Consejos de expertos para ayudarte a crear impresionantes diagramas de flujo de UX que te ayuden a identificar qué necesitan los usuarios y cómo dárselo
¿Cuál es el problema de los diagramas de flujo de UX? Un diagrama de flujo de UX te ayuda a visualizar los pasos que sigue un usuario para completar una tarea o alcanzar un objetivo en tu sitio o aplicación (el flujo de usuario). Identificar y reflexionar sobre cómo navegan los usuarios por tu sitio te ayudará a satisfacer sus necesidades con mayor eficacia.
Empieza nuevos diagramas de flujo UX hoy mismo. Proyectos ilimitados.

Como ocurre con todo lo relacionado con la UX, cuanto mejor diseñado esté tu diagrama de flujo, más cerca estarás de crear un producto que a los usuarios les encante utilizar. Si aún no estás diseñando organigramas o diagramas de flujo, que no cunda el pánico. En el post de hoy, trataremos todo lo que necesitas para diseñar el diagrama de flujo de UX perfecto. Te mostraremos cómo empezar, qué incluir y qué herramientas utilizar, así como la forma de evitar posibles escollos. Así que, si quieres seguir siendo relevante en el mundo del diseño centrado en el usuario, ¡es hora de aprender a diseñar diagramas de flujo de UX!
Un diagrama de flujo UX es un sencillo mapa que muestra los pasos que sigue un usuario en tu sitio web o aplicación. Es como una guía que te ayuda a ver cómo se mueven las personas a través de tu producto para alcanzar su objetivo.
Crear un diagrama de flujo de UX es fácil. En primer lugar, observa cómo podrían empezar a utilizar tu sitio los usuarios. Después, dibuja cada acción que realizan, como pulsar botones o rellenar formularios. Esto te ayuda a ver dónde pueden fallar las cosas para que puedas mejorar la experiencia.
Puedes hacer organigramas con lápiz y papel o utilizar herramientas de diseño.

Los organigramas pueden hacerse con herramientas sencillas, como lápiz y papel o software digital. La clave es mantener las cosas claras y fáciles de seguir. Un diagrama de flujo de UX bien diseñado te ayuda a ver tu producto a través de los ojos del usuario, asegurándote de que su recorrido sea fluido y agradable.
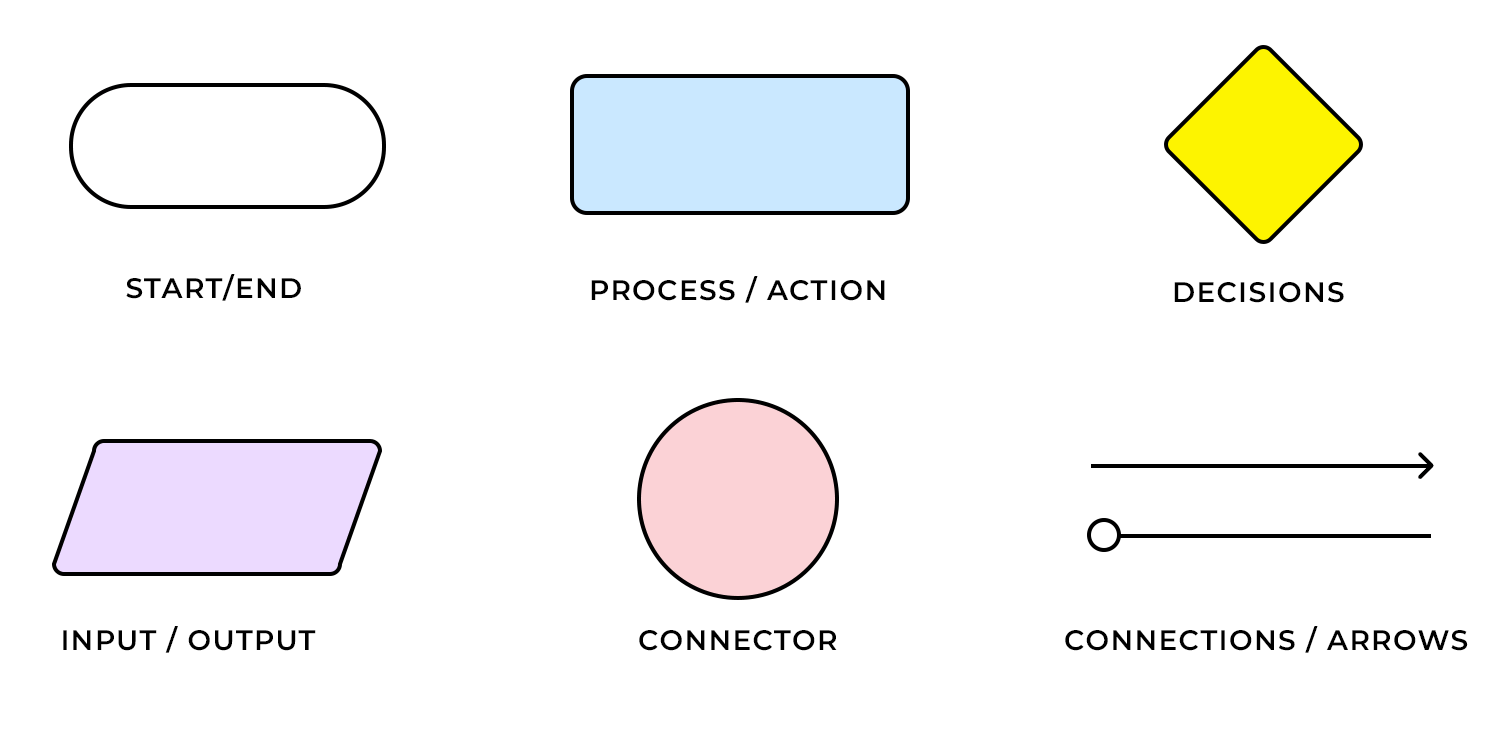
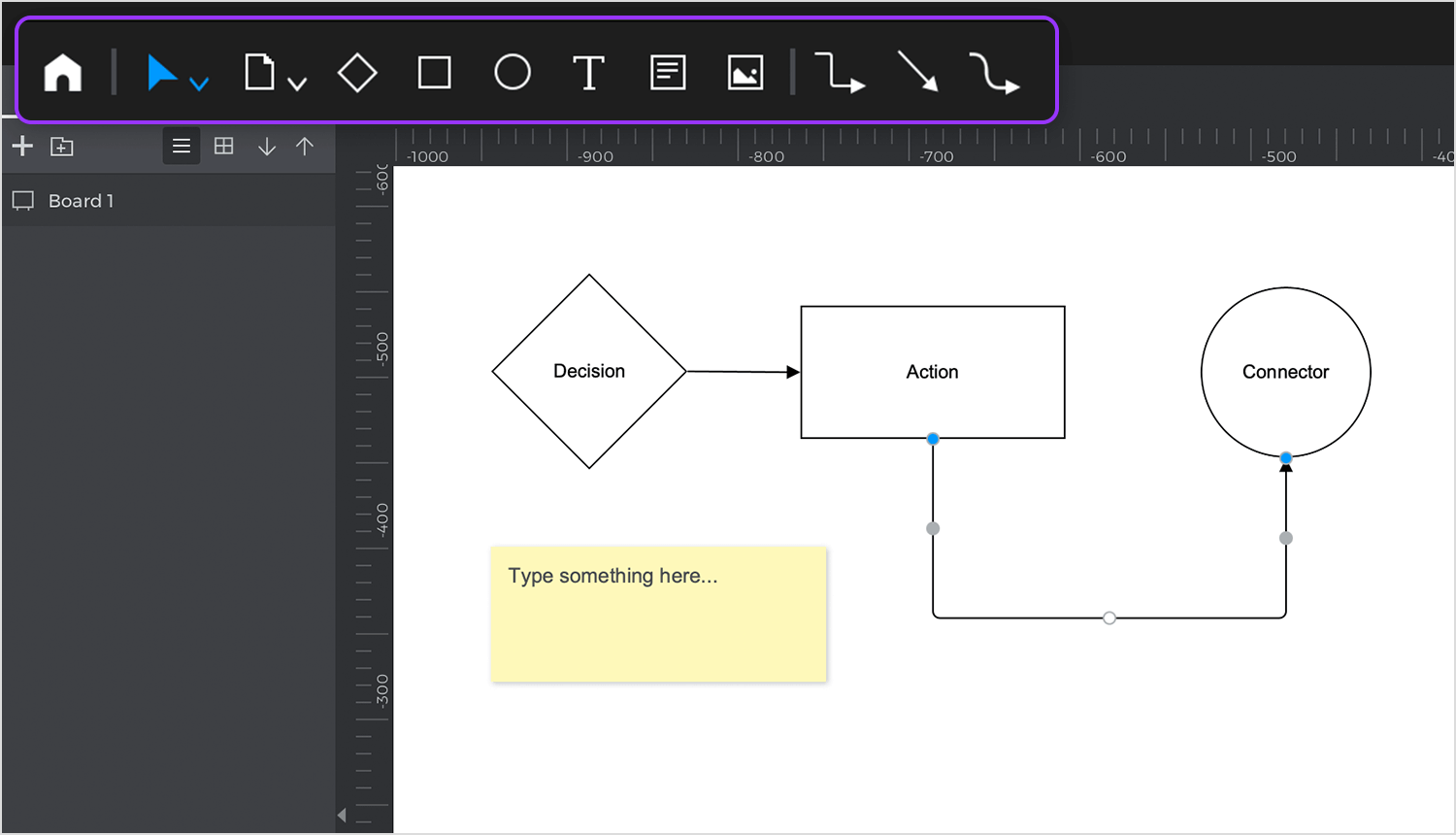
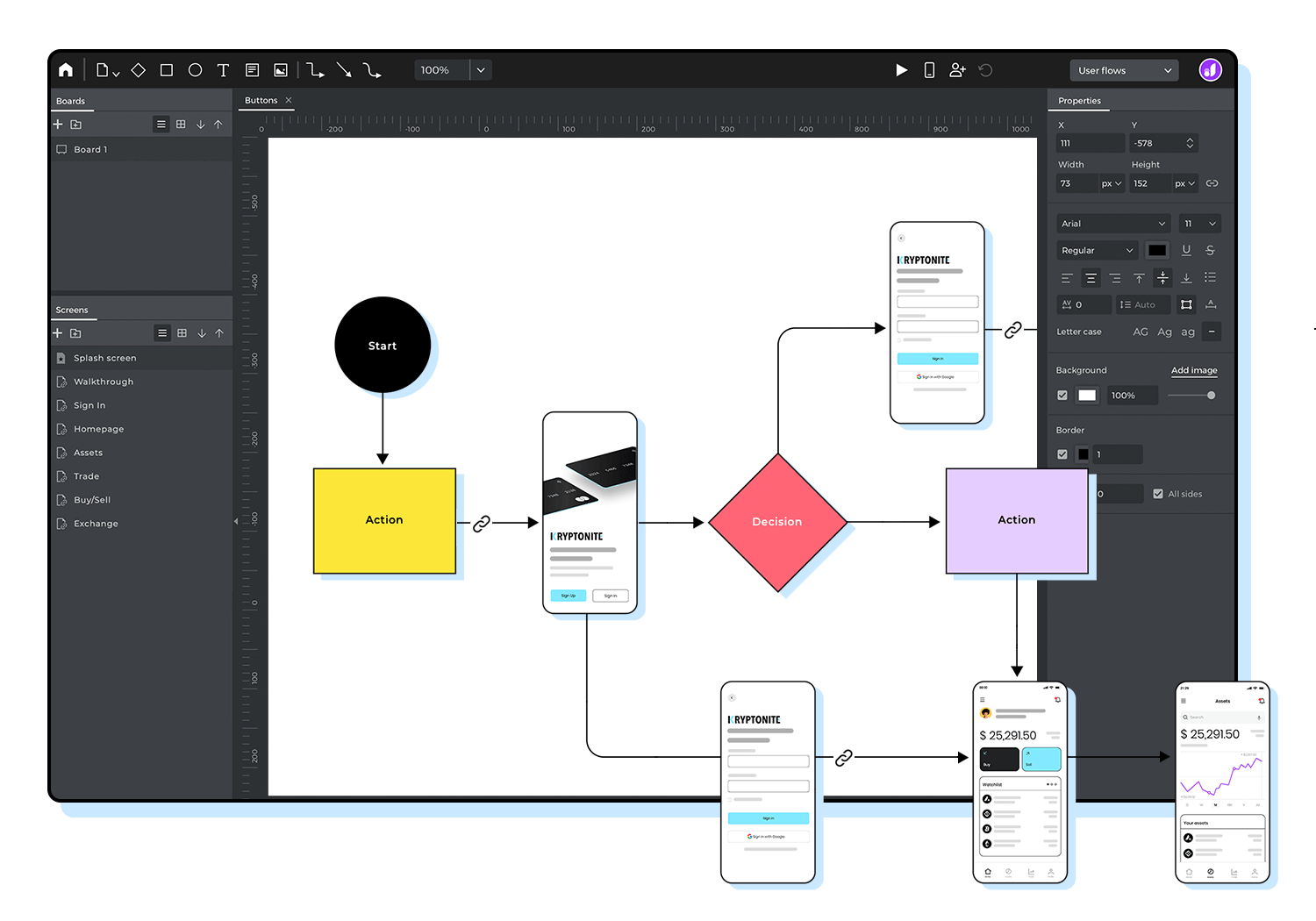
Ahora que sabemos qué es un diagrama de flujo UX, veamos cómo crear uno. Al igual que un mapa, un diagrama de flujo utiliza símbolos para mostrar cada paso del recorrido del usuario. Estos símbolos facilitan la comprensión de lo que ocurre en cada punto. Vamos a desglosar algunos de los elementos clave que necesitarás para diseñar un diagrama de flujo UX claro.
Punto de partida: Aquí comienza el viaje del usuario. Puede ser cuando abren tu aplicación, aterrizan en tu página de inicio o hacen clic en un enlace. En la mayoría de los diagramas de flujo, el punto de inicio se muestra como una simple forma ovalada. Es como el primer paso en su camino.
Acciones: Las acciones son lo que hace el usuario, como pulsar un botón, rellenar un formulario o seleccionar una opción del menú. Suelen mostrarse como rectángulos. Cada acción acerca al usuario a su objetivo.
Puntos de decisión: Estos símbolos son como bifurcaciones en el camino. Representan momentos en los que el usuario tiene que hacer una elección, como «Sí» o «No», «Aceptar» o «Rechazar». Utilizamos rombos para mostrar estos puntos de decisión, dejando claro que el usuario puede tomar distintos caminos.
Flechas: Las flechas son los conectores que guían a los usuarios de un paso a otro. Muestran el flujo de acciones y decisiones, ayudando a todos a comprender cómo está vinculada cada parte del viaje.
Punto final: aquí es donde termina el viaje del usuario. Puede ser completar una compra, registrarse o simplemente llegar a una pantalla de confirmación. Al igual que el punto de inicio, el punto final suele mostrarse como un óvalo. Indica que se ha alcanzado el objetivo.

Utiliza estos símbolos para construir un diagrama de flujo claro y fácil de seguir. Recuerda que quieres que el recorrido del usuario sea lo más fluido posible, así que mantén tus símbolos sencillos y tu diagrama limpio.
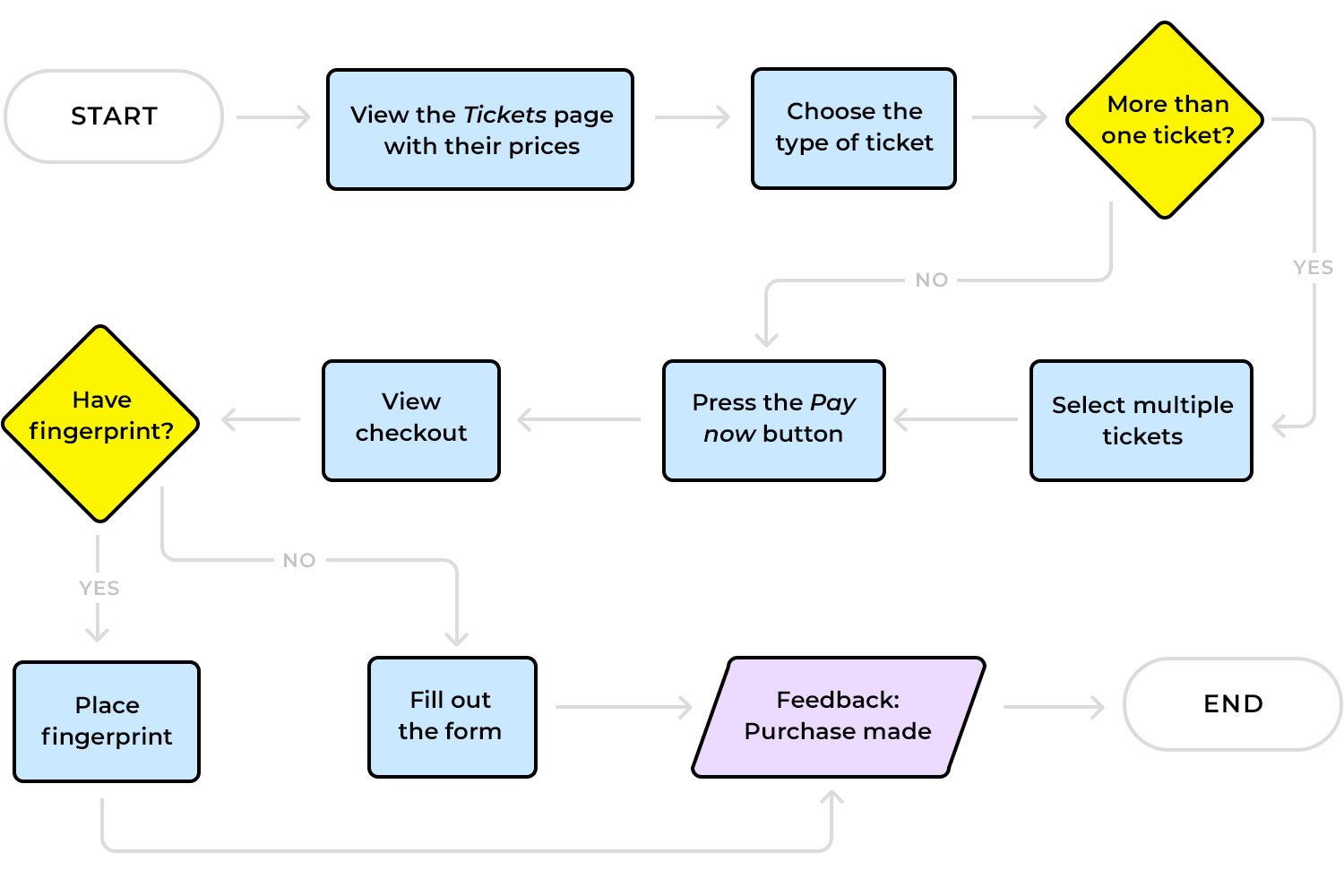
El diseño de un diagrama de flujo de UX eficaz empieza por tl usuario. ¿Quién va a utilizar el sistema? Empieza realizando una investigación de usuarios y diseñando user persona, ya que esto te ayudará a definir tu público objetivo y sus necesidades. A continuación, piensa en cómo accederán los usuarios a tu producto. Aquí es cuando se introducen los puntos de entrada. Un punto de entrada es el medio por el que un usuario llega por primera vez a un sitio/aplicación (por ejemplo, buscándolo orgánicamente en su navegador), permitiéndole fluir por el sitio hacia su destino final. Mira el siguiente ejemplo de un flujo de usuarios y su punto de entrada:

Ten en cuenta que si un producto tiene más de un usuario objetivo, es probable que tenga varios puntos de entrada. Una vez definidos los puntos de entrada, puedes empezar a explorar cómo navegarán los usuarios por tu sitio con un diagrama de flujo de UX, siguiendo las mejores prácticas de Diseño UX.
Hay muchas formas de crear un diagrama de flujo: con papel y lápiz, con herramientas de diagramas de flujo digitales como Lucidchart o incluso con una herramienta de wireframe como Justinmind. Sin embargo, una de las principales ventajas de crear un diagrama de flujo digital (en lugar de en papel) es que hay montones de kits de UI gratuitos y recursos disponibles en Internet para ayudar a acelerar el proceso. Sin embargo, los principiantes en diagramas de flujo pueden querer plasmar sus ideas en papel antes de transferirlas a la pantalla.
Cuando construyas tu diagrama de flujo digital, es importante que te ciñas a las prácticas estándar de los diagramas de flujo. Esto garantiza que tu diseño sea claro y que los símbolos resulten familiares a cualquiera que lo lea. Si estás empezando, merece la pena que eches un vistazo a Literatura sobre el modelo de proceso empresarial para familiarizarte con los componentes y estilos estándar. Por ejemplo, el componente «Evento de inicio» muestra dónde comienza el flujo, mientras que el componente «Flujo» señala la dirección que debe tomar el usuario para alcanzar su objetivo.

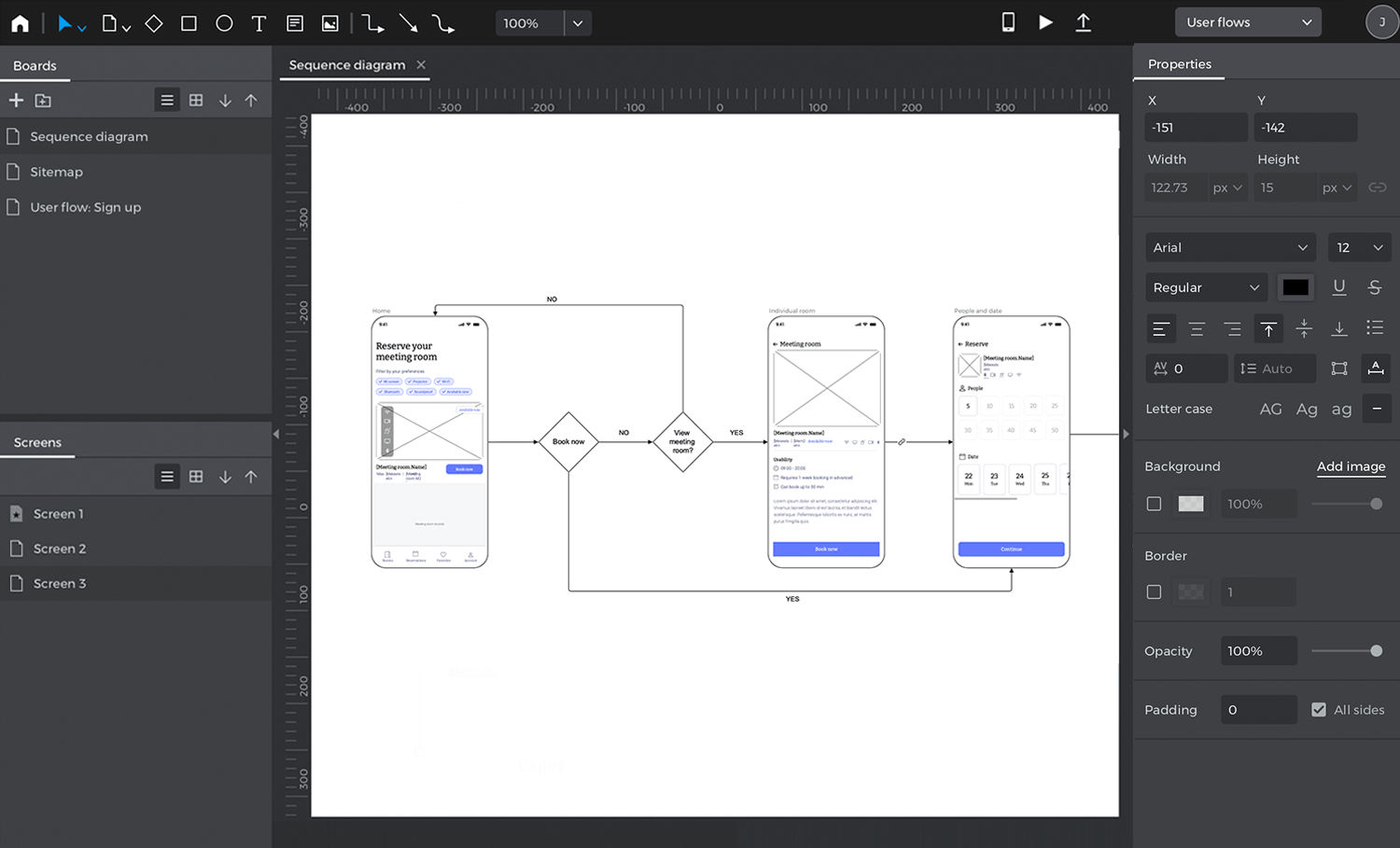
Flujos de usuarios de Justinmind es un gran ejemplo de cumplimiento de estas normas. Incluye todos los elementos clave, como decisiones, conectores, acciones y conexiones (flechas). Incluso puedes añadir notas e imágenes para complementar el flujo. Esta flexibilidad te ayuda a crear un diagrama de flujo claro y completo que cumpla las normas de diseño.
Según la FIL, los principios de diseño ayudan a reducir el proceso de reflexión eliminando la confusión, mejorando la experiencia del usuario. En mismos principios
que sigues al diseñar una interfaz pueden y deben aplicarse al diseñar un diagrama de flujo de UX. Estos son nuestros tres principios de diseño de UI más importantes:
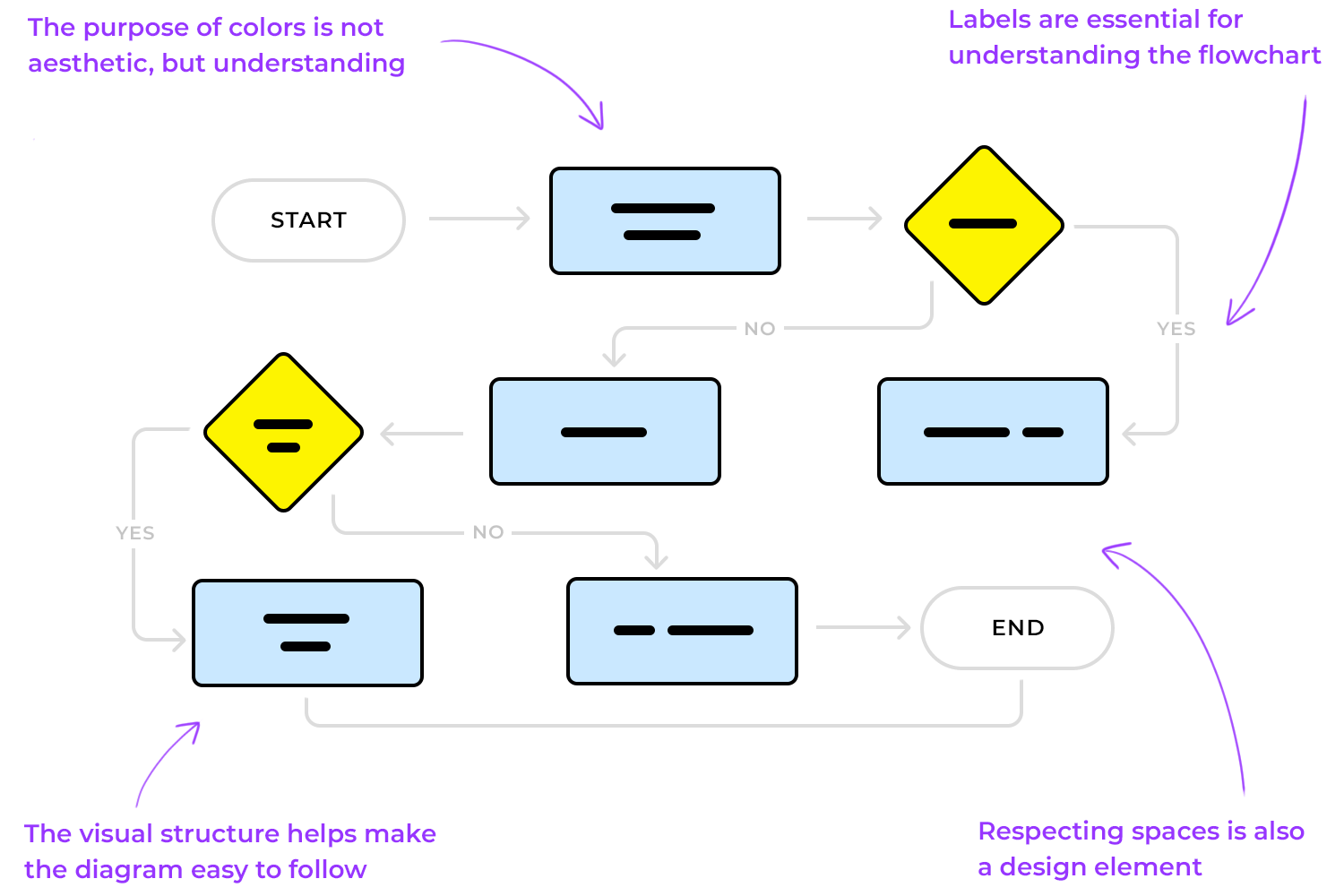
Las etiquetas son el salvavidas del lector, ya que le guían a través del flujo de usuario. La etiqueta más importante es el título del diagrama de flujo. Intenta utilizar un título que describa exactamente lo que representa el flujo de usuario. Si no estás seguro de si lo hace, pide a un colega que lo lea por encima y, si no puede decirte para qué sirve el diagrama de flujo, quizá debas volver a hacerlo. Además, evita el bloqueo de mayúsculas en las etiquetas, ya que se ha demostrado que disminuye la legibilidad.
El objetivo principal del color en un diagrama de flujo de UX es ayudar al lector a identificar y agrupar recursos, así como resaltar las acciones importantes del usuario (codificación por colores), en lugar de limitarse a dar estilo. En los flujos de usuario de Justinmind, todos los componentes son personalizable. You can change measurements, text styles, and even the colors of borders and backgrounds to suit your design.

Mantener una estructura visual coherente puede ayudar a garantizar que tu diagrama de flujo UX sea fácil de seguir y no induzca a error. Por ejemplo, las formas y los elementos de línea deben utilizarse siempre según lo previsto (de acuerdo con las normas BPM).
Ten en cuenta el espacio de tu herramienta de diseño; coloca los elementos de forma lógica para conseguir un diseño despejado. La mayoría de las herramientas de diseño, incluida la herramienta de wireframe de Justinmind, tienen reglas y cuadrículas para ayudarte a alinear los elementos.
Al igual que cuando construyes un prototipo, utilizar skins de dispositivo en tu diagrama de flujo añade contexto. Una máscara de dispositivo móvil representa la carcasa de un dispositivo (la parte que recubre la pantalla). Por ejemplo, digamos que estás haciendo diagramas de flujo para una experiencia de carrito de la compra de comercio electrónico para web y móvil. Si utilizas skins de dispositivo para cada dispositivo, el lector podrá asociar el diagrama con cada flujo de forma más intuitiva. La herramienta de creación de prototipos de Justinmind incluye una amplia gama de apariencias de dispositivo para web y móvil, incluido el iPhone X.

Como hemos dicho, es importante definir los flujos al principio del proceso de diseño. Al diseñar wireframes y prototipos, construimos cada pantalla que contendrá nuestro producto web o móvil. Sin embargo, es una buena práctica limitar los diagramas de flujo a una página, según SmartDraw. Esto es para que el lector pueda visualizar el flujo de principio a fin de la forma más fácil y cómoda posible. Si el lector tiene que hojear varias pantallas, es más probable que se distraiga y pierda el impulso. Obviamente, si tu flujo de usuario es especialmente largo o complejo, mantenerlo en una sola página puede no ser una opción. En ese caso, puede que tengas que permitir varias páginas, o plantearte simplificar el flujo. Una forma de hacerlo es dividirlo en subflujos. Como sugiere BreezeTree, cada vez que una sección de un diagrama de flujo requiera más detalles, crea un flujo independiente para ese subproceso y enlaza con él.
Dar vida a un producto es un asunto que requiere distintos tipos de profesionales. Diseñadores de UI, arquitectos de la información, programadores y desarrolladores: todos tienen un papel que desempeñar en el juego de la UX. Y conseguir que todos estén de acuerdo es difícil, ya que cada uno necesitará distintos tipos de información para alcanzar diferentes objetivos en el desarrollo del producto. Piensa en los diseñadores de UI. Su principal preocupación es el usuario y cómo pueden crear algo que se adapte a él como su jersey favorito, centrándose en sus necesidades, deseos y preferencias. Pero, ¿cómo ayuda eso a los desarrolladores? Los desarrolladores necesitan tener una visión diferente del producto para comprender el funcionamiento interno del sistema, lo que afecta a la navegación, las interacciones y reacciones del sistema, etc. Utilizar tu diagrama de flujo de UX como herramienta de comunicación puede ser una forma práctica de ilustrar el producto de una forma que todos los miembros del equipo puedan entender y a la que puedan contribuir. Si quieres que el diseño del diagrama de flujo sea útil para todos los miembros del equipo, debes asegurarte de no centrarte en los detalles del diseño visual, sino en cómo actuará el sistema según las acciones del usuario. Debes incluir las interacciones y la forma en que los usuarios se moverán por el producto, así como los puntos de entrada mencionados anteriormente y los puntos de decisión importantes dentro del diseño.
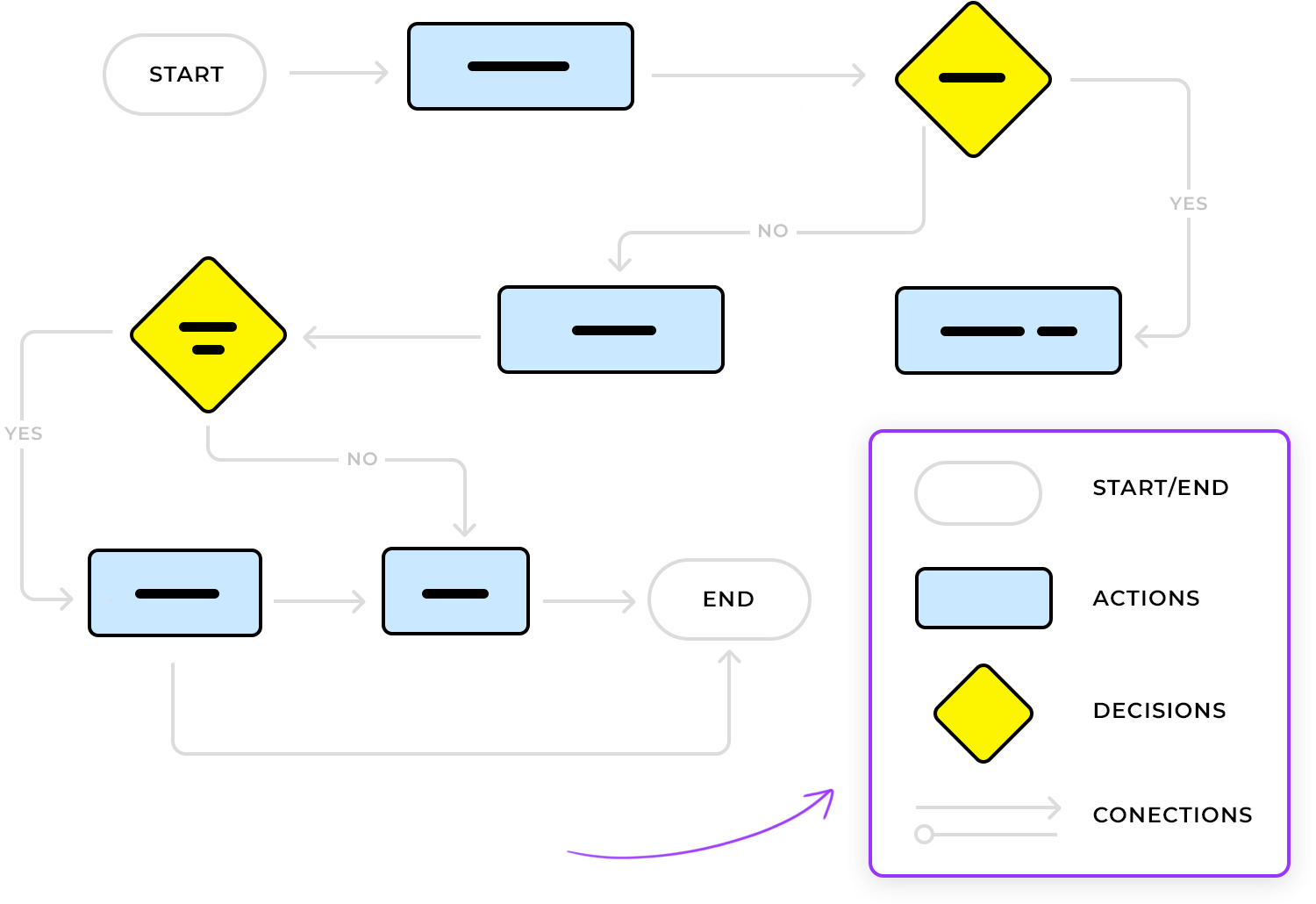
Tu diagrama de flujo de UX puede ser un paso previo a las pruebas de usuario, pero es una gran oportunidad para poner en práctica un diseño orientado a la accesibilidad. Un diagrama de flujo UX accesible hará posible que todo el mundo entienda el diagrama, potencializando su uso. Tener etiquetas significativas es un concepto que ayuda a la percepción básica del diseño, pero también ayuda a otras personas y miembros del equipo a comprender el mensaje clave del diagrama de flujo de UX. Aparte de las etiquetas, te recomendamos que crees una leyenda con todos los elementos utilizados en el diseño del diagrama de flujo. Eso incluye las flechas y conectores que representan la navegación, el significado de la codificación por colores y cualquier otro componente de tu diagrama de flujo UX.

Los diagramas de flujo de UX son muy útiles, pero no olvides que contienen mucha información. Tienes puntos de entrada y salida, user personas, acciones, reacciones, puntos de decisión, navegación… El diagrama de flujo reúne todas estas piezas diferentes, y eso puede llegar a ser bastante complejo.
Por eso quieres que tu diagrama de flujo sea sencillo y fácil de seguir. Unas etiquetas claras, una leyenda práctica y el uso coherente de colores y formas ayudan mucho a que todo el mundo se centre en las ideas principales que tu diagrama de flujo de UX intenta mostrar.
Asegúrate de que tu diagrama de flujo de UX es claro para todos: diseñadores, desarrolladores y jefes de producto. Añadir swimlanes puede aumentar realmente la claridad visual al separar las distintas funciones o roles. Esto puede cambiar las reglas del juego, sobre todo si tienes varios user personas. It helps people zero in on specific parts of the design and makes the whole chart easier to skim.
Distribuye siempre tu diagrama de flujo de izquierda a derecha, de arriba abajo. Es un consejo sencillo, pero a menudo se pasa por alto cuando se trata de ordenar ideas complejas. Hacer esto puede ayudar mucho a facilitar el proceso de lectura, sobre todo para el público occidental, ya que presenta la información de un modo más natural.
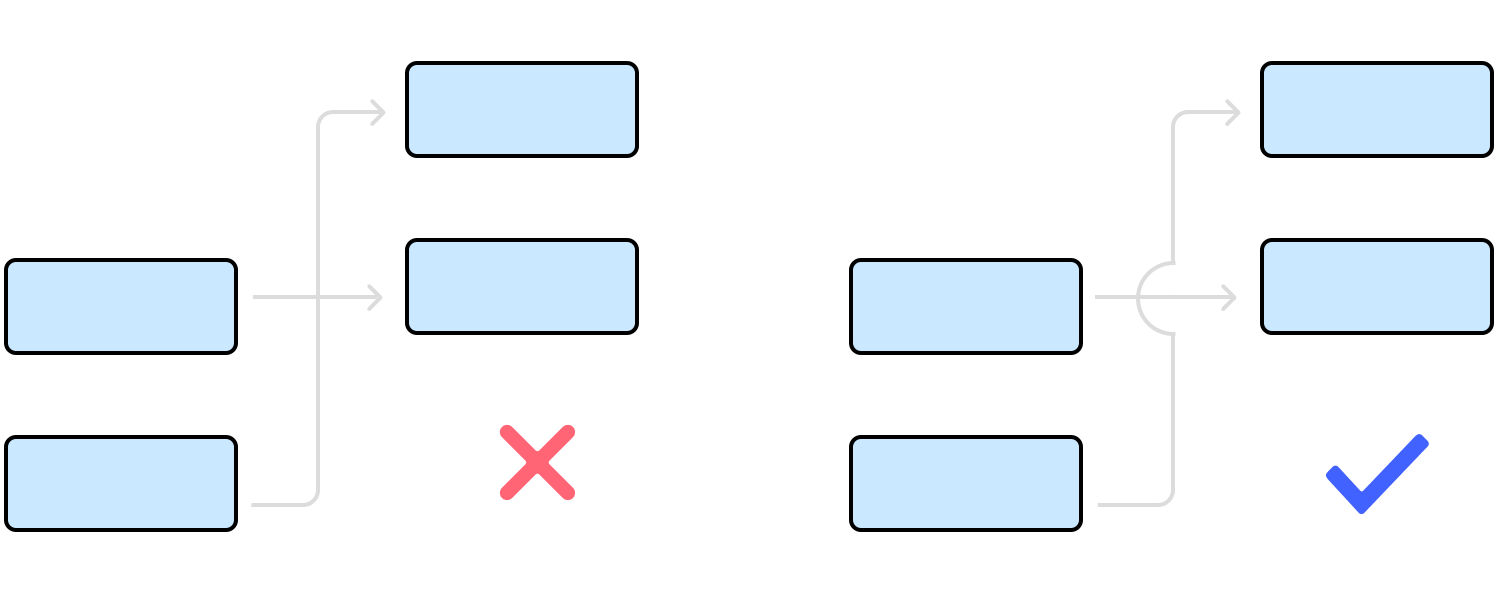
Y he aquí un pequeño pero importante detalle: ten cuidado con los cruces en tu diagrama de flujo. Las líneas que se solapan pueden causar confusión fácilmente. Utilizar saltos de línea puede aclarar las cosas y mostrar el flujo entre pantallas y acciones con mayor claridad. Este pequeño ajuste puede suponer una gran diferencia, ya que permite a tu equipo centrarse en lo que representa el diagrama en lugar de intentar descifrar su disposición.
¿Está totalmente claro el recorrido de cada flecha? ¿El Paso 1 lleva al Paso 2 o al Paso Y? No querrás que haya confusión entre tus compañeros, como tampoco querrás perder tiempo volviendo sobre estos detalles y explicándoselos a los miembros de tu equipo. Es probable que tus compañeros entiendan que el paso 1 lleva al paso 2, pero perderán tiempo mientras miran fijamente el gráfico intentando comprender su flujo.

En su lugar, empieza a utilizar saltos de línea para evitar cualquier confusión en cuanto al flujo y los vínculos entre pantallas y acciones. Cuanto más clarifiques el gráfico, más podrá centrarse todo el equipo en lo que representa el gráfico, en lugar de centrarse en comprender su representación de la información.
Empieza nuevos diagramas de flujo UX hoy mismo. Proyectos ilimitados.

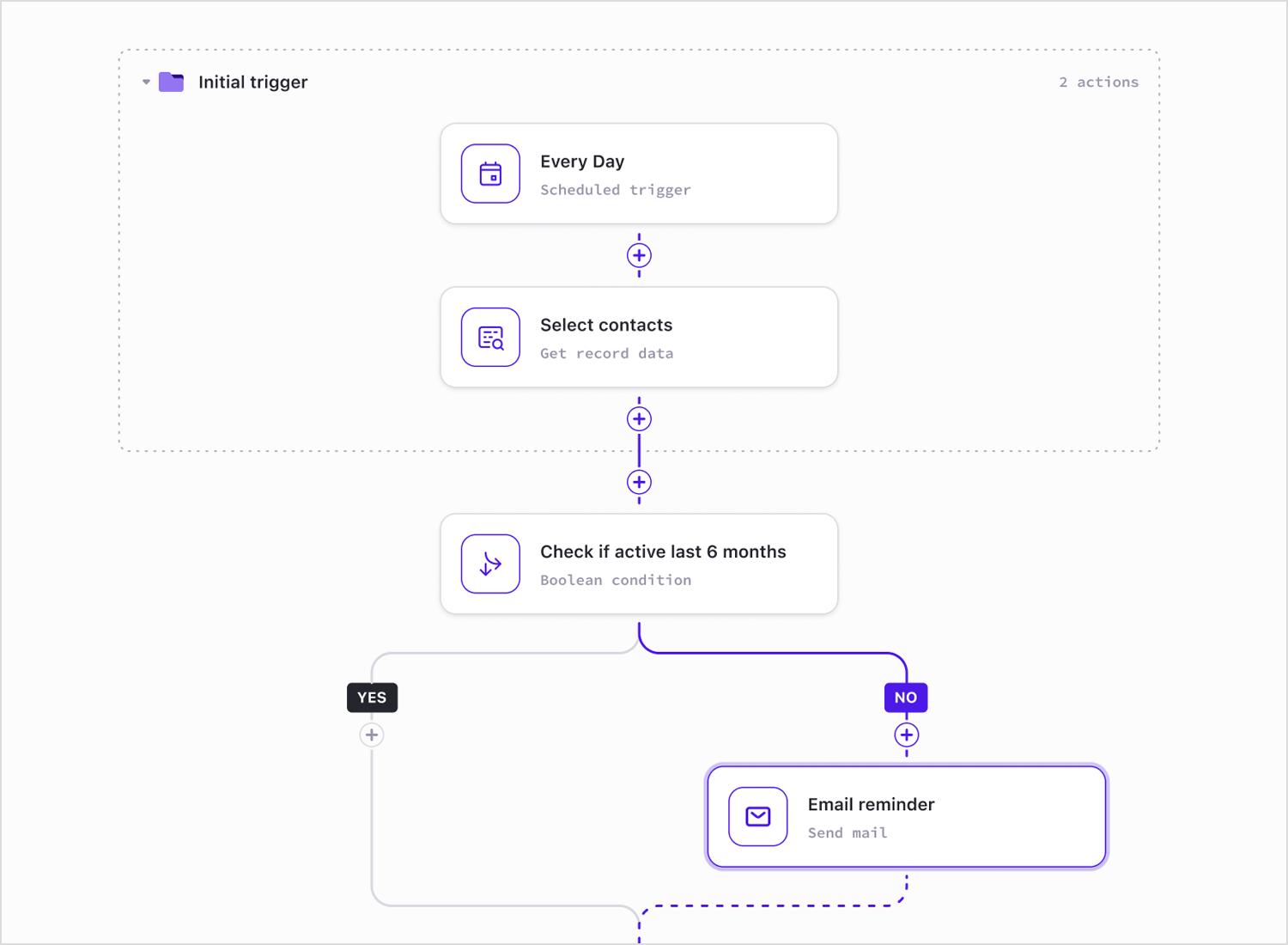
Este ejemplo de diagrama de flujo UX te explica cómo enviar automáticamente enviar recordatorios a los usuarios inactivos. Comienza con un activador diario, recogiendo contactos de la base de datos. A continuación, comprueba si el usuario ha estado activo en los últimos 6 meses.
Si lo han hecho, estupendo, el flujo termina ahí. Si no, envía un rápido recordatorio por correo electrónico. Es una forma muy práctica de hacer un seguimiento de la actividad de los usuarios y darles un empujoncito cuando lo necesiten.

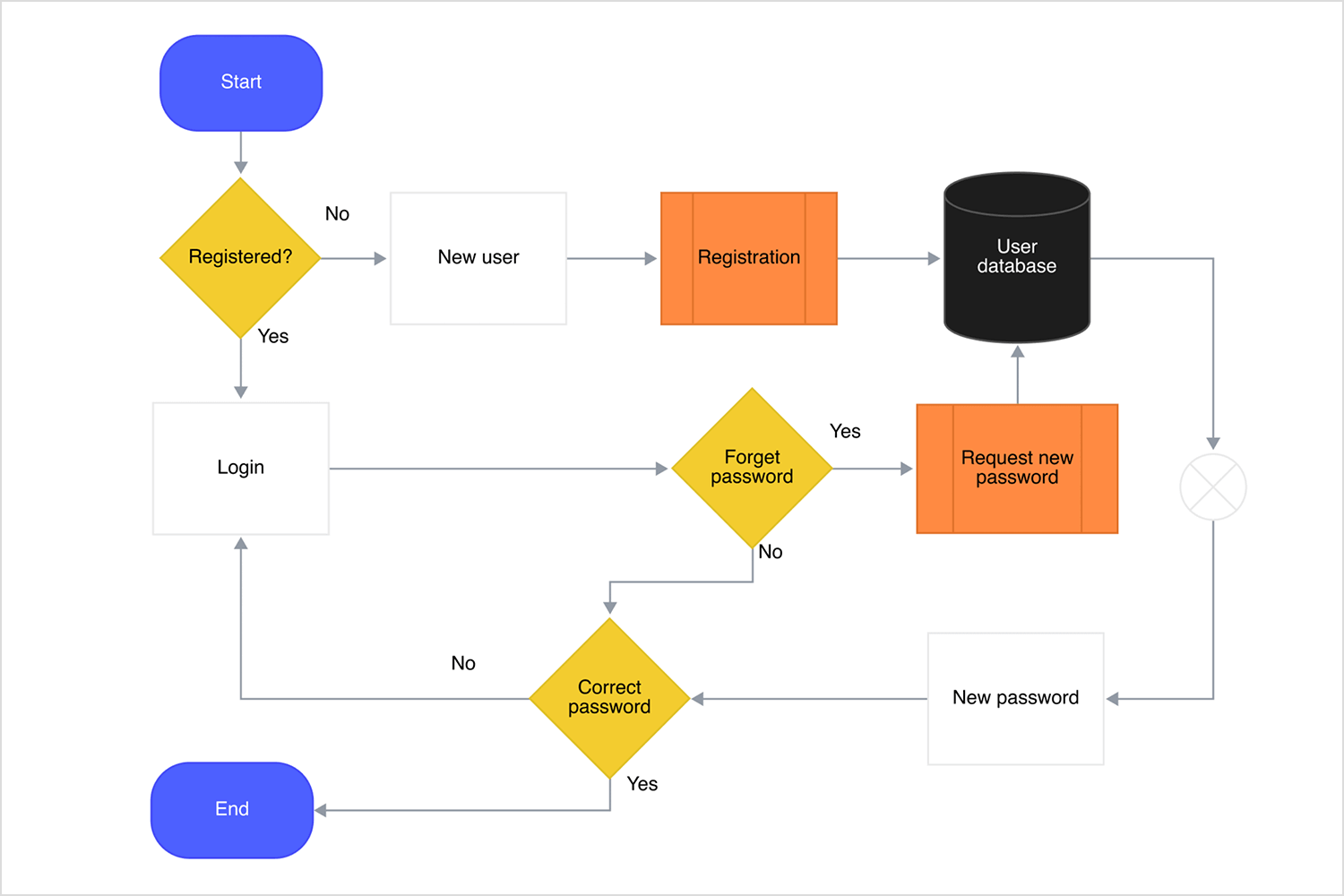
Imagina que un usuario aterriza en tu aplicación o sitio web. Primero, el sistema comprueba si se ha registrado antes. Si no lo ha hecho, pasa por el proceso de nuevo usuario, rellenando sus datos para crear una cuenta. Sus datos se añaden a la base de datos, configurándolos para futuros inicios de sesión. Ahora, si ya están registrados, intentarán iniciar sesión.
Pero, ¿y si olvidan su contraseña? No te preocupes, el flujo les permite solicitar una nueva. El último paso comprueba si han introducido la contraseña correcta. Si es correcta, están dentro. Si no, pueden volver a intentarlo. Es muy sencillo flujo de inicio de sesión y registroque cubra todos los escenarios posibles para el usuario.

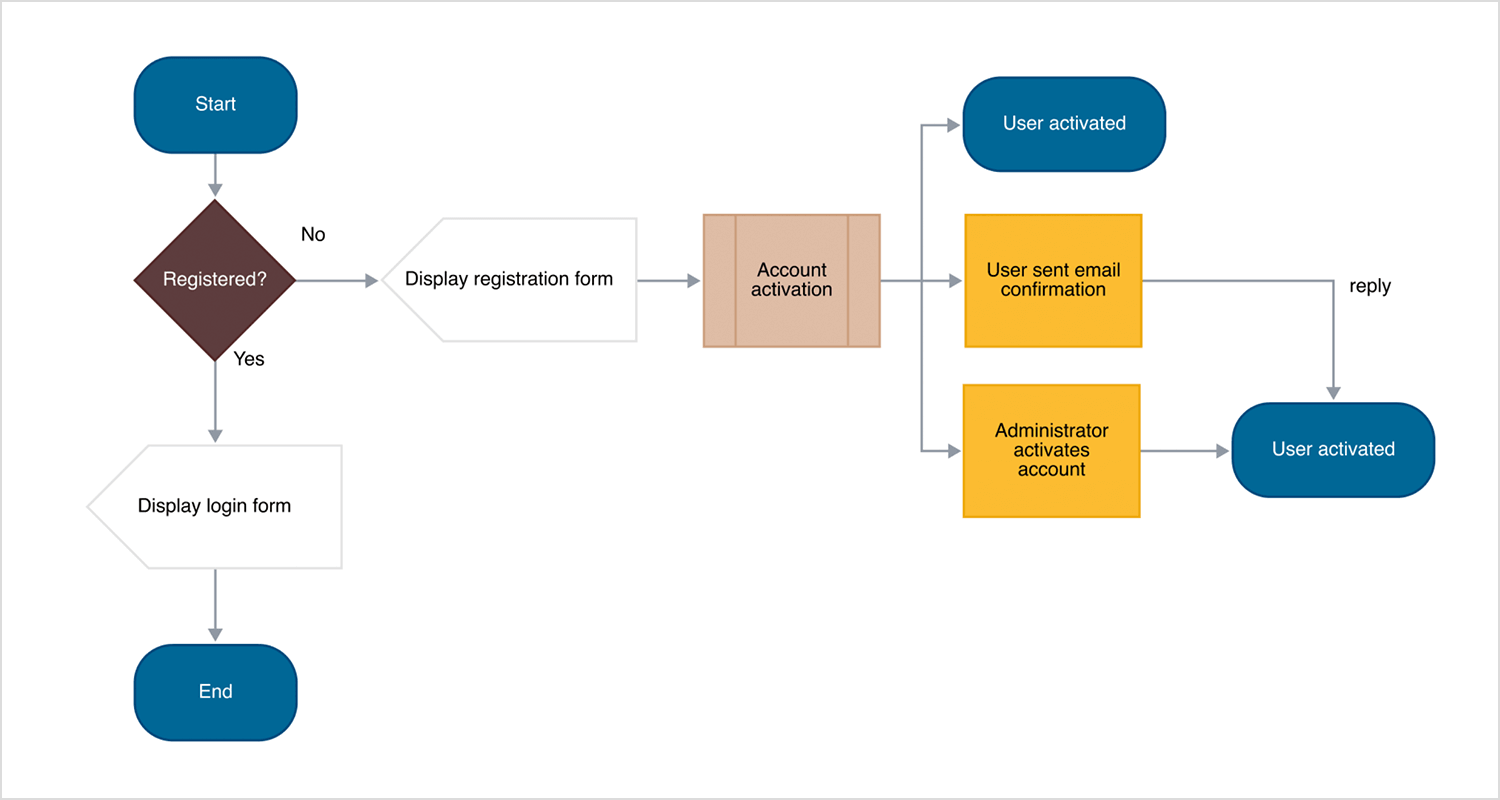
En este ejemplo, supongamos que un nuevo usuario entra en tu sitio. Primero, el sistema comprueba si ya está registrado. Si no lo está, aparece un formulario de registro para que lo rellene. A continuación, hay que activar la cuenta, y esto puede ocurrir de dos formas: el usuario recibe un correo electrónico para confirmar su cuenta, o un administrador interviene para activarla manualmente.
Una vez realizado cualquiera de estos pasos, el usuario está activado y listo para funcionar. Este diagrama de flujo de confirmación por correo electrónico hace que sea fácil ver cómo confluyen las distintas vías de registro.

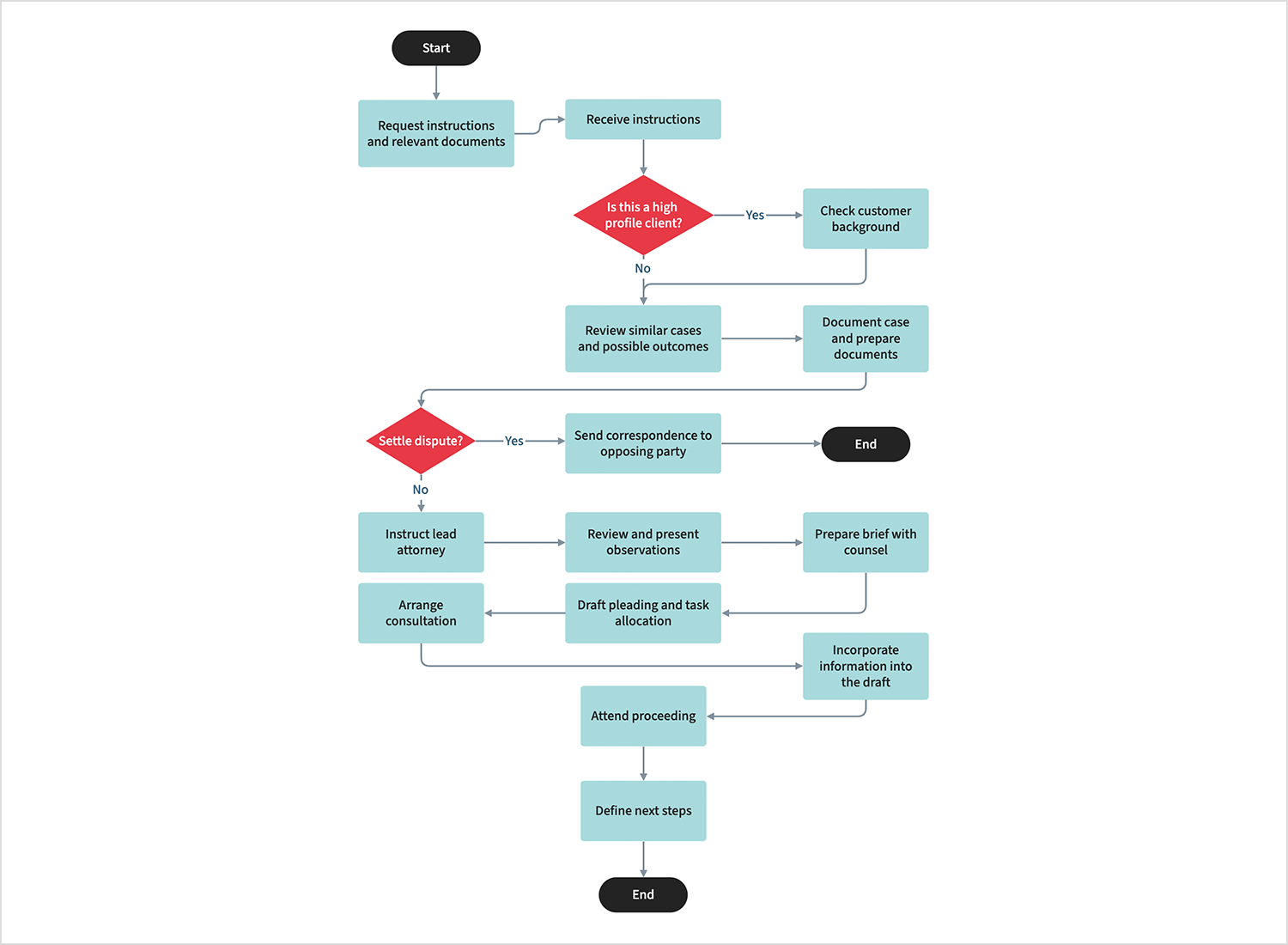
Aquí tenemos un tratamiento de casos diagrama de flujo UX que comienza con la recopilación de instrucciones y documentos. A continuación, comprueba si el cliente es de alto perfil. Si lo es, a continuación se comprueban sus antecedentes. Si no, revisamos casos similares para encontrar posibles resultados. Después, es hora de documentar el caso y poner en orden el papeleo.
Surge la gran pregunta: ¿podemos llegar a un acuerdo? Si la respuesta es afirmativa, se envía un mensaje a la otra parte, y se acabó. Si no, interviene un abogado principal, revisa todo y prepara un escrito. Es sencillo, claro y cubre todos los pasos clave.

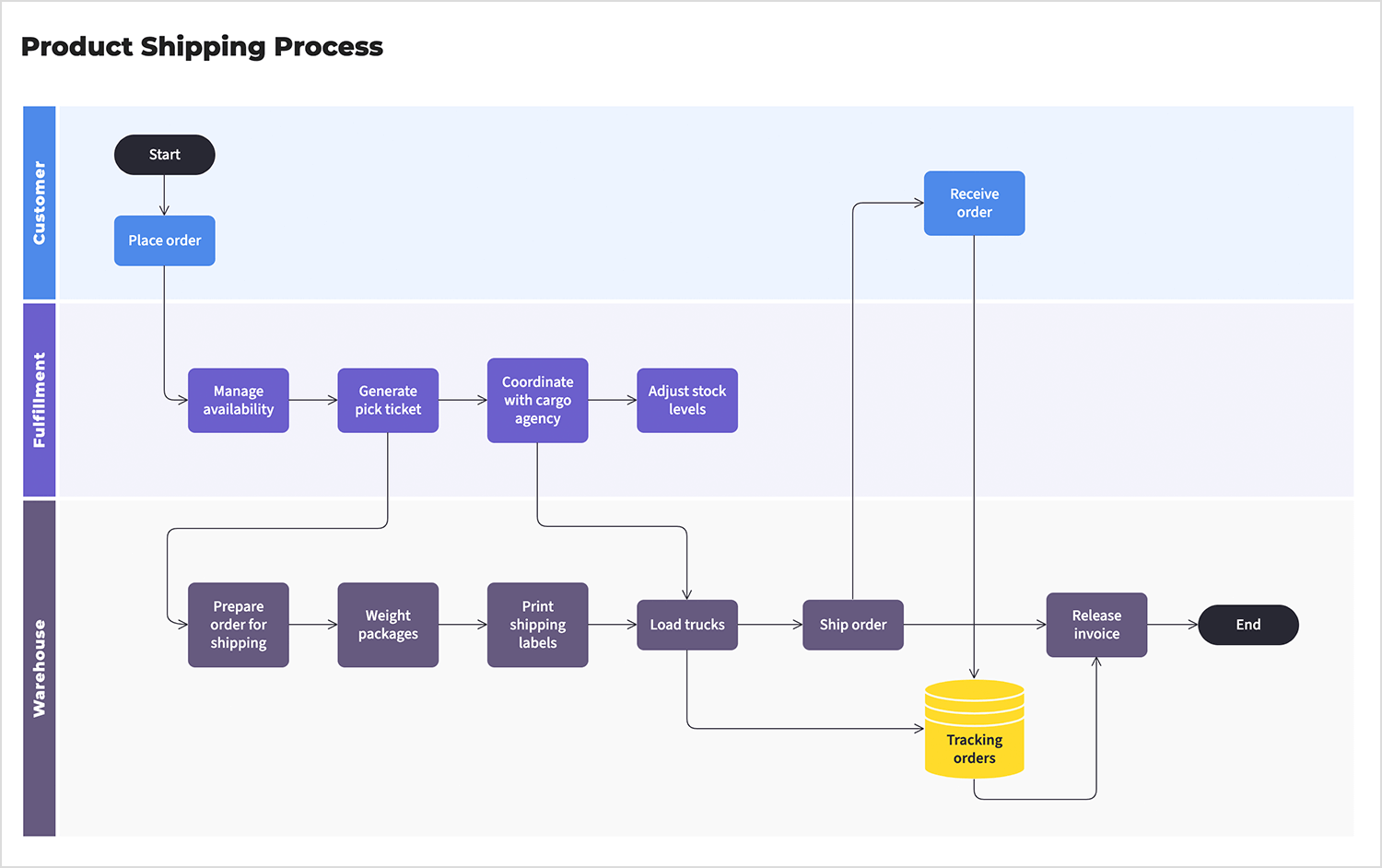
Así es como se mueve un pedido a través del sistema. Comienza cuando el cliente hace un pedido. A continuación, se comprueba la disponibilidad y se genera un ticket de recogida. A continuación, se coordina con la agencia de carga y se actualizan las existencias.
En el almacén, el pedido se prepara, se pesa, se etiqueta y se carga en camiones para su envío. Una vez enviado, se hace un seguimiento del pedido y se emite la factura. Es un proceso sencillo y claro proceso de entrega diagrama de flujo para asegurarnos de que cada pedido se gestiona sin problemas.

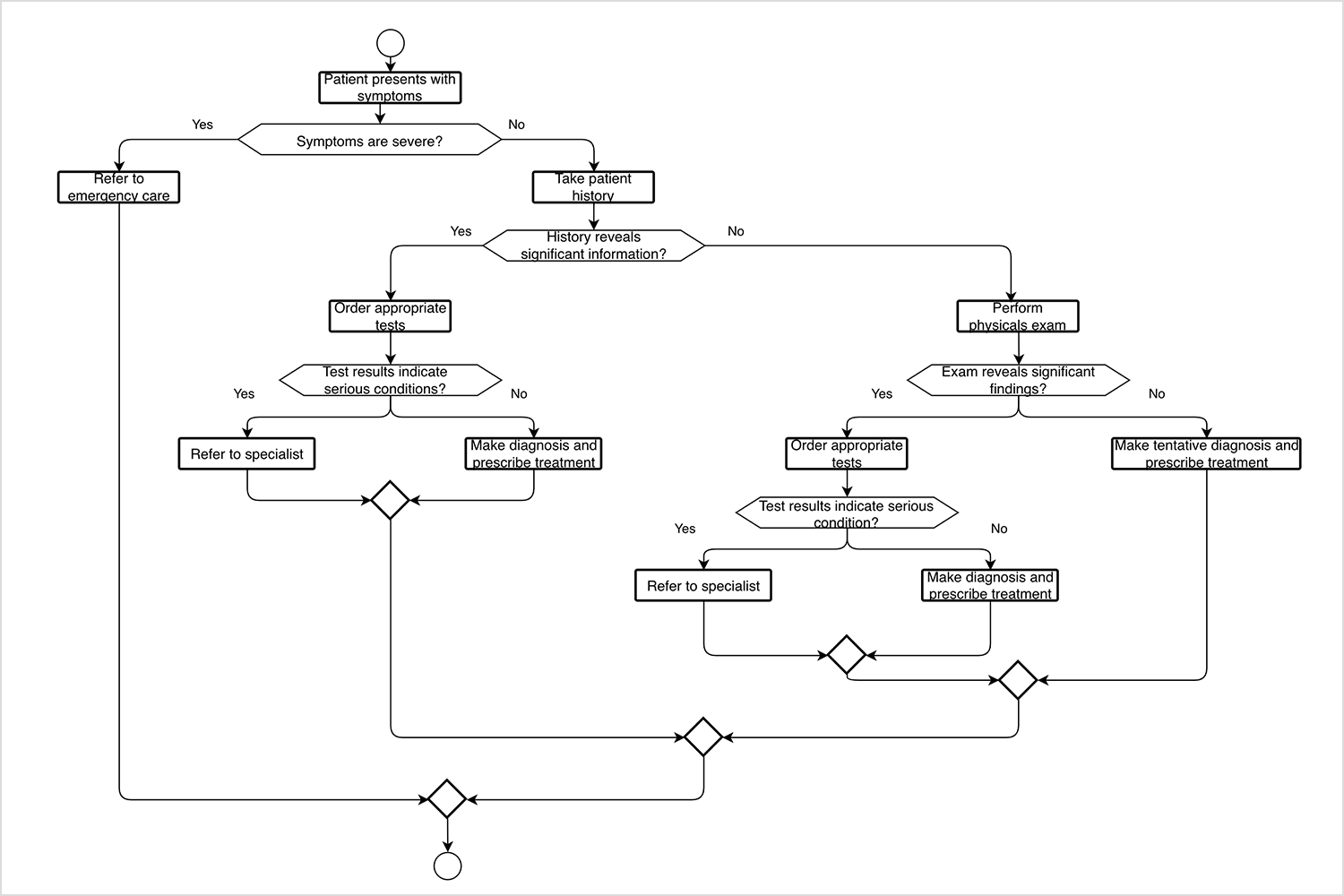
Aquí tenemos un diagnóstico del paciente diagrama de flujo que comienza cuando un paciente presenta síntomas. La primera pregunta ¿Son graves los síntomas? Si la respuesta es afirmativa, se deriva al paciente a urgencias. Si no, el siguiente paso es hacer la historia clínica del paciente.
En función de lo que se encuentre, pueden solicitarse las pruebas adecuadas. Si las pruebas muestran una afección grave, se envía al paciente a un especialista. Si no, se hace un diagnóstico y se prescribe un tratamiento. El proceso es minucioso, y abarca distintos escenarios para garantizar que el paciente recibe la atención adecuada en cada paso del camino.

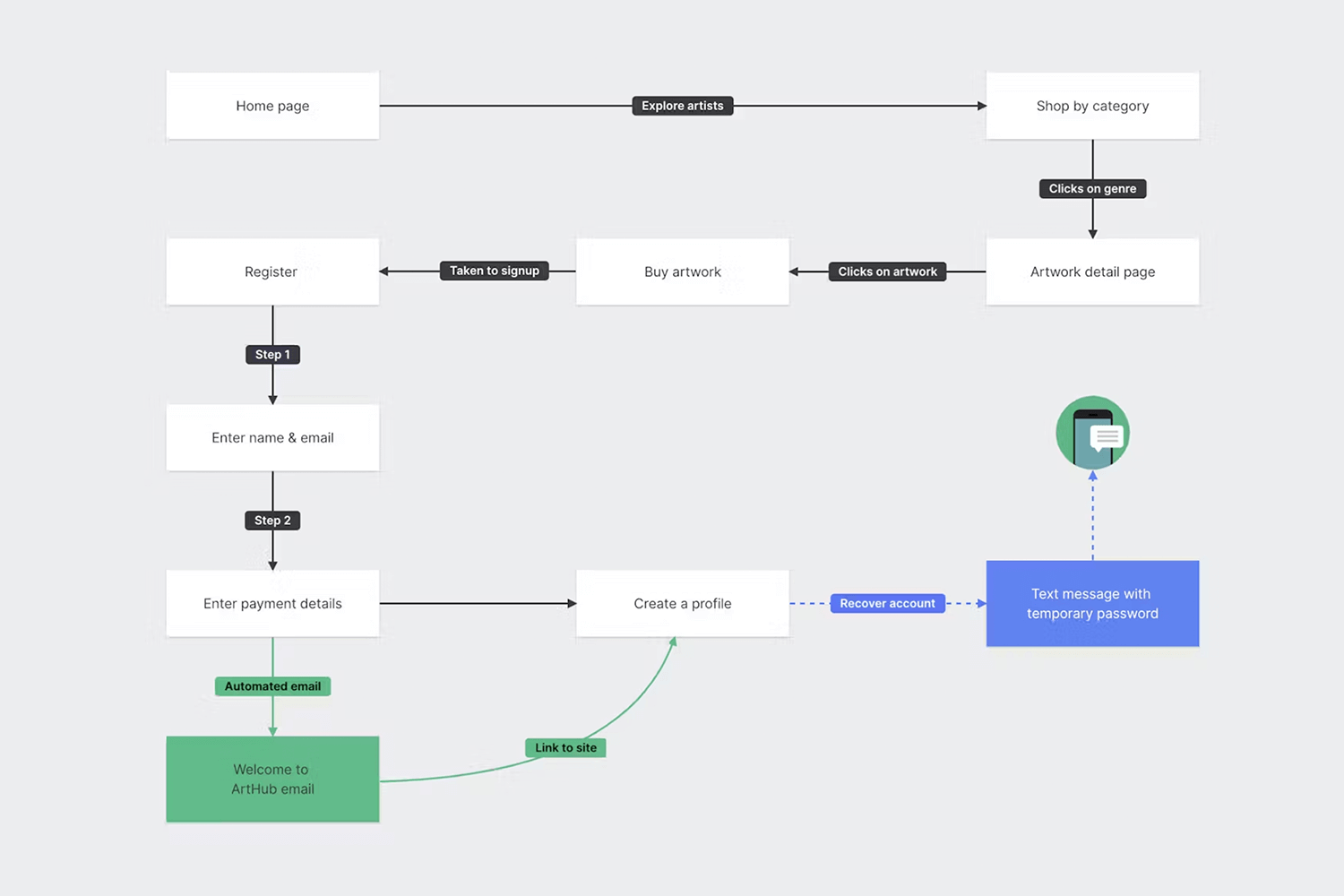
Este recorrido del usuario muestra cómo se mueve un usuario por un mercado de arte. Todo comienza en la página de inicio, donde pueden explorar artistas o comprar por categorías. Cuando encuentran una obra que les gusta, hacen clic en ella y comienza el proceso de inscripción.
Primero, introducen su nombre y correo electrónico, y luego añaden sus datos de pago. Después, crean un perfil y reciben un correo electrónico de bienvenida. Si alguna vez necesitan recuperar su cuenta, reciben un mensaje de texto con una contraseña temporal. Es otro ejemplo de un camino claro y sencillo para los usuarios.

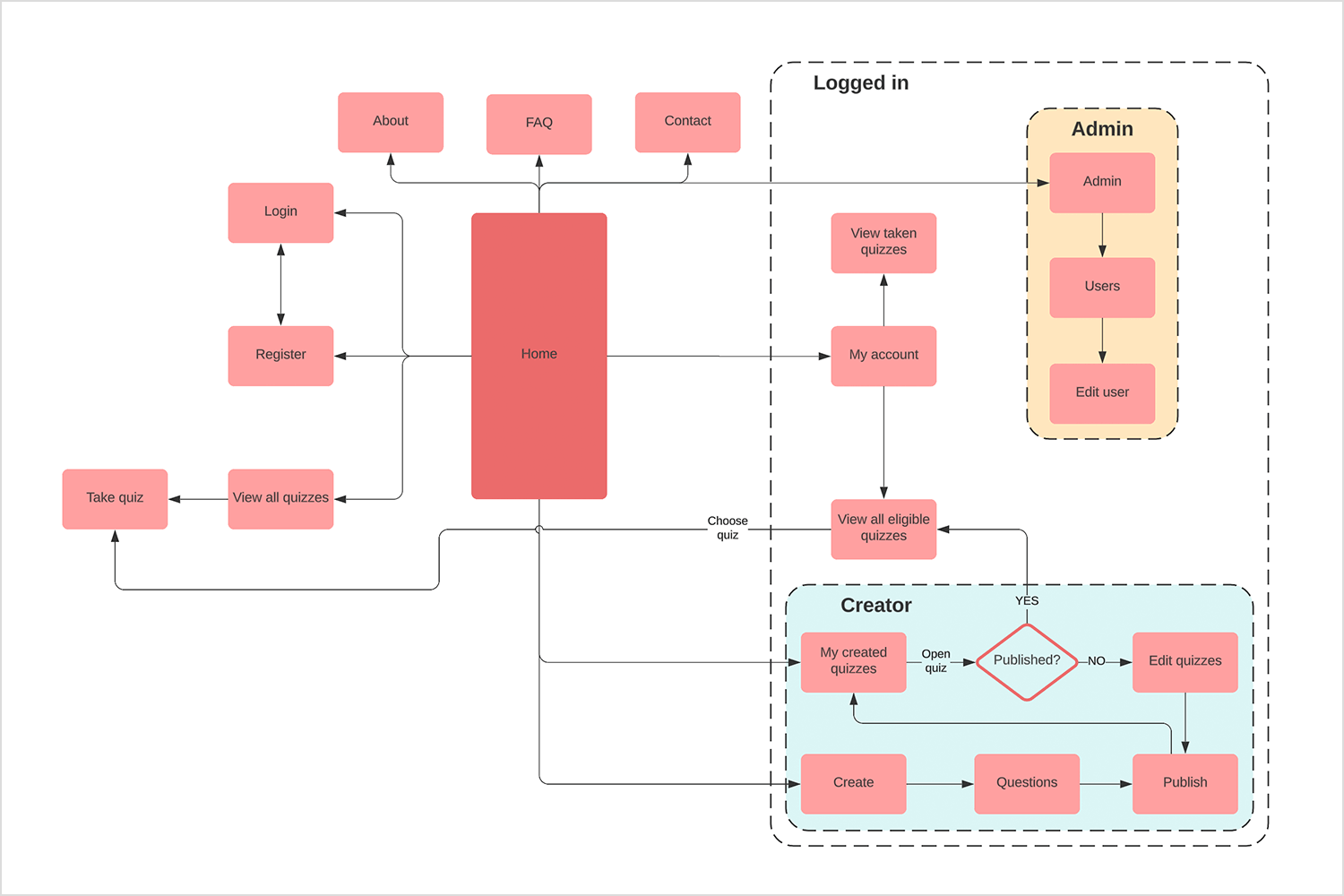
Desglosemos el ejemplo de diagrama de flujo de esta plataforma de concursos. Users start on the homepage, choosing to log in, register, or explore the FAQs. Once logged in, they can access their quizzes or look for new ones. Admins have more options, like managing quizzes and editing user details.
Los creadores pueden lanzarse a crear, editar y publicar sus cuestionarios. Este ejemplo de diagrama de flujo UX mantiene todo claro y sencillo para cualquier tipo de usuario.

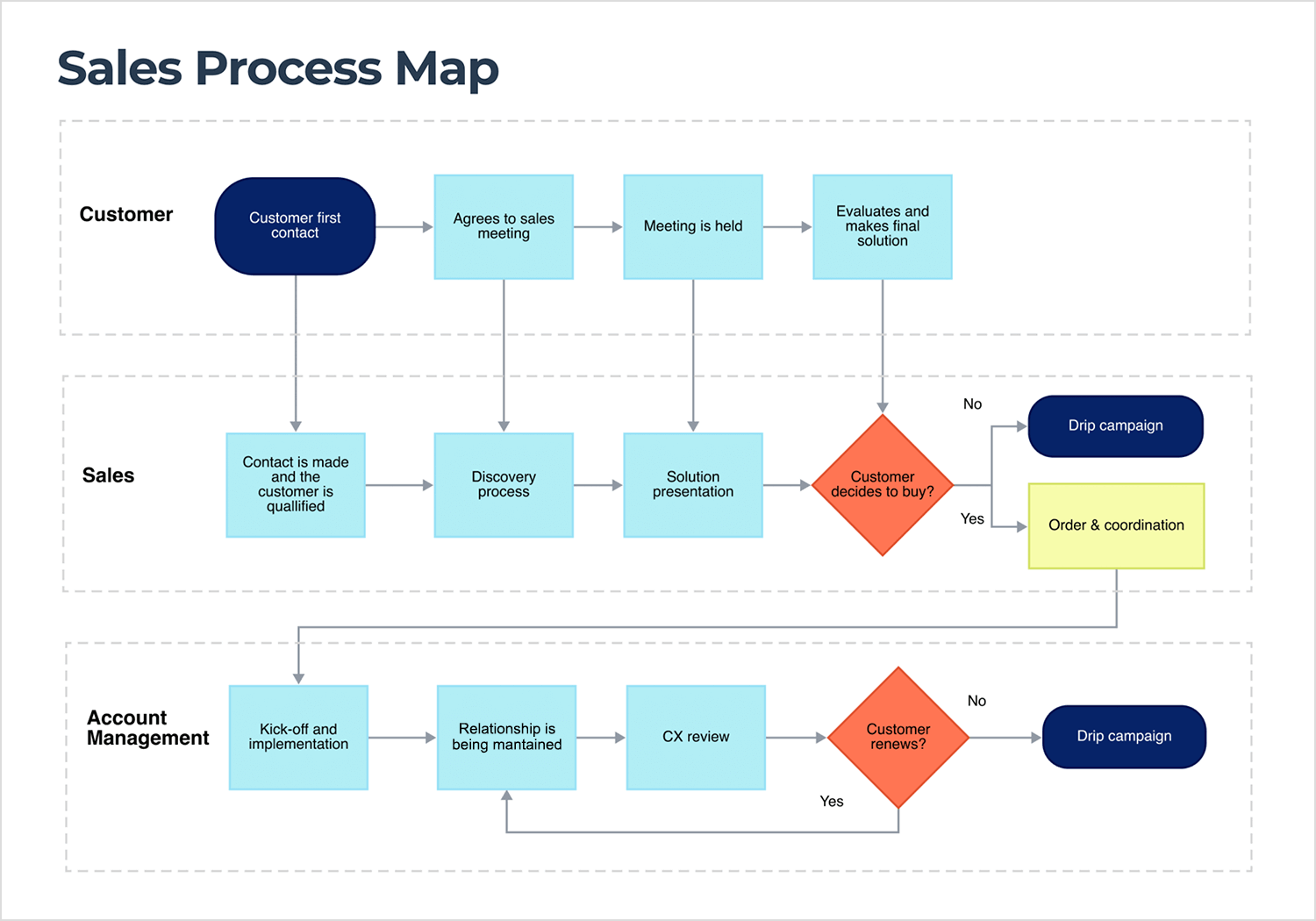
He aquí nuestro último ejemplo con este diagrama de flujo de ventas que cubre el recorrido del cliente, empezando por el primer contacto. Si aceptan una reunión, el equipo de ventas presenta una solución. A continuación, el cliente decide si compra o no. En caso afirmativo, se inicia el proceso de pedido. Si no, entra en una campaña de goteo.

Tras la venta, la gestión de cuentas se encarga de la implementación y mantiene la relación. Más tarde, comprueban si el cliente va a renovar. Si lo hace, ¡genial! Si no, vuelve a la campaña de goteo. Una visión completa de las interacciones con el cliente, simplificada.
Empieza nuevos diagramas de flujo UX hoy mismo. Proyectos ilimitados.

Ahora que ya tenemos una buena idea de lo que son y cómo funcionan los diagramas de flujo de UX, vamos a hablar de algunas herramientas que pueden ayudarte a crear los tuyos propios. Existen muchas, y cada una tiene sus propias características para facilitar el diseño de flujos de usuario. Aquí tienes una lista para empezar.
El primero es Justinmind. It’s a versatile también el flujo de usuariosl que hace que crear flujos de usuario sea pan comido. Con sus kits de UI incorporados y sus funciones de arrastrar y soltar, puedes diseñar rápidamente diagramas de flujo detallados. Además, tiene una función interactiva “Flujos de usuario” que te permite simular el recorrido del usuario por tu aplicación o sitio web. De este modo, obtendrás una imagen clara de cómo se conecta todo.

Lucidchart es otra gran opción. Es una herramienta web repleta de plantillas y símbolos de diagramas de flujo que te ayudarán a trazar las rutas de los usuarios. ¿Y lo mejor? Es fácil colaborar con tu equipo en tiempo real, lo que la hace perfecta para proyectos conjuntos.

Para quienes prefieren una experiencia de pizarra digital más flexible, Miro es una buena elección. Es fácil de usar y permite crear diagramas de flujo de forma libre. Puedes añadir fácilmente notas adhesivas, formas y conectores para construir visualmente tus flujos de usuario.

Si eres un Sketching puedes utilizar plugins para diseñar diagramas de flujo de UX. Aunque Sketch está diseñado para crear wireframes y mockups, con los plugins adecuados, puedes añadir elementos de diagrama de flujo a tu diseño con facilidad.

FlowMapp está diseñado específicamente para crear diagramas de flujo de UX. Tiene una interfaz intuitiva que te permite crear diagramas de flujo y mapas de sitio fácilmente. Su enfoque en el diseño UX la convierte en una herramienta imprescindible para trazar recorridos de usuario detallados.

Para una herramienta gratuita y sencilla, Draw.io es una opción sólida. Está basado en la web y proporciona una gran variedad de formas y conectores para crear diagramas de flujo detallados. Puede que no tenga todas las campanas y silbatos, pero cumple su cometido.

OmniGraffle es ideal para diagramas de flujo más detallados y técnicos. Ofrece potentes funciones para crear diagramas complejos, perfectos para cuando necesitas más control sobre tus elementos de diseño.

Figma no es sólo para el diseño de UI, también es una herramienta útil para crear diagramas de flujo de UX. Con sus elementos de arrastrar y soltar y un montón de complementos creados por la comunidad, puedes crear flujos de usuario limpios e interactivos directamente con la herramienta de diseño que ya estés utilizando.

Microsoft Visio es un clásico para crear diagramas y organigramas. Está repleto de plantillas, formas y símbolos que te ayudarán a construir flujos de usuario detallados. Si ya utilizas herramientas de Microsoft Office, Visio se integra perfectamente, facilitando la colaboración con tu equipo.

Cacoo es otra herramienta basada en web que facilita enormemente la creación de diagramas de flujo.. Viene con una amplia gama de plantillas, y su interfaz de arrastrar y soltar es perfecta para crear flujos de usuario. Además, puedes colaborar con tu equipo en tiempo real, añadiendo comentarios y ediciones sobre la marcha.

Diseñar flujos con un diagrama de flujo de UX es una forma estupenda de ponerte en la piel del usuario y asegurarte de que tu producto prioriza sus necesidades. Hacer un diagrama de flujo al principio del proceso de diseño también reduce el riesgo de malentendidos sobre las especificaciones del diseño y la necesidad de rehacerlo.
«El flujo de usuario era lo suficientemente complejo como para que, sin un diagrama, nadie hubiera encontrado el fallo ni hubiera podido resolverlo. Este fallo no era crítico, pero si la experiencia de inicio de sesión se hubiera construido con un flujo de usuario sólido, es posible que el fallo nunca se hubiera producido. Y habríamos evitado un puñado de clientes descontentos». Lucidchart
Ahora que has leído nuestros mejores consejos sobre el diseño de diagramas de flujo de UX, es hora de hacer el tuyo propio. Si buscas la herramienta perfecta, te recomendamos que pruebes la herramienta de creación de prototipos de aplicaciones de Justinmind. Con nuestros widgets de diagramación UI de arrastrar y soltar, habrás creado tu primer diagrama de flujo en un santiamén.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read
El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read
Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read
La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read