Kit MUI gratuito: para crear prototipos de aplicaciones web y móviles más rápida y fácilmente

El kit MUI UI gratuito de Justimind ofrece una colección de componentes completa y fácil de usar que te cubre cualquier diseño de aplicación que tengas en mente.
Gracias a su sencillez, React es cada vez más popular para crear aplicaciones móviles y web dinámicas, ¡y diseñar tu propio proyecto nunca ha sido tan fácil! Nuestro kit MUI UI gratuito ya está disponible y parece que se está haciendo un hueco en la lista de favoritos.
Como era de esperar, nuestro kit se basa en el último framework MUI para que puedas diseñar pantallas y prototipos de forma rápida y eficaz para cualquier tipo de app siguiendo las mejores prácticas de diseño de interfaces de usuario.
¡Conoce cómo empezar a diseñar UI de apps MUI ahora mismo!
Nuestra biblioteca MUI es un completo kit de interfaz de usuario basado en la última Material UI. Incluye componentes preconstruidos que los diseñadores pueden utilizar para crear diseños de aplicaciones web y móviles. Los componentes de UI actualizados de Justinmind te proporcionarán una base sólida para empezar.
Todos los componentes se han diseñado para ser flexibles y personalizables, de modo que puedas crear interfaces únicas respetando los principios del diseño Material. Esta amplia selección de elementos de UI intuitivos te ayudará a crear un aspecto coherente y una experiencia de usuario cohesionada para cualquier proyecto de diseño en general.

MUI es un proyecto de código abierto que implementa las directrices de Material Design de Google. Con una colección completa de componentes listos para usar que puedes personalizar, permite a los usuarios crear su propio sistema de diseño personalizado más rápidamente.
En otras palabras, utilizar Material UI te permite crear nuevos productos o añadir nuevas funciones a tus productos más rápidamente sin tener que sacrificar la usabilidad y el estilo. Para los diseñadores, esto significa que tienen más tiempo para diseñar grandes experiencias de usuario en lugar de crear y probar componentes de UI desde cero.
Una de nuestras principales prioridades a la hora de crear este kit de componentes de interfaz de usuario era hacer que Material UI fuera fácilmente accesible para los diseñadores, desde el principio del proceso de diseño.
Como resultado, tienes un conjunto de componentes altamente personalizables que te ayudarán a crear experiencias de alta calidad y, por supuesto, bonitas para tus usuarios en el menor tiempo posible.
Por supuesto, estos componentes de UI se han creado para diseñar aplicaciones basadas en Material UI, pero gracias a su versatilidad pueden utilizarse para cualquier diseño web o de aplicación.
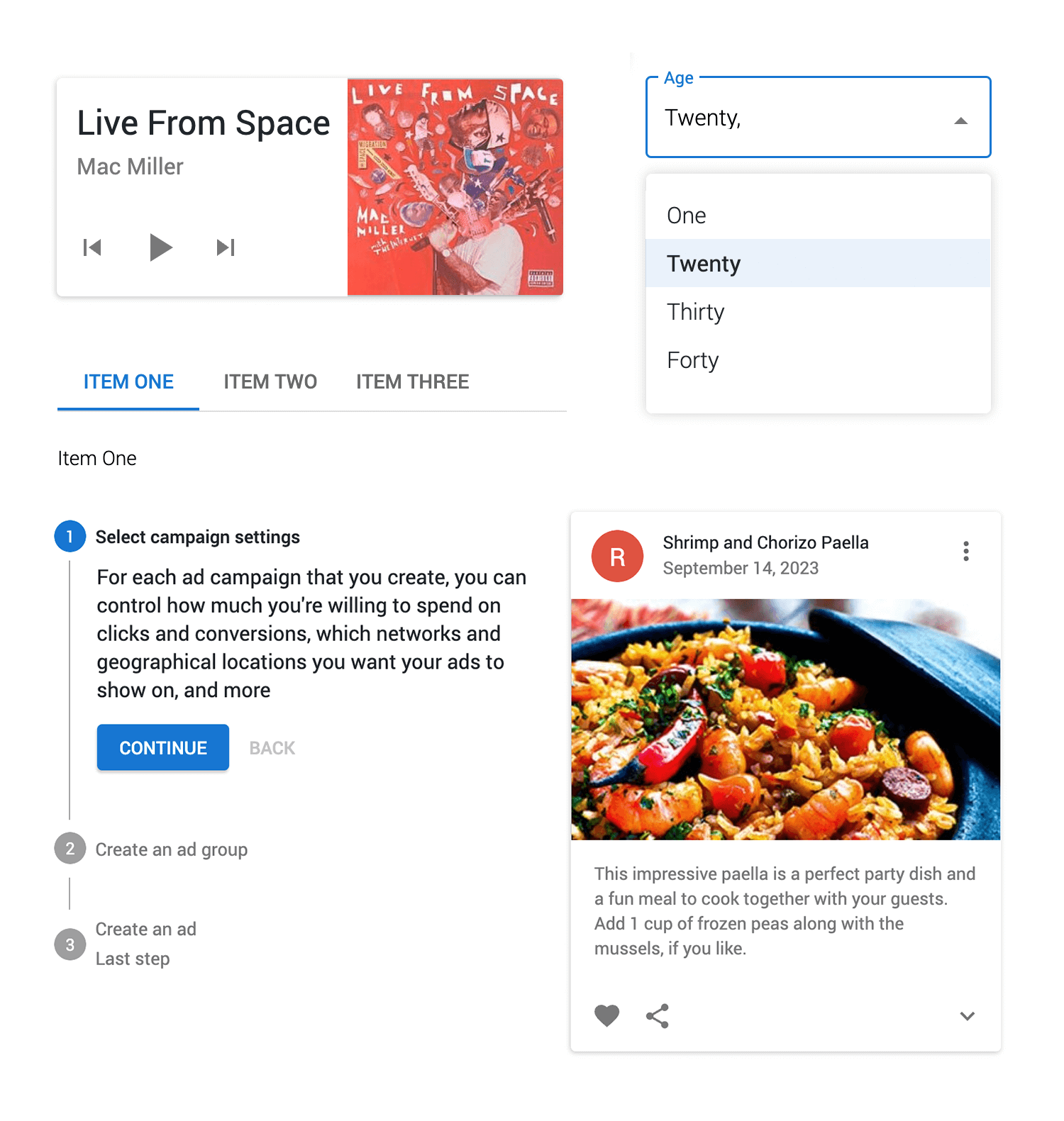
Nuestro kit de componentes MUI de arrastrar y soltar te ayudará a diseñar aplicaciones fáciles de usar y visualmente atractivas. Desde botones, formularios e iconos hasta tarjetas y modales listos para usar, pasando por animaciones prediseñadas que garantizan que el proceso de diseño se desarrolle con fluidez y eficacia.
Aquí tienes una lista de los componentes de la UI:

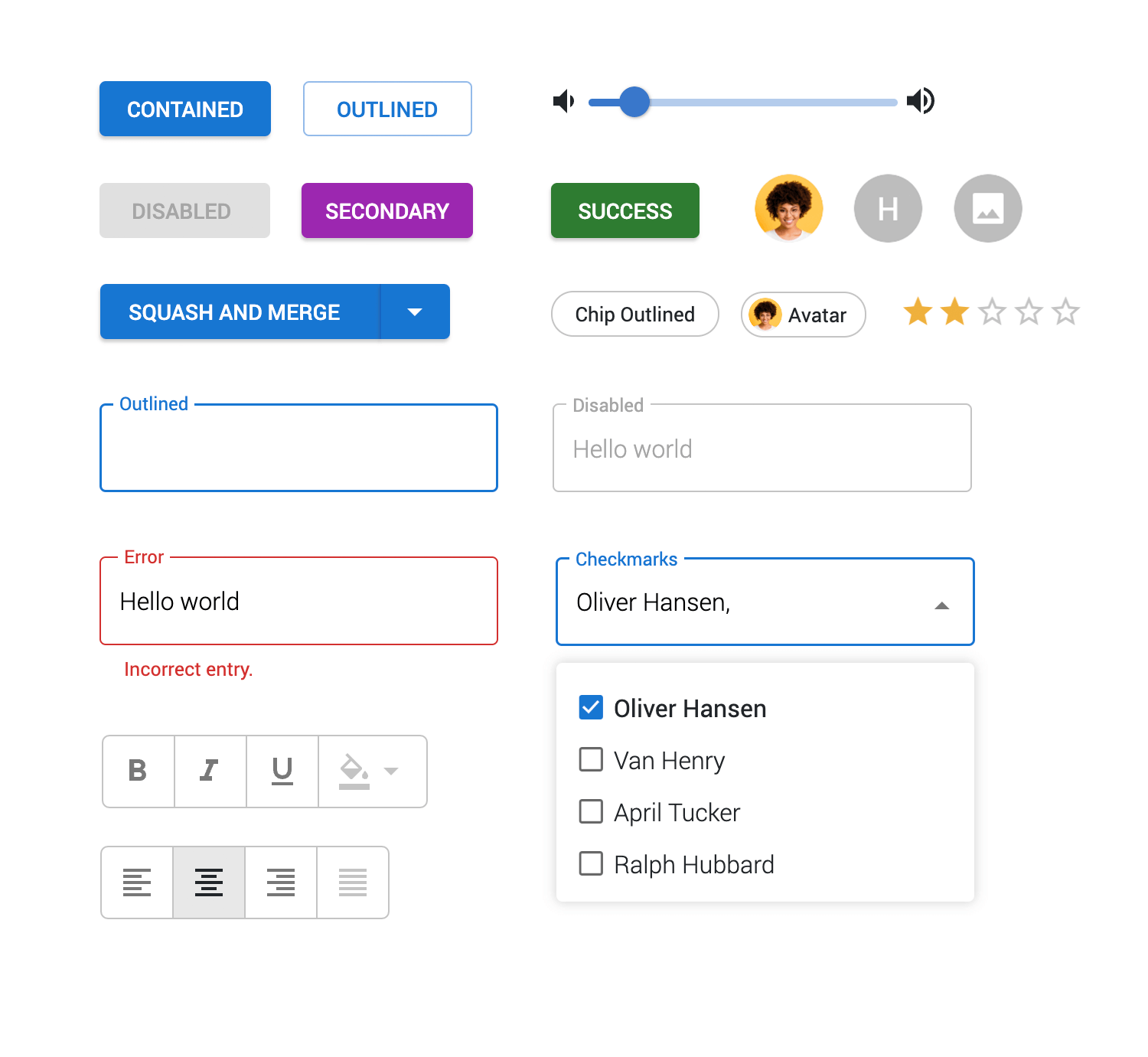
- Textos y botones: En cada categoría correspondiente encontrarás una variedad de estilos de tipografía prediseñados, así como estilos de botón como botones primarios, secundarios y de grupo perfilado.
- Formularios: Esencial para cualquier entrada de usuario, esta categoría te ofrece una variedad de campos de entrada de texto para registro, inicio de sesión, búsqueda, etc. Incluyen validación en línea y punteros numéricos que funcionan.
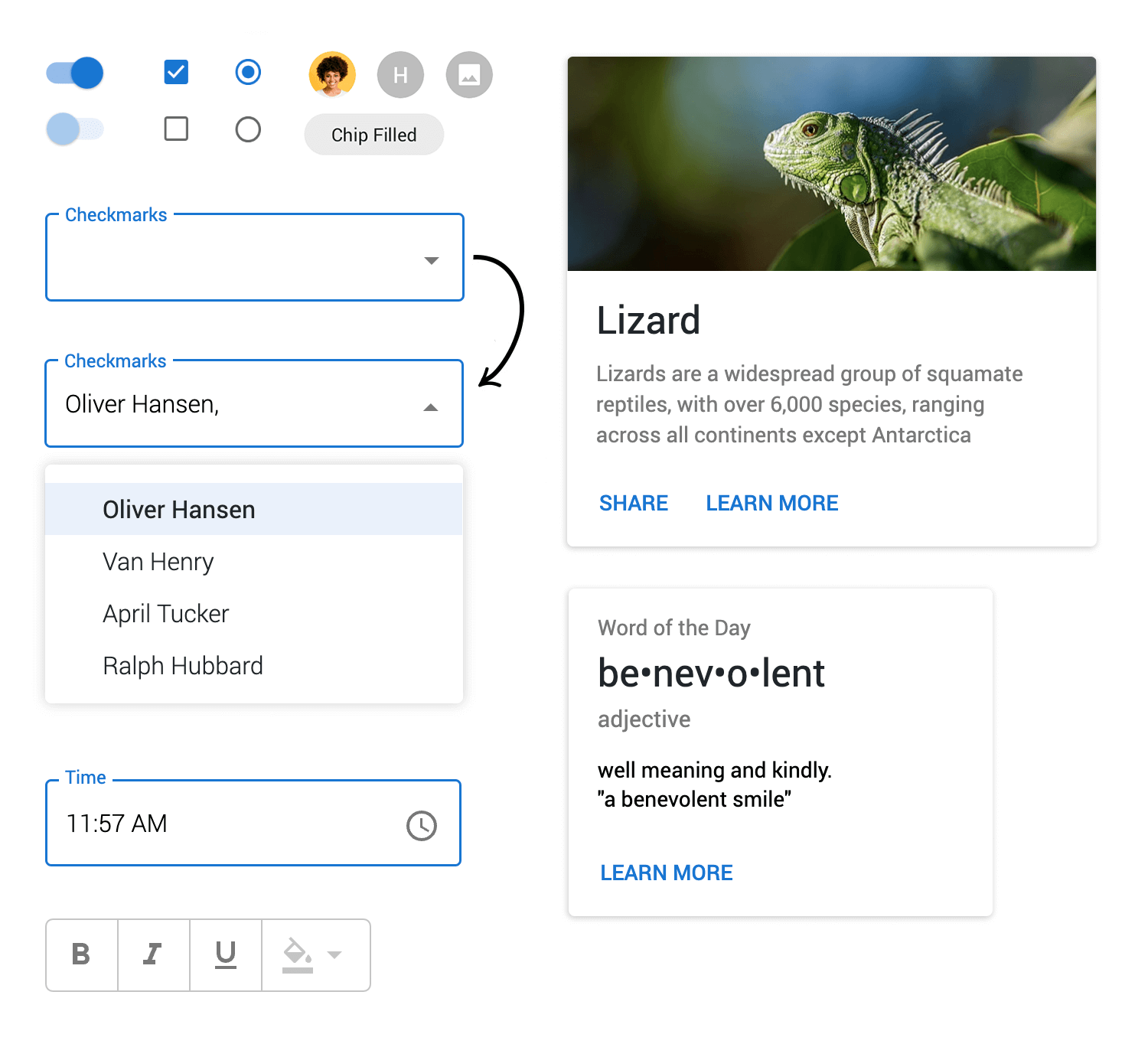
- Seleccionar: Aquí encontrarás una selección de menús de selección prediseñados, incluidos desplegables de selección única y selección múltiple. Todos ellos fácilmente configurables según el aspecto de tu aplicación.
- Listas y controles: Los componentes de UI disponibles en estas categorías ya tienen incorporadas todas las interacciones básicas, que puedes probar haciendo clic en «Simular». Las listas van desde las básicas hasta las mejoradas de transferencia y las de casillas de verificación. Los componentes de control incluyen los selectores de fecha y hora más populares, así como distintos widgets de clasificación y conmutadores de selección única y múltiple.
- Navegación: Aquí encontrarás una variedad de componentes de navegación que te ayudarán a que el recorrido del usuario por el diseño de tu aplicación sea sencillo e intuitivo. Desde menús de navegación básicos hasta opciones más avanzadas, puedes optar por una barra de navegación clásica con pestañas o ayudar a los usuarios a realizar tareas con steppers horizontales o verticales.

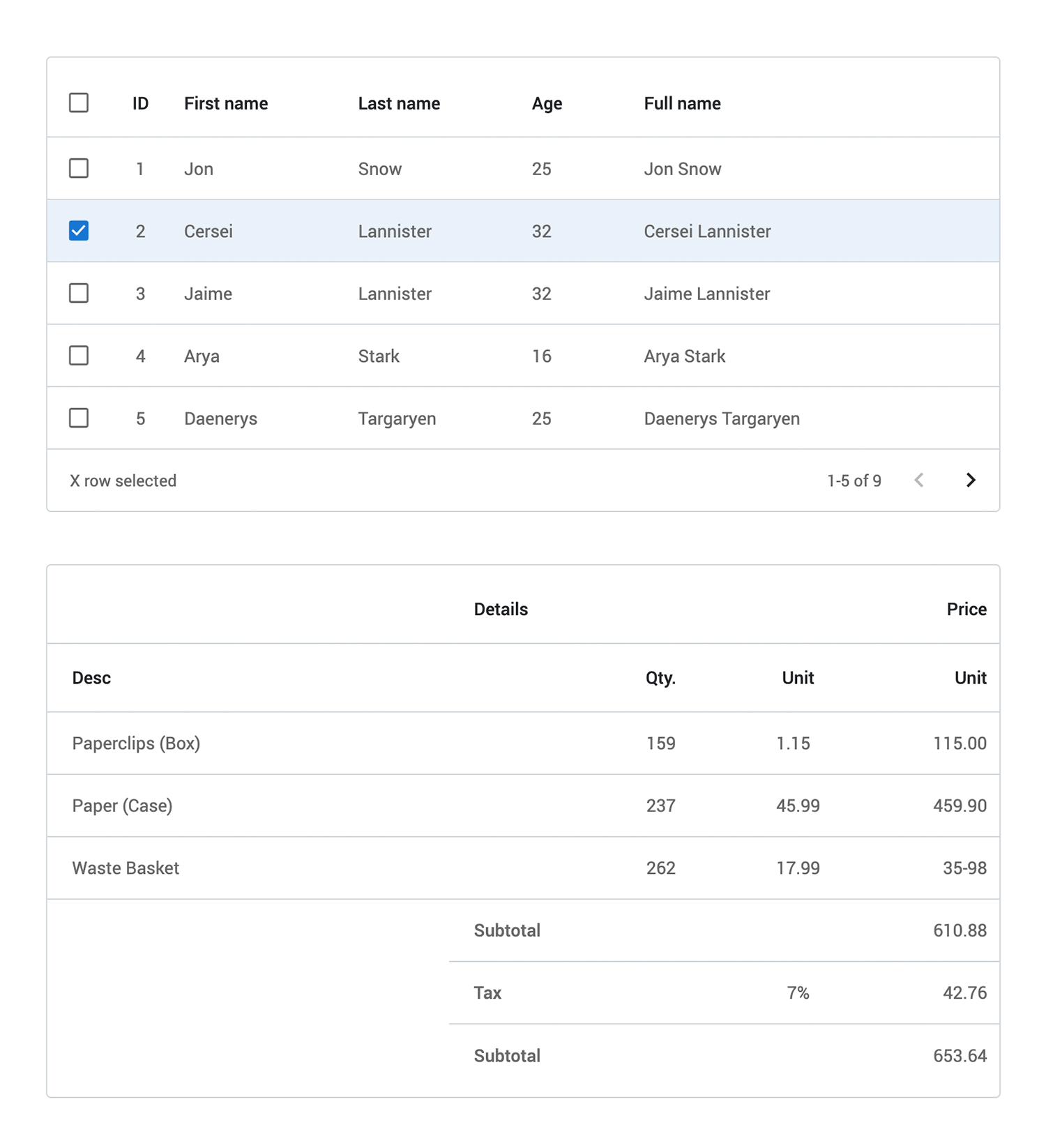
- Tablas de datos: Las tablas de datos, cuando se utilizan correctamente, pueden ser una forma eficaz de organizar la información de los datos y maximizar la experiencia del usuario. Encontrarás una tabla para cualquier tipo y cantidad de datos o su uso previsto. Los componentes de las tablas incluyen opciones como una tabla de clasificación para encontrar elementos específicos, o tablas de expansión para personalizar la disposición de tus datos.
- Visualización de datos y Retroalimentación: Estas categorías incluyen todos los botones primarios, secundarios, de contorno y de chip de icono e información sobre herramientas disponibles en el diseño de materiales. Así como todos los componentes de alerta, como mensajes de éxito, de advertencia y de error, que son clave para comunicarse con los usuarios.
- Tarjetas y cuadros de diálogo: Los componentes de tarjeta son útiles para mostrar y estructurar información, por lo que hemos incluido varios diseños de tarjetas y modales que sólo tienes que arrastrar y soltar.
- Cajón: Similares a los modales, los cajones te permiten mostrar contenido y funcionalidades adicionales sin salir de la misma página. Si necesitas mostrar contenido más complejo, seguro que encuentras una opción para tu diseño en esta categoría.

Nuestro kit te ayudará a empezar a diseñar UI de aplicaciones MUI con confianza y eficacia en muy poco tiempo.
Para empezar a diseñar una aplicación mejor con nuestro kit MUI UI gratuito, primero debes descargar la herramienta de creación de prototipos Justinmind, si aún no lo has hecho. Sigue los pasos que se indican a continuación y empieza a diseñar.
- Descarga gratis el kit MUI de nuestra página Kits UI
- Justinmind se abrirá en tu escritorio
- Navega hasta la paleta Bibliotecas, donde deberías ver la biblioteca
- ¡Navega, selecciona y arrastra y suelta!
Como explican en su sitio web, la visión de MUI es «proporcionar una elegante implementación en React de las directrices de Material Design que pueda personalizarse para adaptarse totalmente a tu marca.»
Diseñar una web o una aplicación que cumpla estas directrices no tiene por qué ser complicado. Aquí tienes algunos consejos para optimizar tu experiencia de diseño.
Ahora que estás familiarizado con Material UI y dispones de un conjunto fiable de componentes, échales un buen vistazo y explóralos para hacerte una idea de cómo y qué componentes encajan mejor en tu proyecto de diseño. Esto te ayudará a diseñar de forma más eficiente.
Aunque nuestra biblioteca MUI te ofrece un montón de opciones de componentes y tarjetas y modales listos para usar y fáciles de personalizar, es importante que te centres en la usabilidad y en una experiencia de usuario sencilla y agradable. Evita saturar con elementos innecesarios o exagerar los colores y estilos tipográficos.
Con una gama tan completa de componentes disponibles, ten en cuenta las funcionalidades y el estilo visual de tu producto o marca, y selecciona los que sean adecuados para tu prototipo y puedan satisfacer o ajustarse mejor a tus objetivos de diseño. Esto te ayudará a dar estilo a tus componentes de UI mucho más rápido mientras sigues el Directrices para el diseño de materiales.
Material UI se centra en crear una experiencia de usuario coherente. Lo que significa que debes seguir y mantener una estructura unificada y jerarquía de la información en todas las páginas, así como en navegadores y dispositivos. Y recuerda que con la herramienta de creación de prototipos Justinmind puedes probar y utilizar los comentarios de los usuarios para perfeccionar tu diseño.
Nuestro kit MUI Ui es el bloque de construcción perfecto para diseñar interfaces de usuario interactivas que puedes probar con los usuarios y entregar a los desarrolladores. Una vez que tengas activada la biblioteca gratuita en el editor Justinmind, ¡estarás listo para iniciar una experiencia fluida de principio a fin!
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Justinmind 10.7 ya está aquí con la biblioteca de UI de iOS 18, nuevos marcos de dispositivos como iPhone 16 y Pixel 9, y plantillas de diseño integradas para crear prototipos sin problemas. Experimenta flujos de trabajo más fluidos y un diseño intuitivo.4 min Read
Justinmind 10.7 ya está aquí con la biblioteca de UI de iOS 18, nuevos marcos de dispositivos como iPhone 16 y Pixel 9, y plantillas de diseño integradas para crear prototipos sin problemas. Experimenta flujos de trabajo más fluidos y un diseño intuitivo.4 min Read Las revolucionarias innovaciones de Justinmind en tecnología de prototipado le han valido el prestigioso Premio Proddy al Mejor Producto de Prototipado de 2024.5 min Read
Las revolucionarias innovaciones de Justinmind en tecnología de prototipado le han valido el prestigioso Premio Proddy al Mejor Producto de Prototipado de 2024.5 min Read Justinmind acaba de lanzar una nueva y potente función: la herramienta de diagrama de flujo de usuario. Ahora puedes mapear toda la experiencia del usuario directamente dentro de tus proyectos. Esto amplía las capacidades de Justinmind más allá de la creación de prototipos y el diseño, ofreciendo una solución más completa.4 min Read
Justinmind acaba de lanzar una nueva y potente función: la herramienta de diagrama de flujo de usuario. Ahora puedes mapear toda la experiencia del usuario directamente dentro de tus proyectos. Esto amplía las capacidades de Justinmind más allá de la creación de prototipos y el diseño, ofreciendo una solución más completa.4 min Read

