicamente para dispositivos móviles, así que tanto si diseñas para iOS, Android o ambos, este marco de UI móvil te ayudará a empezar de la forma correcta.

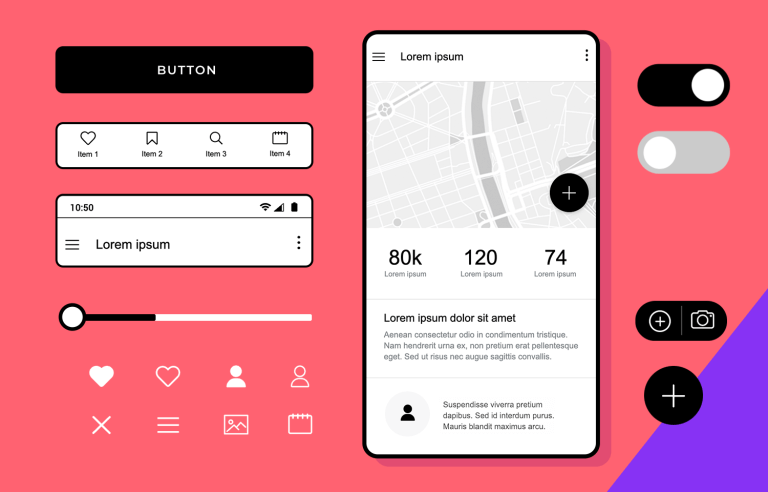
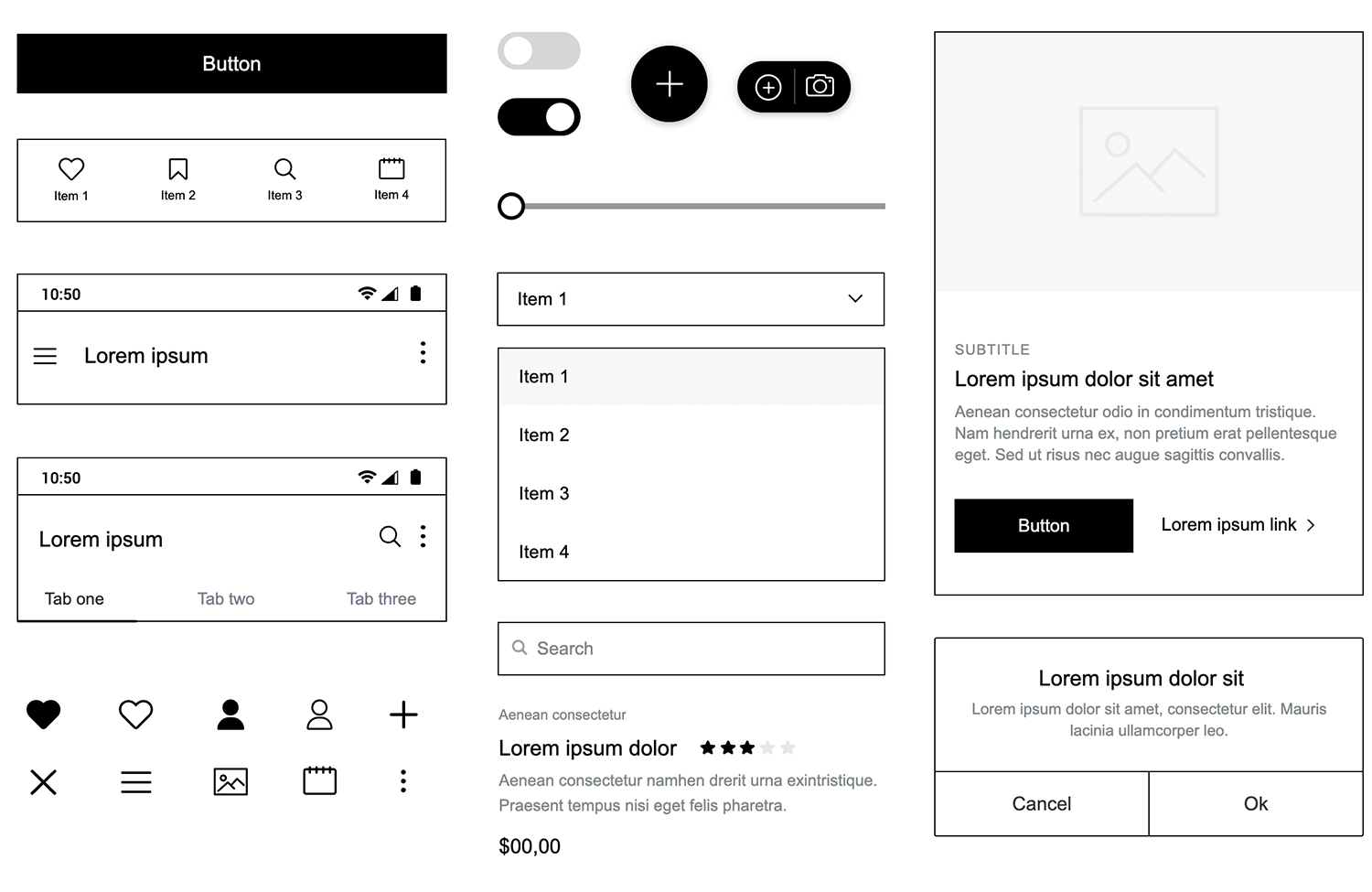
Echemos un vistazo a los elementos de nuestra última biblioteca UI.
Nuestra biblioteca de UI para wireframing móvil está compuesta por más de 150 iconos, componentes de UI, encabezados y pies de página, bloques de contenido, menús y diseños de navegación, plantillas y ejemplos completos.

Tu biblioteca de UI para wireframing móvil está dividida en categorías para que encuentres fácilmente todo lo que necesitas. Aquí tienes una lista de las categorías de la biblioteca ytodo lo que incluye este sistema de diseño de UI:
- Componentes básicos: encabezados más populares, botones, menús deslizantes, tarjetas carrusel, cabeceras y barras de navegación.
- Encabezados: encabezados de distinto tamaño para títulos y subtítulos.
- Botones: etiquetas y botones avanzados, como botones oscuros y claros, botones de inicio de sesión en redes sociales y otros botones para diseños específicos
- Formularios y controles: formularios de inscripción y de registro. Campos de búsqueda, conmutadores, distintos tipos de cuadros de selección, barras deslizantes y un widget de mapa, así como tarjetas populares totalmente funcionales, listas para usar tal cual o para personalizarlas fácilmente y adaptarlas a tu diseño.
- Encabezados y pies de página: encabezados y pies de página móviles que van desde paneles de control de datos y simples encabezados de visualización hasta encabezados más grandes con opciones de búsqueda y funciones adicionales.
- Menús: un conjunto de menús, incluyendo menús deslizantes, desplegables y listas, entre otros.
- Navegación: una serie de barras de navegación y pestañas de contenido
- Tarjetas, listas y cuadrículas: tarjetas y bloques para mostrar características, así como distintas opciones de lista para cualquier elemento de lista. Pantallas prefabricadas que incluyen imágenes y botones y una pantalla de características
- Banners y carruseles: un conjunto de presentaciones y carruseles con interacciones
- Valoraciones, notificaciones y diálogos: elementos de valoración, una serie de pantallas de notificación, diálogos y ventanas emergentes
- Chats: cajas de chat para crear pantallas de chat para aplicaciones móviles
- Iconos: los iconos y símbolos móviles más utilizados, como menús de hamburguesa, iconos de redes sociales, botones de me gusta, iconos de búsqueda, etc.
Mezcla y combina diferentes elementos de interfaz de usuario, diseños y pantallas para wireframear la aplicación móvil perfecta con este marco de interfaz de usuario. Recuerda que esta biblioteca UI te ayudará a wireframear aplicaciones para todas las plataformas móviles.

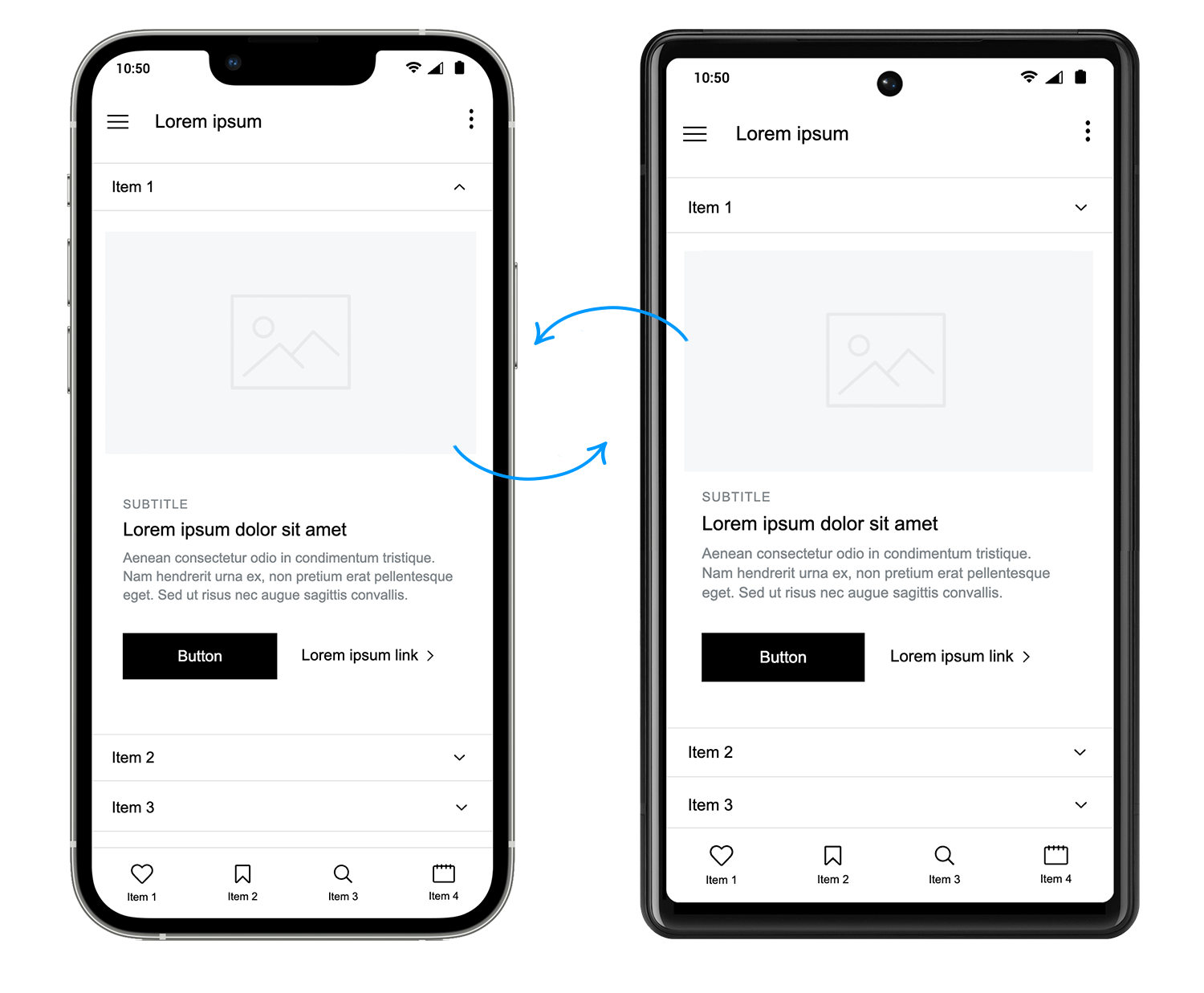
Todos los componentes de la biblioteca UI de Mobile Wireframing son 100% personalizables. Se han creado utilizando elementos de diseño atómicos, lo que te permite descomponerlos y volver a construirlos según las especificaciones de tu diseño y el dispositivo móvil para el que estés diseñando. Para que los iconos y los elementos de UI sean lo más estándar y personalizables posible, hemos creado esta biblioteca de UI utilizando las dimensiones del iPhone 11 Pro. En lugar de utilizar el iPhone X, más grande que la vida, o las especificaciones de Android, comparativamente más pequeñas, nos decidimos por el iPhone 11 Pro, que puede ampliarse o reducirse fácilmente en función del sistema operativo con el que estés trabajando.
En la segunda parte de este post, te mostraremos cómo wireframear tu propia aplicación móvil utilizando el framework de UI móvil de Justinmind. Sigue estos 4 pasos para empezar a utilizar la biblioteca de wireframing móvil de Justinmind:
- Descarga la biblioteca UI Wireframe para móviles de nuestra página de componentes UI interactivos gratuitos
- Abre Justinmind y crea un nuevo prototipo de móvil
- Importa la biblioteca UI a Justinmind
- ¡Diviértete diseñando los wireframes de tu aplicación móvil!
En nuestro ejemplo, vamos a wireframear una aplicación social para ciclistas que permita a los usuarios seguir, registrar y compartir sus actividades y conectar con otros ciclistas.
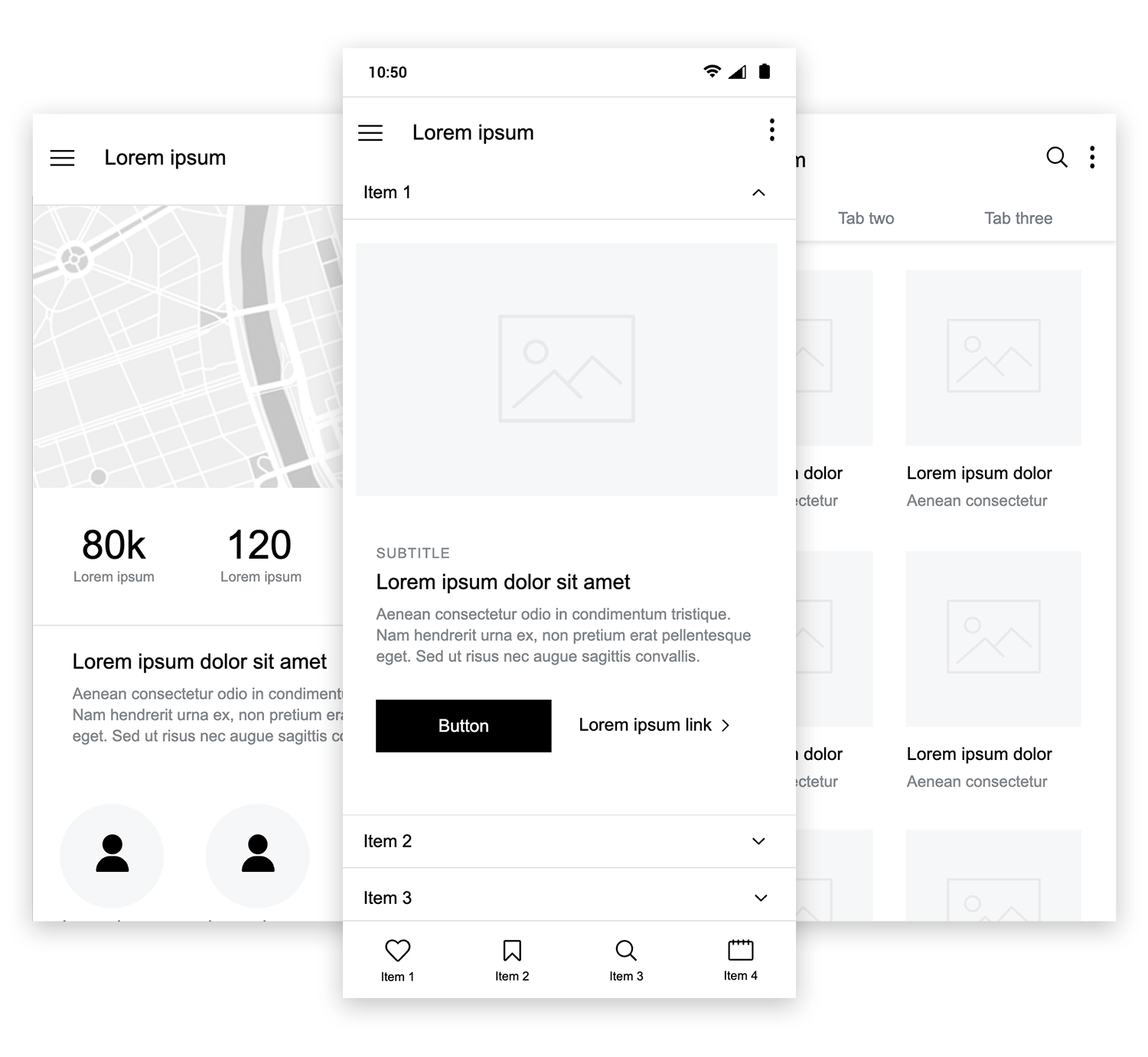
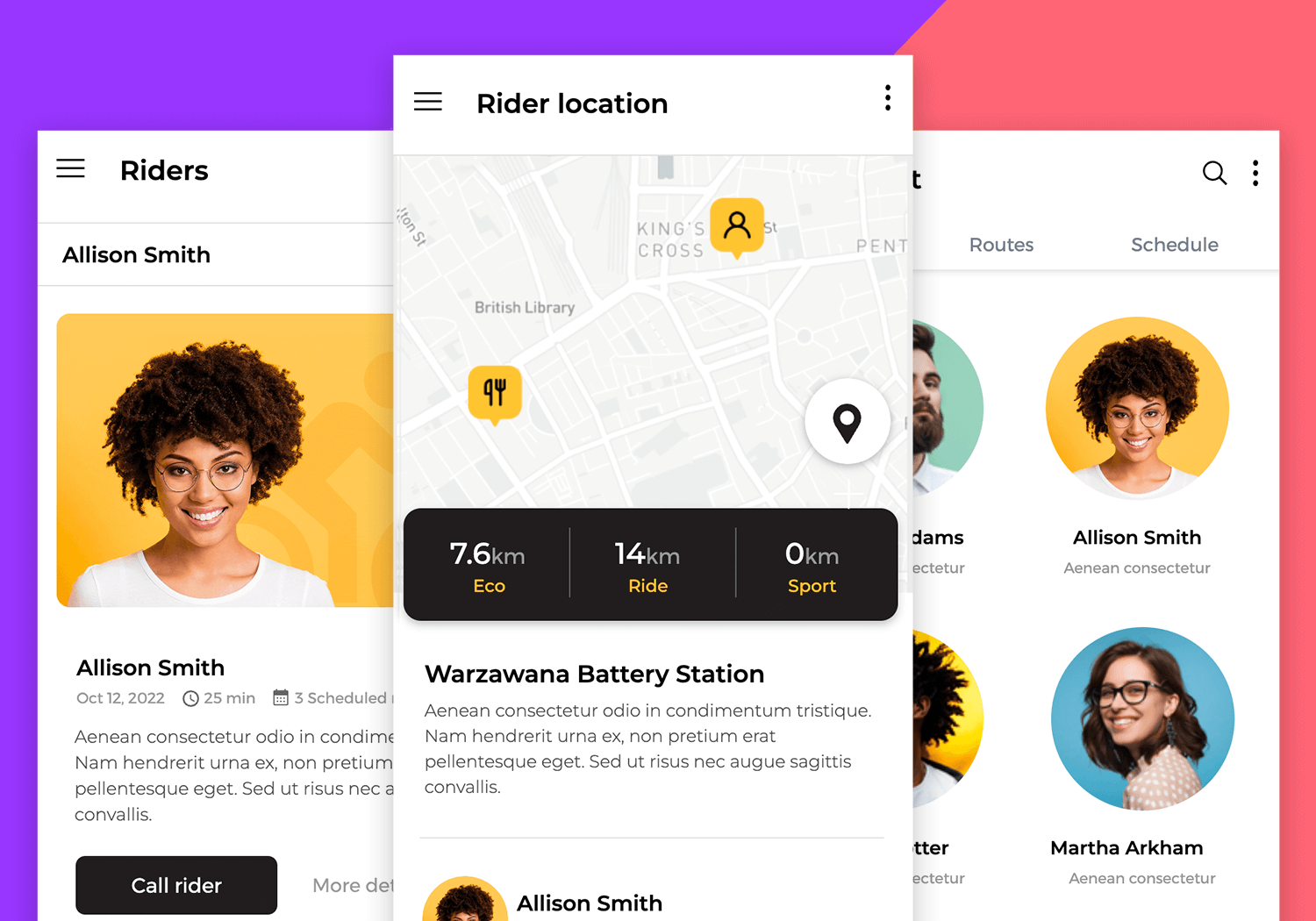
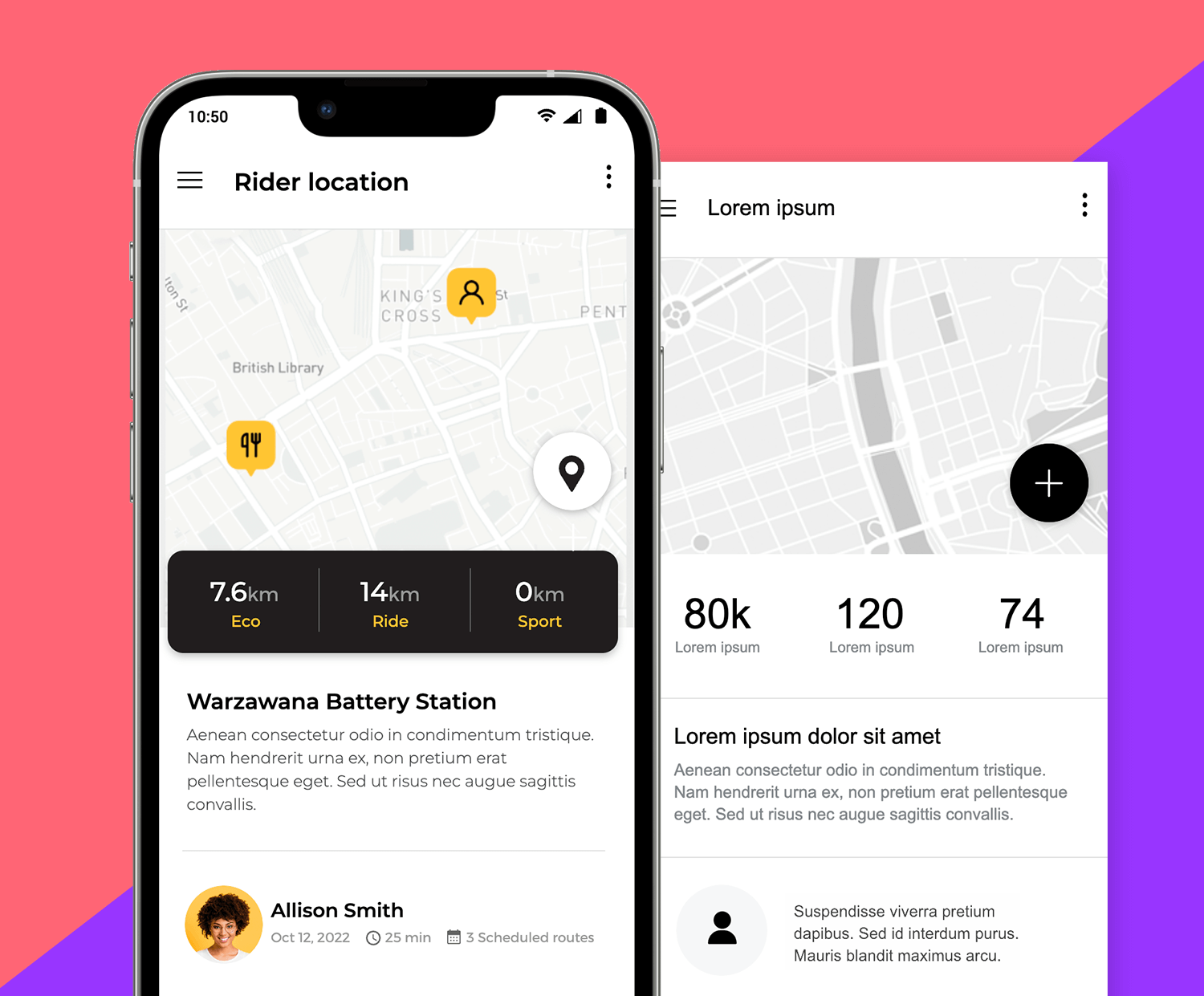
Aquí tienes una idea de cómo podría ser el prototipo de la aplicación una vez terminada:

El wireframe de nuestra aplicación para iPhone tendrá tres pantallas: un panel de control que mostrará un resumen de la ubicación y actividad del usuario junto con un mapa, una pantalla de perfil de usuario y una pantalla final que permitirá al usuario conectar con otros usuarios de la aplicación.
Ten en cuenta que en nuestro ejemplo hemos utilizado un wireframe de aplicación móvil para iPhone 11 Pro, pero cuando crees tu wireframe, puedes elegir cualquiera de las plantillas de dispositivos disponibles en Justinmind o introducir las dimensiones de tu propio dispositivo.
Wireframing del panel de control del perfil de usuario de la aplicación con tu biblioteca de UI móvil

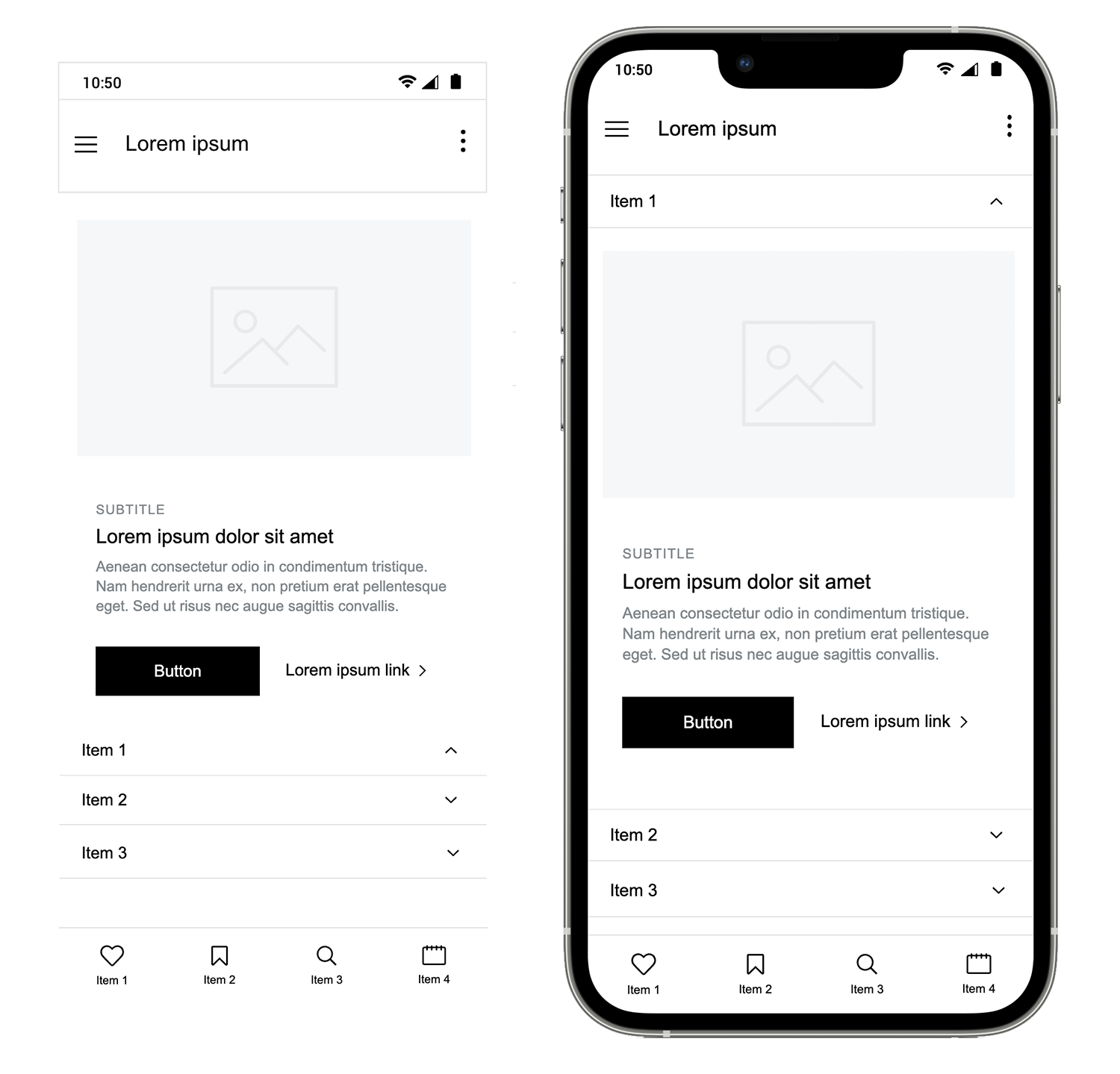
Empecemos con la cabecera móvil y la barra de navegación. La biblioteca UI de Wireframing Móvil contiene una selección de cabeceras y barras de navegación entre las que puedes elegir. Para seguir nuestro ejemplo, utiliza los widgets «Encabezado 1» y «Barra de navegación 4» que puedes encontrar en las categorías Encabezados y Navegación de la biblioteca UI de Mobile Wireframing. Observa que esta cabecera incluye un icono de menú hamburguesa que introduciría un menú deslizante, así que asegúrate de echar un vistazo a las opciones de Menús de esta biblioteca UI. Arrastra la cabecera elegida a la parte superior del lienzo, y la barra de navegación a la base del lienzo. Fíjate en que los elementos UI tanto de la cabecera como de la barra de navegación pueden modificarse en función del aspecto que quieras darle a tu aplicación. Para eliminar o sustituir un elemento de UI, sólo tienes que seleccionarlo dentro del componente y pulsar «Eliminar» con el teclado o hacer clic con el botón derecho del ratón para eliminarlo. A continuación, puedes elegir otro widget de la paleta Bibliotecas para sustituirlo si es necesario. Para crear el contenido del cuerpo de esta pantalla, hemos utilizado una combinación de un cuadro de lista Seleccionar (en la categoría Formularios y controles) con una tarjeta Simple (en la categoría Coches y rejillas). Sólo tienes que arrastrarlas y soltarlas en el lienzo y reposicionarlas para que coincidan con nuestro ejemplo.

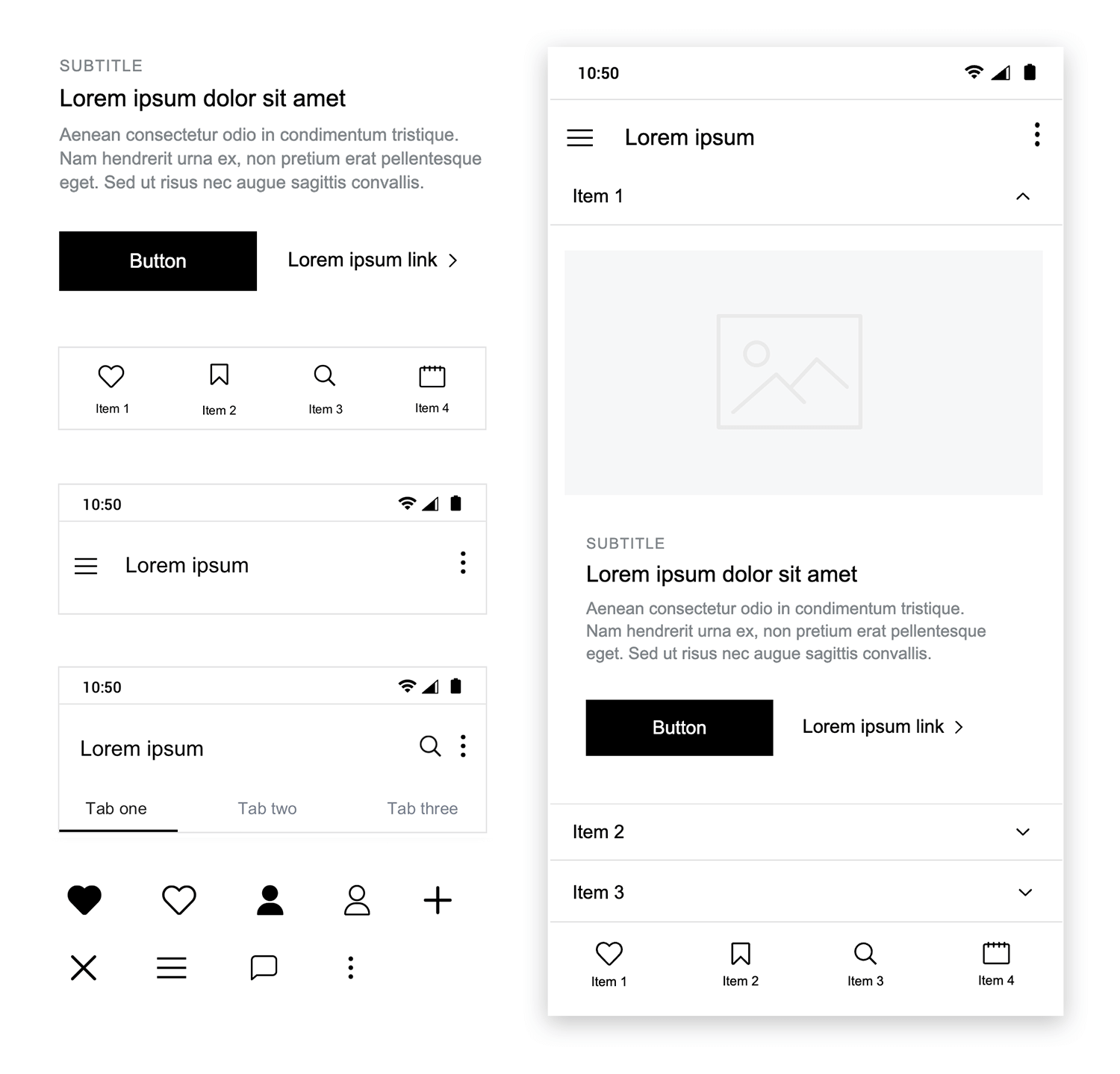
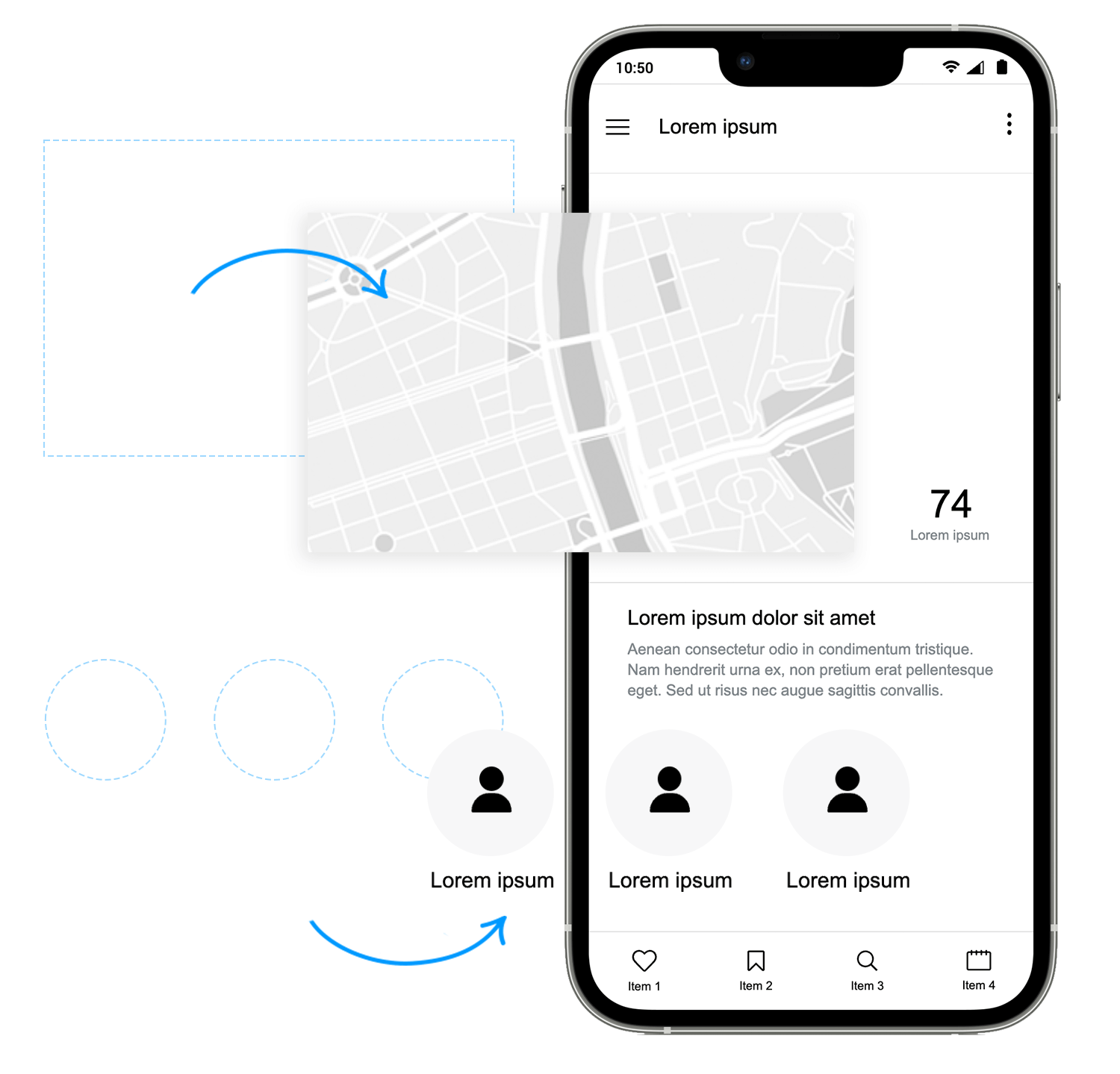
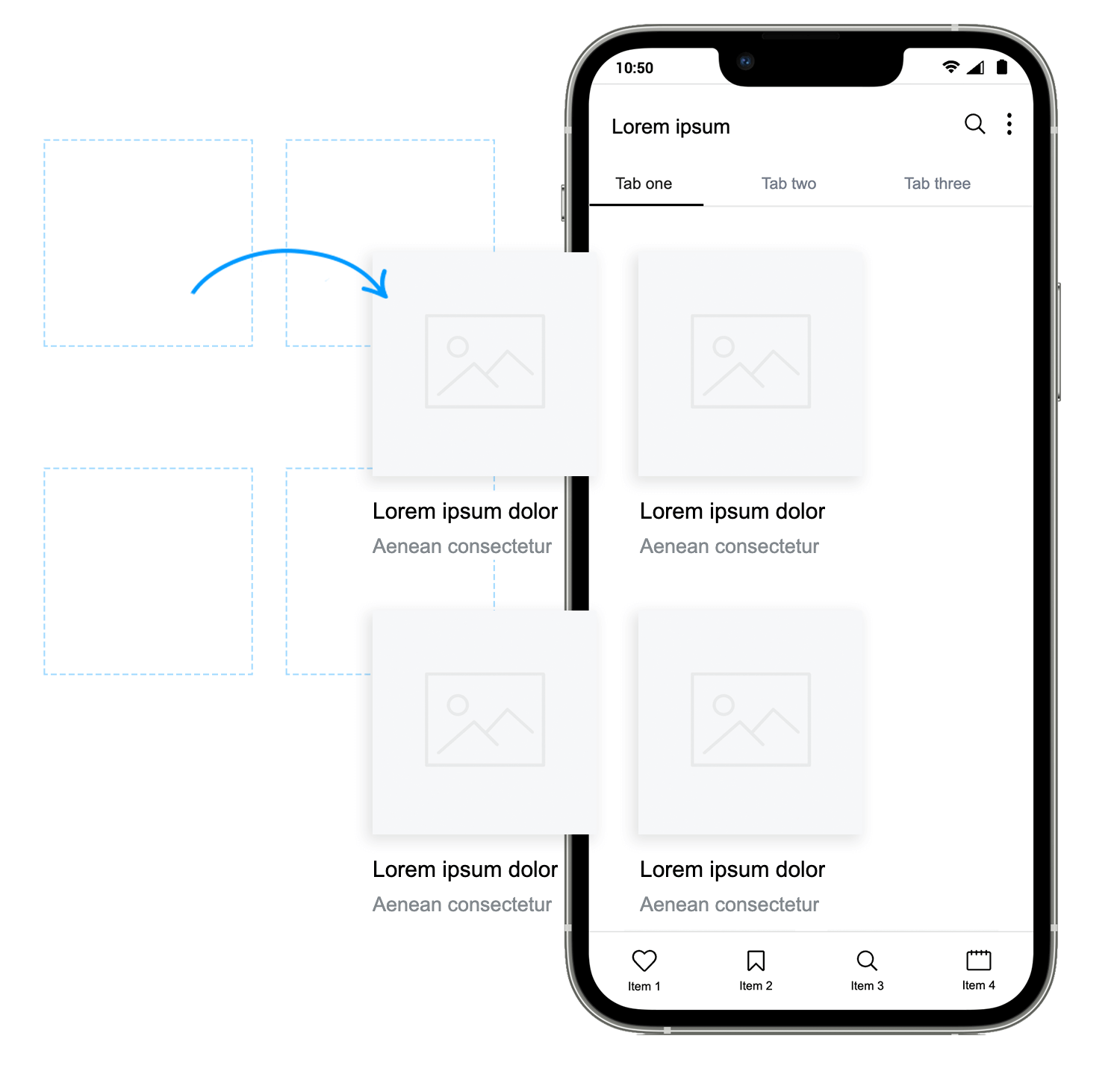
Para esta segunda pantalla, puedes volver a añadir la cabecera y la barra de navegación de la pantalla, ya que utilizaremos la misma combinación de cabecera y barra de navegación que en la pantalla inicial. Consejo: si decides utilizar una combinación de elementos de UI en varias pantallas de tu wireframe móvil, puedes ahorrar tiempo creando una plantilla. Los elementos que incluyas en tu plantilla aparecerán en cada nueva pantalla de wireframe de UI que crees. Más información sobre wireframing con plantillas aquí. Esta pantalla contiene un mapa para que el usuario pueda visualizar su recorrido. Para que coincida con nuestro ejemplo, arrastra el componente “Mapa” al lienzo desde la categoría Formularios y controles y colócalo debajo de la cabecera. A continuación, arrastra una “Tarjeta horizontal” y un widget “Carrusel de usuarios” para crear el contenido de la pantalla de localización de los pasajeros. A continuación, arrastra el “Panel de control de datos” que encontrarás en la categoría Cabeceras y elimina los elementos de texto de la parte superior, dejando sólo los datos, y cambia su tamaño. Por último, arrastra el widget “añadir” de la categoría Botones y colócalo en el mapa para crear un botón de acción flotante; también puedes añadir tantos iconos como necesites en el mapa para las ubicaciones de los restaurantes o de otros usuarios -¿alguien ve cómo se cuela el diseño Material? Tu pantalla debería parecerse a la imagen de abajo a la izquierda. La imagen de la derecha es una vista previa del aspecto que podría tener tu wireframe una vez que hayas creado un wireframe de alta fidelidad de tu diseño.


Ahora, vamos a crear la última pantalla que permite al usuario conectarse con otros usuarios de la app y planificar y descubrir actividades. Para esta pantalla hemos utilizado una “Cabecera con pestañas” y nuestra barra de navegación anterior. Luego hemos añadido una “Cuadrícula simple” de la categoría Tarjetas y cuadrículas de la biblioteca UI de Mobile Wireframing para crear cada perfil de usuario. Y ya está. Puedes refinarlo mejor y personalizarlo fácilmente, pero ya ves lo fácil que es wireframear tu aplicación con la biblioteca Mobile Wireframing de Justinmind y cómo las bibliotecas pueden ayudarte a reducir significativamente el tiempo de wireframing. Si quieres más información sobre cómo diseñar un panel de control, consulta este post.
Wireframear tu aplicación móvil con nuestro framework gratuito de UI para móviles es una forma estupenda de garantizar un proceso de diseño rápido y sin errores. Ahora que ya lo has probado, ¿estás listo para hacer el tuyo propio? Prueba nuestros elementos y componentes de UI gratuitos listos para usar para hacer wireframes de aplicaciones de calidad, y ahorra tiempo y recursos en el proceso. Descarga nuestra biblioteca de UI para wireframing móvil y comienza tu proyecto móvil con la mejor herramienta de wireframe.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Justinmind 10.7 ya está aquí con la biblioteca de UI de iOS 18, nuevos marcos de dispositivos como iPhone 16 y Pixel 9, y plantillas de diseño integradas para crear prototipos sin problemas. Experimenta flujos de trabajo más fluidos y un diseño intuitivo.4 min Read
Justinmind 10.7 ya está aquí con la biblioteca de UI de iOS 18, nuevos marcos de dispositivos como iPhone 16 y Pixel 9, y plantillas de diseño integradas para crear prototipos sin problemas. Experimenta flujos de trabajo más fluidos y un diseño intuitivo.4 min Read Las revolucionarias innovaciones de Justinmind en tecnología de prototipado le han valido el prestigioso Premio Proddy al Mejor Producto de Prototipado de 2024.5 min Read
Las revolucionarias innovaciones de Justinmind en tecnología de prototipado le han valido el prestigioso Premio Proddy al Mejor Producto de Prototipado de 2024.5 min Read Justinmind acaba de lanzar una nueva y potente función: la herramienta de diagrama de flujo de usuario. Ahora puedes mapear toda la experiencia del usuario directamente dentro de tus proyectos. Esto amplía las capacidades de Justinmind más allá de la creación de prototipos y el diseño, ofreciendo una solución más completa.4 min Read
Justinmind acaba de lanzar una nueva y potente función: la herramienta de diagrama de flujo de usuario. Ahora puedes mapear toda la experiencia del usuario directamente dentro de tus proyectos. Esto amplía las capacidades de Justinmind más allá de la creación de prototipos y el diseño, ofreciendo una solución más completa.4 min Read

