Shopify UI Kit: prototipado rápido y fácil gratis

Con el kit UI de Shopify, puedes crear prototipos de tiendas online de forma fácil y rápida. Echa un vistazo a todos los componentes con los que podemos jugar.
Shopify es una de las mayores plataformas de comercio electrónico que existen. Es fácil de usar, y ayuda a personas de todo el mundo a vender sus artículos en una tienda online personalizada. Combina este hecho con sus precios competitivos, y tenemos un verdadero ganador en el sector del comercio electrónico.
Tendría sentido entonces que los diseñadores de todo el mundo quisieran crear su propia versión de la UI de Shopify. Shopify pone de su parte, ofreciendo multitud de plantillas tanto gratuitas como de pago, que los usuarios pueden modificar (hasta cierto punto). Sin embargo, ya sea para centrarse en una mejor usabilidad a la hora de gestionar los pedidos o para crear elementos visuales que destaquen los artículos… a veces, tienes que hacerlo tú mismo. Y con el kit de UI para Shopify de Justinmind, puedes hacerlo. Fácilmente.

Shopify se fundó en 2004, cuando sus tres fundadores estaban muy decepcionados con las opciones del mercado para crear una tienda online. El producto que conocemos y amamos se lanzó en 2006, y se ha expandido mucho desde entonces. Ahora, prácticamente cualquiera puede crear su tienda online y empezar a vender cosas en un abrir y cerrar de ojos. El propio kit de interfaz de usuario está disponible en la página de kits de interfaz de usuario de Justinmind, que puedes descargar fácilmente y añadir a cualquier biblioteca. El objetivo del kit UI es poner el poder en manos de los diseñadores, dándoles las herramientas que necesitan para progresar en el momento oportuno. Por eso todos los componentes de UI del kit de UI tienen incorporada la interacción básica. ¡Se acabó perder el tiempo creando la animación de los desplegables!

Hay una gran variedad de cosas que los diseñadores pueden hacer con el kit. Desde crear sus propios elementos visuales para un cliente que necesita el aspecto adecuado para Shopify, hasta crear una plantilla que saldrá al mercado. Con la herramienta de creación de prototipos de Justinmind, se trata de que los diseñadores lleguen donde tienen que llegar, más rápido.
El kit UI de Shopify ofrece unos cuantos tipos cruciales de componentes, algunos de los cuales vienen solos mientras que otros vienen con una estructura básica ya montada. ¿Y lo mejor? Todo lo que hay en el kit UI puede modificarse para adaptarse a las necesidades específicas de tu proyecto. Repasemos los principales.
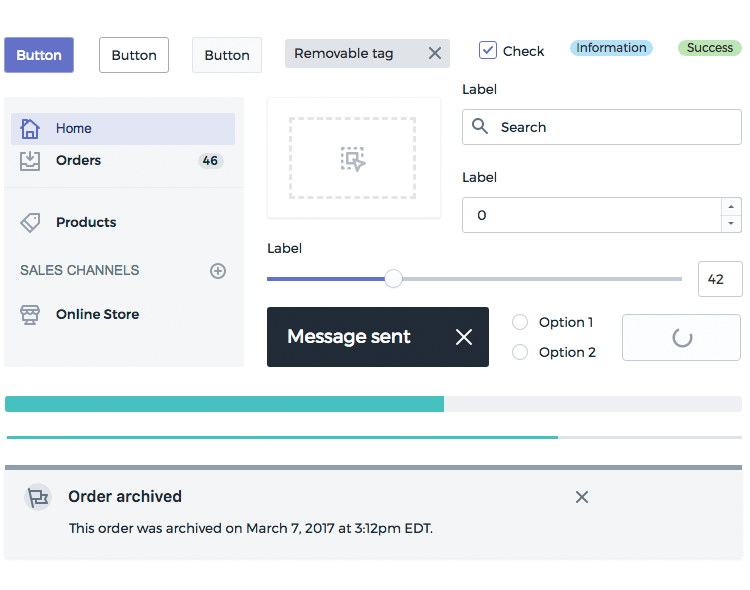
Estos componentes UI de Shopify están disponibles en muchos colores y tamaños diferentes. Una gran ventaja de este kit UI es que incluye botones de navegación normales, así como botones más pequeños, botones desactivados y CTAs. Cada botón ya viene con una interacción básica, como cambiar los estados del botón. El kit UI de Shopify también incluye grupos de botones, organizados en widgets. Por ejemplo, una barra de navegación horizontal que consta de varios botones. Ya viene con un deslizador móvil que resalta la zona de la barra en la que se encuentran los usuarios. Otros componentes de UI orientados a la navegación incluyen una barra de navegación vertical con iconos y estados cambiantes para señalar dónde se encuentra el usuario.

Otras estructuras básicas que ya vienen montadas incluyen la parte de la cabecera de las páginas de productos, completa con controles de acciones, iconos y botones interactivos. Los diseñadores también pueden disfrutar de una barra vertical de acciones básicas y una barra de búsqueda horizontal independiente.
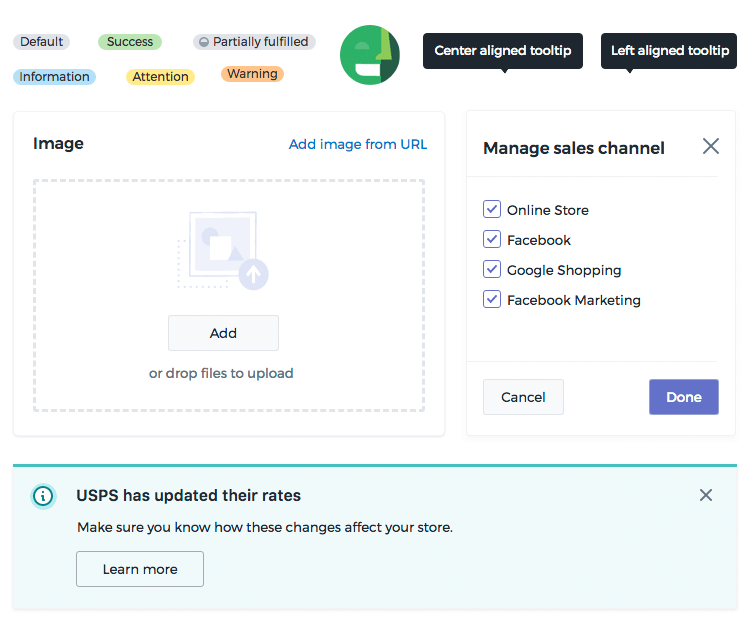
Las tiendas Shopify necesitan todo tipo de elementos clave para ayudar a los usuarios a gestionar su rendimiento y su inventario. Las insignias, que cumplen una función similar a las etiquetas, vienen en todo tipo de colores y tipos: desde una clásica insignia de éxito, hasta una de advertencia. Los diseñadores también pueden utilizar insignias con iconos incorporados. Los componentes individuales también incluyen iconos con iniciales para los clientes, avatares e imágenes en miniatura.

Además, Justinmind ofrece otros grupos de componentes, que ahorran tiempo a largo plazo. Entre ellos se incluyen varias variaciones de dropzones para subir imágenes, que vienen en tres tamaños diferentes. Otros grupos de componentes útiles son los banners de notificación y las fichas de producto horizontales. El kit de UI de Shopify incluye incluso una ventana modal completa, con entradas de formulario funcionales, casillas de verificación y botones.
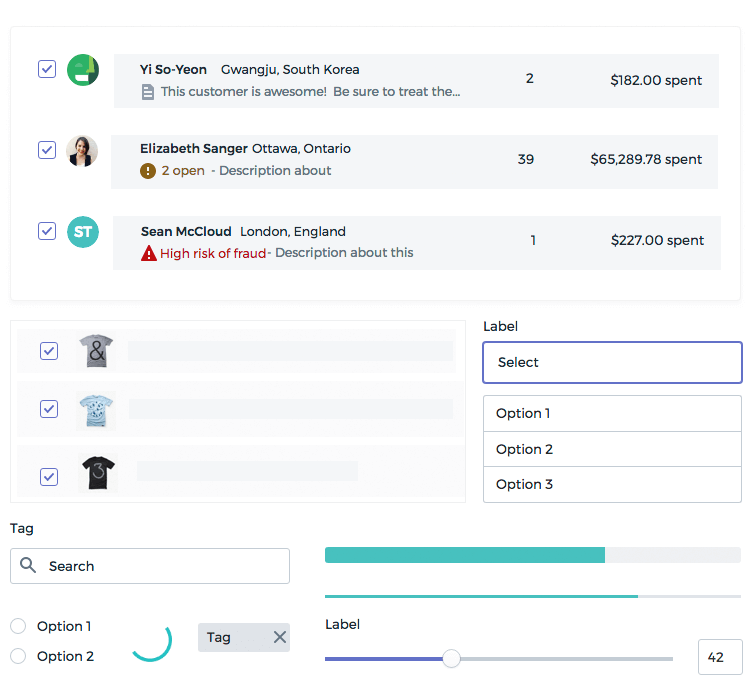
No todo pueden ser imágenes divertidas y botones llamativos. A veces, tienes que ocuparte de organizar varios pedidos diferentes y dar sentido al funcionamiento de una tienda. Cuando se trata de Shopify UI, ¡eso se traduce en muchas tablas de datos y listas! En primer lugar, los diseñadores tienen una buena y vieja tabla de datos. Para facilitar la creación de prototipos, la tabla ya viene con cinco columnas diferentes que contienen todos los datos clásicos necesarios para la gestión del inventario. La tabla del kit de UI de Shopify viene con una interacción básica incorporada. La otra forma de tabla de datos trata menos del inventario y más de los clientes: incluye casillas de verificación, avatares e iconos, así como observaciones sobre cada cliente.

En cuanto a las listas, el kit UI ofrece una amplia gama de listas que facilitarán cualquier gestión de inventario backend. Los diseñadores disponen de una lista de descripción, que se centra en la descripción escrita de los artículos. Otras listas incluyen componentes más visuales, como una imagen del artículo para una gestión rápida. Para el grupo de componentes UI de Shopify, los diseñadores reciben una pantalla de filtrado de lista de recursos funcional, completa con etiquetas extraíbles y barra de búsqueda. El kit UI también cuenta con un grupo de componentes de acciones masivas de lista de recursos, que se centra en el uso de casillas de verificación para ahorrar tiempo.
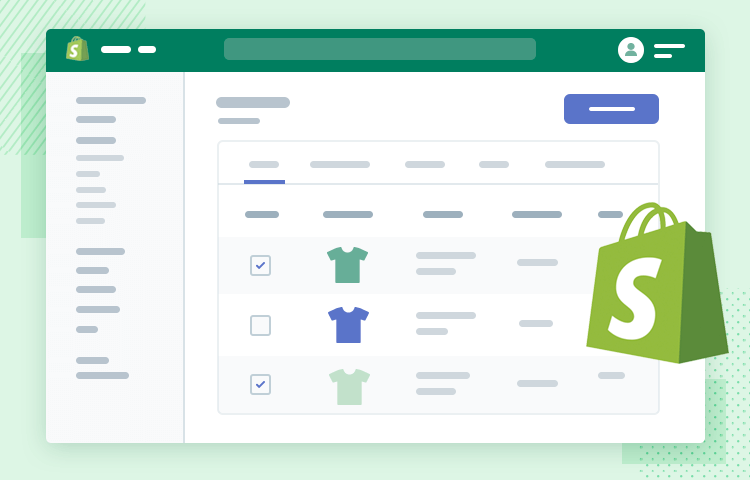
Sabemos que, a veces, empezar es la parte más difícil. Por eso hemos preparado un ejemplo de cómo sería el diseño de una UI de Shopify, sólo para ti. Vamos a centrarnos más en el aspecto backend de Shopify, que inevitablemente consiste en gestionar la tienda. Eso significa mucho inventario y gestión de clientes.

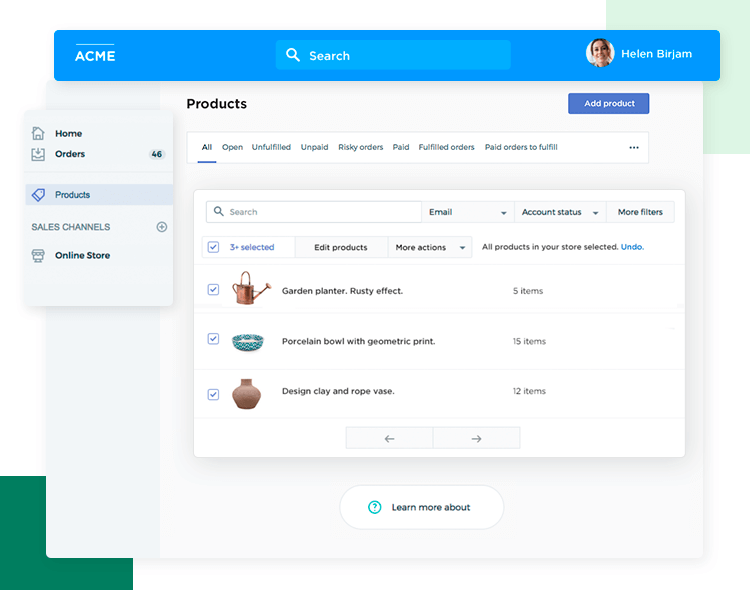
La propia página de la lista de productos debe gozar de un estilo sencillo y directo, para que el usuario se centre exclusivamente en los productos y artículos. Para crear el diseño general y la estructura de la página, utilizaremos la barra de navegación vertical de la izquierda, una barra superior ligeramente modificada. A continuación, podemos añadir simplemente una barra de navegación secundaria utilizando el grupo de botones horizontales. ¡Así es como los usuarios se moverán por los pedidos, las facturas y otras áreas cruciales para la gestión de toda la tienda!

La parte inferior de la página consiste en la Acción Masiva de la Lista de Recursos, lo que significa que los usuarios pueden utilizar las casillas de verificación y la navegación secundaria para ejecutar básicamente todo el inventario. La lista en sí ya viene con interacciones básicas, como una casilla de verificación que reacciona y responde a las acciones del usuario; también incluye botones de página, para listas largas. Debajo de todo eso, un sencillo Pie de página con un enlace a la página de soporte de Shopify. Se trata de una UI de Shopify sencilla pero eficaz, que puedes crear en Justinmind en cuestión de minutos. A partir de ahí, ¡todo es cuestión de adaptar los detalles a tus necesidades!
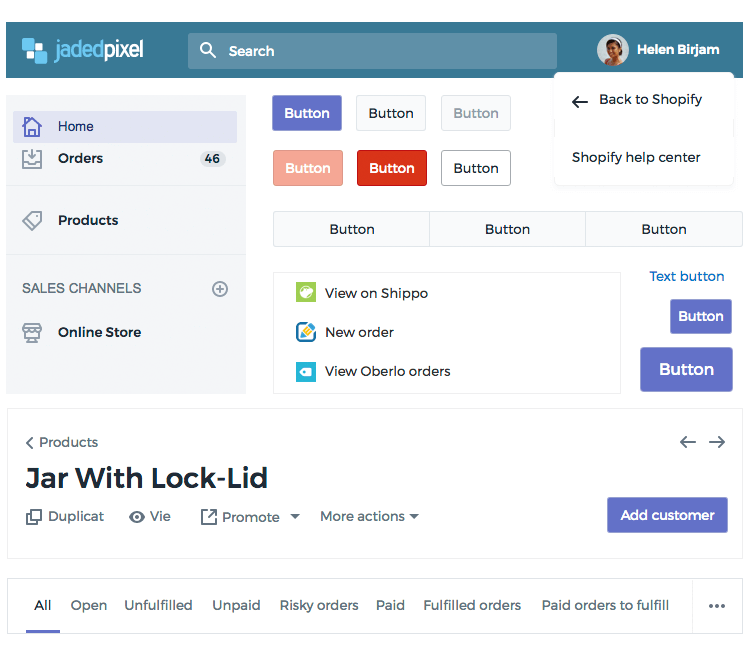
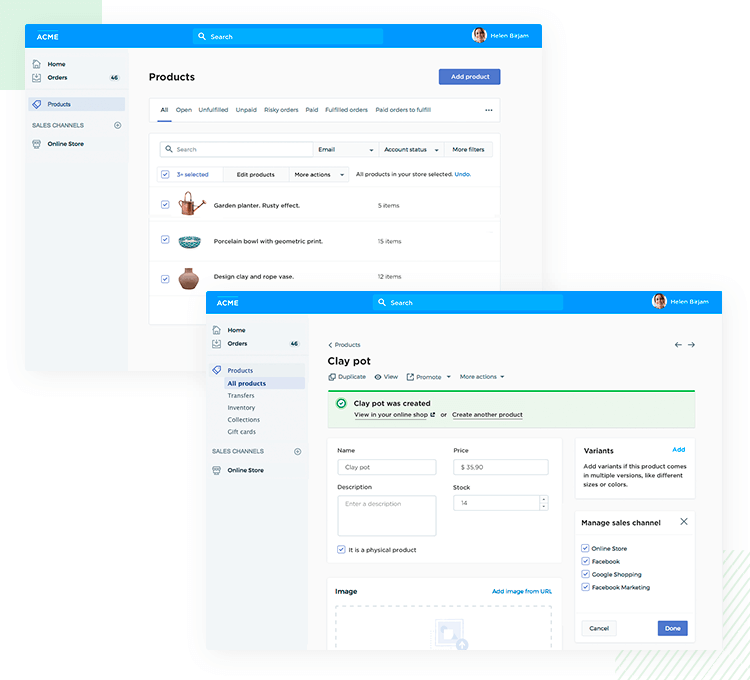
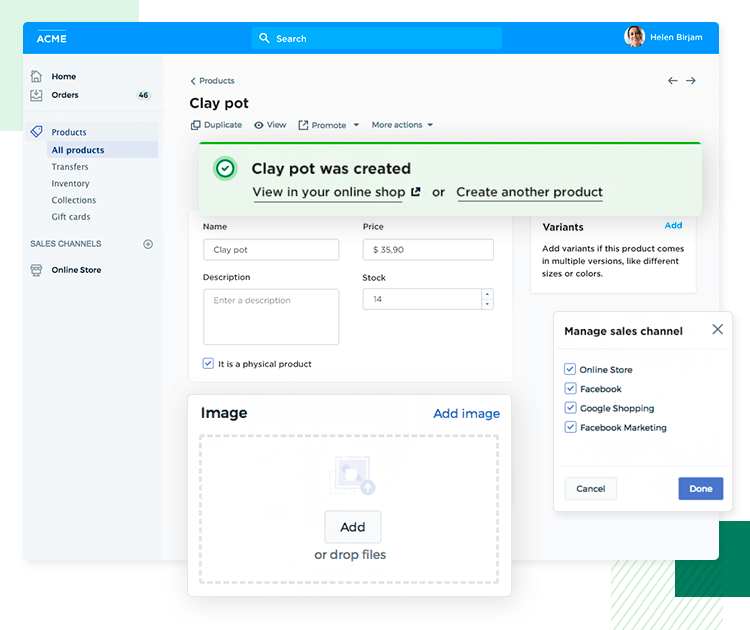
Para esta pantalla, mantendremos la barra de navegación vertical de la izquierda y la barra superior. Como cabecera de la pantalla, utilizaremos el grupo de componentes de la página con controles. Este grupo de elementos ya está prefabricado para los listados de productos, disfrutando ya de botones para acciones básicas debajo del título del artículo. Debajo de la parte de la cabecera de la UI de Shopify, podemos incluir un sencillo banner de notificación. El propio banner ya viene con dos enlaces disponibles, lo que puede hacer maravillas para la usabilidad general de la página.

Bajo el banner, veremos cuatro áreas principales de la página:
- Una ficha donde encontramos y definimos los datos específicos del artículo, como el precio
- Una ficha en la que podemos añadir variantes si es necesario
- Una tarjeta para gestionar los canales de venta
- Una zona desplegable para añadir imágenes del artículo
En definitiva, ésta es otra página que muestra un diseño sencillo y directo. Es funcional y demuestra que un kit de UI puede llegar muy lejos, ¡incluso con algo tan tedioso como la gestión de inventarios!
Diseñar una UI para Shopify no tiene por qué ser un proceso largo y doloroso. ¡Justinmind pretende hacerte la vida más fácil dándote todas las herramientas necesarias para crear UIs de Shopify impresionantes que hagan el trabajo! Así pues, es hora de sacar la herramienta de creación de prototipos Justinmind y empezar a diseñar nuevas UI de Shopify. Con el kit Shopify UI, será un paseo por el parque.