La guía definitiva del mapa del recorrido del usuario: herramientas y ejemplos

Los mapas de viaje del usuario nos ayudan a navegar por las a veces agitadas aguas del diseño UX para conseguir un producto usable más rápidamente. Descubre cómo pueden ayudarte en este post.
Imagina que pudieras tener un GPS de diseño UX que apuntara a la satisfacción del usuario mientras creas prototipos. Suena bien, ¿verdad? Ahí es donde entran en juego los mapas de viaje del usuario bien pensados.
Empieza a crear prototipos de nuevas aplicaciones hoy mismo. ¡Disfruta de proyectos ilimitados!

Hoy en día, los productos digitales han avanzado mucho en términos de usabilidad. Los UXers suelen dedicar cantidades incalculables de tiempo a realizar una investigación exhaustiva de los usuarios, antes incluso de empezar a crear prototipos.
- ¿Qué son los mapas del recorrido del usuario?
- Tipos de mapas del recorrido del usuario
- ¿Por qué hacer mapas del recorrido del usuario?
- Cómo hacer un mapa del recorrido del usuario
- Mapas de viaje del usuario vs. flujos de usuario vs. mapeo de historias de usuario
- Los mejores ejemplos de mapas de viaje del usuario
- Herramientas del mapa del recorrido del usuario
Los mapas de viaje del usuario son como una hoja de ruta para comprender cómo interactúan tus usuarios con tu producto. Te ayudan a ponerte en la piel de tu usuario y ver la experiencia desde su perspectiva, no desde la tuya.
Desglosémoslo: antes de resolver el problema de un usuario, tienes que definir cuál es realmente ese problema. Esto significa profundizar en sus dolores, motivaciones y objetivos. Piensa en ello como si fuera una labor detectivesca: estás descubriendo lo que les impulsa, les frustra y, en última instancia, lo que esperan conseguir.

Una vez definido el objetivo del usuario, comienza la verdadera magia. Un mapa de viaje describe todos los pasos que dan para alcanzar ese objetivo, desde el momento en que se dan cuenta de que necesitan algo, hasta que descubren tu producto, lo utilizan y (¡ojalá!) alcanzan su objetivo con él. No se trata sólo de lo que ocurre cuando utilizan tu producto; se trata de toda su experiencia, incluso antes de que sepan que existes.
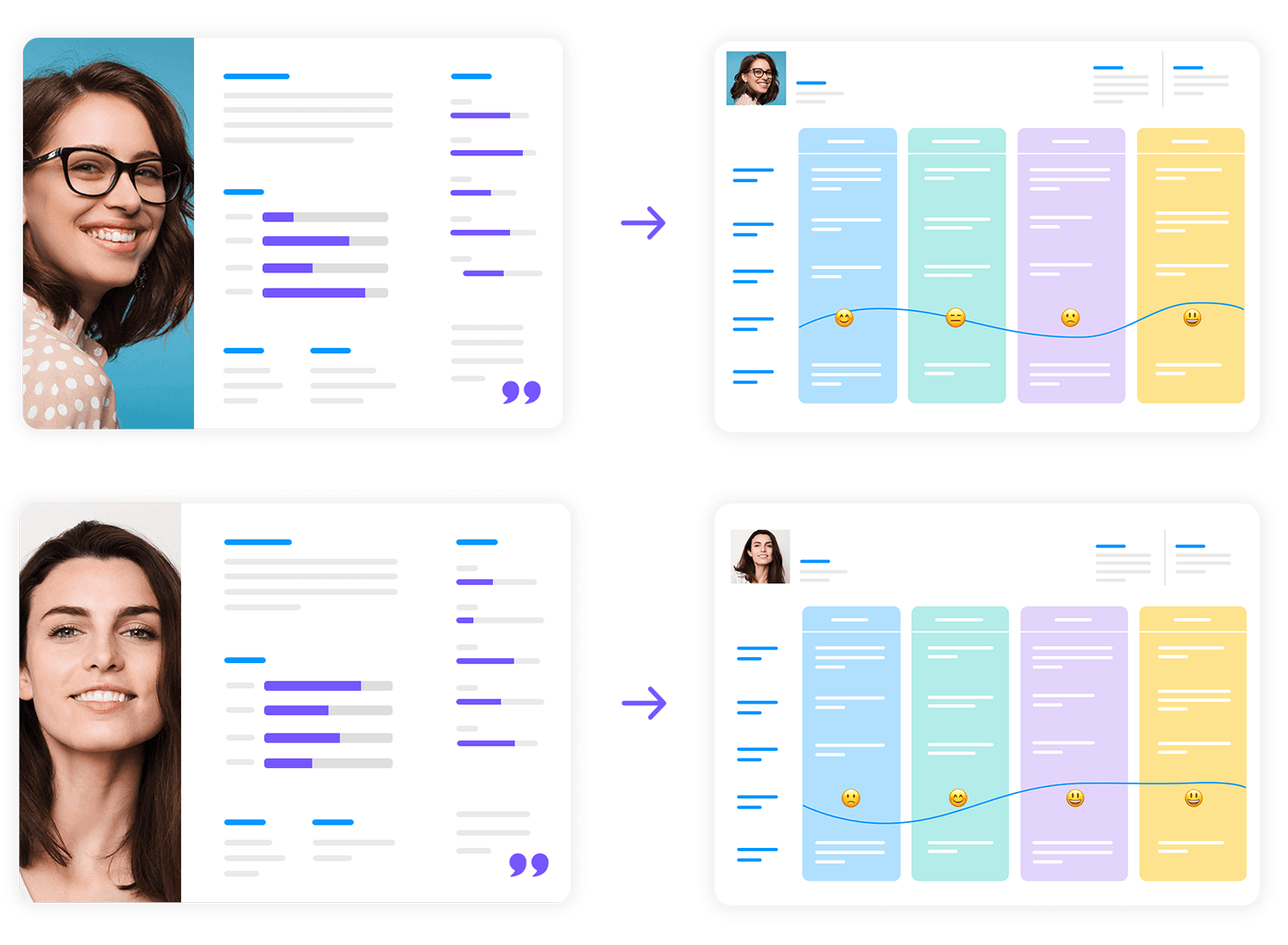
Los mapas del recorrido del usuario utilizan diversas herramientas y componentes para dar vida a este proceso. Por ejemplo:
- Plazos: la secuencia de acciones del usuario. Por ejemplo, visitar una página de inicio o añadir un producto al carrito.
- Puntos de contacto: los puntos en los que los usuarios interactúan con tu producto o servicio.
- Curvas emocionales: los altibajos que sienten los usuarios durante su viaje.
- Oportunidades: ideas para mejoras encontradas en puntos clave del recorrido. Por ejemplo, si los usuarios se frustran durante el proceso de compra, podrías simplificar el proceso o añadir soporte para ayudarles.
En pocas palabras, un mapa del recorrido del usuario combina estos elementos para ofrecer una imagen completa de la experiencia del usuario. Es la clave para diseñar un producto intuitivo y que resuelva problemas reales.
Resolver un problema para el usuario significa comprender primero cuál es ese problema desde la perspectiva del usuario. Por eso, la cuestión inicial no consiste en cómo ayudar a un usuario a alcanzar su objetivo, sino en definir ese objetivo en sí mismo, algo que requiere investigación. Y mucha. Determinar los dolores y las motivaciones de los usuarios te ayudará a comprender cuáles son sus objetivos.
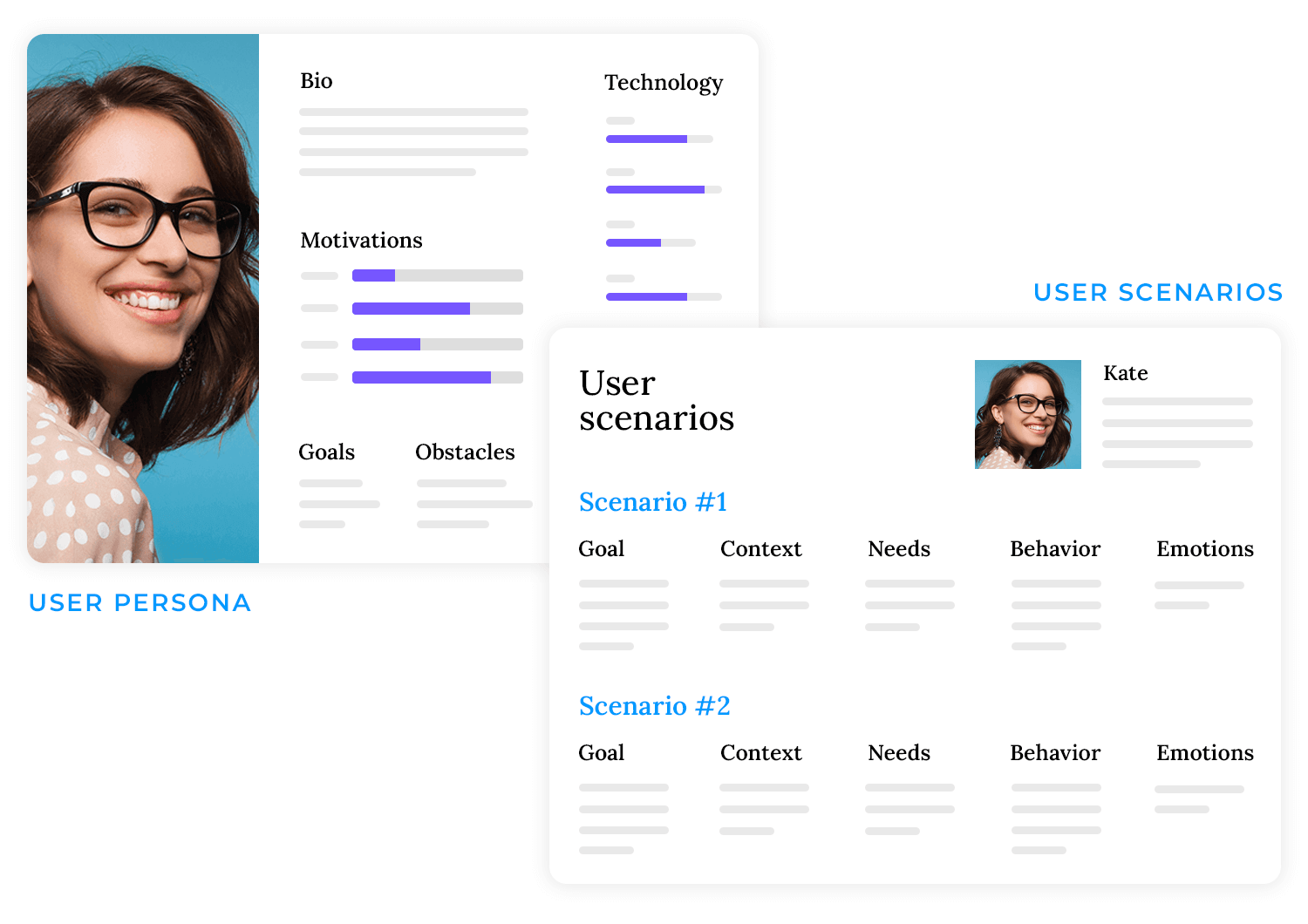
Las user personas y escenarios hacen que estos mapas se centren en el usuario. Los personajes reflejan quiénes son tus usuarios, mientras que los escenarios los sitúan en contextos del mundo real, mostrando cómo interactúan con tu producto para resolver retos específicos.
Los user persona son representaciones ficticias pero realistas de tus usuarios objetivo. Se elaboran utilizando datos de entrevistas, encuestas y observaciones, lo que las convierte en una valiosa herramienta para comprender quiénes son tus usuarios. Un personaje puede incluir detalles sobre los antecedentes, objetivos, frustraciones y motivaciones de un usuario. Estos personajes te ayudan a empatizar con el usuario, permitiéndote diseñar teniendo en cuenta sus necesidades y comportamientos.

Los escenarios, en otras palabras, son las historias que sitúan a estas personas en situaciones concretas. Describen el contexto en el que un usuario interactúa con tu producto mientras intenta resolver un problema o alcanzar un objetivo. Los escenarios se centran en lo que el usuario intenta conseguir, los retos a los que se enfrenta y cómo encaja tu producto en su viaje.
Juntos, los user persona y los escenarios garantizan que los mapas del recorrido del usuario se basen en la realidad. Proporcionan una imagen clara y relacionable de las personas que utilizan tu producto y los contextos en los que lo hacen. Esto los convierte en herramientas indispensables para crear diseños que satisfagan realmente las necesidades y expectativas de los usuarios.
Empieza a crear prototipos de nuevas aplicaciones hoy mismo. ¡Disfruta de proyectos ilimitados!

Ahora que hemos explorado cómo las líneas de tiempo capturan el flujo de la experiencia de un usuario, vale la pena señalar que hay más de una forma de crear un mapa de viaje. Cada situación requiere un enfoque distinto, así que veamos algunos tipos habituales y cuándo te conviene utilizar cada uno de ellos.
Mapas de viaje del estado actual: se centran en lo que está ocurriendo en este momento. Por ejemplo, si tienes un sitio de comercio electrónico y quieres ver por qué los clientes abandonan sus carritos, un mapa de estado actual destacará cada paso del proceso de pago. Ofrece una imagen clara de la experiencia del usuario en tiempo real, ayudándote a detectar los baches en el camino.

Mapas de viaje del estado futuro: consisten en imaginar posibilidades. Quizá tu equipo de producto esté planeando añadir una nueva función, como las recomendaciones personalizadas. Un mapa de estado futuro te permite visualizar cómo podría encajar esa función en la rutina del usuario antes incluso de construirla, lo que te permite detectar posibles escollos desde el principio.
Mapas de un día en la vida: adoptan una óptica más amplia, mostrando cómo encaja un producto en el día típico de un usuario. Si estás diseñando una aplicación de productividad, por ejemplo, verás cómo tu herramienta compite por la atención durante el desayuno, el trayecto al trabajo y la planificación nocturna. Esta perspectiva más amplia ayuda a descubrir oportunidades que podrías pasar por alto si sólo observas las interacciones con tu aplicación de forma aislada.
Mapas de viaje de los planos de servicio: ve entre bastidores. Supón que diriges un servicio de cajas de suscripción y quieres ver cómo se cumplen los pedidos de los usuarios. Estos mapas no sólo rastrean las acciones de los usuarios; también revelan los procesos internos, como la gestión del inventario o los flujos de trabajo de soporte al cliente, ofreciendo una imagen completa del ecosistema de tu servicio.
Mapas de viaje de la curva emocional: destacar los altibajos de la experiencia de un usuario. Imagina una aplicación de juegos en la que los jugadores sientan tanto el subidón de subir de nivel como la frustración de perder una partida. Cuando trazas estos picos y valles emocionales, ves claramente cuándo los usuarios están más comprometidos o es probable que abandonen, lo que te da objetivos claros de mejora.
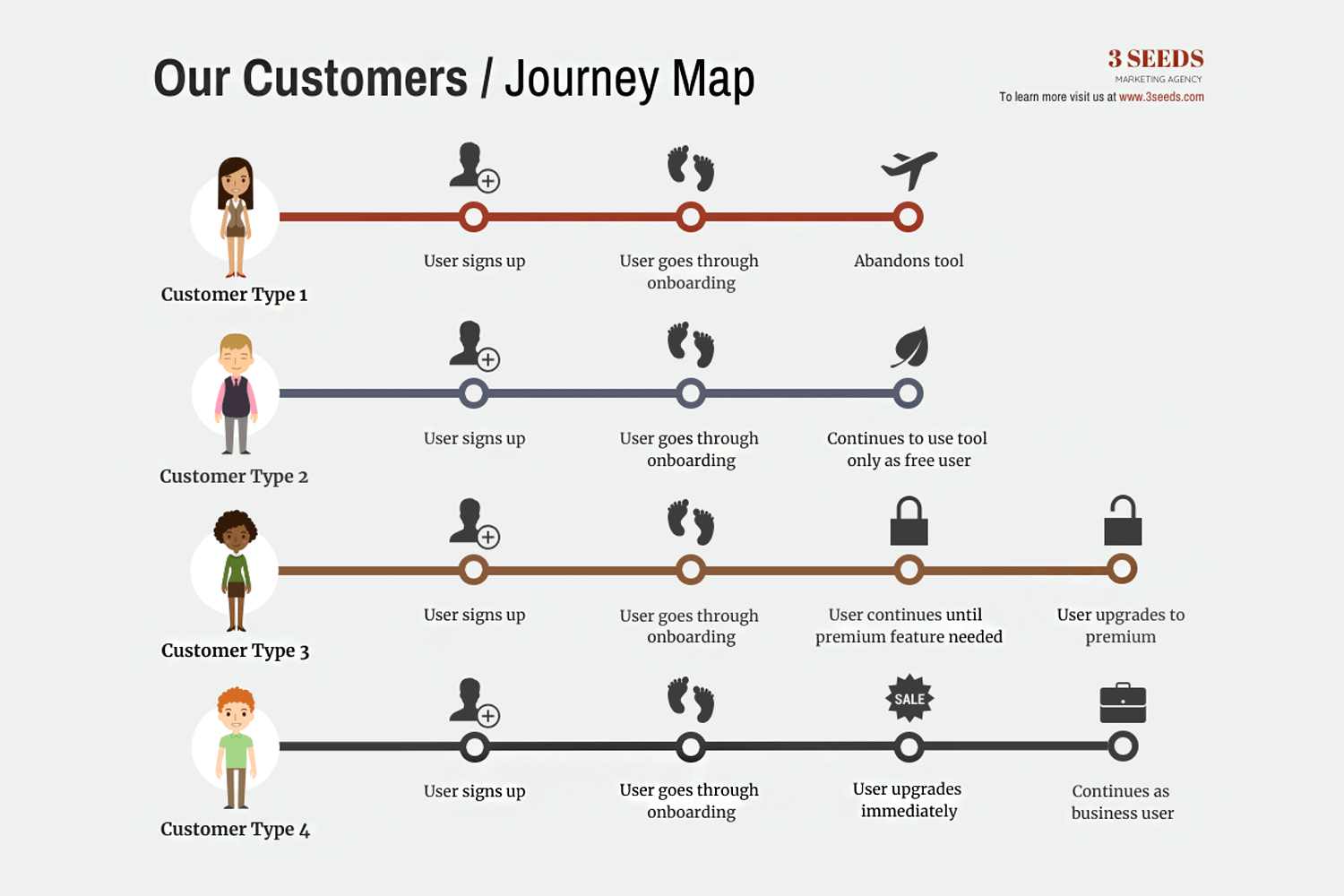
Mapas de viaje cronológicos: Por último, hablemos de los mapas de viaje cronológicos, el tipo más directo de mapa de viaje. Se centran totalmente en la secuencia de acciones del usuario (qué ocurre y cuándo), sin profundizar en las emociones o motivaciones.

Por ejemplo, mira en la imagen cómo hace un seguimiento de los distintos tipos de clientes a medida que avanzan en su recorrido:
- Cliente tipo 1 se registra, completa la incorporación, pero abandona la herramienta.
- Cliente tipo 2 permanece como usuario libre después de la incorporación.
- Cliente tipo 3 se actualiza cuando necesita funciones premium.
- Cliente tipo 4 se actualiza inmediatamente y continúa como usuario empresarial.
Esta sencilla estructura se centra en la progresión paso a paso de las acciones del usuario, ayudándote a perfeccionar procesos específicos como la incorporación o el pago. Cada tipo de mapa tiene una finalidad única. La clave está en elegir el que mejor se adapte a la pregunta que intentas responder sobre tus usuarios y el recorrido que hacen con tu producto o servicio.
Empieza a crear prototipos de nuevas aplicaciones hoy mismo. ¡Disfruta de proyectos ilimitados!

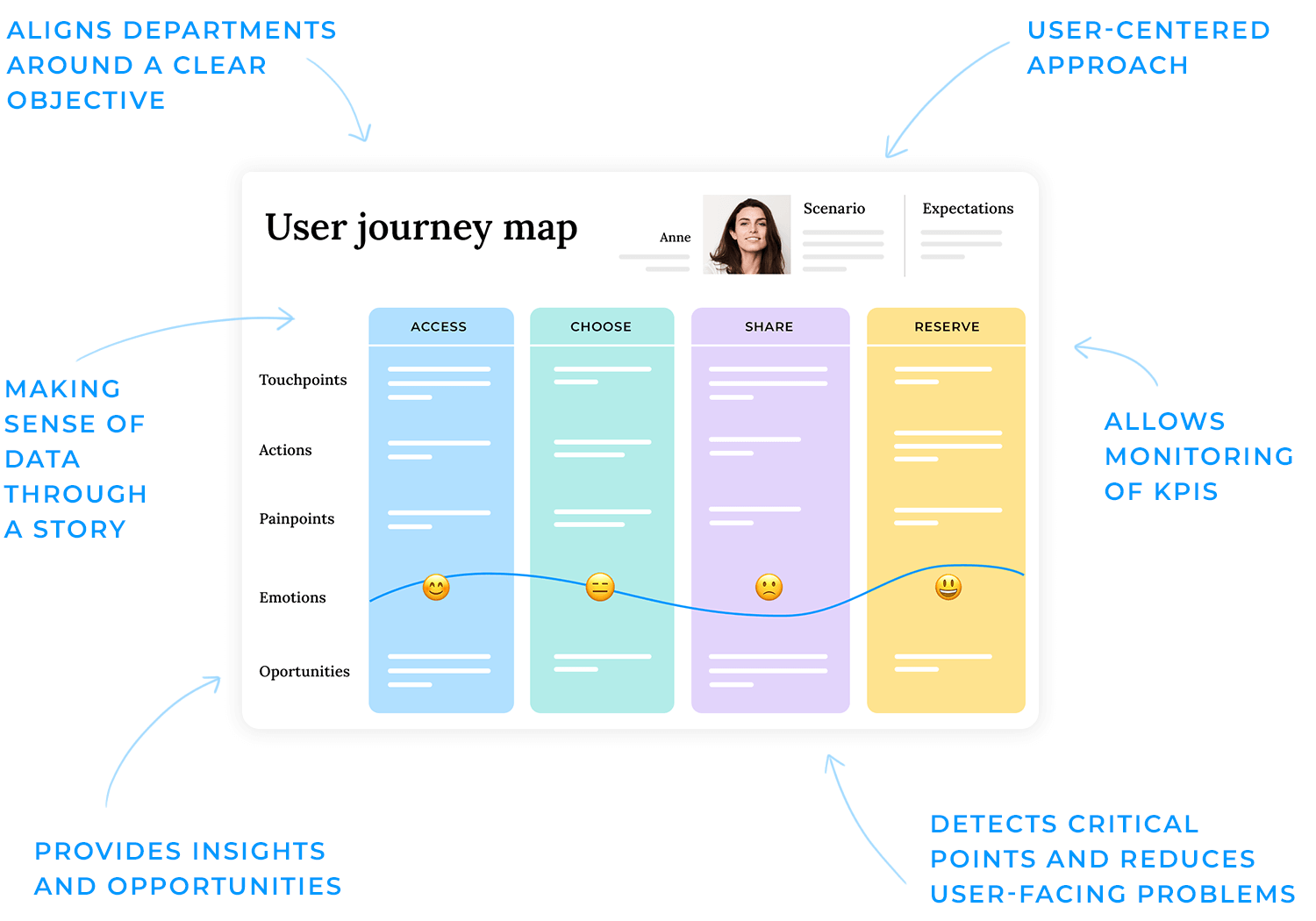
Sin el usuario, no habría producto. ¿Lo habría, dices? Pues permíteme que lo diga de otro modo: si diseñamos un producto sin tener en cuenta a los usuarios, ¡estamos diseñando un producto que no tendrá usuarios! Por eso los mapas de viaje del usuario son tan valiosos: transforman montones de investigación y datos en bruto en una narración visual convincente que pone al usuario en el centro. Exploremos cómo lo hacen.
Dar sentido a los datos
¿Alguna vez has intentado memorizar páginas de estadísticas o densas notas de investigación? Es difícil. El cerebro humano se relaciona naturalmente mejor con las historias que con las listas de hechos. Esa es la belleza de los mapas de viaje del usuario, que condensan y organizan información compleja sobre el usuario en una historia relevante para tu proyecto.
Es la diferencia entre desplazarse por hojas de cálculo y ver una imagen clara de dónde luchan, tienen éxito o abandonan los usuarios. Y para que quede claro, los mapas de viaje del usuario no son lo mismo que las historias de usuario. Mientras que los mapas de viaje ofrecen una visión general de alto nivel de la experiencia y los sentimientos del usuario, las historias de usuario son más técnicas y detallan cada parte del diseño de la UI.
Proporcionar ideas y oportunidades
Además de simplificar los datos, los mapas del recorrido del usuario te ayudan a ver las oportunidades de mejora del producto. Compara los comportamientos de los usuarios y sus puntos débiles con la solución que propones, ya sea una aplicación, un sitio web o un servicio, para ver qué funciona, identificar las lagunas y descubrir nuevas funciones que podrían deleitar a tus usuarios de forma inesperada.
Mantener un enfoque centrado en el usuario
Los mapas de viaje del usuario mantienen la perspectiva del usuario en el centro de todas las discusiones. En lugar de adivinar lo que el usuario podría querer, tienes información concreta que respalda cada decisión de diseño. Esto ayuda a todos: diseñadores, partes interesadas y representantes del servicio de atención al cliente, a centrarse en lo que el usuario necesita realmente, en lugar de en lo que suponemos que necesita.

- Informar sobre los flujos de usuarios: los mapas de viaje capturan cada paso del camino del usuario y te ayudan a estructurar las pantallas y las interacciones en torno a sus expectativas, para que nunca tengas que adivinar qué página viene a continuación.
- Alinear los prototipos con los objetivos: cuando sabes exactamente lo que quiere un usuario en cada fase, es más fácil diseñar interfaces que satisfagan (y, con suerte, superen) esas necesidades. Esto mantiene el prototipo centrado y relevante.
- Descubrir las barreras: sveces, un flujo de pago confuso o un formulario demasiado complejo pueden hacer descarrilar a tus usuarios. Los mapas de viaje ponen de manifiesto estas señales de alarma con antelación, para que puedas abordarlas antes del lanzamiento.
- Facilitar la comunicación entre las partes interesadas: pLos prototipos respaldados por mapas de viaje cuentan una historia clara, lo que simplifica la explicación de las decisiones de diseño. Las partes interesadas pueden ver exactamente dónde se atascan o se emocionan los usuarios, manteniendo un feedback productivo y centrado en el usuario.

Básicamente, los mapas de viaje del usuario convierten los datos brutos en dirección de diseño. Te muestran dónde centrarte y cómo abordar los posibles problemas, todo ello manteniendo la experiencia del usuario en el punto de mira. De este modo, cuando empieces a crear prototipos, no estarás construyendo algo que tenga buen aspecto, sino algo que sea realmente útil.
Empieza a crear prototipos de nuevas aplicaciones hoy mismo. ¡Disfruta de proyectos ilimitados!

Ya has visto por qué son importantes los mapas de viaje del usuario, y ahora vamos a hablar de cómo hacer uno realmente. Aquí tienes un plan sencillo para guiarte en el proceso.
Antes de empezar, asegúrate de que el equipo comprende la finalidad de un mapa del recorrido del usuario. Muéstrales cómo convierte la investigación en información práctica, mantiene a todo el mundo centrado en el usuario y ayuda a que el proyecto se desarrolle sin problemas. Una conversación rápida o una breve presentación suelen bastar para destacar las ventajas y conseguir que la gente se anime a colaborar.
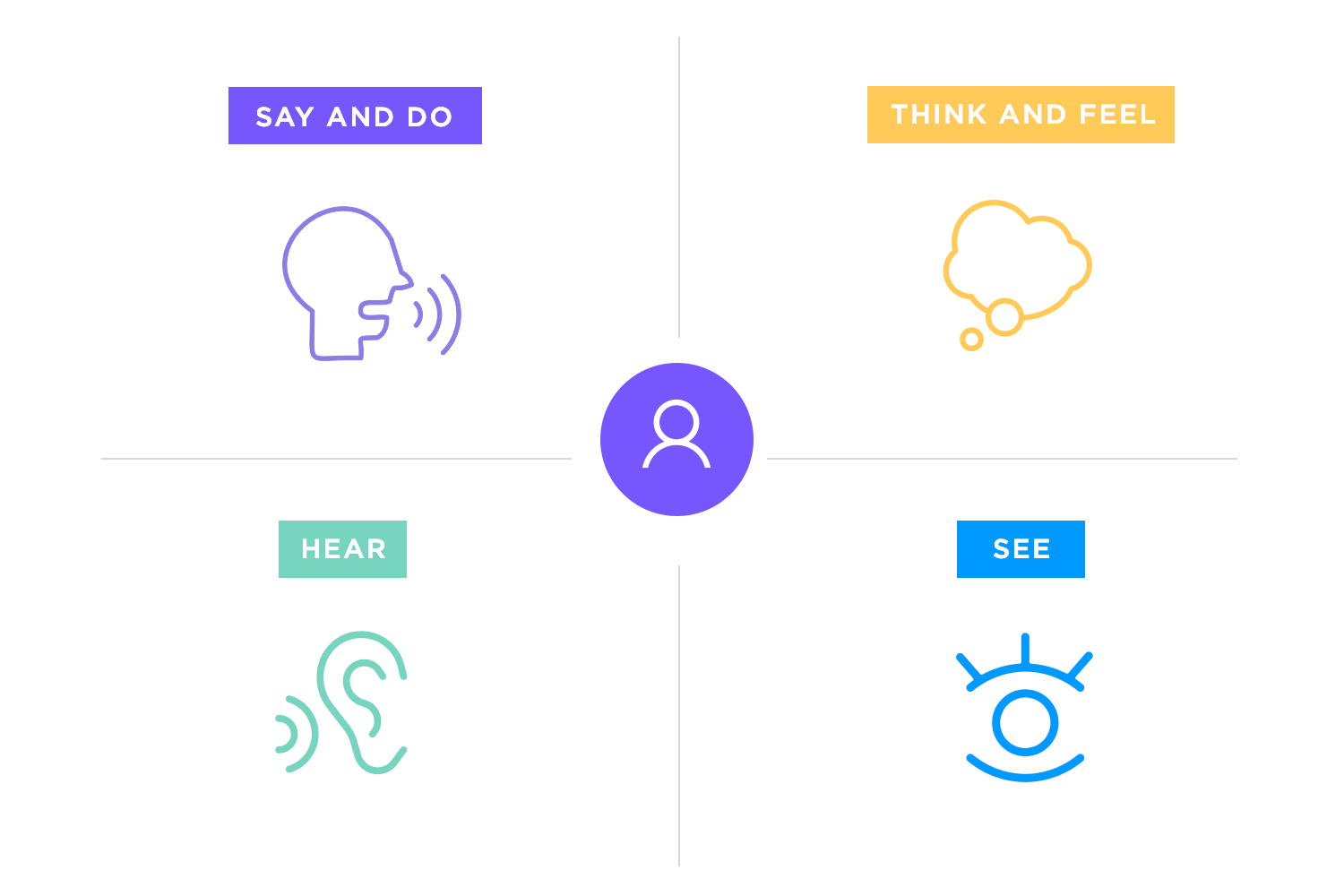
Una vez que todos están alineados, el siguiente paso es captar quiénes son realmente tus usuarios. Aquí es donde mapas de empatía vienen. Son herramientas visuales que te permiten organizar los datos de los usuarios, como lo que la gente dice, hace, piensa y siente, en un diseño sencillo. A diferencia de una inmersión profunda en hojas de cálculo detalladas, un mapa de empatía presenta el lado emocional y conductual de tu audiencia. Esta visión a vista de pájaro te asegura que te centras en las auténticas preocupaciones de los usuarios, en lugar de en números abstractos.

Después de crear mapas de empatía, agrupa los resultados similares y crea user persona: representaciones ficticias, aunque basadas en datos, de tus usuarios. Cada persona tiene una historia, motivaciones, frustraciones y objetivos.
Ahora, vincula esas personas a tu mapa del recorrido del usuario. Digamos que tienes dos personas: Maire (una estudiante universitaria) y Paul (un padre que se queda en casa). Ambos quieren ahorrar dinero en la compra, pero tienen contextos y expectativas diferentes. En lugar de forzar a ambos en un mapa de viaje (lo que puede enturbiar las aguas), da a cada persona su propio mapa.
De este modo, verás claramente en qué se diferencian Maire y Paul en cuanto a motivaciones, experiencias y puntos de contacto. Entonces podrás diseñar rutas o funciones separadas que respondan directamente a sus necesidades.

Siguiendo estos pasos, alineando al equipo, creando empatía y conectando a las personas con distintos mapas de viaje, se obtiene una hoja de ruta clara que refleja las experiencias reales de los usuarios. Este planteamiento garantiza que las decisiones de diseño se basen en auténticas percepciones del usuario, en lugar de en conjeturas.
Es fácil confundir los mapas del recorrido del usuario y los flujos de usuario porque ambos se centran en cómo interactúan las personas con tu producto. Sin embargo, tienen objetivos diferentes.
- Los mapas de viaje del usuario contemplan la historia en su conjunto. Captan la experiencia completa de un usuario, desde el descubrimiento de una necesidad hasta la consecución de un objetivo. Revelan los altibajos emocionales, el contexto y las motivaciones. Todo lo que determina cómo se siente un usuario con tu producto.
- Los flujos de usuario se centran en las pantallas y rutas específicas de tu producto. Muestran exactamente cómo navega un usuario de una página o función a la siguiente, lo que los hace increíblemente útiles a la hora de crear prototipos o interfaces reales.
- El mapeo de historias de usuario se centra en desglosar las características del producto en pasos más pequeños y procesables desde la perspectiva del usuario. Pone de relieve las tareas que realizan los usuarios para alcanzar sus objetivos y ayuda a priorizar las funciones que hay que construir primero.

Piénsalo de este modo: los mapas de viaje del usuario te ayudan a ver el bosque (la experiencia global), los flujos de usuario te ayudan a ver los árboles (los caminos detallados de tu interfaz), y el mapeo de historias de usuario se centra en las acciones que los usuarios necesitan para completar su viaje.
- Herramientas confusasIntenta no tratar los mapas del recorrido del usuario y los flujos de usuarios como intercambiables. Se complementan, pero ofrecen perspectivas diferentes.
- Saltarse la investigación de usuarios: Tanto los mapas de viaje como los flujos se basan en datos reales de los usuarios. Crearlos sin una investigación adecuada de los usuarios suele dar lugar a suposiciones que no reflejan las necesidades reales.
- Pasar por alto los casos extremos en los flujos de usuarios: Recuerda tener en cuenta todos los caminos posibles, incluso los que los usuarios sólo toman ocasionalmente. Pasar por alto estos casos extremos puede crear frustrantes callejones sin salida en tu diseño.
- Sobrecomplicar los mapas de viaje: Un mapa de viaje debe ser claro, conciso y fácil de entender. Añadir demasiados detalles puede hacerlo abrumador y menos procesable para tu equipo.
Empieza a crear prototipos de nuevas aplicaciones hoy mismo. ¡Disfruta de proyectos ilimitados!

Aquí tienes algunas plantillas geniales de mapas de viaje del usuario para poner en marcha el proceso. Hemos incluido cierta variedad para que puedas decidir la mejor forma de representar tu investigación de usuarios. También puedes mezclar y combinar para crear el tuyo propio, inspirándote en estas plantillas.
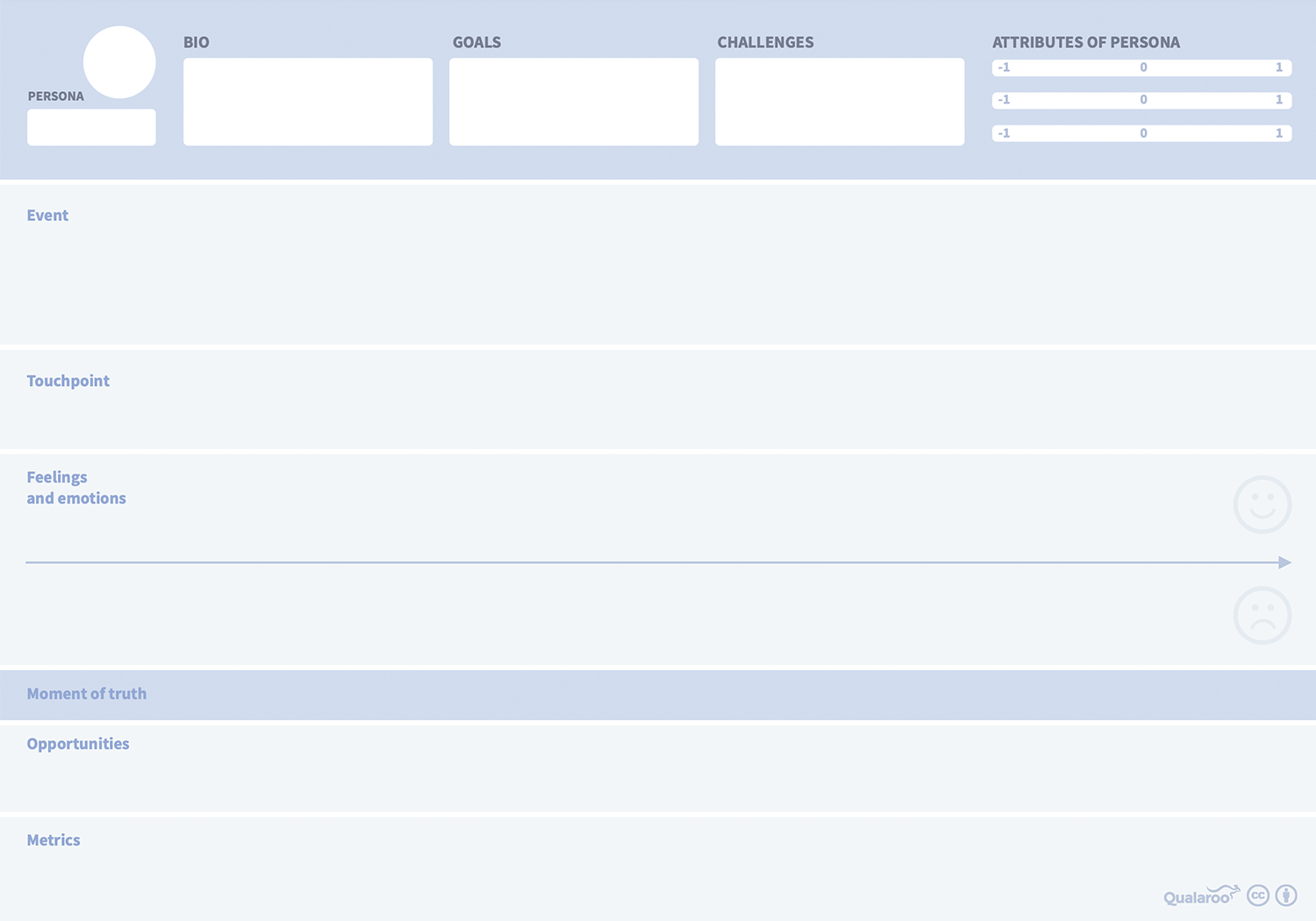
Qualaroo hace una plantilla de mapa del recorrido del usuario visualmente sencilla, pero atractiva y completa, que puedes descargar gratuitamente.
En la cabecera agrupa toda la información básica sobre el actor, como su biografía de user persona, los retos (dolores) a los que se enfrenta, junto con algunos atributos, por ejemplo, conocedor de la tecnología y paciente. Los acontecimientos (etapas), puntos de contacto y emociones se agrupan en filas horizontales para que puedas crear fácilmente un guión gráfico.

Si nunca has elaborado un mapa del recorrido del usuario, éste es un buen punto de partida por la sencillez de la plantilla Qualaroo.
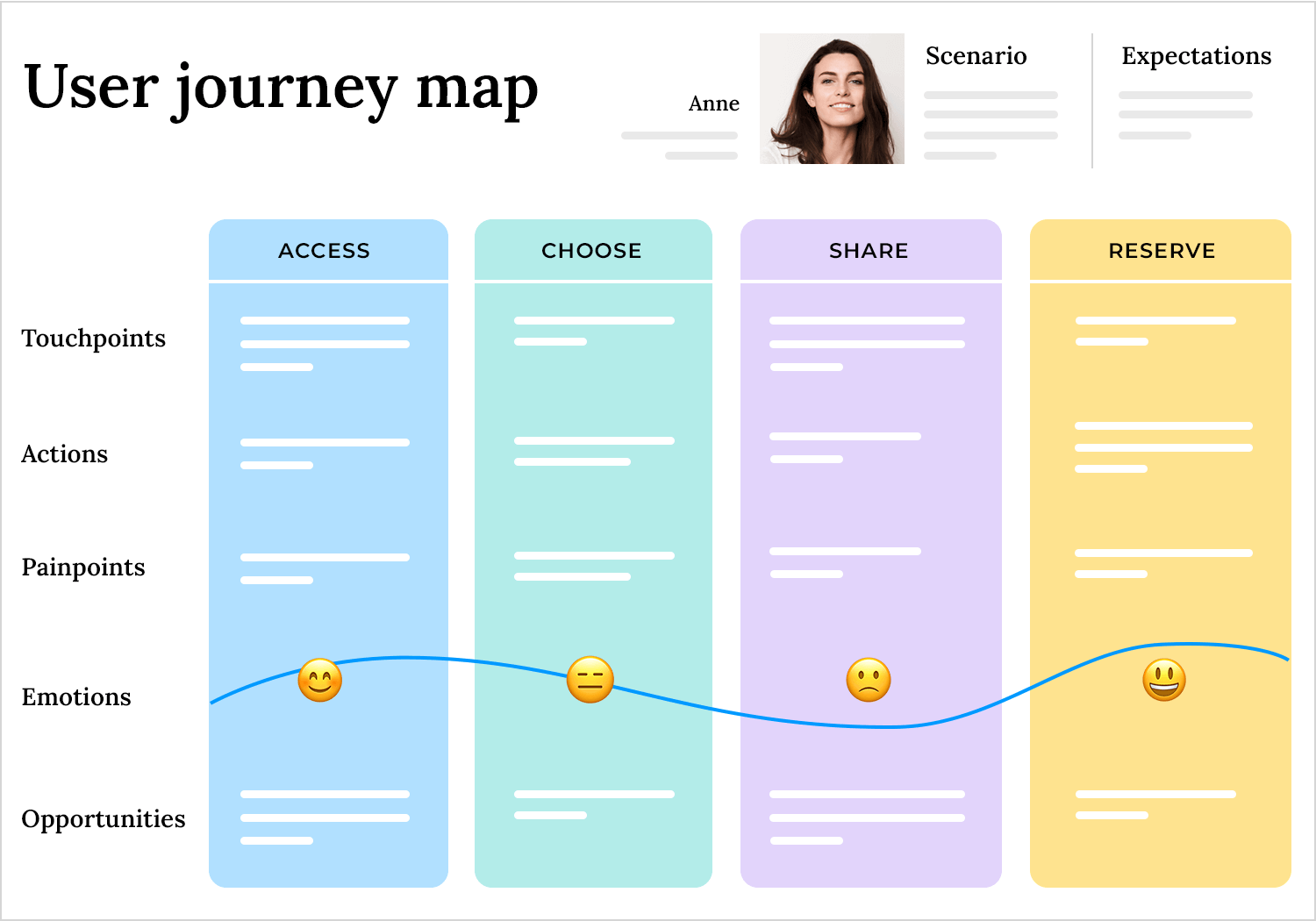
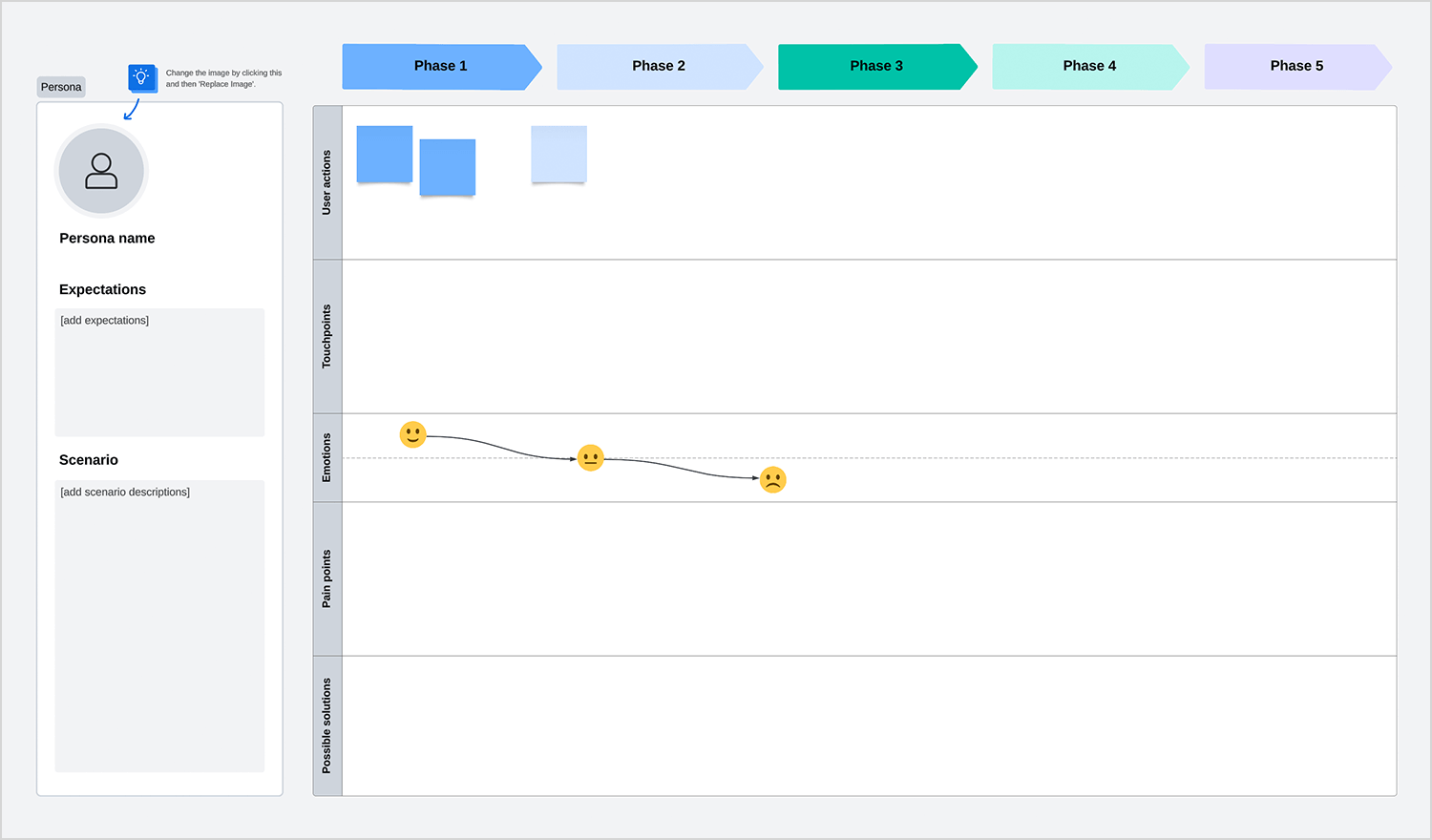
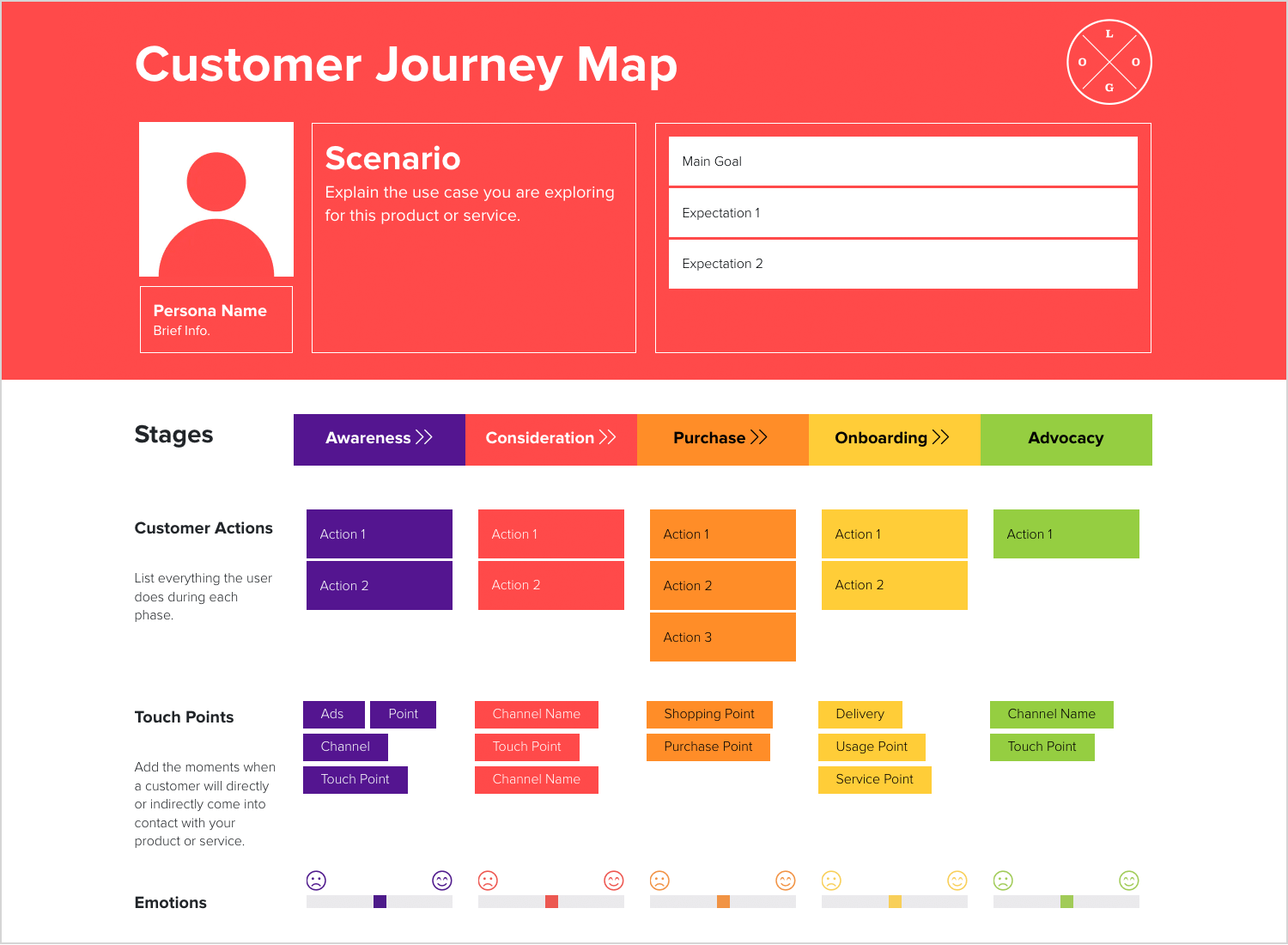
Moqups ofrece una plantilla de mapa del recorrido del usuario bien estructurada, perfecta para desglosar toda la experiencia del usuario en fases claras y procesables.

Este mapa de viaje del usuario UX destaca por su detallada segmentación de acciones, expectativas y emociones a lo largo de cada fase. La curva emocional te ayuda a comprender los altibajos del viaje de tus usuarios, desde los momentos de curiosidad hasta la superación de las dificultades y el aumento de la confianza. Es una opción excelente para los equipos que pretenden identificar oportunidades de mejora manteniendo la perspectiva del usuario en primer plano.
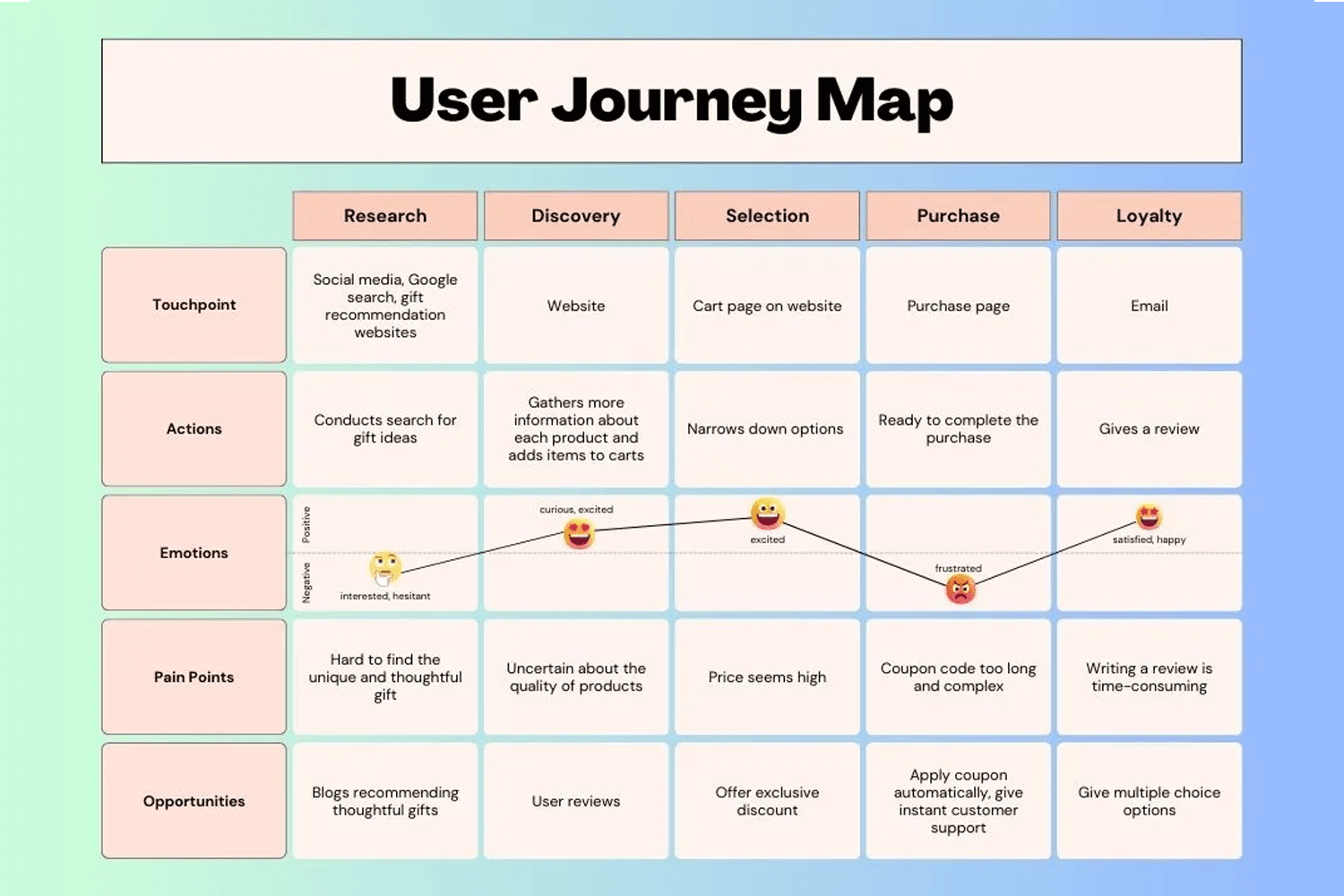
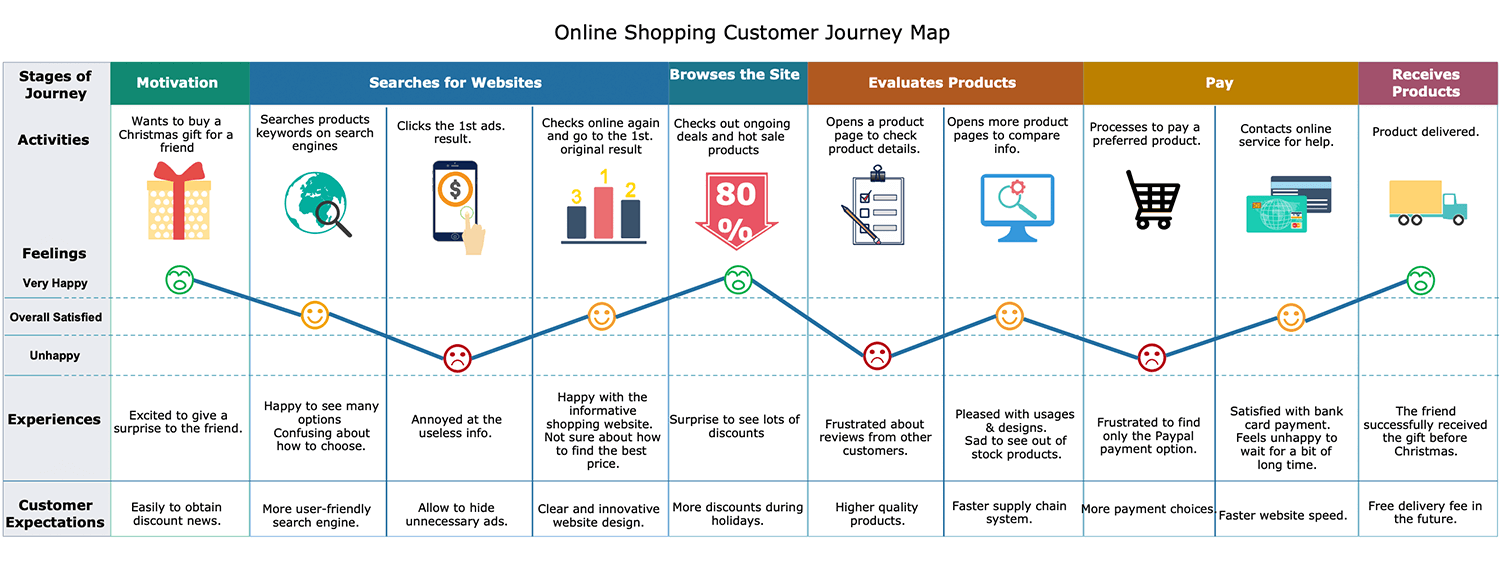
Si buscas una plantilla de mapa del recorrido del usuario más detallada y al mismo tiempo muy visual, Edraw tiene una plantilla gratuita brillante que puedes descargar en PDF, y que luego puedes convertir en un documento de Word.

Lo que nos gusta de este mapa del recorrido del usuario es que ofrece mucha información en cada etapa. Además, contiene imágenes y un gráfico con emojis que facilita la comprensión de la información de un vistazo. También ofrece espacio para dar muchos detalles de cada etapa para una lectura más profunda.
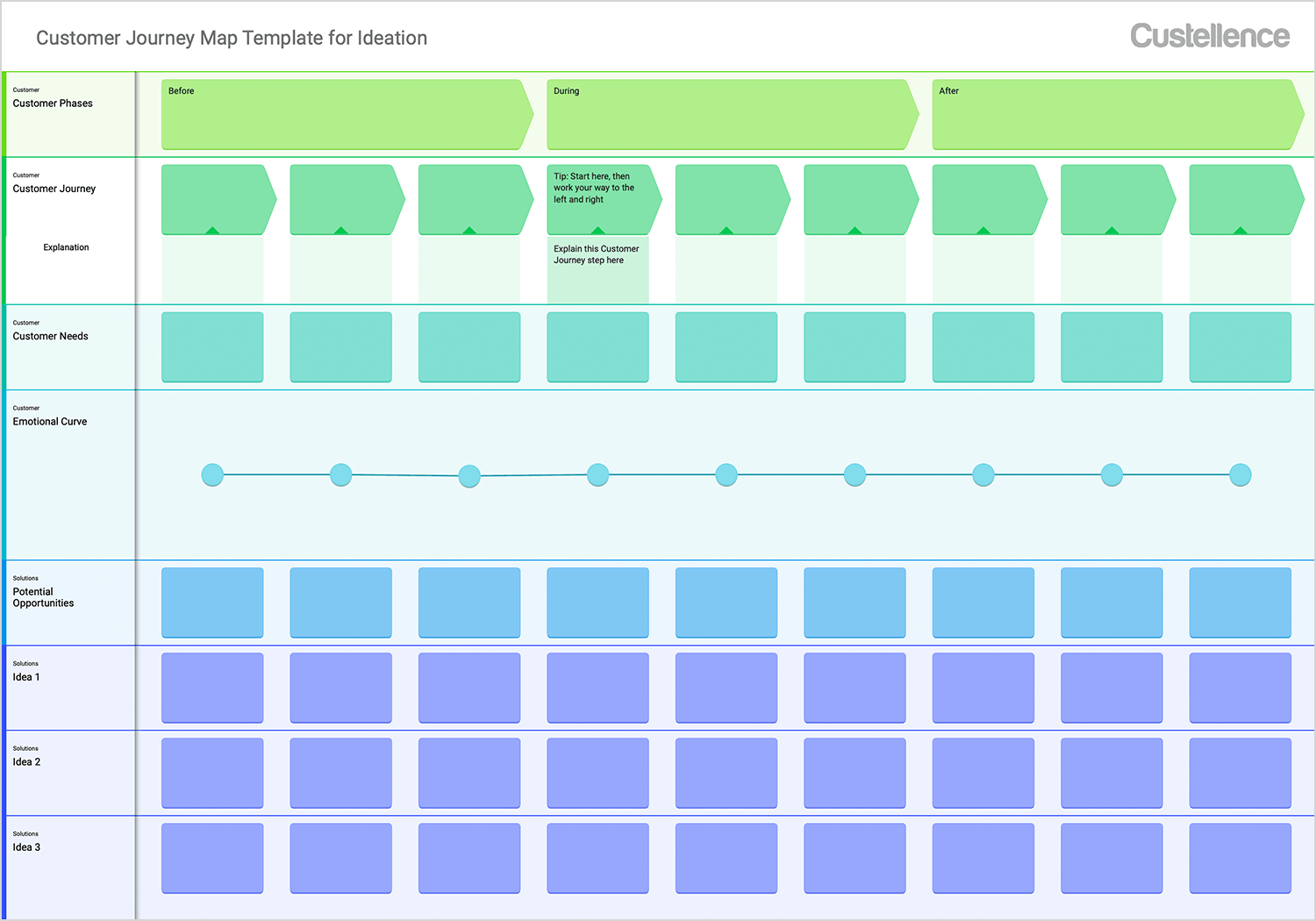
Custellencees una forma estupenda de encontrar nuevas soluciones a los problemas existentes, así como de explorar nuevas oportunidades. También funciona bien como recorrido del cliente de principio a fin.

Las etapas se dividen en tres grupos principales: antes, durante y después. Es una forma ideal de obtener una imagen completa de la experiencia de tu usuario, incluso cuando no está utilizando tu producto. También contiene una curva emocional para seguir de un vistazo las emociones del usuario en cada etapa, algo que siempre es útil para un UXer.
Lucidspark incluye una curva emocional que proporciona una forma rápida y sencilla de visualizar cómo se siente el usuario a lo largo de su recorrido. Tanto si empiezan satisfechos como si se encuentran con algunos baches más adelante, esta curva ayuda a señalar exactamente dónde se necesitan mejoras. Es especialmente útil para la lluvia de ideas de soluciones, ya que puedes vincular puntos de dolor específicos a ideas procesables en tiempo real.

El diseño de Lucidspark es sencillo pero completo, lo que lo convierte en una gran opción para los equipos que desean colaborar para comprender y mejorar el recorrido de sus usuarios.
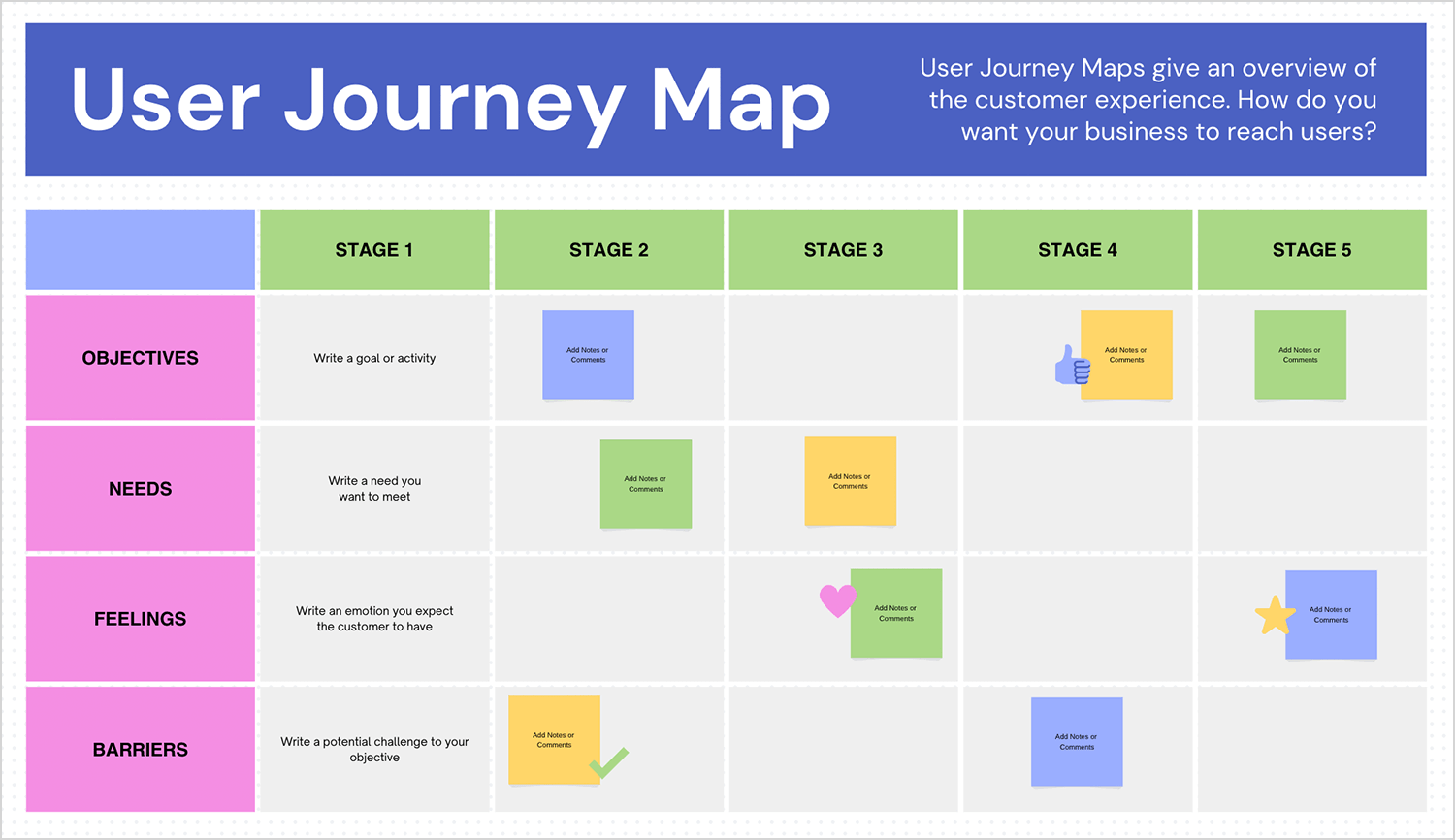
Canva es otra buena fuente de ejemplos de mapas de viaje del usuario. Esta plantilla es brillante, está codificada por colores y es fácil de modificar en tiempo real, perfecta si prefieres una forma limpia y visual de organizar tus ideas. Cada fila y columna parece su propia zona de notas adhesivas, para que puedas añadir rápidamente objetivos, necesidades o barreras emocionales y moverlas a medida que evolucionan tus ideas.

Es como una pizarra digital, que mantiene a todos comprometidos y en la misma página sin enredarse en gráficos demasiado complejos.
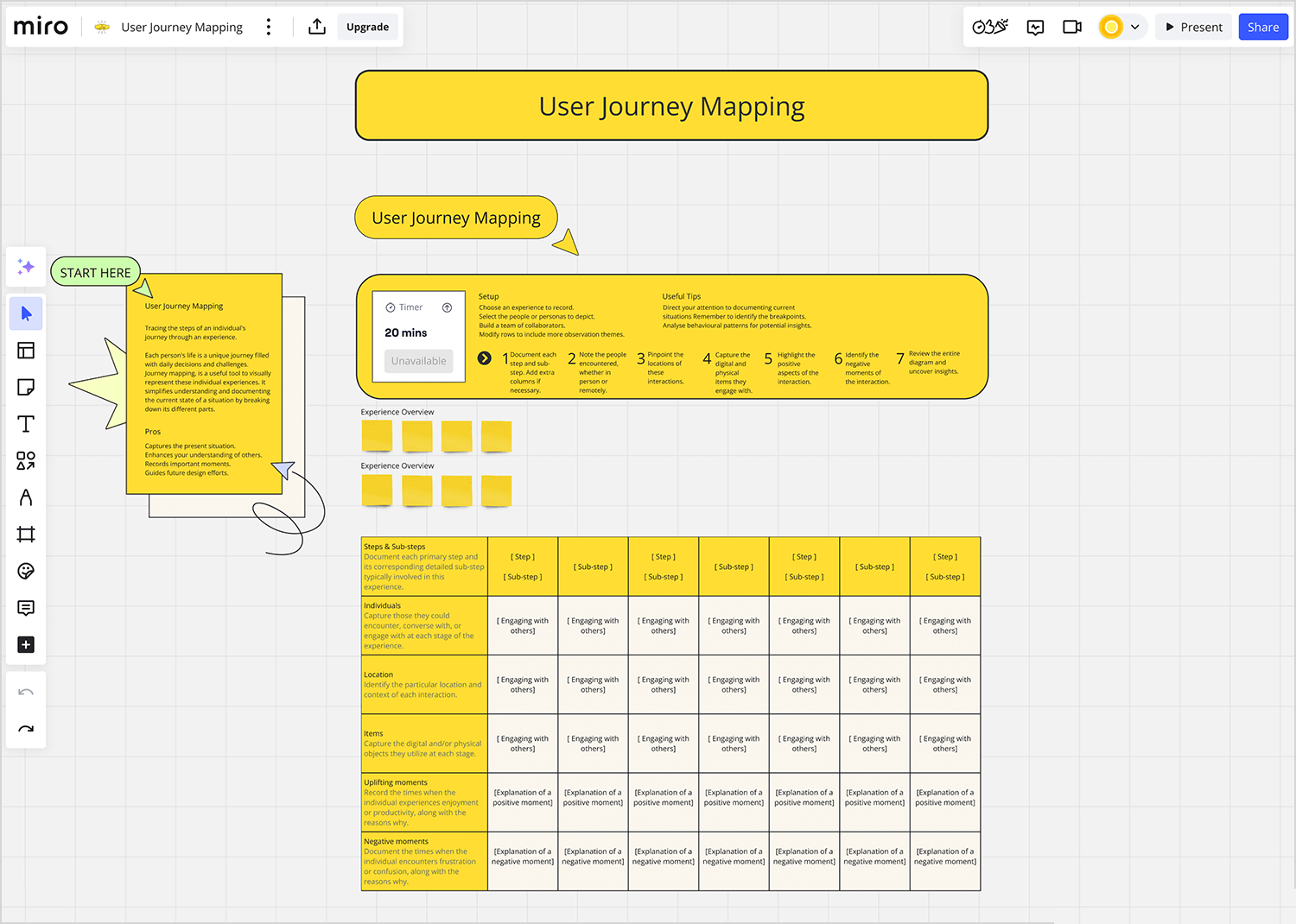
Si buscas algo un poco más colaborativo, Miro’s El ejemplo del mapa del recorrido del usuario puede ser tu mejor opción. Está configurado como una pizarra digital, con notas adhesivas e indicaciones paso a paso que te guían a través de cada interacción en la experiencia del usuario.

Lo mejor es que varios miembros del equipo pueden unirse en tiempo real, lo que resulta perfecto para debatir nuevas ideas o abordar los puntos débiles sobre la marcha. Consigue un equilibrio entre estructura y flexibilidad, facilitando la captación de todos los detalles sin sentirse encorsetado.
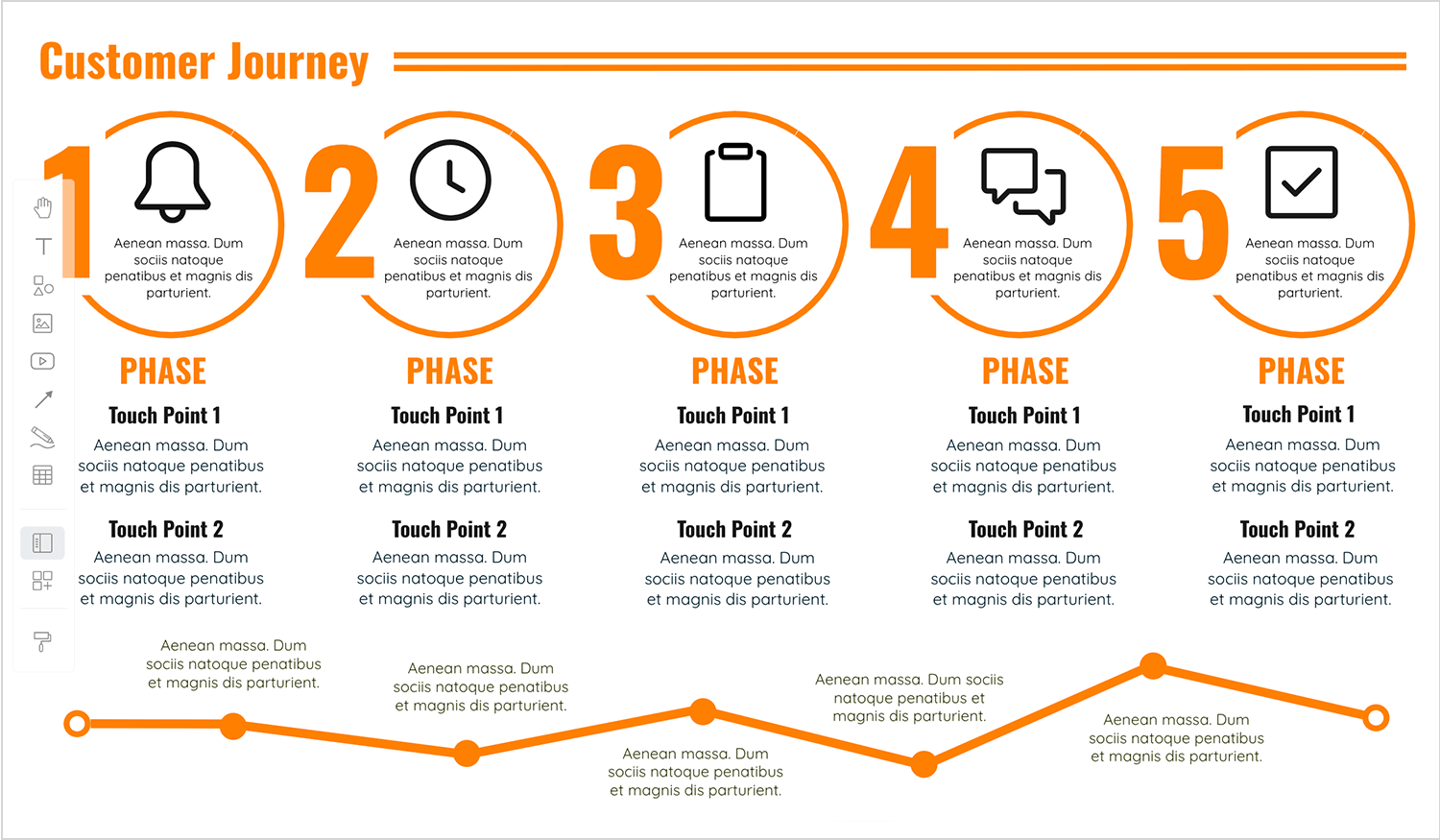
Si buscas algo sencillo y fácil de seguir, Paradigma Visual lo mantiene sencillo y claro. Piensa en ello como una guía paso a paso del viaje del usuario, con cada fase dispuesta en orden, completa con iconos en negrita y descripciones breves.

Es perfecto para cuando necesitas una forma limpia y sencilla de mostrar lo que ocurre en cada punto de contacto. Tanto si vas a hacer una presentación a un equipo como si simplemente vas a organizar tus propias ideas, este ejemplo de recorrido del usuario facilita que te centres en lo esencial sin agobiarte.
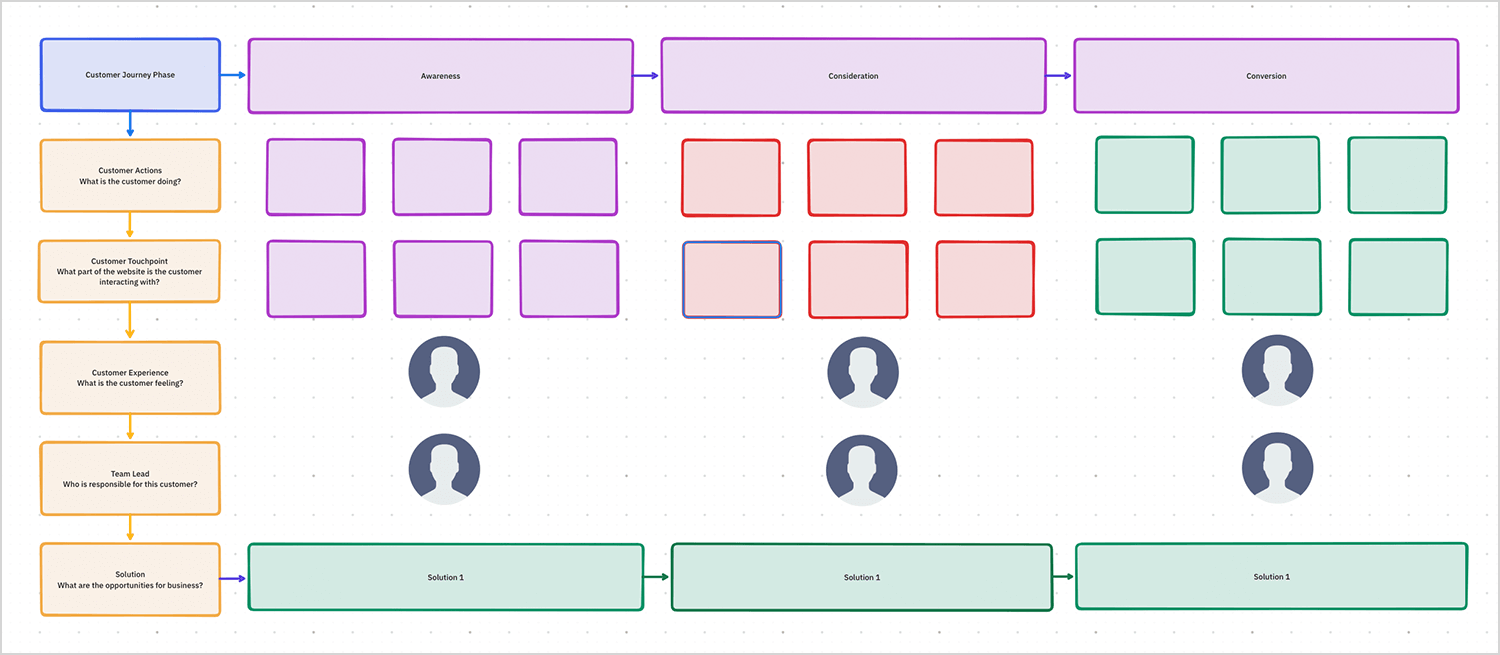
Esta vez de ClickUptenemos uno de los mejores mapas del recorrido del usuario para equipos que empiezan o que trabajan en proyectos sencillos. Organiza el recorrido del usuario en fases claras, al tiempo que deja espacio para capturar detalles específicos como acciones del cliente, puntos de contacto y emociones.

Lo bueno de esta plantilla es lo mucho que enfatiza el trabajo en equipo. No se trata sólo de hacer un seguimiento de lo que hace o siente el cliente, sino que también arroja luz sobre quién es responsable de cada paso y dónde puede crecer la empresa. Es un buen equilibrio entre observar el recorrido del cliente y asegurarse de que el equipo está alineado. El diseño es limpio y colorido, lo que hace que sea muy fácil seguirlo y trabajar con él.
Para terminar nuestra lista de los mejores ejemplos de mapeo del recorrido del usuario, el de Xtensio es limpio, flexible y se trabaja con él sin esfuerzo. Te da espacio para esbozar tu persona, sus objetivos y etapas clave sin complicar demasiado las cosas.

Es bastante personalizable, así que puedes darle la forma que mejor se adapte a tu proyecto. Además, tiene un aspecto estupendo, lo que siempre es una ventaja a la hora de compartirlo con tu equipo.
Con Venngage puedes crear una cuenta gratuita con Gmail o Facebook. A continuación, puedes proceder a utilizar su editor de forma gratuita para crear mapas de viaje de usuario. Hay infinidad de plantillas disponibles, y dentro del editor, puedes editar el texto, cambiar la fuente, elegir entre más de cien de sus iconos para añadir y previsualizarlo para hacer una captura de pantalla.

Si quieres poder compartir y distribuir tu mapa del recorrido del usuario como PDF, tendrás que adquirir la opción Premium, que cuesta 19 $ mensuales para un particular y 49 $ para su plan de empresa.
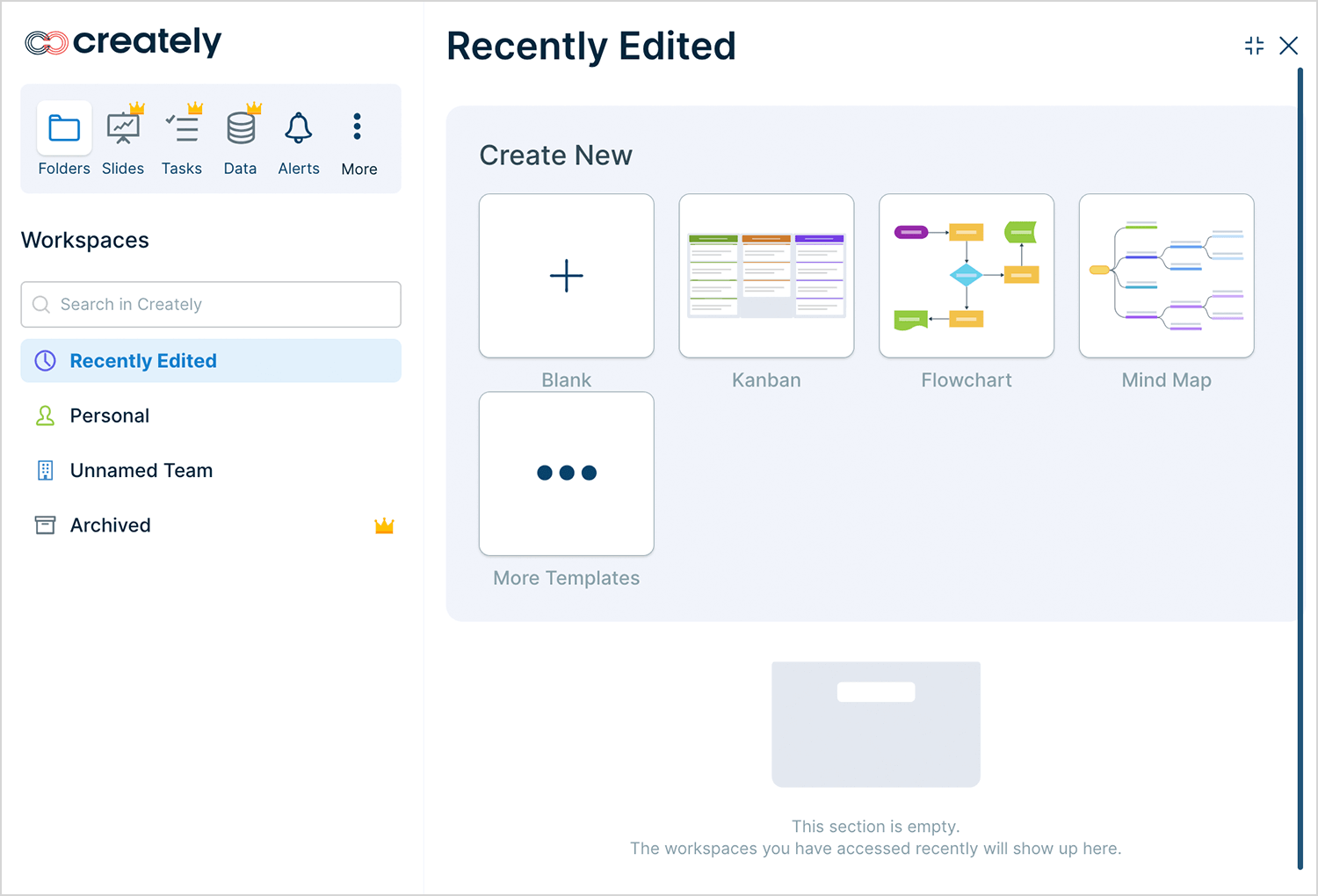
Creately es una herramienta de software web gratuita que te permite editar gratis sus plantillas de mapa del recorrido del cliente y exportar tu mapa del recorrido del cliente como archivo de imagen. Si quieres poder descargarlo como documento o PDF, tendrás que suscribirte a su plan personal, que cuesta 5 $ al mes, o al plan de equipo, que te costará 25 $.

Esta herramienta también te da acceso a una amplia gama de iconos que puedes utilizar en tu mapa del recorrido del usuario, así como a funciones básicas de edición de texto.
Lucidchart proporciona un gran editor gratuito de mapas de viaje de usuario que tiene abundantes formas y funciones de editor de texto para ayudarte a editar su plantilla.

Su plantilla incluye la biografía del actor, junto con una tabla que enumera las distintas etapas, como la toma de conciencia y la evaluación. Las etiquetas verticales contienen aspectos típicos del mapa de empatía, como pensar, sentir y hacer, pero también para las oportunidades.
Otro buen detalle es que las formas, flechas y líneas disponibles te permiten crear diagramas de flujo o muchos otros conjuntos de diseños posibles.
UXPRESSIA te permite editar su plantilla de mapa del recorrido del usuario utilizando la versión gratuita de su herramienta. Lo que nos gusta de esta plantilla y editor es su naturaleza sencilla y visualmente atractiva. El proceso por el que puedes editar el documento es intuitivo. Puedes hacer clic en cualquiera de los emojis «neutros» de la curva de emociones para cambiar las emociones a «alegría», «serenidad» (si puedes conseguir serenidad con un diseño de UI, ¡bien hecho!). Hay un diagrama de flujo que te permite denotar cada etapa de tu viaje de usuario con un icono.

Lo mejor es que hacer un mapa de viaje con esta herramienta te permite transmitir una gran cantidad de información sin que resulte abrumadora, lo que te permite salir con un PNG memorable para tus interesados de forma gratuita.
Smaply es una herramienta de user persona que puedes utilizar gratuitamente durante 14 días sin tener que introducir los datos de tu tarjeta de crédito. El formato de su plantilla de mapa del recorrido del usuario es relativamente sencillo: se te presentan tres encabezados: pre-servicio, servicio, post-servicio, junto con varias filas de pestañas. A estas pestañas puedes añadir títulos, descripciones e imágenes.

Lo que nos gusta de esta herramienta es la baja curva de aprendizaje necesaria para elaborar rápidamente un mapa del recorrido del usuario.
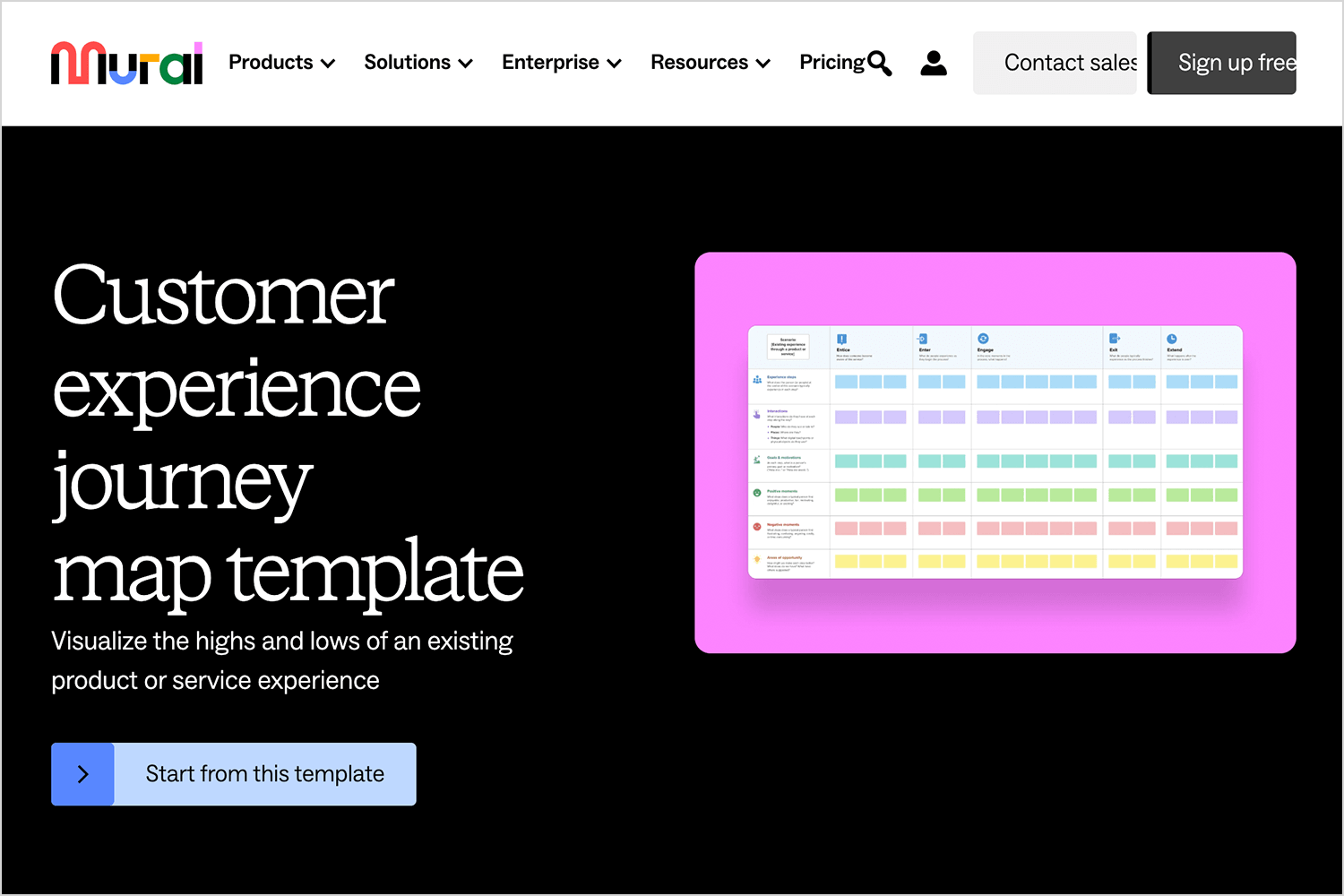
MURAL es una pizarra online que permite a los equipos hacer lluvias de ideas y crear mapas visuales de forma colaborativa. Ofrece plantillas para mapas del recorrido del usuario y permite a los usuarios añadir notas adhesivas, iconos y diagramas en tiempo real.

Es especialmente útil para los equipos remotos que quieren trabajar juntos en el mapeo interactivo de la experiencia del usuario.
Si buscas algo sencillo y fácil de usar, Gliffy puede ser justo lo que necesitas. Es una herramienta sencilla que te permite trazar recorridos de usuario con elementos visuales limpios, de arrastrar y soltar. Puedes añadir rápidamente puntos de contacto, conectar pasos y mantener todo organizado sin complicar demasiado las cosas. Además, funciona perfectamente con herramientas como Confluence y Jira, por lo que es una gran opción para los equipos que ya trabajan en una configuración ágil.

FlowMapp no se limita a los flujos de usuario, sino que también es una gran herramienta para crear mapas de viaje del usuario. Te ofrece todo lo que necesitas para diseñar cada paso de la experiencia del usuario, desde los puntos de contacto hasta las emociones, de forma que sea fácil de entender y compartir con tu equipo.

Lo que lo hace excelente es su perfecta integración con otras funciones, como las personas y los mapas del sitio, que te ofrecen una imagen completa del recorrido del usuario. Es sencillo, intuitivo y perfecto para los equipos que quieren profundizar en el comportamiento del usuario sin complicar demasiado el proceso.
Pruebas de usuario puede que no sea una herramienta tradicional de mapa de viaje, pero es perfecta para recopilar información del mundo real que sirva de base a tu mapa. Gracias a su capacidad para captar comentarios en directo y el comportamiento de los usuarios, puedes tomar los datos directamente de los usuarios reales y construir un mapa de recorrido que refleje experiencias reales.

Es genial para identificar puntos de dolor, validar suposiciones y asegurarte de que tu mapa de viaje se basa en la realidad. Considérala como la fase de investigación simplificada y práctica.
Y por último, para completar nuestra lista caprichoso es una gran opción para los equipos que valoran la rapidez y la sencillez. Es una herramienta ligera y visual que permite sketchear mapas de viaje del usuario sin esfuerzo. Puedes esbozar rápidamente las fases, añadir puntos de contacto y conectarlo todo de forma limpia y organizada.

Lo bueno de Whimsical es lo fácil que es aportar ideas y hacer cambios sin atascarse en funciones complicadas. Es la elección perfecta cuando necesitas algo rápido, claro y colaborativo.
Empieza a crear prototipos de nuevas aplicaciones hoy mismo. ¡Disfruta de proyectos ilimitados!

Crear un mapa del recorrido del usuario es como lo que decíamos al principio de este post, es como ponerte en la piel de tu usuario, es una oportunidad de ver realmente las cosas desde su perspectiva. Te ayuda a ti y a tu equipo a comprender lo que funciona, lo que no, y dónde podéis mejorar las cosas. No se trata sólo de evitar errores; se trata de construir algo que resulte adecuado para las personas que realmente lo van a utilizar. Si ya has creado una user persona, vale la pena dar un paso más para trazar su recorrido. Te guiará en el proceso de diseño, mantendrá a todo el mundo en la misma línea y te ayudará a crear un producto que no sólo funcione, sino que sea agradable de usar. Al final, se trata de que la experiencia sea fluida y gratificante para ti y para tus usuarios.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read
El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read
Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read
La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read

