Cómo crear prototipos de sitios web con el kit Foundation UI de Justinmind

El nuevo kit Foundation UI de Justinmind: tu framework de UI para diseñar prototipos web responsivos y orientados a dispositivos móviles.
Deja de perder el tiempo recreando elementos estándar de UI para tus proyectos de diseño: crea prototipos de soluciones a problemas reales con el kit Foundation UI de Justinmind. Utilizar un marco que te permita reutilizar el código y los patrones de diseño para construir tus prototipos web y móviles hará que el proceso sea más rápido. También te permitirá agilizar un proceso estandarizado en todos tus diseños. El flamante kit Foundation UI de Justinmind te permite diseñar rápidamente sitios web y aplicaciones para móviles con contenido de primera línea que capturan todos los componentes de UI del marco de front-end responsivo Foundation de Zurb.
Desde grandes marcas como Adobe, Amazon, Barclays y HP hasta nuevas empresas como la organización sin ánimo de lucro Life Services Alternatives, millones de diseñadores y desarrolladores utilizan Foundation para crear increíbles sitios web y aplicaciones adaptables. Desde prototipos en los que se puede hacer clic hasta sitios web con calidad de producción, descubre a continuación por qué Foundation es la solución adecuada para tu próximo proyecto. Todo empieza con un wireframe. En este post, aprenderás todo sobre el kit de interfaz de usuario Foundation de Justinmind y cómo empezar a crear una aplicación de comercio electrónico con la herramienta de creación de prototipos Justinmind.
- ¿Qué es el marco de la Fundación?
- ¿Qué contiene la estructura Foundation de Justinmind?
- ¿Qué pueden hacer los diseñadores con Foundation?
- Primeros pasos con el kit Foundation UI de Justinmind
- Prototipado de un sitio web de comercio electrónico con el kit Foundation UI de Justinmind
- Más detalles sobre el kit Foundation UI de Justinmind
Note: "Cientos de miles de sitios web utilizan Foundation cada día para crear sitios responsivos sólidos como una roca". Fundación Zurb
El marco de código y patrones de diseño Foundation de Zurb es el marco más avanzado disponible para el desarrollo de aplicaciones web y móviles. Foundation es un marco front-end con capacidad de respuesta que funciona en cualquier dispositivo, incluidos teléfonos inteligentes, ordenadores de sobremesa y televisores. Foundation es un marco que se ejecuta rápidamente desde el navegador, sin necesidad de involucrar al departamento de TI o al equipo de back-end en los procesos de instalación o descarga. Foundation también es un socio ideal para emparejarse con varios back-end como Laravel, Composer y NPM y tecnologías CMS como WordPress y Adobe Business Catalyst. La capacidad de respuesta de la UI de Foundation se reduce a su enfoque mobile first. El framework anima a los diseñadores a construir desde abajo hacia arriba, empezando por los dispositivos móviles más pequeños y ascendiendo hasta las pantallas más grandes y los dispositivos con una gama más amplia de funciones. Este enfoque puede ayudar a los diseñadores a perfeccionar cada punto de ruptura.

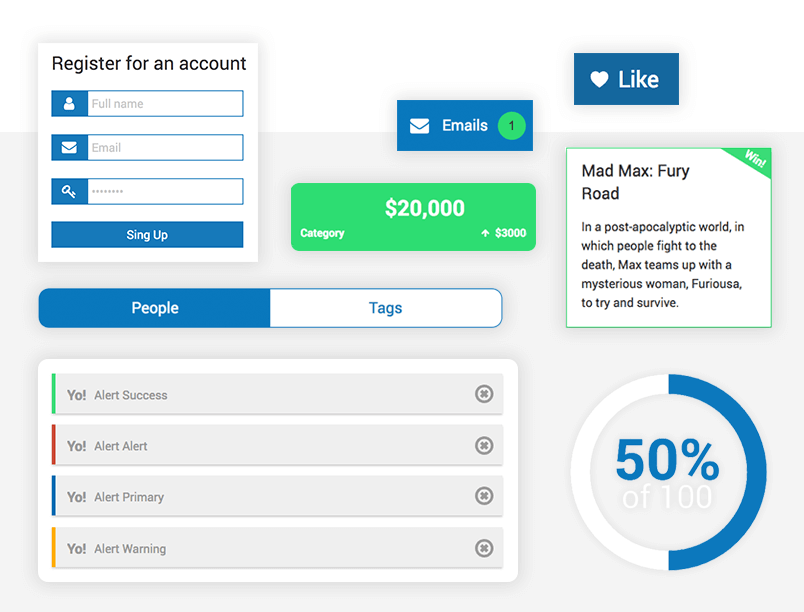
Foundation 6 de Zurb está repleto de funciones que te ayudarán a diseñar sitios y aplicaciones web y móviles centrados en el contenido. Incluye una amplia biblioteca de componentes de UI para móviles, tabletas y ordenadores de sobremesa. Desde elementos de interfaz de usuario como botones, formularios, llamadas y etiquetas hasta elementos de navegación como acordeones y navegación lateral, aquí tienes la lista completa de componentes de interfaz de usuario de Foundation disponibles ahora en el kit de interfaz de usuario de Justinmind:
- Acordeón
- Menú Acordeón
- Placa
- Rejilla de bloques
- Migas de pan
- Botones
- Grupos de botones
- Botones desplegables
- Botones divididos
- Llamada
- Tarjetas
- Formularios
- Etiquetas
- Órbita (deslizante)
- Paginación
- Barras de progreso
- Deslizadores
- Fichas
- Navegación lateral
- Subnavegación
- Tablas
- Miniaturas
- Barra de título
- Información sobre herramientas
- Barra superior
- Tipo

El marco de Foundation también incluye estilos tipográficos para ayudarte a ceñirte a los estilos predeterminados para todos los elementos tipográficos más básicos relacionados con Foundation. Con tantos elementos, es fácil para los diseñadores adaptar Foundation a sus especificaciones de diseño. No hace falta que trabajes tus diseños en torno a tu framework, utiliza un framework versátil que se amolde a tus necesidades. Puedes personalizar tu construcción para incluir o eliminar elementos de UI, así como definir el tamaño, el color y las fuentes.

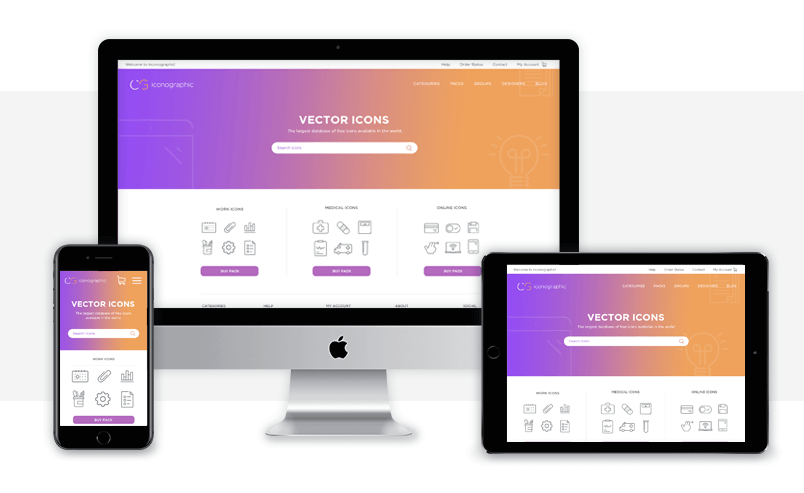
El marco líder ayuda a los diseñadores a crear sitios web, aplicaciones y correos electrónicos hermosos y con capacidad de respuesta, y a ofrecer una marca y una experiencia únicas. Los diseñadores web y de UX se enfrentan a más y mayores retos que nunca. Sus sitios web y aplicaciones móviles deben ser atractivos y accesibles para ofrecer una experiencia de usuario completa. Los diseños deben ser encantadores, las interacciones deben ser fluidas. Además, los usuarios son cada vez más hábiles con la tecnología y exigen más de sus servicios web y móviles. Por tanto, es esencial que los diseñadores estén al tanto de las tendencias y soluciones emergentes. Foundation proporciona a los diseñadores un marco con todos los componentes de diseño, plantillas de UI y patrones de navegación que necesitan para crear diseños únicos. Con componentes para móviles, tabletas y ordenadores de sobremesa, la capacidad de respuesta de Foundation garantizará una experiencia fluida sea cual sea el dispositivo. Con el kit de interfaz de usuario de Foundation de Justinmind, puedes crear prototipos de sitios web con el mismo aspecto que los sitios web para móviles creados con el marco de Foundation. Construye rápidamente prototipos interactivos para pasar de la idea al sitio web en menos tiempo que nunca. Mira cómo a continuación.
Con el kit de UI de Foundation de Justinmind puedes crear prototipos y probar tus ideas en doble tiempo antes de pasar al código. Tiene todos los elementos UI de Foundation 6 para móvil, tablet y escritorio. Crea el prototipo de cualquier framework de Foundation que quieras y será responsive, mobile-first y rápido. ¡Empezar es tan fácil como 1, 2, 3! Descarga la herramienta de creación de prototipos Justinmind
Descarga Zurb Foundations desde nuestra página de kits de interfaz de usuario
Abre Justinmind y crea un nuevo prototipo web o móvil Importa el kit de interfaz de usuario a Justinmind
¡Diviértete diseñando prototipos con capacidad de respuesta!
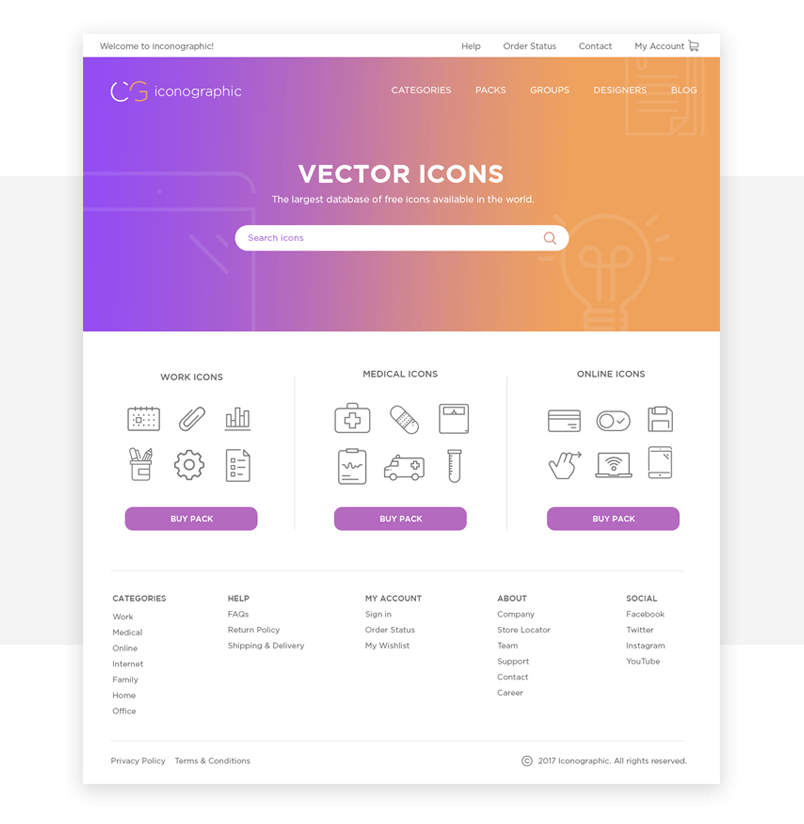
El kit Foundation UI para Justinmind facilita la creación de prototipos de aplicaciones de comercio electrónico. La parte de comercio electrónico del kit UI incluye una tabla de precios sensible, cabeceras, fichas de producto y deslizadores, e incluso interacciones para añadir al carrito, así como todos los botones que necesitas para crear una aplicación o sitio web de comercio electrónico fácil de usar. Veamos cómo crear un prototipo web de comercio electrónico desde cero con el kit Foundation UI de Justinmind: Para empezar, abre Justinmind y crea un nuevo prototipo Web con las especificaciones predefinidas. Empezaremos creando la página de inicio del sitio. Como saben los diseñadores de UI, la página de inicio tiene que ser sólida. En un entorno de compras, el uso del sitio web puede sufrir drásticamente si la página de inicio no es fácil de usar y abruma al usuario con demasiado desorden y ruido de UI. Los estudios de usabilidad muestran que muchos equipos de comercio electrónico no dedican suficiente tiempo a asegurarse de que su diseño transmite claridad al usuario. El desorden no es simplemente un problema de estética, sino que se filtra al negocio. Con demasiada carga cognitiva, el usuario va a abandonar el embudo de conversión tan pronto como en la página de inicio, sin llegar a convertir. Por tanto, te sugerimos que mantengas las cosas sencillas.
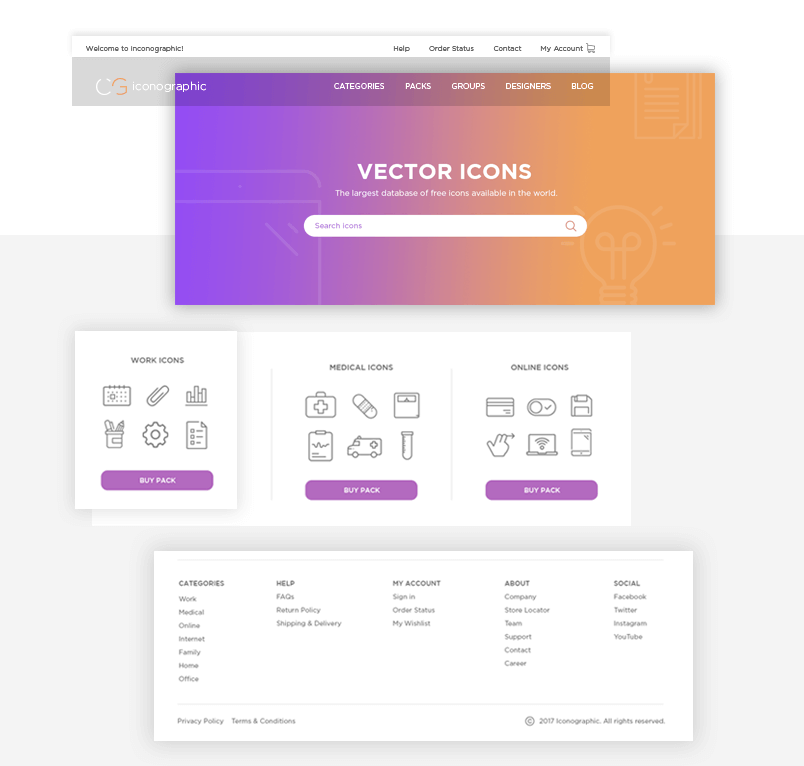
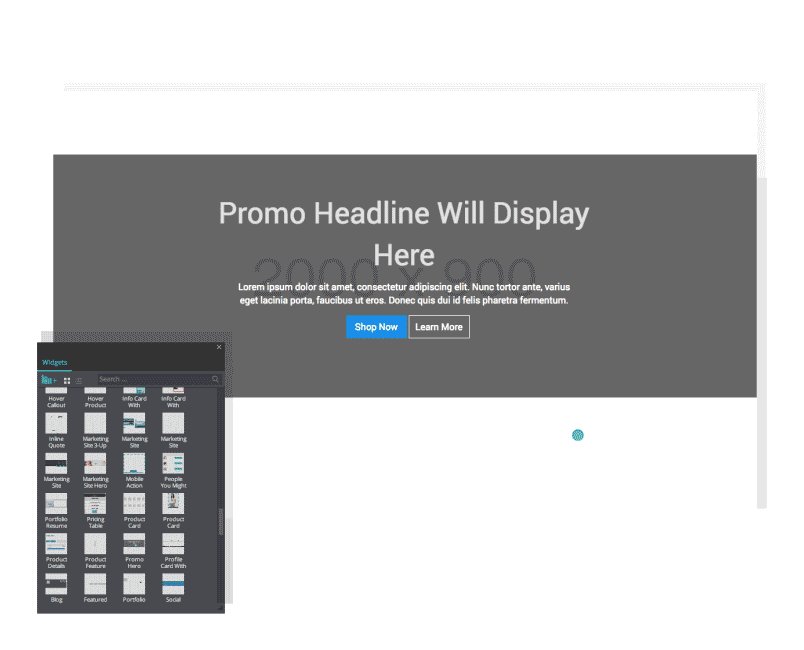
Tu página de inicio debe ofrecer un mensaje fuerte y unificado que represente a tu marca. El mensaje y tu marca deben mostrarse claramente, para que sea lo primero que encuentren los usuarios en tu página de inicio. Céntralo en la pantalla para una visualización óptima. Utiliza la pantalla preparada Promo Hero de Foundation para conseguir este efecto. Arrástrala al lienzo. El titular se muestra con un widget de párrafo y es totalmente personalizable: cambia el texto, la familia de fuentes, el tamaño y el color. Elige entre la gama de fuentes de Google disponibles en Justinmind para hacer tuyo el titular. Añade también un subtítulo si quieres.

La pantalla Héroe contiene dos botones por defecto, ideales para que los usuarios empiecen a trabajar in situ en un abrir y cerrar de ojos. Actualiza esta pantalla como desees: ¡recuerda que la primera impresión es importante!

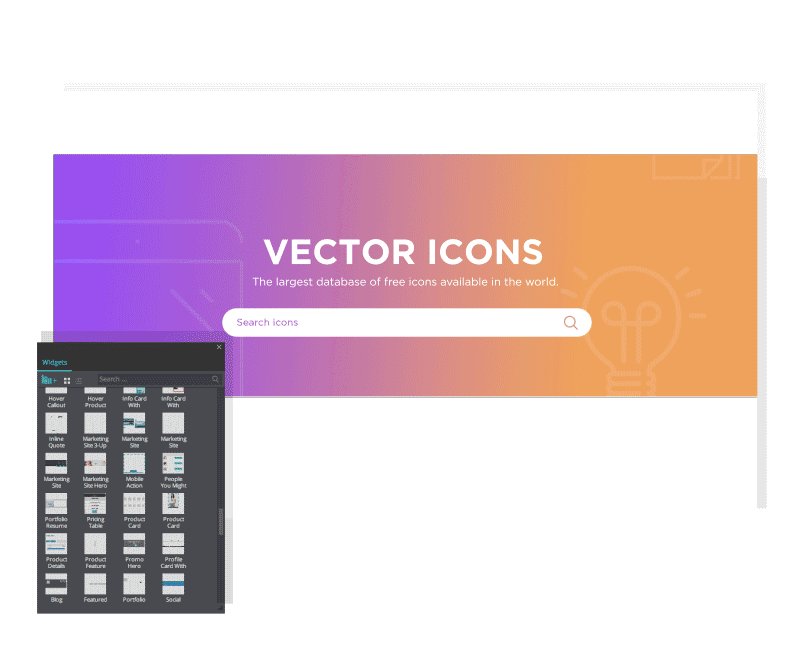
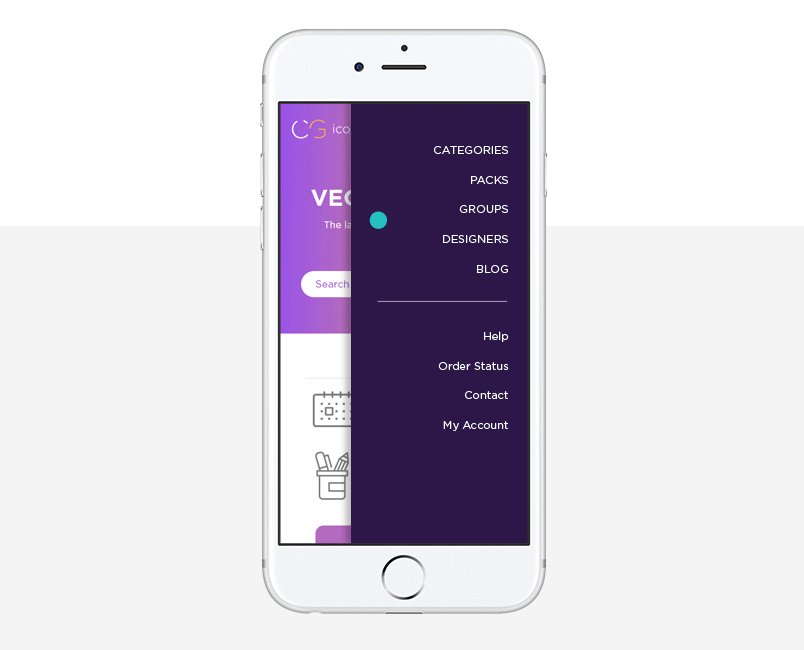
El diseño de una UI sin ruido se basa en lo visual. Pero asegurarse de que el usuario pueda moverse por esa UI implica diseñar un flujo de UI claro. La navegación debe ser clara desde el principio, o quizás en tu caso “Comprar ahora”. Un patrón de UI coherente ayudará al usuario a orientarse en tu sitio, así que elige un menú de navegación que tenga sentido. Utiliza la Cabecera de Comercio Electrónico de Foundation para crear un menú de navegación sólido en tu prototipo web. Personaliza el menú como desees, y recuerda escribir el nombre de cada una de tus categorías de compra en los cuadros de texto Categoría. Jakob Nielsen, del Grupo Nielsen Norman, aconseja que los mega menús funcionan bien para la navegación por un sitio web, sobre todo cuando hay muchas opciones, como en un sitio de comercio electrónico. Eliminan el desplazamiento, lo que ahorra tiempo, y son una forma visual de guiar a los usuarios a través de sus opciones. ¿Por qué no pruebas a diseñar un mega menú en tu prototipo de comercio electrónico Justinmind? Haz que tu barra de búsqueda sea consultable con prototipos basados en datos. Por último, puede que desees añadir un pie de página a tu página de inicio, para completar la experiencia de navegación. Utiliza para ello el Pie de página de comercio electrónico. Verás que hay varias sugerencias de enlaces que podrías incluir, como Ayuda, Mi cuenta, Acerca de y Redes sociales – personaliza esta sección como desees.
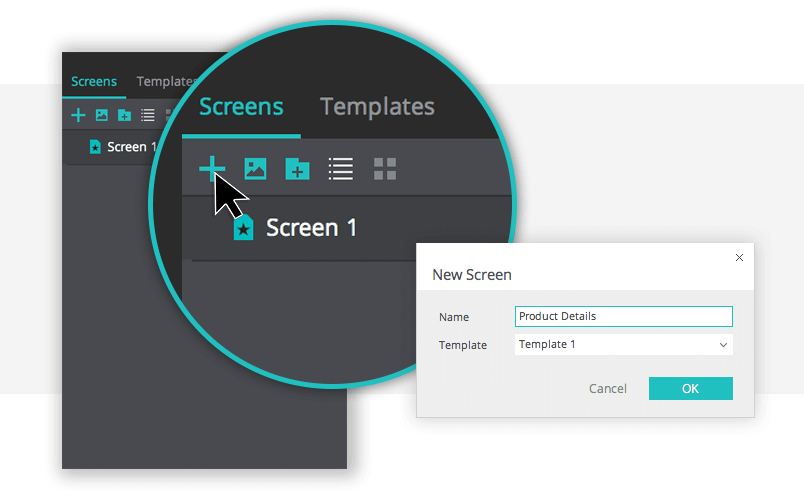
Necesitarás una nueva pantalla para cada página a la que tu menú de navegación lleve a los usuarios, como en cualquier sitio online al que accedas a través de un navegador. Para crear una nueva pantalla, ve al panel Pantallas, en la parte derecha de Justinmind. Haz clic en el botón más y asigna un nombre a la nueva pantalla. Haz esto para cada nueva pantalla que necesites crear.

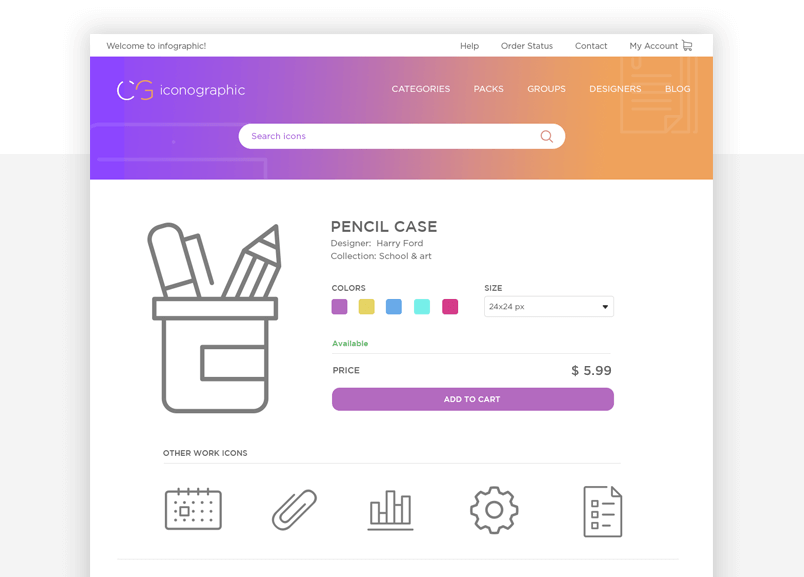
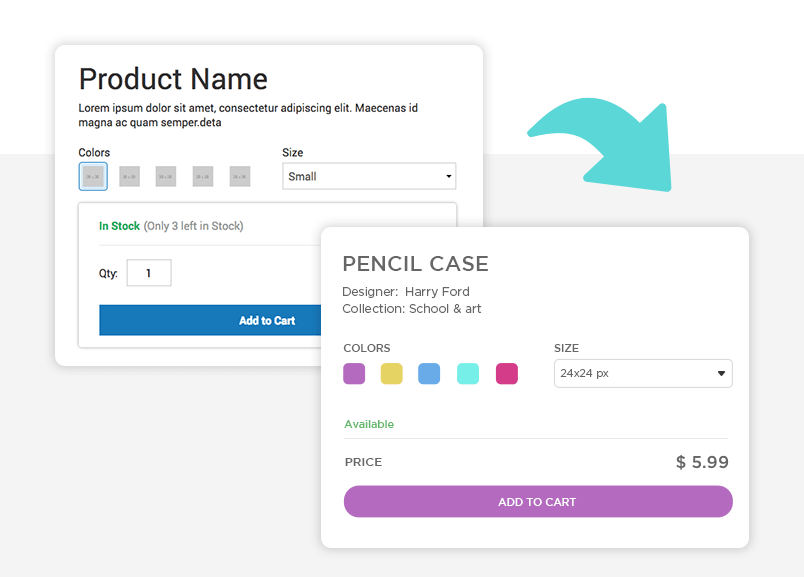
Es posible que quieras utilizar la plantilla Tarjeta de producto del kit Foundation UI en las pantallas que muestran productos y artículos para que se muestren artículos con muchos detalles. Y si quieres añadir varias opciones al mismo artículo (por ejemplo, diferentes colores, diseños o tamaños) utiliza la pantalla Detalles del producto. Los filtros y deslizadores de Producto son opciones estupendas para ayudar a los usuarios a clasificar los artículos en cada página.

La conversión en un sitio de comercio electrónico depende de una experiencia de pago fácil de usar. Facilita las cosas para ti y para tu usuario utilizando elementos estándar de Foundation. También tendrás que añadir pantallas de Pago, Resumen de pedido y Mi cuenta. Utiliza las funciones Añadir al carro, Carro de la compra, Tabla de precios y Pago en varios pasos de Foundation. Haz bien el pago para evitar el abandono del carrito de la compra.

Hacer que tu sitio web de comercio electrónico sea interactivo para que los usuarios puedan interactuar con él
Hacer que tu prototipo web de comercio electrónico Foundation cobre vida es fácil con el sistema de Eventos nativo de Justinmind. Similar a la biblioteca independiente Motion UI de Foundation, el sistema de Eventos de Justinmind contiene efectos y animaciones, efectos de transición y gestos móviles para que la navegación cobre vida y el usuario pueda interactuar y navegar por tu sitio. Como estamos creando un prototipo web, la mayoría de nuestros eventos van a comenzar con un activador “Al hacer clic”. Esto significa que el usuario tendrá que hacer clic en un elemento de la UI para interactuar con él. Tenemos que utilizar los eventos “Al hacer clic” + “Enlace a” para conectar un enlace fuente de navegación con el destino correspondiente. Ten en cuenta que los elementos UI de navegación del kit UI ya tienen configurados estos enlaces. Por ejemplo, haz clic en el botón “Mi cuenta” y luego ve a la pestaña Eventos. Verás un evento de URL ya configurado. Haz doble clic en el evento para añadir un objetivo, es decir, la página Mi Cuenta que creaste anteriormente. Haz esto para todas las opciones de navegación de tu prototipo web.
Hacer que tu web sea responsive es realmente fácil con Justinmind. Empieza creando las pantallas de distinto tamaño en la pestaña Pantallas (es decir, añade una pantalla para Tablet, por ejemplo, iPad sería de 1024 X 768 píxeles, y una para móvil, por ejemplo, iPhone 8 sería de 2800 x 1342 píxeles). Vincular los eventos y el componente de constantes en el constructor de expresiones Justinmind te ayudará a completar tu sitio responsivo.
Como la mayoría de las bibliotecas de UI de Justinmind, el kit de UI de Foundation está formado por componentes modulares y flexibles, lo que significa que pueden personalizarse y personalizarse fácilmente. La naturaleza atómica de los elementos de UI significa que los diseñadores pueden construir de abajo arriba, sin límites de diseño. Los iconos estándar pueden actualizarse de acuerdo con las directrices de la marca y las guías de estilo de la empresa.
El kit Foundation UI de Justinmind ofrece un conjunto completo de elementos de navegación con capacidad de respuesta, como migas de pan formateadas, pestañas, acordeones, paginación, menús desplegables verticales (columnas) y horizontales (filas), barras de navegación plegables. Estos elementos de navegación ofrecen una gran capacidad de respuesta, ya que pueden modificarse en función del tamaño de cada pantalla. Por ejemplo, la barra de navegación completa para escritorio cambia a una barra desplegable para móvil, la Mobile Navbar. Estos elementos individuales también pueden combinarse para crear flujos de navegación y patrones de diseño de UI. Por ejemplo, crea un menú de cuadrícula móvil con elementos que aparezcan al expandir la barra de navegación deslizante. Para crear esta navegación oculta, combina el widget contenedor Imagen destacada con el icono de hamburguesa de Justinmind (que se encuentra en las bibliotecas de widgets móviles). Tendrás que utilizar los eventos ‘On Toggle’ + ‘Resize’, ‘Move’ y ‘Set Value’ para que el menú sea interactivo . Consulta nuestro tutorial para obtener más información sobre cómo crear menús de cuadrícula y menús deslizantes para prototipos de aplicaciones móviles iOS y Android.

Estos widgets contenedores son geniales porque te permiten mover y representar varios elementos al mismo tiempo. Justinmind también tiene un montón de ellos, como paneles dinámicos, listas de datos y cuadrículas de datos.
Foundation permite a los desarrolladores ajustar fácilmente los estilos y propiedades de sus elementos de UI mediante el archivo Configuración (src>assets>scss>_settings.scss). El archivo Ajustes contiene todas las variables que necesitas para ajustar los estilos y configuraciones CSS predeterminados de los componentes, como el tamaño de los botones, el color, el relleno y el espaciado. Esto es genial cuando quieres personalizar un sitio web o una aplicación móvil. Justinmind permite a los diseñadores hacer lo mismo directamente en sus prototipos web y móviles. Selecciona cualquier elemento de Foundation UI que tengas en el lienzo y dirígete a la pestaña Propiedades. Aquí también puedes cambiar la fuente, el color, el espaciado y el relleno, así como el posicionamiento, la sombra y los bordes. Los desarrolladores pueden incluso copiar estos cambios de estilo CSS directamente desde Justinmind y utilizarlos en otros sitios. El estilo global en tus prototipos web y móviles también es posible con Justinmind. Utiliza nuestras Plantillas para aplicar tu imagen corporativa a tu prototipo y mantener la coherencia en todas las pantallas y en diferentes prototipos. Las Maquetas son otra función útil que te permite difundir cambios globales dentro de un prototipo.
Sólo tienes que descargar el kit de interfaz de usuario Foundation de nuestra página de kits de interfaz de usuario e instalarlo en tu herramienta de creación de prototipos Justinmind. No hay mejor kit de UI para wireframe y prototipado web responsive y mobile-first. ¡Comprueba ahora la diferencia!