Cómo crear un portafolio de diseño UX: directrices y ejemplos

Los portafolios de diseño UX son tu oportunidad para mostrar tus mejores habilidades y tu mejor trabajo. Echa un vistazo a este post para ver ejemplos de portafolios y sitios web increíbles.
El diseño UX es un sector en crecimiento que atrae cada vez a más gente. Es una mezcla maravillosa de trabajar con datos y tener margen para usar mucha creatividad, lo que hace que el sector del diseño resulte atractivo para muchos. Dicho esto, ¿cómo exponen los diseñadores su trabajo y se presentan a los reclutadores?
Herramienta de diseño UX para aplicaciones web y móviles. ¡Pruébala gratis!

La respuesta es el querido y temido portafolio de diseño UX. Aquí es donde los diseñadores muestran sus habilidades y su experiencia, compartiendo las cosas más cruciales sobre ellos. Los diseñadores pueden diferenciarse realmente del resto, desde impresionantes efectos visuales hasta grandes habilidades con una herramienta de diseño UX. Algunos diseñadores crean sitios web intrincados y delicados para sus portafolios, mientras que otros van al grano y optan por portafolios sencillos. ¿Cuál eres tú? Sigue leyendo y descúbrelo.
Buscar trabajo es una de las experiencias más estresantes que podemos vivir. La incertidumbre, combinada con la presión por conseguir al menos que te llamen, puede llegar a niveles aplastantes. Los diseñadores de todo el mundo sudan la gota gorda en la búsqueda del portafolio UX perfecto, así que hemos pensado que podríamos ayudarles un poco.
Por eso hemos invitado a Kristine YuenDirectora de Diseño, y a Ulrika Anderssondiseñador senior de UX, para charlar. Queríamos saber qué buscan en la cartera de UX de un candidato, así como su opinión sobre cómo los diseñadores pueden hacerlo bien.
El resultado fue una esclarecedora charla sobre UX que tuvo a nuestro público al borde del asiento, con los bolígrafos en la mano listos para tomar notas. ¡Vamos a verlo!
LinkedIn explica cómo hacer un buen portafolio de diseño UX.
Puedes descargar el portafolio aquí https://www.slideshare.net/slideshow/embed_code/key/g1irAUBNoYZwZ7
Un portafolio de diseño UX consiste en una serie de casos prácticos de proyectos anteriores. Su objetivo es demostrar cómo enfocas el proceso de UX y quién eres como diseñador. Nuestros ponentes se esforzaron en transmitir la importancia de estos casos prácticos, ya que los reclutadores no se fijan sólo en tus resultados de diseño. También les importa cómo piensas.
Los diseñadores pueden crear su portafolio de muchas maneras, e incluir en él muchos elementos diferentes. Dicho esto, Kristine nos lleva de paseo por los elementos más comunes que componen un portafolio de diseñador.
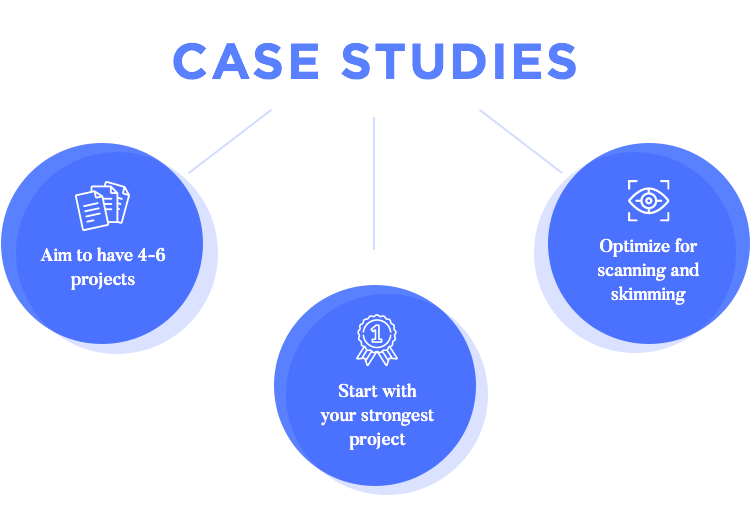
Es probable que la mayor parte de tu portafolio sean tus casos prácticos. Kristine recomienda incluir de 4 a 6 casos prácticos: debe ser un número agradable y uniforme que permita una visión general de tus habilidades. Siempre puedes incluir más de 6 casos, pero corres el riesgo de abrumar al reclutador y diluir tus puntos fuertes.

Una de las recomendaciones generales de Kristine es que presentes primero tu caso más sólido y completo. Esto te ayudará a causar una buena primera impresión, y a mitigar el riesgo de que los reclutadores sólo se fijen en tu primer caso. Algunos optan por presentar primero su caso más reciente, pero lo que realmente quieres es potenciar ese primer impacto.
También es importante que optimices los casos para el escaneado, ya que la mayoría de los reclutadores tienen una larga lista de candidatos y un tiempo limitado para analizar cada carpeta, pero ya hablaremos de eso más adelante.
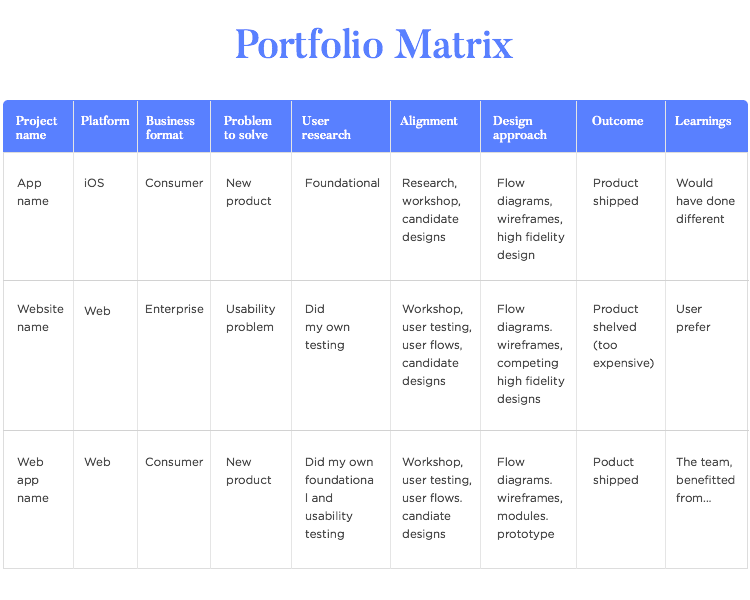
Como diseñador de UX, es probable que tengas más de 4 ó 6 proyectos en tu haber. Entonces, ¿cómo decidir cuáles incluir? Por suerte, a nuestra ponente Ulrika se le ocurrió la matriz de portafolio, y nos alegramos mucho de que lo hiciera.
La idea es que hagas una lista de tus proyectos y los analices según un grupo de parámetros. Éstos son los recomendados por Ulrika:
- Nombre del proyecto
- Plataforma
- Formato empresarial
- Problema a resolver
- Investigación de usuarios
- Alineación
- Enfoque del diseño
- Resultado
- Aprendizajes
Una vez que los hayas enumerado todos y también la información correspondiente, empezarás a notar puntos fuertes. Esto puede ser tan sencillo como tener muchos proyectos diferentes centrados en resolver problemas de usabilidad, o mucha experiencia con productos orientados al consumidor.

La forma en que esta matriz te ayuda a elegir los proyectos adecuados para tu cartera es que, al fijarte en estos puntos fuertes (y también en los débiles), puedes equilibrarlos. Eligiendo los proyectos adecuados, puedes mostrar todas tus mejores habilidades y mitigar las que no están tan desarrolladas.
Esta sección es una de las favoritas de nuestra ponente, Kristine. Aquí es donde realmente puedes mostrar quién eres como individuo y no sólo como empleado. Puedes divertirte un poco e intentar incluir una instantánea de tu personalidad, como las cosas que te motivan, qué te llevó al diseño o cuáles son tus pasiones.
No debería ser una repetición de tu CV. Esa información se puede encontrar fácilmente en otra parte y es desperdiciar una oportunidad de presentarte a un nivel más personal. Esta es una gran área para humanizarte a ti mismo y a tu portafolio: a los reclutadores les gusta tener una idea de la personalidad que hay detrás del diseño.
Es fácil quedarse atascado en esta sección. Al fin y al cabo, las personas somos seres complejos y puede ser difícil definir qué parte de ti transmitir aquí. Ante este reto, Kristine recomienda empezar con un esquema sencillo.
Antes de intentar plasmar los detalles sobre el papel, piensa en términos de categorías a alto nivel. Así, en lugar de pensar en incluir tu afición a la fotografía o a la pintura, considera que tendrás una categoría de «pasiones». Otras categorías posibles son las experiencias o las habilidades.
Una vez que tengas claras las categorías principales, será más fácil decidir qué va en cada categoría y en tu cartera.
El segundo paso es comenzar tu relato. Mientras piensas en lo que vas a decir y cómo lo vas a decir, intenta incluir tus experiencias anteriores, sobre todo si has cambiado de carrera. Al igual que la propia Kristine, que empezó en administración de empresas antes de dar el salto al diseño, muchos tienen un cambio de rumbo en su carrera.

En estos casos, es maravilloso compartir la historia que hay detrás de ese cambio. Será una ventana brillante a lo que eres y explicará en detalle un periodo interesante de tu vida, pero también te brinda una oportunidad. Al dedicarte a tu profesión anterior, puedes poner en práctica en el diseño las habilidades transferibles que te llevaste de esa profesión.
Kristine pone el ejemplo de una enfermera convertida en diseñadora. Ambos puestos exigen un alto nivel de empatía: comprender los dolores, las quejas y los problemas de la gente. Con esta distinción, demuestras que aportas habilidades que otros candidatos no pueden poner sobre la mesa.
Esta sección tiene que ser relacionable. Intenta utilizar el lenguaje propio de la industria del diseño, incluye experiencias personales y haz que la persona que lo lea sienta después que te conoce un poco mejor. El factor de las habilidades transferibles puede hacer que tu historia sea muy relacionable con personas que pasaron por experiencias similares, por ejemplo.
Esta debería ser, con diferencia, la parte más sencilla de la cartera. La clave para hacerlo bien es la ubicación: los reclutadores nunca deberían tener que buscar tu información de contacto. Kristine recomienda colocar tu información en el pie de página de cada pantalla. Otra cosa importante es comprobar que tu información está actualizada, así como comprobar si hay enlaces rotos.
Kristine nos cuenta que a menudo le preguntan cuál es la plataforma adecuada para los diseñadores, y si deberían codificar sus propios portafolios. Eso depende totalmente del diseñador, pero señala que, aunque la codificación puede ser una verdadera ventaja si deseas que te conozcan por tus habilidades de codificación, no es un requisito real ni una necesidad.
Esto se debe, en parte, a que los diseñadores tienen a su disposición multitud de herramientas que se ocupan de la codificación, mientras que los diseñadores son libres de ocuparse del diseño en sí. Éstas son las principales plataformas a las que puedes optar.

Entre ellas se incluyen herramientas como Wix o SquareSpace, y son las plataformas más populares para portafolios. Son muy populares porque ofrecen plantillas ya estructuradas para portafolios, que pueden adaptarse a tu estilo.
Este tipo de plataforma suele funcionar mejor para contenidos largos, como portafolios más orientados a la investigación. Entre ellas están WordPress y Medium, y representan una buena plataforma si quieres destacar tus habilidades de escritura.
Plataformas como Behance y Dribbble son más visuales por naturaleza, y pueden utilizarse para portafolios de diseño UX. En estas plataformas, sin embargo, puede ser más difícil ofrecer contexto y formular los casos prácticos completos. Son recomendables para diseñadores gráficos o visuales.
Kristine sugiere que los diseñadores aborden la creación de su portafolio como si se tratara de un nuevo proyecto de UX. Eso significa que, antes de empezar a hacer el portafolio, deberías sketchearlo. Esto te ayudará a tener más claro qué contenido e información incluirá cada caso práctico y qué aspecto debe tener.
Es recomendable buscar una plantilla una vez hecho este sketching. Como Kristine compartió con nosotros, no es raro que los diseñadores elijan una plantilla y pasen mucho tiempo intentando adaptarla a su portafolio, sólo para llegar a la conclusión de que no es adecuada. Fijarse en una plantilla es peligroso si no estás seguro de qué tipo de estructura necesitarán tus casos prácticos.
Herramienta gratuita de diseño UX para web y aplicaciones móviles. ¡Proyectos ilimitados!

Un estudio de caso debe ser una historia compartida de tu liderazgo, dice nuestra ponente Ulrika, y estamos totalmente de acuerdo. Tus casos prácticos deben contar la historia de cómo ayudaste a tus anteriores interlocutores a encontrar una solución a un problema.
Como sabrán los diseñadores más experimentados, los equipos de UX suelen empezar sin saber realmente qué van a diseñar o construir. La definición del problema y la elaboración de una larga lista de posibles soluciones conllevan una enorme cantidad de trabajo: este proceso puede ser tan exigente como confuso.
«Busco señales de que puede proporcionar liderazgo, de que puede llevar al equipo consigo».
Ulrika Andersson – Diseñadora UX Senior en Linkedin
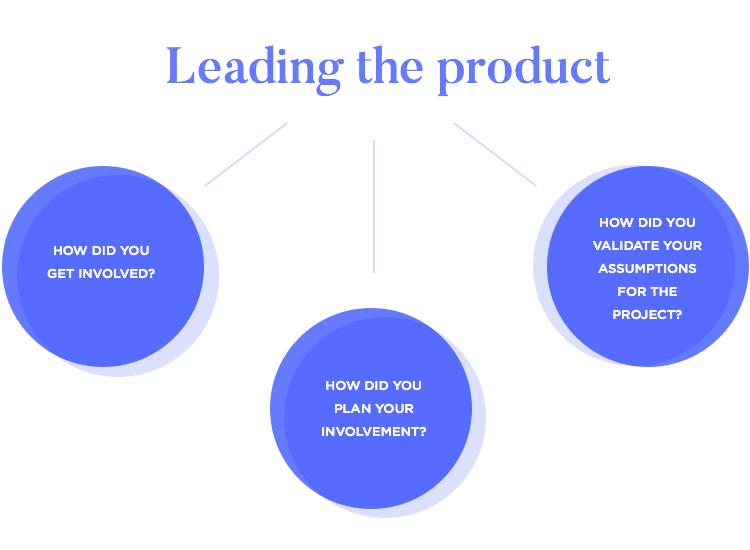
Entonces, ¿cómo ilustras tu papel en ese proceso? Ulrika comparte parte de la información crucial que debes incluir en los casos prácticos para ilustrar el papel que desempeñaste en la búsqueda de la solución adecuada.

¿Cómo te involucraste?
Señalar que te diste cuenta de un problema e hiciste una propuesta de solución puede causar una buena impresión. Decir que te asignaron la tarea también es perfectamente aceptable.
¿Cómo planeaste tu participación?
Puede ser una forma de demostrar cómo has estructurado y planificado el proyecto. Cosas como establecer plazos, planificar futuros entregables y definir hitos son puntos positivos.
¿Cómo has validado tus hipótesis para el proyecto?
Para Ulrika, se trata de tu razonamiento y pensamiento. Debe mostrar cómo tomaste las decisiones a medida que avanzaba el proyecto. Cosas como el análisis de la competencia, la búsqueda de estudios escritos, la obtención de datos cuantitativos y la realización de pruebas son puntos estupendos.
Como dice sabiamente Ulrika, el equipo es el activo más importante que puedes tener. Un buen líder toma las experiencias y habilidades de los miembros del equipo y las utiliza como activos. Esto tiene muchas implicaciones, como permitir al equipo la libertad de contribuir en cada paso del proceso de diseño.

Aunque no fueras el jefe del equipo, puedes mostrar tus dotes de liderazgo. Por ejemplo, ¿cómo ayudaste al jefe a realizar la tarea? ¿Cómo se sintió cómodo el jefe dándote libertad para diseñar y buscar respuestas?
También puedes incluir una visión del papel que desempeñaron los entregables en el equipo. Por ejemplo, un entregable que ayudó a alinear al equipo. También podría tratarse de múltiples variaciones del mismo diseño con una explicación de cómo el equipo seleccionó la mejor, lo que nos lleva al siguiente punto.
Los entregables pueden ser una forma estupenda de mostrar la iteración y la dinámica del equipo. Mostrar variaciones del mismo diseño es genial, porque te permite guiar al reclutador a través del pensamiento del equipo. ¿Cómo llegaron todos a una conclusión sobre la mejor alternativa? ¿Qué parámetros se utilizaron en la toma de decisiones?

Kristine también señala que debes estar preparado para repasarlas verbalmente en una entrevista. Los contratadores pueden interesarse por las razones subyacentes del diseño, y puede que quieran charlar sobre cómo elegiste uno en lugar de otro.
Ulrika comparte con nosotros que los que cambian de profesión quieren utilizar su carrera anterior para demostrar que son aptos para ser diseñadores. Al igual que en el ejemplo de una enfermera convertida en diseñadora, hay muchas profesiones diferentes que pueden potenciar tus habilidades como diseñadora.
Es importante tener en cuenta que los reclutadores sólo disponen de 2 ó 3 minutos para dedicar a tu portafolio de UX. Esto significa que si tienes dos carreras, debes ayudar al reclutador a interpretar tu experiencia, tu historia. Tiene que presentar los beneficios clave que te llevaste al campo del diseño, de forma concisa.

Eso no quiere decir, sin embargo, que tengas que abandonar por completo tu carrera anterior. Si quieres presentar una visión más completa de tus dos carreras, está perfectamente bien. Ulrika te recomienda que crees dos carpetas: una para la carrera que tenías y otra para la carrera que quieres.
De este modo, crearás dos portafolios concisos que mantendrán la atención del reclutador, contando mejor tu historia de UX. Si creas un único portafolio que intente abarcarlo todo, corres el riesgo de crear algo que no tenga un enfoque claro o que sea demasiado denso.
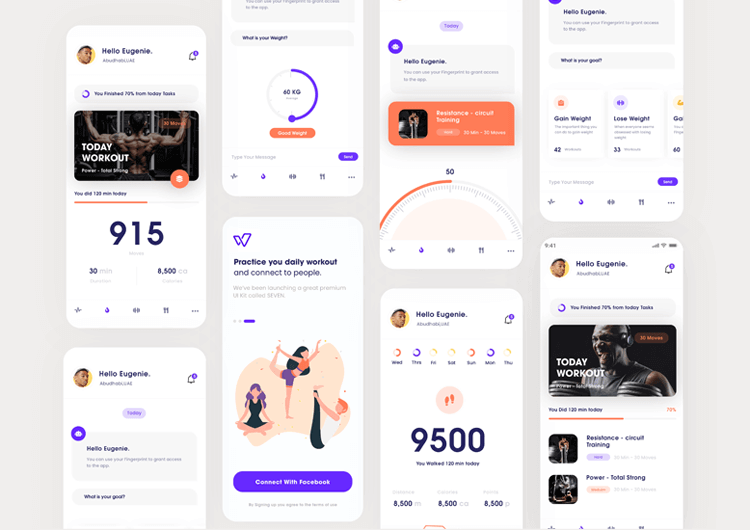
Esto puede ser un poco complicado para los diseñadores de UX que no quieren ser percibidos únicamente como diseñadores visuales. Aunque quieras centrarte más en el diseño de la experiencia, sigue siendo imprescindible contar con un diseño visual potente.

Design by Hesham Mohamed.
Los elementos visuales fuertes causan un gran impacto en la primera impresión de tu portafolio de UX. Kristine admite que tener imágenes potentes es una forma fácil de entrar por la puerta, pero no debe ser la única razón por la que consigas el trabajo. Deja que tu primera impresión sea buena, y luego comparte quién eres y qué hace que encajes bien.
Tu portafolio de UX debe ser equilibrado. Por un lado, quieres imágenes potentes y mostrar tus trabajos anteriores. Por otro, también quieres explicar quién eres, algunas de tus habilidades y el tipo de ventajas que aportas. Sin embargo, no conviene exagerar.
Es posible que tengas algunos elementos visuales más que te gustaría incluir, o tal vez un texto que profundice en alguna investigación que hayas realizado. En estos casos, Kristine sugiere tener un archivo aparte que los reclutadores puedan consultar si lo consideran necesario.
Debes lograr un equilibrio al presentar todo eso a los reclutadores. Al final, la mayoría de ellos no leen todo el contenido ni se fijan en los detalles, lo que nos lleva al siguiente punto.
Una vez más, para asegurarnos de que no se nos olvida: los reclutadores tienen un exceso de solicitantes, y no tienen tiempo suficiente para examinar detenidamente a cada uno de ellos. Eso plantea la necesidad de que tu cartera de UX pueda ser escaneada por los reclutadores con un simple vistazo.

Kristine recomienda que saques todas las herramientas de legibilidad de tu caja de herramientas. Las clásicas incluyen dividir el contenido en secciones con encabezados, utilizar la negrita para resaltar las palabras clave y hacer un uso inteligente de los espacios en blanco. A grandes rasgos, debes tener cuidado con el énfasis y ofrecer siempre al ojo algo de alivio.
Herramienta gratuita de diseño UX para web y aplicaciones móviles. ¡Proyectos ilimitados!

Es importante que los reclutadores se hagan una idea de cómo tomas tus decisiones, de cómo enfocas los problemas. Por tanto, debes tratar de mostrar el razonamiento que hay detrás de cada decisión en tu portafolio de UX.
El proceso de diseño UX puede ser largo y complejo, lo que significa que los reclutadores no pueden sentarse a leer toda tu aventura de proyectos anteriores. Tu portafolio de UX debe incluir sólo las partes importantes, como los puntos de inflexión cruciales, los hallazgos clave o los factores que empujaron el diseño en una dirección determinada.
Los casos prácticos de tu portafolio no pueden ser eternos: tienes que ser conciso.
No es tan infrecuente tener un proyecto complejo que tenga muchos niveles diferentes: por ejemplo, un proyecto que incluya una sucursal y otra sucursal móvil. Resulta útil dividirlos en dos casos prácticos distintos, y maximizar el impacto de ambos en la cartera. De ese modo, conseguirás presentar toda la información adecuada sin abrumar a los reclutadores.
Bloquear todo el portafolio desanima a los reclutadores. La propia Kristine afirma que, cuando se encuentra con un portafolio bloqueado, es poco probable que haga el esfuerzo de acceder a él, no con una larga cola de candidatos dispuestos a compartir su trabajo.

Está bien bloquear las partes de tu cartera que no puedes compartir abiertamente. Incluso con un portafolio parcialmente bloqueado, es una decisión difícil de tomar. Utilizar un portafolio parcialmente bloqueado puede ofrecer algunos contratiempos, como que los reclutadores pasen al siguiente candidato de la fila.
Sin embargo, si estás dispuesto a correr ese riesgo, es recomendable que te asegures de que tu información de contacto está fácilmente disponible para que los reclutadores puedan pedirte el código de acceso.
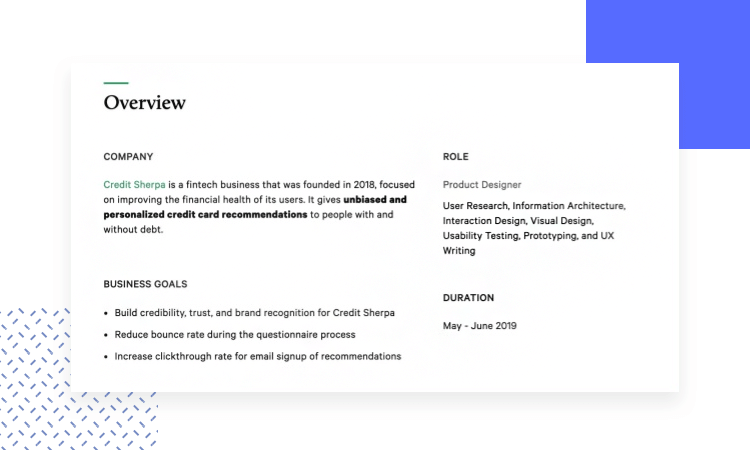
He aquí un consejo muy importante para que tu portafolio de UX sea un éxito: nunca te saltes el contexto. Es una parte vital de la narración. Al fin y al cabo, una solución es tan impresionante como el problema, y sin los fundamentos clave, tus estudios de casos pueden fracasar.
No basta con que el diseño de un caso práctico sea atractivo. En realidad, los reclutadores no podrán comprender la importancia del diseño o del proyecto en su conjunto sin algunos datos clave. Dicho esto, ¡nunca olvides que debe ser conciso y escaneable!
Entonces, ¿qué tipo de información necesitan los reclutadores? Apunta a los clásicos: quién, qué y por qué.
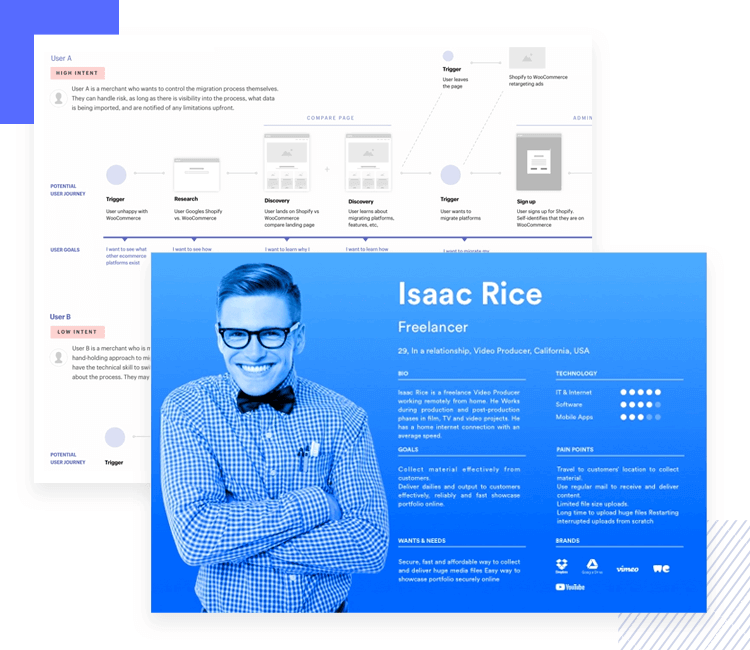
Aunque tu principal área de trabajo no fuera la investigación, sigue siendo importante incluirla en los casos prácticos. Demuestra que comprendes el papel que desempeña la investigación en el diseño de UX. Si se hace bien, la parte de investigación del caso práctico demostrará que entiendes la conexión entre la investigación de UX y el diseño centrado en el usuario.

User Journey map by Janna Hagan and user persona by Mohamed Boumaiza.
Intenta mostrar quiénes eran los usuarios, los métodos utilizados en la investigación y lo que esperabas conseguir con ellos. No dudes en dar crédito a otras personas que hayan llevado a cabo la investigación contigo. El diseño UX suele ser un trabajo de equipo.
Esta parte puede encontrarse dentro de la sección de investigación de los estudios de caso o como parte individual propia; ambas están bien. Debes tener cuidado de no explayarte demasiado en esta parte, ya que es probable que la investigación te aporte muchas ideas sobre el proyecto.
La clave aquí es ir a lo esencial: ¿qué ideas obtuviste y cómo dieron forma al diseño? ¿Cómo diste el salto de la percepción a la decisión sobre el diseño?
Quieres demostrar a los reclutadores que puedes analizar los resultados de la investigación y traducirlos correctamente en cambios tangibles en el producto. Esta sección debe mostrar tus habilidades de pensamiento y razonamiento, y debe estar estrechamente vinculada a tu validación e iteración.
Es potente mostrar que el proceso de diseño en cualquier estudio de caso no fue una línea recta: suele haber muchos giros bruscos. Mostrar iteraciones es algo estupendo, porque ilustra cómo vas optimizando tu trabajo. Es un resultado tangible de toda tu investigación, y muestra el impacto real de todos los comentarios que recibiste sobre el diseño.
A Kristine le gusta mucho ver cómo los candidatos mejoraron su diseño, así como qué tipo de cosas aprendieron por el camino.
Elegir la forma correcta de mostrar la solución final dependerá de ti. No existe una receta única para presentar el trabajo: es cuestión de preferencias. Kristine, por ejemplo, opta por poner la solución al final del caso práctico. Esto le da la oportunidad de presentar primero al lector la situación, el proyecto y todo el contexto necesario.

También es buena idea incluir un fragmento del proyecto terminado al principio, dejando la vista detallada para el final del estudio de caso. De este modo, darás al reclutador una idea de por dónde va todo esto, sin explayarte demasiado en las áreas clave del diseño.
Al final, dice Kristine, haz lo que te haga sentir cómoda. No se trata de blanco o negro, sino con muchos grises para que puedas presentar la solución a tu manera.
Puedes incluir los flujos de extremo a extremo, que darán una idea del duro trabajo que has dedicado a la planificación de la solución. No es necesario presentar todas las posibles rutas de usuario: elige las mejores en tu opinión. Siempre es mejor presentar una representación de alta fidelidad de tu solución.
Kristine es partidaria de utilizar GIFs para mostrar sus soluciones. Se reproducen en bucle y mitigan el riesgo de que los reclutadores no reproduzcan un vídeo. Y no sólo eso, ¡también te permiten presumir de tus habilidades de animación!
Incluir vídeos es perfectamente aceptable, siempre que el vídeo permanezca totalmente centrado en la UI. Kristine también señala que es importante que los vídeos no tengan audio y estén en reproducción automática.
Sí, pero tiene que ser perfecto. Un prototipo permite a los reclutadores entrar en los pequeños detalles para comprobar que todo se ha hecho correctamente, abriéndoles la puerta a identificar incluso los errores más pequeños.
Consejo rápido: Para prototipos de alta fidelidad, los editores visuales no sirven. Opta por un profesional herramienta de prototipado en su lugar.
Incluso los pequeños errores pueden dañar esa primera impresión que tanto te esforzaste en establecer con el diseño del portafolio de UX. Además, también hace que parezca que no has pensado tanto en la solución.
El diseño es un proceso interminable. Implica un aprendizaje constante y estar abierto al aprendizaje es una gran baza para cualquier diseñador. Por eso, es una sección perfectamente aceptable en los casos prácticos: ¿qué aprendiste de ese proyecto?

Puede ser cualquier cosa nueva que hayas aprendido sobre ti mismo, sobre UX en general o sobre los usuarios. Podrías compartir cómo un determinado proyecto cambió tu perspectiva o quizás una dura lección aprendida.
No hay nada malo en reconocer los errores y compartir qué es exactamente lo que te han enseñado. De hecho, se podría argumentar que, al reconocer tus errores, demuestras que los ves como oportunidades de aprendizaje y no como vergüenzas. Este es un rasgo potente en casi todas las profesiones.
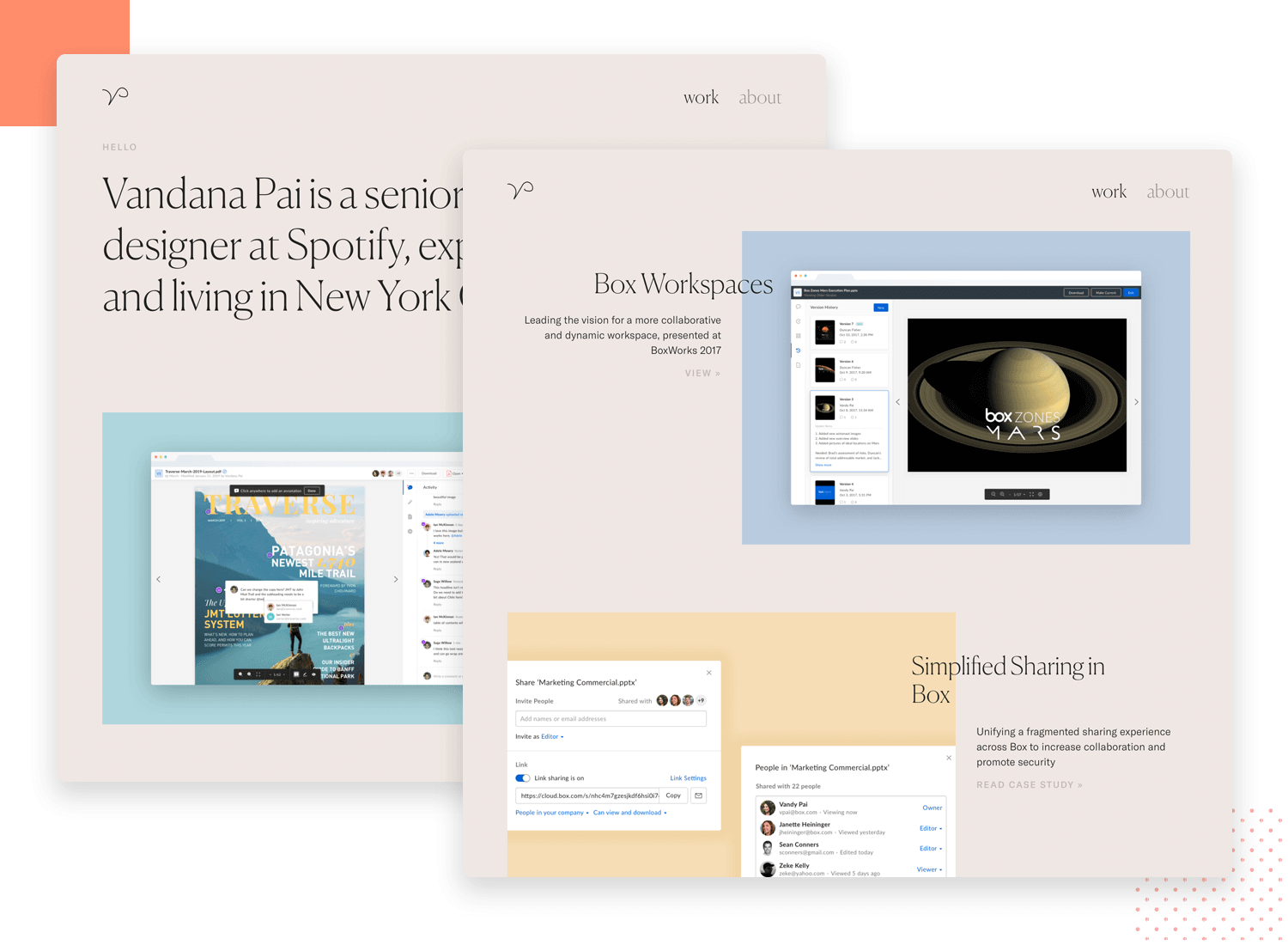
Este portafolio de diseño UX se creó para ser un sitio web sencillo, que ofrece el propio portafolio y una página Acerca de. Todo es fácil de descubrir y ofrece un estilo visual agradable. Vandana Pai ha realizado interacciones breves pero hermosas, con una jerarquía visual de elementos nada menos que excelente.

Nos encanta que el propio portafolio de UX ponga en juego tanto la parte visual como la escrita, lo que nos permite ver y apreciar las habilidades de diseño visual que Vandana pone sobre la mesa. Dicho esto, los propios casos prácticos van mucho más allá de lo visual, y muestran lo mejor de Vandana como hábil solucionadora de problemas.
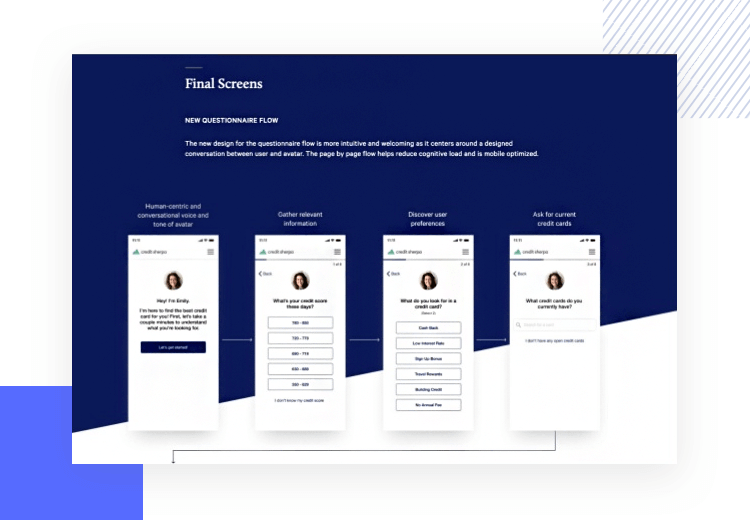
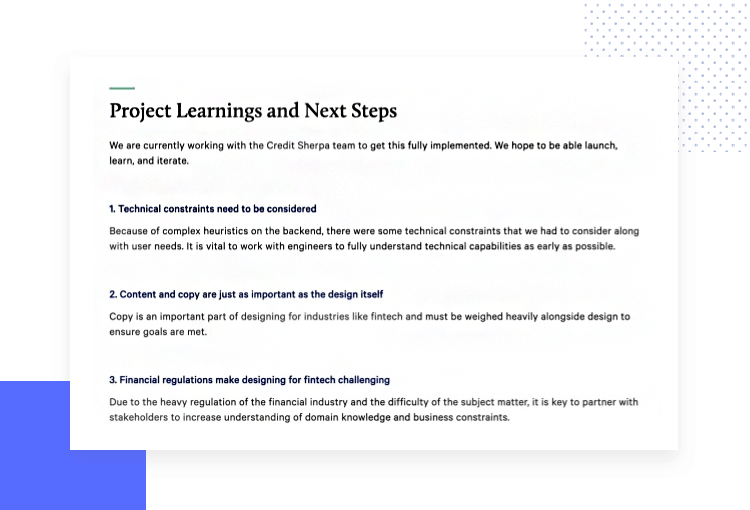
Cada estudio de caso profundiza mucho, dándonos el contexto del problema, el enfoque que se adoptó y una visión general de la solución encontrada. La información está bien separada y organizada, lo que facilita al lector la absorción de toda esa información. Hay algo muy competente en la forma en que Vandana ofrece los detalles cruciales separados del grueso del texto, lo que permite obtener las líneas generales de todo ello sin leer todo el estudio de caso.
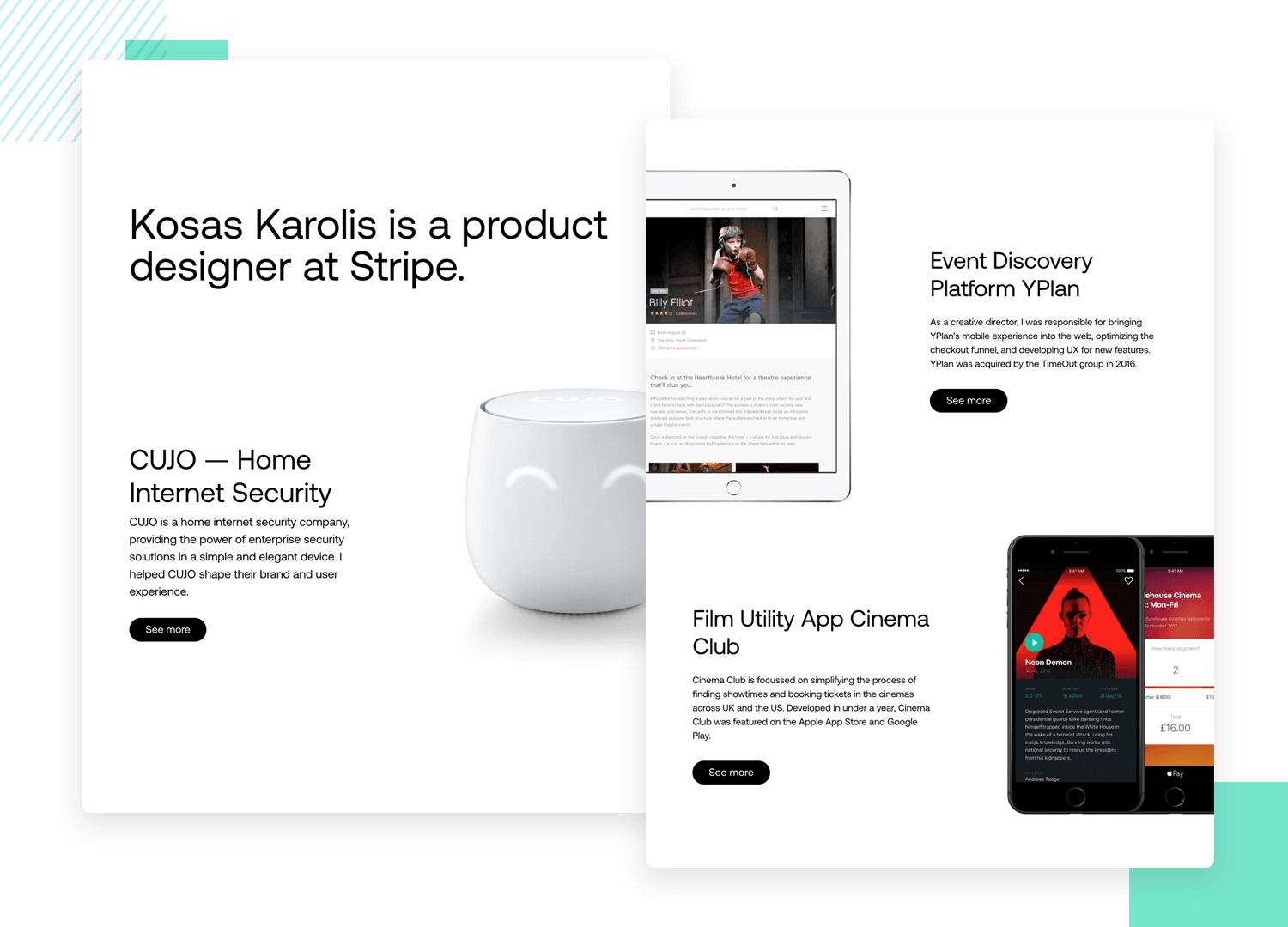
Este portafolio de diseño UX parece mucho más moderno y minimalista que nuestro anterior ejemplo de portafolio. Karolis Kosas creó un sitio web que no incluye la habitual página Acerca de, sino que se centra por completo en los diseños. La cantidad de casos prácticos y ejemplos de diseño es mayor que en otros de esta lista, pero la forma en que se presenta cada caso práctico es maravillosa. Su contenido en profundidad nunca cruza la línea de lo aburrido o abrumador, sino que divide los grandes trozos de texto en un equilibrio que aumenta la legibilidad de toda la cartera de UI del sitio web.

Hay un elemento escrito que nos ayuda a comprender el contexto, los retos y los factores a los que tuvo que enfrentarse el diseñador, lo que nos da una idea de su pensamiento y razonamiento. En cuanto al elemento visual, este diseñador mostró los resultados de cada proyecto, mostrando cosas como el flujo de usuario y varias de las pantallas terminadas. Maravilloso.
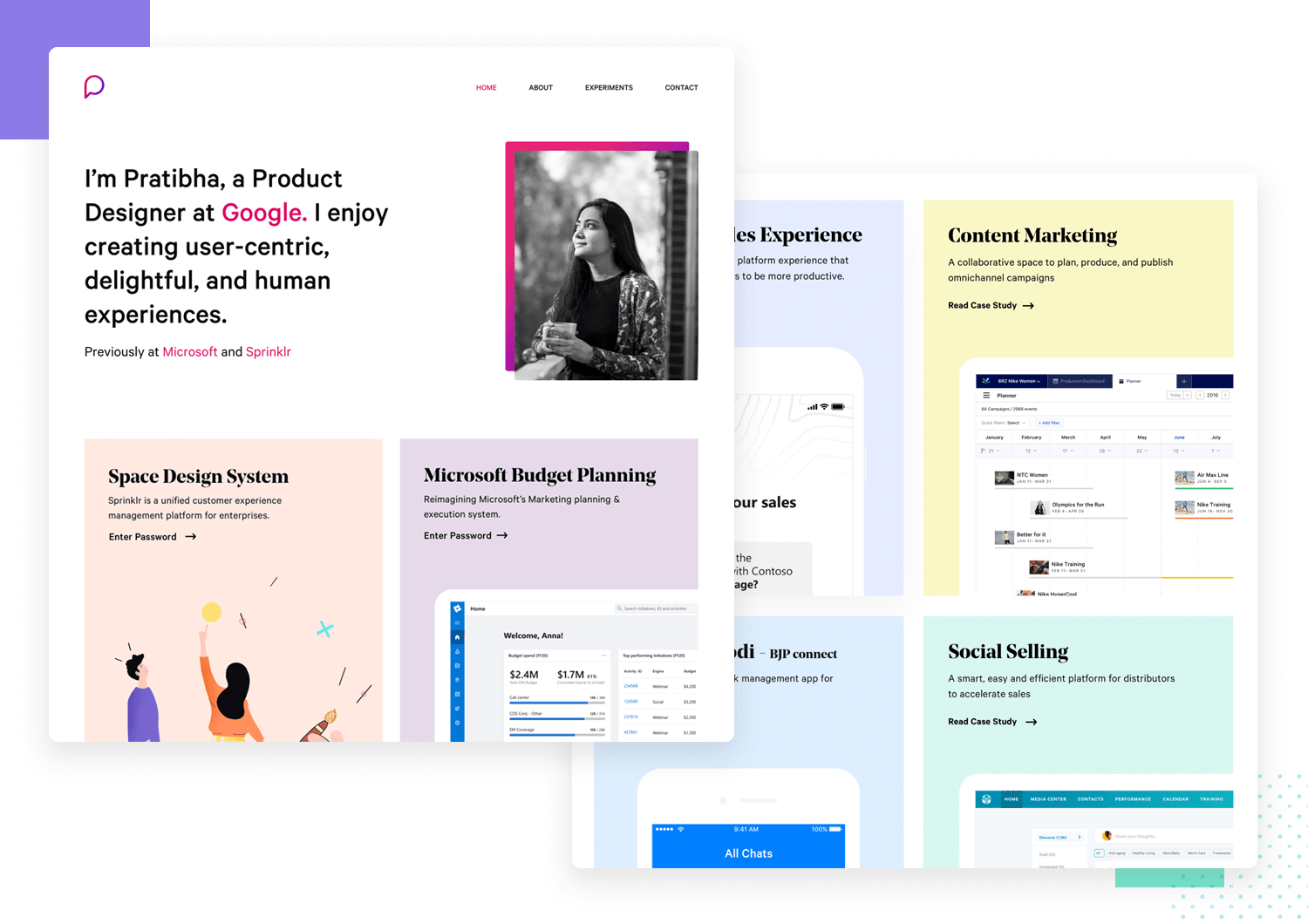
Este es un ejemplo de portafolio de diseño UX que parece casual y muy significativo. Pratibha Joshi, actualmente diseñadora en Google, creó un sitio web que parece una conversación con la propia diseñadora. Goza de las páginas clásicas, incluyendo una página Acerca de, una página de Contacto y una home donde se encuentra el propio portafolio. Nos encanta la página Acerca de. Da una sensación personal, como si fuera más allá de las simples habilidades de diseño, sino que también se adentra en lo que la mueve, lo que la inspira y cómo su vida ha dado forma a la diseñadora en la que se ha convertido.

En cuanto a la cartera de diseño propiamente dicha, Pratibha separó los casos prácticos reales de los prototipos más visuales. Los prototipos de nuevas técnicas y secuencias divertidas se encuentran en la página Experimentos, lo que la convierte en una forma divertida de mostrar su agudo ojo y su pasión por las interacciones. Esto es lo interesante de los casos prácticos de este ejemplo de portafolio UX: no están abiertos al público en general. Esto puede parecer contradictorio, pero es una forma inteligente de afrontar el reto de compartir detalles de proyectos que los empleadores pueden no querer en Internet. Al protegerlos con una contraseña, el diseñador se asegura de que sólo los reclutadores puedan ver los detalles, con mucho más control sobre lo que se hace público.
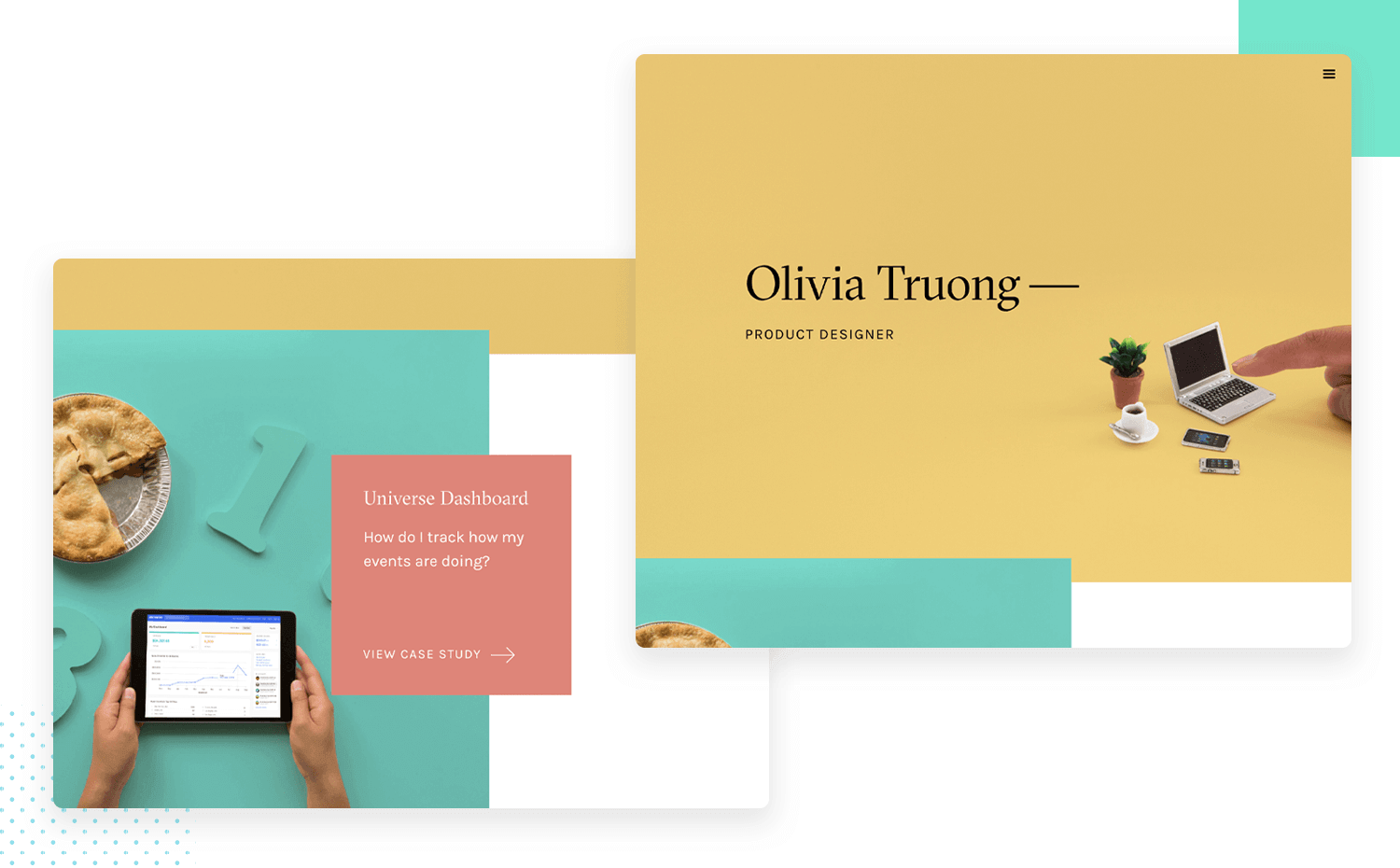
El portafolio de diseño UX de Olivia es colorido y está lleno de vida. Su sitio web ofrece varios casos prácticos, así como las páginas Acerca de y Contacto. Sus casos prácticos están abiertos al público, y cada uno de ellos ofrece una gran cantidad de detalles sobre el proyecto.

Los casos prácticos son un magnífico ejemplo de narración de historias en los portafolios de UX. Cuentan una historia, utilizando pistas visuales para hacer la lectura más fácil e incluso divertida. Al leer un solo estudio de caso, podemos ver cómo aborda los problemas y cómo su creatividad da forma a su trabajo. Nos encanta que al final de los casos prácticos, Olivia Truong comparta algunas cuestiones que aún le gustaría descubrir y cosas en las que le gustaría profundizar. Esto demuestra que, para ella, el trabajo nunca termina del todo, y que el diseño UX funciona como una evolución constante en la que todos participamos. Esto es una gran muestra de cómo funciona su mente como diseñadora.
Herramienta gratuita de diseño UX para web y aplicaciones móviles. ¡Proyectos ilimitados!

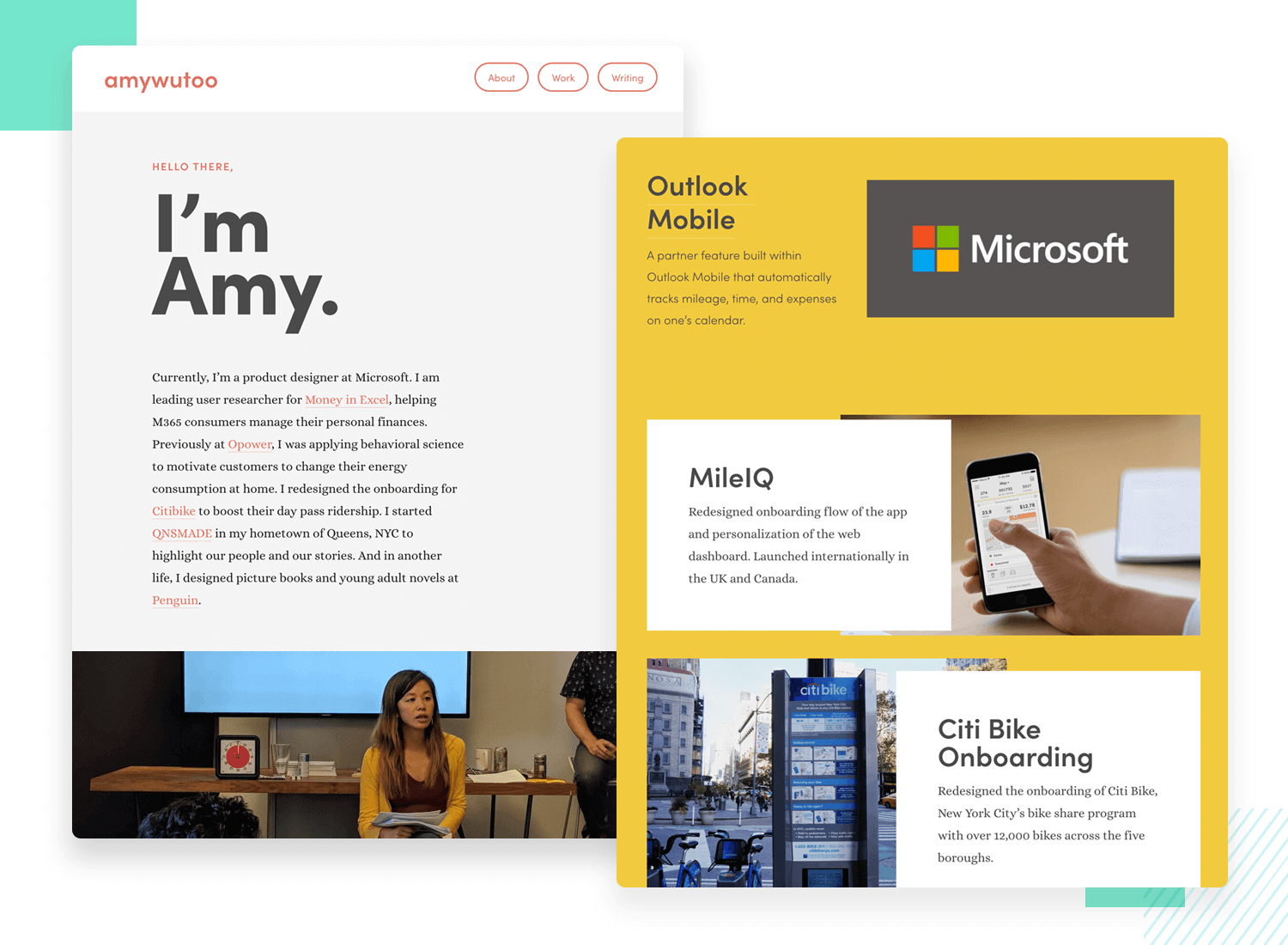
Amy Wu creó una hermosa página web para su portafolio de diseño UX. Cumple todos los requisitos, con una magnífica sección «Acerca de», e incluso destaca sus habilidades como escritora además de diseñadora. Su portafolio de diseño UI tiene casos prácticos abiertos al público y otros protegidos por contraseña. Nos encanta que los casos prácticos se centren en los resultados visuales del proyecto, y que nos guíen a través de los puntos cruciales mostrando cosas como el flujo de usuario e incluso la representación visual de las hipótesis.

Esto demuestra que, si no te gusta escribir contenidos largos, todavía hay una forma de contar tu historia. Se trata de crear una experiencia envolvente, compartir los detalles importantes y mostrar tu trabajo de la mejor manera posible. Amy nos muestra que sus habilidades para resolver problemas y pensar están en su punto, sin largos párrafos que se alargan eternamente. Esto sería impresionante para un diseñador de UI, ya que el propio portafolio de diseño de UI demuestra una gran habilidad.
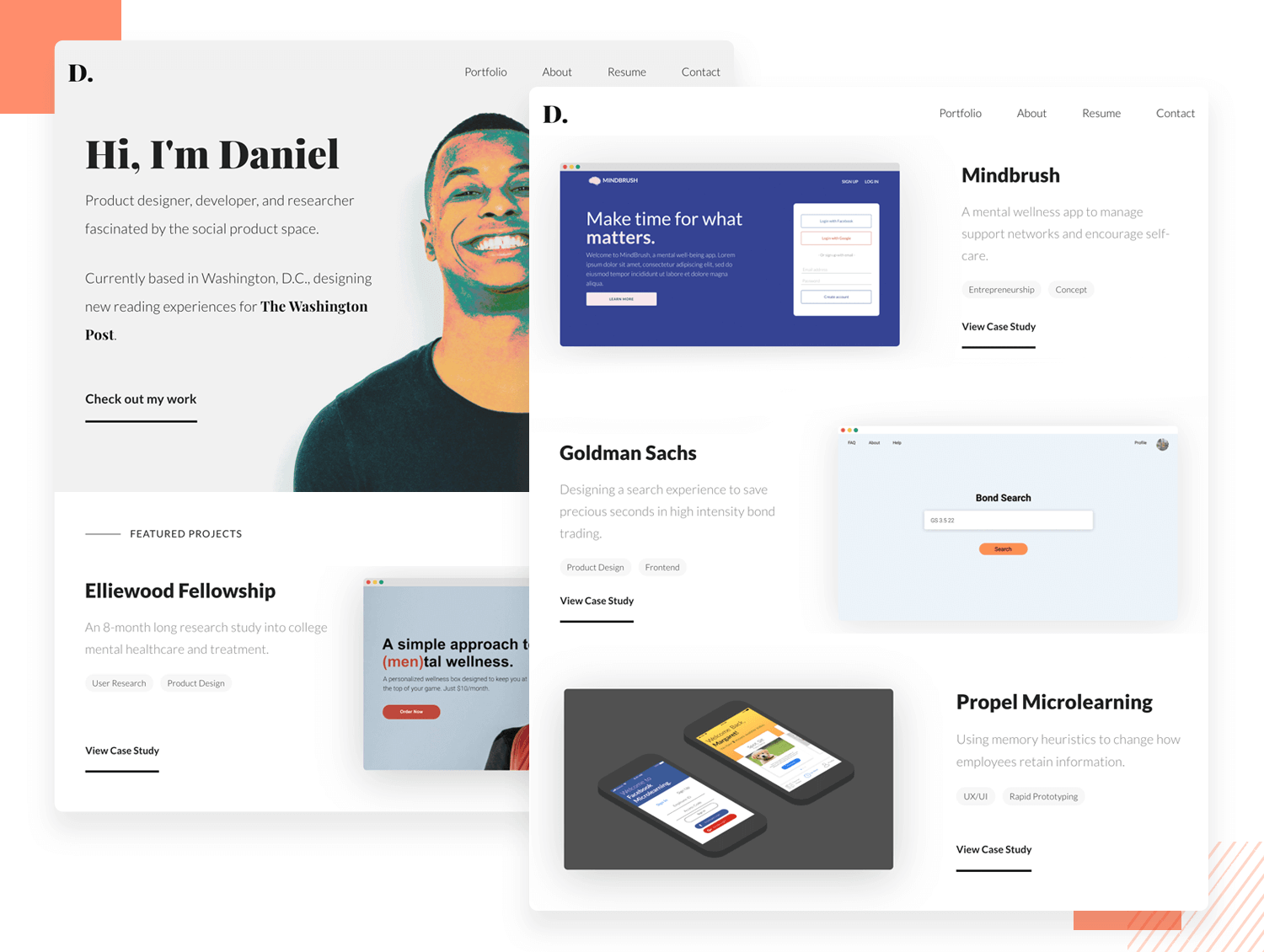
Daniel Autry creó un sitio web que constituye otro magnífico ejemplo de portafolio de diseño UX. Hay una sensación de fluidez en todo el sitio web, con amplios espacios vacíos y un enfoque visual muy definido. Todos los detalles se han planificado cuidadosamente, desde la equilibrada paleta de colores hasta las microinteracciones por todo el sitio web.

Nos encanta la forma en que Daniel presenta sus casos prácticos. Al igual que otros ejemplos de portafolio de diseño UI, este diseñador invirtió claramente tiempo y esfuerzo en evitar los párrafos largos, optando por frases cortas y más pistas visuales. Nos encanta que Daniel utilice colores para crear una separación clara entre secciones, y que utilice la tipografía para resaltar los elementos clave de la información. Además, Daniel también utiliza muchas ilustraciones para que los estudios de casos sean más dinámicos, sin dejar de ofrecer los detalles cruciales.
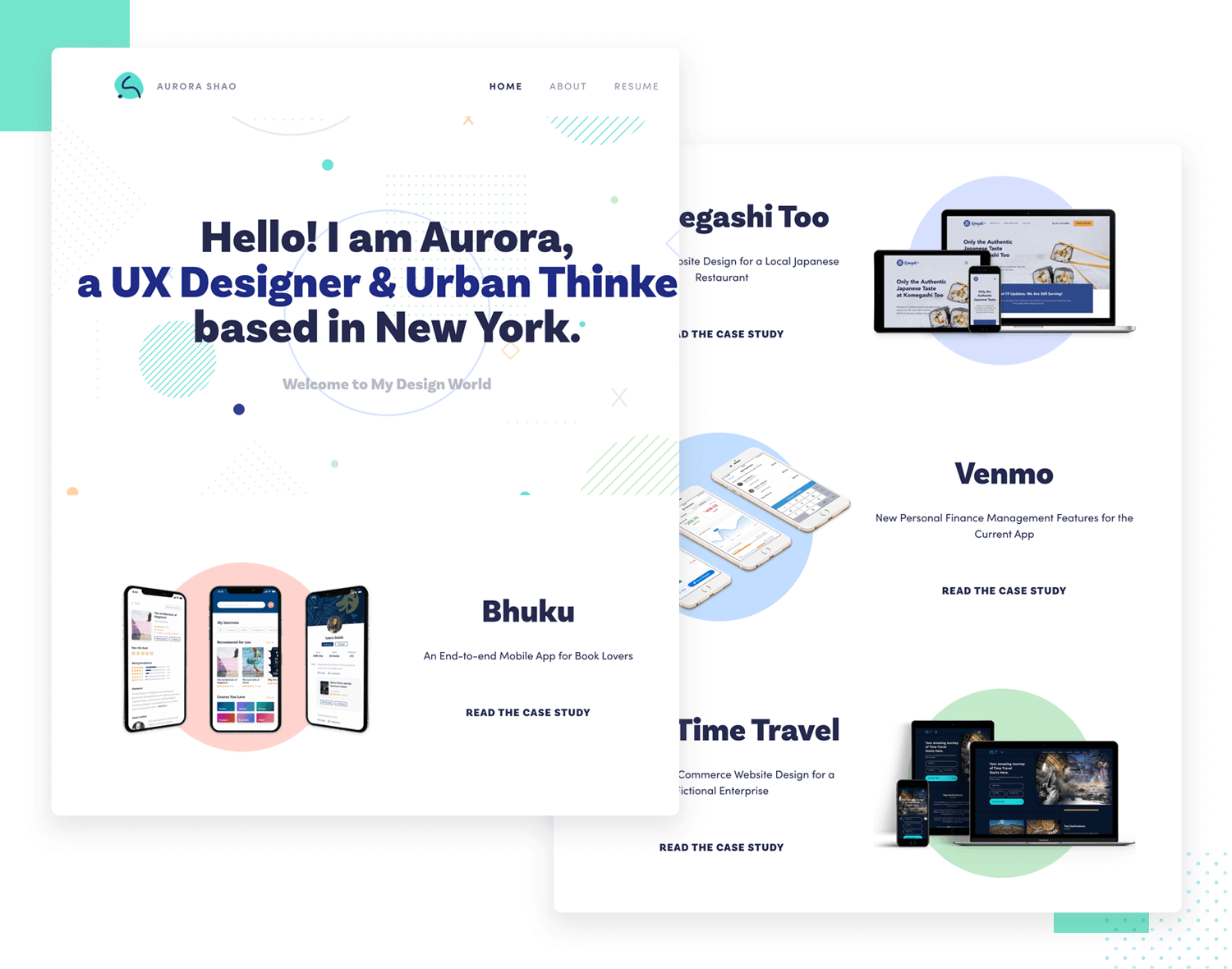
Aurora Shao creó una cartera de diseño UX que se siente joven y vibrante. El sitio web en sí consiste en bellas disposiciones de elementos visuales, que crean una identidad visual única. Tal vez esto no deba sorprendernos.

En sus estudios de casos, Aurora hace un magnífico trabajo al mostrar lo diverso que es realmente su conjunto de habilidades. Por un lado, podemos ver una clara habilidad a la hora de resolver problemas y simplificar información compleja. No es ningún secreto que ambas habilidades son muy apreciadas en el mundo de la UX. Con sus casos prácticos, esta diseñadora desmenuza los principales retos, mostrando un pensamiento analítico y crítico. Por otra parte, este portafolio de diseño UX también muestra un ojo muy agudo para el equilibrio visual. Aurora comparte tareas como el diseño de interfaces, la creación de un estilo visual para nuevos proyectos o sentar las bases de un sistema de diseño. Esto, junto con el diseño de interfaz de usuario del propio sitio web del portafolio, crea una imagen clara de una diseñadora de UX polifacética que cumple todos los requisitos.
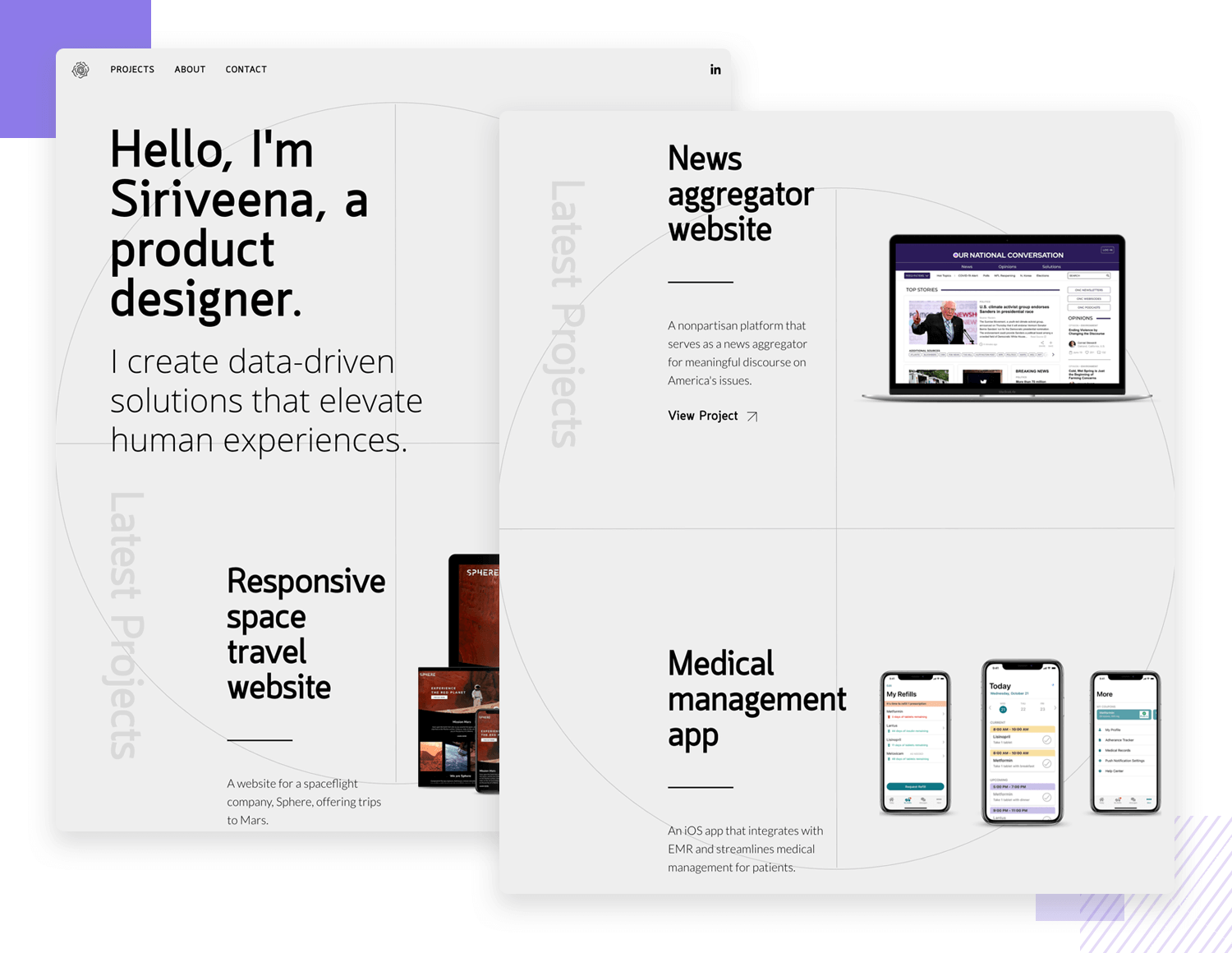
Este ejemplo de portafolio de diseño UX es diferente de los demás, en el sentido de que parece un sitio web más orientado a la tecnología y más moderno. Siriveena Nandam tiene formación en psicología, donde se centró en una línea de trabajo más clínica y analítica sobre la mente humana, lo que quizá sea un factor en la identidad visual del portafolio de diseño UI.

Cada uno de los estudios de caso profundiza mucho, tanto en lo que se refiere al contexto en torno al proyecto como a las tareas específicas y los puntos de inflexión. Nos encanta que, a pesar de utilizar bastante texto, Siriveena haya conseguido crear un caso práctico muy legible, dividiéndolo en varias secciones que facilitan la lectura del conjunto. Se muestran muchos entregables, desde los user persona y los flujos de usuario hasta el mapa de arquitectura de la información, los wireframes y los prototipos. Esto crea un estudio de caso muy detallado que muestra a un diseñador hábil y analítico que disfruta de la libertad creativa de la UX. Si esto fuera un portafolio de diseño de UI, sería maravilloso.
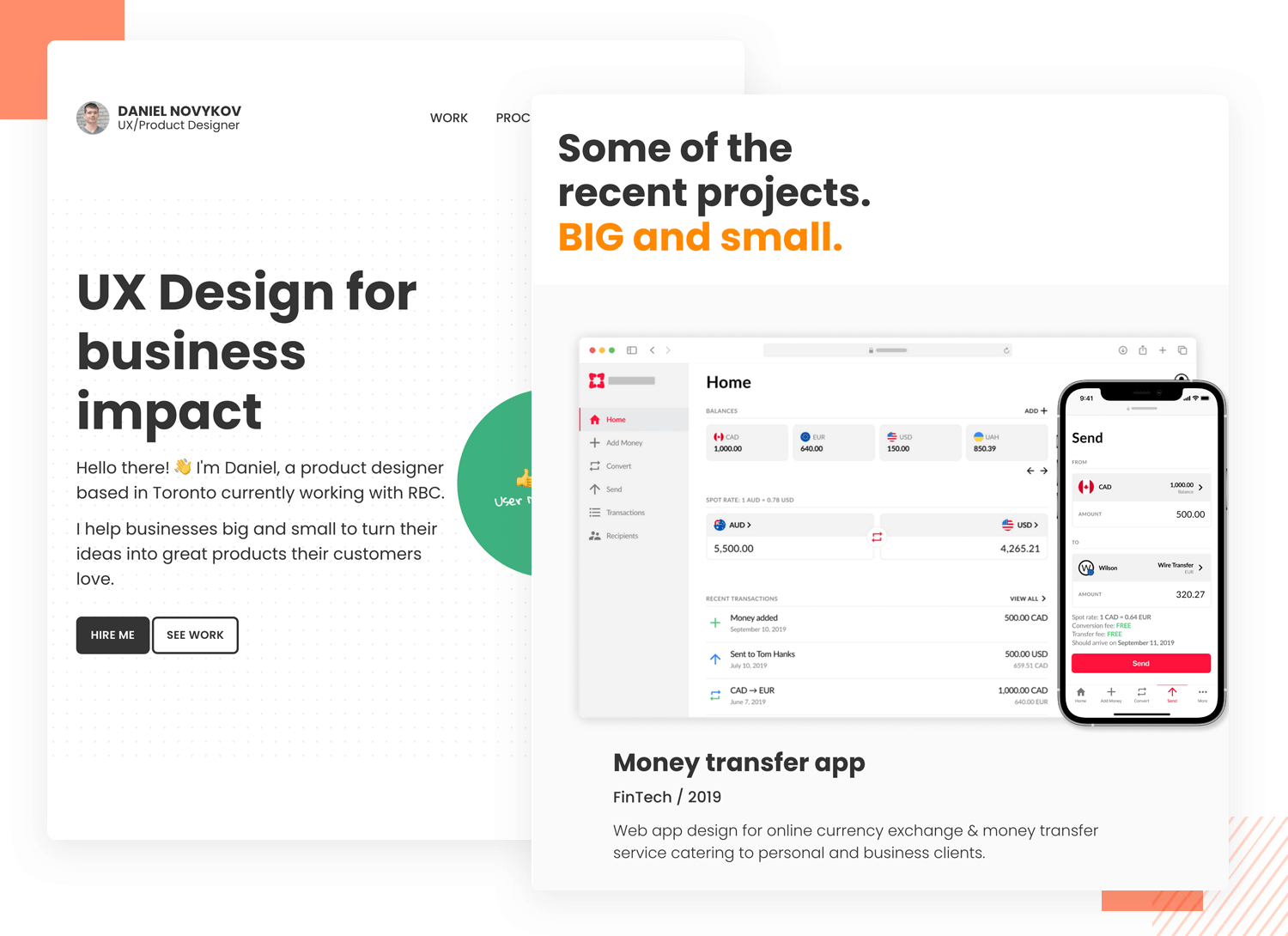
Daniel Novykov nos trae este portafolio de diseño UX altamente dinámico. El sitio web en sí parece joven, agradable y vibrante. Nos encanta que Daniel haya creado un estilo visual redondo, utilizando diferentes tonos de gris en el fondo con brillantes salpicaduras de color. Es una experiencia muy interactiva y animada.

En cuanto a los casos prácticos, Daniel demuestra un gran talento tanto para el contenido escrito como para el diseño web. Los casos prácticos se dividen en las etapas clásicas de cualquier proyecto de UX, desde el descubrimiento hasta el lanzamiento, pasando por cada piedra angular clave entre medias. El texto goza de párrafos que parecen un artículo, manteniendo la comunicación informal a la vez que se exploran las particularidades de ese proyecto.
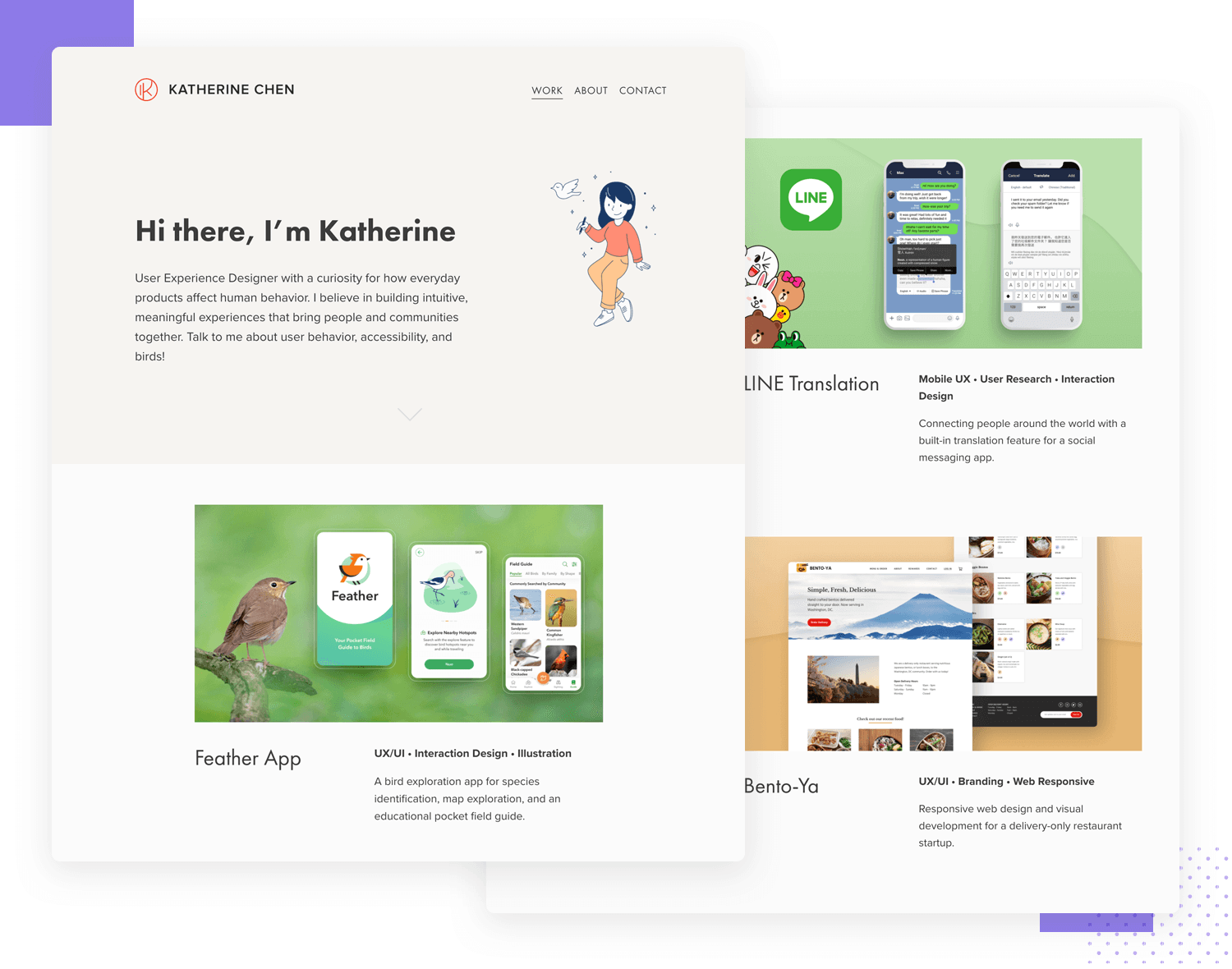
El portafolio de diseño UX de Katherine Chen, al igual que otros ejemplos de esta lista, es como conocer a la propia diseñadora. El sitio web es desenfadado y sencillo, con bellas ilustraciones por todas partes. Nos encanta que, a pesar del maravilloso diseño de UI de su portafolio, haya dejado que el contenido de los casos prácticos brille con luz propia y esté libre de pelusas o distracciones.

En los estudios de casos, su redacción es contundente y directa. Nos encanta que Katherine nos introduzca no sólo en el proyecto y el contexto que lo rodea, sino que también nos haga partícipes de cómo el pensamiento ayudó a que el diseño avanzara. Claro, cosas como la creación de una user persona se ven a menudo en los portafolios de UX. Sin embargo, Katherine fue más allá y nos ayudó a entender cómo funcionaba su lógica, cómo utilizó el contexto y los resultados de la investigación para sacar conclusiones. Ese tipo de resolución de problemas y pensamiento crítico puede ser difícil de transmitir en un estudio de caso, pero esta diseñadora lo hizo muy bien.
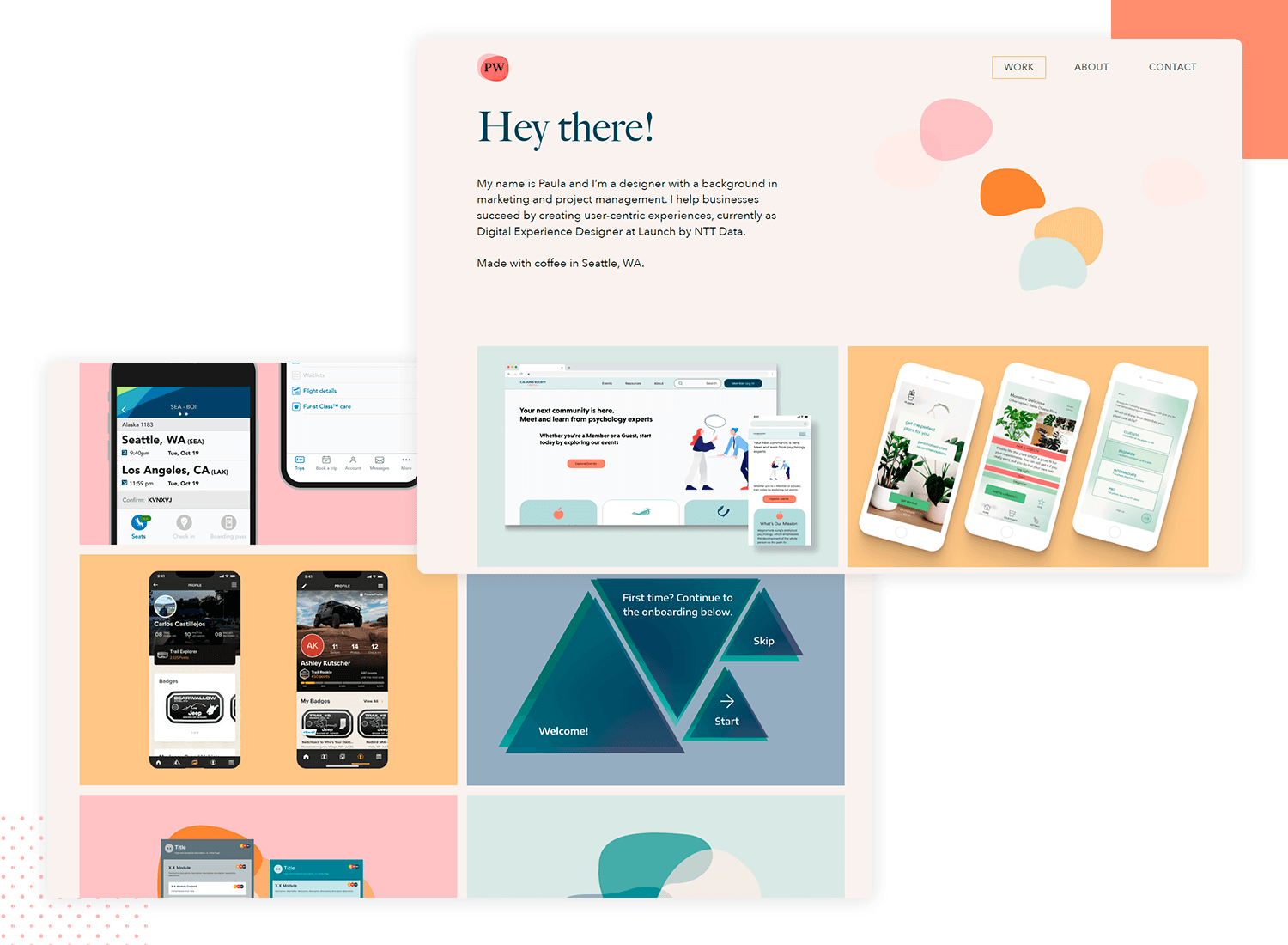
Paula Wrzecionowska UX es un gran ejemplo de cómo mantener las cosas sencillas y atractivas. Sus proyectos demuestran su habilidad para crear diseños fáciles de usar, que son atractivos y funcionan aún mejor.

Todo en este portafolio de diseño UX es fácil de seguir, dejando claro que Paula sabe cómo conectar con los usuarios. Para cualquiera que sienta curiosidad por los diseñadores de portfolios de UX o que busque ejemplos de portfolios, el trabajo de Paula destaca realmente como un sólido ejemplo de equilibrio entre diseño y usabilidad.
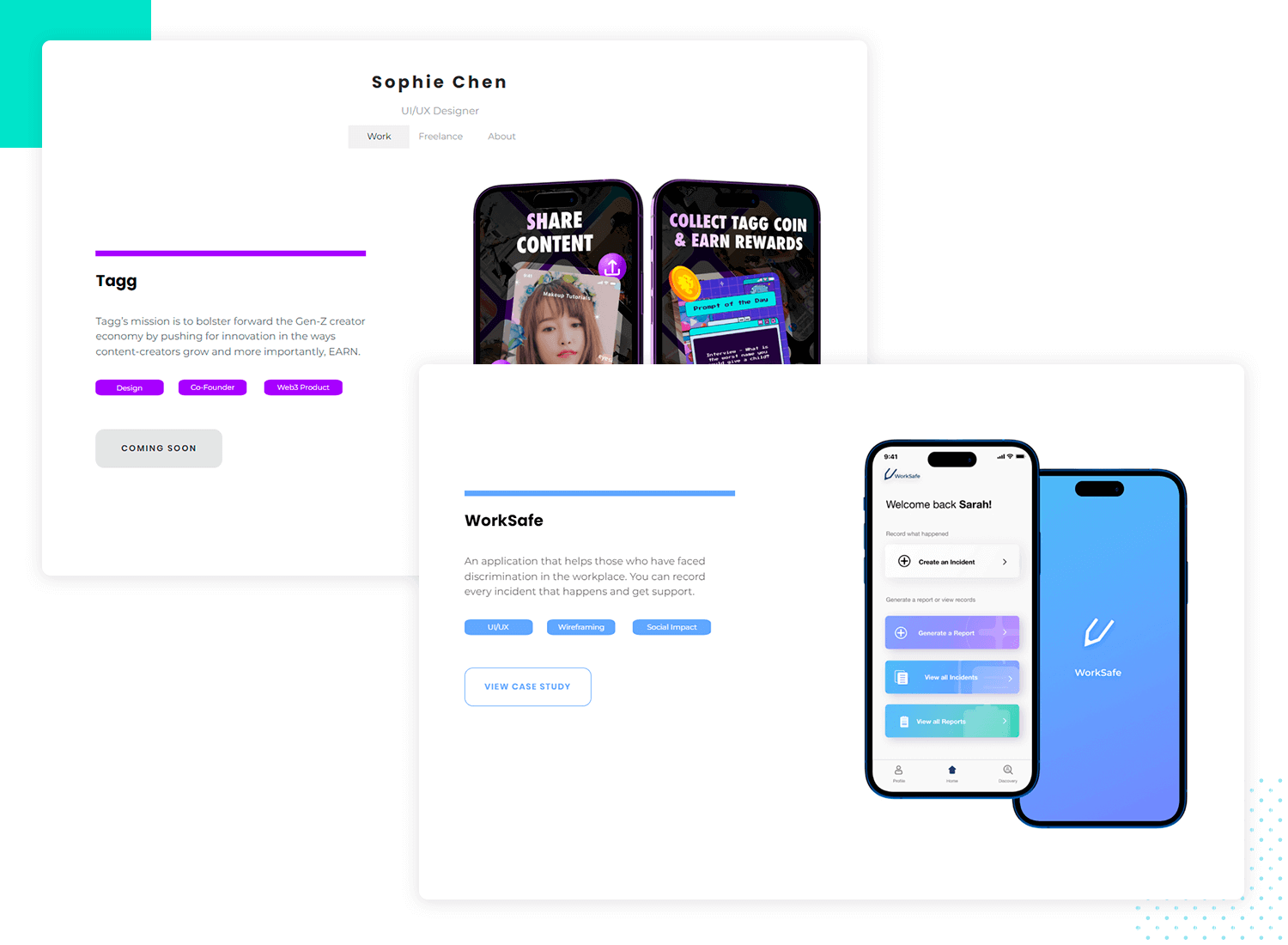
Aquí tienes otro gran ejemplo de hacer las cosas de forma creativa y fácil. Sophie Chen UX es fácil de seguir y está bien organizado, por lo que resulta sencillo ver sus habilidades en acción. Sophie también añade un toque personal al explicar cómo aprendió a programar para mejorar sus diseños, haciendo que su portafolio no trate sólo del trabajo, sino también de su crecimiento como diseñadora.

Herramienta gratuita de diseño UX para web y aplicaciones móviles. ¡Proyectos ilimitados!

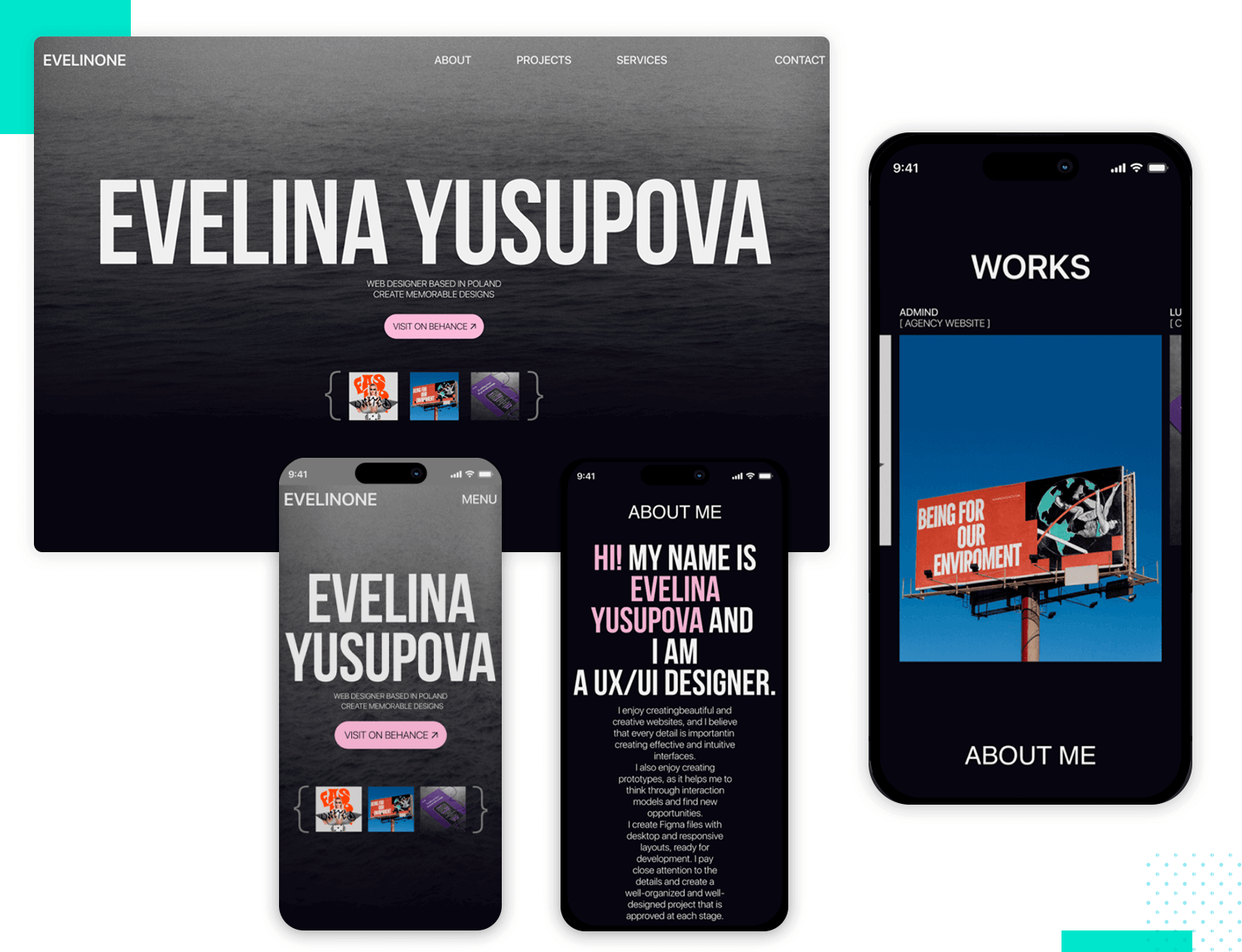
Este Behance es un gran ejemplo de diseño UX/UI sencillo y moderno. El sitio es fácil de usar, lo que lo hace perfecto para mostrar el trabajo del diseñador. Equilibra un diseño limpio con una experiencia fácil de usar, que ayuda a los visitantes a encontrar rápidamente lo que necesitan. Si buscas una forma sencilla de crear tu propio portafolio, merece la pena echar un vistazo a este ejemplo.

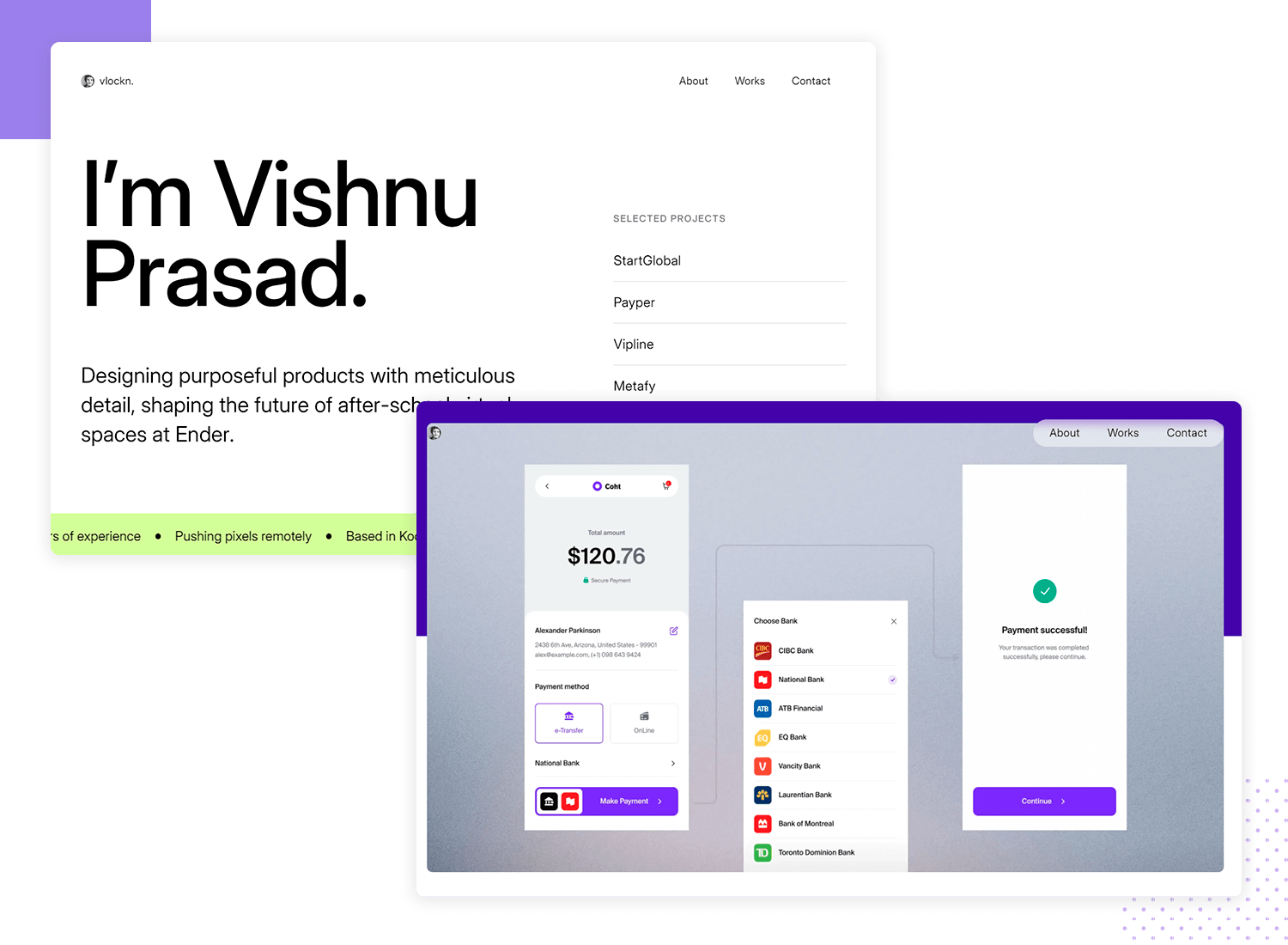
Vishnu Prasad El ejemplo de la cartera mantiene las cosas fáciles de ver y entender. El diseño es sencillo, pero capta tu atención enseguida. Su trabajo se expone con claridad, mostrando sus habilidades para crear productos digitales detallados.
Los proyectos están bien organizados, para que puedas encontrarlos y explorarlos fácilmente. Si te gusta el diseño directo que va al grano, este portafolio es ideal.

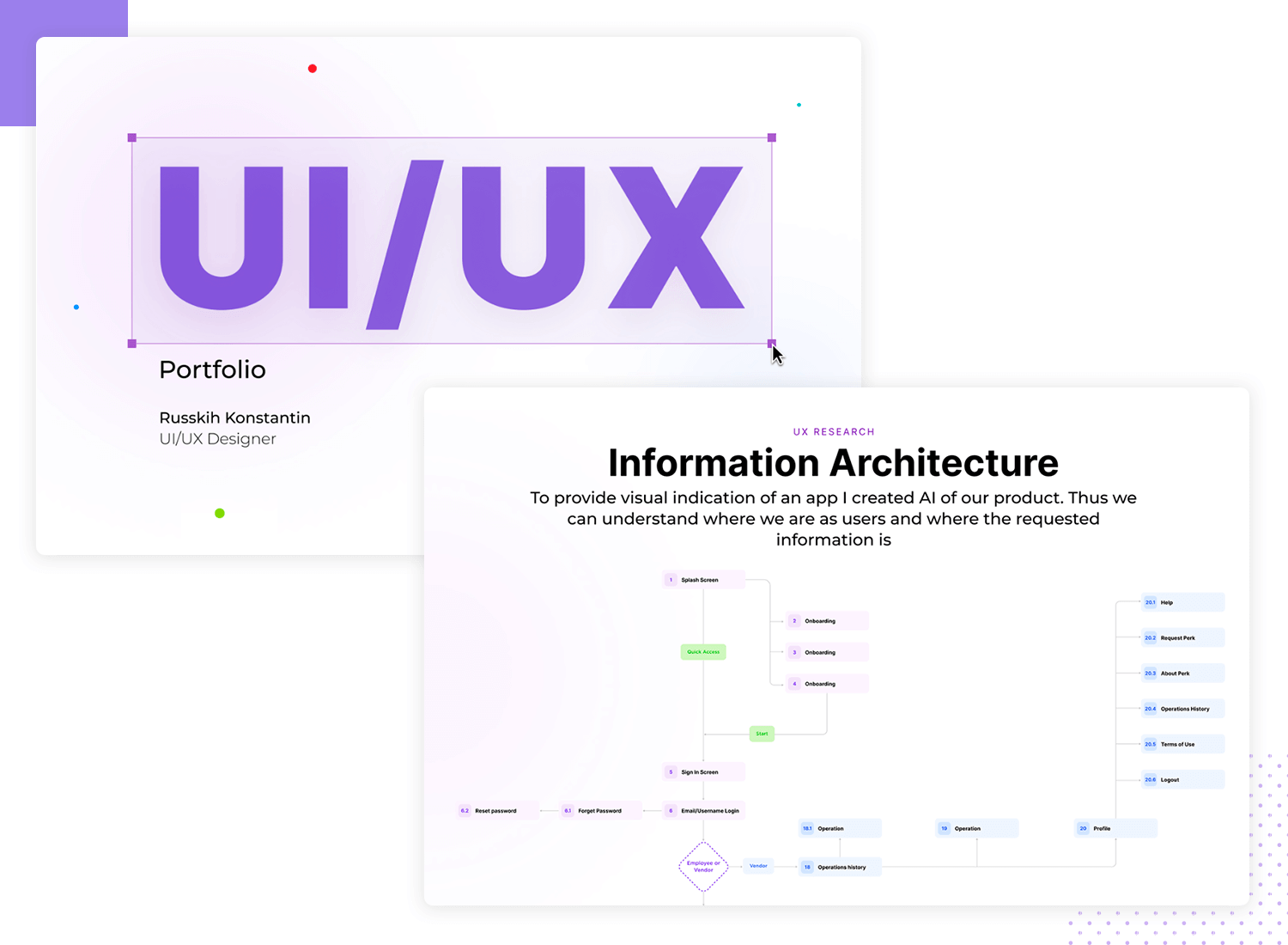
Por último, tenemos Konstantin Russkih cartera. Es directo y está lleno de personalidad. Konstantin comparte su amor por la UX y cómo entiende a las personas para crear grandes soluciones.
El diseño es limpio, con todas sus habilidades, experiencia y datos de contacto fáciles de encontrar. Es una gran mezcla de profesional y personal, que muestra quién es y qué hace mejor. Si quieres un portafolio sencillo pero eficaz, merece la pena echarle un vistazo.

UXfolio es un editor de sitios web que se creó específicamente con la intención de albergar portafolios de diseñadores. Lo mejor de esta plataforma de portafolios es que es rápida de configurar e incluso de crear el propio sitio web. Esto la convierte en una opción atractiva para aquellos diseñadores que buscan simplemente dar a conocer sus portafolios, sin perder demasiado tiempo en el proceso de configuración. Es perfectamente adecuado para un portafolio de diseño UI.

Dicho esto, algunos diseñadores afirman que el editor del sitio web no es lo suficientemente personalizable. Tal vez esto no debería sorprendernos: si hay un grupo que puede ser exigente con su UX, ése es el de los diseñadores de UX. Hay quien dice que crear un portafolio con UXfolio limitará su creatividad y les impedirá crear lo que habían imaginado. Sin embargo, no se puede negar que UXfolio tiene algunas características muy atractivas. Por ejemplo, su capacidad para permitir a los diseñadores crear casos prácticos de la forma que deseen es muy potente, lo que facilita mostrar el contenido de forma favorable. Otra buena función es la opción de bloquear algunos casos prácticos con una contraseña, como algunos de los diseñadores que hemos mencionado en este post. Si tu portafolio de diseño UI tiene información sensible que no debe estar a la vista de todos, esta plataforma puede ser la respuesta más práctica.
Herramienta gratuita de diseño UX para web y aplicaciones móviles. ¡Proyectos ilimitados!

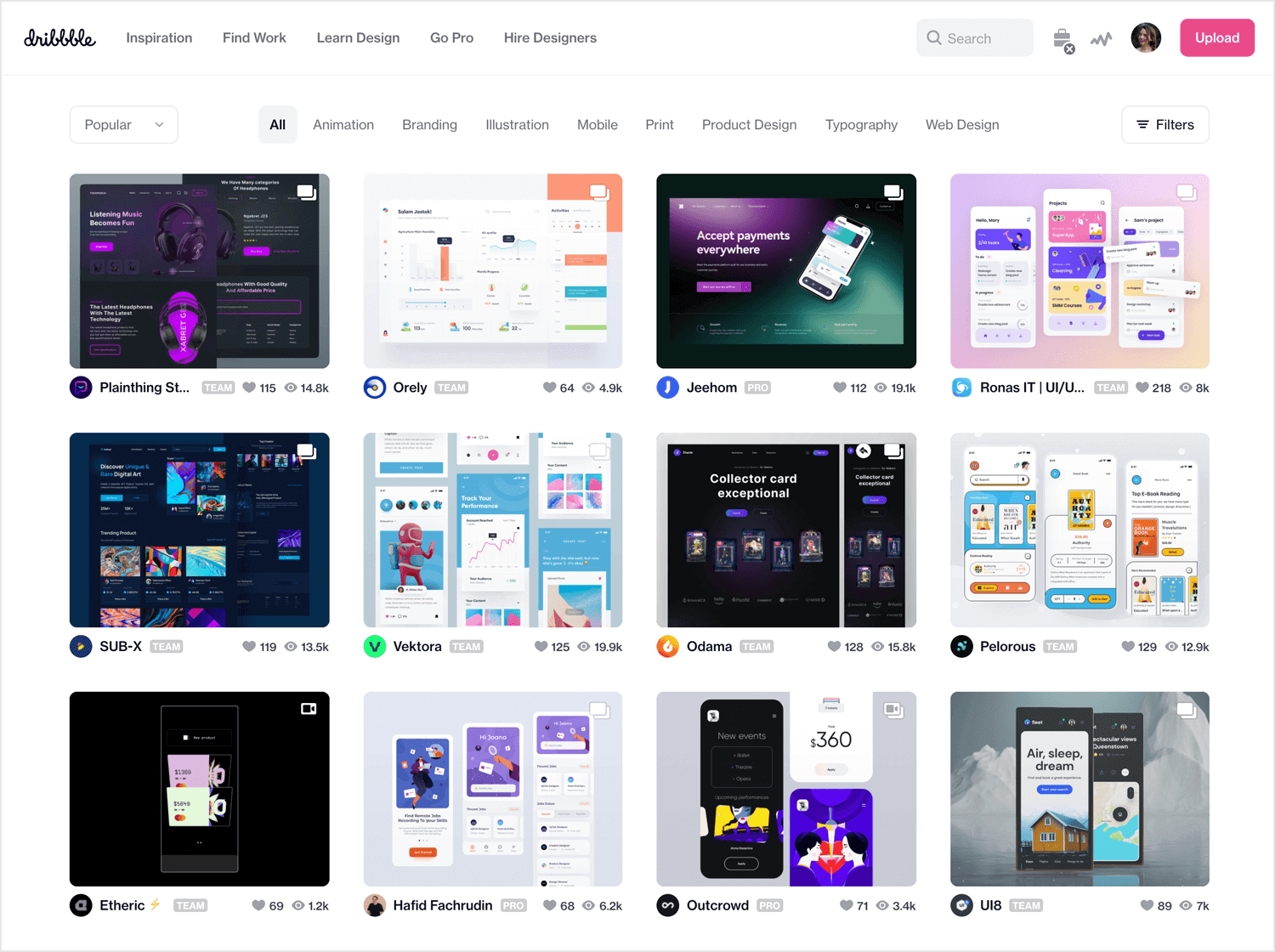
Dribbble es muy popular entre la comunidad del diseño web. Es un hervidero de actividad, con miles de diseñadores de UX de todo el mundo que utilizan la plataforma para exponer su trabajo, creando un portafolio de UX en línea. Es gratis, fácil y divertido crear así tu portafolio de diseño UX, pero hay quien dice que esto por sí solo no es suficiente para los reclutadores.

Aunque exponer tus bellos diseños a la comunidad del diseño tiene sus ventajas, nunca debemos olvidar la verdadera naturaleza del diseño UX. No se trata de crear interfaces bonitas o ilustraciones impresionantes, sino de resolver problemas y crear soluciones. Por eso muchos diseñadores optan por mostrar su trabajo en Dribbble, pero también tienen su propio sitio web de portafolio de UX, donde pueden ofrecer estudios de casos que comparten detalles más vitales, como su enfoque de los retos. Precisamente por ese límite de información que se puede compartir, Dribbble es incluso más adecuado para los portafolios de diseño de UI que quieren centrarse en lo visual. Al ofrecer la posibilidad de mostrar varias fotos de trabajos anteriores, los diseñadores de UI pueden utilizar la plataforma para mostrar realmente sus habilidades. Ahora bien, dicho todo esto, Dribbble puede ser una gran opción para conectar también con otros diseñadores. Tiene una comunidad muy activa donde la gente puede ampliar sus horizontes y encontrar verdadera inspiración. Quizá sólo eso ya sea una buena razón para unirse a esta plataforma de medios sociales.
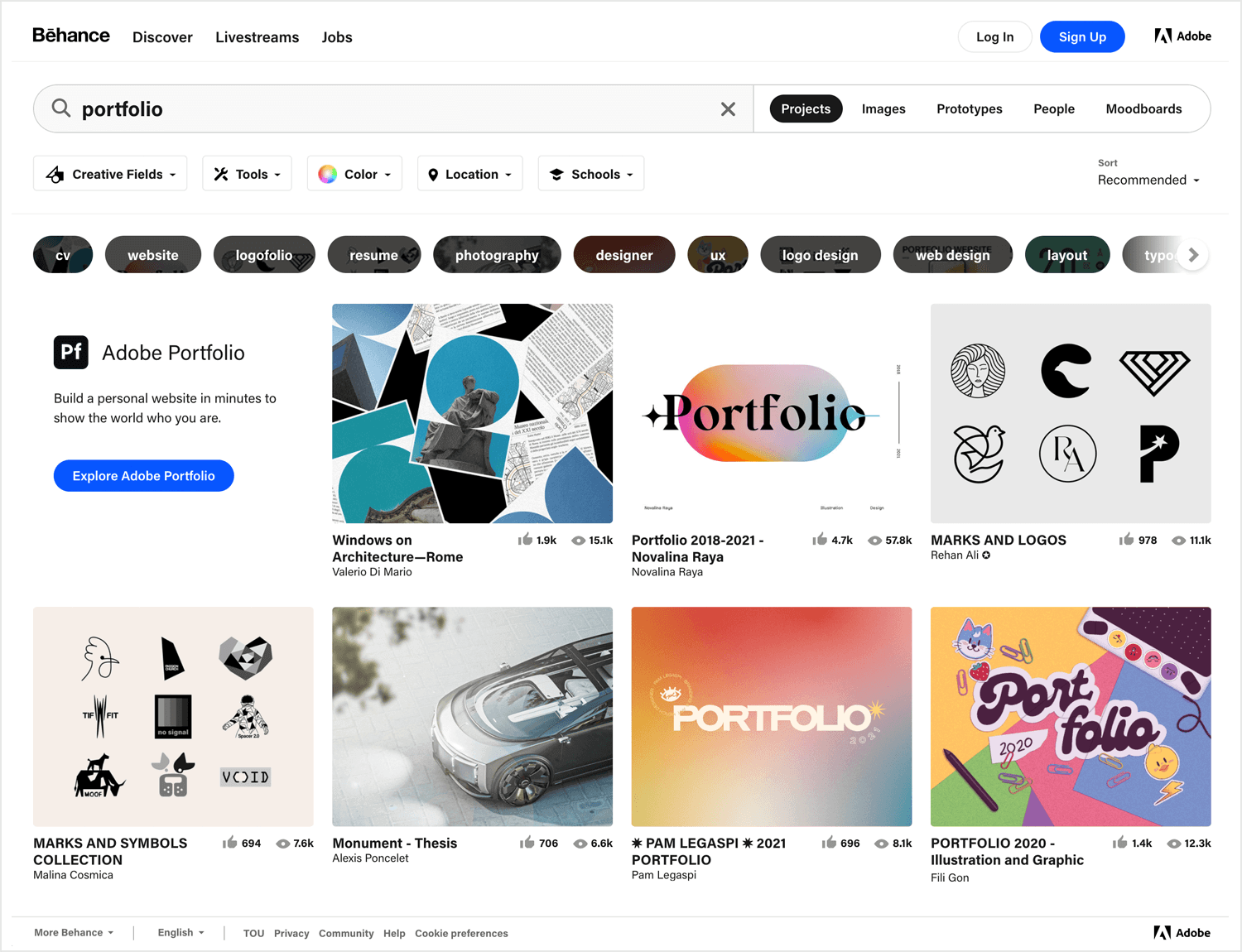
Behance se compara a menudo con Dribbble, en el sentido de que también es una plataforma de redes sociales donde la comunidad del diseño comparte su trabajo. Encontramos que Behance tiene muchos de los mismos aspectos positivos que Dribbble, especialmente cuando se trata de almacenar y compartir tu trabajo. Una vez más, este tipo de plataforma puede ser más adecuada para portafolios de diseño de UI que para los de UX.

Tener tu portafolio de UX en un lugar como Behance no te da demasiada libertad para dictar el aspecto del sitio web, pero se puede montar muy rápida y fácilmente. Es gratuito y también aporta ese elemento de formar parte de una comunidad, dando a conocer tu trabajo para llegar a un público más amplio. Al igual que Dribbble, no puedes proteger con contraseña tus publicaciones, lo que significa que cualquier diseño sensible que tengas puede necesitar otra plataforma para ser compartido con las personas adecuadas. En conjunto, es una forma estupenda de mostrar tus imágenes y crear un portafolio de diseño UI.
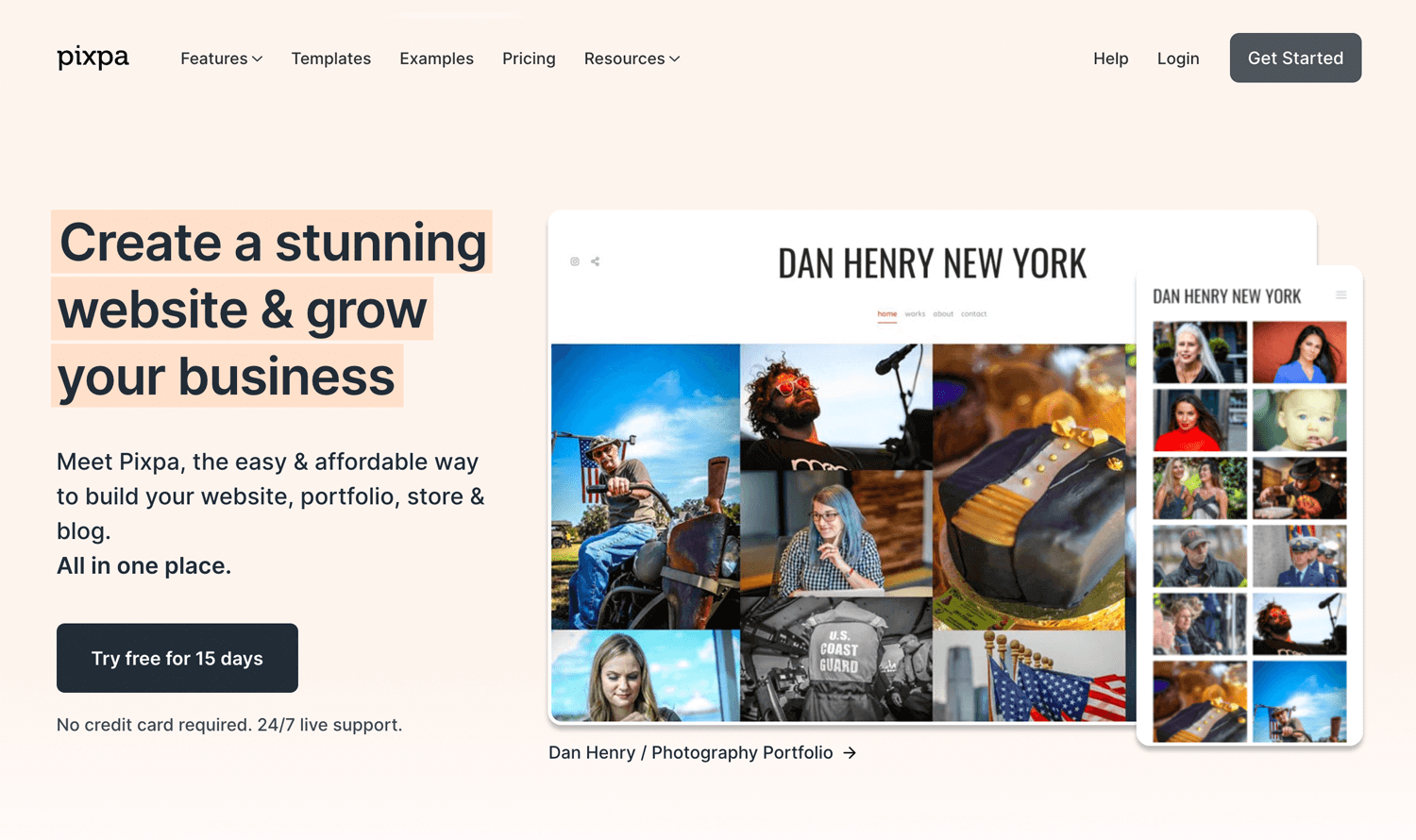
Pixpa es un popular creador de sitios web que a menudo recibe elogios por su capacidad para poner en marcha rápidamente tiendas de comercio electrónico. El constructor tiene un montón de plantillas que tienen un aspecto moderno, así como un montón de espacio para crear algo único y personalizado para tu sitio web. Esto significa que hay mucho margen para crear un portafolio de diseño de UI increíble.

De hecho, esta libertad para crear a menudo hace que la gente se aleje del producto, sobre todo si sólo buscan algo sencillo que pueda aparecer en Internet y hacer un par de ventas. Hay demasiadas opciones de elementos personalizados, lo que puede resultar un poco abrumador para la mayoría de los usuarios. Los diseñadores, sin embargo, suelen disfrutar de esta capacidad de personalización y a menudo utilizan la plataforma para sus portafolios de diseño UX. Entre las mejores características para los diseñadores encontramos que hay una forma sencilla de conectar con otros perfiles de redes sociales, funciones responsive sencillas para todos los sitios web, así como una función que ayuda a los usuarios a crear un sitio web compatible con SEO. En conjunto, se trata de una gran alternativa para aquellos que buscan tener un control total sobre su sitio web de portafolio.
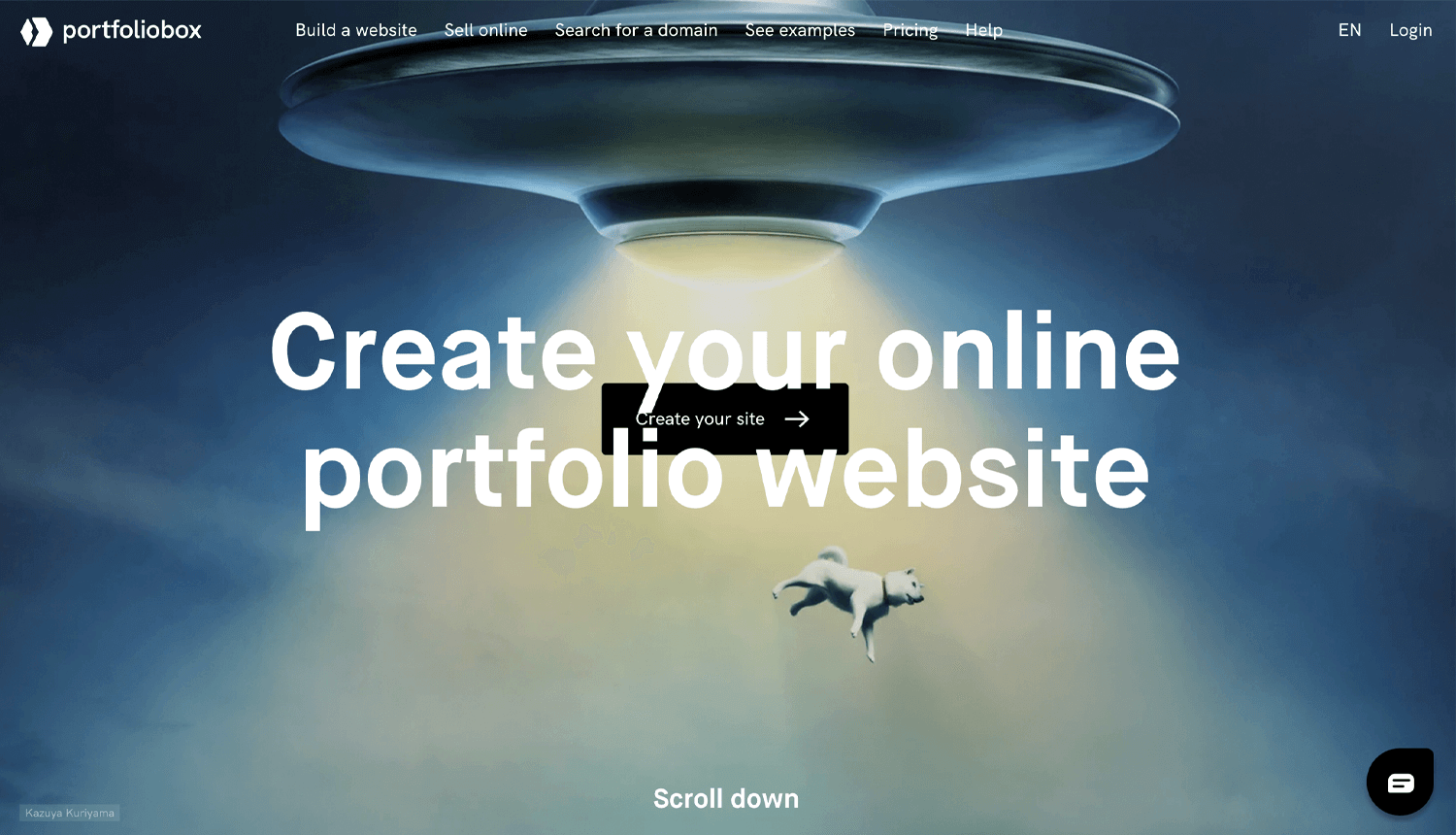
Otra plataforma diseñada específicamente para albergar contenidos de cierta naturaleza artística. PortfolioBox trata de dar a sus usuarios libertad y control sobre su trabajo, eligiendo la mejor forma de presentar sus diseños. Debido a la naturaleza altamente visual del constructor de sitios web, es una opción popular para músicos, fotógrafos y otros creativos que no quieren lidiar con ningún tipo de código. Es perfecto tanto para portafolios de diseño UI, como para portafolios UX.

PortfolioBox es completamente online, sin necesidad de descargar nada. Las plantillas que ofrece son todas muy modernas y limpias, lo que te proporciona una gran base sobre la que trabajar. El creador de sitios web también te da libertad para crear algo completamente nuevo, ofreciendo una interfaz muy intuitiva que se aprende en unos instantes.
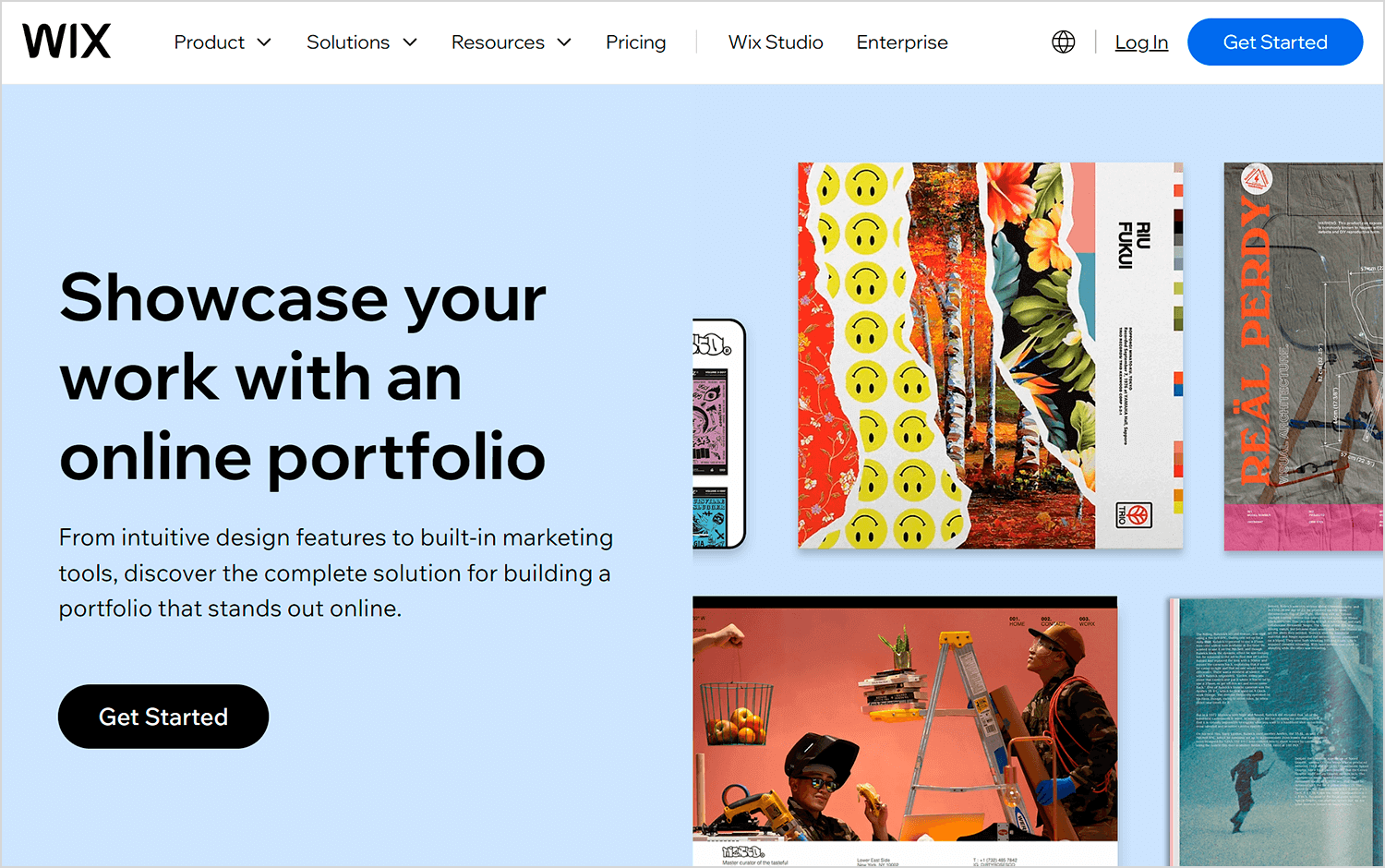
Wix es un creador de sitios web muy fácil de usar, perfecto si quieres crear un portafolio UX elegante y profesional sin necesidad de tener conocimientos de programación. Ofrece una gran variedad de plantillas de bonito diseño que puedes personalizar para adaptarlas a tu estilo personal.

Con Wix, puedes arrastrar y soltar elementos para crear un diseño único, haciendo que tu portafolio destaque. Además, es genial para añadir funciones como formularios de contacto o integrar tus perfiles en redes sociales, ayudándote a conectar con clientes potenciales o empleadores sin esfuerzo.
Ahora, hablemos de Squarespace. If you’re thinking about what you want to do with your website, whether it’s showcasing your work, offering services, or even selling products, Squarespace makes it easy to bring your vision to life.

Es como tener un guía amistoso a tu lado, que te ayuda a construir un sitio que se adapte perfectamente a tus necesidades. ¿Y lo mejor? No tienes que preocuparte de la codificación ni de cosas técnicas, todo consiste en elegir lo que quieres, arrastrar y soltar, y hacerlo tuyo. Squarespace realmente te permite centrarte en lo que te gusta, ya sea mostrar tu trabajo o conectar con tu público, sin enredarte en los detalles.
Carbonmade es una gran opción si buscas un lugar donde mostrar tu trabajo. Es una plataforma fácil de usar y repleta de funciones, para que puedas crear un portafolio de diseño UX que realmente destaque.

Tanto si lo tuyo es el arte 3D, el diseño gráfico o el diseño UX, Carbonmade te ofrece opciones para mostrar tu especialidad. Además, con más de 2 millones de portafolios ya en el sitio, está claro que mucha gente creativa confía en él para mostrar su trabajo. Si quieres una plataforma que sea a la vez sencilla y potente, sin duda merece la pena considerar Carbonmade.
Si buscas una plataforma que te dé libertad para superar tus límites creativos, Cargo es una opción fantástica. Está diseñada para personas que quieren que su portafolio sea tan único como ellas mismas.

La plataforma es superflexible y te permite personalizar casi todos los aspectos de tu sitio, lo que es perfecto si tienes una visión clara de cómo quieres que se presente tu trabajo. Y no te preocupes: empezar es muy fácil. Sólo tienes que explorar las opciones y verás rápidamente lo fácil que es crear algo totalmente tuyo. Tanto si te gusta lo atrevido y brillante como lo limpio y minimalista, Cargo te permite hacerlo realidad.
Por último, hablemos de Webflow. If you’re looking to build a truly custom portfolio, Webflow might be the perfect fit. It’s a platform that gives you the power of a professional designer without needing to code, making it ideal for creating a unique and polished UX design portfolio.

Con Webflow, puedes explorar e incluso clonar miles de sitios existentes creados por la comunidad Webflow, lo que es una forma fantástica de inspirarte o empezar con una plantilla que ya ha demostrado que funciona. Siendo nuestra última recomendación, Webflow realmente destaca por su capacidad para permitirte controlar cada detalle de tu portafolio, sin dejar de mantener las cosas fáciles de usar. Si quieres construir algo que sea verdaderamente tuyo, Webflow merece sin duda una prueba.
Lo entendemos. Hacer un portafolio por primera vez puede parecer mucho trabajo, pero también puede ser muy gratificante. Estás creando una representación de todo aquello en lo que te has convertido, una breve instantánea de tu trayectoria hasta ahora. Es el tipo de cosa que puede hacer que te sorprendas de ti mismo, al pensar en tus prioridades y en lo que te ha llevado hasta donde estás hoy. Es el momento perfecto para la autorreflexión y para sincerarte contigo mismo. Por eso, hacer tu portafolio puede ser una experiencia realmente maravillosa en la que te das cuenta de lo lejos que has llegado. Es el momento de definir cuáles son tus mejores habilidades y cómo las conseguiste, de compartir tu estilo de comunicación y tu forma de pensar sobre el propio diseño. Con un poco de tiempo, esfuerzo y la herramienta adecuada, puedes crear algo que puedas compartir con orgullo en Internet. Algo que capte tu carrera, así como el potencial que encierras.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read
El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read
Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read
La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read

