Kit gratuito de UI para Windows 10: prototipos de aplicaciones y software

¿Cómo puedes diseñar aplicaciones con el sistema operativo más popular del mundo? ¡La respuesta es con el kit UI Windows 10 de Justinmind!
Debido a la enorme popularidad del sistema operativo Windows 10, nuestros diseñadores aquí en Justinmind decidieron añadir un kit de UI de Windows 10 gratuito a nuestro repositorio.
Hemos basado nuestro kit en el padre del sistema operativo Windows 10: Microsoft Fluent Design, para que puedas diseñar rápida y eficazmente pantallas y prototipos para apps, plugins y complementos de Windows.
¡Conoce cómo empezar a diseñar UI de apps de Windows 10 hoy mismo!
Nuestro kit gratuito de UI de Windows 10 te permite diseñar rápidamente prototipos interactivos de aplicaciones de Windows 10 para demostrar las pantallas de UI y su funcionalidad.

Estos prototipos pueden ser para el propio SO Windows 10, o para cualquier cosa, desde aplicaciones web amalgamadas con windows 10, hasta complementos de aplicaciones. También puedes diseñar aplicaciones nativas de Windows 10 para dispositivos iOS y Android.
El kit de UI de Windows 10 es diverso y cualquier aplicación que diseñes con él puede funcionar bien en cualquier dispositivo o sistema operativo. Esto se debe principalmente a la versatilidad del sistema de diseño en el que nos basamos: Microsoft Fluent Design.
Microsoft presentó Fluent Design como una revisión del anterior Microsoft Design Language 2, que utilizaron en Windows 8 y en Windows Phone. Idearon Fluent Design con la idea de crear una experiencia de usuario multicanal más coherente. Fluent también se inspira en otros sistemas de diseño, como las Directrices de Interfaz Humana de Apple y el Material Design de Google.

De hecho, el Diseño Fluido comparte muchas similitudes con este último, ya que ambos se inspiran en la física natural del movimiento y la profundidad, aunque siguen basándose en una UI Plana. Las aplicaciones de Windows 10 son capaces de crear cambios sutiles en su iconografía plana desplegando una sensación de profundidad, utilizando la luz, la sombra y la translucidez.
Consejo: Para obtener los mejores resultados, combina el kit de interfaz de usuario de Windows 10 con el kit de interfaz de usuario de iconos de Windows 10.
Echa un vistazo a continuación para ver qué puedes encontrar en nuestro kit de UI para Windows 10 que te ayudará a empezar a diseñar UI de aplicaciones para Windows 10 en un abrir y cerrar de ojos.
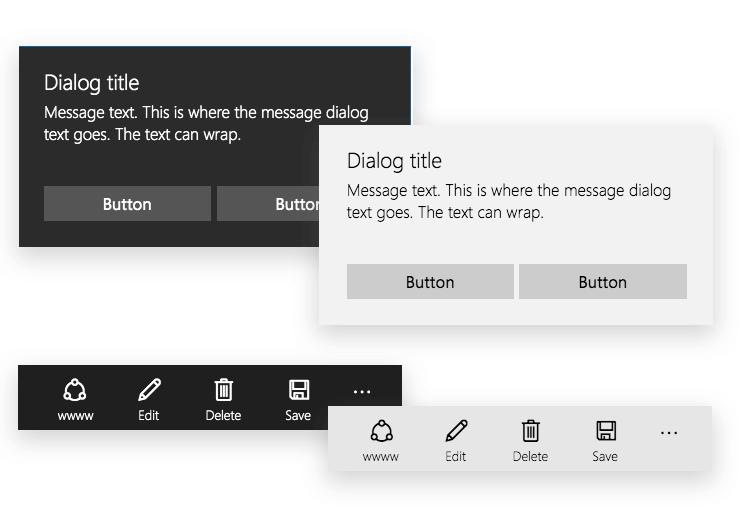
El kit UI para Windows 10 de Justinmind tiene dos secciones principales para los modos claro y oscuro, lo que significa que ahora puedes diseñar una aplicación para Windows 10 compatible con ambos modos. Es lógico, en realidad, ya que fue Windows Phone el que originalmente inició la tendencia cada vez más popular del modo oscuro. Es probable que esta tendencia continúe debido a sus supuestos beneficios para la salud ocular, los niveles de energía y la calidad del sueño.

En nuestro kit encontrarás una exhaustiva gama de elementos y componentes interactivos que podrás utilizar para montar un prototipo de Windows 10 en un abrir y cerrar de ojos.
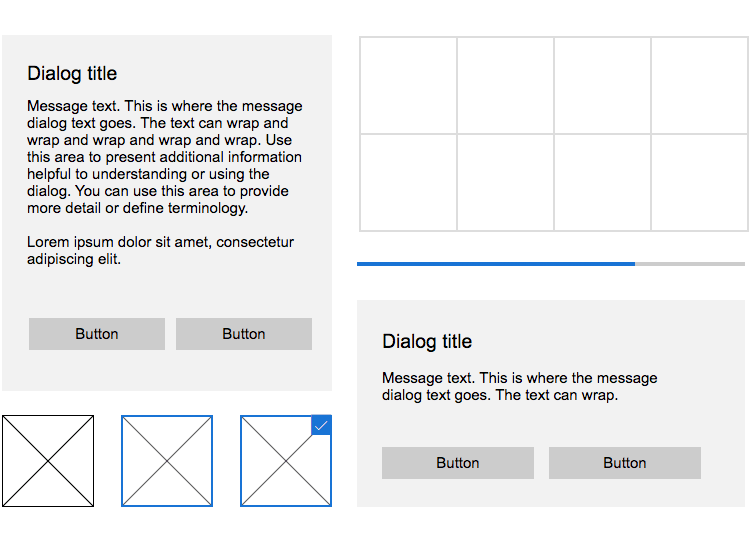
En la categoría Componentes Básicos, encontrarás algunos de los fundamentos principales para crear UI de Windows 10, como los paneles de cuadrícula donde puedes montar esos mosaicos a medida. Todo lo que tienes que hacer con estos paneles prediseñados es arrastrarlos y soltarlos en tu lienzo y duplicarlos para producir el número de paneles que requiera tu UI. A continuación, puedes añadir elementos de cuadrícula de selección múltiple, tanto con interacciones de comprobación para selecciones múltiples como sin ellas.

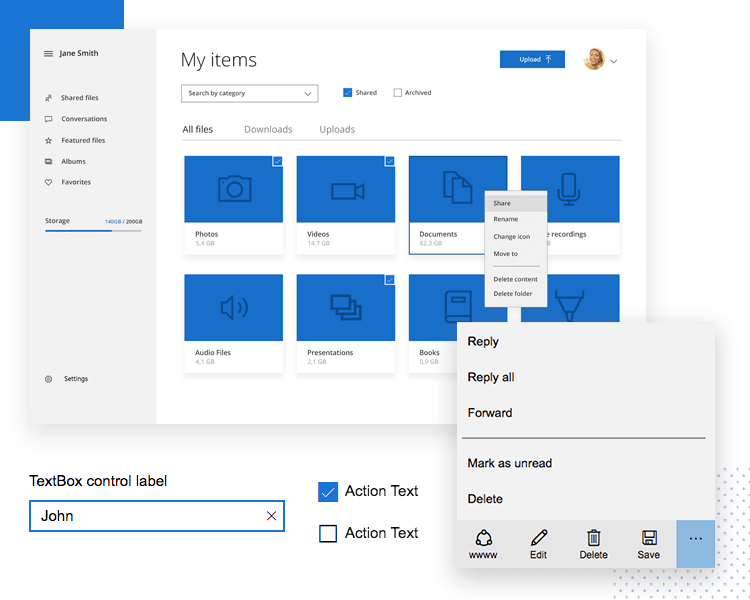
En esta categoría también encontrarás una barra de progreso y un cuadro de diálogo parcial y a pantalla completa.
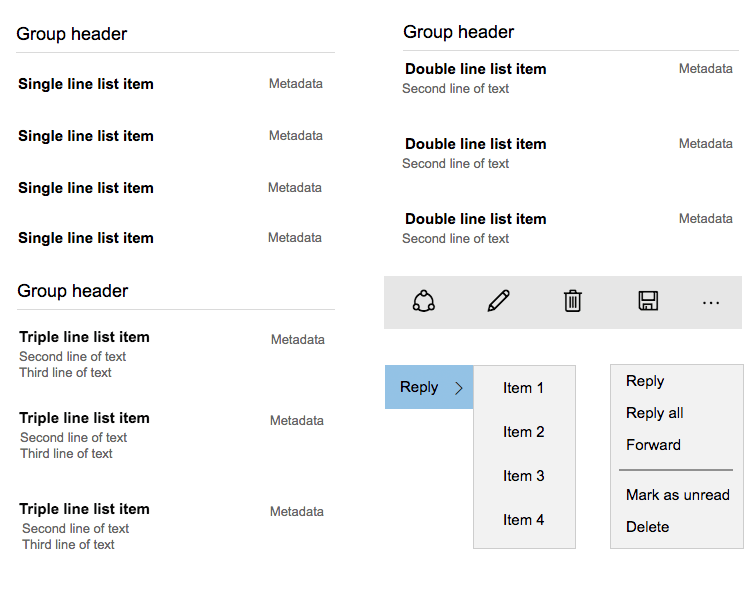
En la categoría de listas y menús, encontrarás una amplia selección de componentes de listas especialmente diseñados para Windows 10. Lo mejor de estas listas es que ya tienen incorporadas todas las interacciones básicas, que puedes ver con sólo hacer clic en «Simular». Esto significa que todo lo que tienes que hacer es añadir texto y vincularlas a otras pantallas o elementos.

Las listas van desde vistas de una, dos y tres líneas. También encontrarás varios tipos de menús contextuales y en cascada, además de barras de comandos con varios iconos que se utilizan habitualmente en el SO Windows 10.
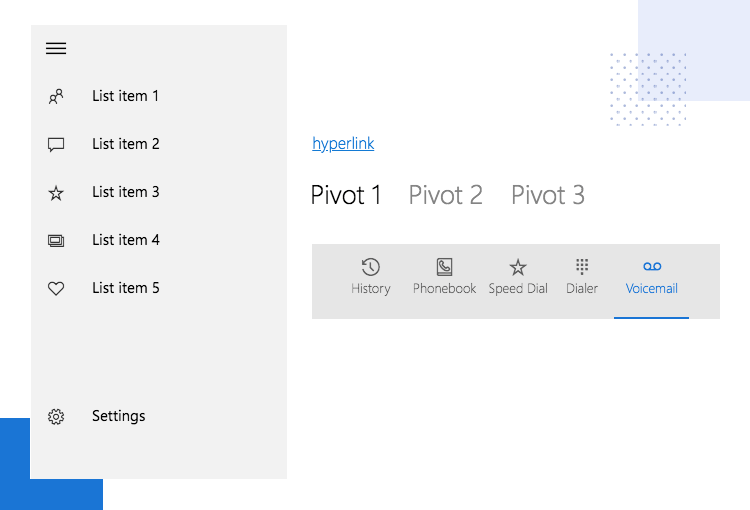
En la categoría de navegación hay un panel de navegación general que incluye opciones para muchos iconos de uso común, como un menú hamburguesa y un símbolo de configuración. Puedes colocarlo a la izquierda de la pantalla de UI que estés diseñando, simplemente arrastrando este componente al lienzo.

Además, también encontrarás un componente de tabulación con iconos que tienen interacción incorporada, además de hipervínculos y un elemento pivotante.
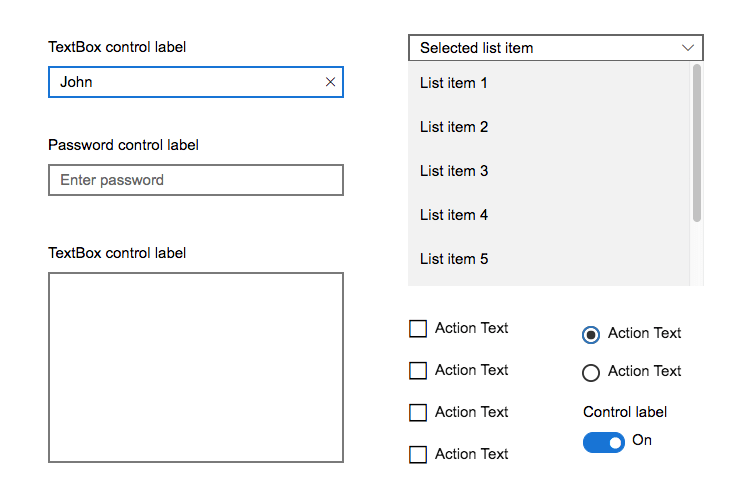
Un formulario bien diseñado marca una gran diferencia en la experiencia del usuario. Al diseñarlos, siempre es mejor tener en cuenta aquello a lo que los usuarios están más acostumbrados. Los elementos y componentes de formulario del kit de interfaz de usuario de Windows reflejan los campos e iconos utilizados habitualmente en las aplicaciones de Windows 10, además de las opciones de configuración del escritorio de Windows 10.

En esta categoría también descubrirás campos de texto y contraseña, cuadros de texto multilínea, cuadros combinados para interacciones de clic y toque, casillas de verificación, listas de casillas de verificación y un interruptor de palanca, así como botones de radio.
Debido a la coherencia y al diseño relativamente sencillo característico de las aplicaciones de Windows 10, en esta categoría sólo encontrarás tres botones principales que puedes utilizar en todos tus diseños.

Aquí puedes esperar ver los pulsadores estándar claro y oscuro, así como un pulsador desactivado con el texto en gris, además de un botón de conmutación.
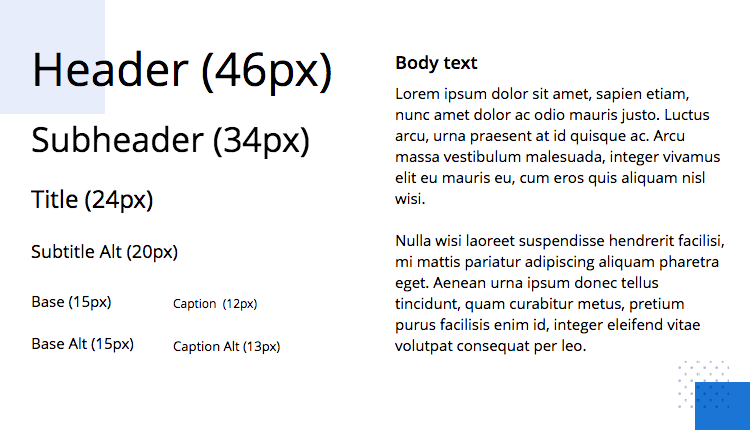
El texto fue un cambio importante en el nuevo sistema Fluent Design y, por tanto, nuestro kit de interfaz de usuario de Windows 10 no es diferente al reflejar estos nuevos textos.

Esta categoría tiene diferentes tamaños y disposiciones de texto de la gama Segoe Sans Serif e incluye textos de encabezamiento, subencabezamiento y título con los tamaños adecuados, un texto de subtítulo, así como textos de base, pie de foto y cuerpo.
Para empezar a diseñar tus prototipos de Windows 10, lo primero que tienes que hacer es descargar nuestra herramienta de creación de prototipos. A continuación, sólo tienes que seguir estos breves y sencillos pasos:
- Descarga el kit de UI de Windows 10 desde nuestra página de kits de UI
- Descomprime la versión (clara u oscura) que desees utilizar en una carpeta de tu ordenador
- Abre Justinmind en tu escritorio
- Navega hasta los widgets en la barra de menú
- Selecciona “Añadir/eliminar bibliotecas”.
- En “Bibliotecas predeterminadas”, desplázate hacia abajo hasta que veas el Tema claro/oscuro de Windows 10
- Haz clic en “Añadir a widgets”
- ¡Diviértete diseñando tus pantallas!
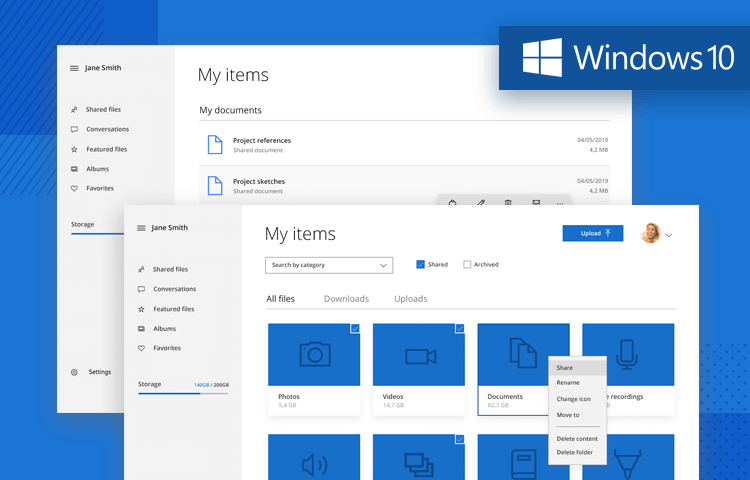
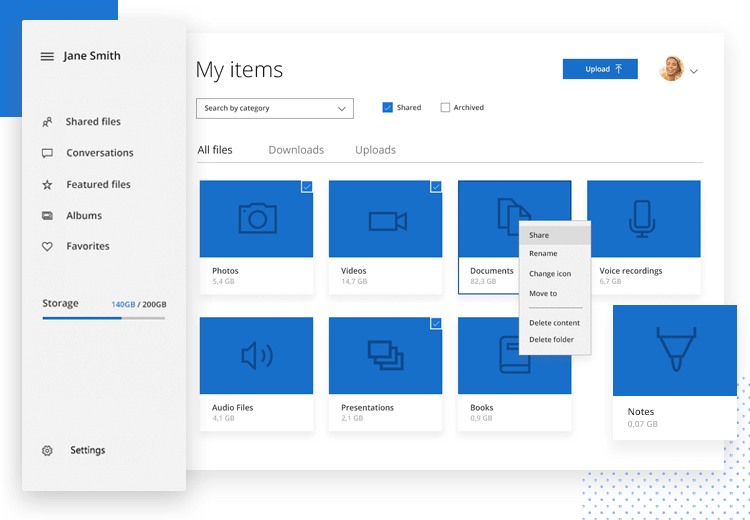
Echemos un vistazo a lo que puedes hacer con nuestro kit de UI para Windows 10. Todo lo que tenemos que hacer es abrir Justinmind en el escritorio y seleccionar un nuevo prototipo web. Entonces, una vez que hayamos añadido el kit de interfaz de usuario de Windows siguiendo los pasos anteriores, estaremos listos para empezar. En este ejemplo, crearemos un panel de control personal para una aplicación de gestión multimedia. Esta aplicación proporcionará al usuario una interfaz para gestionar y compartir fácilmente todo tipo de archivos multimedia en su escritorio. Para empezar, añadiremos un panel de navegación a la izquierda, con varias opciones como álbumes y favoritos.

A continuación, arrastraremos y soltaremos la barra de progreso de la categoría de componentes básicos para mostrar la cantidad de almacenamiento que han ocupado nuestros usuarios acaparadores de archivos. A continuación, añadiremos una de las cabeceras de nuestra categoría de texto y la llamaremos «Mis elementos». Para el siguiente paso, experimentaremos un poco añadiendo también el kit UI de iconos de Windows 10. Utilizando este kit, añadiremos un avatar a la derecha. Luego lo completaremos con un botón de carga y un menú desplegable interactivo de la categoría formularios. Por último, añadiremos uno de esos paneles típicos de Windows para poder añadir nuestras miniaturas con iconos del kit de interfaz de usuario de iconos de Windows que llevarán al usuario a una lista de cada tipo de medio. ¡Ten en cuenta que puedes seleccionar paneles con casillas de verificación y sin para demostrar la función de selección múltiple en tu prototipo de Windows 10!

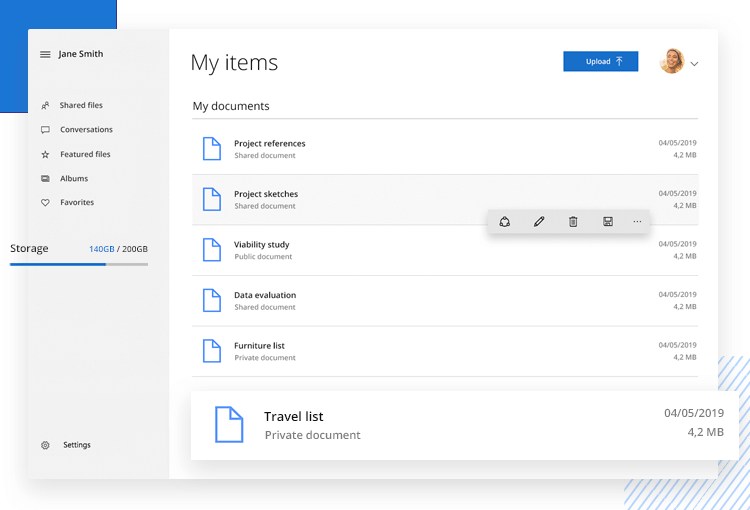
Para nuestra segunda pantalla, copiaremos el menú lateral, el encabezado H1, el botón de subir y el avatar y esta vez sólo tendremos un H2: «Mis Documentos». Esto demostrará que el usuario ha hecho clic en los documentos compartidos o destacados del menú lateral y que ésta es ahora la siguiente pantalla a la que conduce. Para esta pantalla tendremos una lista utilizando los iconos de documentos del kit UI de iconos de Windows 10. A la derecha, cuando el usuario pase el ratón por encima de cada elemento de la lista, añadiremos una interacción para mostrar una barra de tareas con las opciones de edición de cada documento. Añadiremos un icono de compartir, guardar, papelera y editar. Todo lo que tenemos que hacer ahora, que hemos demostrado la funcionalidad principal, es añadir las pantallas restantes y enlazarlas entre sí antes de que tengamos un prototipo de Windows 10 totalmente interactivo ¡listo para probar y codificar!
Inspirado en su predecesor, Metro Design, Fluent Design se basa en una interfaz plana, pero con especial atención a la luz, la profundidad, el movimiento y la translucidez.
A continuación te explicamos cómo puedes utilizar el kit de UI de Windows 10 para diseñar una aplicación basada en los principios de Fluent Design de Microsoft:
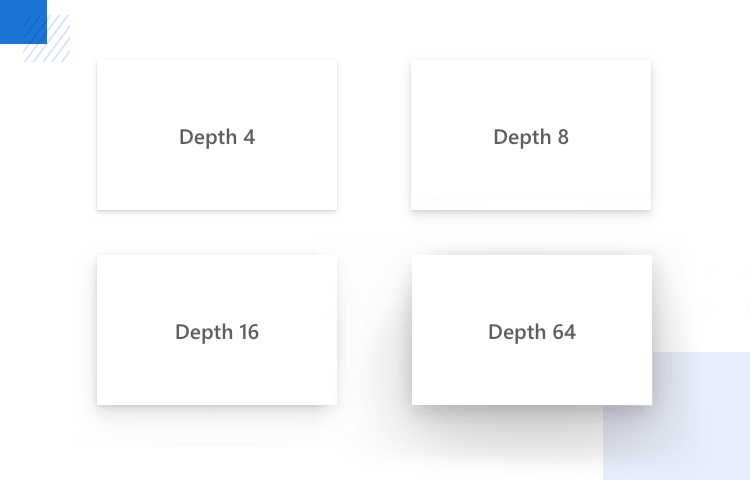
La profundidad ayudará a dar vida a tus aplicaciones de Windows 10 y estará en consonancia con las directrices de Fluent si la utilizas correctamente. Utiliza niveles más ligeros de sombreado para elementos como los azulejos.

Para llamar especialmente la atención sobre experiencias más aisladas, como cuadros de diálogo, desplegables y barras de comandos, deberás optar por sombras ligeramente más intensas.
El truco al crear una aplicación para Windows 10 es no abusar del color. Cuando lo utilices, asegúrate de que sea para encabezados, comandos, contornos y estados. Para los fondos y controles que estén en estado interactivo, asegúrate de utilizar tonos grises neutros.
El movimiento y la animación son importantes siempre que tengan una finalidad. Como ocurre con la mayoría de los sistemas de diseño modernos, el movimiento pretende comunicarse con el usuario y proporcionarle información sobre sus acciones. Utiliza el movimiento siempre que sea posible en el diseño de tu aplicación para Windows 10 en respuesta a determinados clics o gestos realizados por el usuario. Para obtener los mejores resultados, intenta que ese movimiento resulte lo más natural posible, como si el elemento que se mueve se comportara según la física del mundo real.
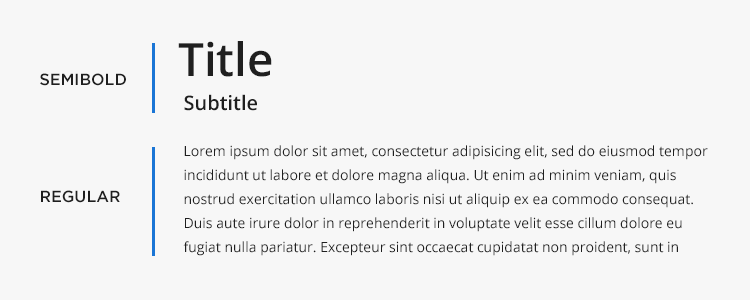
La tipografía es sencilla en Windows 10. Para obtener los mejores resultados, utiliza una mezcla de Regular y Semibold para conseguir el contraste tipográfico óptimo en tu UI.

Por ejemplo, usa Semibold para los encabezados y subencabezados, y luego usa Regular para el texto normal o el texto de párrafo.
La selección de tipografías disponibles en nuestro kit de interfaz de usuario de Windows 10 debería ayudarte a tomar decisiones rápidas y a trabajar poco en el diseño tipográfico de tu interfaz de usuario.
Con Justinmind es fácil empezar a diseñar prototipos interactivos para Windows 10. Empezar te llevará un par de minutos, después sólo tendrás que utilizar los elementos de nuestro kit para diseñar las pantallas que necesitas para tu nueva aplicación web, aplicación de escritorio o complemento de aplicación para Windows 10. ¿A qué esperas? Prueba el kit hoy mismo y comprueba lo que puedes conseguir con él.