El microcopy puede ser mini, pero puede tener un impacto macro en la experiencia del usuario. Echa un vistazo a estos 15 ejemplos y empieza a escribir un gran microcopy de UX.
¿Cuándo fue la última vez que rellenaste un formulario online, te suscribiste a un boletín de noticias o simplemente pulsaste un botón? Es seguro que hoy has hecho al menos una de estas cosas y, si lo has hecho, has interactuado con microcopia. El caso es que puede que ni siquiera te hayas dado cuenta.
Diseña y crea prototipos de microcopy eficaces en tu web y aplicaciones móviles con Justinmind

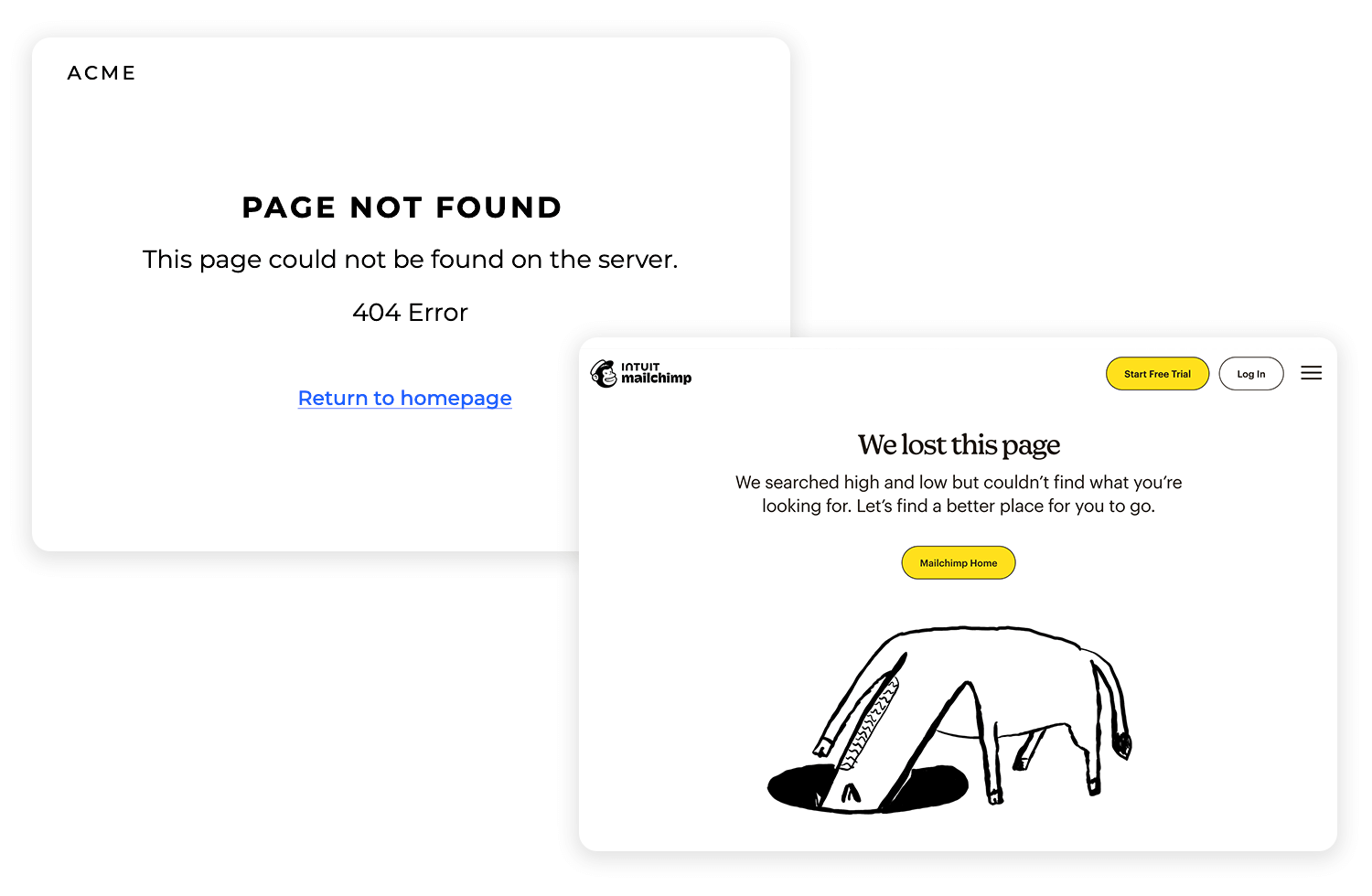
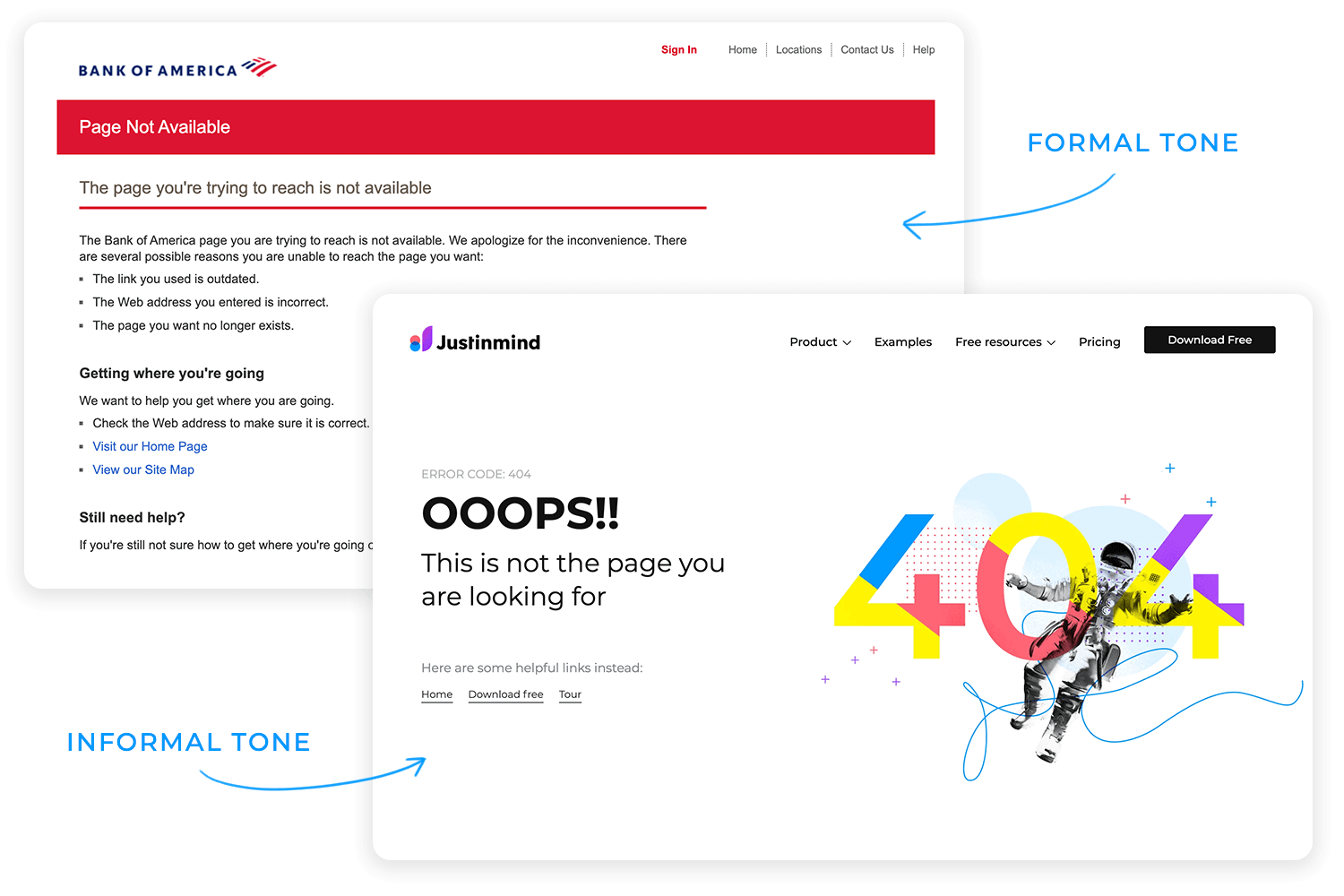
Un buen microcopy -esos fragmentos de texto que te guían a través de una interfaz- suele ser (aunque no siempre) discreto e instructivo. Una frase o incluso una sola palabra que cambia tu interacción con la interfaz y tu actitud hacia ella, haciendo que ambas sean más positivas. Piénsalo: llegas a un mensaje de error 404. ¿Cuál te proporciona una mejor experiencia de usuario?

Exacto. Y eso es un buen microcopy.
A pesar de su diminuto tamaño, escribir microcopy impresionante puede ser una táctica potente para atraer a tus usuarios: no sólo les empuja a lo largo de flujos de usuariopero también permite una mejor interacción con el usuario. Sin duda, el texto de marketing es vital para iniciar el diálogo con tus usuarios o usuarios potenciales, pero mantenerlos a bordo de tu producto durante meses y años es igualmente importante.
Como diseñadores, tendemos a pensar en UI, flujos, fuentes, animaciones e interacciones, pero a veces no hay nada mejor que hablar realmente con tu usuario de tú a tú. O al menos hacerles sentir que lo haces.
El microcopy es el héroe olvidado de las experiencias digitales. Son esos pequeños fragmentos de texto esparcidos por aplicaciones, sitios web y productos digitales, como las palabras de los botones, las sugerencias de los formularios e incluso los mensajes que aparecen cuando algo va mal. Estos pequeños fragmentos de texto pueden parecer ruido de fondo, pero hacen mucho trabajo. Guían, tranquilizan y a veces incluso deleitan a los usuarios, haciendo que toda la experiencia parezca más humana.
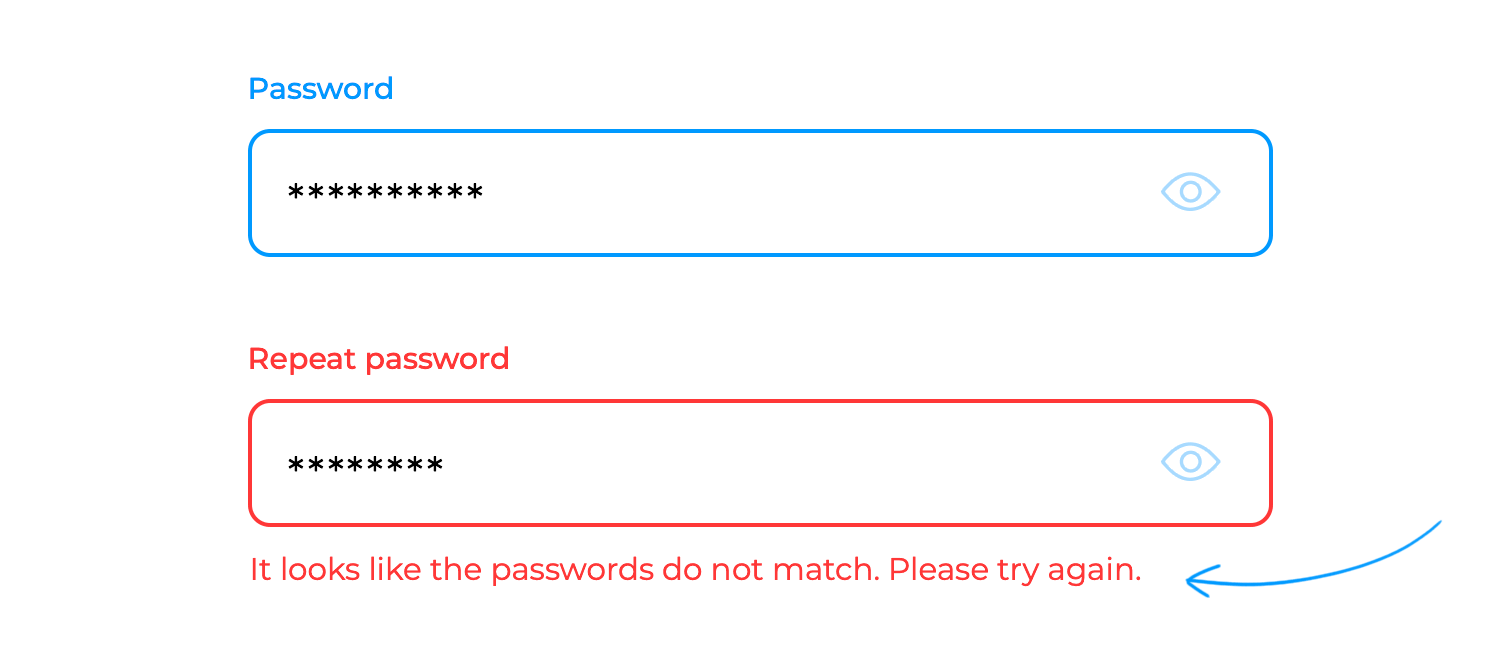
Piensa en el microcopy como la voz del producto, que habla directamente al usuario en los momentos en que más se necesita claridad o ánimo. Por ejemplo, en lugar de un frío «Contraseña no válida», el microcopy podría decir: «¡Uy! Esa contraseña no coincide. ¿Necesitas ayuda para restablecerla?» De repente, el mensaje parece menos una regañina y más una mano amiga.

La microcopia trabaja entre bastidores para que las interacciones digitales sean fluidas. Garantiza que los usuarios sepan adónde van, qué están haciendo y por qué es importante. Es el empujón tranquilizador para seguir adelante o el comentario juguetón que hace que una página de error 404 parezca menos un callejón sin salida y más una broma interna.
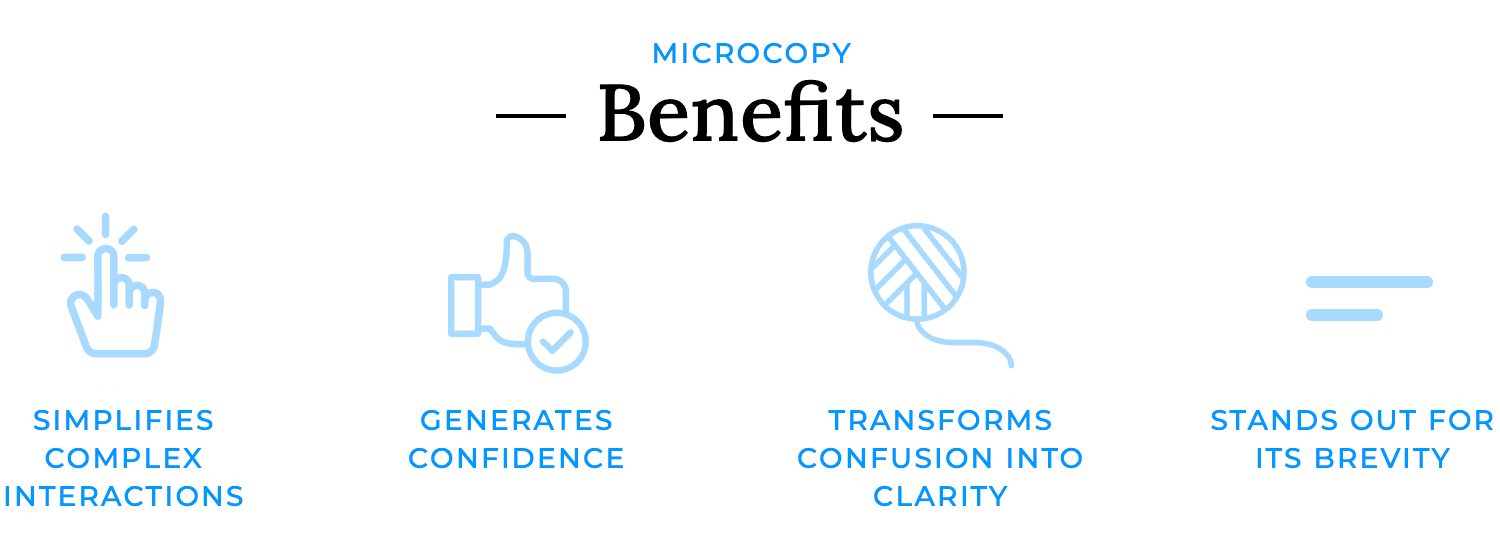
El microcopy puede ser pequeño, pero su impacto es enorme. Simplifica las interacciones complejas, tomando tareas que podrían ser abrumadoras, como rellenar un formulario o navegar por un proceso de compra de varios pasos, y haciéndolas más accesibles. Traduce el lenguaje técnico en algo que los usuarios entienden al instante, reduciendo la fricción y la frustración. Como la diferencia entre «Me rindo» y «Ya lo tengo».
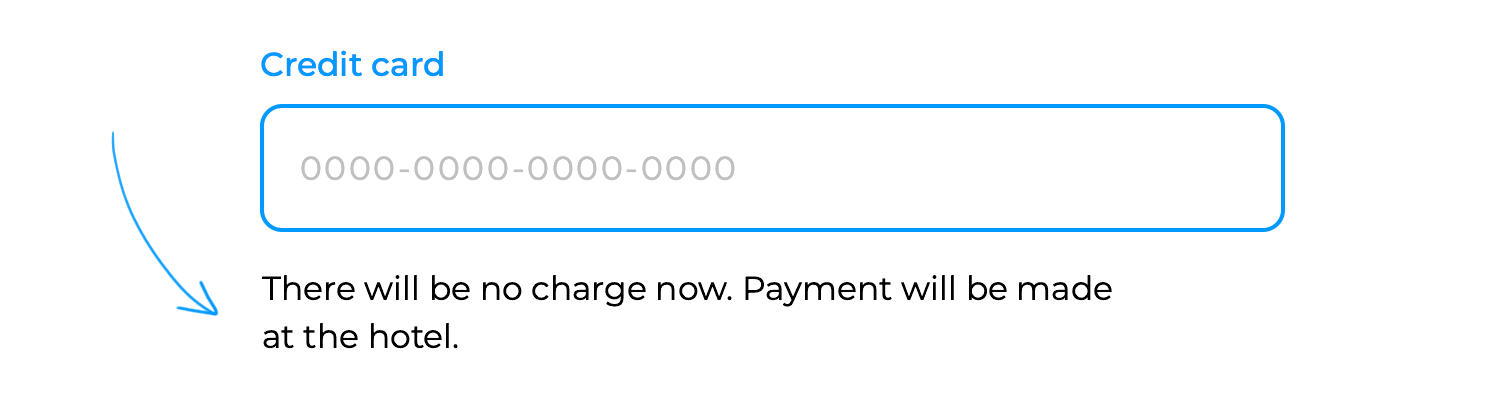
Pero el microcopy hace algo más que aclarar, por supuesto, también genera confianza. Imagina que estás a punto de introducir los datos de tu tarjeta de crédito y una línea de texto te tranquiliza: «Sólo te cobraremos cuando termine tu prueba gratuita». Esa pequeña frase hace maravillas. Calma los miedos, responde a preguntas tácitas y anima a la acción. La confianza es frágil en Internet, pero el microcopy actúa como una mano firme, guiando a los usuarios a través de la incertidumbre.
También es el pegamento que mantiene unida la experiencia. Sin un microcopy bien pensado, incluso los diseños visualmente más impresionantes pueden fracasar. Imagina que te encuentras con un mensaje de error que dice: «Error 104». ¿Qué significa eso? Ahora imagina en su lugar: «Hmm, no hemos podido procesarlo. Intentémoslo de nuevo o ponte en contacto con nosotros si el problema persiste». Transforma la confusión en claridad y haz que los usuarios sientan que el producto está de su parte.

La belleza del microcopy reside en su brevedad. No necesita gritar para hacerse oír. Un cambio de una sola palabra, como sustituir «Enviar» por «¡Vamos!», puede cambiar el tono de una interacción de robótica a conversacional. Estos pequeños retoques hacen que un producto parezca vivo y accesible, como si se hubiera creado no solo para los usuarios, sino pensando en ellos.
El microcopy no sólo facilita el viaje del usuario, sino que lo mejora. Convierte las interacciones ordinarias en momentos de conexión. Tranquiliza cuando las cosas van mal, celebra cuando van bien e incluso introduce un poco de humor para animar el ambiente. No es sólo escribir, es una experiencia en sí misma. Y aunque sea pequeño, el microcopy es lo que hace que los usuarios sientan que navegan por un producto diseñado sólo para ellos.
Diseña y crea prototipos de microcopy eficaces en tu web y aplicaciones móviles con Justinmind

Crear un microcopy eficaz no es sólo cuestión de escribir, sino de comprender a tus usuarios, tu marca y el momento. Tanto si estás ayudando a alguien a rellenar un formulario como guiándole a través de un error complicado, estas prácticas garantizarán que tu microcopy sea claro, impactante y fácil de usar.
Sé claro y conciso: cuando se trata de microcopy, menos es más. Los usuarios no buscan una novela, sino una orientación. Una frase corta y directa como «Crea tu cuenta» es mucho más eficaz que una explicación farragosa. Cada palabra debe ganarse su lugar, guiando a los usuarios sin sobrecargarlos.
Mantente coherente con tu marca: El microcopy es tu marca hablando al usuario, así que asegúrate de que siempre suene a ti. Tanto si tu tono es amistoso, profesional o juguetón, mantenlo coherente en todas las interacciones. Esto genera confianza y asegura a los usuarios que están en el lugar adecuado. Comprende las necesidades de los usuarios: Un gran microcopy resuelve los problemas antes de que surjan. Si un formulario pide un número de teléfono, añade una línea como «Sólo lo usaremos para actualizar pedidos». Abordar las preguntas tácitas por adelantado hace que los usuarios se sientan atendidos y seguros.

Prueba e itera: El microcopy no es cosa de uno y ya está. Prueba diferentes opciones para ver qué resuena entre los usuarios. Por ejemplo, ¿funciona mejor «Regístrate» que «Empieza»? El comportamiento de los usuarios te orientará sobre lo que funciona mejor.
Escribe mensajes de error positivos: Los errores ocurren, pero no tienen por qué arruinar la experiencia. Un mensaje de error útil como «Parece que hay un error tipográfico, ¡inténtalo de nuevo!» es mucho mejor que un contundente «Entrada no válida». Aprovecha estos momentos para animar y ayudar.

Sé inclusivo y accesible: Un buen microcopy funciona para todos. Utiliza un lenguaje sencillo, evita la jerga y asegúrate de que sea accesible para los usuarios con discapacidad. Un producto acogedor es aquel que habla con claridad a todos sus usuarios.
Adáptate a tu sector: No todos los tonos funcionan en todas partes. Un juguetón «¡Uy!» puede ser perfecto para una aplicación de moda, pero parece fuera de lugar en una plataforma financiera. Adapta tu microcopy a tu público y sector para que siga siendo relevante y eficaz.

Incluso con las mejores intenciones, el microcopy puede a veces hacer tropezar a los usuarios en lugar de ayudarles. He aquí algunos errores comunes a los que hay que prestar atención, y cómo evitarlos:
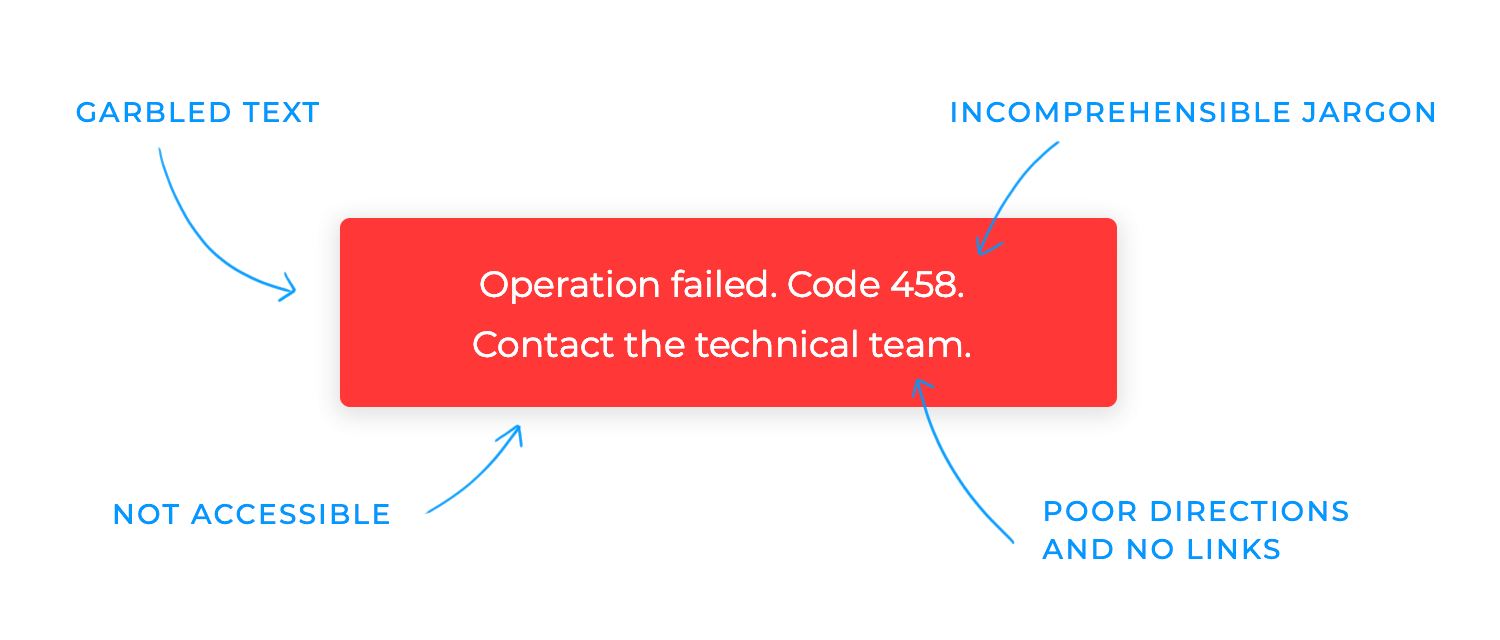
- Escribir de forma poco clara o confusa: ii tu microcopy deja a los usuarios rascándose la cabeza, no está haciendo su trabajo. Imagínate ver «Operación fallida: código 458» y no tener ni idea de qué hacer a continuación. Hazlo sencillo, claro y directo. Los usuarios te lo agradecerán.
- Utilizar un lenguaje complejo o técnico: la jergaes como un apretón de manos secreto que sólo unos pocos entienden. Si un mensaje suena como si perteneciera al manual de un desarrollador, es hora de replanteárselo. Cambia «token de autenticación inválido» por algo humano, como «Parece que hay un problema con tu inicio de sesión, inténtalo de nuevo».

- Olvidar la accesibilidad: ma microcopia debe funcionar para todos, no sólo para los que ven e interactúan con la interfaz del mismo modo que tú. Frases como «Pulsa el botón verde» dejan fuera a los usuarios que dependen de lectores de pantalla u otras tecnologías de asistencia. Piensa siempre de forma inclusiva.
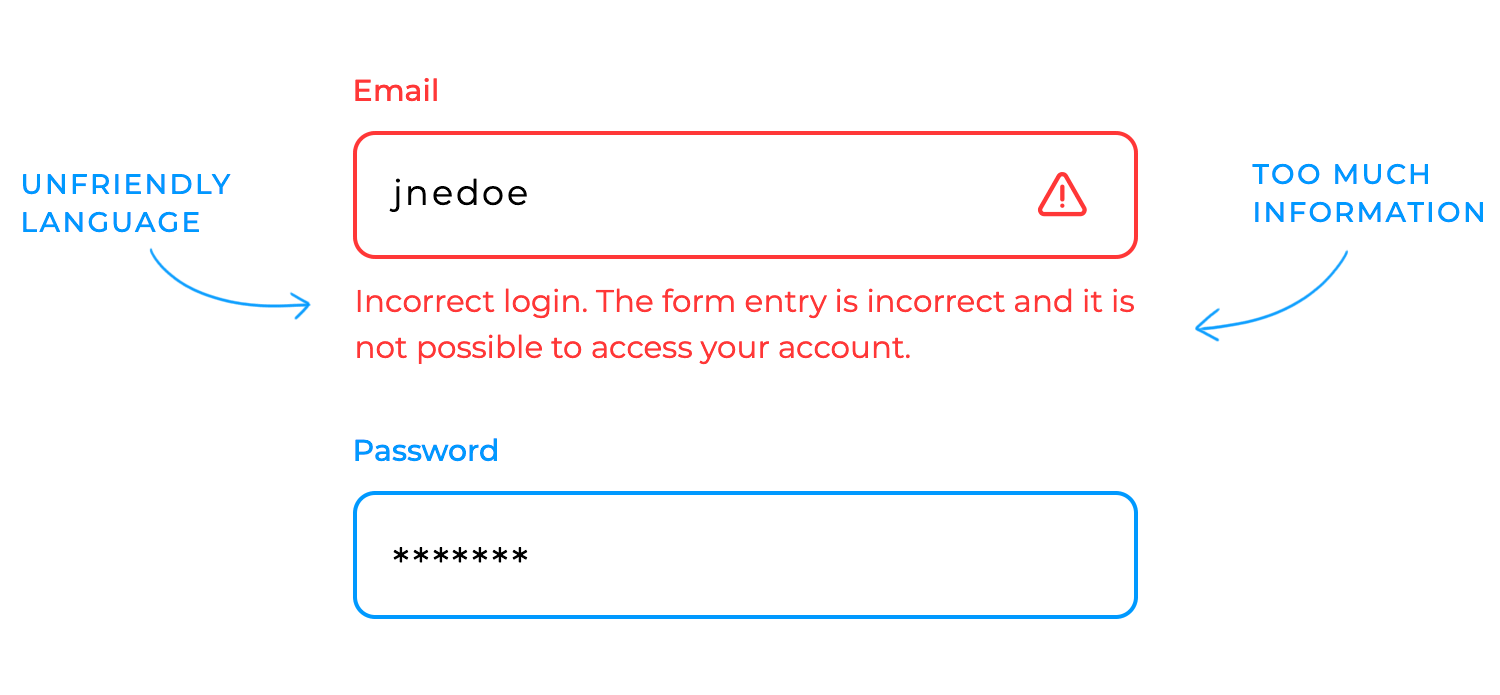
- Dar demasiada información de golpe: e¿has intentado leer una etiqueta de formulario que es prácticamente un párrafo? Es abrumador. El microcopy está pensado para guiar, no para ahogar a los usuarios en detalles. Céntrate en lo que es más importante en ese momento.
- Utilizar un lenguaje duro o poco amistoso: los errores ocurren, y los usuarios no deben sentirse mal por cometer uno. «Lo has hecho mal» no ayuda. Un codazo más suave, como «¡Uy! No ha funcionado. Intentémoslo de nuevo» puede marcar la diferencia.

- Ser incoherente en el tono o el estilo: imagina una aplicación divertida y juguetona lanzando de repente un mensaje de error robótico. Es chocante. Mantén un tono constante y fiel a tu marca para que los usuarios sientan que están en territorio familiar.
- Saltarse las pruebas: lo que suena muy bien en tu cabeza puede no gustar a los usuarios reales. Saltarse las pruebas es como saltarse un ensayo general; te estás exponiendo a sorpresas. Prueba, ajusta y haz evolucionar tu microcopia basándote en los comentarios.
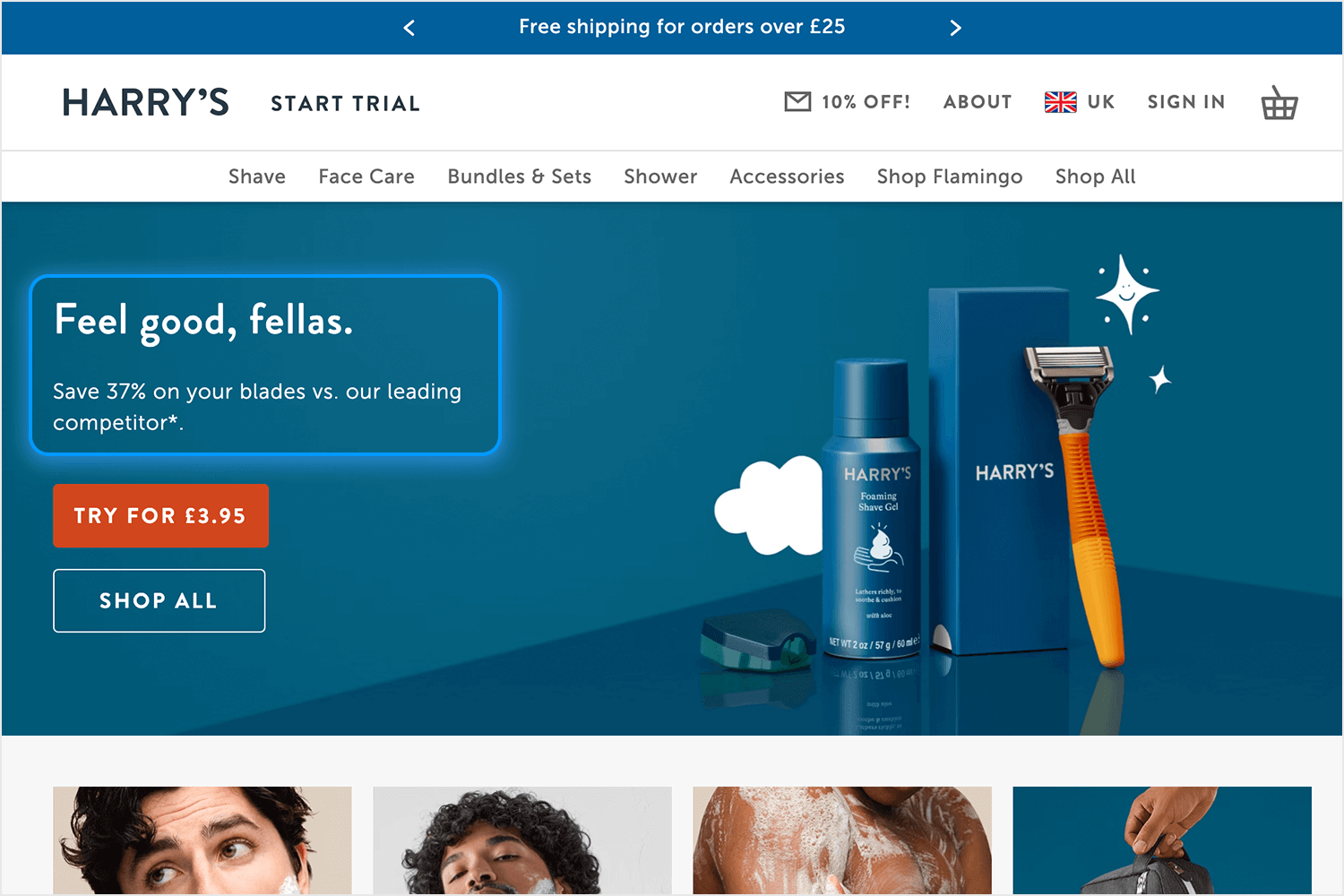
Harry’s clava el arte de la microcopia accesible con «Siéntanse bien, amigos». Es sencillo, informal y acogedor, como un amigo que te da un empujoncito en la dirección correcta. En lugar de bombardear al usuario con un lenguaje demasiado formal, este titular establece un tono relajado a la vez que se mantiene perfectamente alineado con su marca. La continuación «Ahorra un 37% en tus cuchillas frente a nuestro principal competidor», es directa y práctica, y ofrece un valor inmediato que respalda la amistosa introducción.
Y luego está la llamada a la acción: «Pruébalo por 3,95 €». No es sólo un botón; es una invitación que parece alcanzable y de bajo riesgo. En conjunto, el texto equilibra un tono agradable con una sensación de fiabilidad, aliviando las posibles dudas y manteniendo las cosas ligeras y alentadoras.

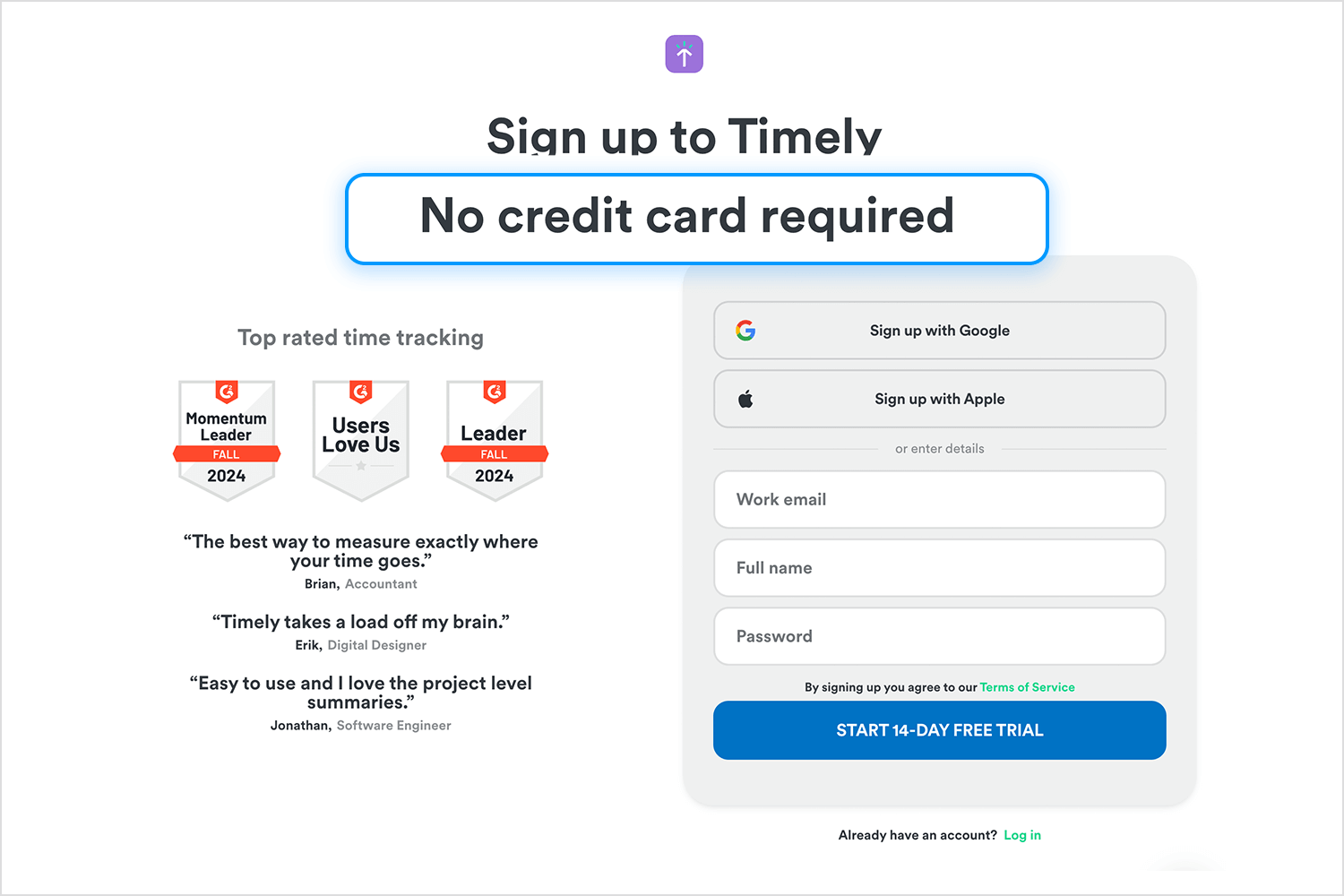
Oportuno es un gran ejemplo de cómo la microcopia puede tranquilizar instantáneamente a los usuarios. Con la simple promesa de que no se necesita tarjeta de crédito, rompe barreras y hace que el proceso resulte accesible. Este tipo de microcopy reflexivo no sólo guía a los usuarios, sino que también genera confianza de una forma que parece sencilla y humana. Es la prueba de que las palabras adecuadas pueden marcar la diferencia.

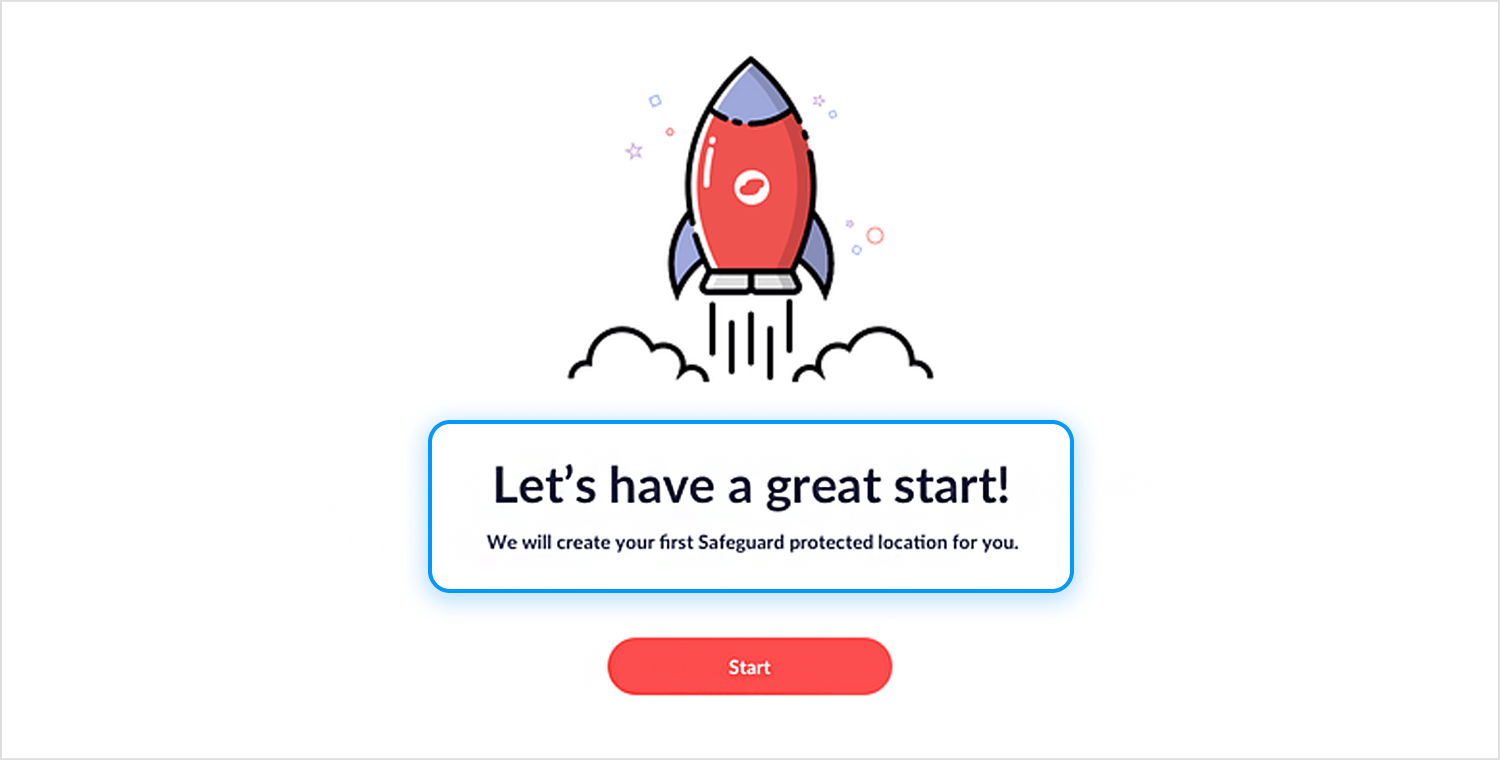
Esta pantalla de onboarding, vista en Dribbblees una gran adición a nuestra lista de ejemplos de microcopy que realmente alivian las preocupaciones de los usuarios. Con un mensaje cálido y acogedor como «¡Vamos a tener un gran comienzo!», crea una sensación de positividad de inmediato. La línea de seguimiento, «Crearemos tu primera ubicación protegida Safeguard por ti», elimina las conjeturas sobre lo que vendrá después, haciendo saber a los usuarios que están en buenas manos.
Es un toque sencillo y amistoso que tranquiliza a los usuarios y prepara el terreno para una experiencia fluida. Un gran recordatorio de que un microcopy pequeño y bien pensado puede hacer mucho para generar confianza.

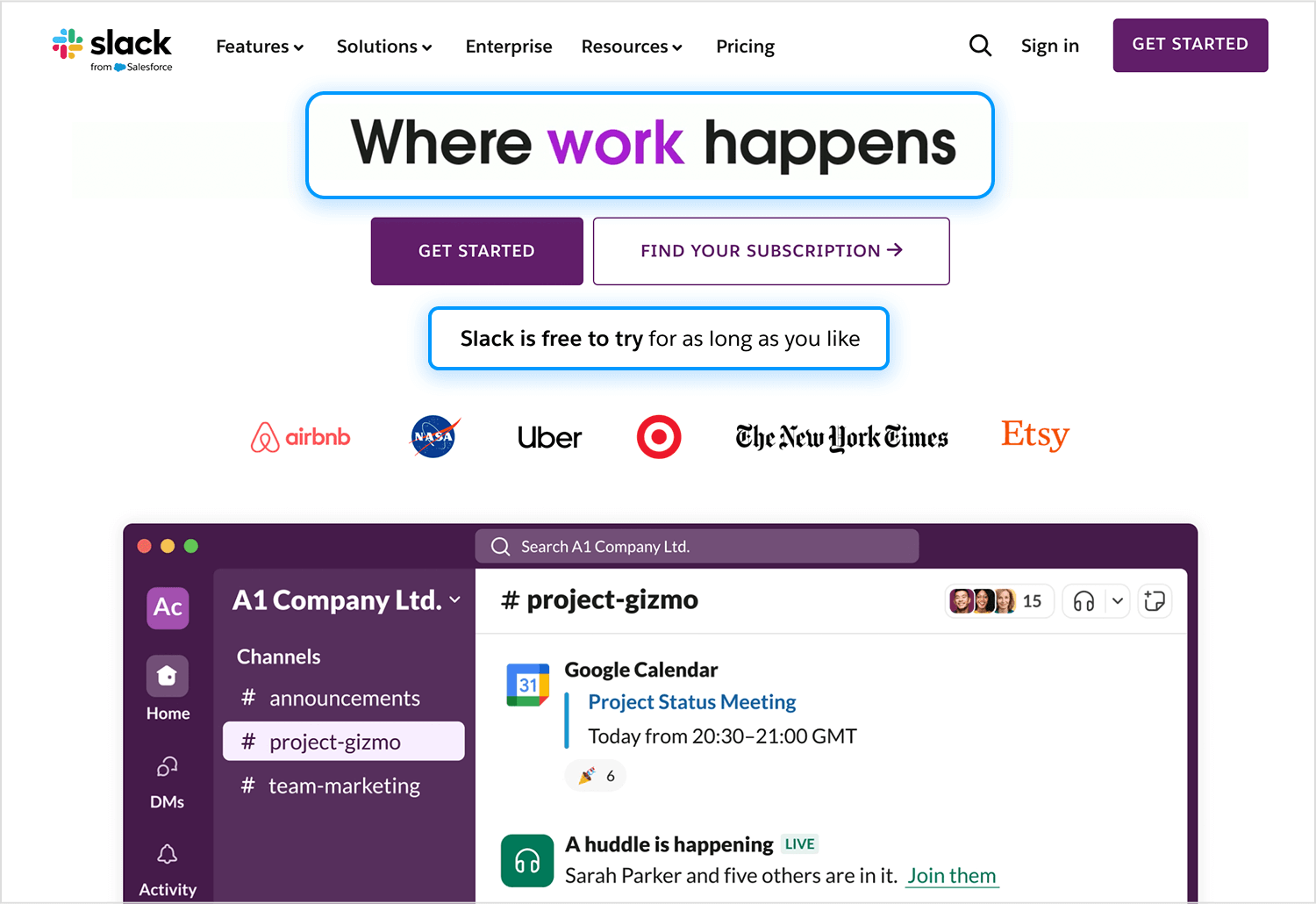
Nos encanta este ejemplo porque capta tanta personalidad con tan pocas palabras. «Donde se trabaja» no es sólo un eslogan, sino una promesa. Te dice exactamente en qué consiste Slack sin dar demasiadas explicaciones. Además, la simple reafirmación: «Slack es gratis para que lo pruebes todo el tiempo que quieras», resulta amable y transparente, y elimina cualquier duda a la hora de empezar.

Son estos pequeños toques de microcopia los que hacen que Slack sentirse accesible y digno de confianza. Las palabras no son sólo funcionales, sino que reflejan una marca que entiende a su público y sabe cómo hablarle. Así es como se construye una marca a través del microcopy.
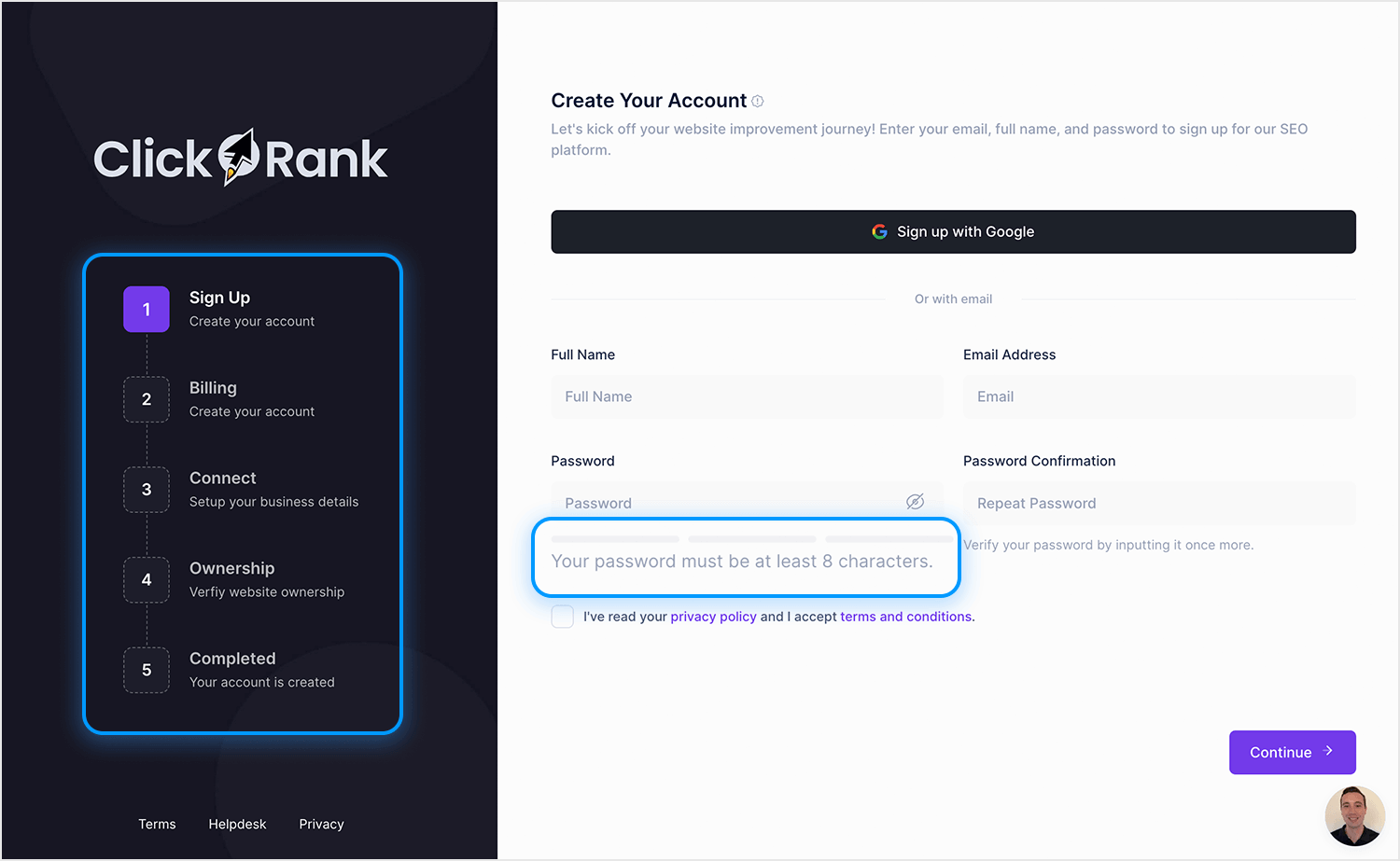
de ClickRank hace un gran trabajo de microcopia para minimizar las dudas manteniendo las cosas claras y directas. La barra lateral paso a paso muestra exactamente qué esperar, para que los usuarios no se queden sin saber qué es lo siguiente.
Los pequeños detalles, como la nota bajo el campo de contraseña sobre los requisitos de caracteres, hacen que el proceso parezca sencillo y sin frustraciones. Además, el enlace a la política de privacidad añade una capa de transparencia, aliviando cualquier preocupación sobre el uso de los datos. Se trata de hacer que la experiencia sea fluida y sin preocupaciones.

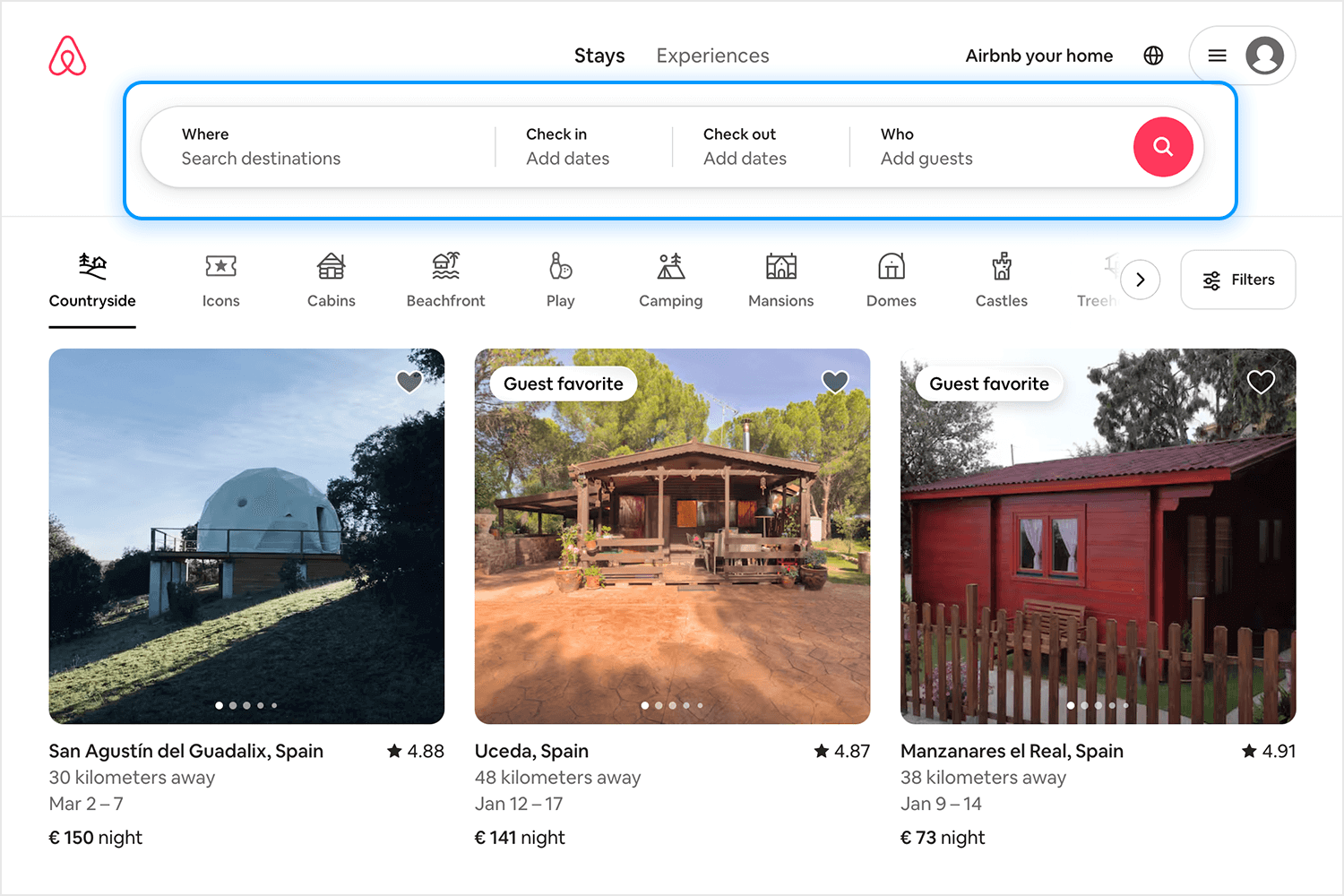
Airbnb La barra de búsqueda es un gran ejemplo de microcopia que guía a los usuarios sin esfuerzo. En lugar de dejarla en blanco, proporciona indicaciones claras que ayudan a los usuarios a saber exactamente cómo empezar su búsqueda sin sentirse abrumados. Es intuitiva, accesible y mantiene la experiencia fluida.

Este tipo de microcopia funciona porque es intuitiva. No te abruma con instrucciones o detalles innecesarios. En su lugar, se siente como una mano amiga que te guía en la dirección correcta. Es la prueba de que incluso los toques más pequeños pueden hacer que navegar por una plataforma no suponga ningún esfuerzo.
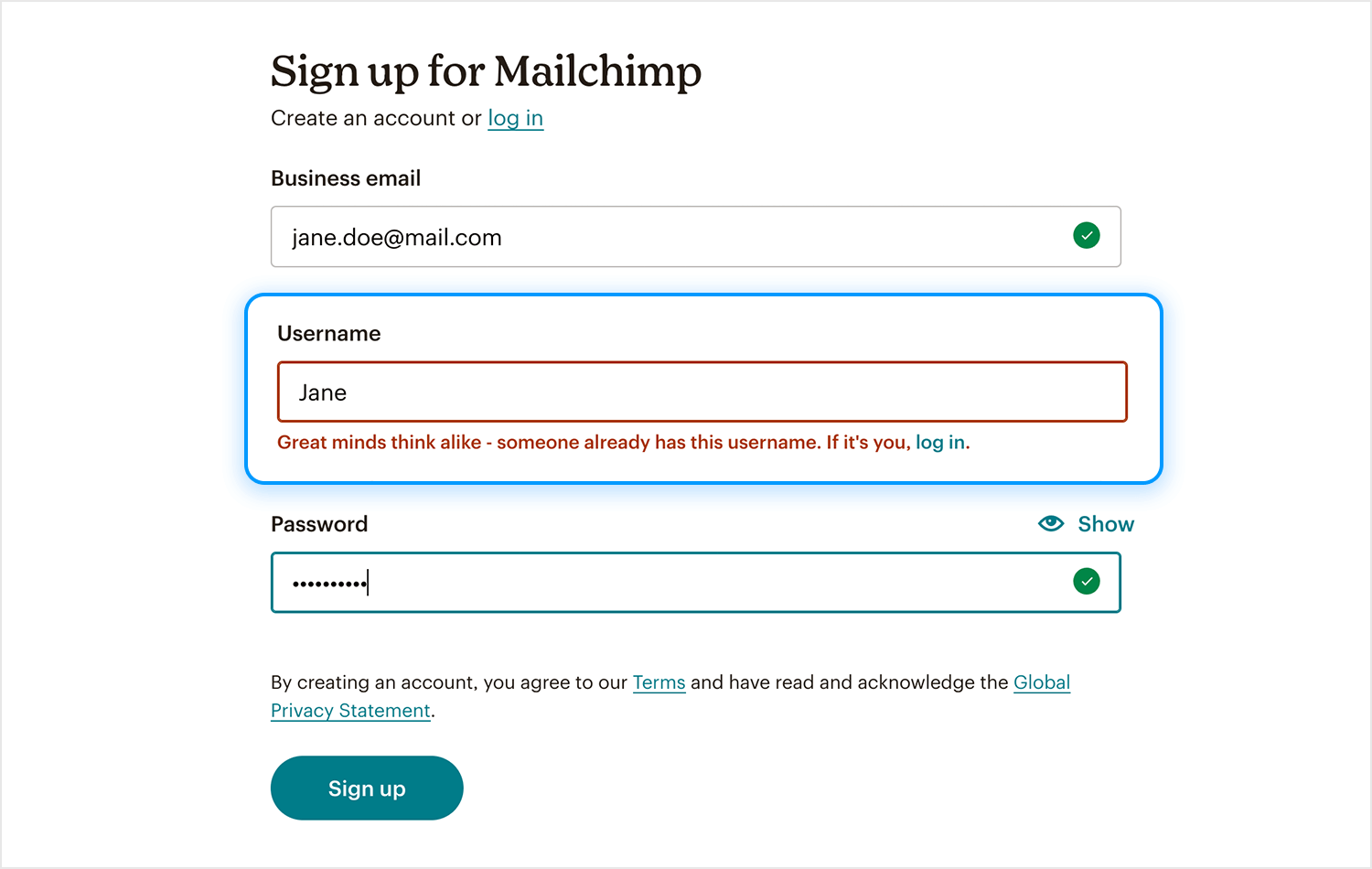
En este ejemplo de microcopy, Mailchimp mantiene la cordialidad cuando las cosas no salen según lo planeado. Cuando un nombre de usuario ya está ocupado, no recibes un frío mensaje de «Error». En su lugar, dice: «Las grandes mentes piensan igual, alguien ya tiene este nombre de usuario. Si eres tú, inicia sesión». Es amigable, claro e incluso un poco ingenioso.

Este tipo de microcopia funciona porque no se limita a señalar lo que ha ido mal, sino que suaviza el golpe y te da un siguiente paso inmediato. Ya sea animándote a iniciar sesión o a probar con otro nombre de usuario, mantiene la sensación de que la experiencia es fluida y humana. Pequeños detalles como éste demuestran lo mucho que se ha pensado en hacer que la interacción sea lo menos dolorosa posible.
Diseña y crea prototipos de microcopy eficaces en tu web y aplicaciones móviles con Justinmind

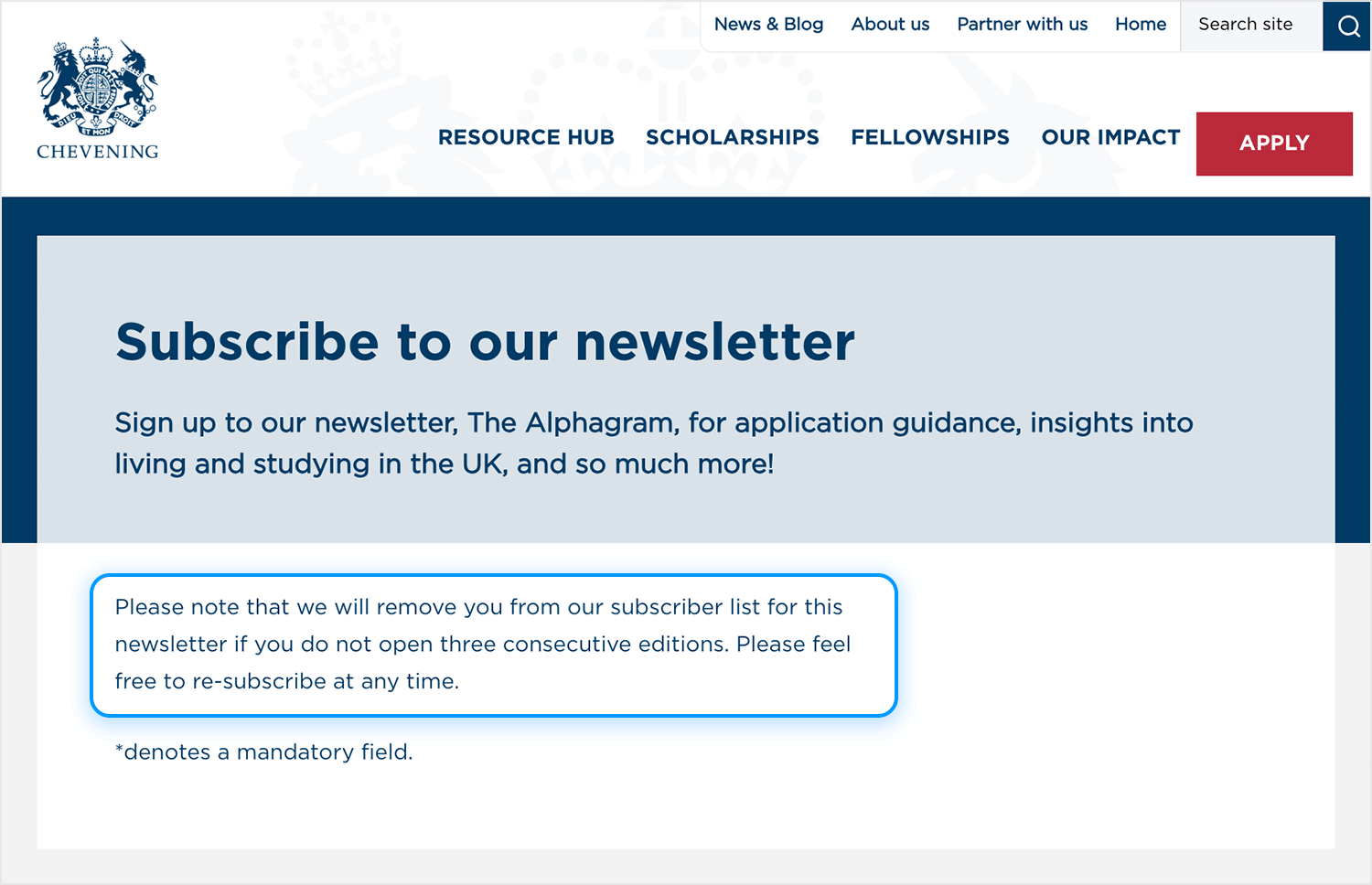
Este es un gran ejemplo de establecer expectativas de forma clara y respetuosa. El microcopy explica: «Te eliminaremos de nuestra lista de suscriptores si no abres tres ediciones consecutivas», lo que es a la vez transparente y considerado. Explica a los usuarios exactamente cómo funcionan las cosas, sin sorpresas posteriores, al tiempo que les ofrece la seguridad de que pueden volver a suscribirse cuando quieran. Es directo, sin presiones, y mantiene la honestidad, exactamente como debe sentirse un buen microcopy.

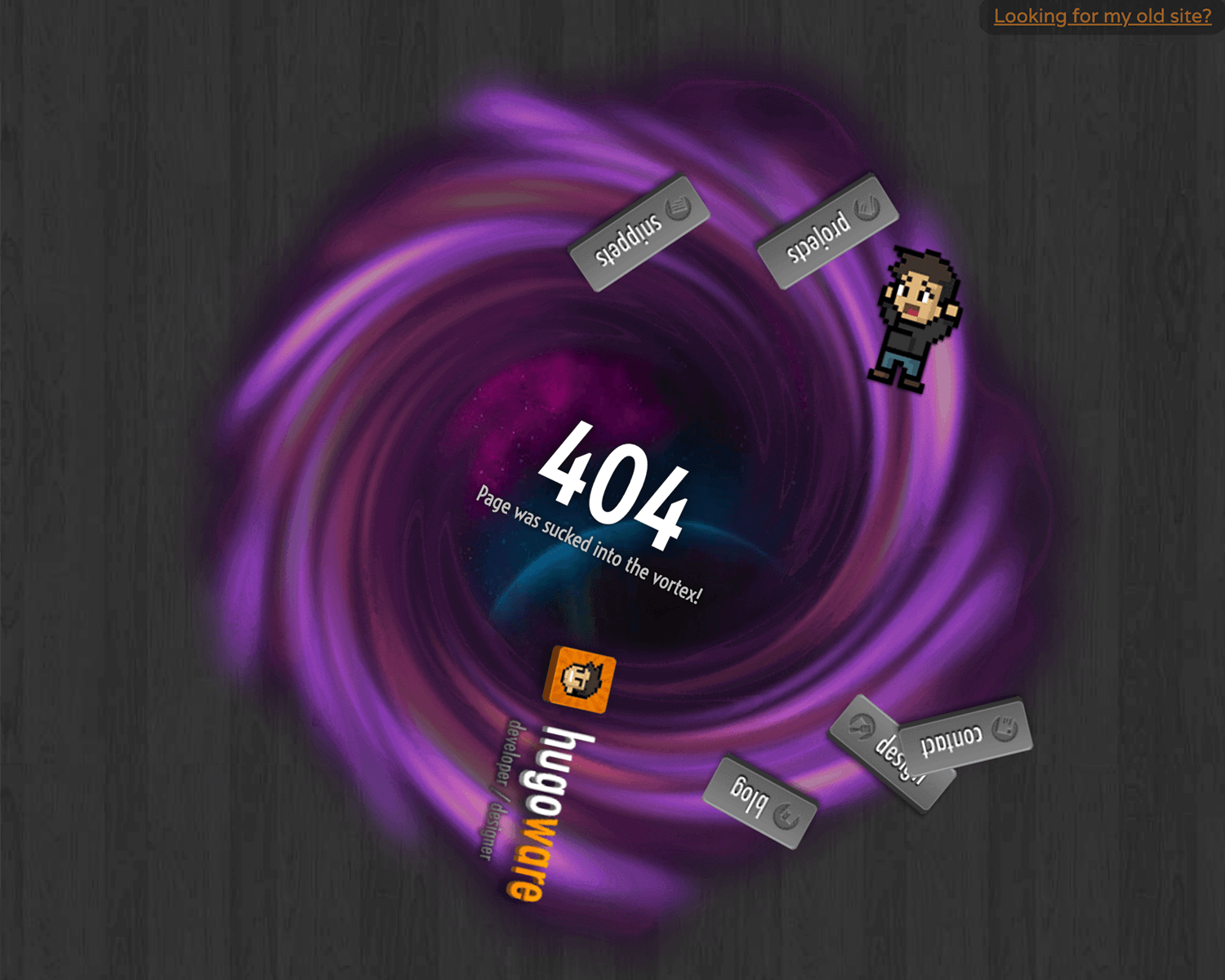
Es una versión muy divertida de la página 404. En lugar de decir simplemente que la página no está disponible, convierte el momento en algo lúdico con «¡La página fue absorbida por el vórtice!». Hugoware hace un buen trabajo aquí con los elementos visuales, que combinados con el estrafalario mensaje, te hacen sonreír en lugar de sentirte molesto. Es un gran recordatorio de que incluso un error puede ser una oportunidad para sorprender y deleitar a los usuarios, manteniendo la experiencia ligera y atractiva.

Es un gran recordatorio de que páginas 404cuando se combinan con un microcopy bien pensado, pueden transformar un error en una experiencia memorable e incluso agradable.
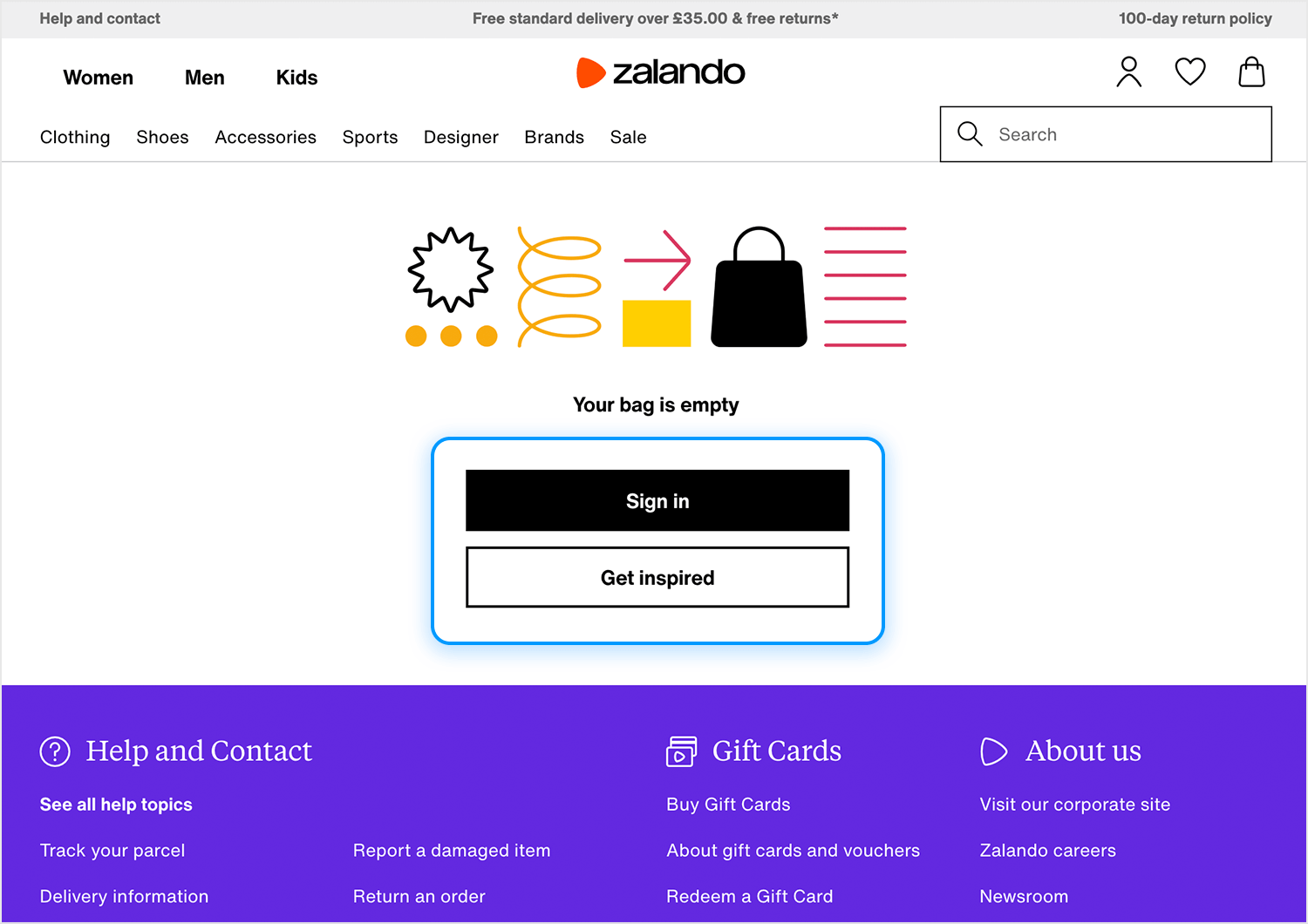
Un carrito vacío no tiene por qué parecer un callejón sin salida, y Zalando lo demuestra. En lugar de dejar colgados a los usuarios, ofrecen dos acciones claras y atractivas: «Inicia sesión» para continuar donde lo dejaste o «Inspírate» para explorar más. No es insistente, sólo útil, y anima a los usuarios a seguir adelante de una forma que resulta natural.

Este microcopy funciona porque trata un momento que, de otro modo, sería estático, como una oportunidad para volver a interactuar. Al dar a los usuarios un suave empujón sin abrumarlos, mantiene la experiencia fluida y la curiosidad del usuario por lo que sigue.
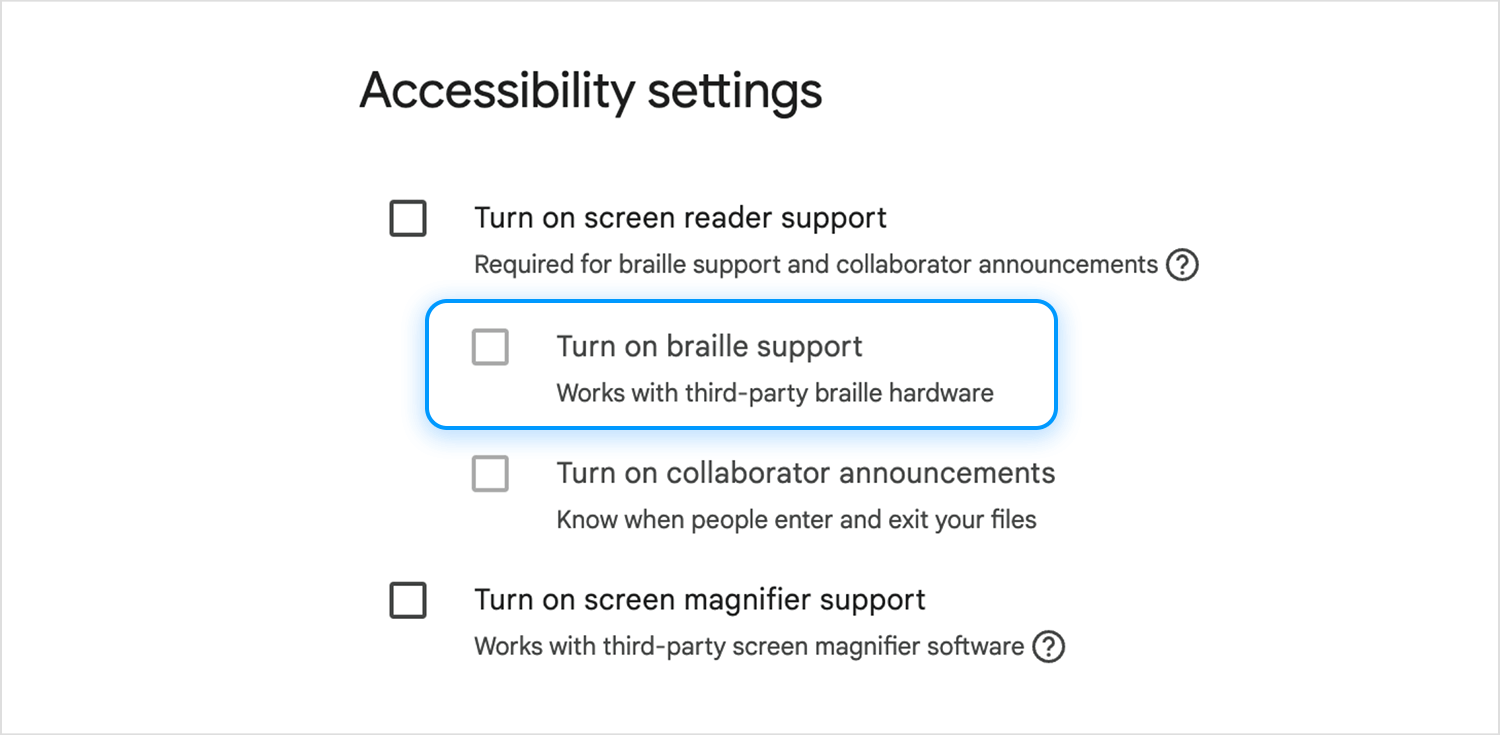
Este ejemplo de Google DocsLa configuración de accesibilidad mantiene las cosas sencillas y centradas en el usuario. Cada función viene con una explicación rápida que te dice exactamente lo que hace sin sobrecargarte de detalles, y las descripciones son claras y directas al grano.

Lo que es genial aquí es la naturalidad con la que el microcopy encaja en la interfaz, se siente como un suave codazo, que guía a los usuarios para que su espacio de trabajo sea más accesible. No trata de dar demasiadas explicaciones, sino que proporciona información suficiente para ayudarte a tomar decisiones con seguridad. Es un recordatorio de que una buena accesibilidad no consiste sólo en funciones, sino también en hacer que esas funciones sean fáciles de entender y utilizar.
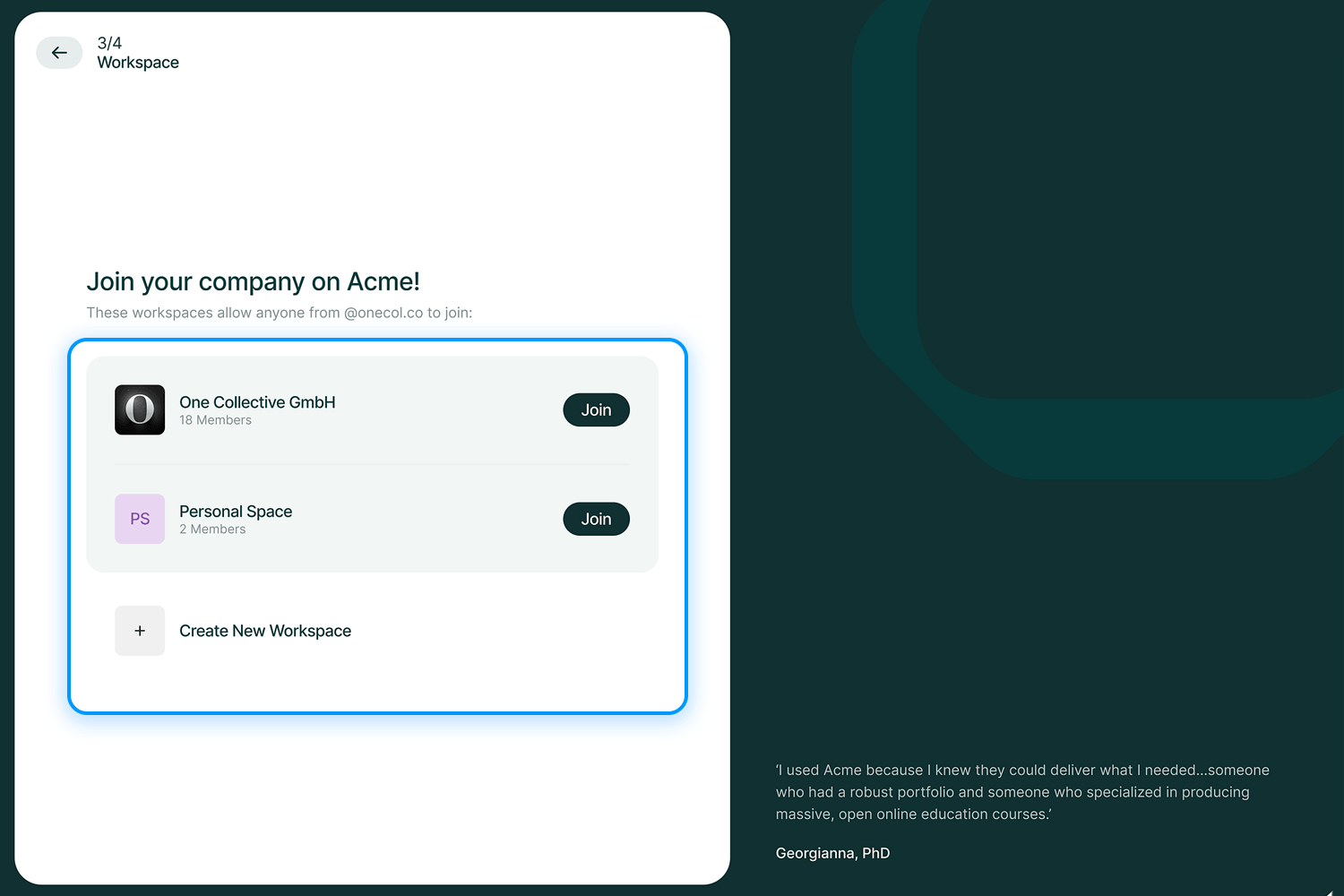
Esta pantalla de incorporaciónvisto en Dribbble, es un gran ejemplo de cómo guiar a los usuarios sin problemas en su flujo de trabajo. Con un titular amigable y opciones claras, hace que el proceso resulte sencillo y accesible.

Un buen microcopy de onboarding como éste es claro, procesable y facilita las cosas. Proporciona el contexto suficiente, como explicar que los espacios de trabajo están vinculados al dominio del usuario, sin abrumarle. Es el tipo de diseño bien pensado que hace que los nuevos usuarios se sientan seguros y preparados para sumergirse en el proceso.
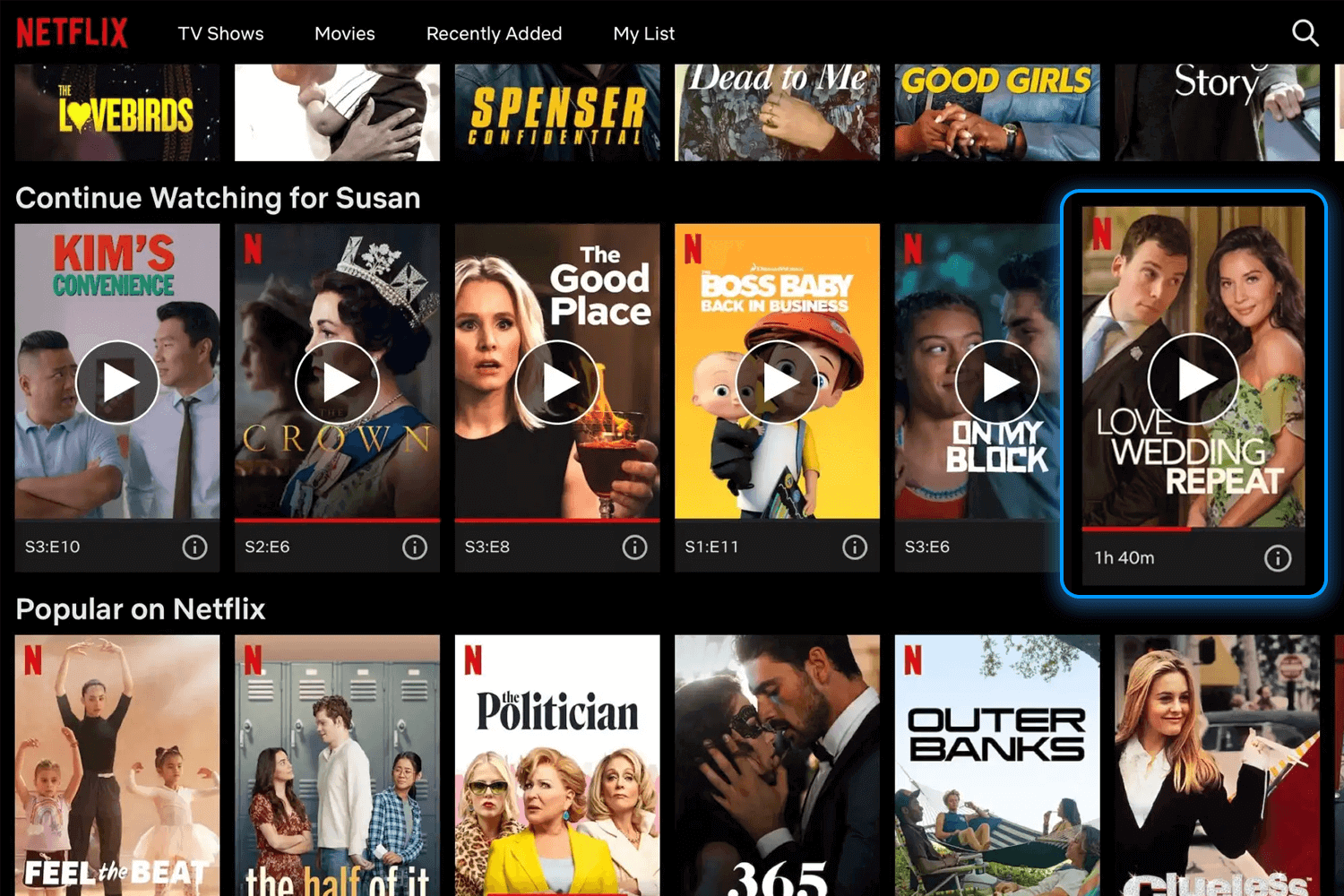
Netflix La función «Seguir viendo» es la forma perfecta de mantener enganchados a los usuarios sin ningún esfuerzo por su parte. Es como un recordatorio amistoso de dónde lo dejaron, que les facilita volver a sus programas o películas favoritos.

Lo que funciona tan bien aquí es lo poco intrusivo que es. No hay presiones ni explicaciones excesivas, sólo un sutil empujoncito intuitivo y sin esfuerzo. Es un pequeño detalle que hace que los usuarios sigan participando y volviendo, reforzando su relación con la plataforma de una forma totalmente natural.
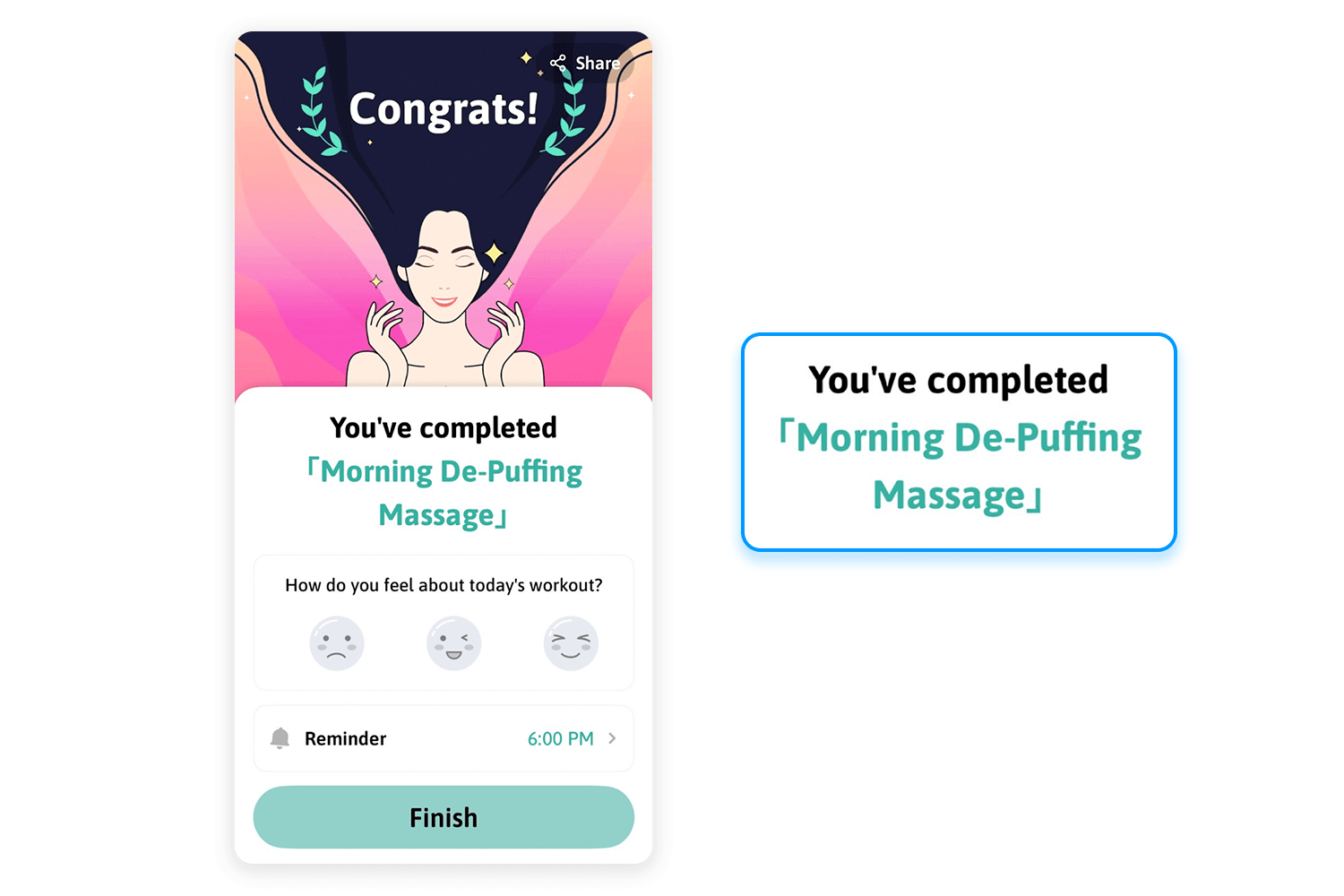
Como último ejemplo, esta pantalla de Yoga Facial muestra cómo el microcopy puede convertir un pequeño logro en algo significativo. Al celebrar el éxito del usuario de una forma ligera y edificante, hace que el momento resulte gratificante sin ser exagerado.

Lo inteligente aquí es el equilibrio. No se trata sólo de reconocimiento, sino también de mantener el impulso. Anima a los usuarios a reflexionar sobre su progreso, al tiempo que los dirige suavemente hacia el siguiente paso. Es una forma perfecta de hacer que los usuarios se sientan positivos y motivados.
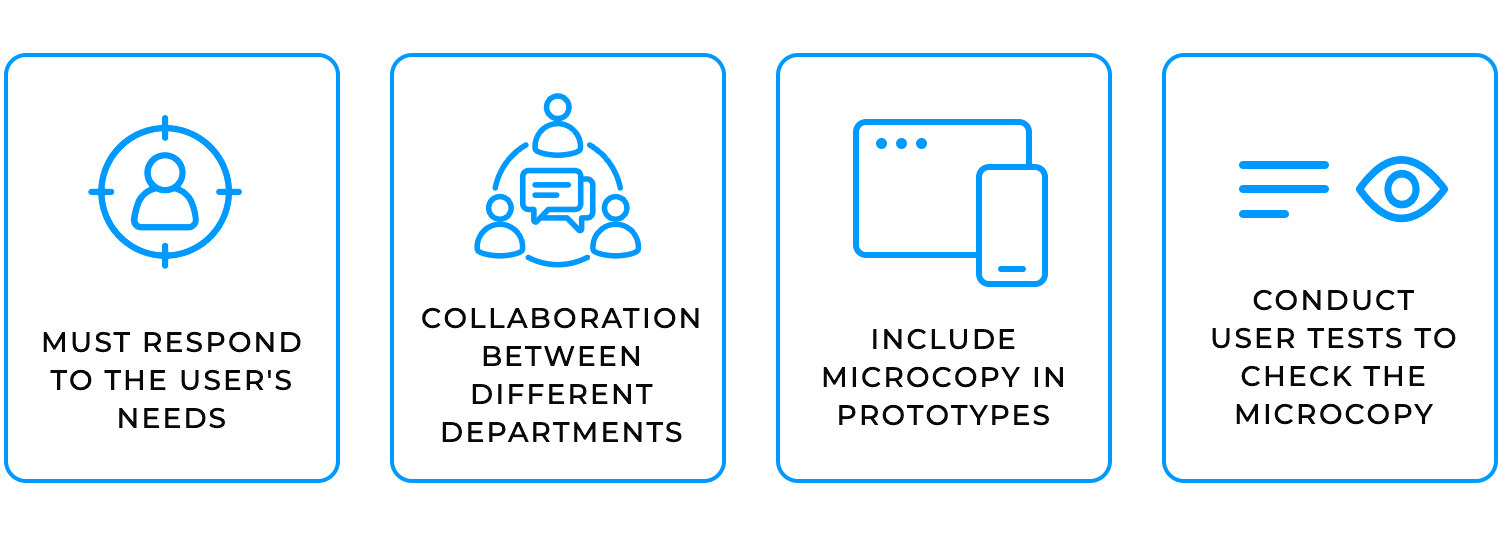
Utilizar el microcopy de forma eficaz en tu diseño UX no consiste en espolvorear frases ingeniosas al final. Se trata de entretejerlo en tus flujos de trabajo desde el principio. El microcopy debe ir de la mano de la investigación, el diseño y las pruebas, como cualquier otro elemento de UX.
Empieza por investigar. Antes de escribir una sola palabra, tómate el tiempo necesario para comprender a tus usuarios. ¿Cuáles son sus puntos débiles? ¿Qué les confunde o frustra? La microcopia no puede resolver problemas que no comprendes del todo, así que indagar en los comentarios de los usuarios, las entrevistas y los datos de las pruebas es donde empieza el verdadero trabajo.
A continuación, la colaboración es clave. Escritores, diseñadores y desarrolladores aportan diferentes perspectivas, y el microcopy se encuentra justo en la intersección de los tres. Tal vez un diseñador detecte una oportunidad para un tooltip, o un desarrollador señale cómo el límite de caracteres de un botón podría cambiar la redacción. Cuando colaboras desde el principio, el microcopy se convierte en parte del diseño, no en una ocurrencia tardía.

El microcopy puede ser pequeño, pero su impacto es enorme. Guía a los usuarios, genera confianza, alivia preocupaciones e incluso aporta un poco de alegría a la experiencia. Desde dar forma a la identidad de la marca hasta explicar errores o reducir dudas, es una parte esencial de un gran diseño de UX. Pero un buen microcopy no surge de la nada, sino que es el resultado de la investigación, la colaboración, las pruebas y un profundo conocimiento de tus usuarios.
Cuando se hace con cuidado, transforma las interacciones cotidianas en algo intuitivo, atractivo y humano. Es un recordatorio de que incluso las palabras más pequeñas pueden marcar la mayor diferencia.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read
El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read
Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read
La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read


