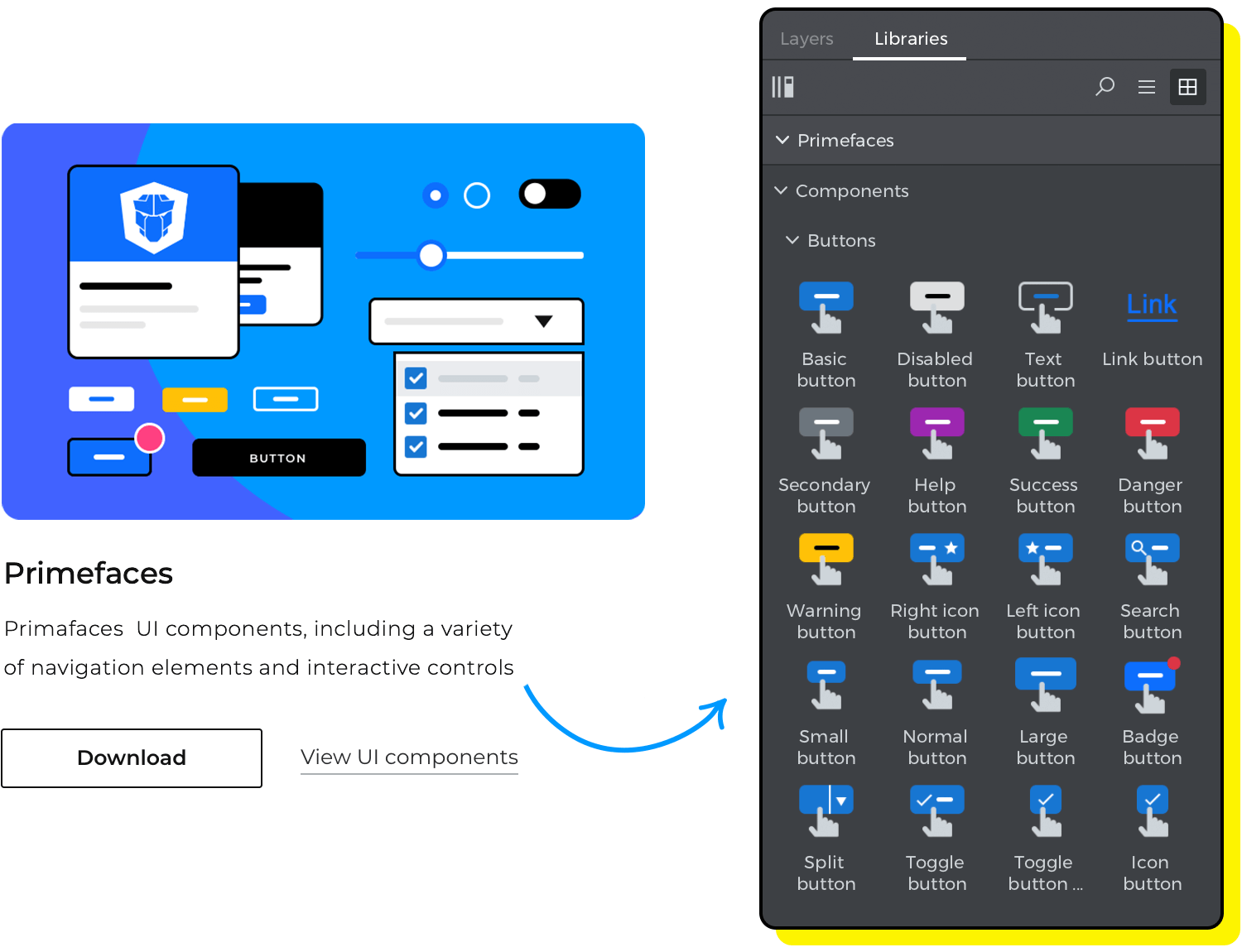
¡Ya está disponible el kit gratuito de UI Primeface de Justinmind! Compruébalo y verás cómo puedes crear UI y UX interactivas, amigables y potentes sin necesidad de empezar de cero.
La colección de componentes de este kit ha sido cuidadosamente elaborada para mejorar significativamente tu proceso de diseño. A la hora de diseñar una UI Primefaces, nuestro kit de UI listo para usar te ayudará a empezar rápidamente. Es fácil de usar, ofrece una amplia gama de opciones de personalización y sigue las mejores prácticas de diseño, para que puedas crear cualquier tipo de producto digital.
Este conjunto de componentes incluye todos los widgets Primefaces más utilizados, para que saques el máximo partido y ahorres incontables horas al diseñar un proyecto JavaServer Faces o para cualquier otro framework en realidad. ¡Descubre cómo empezar a diseñar la UI y la UX de tu aplicación ahora mismo!
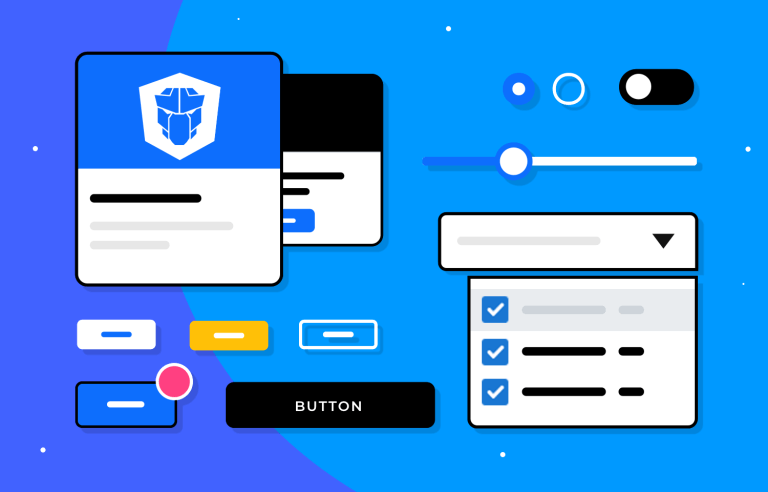
Con nuestro kit de UI PrimeFaces gratuito, los diseñadores tienen acceso a una amplia colección de componentes como botones, formularios, tablas, selectores y menús de navegación, todos ellos disponibles para arrastrar y soltar, y que te permiten centrarte más en crear experiencias de usuario atractivas en lugar de dedicar tiempo a diseñar y editar componentes desde cero.

Todos los componentes de esta biblioteca siguen las mejores prácticas de diseño y tematización de Primefaces, que puedes personalizar fácilmente para adaptarlos al aspecto de tu producto o marca. Las bibliotecas de componentes de Justinmind están creadas para que puedas modificar la apariencia, el comportamiento y las interacciones de estos widgets listos para usar, de modo que se ajusten a los requisitos específicos de tu aplicación. En otras palabras, podrás diseñar interfaces únicas y a medida, manteniendo la coherencia con la visión general del diseño y el estilo Primefaces. Estás a sólo unos clics de crear diseños fabulosos utilizando componentes Primefaces, pero antes de hacerlo, consulta a continuación la lista completa de las categorías incluidas en el kit de UI Primefaces gratuito de Justinmind.
Tener un diseño de UI y una experiencia de usuario bonitos y funcionales es fundamental para crear productos digitales de éxito. Y un paso esencial para el diseño UI/UX es crear un wireframe y un prototipo de la aplicación que puedas probar e iterar rápida y fácilmente. Para ayudarte a hacerlo, los diseñadores de Justinmind han reunido esta completa colección prediseñada de componentes basados en las últimas directrices de diseño y tematización de Primefaces.

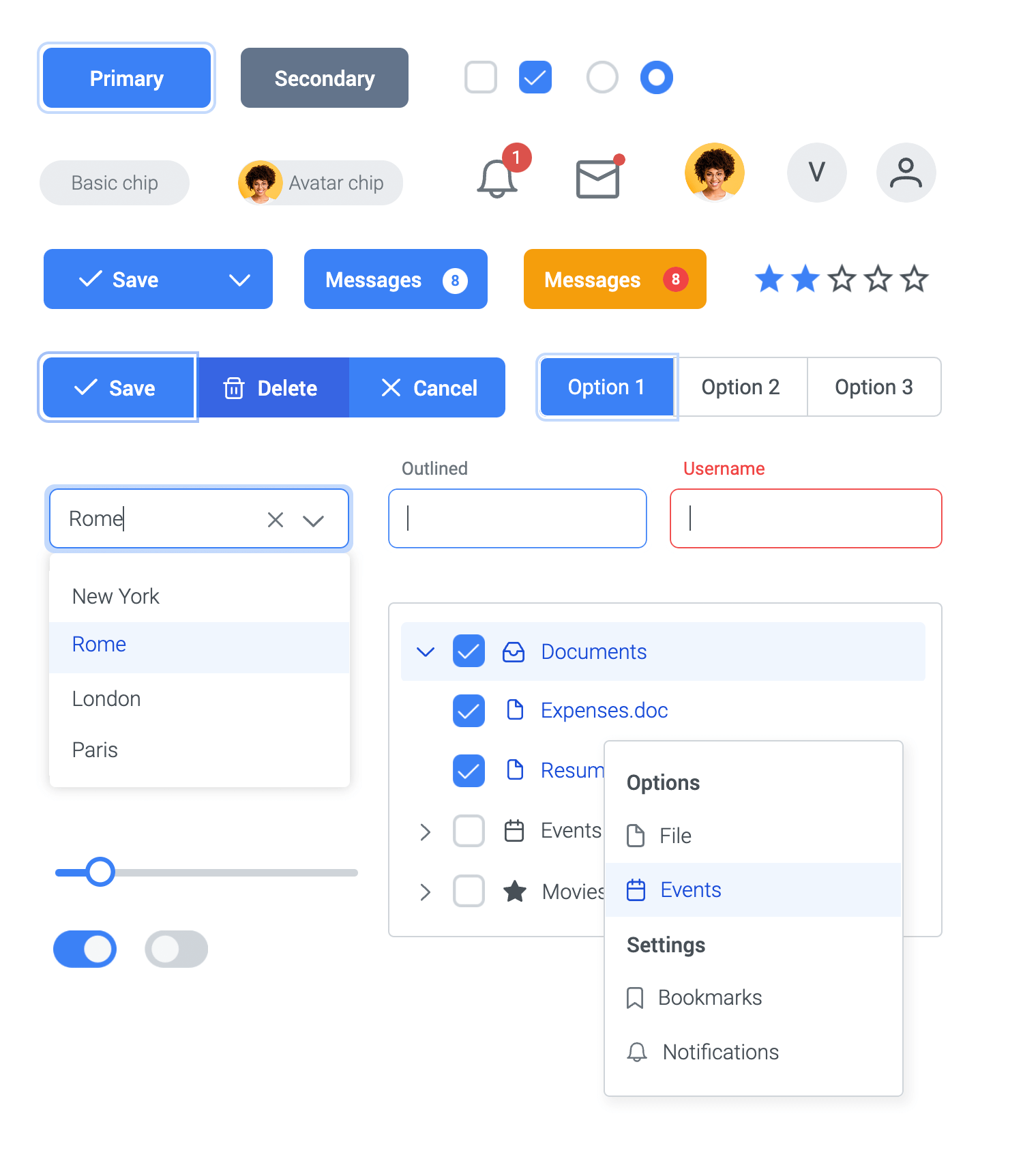
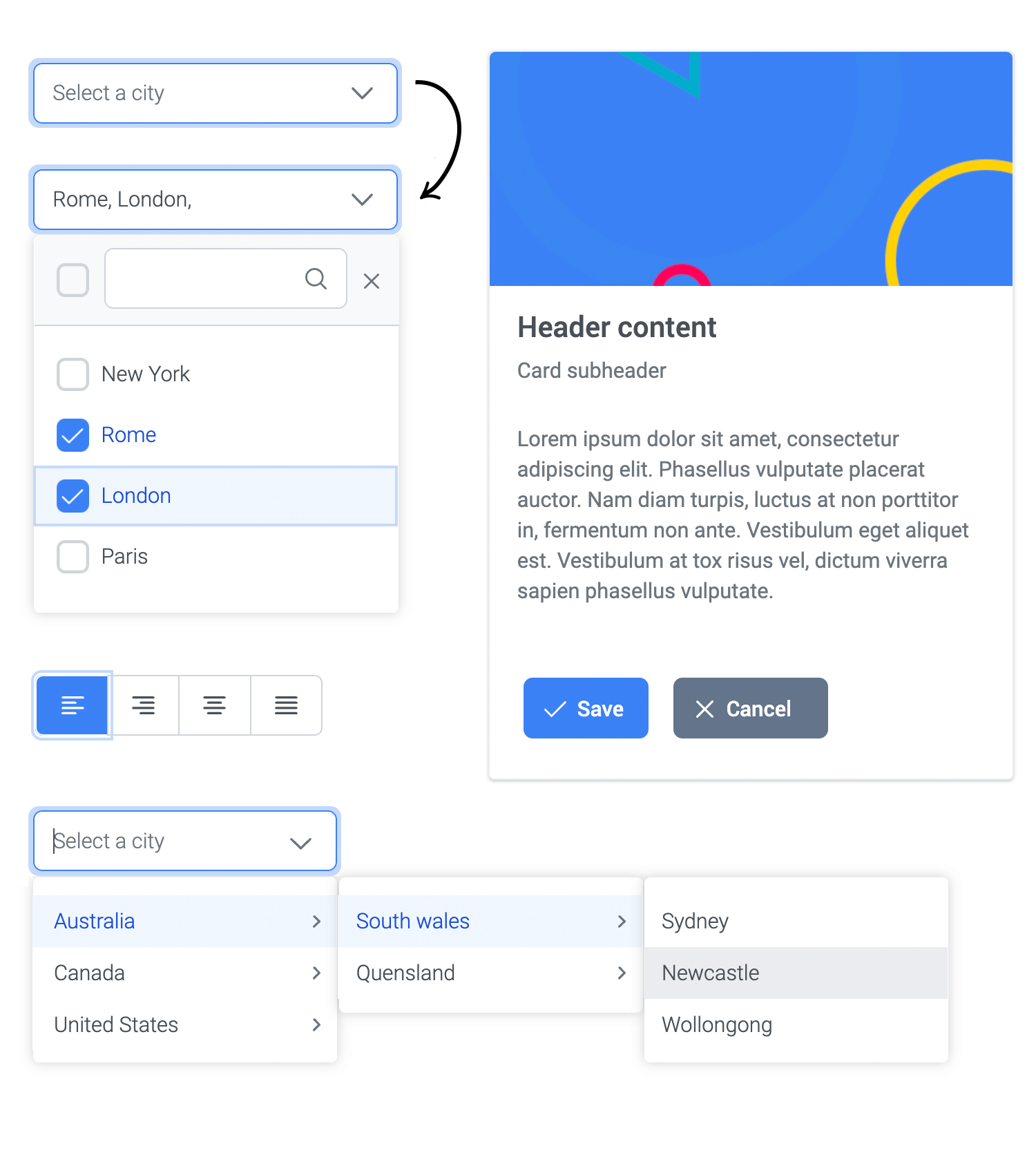
Aquí tienes una lista de las categorías que puedes encontrar en esta biblioteca: Texto: aquí encontrarás todos los textos más populares de Primefaces. Esta sección incluye todos los diferentes grupos de texto que puedas necesitar, como encabezados generales desde H1 hasta H6, así como párrafos de diferentes tamaños y subtítulos. Botones: aquí encontrarás una colección de botones preconstruidos que incluye botones básicos, secundarios, de búsqueda, de advertencia desactivada y de ayuda en todas sus variantes según el estilo Primefaces. Formularios: nuestros campos de formulario, incluyen una variedad de las entradas de texto más utilizadas que aparecen en formularios y cuadros de diálogo. Con interacciones incorporadas, encontrarás campos con indicadores de texto, mensajes de error, campos de entrada para números y para buscar. Además, hemos incluido widgets de radio y casilla de verificación. Selecciones: aquí encontrarás una selección de elementos interactivos de UI que permiten a los usuarios especificar opciones. Esta categoría te ofrece todas las variantes de menús de selección, desde los desplegables de selección básicos hasta opciones más avanzadas, como la selección múltiple, diferentes selecciones en cascada, selección en árbol con filtro, etc. Listas: las listas de esta categoría van desde cuadros de lista básicos a listas con filtros, cuadros de lista de plantilla y listas de árbol con y sin casillas de verificación, todas ellas con interacciones incorporadas. Controles: en esta categoría encontrarás todos los componentes que permiten a los usuarios hacer selecciones, filtrar e introducir datos, como selectores de fecha y hora, botones de selección, interruptores de palanca, iconos de clasificación y grupos, además de una selección de conjuntos de campos exclusivos de Primefaces . Deslizadores: todas las variantes de deslizadores según el estilo Primefaces: deslizador de rangos, deslizadores de campos de entrada, deslizadores de pasos, por nombrar algunos.

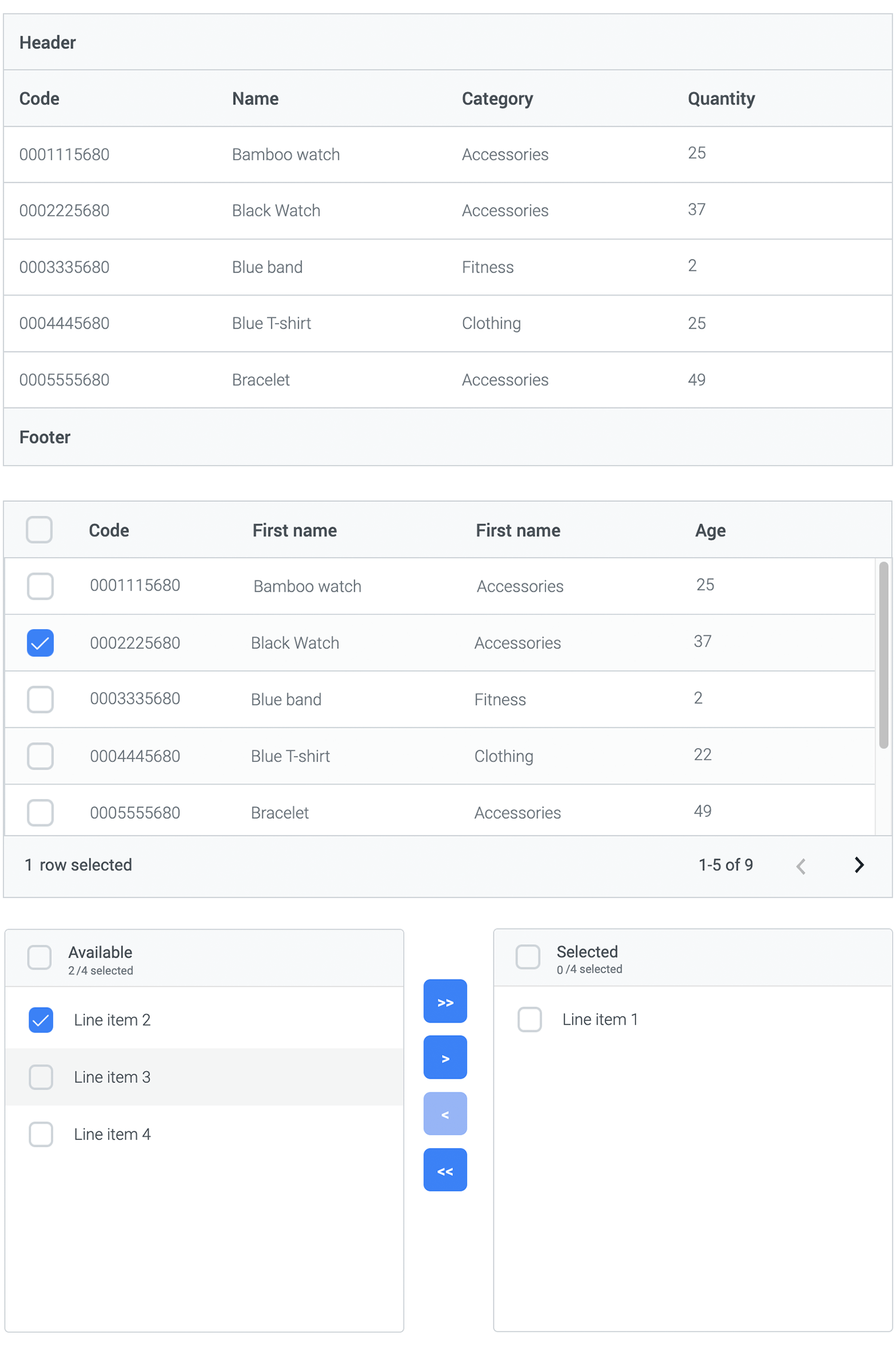
Navegación: aquí encontrarás una selección de menús y botones de navegación, como marcación rápida, migas de pan, menús agrupados y emergentes, menús deslizantes y megamenús, como siempre con interacción incorporada, listos para navegar y orientarse en el diseño de tu aplicación. Tablas de datos: aquí encontrarás una colección de tablas preconstruidas con distintas configuraciones que puedes utilizar para mostrar datos cómodamente. Estos componentes, que ahorran tiempo y son fáciles de usar, incluyen una tabla de árbol, una tabla con selección de casillas de verificación, una tabla de ordenación, una tabla de desplazamiento y una tabla de expansión. Visualización de datos: aquí encontrarás una amplia gama de insignias, fichas, avatares, píldoras y etiquetas de diferentes formas y tamaños que puedes utilizar para añadir notificaciones o estados a tus elementos de UI. Retroalimentación: los componentes de este apartado funcionan a la perfección para atraer y comunicarse con el usuario y evitar cualquier confusión sobre cualquier elemento o acción. En Primefaces encontrarás una gran variedad de barras de progreso y toda la gama de mensajes de alerta. Tarjetas y diálogos: las tarjetas y diálogos listos para usar de esta categoría te ayudarán a presentar información específica en una superposición e incitar al usuario a realizar una acción. Un ejemplo de los componentes que encontrarás aquí son ventanas emergentes de confirmación, paneles superpuestos, diálogos de confirmación y tarjetas avanzadas para organizar diferentes bloques de contenido.
Para empezar a diseñar una aplicación web mejor con nuestro kit gratuito Primefaces Ui, primero debes descargar la herramienta de creación de prototipos Justinmind, si aún no lo has hecho. Sigue los pasos que se indican a continuación y empieza a diseñar.
- Descarga el kit de nuestra página Kits de UI
- Justinmind se abrirá en tu escritorio
- Navega hasta la paleta Bibliotecas, donde deberías ver la biblioteca Primefaces
- Busca, selecciona y adapta a tus necesidades. Nunca mirarás atrás.

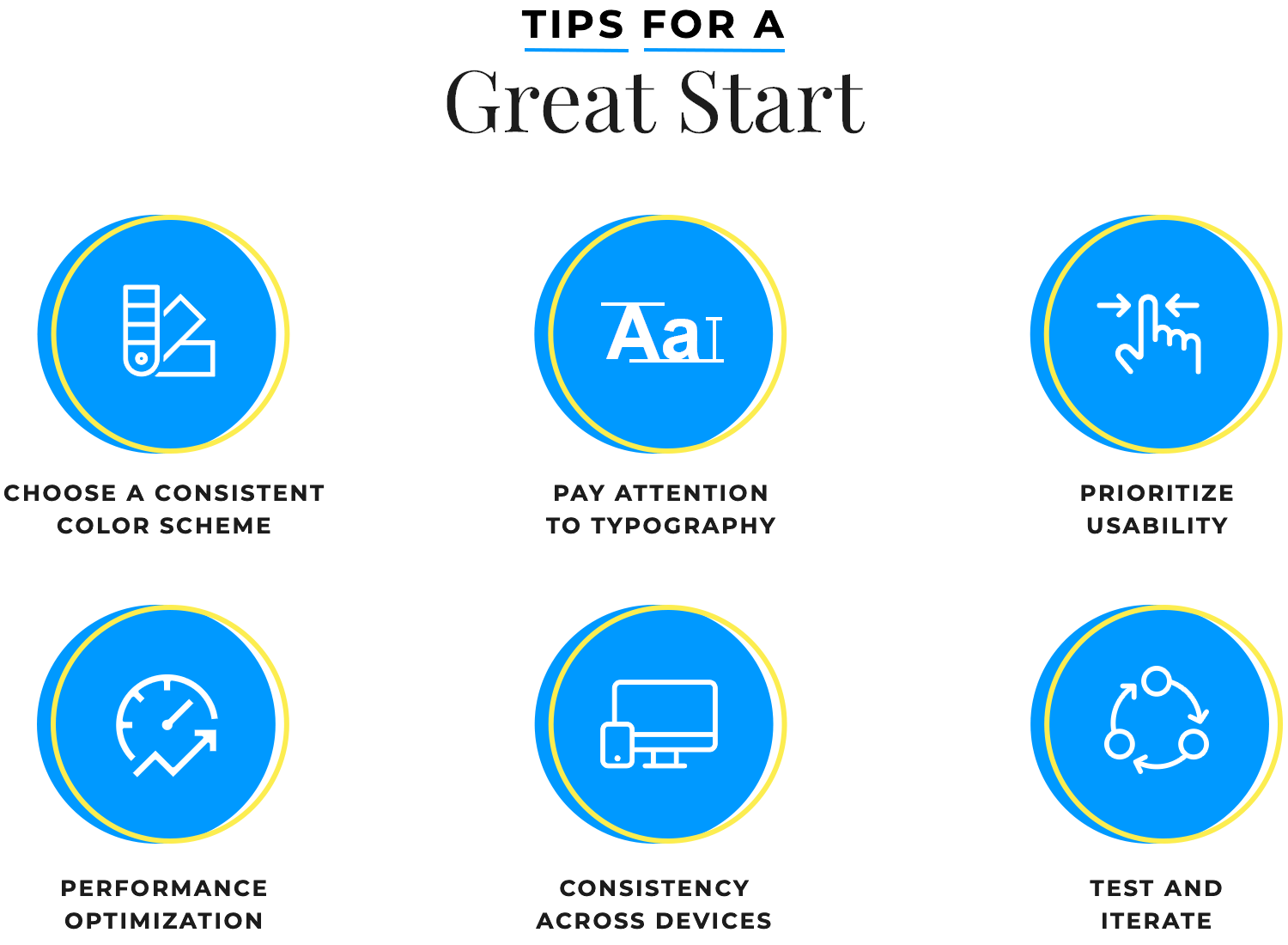
Siguiendo estos consejos, estarás bien encaminado para diseñar aplicaciones o sitios web intuitivos y visualmente atractivos utilizando elementos PrimeFaces. Comprende los componentes disponibles: PrimeFaces ofrece una amplia gama de componentes, como campos de entrada, botones, tablas de datos, cuadros de diálogo, etc. Familiarízate con los componentes disponibles y sus características para elegir los que mejor se adapten a los requisitos de tu aplicación. Sigue las directrices de PrimeFaces: PrimeFaces proporciona una completa documentación con ejemplos y directrices de uso para cada componente. Nosotros la hemos leído y nuestra biblioteca gratuita de UI de Primefaces con componentes listos para usar es un puro placer para trabajar y sigue todas esas directrices y estilo. Presta atención al espaciado, la tipografía y los esquemas de color para garantizar la coherencia en toda tu aplicación y en todos los dispositivos. Optimización del rendimiento: Los componentes PrimeFaces son ricos y están repletos de funciones, lo que puede afectar a los tiempos de carga de las páginas si no se utilizan de forma eficiente. Optimiza tus páginas minimizando el uso innecesario de componentes y reduciendo la transferencia de datos. Prueba y valida tu diseño: Justinmind es una herramienta de colaboración todo en uno que también te permitirá realizar pruebas de usuario e iterar en función de los comentarios para una mejor validación de la experiencia de usuario. Aprovecha estas funciones para mejorar la experiencia del usuario y minimizar el tiempo de despliegue.

Una vez que hayas personalizado y hecho todos los ajustes a tus componentes de UI para crear la identidad visual única de tu proyecto, puedes seguir adelante y guardar y publicar esos componentes en tu propia biblioteca de UI personalizada (y reutilizable).
Hacerlo no sólo te ahorrará toneladas de tiempo, esfuerzo y dinero, sino que también facilitará el diseño y/o la iteración de tus proyectos y garantizará la coherencia en general. Piensa en ello como una colección de todos los estándares de identidad de tu producto o marca, fácilmente disponibles para que tú y tu equipo los utilicéis.
Diseñar una aplicación o un sitio web desde cero puede consumir muchos recursos. Utilizando bibliotecas de UI listas para usar con componentes interactivos como ésta, puedes reducir significativamente tanto el tiempo como el coste asociados al diseño de UI y UX. El tiempo ahorrado puede dedicarse a otras tareas de diseño cruciales, como la investigación de usuarios, las pruebas de usabilidad y el diseño de interacción. Empieza ahora a mejorar tu flujo de trabajo y a crear experiencias de usuario fluidas para tus productos digitales.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Justinmind 10.7 ya está aquí con la biblioteca de UI de iOS 18, nuevos marcos de dispositivos como iPhone 16 y Pixel 9, y plantillas de diseño integradas para crear prototipos sin problemas. Experimenta flujos de trabajo más fluidos y un diseño intuitivo.4 min Read
Justinmind 10.7 ya está aquí con la biblioteca de UI de iOS 18, nuevos marcos de dispositivos como iPhone 16 y Pixel 9, y plantillas de diseño integradas para crear prototipos sin problemas. Experimenta flujos de trabajo más fluidos y un diseño intuitivo.4 min Read Las revolucionarias innovaciones de Justinmind en tecnología de prototipado le han valido el prestigioso Premio Proddy al Mejor Producto de Prototipado de 2024.5 min Read
Las revolucionarias innovaciones de Justinmind en tecnología de prototipado le han valido el prestigioso Premio Proddy al Mejor Producto de Prototipado de 2024.5 min Read Justinmind acaba de lanzar una nueva y potente función: la herramienta de diagrama de flujo de usuario. Ahora puedes mapear toda la experiencia del usuario directamente dentro de tus proyectos. Esto amplía las capacidades de Justinmind más allá de la creación de prototipos y el diseño, ofreciendo una solución más completa.4 min Read
Justinmind acaba de lanzar una nueva y potente función: la herramienta de diagrama de flujo de usuario. Ahora puedes mapear toda la experiencia del usuario directamente dentro de tus proyectos. Esto amplía las capacidades de Justinmind más allá de la creación de prototipos y el diseño, ofreciendo una solución más completa.4 min Read