Web Wireframing UI kit gratis: para wireframes rápidos y funcionales

Tu herramienta de wireframing ha mejorado. Te presentamos el último kit gratuito de UI para wireframing web de Justinmind: ¡descárgalo ahora!
Planifica y traza el diseño de tu sitio y los flujos de usuario como nunca antes, con el kit de UI Web Wireframing de Justinmind. Los wireframes son esenciales antes de pasar a los detalles más finos, como las imágenes y la interacción, y diseñar uno nunca ha sido tan práctico.
Nuestro Web Wireframing kit es una herramienta esencial para cualquiera que quiera construir un gran sitio web. Con la UI prefabricada de Justinmind y la tecnología de arrastrar y soltar, ¡puedes crear wireframes de UI en cuestión de minutos! Nuestra herramienta gratuita de wireframe te ayuda a conseguir rápidamente el diseño perfecto. Así que si quieres mejorar tu flujo de trabajo de diseño web y crear mejores sitios web, ésta es tu herramienta de wireframe. Descárgate ahora el kit Web Wireframing y sigue leyendo para conocer nuestro nuevo kit imprescindible, repleto de increíbles iconos web, diseños y plantillaslistas para usar que te ayudarán en tu diseño.
- ¿Qué es el kit de UI para wireframing web de Justinmind?
- ¿Qué contiene el kit gratuito de wireframing web de Justinmind?
- Primeros pasos con el kit Web Wireframe UI
- Wireframing de un sitio web con el kit Web UI de Justinmind
- Trazar las pantallas de tu wireframe de UI
- Información sobre precios para tu wireframe de UI
- Por qué necesitas un kit de wireframe
- Las ventajas del wireframe
El kit UI Web Wireframing de Justinmind está formado por una colección de componentes, tarjetas y diseños UI wireframe. Todos han sido cuidadosamente elaborados para ofrecerte recursos de la máxima calidad para tus proyectos web.

Nuestro kit de UI se ha diseñado específicamente para ayudarte a hacer mockups de las pantallas de tu sitio web y plasmar todas tus ideas en un solo lugar antes de afinarlas. Crea wireframes estáticos o con clics, lo que necesites para probar el diseño de la pantalla y la navegación de tu sitio. Y con nuestra función de Simulación , puedes visualizar claramente tu wireframe en cualquier fase del proyecto. ¡Echemos un vistazo a lo que contiene el kit!
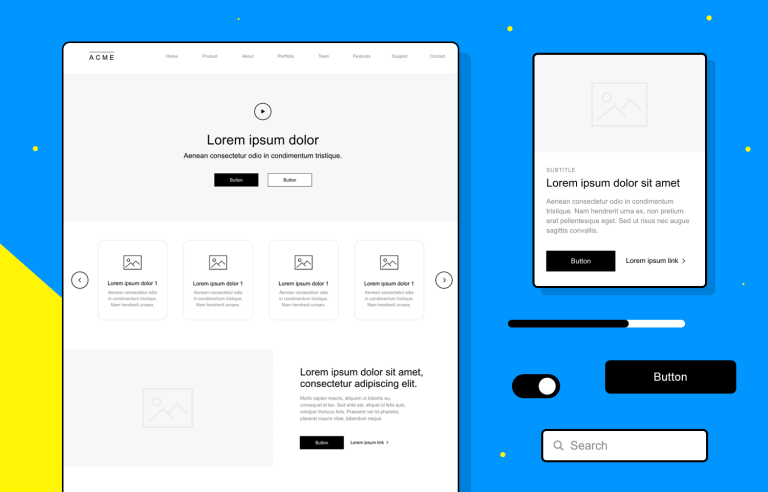
Nuestro kit Web Wireframing UI incluye más de 200 elementos wireframe e iconos, además de diseños, plantillas y ejemplos completos.

Como todas nuestras bibliotecas de UI, el kit de UI de Web Wireframing está dividido en categorías para que encuentres fácilmente todo lo que necesitas. Aquí tienes una lista de las categorías de la biblioteca y lo que incluyen:
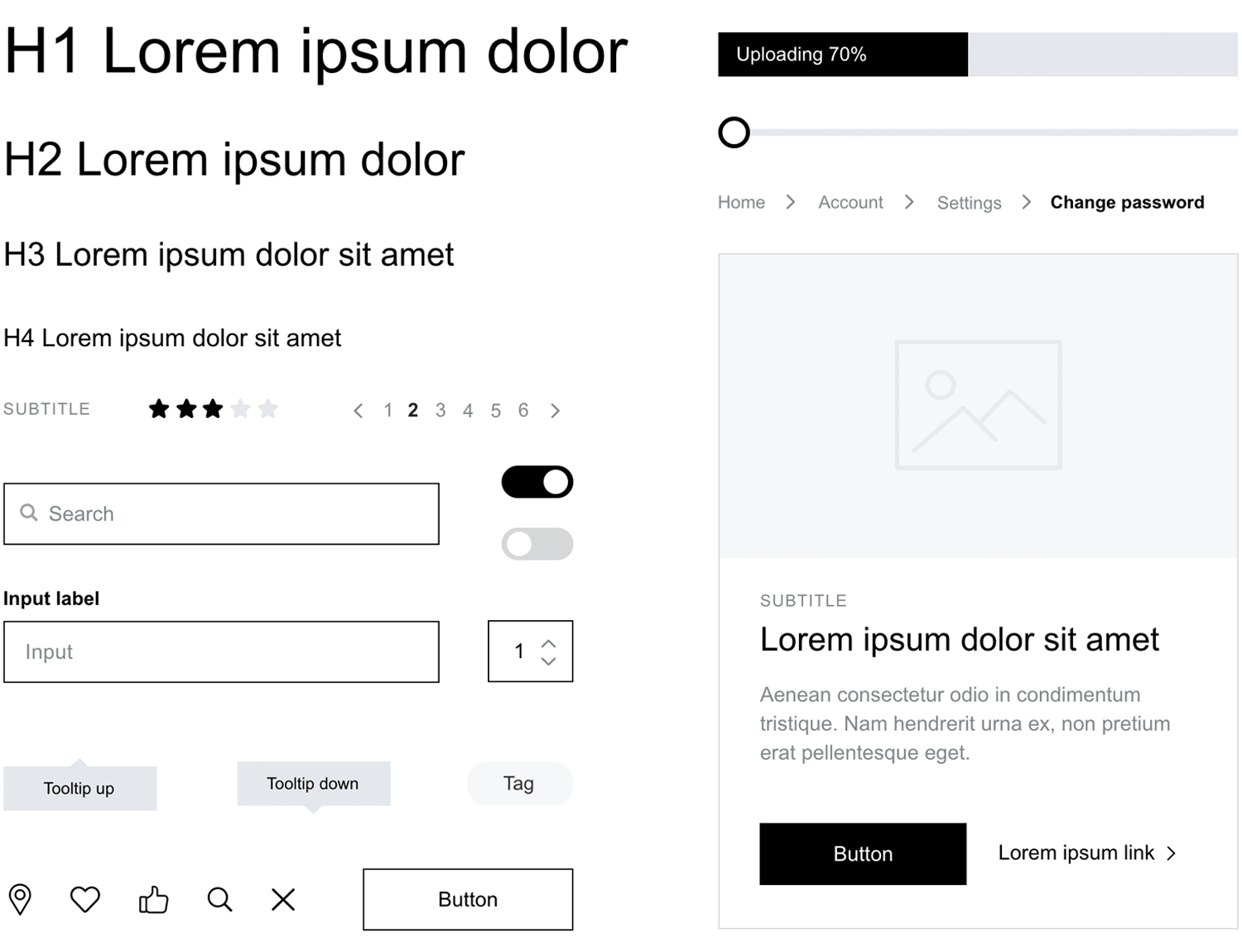
- Básicos: los componentes más utilizados en nuestro kit de wireframes web. Esta categoría incluye un botón y un menú básicos, así como un menú desplegable y distintas opciones de encabezamiento.
- Menús: aquí encontrarás todo tipo de menús listos para usar, incluidos, entre otros, un menú avanzado, un menú deslizante, un menú desplegable y, por supuesto, una gran variedad de menús adaptativos.
- Formularios y controles: todos los componentes que necesitas para crear un flujo de trabajo eficaz, como barras de búsqueda, campos de entrada con validación en línea, información sobre herramientas, barras de progreso, botones de alternancia, etc.
- Iconos: iconos y símbolos especiales como menú de hamburguesa, iconos de redes sociales, botones de reproducción, chinchetas de ubicación, iconos de correo electrónico e iconos de me gusta y no me gusta.
- Encabezados: encabezados de distinto tamaño para títulos y subtítulos.
- Tarjetas e ítems: los diferentes widgets de tarjeta disponibles aquí te permitirán listar ítems u organizarlos utilizando diferentes sistemas de cuadrícula. También puedes utilizarlos para mostrar características y bloques de contenido.
- Botones y barras de navegación: una selección de botones, incluidos los de inicio de sesión en redes sociales y controles multimedia. Los componentes de navegación incluyen widgets de migas de pan y paginación, así como tarjetas con pestañas de navegación.
- Encabezados y pies de página: encabezados y pies de página web que van desde visualizaciones sencillas a diseños más grandes con opciones de búsqueda y diferentes alineaciones.

- Carruseles y módulos de contenido: tarjetas y bloques para mostrar características e imágenes, así como carruseles y diferentes visualizaciones para los bloques de contenido.
- Banners y CTA: los 4 banners más utilizados con botón cta para mostrar información clave.
- Testimonios: una selección de diseños de reseñas y plantillas de páginas de testimonios
Con este kit de UI, las posibilidades de diseño son infinitas. Diseña la disposición completa de la UI de tus wireframes y define la arquitectura de la información de tu sitio en las primeras fases del proceso de diseño. Con más de 200 componentes entre los que elegir, puedes mezclar y combinar distintos iconos, diseños y pantallas prefabricadas para transmitir tus ideas con fuerza y claridad. Personalízalos para adaptarlos a los requisitos de tu diseño, ajustando el tamaño, los rellenos, los degradados, los estilos de línea y el formato del texto. Después, asegúrate de realizar algunas pruebas de usuario de tu wireframe directamente en Justinmind para validar la funcionalidad básica y los patrones de UI, y dirigirte a los usuarios adecuados.
Sigue estos 4 pasos para empezar a utilizar el kit de UI para web wireframing de Justinmind: 1. Descarga la herramienta de wireframing Justinmind
2. Abre Justinmind e inicia un nuevo prototipo web
3. A la izquierda del lienzo encontrarás una paleta de Bibliotecas
4. Empieza a arrastrar y soltar widgets de la sección Web. ¡Y ya está! Ahora es el momento de empezar a ser creativo con tus wireframes. Recuerda que, con nuestro kit de wireframes UI, puedes wireframear cualquier tipo de sitio web que se te ocurra. Sin embargo, si necesitas un poco de inspiración, te tenemos cubierto. Sigue leyendo para ver cómo hicimos nuestro propio wireframe web con el kit de Wireframing Web. En nuestro ejemplo, puedes aprender a crear un sitio web para compartir archivos, similar a Dropbox o WeTransfer, con cuatro pantallas (página de inicio, características, precios y pago).
Lo primero es lo primero, vamos a crear el diseño general de nuestro wireframe web.
En un nuevo prototipo web, ve a la paleta Pantallas del editor de Justinmind. Observa que se te ha creado una pantalla por defecto. Haz clic en el icono «+» y crea tres pantallas adicionales. Nombra tus pantallas como sigue :
- Página de inicio
- Características
- Precios
- Pago

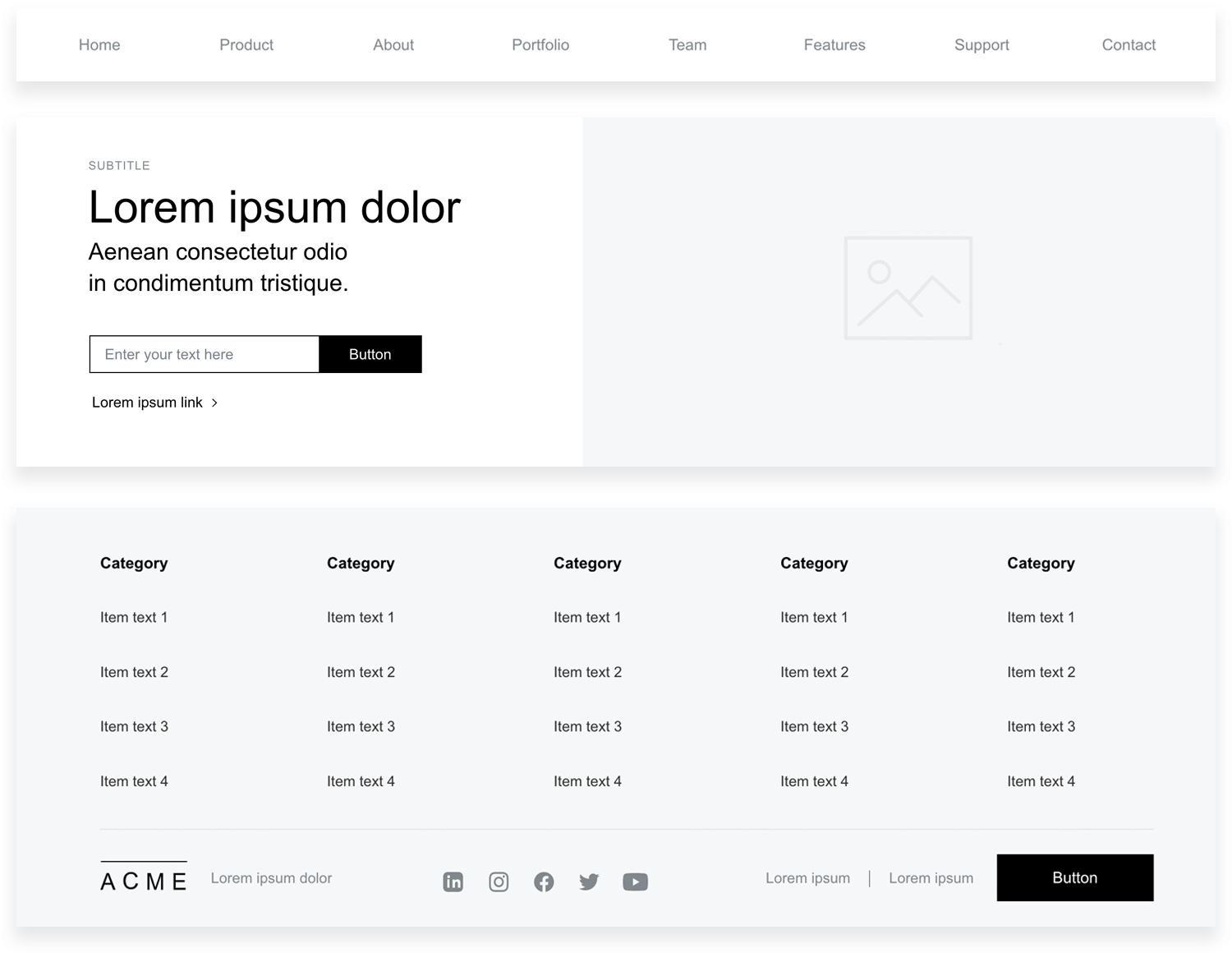
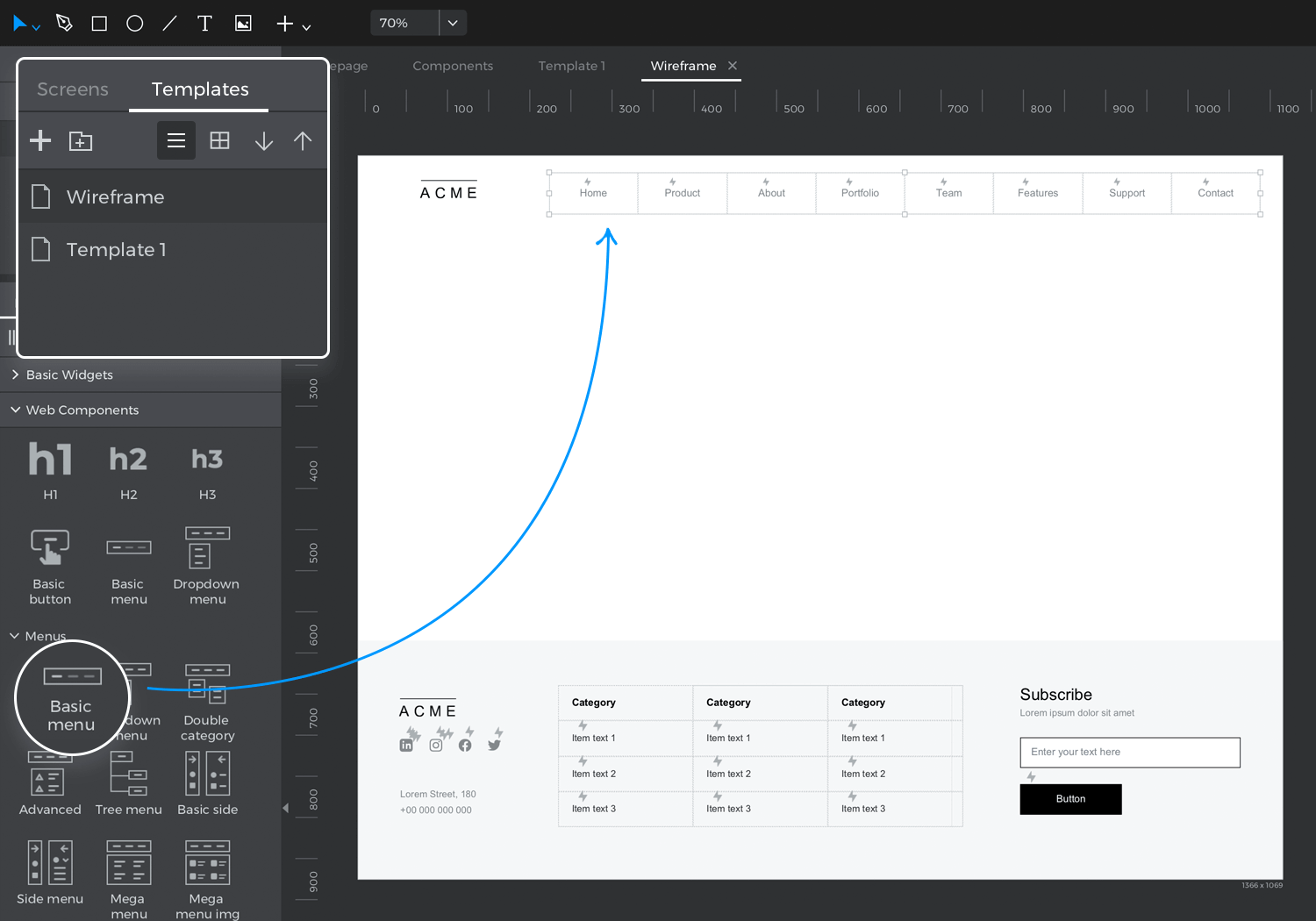
A continuación, vamos a crear una plantilla con todo el contenido que aparecerá en cada pantalla del sitio. Para ello, ve a la paleta Plantillas. Si aún no has activado esta paleta, puedes hacerlo en la sección «Paletas» del menú principal. Arrastra una cabecera de la categoría Menús de la biblioteca de componentes web y colócala en el lienzo de la pantalla Plantillas. Hemos utilizado la opción «Menú básico». También hemos añadido una imagen a la izquierda para el logotipo.
Tu página de inicio también necesita un pie de página. Hay una gran variedad de pies de página para elegir en la biblioteca de componentes web. Si buscas un diseño de pie de página minimalista, te recomendamos el «pie de página de una línea». Si prefieres algo con un poco más de auge, opta por las opciones mediano o grande. En nuestro ejemplo hemos utilizado «Pie de página con entrada». Arrastra el pie de página que hayas elegido al lienzo para añadirlo a tu plantilla.
Tu encabezado y pie de página aparecerán en todas las pantallas de tu wireframe.
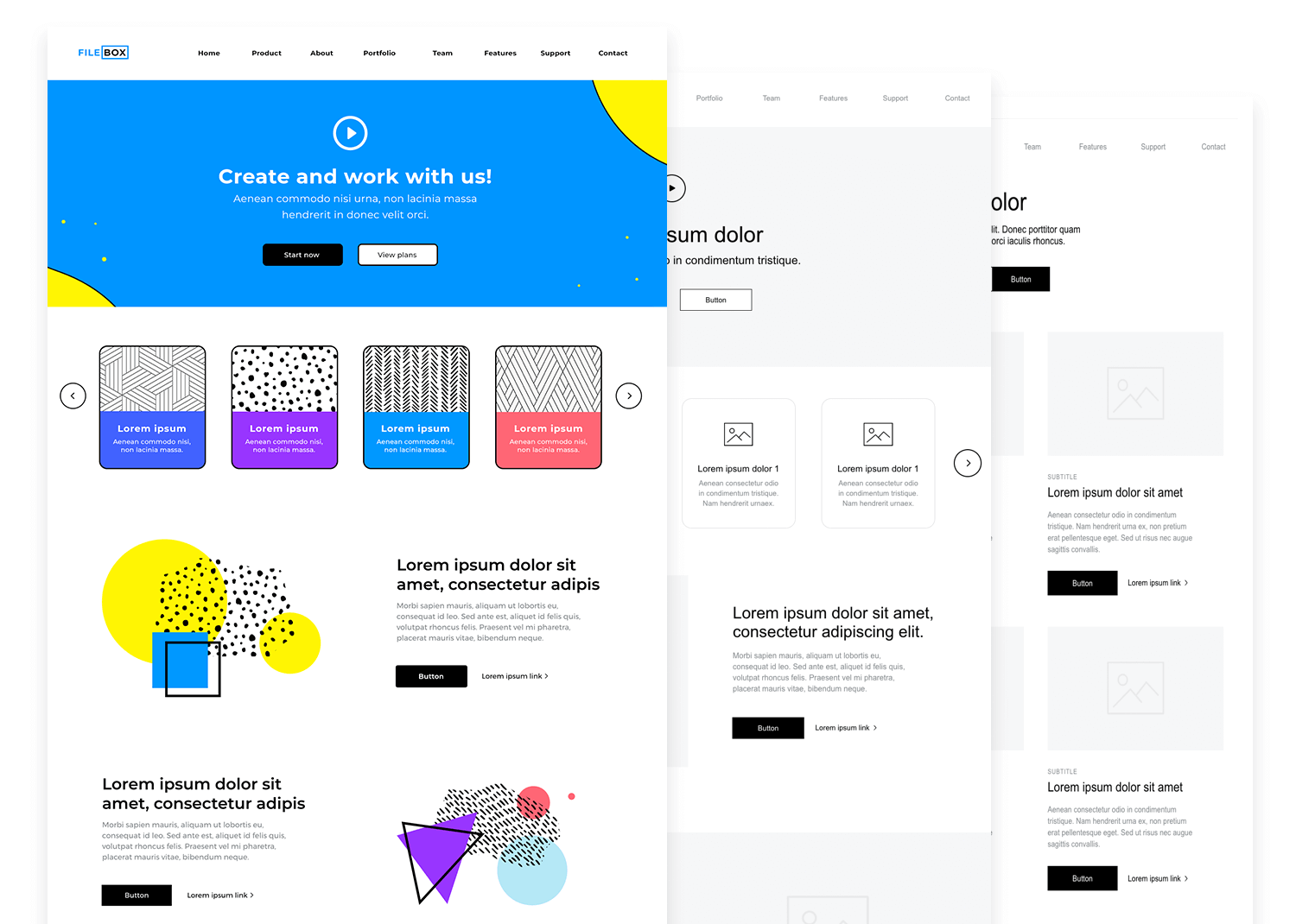
Ahora es el momento de diseñar la página de inicio de tu sitio web.

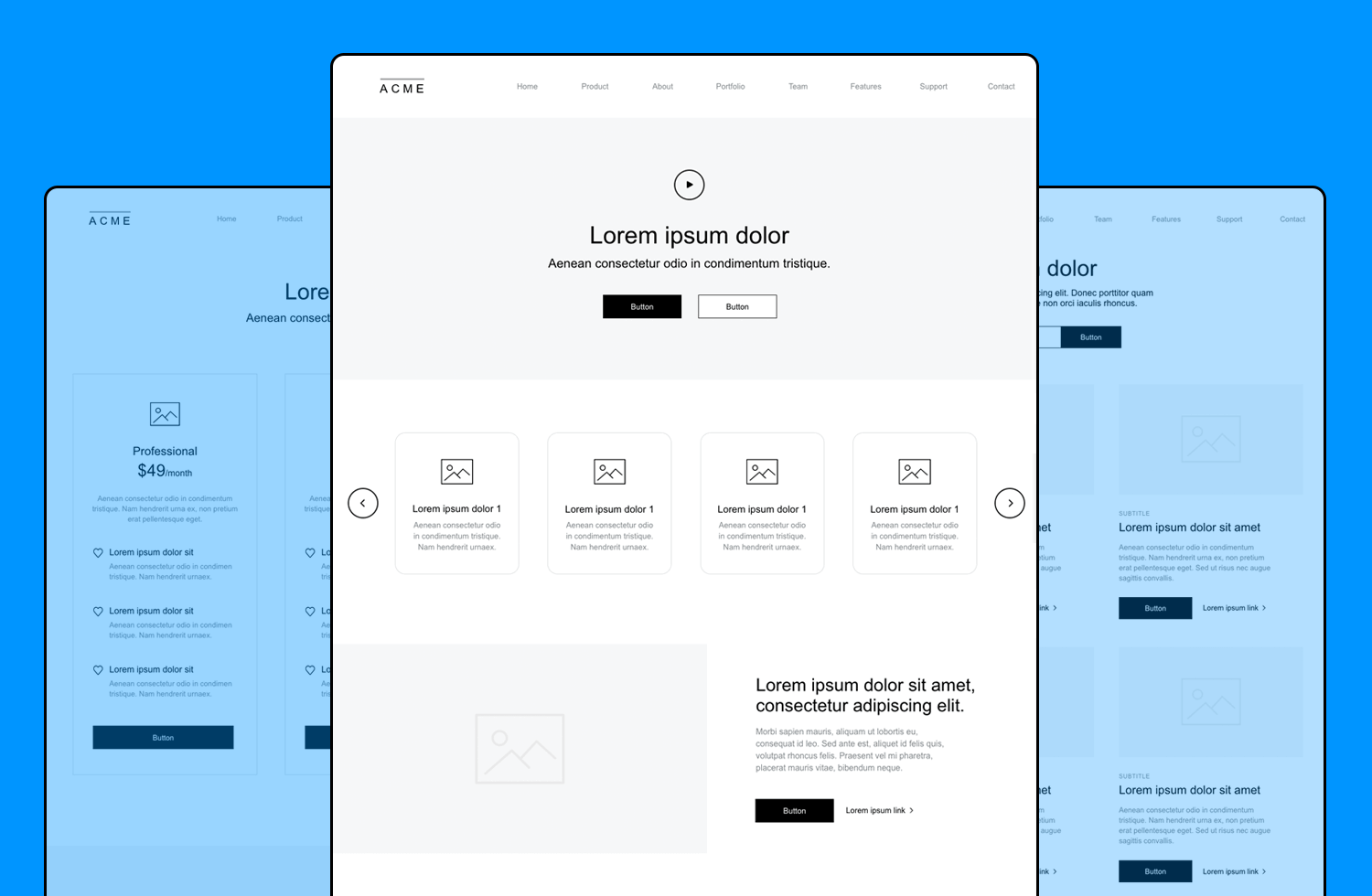
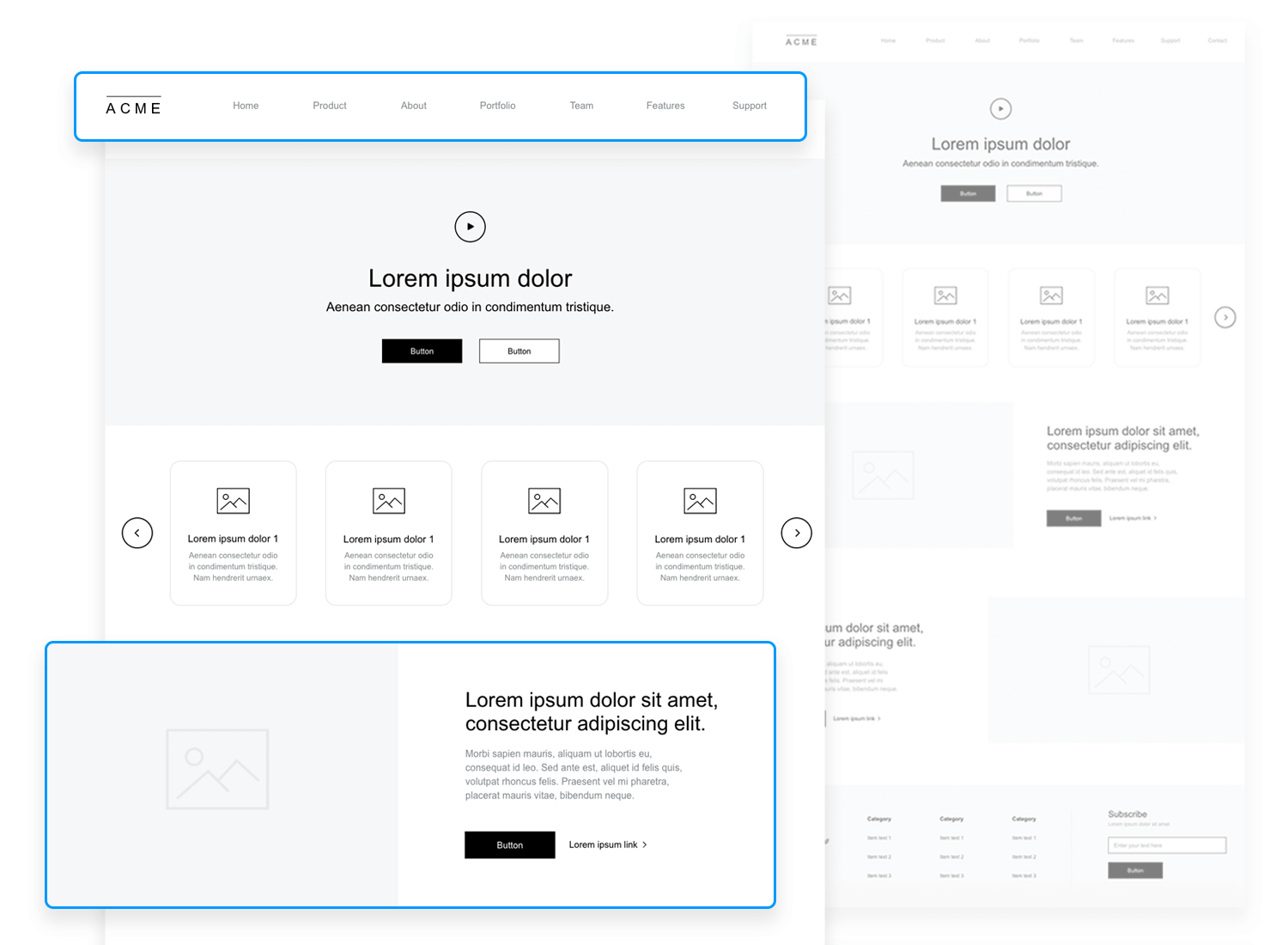
Cambia a la paleta Pantallas y selecciona la Página de Inicio para trabajar en ella. Observa que la cabecera y el pie de página que creamos para nuestro wireframe también aparecen en esta pantalla.
Para reproducir nuestra Página de Inicio, arrastra una cabecera al lienzo. Hemos utilizado el encabezado «Alinear al centro». Aquí irá el primer bloque de contenido de la página de inicio.
Luego, para continuar con el cuerpo de la pantalla, hemos añadido un carrusel y dos módulos de contenido. En nuestro ejemplo hemos utilizado el «carrusel 1» y los módulos de contenido «alinear a la derecha» y «alinear a la izquierda». Como alternativa, puedes elegir entre una selección de tarjetas y bloques de contenido listos para usar en el kit de componentes Web.
Estos contenidos múltiples pueden ser un gran recurso de navegación y ayudarte a ordenar la arquitectura de la información de tu sitio.
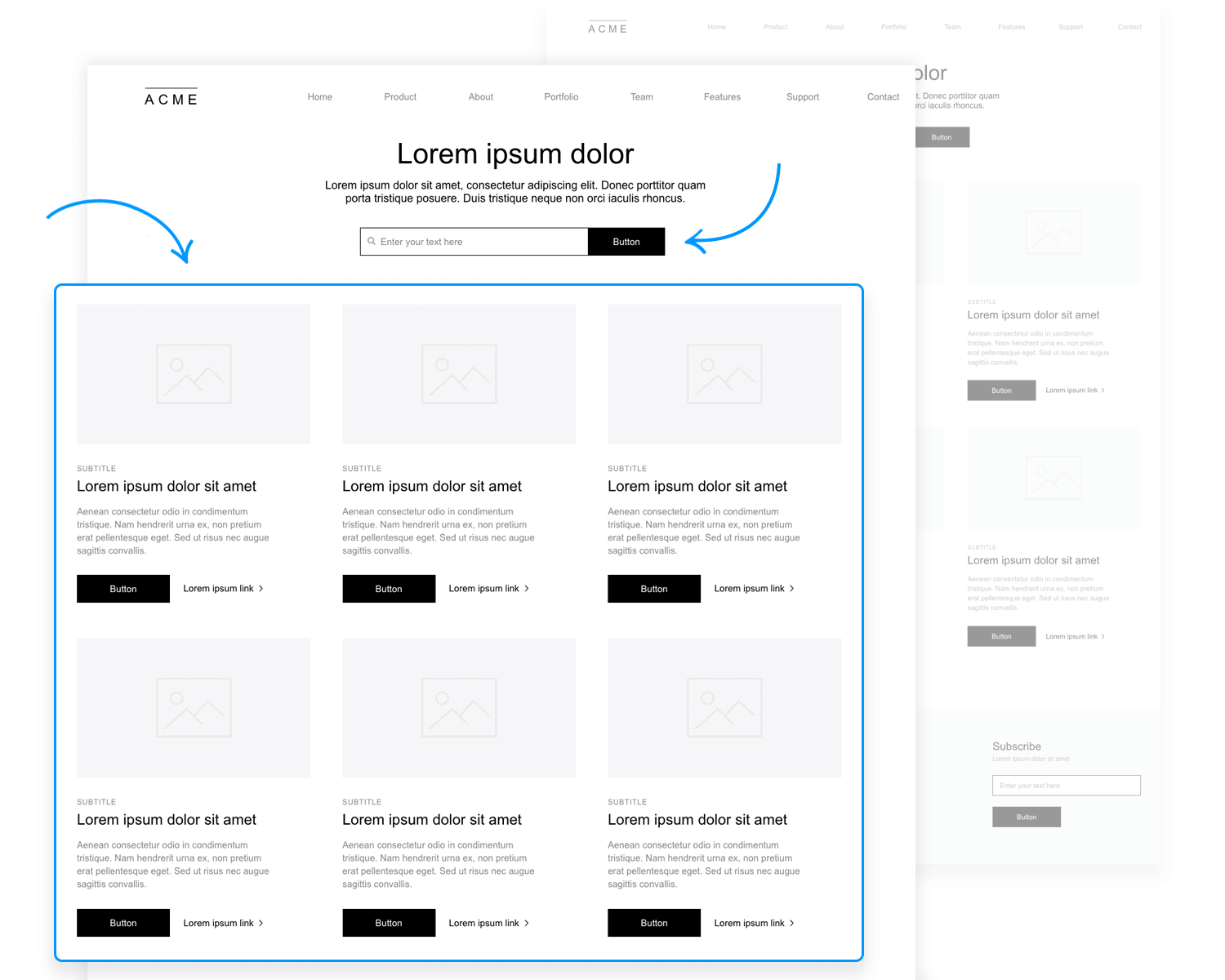
Ahora ve a la página Características (en la paleta Pantallas).

En primer lugar, vamos a crear una bonita sección de búsqueda para que los usuarios puedan buscar funciones y otra información útil en nuestro sitio. Para ello, vamos a arrastrar dos encabezados, un H1 y un H4 con texto extendido, seguidos de una barra de búsqueda de la categoría Formularios y controles, en este ejemplo hemos elegido la opción «Entrada con botón».
A continuación, para el contenido elegimos una cuadrícula de 3 columnas de la categoría Cartas y Objetos. Por último, copiamos la segunda fila de la rejilla de columnas para añadir una tercera fila de contenido. También añadimos el componente «paginación» de la categoría Navegación, para poder añadir más contenido a la pantalla y ayudar al usuario a navegar fácilmente por el sitio.

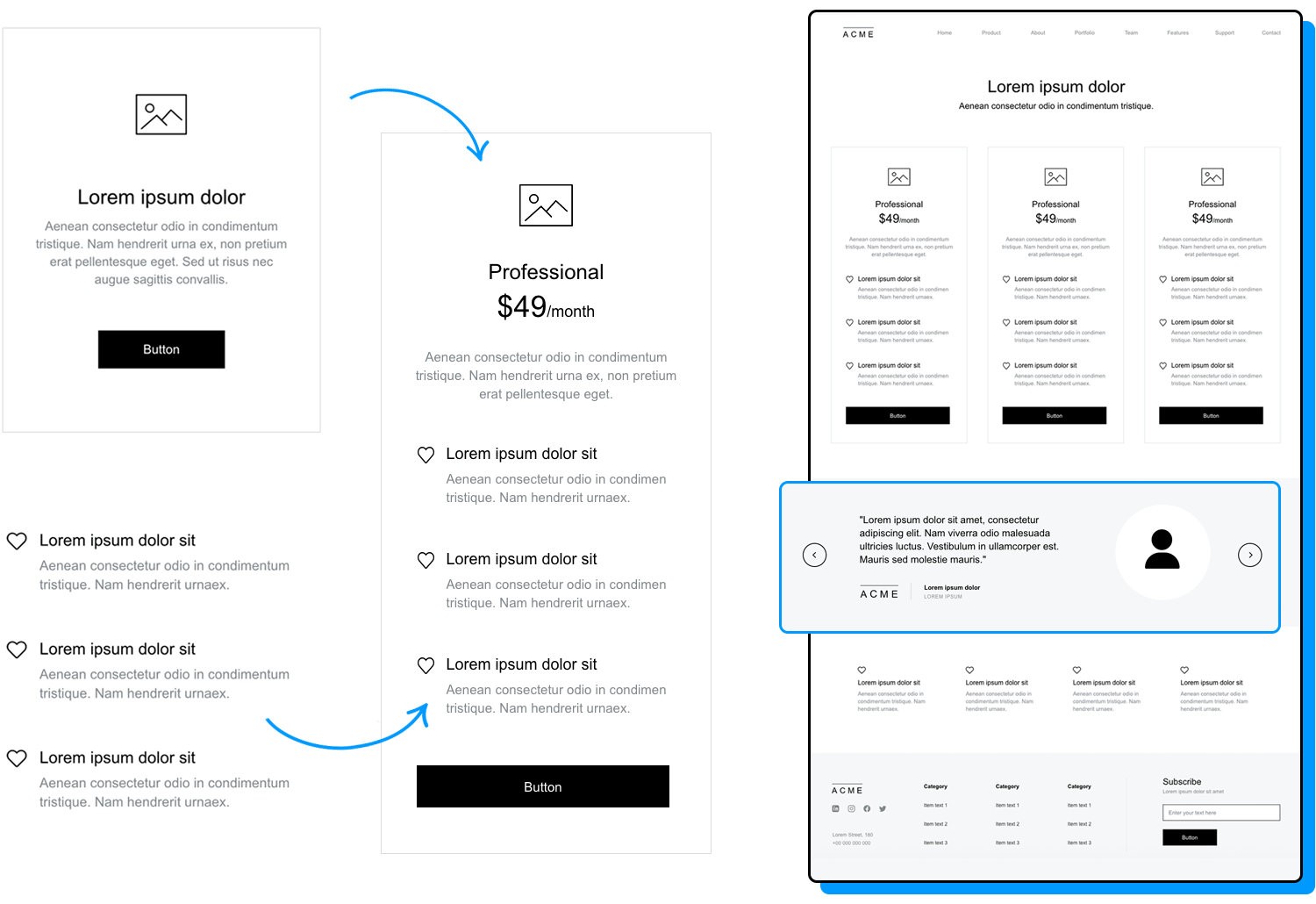
Pasemos a la pantalla de precios. Hemos empezado añadiendo una cabecera bajo el menú, en este ejemplo sería una cabecera ‘alinear al centro’ modificada (sólo dejando los componentes H1 y de texto). Para continuar, hemos creado una tarjeta de precios agrupando una ‘tarjeta centrada’ y una ‘lista de artículos’ de la categoría Tarjetas y Artículos, fíjate en que también hemos reposicionado el botón CTA por defecto en la parte inferior de la tarjeta.
Tener un botón CTA grande directamente debajo de tus opciones de precios mantiene las cosas limpias y organizadas. Hemos duplicado la tarjeta dos veces más para las 3 opciones de precios.
Por último, hemos incluido un testimonio. Los testimonios y las opiniones de los clientes son una parte importante del proceso de compra y a menudo se utilizan en las páginas de precios para dar a los usuarios potenciales una idea de la satisfacción del cliente. Puedes encontrar una selección de opciones en la categoría Testimonios; aquí hemos utilizado las «Citas de navegación».

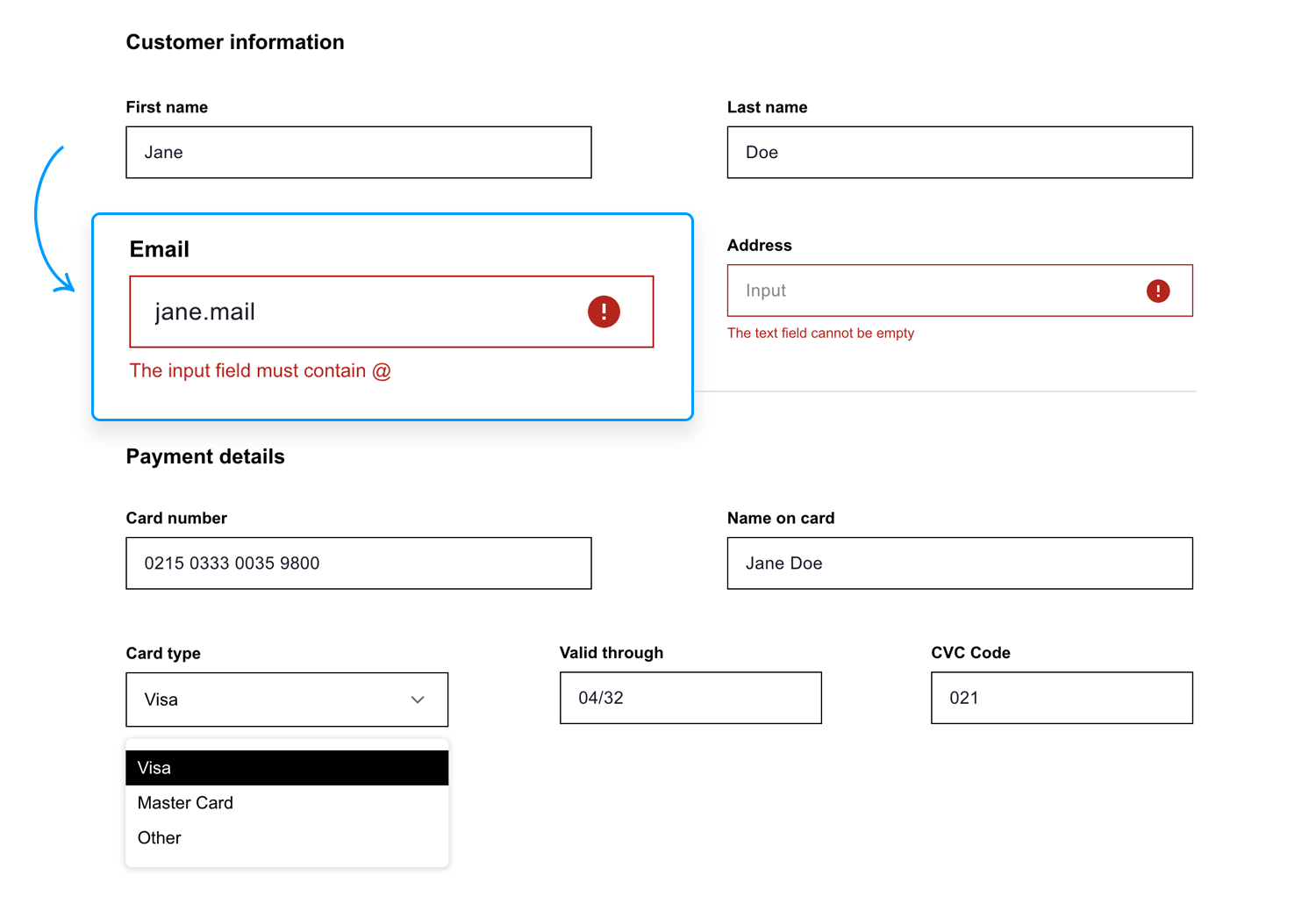
¡Importante! La experiencia de pago de tu sitio web puede hacer o deshacer la experiencia general del usuario y puede ser una ayuda o un obstáculo para la conversión. Como nos recuerda Kissmetrics, la experiencia de pago debe hacer que el viaje del usuario sea lo menos friccionado y lo más fácil posible.
Por suerte para ti, el kit UI de Web Wireframing puede ayudarte a crear una gran experiencia de pago. Para esta última pantalla, primero tenemos que añadir el mismo encabezado que en las pantallas anteriores . Después, un encabezado H4 para el título “Información del cliente” y otro para el título “Datos de pago”, que serán las 2 secciones principales de esta pantalla.
Consejo: si quieres que tu experiencia de pago sea interactiva para que los usuarios puedan probarla, prueba a añadir un Maestro de datos a la pantalla de tu wireframe. Puedes incluso importar datos reales para que la experiencia sea lo más realista posible.
Ambas secciones se construyen como sigue: Desde la categoría Formularios y Controles, arrastra el componente “Mensaje de error” x3, y luego haz que el cuarto campo de entrada sea un componente “Correo electrónico”.
Y, para la sección “Datos de pago” hemos añadido un quinto campo, que es un desplegable de selección para el tipo de tarjeta. Para ello, necesitarás agrupar un componente de texto para el título y una caja de selección. Para este último hemos elegido la opción “Seleccionar” de la categoría Campos de entrada interactivos de tu biblioteca Widgets básicos.
Una vez que hayas completado tu pantalla de pago, habrás construido todo el flujo de usuario para el sitio web de tu tienda. Haz clic en “Simular” en la esquina superior derecha del editor Justinmind para echar un vistazo a tu wireframe terminado. Hola, ¡precioso!

Recuerda que todos los widgets que encontrarás en esta biblioteca de wireframes están basados en vectores y son 100% personalizables, por lo que siempre tendrás el control de tus diseños. Para personalizar un componente, sólo tienes que arrastrarlo al lienzo de Justinmind e ir a la paleta Propiedades. Puedes ajustar su tamaño, color, posición en el lienzo, texto, relleno, márgenes y borde, y sombra. Si quieres modificar una pantalla ya hecha o un bloque de contenido formado por varios widgets, selecciónalo en el lienzo y ve a la paleta Capas. Desde aquí puedes seleccionar elementos individuales de UI para personalizarlos.
Las bibliotecas de componentes de UI más populares están preinstaladas en el editor Justinmind; sin embargo, hay muchas más bibliotecas de UI personalizadas y gratuitas que puedes descargar. Añadir distintas bibliotecas de widgets (por ejemplo, Android, iOS y Bootstrap) a tu espacio de trabajo de creación de prototipos es sencillo y rápido, y te permitirá aprovechar al máximo todos los activos de UI de Justinmind.
Ha habido algunas idas y venidas sobre la importancia de diseñar wireframes. Aunque el web wireframe (despojado y esquelético) es menos completo que su homólogo wireframe de alta fidelidad, desempeña un papel esencial en el proceso de diseño. Utilizar una biblioteca de wireframing al diseñar un wireframe de UI acelerará tu proceso, permitiéndote centrarte en producir grandes ideas en lugar de preocuparte por los detalles. Con el kit Web Wireframing UI de Justinmind, puedes:
- Wireframe más rápido y eficiente
- Personaliza todo según el aspecto de tu idea
- Haz que tu diseño sea claro e interactivo
Y una vez que todo el mundo esté de acuerdo, puedes empezar a crear tus wireframes web y convertir esas pantallas básicas en prototipos funcionales.
El wireframing es el primer paso del proceso de diseño, antes de pasar a crear un wireframe de alta fidelidad. El wireframing debe utilizarse para definir tu producto, cuando se realizan los mayores cambios en la conceptualización.
- Arquitectura de la información (obligatoria). Esto incluye información relacionada con la estética de los elementos de UI de cada pantalla de tu sitio web o aplicación.
- El contenido y la copia de cada pantalla (opcional). Si decides no incluir contenido, puedes utilizar texto lorem ipsum como marcador de posición. (Tenemos algunas alternativas lorem ipsum estupendas si te sientes aventurero)
- Enlaces (opcional). Creemos que a menudo es útil definir el flujo de navegación entre las pantallas principales de tu wireframe para crear las formas más eficaces de que los usuarios se desplacen entre ellas, y para que tú y tu equipo dispongáis de un mapa del sitio sobre el que trabajar en las reuniones de definición.
- El diseño gráfico final. No es necesario incluir esto en la fase de definición, ya que el objetivo del wireframing no es validar tu producto con user persona ni comunicarte con el equipo de desarrollo.
- El diseño de interacción será necesario cuando realices pruebas de usuario avanzadas, pero no en esta fase del proceso de diseño
El wireframing es una práctica esencial del diseño UX, que te ayuda a transmitir los aspectos más importantes de tu diseño a tu equipo, usuarios y partes interesadas. Tanto si eres nuevo en el concepto de wireframing como si ya lo dominas, te ofrecemos la única herramienta de wireframing que necesitas. La herramienta gratuita de wireframing Justinmind te ayudará a hacer todo el trabajo pesado y a simplificar todo el proceso de diseño y el flujo de trabajo, desde el wireframe básico hasta tu prototipo final de alta fidelidad. Descarga nuestro kit Web Wireframing UI y comienza ya tu proyecto web con la mejor y más completa herramienta de wireframe.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Justinmind 10.7 ya está aquí con la biblioteca de UI de iOS 18, nuevos marcos de dispositivos como iPhone 16 y Pixel 9, y plantillas de diseño integradas para crear prototipos sin problemas. Experimenta flujos de trabajo más fluidos y un diseño intuitivo.4 min Read
Justinmind 10.7 ya está aquí con la biblioteca de UI de iOS 18, nuevos marcos de dispositivos como iPhone 16 y Pixel 9, y plantillas de diseño integradas para crear prototipos sin problemas. Experimenta flujos de trabajo más fluidos y un diseño intuitivo.4 min Read Las revolucionarias innovaciones de Justinmind en tecnología de prototipado le han valido el prestigioso Premio Proddy al Mejor Producto de Prototipado de 2024.5 min Read
Las revolucionarias innovaciones de Justinmind en tecnología de prototipado le han valido el prestigioso Premio Proddy al Mejor Producto de Prototipado de 2024.5 min Read Justinmind acaba de lanzar una nueva y potente función: la herramienta de diagrama de flujo de usuario. Ahora puedes mapear toda la experiencia del usuario directamente dentro de tus proyectos. Esto amplía las capacidades de Justinmind más allá de la creación de prototipos y el diseño, ofreciendo una solución más completa.4 min Read
Justinmind acaba de lanzar una nueva y potente función: la herramienta de diagrama de flujo de usuario. Ahora puedes mapear toda la experiencia del usuario directamente dentro de tus proyectos. Esto amplía las capacidades de Justinmind más allá de la creación de prototipos y el diseño, ofreciendo una solución más completa.4 min Read

