La revelación progresiva consiste en construir el compromiso del usuario paso a paso, introduciendo la complejidad sólo cuando sea necesario. Es una forma inteligente y centrada en el usuario de abordar funciones complejas. Exploremos cómo funciona.
Todos los usuarios quieren un producto que les ayude a alcanzar sus objetivos y a completar las tareas con eficacia. Ansían una sensación de control, la libertad de navegar y tomar decisiones hasta cierto punto. Sin embargo, demasiada libertad puede resultar abrumadora. La paradoja de la elección nos recuerda que más no siempre es mejor; a veces, la simplicidad es la clave de una gran experiencia.
Diseño y prototipo de divulgación progresiva para web y móvil

Por eso la divulgación progresiva es una herramienta de diseño tan fiable, porque reconoce que ofrecer demasiado a los usuarios de golpe no funciona. Es abrumador, frustrante y no es el tipo de experiencia que nadie quiere crear. Al desglosar las cosas e introducir la información paso a paso, los usuarios pueden explorar a su propio ritmo, haciendo que el viaje resulte intuitivo y gratificante.
Empezando con un wireframe bien pensado puede ayudar a los diseñadores a visualizar y perfeccionar cómo se desarrolla la revelación progresiva en su producto. Pero, ¿cómo dar vida a este enfoque en tus diseños? Profundicemos en ello.
En el diseño UX mundo, no es ningún secreto que los usuarios quieren poder. No sólo poder para hacer lo que necesitan, sino para hacerlo a su manera. Al mismo tiempo, los usuarios ansían simplicidad y claridad. Este equilibrio es especialmente importante en el diseño web responsivo, donde la navegación debe permanecer limpia y las funciones intuitivas en todos los dispositivos.
Los mejores productos se diseñan de forma que den poder a los usuarios, pero sin agobiarlos con un sinfín de opciones. Se trata de encontrar ese equilibrio y asegurarte de que no abrumas a los usuarios.

La divulgación progresiva garantiza la simplicidad sin sacrificar la funcionalidad, desglosando las tareas y ocultando inicialmente la información menos esencial. Este enfoque permite a los usuarios familiarizarse con las funciones paso a paso, a su propio ritmo. Todo empezó en los años 80, cuando IBM realizó un estudio sobre especificaciones muy técnicas. Su conclusión fue sencilla pero revolucionaria: ocultar detalles complejos hasta que los usuarios estuvieran preparados marcaba la diferencia. Así nació la divulgación progresiva.
Piénsalo: nadie quiere recibir un maremoto de opciones e información de buenas a primeras. La revelación progresiva permite a los usuarios ir paso a paso, manteniendo las interfaces ordenadas y las experiencias agradables. Ya sean menús ampliables o configuraciones por etapas, ayuda a las personas a avanzar a su propio ritmo, reduciendo el estrés y haciendo que los productos complejos sean más fáciles de usar.
Dicho esto, la divulgación progresiva no es de talla única. A lo largo de los años, los diseñadores han encontrado formas inteligentes de adaptarla a las distintas necesidades. Un ejemplo es la divulgación por etapas, en la que los usuarios son guiados paso a paso por las tareas, como si siguieran a un amable asistente que se asegura de que nunca se sientan perdidos. Veamos más de cerca cómo funciona.

Otro tipo de UX de revelación progresiva es la revelación por etapas. Es cuando se muestra a los usuarios una guía paso a paso de forma lineal. Piensa en ello como en un «asistente», que guía a los usuarios a través de tareas como la configuración de sitios web adaptables o la creación de un nuevo prototipo de Justinmind. La divulgación por etapas es una forma estupenda de garantizar que los usuarios se mantengan centrados y alcancen sus objetivos sin confusiones innecesarias.
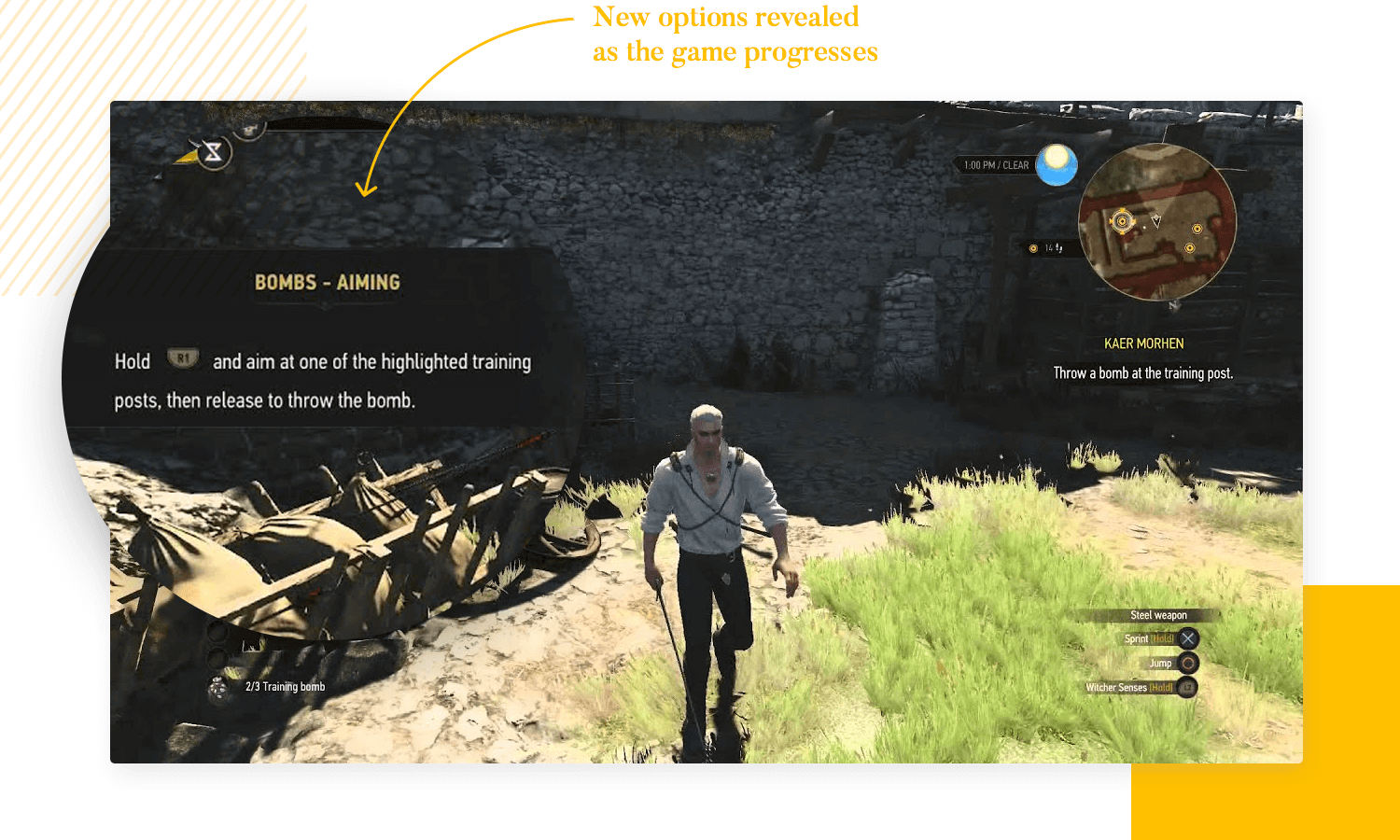
Piensa en un videojuego elaborado que sitúe a los usuarios en un universo completamente nuevo. Este universo tendrá sus propias características, reglas y especificidades. Esto demuestra que dar toda esa información al usuario es una receta para el desastre. La gente se sentiría abrumada por tantos detalles, tantas cosas que debe tener en cuenta, lo que le restaría valor a la experiencia de juego.
No es casualidad que muchos de estos juegos complejos ofrezcan información poco a poco. Al revelar la información de forma progresiva, podemos permitir que los usuarios se involucren en el juego antes de llegar al meollo. Esto es cierto no sólo para los videojuegos elaborados, sino para todo tipo de productos de UX.

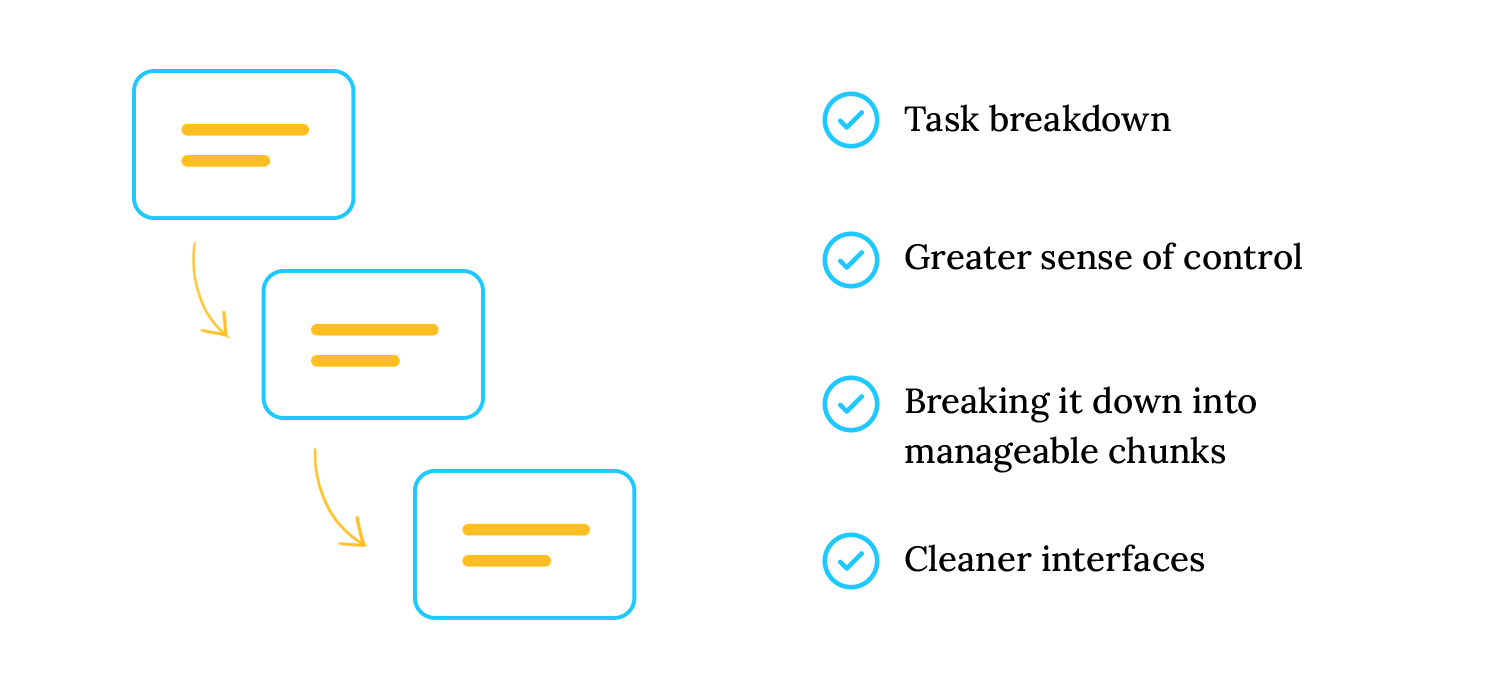
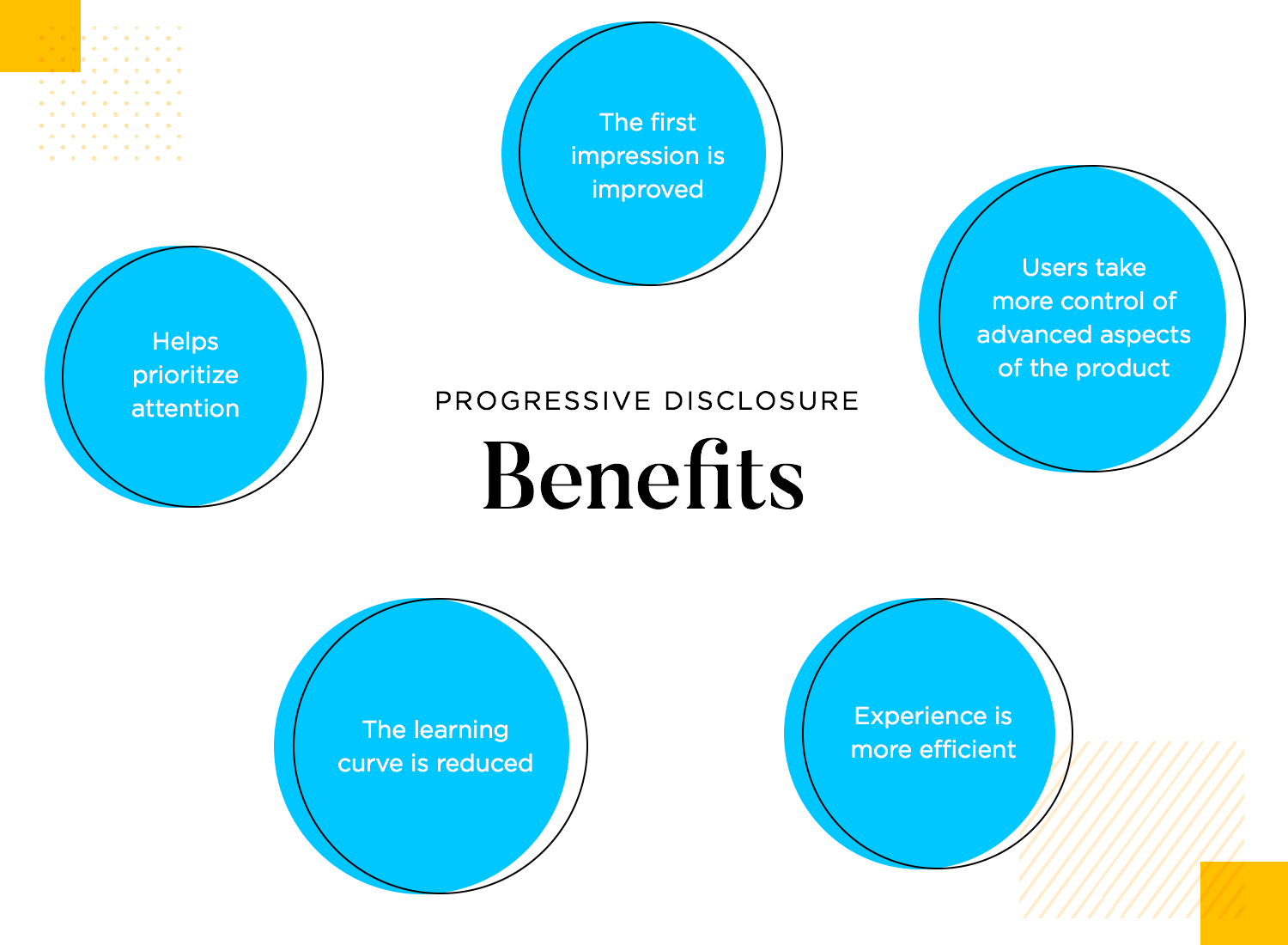
Para los nuevos usuarios, la revelación progresiva como patrón les ayuda a priorizar su atención. Tienen tiempo suficiente para familiarizarse con los aspectos básicos del diseño antes de pasar a funciones o tareas más elaboradas. En términos de usabilidad, esto hace que todo el producto sea más fácil de explorar y mejora la capacidad de aprendizaje.
La divulgación progresiva mejora la primera impresión de un diseño ayudando a los usuarios a navegar por la curva de aprendizaje. Este enfoque agiliza la experiencia, haciéndola más eficiente para todos los usuarios.
Diseño y prototipo de divulgación progresiva para web y móvil

La divulgación progresiva funciona porque respeta el tiempo y la atención del usuario. Al priorizar la información y simplificar las interfaces, crea una experiencia de usuario intuitiva en lugar de abrumadora. Pero, ¿cómo funciona realmente? Desglosémoslo:
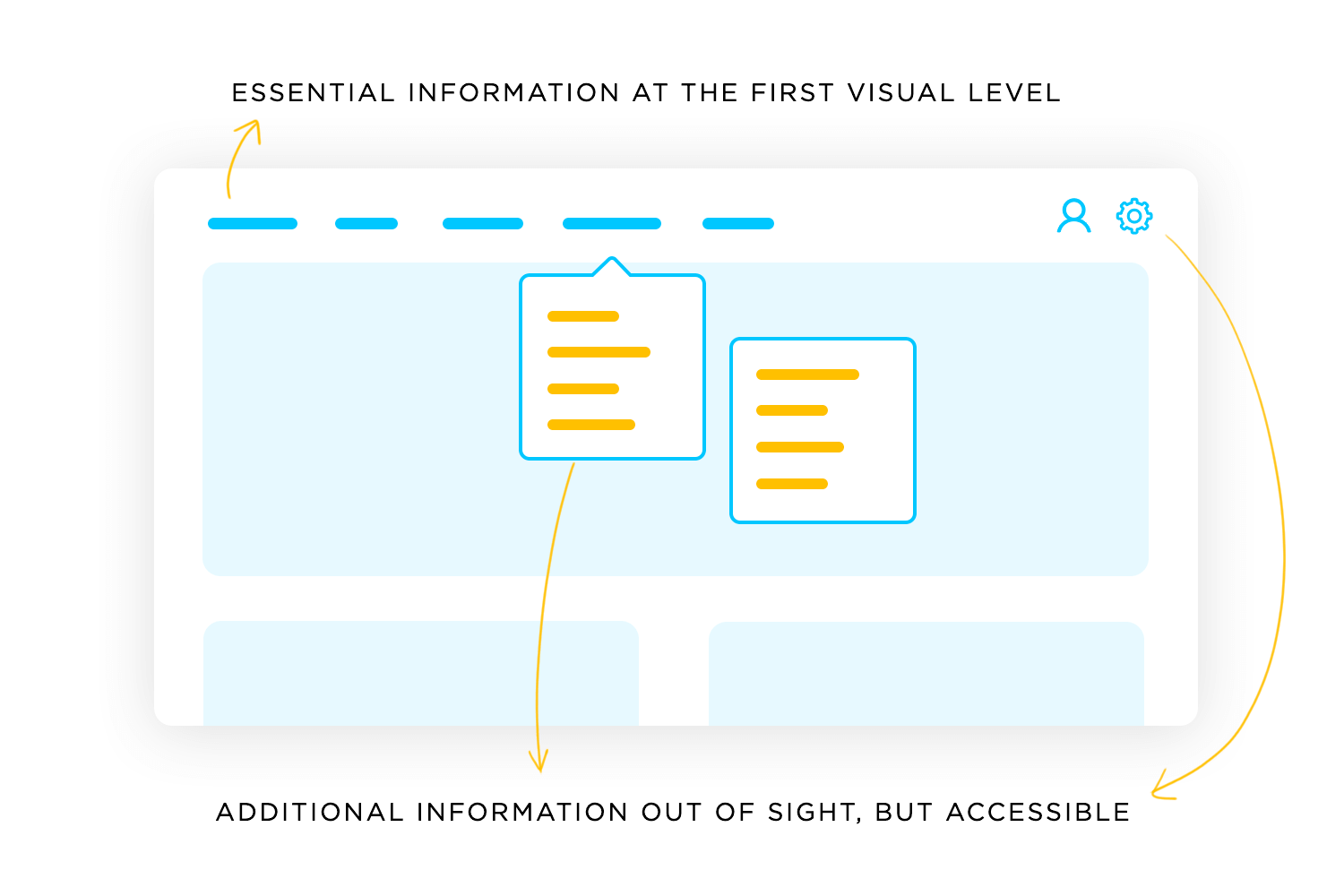
En esencia, la divulgación progresiva consiste en mostrar a los usuarios lo que necesitan cuando lo necesitan. Esto significa empezar por la información más esencial y mantener los detalles adicionales al alcance de la vista. Una buena El diseño de UI puede hacer que este proceso sea más fluido, asegurándose de que se presenta la información correcta en el momento adecuado sin abrumar al usuario.
Por ejemplo, en el diseño web adaptable, una página de inicio limpia puede mostrar las funciones clave, mientras que las opciones secundarias están escondidas en menús desplegables o en “ajustes avanzados”. Se trata de ayudar a los usuarios a centrarse en lo que más importa en cada momento.

A la gente le gusta sentir que controla su experiencia. La revelación progresiva les permite decidir cuándo y cómo se involucran con información adicional. Tanto si se trata de personalizar la configuración como de profundizar en funciones avanzadas, los usuarios aprecian tener la posibilidad de elegir. En los sitios web adaptativos, esto suele adoptar la forma de secciones plegables o enlaces claramente etiquetados que ofrecen a los usuarios flexibilidad sin saturar la interfaz.
Los mejores diseños no hacen pensar demasiado a los usuarios. Simplificar la interfaz garantiza que los usuarios no se vean abrumados por demasiadas opciones o detalles irrelevantes. Por ejemplo, ejemplos de sitios web adaptativos como Duolingo o Noom destacan por revelar progresivamente las funciones de un modo que resulta natural, manteniendo la experiencia ligera y agradable.

Por supuesto, ningún enfoque es perfecto, y la divulgación progresiva conlleva su propio conjunto de retos. Para que funcione, los diseñadores deben encontrar el equilibrio adecuado:
- Posible uso excesivo: Un error común es ocultar demasiada información o hacer que sea difícil de encontrar. Aunque el objetivo es reducir el desorden, los usuarios no deberían tener que buscar detalles importantes. Si las acciones clave están enterradas, incluso los sitios web responsivos más pulidos pueden frustrar a los usuarios.
- Frustración del usuario: La divulgación progresiva requiere una ejecución meditada. Si los usuarios no pueden acceder fácilmente a la información que buscan, pueden sentirse confusos o molestos. Por ejemplo, los ajustes avanzados deben estar claramente etiquetados y accesibles con el mínimo esfuerzo, no ocultos tras múltiples clics o etiquetas vagas.
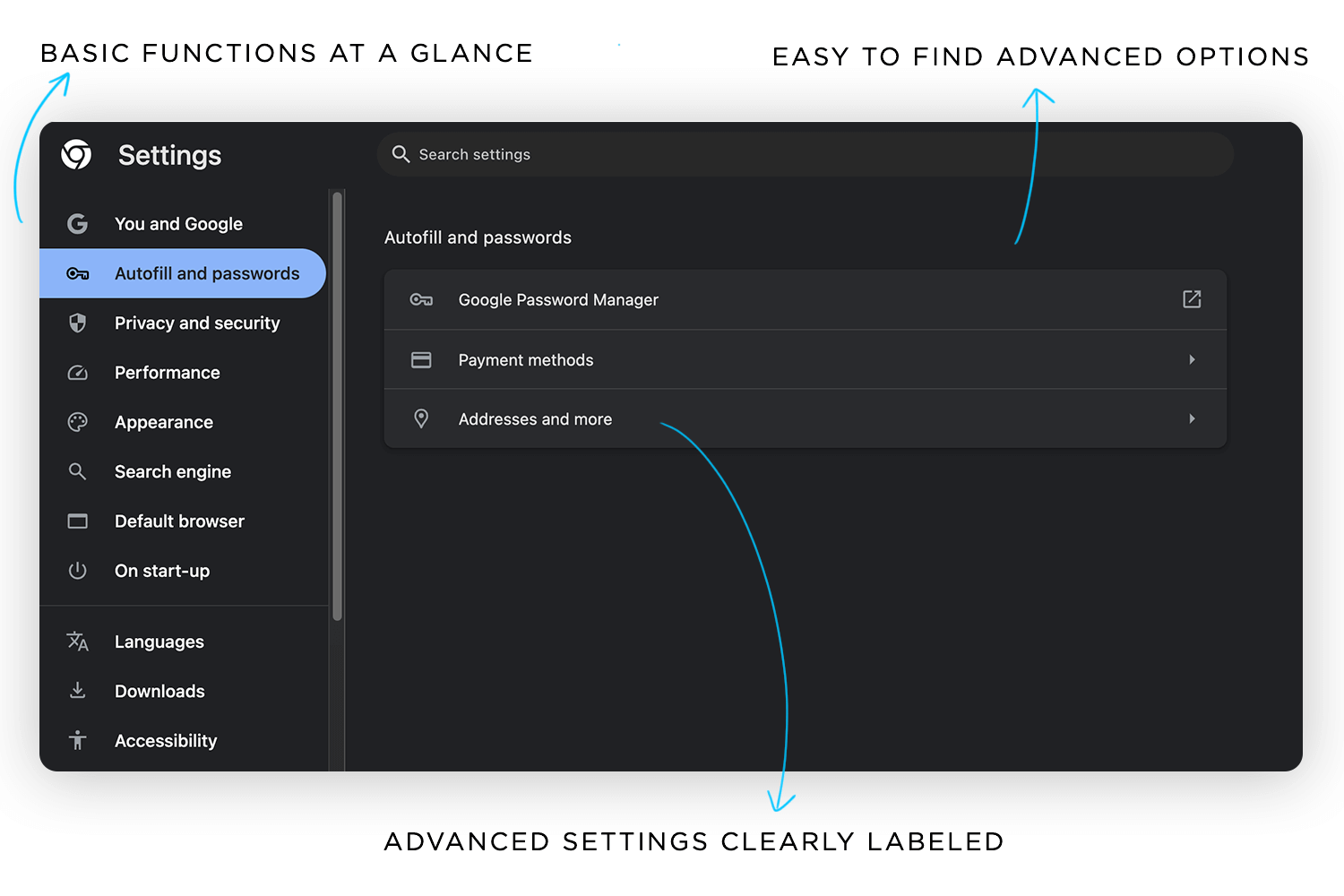
- Equilibrar los niveles de experiencia de los usuarios: no todos los usuarios son iguales. Algunos son principiantes que necesitan orientación, mientras que otros son expertos que quieren acceder rápidamente a herramientas avanzadas. El reto consiste en diseñar una experiencia que satisfaga a ambos grupos. Los ejemplos de diseño web adaptable, como los ajustes avanzados de Google Chrome, consiguen este equilibrio presentando las funciones básicas por adelantado y manteniendo las opciones avanzadas a un clic de distancia.

Aunque la divulgación progresiva ofrece numerosas ventajas, no está exenta de dificultades. Conseguir el equilibrio adecuado es crucial para evitar la frustración del usuario o la ocultación de información. Afortunadamente, existen varios tipos de divulgación progresiva que pueden ayudar a los diseñadores a adaptar este enfoque para satisfacer eficazmente las necesidades del usuario.
Diseño y prototipo de divulgación progresiva para web y móvil

La revelación progresiva no es una solución única. Dependiendo del diseño y de las necesidades del usuario, puede adoptar diferentes formas, cada una de ellas adaptada para simplificar la experiencia y mantener a los usuarios interesados. Exploremos algunos de los tipos más comunes y cómo funcionan.
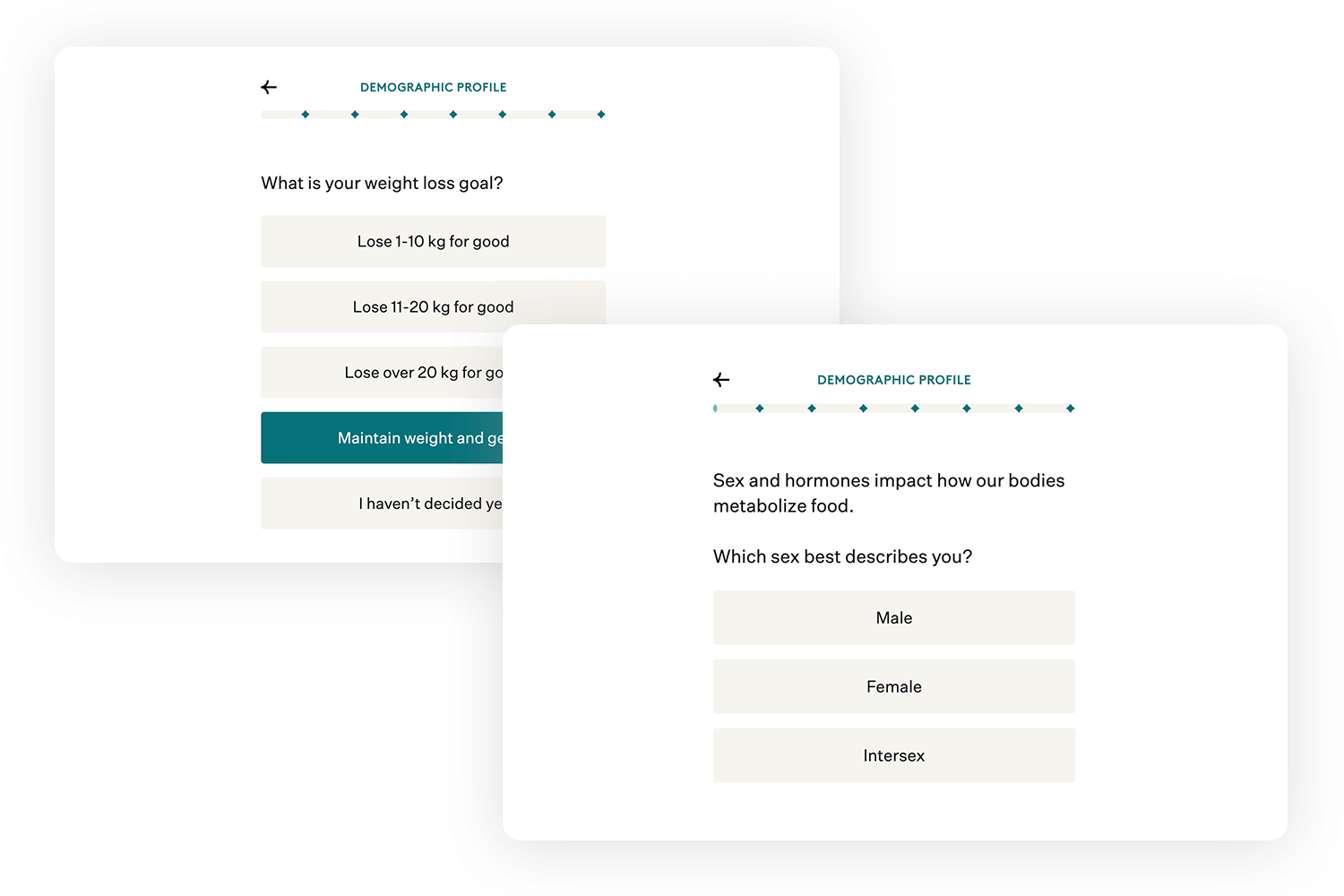
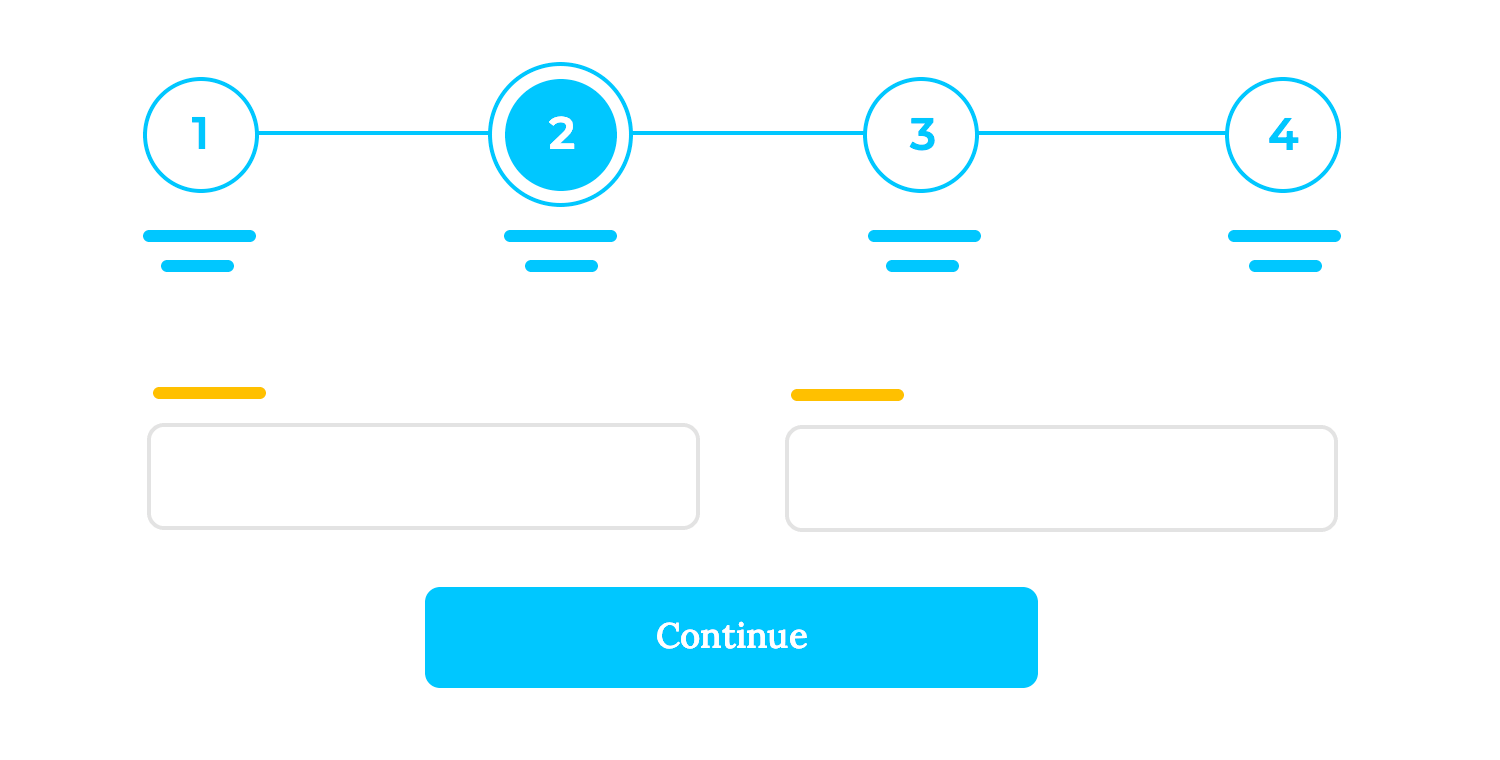
Cuando los usuarios se enfrentan a una tarea compleja, dividirla en pasos más pequeños y manejables puede hacer que el proceso resulte menos intimidatorio. Piensa en asistentes o formularios de varios pasos que guíen a los usuarios a través de una sección cada vez. Por ejemplo, al crear un prototipo o configurando un perfil en un sitio web responsivo, a los usuarios sólo se les muestra el paso actual, revelándose cada paso sucesivo a medida que avanzan. Esto mantiene a los usuarios centrados y evita que se sientan abrumados.

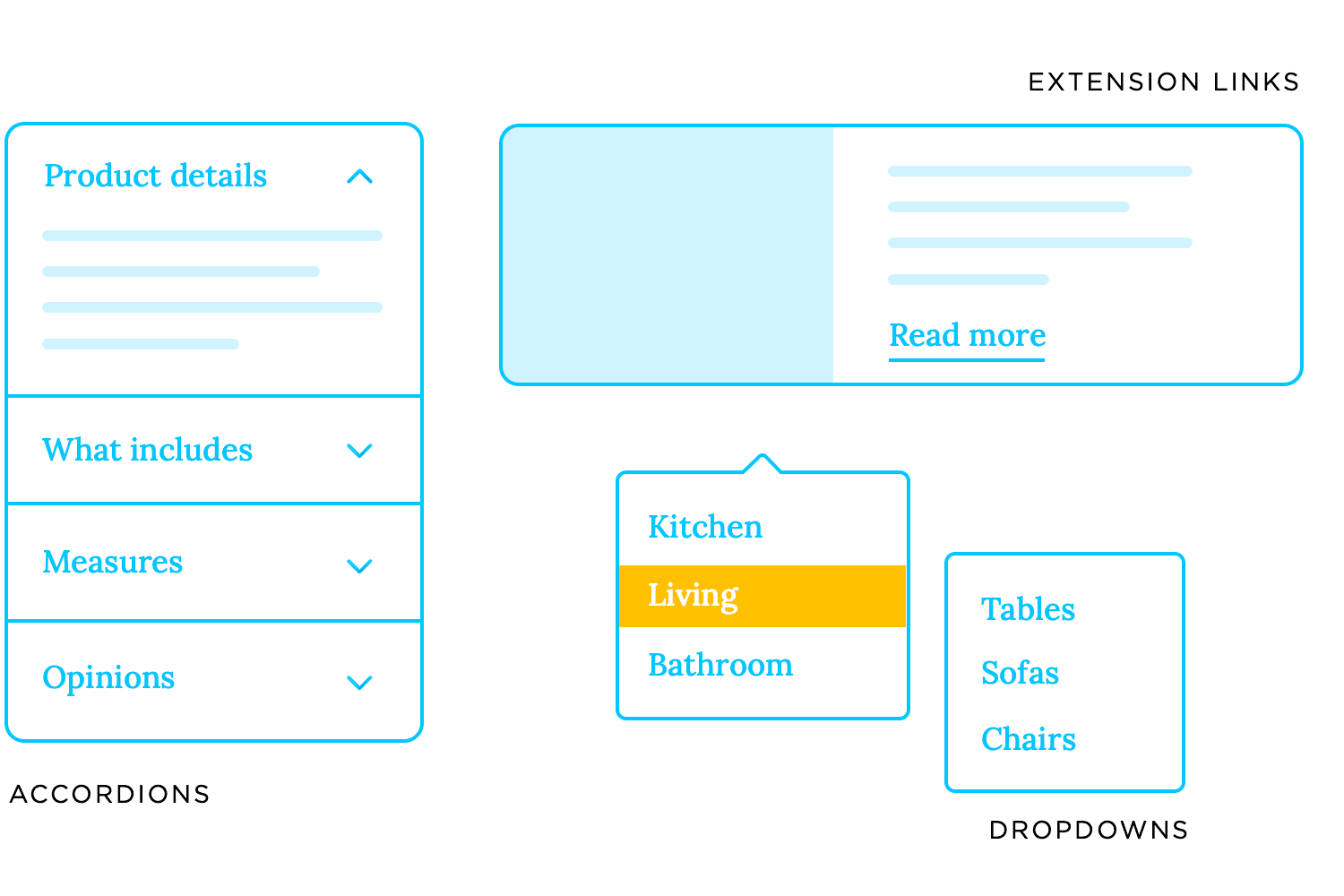
A veces, los usuarios sólo necesitan un poco más de detalle cuando lo desean. Las secciones ampliables, como los desplegables, los enlaces «leer más» o los acordeones, permiten a los usuarios acceder a información adicional sin saturar la interfaz. Esto es especialmente eficaz en el diseño web adaptable, donde el espacio de la pantalla es limitado y los diseños limpios son cruciales. Piensa en ello como una forma de ofrecer más profundidad sin sacrificar la simplicidad.

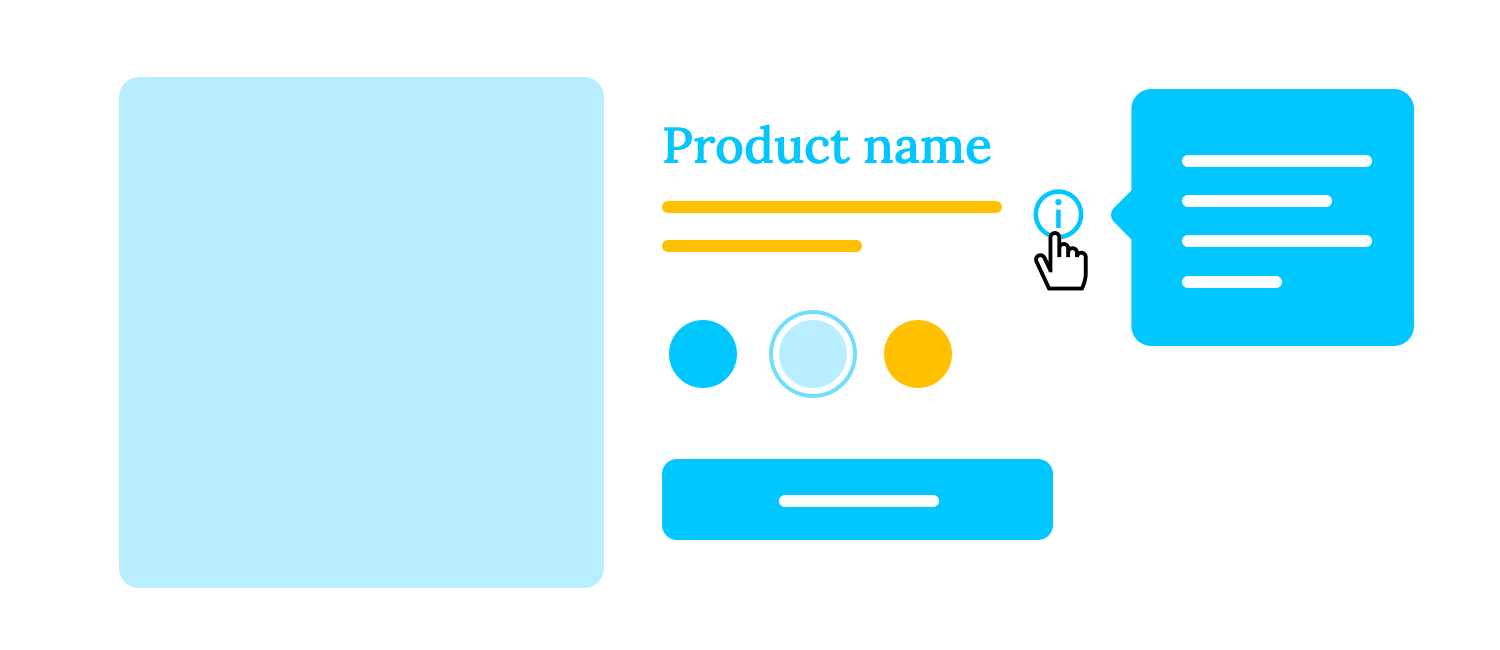
Los tooltips y las ventanas emergentes que aparecen al pasar el ratón por encima o al hacer clic son estupendos para proporcionar contexto sin saturar la interfaz. Por ejemplo, una tabla de precios en un sitio web adaptable puede incluir un icono junto a cada característica. Al hacer clic o pasar el ratón por encima, aparece una explicación, ayudando a los usuarios a tomar decisiones informadas sin abrumarlos con texto por adelantado.

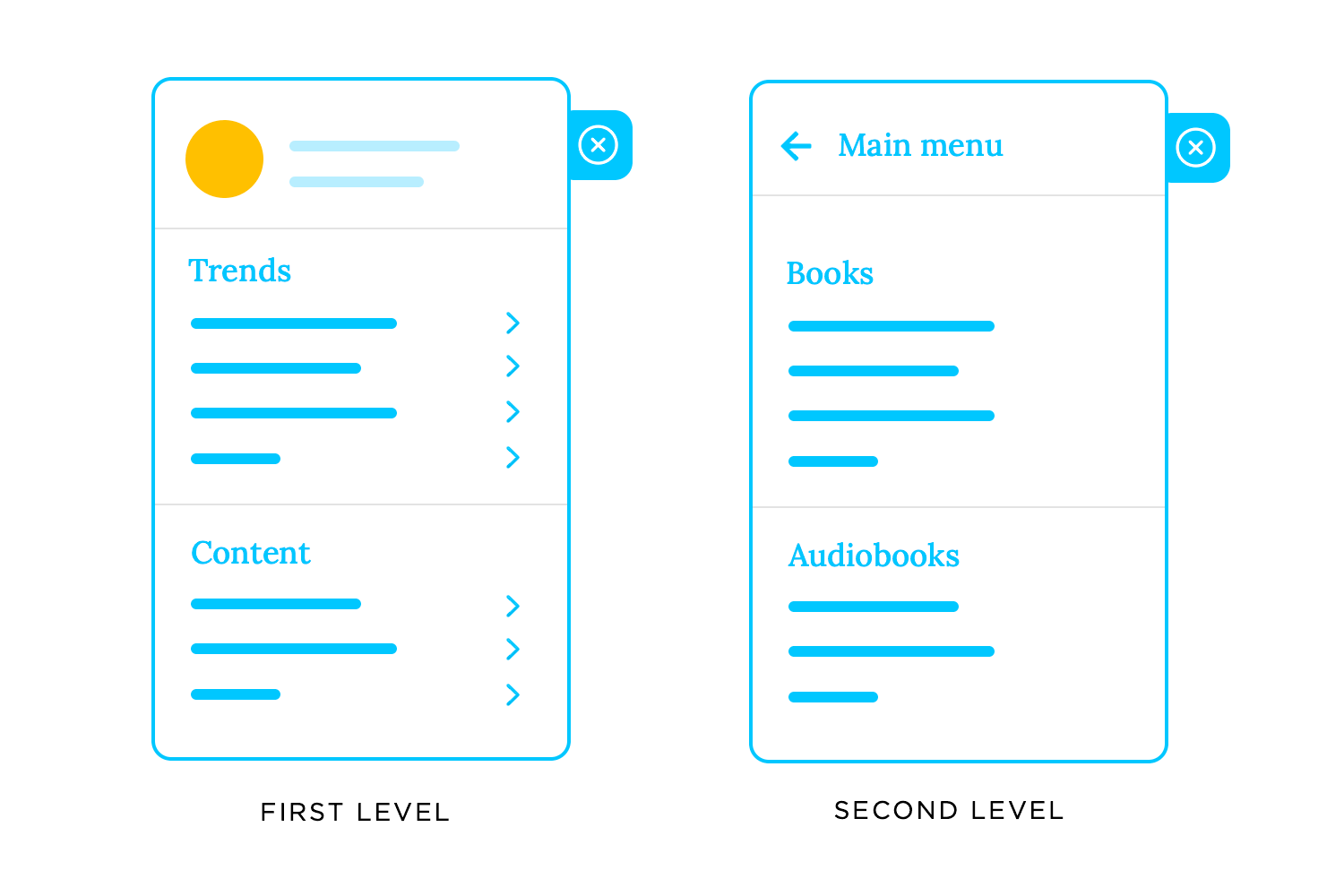
Los menús que revelan más opciones a medida que los usuarios profundizan son otro ejemplo clásico de divulgación progresiva. Empieza con categorías de nivel superior y, a medida que los usuarios exploran, se les muestran subcategorías o capas adicionales de opciones. Algunos de los mejores sitios web responsivos utilizan este enfoque para mantener la navegación intuitiva, asegurando que los usuarios puedan encontrar lo que necesitan sin distraerse con detalles innecesarios.

Ahora que hemos cubierto los tipos de divulgación progresiva, veamos cómo diseñar una que mejore realmente la experiencia del usuario. No se trata sólo de ocultar información, sino de presentarla de forma lógica e intuitiva, manteniendo el control de los usuarios. Un diseño web responsivo de éxito consigue el equilibrio perfecto entre sencillez y funcionalidad, guiando a los usuarios sin abrumarlos.
El primer paso para diseñar una revelación progresiva eficaz es saber qué es esencial y qué puede esperar. Las funciones principales, las que los usuarios necesitan de inmediato, deben estar en primer plano. Las funciones avanzadas, en cambio, pueden quedar relegadas a un segundo plano y revelarse sólo cuando los usuarios estén preparados para profundizar.
Por ejemplo, piensa en los sitios web responsivos que se dirigen tanto a principiantes como a expertos. La navegación principal puede destacar las herramientas básicas, mientras que las opciones de personalización avanzadas están escondidas en un menú de configuración. Este enfoque garantiza que los nuevos usuarios no se sientan intimidados, pero que los usuarios avanzados tengan acceso a todo lo que necesiten.
La forma en que estructuras visualmente la información es tan importante como lo que decides mostrar. Las jerarquías visuales claras, como botones más grandes para las acciones principales o iconos que sugieren opciones adicionales, ayudan a guiar a los usuarios de forma natural por la interfaz.
Por ejemplo, en los ejemplos de diseño web adaptable, las animaciones sutiles o las secciones que se expanden pueden proporcionar pistas sin interrumpir el flujo. Un menú desplegable claro o un botón «Más información» indican a los usuarios que hay más cosas que explorar si están interesados, sin exigir su atención por adelantado.
La divulgación progresiva consiste en simplificar el recorrido del usuario, pero no a expensas de la funcionalidad clave. El reto consiste en asegurarse de que tu interfaz sea accesible sin eliminar funciones importantes.
Aplicaciones como Duolingo o Noom, que hemos mencionado antes, siguen siendo grandes ejemplos de divulgación progresiva bien hecha. Sus diseños responsivos atienden a los principiantes con interfaces limpias y accesibles, al tiempo que introducen gradualmente herramientas avanzadas a medida que los usuarios adquieren más confianza. Este equilibrio garantiza que los usuarios puedan crecer con el producto sin sentirse nunca abrumados o atascados.
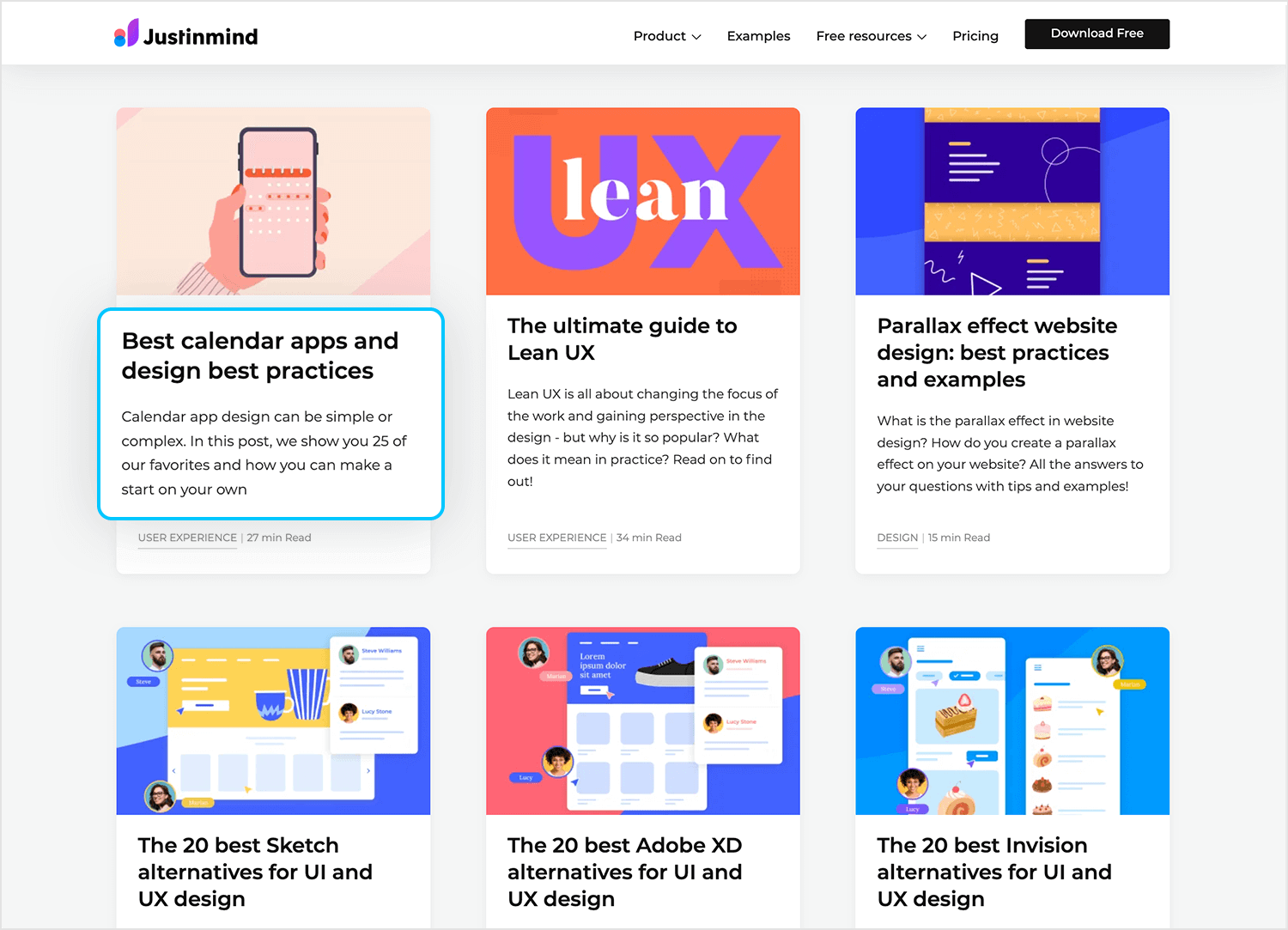
Nuestro blog en Justinmind hace un gran uso de la divulgación progresiva, ofreciendo a los lectores una rápida vista previa de cada entrada con breves fragmentos directamente en la página de inicio. Es una forma de ayudarte a decidir si una publicación merece tu tiempo antes de que hagas clic en ella, y seamos sinceros, ¿quién no aprecia un poco de orientación?

Ahora bien, puede que te preguntes: «¿Por qué tomarse tantas molestias si es accesible volver a hacer clic en la página de inicio?». No se trata sólo de comodidad; se trata de asegurarte de que encuentras el contenido que realmente resuena contigo. Esas vistas previas actúan como un filtro, ayudando a los lectores a conectar con lo que realmente les interesa y creando una mejor experiencia general. ¡Esa es la magia de la divulgación progresiva en acción!
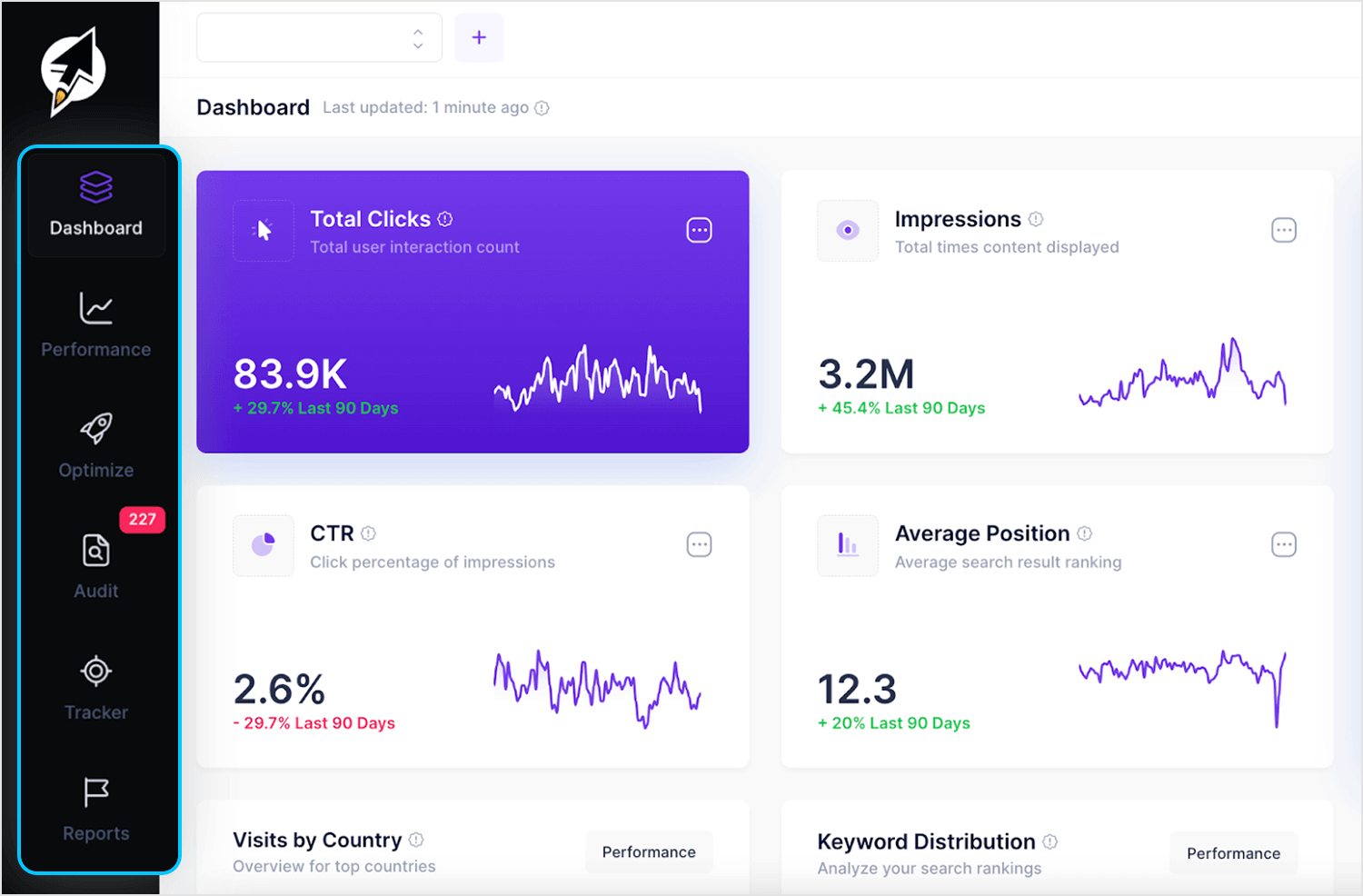
ClickRank ejemplifica cómo la divulgación progresiva puede hacer más accesibles las herramientas complejas. Su panel de control simplifica la experiencia del usuario presentando las métricas clave, como el total de clics, impresiones y CTR, en tarjetas limpias y concisas. Otros detalles permanecen accesibles pero fuera de la vista hasta que se necesitan, asegurando que la interfaz se sienta centrada en lugar de abrumadora.

La fuerza del diseño reside en su navegación intuitiva. Una barra lateral plegable categoriza las funciones de forma lógica, permitiendo a los usuarios explorar a su propio ritmo sin desorden. Tanto si se trata de ver datos de rendimiento como de profundizar en la optimización, el diseño se adapta a las necesidades actuales del usuario. ClickRank muestra cómo la divulgación progresiva puede convertir procesos detallados en algo claro y fácil de manejar.
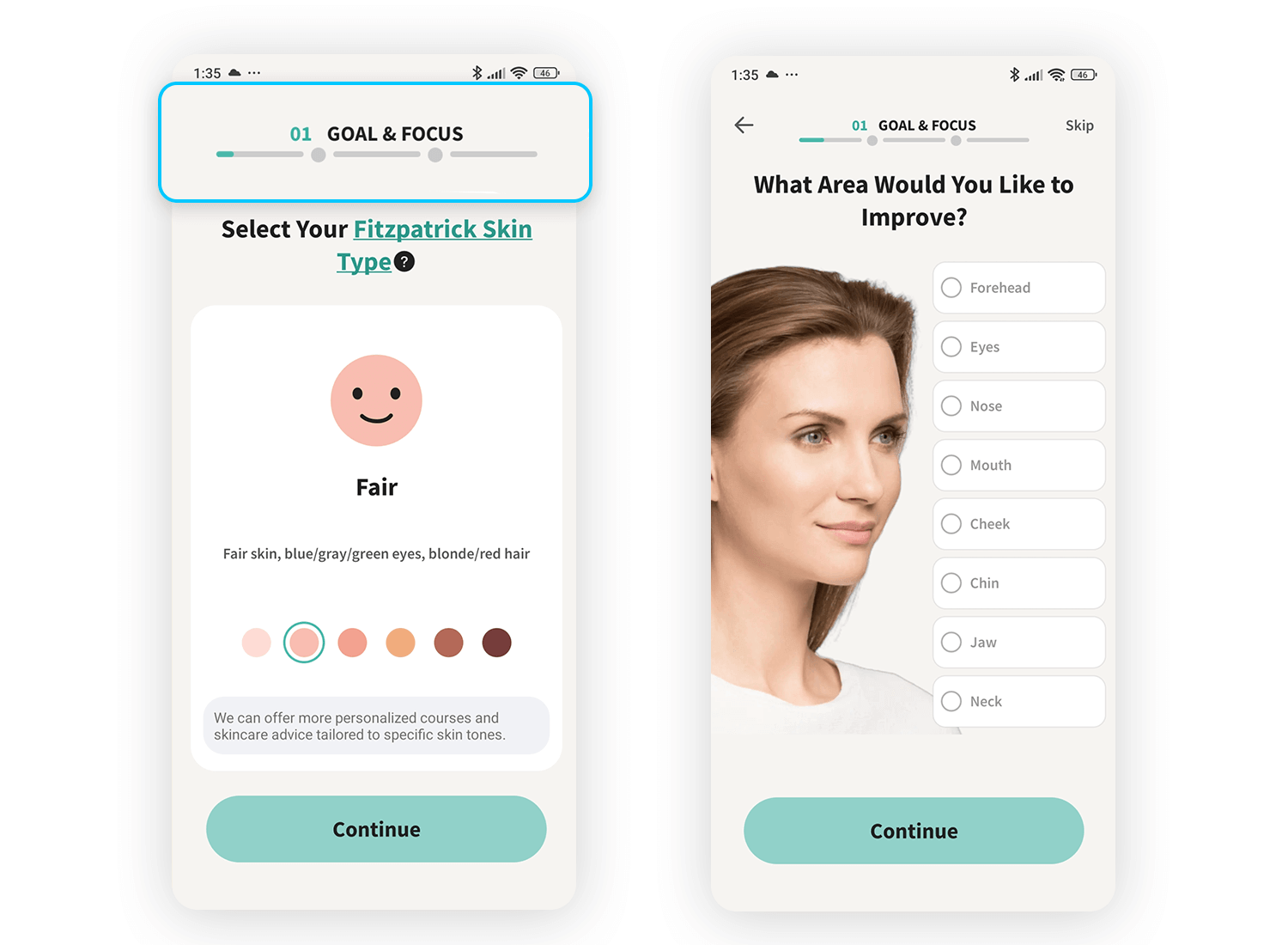
Yoga facial es un gran ejemplo de guía paso a paso combinada con detalles ampliables para mantener la experiencia intuitiva. Desde el momento en que los usuarios abren la aplicación, parece accesible, sin largas listas de funciones ni menús confusos. El diseño sigue siendo básico, revelando las herramientas avanzadas de forma natural a medida que continúas explorando.

Este diseño bien pensado hace que sea cómodo para los usuarios participar a su propio ritmo, equilibrando la simplicidad con la funcionalidad, que es un sello distintivo de la divulgación progresiva.
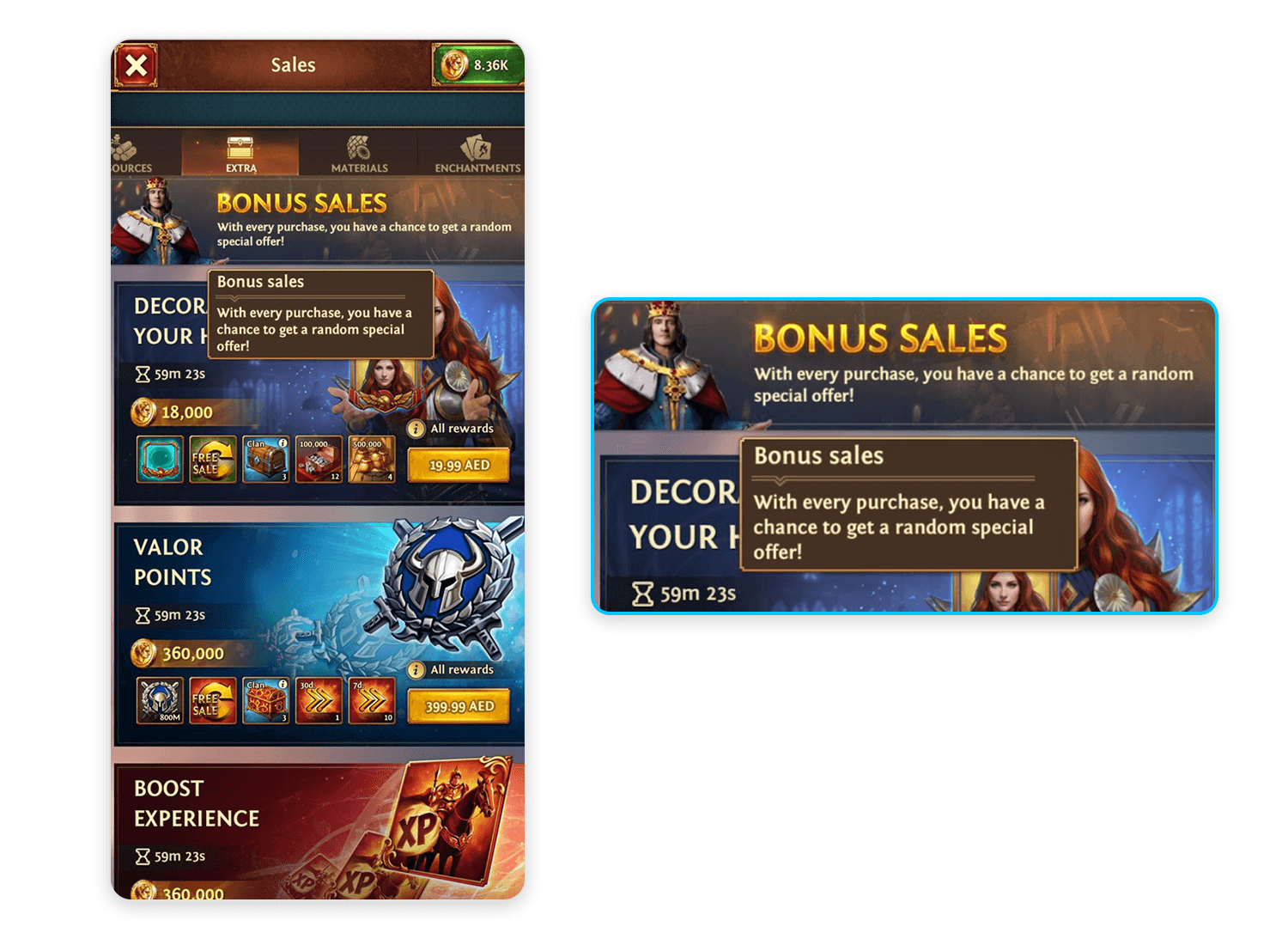
Este diseño de Batalla Total utiliza el clic para revelar detalles de una forma tan directa. En lugar de abrumar a los jugadores con todas y cada una de las bonificaciones o recompensas a la vez, les permite centrarse en el panorama general, como las ofertas principales, y les da la opción de explorar los detalles más sutiles, como las recompensas y las bonificaciones, sólo si tienen curiosidad.

Es un enfoque reflexivo que parece intuitivo porque sólo profundizas cuando estás preparado para ello. Perfecto para un juego en el que ya hay mucho que asimilar.
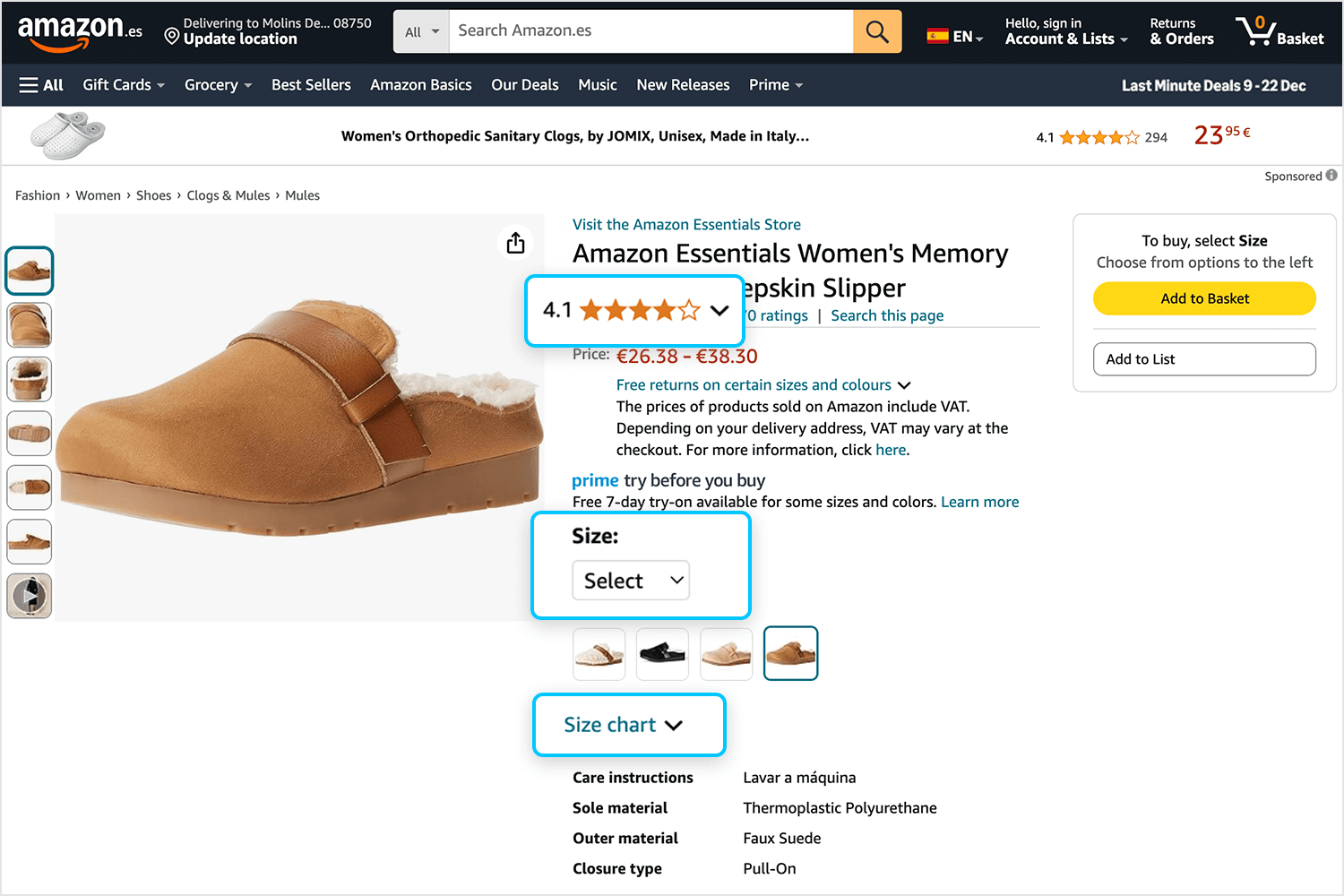
Aquí tenemos otro tipo de sección ampliable de divulgación progresiva, y está ejecutado a la perfección. Las páginas de producto de Amazon dan prioridad a lo esencial, como el nombre del producto, las imágenes, el precio y las opciones clave, como el tamaño y el color, justo en la parte superior. Esto ayuda a los usuarios a encontrar rápidamente los detalles más importantes.

A medida que te desplazas hacia abajo, encuentras secciones que ofrecen información más detallada, pero sólo si quieres profundizar más. Al organizar el contenido de esta forma, Amazon se asegura de que el diseño siga siendo organizado y fácil de usar, sin dejar de ofrecer todos los detalles que alguien pueda necesitar para tomar una decisión de compra. Es un diseño inteligente y escalable que funciona a diario para millones de usuarios.
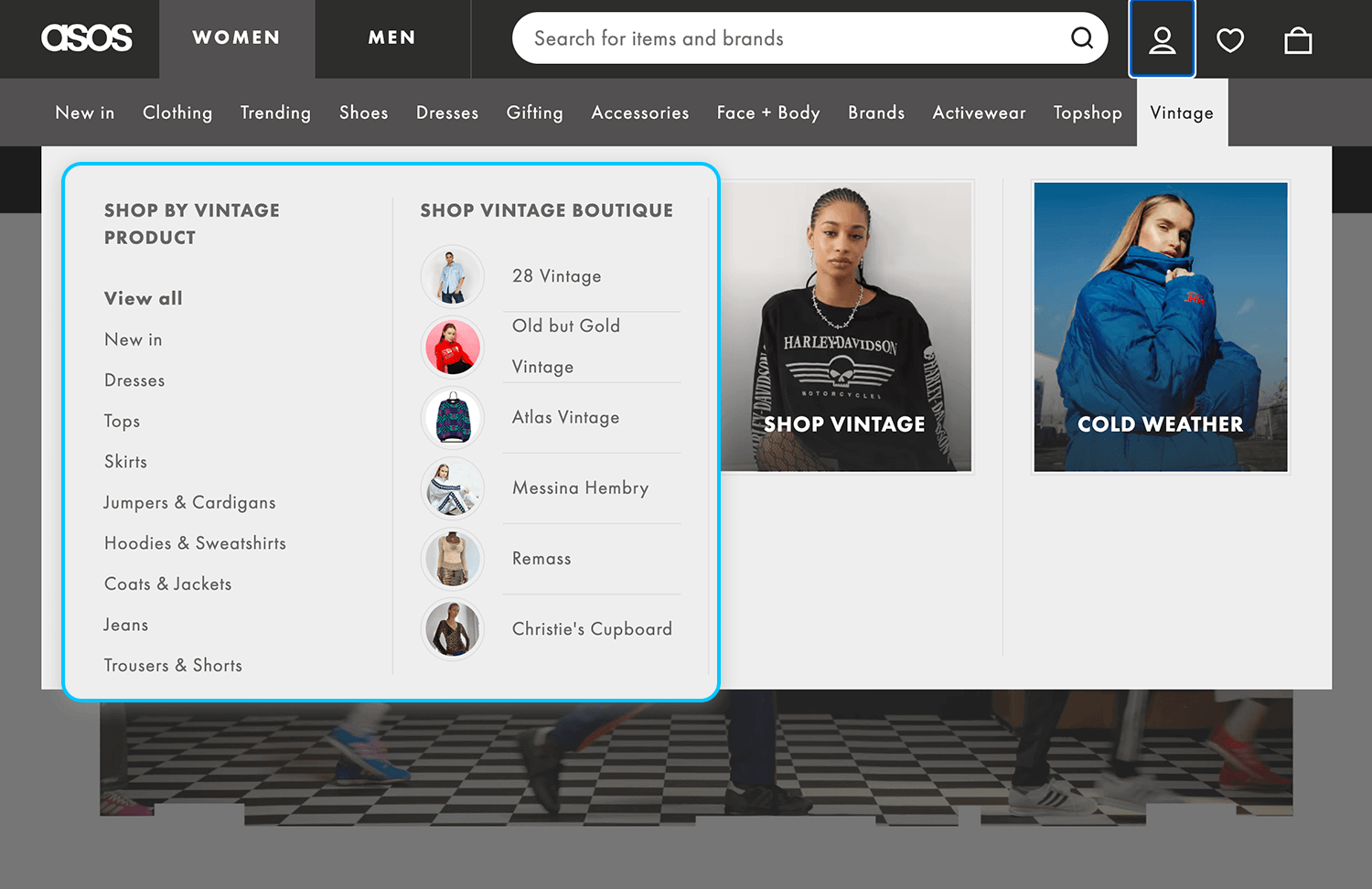
En ASOSencontrar lo que te gusta no supone ningún esfuerzo, gracias a la divulgación progresiva. Su navegación se parece menos a una búsqueda y más a una visita guiada. Empieza en la sección «Vintage» y verás lo suficiente para orientarte. Cuanto más explores, más descubrirás, y todo de forma fluida y sencilla.

Este diseño de sitio web adaptativo hace que comprar resulte sencillo y agradable, permitiéndote explorar a tu propio ritmo mientras todo permanece claro y sencillo. ASOS sabe cómo hacer que navegar sea pan comido.
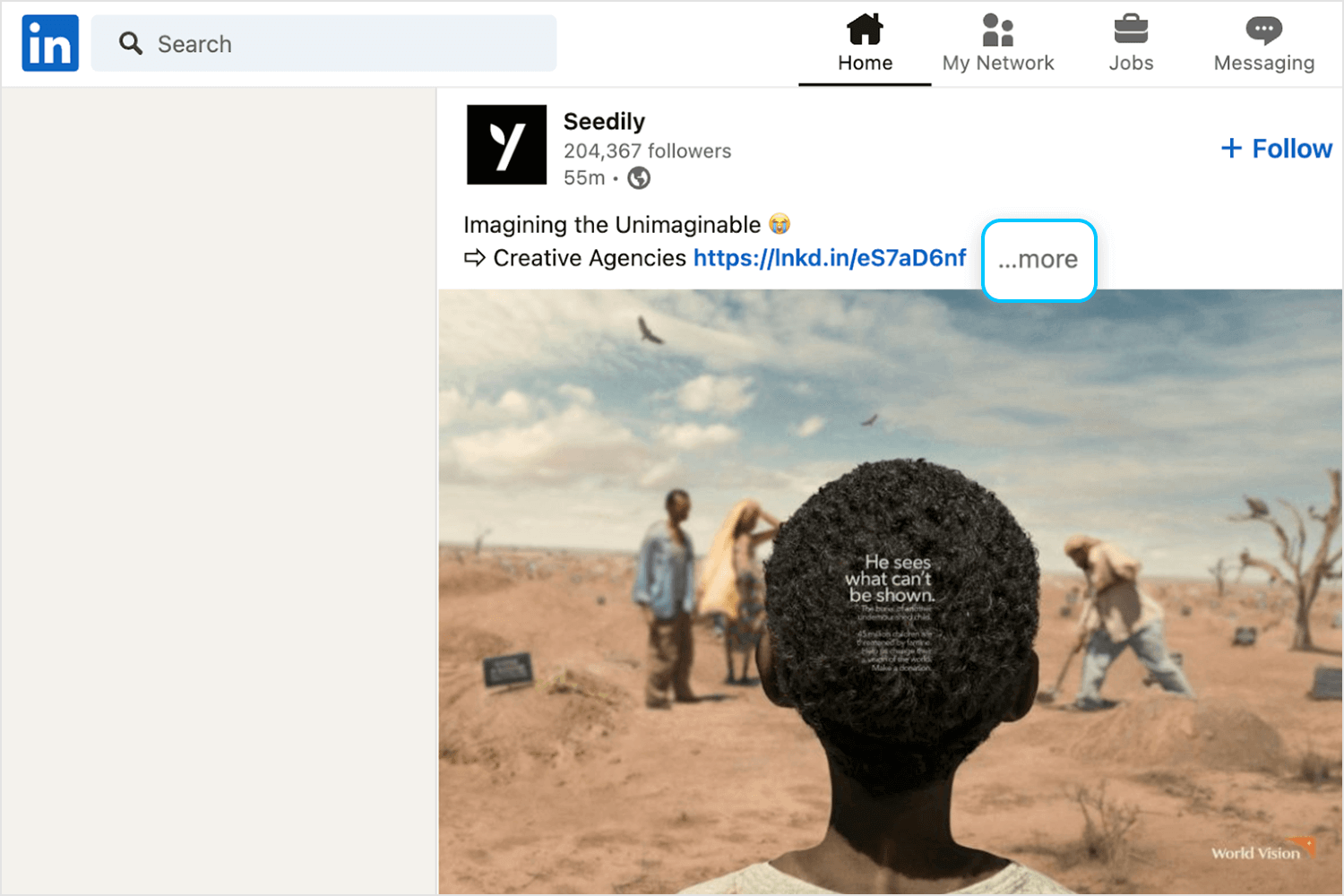
Este LinkedIn es un ejemplo perfecto de clic para revelar detalles, un tipo de revelación progresiva. Los posts largos se truncan inicialmente, mostrando sólo la parte más atractiva para captar la atención del lector. Si los usuarios están intrigados, pueden hacer clic en «Ver más» para ampliar y ver el contenido completo.

Este diseño mantiene el feed organizado y escaneable, lo que permite a los usuarios centrarse en lo que les interesa sin dejar de ofrecer la opción de profundizar en las publicaciones que les interesan. Es una forma clara pero eficaz de equilibrar la densidad de información y el control del usuario. LinkedIn acierta con este enfoque reflexivo.
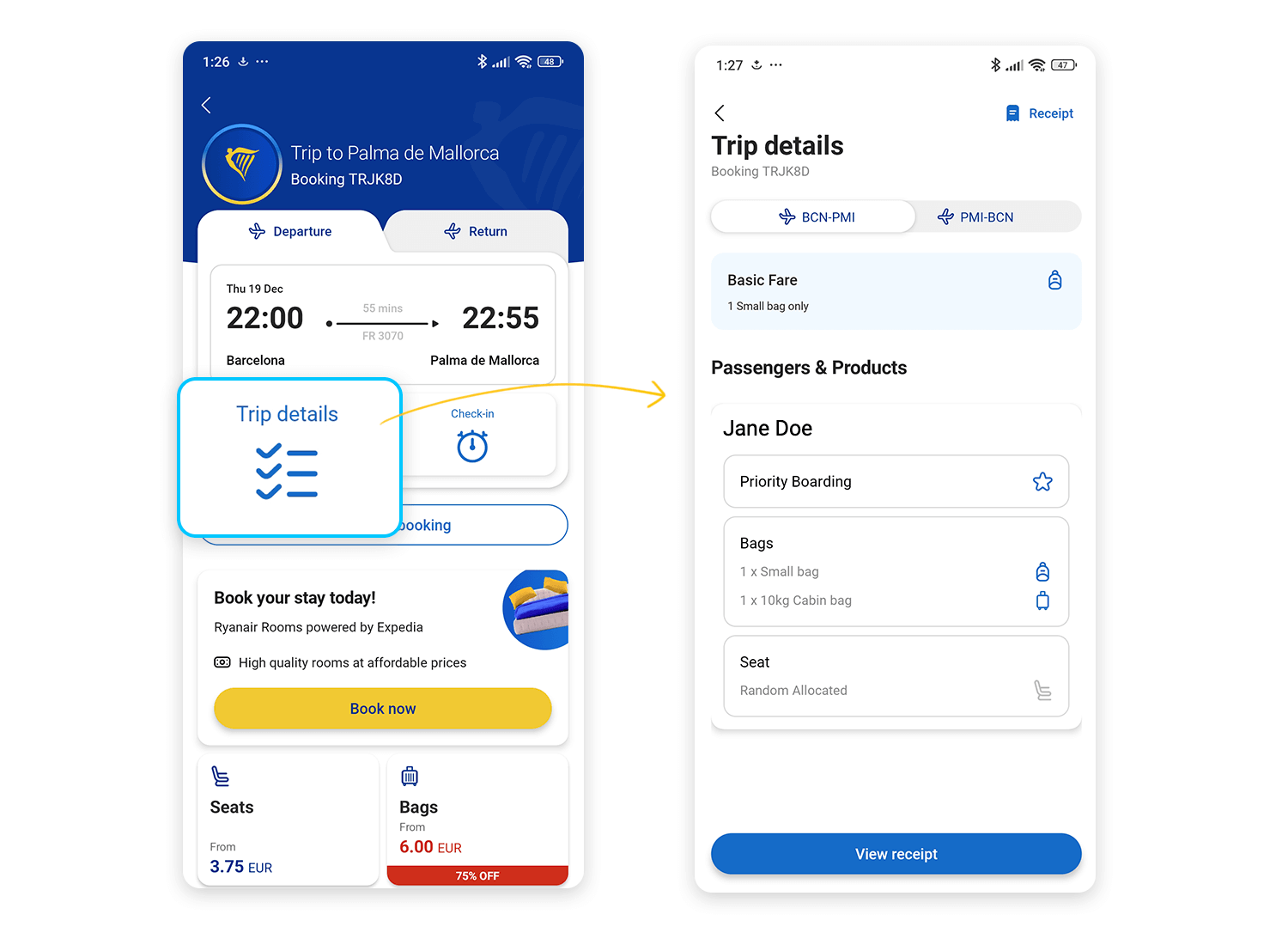
Ryanair es un buen ejemplo de divulgación progresiva en acción. De entrada, te da lo esencial: la hora del vuelo, el destino y los detalles de la reserva. Pero no te abruma con todo lo demás por adelantado.

¿Necesitas más información? Puedes pulsar «Detalles del viaje» o «Facturación» para ver detalles como las instrucciones de vuelo o los pasos a seguir en tu viaje. ¿Quieres añadir extras como asientos o equipaje? Esas opciones también están ahí, pero permanecen compactas, mostrando sólo los precios hasta que haces clic para explorar más a fondo.
Este diseño garantiza que todo sea fácil de encontrar y navegar, al tiempo que te da acceso a todas las opciones que necesitas. Es una forma inteligente de ayudar a los viajeros a centrarse en lo que más importa sin que la página parezca desordenada. La clásica eficiencia de Ryanair.
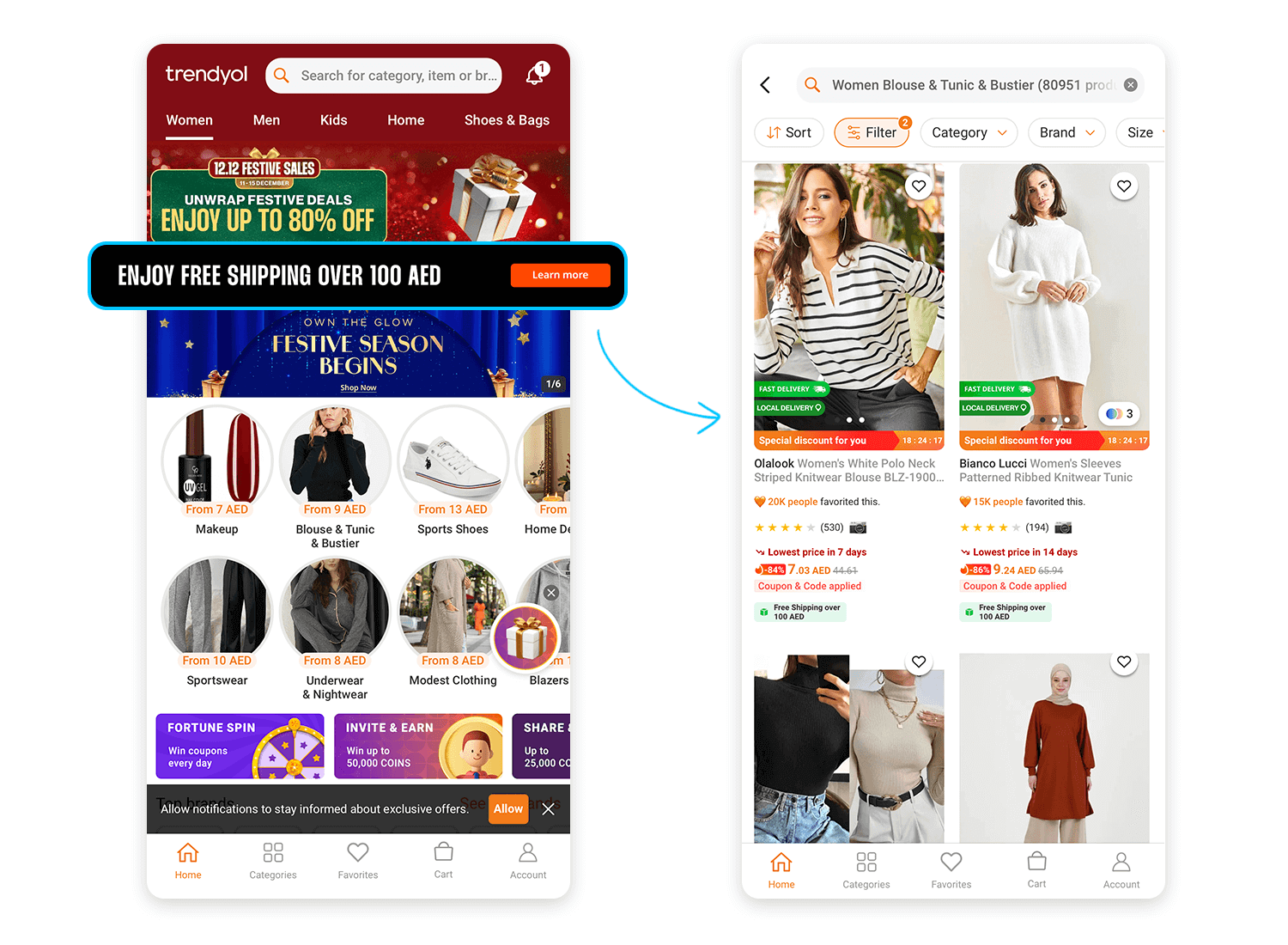
Desplazarse por Trendyol resulta sencillo y atractivo. En lugar de lanzarte todo a la vez, destaca las ofertas festivas, las ofertas de envío gratuito y las categorías con los detalles suficientes, como los precios iniciales, para despertar tu interés.

Cuando estés listo para explorar, al pulsar sobre una categoría se abrirán más opciones, permitiéndote explorar más a fondo sin desorden. Es una forma sencilla e intuitiva de mantener las cosas organizadas y, al mismo tiempo, asegurarte de que puedes encontrar exactamente lo que necesitas. Trendyol logra el equilibrio perfecto entre emoción y facilidad.
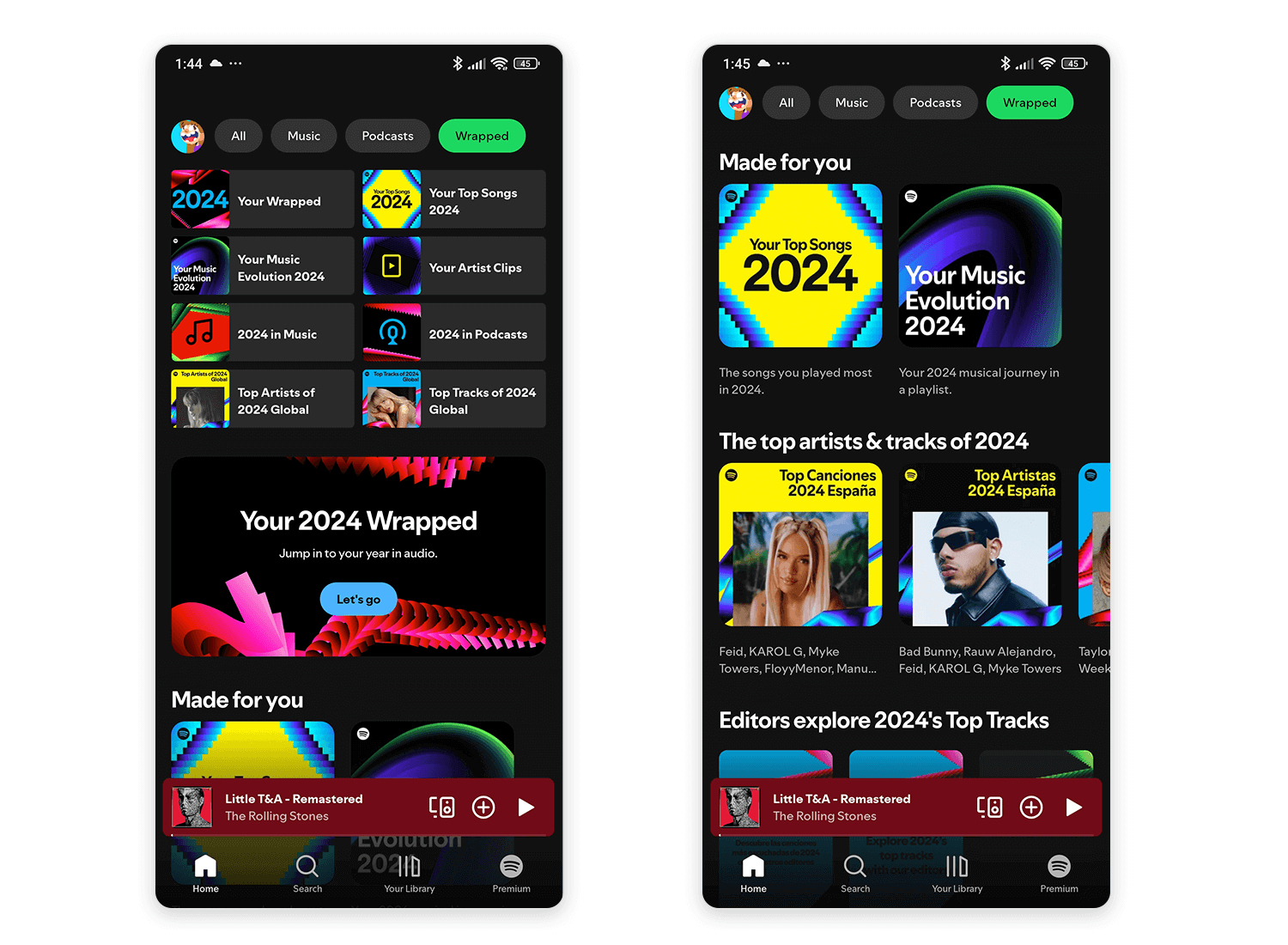
Spotify sabe cómo hacer que la exploración sea emocionante, y su sección Envuelto es un gran ejemplo de divulgación progresiva. Te dan la bienvenida con una vista previa de las listas de reproducción, pero los detalles permanecen ocultos hasta que estés listo para sumergirte en ellas.

Tocando «Tus Historias» o «Tu Feed» se abren estadísticas más personalizadas y lo más destacado de tu año en la música. Es divertido y mantiene las cosas ordenadas, permitiéndote descubrir más a tu propio ritmo. Spotify convierte el descubrimiento en una experiencia interactiva y fácil de usar que parece hecha a tu medida.
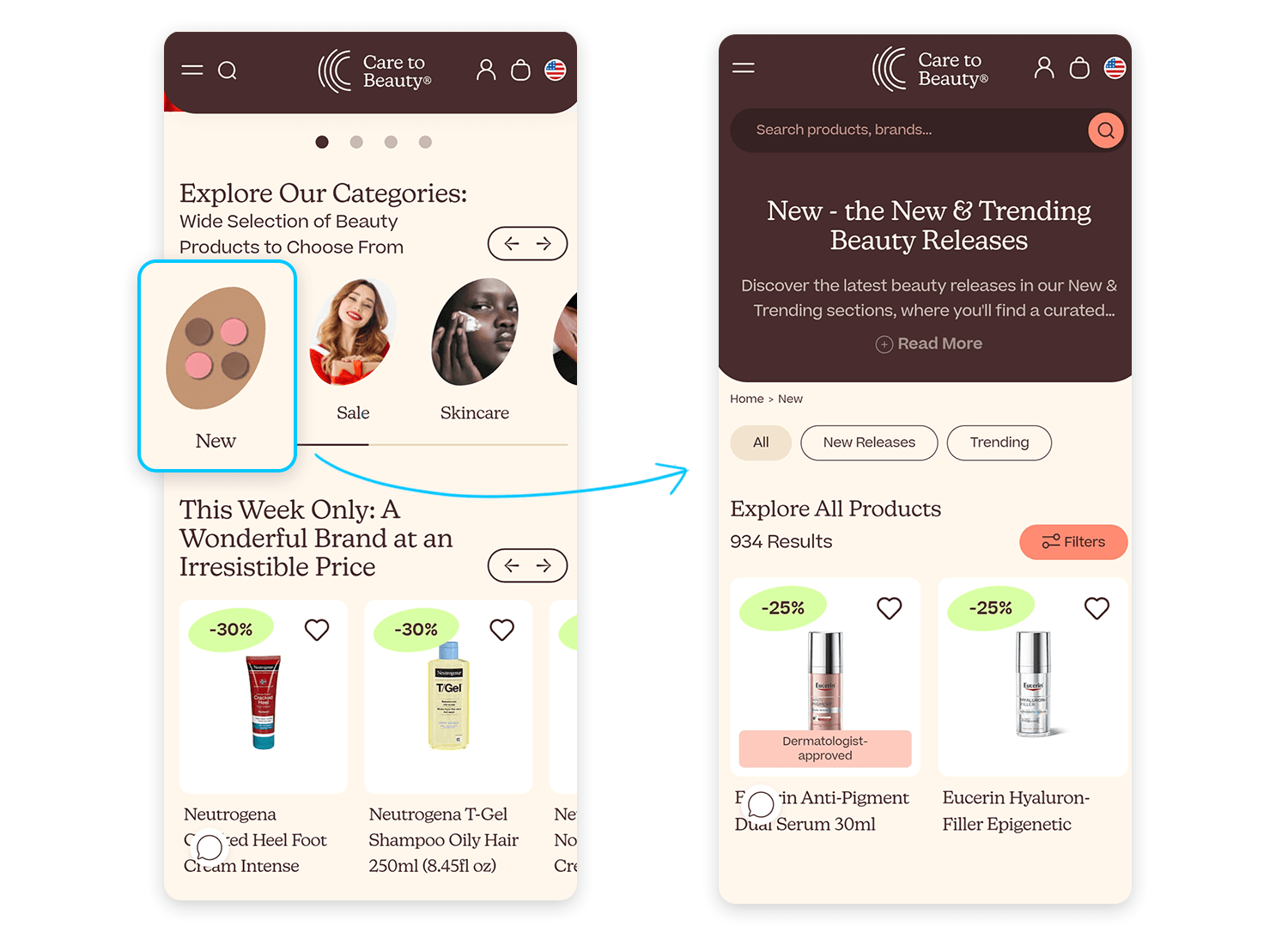
Del cuidado a la belleza utiliza el clic para revelar detalles y la navegación en carrusel para que la navegación sea intuitiva. La sección de categorías muestra unas pocas opciones por adelantado, y otras quedan ocultas hasta que las deslizas o pulsas.

Este enfoque mantiene todo ordenado y accesible, permitiéndote descubrir más sólo cuando estés preparado. Es un uso reflexivo de la divulgación progresiva que hace que explorar los productos de belleza sea algo fácil.
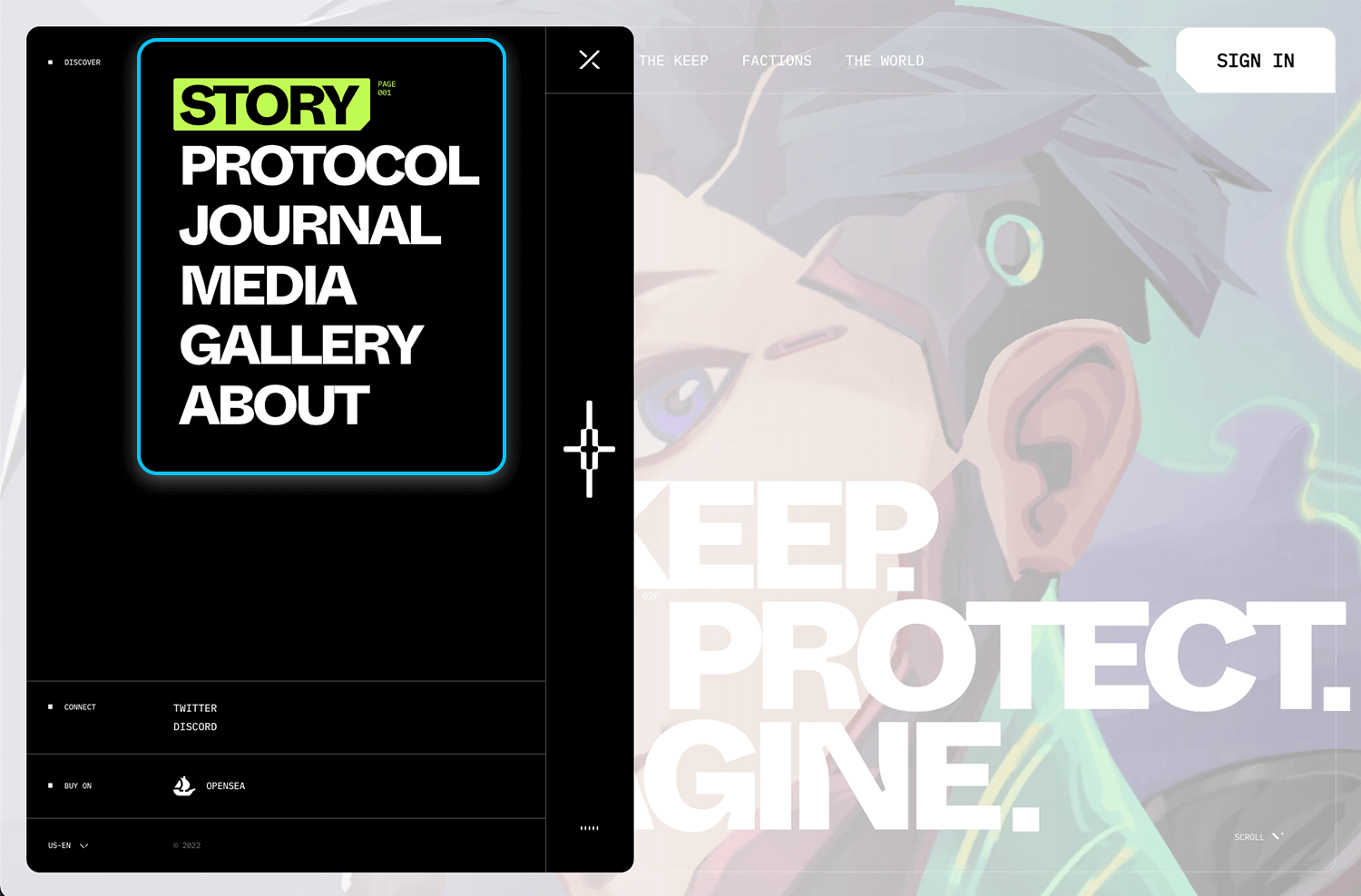
Nos encanta este ejemplo por cómo equilibra un diseño atrevido con la funcionalidad. Esta interfaz utiliza un diseño web con capacidad de respuesta mediante una navegación progresiva y detalles que se revelan al hacer clic para crear una experiencia limpia pero atractiva.
El menú de navegación permanece oculto hasta que interactúas con el icono, revelando las opciones en un diseño audaz y visualmente impactante. Esto mantiene la pantalla principal centrada en el contenido, permitiendo a los usuarios explorar sólo cuando están preparados.

Es un gran recordatorio de cómo la divulgación progresiva puede mejorar la usabilidad, mientras las cosas permanecen despejadas y siguen ofreciendo profundidad y descubrimiento cuando es necesario. El sitio El enfoque hace que la interfaz sea funcional y visualmente impactante.
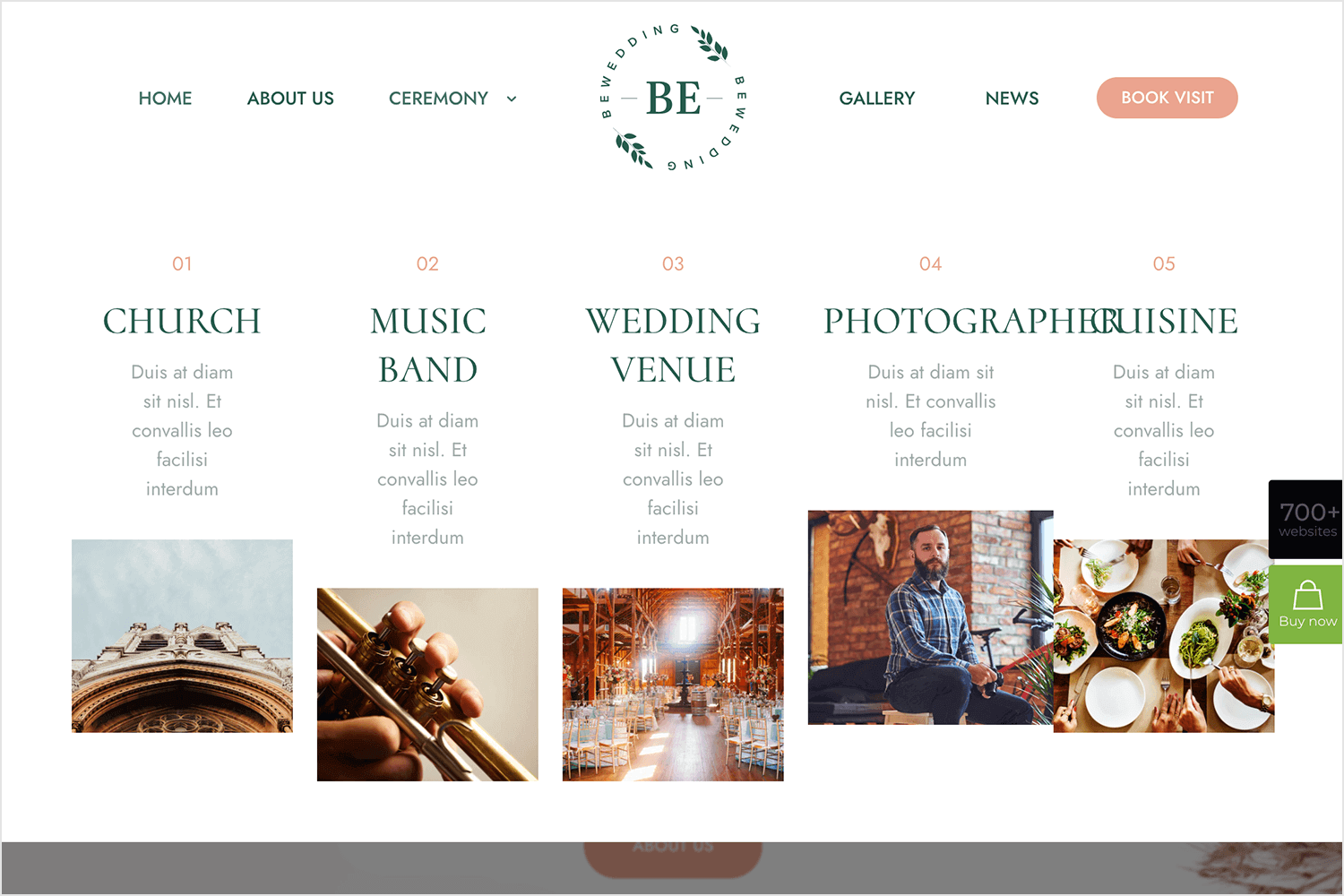
Este diseño de Be Wedding El sitio web hace un gran trabajo al mantener las cosas al mínimo y, al mismo tiempo, ofrecer muchos detalles si los quieres. Cada sección te ofrece una breve introducción con una bonita imagen. Pero no es abrumadora; puedes explorar más sobre cualquier sección haciendo clic para profundizar.

Es un gran uso de la divulgación progresiva con detalles que se revelan al hacer clic, lo que te permite centrarte y explorar a tu propio ritmo. Todo parece organizado y fácil de navegar, que es exactamente lo que quieres cuando planeas algo tan grande como una boda.
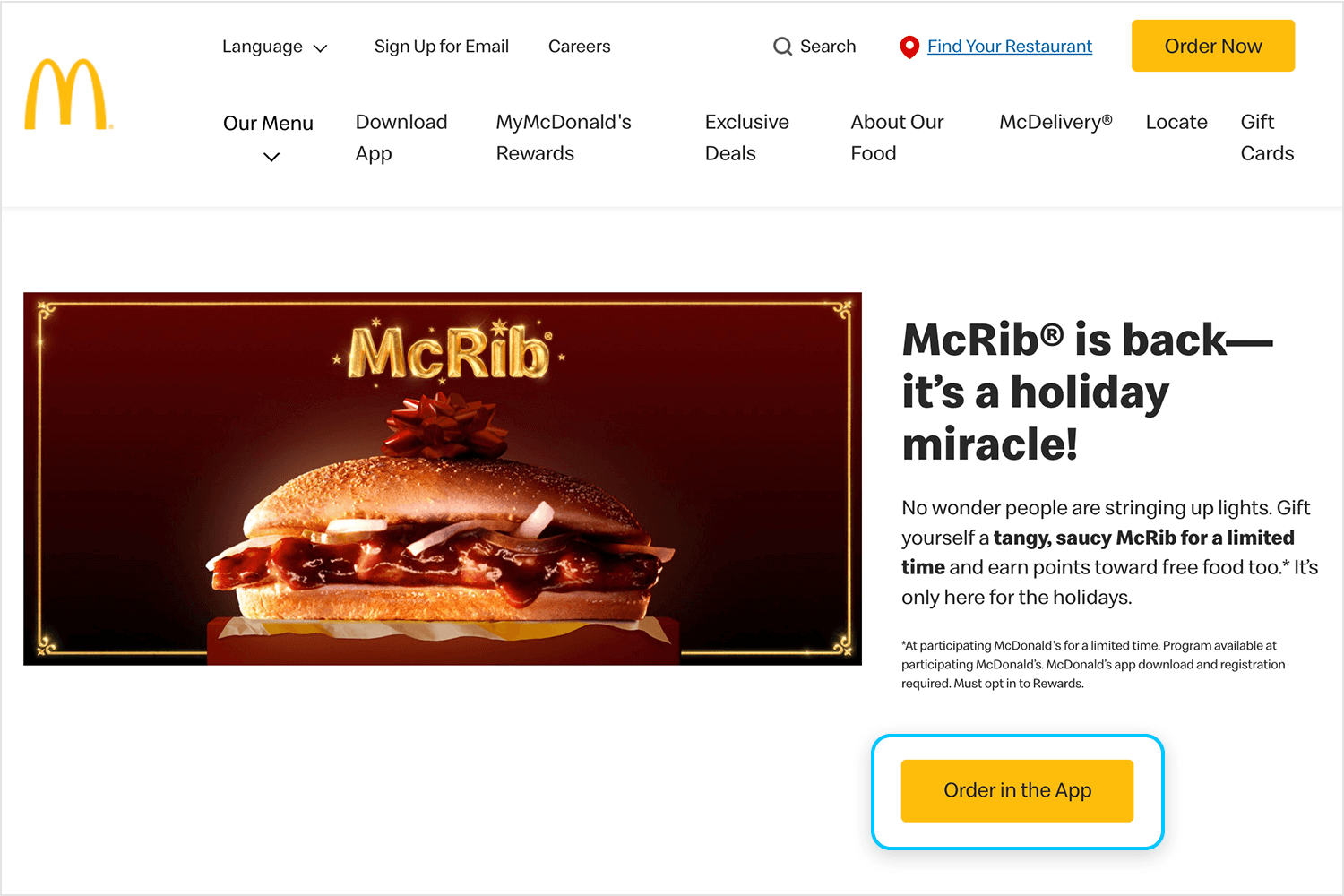
McDonald’s sabe cómo captar la atención y ser sencillo al mismo tiempo. La página destaca promociones clave, como el regreso del McRib y una oferta de hamburguesa con queso de 0,50 $, sin bombardearte con detalles. En su lugar, cada oferta incluye un claro paso siguiente, como «Pide en la App», que te permite profundizar si estás interesado.

Este uso del clic para revelar detalles como una revelación progresiva, hace que la experiencia sea limpia y centrada, guiando a los usuarios hacia la información que necesitan al tiempo que mantiene la página visualmente atractiva y sencilla de explorar. Es una forma eficaz de equilibrar la emoción con la usabilidad.
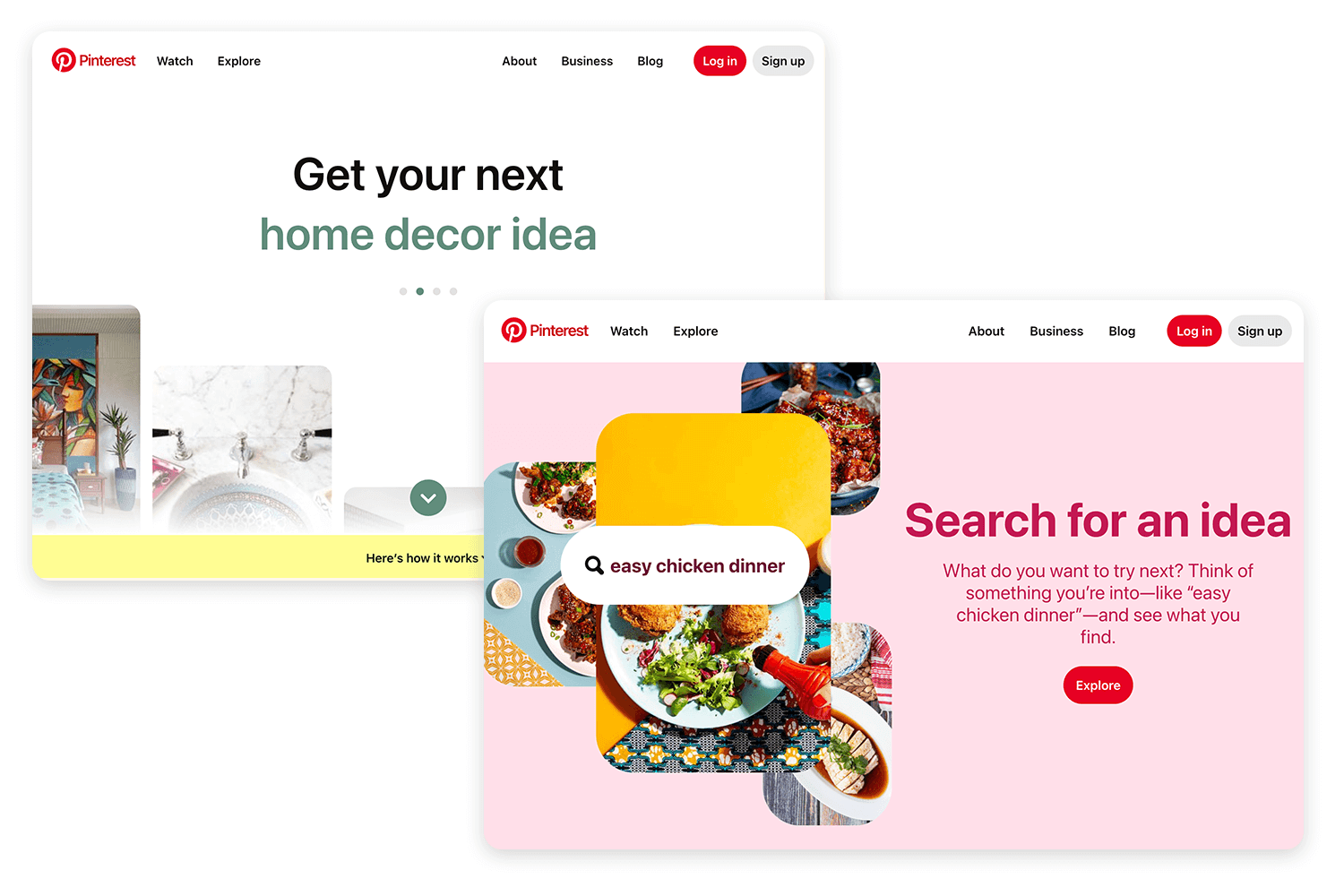
Y aquí tenemos el último de nuestra lista: un gran ejemplo de diseño web adaptable de Pinterest. This page perfectly uses progressive disclosure with carousel navigation and click-to-reveal details to keep things inspiring and simple.
El banner recorre diferentes ideas, mostrando una cada vez para mantener el enfoque claro y atractivo. Debajo, la sección «Así funciona» te invita a hacer clic y obtener más información, revelando detalles adicionales sólo cuando los desees.

Es un diseño minimalista que equilibra la creatividad con la facilidad de uso, terminando nuestra lista con una nota alta y un toque de inspiración. Pinterest hace que descubrir ideas resulte fácil y divertido.
Diseño y prototipo de divulgación progresiva para web y móvil

La revelación progresiva consiste en comprender a los usuarios y diseñar experiencias que parezcan naturales, no forzadas. No se trata sólo de ocultar la complejidad, sino de guiar a los usuarios a través de ella, paso a paso. Al revelar la información correcta en el momento adecuado, creas un producto que resulta intuitivo, acogedor y cómodo de navegar.
La verdadera belleza del diseño web adaptable reside en su versatilidad. Tanto si estás diseñando sitios web adaptables, una aplicación con muchas funciones o incluso una plataforma de aprendizaje, este enfoque garantiza que los usuarios no se sientan abrumados. Los principiantes pueden sentirse seguros, mientras que los usuarios avanzados siguen teniendo las herramientas que necesitan para profundizar.
Al final, la divulgación progresiva te ayuda a conseguir ese delicado equilibrio entre sencillez y funcionalidad. No es sólo un patrón de diseño, es una filosofía que pone a los usuarios en primer lugar, permitiéndoles tomar el control de su experiencia al tiempo que mantienen las cosas claras y centradas. Cuando se hace bien, transforma sistemas complejos en herramientas accesibles y agradables. Ese es el poder del diseño bien pensado.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read
El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read
Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read
La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read