US Web Design Standards UI kit: para sitios web gubernamentales accesibles

Presentamos el kit UI US Web Design Standards de Justinmind: el mejor kit UI gratuito para diseñar fácilmente sitios web accesibles del gobierno de EE.UU.
Si vas a diseñar un sitio web para una agencia gubernamental estadounidense o una organización financiada con fondos públicos, tienes que asegurarte de que sea eficaz e infunda confianza a los usuarios estadounidenses.
Puedes hacerlo siguiendo el Sistema de Diseño Web de EEUU (USWDS). El USWDS es un repositorio de diseño y un conjunto de normas creadas por el gobierno federal de EE.UU. para garantizar la coherencia y usabilidad en todos sus servicios digitales y sitios web. Puedes diseñar fácilmente un sitio web según las normas del USWDS utilizando el kit gratuito de UI de Normas de Diseño Web de EE.UU. de Justinmind. Nuestro kit facilita y agiliza el diseño de un sitio web usable para el público estadounidense que se ajuste al diseño de sitios web federales de todo el país. En este post, te guiaremos a través de nuestra lista exhaustiva de elementos y componentes USWDS disponibles en nuestro kit UI de Normas de Diseño Web para EE.UU.. Además, hablaremos de qué es exactamente el USWDS y de cómo puede facilitarte la vida a ti y a tus usuarios.
- ¿Qué es el kit UI de Justinmind sobre normas de diseño web para EE.UU.?
- ¿Qué contiene el kit UI de Justinmind sobre normas de diseño web para EE.UU.?
- Primeros pasos con el kit UI de las normas de diseño web de EE.UU.
- ¿Qué puedes hacer con el kit UI de las Normas de Diseño Web de EE.UU.?
- Consejos para utilizar el kit UI de las Normas de Diseño Web de EE.UU.
El kit Justinmind US Web Design Standards UI se basa en USWDS. En 2015, un grupo de diseñadores de 18F y del Servicio Digital de EE.UU. se propusieron crear las USWDS para:
- Construir una marca digital reconocible para el gobierno de EE.UU.
- Proporcionar una mejor experiencia de usuario a los estadounidenses que acceden a sus servicios
Como resultado, el USWDS consiste en una guía de estilo visual, junto con un conjunto de componentes, elementos, patrones y principios de diseño de UI comunes.

La guía de estilo visual del USWDS contiene un conjunto de instrucciones y recomendaciones para diseñar sitios web con un alto grado de legibilidad e impacto en el usuario.
Además, la guía de estilo subraya la importancia de la accesibilidad, por lo que las recomendaciones sobre tipografía y color se basan en el cumplimiento de la sección 508.
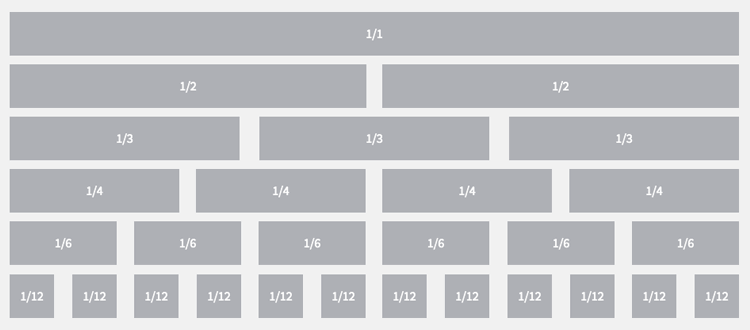
Para ser realmente accesibles a todo el mundo, los sitios web también deben ser responsivos. Por eso, los diseñadores que utilizan el USWDS suelen trabajar con una cuadrícula de 12 columnas, de forma similar al sistema de diseño Bootstrap. Cualquiera que esté familiarizado con el sistema Bootstrap sabrá que la cuadrícula de 12 columnas es excelente para el diseño de sitios web con capacidad de respuesta y orientados a los dispositivos móviles.

El SMDS tiene dos objetivos principales:
- Agilizar el diseño web gubernamental para diseñadores y desarrolladores de todo el país
- Mejorar la experiencia colectiva de los usuarios estadounidenses
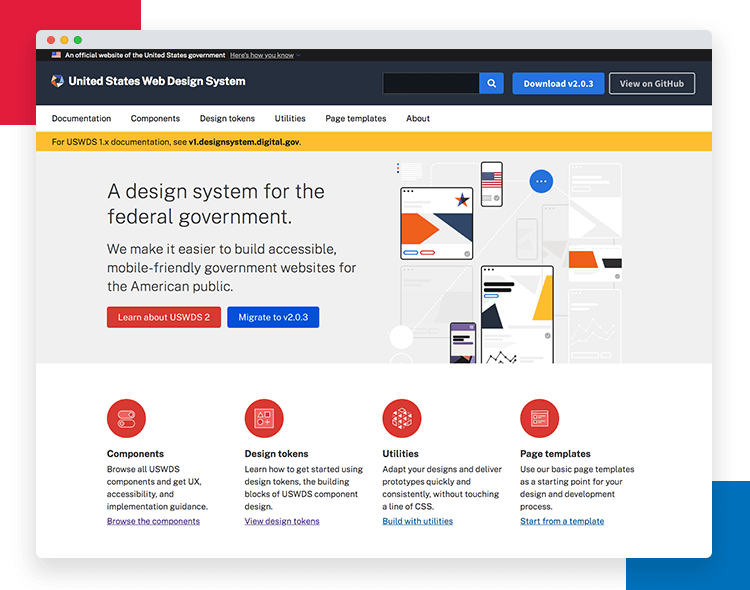
El primer lugar en el que el equipo de diseño del gobierno estadounidense se fijó para crear una mejor experiencia de usuario fue su propio sitio web. El sitio web está dirigido a diseñadores y desarrolladores, que también son usuarios. Por tanto, el equipo realizó muchas entrevistas y pruebas de usabilidad con estos grupos de profesionales para conseguir el sistema de diseño que tienen ahora.
Note: "...un sabor claramente americano con adaptabilidad incorporada".
También buscaron inspiración en el sector privado, colaborando con agencias externas y recabando opiniones. Esto, a su vez, permitió al gobierno estadounidense crear un sistema de diseño unificado que las agencias pueden adaptar a sus propios programas y estilos.

Como muchos sistemas de diseño, el USWDS es un proyecto interminable que sigue evolucionando a lo largo de los años. Continúa expandiéndose, pero siempre mantiene esa sensación única del gobierno estadounidense para infundir confianza en el usuario. Como resume el USWDS en su sitio web: su sistema de diseño tiene «un sabor claramente estadounidense con adaptabilidad incorporada».
El USWDS basa su proceso de diseño en la creación iterativa informada por la investigación pública de los usuarios. Como resultado, todo, desde los esquemas de color hasta los elementos más sencillos, se inspira en una profunda investigación empírica de los usuarios recogida dentro y fuera del gobierno estadounidense. De ahí que cada elemento y componente de nuestro kit UI de Normas de Diseño Web de EE.UU. refleje esta amplia investigación.
Nuestro kit UI de Estándares de Diseño Web de EE.UU. te proporciona una lista exhaustiva de elementos UI, componentes y plantillas de página actualizados, basados exclusivamente en USWDS. Además, cada elemento y componente ya incluye interacciones incorporadas cuando es necesario.

Además, los elementos y plantillas de UI del kit de UI de los Estándares de Diseño Web de EEUU vienen con consejos sobre dónde deben ir y para qué deben utilizarse, además de qué parte de la jerarquía del sitio web deben formar.
Todo lo que tienes que hacer es descargar la biblioteca de widgets del kit de UI de las Normas de Diseño Web de EE.UU. de nuestra página de kits de UI, importarla a Justinmind y listo.
Una vez que hayas descargado el kit UI de Normas de Diseño Web de EE.UU., puedes elegir elementos y componentes de las siguientes categorías para utilizarlos en tu diseño web responsivo:
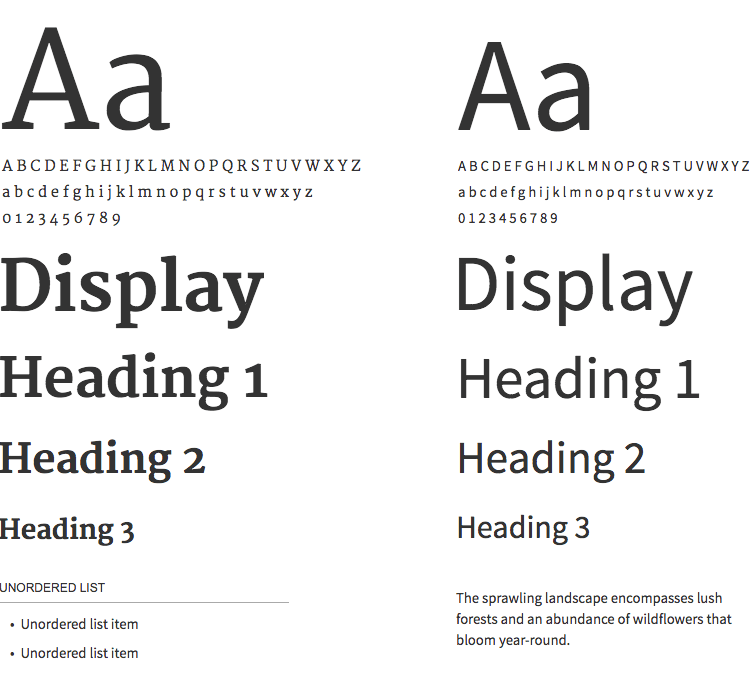
La categoría de tipografía de nuestro kit US Web Design Standards UI contiene las dos principales fuentes predeterminadas típicas del USWDS: Source Sans Pro y Merriweather. Estas fuentes son excelentes para todo, desde textos de marketing hasta páginas web con mucho contenido. Puedes utilizar Source Sans Pro para crear cuerpos de texto y encabezados claros y legibles. Se caracteriza por letras abiertas y delgadas, y funciona especialmente bien en Windows.

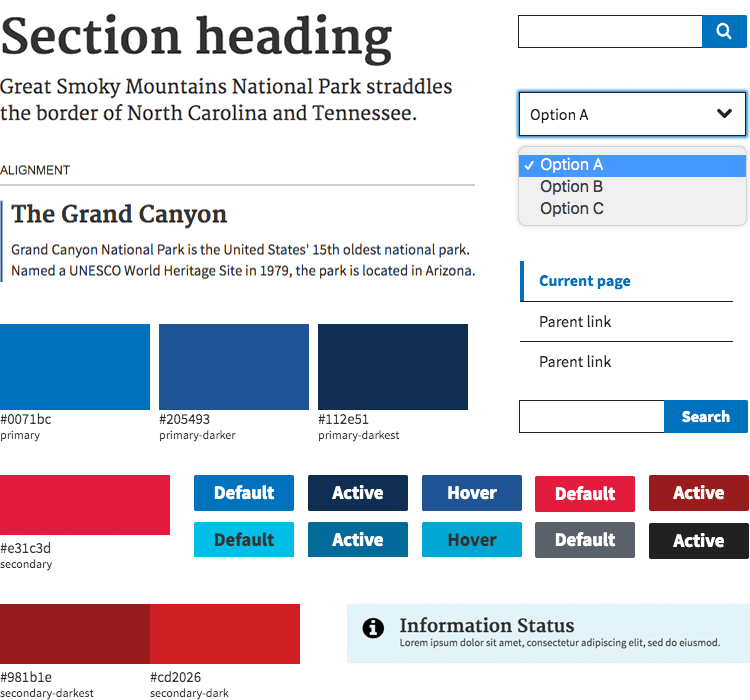
Merriweather, en cambio, está diseñado para la lectura en pantalla y para páginas con más contenido y grandes bloques de texto. Proporciona una excelente legibilidad en una amplia gama de pantallas de dispositivos. En esta categoría, también puedes encontrar encabezados, fuentes de sección y alineaciones de texto, organizados para ayudarte a estructurar la jerarquía de tu sitio web.
Utilizar esquemas de colores oficiales del gobierno puede ayudarte a crear un sitio web de aspecto auténtico y kosher en el que tus usuarios confíen. Esta categoría de Colores y Accesibilidad de nuestro kit UI de Normas de Diseño Web de EE.UU. también agrupa degradados de varios colores para ayudarte a crear contraste en tus diseños web, además de plantillas para combinaciones de texto con fondo de color y viceversa. Todo lo que tienes que hacer es copiar el estilo de combinación de colores para el fondo o el color del texto.

La categoría de cuadrículas y tablas de nuestro kit UI de Estándares de Diseño Web para EE.UU. incluye cuadrículas y tablas con y sin bordes. Te ayudan a hacerte una idea de cómo estructurar la información en tu sitio web USWDS. Estos componentes pueden ser especialmente útiles si quieres presentar información local o histórica, lugares y puntos de interés o información financiera.
La categoría de botones y etiquetas te proporciona un conjunto de botones de estilo USWDS con colores de fondo y texto preestablecidos. También hemos incorporado algunas interacciones básicas, como resaltar al pasar el ratón por encima y al hacer clic, lo que significa que puedes enlazarlos y listo. También puedes editar estos botones en nuestro kit UI de Estándares de Diseño Web de EE.UU. como desees.
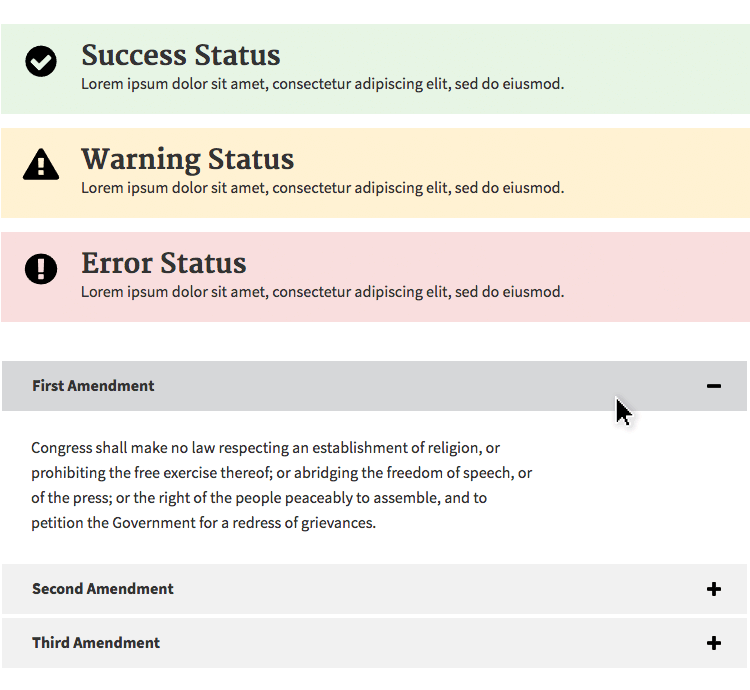
Cualquier mensaje de alerta, éxito, advertencia, informativo o de error que puedas necesitar está a tu disposición en la categoría Alertas y Acordeones de nuestro kit UI de Normas de Diseño Web para EE.UU. Cada componente ya tiene un color preestablecido, un tamaño recomendado y una fuente Open Sans, junto con los iconos pertinentes para cada situación. Al igual que con los botones, eres libre de editarlos como desees.

A continuación están los acordeones. Vienen en formato con y sin bordes en nuestro kit UI de Normas de Diseño Web para EE.UU., con pies de foto y párrafos de texto ya añadidos. Lo realmente asombroso es que las interacciones ya están añadidas, lo que significa que sólo tienes que hacer clic en los iconos más y menos de una simulación y el acordeón abrirá la sección correspondiente. Lo único que te queda por hacer es rellenar el contenido.
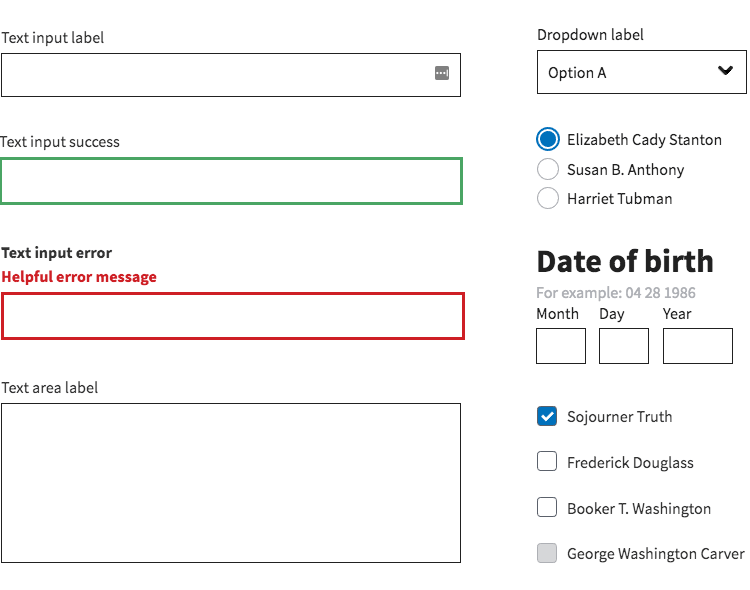
Para obtener los datos y hechos relevantes de tus usuarios, es primordial un buen diseño de formularios. El diseño de formularios puede ser menos sencillo de lo que crees. Esto se debe a que un formulario mal diseñado puede dejar a tus usuarios alterados, frustrados o simplemente aburridos. En nuestro kit UI de Normas de Diseño Web para EE.UU. encontrarás componentes y elementos de formulario claros que se diseñaron pensando en una buena usabilidad. Lo mejor de estos componentes es que puedes probarlos en tu diseño inmediatamente, ya que hemos incorporado las interacciones pertinentes de edición de texto y botones.

Nuestro kit UI de normas de diseño web para EE.UU. contiene formularios de entrada de texto, casillas de verificación, etiquetas desplegables, entradas de fecha en formato EE.UU., formularios de registro e introducción de contraseñas y muchos más.
La categoría Barra de búsqueda y navegación lateral te proporciona todo lo que necesitas para crear un sistema de navegación estructurado en tu sitio web del gobierno de EEUU. Hay barras de búsqueda pequeñas, medianas y grandes, con la correspondiente entrada de texto e interacciones de botones incorporadas. También podrás aprovechar los componentes de navegación lateral. Lo bueno de éstos es que el sistema jerárquico ya está organizado, así que sólo tienes que priorizar el orden de tu contenido. Basándonos en las normas USWDS, hemos organizado la jerarquía de la navegación lateral en nuestro kit de interfaz de usuario US Web Design Standards de la siguiente manera: Enlaces abuelos, Enlaces padres y Enlaces hijos.
En la categoría Encabezados y pies de página podrás disponer de encabezados y pies de página prediseñados, pensados para dar a cualquier página web un aire oficial y gubernamental.

En nuestro kit UI de normas de diseño web para EE.UU. encontrarás cabeceras básicas, cabeceras ampliadas, cabeceras con mega menús, además de pies de página medianos y grandes. Estos encabezados y pies de página se han diseñado pensando en una navegación clara. Contienen enlaces que cambian de color al pasar el ratón por encima y al hacer clic, además de cuadros de texto editables y elementos de navegación con migas de pan que se abren a menús más amplios.
Hemos diseñado la sección de plantillas de páginas para que los diseñadores ocupados se ahorren las molestias de la planificación de páginas. En esta parte del kit UI de las Normas de Diseño Web de EE.UU., puedes encontrar una página de aterrizaje y una página documental. Cada página tiene el contenido típico asociado a las páginas de su tipo, como una sección hero con un botón de llamada a la acción, eslóganes, párrafos de contenido, navegación con migas de pan, encabezados gráficos, pies de página y mucho más.
Diseñar sitios web accesibles con el kit UI de las Normas de Diseño Web de EE.UU. ¡es pan comido! Sólo tienes que seguir estos sencillos pasos:
- Descarga la herramienta de creación de prototipos Justinmind
- Descarga Office Fabric desde nuestra página de kits de UI
- Abre Justinmind y crea un nuevo prototipo web
- Importa el kit de UI a Justinmind
- ¡Diviértete diseñando aplicaciones Microsoft Office Fabric!
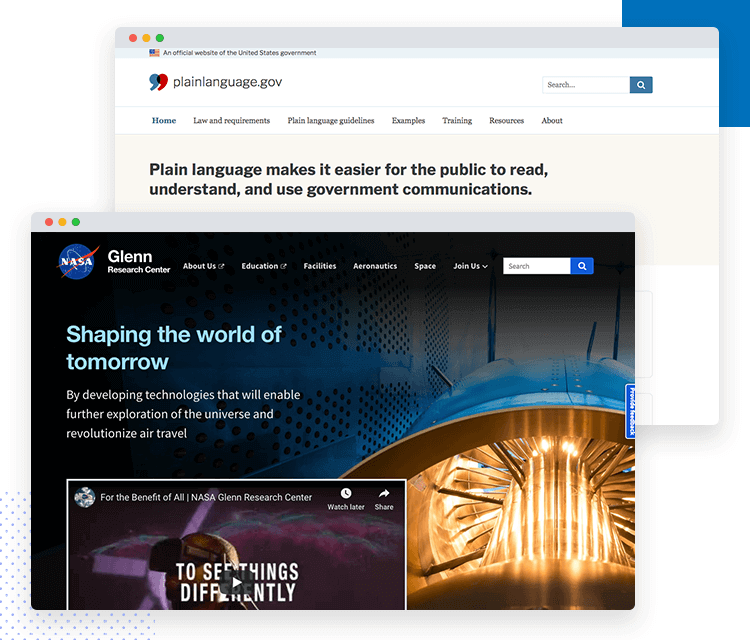
Diseñar el sitio web de una agencia gubernamental basándose en las USWDS es un paseo. Utilizando el kit UI de Estándares de Diseño Web de EE.UU. de Justinmind, puedes diseñar un sitio web que refleje su programa de gobierno y agencia local, con un estilo que también represente la marca digital del gobierno de EE.UU. a nivel nacional. El resultado será también que tus usuarios reconocerán más fácilmente tu sitio web como perteneciente al gobierno de EE.UU. y es más probable que confíen en la fuente de su contenido. Del mismo modo, es posible que ya se hayan encontrado antes con sitios web diseñados con el SMDE. Esto, a su vez, mejorará la usabilidad de tu sitio. Permítenos mostrarte cómo puedes utilizar fácilmente los patrones de diseño del USWDS, como fuentes, colores y elementos de UI, desplegando el kit de UI US Web Design Standards de Justinmind.

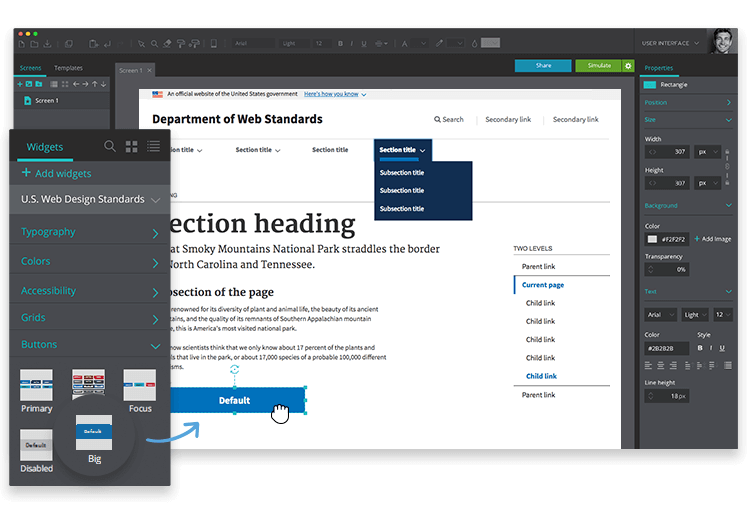
Una vez que hayas importado el kit UI a Justinmind, simplemente inicia un nuevo prototipo. A continuación, dirígete al panel de widgets de la izquierda y elige el kit de normas de diseño web de EE. UU. Para diseñar el sitio web de tu agencia gubernamental estadounidense, sólo tienes que arrastrar y soltar los elementos y componentes del kit en el lienzo y editarlos según sea necesario. En nuestro ejemplo anterior, hemos diseñado una página de inicio sencilla. Para el pie de página, hemos arrastrado al lienzo un componente de cabecera ampliado con navegación por migas de pan. Más adelante podemos añadir interacciones a los botones de las migas de pan para enlazar con páginas posteriores o para navegar a un sitio web principal.
A continuación, para el contenido principal de la página. En nuestro ejemplo, hemos optado por Sans Source Pro, ya que el contenido de la página de inicio será ligeramente menos denso. En lugar de arrastrar sobre varios elementos Sans Source Pro, nos hemos limitado a elegir el componente Tipografía de espaciado completo con encabezados y párrafos de página. Esto elimina la necesidad de preocuparnos por la estructura del contenido de nuestra página de inicio. Lo único que tenemos que hacer es añadir el contenido. Por último, arrastramos un componente Navegación lateral de dos niveles con enlaces padre e hijo del kit UI. Esto mostrará la jerarquía de información de nuestro sitio web. Todo lo que hay que hacer es vincularlos a otras páginas de tu sitio web más adelante, cuando el diseño de la UI esté terminado. Todos los pasos anteriores nos llevaron unos segundos para conseguir el diseño de nuestro sitio web del gobierno de EE.UU. con el kit de interfaz de usuario de las normas de diseño web de EE.UU..
Dan Williams, de la Administración de Servicios Generales, hizo una presentación en Youtube en la que hablaba de los pasos para utilizar el esquema de colores del USWDS y dominar su sistema tipográfico.
Destaca que los puntos principales de los bloques de construcción del diseño visual cuántico del USWDS son el color, el tipo de letra y la escala y espaciado tipográficos.
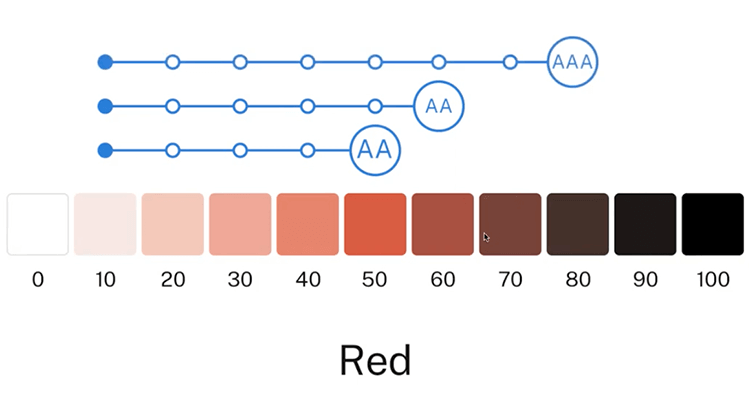
El esquema de colores de la USWDS se basa en una rueda dividida en 22 conjuntos de colores con 9 grados diferentes que van de 0 a 90, y algunos tienen variantes bastante vivas.

Los diseñadores de USWDS normalizaron cada grado de color a un rango de luminancia muy específico, en un esfuerzo por conseguir contrastes de color significativos. En su vídeo, Dan nos explica cómo aprovechar esta escala de colores para lograr un contraste óptimo en un sitio web:
- Elegir dos colores con una diferencia de 40 puntos entre ellos te ayudará a conseguir lo que llaman un contraste AA
- Elegir colores con una distancia de 50 puntos o más entre ellos conduce a un contraste de color AA+ que ayuda a combatir el daltonismo
- 70 o superior te ayuda a conseguir un contraste AAA para una agudeza visual óptima.
- Evita utilizar texto negro puro sobre fondo blanco para ayudar a las personas con dislexia, autismo y sensibilidad a la luz.
Dan subraya la importancia de utilizar este sistema numérico si piensas desplegar una fuente de color sobre un fondo negro, porque el enfoque principal del USWDS es la luminancia con respecto al color.
En cuanto al tipo de letra, señala que el USWDS soporta todos los tipos de letra por encima de sus valores predeterminados originales. Sin embargo, en lo que se refiere al tamaño, no recomienda utilizar nada por debajo del tamaño de fuente 4 para una lectura prolongada en dispositivos móviles.
Ceñirse a las USWDS al diseñar cualquier sitio web gubernamental o financiado con fondos públicos es una gran idea por varias razones. Al hacerlo, creas un diseño coherente en todo el país. A su vez, aumentas la facilidad de uso de tus sitios web y aplicaciones móviles, ya que los usuarios estadounidenses estarán más familiarizados con el diseño. También estás utilizando un sistema de diseño que se ha basado en la investigación empírica y las pruebas de usabilidad. Por último, diseñar cualquier sitio web con Justinmid es sencillísimo. Utilizar nuestro kit UI de US Web Design Standards, lleno de consejos y explicaciones sobre cómo imitar a la perfección el estilo USWDS, manteniendo tu propia marca, es probablemente la forma más fácil y rápida de diseñar un sitio web USWDS. Lo único que queda es probarlo con tus usuarios.