El diseño UX ha cambiado nuestras vidas para siempre, pero ¿qué implica exactamente? ¿Qué hacen los diseñadores para crear productos increíbles? ¡Sigue leyendo y descúbrelo!
El diseño UX nos rodea. Es una industria en auge, con productos digitales cada vez más importantes en la vida de las personas. La demanda de diseñadores de UX nunca ha sido tan alta y no parece que vaya a disminuir.
Diseña la UX de tu web y aplicación móvil con Justinmind. ¡Pruébalo gratis!

El mundo del diseño UX es amplio y diverso, e incluye cosas como el diseño de la navegación, pero también el test de usabilidad. Crea experiencias completas para las personas, resolviendo problemas y creando puentes digitales. Es apasionante, rápido y está en constante evolución.
Por eso hemos creado esta guía completa sobre diseño UX. Te traemos una introducción completa al juego de la UX, desde la teoría básica hasta entrevistas y presentaciones de diseñadores reales. Sumerjámonos de lleno y descubramos qué hace del diseño UX una de las industrias más apasionantes del momento.
- ¿Qué es el diseño UX?
- ¿Por qué sigue siendo relevante el diseño UX?
- Diferencias entre diseño UX y UI
- Principios básicos del diseño UX
- Visión general del proceso de diseño UX
- Desafíos a superar
- Trabajos de diseño UX
- Los mejores cursos de diseño UX: gratuitos y de pago
- Libros de diseño UX que merece la pena leer
El diseño UX, o diseño de experiencia de usuario, consiste en hacer que las cosas funcionen para los usuarios. Es lo que hace que cuando abras una aplicación, visites un sitio web o utilices un gadget, todo tenga sentido. No tienes que pensártelo demasiado, buscar botones o preguntarte qué hacer a continuación, todo es natural, como si estuviera hecho para ti.
En esencia, el diseño UX no consiste en gráficos llamativos o animaciones extravagantes (aunque pueden formar parte de él). Se trata de entender a las personas, lo que necesitan, lo que les cuesta y lo que les facilita la vida. Luego, se trata de crear experiencias que satisfagan esas necesidades de la forma más sencilla y agradable posible. Es resolver problemas con un toque de empatía.

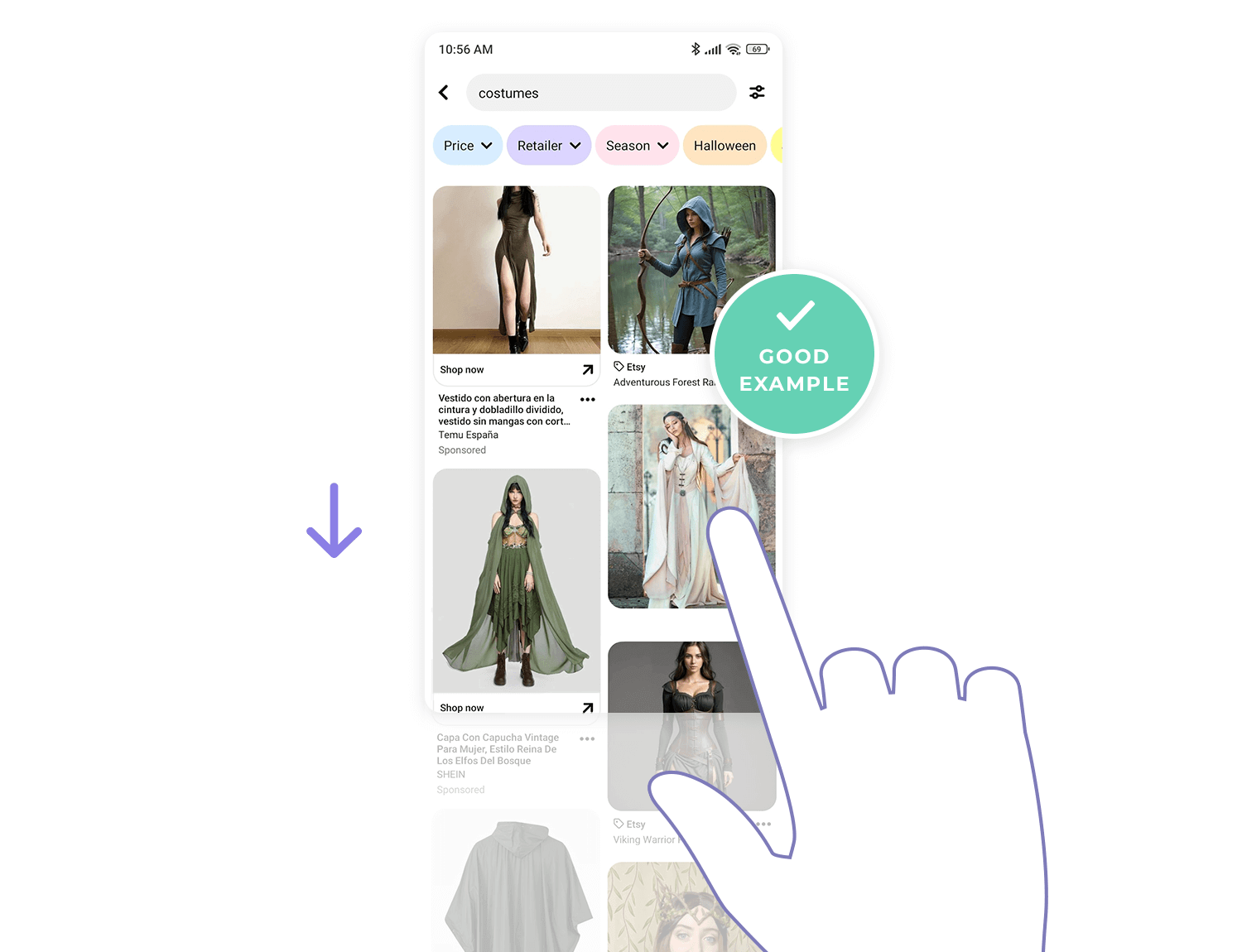
Piensa en la última vez que te sentiste frustrado al intentar rellenar un formulario online o que no encontrabas la opción de menú adecuada en una aplicación. Eso es mala UX. Ahora piensa en un momento en el que algo te pareció tan sencillo, como pedir comida con unos pocos clics o encontrar exactamente lo que buscabas en un sitio web. Eso es buena UX, y puedes encontrar un montón de Ejemplos de diseño UX que ilustran esta diferencia. Es la diferencia entre una tarea engorrosa y una experiencia fluida.
La tecnología está entretejida en casi todo lo que hacemos, y hemos llegado a esperar que funcione sin esfuerzo. Cuando una aplicación o un sitio web nos parecen intuitivos, nos quedamos con ellos. Cuando no, pasamos rápidamente a otra cosa. Ahí es donde entra en juego el diseño UX… es la razón por la que algunos productos encajan con nosotros y otros no.
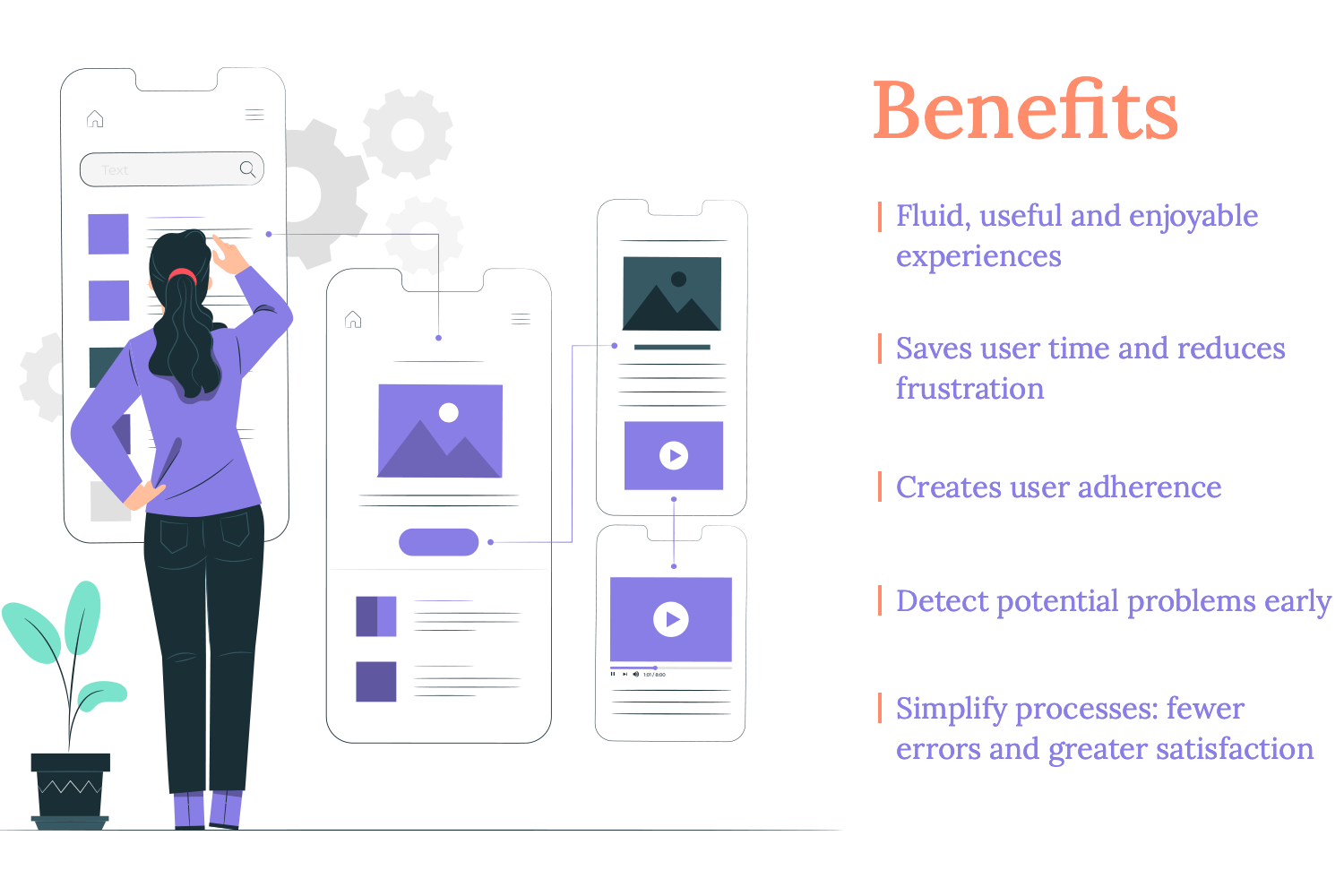
Un buen diseño UX va más allá de hacer que las cosas sean fáciles de usar; crea experiencias que resultan fluidas, útiles e incluso agradables. Nos ahorra tiempo, reduce la frustración y nos da confianza en las herramientas que utilizamos cada día. Para las empresas, esto se traduce en clientes satisfechos que vuelven, corren la voz y se mantienen fieles.
También tiene beneficios prácticos entre bastidores. Un diseño de UX bien pensado detecta los problemas potenciales con antelación, ahorrando a las empresas tiempo y dinero en arreglos posteriores. Simplifica los procesos, lo que significa menos errores para los usuarios y operaciones más fluidas en general. Y a medida que la tecnología y las expectativas de los usuarios evolucionan, el diseño UX garantiza que los productos sigan siendo relevantes, manteniendo a la gente comprometida y conectada.

Al fin y al cabo, el diseño UX es importante porque pone a las personas en primer lugar. No se trata sólo de seguir las tendencias, sino de satisfacer necesidades reales de forma natural y satisfactoria. Y en un mundo en el que cada interacción cuenta, eso marca la diferencia.
Diseña la UX de tu web y aplicación móvil con Justinmind. ¡Pruébalo gratis!

Para apreciar plenamente el impacto de la UX, es esencial diferenciarla de otros campos relacionados, como el diseño de UI. UX y UI son dos términos que a menudo se mezclan, pero que en realidad son muy diferentes. Si alguna vez te has preguntado dónde acaba uno y empieza el otro, no eres el único. Incluso dentro de la industria del diseño, las líneas pueden ser borrosas. Así que vamos a explicarlo en términos sencillos.
El diseño UX abarca la experiencia más amplia que tiene una persona cuando interactúa con un producto o servicio, centrándose en sus emociones y en la facilidad de uso. ¿Tiene sentido? ¿Es fácil de usar? ¿Resuelve el problema que debe resolver? Los diseñadores de UX se centran en todo el recorrido del usuario, de principio a fin, asegurándose de que cada paso sea intuitivo y fluido.
La UI (interfaz de usuario), en cambio, se refiere más bien a los detalles, el aspecto y la sensación del producto. Se trata de crear los botones, diseños, tipografía y elementos visuales que dan vida a la experiencia. Si la UX es el plano, la UI es la pintura, los muebles y la decoración. Ambas son esenciales, y cuando trabajan juntas, crean algo realmente perfecto.
Imagina que diseñas una aplicación para ayudar a la gente a hacer un seguimiento de sus objetivos de fitness. El diseñador de UX empieza por trazar el recorrido del usuario: cómo configurará su perfil, hará un seguimiento de sus entrenamientos y revisará sus progresos. Piensa en la funcionalidad, el flujo y la experiencia general.
Una vez hecho esto, el diseñador de UI interviene para hacerla visualmente atractiva y fácil de navegar. Eligen los colores, iconos y estilos de botones que guían al usuario y hacen que la aplicación sea agradable de usar. Mientras que la UX se asegura de que la aplicación funcione bien, la UI garantiza que se vea y se sienta bien.
En pocas palabras:
- La UX trata de la experiencia en su conjunto. Es un pensamiento global: la estructura, la funcionalidad y la finalidad del producto.
- La UI tiene que ver con la interfaz. Son los elementos de diseño tangibles que los usuarios ven y con los que interactúan.
Ambas están profundamente conectadas y una no puede tener éxito sin la otra. Una interfaz (UI) bellamente diseñada no tiene sentido si el producto es frustrante de usar (UX). Y una gran experiencia de usuario (UX) fracasará sin una interfaz (UI) bien diseñada.
Para profundizar en este tema, consulta la guía sobre Diseño UI vs UX. Es un gran recurso para explorar cómo se complementan estas dos funciones y dónde se solapan.
El diseño UX puede ser un campo variado con muchos factores a tener en cuenta. Por eso, a continuación te ofrecemos una visión detallada de los principios clave del diseño UX que ayudan a crear experiencias de usuario memorables y funcionales.
Diseño centrado en el usuario empieza por el usuario. Se trata de comprender sus necesidades y preferencias, no sólo lo que el diseñador cree que es mejor. Tienes que conocer realmente a tus usuarios para crear algo que les encante.
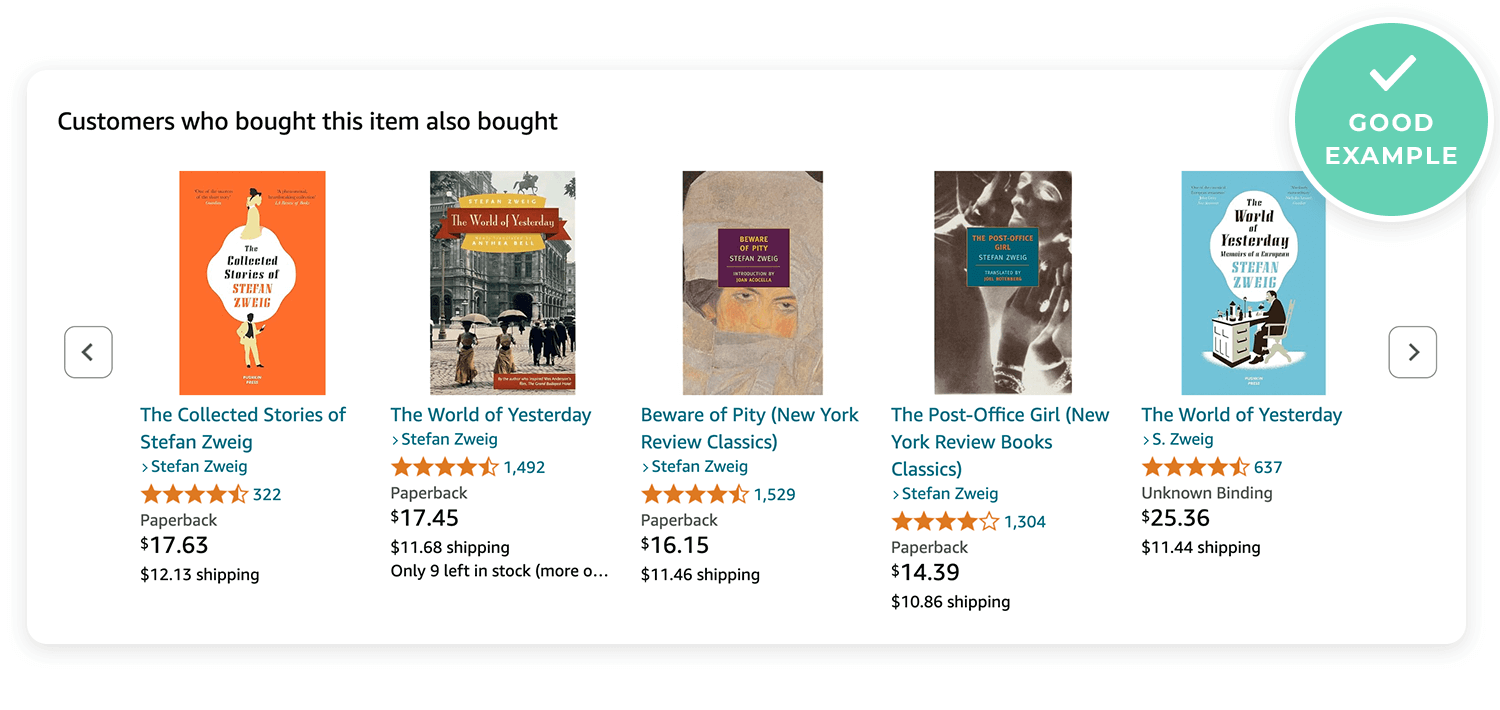
Ejemplo: lo que funciona
Las recomendaciones personalizadas de Amazon facilitan las compras sugiriendo productos basados en lo que los usuarios han comprado o navegado anteriormente.

Ejemplo: lo que no
Una aplicación de música que sugiere géneros aleatorios sin tener en cuenta lo que el usuario suele escuchar puede resultar frustrante e irrelevante.
La arquitectura de la información actúa como base de tu diseño, estructurando el contenido para garantizar que los usuarios puedan navegar fácilmente y localizar lo que necesitan sin esfuerzo.
Ejemplo: lo que funciona
El diseño de búsqueda limpio y sencillo de Google ayuda a los usuarios a encontrar rápidamente lo que buscan.

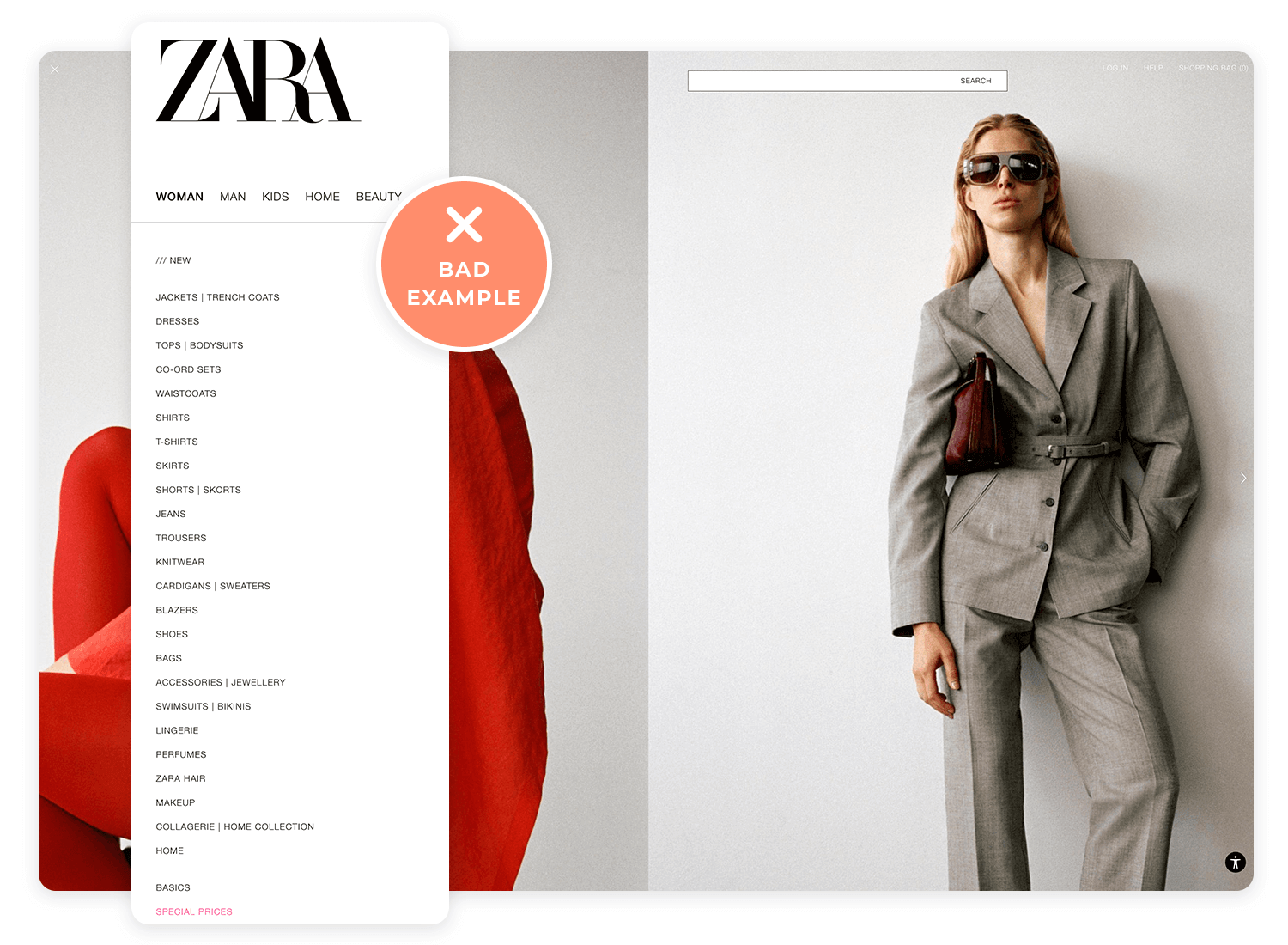
Ejemplo: lo que no
Un sitio web con menús desordenados y demasiadas opciones puede abrumar a los usuarios, dificultándoles la navegación.
Comprender la situación en la que se utiliza tu diseño es clave. Ya sea en un dispositivo móvil en un entorno ajetreado o en casa en un ordenador de sobremesa, el contexto afecta al modo en que los usuarios interactúan con tu diseño.
Ejemplo: lo que funciona
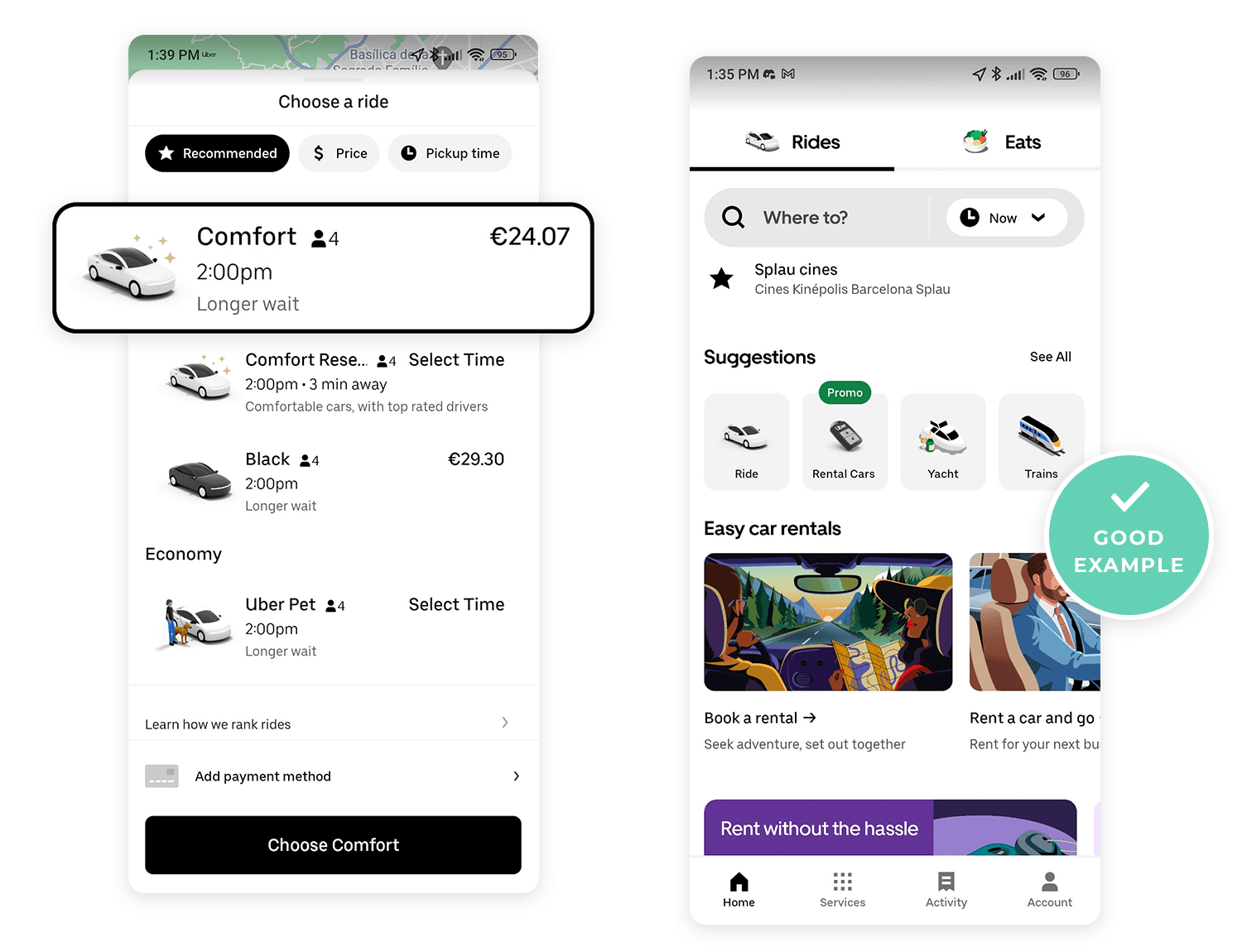
El diseño de la aplicación de Uber es ideal para los usuarios en movimiento, ya que facilita la reserva rápida de un viaje. La aplicación utiliza microinteraccionesque guían a los usuarios a través del proceso de forma fluida, haciéndolo intuitivo incluso con prisas.

Ejemplo: lo que no
Un sitio web diseñado para ordenadores de sobremesa que no se adapte bien a los móviles puede resultar frustrante para los usuarios que intenten acceder a él desde sus teléfonos. Pobre diseño de formularios en móviles puede dificultar especialmente la usabilidad, haciendo que la experiencia sea engorrosa y menos fácil de usar.
La coherencia es lo que ayuda a los usuarios a aprender a utilizar tu producto más rápidamente. Cuando todo tiene el mismo aspecto y funciona igual en todas partes, a los usuarios les resulta más fácil navegar, lo que mejora la experiencia general. facilidad de aprendizaje del diseño.
Ejemplo: lo que funciona
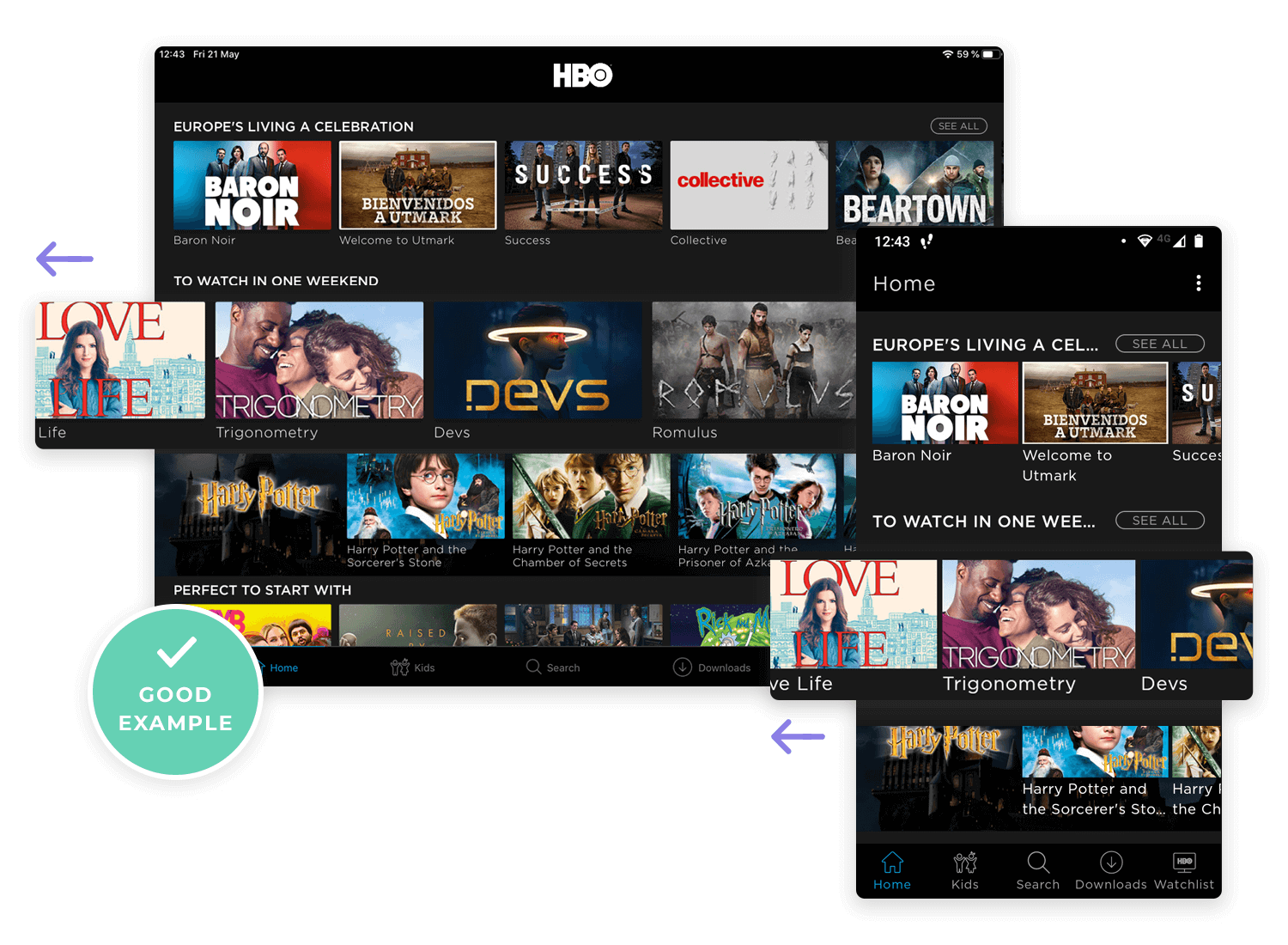
El diseño coherente de HBO en todos los dispositivos facilita a los usuarios el cambio entre una tableta y un teléfono. El aspecto y la navegación familiares ayudan a los usuarios a sentirse cómodos independientemente del dispositivo que utilicen.

Ejemplo: lo que no
Una aplicación en la que los botones e iconos cambian de estilo y función de una pantalla a otra puede confundir a los usuarios y ralentizarlos.
A los usuarios les gusta sentir que tienen el control, pero demasiadas opciones pueden abrumarlos. El truco está en ofrecer suficientes opciones para que se sientan capacitados, pero no tantas como para que se sientan perdidos. Técnicas como la divulgación progresiva puede ayudar a gestionar este equilibrio.
Ejemplo: lo que funciona
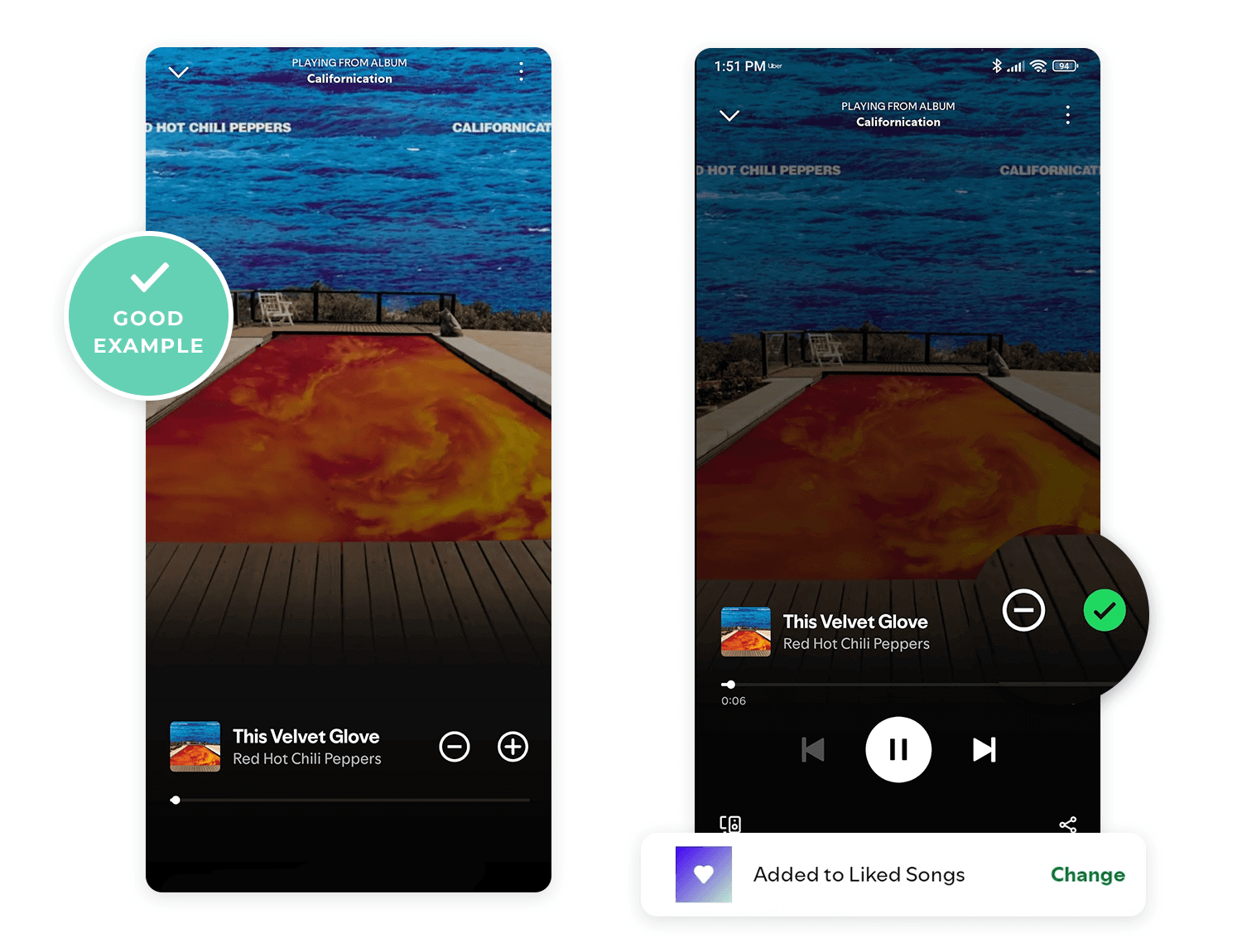
Los sencillos controles de Spotify permiten a los usuarios crear y gestionar listas de reproducción fácilmente, dándoles libertad sin sobrecargarlos.

Ejemplo: lo que no
Un sitio web que ofrece demasiadas opciones de personalización a los usuarios puede hacer que se sientan perdidos e inseguros sobre qué hacer.
La usabilidad es la base de un buen diseño. Se trata de asegurarse de que los usuarios puedan hacer las cosas fácilmente. Si tu diseño no es usable, no importa lo bueno que parezca.
Ejemplo: lo que funciona
La interfaz de Gmail es intuitiva y permite a los usuarios gestionar los correos electrónicos rápidamente con útiles atajos.

Ejemplo: lo que no funciona
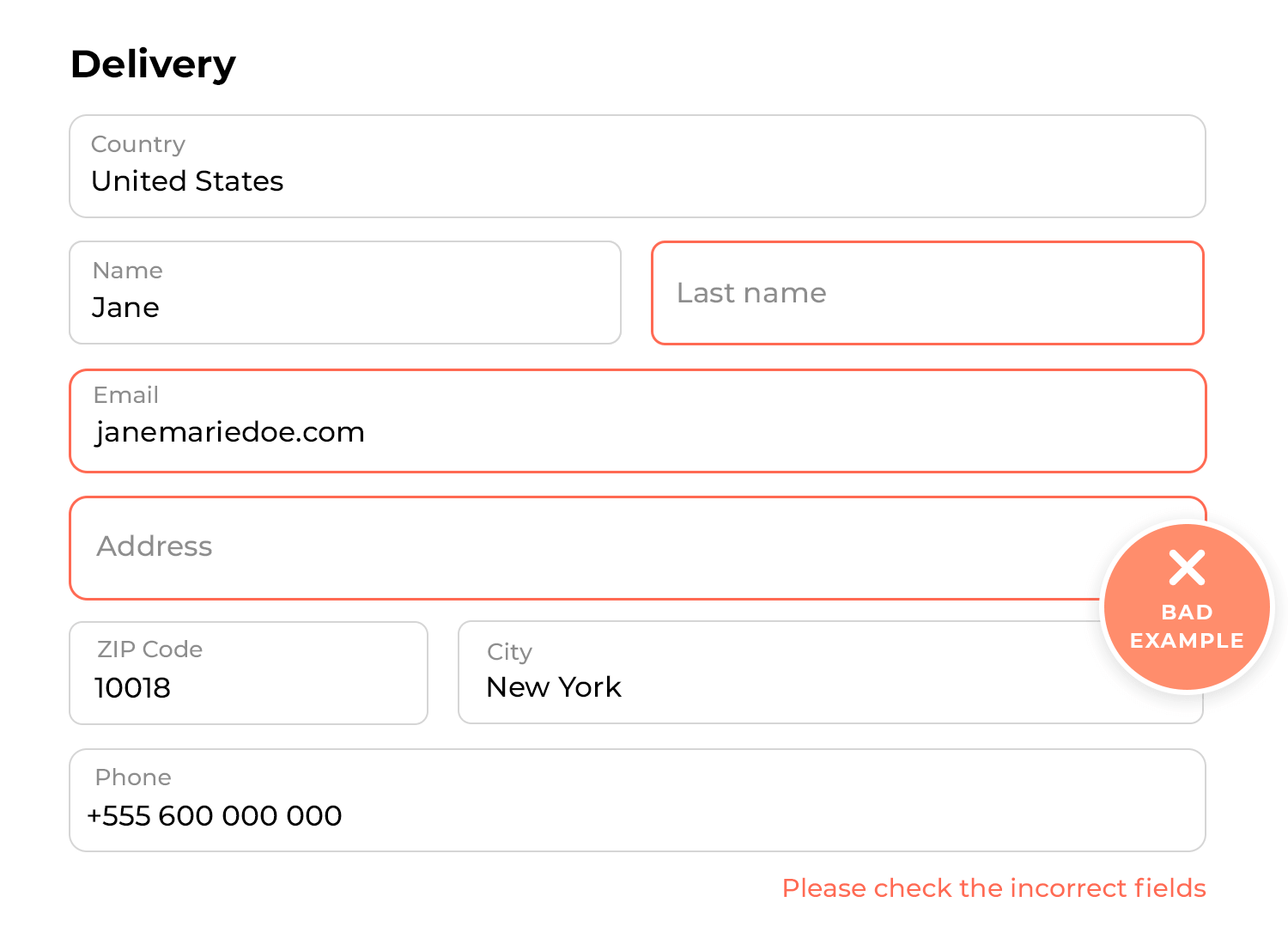
Un formulario mal etiquetado y sin mensajes de error puede frustrar a los usuarios, dificultándoles completarlo.
Prueba tu diseño con usuarios reales es la mejor manera de ver lo que funciona y lo que no. Te ayuda a detectar pronto los problemas y a introducir mejoras antes del lanzamiento. Técnicas como test A/B pueden ser especialmente eficaces para comparar distintas opciones de diseño y comprender las preferencias de los usuarios.
Ejemplo: lo que funciona
Microsoft prueba regularmente las nuevas funciones con los usuarios para asegurarse de que son fáciles de usar y satisfacen sus necesidades.

Ejemplo: lo que no funciona
Lanzar una función sin probarla puede provocar la frustración de los usuarios y reacciones negativas.
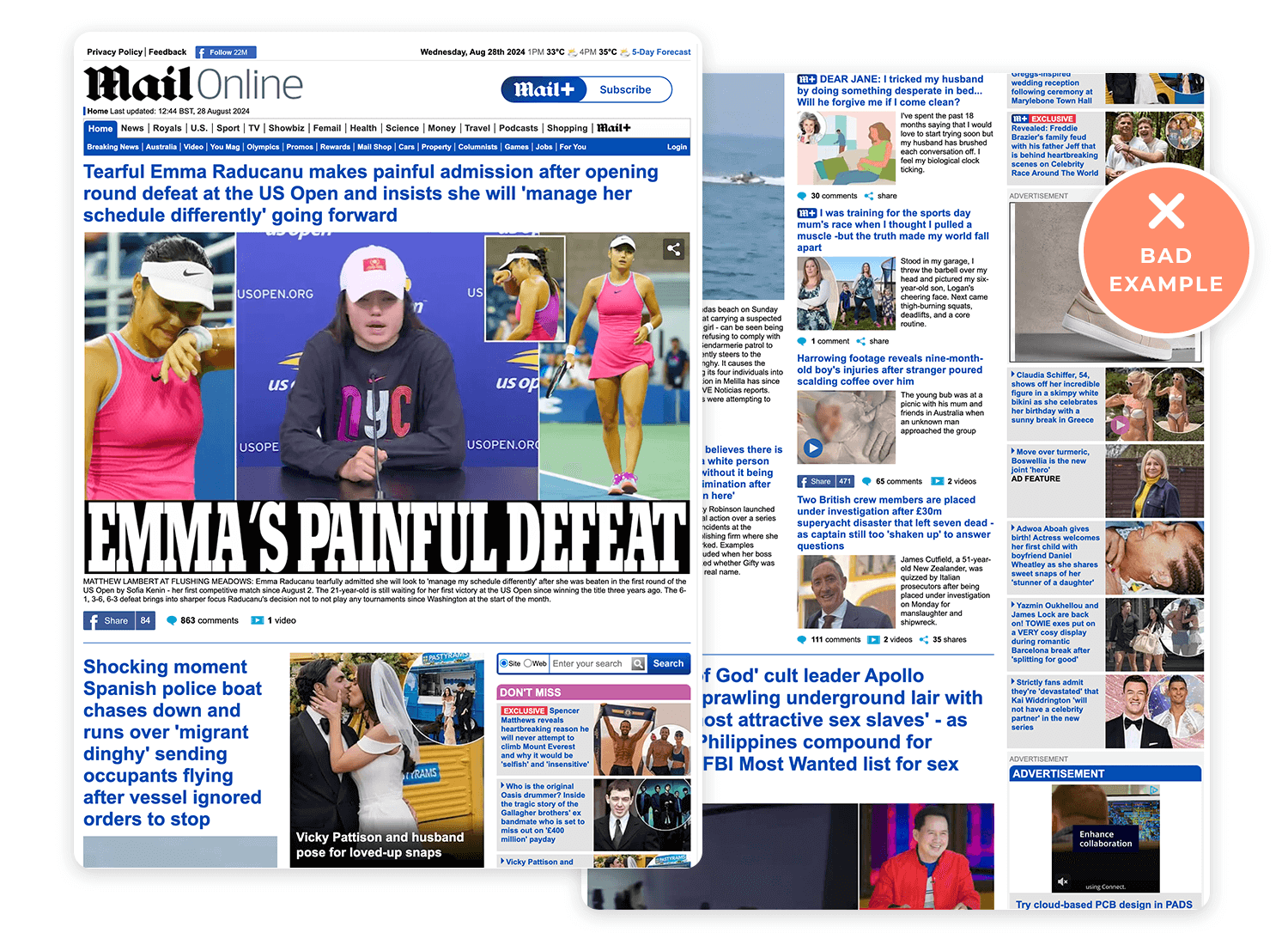
Un diseño sencillo suele funcionar mejor. Demasiadas funciones o elementos visuales pueden desordenar tu interfaz y confundir a los usuarios. Centrarte en lo esencial puede hacer que tu diseño sea más eficaz.
Ejemplo: lo que funciona
La página de inicio minimalista de Google es un buen ejemplo. La barra de búsqueda está en el centro, lo que facilita su uso y no la llena de información innecesaria.

Ejemplo: lo que no
Un sitio de noticias lleno de anuncios y ventanas emergentes puede distraer a los usuarios del contenido que han venido a leer, haciendo que la experiencia sea frustrante y menos agradable.
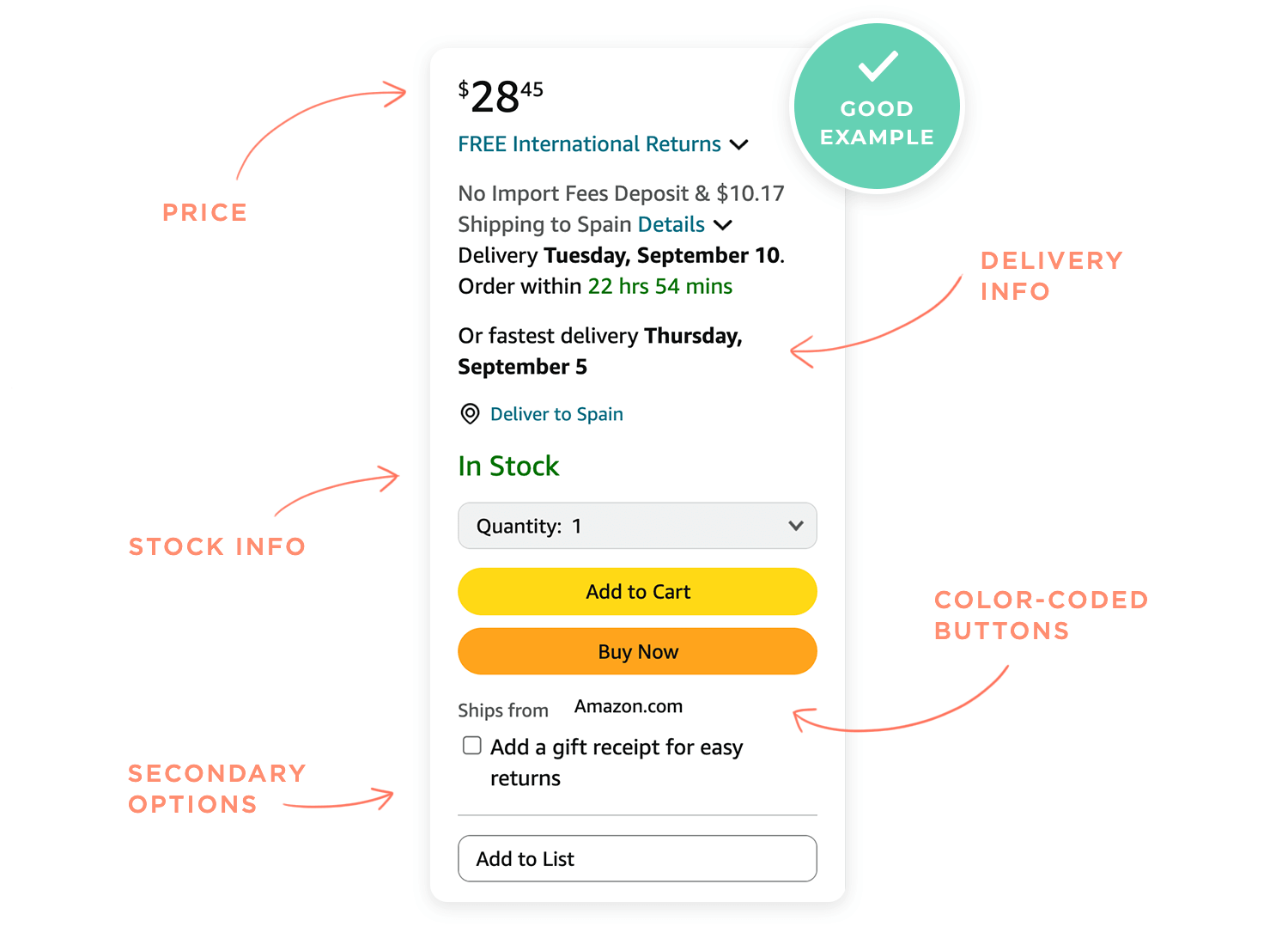
La jerarquía visual consiste en guiar la atención de los usuarios haciendo que ciertas partes de tu diseño destaquen más que otras. Ayuda a los usuarios a ver rápidamente lo que es importante.
Ejemplo: lo que funciona
En Amazon, el nombre del producto, el precio y el botón «Añadir a la cesta» son fáciles de reconocer, lo que ayuda a los usuarios a tomar decisiones rápidamente.

Ejemplo: lo que no
Un sitio web en el que todo parece igual puede confundir a los usuarios porque no saben dónde centrarse.
Modelos mentales son las ideas y expectativas que tienen los usuarios sobre cómo deben funcionar las cosas basándose en sus experiencias pasadas. Cuando tu diseño se ajusta a esas expectativas, a los usuarios les resulta más fácil e intuitivo utilizarlo.
La clasificación por tarjetas puede ayudarte a comprender estas expectativas mostrando cómo los usuarios agrupan la información de forma natural, guiándote para diseñar de una forma que les resulte adecuada.
Ejemplo: lo que funciona
Los gestos de deslizamiento de Apple son un gran ejemplo. La mayoría de los usuarios ya están familiarizados con las acciones de deslizamiento en sus dispositivos, por lo que utilizar estos gestos en las aplicaciones resulta natural y fácil.

Ejemplo: lo que no
Una aplicación bancaria que utiliza iconos desconocidos para acciones comunes, como transferir dinero, puede confundir a los usuarios y dar lugar a errores. Si los diseñadores de la app hubieran utilizado la clasificación por tarjetas, podrían haber descubierto cómo esperan los usuarios que se representen estas acciones, evitando la confusión.
Diseña la UX de tu web y aplicación móvil con Justinmind. ¡Pruébalo gratis!

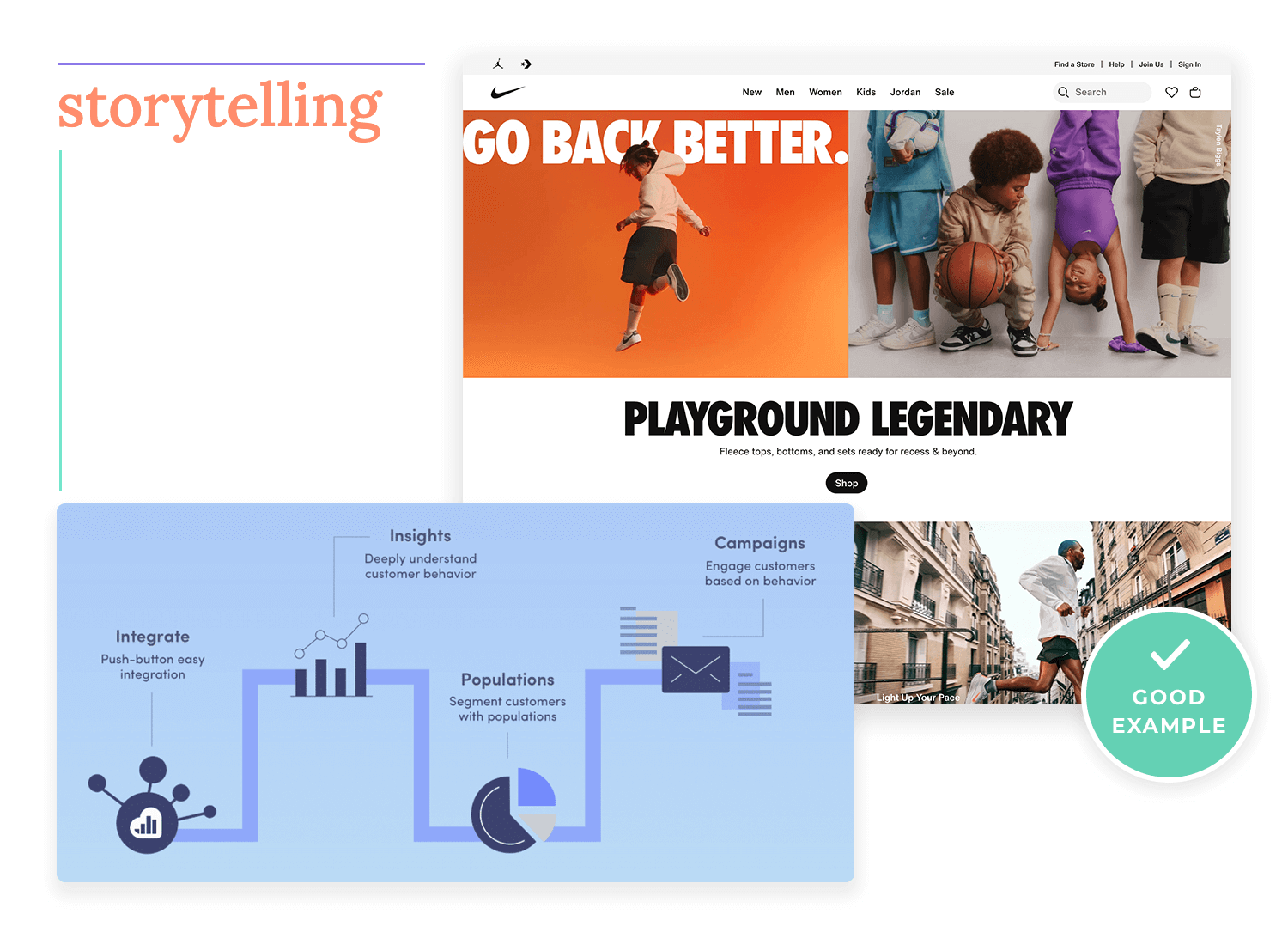
Contar historias en el diseño es como contar una historia a través de tu producto. Mantiene el interés de los usuarios y hace que la experiencia sea memorable. La narración visual desempeña un papel importante: utilizar imágenes, colores y diseño para crear una narrativa que resuene con los usuarios.
Este enfoque también es importante en áreas como diseño de paneles de control y incorporación de usuariosdonde unos elementos visuales claros y convincentes ayudan a los usuarios a comprender los datos y a navegar fácilmente por tu producto.
Ejemplo: lo que funciona
El sitio web de Nike utiliza imágenes e historias impactantes para inspirar a los usuarios y conectarles con la marca.

Ejemplo: lo que no
Un tutorial de producto confuso que va dando saltos puede frustrar a los usuarios, dificultándoles la comprensión de cómo utilizar el producto.
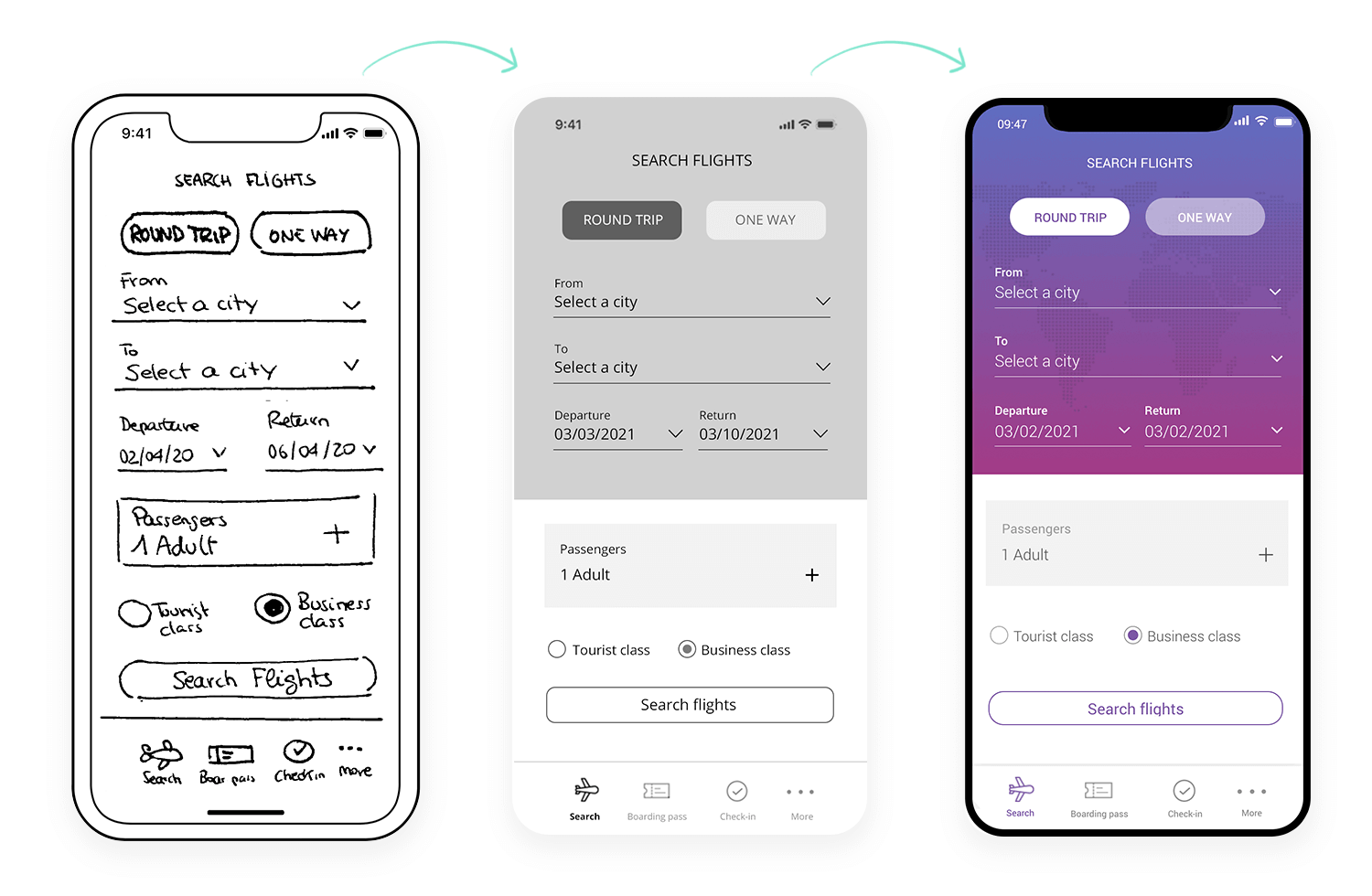
Todo diseñador experimentado sabe que saltar directamente a un prototipo detallado prototipo sin test es un error. Es tentador lanzarse de inmediato al producto final, pero es más inteligente empezar de forma sencilla. Empieza con sketchs y pruebas básicas. wireframes para testar ideas y hacer cambios antes de añadir todos los detalles. Así ahorrarás tiempo y evitarás grandes dolores de cabeza más adelante.
Ejemplo: lo que funciona
Un equipo empieza con sketchs y wireframes sencillos, probando diferentes ideas desde el principio. Esto les permite ajustar el diseño poco a poco, asegurándose de que todo funciona correctamente antes de pasar a la versión final detallada.

Ejemplo: lo que no
Lanzarse directamente a un prototipo pulido sin testar puede llevar a una pérdida de tiempo si no satisface las necesidades del usuario. Podrías acabar con algo que tiene un aspecto estupendo pero que no funciona bien, lo que provocaría grandes retrasos y mucho trabajo de revisión.
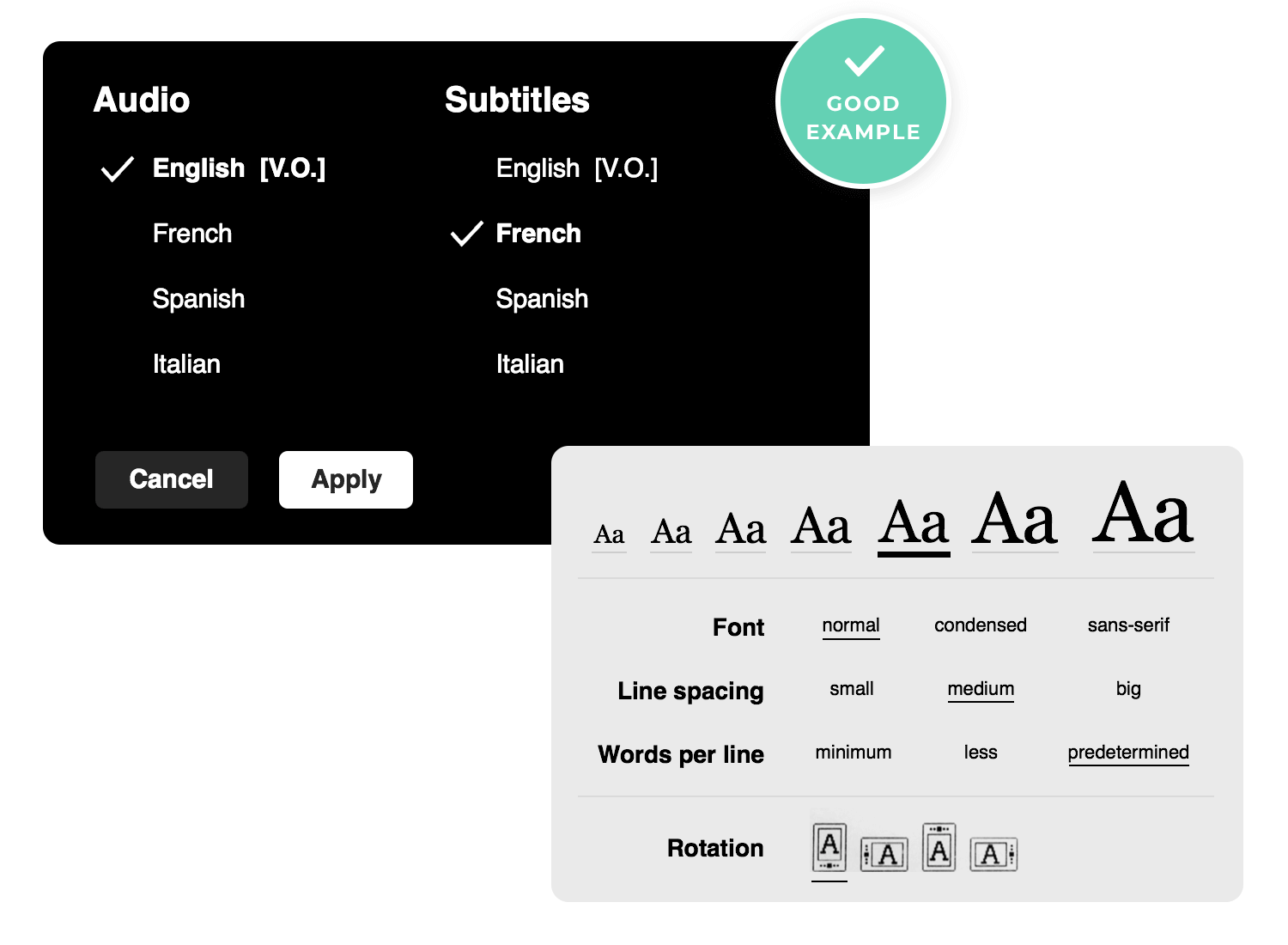
Test de accesibilidad es esencial para garantizar que todo el mundo, incluidas las personas con discapacidad, pueda utilizar tu producto cómodamente. No se trata sólo de marcar casillas, sino de hacer que tu producto sea acogedor y fácil de usar para todos.
Ejemplo: lo que funciona
Un sitio web que funciona a la perfección con lectores de pantalla y por el que se puede navegar completamente utilizando un teclado es un gran ejemplo de diseño inclusivo. Garantiza que las personas con deficiencias visuales o motrices puedan acceder a todo con la misma facilidad que los demás.

Ejemplo: lo que no
Un formulario que sólo utiliza el color para mostrar qué campos son obligatorios puede ser realmente frustrante para los usuarios daltónicos. Sin otras pistas, es posible que no se den cuenta de lo que es necesario, lo que puede dar lugar a errores y a una mala experiencia. Pequeños detalles como éste pueden marcar una gran diferencia a la hora de que tu producto parezca accesible o no.
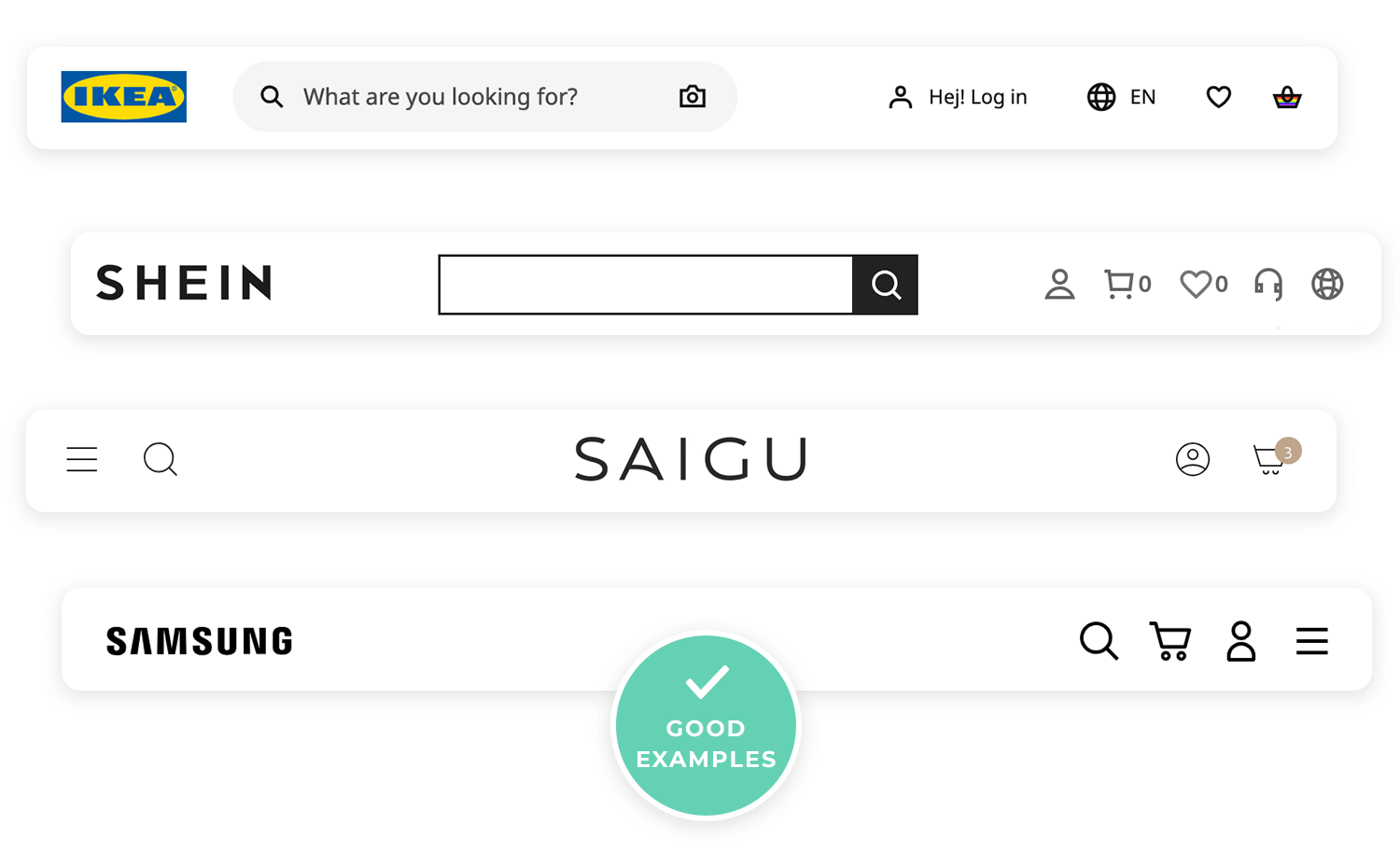
A estas alturas, sabemos que ofrecer a los usuarios un diseño coherente les ayuda a sentirse cómodos y reduce el tiempo que necesitan para aprender a utilizar tu producto. Los principios de diseño de UI también desempeñan un papel crucial para lograr esta coherencia en todas las plataformas.
Por ejemplo, hay ciertos componentes de UI que la mayoría de los usuarios reconocerán inmediatamente. Esto significa que sabrán instintivamente qué hará ese componente y más o menos cómo se comportará. Algunos ejemplos clásicos son menú hamburguesa o botones de radio.
Ejemplo: lo que funciona
La mayoría de los sitios web colocan el icono del carrito de la compra en la esquina superior derecha, donde los usuarios esperan que esté.

Ejemplo: lo que no
Una nueva aplicación que coloca iconos comunes en lugares poco habituales puede confundir a los usuarios acostumbrados a encontrarlos en otros sitios.
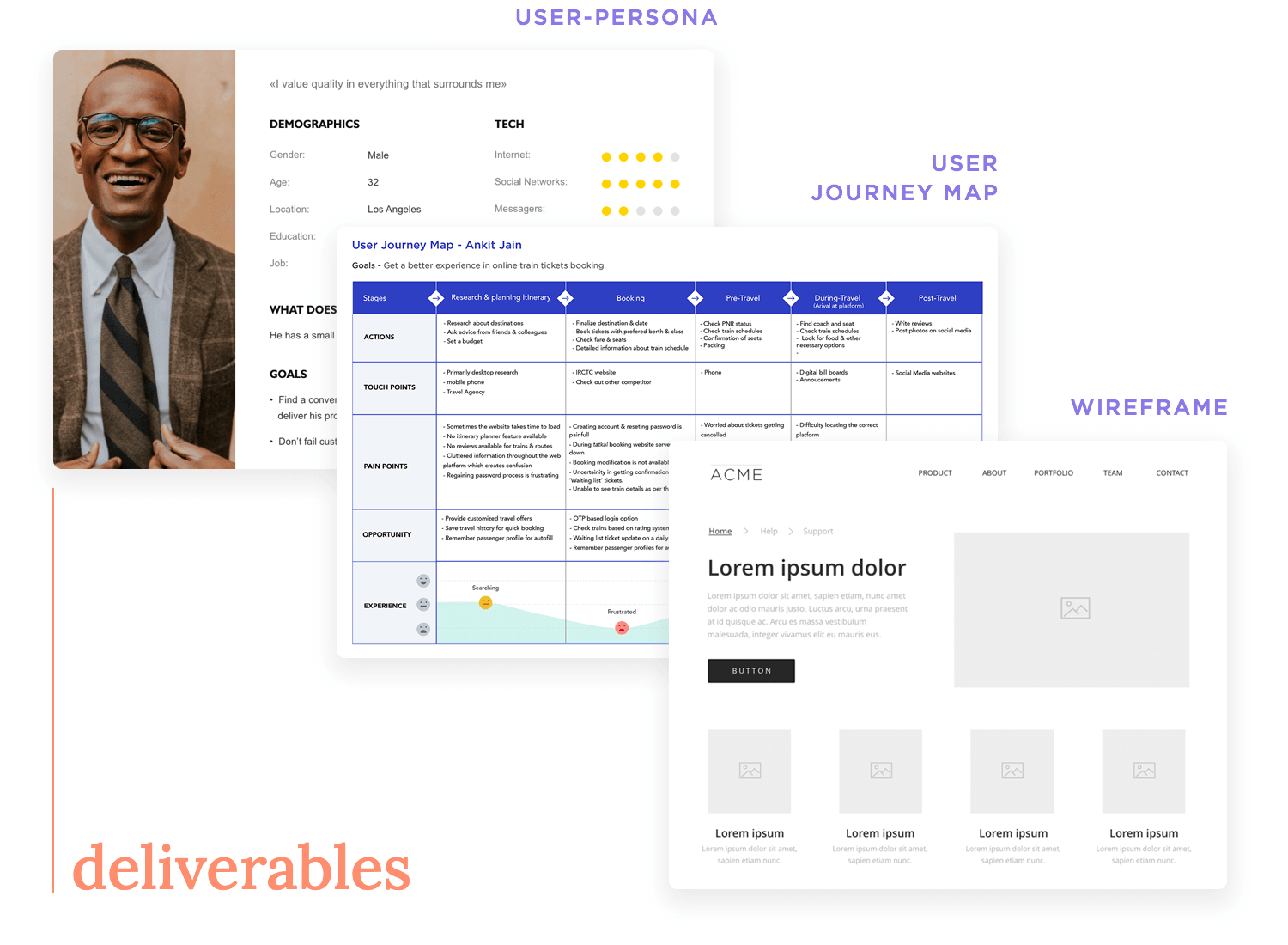
Entregables de UX, como personas, wireframes, mapas de viaje del usuarioy los prototipos, son herramientas clave que ayudan a compartir ideas y guían el proceso de diseño. Mantienen a todos en la misma página y centrados en crear algo que guste a los usuarios.
Ejemplo: lo que funciona
Crear user personas ayuda al equipo de diseño a tener claro para quién está diseñando. Es más fácil tomar decisiones cuando sabes exactamente lo que necesita y quiere tu público objetivo.

Ejemplo: lo que no
Omitir un mapa del sitio puede hacer que un sitio web resulte desordenado y difícil de navegar. Sin un plan claro, los usuarios pueden tener dificultades para encontrar lo que buscan, lo que puede dar lugar a una experiencia frustrante.
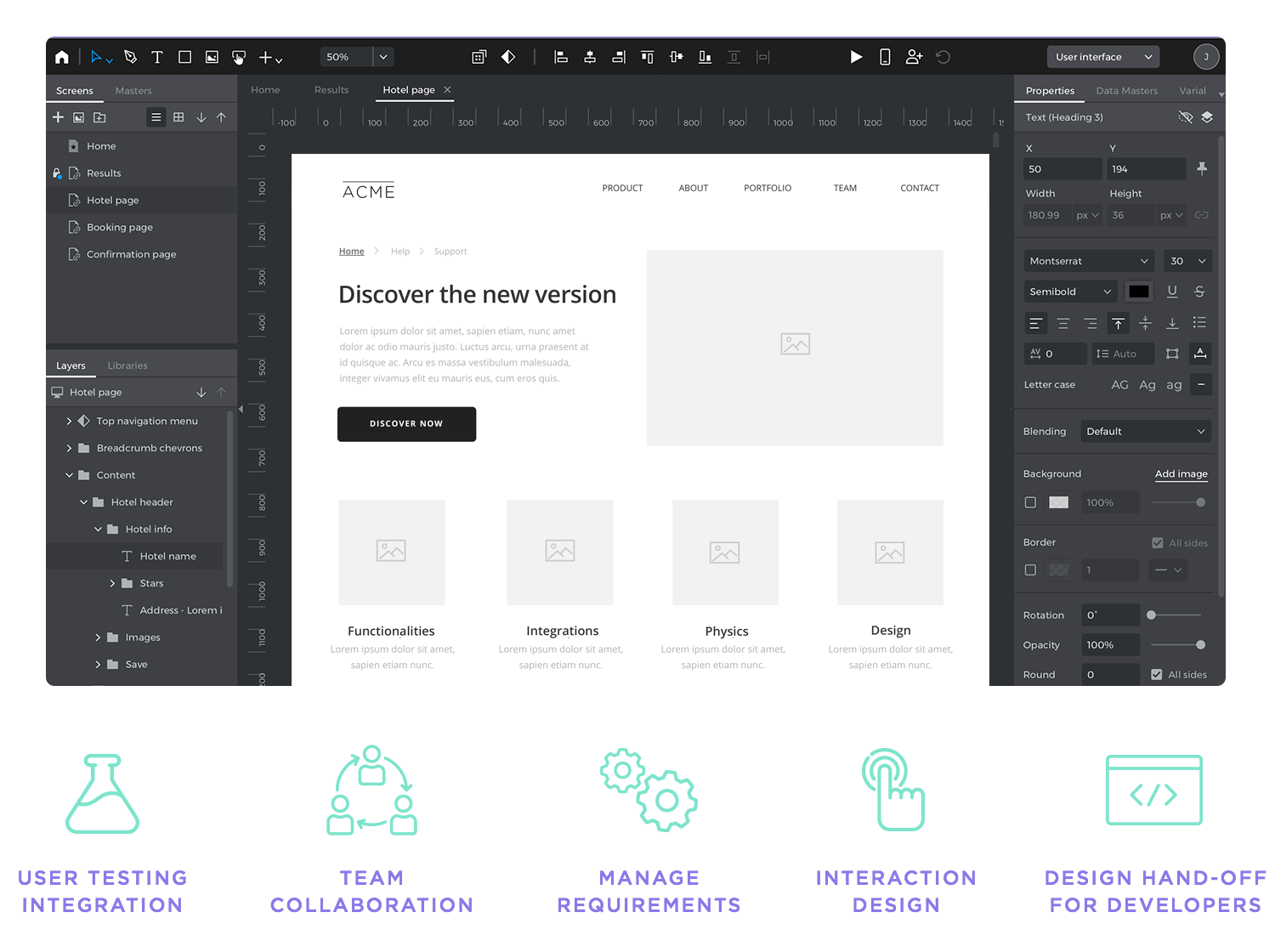
Disponer de una sólida herramienta de prototipado es crucial para crear, testar y refinar rápidamente tus diseños. Es lo que te ayuda a convertir las ideas en algo tangible y te permite hacer ajustes basándote en las opiniones de los usuarios.
Ejemplo: lo que funciona
Utilizar una herramienta de diseño UX como Justinmind permite a los equipos colaborar en tiempo real, facilitando el ajuste de los diseños y su test inmediato con los usuarios. Esto acelera el proceso de diseño y garantiza que todo el mundo está alineado y trabaja por el mismo objetivo.

Ejemplo: lo que no
Confiar en herramientas básicas de dibujo para la creación de prototipos puede ralentizar mucho el progreso. Estas herramientas carecen a menudo de las funciones necesarias para testar completamente tu diseño, lo que puede dar lugar a problemas más difíciles de solucionar más adelante.
Llevar la cuenta de lo que hay que hacer es superimportante para mantener el rumbo de tu proyecto. Regularmente gestión de requisitoste aseguras de que todo lo importante está cubierto, y el proyecto se mantiene centrado en sus objetivos.
Ejemplo: lo que funciona
Tener una lista clara y actualizada periódicamente de lo que hay que hacer ayuda al equipo a mantenerse sincronizado tanto con las necesidades de los usuarios como con los objetivos del proyecto. Este enfoque organizado evita malentendidos y hace que las cosas vayan sobre ruedas.

Ejemplo: lo que no
Si los requisitos técnicos y requisitos de diseño no coinciden, podrías acabar con un producto que tiene buen aspecto pero no funciona bien. Este desajuste puede causar grandes retrasos y costosas repeticiones.
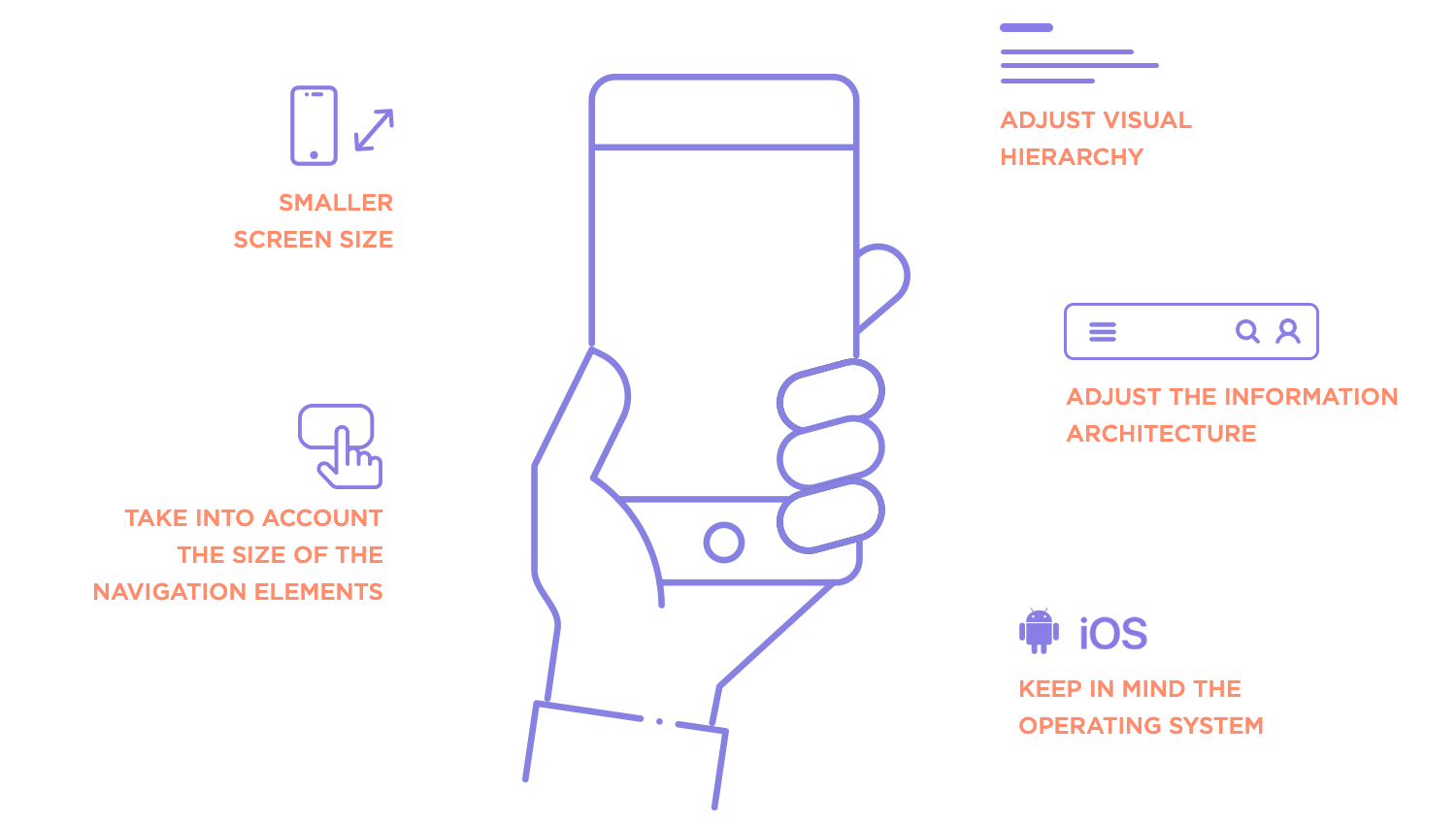
Como hemos dicho antes, diseñar para móvil y para web no es lo mismo. Los diferentes tamaños de pantalla y la forma en que la gente utiliza estos dispositivos hacen que tengas que diseñar de forma diferente para asegurarte de que todo funciona bien.
Ejemplo: lo que funciona
Una aplicación de banca móvil con botones grandes e iconos claros facilita a los usuarios navegar y hacer cosas en una pantalla pequeña. Este tipo de diseño tiene en cuenta las necesidades únicas de los usuarios de móviles, haciendo que la experiencia sea fluida y fácil.

Ejemplo: lo que no
Un sitio móvil que no es más que una versión reducida del sitio de escritorio puede ser frustrante, sobre todo si no funciona bien con pantallas táctiles o pantallas pequeñas. Esto puede dar lugar a una mala experiencia para los usuarios móviles.
Los patrones de diseño UX son soluciones probadas para problemas comunes de diseño. Utilizar estos patrones puede ahorrar tiempo y garantizar que tu producto sea fácil de usar, porque se basan en lo que ha funcionado bien antes.
Ejemplo: lo que funciona
Añadir «scroll infinito» en una aplicación de redes sociales mantiene enganchados a los usuarios al permitirles seguir descubriendo nuevos contenidos sin detenerse. Este patrón hace que la experiencia sea fluida y mantiene a los usuarios enganchados. Sin embargo, si el «scroll infinito» no se implementa con cuidado, puede provocar frustración.

Ejemplo: lo que no
Saltarse patrones de diseño establecidos para crear algo totalmente nuevo puede hacer que tu producto sea más difícil de usar. Los usuarios podrían pasar más tiempo intentando averiguar cómo funciona en lugar de disfrutarlo.
Diseña la UX de tu web y aplicación móvil con Justinmind. ¡Pruébalo gratis!

El descubrimiento es donde comienza el proceso de diseño UX, una inmersión profunda en la comprensión de las personas para las que estás diseñando, los problemas a los que se enfrentan y los objetivos que quieren alcanzar. Algunos lo llaman Comprender o Explorar, pero la esencia es la misma: se trata de conocer el proyecto, los usuarios y el contexto que los une.
Esta fase se centra en la investigación del usuario, que es la base de todo lo que sigue. Es el momento de dejar a un lado las suposiciones, ponerse en la piel del usuario y sumergirse en su mundo. ¿Quiénes son? ¿A qué retos se enfrentan? ¿Qué soluciones marcarán realmente la diferencia? Responder a estas preguntas requiere empatía, curiosidad y un enfoque estructurado.
Utilizando un lenguaje claro y sencillo, contribuyes a aumentar no sólo la comprensión de tus usuarios, sino también la precisión en la realización de determinadas tareas. Recuerda: con el estilo de vida acelerado de hoy en día, los usuarios a menudo tienen prisa y tienden a tener períodos de atención más cortos. No hay ninguna ventaja en utilizar una jerga enrevesada o en tratar de ser prolijo.

El primer paso en el descubrimiento es identificar a tus usuarios objetivo y definir los problemas centrales que resolverá tu diseño. No basta con tener una idea vaga de tu público, necesitas conocer en detalle sus comportamientos, objetivos y puntos de dolor. Esta claridad es esencial para crear soluciones que parezcan adaptadas e intuitivas.
La investigación de usuarios también arroja luz sobre los requisitos, que a menudo proceden de múltiples ángulos. No se trata sólo de lo que necesitan los usuarios, sino también de alinear esas necesidades con los objetivos empresariales y las limitaciones técnicas. Equilibrar estos requisitos en una fase temprana evita errores costosos en el futuro.
Para comprender realmente a tus usuarios, tienes que ir allí donde están. Esto puede significar sentarte a entrevistarlos, observarlos en su entorno natural o incluso ver cómo interactúan con los productos de la competencia. Cada método de investigación ofrece perspectivas únicas:
- Entrevistas y grupos de discusión: geniales para bucear en experiencias personales y descubrir puntos de dolor emocional.
- Encuestas: perfectas para recopilar datos cuantitativos más amplios.
- Estudios observacionales: Te ayudan a ver lo que hacen los usuarios, no sólo lo que dicen.
- Test de usabilidad: Incluso al principio, testar los productos de la competencia o los flujos de trabajo existentes puede poner de manifiesto lagunas y oportunidades.
Cada método aporta algo valioso, y la elección depende a menudo del contexto y de los recursos disponibles.
Una vez realizada la investigación, es hora de dar sentido a los resultados. Aquí es donde entran en juego herramientas como los user persona y los mapas de empatía.
- Las personas son perfiles detallados de tus usuarios objetivo, con sus objetivos, frustraciones y motivaciones. Proporcionan a tu equipo una imagen clara de para quién estás diseñando.
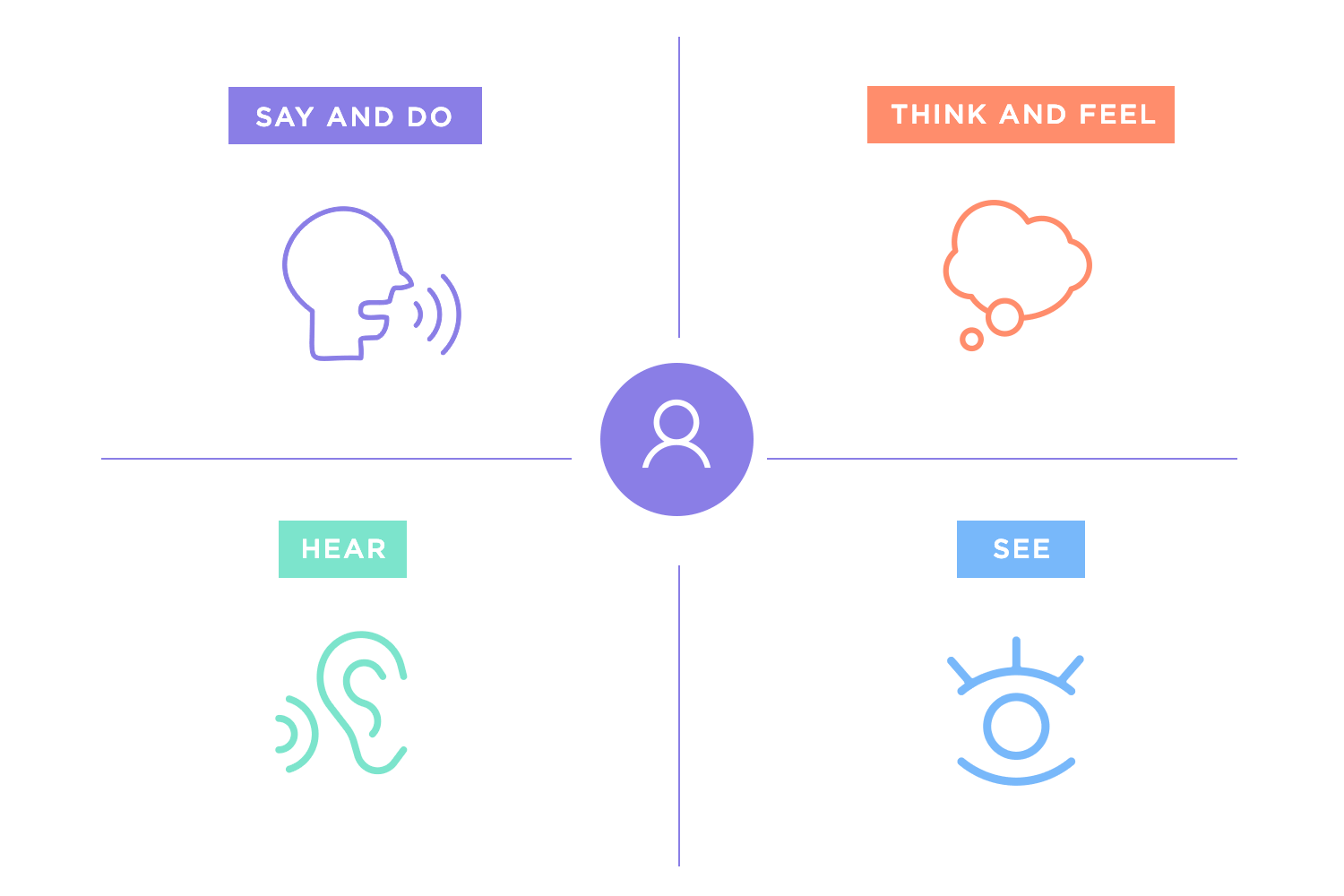
- Los mapas de empatía van un paso más allá, visualizando lo que los usuarios piensan, sienten, dicen y hacen. Ayudan a humanizar el proceso de diseño, manteniendo a las personas reales en el centro de cada decisión.

Estos entregables no son sólo de referencia, son herramientas para inspirar empatía y guiar el diseño. Hacen que el usuario se sienta presente en cada reunión y decisión.
La última pieza del rompecabezas del descubrimiento es dar sentido a todos los datos que has recopilado. Empiezan a surgir patrones: frustraciones comunes, objetivos compartidos, comportamientos recurrentes. Sintetizar esta información ayuda a convertir los datos brutos en perspectivas procesables.
Por ejemplo, puedes descubrir que un problema central no es sólo navegar por un sitio web, sino la frustración emocional de no encontrar rápidamente lo que necesitan. Este tipo de información da forma a los requisitos de tu solución, salvando las distancias entre las necesidades del usuario y los objetivos del diseño.
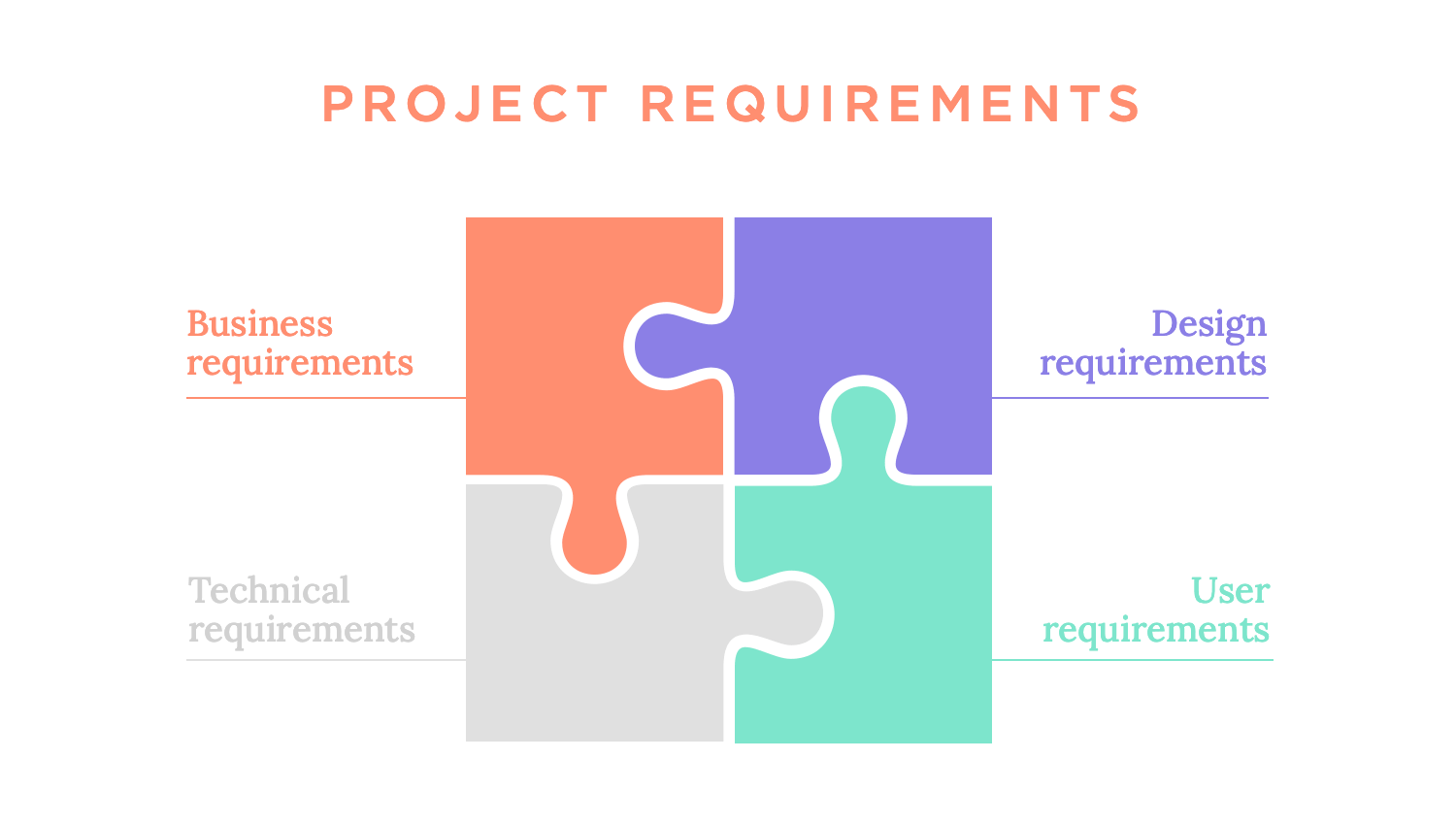
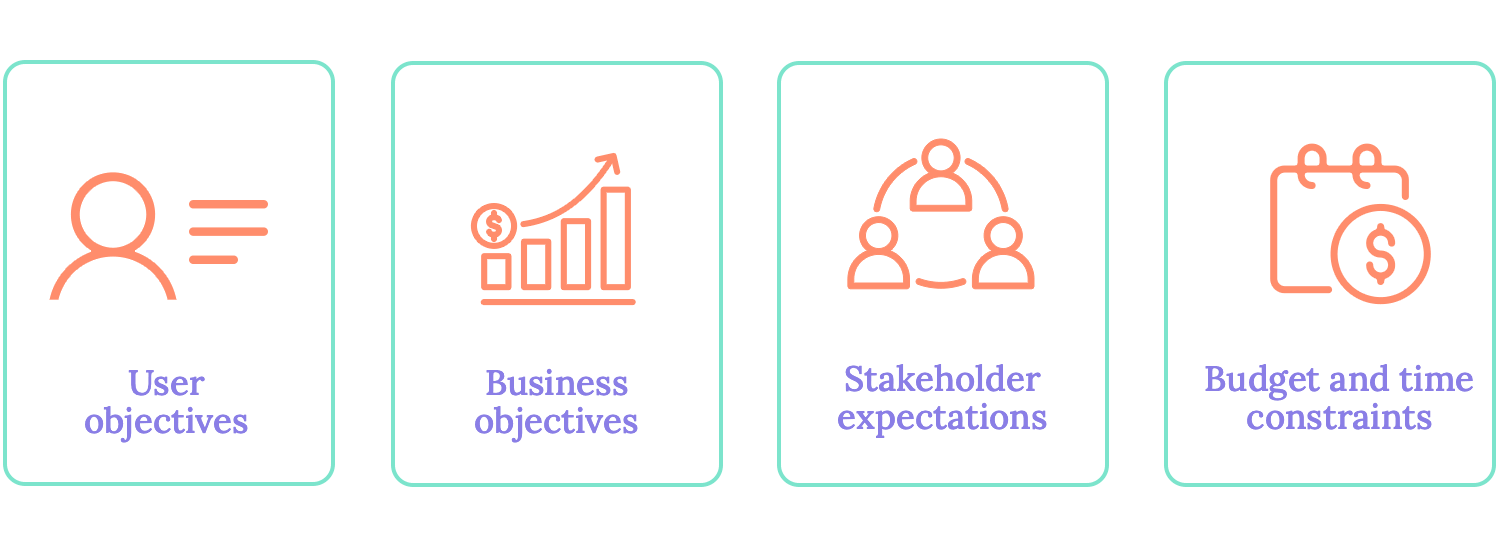
El descubrimiento desemboca naturalmente en la identificación y alineación de los requisitos. Aquí, no sólo estás enumerando características, sino creando una hoja de ruta. Los requisitos suelen abarcar múltiples áreas:
- Necesidades del usuario¿qué debe hacer el producto por el usuario?
- Objetivos empresariales: ¿cómo impulsará el éxito de la organización?
- Limitaciones técnicas: ¿qué es factible con la tecnología y los recursos actuales?

Equilibrar estos elementos puede ser complicado. A veces, los objetivos empresariales pueden entrar en conflicto con las necesidades de los usuarios, o las restricciones técnicas pueden limitar las posibilidades. Resolver estas tensiones en una fase temprana garantiza una navegación más fluida más adelante en el proyecto.
En este punto del proceso de diseño UX, el equipo de diseño sabe para quién está diseñando, cuál es el problema y qué debe hacer la solución. Ahora que también está claro el contexto en el que actuará la solución, el equipo puede empezar a imaginar qué aspecto tendrá y qué hará. Éste es el momento en que tener la La herramienta de diseño UX desempeña un papel muy importante.
No es ningún secreto que en el diseño de UX hay mucho margen para que los equipos de diseño aborden la fase a su manera. Algunos separan el proceso de ideación del de wireframing y creación de prototipos otros simplemente aceptan todo el proceso como el momento de dar vida a sus ideas. Sea como fuere, la fase de ideación suele tener unos comienzos modestos en cualquier proceso de diseño UX.
Antes de sacar la elegante herramienta de prototipadola mayoría de los equipos se centrarán en la funcionalidad del producto teórico, utilizando diagramas y dibujos en papel para las primeras ideas. Los pasos cruciales incluyen cosas como definir la arquitectura de la información o la navegación general, lo que ayuda al equipo a dirigir sus esfuerzos cuando llega el momento de wireframear los huesos desnudos del producto. También mejora el flujo de trabajo de todo el proceso de diseño UX.

Crear planos y dibujos en papel significa que no se perderá tiempo creando docenas de wireframes de las ideas, lo que permite al equipo saber más o menos lo que quiere en el momento de empezar a hacer el wireframing.
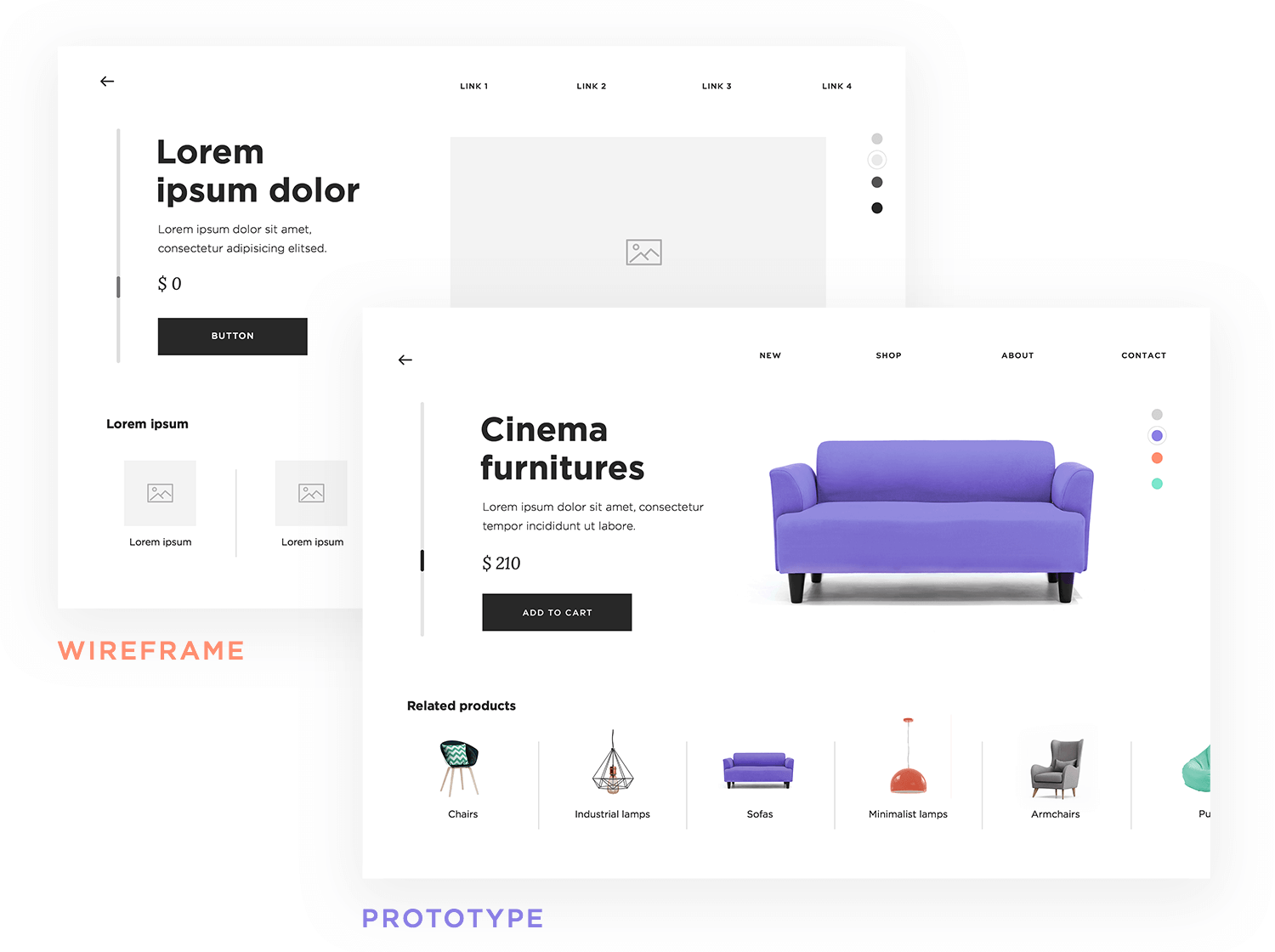
Cuando llegue el momento de plasmarlo todo en un esquema digital wireframe digitalel equipo puede centrarse en crear una representación tangible y concreta de sus ideas dibujadas en papel. El wireframe se centra en las funcionalidades más visuales, como el diseño y la jerarquía visual de los elementos. Poco a poco, el equipo de diseño se basará en este wireframe y añadirá detalles tanto visuales como de comportamiento. Al final, del wireframe surge un prototipo que prepara el terreno para una representación de alta fidelidad del diseño final.
En el corazón del diseño UX hay una idea simple pero poderosa: el usuario es lo primero. Diseño centrado en el usuario (DCU) gira en torno a la comprensión de las necesidades del usuario y la adaptación de soluciones para satisfacerlas. No se trata sólo de construir productos funcionales, sino de crear experiencias que resuenen, deleiten y resuelvan problemas reales. Desglosémoslo:
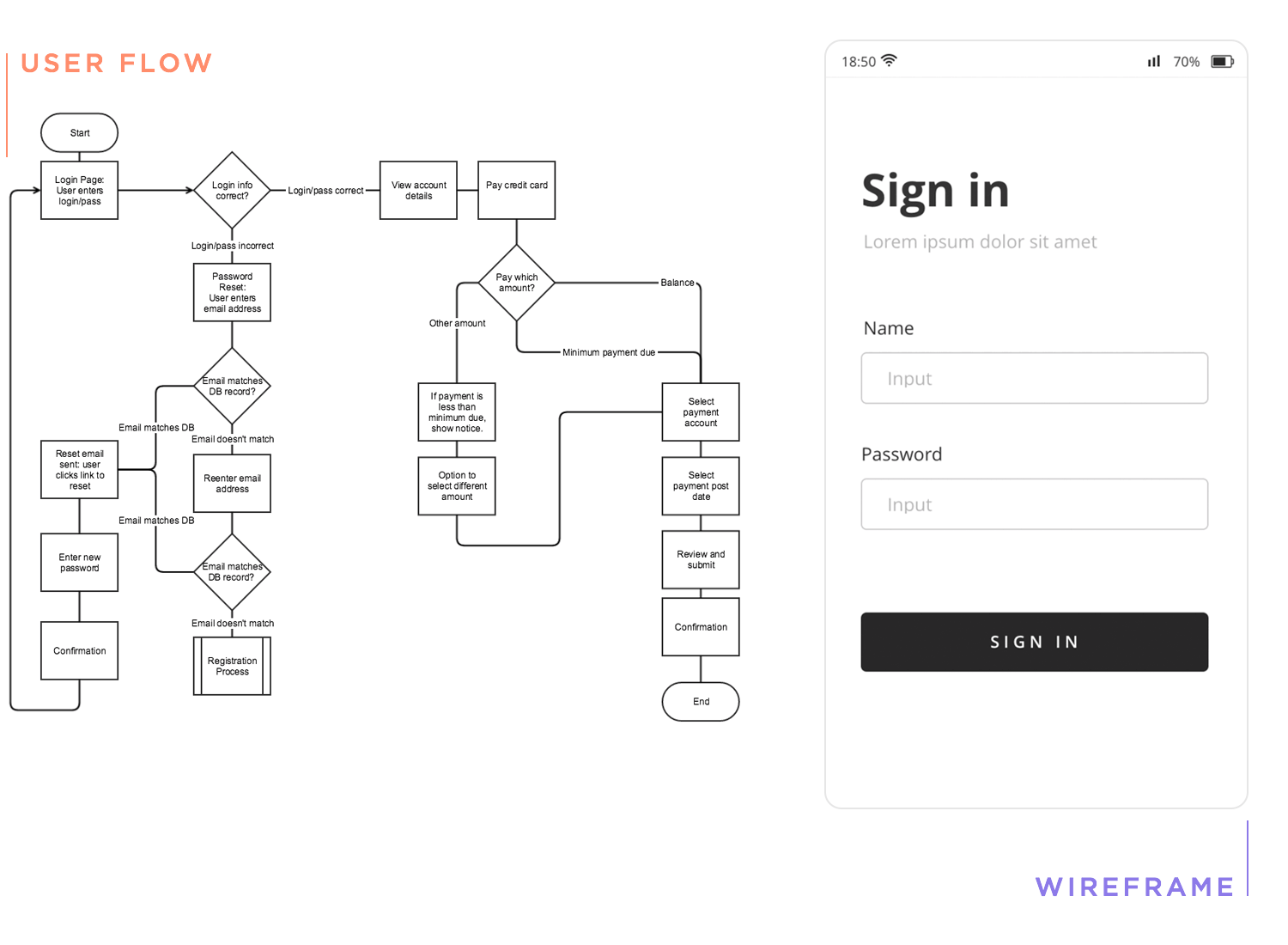
Todo gran diseño comienza con una estructura clara, y ahí es donde la arquitectura de la información (AI). La AI organiza el contenido y las funciones para que los usuarios puedan navegar fácilmente, encontrar lo que necesitan y alcanzar sus objetivos sin frustraciones. Imagínatela como la hoja de ruta que garantiza que nadie se pierda por el camino. Herramientas como un Diagrama de flujo UX puede ayudar a visualizar estas estructuras, garantizando que todo esté bien organizado y sea intuitivo.
Una vez colocada la estructura, es hora de visualizar el producto. Wireframes son los sketch iniciales, como los huesos desnudos de tu diseño, que se centran en el diseño y la funcionalidad más que en la estética. Empezando por wireframes de baja fidelidadEn los wireframes de baja fidelidad, pruebas las ideas básicas, refinándolas en prototipos de alta fidelidad que se parezcan más al producto final.

Estos prototipos permiten a los equipos experimentar, validar ideas y hacer mejoras antes de que comience el desarrollo. Con la Herramientas de diseño UXlos diseñadores pueden crear, testar y refinar eficazmente estos prototipos, garantizando un proceso sin fisuras desde el concepto hasta la realidad.
Diseño de interacción es donde ocurre la magia. Se trata de cómo se mueven los usuarios por el producto, qué ocurre cuando hacen clic, deslizan o pasan el ratón. Las interacciones bien elaboradas no sólo guían a los usuarios, sino que hacen que la experiencia sea intuitiva y agradable. Los botones que responden con suavidad o las animaciones que proporcionan retroalimentación son elementos sutiles pero poderosos que generan confianza y mantienen el interés de los usuarios.
El diseño centrado en el usuario se nutre de un enfoque iterativo, flexible y empático, estrechamente alineado con los principios del pensamiento de diseño. Esta metodología hace hincapié en comprender los retos de los usuarios, aportar soluciones creativas y refinar las ideas mediante pruebas y comentarios continuos. En cada fase, el usuario sigue siendo el punto central.
- Empatiza: Empieza por observar a los usuarios y comprometerte con ellos para comprender sus necesidades, frustraciones y objetivos.
- Define: Expresa claramente los problemas que estás resolviendo, basándote en tu investigación.
- Idear: Idear soluciones que aborden los puntos débiles de los usuarios y, al mismo tiempo, cumplan los objetivos empresariales.
- Crea prototipos: Crea representaciones tangibles de tus ideas, empezando con wireframes de baja fidelidad y avanzando hasta prototipos detallados.
- Prueba e itera: Valida tus diseños con usuarios reales, perfeccionándolos hasta que se ajusten a las expectativas de los usuarios.
Este proceso garantiza que el producto evoluciona con los comentarios de los usuarios, manteniendo su relevancia y usabilidad.
El diseño no es un acto en solitario; es un esfuerzo de equipo. Para que un producto tenga éxito, los diseñadores y desarrolladores deben colaborar juntos para que sea eficaz.
Los prototipos a menudo sirven como lenguaje compartido, ayudando a ambos equipos a mantenerse alineados sobre cómo debe funcionar y sentirse el producto. La comunicación regular garantiza que las limitaciones técnicas se aborden pronto sin comprometer la experiencia del usuario. Participar de forma significativa charlas sobre los retos y las mejores prácticas pueden inspirar nuevos enfoques del trabajo en equipo y la resolución de problemas.
Cuando la comprensión de las necesidades del usuario por parte de los diseñadores se fusiona con las habilidades técnicas de los desarrolladores, el resultado es un producto que equilibra a la perfección la funcionalidad y una experiencia de usuario agradable.
Crear un gran diseño significa algo más que hacerlo visualmente atractivo. Requiere crear una experiencia que sea práctica, intuitiva y fácil de navegar para los usuarios. Usabilidad y test de usuarios desempeñan un papel crucial en este proceso, ya que ayudan a los diseñadores a validar sus ideas, identificar los puntos débiles y perfeccionar los productos para satisfacer eficazmente las necesidades reales de los usuarios.

El test de usabilidad es exactamente lo que parece. Se trata de testar la facilidad con la que los usuarios pueden interactuar con tu producto para alcanzar sus objetivos. No se trata de testar a los usuarios, sino de testar el propio diseño para ver hasta qué punto les sirve de soporte.
Imagina que observas a alguien que intenta orientarse en tu aplicación o sitio web. ¿Navegan sin problemas o se tropiezan? Test de usabilidad, con el soporte adecuado herramientas de test de usabilidadte ayudan a responder a estas preguntas, identificando los puntos débiles y las oportunidades de mejora.
Es un paso vital para garantizar que tu diseño sea práctico, intuitivo y se ajuste a las expectativas del usuario.
Los test de usabilidad se presentan de muchas formas, cada una de las cuales ofrece perspectivas distintas. El mejor enfoque depende de tus objetivos específicos, plazos y recursos disponibles.
- Test de usabilidad moderados: un facilitador guía a los usuarios a través de tareas específicas, observando sus interacciones y haciendo preguntas de seguimiento. Este método proporciona una visión profunda del comportamiento y los procesos de pensamiento de los usuarios.
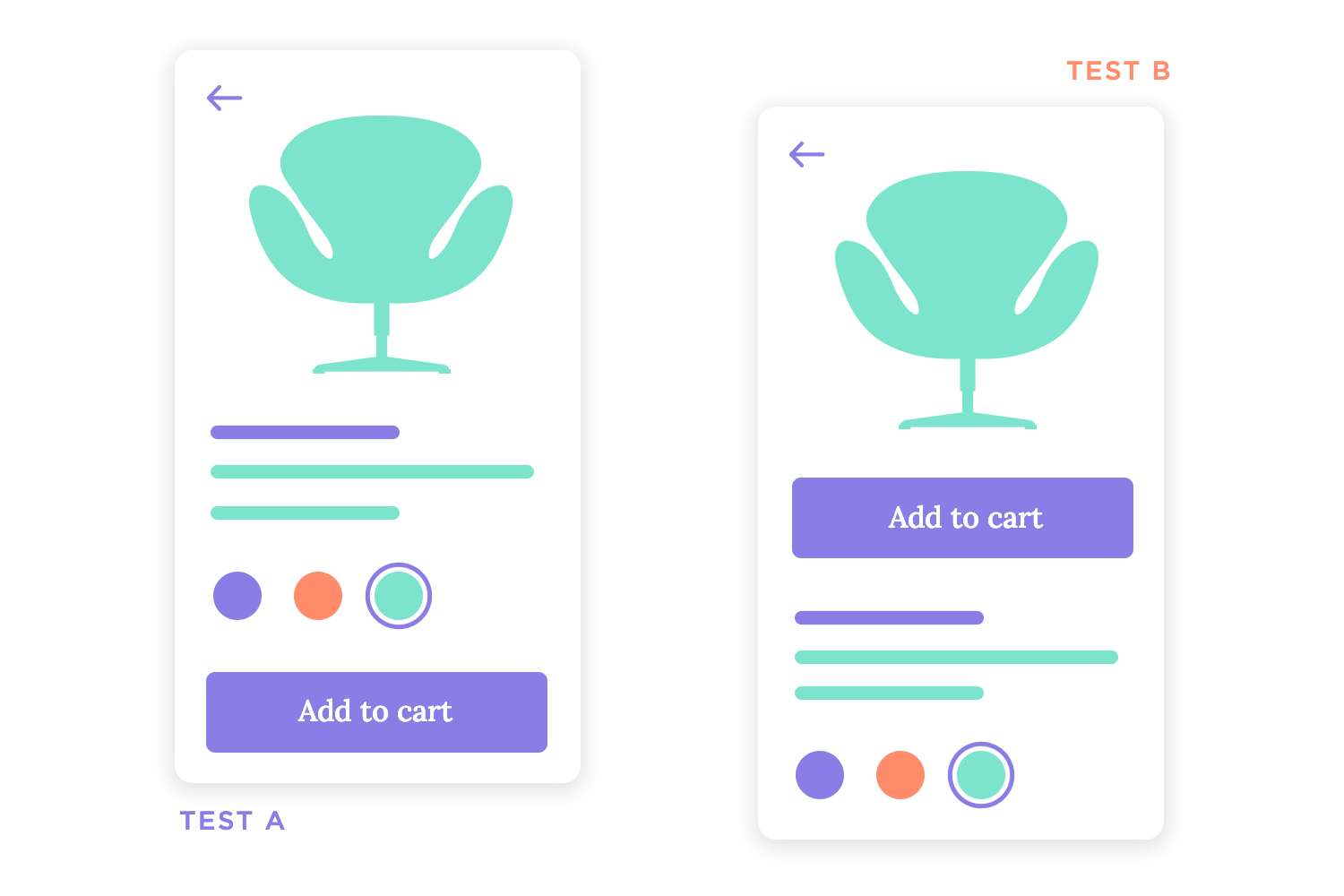
- Test A/B: testar dos o más variaciones de diseño para ver cuál funciona mejor. Esto es perfecto para decidir entre ideas contrapuestas u optimizar características concretas.
- Test de guerrilla: test rápidos e informales con participantes aleatorios en entornos cotidianos. Es una forma rápida de recabar impresiones iniciales sin necesidad de un montaje a gran escala.
- Test a distancia: realiza tests con usuarios en su propio entorno utilizando herramientas en línea. Este método es especialmente útil para llegar a diversos grupos de usuarios.

Cada método tiene sus puntos fuertes y, a menudo, combinarlos proporciona la visión más completa.
Las ideas recogidas durante el test se dividen en dos categorías, cada una de las cuales ofrece perspectivas valiosas:
- Opinión cualitativa: Son comentarios y observaciones de los usuarios que ponen de manifiesto frustraciones, aciertos o confusiones durante su interacción. Por ejemplo, comentarios como «No estaba seguro de dónde hacer clic a continuación» señalan las lagunas de usabilidad.
- Información cuantitativa: incluye datos medibles, como los índices de finalización de tareas, el tiempo en la tarea y los índices de error, ofreciendo una instantánea del rendimiento del diseño.
Cuando combinas estos datos, puedes identificar no sólo los problemas de los usuarios, sino también por qué ocurren.
El test de usuarios no termina con la recogida de opiniones; es el punto de partida para refinar y mejorar tu diseño. Después de analizar los resultados:
- Aborda los retos de usabilidad. Por ejemplo, si los usuarios tienen dificultades con una función concreta, plantéate rediseñarla o simplificarla.
- Mejora las áreas que los usuarios encontraron atractivas o intuitivas para elevar aún más la experiencia.
- Vuelve a testar el diseño actualizado para confirmar que los cambios resuelven efectivamente los problemas y mejoran la usabilidad general.
Este ciclo de test e iteración es esencial para conseguir un diseño pulido, sin esfuerzo y realmente fácil de usar.
Una vez que pongas tu producto delante de usuarios reales y tengas los resultados de los tests, es hora de interpretar esos resultados y traducirlos en acciones concretas que puedan llevarse a cabo para mejorar la experiencia del usuario. Hay muchas cosas que pueden ir mal en un diseño, desde formularios propensos a errores hasta fallos en la conversión comercial, los diseñadores se sorprenderán a menudo de cómo reacciona la gente ante el diseño.
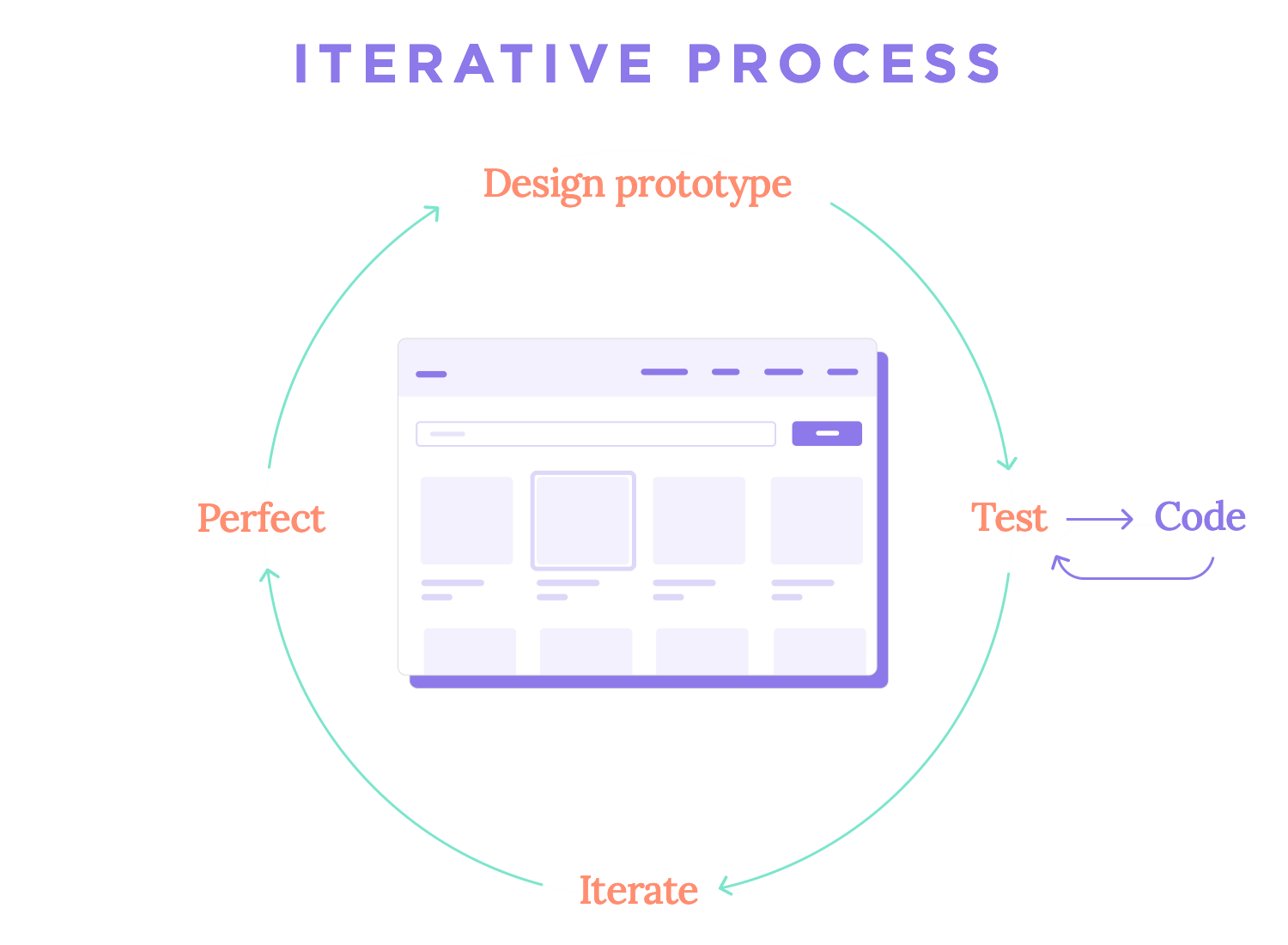
La última fase del proceso de diseño de UX puede resultar algo confusa para los novatos en el juego de la UX, sobre todo porque no suele ser el final de un proceso lineal. De hecho, es una etapa de un ciclo.
Como te dirán la mayoría de los diseñadores experimentados, hay muchas oleadas de test y diseño en un producto antes del final real del proyecto. Los diseñadores idean y crean prototipos. El diseño se pone a prueba, y el resultado es que la aplicación de cambios en el diseño requiere más test para validarlo todo.

Este proceso de repetición e iteración puede parecer un sinsentido y una pérdida de tiempo, pero nada más lejos de la realidad. La iteración es clave en el proceso de diseño UX. Con cada nueva versión del diseño, se introducen mejoras y se consigue elevar todo el producto. Por eso los diseñadores experimentados dirán a los novatos que vean cada iteración como un paso adelante, no hacia atrás.
Dicho esto, una vez que todo el mundo está satisfecho con el rendimiento del diseño, podemos afirmar sin temor a equivocarnos que ha llegado el final del proceso de diseño. En este punto, el equipo de diseño pasa al equipo de desarrollo, que toma el prototipo y otros productos y los utiliza para codificar el producto. Es cierto que muchos equipos de diseño continúan el ciclo de test y mejora del producto mucho después del traspaso, incluso después del lanzamiento del producto al mercado.
Si quieres ver cómo funciona en la vida real, echa un vistazo a nuestra charla sobre UX con la gente de UserZoom. La charla, Investigación UX en UserZoom, se trata de utilizar las pruebas y los datos para seguir mejorando el producto con nuevas actualizaciones que encanten a los usuarios. Es un material estupendo.
La iteración es el ciclo de perfeccionamiento y mejora de tu diseño basado en las opiniones reales de los usuarios. No es una tarea puntual, sino un bucle continuo que garantiza que el producto evoluciona para satisfacer las necesidades y expectativas del usuario.
Cuando los comentarios ponen de manifiesto áreas de mejora, ya sean problemas de navegación, instrucciones poco claras o funciones infrautilizadas, los diseñadores priorizan los cambios y perfeccionan el producto. A continuación, se prueba cada ajuste para validar su eficacia, garantizando una experiencia fluida y fácil de usar.
Cómo funciona:
- Recoge opiniones: Recopila información de las pruebas de usabilidad, los análisis y las revisiones posteriores al lanzamiento.
- Perfecciona y mejora: Ajusta los diseños en función de los resultados, revisando las fases anteriores si es necesario.
- Testar los cambios: Validar las actualizaciones mediante test de usuario, asegurándose de que resuelven eficazmente los problemas identificados.
La iteración no termina con el lanzamiento. A medida que cambian los hábitos de los usuarios y surgen nuevas tecnologías, la iteración continua mantiene el producto relevante y valioso a lo largo del tiempo.
El viaje del diseño UX no está exento de obstáculos. Por el camino, los diseñadores se enfrentan a retos que requieren equilibrio, comunicación y resolución creativa de problemas. He aquí algunos de los más comunes y cómo los equipos pueden superarlos:
La esencia del diseño UX es un delicado acto de equilibrio. Por un lado, el objetivo es crear experiencias que satisfagan realmente las necesidades del usuario. Por otro, el producto debe alinearse con objetivos empresariales como el aumento de los ingresos, la fidelización a la marca o la reducción de costes.

Las partes interesadas aportan diversas perspectivas y prioridades, desde los objetivos de marketing hasta la viabilidad técnica. Aunque su aportación es inestimable, a veces puede entrar en conflicto con las necesidades del usuario o ampliar el alcance de un proyecto.
Para ello, la comunicación eficaz es crucial. Los diseñadores deben articular el valor de las decisiones de UX, respaldadas por datos e investigación de usuarios. No se trata sólo de defender una elección de diseño; se trata de demostrar cómo se alinea tanto con las expectativas del usuario como con el éxito empresarial.
Las actualizaciones periódicas, los prototipos y las ideas de los tests de usuarios pueden ayudar a salvar las distancias y mantener a todos alineados.
Todo proyecto viene acompañado de limitaciones, como límites presupuestarios, plazos ajustados o restricciones técnicas. Estos límites pueden parecer obstáculos, pero a menudo inspiran soluciones creativas.
Imagínate que un presupuesto limitado puede descartar un test de usuario exhaustivo, pero las pruebas de guerrilla o las sesiones a distancia pueden aportar ideas significativas. Del mismo modo, las limitaciones técnicas pueden dar lugar a enfoques innovadores para lograr la funcionalidad básica de una función de forma más sencilla.
Las limitaciones desafían a los equipos a priorizar lo que realmente importa, centrándose en las características y experiencias que aportan más valor.
Diseña la UX de tu web y aplicación móvil con Justinmind. ¡Pruébalo gratis!

Cuando se trata de diseño UX, es fácil verlo como un único título de trabajo, pero la verdad es mucho más rica. El diseño UX se nutre de la colaboración, y el proceso implica a una amplia gama de profesionales, cada uno de los cuales aporta su experiencia para dar vida a una experiencia de usuario excepcional. Exploremos cómo se combinan estas funciones y qué aporta cada una de ellas.
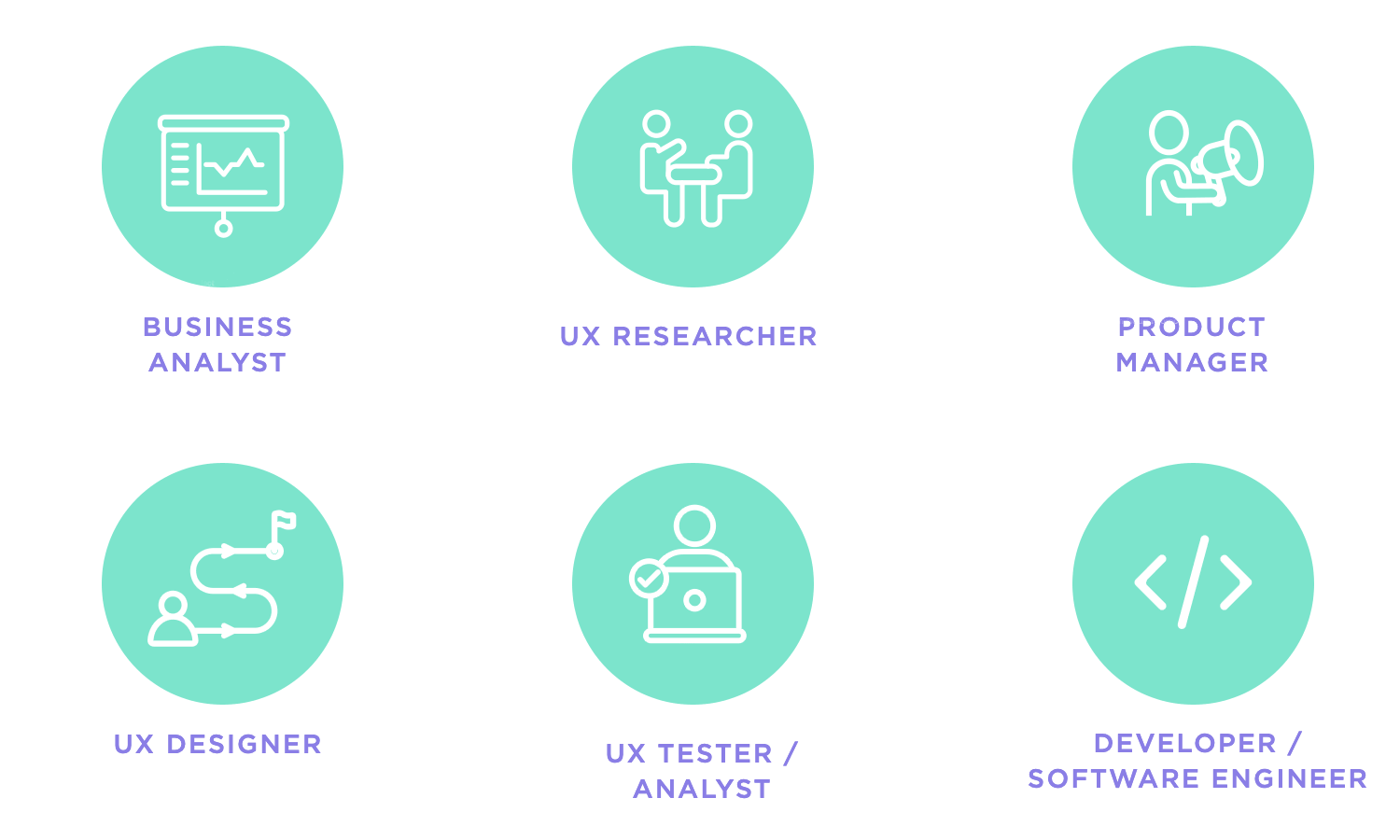
Analista empresarial
Los analistas empresariales tienden un puente entre la parte empresarial y el proceso de UX. A menudo desempeñan un papel fundamental en la fase de descubrimiento, definiendo los objetivos empresariales, comprendiendo el dominio del problema y traduciendo las necesidades empresariales en requisitos procesables. Su profundo conocimiento de la organización garantiza que el producto final se alinee con los objetivos estratégicos.
Investigador UX
Los investigadores de UX son detectives del mundo del diseño. Se adentran en los comportamientos, necesidades y motivaciones de los usuarios mediante métodos como entrevistas, encuestas y tests de usabilidad. Sus hallazgos constituyen la base de los diseños centrados en el usuario, al arrojar luz sobre los puntos débiles y las oportunidades.
Jefe de Producto
El gestor de producto orquesta el proceso global, especialmente durante las fases de descubrimiento y requisitos. Conoce el negocio por dentro y por fuera, y se asegura de que la solución se ajuste tanto a las necesidades del usuario como a los objetivos de la organización. Los gestores de producto son el pegamento que mantiene unidos a los equipos interfuncionales.

Diseñador UX
Los diseñadores de UX están en el centro de la creación de experiencias fluidas e intuitivas. Profundizan en la comprensión de los puntos de dolor del usuario y convierten esos conocimientos en wireframes, prototipos y diseños pulidos. Para sobresalir en este puesto, hay que perfeccionar Las habilidades del diseñador de UX es clave, porque es lo que les permite crear soluciones que no sólo tienen un aspecto estupendo, sino que también funcionan sin esfuerzo para las personas que las utilizan.
Probador / Analista de UX
Los probadores o analistas de UX se centran en validar el diseño. Realizan tests de usabilidad, analizan los comentarios de los usuarios e identifican áreas de mejora. Sus puntos de vista guían a los diseñadores y desarrolladores en el perfeccionamiento del producto para satisfacer mejor las expectativas del usuario.
Desarrollador / Ingeniero de Software
Los desarrolladores son los que convierten la visión del diseño en realidad. Codifican el producto final, asegurándose de que funciona según lo previsto y se ajusta a las especificaciones de UX. La colaboración entre desarrolladores y diseñadores es fundamental para mantener la integridad de la experiencia del usuario durante la implementación.
Aunque comprender estas funciones es crucial, saber dónde encontrar oportunidades y cómo navegar por el mercado laboral es igualmente importante.
Para encontrar el puesto perfecto en UX hay que saber dónde buscar. Las siguientes plataformas son excelentes puntos de partida para conseguir tu próxima oportunidad:
- LinkedIn: LinkedIn, una poderosa red de contactos, es ideal para encontrar puestos de UX y conectar con profesionales del sector.
- Indeed y Glassdoor populares portales de empleo en los que puedes explorar puestos en distintos sectores y conocer la cultura de la empresa a través de sus opiniones.
- Dribbble y Behance: perfectos para mostrar tu portafolio de diseño y descubrir oportunidades creativas.
- AngelList: una gran plataforma para los interesados en startups, que ofrece funciones únicas y dinámicas.
- Bolsas de trabajo específicas de UX: plataformas como UX Jobs Board y Just UX Jobs se centran exclusivamente en oportunidades de UX, garantizando una experiencia de búsqueda de empleo a medida.
Entrar en el mercado laboral de la UX va más allá de enviar currículos. Se trata de posicionarte como un candidato dinámico y bien preparado que aporta valor. He aquí cómo dejar tu huella.
Tu currículum es tu oportunidad de mostrar lo que te hace destacar como diseñador de UX. Para causar impacto, céntrate en destacar tu experiencia con las herramientas y métodos que importan, como las técnicas de investigación de usuarios que dominas o las herramientas de creación de prototipos que conoces al dedillo. No te limites a enumerar habilidades, sino que ilustra tus logros con resultados tangibles, como la forma en que mejoraste los índices de finalización de tareas o redujiste los abandonos de usuarios.
Y recuerda, cada trabajo es único, así que adapta tu currículum para que se ajuste al puesto concreto, haciendo hincapié en las experiencias y habilidades que se ajustan a lo que busca el empleador. Este enfoque personalizado demuestra que no sólo estás cualificado, sino que también te interesa la oportunidad.
A portafolio de diseño UX es tu billete de oro, así que invierte tiempo en hacerlo completo y convincente.
- Muestra variedad: Incluye proyectos que demuestren una serie de habilidades de UX, desde la investigación de usuarios hasta la creación de prototipos.
- Céntrate en contar historias: guía a los posibles empleadores a través de tu proceso, cuál era el reto, cómo lo abordaste y los resultados.
- Utiliza los elementos visuales con prudencia: incorpora diagramas claros, prototipos y estudios de casos, pero mantén el foco en la historia y en tu contribución.

En el mundo de la UX, establecer contactos a menudo puede llevarte más lejos que un currículum pulido. Asistir a eventos como reuniones locales, conferencias o seminarios web es una forma estupenda de conocer a profesionales con ideas afines y a posibles mentores que puedan inspirarte y guiarte.
Las plataformas de las redes sociales, especialmente LinkedIn y Twitter, también son herramientas inestimables. Comparte tu trabajo, participa en conversaciones y da a conocer tu presencia en la comunidad UX. Y no tengas miedo de acudir a tu red para pedir referencias o consejos; a veces, una simple presentación puede abrir oportunidades inesperadas y llevarte a tu próxima gran oportunidad.
El campo de la UX evoluciona rápidamente, por lo que mantenerse al día es esencial.
- Haz cursos: Las plataformas online como Coursera o UX Academy ofrecen formación especializada.
- Lee y explora: Sigue blogs, podcasts y libros para mantenerte informado sobre tendencias y herramientas.
- Practica con regularidad: Trabaja en proyectos personales o hazte voluntario en oportunidades de diseño para mantener afiladas tus habilidades.
Con la preparación adecuada, destacarás no sólo como diseñador experto, sino como alguien adaptable, conectado y dispuesto a contribuir a cualquier equipo.
Diseña la UX de tu web y aplicación móvil con Justinmind. ¡Pruébalo gratis!

Iniciarse en el mundo del diseño UX es una aventura llena de oportunidades, tanto si acabas de empezar como si estás perfeccionando tus conocimientos. Hay un montón de cursos fantásticos para ayudarte en el camino. He aquí algunas de las mejores opciones gratuitas y de pago para aumentar tus habilidades y confianza en el diseño UX.
Certificado profesional en diseño UX de Google – Coursera
Ofrecido a través de CourseraEste completo programa cubre los aspectos esenciales del diseño UX, como la investigación de usuarios, la creación de prototipos y el test. Está diseñado para principiantes que deseen adquirir conocimientos de diseño UX que les preparen para el mundo laboral.

Programa de Diseño UX – CareerFoundry
Este curso gratuito y autodidáctico proporciona una sólida introducción a los principios del diseño UX, por lo que es ideal para aquellos que están considerando una carrera en UX. El curso de CareerFoundry cubre los aspectos básicos y ofrece ejercicios prácticos para aplicar lo aprendido.

Curso de diseño UX – Springboard
Trampolín ofrece una exploración fundamental de los principios de la experiencia del usuario, proporcionando una muestra del dinámico mundo de la UX. Este curso gratuito abarca técnicas esenciales de diseño de UX, como la investigación de usuarios, la creación de prototipos y el wireframing.

Academia UX – Designlab
Academia UX de Designlab es un programa intensivo, dirigido por mentores, que explora el proceso de diseño UX. Incluye des proyectos prácticos y la creación de un portafolio, por lo que es adecuado para quienes se tomen en serio una carrera en el diseño UX.

Certificado de Diseño de Experiencia de Usuario – BrainStation
La BrainStation El Certificado en Diseño UX ofrece un plan de estudios centrado y basado en proyectos que abarca los principios clave de la UX. Los participantes adquieren experiencia práctica con herramientas como Figma y aprenden metodologías como el pensamiento de diseño y la investigación de usuarios, lo que lo hace ideal para quienes buscan construir una sólida base de UX.

Introducción al diseño UX – Domestika
Este curso sobre Domestika es perfecto para principiantes que deseen una introducción clara al diseño UX. Explora conceptos clave como la investigación de usuarios, la creación de prototipos y las pruebas de usabilidad, con ideas prácticas para que empieces por el buen camino.

Si has comenzado tu andadura con los cursos de UX, los libros pueden ser el siguiente paso a considerar en este campo. Ofrecen ideas intemporales, ejemplos del mundo real y consejos de expertos que te ayudarán a perfeccionar tus habilidades y ampliar tu perspectiva. He aquí algunas lecturas imprescindibles para mantenerte inspirado y en crecimiento.
Este libro, un auténtico clásico del diseño UX, simplifica el concepto de usabilidad. El tono y los ejemplos prácticos de Krug facilitan la comprensión de por qué es importante crear diseños intuitivos y cómo abordarlos.

Don Norman va más allá del diseño digital para explorar cómo interactúan las personas con los productos en la vida cotidiana. Es una lectura esencial para comprender el diseño centrado en el ser humano y los principios que subyacen a las creaciones intuitivas de éxito.

Este libro explora la psicología de por qué algunos productos se convierten en parte de nuestra vida cotidiana. Si tienes curiosidad por diseñar experiencias que enganchen a los usuarios y hagan que vuelvan, El marco de Eyal cambia las reglas del juego.

Para quienes trabajan en entornos ágiles, UX ágil ofrece una guía práctica para integrar el diseño en flujos de trabajo iterativos. Se trata de colaboración, velocidad y centrarse en las necesidades reales del usuario.

Sobre Face es una guía en profundidad sobre el diseño de interacción, lo que la convierte en un recurso de referencia para quienes deseen comprender los principios que subyacen a la creación de productos digitales atractivos y eficaces.

El diseño UX está en el centro de la forma en que las personas interactúan con el mundo digital, dando forma a experiencias que resuelven problemas reales y hacen accesible la tecnología. Desde la comprensión de las necesidades del usuario hasta la iteración sobre los comentarios, cada paso del proceso sirve para salvar la distancia entre los usuarios y las soluciones.
Esta guía ha recorrido lo esencial, qué es el diseño UX, por qué es relevante, las herramientas y funciones implicadas, y cómo navegar por este campo. No importa si sólo estás explorando los principios de la UX, profundizando en el proceso iterativo o preparándote para entrar en el mercado laboral, la clave está clara: la UX consiste en crear experiencias que funcionen, tanto para los usuarios como para las empresas que las respaldan.
A medida que evoluciona la tecnología, también lo hace la necesidad de un diseño bien pensado. Para los diseñadores, esto significa manteniendo la curiosidad, aprendiendo continuamente y poniendo siempre a los usuarios en el centro del proceso. Con la mentalidad y las herramientas adecuadas, estarás bien equipado para afrontar los retos y las oportunidades del diseño UX.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read
El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read
Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read
La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read