20 principios clave del diseño UX para una gran experiencia de usuario

El diseño UX puede ser un campo variado con muchos factores a tener en cuenta. Así que hemos elaborado esta lista de principios de diseño UX para mostrar el diseño de productos en todo su esplendor.
El diseño UX es un campo muy amplio. Hay cosas que todos conocemos y nos encantan, como los simpáticos iconos en forma de corazón que se vuelven rojos al pulsarlos. Pero bajo la superficie, se esconde toda una estructura de trabajo y esfuerzo que los diseñadores de UX vuelcan en su trabajo.
Herramienta gratuita de diseño UX para particulares y equipos

Entonces, ¿a qué tipo de factores deben enfrentarse los diseñadores de UX cuando crean una nueva experiencia para los usuarios? ¿Cuáles son las reglas del juego que separan un buen producto de uno terrible? Hemos elaborado esta lista de principios de diseño de UX que demuestran lo héroes que son realmente los diseñadores de UX, así como lo diverso que es el mundo de la UX. ¡Échale un vistazo!
Diseño centrado en el usuario empieza por el usuario. Se trata de comprender sus necesidades y preferencias, no sólo lo que el diseñador cree que es mejor. Tienes que conocer realmente a tus usuarios para crear algo que les encante.
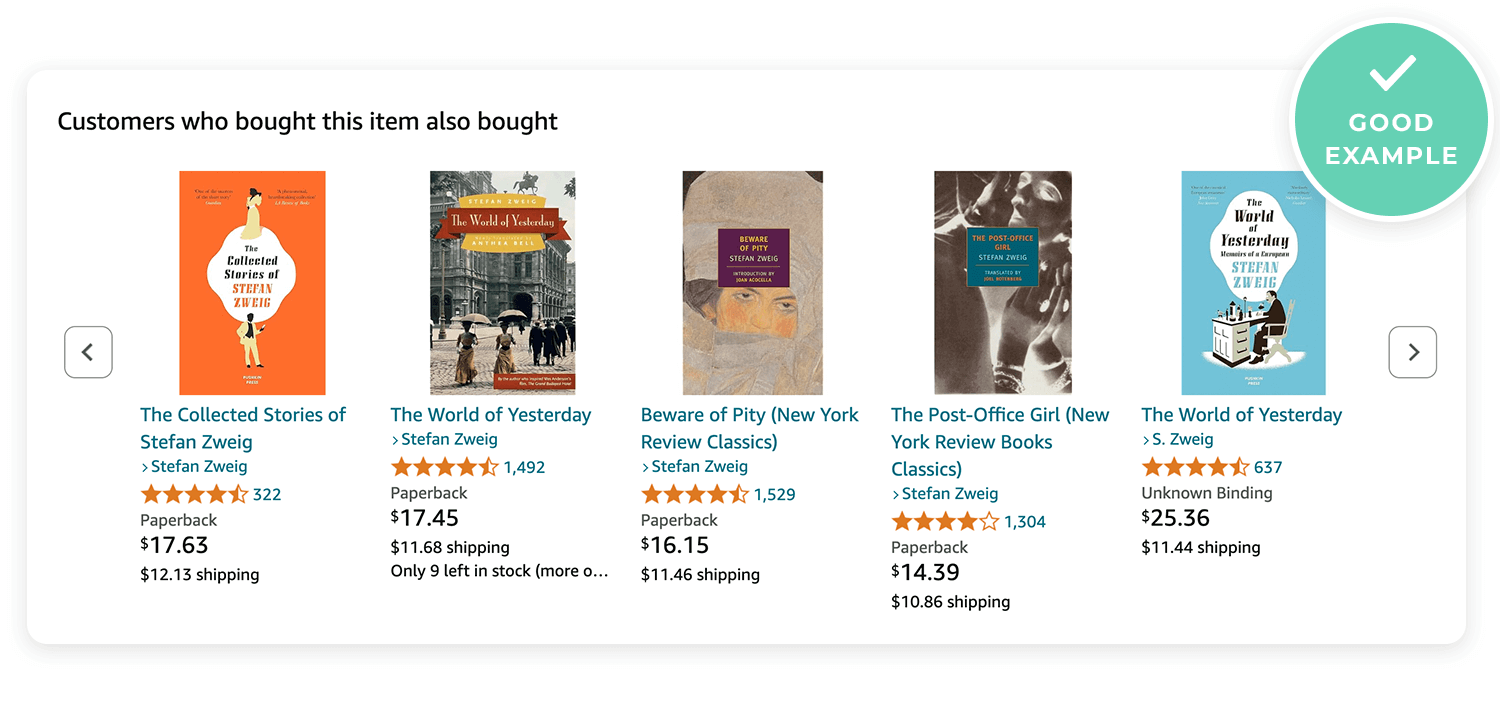
Las recomendaciones personalizadas de Amazon facilitan las compras sugiriendo productos basados en lo que los usuarios han comprado o navegado anteriormente.

Una aplicación de música que sugiere géneros aleatorios sin tener en cuenta lo que el usuario suele escuchar puede resultar frustrante e irrelevante.
Piensa en Arquitectura de la información como el plano de tu diseño. Es cómo organizas el contenido para que los usuarios puedan encontrar lo que necesitan sin perderse.
El diseño de búsqueda limpio y sencillo de Google ayuda a los usuarios a encontrar rápidamente lo que buscan.
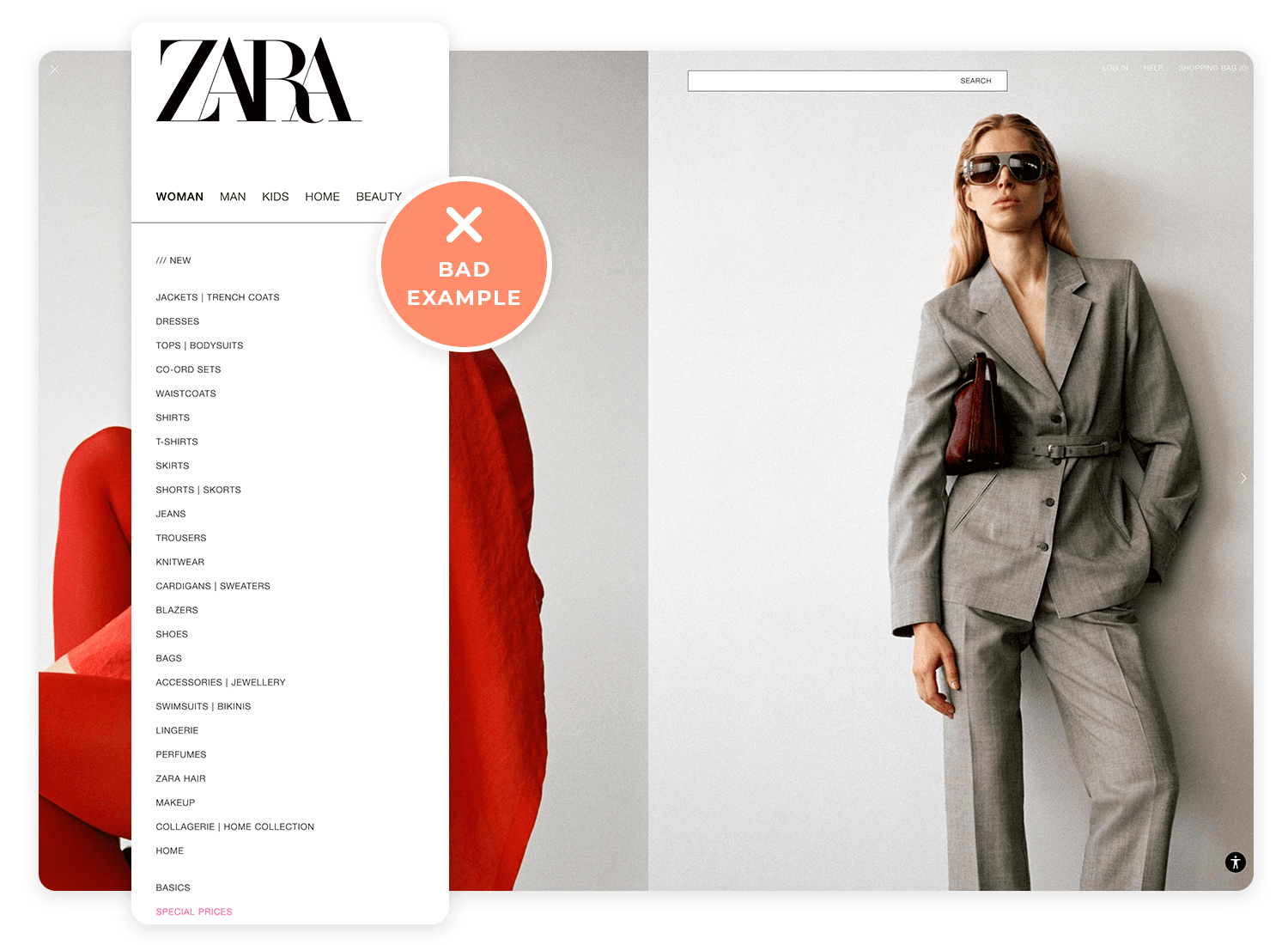
Un sitio web con menús desordenados y demasiadas opciones puede abrumar a los usuarios, dificultándoles la navegación.

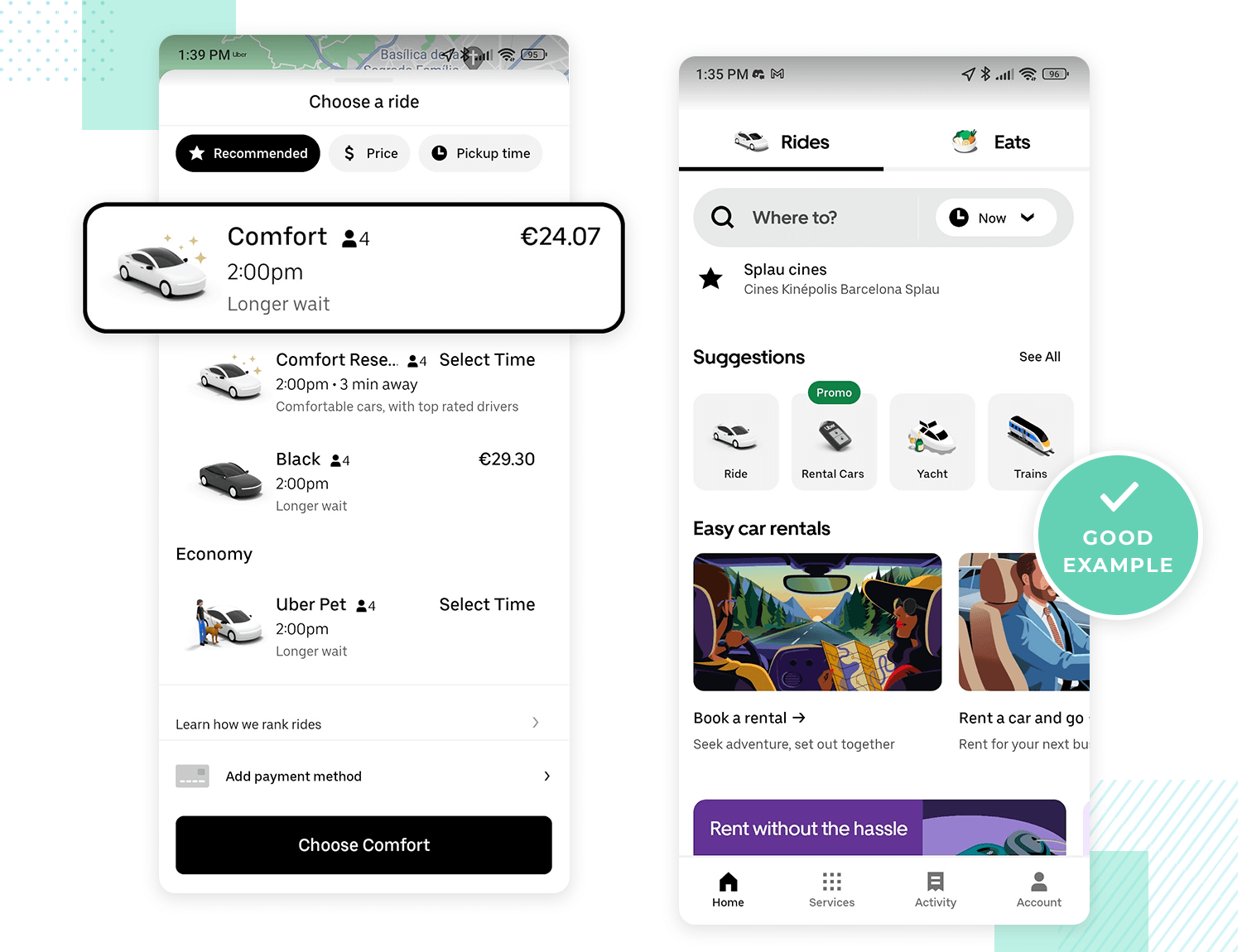
Comprender la situación en la que se utiliza tu diseño es clave. Ya sea en un dispositivo móvil en un entorno ajetreado o en casa en un ordenador de sobremesa, el contexto afecta al modo en que los usuarios interactúan con tu diseño.
El diseño de la aplicación de Uber es ideal para los usuarios en movimiento, ya que facilita la reserva rápida de un viaje. La aplicación utiliza microinteraccionesque guían a los usuarios a través del proceso de forma fluida, haciéndolo intuitivo incluso con prisas.

Un sitio web diseñado para ordenadores de sobremesa que no se adapte bien a los móviles puede resultar frustrante para los usuarios que intenten acceder a él desde sus teléfonos. Pobre diseño de formularios en móviles puede dificultar especialmente la usabilidad, haciendo que la experiencia sea engorrosa y menos fácil de usar.
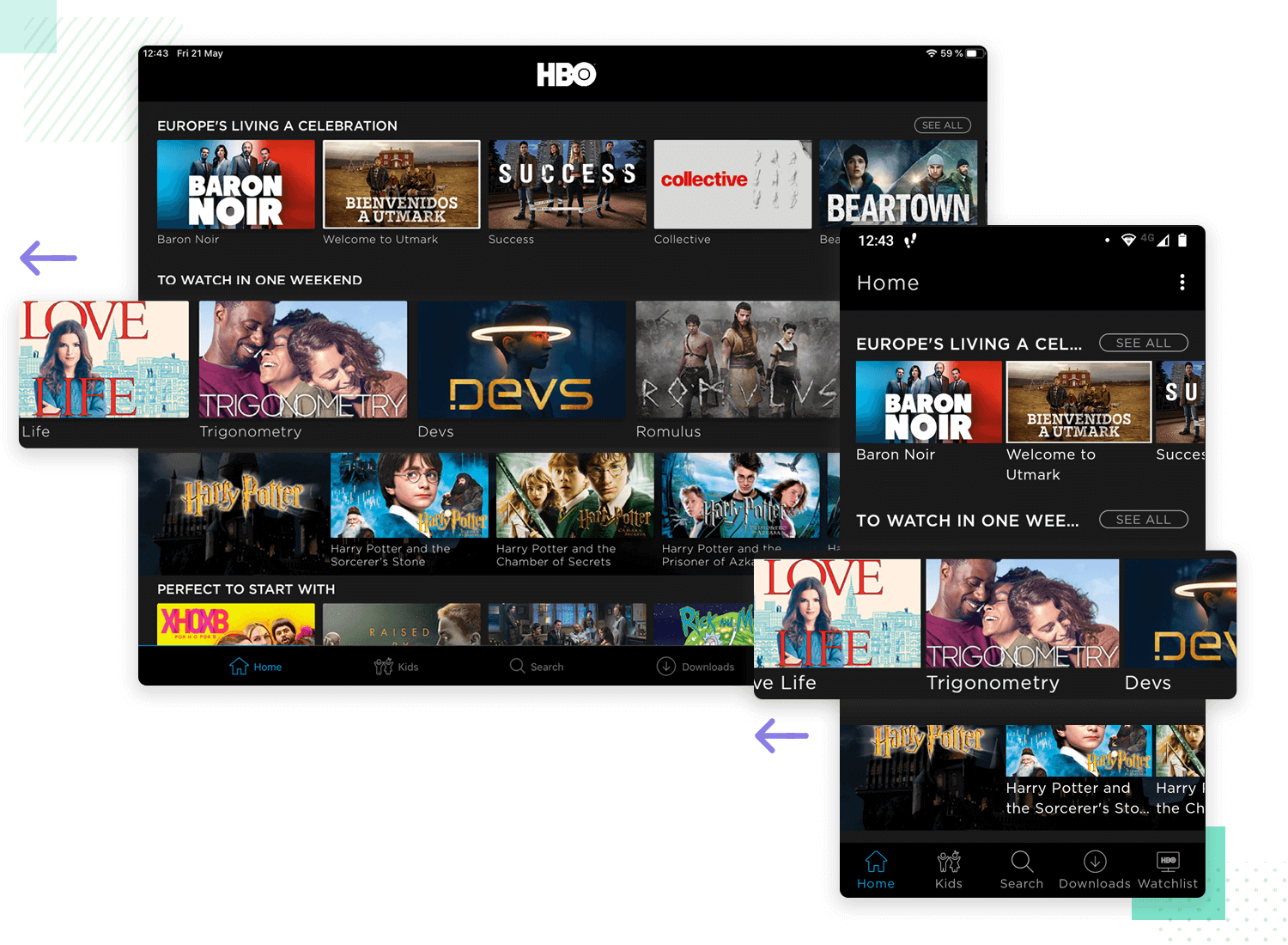
La coherencia es lo que ayuda a los usuarios a aprender a utilizar tu producto más rápidamente. Cuando todo tiene el mismo aspecto y funciona igual en todas partes, a los usuarios les resulta más fácil navegar, lo que mejora la experiencia general. facilidad de aprendizaje del diseño.
El diseño coherente de HBO en todos los dispositivos facilita a los usuarios el cambio entre una tableta y un teléfono. El aspecto y la navegación familiares ayudan a los usuarios a sentirse cómodos independientemente del dispositivo que utilicen.

Una aplicación en la que los botones e iconos cambian de estilo y función de una pantalla a otra puede confundir a los usuarios y ralentizarlos.
Herramienta gratuita de diseño UX para particulares y equipos

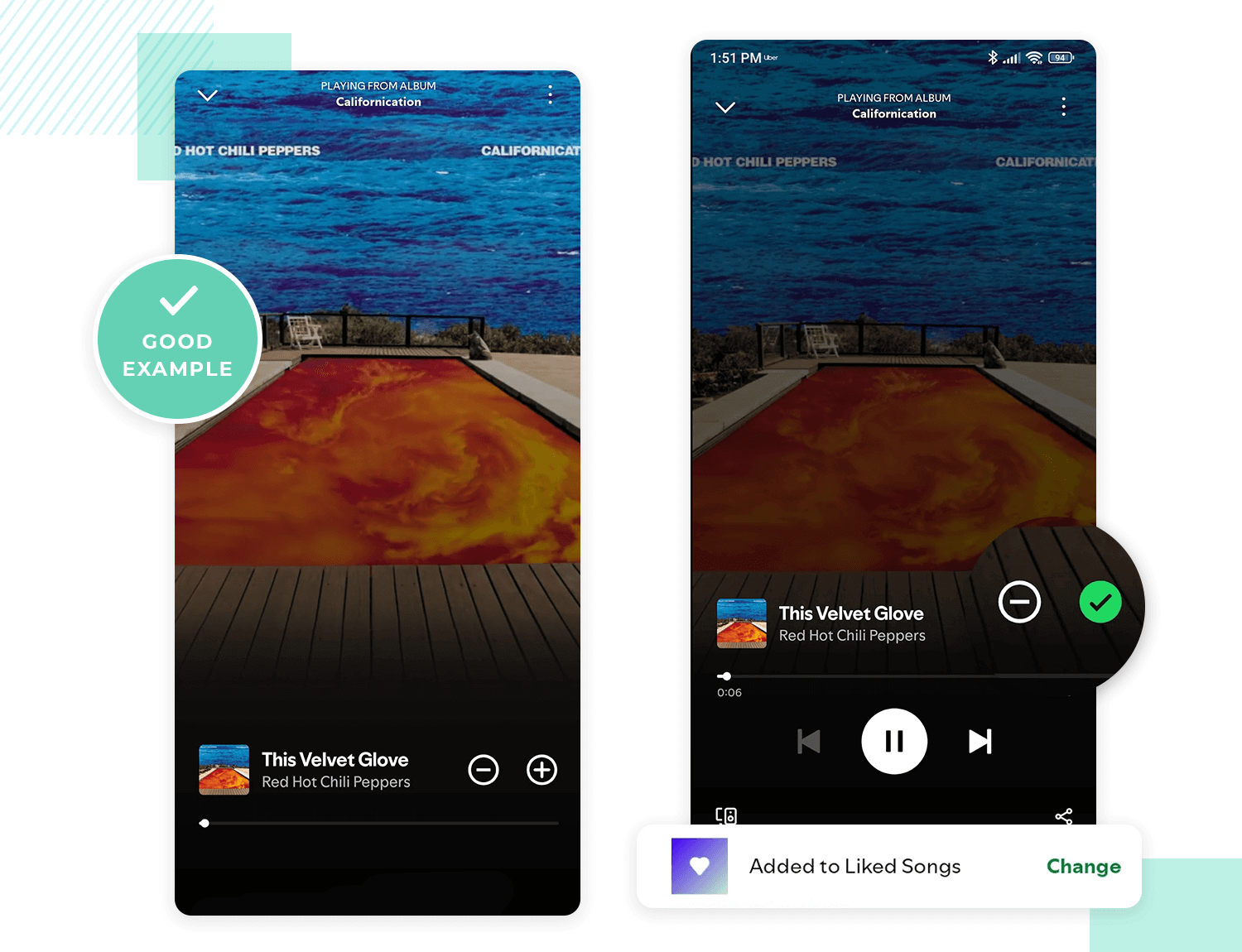
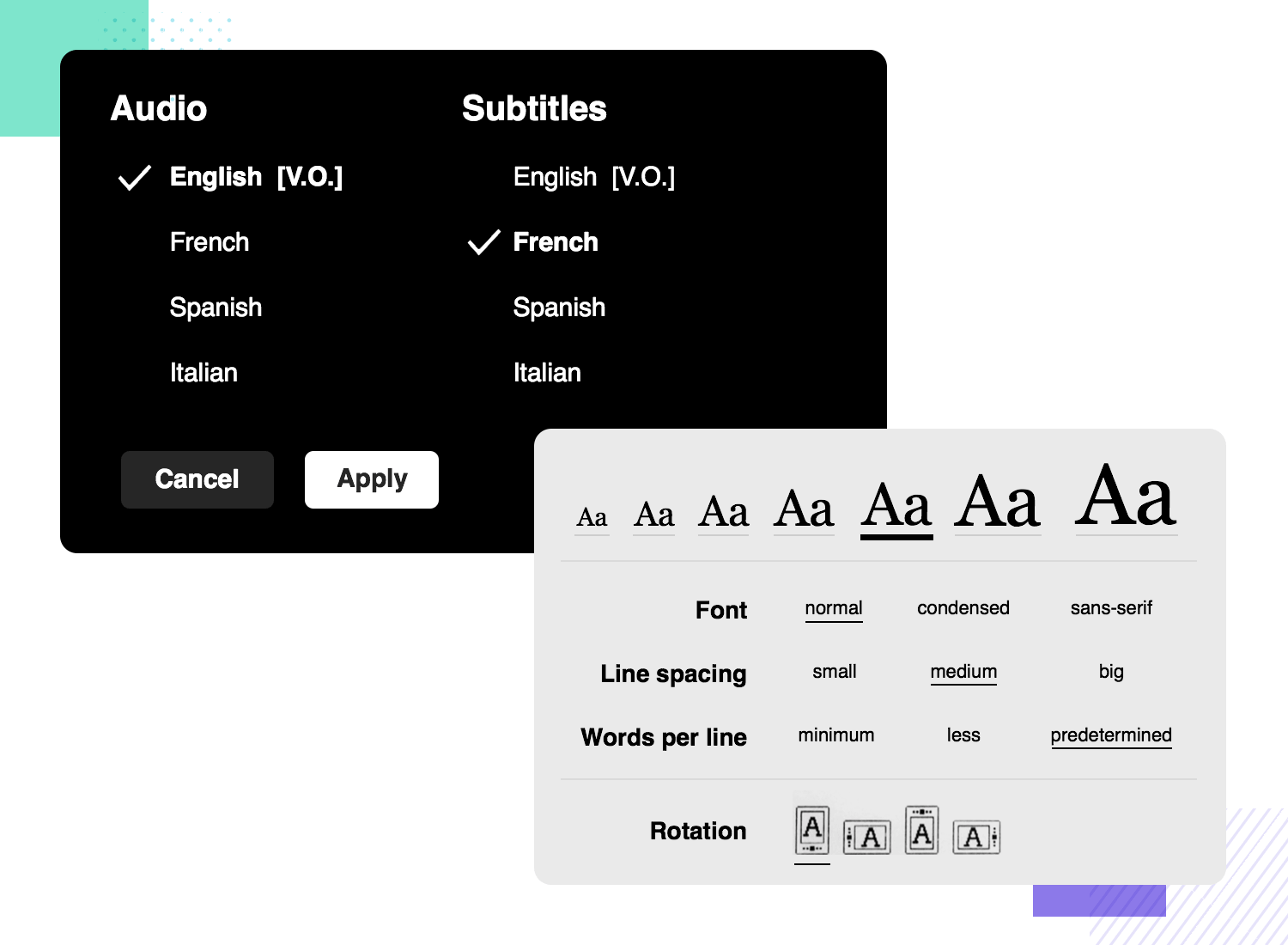
A los usuarios les gusta sentir que tienen el control, pero demasiadas opciones pueden abrumarlos. El truco está en ofrecer suficientes opciones para que se sientan capacitados, pero no tantas como para que se sientan perdidos. Técnicas como la divulgación progresiva puede ayudar a gestionar este equilibrio.
Los sencillos controles de Spotify permiten a los usuarios crear y gestionar listas de reproducción fácilmente, dándoles libertad sin sobrecargarlos.

Un sitio web que ofrece demasiadas opciones de personalización a los usuarios puede hacer que se sientan perdidos e inseguros sobre qué hacer.
La usabilidad es la base de un buen diseño. Se trata de asegurarse de que los usuarios puedan hacer las cosas fácilmente. Si tu diseño no es usable, no importa lo bueno que parezca.
La interfaz de Gmail es intuitiva y permite a los usuarios gestionar los correos electrónicos rápidamente con útiles atajos.
Un formulario mal etiquetado y sin mensajes de error puede frustrar a los usuarios, dificultándoles completarlo.

Prueba tu diseño con usuarios reales es la mejor manera de ver lo que funciona y lo que no. Te ayuda a detectar pronto los problemas y a introducir mejoras antes del lanzamiento. Técnicas como Las pruebas A/B pueden ser especialmente eficaces para comparar distintas opciones de diseño y comprender las preferencias de los usuarios.

Microsoft prueba regularmente las nuevas funciones con los usuarios para asegurarse de que son fáciles de usar y satisfacen sus necesidades.
Lanzar una función sin probarla puede provocar la frustración del usuario y una reacción negativa.
Un diseño sencillo suele funcionar mejor. Demasiadas funciones o elementos visuales pueden desordenar tu interfaz y confundir a los usuarios. Centrarte en lo esencial puede hacer que tu diseño sea más eficaz.
La página de inicio minimalista de Google es un buen ejemplo. La barra de búsqueda está en el centro, lo que facilita su uso y no la llena de información innecesaria.
Un sitio de noticias lleno de anuncios y ventanas emergentes puede distraer a los usuarios del contenido que han venido a leer, haciendo que la experiencia sea frustrante y menos agradable.

La jerarquía visual consiste en guiar la atención de los usuarios haciendo que ciertas partes de tu diseño destaquen más que otras. Ayuda a los usuarios a ver rápidamente lo que es importante.
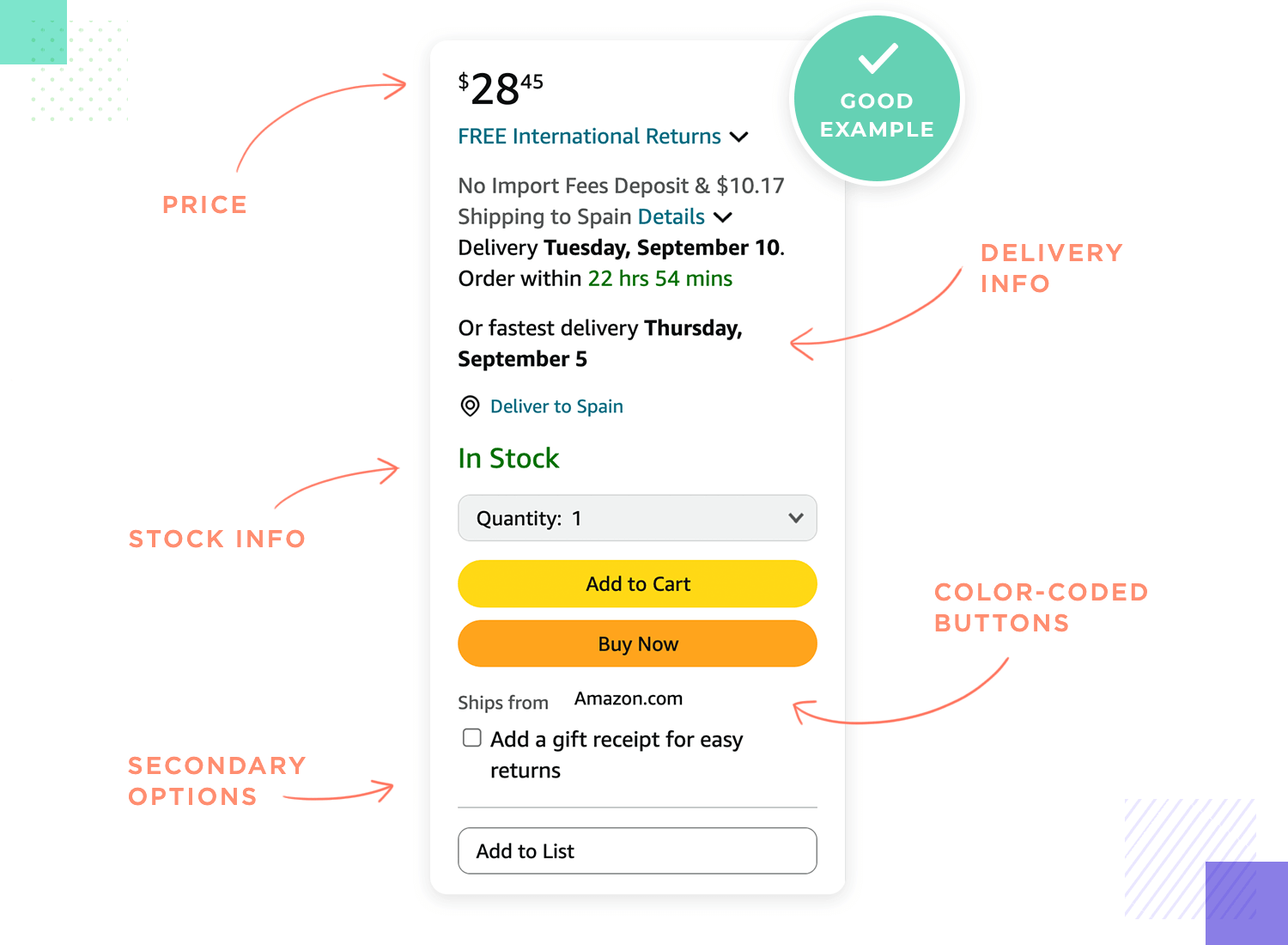
En Amazon, el nombre del producto, el precio y el botón «Añadir a la cesta» son fáciles de reconocer, lo que ayuda a los usuarios a tomar decisiones rápidamente.

Un sitio web en el que todo parece igual puede confundir a los usuarios, porque no saben dónde centrarse.
Herramienta gratuita de diseño UX para particulares y equipos

Modelos mentales son las ideas y expectativas que tienen los usuarios sobre cómo deben funcionar las cosas basándose en sus experiencias pasadas. Cuando tu diseño se ajusta a esas expectativas, a los usuarios les resulta más fácil e intuitivo utilizarlo.
La clasificación por tarjetas puede ayudarte a comprender estas expectativas mostrando cómo los usuarios agrupan la información de forma natural, guiándote para diseñar de una forma que les resulte adecuada.

Los gestos de deslizamiento de Apple son un gran ejemplo. La mayoría de los usuarios ya están familiarizados con las acciones de deslizamiento en sus dispositivos, por lo que utilizar estos gestos en las aplicaciones resulta natural y fácil.
Una aplicación bancaria que utiliza iconos desconocidos para acciones comunes, como transferir dinero, puede confundir a los usuarios y dar lugar a errores. Si los diseñadores de la app hubieran utilizado la clasificación por tarjetas, podrían haber descubierto cómo esperan los usuarios que se representen estas acciones, evitando la confusión.
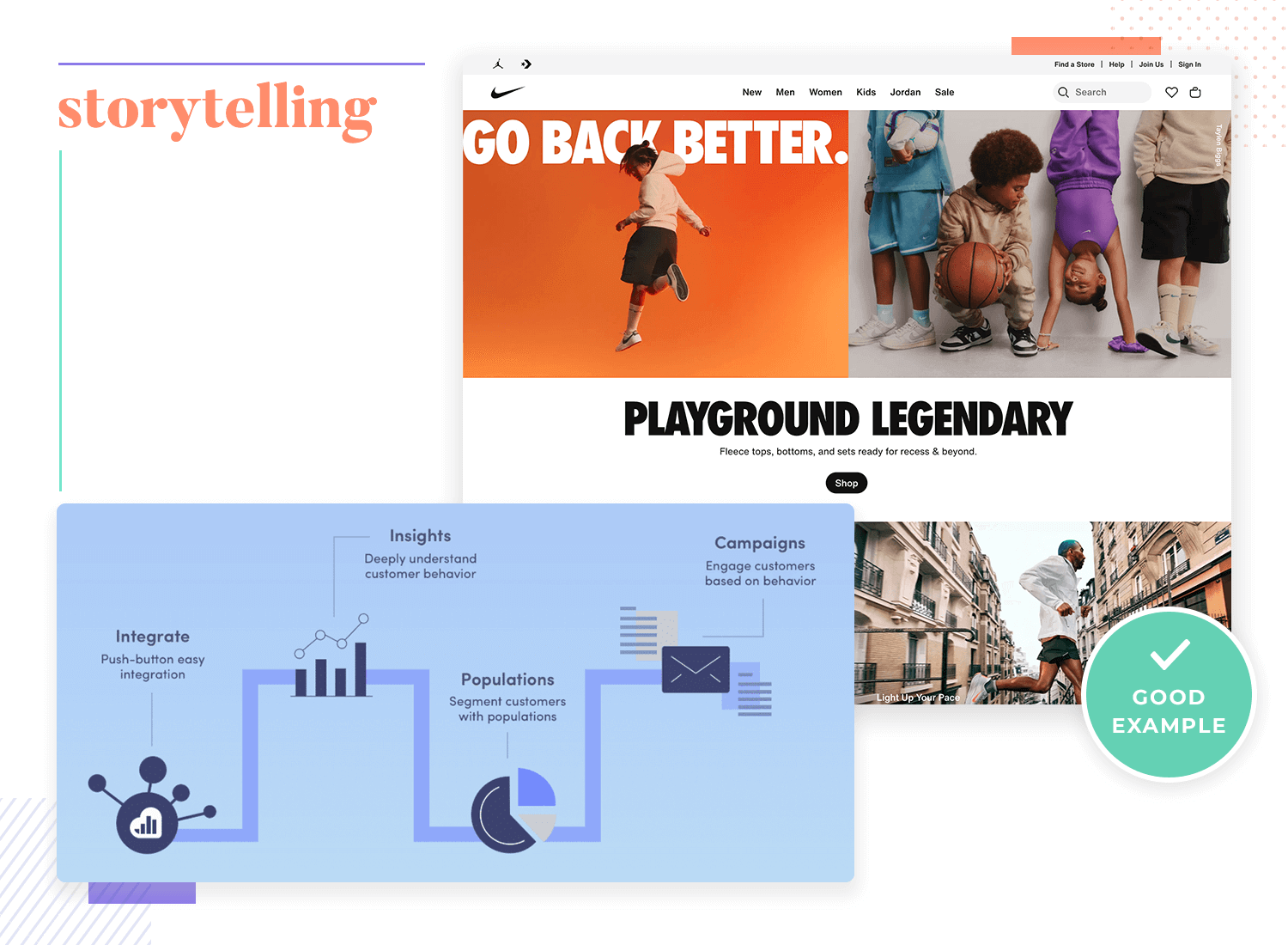
Contar historias en el diseño es como contar una historia a través de tu producto. Mantiene el interés de los usuarios y hace que la experiencia sea memorable. La narración visual desempeña un papel importante en este sentido: el uso de imágenes, colores y diseño para crear una narrativa que resuene con los usuarios. Este enfoque también es importante en áreas como diseño de paneles de control y incorporación de usuariosdonde los elementos visuales claros y convincentes ayudan a los usuarios a comprender los datos y a navegar fácilmente por tu producto.
El sitio web de Nike utiliza imágenes e historias impactantes para inspirar a los usuarios y conectarles con la marca.

Un tutorial de producto confuso y que va dando saltos puede frustrar a los usuarios, dificultándoles la comprensión de cómo utilizar el producto.
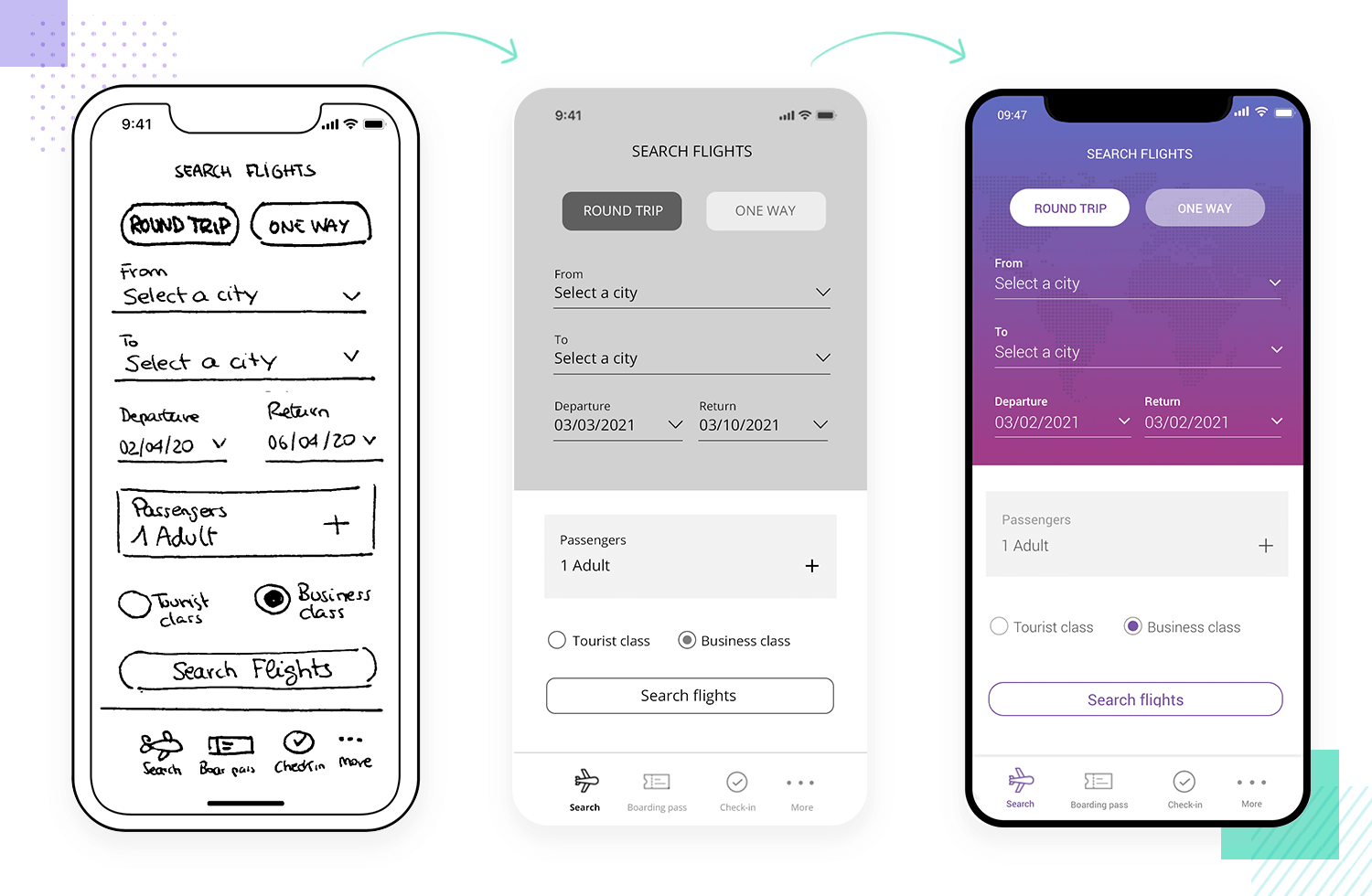
Todo diseñador experimentado sabe que saltar directamente a un prototipo detallado prototipo sin probar es un error. Es tentador lanzarse de inmediato al producto final, pero es más inteligente empezar de forma sencilla. Empieza con sketchs y pruebas básicas. wireframes para probar ideas y hacer cambios antes de añadir todos los detalles. Así ahorrarás tiempo y evitarás grandes dolores de cabeza más adelante.

Un equipo empieza con sketchs y wireframes sencillos, probando diferentes ideas desde el principio. Esto les permite ajustar el diseño poco a poco, asegurándose de que todo funciona correctamente antes de pasar a la versión final detallada.
Lanzarse directamente a un prototipo pulido sin probarlo puede llevar a una pérdida de tiempo si no satisface las necesidades del usuario. Podrías acabar con algo que tiene un aspecto estupendo pero que no funciona bien, lo que provocaría grandes retrasos y mucho trabajo de reelaboración.
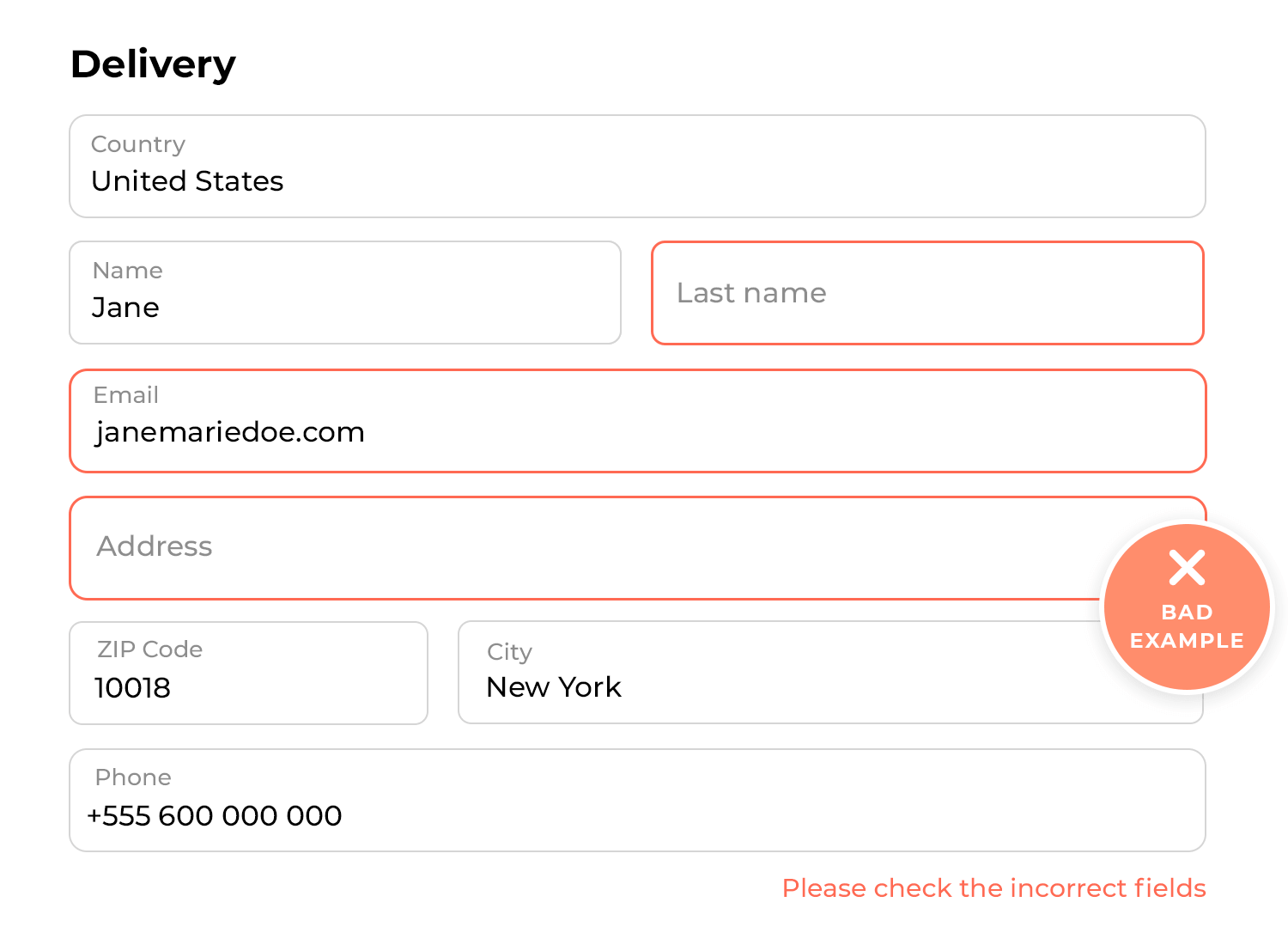
Pruebas de accesibilidad es esencial para garantizar que todo el mundo, incluidas las personas con discapacidad, pueda utilizar tu producto cómodamente. No se trata sólo de marcar casillas, sino de hacer que tu producto sea acogedor y fácil de usar para todos.
Un sitio web que funciona a la perfección con lectores de pantalla y por el que se puede navegar completamente utilizando un teclado es un gran ejemplo de diseño inclusivo. Garantiza que las personas con deficiencias visuales o motrices puedan acceder a todo con la misma facilidad que los demás.

Un formulario que sólo utiliza el color para mostrar qué campos son obligatorios puede ser realmente frustrante para los usuarios daltónicos. Sin otras pistas, es posible que no se den cuenta de lo que es necesario, lo que puede dar lugar a errores y a una mala experiencia. Pequeños detalles como éste pueden marcar una gran diferencia a la hora de que tu producto parezca accesible o no.
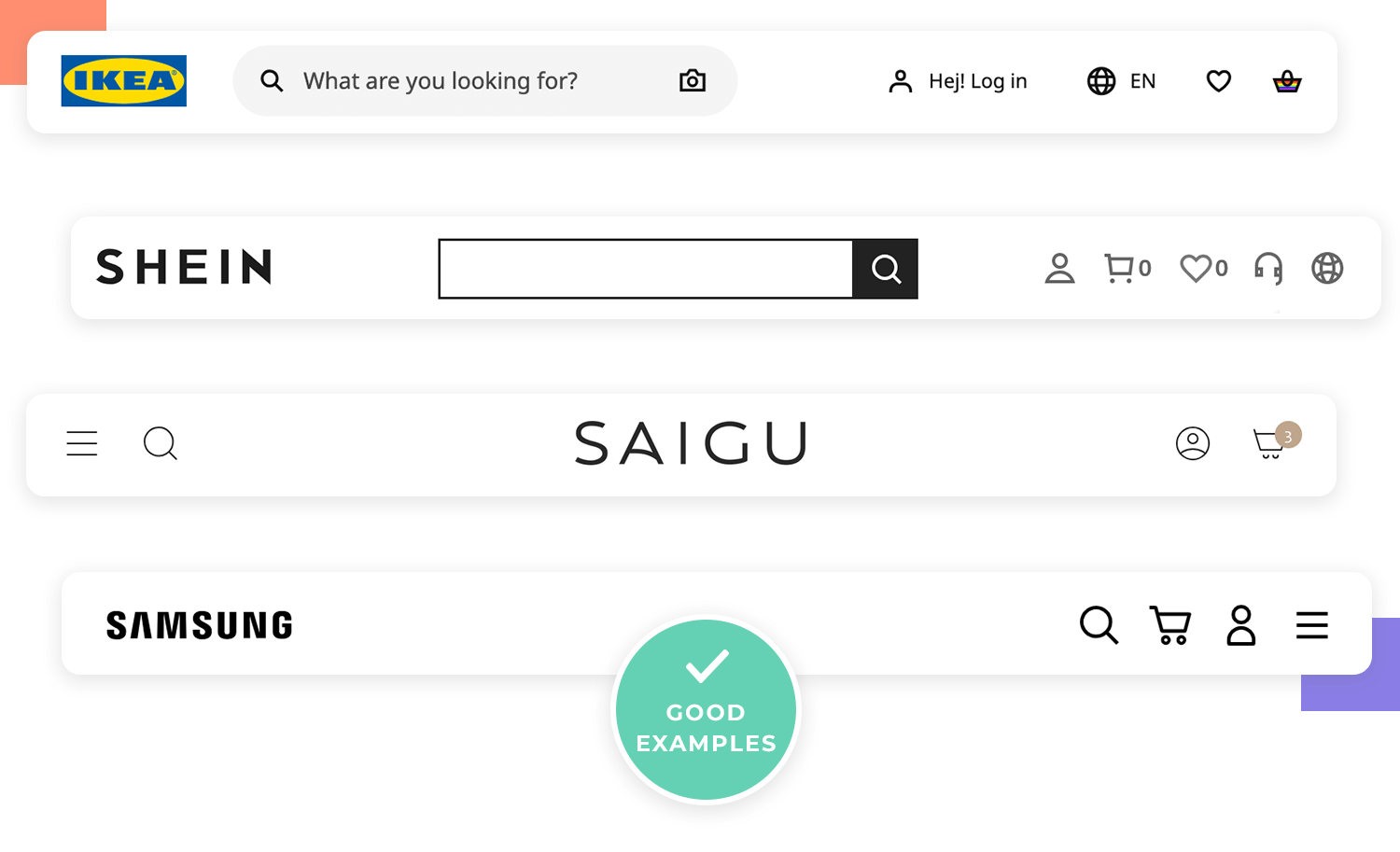
A estas alturas, sabemos que ofrecer a los usuarios un diseño coherente les ayuda a sentirse cómodos y reduce el tiempo que necesitan para aprender a utilizar tu producto. Los principios de diseño de UI también desempeñan un papel crucial para lograr esta coherencia en todas las plataformas.
Por ejemplo, hay ciertos componentes de UI que la mayoría de los usuarios reconocerán inmediatamente. Esto significa que sabrán instintivamente qué hará ese componente y más o menos cómo se comportará. Algunos ejemplos clásicos son menú hamburguesa o botones de radio.
La mayoría de los sitios web colocan el icono del carrito de la compra en la esquina superior derecha, donde los usuarios esperan que esté.

Una nueva aplicación que coloca iconos comunes en lugares poco habituales puede confundir a los usuarios acostumbrados a encontrarlos en otros sitios.
Herramienta gratuita de diseño UX para particulares y equipos

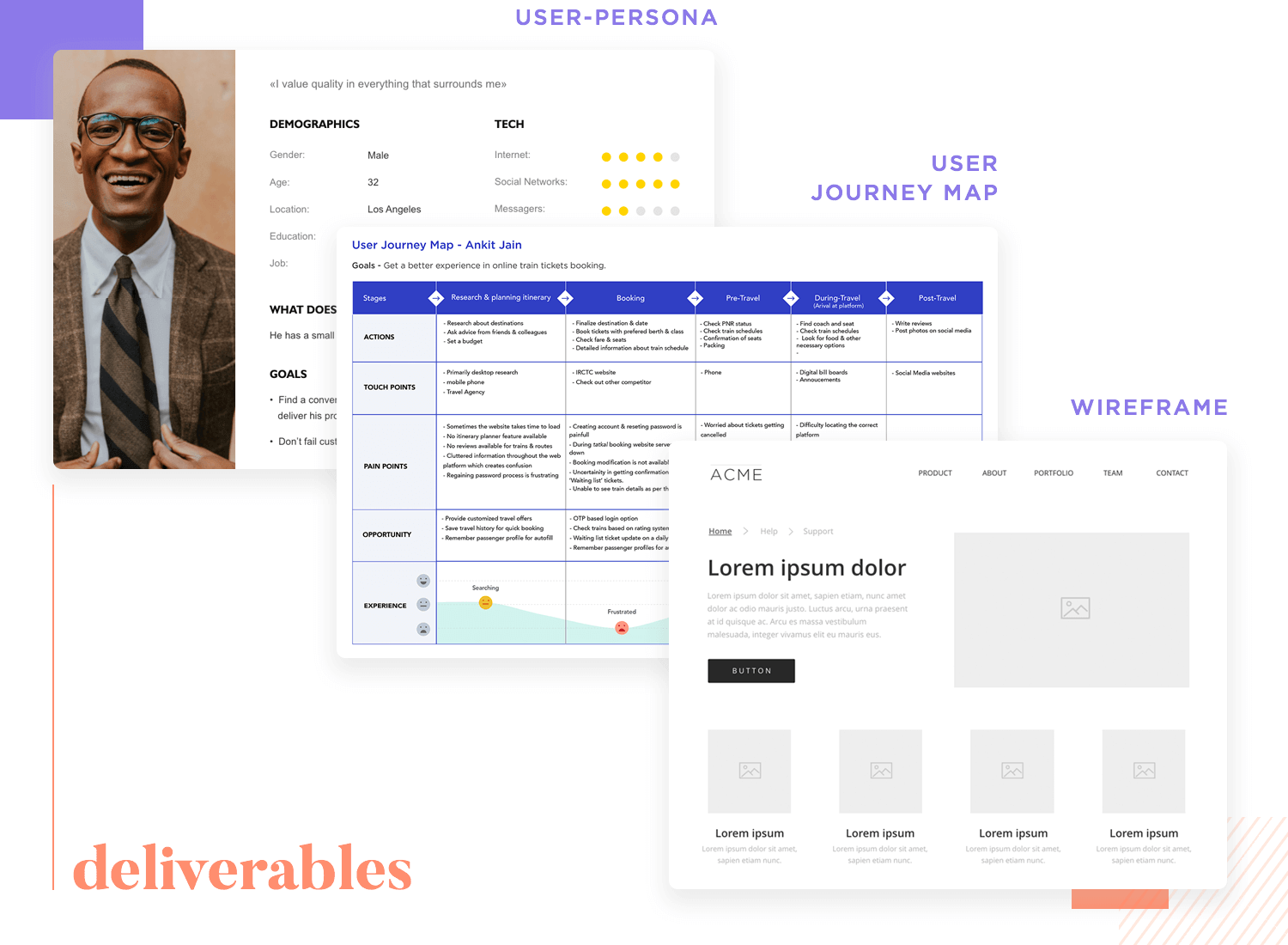
Entregables de UX, como personas, wireframes, mapas de viaje del usuarioy los prototipos, son herramientas clave que ayudan a compartir ideas y guían el proceso de diseño. Mantienen a todos en la misma página y centrados en crear algo que guste a los usuarios.
Crear user personas ayuda al equipo de diseño a tener claro para quién está diseñando. Es más fácil tomar decisiones cuando sabes exactamente lo que necesita y quiere tu público objetivo.
Omitir un mapa del sitio puede hacer que un sitio web resulte desordenado y difícil de navegar. Sin un plan claro, los usuarios pueden tener dificultades para encontrar lo que buscan, lo que puede dar lugar a una experiencia frustrante.

Disponer de una sólida herramienta de prototipado es crucial para crear, probar y refinar rápidamente tus diseños. Es lo que te ayuda a convertir las ideas en algo tangible y te permite hacer ajustes basándote en las opiniones de los usuarios.

Utilizar una herramienta de diseño UX como Justinmind permite a los equipos colaborar en tiempo real, lo que facilita ajustar los diseños y probarlos con los usuarios inmediatamente. Esto acelera el proceso de diseño y garantiza que todo el mundo está alineado y trabaja por el mismo objetivo.
Confiar en herramientas básicas de dibujo para la creación de prototipos puede ralentizar mucho el progreso. Estas herramientas a menudo carecen de las funciones necesarias para probar completamente tu diseño, lo que puede dar lugar a problemas más difíciles de solucionar más adelante.
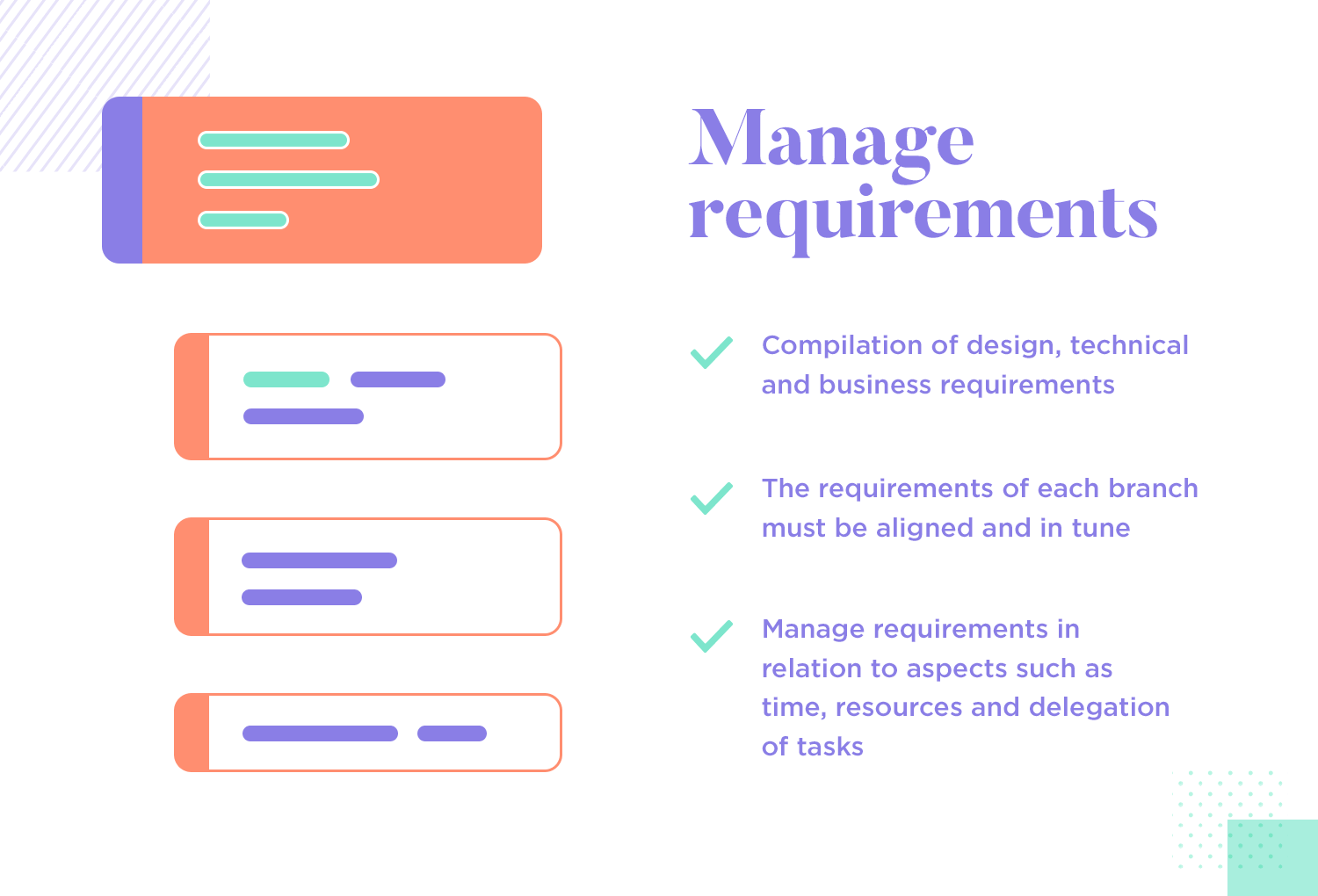
Llevar la cuenta de lo que hay que hacer es superimportante para mantener el rumbo de tu proyecto. Mediante una gestión regular de los requisitos, te aseguras de que todo lo importante está cubierto, y el proyecto se mantiene centrado en sus objetivos.

Tener una lista clara y actualizada periódicamente de lo que hay que hacer ayuda al equipo a mantenerse sincronizado tanto con las necesidades de los usuarios como con los objetivos del proyecto. Este enfoque organizado evita malentendidos y hace que las cosas vayan sobre ruedas.
Si los requisitos técnicos y requisitos de diseño no coinciden, podrías acabar con un producto que tiene buen aspecto pero no funciona bien. Este desajuste puede causar grandes retrasos y costosas repeticiones.
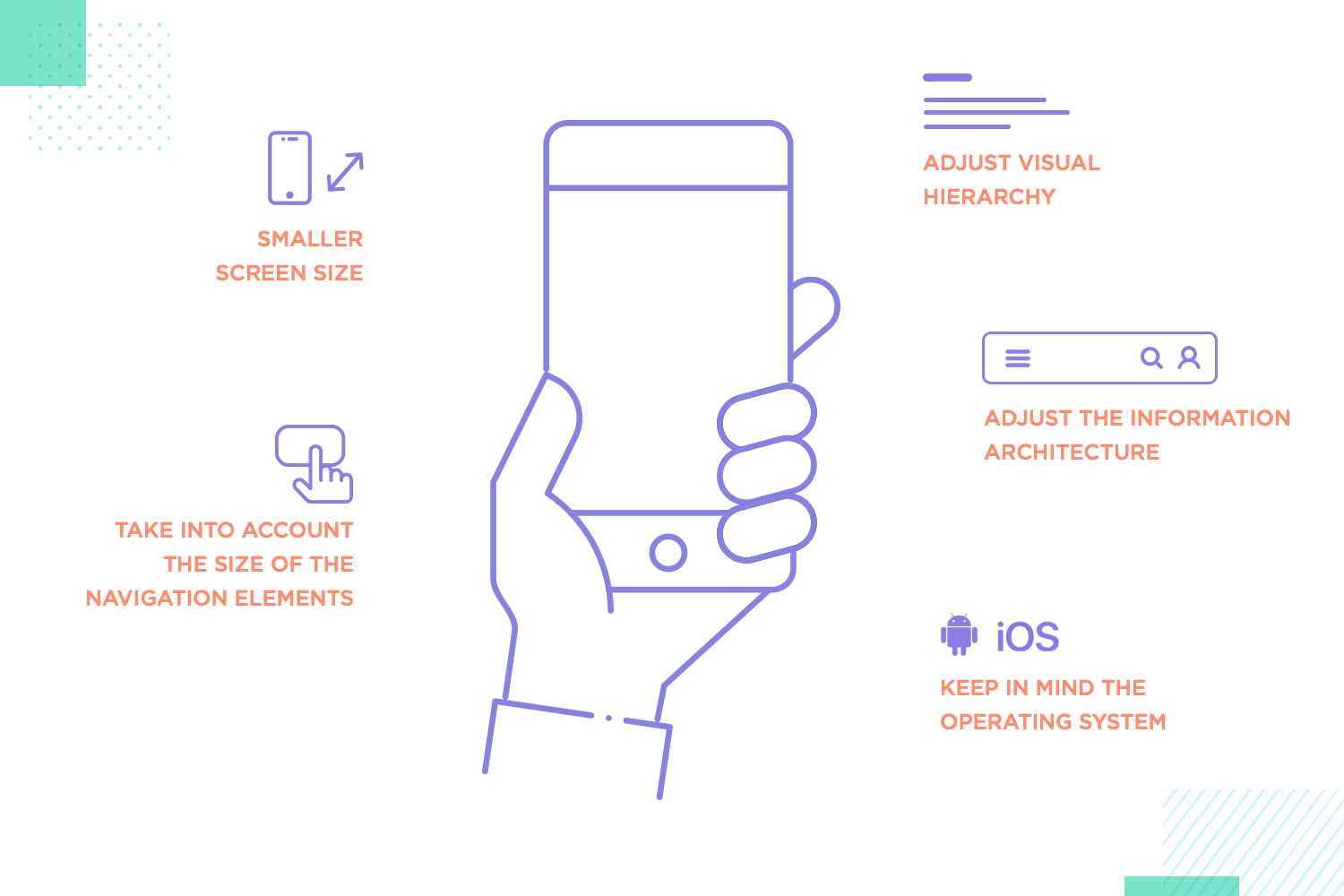
Como hemos dicho antes, diseñar para móvil y para web no es lo mismo. Los diferentes tamaños de pantalla y la forma en que la gente utiliza estos dispositivos hacen que tengas que diseñar de forma diferente para asegurarte de que todo funciona bien.
Una aplicación de banca móvil con botones grandes e iconos claros facilita a los usuarios navegar y hacer cosas en una pantalla pequeña. Este tipo de diseño tiene en cuenta las necesidades únicas de los usuarios de móviles, haciendo que la experiencia sea fluida y fácil.
Un sitio móvil que no es más que una versión reducida del sitio de escritorio puede ser frustrante, sobre todo si no funciona bien con pantallas táctiles o pantallas pequeñas. Esto puede dar lugar a una mala experiencia para los usuarios móviles.

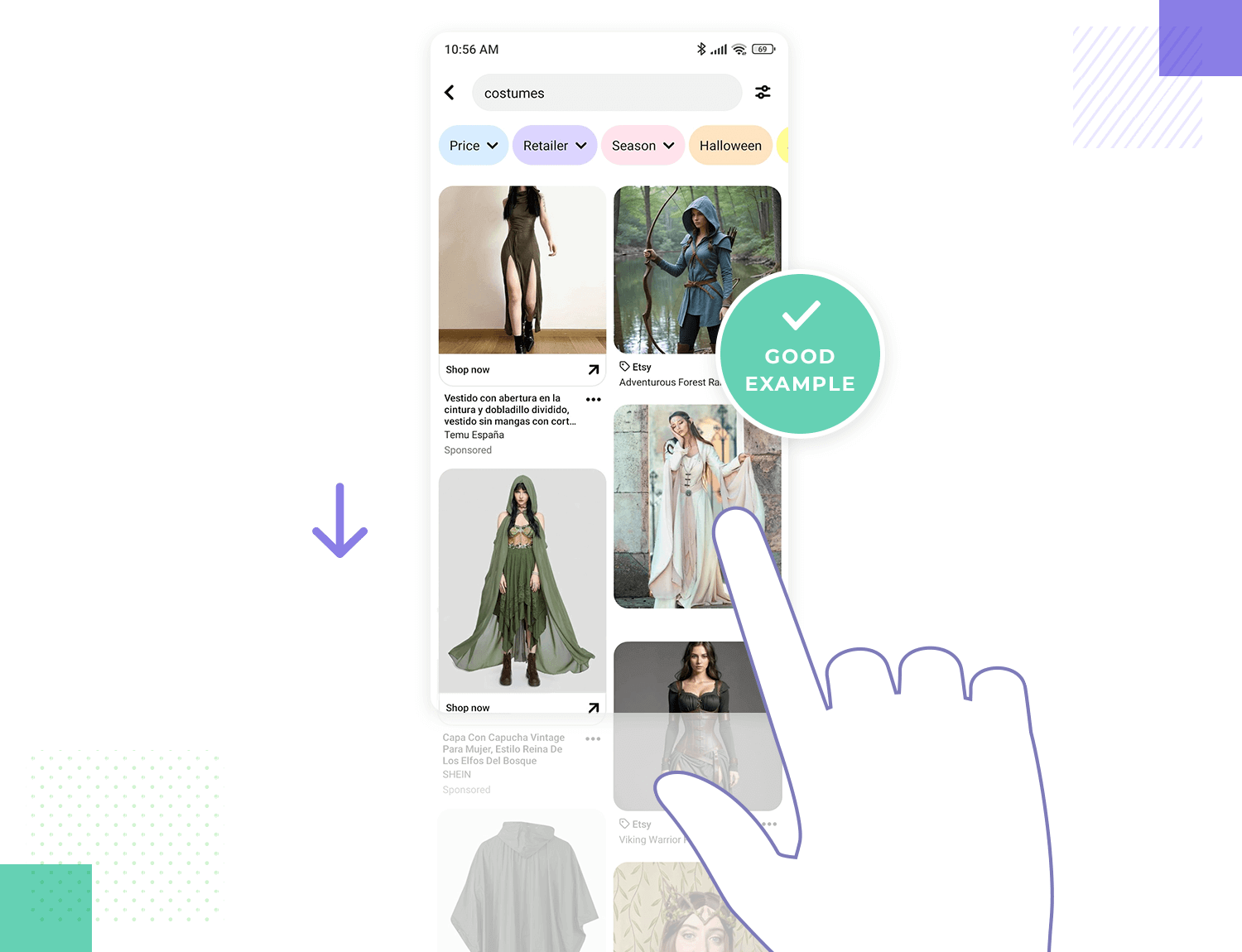
Los patrones de diseño UX son soluciones probadas para problemas comunes de diseño. Utilizar estos patrones puede ahorrar tiempo y garantizar que tu producto sea fácil de usar, porque se basan en lo que ha funcionado bien antes.
Añadir «scroll infinito» en una aplicación de redes sociales mantiene enganchados a los usuarios al permitirles seguir descubriendo nuevos contenidos sin detenerse. Este patrón hace que la experiencia sea fluida y mantiene a los usuarios enganchados. Sin embargo, si el «scroll infinito» no se implementa con cuidado, puede provocar frustración.

Saltarse patrones de diseño establecidos para crear algo totalmente nuevo puede hacer que tu producto sea más difícil de usar. Los usuarios podrían pasar más tiempo intentando averiguar cómo funciona en lugar de disfrutarlo.
Como principio del diseño UX, siempre es preferible contar con las herramientas adecuadas. Las herramientas adecuadas facilitan la creación de prototipos, las pruebas y la colaboración, lo que conduce a una mejor experiencia de usuario.
Utilizar una combinación de herramientas para la creación de prototipos, pruebas y colaboración ayuda a que el proceso de diseño sea fluido de principio a fin. De este modo, los equipos pueden dar vida a sus ideas y mejorarlas en función de los comentarios.
Utilizar herramientas anticuadas o limitadas puede ralentizar la creatividad y el proyecto, dificultando el cumplimiento de los plazos y la entrega de un producto de calidad. Disponer de las herramientas adecuadas mantiene las cosas en movimiento y ayuda a producir grandes resultados.

El diseño UX es un mundo aparte. Hay una especie de magia en la cantidad de áreas y temas diferentes que los equipos de diseño UX tocan y con los que trabajan. Es un trabajo rápido, emocionante y metódico que puede ser estimulante. Hemos elaborado esta pequeña lista de principios del diseño UX con la esperanza de darte una visión general del sector, pero incluso nosotros sabemos que esto sólo araña la superficie. Las raíces mismas del diseño UX se remontan a mucho antes de los productos digitales y nadie sabe a dónde nos llevará en el futuro. Sabemos, sin embargo, que lo que nos traiga será sin duda interesante.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read
El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read
Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read
La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read

