Las mejores herramientas de diseño UI y UX para tus proyectos web y móviles

El mundo de las herramientas de diseño UI/UX se ha disparado en los últimos años, ofreciendo una amplia gama de opciones para diseñadores de todos los niveles.
Porque elegir la herramienta de diseño UI/UX adecuada es crucial para crear experiencias digitales atractivas y fáciles de usar. Desde el diseño wireframe a las herramientas de prototipado, hay una herramienta para cada necesidad. Este artículo profundiza en algunas de las herramientas de diseño más destacadas, examinando sus características principales y la base de usuarios a la que se dirigen.
Herramienta gratuita de diseño UX para aplicaciones web y móviles.

En esta guía, desglosamos en qué se centra cada tipo de herramienta, además de por qué y cuándo deberías utilizarlas como diseñador. Para facilitarte las cosas, también hemos recopilado una lista de las mejores herramientas de diseño UX y UI para distintas tareas de diseño, con el fin de ayudarte a agilizar tu proceso de diseño y hacer que tus proyectos brillen. ¡Vamos allá!
Las herramientas de diseño UI/UX son tu kit de herramientas para crear experiencias digitales intuitivas y visualmente atractivas. Estas aplicaciones de software permiten a los diseñadores esbozar conceptos iniciales, crear prototipos interactivos y ajustar cada detalle visual. Desde el wireframe de diseños básicos hasta el diseño de interfaces perfectas, estas herramientas permiten una colaboración fluida con los equipos, la recopilación de valiosos comentarios de los usuarios y, en última instancia, la creación de productos que les encanten.
En la era digital actual, comprender las características clave de las herramientas de diseño UI/UX es primordial para poder elegir la mejor herramienta para tu próximo proyecto. Echemos un vistazo a lo que debes tener en cuenta en ambas:
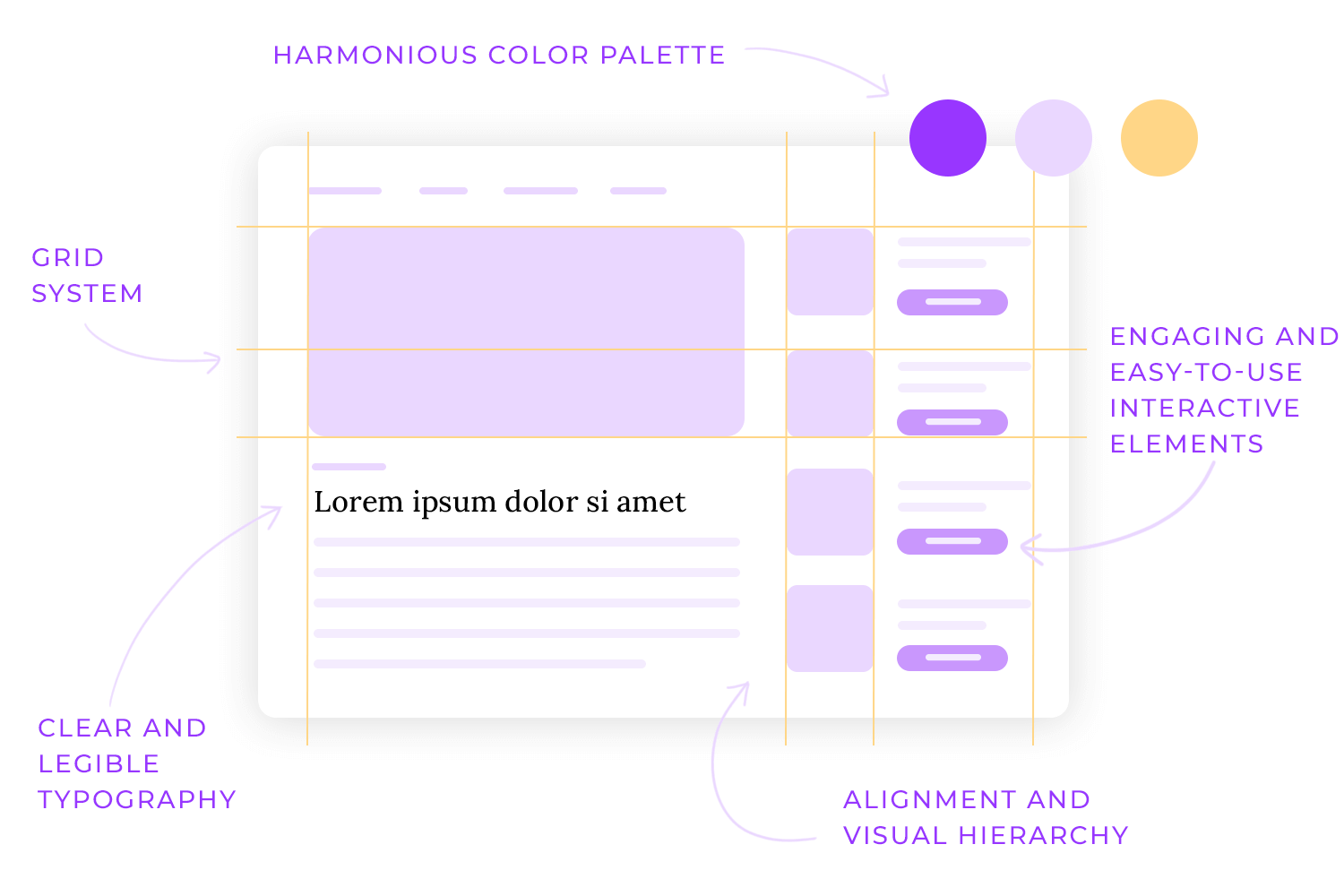
El diseño UI es el arte de crear interfaces digitales que no sólo sean visualmente atractivas, sino también intuitivas y eficientes. Al considerar cuidadosamente el diseño, la paleta de colores, la tipografía y los elementos interactivos, los diseñadores pueden crear experiencias de usuario que sean a la vez agradables y funcionales.

Un diseño bien estructurado es la base del éxito de cualquier diseño de UI. Los sistemas de cuadrícula proporcionan un marco para organizar los elementos de forma visualmente agradable y coherente. La alineación y el espaciado adecuados crean una sensación de orden y profesionalidad. Al priorizar los elementos importantes mediante una jerarquía visual, los diseñadores pueden guiar la atención de los usuarios hacia la información crítica. El color y la tipografía desempeñan un papel importante en la configuración de la estética general de una UI. Una paleta de colores armoniosa puede evocar emociones específicas y mejorar el reconocimiento de la marca. Una tipografía clara y legible garantiza que el contenido sea fácil de leer y comprender. Los elementos interactivos, como botones y formularios, deben diseñarse de forma que resulten atractivos a la vista y fáciles de usar.
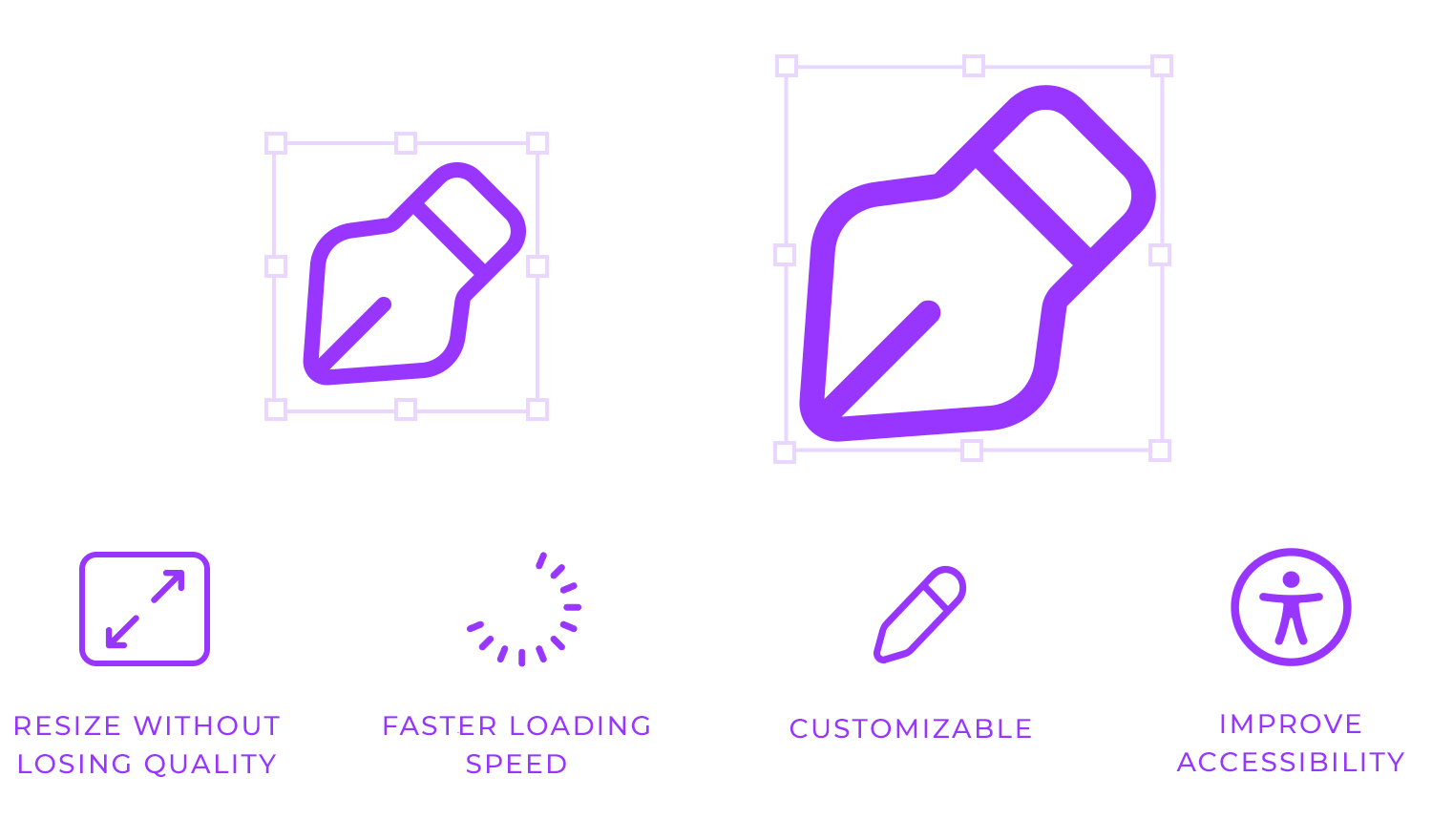
Los SVG (gráficos vectoriales escalables) se han convertido en un elemento de cambio en el diseño de UI. A diferencia de las imágenes de trama tradicionales, que se vuelven borrosas al cambiar de tamaño, los SVG se basan en ecuaciones matemáticas, lo que los hace infinitamente escalables. Esto se traduce en iconos, logotipos e ilustraciones nítidos y definidos que se ven impecables en cualquier tamaño de pantalla, desde teléfonos móviles diminutos a ordenadores de sobremesa gigantes: ¡perfectos para el diseño responsivo!

Pero los SVG ofrecen algo más que escalabilidad. Son increíblemente ligeros, lo que significa que se cargan más rápido, dando como resultado una experiencia de usuario más fluida. Además, se pueden personalizar y animar fácilmente con CSS, lo que permite crear interfaces dinámicas e interactivas. Sus características de accesibilidad también son una ventaja, ya que los lectores de pantalla pueden acceder fácilmente a la información incrustada en el código SVG. En resumen, ¡los SVG son los superhéroes versátiles del diseño de UI!
Un traspaso satisfactorio al desarrollador es el puente entre el diseño y el desarrollo, y garantiza que el producto final se ajuste a la visión original. Para agilizar este proceso, los diseñadores deben proporcionar a los desarrolladores documentación y recursos completos. Una documentación de diseño clara y concisa es la base de un traspaso fluido. Esto incluye especificaciones detalladas para cada elemento de UI, como dimensiones, colores y tipografía. Al proporcionar a los desarrolladores un proyecto claro, los diseñadores pueden minimizar el riesgo de malas interpretaciones y garantizar que el producto final cumpla las normas de calidad deseadas.

Las guías de estilo sirven como libro de estilo vivo para un proyecto, esbozando la identidad visual de la marca, la paleta de colores, la tipografía y el uso de los componentes. Estas guías ayudan a mantener la coherencia en todo el sistema de diseño. Por otra parte, los prototipos interactivos proporcionan a los desarrolladores una representación tangible de la experiencia del usuario, mostrando cómo interactúan y fluyen los distintos elementos. Al comprender el comportamiento previsto de la interfaz, los desarrolladores pueden implementar el diseño con mayor precisión. Una biblioteca de activos bien organizada es esencial para un desarrollo eficaz. Los diseñadores deben proporcionar a los desarrolladores todos los activos de diseño necesarios, incluidas imágenes, fuentes e iconos de alta calidad. Al proporcionar un conjunto completo de activos, los diseñadores pueden capacitar a los desarrolladores para crear el producto con rapidez y precisión, garantizando una transición fluida del diseño al desarrollo.
Las herramientas de colaboración han transformado la forma en que los equipos trabajan juntos, ofreciendo multitud de ventajas. Al facilitar la comunicación en tiempo real, agilizar los flujos de trabajo y promover el intercambio de conocimientos, estas herramientas mejoran la productividad y la eficacia.

Los equipos pueden colaborar sin problemas, independientemente de su ubicación geográfica, lo que agiliza la toma de decisiones y mejora los resultados de los proyectos. Además, las herramientas de colaboración fomentan el sentido de comunidad y pertenencia, lo que aumenta la moral y el compromiso de los empleados. Las plataformas de colaboración en el diseño, como Justinmind, permiten a diseñadores y desarrolladores coeditar diseños simultáneamente, proporcionando información inmediata para que los equipos puedan iterar rápidamente sobre las ideas, resolver problemas y tomar decisiones informadas.
El diseño UX es el proceso de aumentar la satisfacción del usuario mejorando la usabilidad, la accesibilidad y la experiencia general de un producto. He aquí algunas características clave que impulsan un diseño UX excepcional:
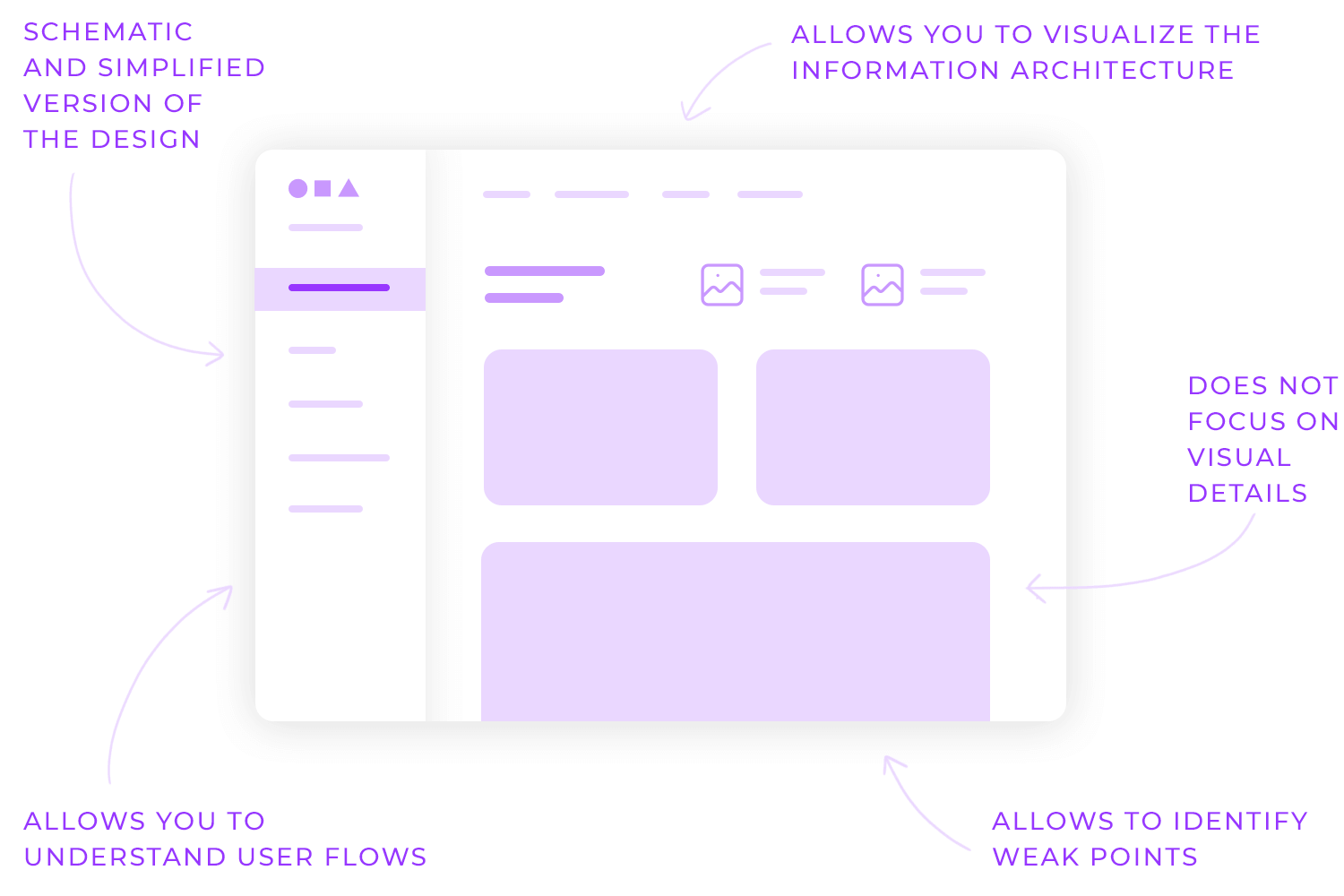
El wireframing es un paso fundamental en el proceso de diseño, ya que sirve como modelo para las interfaces de usuario. La creación de versiones simplificadas y esqueléticas del diseño de un producto ayuda a los diseñadores a visualizar mejor la arquitectura de la información y el flujo de usuarios sin perderse en detalles visuales. Mediante los wireframes, los diseñadores pueden comunicar eficazmente cómo se organizará y presentará la información en la pantalla. Esto ayuda a garantizar que el contenido sea fácil de encontrar y comprender. Además, los wireframes son muy valiosos para trazar el recorrido del usuario a través de la interfaz, e identificar posibles puntos conflictivos y áreas en las que la experiencia del usuario podría fallar.

Los wireframes también facilitan la colaboración entre diseñadores, desarrolladores y partes interesadas. Al compartir una representación visual simplificada del diseño, los diseñadores pueden recabar opiniones y tomar decisiones informadas en las primeras fases del proceso de desarrollo. Este enfoque colaborativo ayuda a alinear las expectativas y a garantizar que el producto final satisface las necesidades tanto de los usuarios como de los objetivos empresariales.
El prototipado es como construir un borrador de un producto, pero en lugar de palabras sobre papel, es una experiencia interactiva. Los diseñadores lo utilizan para dar vida a sus ideas y ver cómo interactúan con ellas personas reales. Imagina crear un mockup clicable de un sitio web o una aplicación. Puedes probarlo con usuarios para ver si encuentran fácilmente lo que necesitan, si los botones son intuitivos y si la experiencia general es agradable. De este modo, puedes detectar cualquier contratiempo y hacer mejoras antes de que el producto final esté listo.

Las microinteracciones son como las pequeñas sorpresas que marcan una gran diferencia. Son las pequeñas animaciones, sonidos y vibraciones que añaden un toque de magia a tus experiencias digitales. Por ejemplo, el clic satisfactorio de un botón o la transición suave entre pantallas pueden marcar la diferencia en cómo te sientes con una aplicación o un sitio web.
Las herramientas de diseño UX son recursos inestimables para crear formularios dinámicos e interactivos que se integran fácilmente en los productos digitales. Facilitan arrastrar y soltar elementos, como cuadros de texto, botones y desplegables, para construir rápidamente un formulario. Incluso puedes probar cómo interactúan los usuarios con tu formulario para ver si es fácil de entender y utilizar. Un aspecto interesante de estas herramientas es que a menudo soportan lógica condicional, lo que significa que pueden hacer que los formularios sean más inteligentes. Por ejemplo, puedes configurar tu formulario para que permita comportamientos más complejos, como mostrar u ocultar determinadas preguntas en función de la respuesta anterior del usuario. Esto ayuda a mantener el formulario centrado y relevante para el usuario.

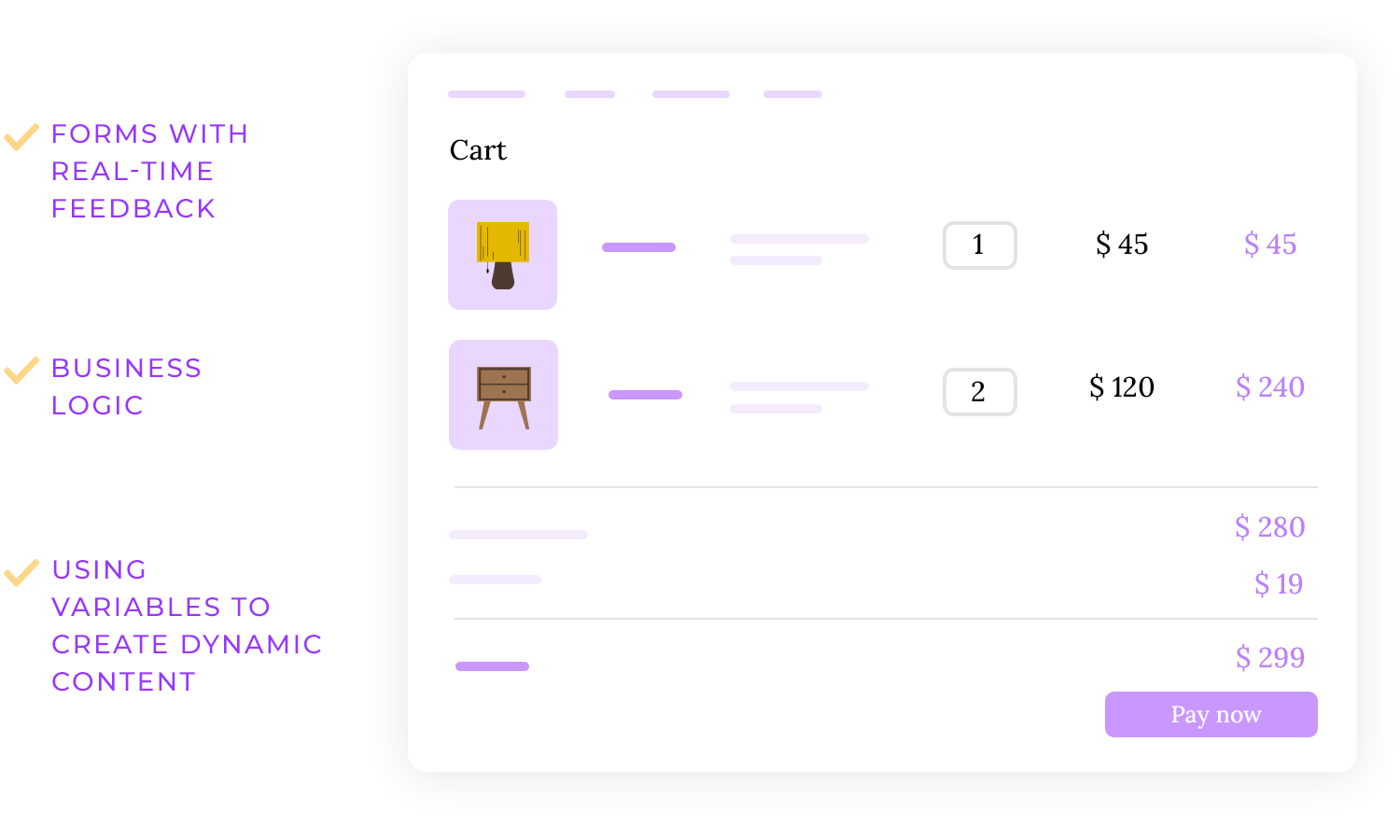
Las simulaciones avanzadas en las herramientas de diseño UX han revolucionado la forma de crear y probar productos digitales. Los diseñadores pueden obtener información valiosa sobre el comportamiento del usuario incorporando funciones como formularios interactivos con respuesta, recopilación de datos, lógica empresarial y contenido dinámico. Una de las principales ventajas de las simulaciones avanzadas es la posibilidad de crear formularios interactivos con respuesta en tiempo real. Esto significa que los diseñadores pueden probar cómo interactúan los usuarios con los formularios, identificar posibles puntos conflictivos y perfeccionar la experiencia del usuario en consecuencia. Además, las simulaciones avanzadas permiten a los diseñadores implementar la lógica empresarial y utilizar variables para crear contenido dinámico. Esto permite crear prototipos más complejos y realistas que pueden simular escenarios del mundo real.

Supongamos que estás diseñando una tienda de muebles de comercio electrónico. Con simulaciones avanzadas, puedes crear un prototipo que permita a los usuarios añadir artículos a su cesta y ver cómo se ajusta el importe total en tiempo real. De este modo, puedes probar cómo interactúan los usuarios con el sistema de filtrado e identificar las áreas en las que podrían encontrar dificultades.
Los casos de uso son como una hoja de ruta para comprender cómo navegan los usuarios por tu producto. Te ayudan a visualizar el recorrido del usuario y a identificar posibles obstáculos. Proporcionan una descripción narrativa de escenarios específicos en los que los usuarios interactúan con un sistema para alcanzar un objetivo concreto. Definir estos escenarios proporciona una comprensión clara de las motivaciones del usuario, las acciones que realiza y los resultados deseados. Este conocimiento es crucial para identificar posibles puntos conflictivos y garantizar que el diseño satisface las necesidades del usuario.

Los flujos de usuario, por otra parte, proporcionan una representación visual de los pasos que sigue un usuario para completar una tarea. Trazan los distintos caminos que puede seguir un usuario, destacando los puntos de decisión y los posibles obstáculos. Al visualizar el recorrido del usuario, los diseñadores pueden identificar oportunidades de mejora y garantizar que la interfaz de usuario sea fácil de navegar.
Los límites entre el diseño de UI y el de UX se están difuminando, ¡y eso es bueno! Estas dos vertientes del diseño están cada vez más entrelazadas, y las modernas herramientas de diseño están ayudando a acortar distancias. Las plataformas de diseño unificado están surgiendo como potentes herramientas para facilitar la colaboración sin fisuras entre diversos equipos, incluidos los jefes de producto, los diseñadores de UI, los diseñadores de UX y los investigadores de UX. Estas herramientas proporcionan un eje central para todos los implicados en el proceso de diseño, facilitando el intercambio de ideas, el seguimiento del progreso y la coherencia. Esto permite agilizar el proceso de diseño, reducir los errores y mejorar la calidad del producto. Además, las herramientas unificadas de diseño UI/UX suelen incorporar funciones como el control de versiones, la colaboración en tiempo real y las pruebas automatizadas, lo que aumenta aún más la eficacia y la productividad.

La IA está cambiando definitivamente las reglas del juego para los diseñadores. Está automatizando tareas como la generación de variaciones de diseño y la creación de guías de estilo, dando a los diseñadores más tiempo para centrarse en los aspectos creativos y estratégicos de su trabajo. Las herramientas impulsadas por IA pueden incluso analizar los datos de los usuarios para ofrecer recomendaciones de diseño personalizadas, facilitando la creación de productos que realmente resuenen con los usuarios. Los sistemas de diseño son otra poderosa herramienta para agilizar el proceso de diseño. Proporcionar un repositorio centralizado de componentes, estilos y directrices reutilizables ayuda a los sistemas de diseño a garantizar la coherencia entre productos y plataformas. Esto acelera el desarrollo, reduce los costes y mejora la calidad general del producto. Los asistentes de voz se están convirtiendo en parte de nuestra vida cotidiana, y los diseñadores se esfuerzan por hacerlos lo más fáciles de usar posible. Combinando la voz, lo visual e incluso el tacto, los diseñadores pueden crear experiencias más atractivas e inmersivas. También es importante asegurarse de que estos asistentes de voz sean accesibles para todos. Los diseñadores trabajan para que las personas con discapacidad puedan utilizar fácilmente estas tecnologías.
Herramienta gratuita de diseño UX para aplicaciones web y móviles.

Justinmind es tu herramienta de diseño UI/UX favorita, muy centrada en la creación de prototipos. Está diseñada para ayudar a acelerar la creación de experiencias interactivas. Ofrece un conjunto de herramientas de UI para desarrollar e iterar rápidamente prototipos, permitiendo a los diseñadores concentrarse en el flujo de usuario y el diseño de interacción.

No es por tocar la bocina, pero Justinmind permite a los equipos explorar varios conceptos de diseño de forma eficaz. Su énfasis en el mapeo del recorrido del usuario y en los elementos interactivos facilita las pruebas de usuario y la recopilación de opiniones en las primeras fases. No es de extrañar que nos consideremos una de las mejores herramientas de diseño UX y UI de esta lista. Características principales
- Prototipado rápido: Construye prototipos altamente interactivos con la sencillez de arrastrar y soltar.
- Mapeo del flujo de usuarios: Visualiza los recorridos de los usuarios y crea interacciones complejas.
- Diseño responsivo: Diseña para múltiples dispositivos y tamaños de pantalla de forma eficiente.
- Colaboración: Comparte prototipos con las partes interesadas para que den su opinión y los revisen.
- Biblioteca de componentes: Reutiliza elementos de diseño para acelerar el proceso de creación de prototipos.
Ventajas Justinmind brilla por su capacidad para crear prototipos interactivos de forma rápida y eficaz. Es ideal para equipos que dan prioridad a la iteración rápida y a las pruebas tempranas con usuarios. El enfoque en la creación de prototipos permite a los diseñadores concentrarse en la experiencia del usuario sin distraerse con los detalles del diseño.
Desventajas Aunque Justinmind destaca en la creación de prototipos, puede carecer de algunas de las funciones de diseño avanzadas que se encuentran en las herramientas de diseño más completas. Los diseñadores que busquen una precisión de píxeles perfecta podrían encontrarlo menos adecuado para crear mockups de alta fidelidad.
Precios Plan gratuito disponible. Los planes de pago empiezan en 9 $.
Herramienta gratuita de diseño UX para web y aplicaciones móviles

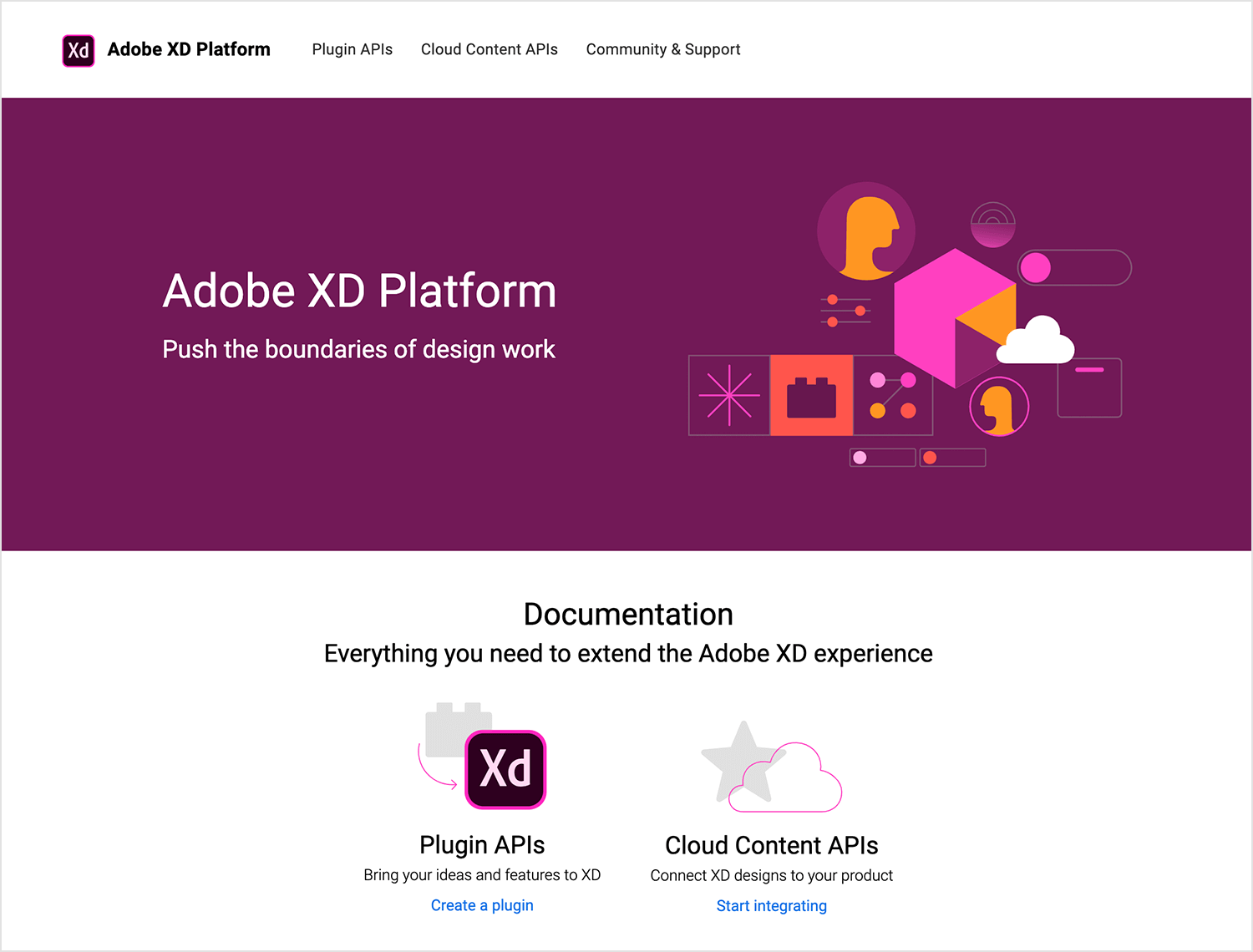
Adobe XD es básicamente la navaja suiza del diseño de UI. Es una herramienta completa que abarca todo el proceso de diseño, desde el wireframing inicial hasta los prototipos interactivos. Imagínatelo como un bloc de dibujo digital en el que puedes anotar rápidamente tus ideas de diseño, y luego transformarlas en mockups de alta fidelidad.

Pero no se detiene ahí. XD te permite dar vida a tus diseños con prototipos interactivos, dándote una idea realista de cómo funcionará tu producto. Por eso Adobe XD ocupa el segundo lugar en nuestra lista de las mejores herramientas de diseño de UI.
Características principales
- Diseño vectorial: Crea diseños precisos y escalables con sólidas herramientas de edición vectorial.
- Prototipado rápido: Construye rápidamente prototipos interactivos con la intuitiva función de arrastrar y soltar.
- Diseño responsivo: Diseña para múltiples tamaños de pantalla sin esfuerzo con el redimensionamiento adaptativo y el diseño automático.
- Colaboración en tiempo real: Comparte diseños y prototipos con tu equipo para obtener comentarios y una colaboración eficaz.
- Integración con el ecosistema Adobe: Integración perfecta con otras aplicaciones de Adobe Creative Cloud para un flujo de trabajo de diseño unificado
Ventajas Adobe XD destaca por su interfaz fácil de usar, que lo hace accesible a diseñadores de todos los niveles. La integración con otras herramientas de Adobe ofrece un flujo de trabajo optimizado para los diseñadores acostumbrados al ecosistema de Adobe. Sus funciones de diseño receptivo y de colaboración en tiempo real mejoran la eficacia y el trabajo en equipo.
Desventajas Aunque Adobe XD tiene un sólido conjunto de funciones, algunos usuarios pueden encontrar que su curva de aprendizaje es más pronunciada que la de otras herramientas de diseño. Además, aunque ofrece una gran variedad de funciones de diseño y creación de prototipos, puede que no tenga la misma profundidad de opciones de personalización que las herramientas de creación de prototipos especializadas.
Precios Las suscripciones cuestan a partir de 59,99 $.
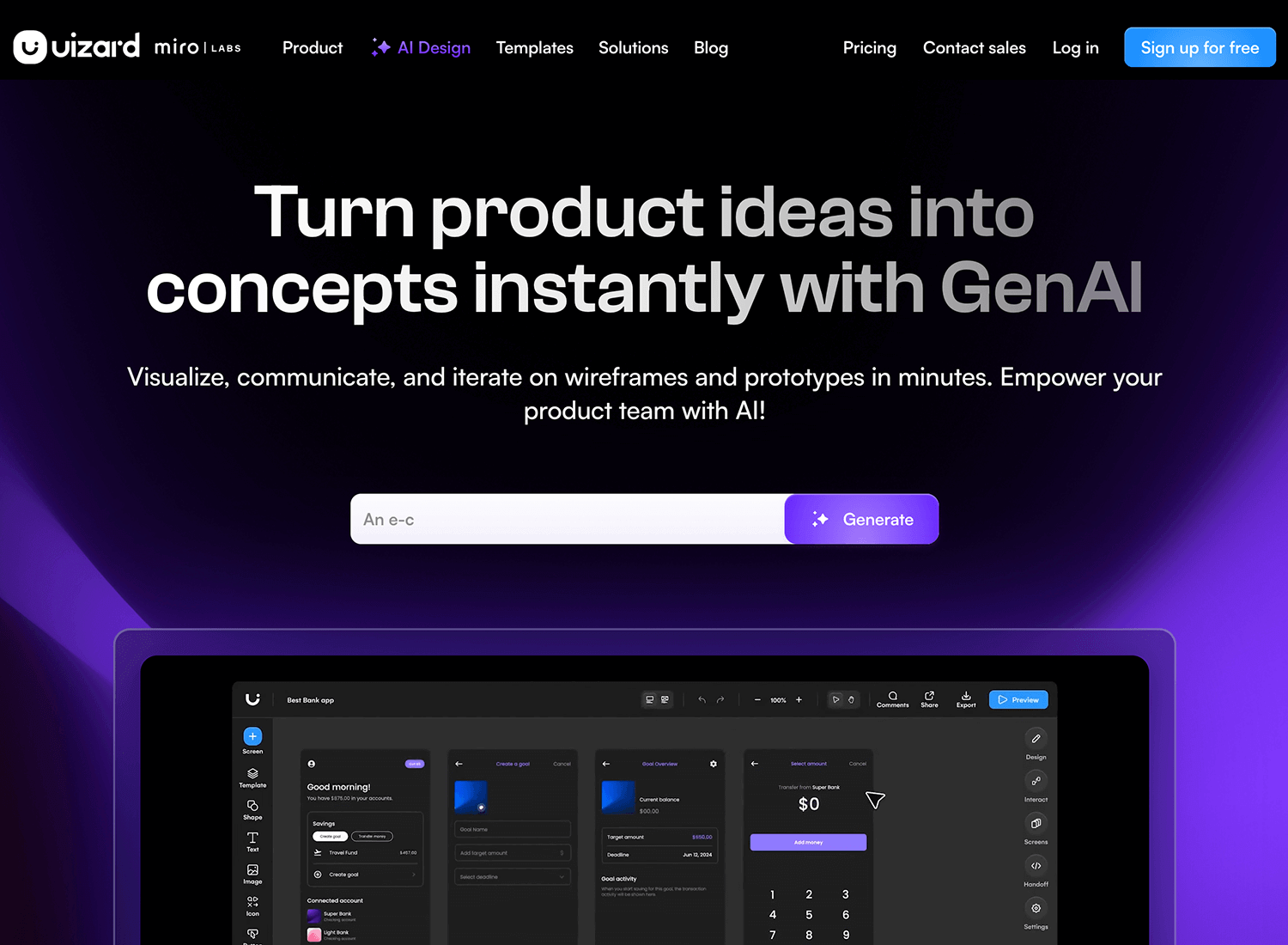
Uizard es como tener un diseñador junior que es realmente bueno siguiendo instrucciones. Describes tu idea, y mágicamente transforma tus palabras en un diseño visual. Básicamente, es un asistente de diseño basado en IA que puede convertir tus sketchs o incluso descripciones de texto en diseños pulidos.

Piensa en él como una versión sobrealimentada de aquellas primeras herramientas de diseño de UI en las que arrastrabas y soltabas elementos. Pero en lugar de pasarte horas organizando cosas, la IA de Uizard hace el trabajo pesado, proporcionándote una base sólida sobre la que trabajar. No es un sustituto de tus habilidades de diseño, pero puede acelerar significativamente tu proceso y liberarte para centrarte en el panorama general.
Características principales
- Diseño potenciado por IA: Genera diseños a partir de sketchs, imágenes o descripciones de texto.
- Prototipado rápido: Crea rápidamente prototipos interactivos a partir de tus diseños.
- Colaboración: Comparte y colabora con tu equipo en proyectos de diseño.
- Componentes del diseño: Accede a una biblioteca de componentes de diseño preconstruidos para acelerar tu flujo de trabajo.
Ventajas Las capacidades de IA de Uizard cambian las reglas del juego, haciendo el diseño accesible a todos. Su velocidad y eficacia son inigualables, permitiéndote iterar rápidamente y explorar múltiples opciones de diseño. La plataforma también ayuda a salvar la distancia entre diseño y desarrollo con sus funciones de generación de código.
Desventajas Aunque Uizard es impresionante, aún está en sus primeras fases, y puede que la IA no siempre genere exactamente lo que imaginas. Además, depender demasiado de la IA podría ahogar la creatividad de algunos diseñadores.
Precios Los planes empiezan en 12 $.
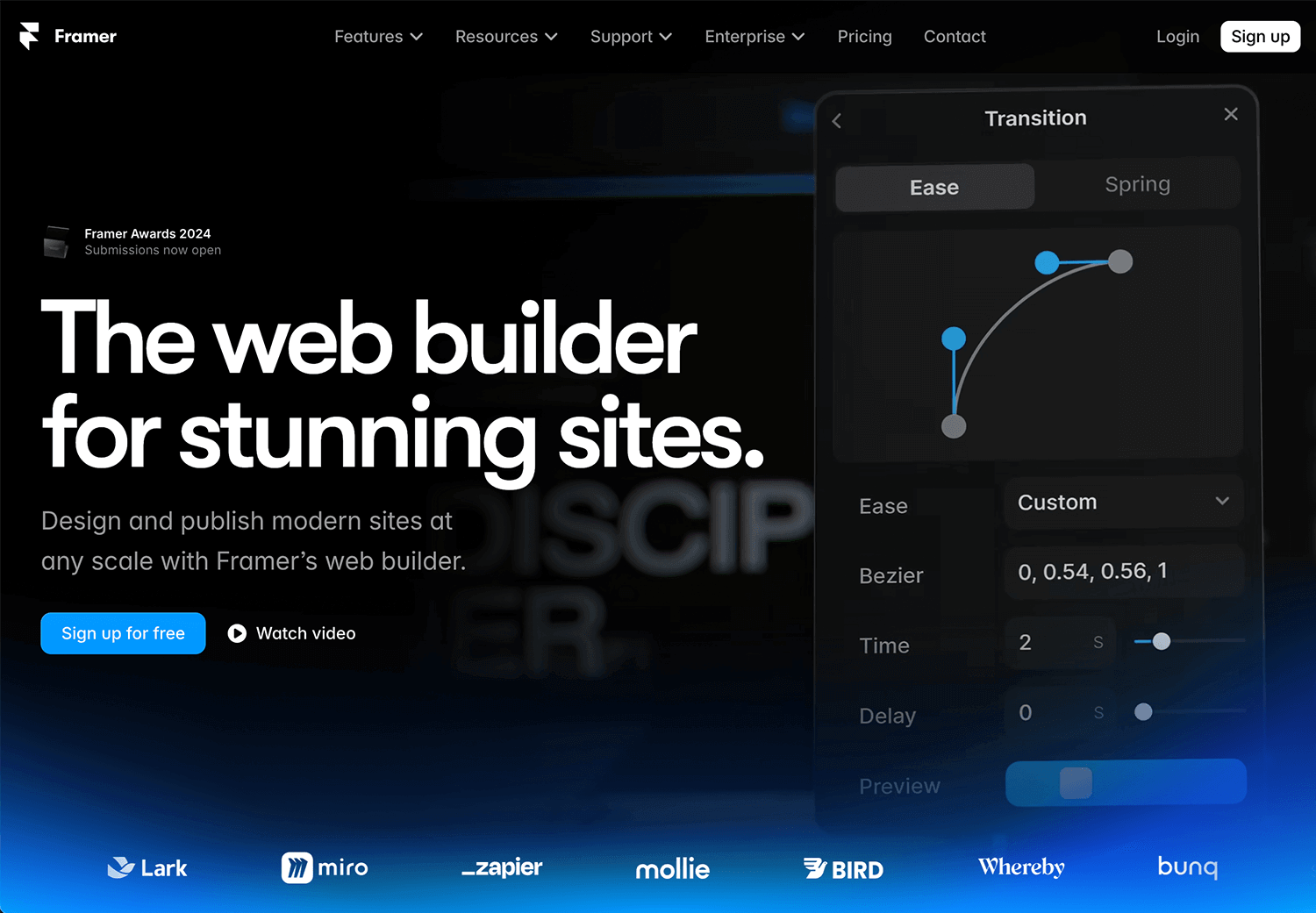
Olvídate de la minuciosa precisión de las herramientas tradicionales de diseño de UI; Enmarcador se basa en la iteración rápida y la expresión dinámica. Es el bloc de dibujo del diseñador moderno, donde las ideas toman forma rápidamente.

Piensa en Framer como una obra de construcción ágil y de alta velocidad para el diseño de UI. Puedes construir prototipos interactivos con la eficacia de un rayo, centrándote en el núcleo de la interfaz y no en la perfección de los píxeles. Se trata de captar la esencia de una idea y darle vida con elementos interactivos y comportamientos dinámicos. Definitivamente, creemos que Framer se merece este puesto en nuestra lista de mejores herramientas de diseño de UI.
Características principales
- Prototipado rápido: Construye prototipos interactivos a una velocidad increíble, centrándote en los flujos de usuario principales.
- Diseño basado en códigos: Aprovecha el código para una personalización avanzada e interacciones complejas.
- Desarrollo basado en componentes: Crea componentes reutilizables para acelerar el proceso de diseño.
- Colaboración en tiempo real: Trabaja sin problemas con tu equipo para iterar y perfeccionar los diseños.
- Animación y movimiento: Da vida a tus diseños con animaciones y transiciones fluidas.
Ventajas Framer brilla en el ámbito de la creación rápida de prototipos y la exploración de interacciones complejas. Es perfecto para quienes valoran la velocidad, la flexibilidad y la capacidad de experimentar con distintos enfoques de diseño. La naturaleza basada en código de Framer permite a los usuarios avanzados crear prototipos altamente personalizados y eficaces.
Desventajas Aunque Framer destaca en velocidad e interactividad, puede quedarse corto en cuanto a precisión de píxeles. Los diseñadores que busquen un control absoluto sobre todos los detalles visuales pueden encontrar difícil el enfoque de Framer en el diseño basado en código. Además, un buen conocimiento de los fundamentos de la programación es beneficioso para maximizar el potencial de la herramienta.
Precios Plan gratuito disponible. Los planes de pago cuestan a partir de 20 $.
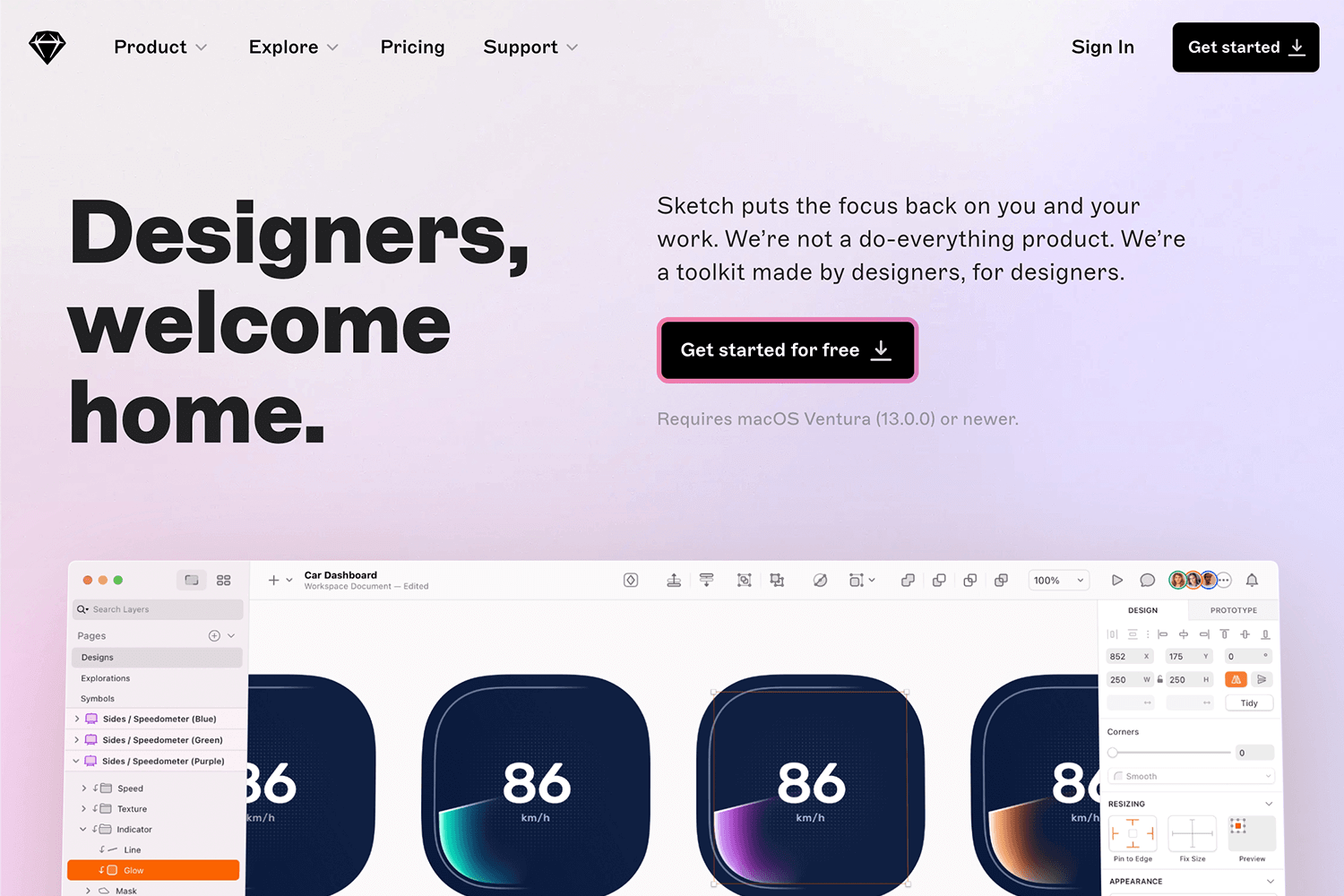
Sketching es como el pincel de confianza de un diseñador de UI. Es una plataforma de diseño racionalizada, basada en vectores, que apuesta por la eficacia y la flexibilidad. Piensa en ella como un lienzo en blanco en el que puedes sketchear rápidamente tus ideas y perfeccionarlas hasta convertirlas en diseños pulidos.

Está diseñado pensando en el diseñador, y ofrece una interfaz limpia y potentes herramientas para crear desde sencillos iconos hasta complejas interfaces. Sketch es como ese artista experimentado que sabe exactamente cómo mezclar colores y formas para crear algo realmente excepcional. ¡Recomendamos encarecidamente esta herramienta de diseño de UI para tu próximo proyecto!
Características principales
- Edición vectorial de precisión: Aprovecha las herramientas vectoriales avanzadas y las operaciones booleanas para un diseño flexible e iterativo.
- Espacio de trabajo de diseño escalable: Lienzo infinito con mesas de trabajo adaptables, cuadrículas personalizables y redimensionamiento adaptable para un diseño multiplataforma sin fisuras.
- Flujo de trabajo acelerado: Proceso de diseño agilizado mediante la introducción taquigráfica y los cálculos matemáticos.
- Control tipográfico: Completa gestión tipográfica con soporte para fuentes variables y OpenType.
- Colaboración en tiempo real: Eficaz colaboración en equipo y retroalimentación gracias a la integración entre plataformas.
Ventajas Sketch ofrece una interfaz limpia e intuitiva, que lo hace accesible a diseñadores de todos los niveles. Su enfoque en la velocidad y la eficiencia, gracias a funciones como los atajos y los símbolos, es una gran ventaja. La flexibilidad de la plataforma le permite afrontar una amplia gama de retos de diseño, desde simples wireframes a complejos elementos de UI. Una próspera comunidad garantiza un suministro constante de plugins, recursos e inspiración.
Desventajas Aunque Sketch es una herramienta potente, su exclusividad para macOS puede ser una limitación para los diseñadores de otras plataformas. Además, aunque las funciones básicas son intuitivas, dominar las técnicas avanzadas puede requerir una curva de aprendizaje más pronunciada en comparación con otras herramientas.
Precios 30 días de prueba gratuita. Los planes cuestan a partir de 12 $.
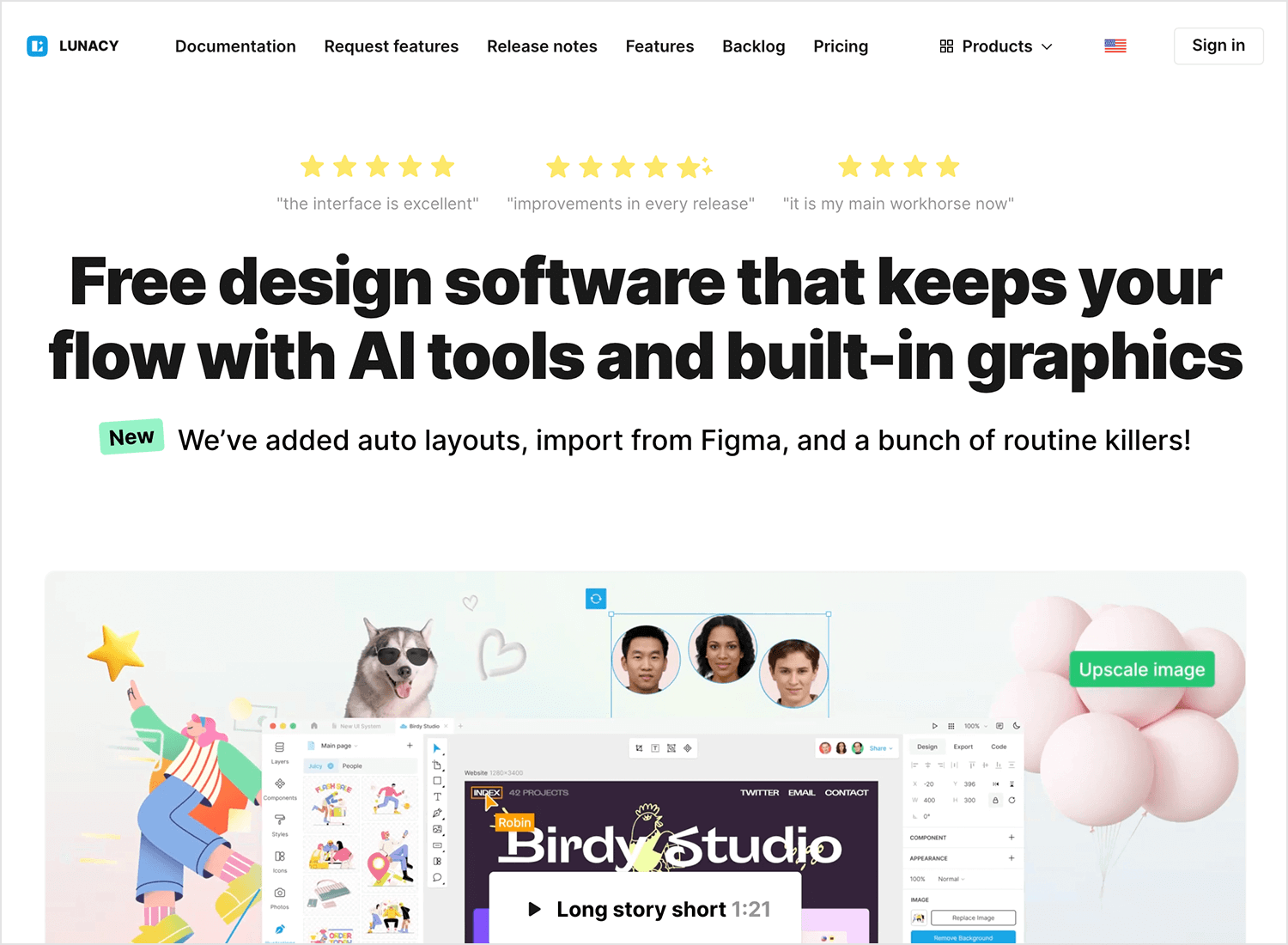
Locura es como descubrir una joya oculta en el mundo de las herramientas de diseño UI/UX. Es esa herramienta inesperada que tiene un gran impacto. Con un enfoque centrado en la velocidad, la eficacia y el sentido común, Lunacy es un soplo de aire fresco para muchos diseñadores.

Imagina una herramienta de diseño que no sólo no te estorbe, sino que realmente te ayude a trabajar más rápido. Eso es Lunacy. Tiene todo lo esencial, desde la edición vectorial hasta la creación de prototipos, pero son los pequeños detalles, como el diseño automático inteligente y las bibliotecas de recursos integradas, los que la hacen destacar.
Características principales
- Gráficos vectoriales: Crea y edita formas vectoriales precisas con facilidad.
- Diseño UI: Diseño para escritorio y móvil centrado en la experiencia del usuario.
- Rendimiento rápido: Disfruta de una experiencia de diseño ágil y sin retrasos.
- Compatibilidad entre plataformas: Funciona en Windows, macOS o Linux.
- Código libre y abierto: Accede a una potente herramienta de diseño sin arruinarte.
Ventajas La naturaleza gratuita y de código abierto de Lunacy es una gran ventaja para los diseñadores con poco presupuesto. Su enfoque en la velocidad y el rendimiento hace que sea un placer utilizarlo. Además, la posibilidad de trabajar con distintos sistemas operativos es una gran comodidad.
Desventajas Aunque Lunacy está repleto de funciones, puede carecer de algunas de las capacidades avanzadas de creación de prototipos de las herramientas de creación de prototipos dedicadas. Además, la comunidad y el ecosistema de plugins pueden no ser tan amplios como los de plataformas de diseño más consolidadas.
Precios Los planes empiezan en 9,99 $.
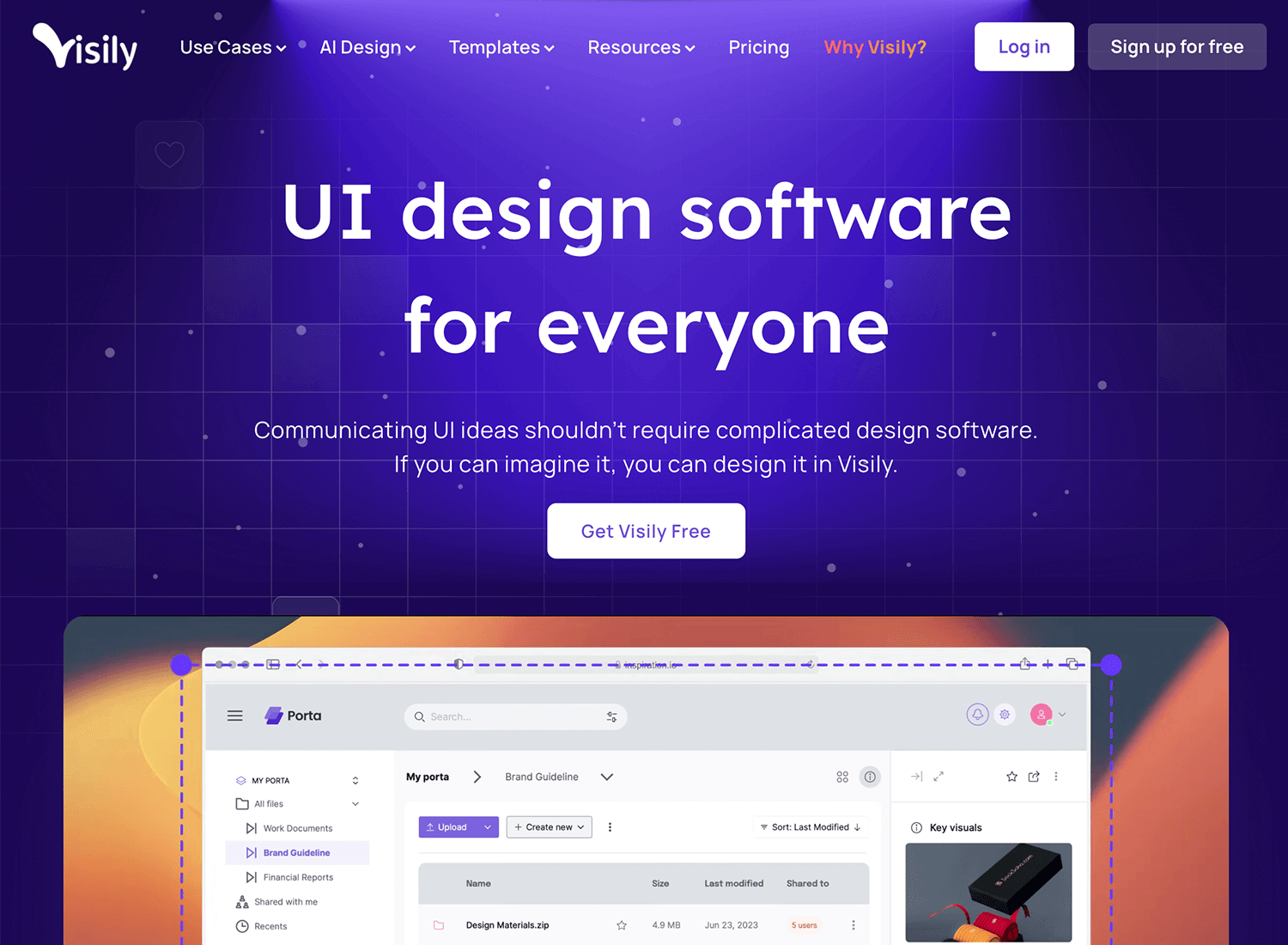
Visily es como tener un copiloto de diseño. Es una herramienta de diseño de UI basada en IA que elimina el trabajo pesado del diseño, permitiéndote centrarte en los aspectos creativos. Con Visily, puedes transformar ideas en bruto en diseños pulidos en un tiempo récord.

Sus capacidades de IA significan que puedes empezar desde cero, subir un sketch o incluso importar una captura de pantalla, y Visily generará una sólida base de diseño. Es perfecto para esos momentos en los que necesitas iterar rápidamente o quieres explorar múltiples direcciones de diseño sin invertir horas de trabajo manual.
Características principales
- Diseño potenciado por IA: Genera elementos de diseño y composiciones con ayuda de la IA.
- Wireframing rápido: Crea wireframes y mockups básicos sin esfuerzo.
- Colaboración: Comparte diseños y recibe comentarios de tu equipo.
- Biblioteca de plantillas: Accede a plantillas prefabricadas para poner en marcha tu proceso de diseño.
Ventajas Visily es perfecto para los equipos que necesitan iterar rápidamente. Las funciones de IA cambian las reglas del juego, especialmente para quienes no tienen experiencia en diseño. Es fácil de usar y estupendo para las sesiones de lluvia de ideas.
Desventajas Aunque Visily destaca por su velocidad, puede carecer de la profundidad y las opciones de personalización de herramientas de diseño más avanzadas. Para diseños complejos o prototipos de alta fidelidad, quizá tengas que buscar en otra parte.
Precios Gratis
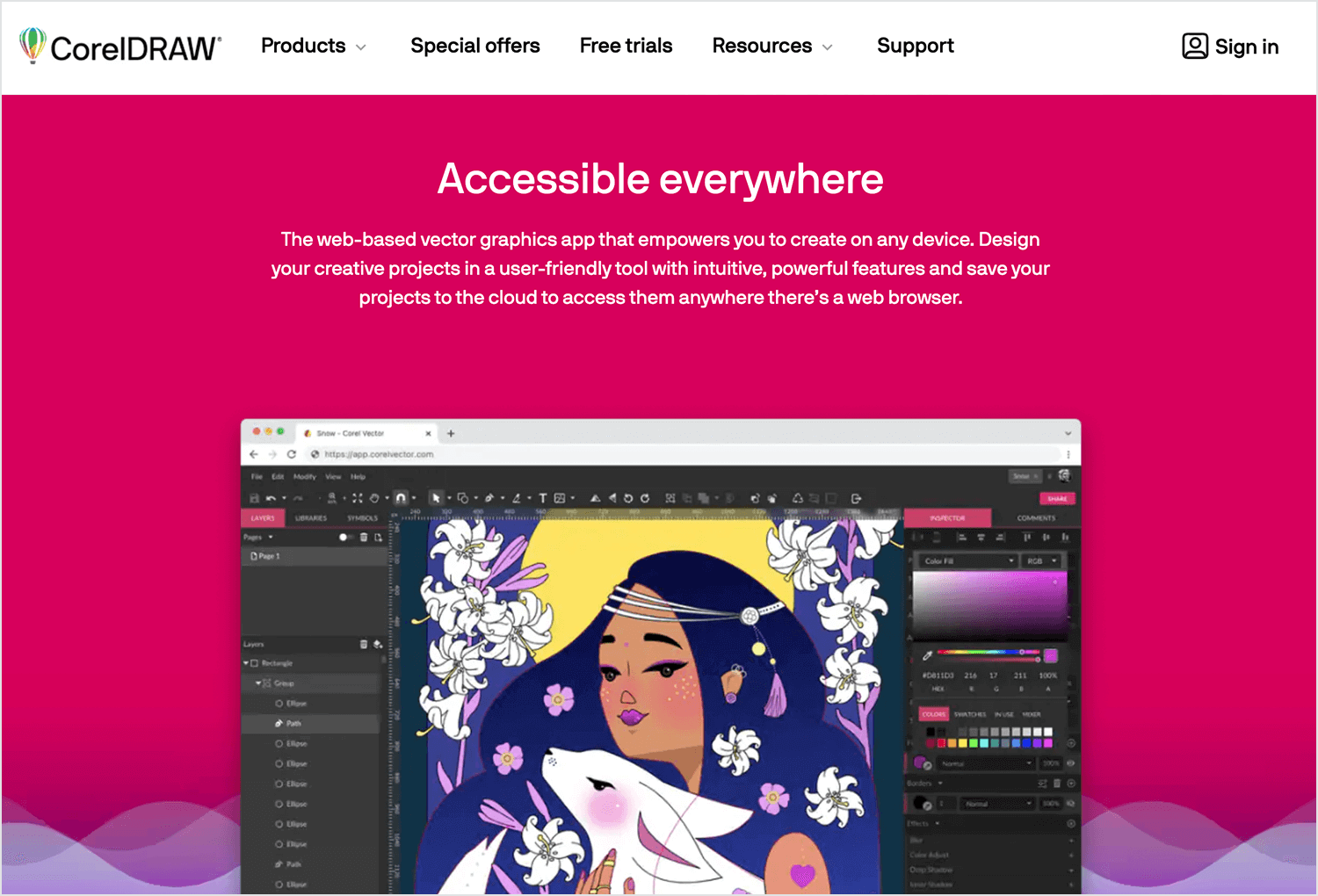
Corel Vector tiene básicamente un cinturón de herramientas de diseño UI/UX lleno de posibilidades. Es una plataforma de diseño versátil que ofrece un sólido conjunto de funciones para crear desde gráficos sencillos hasta complejas ilustraciones.

Aunque puede que no tenga la misma interfaz elegante y moderna que algunas herramientas más recientes, Corel Vector lo compensa con su profundidad y potencia. Es una herramienta que recompensa a quienes se toman el tiempo necesario para dominar sus capacidades, ya que ofrece un control y unas opciones de personalización inigualables.
Características principales
- Herramientas vectoriales avanzadas: Dibujo vectorial de precisión, edición y manipulación con curvas de Bézier, nodos y herramientas de forma.
- Gestión del color: Completas herramientas de gestión del color, incluidos los espacios de color CMYK, RGB y Pantone, para una reproducción precisa del color.
- Edición de imágenes: Funciones básicas de edición de imágenes para mejorar las imágenes rasterizadas dentro del flujo de trabajo de diseño.
- Maquetación y tipografía: Herramientas de maquetación versátiles, controles avanzados de tipografía y soporte para documentos de varias páginas.
- Compatibilidad de archivos: Importa y exporta varios formatos de archivo, como AI, EPS, PDF y PSD.
Ventajas Corel Vector ofrece un completo conjunto de funciones para la creación y manipulación de gráficos vectoriales. Su especial atención a la gestión del color garantiza una salida de color precisa en distintos medios. La versatilidad del software lo hace adecuado para una amplia gama de proyectos de diseño.
Desventajas Aunque Corel Vector ofrece un amplio conjunto de funciones, puede que no tenga el mismo nivel de especialización que el software dedicado a disciplinas de diseño específicas, como la ilustración o el CAD. Su interfaz y flujo de trabajo pueden no ser tan ágiles como los de algunas herramientas de diseño más recientes.
Precios Gratis
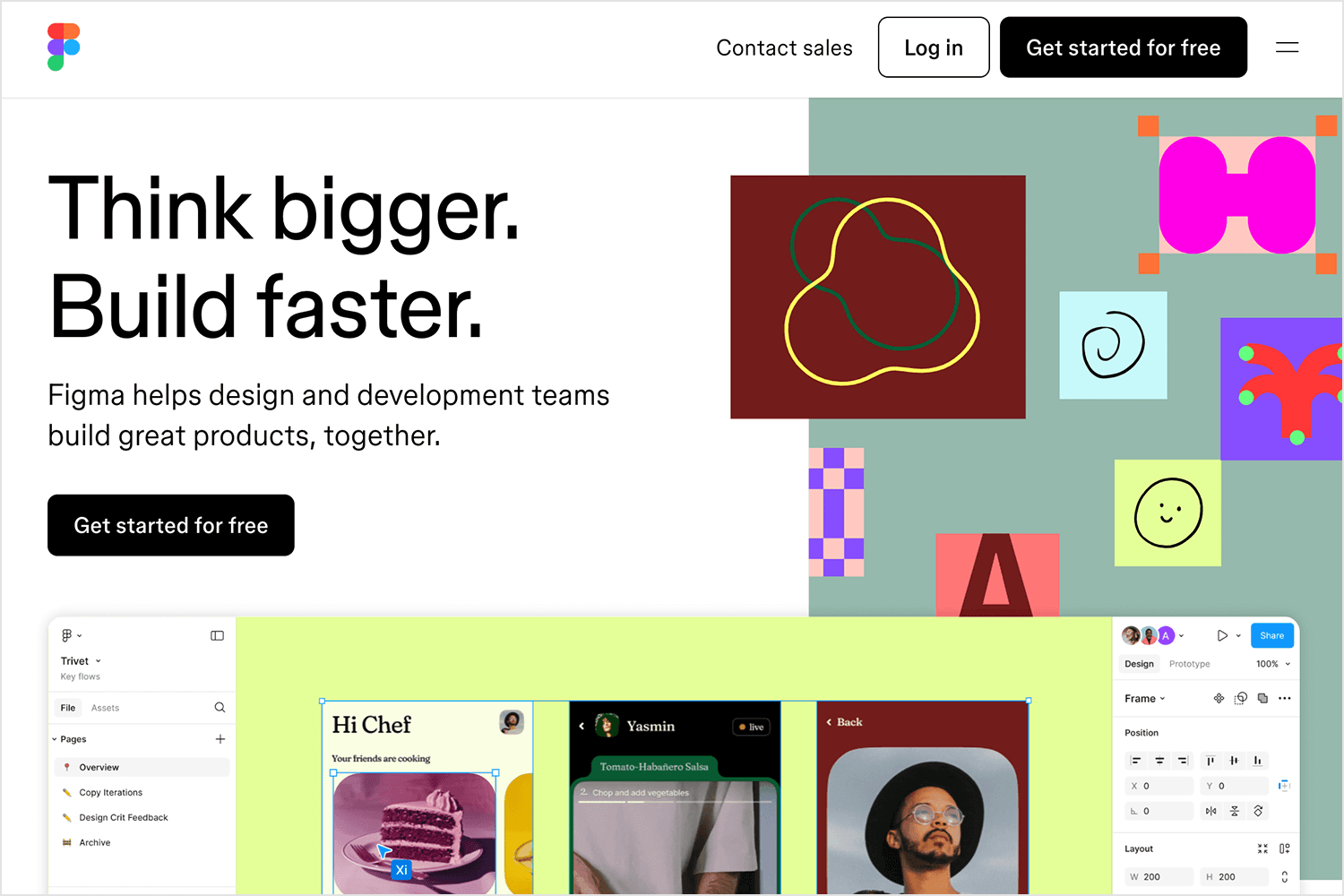
Figma es otra herramienta de diseño UI/UX que hace posible que tú y tu equipo podáis pasar el rato y diseñar juntos en tiempo real. Olvídate de enviar archivos de un lado a otro o de lidiar con versiones obsoletas. Con Figma, todo el mundo está en la misma página, literalmente.

Es como tener una pizarra compartida en la que podéis intercambiar ideas, sketchear y construir juntos diseños increíbles. Vamos a desglosar un poco más esta plataforma para ti:
Características principales
- Diseño vectorial: Crea diseños precisos y escalables con funciones avanzadas de edición vectorial.
- Diseño UI: Diseña interfaces de usuario y experiencias centradas en la usabilidad y el diseño centrado en el usuario.
- Creación de prototipos: Construye prototipos interactivos para probar los flujos de usuarios y recabar opiniones.
- Colaboración en tiempo real: Trabaja simultáneamente con tu equipo en el mismo archivo de diseño, lo que permite una colaboración y retroalimentación eficaces.
- Sistemas de diseño: Crea y mantén sistemas de diseño para lograr coherencia y eficacia.
Ventajas La naturaleza basada en la nube y las funciones de colaboración en tiempo real de Figma lo diferencian del software de diseño tradicional. Fomenta un trabajo en equipo eficaz, permitiendo que varios diseñadores trabajen simultáneamente en el mismo proyecto. La plataforma también ofrece una amplia gama de plugins e integraciones para ampliar su funcionalidad.
Desventajas Aunque Figma es una herramienta potente, puede tener una curva de aprendizaje más pronunciada en comparación con otros programas de diseño. Además, aunque ofrece capacidades básicas de creación de prototipos, las herramientas de creación de prototipos dedicadas pueden proporcionar funciones más avanzadas.
Precios Plan gratuito disponible. Los planes de pago cuestan a partir de 12 $.
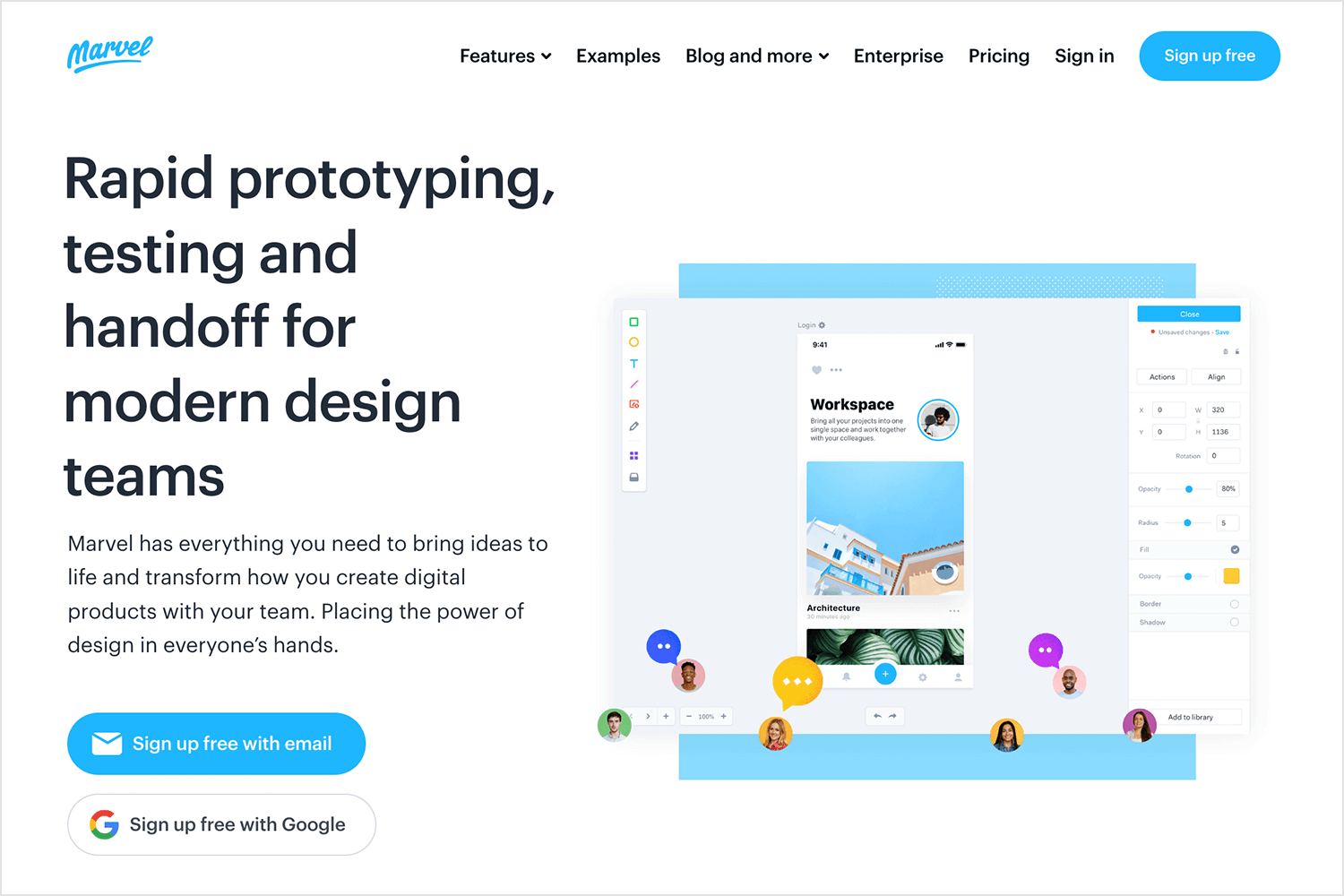
Herramienta gratuita de diseño UX para aplicaciones web y móviles.

Marvel es una plataforma ágil que te permite transformar rápidamente ideas en prototipos interactivos. Es como un asistente de diseño, que te ayuda a iterar y refinar tus conceptos a la velocidad del rayo.

La fuerza de Marvel reside en su sencillez y en que se centra en la colaboración. Es perfecta para esos momentos en los que necesitas transmitir un concepto rápidamente o recabar opiniones de las partes interesadas. Aunque puede que no ofrezca el mismo nivel de control perfecto de píxeles que otras herramientas, destaca a la hora de convertir bocetos en experiencias atractivas.
Características principales
- Prototipado rápido: Transforma rápidamente diseños estáticos en prototipos interactivos con interacciones y transiciones básicas.
- Importación de diseños: Importa fácilmente archivos de diseño de varias herramientas de diseño para iniciar el proceso de creación de prototipos.
- Colaboración: Facilita la colaboración en tiempo real y el intercambio de opiniones entre equipos de diseño.
- Traspaso del diseño: Genera especificaciones y recursos de diseño para un traspaso sin fisuras al desarrollador.
Ventajas La principal fuerza de Marvel reside en su capacidad para transformar rápidamente diseños estáticos en prototipos interactivos. Esta agilidad es especialmente beneficiosa durante las primeras fases del proceso de diseño, cuando la exploración y la iteración son primordiales. Su enfoque en las funcionalidades básicas garantiza una experiencia de usuario sencilla.
Desventajas Aunque es eficaz para la creación rápida de prototipos, Marvel puede carecer de la profundidad y complejidad necesarias para prototipos muy detallados o intrincados. Las interacciones y animaciones avanzadas pueden ser limitadas en comparación con las herramientas especializadas de creación de prototipos.
Precios Plan gratuito disponible. Los planes de pago varían según el tamaño del equipo y las necesidades específicas.
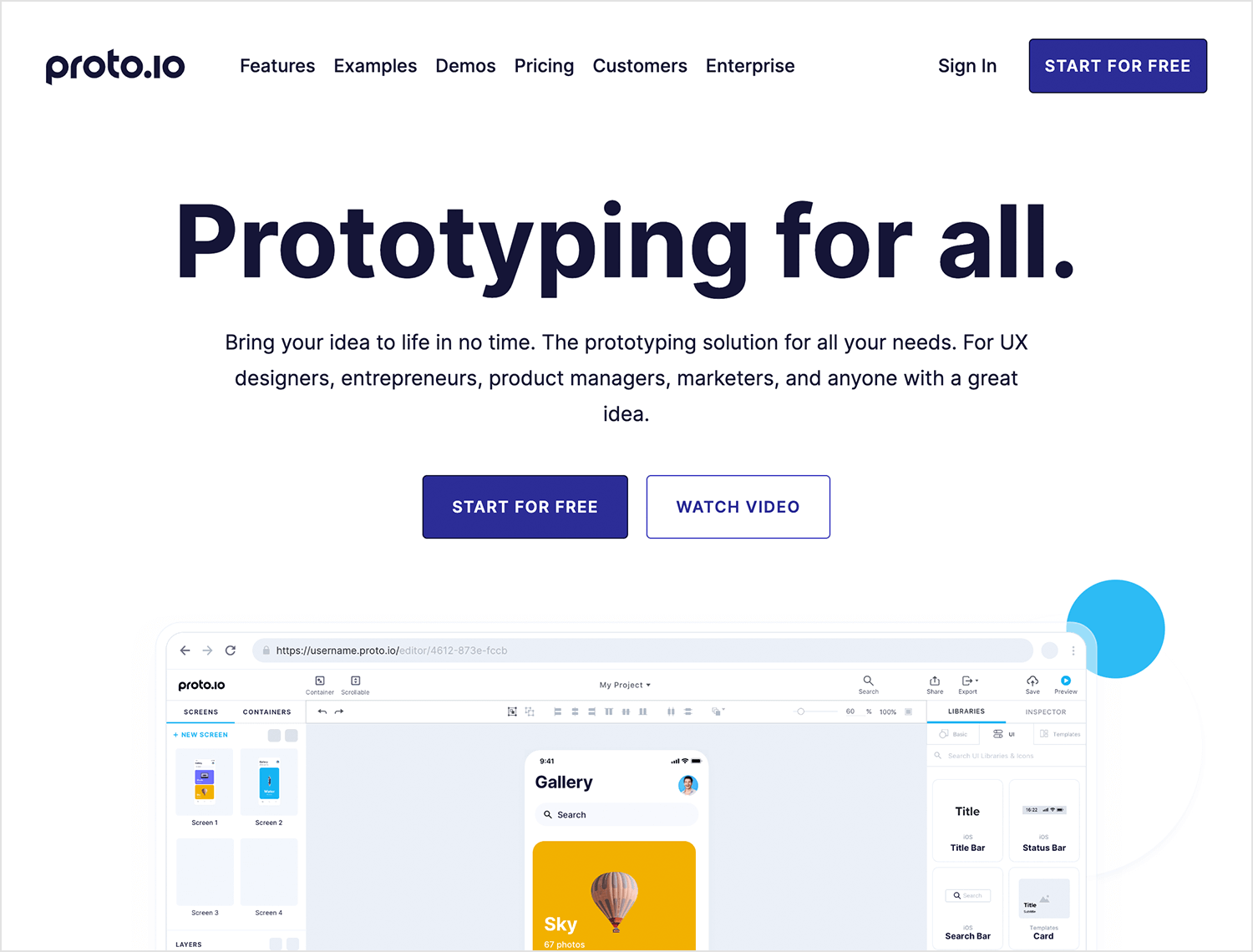
Proto.io va más allá de los mockups estáticos. Al igual que un escenario, esta herramienta de diseño UI/UX de sobremesa te permite dar vida a tus interfaces. Puedes crear prototipos de alta fidelidad prácticamente indistinguibles del producto final.

Imagina construir flujos interactivos, añadir animaciones realistas e incluso simular gestos del usuario como toques y deslizamientos. Esto te permite probar la usabilidad de tu diseño mucho antes de escribir una sola línea de código.
Características principales
- Creación rápida de prototipos: Construye desde wireframes de baja fidelidad hasta prototipos de alta fidelidad sin escribir una sola línea de código.
- Interfaz de arrastrar y soltar: Crea sin esfuerzo elementos interactivos y flujos de usuario mediante una intuitiva interfaz de arrastrar y soltar.
- Animaciones e interacciones avanzadas: Ve más allá de los clics y toques básicos con soporte para animaciones complejas e interacciones de usuario, dando vida a tus prototipos.
- Componentes reutilizables: Agiliza tu flujo de trabajo creando y reutilizando componentes de diseño preconstruidos en diferentes prototipos.
- Colaboración y comentarios: Colabora sin problemas con tu equipo y recopila valiosos comentarios de los usuarios mediante herramientas para compartir y anotar en tiempo real.
- Amplia biblioteca de diseño: Accede a una amplia biblioteca de componentes y activos de UI preconstruidos para agilizar el proceso de creación de prototipos.
Ventajas Proto.io destaca en la creación rápida de prototipos, permitiendo a los diseñadores iterar y probar rápidamente sus ideas. Su interfaz fácil de usar la hace accesible tanto a principiantes como a diseñadores experimentados. El enfoque de la plataforma en elementos interactivos y animaciones permite la creación de prototipos muy atractivos que se asemejan mucho al producto final. Además, la posibilidad de colaborar y recibir comentarios en tiempo real agiliza el proceso de diseño.
Desventajas
Aunque Proto.io ofrece un sólido conjunto de funciones, puede no ser tan adecuado para proyectos complejos y a gran escala en comparación con las herramientas dedicadas a la creación de prototipos. Algunos usuarios pueden encontrar restrictiva la estructura de precios, especialmente para equipos u organizaciones más grandes. Además, aunque la biblioteca de diseño es amplia, puede que no siempre incluya los componentes específicos necesarios para cada proyecto.
Precios Plan gratuito disponible. Los planes de pago cuestan a partir de 24 $.
Diseñador Affinity es el lienzo digital donde el arte se une a la ingeniería. Para quienes anhelan una precisión de píxeles perfecta y un control sin igual, es una de las mejores herramientas de diseño UI/UX que existen. Es donde los sueños de diseño se elaboran meticulosamente, trazo a trazo, en asombrosas obras maestras visuales. es.

Imagina un estudio en el que cada pincel, lápiz y regla sea una herramienta digital al alcance de tu mano. Affinity Designer ofrece este nivel de control y flexibilidad. No se trata sólo de crear bellos elementos visuales; se trata de esculpirlos con precisión quirúrgica.
Características principales
- Herramientas vectoriales y de trama: Cambia sin problemas entre espacios de trabajo vectoriales y rasterizados para obtener la máxima flexibilidad.
- Flujo de trabajo no destructivo: Edita y perfecciona tus diseños sin comprometer los datos originales.
- Tipografía avanzada: Crea asombrosos diseños tipográficos con un control preciso de cada letra.
- Publicación y exportación: Prepara tus diseños para la impresión u otros medios con facilidad.
- Rendimiento: Gestiona documentos complejos con rapidez y eficacia.
Ventajas Affinity Designer destaca en la creación de gráficos de alta calidad con un detalle excepcional. Su enfoque en la precisión, el rendimiento y un flujo de trabajo no destructivo lo convierten en el favorito de los profesionales. La capacidad de trabajar sin problemas con formatos vectoriales y rasterizados ofrece una versatilidad sin igual.
Desventajas Aunque Affinity Designer es una herramienta potente, puede tener una curva de aprendizaje más pronunciada que otros programas de diseño fáciles de usar. Además, puede carecer de algunas funciones avanzadas de creación de prototipos que se encuentran en las herramientas dedicadas al diseño de UI.
Precios Compra única de 40 $.
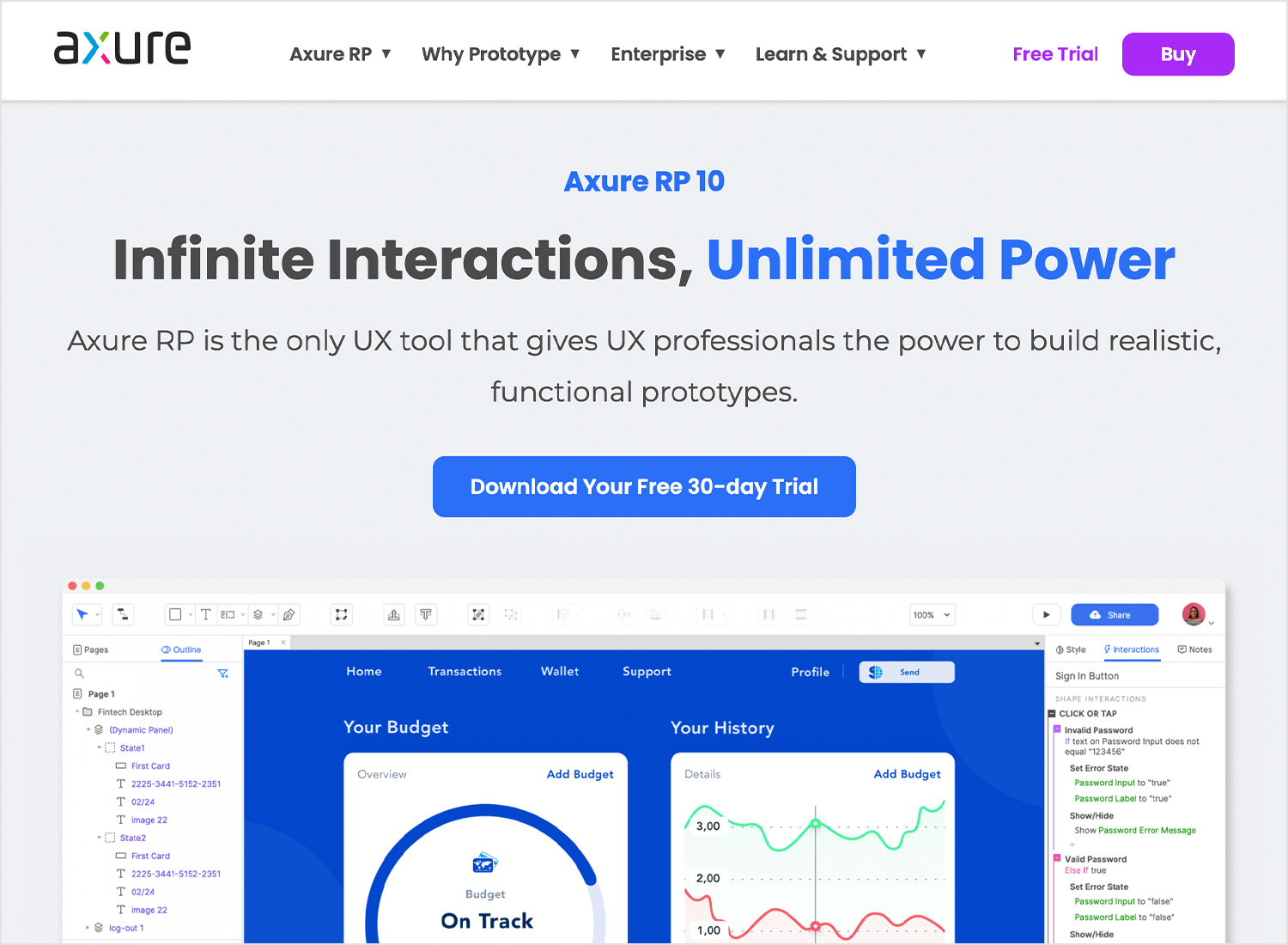
Axure es una robusta herramienta de diseño de UI que te permite crear prototipos muy detallados e interactivos. Ofrece una gran cantidad de funciones para crear experiencias de usuario complejas. Aquí no te limitas a los mockups estáticos.

Axure te permite crear interacciones dinámicas, lógica condicional e incluso contenido basado en datos. Es como construir una versión en miniatura de tu producto, con flujos de usuario y microinteracciones. Este nivel de fidelidad es inestimable para probar la usabilidad y conseguir la aprobación de las partes interesadas.
Características principales
- Creación avanzada de prototipos: Construye prototipos altamente interactivos con lógica y condiciones complejas.
- Especificaciones de diseño: Genera especificaciones de diseño detalladas para los desarrolladores.
- Colaboración: Comparte y colabora en prototipos con tu equipo.
- Componentes reutilizables: Crea y reutiliza componentes de diseño para mayor eficacia.
- Vinculación de datos: Rellena dinámicamente los prototipos con datos del mundo real.
Ventajas Axure destaca en la creación de prototipos muy detallados y funcionales. Sus funciones avanzadas, como la vinculación de datos y las interacciones complejas, lo convierten en el favorito de los equipos que crean experiencias de usuario complejas. La capacidad de generar especificaciones de diseño directamente a partir de prototipos agiliza el traspaso al desarrollo.
Desventajas Axure puede tener una curva de aprendizaje más pronunciada en comparación con otras herramientas de creación de prototipos. Su interfaz puede parecer anticuada en comparación con opciones más nuevas y visualmente más atractivas.
Precios Los planes de pago empiezan en 25 $.
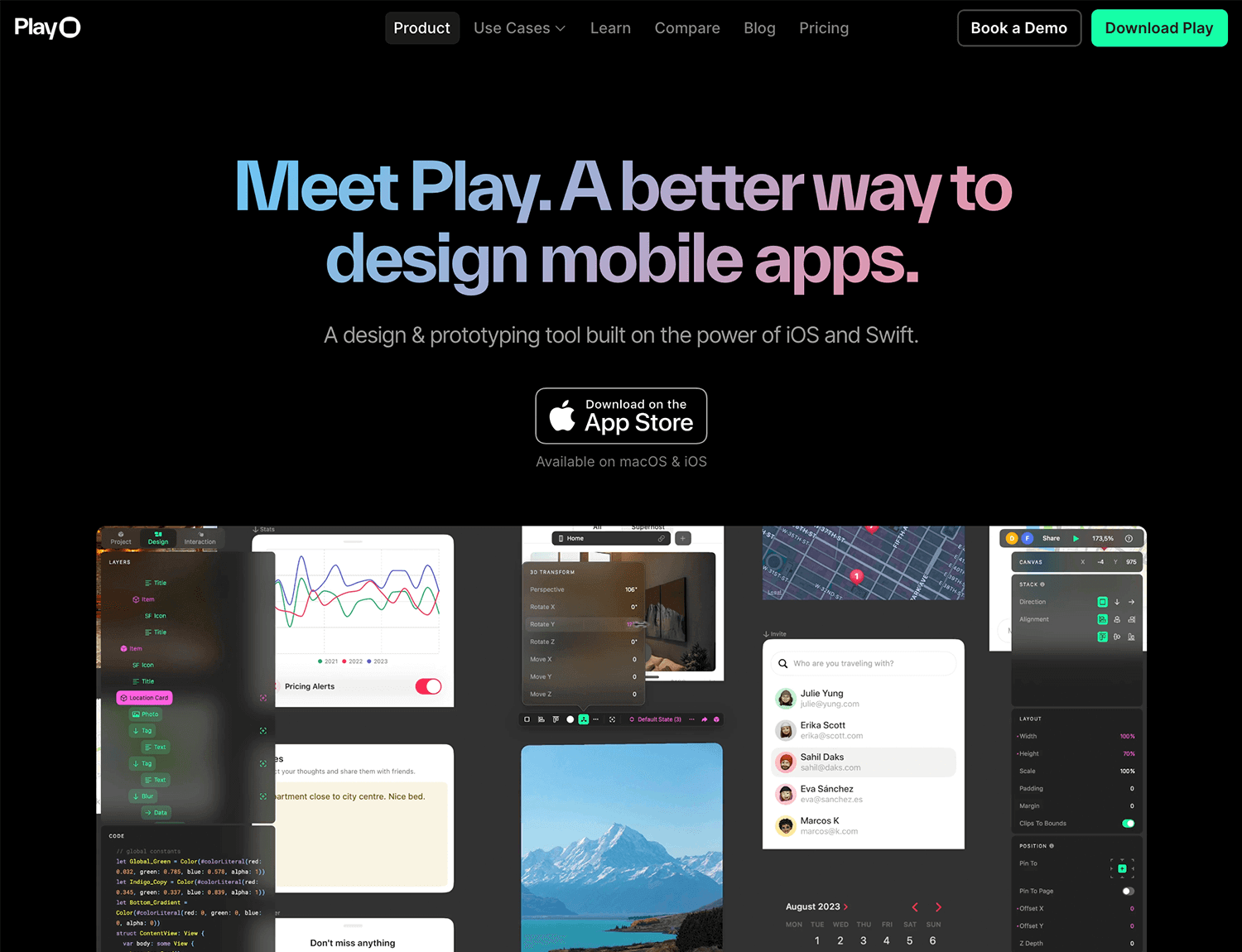
Juega a es como tener una caja de arena digital donde puedes experimentar e iterar con desenfreno. Es una herramienta de diseño de UI que fomenta la creatividad y el desarrollo rápido. Piensa en ella como un lugar donde puedes sketchear ideas rápidamente, probar diferentes diseños y dar vida a tus diseños con elementos interactivos.

Con Play, no sólo construyes mockups estáticos, sino que creas experiencias dinámicas. ¿Quieres probar diferentes flujos de usuario? No hay problema. ¿Necesitas simular interacciones complejas? Play te ayuda. Es la mejor herramienta de diseño UI/UX para esos momentos en los que necesitas visualizar tu concepto rápidamente y obtener comentarios de tu equipo o clientes.
Características principales
- Interfaz de arrastrar y soltar: Crea prototipos sin escribir código.
- Componentes prediseñados: Accede a una biblioteca de elementos prediseñados para acelerar el diseño.
- Interacciones básicas: Añade interacciones sencillas como toques, deslizamientos y transiciones.
- Colaboración: Comparte prototipos y recaba opiniones de tu equipo.
- Basado en la nube: Accede a tus proyectos desde cualquier dispositivo con conexión a Internet.
Ventajas La interfaz intuitiva de Play y su enfoque sin código la convierten en una gran herramienta para principiantes y para quienes buscan una solución rápida de creación de prototipos. Su enfoque en la simplicidad permite una rápida iteración y prueba de las ideas de diseño.
Desventajas Aunque Play es excelente para prototipos básicos, puede carecer de la profundidad y las opciones de personalización necesarias para interacciones complejas y diseños de alta fidelidad. Los usuarios avanzados pueden encontrar frustrantes las limitaciones de la herramienta.
Precios Plan gratuito disponible.
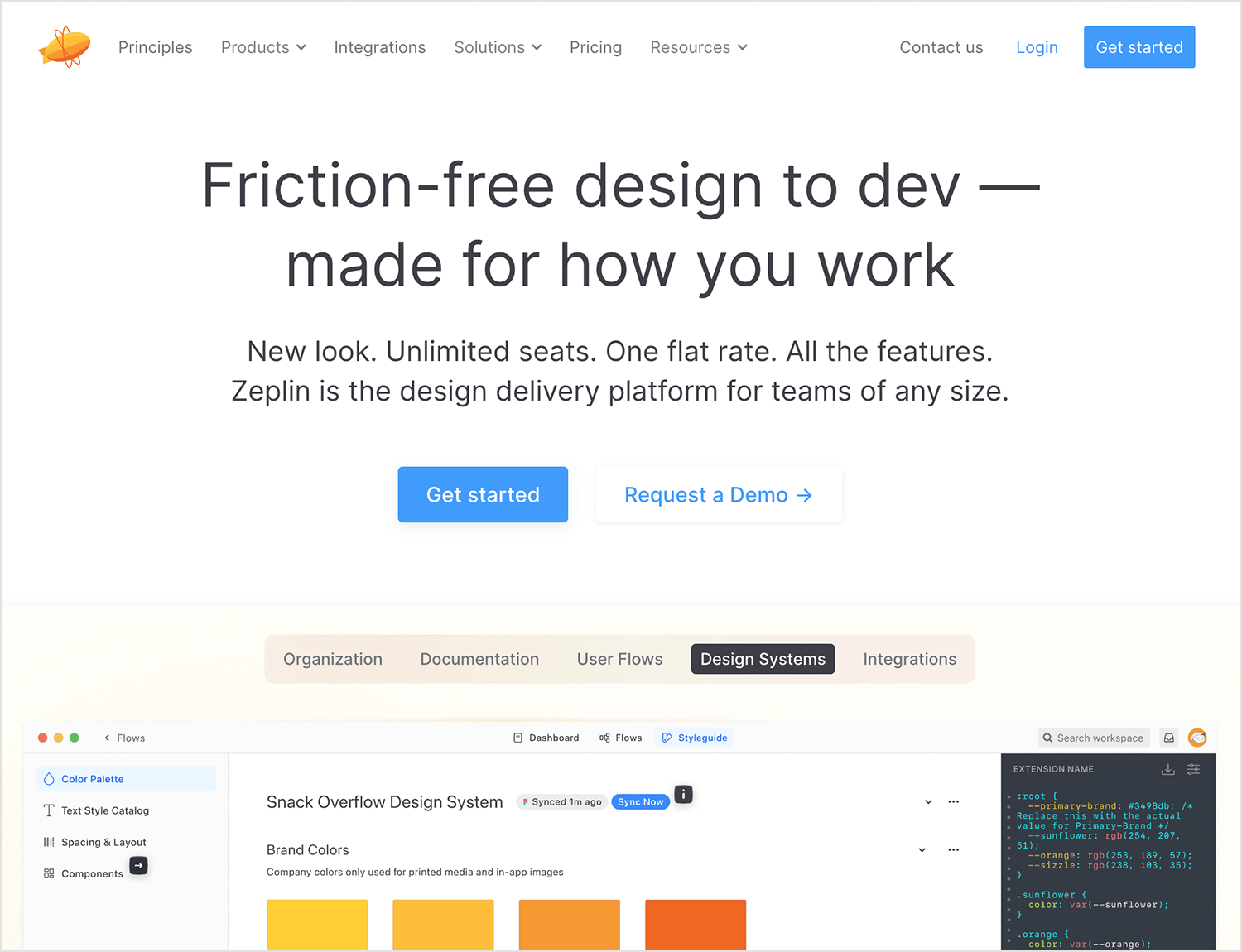
Zeplin conecta los mundos del diseño y el desarrollo. Es el traductor eficaz, que transforma los bellos diseños en código preciso. Imagina una orquesta armoniosa, donde los diseñadores de UI y los desarrolladores trabajan en perfecta sincronía, gracias al papel de director de orquesta de Zeplin.

Centraliza los activos de diseño, genera especificaciones detalladas y agiliza la comunicación. Se acabaron los correos electrónicos de ida y vuelta y las reuniones interminables; Zeplin proporciona una única fuente de verdad para todos los implicados en el proceso de creación del producto. ¡Nos encanta esta herramienta de diseño de UI!
Características principales
- Importación de diseño: Se integra perfectamente con herramientas de diseño populares como Figma, Sketch y Adobe XD.
- Gestión de activos: Genera automáticamente activos, especificaciones y fragmentos de código.
- Colaboración: Comparte diseños y aporta comentarios con los desarrolladores y otras partes interesadas.
- Control de versiones: Realiza un seguimiento de los cambios en el diseño y gestiona las distintas versiones.
- Guías de estilo: Crea y mantén guías de estilo para la coherencia del diseño.
Ventajas Zeplin destaca en la racionalización del proceso de diseño a desarrollo. Al automatizar la generación de recursos y especificaciones, ahorra un tiempo valioso a diseñadores y desarrolladores. La plataforma también fomenta la colaboración eficaz y garantiza que todos estén de acuerdo.
Desventajas Aunque Zeplin es una herramienta potente, se centra principalmente en el proceso de traspaso más que en la creación de diseños. Para la creación de prototipos complejos o funciones de diseño avanzadas, puede que necesites utilizar herramientas de diseño adicionales.
Precios Plan gratuito disponible. Los planes de pago empiezan en 13,75 $.
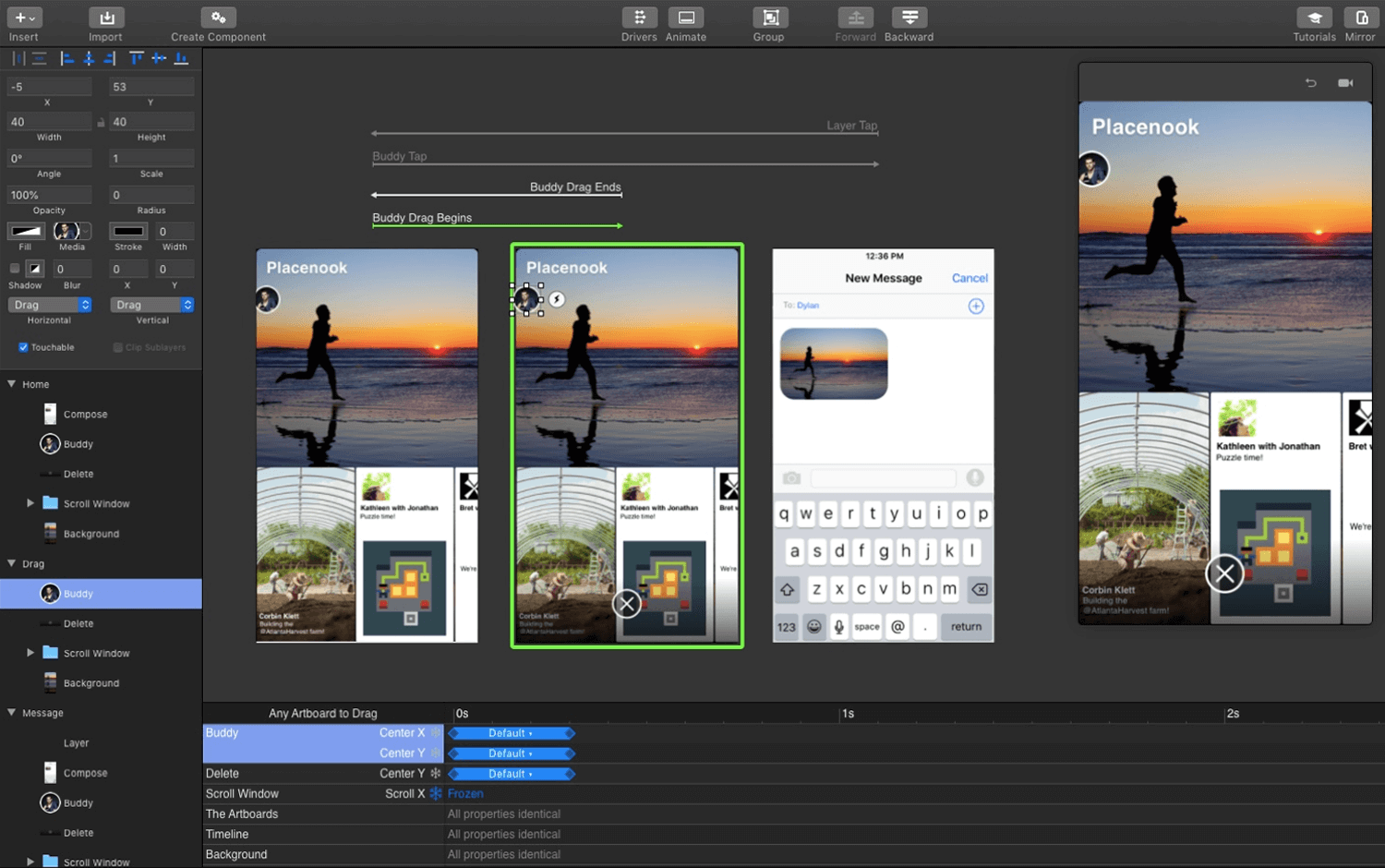
Principio es una potente herramienta para crear prototipos dinámicos e interactivos. Permite a los diseñadores dar vida a sus diseños estáticos añadiendo animaciones y transiciones atractivas. Con su interfaz fácil de usar, crear interacciones complejas y microanimaciones se convierte en pan comido .

Importando diseños de herramientas como Sketch, los diseñadores pueden transformar rápidamente sus mockups estáticos en prototipos interactivos. Esto les permite probar los flujos de usuario, recopilar comentarios y perfeccionar la experiencia del usuario antes de que comience el desarrollo. La capacidad de Principle para crear prototipos de alta fidelidad ayuda a garantizar que el producto final se ajuste a la visión original del diseño. Características principales
- Interfaz intuitiva: Una interfaz fácil de usar que facilita la creación y edición de prototipos.
- Gran capacidad de diseño: Una amplia gama de elementos de diseño, como texto, formas, imágenes e iconos.
- Prototipos avanzados: Crea interacciones, animaciones y transiciones complejas.
- Colaboración en tiempo real: Trabaja sin problemas con tu equipo en tiempo real.
- Integración del sistema de diseño: Importa y gestiona fácilmente sistemas de diseño.
Ventajas Principle permite a los diseñadores crear rápidamente prototipos asombrosos y de alta fidelidad. Su interfaz intuitiva, la colaboración en tiempo real y la perfecta integración con los sistemas de diseño agilizan el proceso de diseño y fomentan un trabajo en equipo eficiente, lo que en última instancia conduce a experiencias de usuario excepcionales.
Desventajas Principle sólo está disponible en macOS, no para usuarios de Windows. También puede ser un poco complicado de aprender para los principiantes. Además, puede no ser tan adecuado para flujos de usuario complejos y arquitectura de la información. Para un diseño de la experiencia de usuario más completo, puede que sean necesarias otras herramientas.
Precios Prueba gratuita disponible. Compra única a 129 $.
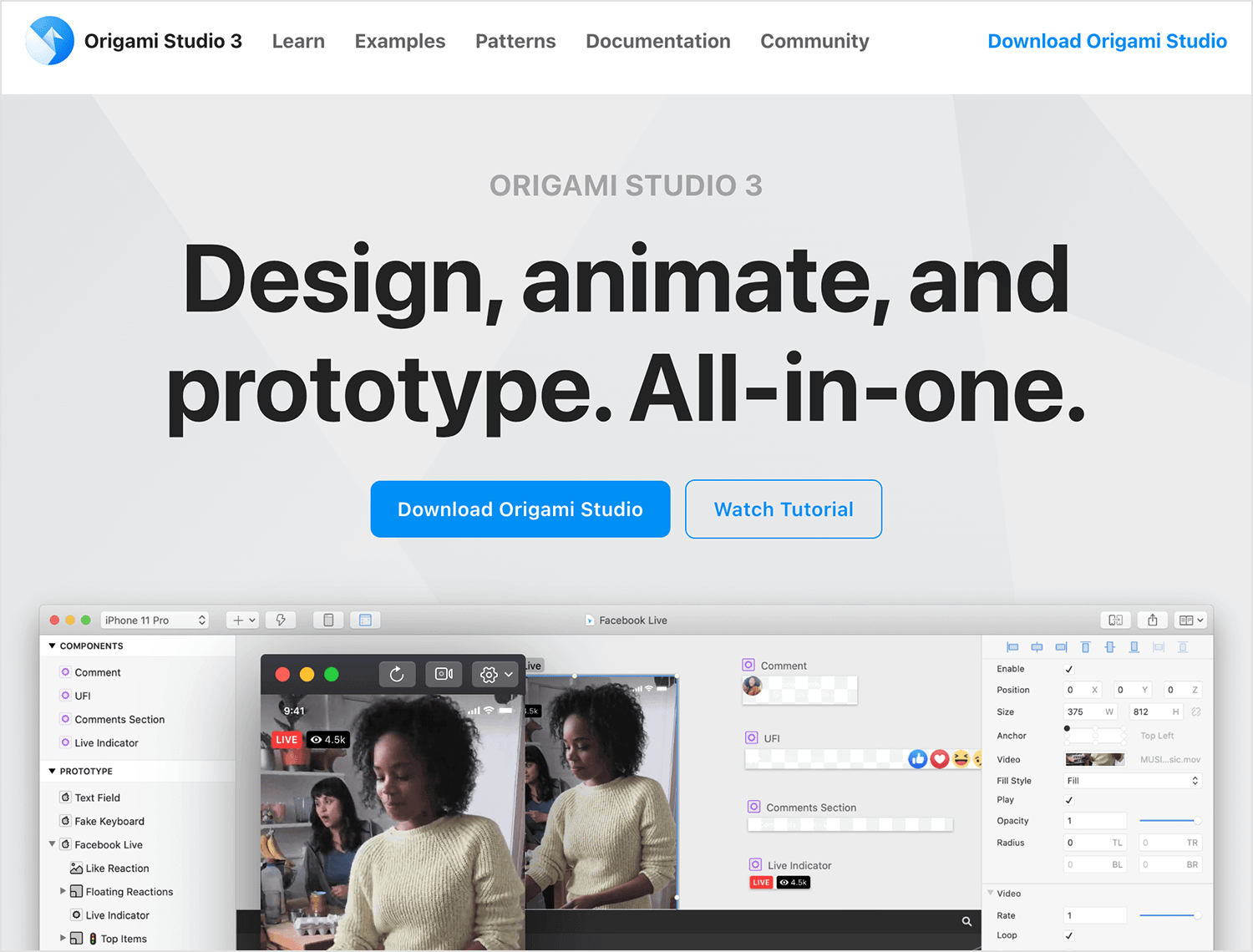
Origami Studio, una herramienta desarrollada por Facebook, es una potente plataforma para crear prototipos interactivos. Permite a los diseñadores dar vida a sus diseños con animaciones y transiciones avanzadas. Al utilizar un enfoque basado en componentes, los diseñadores pueden crear y reutilizar eficazmente elementos de diseño, agilizando el proceso de creación de prototipos.

Con Origami Studio, los diseñadores pueden colaborar a la perfección con sus equipos, compartiendo e iterando sobre prototipos en tiempo real. Este enfoque colaborativo garantiza que todos coincidan en la visión del diseño y puedan aportar valiosos comentarios a lo largo del proceso de diseño. Características principales
- Diseño basado en componentes: Construye componentes reutilizables para agilizar el proceso de diseño y garantizar la coherencia.
- Animaciones avanzadas: Crea animaciones y transiciones complejas para mejorar la experiencia del usuario.
- Colaboración en tiempo real: Colabora a la perfección con tu equipo en tiempo real.
- Vista previa del dispositivo y del navegador: Prueba tus diseños en diferentes dispositivos y navegadores.
Pros Origami Studio es una potente herramienta para crear prototipos altamente detallados e interactivos. Su sistema de diseño basado en componentes permite un diseño eficaz y coherente, mientras que sus avanzadas funciones de animación permiten crear experiencias de usuario atractivas y envolventes. Las funciones de colaboración en tiempo real facilitan el trabajo en equipo y aceleran el proceso de diseño.
Contras Aunque Origami Studio es una herramienta potente, puede tener una curva de aprendizaje pronunciada, especialmente para los principiantes. Además, puede que no esté tan ampliamente adoptado como otras herramientas de creación de prototipos, lo que podría limitar la disponibilidad de soporte y recursos de la comunidad.
Precios Uso gratuito.
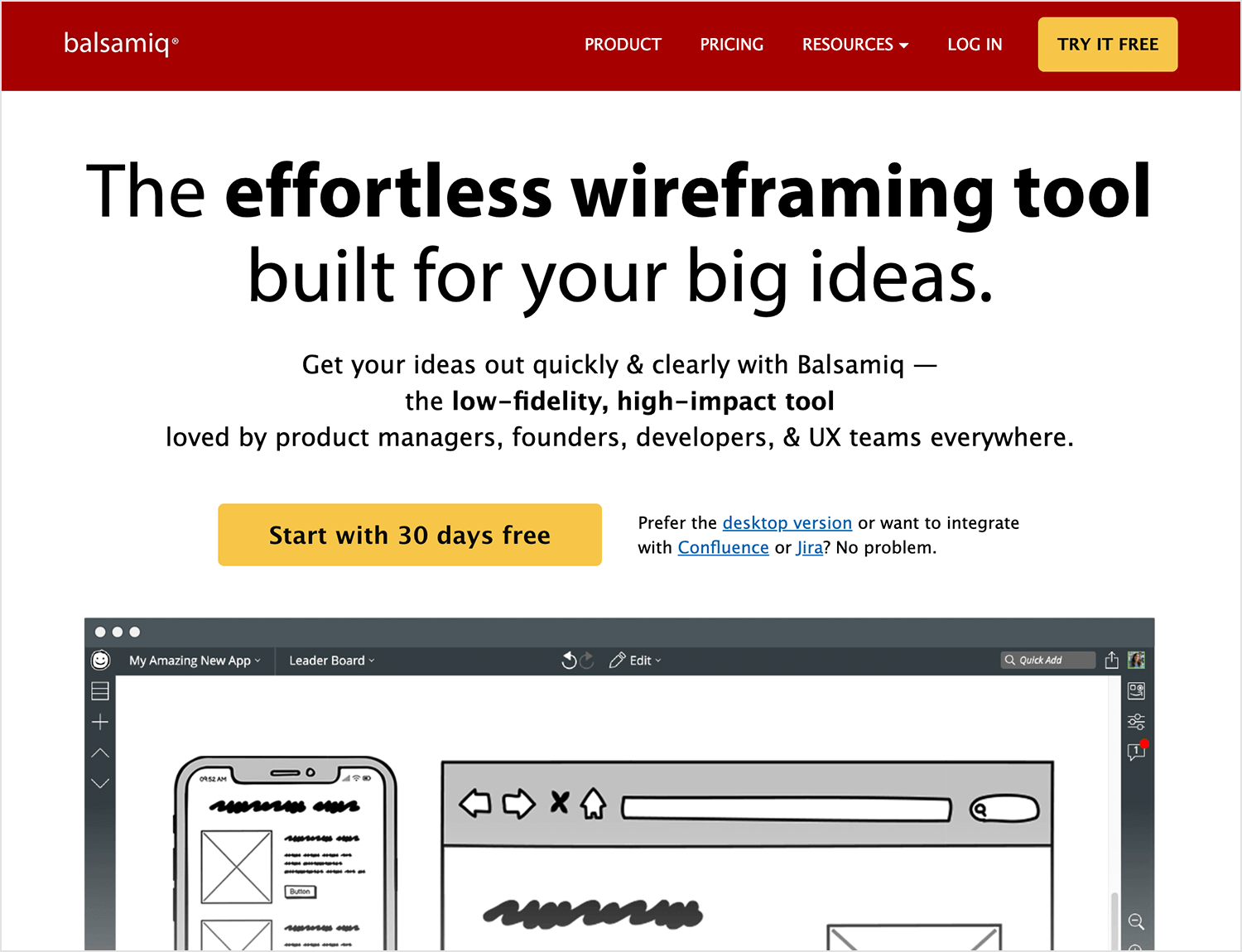
Balsamiq es una popular herramienta de diseño UX diseñada específicamente para wireframing de baja fidelidad. Está diseñada para simplificar las primeras fases del proceso de diseño y se centra en la creación rápida de prototipos y en la colaboración, permitiendo a los equipos iterar rápidamente sobre las ideas sin atascarse en detalles pixel-perfect.

Características principales
- Estética dibujada a mano: El estilo de dibujo a mano de Balsamiq imita el sketching en papel, lo que facilita la creación de wireframes rápidos y sucios.
- Interfaz de arrastrar y soltar: Una sencilla interfaz de arrastrar y soltar permite crear prototipos rápidamente sin necesidad de conocimientos técnicos.
- Herramientas de colaboración: Las funciones de colaboración en tiempo real permiten a los equipos trabajar juntos con eficacia.
- Control de versiones: Realiza un seguimiento de los cambios y vuelve a versiones anteriores cuando sea necesario.
Pros Balsamiq prioriza la velocidad y la simplicidad. Su estética de dibujo a mano y su interfaz de arrastrar y soltar facilitan la creación rápida de wireframes y mockups, permitiendo a los equipos centrarse en la funcionalidad básica y el flujo de usuario.
Contras Puede que no sea la mejor opción para prototipos de alta fidelidad que requieran un diseño visual detallado. Sus limitadas capacidades de diseño pueden dificultar la creación de interacciones y animaciones complejas. Además, la curva de aprendizaje de la herramienta puede ser más pronunciada para los usuarios que se inician en la creación de prototipos o que necesitan funciones más avanzadas.
Precios Prueba gratuita de 30 días. Planes a partir de 9 $.
FlowMapp es una potente herramienta para comprender y mejorar las experiencias de usuario. Permite a los diseñadores y jefes de producto visualizar los recorridos del usuario y los mapas del sitio, proporcionando una visión clara de cómo interactúan los usuarios con un producto. Al identificar posibles puntos de dolor y cuellos de botella, los equipos pueden optimizar la experiencia del usuario y garantizar un recorrido fluido.

La interfaz intuitiva y las funciones de colaboración de FlowMapp facilitan que los equipos trabajen juntos e iteren sobre las decisiones de diseño. Características principales
- Mapa del recorrido del usuario: Crea flujos de usuario detallados para comprender el recorrido del usuario de principio a fin.
- Mapas del sitio: Representan visualmente la estructura de un sitio web o aplicación.
- Clasificación de tarjetas: Organiza la información y los contenidos en categorías lógicas.
- Colaboración: Trabaja con tu equipo para perfeccionar e iterar los flujos de usuario y los sitemaps.
Pros FlowMapp ayuda a los diseñadores y jefes de producto a visualizar los recorridos del usuario y los mapas del sitio con claridad y precisión. Su intuitiva interfaz facilita la creación y el uso compartido de estos diagramas, fomentando la colaboración y un feedback eficaz. La perfecta integración de FlowMapp con herramientas populares de diseño UX y UI, como Figma y Sketch, mejora su versatilidad y agiliza el proceso de diseño.
Contras Aunque FlowMapp destaca en la creación de flujos de usuario y mapas de sitio, puede que no sea la mejor opción para crear prototipos interactivos. Su enfoque en la visualización y la arquitectura de la información limita sus capacidades en este ámbito. Además, algunas de las funciones avanzadas de FlowMapp pueden requerir una curva de aprendizaje más pronunciada, especialmente para los usuarios que son nuevos en la herramienta.
Precios Plan gratuito disponible. Los planes de pago empiezan en 15 $.
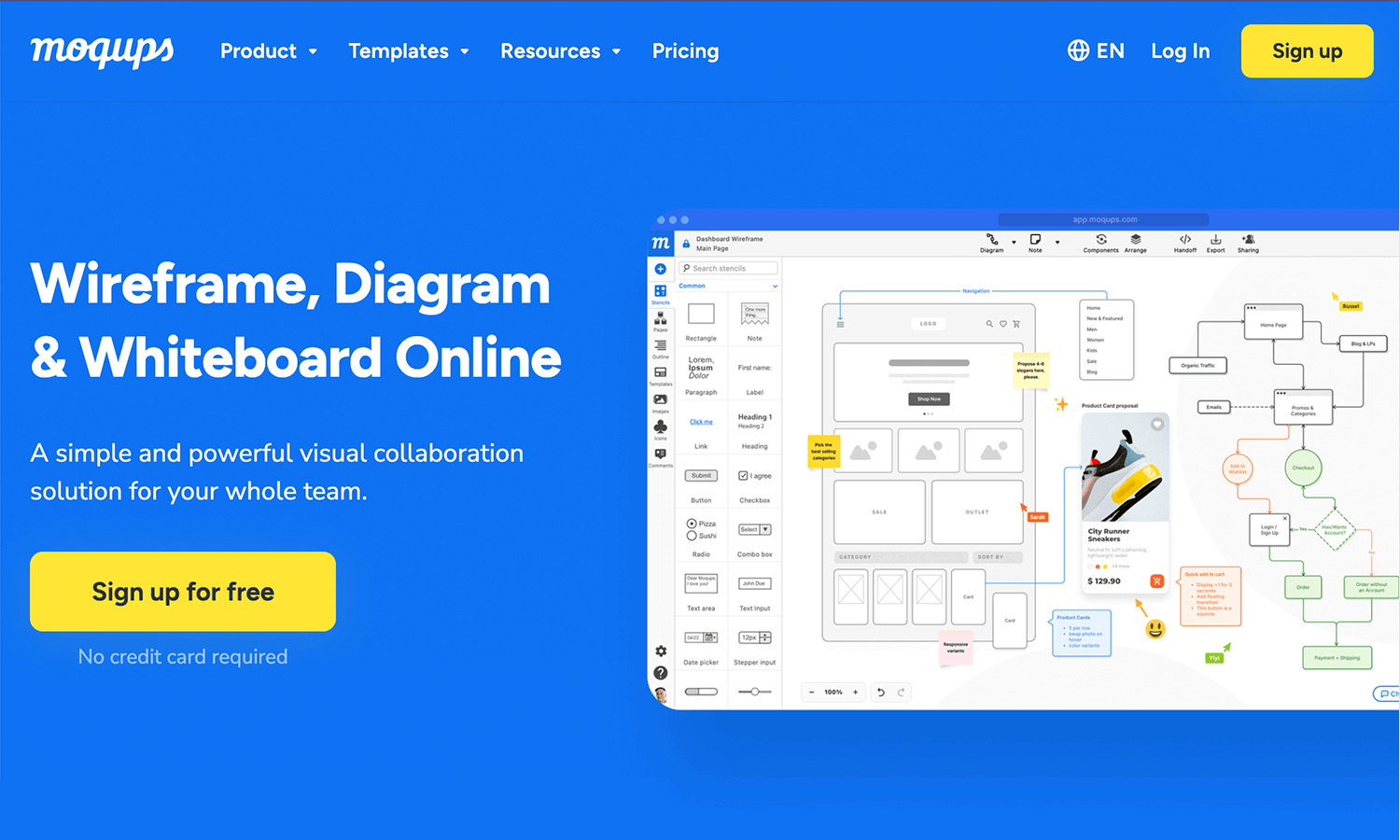
Moqups es otra versátil herramienta de diseño UX para wireframing y mockups. Moqups ofrece una interfaz fácil de usar y una serie de funciones para wireframing, mockups y diagramas. Está basado en la web, así que puedes acceder a él desde cualquier lugar.

Características principales
- Interfaz de arrastrar y soltar: Crea fácilmente wireframes y mockups arrastrando y soltando elementos de UI preconstruidos.
- Elementos personalizables: Una amplia gama de elementos personalizables para adaptarse a diversas necesidades de diseño.
- Colaboración en tiempo real: Colabora con los miembros del equipo en tiempo real para recabar opiniones e iterar sobre los diseños.
- Almacenamiento en la nube: Accede a tus diseños desde cualquier dispositivo con conexión a Internet.
Pros La sencilla interfaz de Moqups hace que sea fácil de aprender y utilizar, incluso para los principiantes. Su función de arrastrar y soltar permite la creación rápida de prototipos, lo que permite a los diseñadores iterar rápidamente sobre las ideas y recopilar comentarios. Las funciones de colaboración en tiempo real facilitan el trabajo en equipo y agilizan el proceso de diseño, mientras que el almacenamiento en la nube garantiza un fácil acceso a los diseños desde cualquier lugar.
Contras Aunque Moqups es una gran herramienta para el wireframing básico y la creación de prototipos, puede no ser adecuada para crear diseños complejos y de alta fidelidad. Además, los proyectos grandes y complejos pueden experimentar problemas de rendimiento, especialmente cuando se colabora en tiempo real.
Precios Plan gratuito disponible. Los planes de pago cuestan a partir de 12 $.

PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read
El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read
Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read
La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read

