Creación de prototipos de Salesforce con el kit UI del sistema de diseño Lightning de Justinmind

Crea prototipos de aplicaciones y productos Salesforce perfectos con la nueva biblioteca UI Lightning Design System de Justinmind
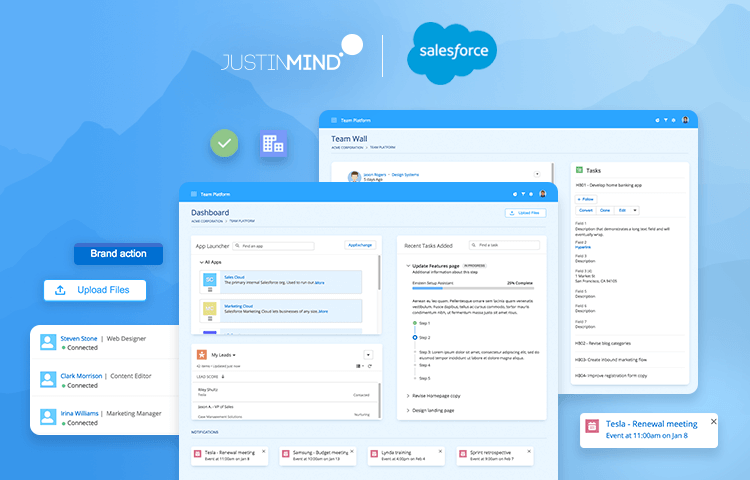
¿Tienes un proyecto de diseño de una aplicación Salesforce en el horizonte? Entonces necesitas el kit UI de Salesforce de Justinmind. Salesforce Lightning Design System (SLDS) se utiliza para crear aplicaciones web empresariales con capacidad de respuesta para dispositivos móviles y de escritorio. Al crear prototipos de estas aplicaciones con el nuevo kit UI Lightning Design System de Justinmind, los diseñadores se benefician de un proceso de diseño más rápido, claro y personalizado antes de la codificación.
La nueva biblioteca de UI de Justinmind incluye todo lo que los diseñadores necesitan para crear prototipos y validar las interfaces del sistema de diseño Lightning. Podrás dar rienda suelta a tu creatividad mientras te ciñes a los principios y al lenguaje de diseño de Salesforce Lightning. Con más de 250 elementos de UI listos para usar a tu alcance, podrás centrarte en la experiencia general del usuario, las interacciones y el flujo de usuario, en lugar de dedicar un tiempo precioso al diseño reconstruyendo elementos de UI y pantallas desde cero. En este post, exploraremos cómo los componentes Lightning de Justinmind ayudan a los diseñadores a acelerar el proceso de creación de aplicaciones e interfaces de Salesforce. Incluso hemos incluido un minitutorial para ayudarte a empezar a diseñar aplicaciones en nuestra herramienta de creación de prototipos.
- Aplicaciones e interfaces de Salesforce
- Directrices para el sistema de diseño de rayos
- Justinmind y Salesforce: ¿qué contiene nuestro kit de interfaz de usuario del sistema de diseño Lightning?
- ¿Qué puedes hacer con nuestro kit Salesforce?
- Empieza con el kit UI Lightning Design System de Justinmind para wireframes y prototipos
- Wireframing de una aplicación con el kit UI del sistema de diseño Lightning de Justinmind
Salesforce es la plataforma CRM empresarial número uno del mundo. El software de Salesforce permite a los equipos de productos crear y ofrecer aplicaciones empresariales que se integran fácilmente con los procesos empresariales y atraen a los clientes. Lighting Experience es una interfaz de usuario de Salesforce basada en un conjunto de elementos, patrones y directrices de UI conocidos como Lightning Design System. Como explica Christophe Coenraets, Principal Developer Evangelist de Salesforce, Lightning Experience se centra en la creación de aplicaciones empresariales. Por lo tanto, proporciona a los diseñadores componentes especializados para manipular datos, además de los componentes tradicionales de Salesforce. Las aplicaciones creadas con este sistema de diseño suelen ser escalables, personalizables y construidas para la nube. Automatizan los procesos empresariales, mejoran la conectividad con aplicaciones externas y ofrecen experiencias móviles óptimas.
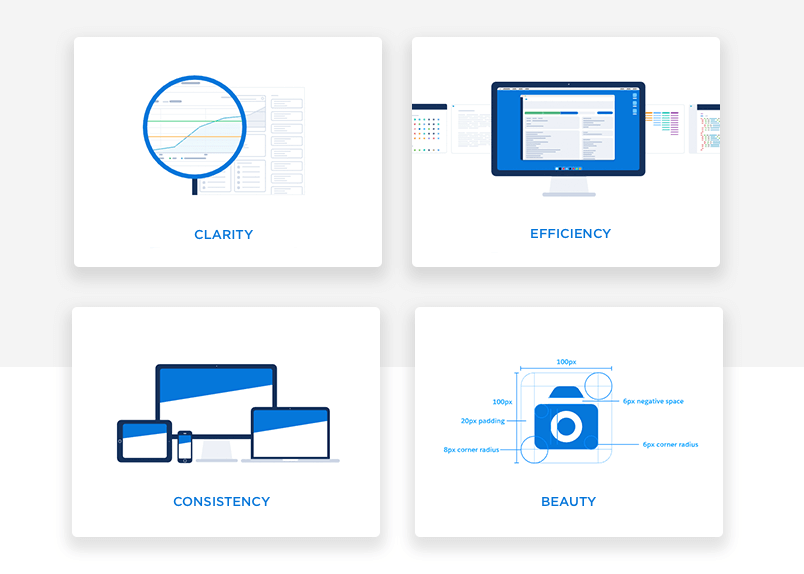
Si sigues las directrices de diseño Lightning de Salesforce (claridad, eficacia, coherencia y belleza) y el lenguaje de diseño unificado, podrás crear un aspecto coherente en todas tus aplicaciones Lightning, así como experiencias limpias e intuitivas para los usuarios.

Lo más especial del sistema de diseño Lightning es que fomenta una producción rápida y eficaz. Al ocuparse de la infraestructura y las operaciones de producción de aplicaciones, los equipos pueden centrarse en diseñar y escribir aplicaciones excelentes. Para los diseñadores, esto significa crear potentes aplicaciones empresariales utilizando los componentes preconfeccionados del SLDS, sin escribir ni una pizca de código. Hablando de diseño sin código, veamos en qué consiste el nuevo kit de creación de prototipos de Justinmind para SLDS.
Justinmind y Salesforce: ¿qué contiene nuestro kit de interfaz de usuario del sistema de diseño Lightning?
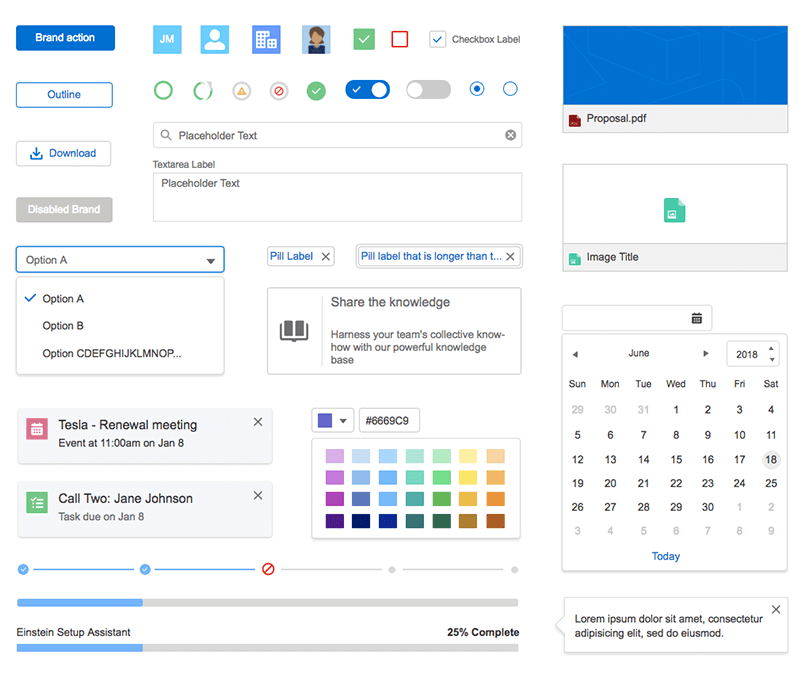
Con el kit Lightning Design System de Justinmind, puedes crear rápida y fácilmente prototipos o wireframes de aplicaciones Lightning personalizadas antes de entrar en el código. Todos nuestros componentes de UI se han diseñado de acuerdo con el sistema de diseño Lightning de Salesforce para que no tengas que crear componentes desde cero. Al wireframear con el kit de interfaz de usuario de Salesforce de Justinmind, tendrás acceso a más de 250 componentes de interfaz de usuario que te ayudarán a empezar. Estos componentes están organizados en ocho categorías:

- Botones y navegación: estos widgets proporcionan al usuario una iconografía visual que suele utilizarse para invocar un evento o una acción.
- Tarjetas y notificaciones: las tarjetas se utilizan para aplicar un contenedor alrededor de una agrupación de información relacionada. Las notificaciones sirven como mecanismo de respuesta y confirmación que se introduce en la página en la parte superior derecha.
- Componentes: una selección de componentes (como avatares, insignias, rotadores y píldoras) y patrones de UI (como acordeones, listas de selección y carruseles).
- Tablas de datos – versiones mejoradas de las tablas HTML utilizadas para mostrar datos tabulares
- Archivos – Paneles y Popovers – los archivos representan contenidos cargados como adjuntos, los paneles muestran información complementaria o entradas de formularios y los popovers son diálogos no modales
- Feeds – Chats y Mosaicos – los campos son listas de elementos recurrentes de tipos similares (por ejemplo, feeds de discusión), los chats muestran registros de chat en tiempo real y pasados entre agentes de servicio y clientes y los mosaicos son grupos de piezas de información relacionadas con registros
- Formularios y controles – contienen etiquetas y elementos HTML
- Asistente de bienvenida y configuración: pantallas y tarjetas ya preparadas (por ejemplo, alfombra de bienvenida)

Básicamente cualquier cosa. Desde colaboración, atención al cliente y finanzas, hasta informática y administración, marketing y ventas, puedes crear fácilmente montones de prototipos de aplicaciones web y móviles con Justinmind. Por ejemplo, puedes reproducir aplicaciones de comercio electrónico y venta al por menor con funciones de búsqueda y filtros deslizantes, aplicaciones de cartografía y geolocalización con los componentes de mapa, o aplicaciones de contratación, utilizando los componentes de avatar e insignia. Si necesitas inspiración, echa un vistazo a Salesforce AppExchange para obtener ideas. Cualquier aplicación que soporte la experiencia Lightning (también conocida como «Lightning Ready») puede crearse con el nuevo kit de UI de Justinmind.

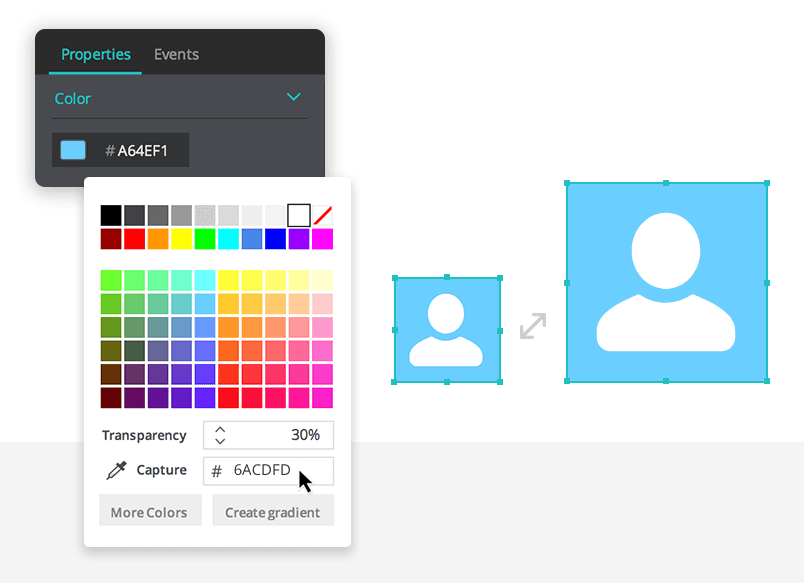
Todos los componentes del kit del sistema de diseño Lightning de Justinmind se han realizado con vectores SVG, al igual que el propio sistema de diseño Lightning. Los vectores SVG son ajustables, lo que significa que puedes modificar su tamaño y color sin preocuparte por la pérdida de calidad. Si no los has utilizado antes, lee más sobre por qué a los diseñadores les encantan los vectores SVG. Además, todos los componentes de nuestro nuevo kit de UI se han creado con diseño Atomic. Descompone los widgets Lightning hasta su núcleo y constrúyelos de nuevo, personalizando el tamaño, el color, la posición, etc., para adaptarlos a las instrucciones de tu diseño.
¿Estás listo para empezar a crear prototipos de aplicaciones web y móviles para empresas? Sigue estos sencillos pasos:
- Descarga la herramienta de creación de prototipos Justinmind
- Descarga el diseño de Salesforce Lightning desde nuestra página de kits de UI
- Abre Justinmind y crea un nuevo prototipo web
- Importa el kit de UI a Justinmind
- ¡Diviértete diseñando aplicaciones para Salesforce!
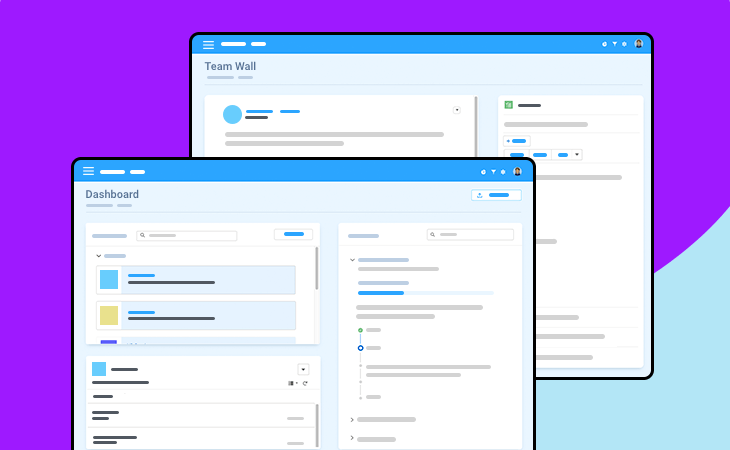
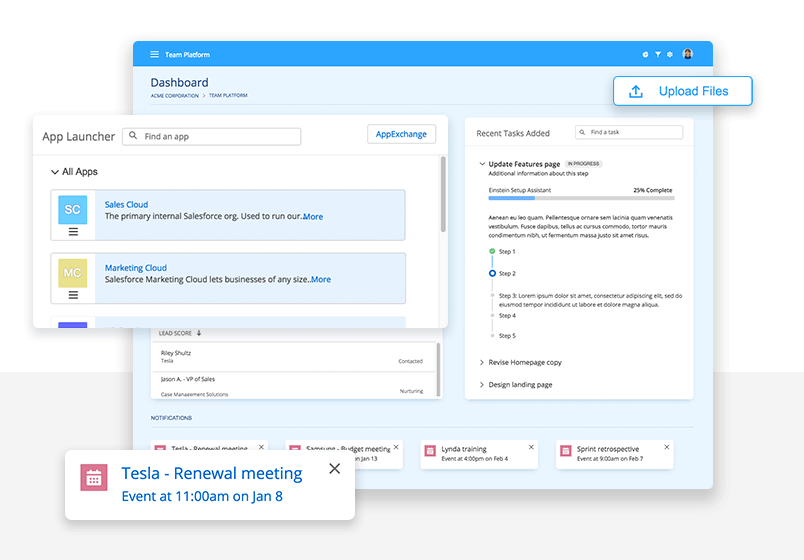
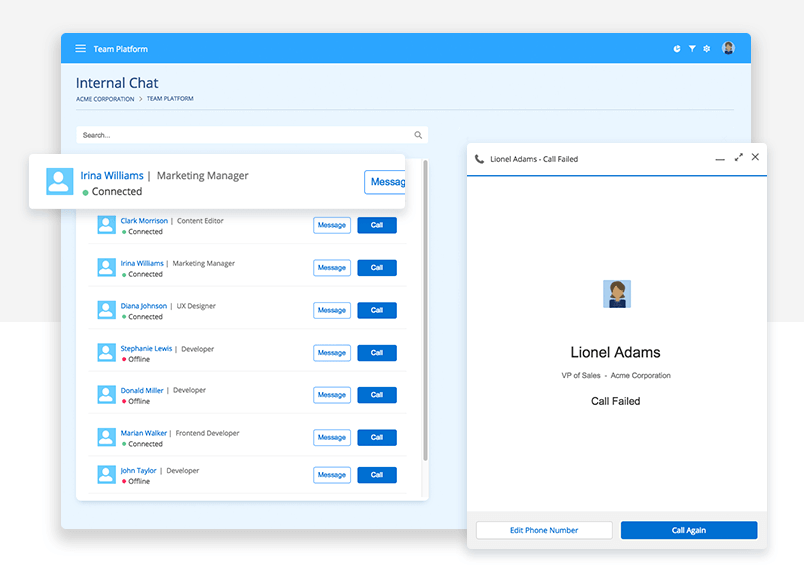
Ahora, ¿por qué no intentas reproducir el ejemplo de la aplicación Equipo que aparece a continuación? Necesitarás cuatro pantallas: Panel de control, Muro, Recursos y Chat. Para crear una nueva pantalla, ve a la paleta Pantallas (en la parte superior izquierda del editor), haz clic en el icono “+” y dale un nombre a tu nueva pantalla.

Empecemos wireframeando nuestro panel de control.
Para crear las capas de fondo de pantalla y cuadro de texto de tu panel de control, arrastra dos widgets Rectángulo (de la biblioteca de widgets Básicos de Justinmind) al lienzo. Cambia su tamaño y personaliza su color para que coincidan con nuestros ejemplos. El primer Rectángulo (el fondo de la pantalla) debería coincidir con el tamaño del lienzo y tener un color azul claro (Hex #2BA5FF) con un 90% de transparencia. Puedes cambiar toda esta información en la paleta Propiedades. El segundo Rectángulo (la cabecera) debe redimensionarse a 100 x 59 píxeles y colocarse en la parte superior del lienzo. Cambia su color para que coincida con nuestro ejemplo (Hex #2BA5FF), dejando la transparencia como está. A continuación, dale un título a tu pantalla. Arrastra un widget de Texto al lienzo y colócalo debajo del título. Cámbiale el nombre que prefieras.
Empecemos por la navegación del sitio. Hemos optado por las Migas de pan, pero podrías utilizar cualquiera de los componentes de navegación adicionales disponibles en la biblioteca Salesforce Lightning Design (por ejemplo, navegación por pestañas, menús o navegación vertical). Desde la sección Botones y navegación de la biblioteca Salesforce Lightning Design, arrastra un widget de Migas de pan hasta debajo del título de tu sitio. Esto ayudará a los usuarios a identificar la ruta de un registro y a navegar de vuelta a los elementos principales. A continuación, arrastra un widget Lanzador de aplicaciones (de la sección Componentes) debajo de tus Migas de pan. Desde aquí, los usuarios podrán elegir una aplicación con la que trabajar. A continuación, arrastra un widget de Vista dividida de la misma sección de la biblioteca de widgets debajo del Lanzador de aplicaciones. La vista dividida se utiliza para navegar entre los registros de una lista permaneciendo en la misma pantalla. Recomendamos añadir una capa de fondo a este elemento para ofrecer cierto contraste con el fondo de la pantalla. Para ello, arrastra un Rectángulo al lienzo y colócalo debajo de la vista Dividir (cambia el orden haciendo clic con el botón derecho). Arrastra un widget de título complejo de detalles de Resumen (Componentes) a la derecha en el lienzo. Este elemento puede mostrar u ocultar detalles de una tarea o proyecto, mostrando siempre un resumen. Hemos añadido una barra de Progreso (Componentes) a nuestro ejemplo, como ayuda visual adicional para los usuarios. Otros widgets que puedes incluir en esta pantalla son el Selector de Archivos y el Círculo de Avatares, para que tu panel de control sea más personalizado.

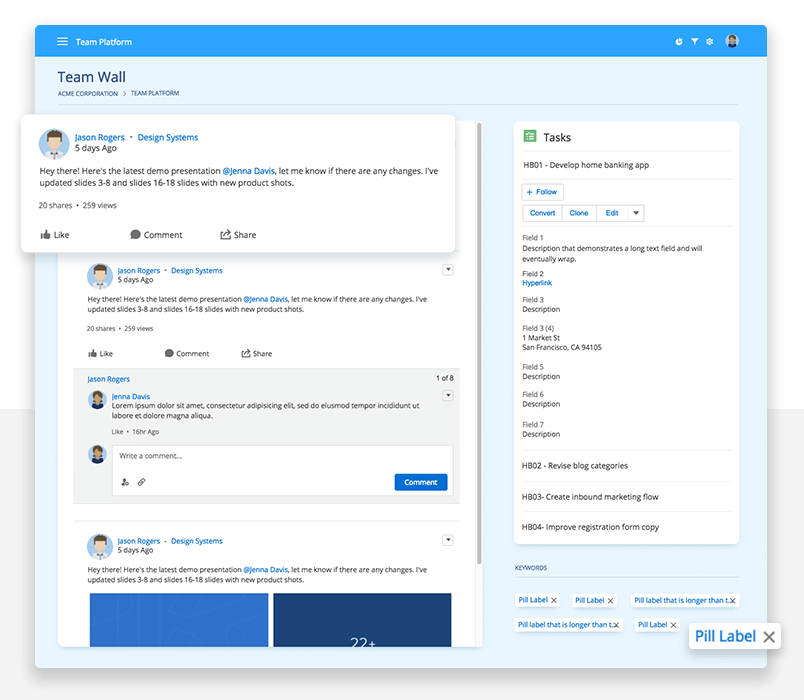
Esta pantalla permitirá a los miembros del equipo ver las actualizaciones y la actividad de sus compañeros en una lista que se actualiza constantemente, muy parecida a las Noticias de Facebook. Para empezar, dale a tu pantalla un fondo, una cabecera, un título y un conjunto de Migas de pan como antes. Si quieres evitar el trabajo repetido, puedes crear una plantilla con el contenido más utilizado. Entonces, cada pantalla a la que apliques esa plantilla contendrá todos esos elementos. Hay algo profundamente práctico en reutilizar contenido en tus prototipos. Para crear la lista de actividades, hemos utilizado widgets Post feed. Para reproducir nuestro ejemplo, arrastra los widgets Post feed, Attachment post feed y Replies post feed de la sección Feed – Chats & Tiles de la biblioteca Lighting al lado izquierdo del lienzo. Si quieres que estos elementos sean desplazables, selecciónalos todos y haz clic con el botón derecho del ratón. Selecciona la opción “Agrupar en panel dinámico” y luego ve a la paleta Propiedades. Aquí, selecciona la opción “Desplazamiento automático” de la sección Desbordamiento vertical. Los Paneles Din ámicos son widgets contenedores que permiten que conjuntos de elementos trabajen simultáneamente, y con la misma interacción. En la parte derecha del lienzo, crearemos un diálogo que contenga información sobre el proyecto seleccionado (muy parecido al diálogo de incidencias de Atlassian Jira). Empieza arrastrando un widget Tarjeta de carga de la sección Tarjetas y notificaciones de la biblioteca Lightning al lado izquierdo del lienzo, en la parte superior. A continuación, arrastra un widget de inicio de Registro (Componentes) debajo de él. Por último, arrastra cuatro widgets Píldora truncada (Componentes) debajo de estos elementos para que sirvan de etiquetas.

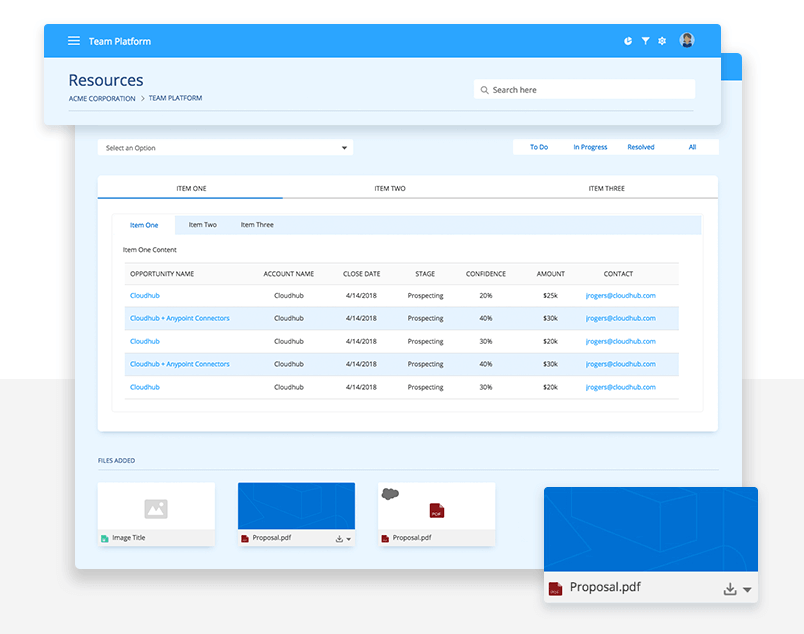
Esta pantalla contiene recursos y materiales relacionados con sus proyectos. Incluye funciones de búsqueda y filtrado, así como archivos adjuntos. Como antes, dale a tu pantalla un fondo, una cabecera, un título y un conjunto de Migas de pan. Para crear esta pantalla, necesitarás un conjunto de widgets de pestañas Abarcadas y Anidadas (Botones y Navegación) y de tablas de datos Rayadas (Tablas de datos). Las pestañas se utilizan para mantener el contenido relacionado en un único contenedor, y las tablas de datos se utilizan para mostrar datos tabulares. Cambia el nombre de los datos por defecto según prefieras. Para crear la funcionalidad de búsqueda y filtro, arrastra un combobox Base (Formularios y Controles) encima de las pestañas. Desde aquí, los usuarios pueden realizar búsquedas manuales de elementos específicos, así como seleccionar y deseleccionar opciones. Para incluir archivos adjuntos, echa un vistazo a la sección Archivos, Paneles y Popovers de la biblioteca Lightning. Encontrarás muchos tipos diferentes de visualizaciones de archivos adjuntos entre los que elegir. Por último, añade un conjunto de botones neutros (Botones y Navegaciones) a la derecha del lienzo. Servirán como una funcionalidad de filtro adicional. El nuestro permite a los usuarios filtrar según el progreso del proyecto/tarea.

Y por último, pero no por ello menos importante, la pantalla de Chat. Aquí los usuarios podrán chatear con sus compañeros y guardar información de contacto. Una vez que hayas creado la base de esta pantalla (como antes), arrastra un widget Base lookup (Formularios y Controles) a la parte superior derecha del lienzo. La Búsqueda es un cuadro combinado de autocompletar que buscará en un objeto de la base de datos. Desde aquí, los usuarios pueden buscar contactos. Debajo de esto, arrastra un conjunto de widget de tarea Azulejos (Feeds – Chats & Azulejos). Aquí es donde se muestra la información sobre los contactos. Por último, arrastra un widget de Voz (Componentes) a la izquierda del lienzo. Hemos utilizado el widget Voz fallida, pero siéntete libre de utilizar cualquiera de los widgets disponibles. Esta área muestra la actividad de chat más reciente. Y ya está. Tu aplicación Lightning ya está completa, ¡hurra! Ahora es el momento de echar un vistazo a tu prototipo terminado. Para ello, haz clic en «Simular» en la parte superior derecha del editor de Justinmind. Utiliza la navegación vertical de la derecha en la ventana de simulación para moverte entre tus pantallas. ¡Que lo disfrutes!
Como puedes ver, basta con arrastrar y soltar unos pocos componentes Lightning para crear increíbles prototipos de aplicaciones. Crear prototipos es la forma perfecta de centrarse en la experiencia del usuario y evitar todas las tareas repetitivas de diseño de aplicaciones. Los componentes Lightning de Justinmind te ayudarán a hacer precisamente eso. Así que, si aún no lo has hecho, asegúrate de descargar el kit de UI del sistema de diseño Lightning de Justinmind. Crearás prototipos de aplicaciones e interfaces de Salesforce en un abrir y cerrar de ojos.