Con un diseño de experiencia de usuario cada vez más popular y demandado, es evidente la necesidad de diversificar las habilidades. Éstas son las habilidades imprescindibles para los diseñadores de UX
Ningún diseñador UX serio quiere ser un maestro en todo y un maestro en nada. Pero hay una serie de habilidades de diseño UI-UX que ayudarán a cualquier diseñador en ciernes a alcanzar el éxito.
Herramienta gratuita de diseño UX y UI para aplicaciones web y móviles

Desde el uso de una herramienta de wireframing como Justinmind hasta la comprensión de los entresijos de la psicología del comportamiento, hay algo para todos en el diseño de la experiencia del usuario. A veces ayuda tener los dedos metidos en todos los pasteles. Dejando a un lado las analogías con la comida, el diseño UI-UX es un sector diverso y no es raro encontrar personas especializadas en varias competencias. Esto puede llevar a un poco de confusión, sobre todo si te estás iniciando en el diseño UX y no sabes qué conocimientos necesitas para tener éxito. Así que, si te has preguntado: ¿qué habilidades necesitas para ser un buen diseñador de UX? No busques más. Aquí tienes las habilidades imprescindibles para los diseñadores de UX, sin ningún orden en particular.
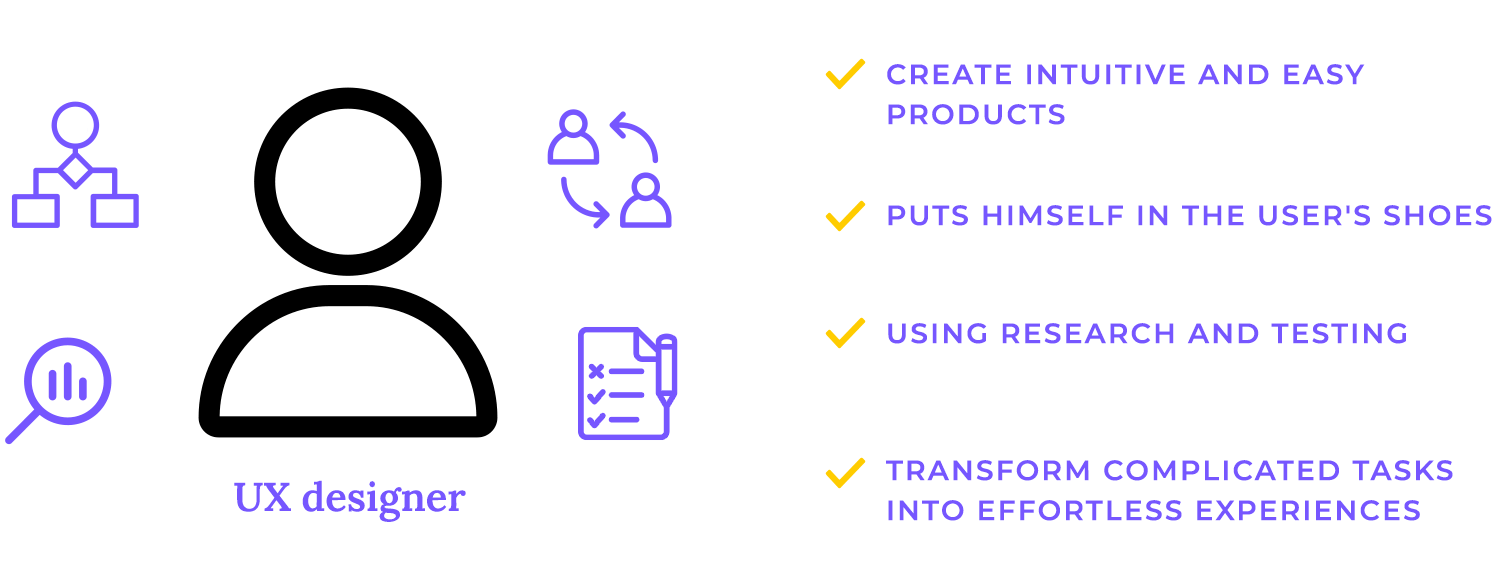
Un diseñador de UX (experiencia de usuario) se centra en crear productos que ofrezcan una gran experiencia a las personas que los utilizan. Piensa en algún momento en el que hayas utilizado una aplicación o un sitio web que te haya parecido tan intuitivo y fácil que ni siquiera hayas tenido que pensar qué hacer a continuación. Ese es el trabajo de un diseñador UX experto.
Una habilidad clave del diseñador de UX es ponerse en la piel del usuario, comprender sus necesidades, objetivos e incluso frustraciones. Constantemente se hacen preguntas como: «¿Cómo puedo hacer que este proceso sea más fluido?» o «¿Qué haría que esta página fuera más fácil de navegar?». Utilizando estas habilidades de UX, diseñan diseños, botones y flujos que hacen que el viaje del usuario sea lo más agradable posible.

Pero no se trata sólo de hacer que las cosas parezcan bonitas. Un diseñador de UX profundiza, investigando y probando para asegurarse de que cada paso es correcto. A menudo colaboran con otros, como los diseñadores de UI, que dan vida a los elementos visuales. Mientras que el diseñador de UX se centra en la experiencia global, el diseñador de UI se ocupa más de los aspectos visuales e interactivos.
En términos sencillos, un diseñador de UX combina una mezcla de habilidades de diseño de UX y UI para transformar tareas complicadas en experiencias sin esfuerzo, asegurándose siempre de que las necesidades del usuario estén en el centro del diseño.
A veces, dependiendo de la empresa o del proyecto, hay una línea muy fina que separa una UX de un diseñador de UI. So thin, in fact, that many find themselves assuming both roles. However, it’s important to understand that while both roles aim to improve the overall user experience, they focus on different aspects of design. UX designers are focused on creating the best user experience possible for their product, usually an app or website.
Por otro lado, los diseñadores de UI también se centran en ofrecer la mejor experiencia posible al usuario y hacerla cautivadora. Suena parecido, ¿verdad? Eso es porque lo son.

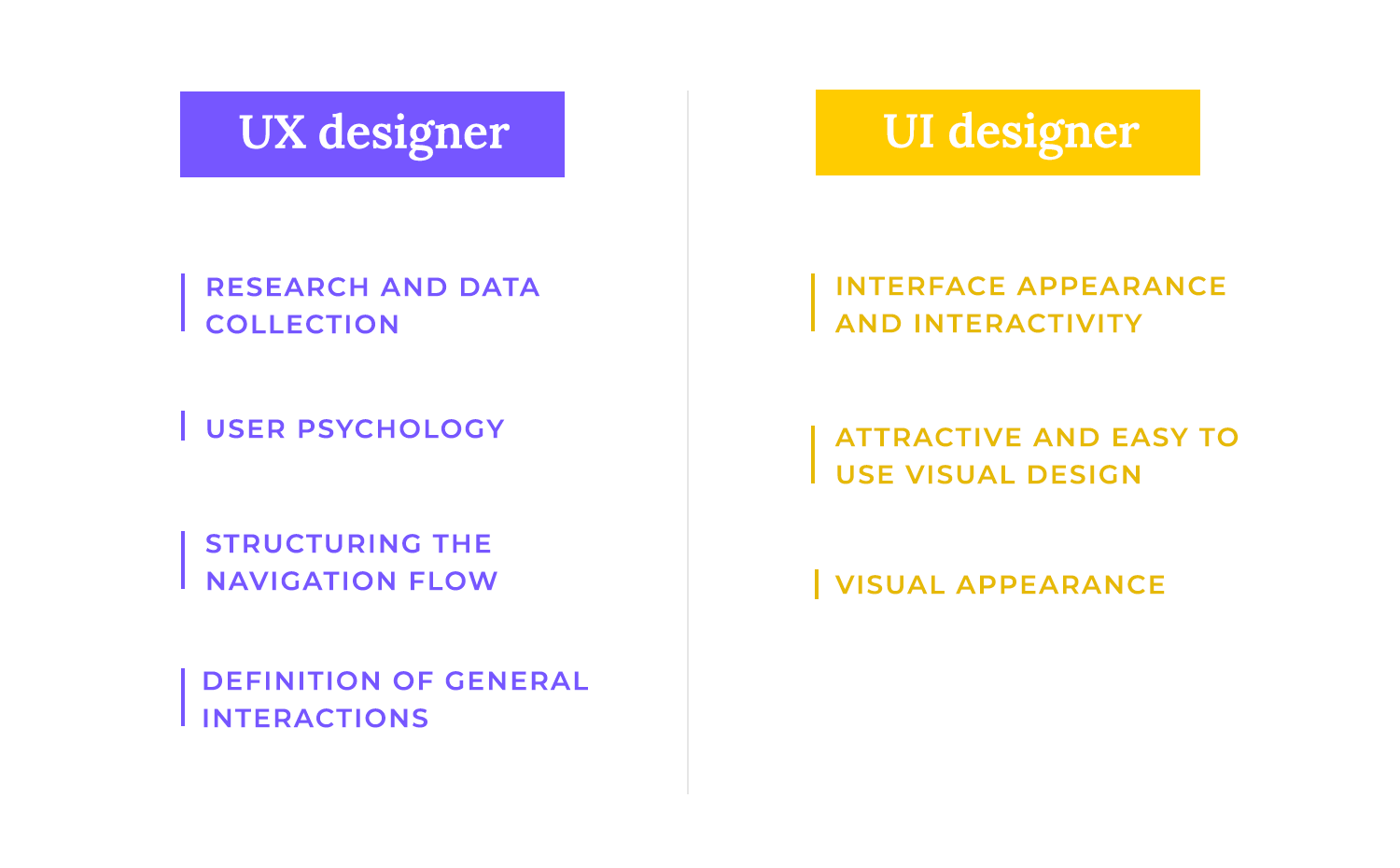
Sin embargo, cuando entramos en las diferencias técnicas entre ambas funciones, ahí acaban las similitudes. Los diseñadores de UX tienden a centrarse más en la investigación y la psicología del comportamiento del usuario, con el objetivo de estructurar el flujo y las interacciones generales. Mientras tanto, los diseñadores de UI se centran más en el aspecto, el tacto y la interactividad de la propia interfaz, asegurándose de que sea visualmente atractiva y fácil de usar.
En resumen, los diseñadores de UX tienden a centrarse más en recopilar, cuantificar y comprender los datos obtenidos de la investigación de usuarios. Se centran más en el aspecto analítico y psicológico. El trabajo de un diseñador de UI se centra más en el aspecto y la sensación.
Si quieres que te tomen en serio como diseñador de UX, tienes que ser realmente bueno en investigación de usuarios. It’s one of the most important ux designer skills because the best designs aren’t based on guesses, they come from real facts and insights.
La investigación de usuarios es la columna vertebral del diseño UX. It’s how you get to know your users, what they want, how they think, and how they behave. Understanding behavioral psychology is a big part of this. By learning how people think, feel, and make decisions, you can design experiences that naturally fit with their behavior. This mix of psychology and design is what helps UX designers create smooth, intuitive user journeys that just feel right. Here’s how it works:
- Realización de entrevistas y encuestas a los usuarios: aquí es donde chateas con personas reales. Haciéndoles preguntas o haciéndoles rellenar encuestas, empiezas a entender lo que necesitan y lo que más les molesta. Las entrevistas son estupendas para mantener conversaciones profundas, mientras que las encuestas te ayudan a recabar opiniones de mucha gente.
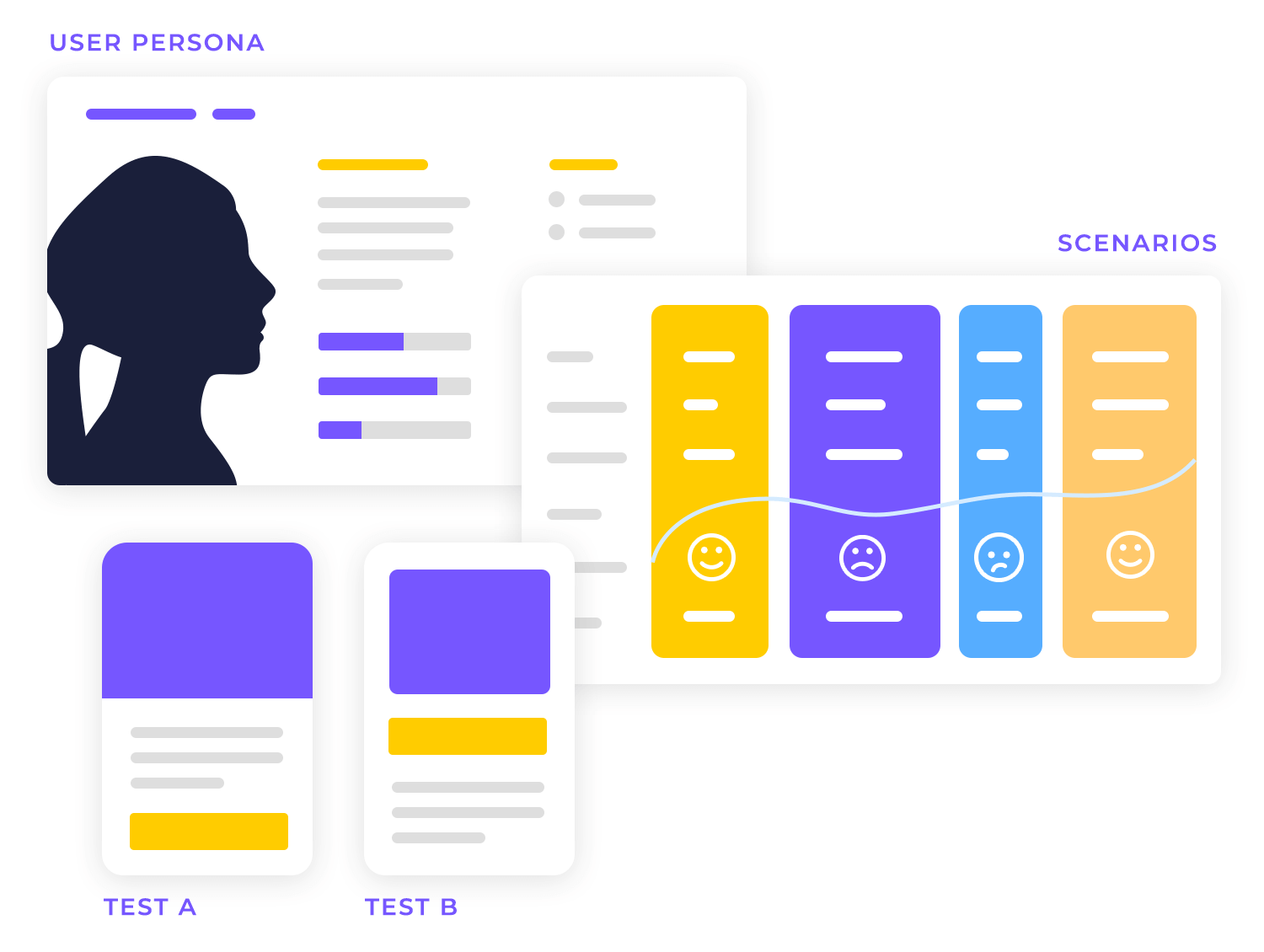
- Personas, recorridos del usuario y escenarios: una vez que hayas reunido toda esa información, crea user personasque son como perfiles de tus usuarios típicos. También mapeas cómo utilizarían tu producto (recorridos del usuario) y creas pequeñas historias (escenarios) que muestran cómo interactuarían con él en la vida real. Esto te ayuda a diseñar algo que les resulte adecuado.
- Pruebas de usabilidad y pruebas A/BEsta es la parte divertida, en la que ves cómo utiliza realmente tu diseño la gente. Las pruebas de usabilidad te permiten observar cómo interactúan los usuarios con tu prototipo para detectar cualquier problema, mientras que las pruebas A/B te ayudan a comparar dos versiones para ver cuál funciona mejor. Se trata de asegurarte de que todo va bien para tus usuarios.
- Análisis de datos y síntesis de las percepciones de los usuarios: después de toda esa investigación, es hora de dar sentido a los datos. Busca patrones y toma notas sobre lo que a los usuarios les ha gustado, no les ha gustado o les ha resultado confuso. Esto te ayudará a hacer cambios inteligentes que mejoren realmente el diseño.

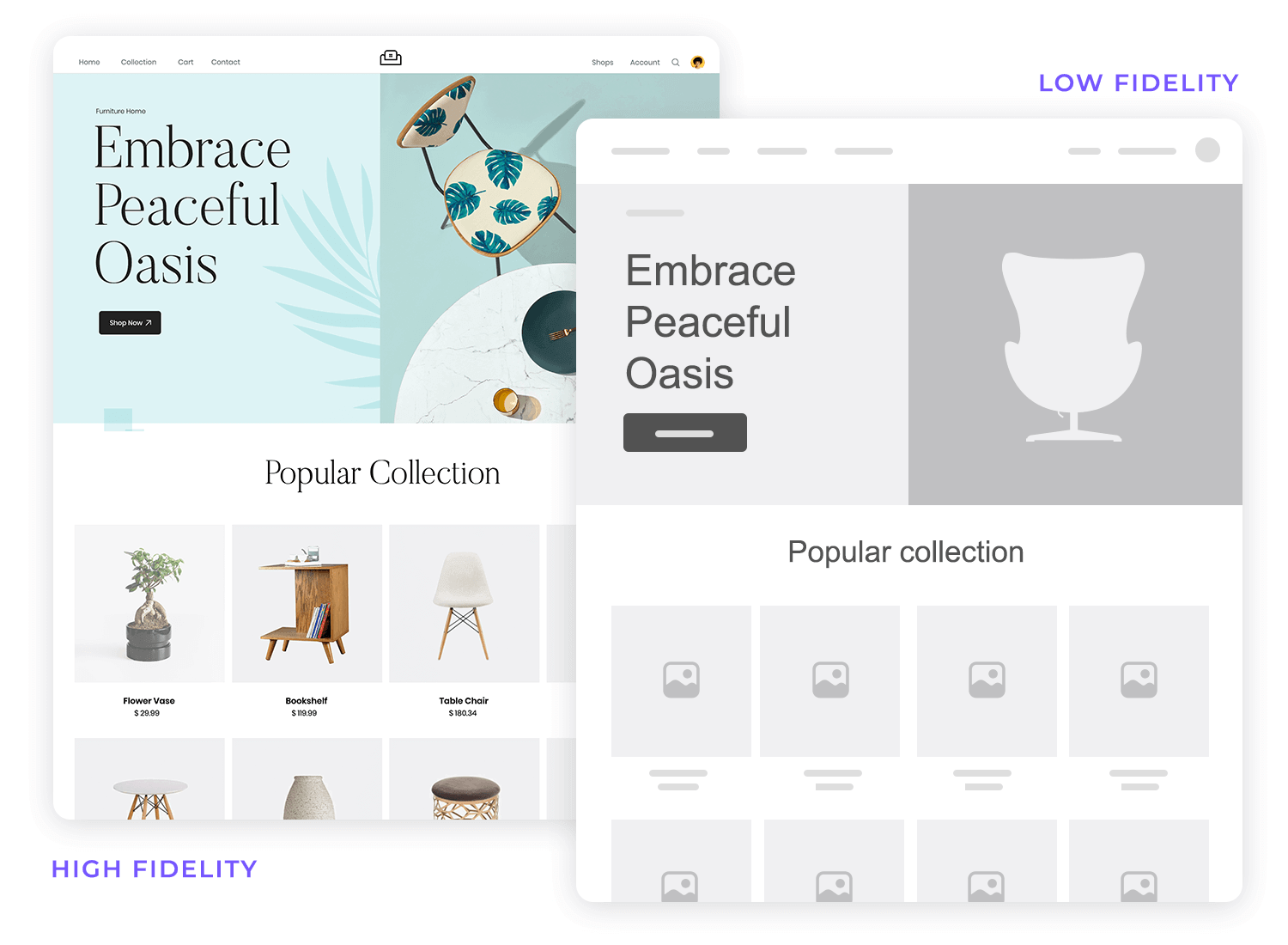
Si quieres demostrar tus habilidades UX, wireframing y la creación de prototipos son imprescindibles. Son como la columna vertebral de cualquier gran diseño, ya que te ayudan a dar vida a tus ideas antes de que estén totalmente construidas.
- Prototipos de baja fidelidad frente a prototipos de alta fidelidad: Piensa en prototipos de baja fidelidad como sketching rápidos. Son superbásicos y te ayudan a averiguar la estructura principal de tu diseño. Los prototipos de alta fidelidad, en cambio, son más detallados y se parecen más al producto final. Ambos tienen su lugar, y juntos te ayudan a detectar desde el principio lo que funciona y lo que no.
- Técnicas de prototipado interactivo: los prototipos interactivos te permiten probar cómo funcionará tu diseño en la vida real. Es como echar un vistazo a la realidad, y te ayuda a probar todos los pequeños detalles antes de gastar tiempo y dinero en el desarrollo.

Herramientas de creación de prototiposcomo Justinmind, hacen que sea fácil dar vida a esas ideas de última hora de la noche y ver cómo encaja todo. Es una forma estupenda de poner a prueba tus ideas, mostrar a los demás lo que estás pensando e incluso conseguir la aprobación de los jefes y las partes interesadas. Además, detectar errores durante esta fase es mucho más fácil (y barato) que corregirlos más tarde, cuando ya ha empezado la codificación.
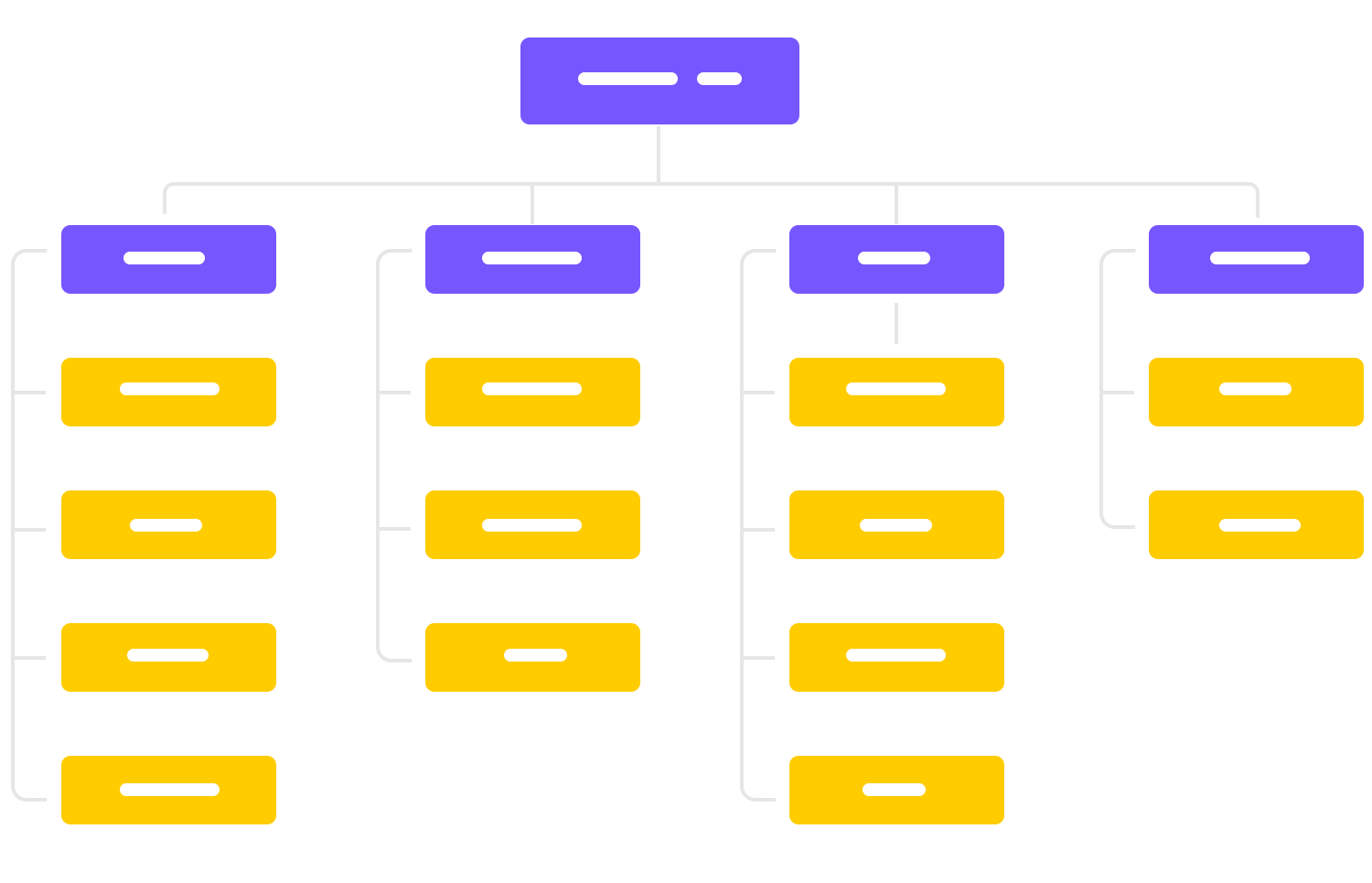
Arquitectura de la información consiste en asegurarte de que todo en tu sitio web o aplicación está organizado de forma que tenga sentido para los usuarios. Es una habilidad clave del diseñador de UX porque, sin una estructura clara, los usuarios pueden perderse o confundirse, lo que nunca es bueno.
- Organizar la información para facilitar su uso: Imagina que entras en una tienda donde todo está desperdigado, sería difícil encontrar lo que necesitas, ¿verdad? Lo mismo ocurre con tu diseño. Como diseñador de UX, tienes que asegurarte de que todo el contenido está organizado de forma lógica, para que los usuarios puedan encontrar fácilmente lo que buscan. Esto significa agrupar elementos similares y utilizar etiquetas claras, para que todo resulte intuitivo.
- Crear mapas del sitio y estructuras de navegación: un mapa del sitio es como un plano de tu sitio web, que muestra cómo se conectan todas las páginas. Construir uno te ayuda a ver el panorama general y garantiza que los usuarios puedan navegar de una página a otra sin perderse. Diseñar una estructura de navegación clara, como menús y enlaces, facilita a los usuarios moverse y encontrar lo que necesitan.

La arquitectura de la información es una parte importante tanto de las habilidades de UX como de las de diseño de UI, ya que ayuda a crear una experiencia fluida y agradable para que los usuarios puedan encontrar lo que necesitan sin perderse. Cuando el contenido está bien organizado, se crea una experiencia fluida, que permite a los usuarios navegar por tu producto sin esfuerzo y sin frustraciones.
Herramienta gratuita de diseño UX y UI para aplicaciones web y móviles

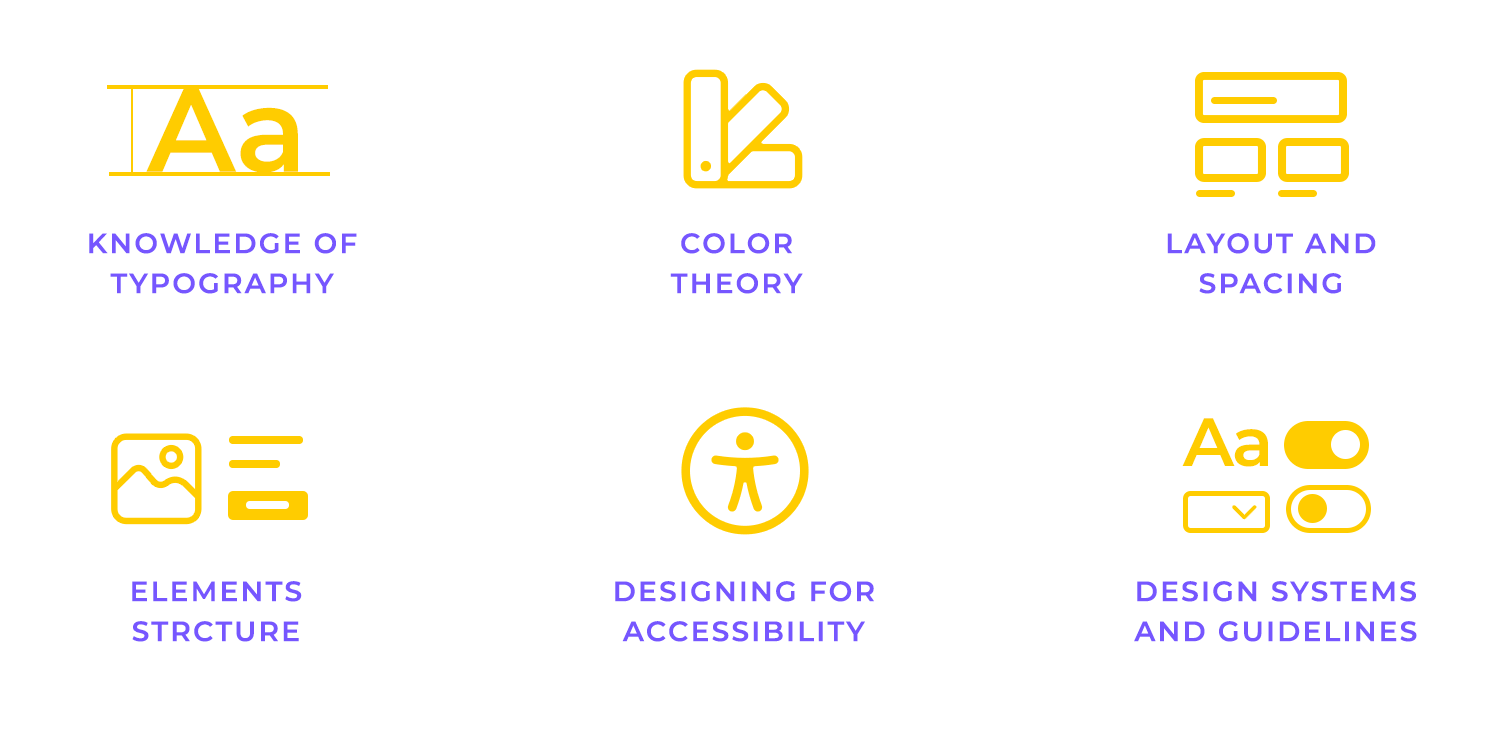
Diseño visual es una habilidad básica del diseñador de UI que determina el aspecto y la sensación de tu sitio web o aplicación. Se trata de garantizar que tu diseño no sólo sea atractivo, sino también fácil de usar. Desglosemos los elementos clave:
- Conocimientos de tipografía: tipografía es algo más que elegir una fuente, se trata de elegir fuentes que sean claras, legibles y que encajen con la personalidad de la marca. Un diseñador de UI experto sabe cómo mezclar diferentes estilos, tamaños y pesos de fuentes para crear una jerarquía visual, que facilite a los usuarios comprender qué es lo más importante.
- Teoría del color: Los colores no sólo hacen que las cosas parezcan bonitas, sino que crean ambiente y guían la atención del usuario. Comprender cómo funcionan juntos los colores, qué emociones transmiten y cómo pueden utilizarse para crear contraste o armonía es una habilidad importante del diseño UI.
- Disposición y espaciado: La forma en que se disponen los elementos en una página es crucial para un buen diseño. Un diseño limpio con un espaciado adecuado ayuda a los usuarios a centrarse en lo importante, mientras que los diseños desordenados pueden abrumarlos. Convertirse en un experto en maquetación y espaciado significa saber cómo equilibrarlo todo, para que resulte organizado y agradable a la vista.
- Estructura de los elementos: se trata de organizar diseños de botones UI, imágenes, iconos y otros elementos de forma que tengan sentido. Se trata de asegurarse de que cada pieza tiene su lugar, creando un flujo que guíe a los usuarios a través del diseño sin esfuerzo.
- Diseñar para la accesibilidad: un gran diseñador de UI se asegura de que su diseño pueda ser utilizado por todo el mundo, incluidas las personas con discapacidad. Esto significa pensar en el contraste de colores, el tamaño del texto y asegurarse de que los elementos interactivos son fáciles de alcanzar y comprender. Es una parte esencial para ofrecer un diseño realmente fácil de usar.
- Uso de sistemas de diseño y guías de estilo: la coherencia es clave en el diseño de UI. Utilizar sistemas de diseño y guías de estilo ayuda a mantener un aspecto unificado en todo el producto. Estas herramientas proporcionan normas sobre cómo deben utilizarse elementos como botones, colores y tipografía, garantizando que todo parezca encajar.

Tener sólidos conocimientos de diseño UI en diseño visual ayuda a crear una experiencia pulida y fácil de usar que hace que tu producto destaque.
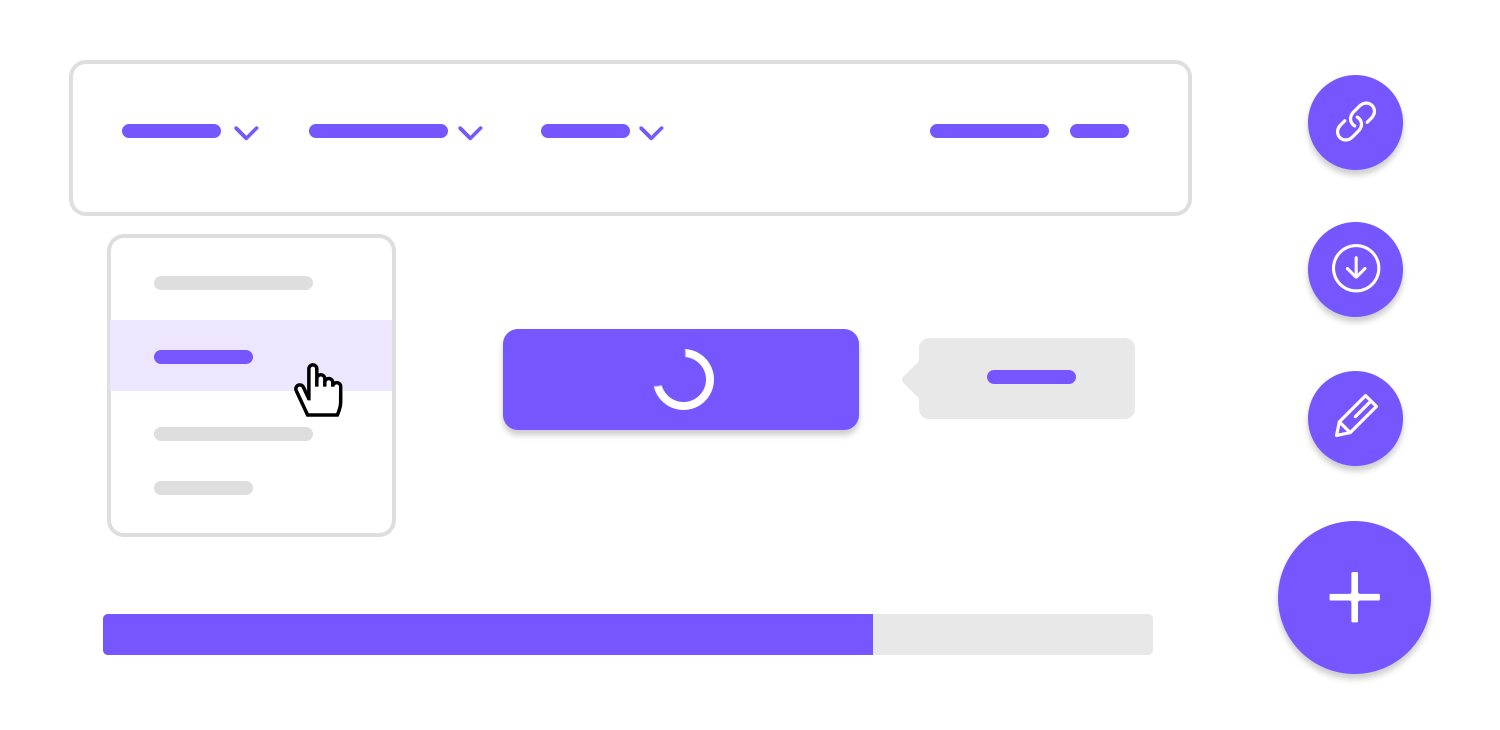
Diseño de interacción tiene que ver con la forma en que los usuarios interactúan con tu producto. Es una habilidad clave del diseñador de UI porque garantiza que todas las interacciones sean fluidas, naturales e incluso agradables. Veamos qué hace que esta habilidad sea tan importante:
- Diseñar elementos interactivos (por ejemplo, botones, menús): Cuando los usuarios hacen clic en un botón o abren un menú, esperan que les resulte fácil. Como diseñador de UI, tu trabajo consiste en hacer que estos elementos sean claros y fáciles de usar. Esto significa diseñar botones que parezcan clicables, menús por los que sea fácil navegar y partes interactivas que respondan de una forma que tenga sentido.
- Animación y microinteracciones: Estos son los pequeños detalles que marcan una gran diferencia. Piensa en cómo cambia de color un botón cuando pasas el ratón por encima o cómo se desliza suavemente un menú para abrirse. Estas pequeñas animaciones y microinteracciones dan vida a tu diseño y guían a los usuarios sobre qué hacer a continuación. Ayudan a crear una experiencia más atractiva e intuitiva.
- Principios de diseño adaptable y móvil: hoy en día, los usuarios interactúan con los productos en todo tipo de dispositivos, desde ordenadores de sobremesa hasta teléfonos inteligentes. Una habilidad crucial de UX es asegurarse de que tu diseño se vea y funcione bien, independientemente del tamaño de la pantalla. Esto significa adaptar tus elementos interactivos para que sean tan fáciles de usar en un dispositivo móvil como en un ordenador.

Ser bueno en el diseño de interacción significa asegurarse de que todo funciona sin problemas para los usuarios, tanto si hacen clic como si tocan o deslizan. Es lo que hace que un diseño resulte atractivo y que la gente siga utilizándolo.
El diseño gráfico es otra parte importante para que tu producto tenga un aspecto estupendo. Se trata de utilizar elementos como imágenes, vídeos e iconos para atraer la atención del usuario y hacer que la experiencia sea más atractiva. Estos elementos visuales ayudan a añadir emoción a tu diseño.
Cuando trabajas con diseño gráfico, puedes elegir las imágenes adecuadas, añadir un vídeo aquí y allá o crear gráficos personalizados que se adapten a tu estilo. Estos elementos dan vida a tu diseño y lo hacen más dinámico.
Si tienes buenos conocimientos de diseño gráfico, puedes asegurarte de que no sólo todo tenga un aspecto agradable, sino que también resulte cómodo. De este modo, tu diseño será agradable y muy fácil de usar.

Al igual que el diseño gráfico da vida a los elementos visuales, la colaboración y el trabajo en equipo dan unidad a todo el proyecto. Como diseñador de UX o UI, no trabajarás solo. Tu papel a menudo implica conectar con otros para asegurarte de que todo funciona sin problemas.
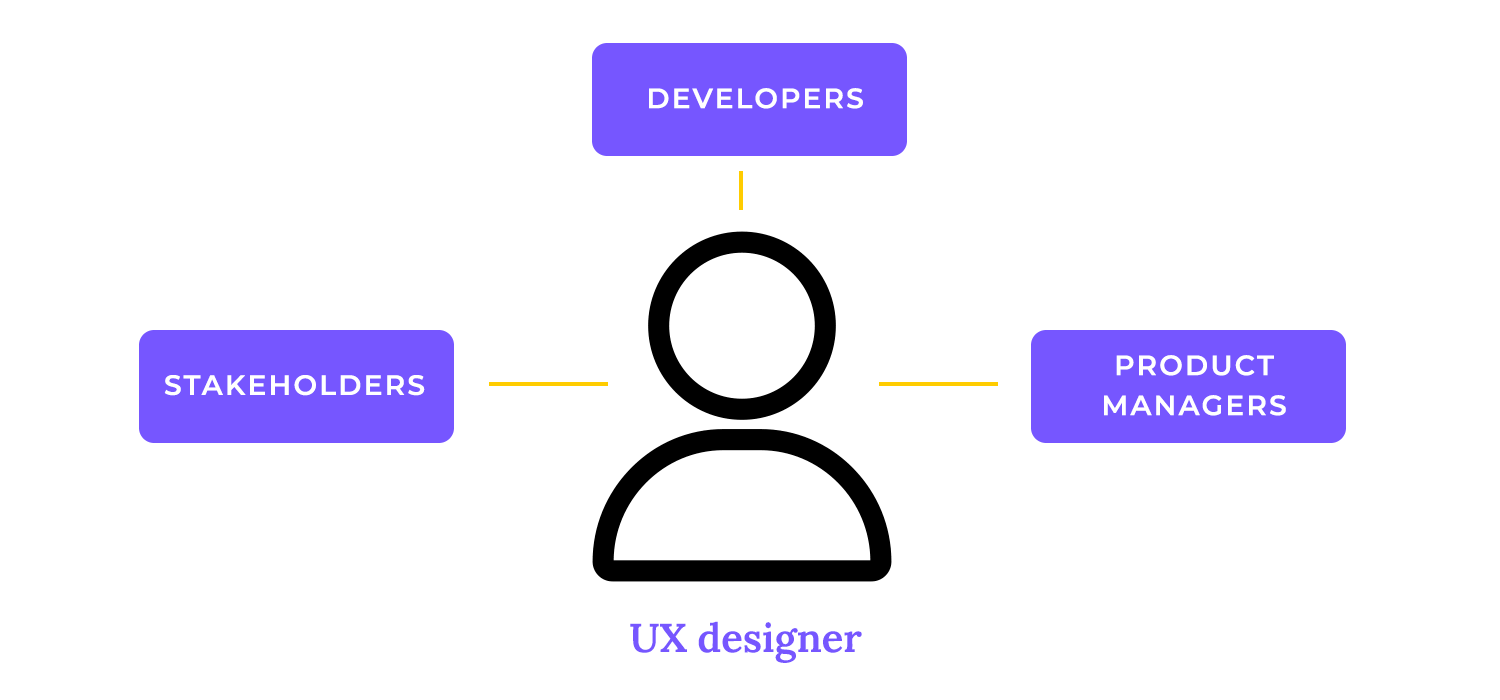
- Trabajar con desarrolladores, jefes de producto y otras partes interesadas: Los diseñadores tienen que trabajar en estrecha colaboración con los desarrolladores que convierten los diseños en productos funcionales, así como con los jefes de producto que guían la dirección del proyecto. Ser capaz de comunicar tus ideas con claridad ayuda a garantizar que todo el mundo está de acuerdo y que el diseño final coincide con la visión.
- Comunicación y colaboración interfuncionales: no se trata sólo de hablar con la gente; se trata de comprender sus perspectivas y encontrar formas de trabajar juntos. Esto significa estar abierto a los comentarios, compartir ideas y adaptarse cuando sea necesario. Una buena colaboración garantiza que todas las partes del proceso de diseño fluyan sin problemas y que el producto final sea el mejor posible.

Unas sólidas habilidades de colaboración facilitan la creación de diseños que no sólo son bonitos, sino que también funcionan bien para todos los implicados en el proyecto.
La empatía es una de las habilidades blandas UX/UI para cualquier diseñador. Se trata de ponerse en el lugar del usuario y comprender realmente lo que necesita y cómo se siente. Cuando dedicas tiempo a comprender las necesidades del usuario y el contexto en el que utilizará tu producto, empiezas a ver las cosas desde su perspectiva. Esto te ayuda a crear diseños que realmente resuelven sus problemas y mejoran su experiencia.
La incorporación de los principios del diseño conductual es esencial en este caso, ya que ayuda a los diseñadores a predecir cómo es probable que reaccionen o se comporten los usuarios en determinadas situaciones. Este conocimiento más profundo permite tomar decisiones de diseño más meditadas que guíen a los usuarios hacia las acciones deseadas sin fricciones.
Escuchar las opiniones de distintas personas es también una parte importante de la empatía. No se trata sólo de escuchar lo que tienen que decir los usuarios, sino también de tener en cuenta los puntos de vista de tu equipo, como los desarrolladores, los jefes de producto e incluso las partes interesadas. Si miras las cosas desde múltiples perspectivas, puedes hacer que tu diseño sea más fuerte y más

Al final, la empatía te ayuda a conectar con las personas que utilizarán tu diseño, asegurándote de que creas algo que realmente funciona para ellas.
Comprender a los usuarios a través de la empatía es un gran comienzo, pero la resolución de problemas es donde tomas esa comprensión y la conviertes en soluciones reales.
Como diseñador de UX o UI, estás constantemente resolviendo problemas. Cada proyecto conlleva sus propios retos, y la mejor forma de abordarlos es con creatividad. A veces, la respuesta no es obvia, y ahí es donde pensar fuera de la caja resulta realmente útil. Tanto si estás solucionando un complicado problema de navegación como si estás retocando un diseño que no parece del todo correcto, la creatividad te permite encontrar soluciones inteligentes que funcionen para los usuarios y cumplan los objetivos del proyecto.
La flexibilidad es igual de importante. Los diseños rara vez funcionan a la perfección a la primera, por lo que el diseño iterativo se convierte en una parte clave del proceso. Pruebas, recoges opiniones y haces mejoras. Permanecer abierto a los cambios y realizar ajustes sobre la marcha garantiza que tu diseño siga mejorando.

Cuando abordas los problemas con creatividad y flexibilidad, superas cualquier reto de diseño que se te presente y creas un producto que funciona para todos.
La comunicación también es clave para los diseñadores de UX y UI. Tienes que explicar tus ideas con claridad, sobre todo cuando hablas con distintos equipos o muestras tus diseños a las partes interesadas. Cuando presentas tus diseños, no sólo compartes el aspecto de las cosas, sino que explicas por qué tomaste determinadas decisiones y cómo ayudan a los usuarios. Una comunicación clara ayuda a que todos comprendan y soporten tus decisiones de diseño.
También es útil anotar tus decisiones de diseño. Llevar un registro de por qué has tomado determinadas decisiones y de las reacciones que has recibido mantiene informado a todo el equipo. Así es más fácil explicar las cosas si es necesario hacer cambios más adelante y se evitan confusiones.
Una buena comunicación garantiza que todo el mundo entienda y esté de acuerdo con tu diseño, desde la primera idea hasta el producto final.
La analítica es otra habilidad importante para los diseñadores de UX y UI. Te ayuda a comprender cómo se utilizan realmente tus diseños. Observando los datos, como cuánto tiempo permanecen los usuarios en una página o dónde hacen más clic, puedes ver lo que funciona bien y lo que hay que mejorar. Pero la analítica no consiste sólo en ver lo que funciona ahora, sino también en hacer un seguimiento del rendimiento a lo largo del tiempo. Esto permite a los diseñadores refinar continuamente sus diseños, asegurándose de que siguen siendo eficaces a medida que evoluciona el comportamiento del usuario.
Utilizar la analítica te permite tomar decisiones basadas en el comportamiento real de los usuarios, no sólo en suposiciones. Puedes saber con qué funciones interactúan más los usuarios o con qué partes de tu diseño pueden tener problemas. Revisando regularmente los análisis, puedes detectar tendencias y realizar mejoras a largo plazo que mantengan tu diseño relevante y fácil de usar. De este modo, puedes centrarte en arreglar las áreas que necesitan más atención.
En resumen, la analítica te proporciona las herramientas para mejorar continuamente tus diseños y crear una mejor experiencia para los usuarios.
Herramienta gratuita de diseño UX y UI para aplicaciones web y móviles

Si eres nuevo en el diseño UX o simplemente quieres perfeccionar tus habilidades, estos libros son una forma estupenda de sumergirte en él. Cada uno de ellos ofrece una visión única de la UX, proporcionándote una sólida comprensión de cómo diseñar pensando en los usuarios.
El diseño de las cosas cotidianas – Don Norman: tor algo es un clásico. Don Norman explica cómo el buen diseño hace que las cosas cotidianas sean fáciles de usar, desde los tiradores de las puertas hasta los productos digitales. Es una gran lectura que te ayudará a pensar en cómo interactúan las personas con el mundo que les rodea, y cómo puedes aplicar ese pensamiento a tus propios diseños.

Priorizar la usabilidad web – Jakob Nielsen y Hoa Loranger: ii quieres diseñar sitios web fáciles de usar, éste es tu libro. Nielsen y Loranger muestran cómo se comportan los usuarios reales en Internet y qué hace que un sitio web sea intuitivo. Está repleto de consejos prácticos para mejorar la navegación, el diseño y la experiencia general del usuario.

Acerca de Face 3: Lo esencial del diseño de interacción – Alan Cooper: tste libro trata sobre la creación de interfaces que los usuarios no puedan evitar adorar. Alan Cooper lo abarca todo, desde el diseño de user persona hasta la creación de interfaces fáciles de usar. Es un gran recurso para entrar en la mentalidad de tus usuarios y diseñar productos que tengan sentido para ellos.

Comunicar el diseño – Dan M. Brown: a na gran parte del diseño UX consiste en explicar tus ideas a los demás. En este libro, Dan M. Brown te ayuda a comunicar tus diseños con claridad mediante documentación como wireframes, mapas del sitio y personas. Es muy útil para trabajar en equipo y asegurarse de que todo el mundo está de acuerdo.

Guía de proyectos para el diseño de UX – Russ Unger: tsta es una guía paso a paso para abordar proyectos de UX de principio a fin. Russ Unger te guía a través de todo, desde la investigación hasta los wireframes y las pruebas de usabilidad. Es perfecto para cualquiera que quiera aprender a gestionar proyectos de UX y hacer realidad diseños centrados en el usuario.

La UX y el diseño de UI son cada vez más importantes. Lanzarse a una carrera en UX puede parecer un reto, pero también es increíblemente gratificante una vez que empiezas a desarrollar tus habilidades. Y cuando unes el enfoque de resolución de problemas de la UX con la creatividad visual de la UI, obtienes una poderosa combinación.
Estas dos funciones van realmente de la mano, sobre todo cuando se trata de crear experiencias de usuario fluidas y agradables. Así que, tanto si acabas de empezar como si estás mejorando tus conocimientos, aprender UX y UI te ayudará a prosperar en el mundo del diseño.