La narración visual es una poderosa herramienta en el arsenal de un diseñador. Veamos cómo afecta a los usuarios y cómo puedes empezar, junto con algunos ejemplos fantásticos
Los usuarios de la web se están impacientando. Hoy en día hay mucho contenido en Internet. Esto hace que a las empresas les resulte más difícil destacar y reduce la capacidad de atención de los usuarios. Limitarse a proporcionar una lista árida de las características que ofrece tu sitio web o tu producto ya no sirve.
Comienza tu viaje de narración visual de UX con Justinmind.

La gente ansía historias. Pero las historias también pueden ser largas y, como ya hemos dicho, la mayoría de los usuarios tienen poco tiempo y menos paciencia. Ahí es donde entra en juego la narración visual. ¿Has oído alguna vez el tópico de que una imagen vale más que mil palabras? La narración visual es una forma poderosa de resonar rápidamente con tus usuarios. El impacto que puede tener la narración visual en la UX de tu sitio web es astronómico. Tiene la capacidad de convertir tu sitio web en algo relacionable para el usuario y ayudarle a destacar sobre el resto de la competencia. En este post, voy a explorar cómo afecta la narración visual a las personas y por qué es un método tan exitoso. También veré algunas técnicas para empezar, ¡junto con algunos ejemplos brillantes de toda la web! Una buena narración y una potente herramienta de creación de prototipos son aliados que sin duda quieres.
Todos los días vemos narraciones visuales en infografías, anuncios y redes sociales. Pero concretar la idea para los sitios web no es tan sencillo. Para algunos, el término “narración visual”, sinónimo de “narrativa visual”, puede sonar un poco abstracto y abierto a diversas interpretaciones, sobre todo si no conocemos el contexto del sector. Para entender realmente cómo se relaciona el concepto con el diseño de UI y UX, puede ayudar identificarlo y contrastarlo con lo que no es.
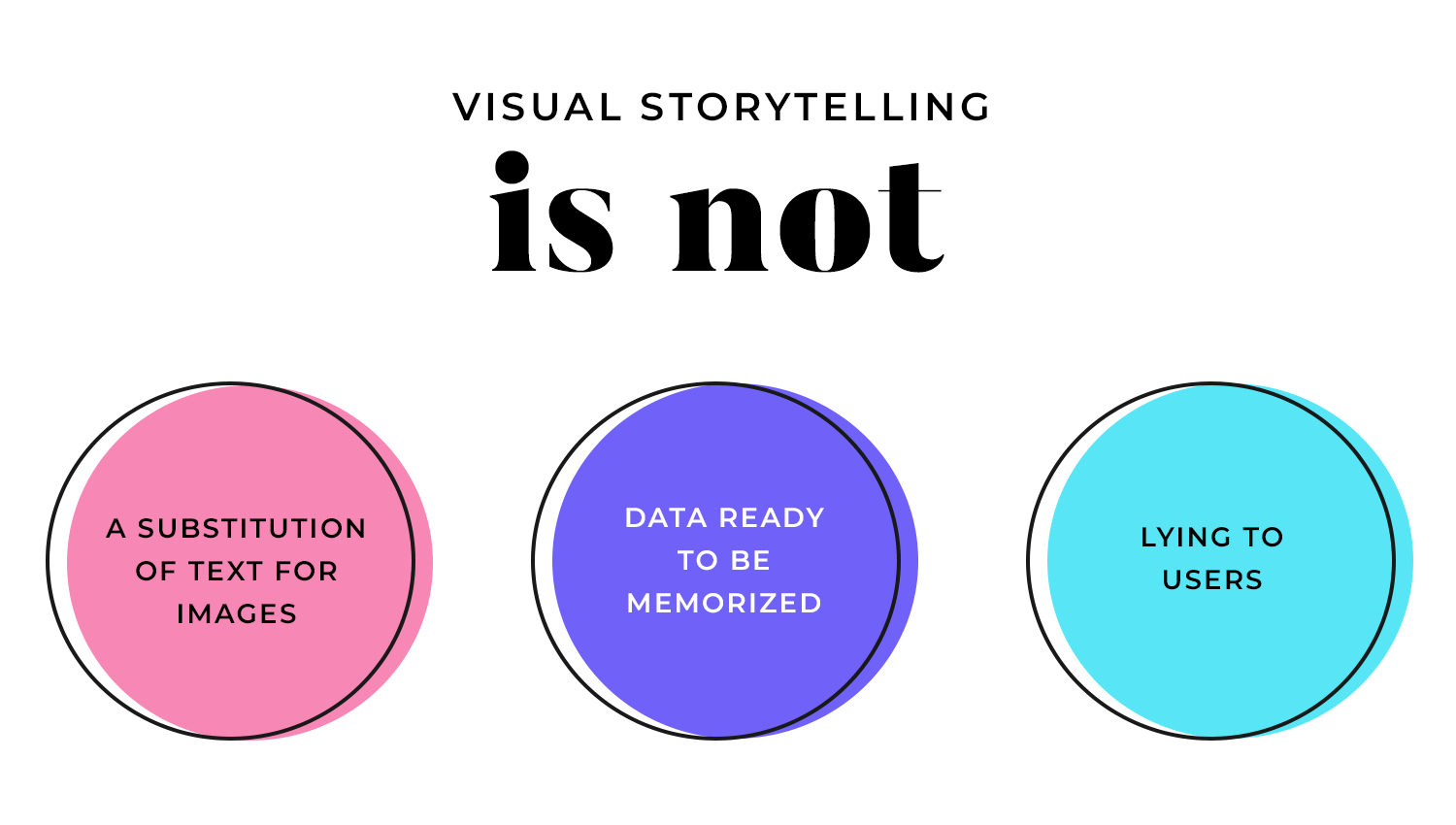
La narración visual no consiste en evitar por completo las palabras y el texto, ni en sustituirlos por imágenes. No se trata de que una empresa o marca presente al usuario una lista de datos sobre su producto para que los aprenda de memoria. No se trata de rebotar clichés a diestro y siniestro, diciéndole al usuario todo lo que quiere oír. Y no se trata de engañar o mentir a tus usuarios.

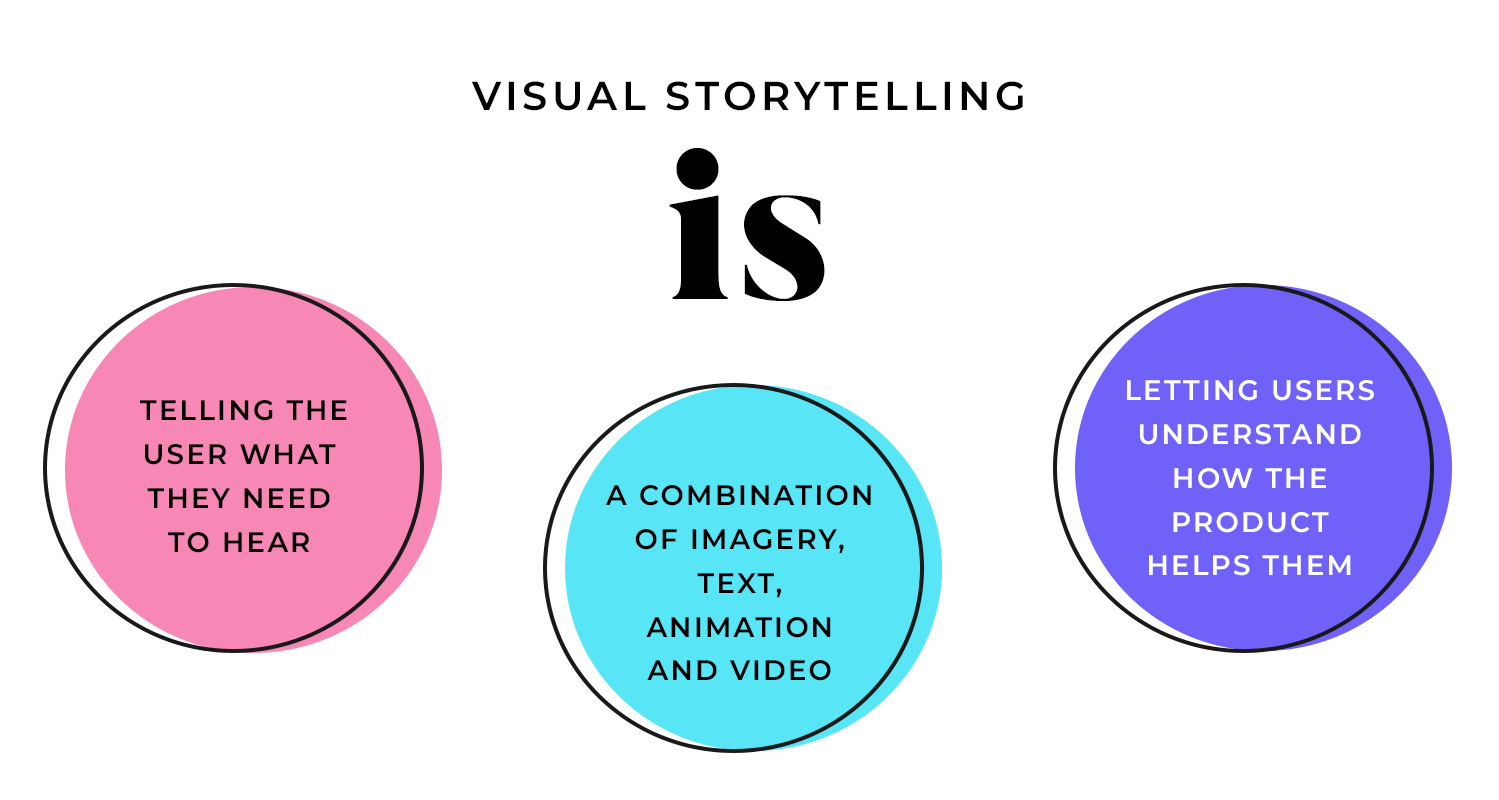
Veamos ahora la narrativa visual para el diseño web. Es un concepto que ganó popularidad en los años noventa como forma gráfica de decirle al usuario, basándose en pruebas e investigaciones de usuarios, lo que necesita oír cuando visita tu sitio.

Puede que necesites ayudar a tus usuarios a entender cómo les ayuda tu sitio web, aplicación o producto. La narración visual es una técnica que te ayudará a conseguirlo de la forma más fácil y emocionante posible, ya que las personas se relacionan mejor con las historias. Puede implicar una combinación de imágenes, texto, animación y vídeo, utilizando algunos o todos estos elementos. Lo ideal es que incorpores la narración visual a tus diseños desde el principio, incluso en la fase de prototipo de baja fidelidad.
Imagina que estás en una empresa de reparto de comida a domicilio que quiere incluir una narración visual en su página de inicio. La primera consideración debería ser «¿qué necesita oír el usuario?». Supongamos que Brendan, el atlético padre trabajador, no tiene tiempo suficiente entre el trabajo, la crianza de sus hijos y la pista de tenis para cocinar, lo que significa que tiene que colgar la raqueta indefinidamente. Tu mensaje podría ser que, si se suscribe a tu servicio, puede recibir todos los días en su puerta planes de comidas saludables y personalizadas, y reanudar sus aficiones. En lugar de incluir un párrafo que enumere todo lo que tu servicio puede ofrecer a Brendan, podrías mostrar un vídeo conmovedor, o una cronología de imágenes que muestren cómo mejora la vida de la gente ocupada después de utilizar tus servicios.

Sea cual sea el propósito, la narración visual debe mejorar la UX y dejar en tus usuarios un mensaje resonante, todo ello de forma visual. Puede ser compleja, o puede ser sencilla (esto último siempre es lo mejor siempre que sea posible). Puedes transmitirlo todo en una imagen o en un vídeo de 20 segundos. Debe invocar emociones o avivar el interés.

Eso es la narración visual en pocas palabras. Veamos ahora algunas de las ventajas de utilizarla.
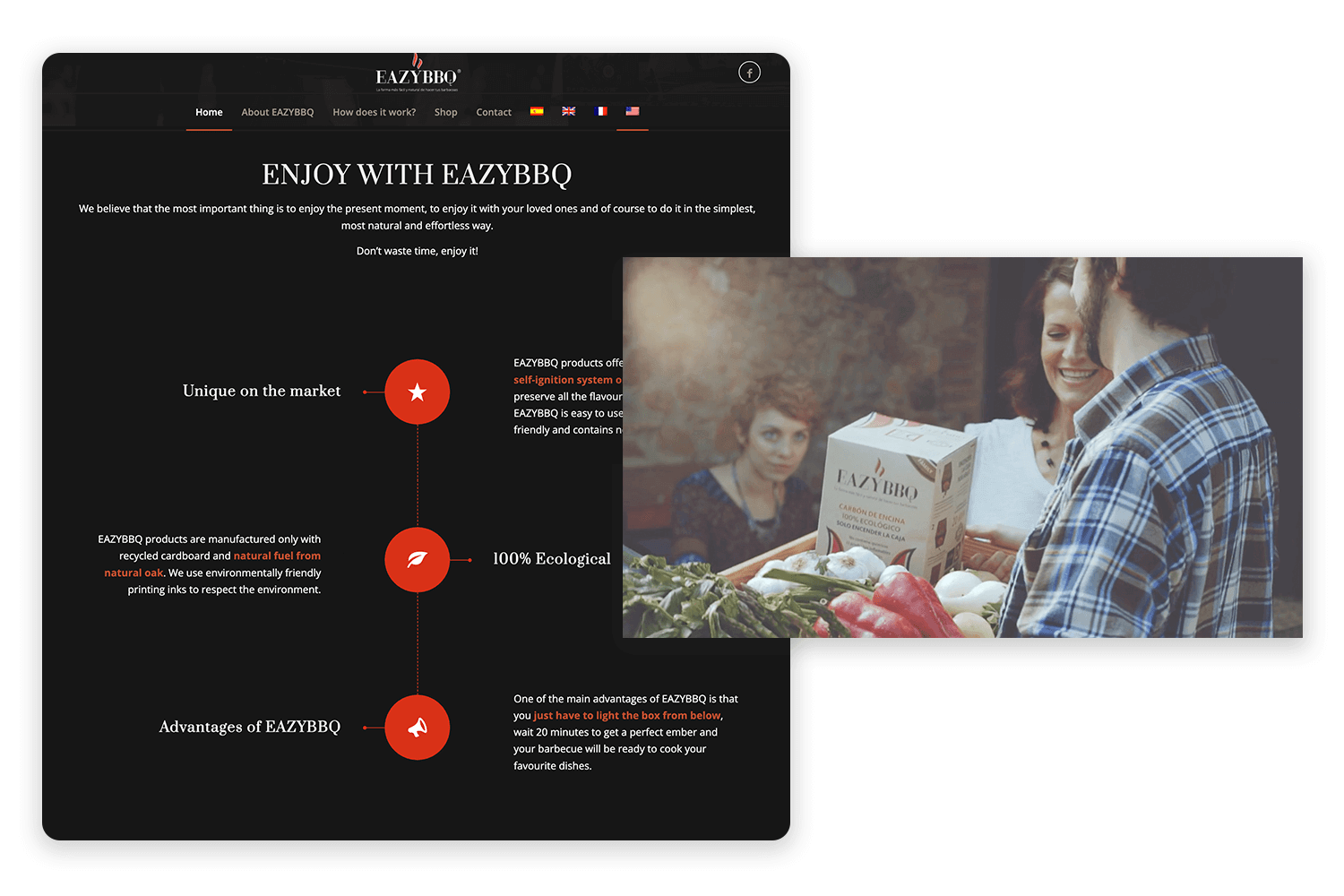
Guiar a los usuarios a través de las características de tu producto con una historia progresiva compuesta de imágenes y texto, o con un vídeo principal que empiece a reproducirse automáticamente en cuanto aterricen en la página de inicio, puede ser una forma atractiva de atraer a los usuarios. Puede ayudarles a entender tu objetivo, mensaje y producto mucho mejor que dándoles una aburrida lista de características y especificaciones técnicas. También es una magnífica oportunidad para poner en práctica inmediatamente el carácter de tu marca: ¡la primera impresión es la que cuenta!
Piensa en la tendencia infográfica, que también es una forma de narración visual. Este fenómeno tiene sus raíces en el diseño de información. Su principal objetivo es presentar los datos de forma visualmente convincente, y suele abordar algunas de las mejores prácticas relacionadas con el diseño de paneles de control.

Convertir los datos en una historia agradable a la vista ayuda al usuario a asimilarlos y recordarlos en el futuro, siendo los humanos las criaturas visuales que son.
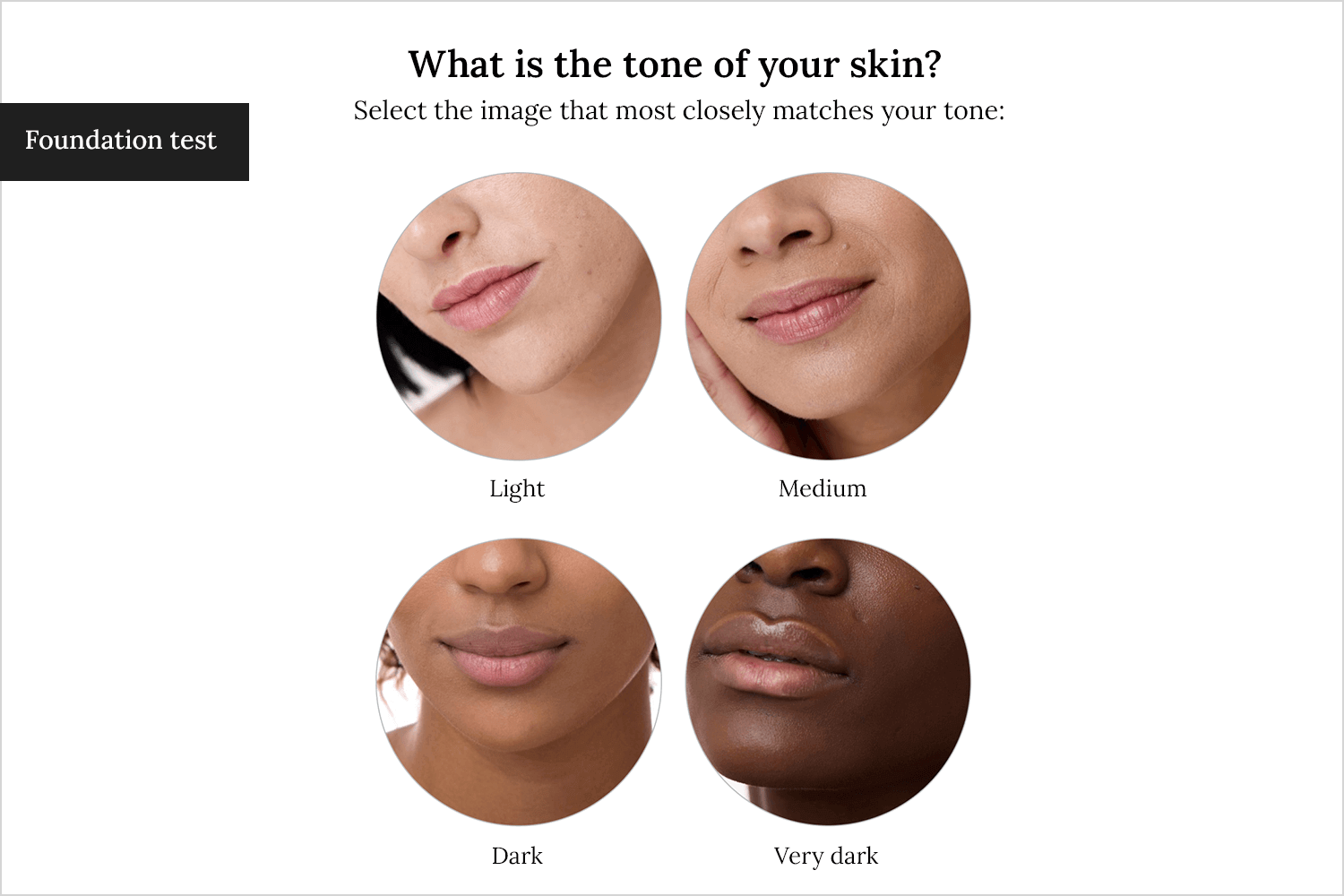
Imagina que quieres dedicar una página o sección de tu sitio web a ayudar a un usuario a familiarizarse con tu producto. Claro, podrías presentarles una lista de instrucciones aburridas. O podrías optar por crear un prototipo, tal vez incluso una tira cómica, un dibujo animado o un vídeo de una persona real utilizando el producto.
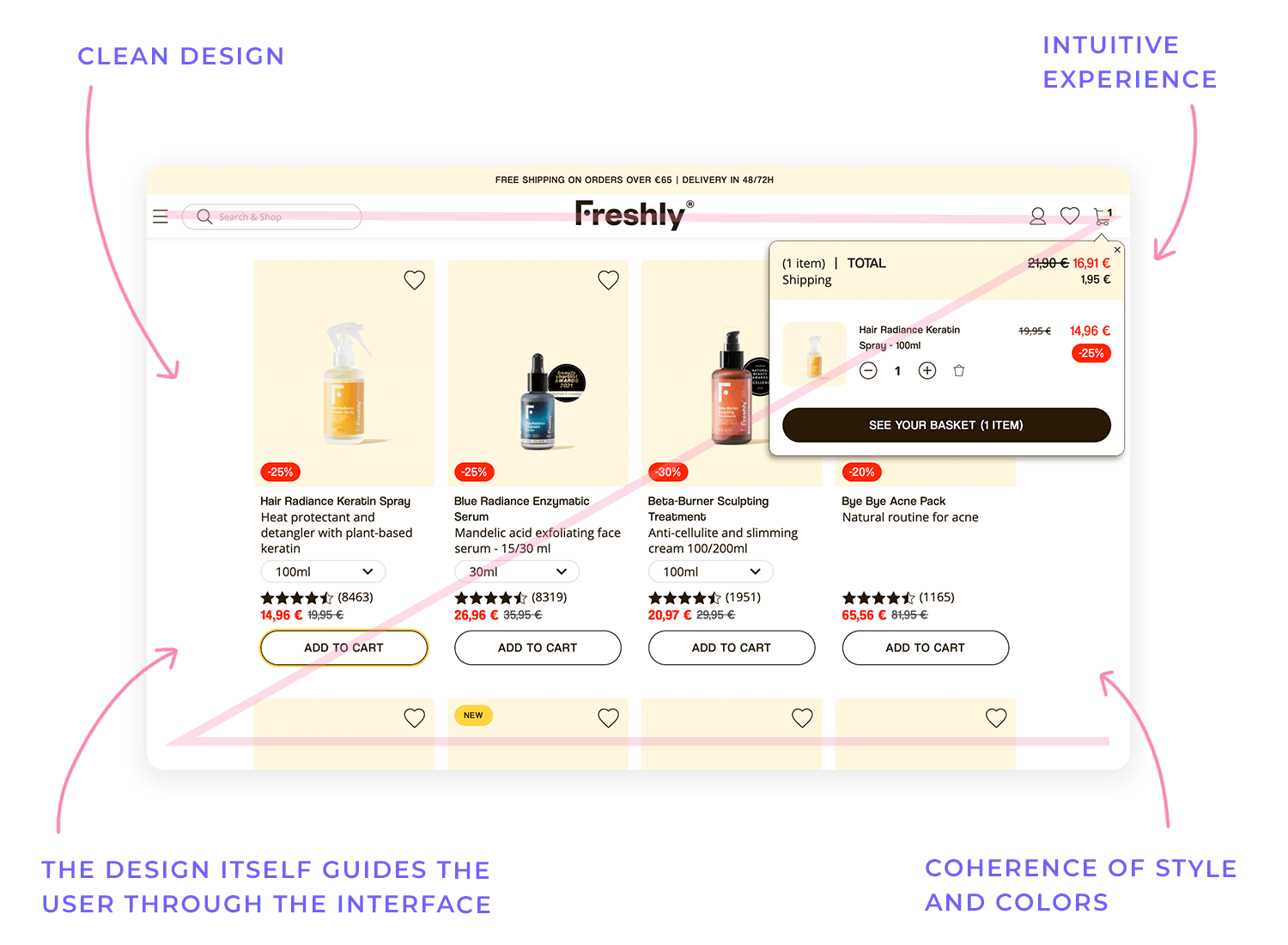
Una gran interfaz visual es un verdadero placer de usar: es como tener un mapa perfectamente organizado para guiarte. Cuando un diseño utiliza una jerarquía visual inteligente (para que sepas qué mirar primero), tiene una disposición limpia, mantiene la coherencia y utiliza el color con cuidado, crea una experiencia fluida e intuitiva. Básicamente, cuando los elementos visuales se hacen bien, te guían sin esfuerzo por la interfaz, haciendo que todo parezca natural y fácil. Esto hace que la gente se sienta más feliz utilizándolo, les mantiene comprometidos y les hace querer volver a por más.

En el mundo digital superrápido de hoy en día, es realmente difícil captar y mantener la atención de la gente en Internet. Por eso es tan importante contar con un gran diseño visual y de interacción, que te ayude a atravesar todo el ruido y a crear una conexión real con la gente. Piénsalo: animaciones chulas, imágenes llamativas y cosas con las que realmente se puede interactuar: esas son las cosas que atraen a la gente y hacen que quieran explorar más. Cuando creas contenidos que tienen buen aspecto, no sólo captas la atención, sino que creas una experiencia más memorable y divertida, que hace que la gente quiera volver para echar otro vistazo.
Al fin y al cabo, una buena narración visual en el diseño UX consiste en ayudar a la gente a tomar decisiones inteligentes. Mostrando la información de forma clara y sencilla a través de elementos visuales, eliminas cualquier confusión y ayudas a la gente a ver rápidamente cuáles son sus opciones. Elementos como los cuadros comparativos, las demostraciones visuales del funcionamiento de los productos y el diseño de interacción pueden ser muy útiles para simplificar las decisiones complicadas y hacer que la gente se sienta más segura. Cuando la gente siente que tiene la información que necesita para tomar buenas decisiones, es mucho más probable que tenga una gran experiencia con tu producto o servicio.

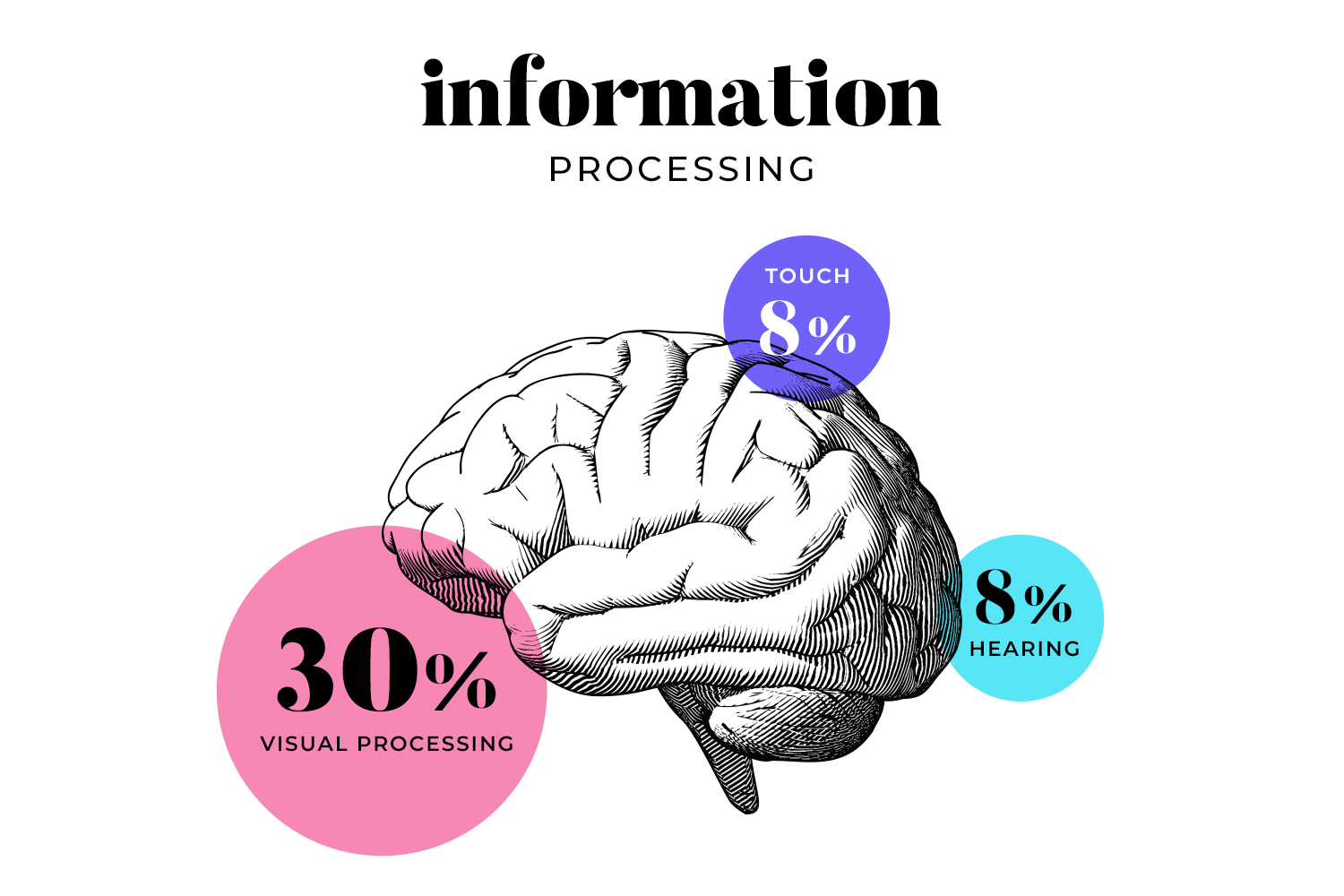
Si, como yo, tienes una ardiente necesidad de comprender por qué las personas son criaturas visuales, debemos tener en cuenta la parte científica. Abramos la típica cabeza humana y examinemos el hardware:
- El cerebro humano está afinado para procesar la información visual, y dedica el 30% del córtex al procesamiento visual, en comparación con el 8% para el tacto y el 3% para la audición.
- El cerebro puede identificar imágenes en tan sólo 13 milisegundos, mucho menos tiempo del que tardamos en reconocer e interpretar una señal verbal.
- El 65-80% de nosotros aprendemos mejor visualmente.
- Los humanos recordamos imágenes increíblemente bien. De hecho, podemos recordar 2.000 imágenes con una precisión del 90% a lo largo de varios días.
Increíblemente, no se trata sólo de que nuestro cerebro sea receptivo a las imágenes y otros estímulos visuales. La investigación ha descubierto que el córtex visual toma decisiones interpretativas sencillas por sí mismo, ¡sin esperar a que la parte «decisoria» del cerebro se ponga en marcha!

Pero no son sólo las imágenes las que los humanos retienen bien. Hay algunas personas en el mundo que son notoriamente buenas recordando números, y una de ellas es Yanja Wintersoul. Yanja apareció en la serie La Mente Explicada de Netflix y podía recordar una página llena de números aleatorios en 10 minutos. Nuestra primera conclusión podría ser que está dotada de visión fotográfica, pero como ella misma señala, no es así. Convierte cada número del 1 al 10 en un sonido y crea palabras con esos sonidos, convirtiendo así los números en una historia. ¿Qué te dice eso? Que, además de conmoverse más con las imágenes, ¡el ser humano medio también es mucho más propenso a recordar historias que una lista de hechos o números!
Comienza tu viaje de narración visual de UX con Justinmind.

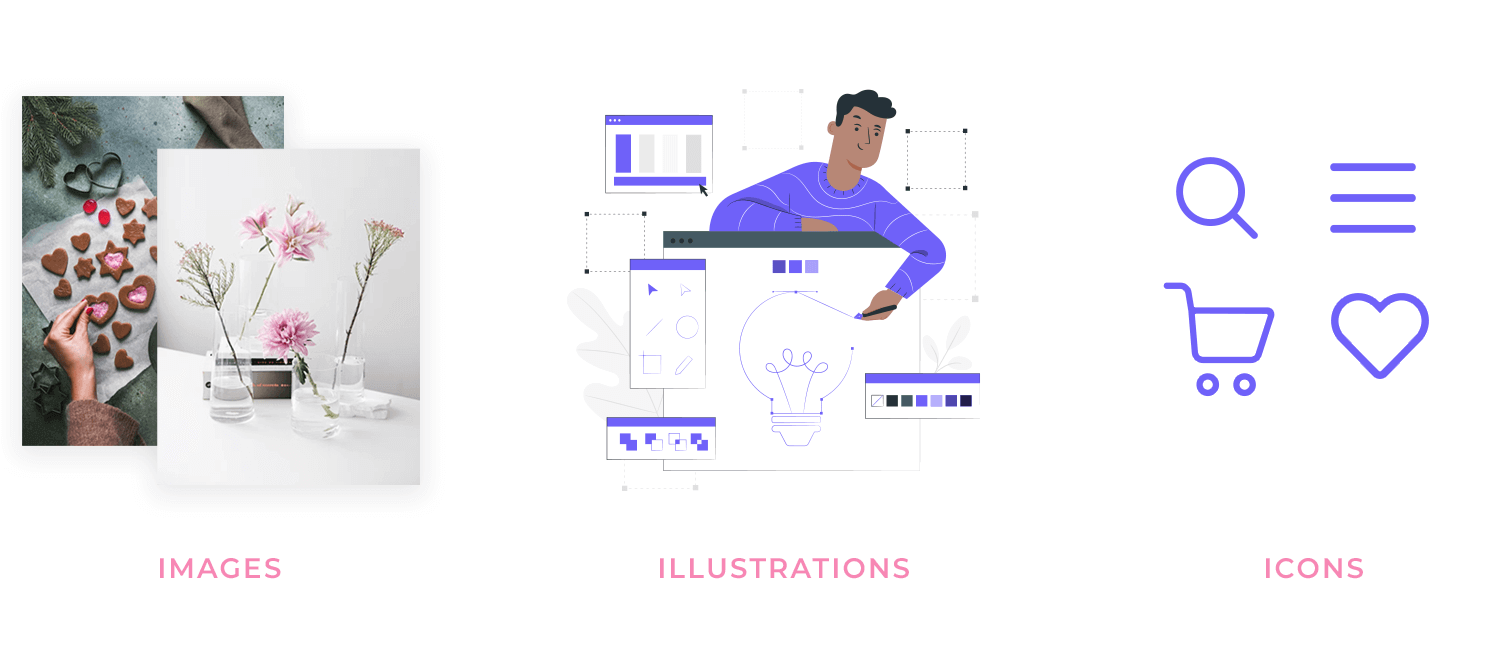
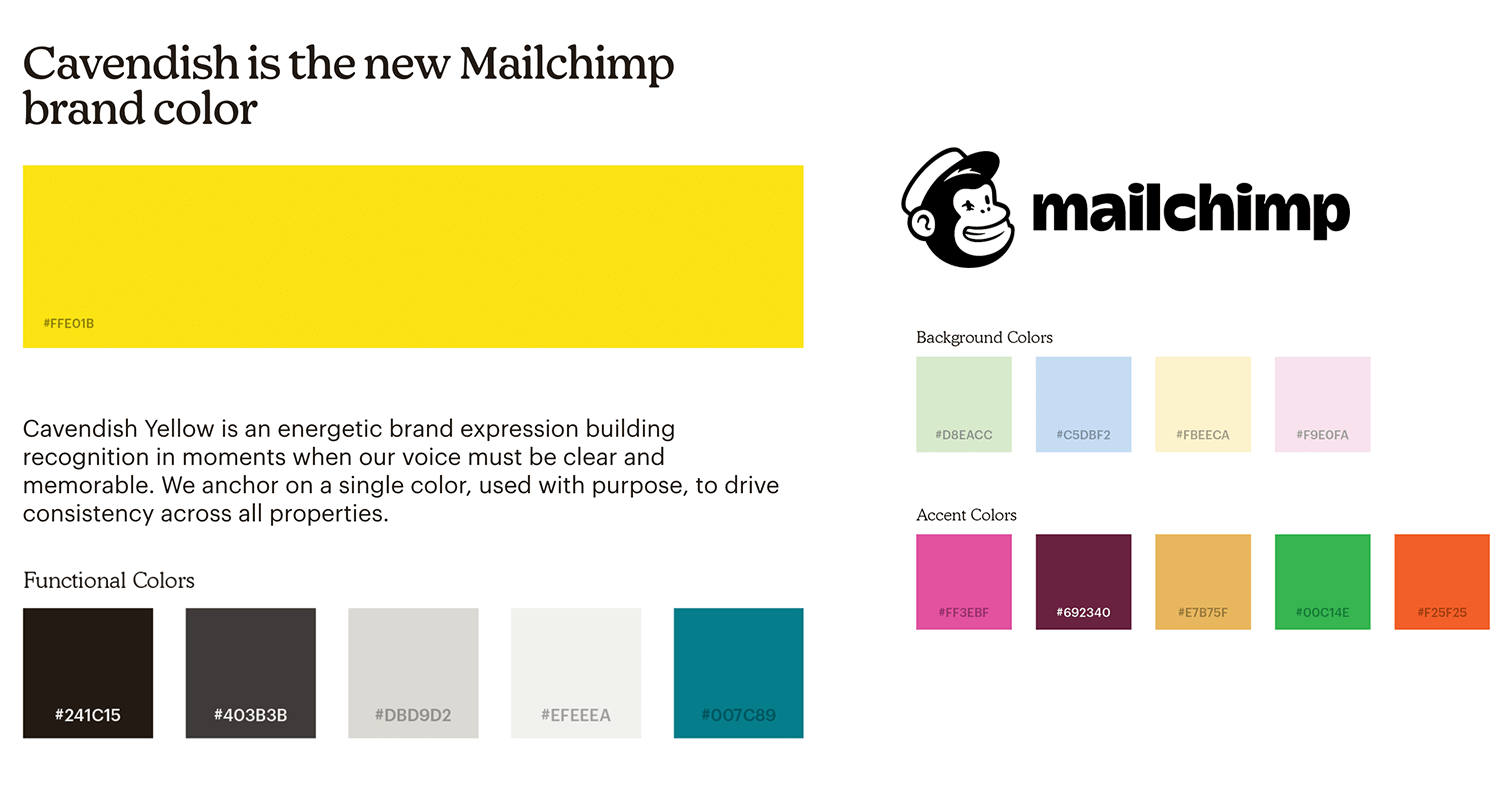
Las imágenes desempeñan un papel crucial en el diseño UX, ya que abarcan fotos, ilustraciones e iconos, cada uno de los cuales tiene un propósito distinto. Las fotos de alta calidad evocan emociones, crean una sensación de realismo y muestran productos o servicios en su contexto, fomentando una conexión personal con la marca. Los sitios web de viajes utilizan impresionantes fotos de paisajes para inspirar el deseo de viajar, mientras que las aplicaciones de reparto de comida muestran apetitosas imágenes de platos para atraer a los usuarios. La clave es la relevancia, la alta resolución y la autenticidad. Las ilustraciones ofrecen una alternativa estilizada y versátil, creando identidades de marca únicas, simplificando conceptos complejos e inyectando personalidad a la interfaz. El juguetón búho de Duolingo y las extravagantes ilustraciones de Mailchimp lo ejemplifican, añadiendo encanto y humor a la experiencia del usuario.

Los iconos, que son pequeñas imágenes simbólicas que representan acciones, objetos o ideas, son necesarios para una navegación intuitiva y una comunicación clara. La lupa para la búsqueda, el carrito de la compra para el pago en los sitios web de comercio electrónico y el icono del menú hamburguesa son ejemplos universalmente reconocidos. Los iconos eficaces dan prioridad a la simplicidad, la reconocibilidad y el estilo coherente, garantizando que los usuarios puedan comprender e interactuar rápidamente con la interfaz.
La tipografía en el diseño UX va más allá de la simple selección de una fuente; es el arte de disponer los tipos para garantizar la legibilidad, la facilidad de lectura y el atractivo visual. Es crucial para establecer la jerarquía visual, comunicar la personalidad de la marca y proporcionar una experiencia de lectura cómoda. Los distintos tipos de letra evocan sentimientos diferentes: las fuentes con serifa, como Times New Roman, suelen transmitir tradición y formalidad, mientras que las fuentes sin serifa, como Arial o Helvetica, tienden a proyectar una estética moderna y limpia. El tamaño y el peso de las fuentes (negrita, normal, ligera) son herramientas esenciales para crear una jerarquía visual clara, que guíe el ojo del usuario a través del contenido. Una altura de línea adecuada (espaciado vertical entre líneas) y un espaciado entre letras (espaciado horizontal entre letras) influyen significativamente en la legibilidad. Un espaciado insuficiente hace que el texto parezca apretado y difícil de leer, mientras que un espaciado excesivo puede hacer que parezca inconexo e igualmente difícil de seguir.
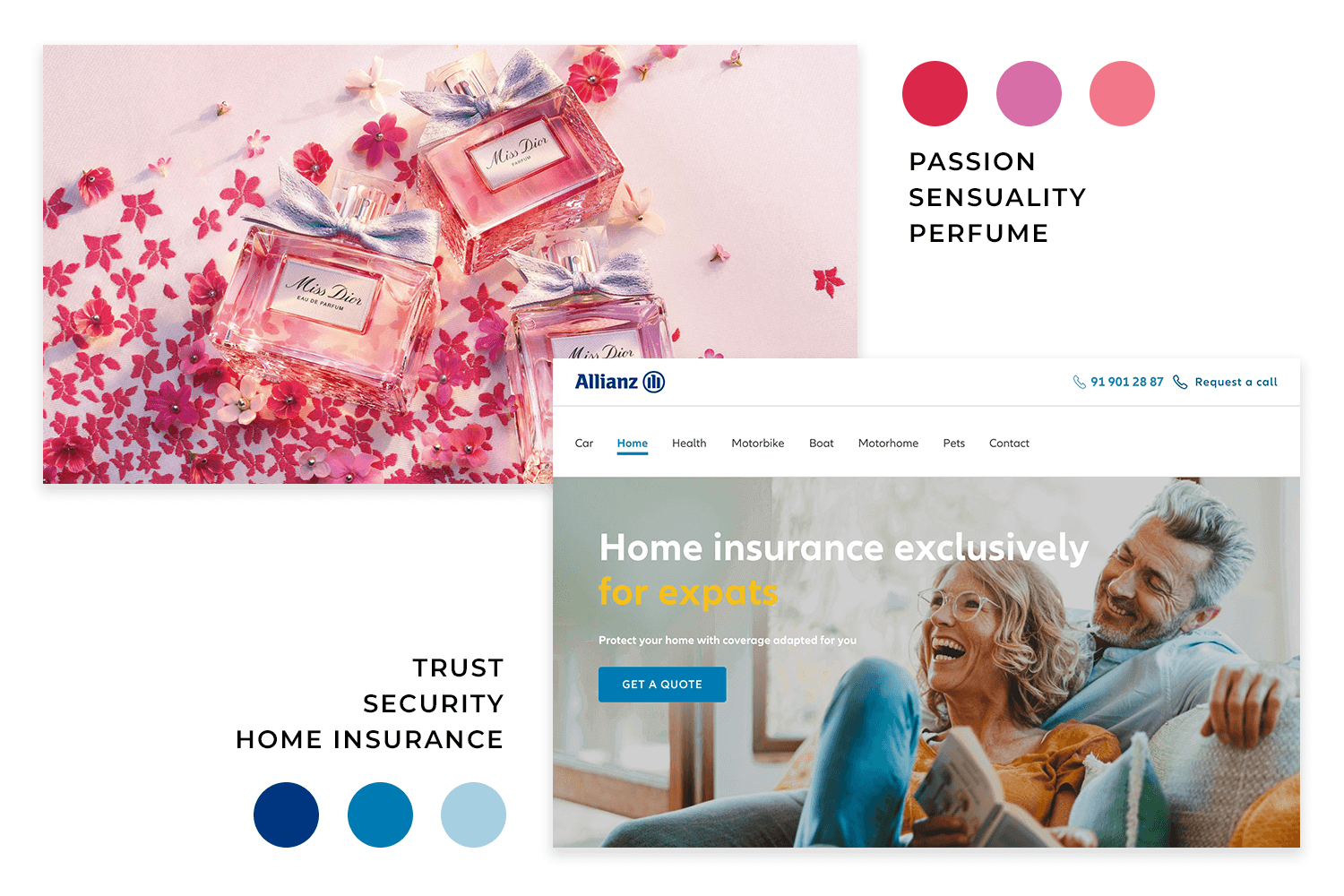
El color en el diseño UX es otra poderosa herramienta para evocar emociones, crear interés visual y establecer una fuerte identidad de marca. El contraste, la diferencia de luminancia o color que distingue a los objetos, es igualmente vital tanto para la legibilidad como para la accesibilidad. Una paleta de colores bien elegida refleja la personalidad de la marca y crea una experiencia visual cohesiva. Esto implica a menudo utilizar un color primario para la marca, colores secundarios para los acentos y colores neutros para los fondos y el texto, creando un diseño equilibrado y armonioso. Un contraste suficiente entre el texto y el fondo es imprescindible para la legibilidad, especialmente para los usuarios con deficiencias visuales. Las Directrices de Accesibilidad al Contenido en la Web (WCAG) proporcionan proporciones de contraste específicas para garantizar el cumplimiento de las normas de accesibilidad. Además, la psicología del color desempeña un papel importante en el diseño UX, ya que los distintos colores se asocian a emociones y significados diferentes.

Por ejemplo, el azul suele relacionarse con la confianza y la estabilidad, mientras que el rojo puede evocar sentimientos de excitación o urgencia.
La disposición y la composición en el diseño UX se refieren a la disposición estratégica de los elementos visuales en la pantalla. Una disposición y composición eficaces son esenciales para crear una jerarquía visual clara, guiar el ojo del usuario a través de la interfaz y garantizar una navegación fácil. Esto implica varios principios clave. Los sistemas de cuadrícula proporcionan estructura y coherencia al diseño, garantizando que los elementos estén alineados y espaciados uniformemente, creando una sensación de orden y profesionalidad. El espacio en blanco, o espacio negativo, se refiere al espacio vacío que rodea a los elementos. Es crucial para crear un respiro visual, mejorar la legibilidad evitando el desorden visual y llamar la atención sobre los elementos clave aislándolos. Por último, la jerarquía visual utiliza el tamaño, el color, el contraste y la colocación para guiar el ojo del usuario a través del contenido, facilitando la comprensión de la información presentada y la realización de las tareas deseadas.
Al igual que una buena historia, una buena experiencia de usuario debe tener un arco narrativo claro. Esto significa definir un principio (el encuentro inicial del usuario con el producto), un medio (la interacción y el viaje del usuario a través del producto) y un final (que el usuario alcance su objetivo o complete una tarea). Esta estructura proporciona contexto y dirección, haciendo que la experiencia sea más intuitiva y satisfactoria. Por ejemplo, en un flujo de comercio electrónico, el principio es navegar por los productos, el medio es añadir artículos al carrito y pasar por caja, y el final es confirmar la compra.

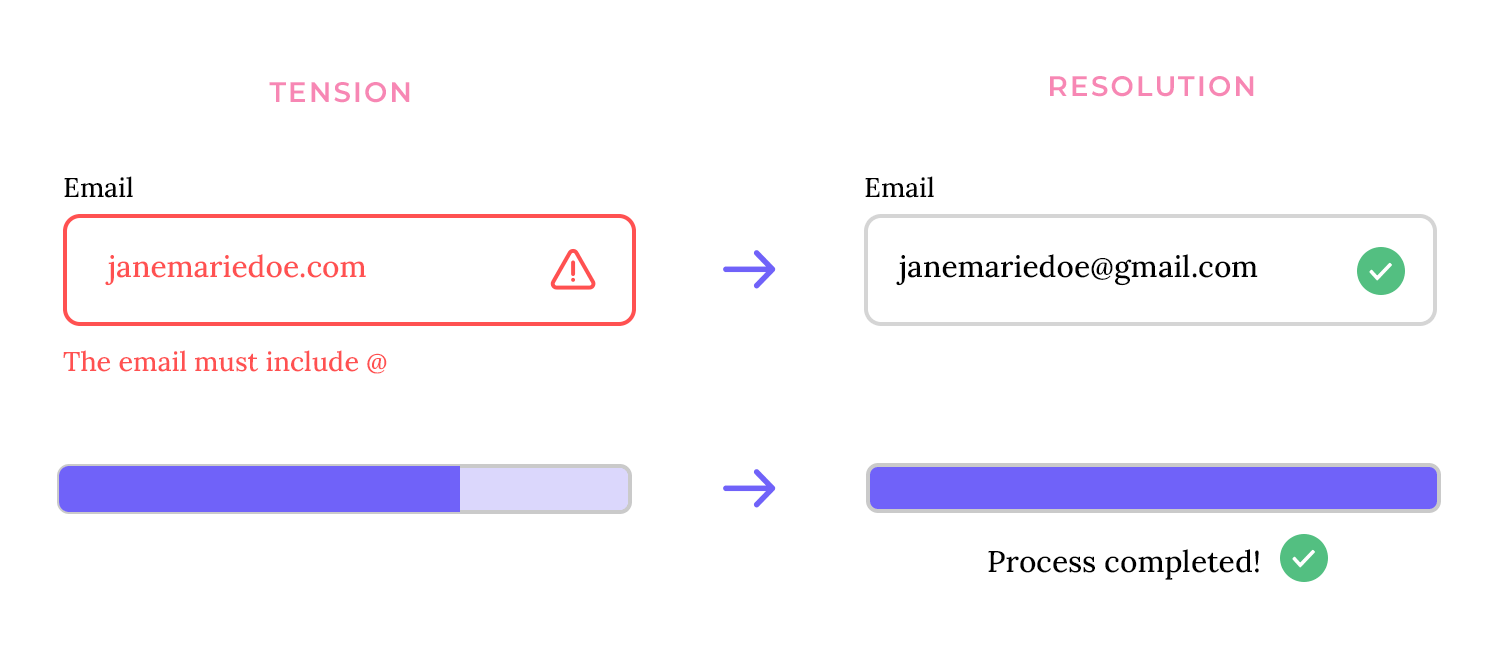
Crear un arco narrativo implica crear una sensación de anticipación o desafío (tensión) seguida de una resolución satisfactoria. En UX, esto podría implicar la presentación de un problema o tarea y, a continuación, proporcionar una solución clara y eficaz. Por ejemplo, un mensaje de error (tensión) seguido de instrucciones claras sobre cómo resolver el problema (resolución). Esto crea una sensación de logro y refuerza el comportamiento positivo del usuario. Otro ejemplo es una barra de progreso (tensión) que se va llenando a medida que se completa una tarea, lo que conduce a una sensación de logro al finalizarla (resolución).
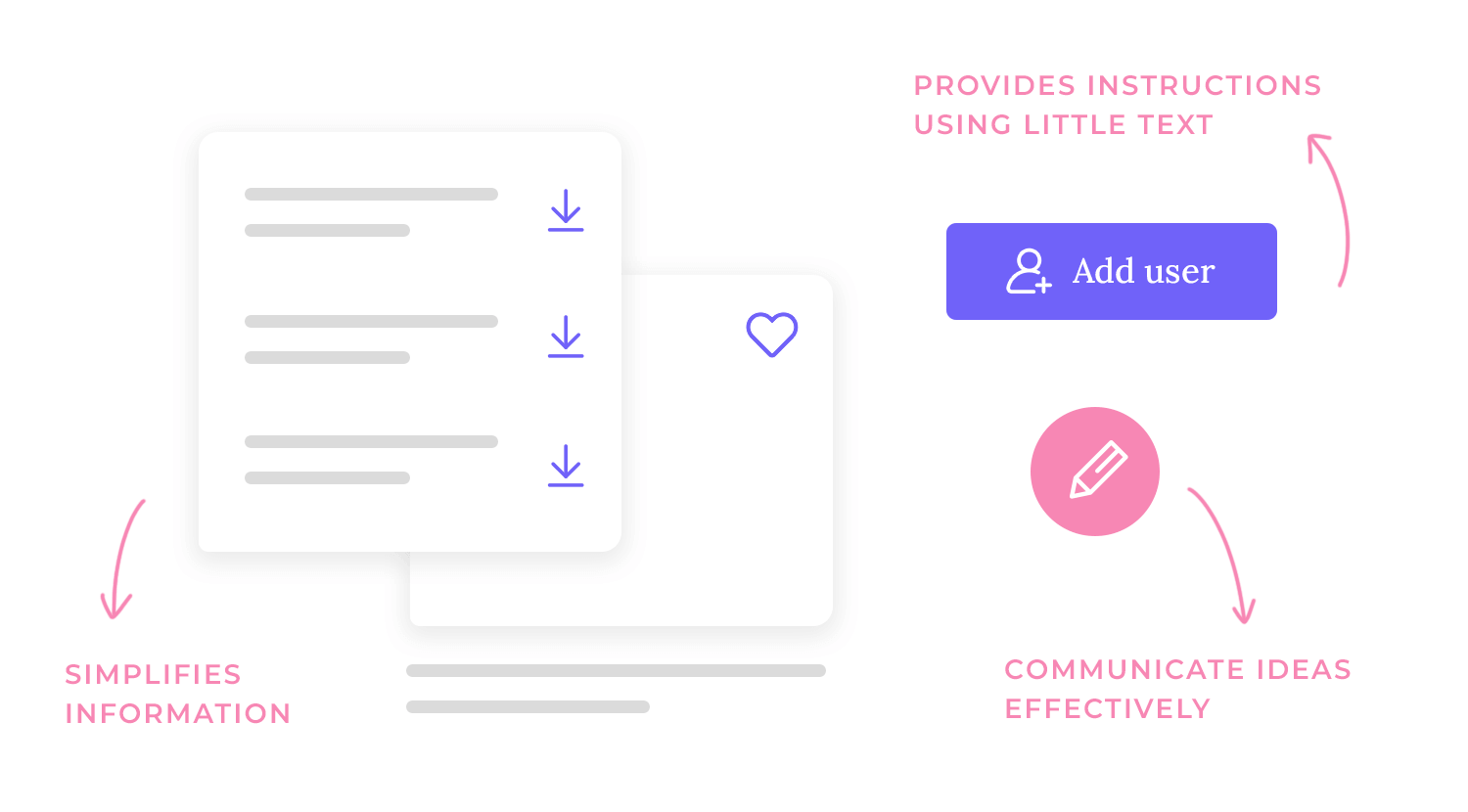
Las metáforas y los símbolos pueden ser herramientas poderosas para transmitir ideas complejas de forma sencilla, a la vez que memorable. Una metáfora compara una cosa con otra para explicar su significado (por ejemplo, un «carrito de la compra» para representar los artículos que se compran). El simbolismo utiliza un objeto o imagen para representar una idea o concepto (por ejemplo, el icono de un candado para simbolizar la seguridad). Estas técnicas pueden hacer que las interfaces sean más intuitivas y atractivas al aprovechar los modelos mentales existentes. Los elementos visuales son excelentes para simplificar la información compleja. En lugar de utilizar largas explicaciones textuales, los diseñadores pueden utilizar iconos, ilustraciones o diagramas para comunicar ideas de forma rápida y eficaz. Esto es especialmente útil para explicar conceptos técnicos, dar la bienvenida a nuevos usuarios o proporcionar instrucciones. Por ejemplo, un simple icono de una nube con una flecha apuntando hacia arriba puede transmitir eficazmente el concepto de cargar datos.

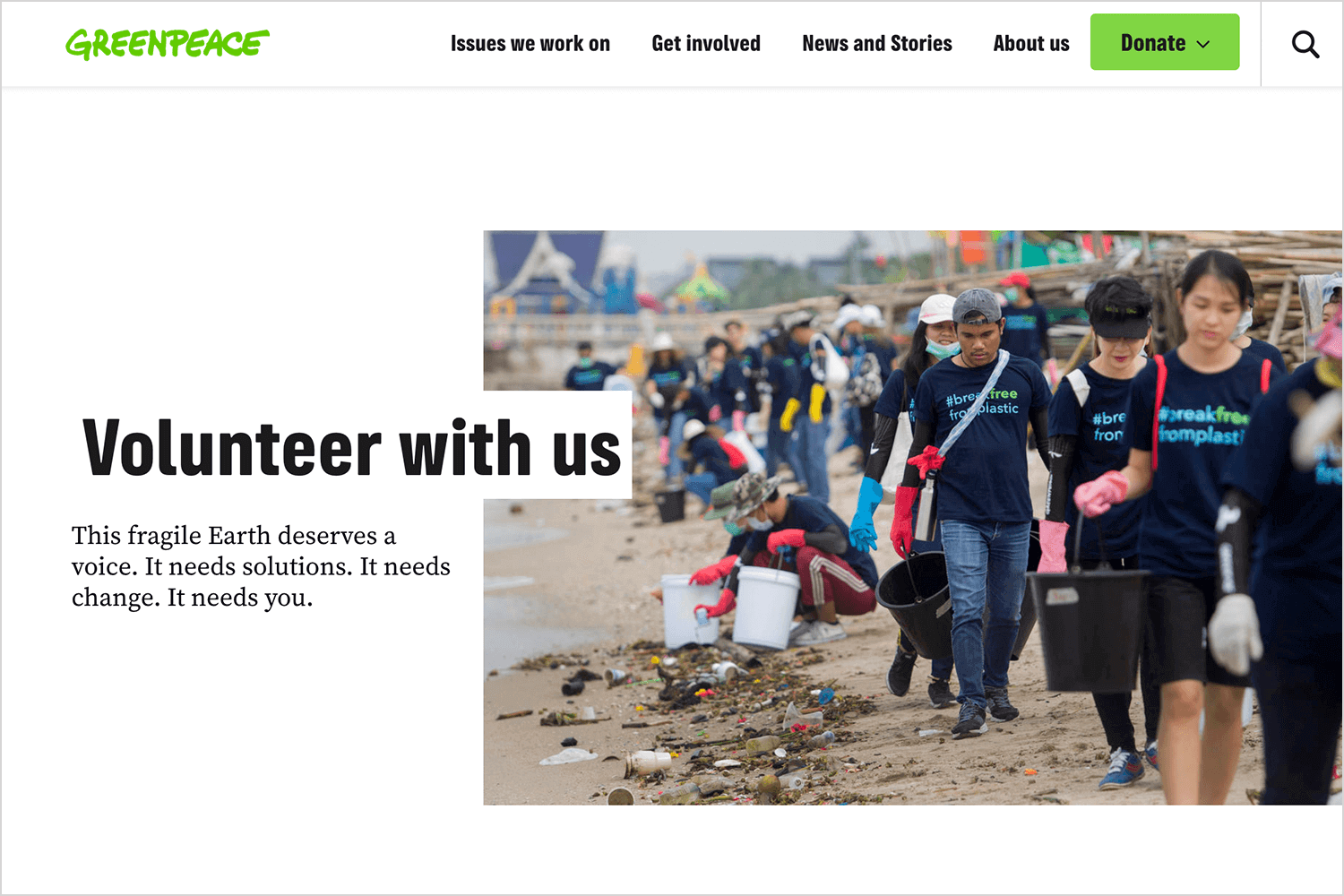
Una narración visual eficaz puede evocar una serie de emociones en los usuarios, como alegría, emoción, confianza o incluso empatía. Esta conexión emocional puede mejorar significativamente la experiencia del usuario y crear lealtad a la marca. El uso de imágenes adecuadas, paletas de colores e incluso microinteracciones puede crear estas respuestas emocionales. Por ejemplo, una imagen conmovedora en un sitio web benéfico puede fomentar los donativos.
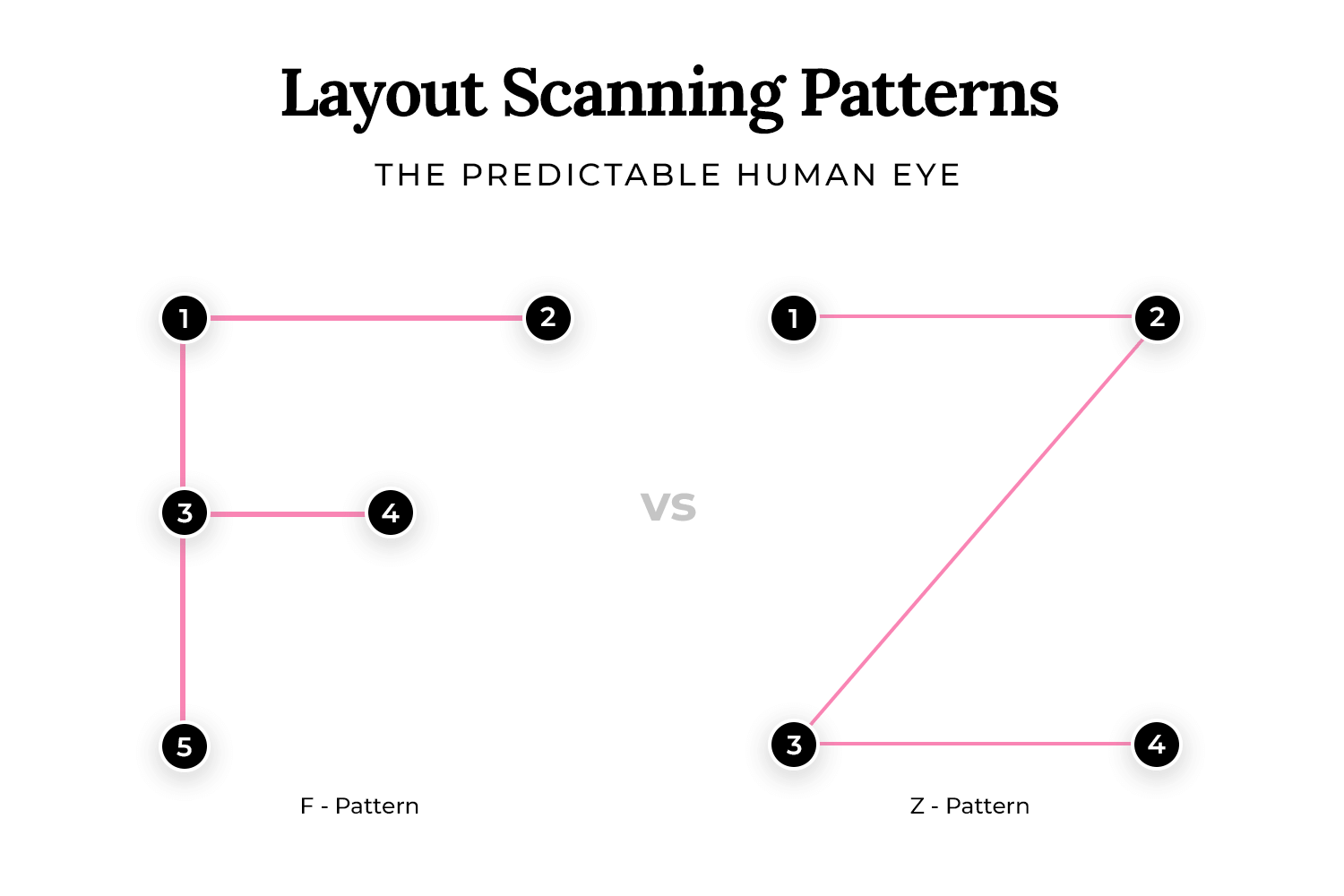
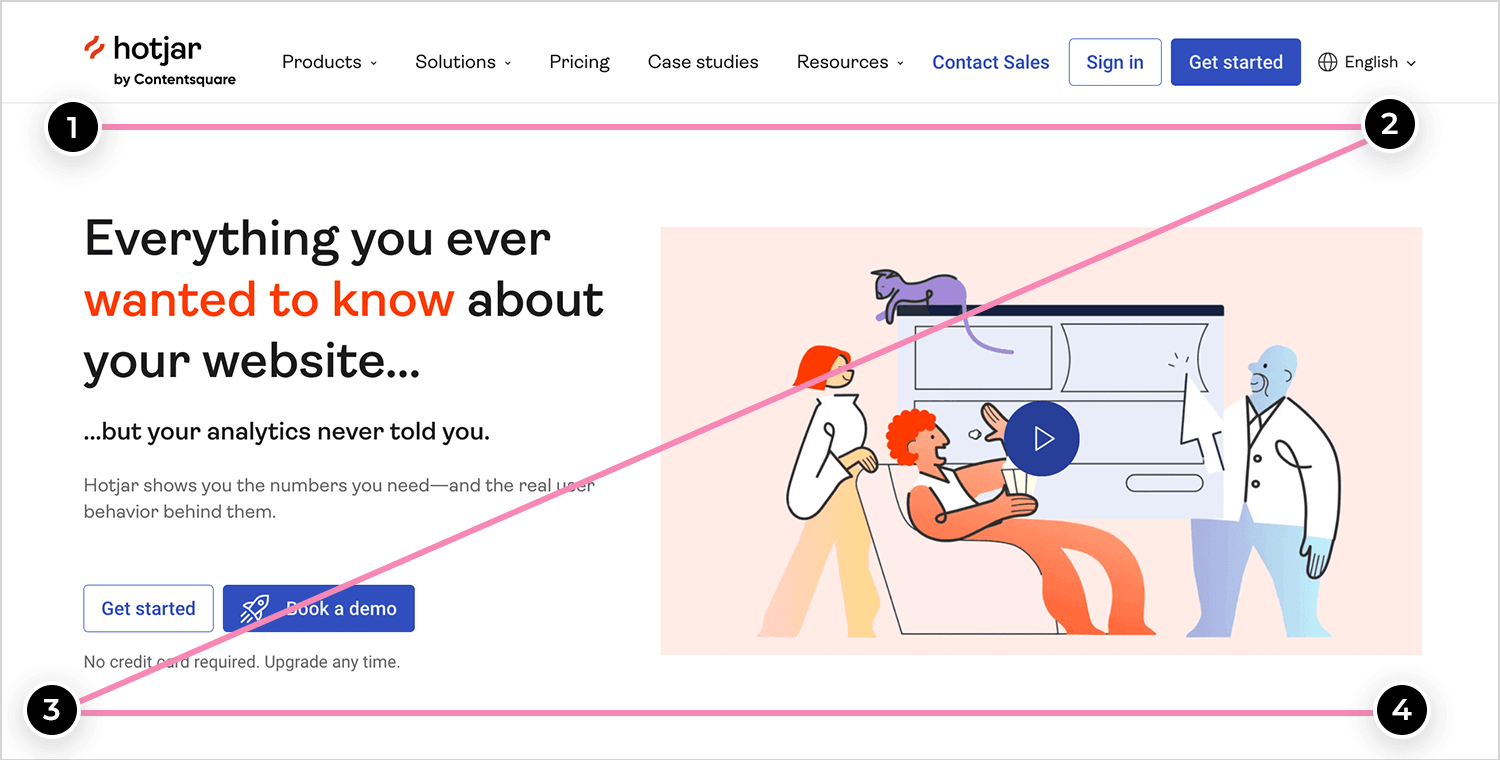
Entonces, ¿cómo relacionamos las técnicas anteriores con el diseño web? Uno de los factores evidentes de la mayoría mapas de calor del sitio web es que los usuarios tienden a escanear y leer siguiendo patrones. Al menos para los hablantes de lenguas de izquierda a derecha, esos patrones son la Z y la F.

En ambos patrones, el ojo explora de izquierda a derecha y luego hacia abajo por la página, con ocasionales exploraciones horizontales de izquierda a derecha. Por eso es importante estructurar tu contenido y tu narración visual de forma que coincida con la forma de leer de tus usuarios. He aquí algunos consejos para aprovechar los patrones F y Z en la narración visual para el diseño UI-UX:
- Asegúrate de que el rext esté en una columna central o ligeramente a la izquierda del centro. Esto ayuda al ojo a orientarse cómodamente.
- Limita el texto a un máximo de unos 75 caracteres por línea
- Limitar la longitud de las líneas puede mejorar drásticamente el nivel de comodidad del lector, animándole a permanecer en la página y leer más.
- Para una narración progresiva, utiliza un patrón Z, como en la página de inicio de Justinmind
- Rompe el texto con imágenes, títulos y otros elementos
Con estos conocimientos, veamos cómo puedes crear una narrativa visual para una página web (¡o para todo el sitio web!).
El contenido es importante para la narración visual. Pero ¿adivina qué es igual de importante? Que no haya contenido. O mejor dicho, el espacio. Muchos diseñadores olvidan lo poderosa que es la herramienta del espacio cuando se trata de simplificar el contenido y hacerlo más intuitivo.
Puedes utilizar el espacio a tu favor para guiar los ojos de tus usuarios de una sección a otra. Piensa en los patrones F y Z mencionados anteriormente. Estos patrones no serían posibles sin el espacio intermedio.
Comienza tu viaje de narración visual de UX con Justinmind.

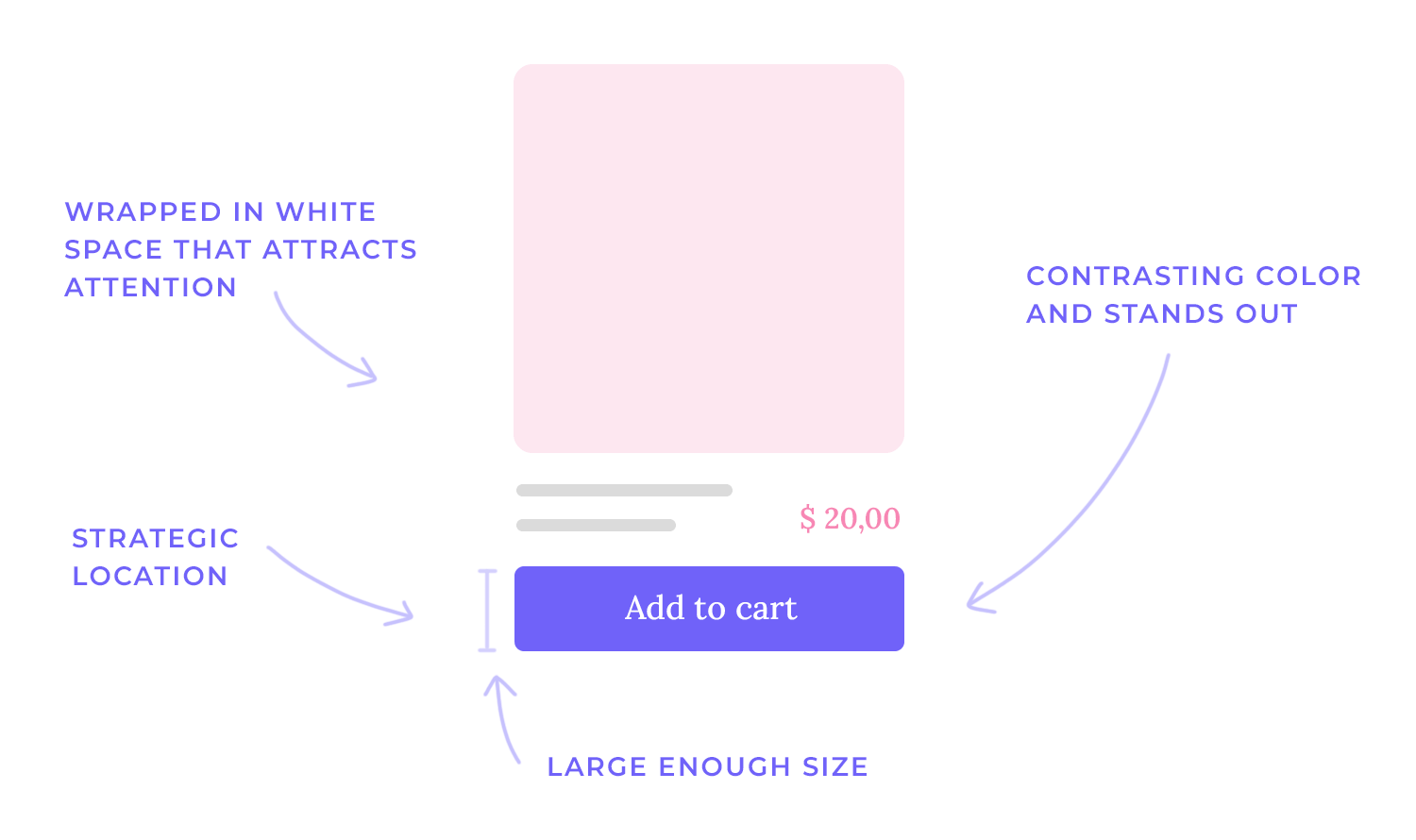
Las llamadas a la acción (CTA), por otra parte, son las luces que guían tu interfaz de usuario, incitando a los usuarios a realizar acciones deseadas como «Regístrate», «Más información» o «Comprar ahora». Hacer que estas CTA sean visualmente prominentes es primordial para una experiencia de usuario fluida y eficaz. Piensa en ellos como en las señales de destino de un viaje por carretera: tienen que ser claros, fáciles de ver y apuntar en la dirección correcta. Para conseguirlo, utilizamos la jerarquía visual para que las CTA destaquen entre la multitud. Un aspecto clave es el tamaño y la forma; las CTA deben ser lo bastante grandes para que sea fácil pulsarlas o hacer clic en ellas, especialmente en las pantallas táctiles, y las formas definidas ayudan a diferenciarlas de otros elementos de la página. El color y el contraste también desempeñan un papel fundamental. El uso de colores contrastados garantiza que la CTA destaque sobre el fondo y los elementos circundantes, haciéndola perceptible al instante. La colocación estratégica también es esencial; colocar las CTA en lugares destacados, como por encima del pliegue (la parte inmediatamente visible de la pantalla) o al final de una sección de contenido, garantiza que se vean en los momentos más oportunos.

Por último, rodear las CTA de un amplio espacio en blanco proporciona un respiro visual, evitando el desorden y llamando la atención sobre estos elementos interactivos cruciales.
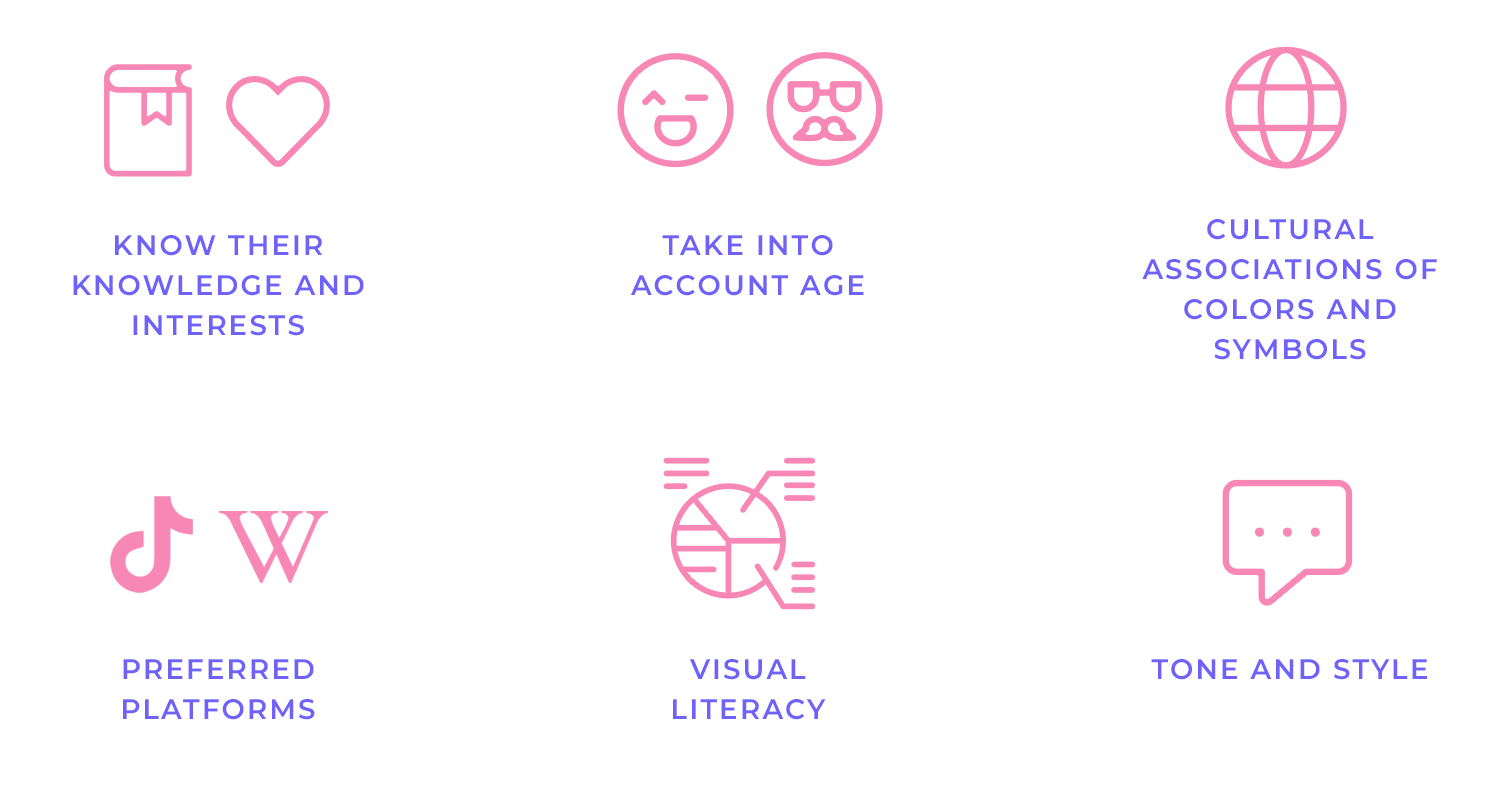
Imagina que intentas contar un chiste a alguien que no entiende el lenguaje o el contexto: se queda en nada. El mismo principio se aplica a lo visual. Para conectar de verdad, tienes que ponerte en la piel de tu público. ¿Cuáles son sus retos? ¿Qué les apasiona? ¿Qué saben ya sobre el tema? Por ejemplo, si estás creando una infografía sobre el cambio climático para un grupo de científicos, puedes utilizar jerga técnica y complejas visualizaciones de datos. Pero si tu audiencia es el público en general, tendrás que simplificar la información y utilizar imágenes más comprensibles o fuentes numéricas más amigables. Comprender sus conocimientos evita que les hables por encima de la cabeza o les aburras con conceptos demasiado básicos. Al aprovechar sus necesidades e intereses, haces que tu historia sea relevante y atractiva, asegurándote de que resuena a nivel personal. Adaptar los elementos visuales a las preferencias específicas de tu audiencia es crucial para una comunicación eficaz. Se trata de algo más que de transmitir el mensaje correcto. Esto significa tener en cuenta aspectos que van más allá del contenido principal, como el estilo general, el tono y el formato de tus elementos visuales. Por ejemplo, la edad y el trasfondo cultural desempeñan un papel importante. Las distintas generaciones y culturas suelen tener lenguajes visuales distintos. Lo que está de moda y resulta atractivo para un grupo demográfico más joven puede resultar chocante o irrelevante para uno de más edad.

Del mismo modo, las asociaciones culturales con colores, símbolos y estilos de diseño pueden variar drásticamente. Utilizar un símbolo que tiene connotaciones positivas en una cultura puede resultar ofensivo o confuso en otra. Por tanto, comprender estos matices es esencial para crear elementos visuales que se entiendan y aprecien. Más allá de las consideraciones culturales y generacionales, es vital pensar en las plataformas preferidas y los niveles de alfabetización visual. ¿Dónde pasa el tiempo tu público en Internet? ¿Son más propensos a interactuar con vídeos cortos y ágiles en plataformas como TikTok o Instagram Reels, o prefieren contenidos más profundos presentados en formatos como infografías detalladas en sitios web o artículos de formato largo? Esto determinará el formato y la presentación de tus contenidos visuales. Además, ten en cuenta sus conocimientos visuales: ¿se sienten cómodos interpretando complejas visualizaciones de datos, imágenes abstractas o intrincados gráficos? Si tu público no está acostumbrado a estos formatos, simplificar los elementos visuales o proporcionar explicaciones claras garantizará que tu mensaje no se pierda en la traducción. Por ejemplo, un público más joven puede responder bien a los colores brillantes, las animaciones dinámicas y un tono informal, mientras que un público más tradicional puede preferir un diseño clásico con tipografía clara y fotografía profesional.
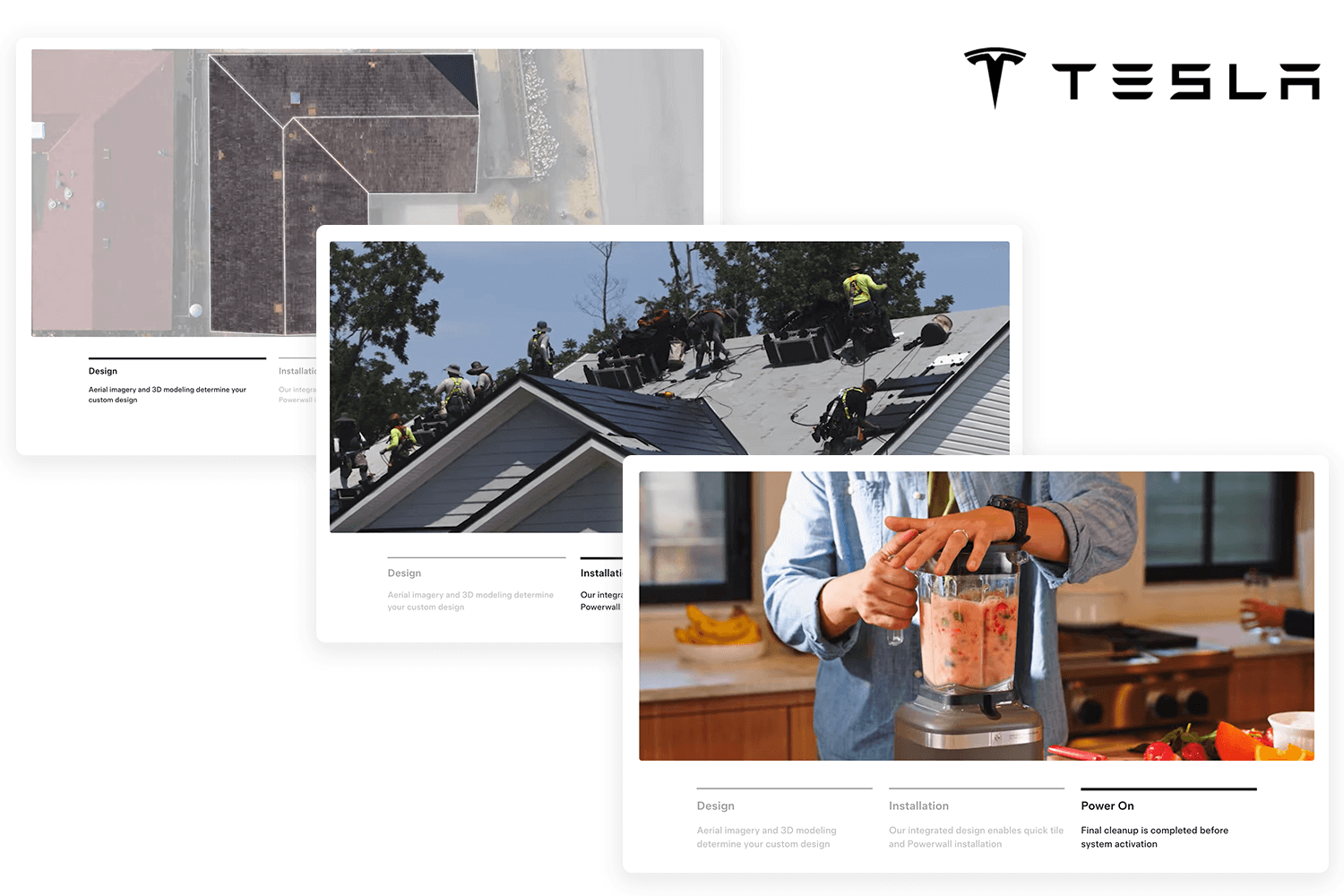
Definir tu historia es el segundo paso crucial para una narración visual eficaz. Se trata de establecer una dirección clara y garantizar que tus elementos visuales tengan un propósito. Esto implica dos componentes clave: Articular claramente tu mensaje o la idea clave: Antes incluso de empezar a pensar en los elementos visuales, tienes que saber exactamente lo que quieres comunicar. ¿Cuál es el mensaje central que quieres que recuerde tu audiencia? ¿Qué acción quieres que emprendan? Esto debe destilarse en una declaración concisa y memorable. Piensa en ello como el «titular» de tu historia visual. Esta claridad actúa como brújula, guiando todas las decisiones de diseño posteriores. Si tu mensaje es difuso, es probable que tus visuales sean confusos e ineficaces. Por ejemplo, en lugar de un mensaje vago como «Nuestra empresa es buena», un mensaje más claro podría ser «Nuestra empresa ofrece soluciones de energía renovable fiables y asequibles para los propietarios de viviendas». Esta especificidad proporciona una base sólida para tus elementos visuales. Desarrolla una estructura narrativa con un principio, un nudo y un desenlace: Toda buena historia, ya se cuente con palabras o con imágenes, tiene un arco narrativo. Esta estructura proporciona contexto, genera compromiso y hace que tu mensaje sea más memorable.

El principio prepara el escenario, presenta a los personajes (si los hay) y establece el contexto o el problema. La parte central desarrolla la historia, presenta información o soluciones y crea tensión o interés. El final ofrece una resolución, una conclusión o una llamada a la acción. Esta estructura ayuda a guiar la mirada del espectador y garantiza un flujo lógico de la información. Por ejemplo, si estás creando una historia visual sobre los beneficios del reciclaje, el principio podría mostrar el problema de los vertederos desbordados, el medio podría ilustrar el proceso de reciclaje y el final podría destacar el impacto positivo en el medio ambiente. Esta clara estructura narrativa hace que tu mensaje sea más convincente y fácil de entender y recordar.
Elegir los elementos visuales adecuados es donde tu historia cobra vida de verdad. Se trata de encontrar los elementos visuales perfectos que soporten y mejoren tu narración. Esto implica considerar cuidadosamente varios factores: Selecciona imágenes, ilustraciones o vídeos que estén en consonancia con tu historia: Esto parece obvio, pero es crucial hacer hincapié en la importancia de la relevancia. Evita utilizar fotos de archivo genéricas o vídeos que no tengan una conexión clara con tu narrativa. En su lugar, busca elementos visuales que ilustren puntos concretos, evoquen el estado de ánimo adecuado y ayuden a hacer avanzar la historia. Por ejemplo, si estás contando una historia sobre el impacto de la deforestación, una imagen impactante de un paisaje yermo sería mucho más eficaz que una foto genérica de un bosque. Los elementos visuales deben actuar como una representación visual de tu narración, haciéndola más tangible e impactante. Asegúrate de que los elementos visuales sean de alta calidad, relevantes y evoquen las emociones deseadas: La calidad de tus imágenes influye directamente en la credibilidad y eficacia de tu historia. Las imágenes borrosas, pixeladas o mal compuestas pueden distraer a los espectadores y socavar tu mensaje. Invierte en imágenes de alta resolución, ilustraciones profesionales o vídeos bien producidos para garantizar un aspecto pulido y profesional.

Más allá de la calidad, la relevancia es primordial. Los elementos visuales no sólo deben alinearse con tu historia, sino también resonar entre tu público objetivo. Por último, considera el impacto emocional de tus imágenes. ¿Evoquen los sentimientos que quieres transmitir? ¿Crean empatía, emoción o curiosidad? Elegir elementos visuales que evoquen las emociones deseadas puede aumentar significativamente el impacto de tu historia y crear una conexión más profunda con tu público.
La jerarquía visual, a la que ya nos hemos referido brevemente, consiste en guiar el ojo del espectador a través de tu diseño de forma que destaque la información clave y cree un flujo claro. Es como una hoja de ruta para los ojos, que garantiza que los elementos más importantes se vean primero y que el mensaje general se entienda fácilmente. A continuación te explicamos cómo conseguirlo mediante diversas técnicas:
- Talla: El tamaño de un elemento es una de las formas más eficaces de establecer jerarquía. Los elementos más grandes atraen naturalmente más atención que los pequeños. Utiliza el tamaño para destacar titulares, cifras clave o llamadas a la acción. Por ejemplo, un titular grande atraerá inmediatamente la atención del espectador, mientras que un texto más pequeño puede utilizarse para detalles de soporte.
- Color: El color puede utilizarse para crear contraste y llamar la atención sobre elementos concretos. Los colores brillantes o contrastados destacan sobre fondos más apagados. Utiliza el color estratégicamente para resaltar información importante, crear interés visual y guiar el ojo del espectador a través del diseño. Por ejemplo, un botón de color brillante sobre un fondo neutro atraerá inmediatamente la atención.
- Tipografía: La elección de la fuente, el tamaño y el estilo puede influir significativamente en la jerarquía visual. Utiliza distintos pesos de letra (negrita, normal, clara) y estilos (cursiva, subrayado) para crear contraste y distinguir entre distintos niveles de información. Por ejemplo, un titular en negrita con un tamaño de letra más grande destacará sobre el cuerpo del texto.
- Colocación: La colocación de los elementos en la página o pantalla también desempeña un papel crucial en la jerarquía visual. Los elementos importantes deben colocarse en posiciones destacadas, como la esquina superior izquierda o el centro del diseño. Utiliza el flujo natural del ojo (a menudo de arriba a la izquierda a abajo a la derecha) para guiar al espectador a través de la información.
- Contraste: El contraste es la diferencia entre elementos en cuanto a color, tamaño, forma o textura. Un alto contraste crea interés visual y ayuda a que los elementos destaquen. Utiliza el contraste para resaltar la información importante y crear un punto focal claro. Por ejemplo, un texto oscuro sobre un fondo claro o un elemento grande y audaz junto a elementos más pequeños y finos crearán un fuerte contraste.
Mediante el uso inteligente de elementos como el tamaño, el color, las fuentes, el lugar de la página en el que colocas los elementos y el grado en que éstos se diferencian unos de otros (¡eso es el contraste!), puedes asegurarte de que tus mensajes más importantes y lo que quieres que la gente haga (como pulsar un botón o visitar un sitio web) ¡realmente destaquen!

Por ejemplo, para que los elementos clave, como un botón CTA, destaquen, puedes hacer que los botones «haz clic aquí» u otras llamadas a la acción sean más grandes y utilizar colores que destaquen para que la gente los vea enseguida. También puedes utilizar texto en negrita o una fuente diferente y llamativa para que la información clave de tu texto llame la atención del lector. Por último, coloca lo realmente importante donde los ojos de la gente vayan primero de forma natural, como en la parte superior de un diseño o justo al lado de una imagen relacionada con ello. Básicamente, una buena jerarquía visual te ayuda a crear un punto claro de «¡mira aquí!» para tu audiencia, de modo que no se pierdan las mejores partes de tu historia.
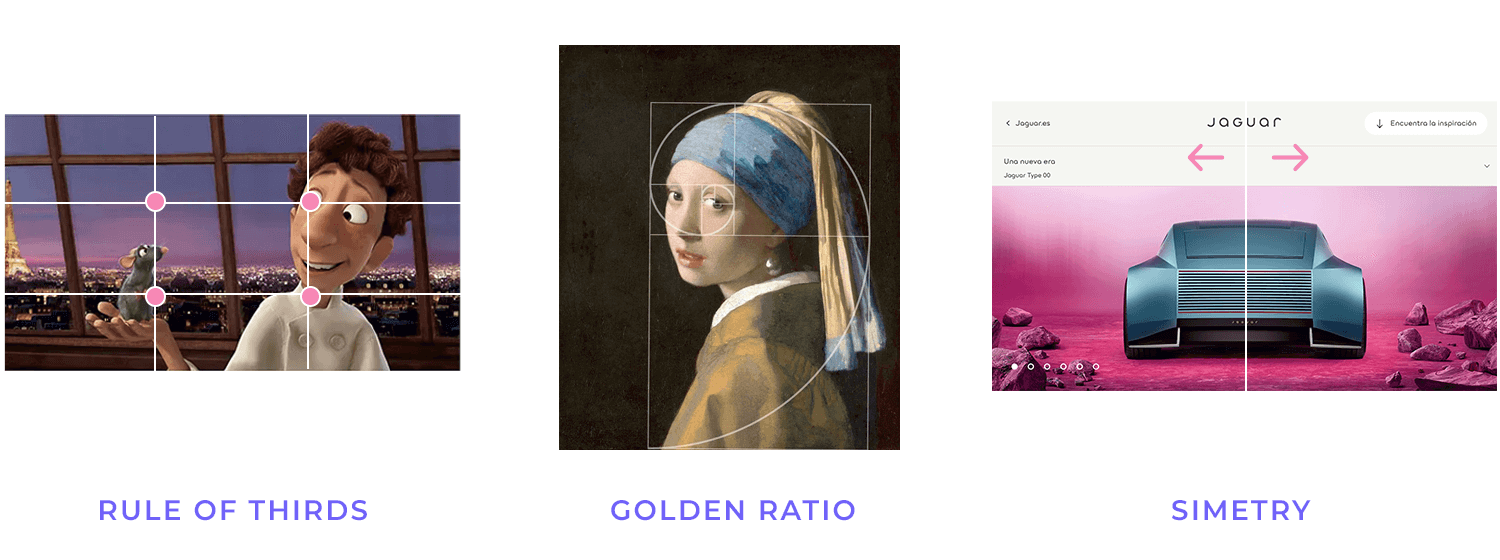
Utilizar una composición sólida es como crear una fotografía o un cuadro bien compuestos. Esto implica crear equilibrio, armonía y un punto focal claro. He aquí un desglose: Dispón los elementos de forma visualmente agradable y equilibrada: Un diseño bien compuesto resulta armonioso y agradable a la vista. Evita que parezca desordenado, caótico o desequilibrado. Equilibrio no significa necesariamente simetría perfecta; también puede conseguirse mediante la asimetría, en la que elementos de distinto tamaño o peso visual se disponen para crear una sensación de equilibrio. Ten en cuenta la fluidez general del diseño y cómo se relacionan entre sí los distintos elementos. Una buena composición guiará el ojo del usuario a través del diseño de forma lógica. Ten en cuenta la regla de los tercios, la proporción áurea y otras técnicas de composición: Se trata de directrices probadas que pueden ayudarte a crear composiciones visualmente atractivas.

- Regla de los tercios: Imagina que divides tu diseño en una cuadrícula de 3×3. Colocar elementos clave a lo largo de estas líneas o en sus intersecciones crea puntos de interés y una composición más dinámica.
- Proporción áurea: Esta proporción matemática (aproximadamente 1,618) se encuentra en la naturaleza y en el arte, y a menudo se utiliza para crear proporciones estéticamente agradables. Aplicar la proporción áurea a tu diseño puede crear una sensación de armonía y equilibrio.
- Otras técnicas: incluyen las líneas principales (utilizar líneas para guiar la mirada del espectador), la simetría y la asimetría (crear equilibrio mediante disposiciones en espejo o en contraste), y el espacio negativo (utilizar el espacio vacío para crear énfasis y equilibrio).
Aprovechar la psicología del color es una forma poderosa de añadir profundidad y significado a tu narrativa visual. Los colores no son sólo decorativos; tienen la capacidad de evocar emociones, influir en las percepciones y crear una atmósfera específica. He aquí cómo utilizarlos eficazmente:
Utiliza el color para evocar emociones concretas y crear el estado de ánimo deseado: Los distintos colores se asocian a diferentes emociones y sentimientos. Por ejemplo:
- El rojo: A menudo se asocia con la pasión, la energía, la excitación, pero también con el peligro o la ira.
- El azul: A menudo se asocia con la calma, la confianza, la estabilidad, pero también con la tristeza o la frialdad.
- Verde: A menudo se asocia con la naturaleza, el crecimiento, la salud, pero también con la envidia o el dinero.
- Amarillo: A menudo se asocia con la felicidad, el optimismo, la energía, pero también con la cautela o el engaño.
Considera la teoría del color y las asociaciones culturales. La teoría del color proporciona un marco para comprender cómo se relacionan los colores entre sí y cómo pueden combinarse eficazmente.

Comprender conceptos como los colores complementarios, los colores análogos y la temperatura del color puede ayudarte a crear paletas de colores armoniosas y visualmente atractivas.
También es crucial ser consciente de las asociaciones culturales con los colores. Diferentes culturas pueden tener distintas interpretaciones de un mismo color. Por ejemplo, el blanco se asocia con la pureza y las bodas en las culturas occidentales, pero se asocia con el luto en algunas culturas orientales.
La sencillez es una regla de oro en la narración visual. Se trata de claridad, enfoque y de permitir que tus imágenes brillen de verdad. He aquí por qué es tan importante:
Evita el desorden y la sobrecarga de información: En el mundo actual, estamos bombardeados de información. Un diseño desordenado puede abrumar a los espectadores, dificultando que capten tu mensaje. Demasiados elementos compitiendo por la atención pueden crear confusión y diluir el impacto de tu historia.
Céntrate en los elementos esenciales y deja que sean los visuales los que hablen. Una narración visual potente suele basarse en el principio de «menos es más». Al centrarte en los elementos esenciales, creas un punto focal más fuerte y permites que tus visuales comuniquen con mayor eficacia. En lugar de intentar abarcar todos los detalles, prioriza la información clave y deja que los elementos visuales transmitan el resto.
Este enfoque no sólo hace que tu diseño sea más atractivo visualmente, sino que también hace que tu mensaje sea más memorable e impactante. Cuando dejas que sean los elementos visuales los que hablen, creas una experiencia más envolvente para tu público.
Contar una historia es la esencia de una comunicación visual eficaz. He aquí cómo hacer que tus imágenes cuenten una historia convincente:
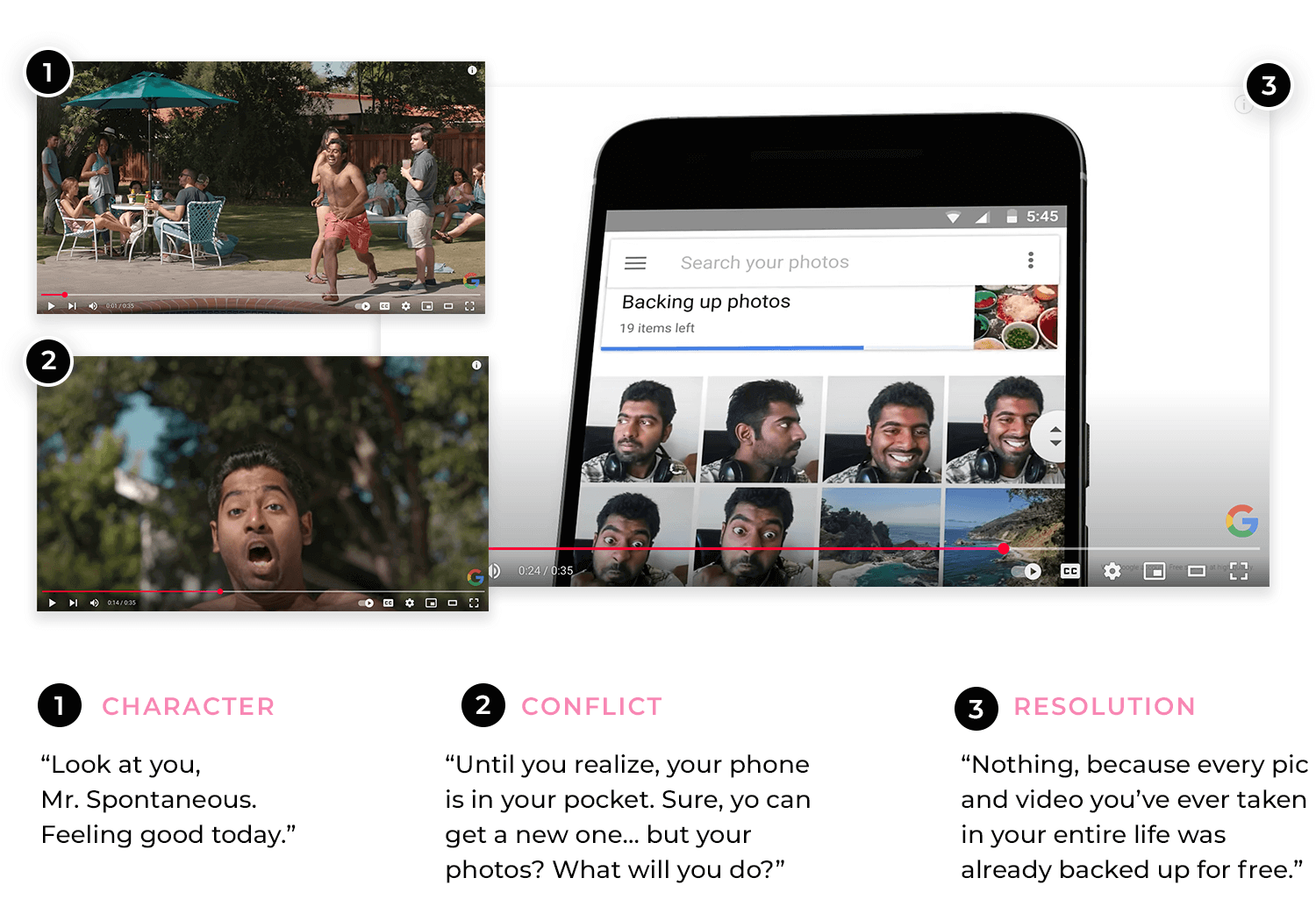
Utiliza una estructura narrativa para atraer al espectador. Crea personajes, conflictos y resoluciones: Aunque tu historia no trate de personas, puedes crear un sentido de carácter, conflicto y resolución.
Por ejemplo, una visualización de datos podría presentar puntos de datos como «personajes» que se enfrentan al «conflicto» de las tendencias cambiantes, siendo la «resolución» el resultado final o la percepción. Esto añade una capa de profundidad e interés a tus visuales, haciéndolos más relacionables y memorables.

https://www.youtube.com/watch?v=6Al4nZThwZY
Evoca emociones y crea una conexión con el público. Las historias más eficaces son las que consiguen esto. Considera las emociones que quieres evocar y elige elementos visuales que se alineen con esos sentimientos. Esto podría implicar el uso de imágenes que evoquen empatía, alegría, curiosidad o incluso una sensación de urgencia. Cuando conectas con tu audiencia a nivel emocional, creas una impresión más duradera y aumentas la probabilidad de que recuerden tu mensaje y actúen en consecuencia.
Probar e iterar es el último paso, pero el más crucial, para crear historias visuales realmente eficaces. Se trata de reconocer que tu primer borrador rara vez es el mejor y aceptar el proceso de perfeccionamiento.
Esto implica recabar opiniones de tu público objetivo. La mejor forma de saber si tu historia visual funciona es obtener opiniones de las personas a las que intentas llegar. Muestra tu trabajo a miembros de tu público objetivo y pídeles su opinión sincera. Haz preguntas como
- ¿Cuál es el principal mensaje que te llevas de esto?
- ¿La historia tiene sentido para ti?
- ¿Evoque las emociones que pretendía?
- ¿Hay algo que sea confuso o poco claro?
Sus comentarios proporcionarán información valiosa sobre lo que funciona y lo que hay que mejorar.
Haz ajustes basándote en los comentarios para mejorar la eficacia de tu narración visual. Esto podría implicar
- Revisar la composición o el diseño.
- Cambiar la paleta de colores o la tipografía.
- Sustituir o modificar imágenes o vídeos.
- Aclarar la estructura narrativa.
No tengas miedo de experimentar y probar distintos enfoques hasta que encuentres lo que mejor funciona. Este proceso iterativo de probar y refinar es esencial para crear historias visuales que realmente resuenen con tu público y alcancen tus objetivos de comunicación.
Comienza tu viaje de narración visual de UX con Justinmind.

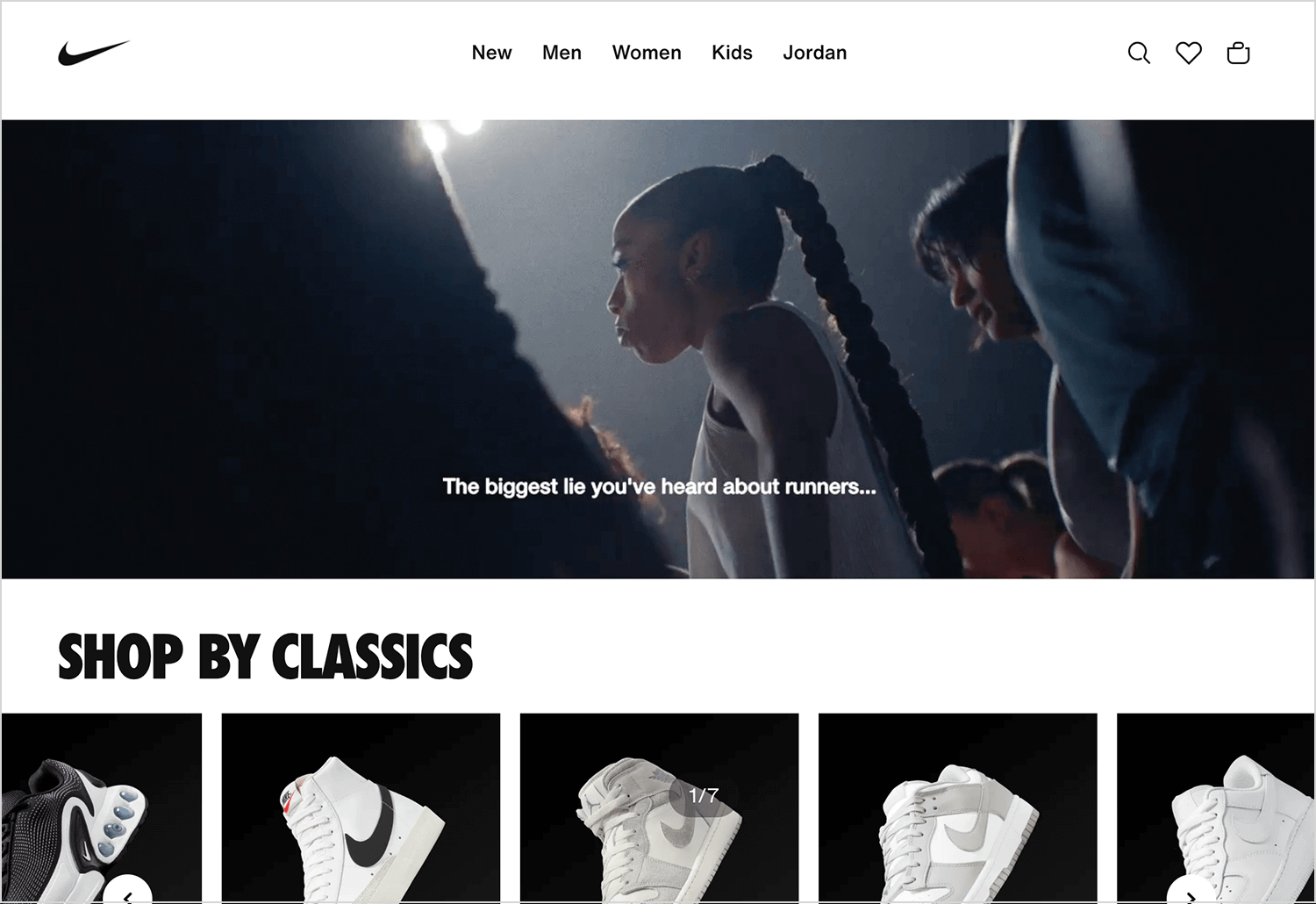
Nike se ha convertido en uno de los principales fabricantes de equipamiento deportivo y de fitness, y gran parte de ello se debe a su habilidad para contar historias visuales impactantes. Sus imágenes captan a menudo momentos asombrosos de triunfo, determinación real y crecimiento personal, compartiendo con frecuencia historias inspiradoras de atletas que superan retos y se esfuerzan al máximo.

Si echas un vistazo a los sitios web y aplicaciones de Nike, te darás cuenta de que su narrativa visual suele ser bastante sencilla y centrada, lo que realmente permite que la historia principal brille. Suelen utilizar diseños limpios, titulares llamativos e imágenes impactantes para captar tu atención y transmitir su mensaje con claridad.
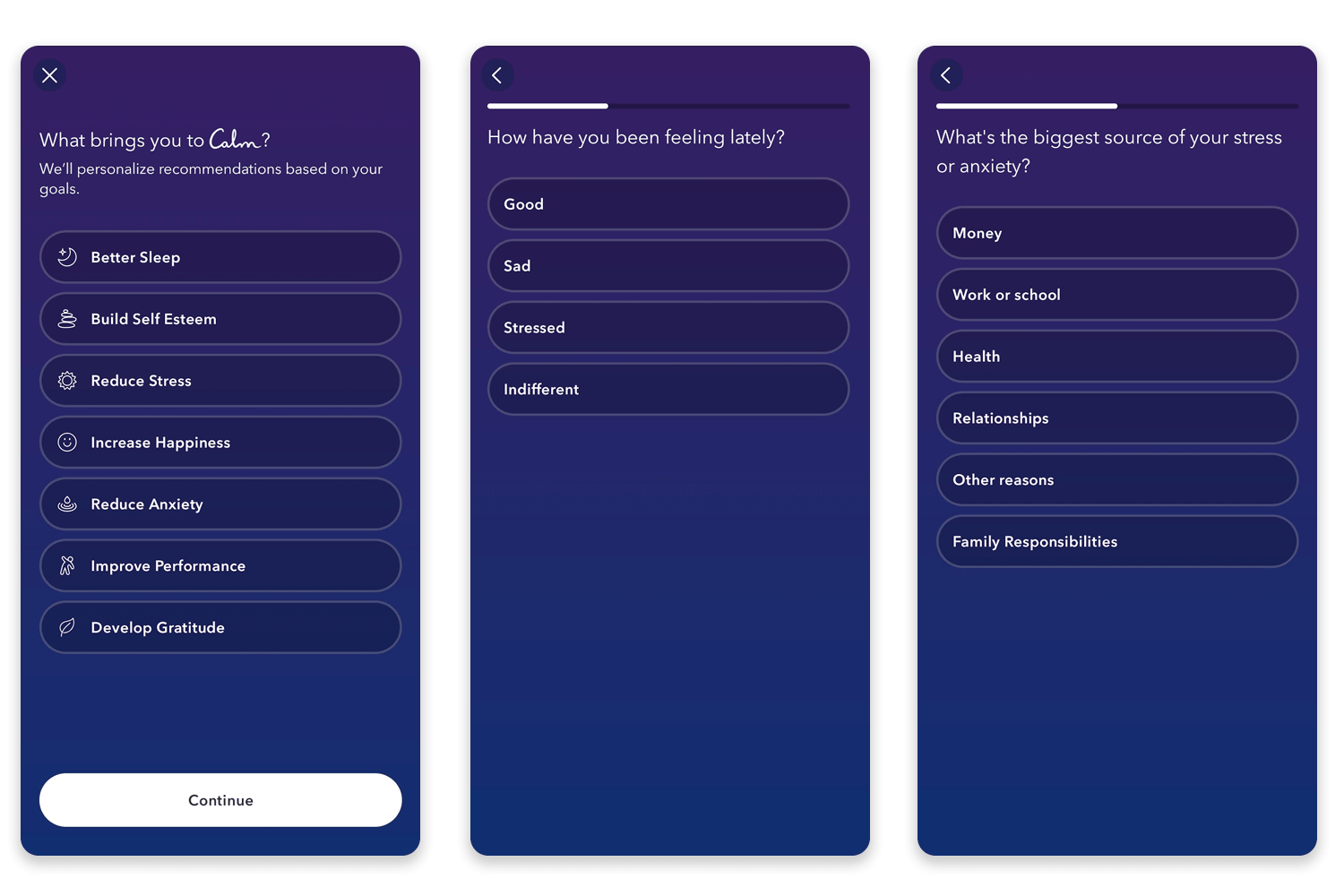
El Calma se ha convertido en una aplicación imprescindible para cualquiera que quiera mejorar su bienestar, ya que ofrece un montón de herramientas y recursos para ayudar a la gente a relajarse, desestresarse y dormir mejor.

Una cosa que Calm hace realmente bien es su narrativa visual, creando una experiencia realmente envolvente que está disponible con sólo un toque (¡lo que no es poco en un dispositivo móvil!). La aplicación utiliza un esquema de colores calmantes de azules y verdes suaves, colores que asociamos naturalmente con la paz y la armonía. También utilizan animaciones suaves que añaden un agradable toque de profundidad y hacen que las escenas parezcan más atractivas. El contenido de Calm también utiliza elementos visuales que encajan perfectamente con cada actividad. Así, si buscas contenido sobre el sueño, verás dormitorios acogedores o cielos nocturnos estrellados, y para las sesiones de meditación, encontrarás paisajes apacibles.
Para que las marcas se anuncien eficazmente en Twitchprimero tienen que comprender bien en qué consiste la plataforma.

La propia Twitch utiliza la narración visual -como ilustraciones y vídeos- para explicar cómo funciona su servicio. Incluso utilizan vídeos en su página de inicio para mantener a la gente interesada.
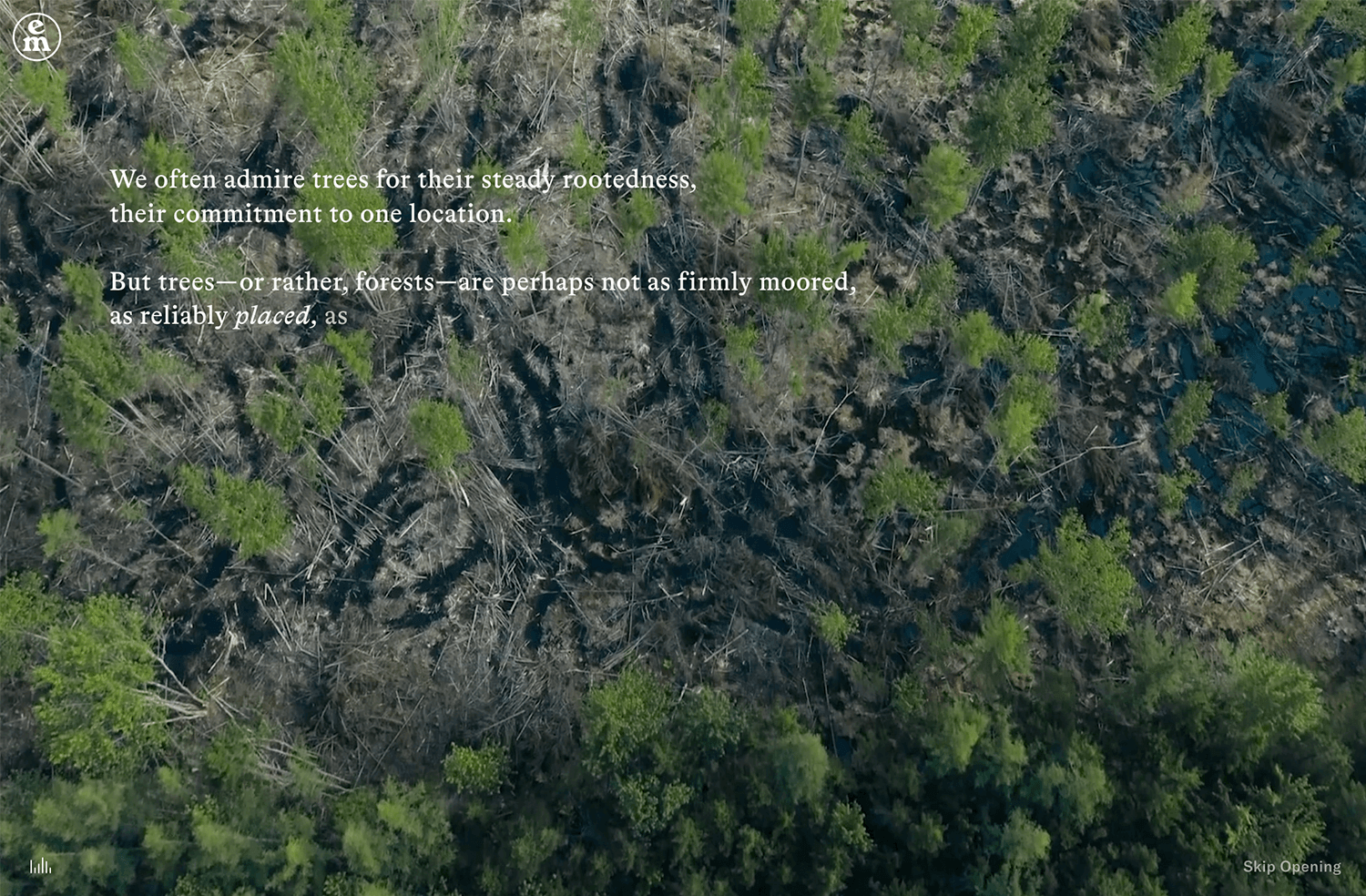
Revista Emergence utiliza elementos visuales para destacar lo importantes que son unos bosques sanos, mostrando al mismo tiempo cómo les afecta el cambio climático. Combinan textos, fotos, vídeos y gráficos en una línea de tiempo con desplazamiento que realmente da vida a la historia.

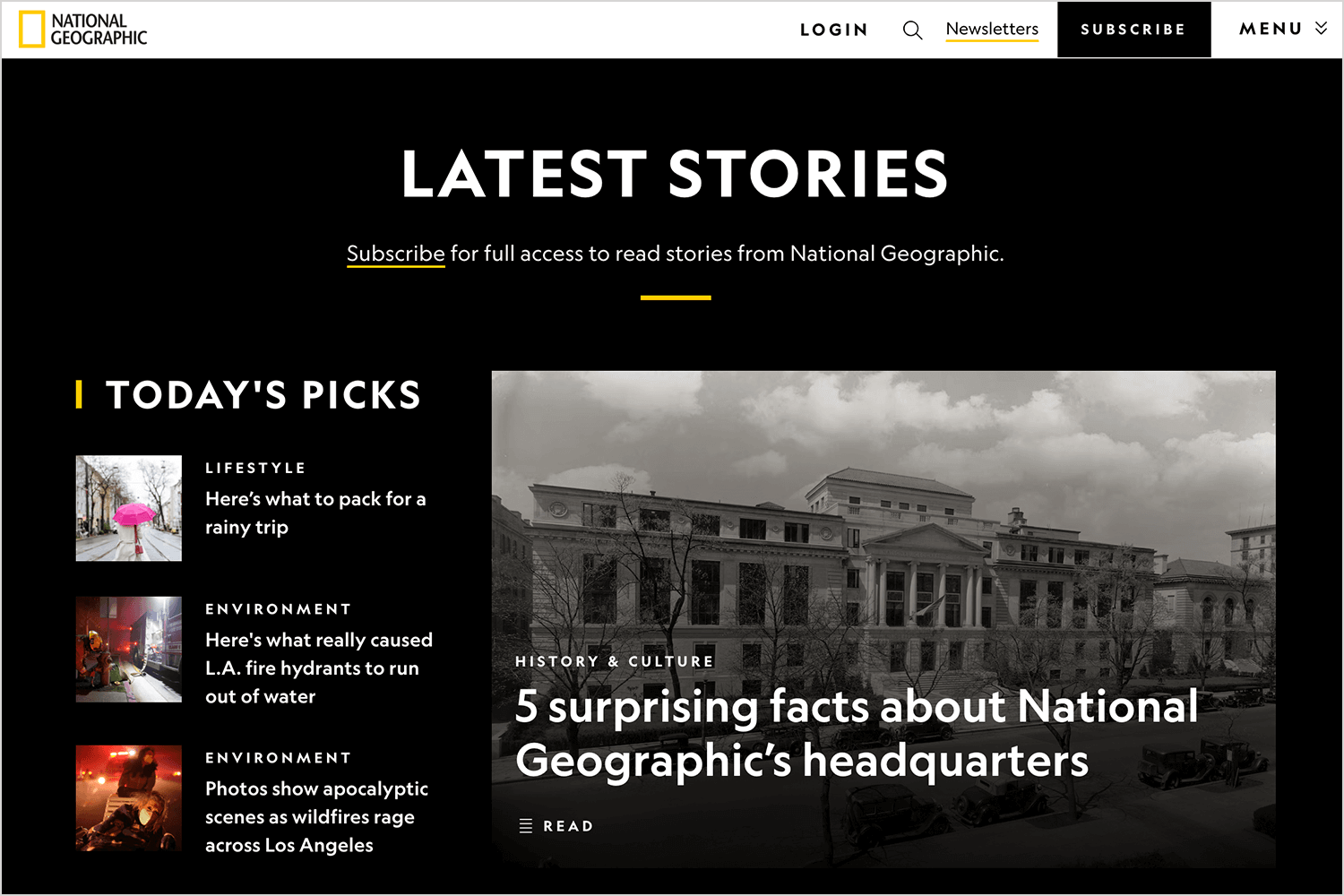
National Geographic es famosa por sus impresionantes fotos y vídeos, y su sitio web utiliza estas asombrosas imágenes para contar historias fascinantes sobre el mundo natural, la ciencia, las diferentes culturas y la historia. Sus inmersivos reportajes fotográficos y documentales son como viajes virtuales a lugares lejanos, y realmente te ayudan a conectar con las personas y los lugares que presentan.

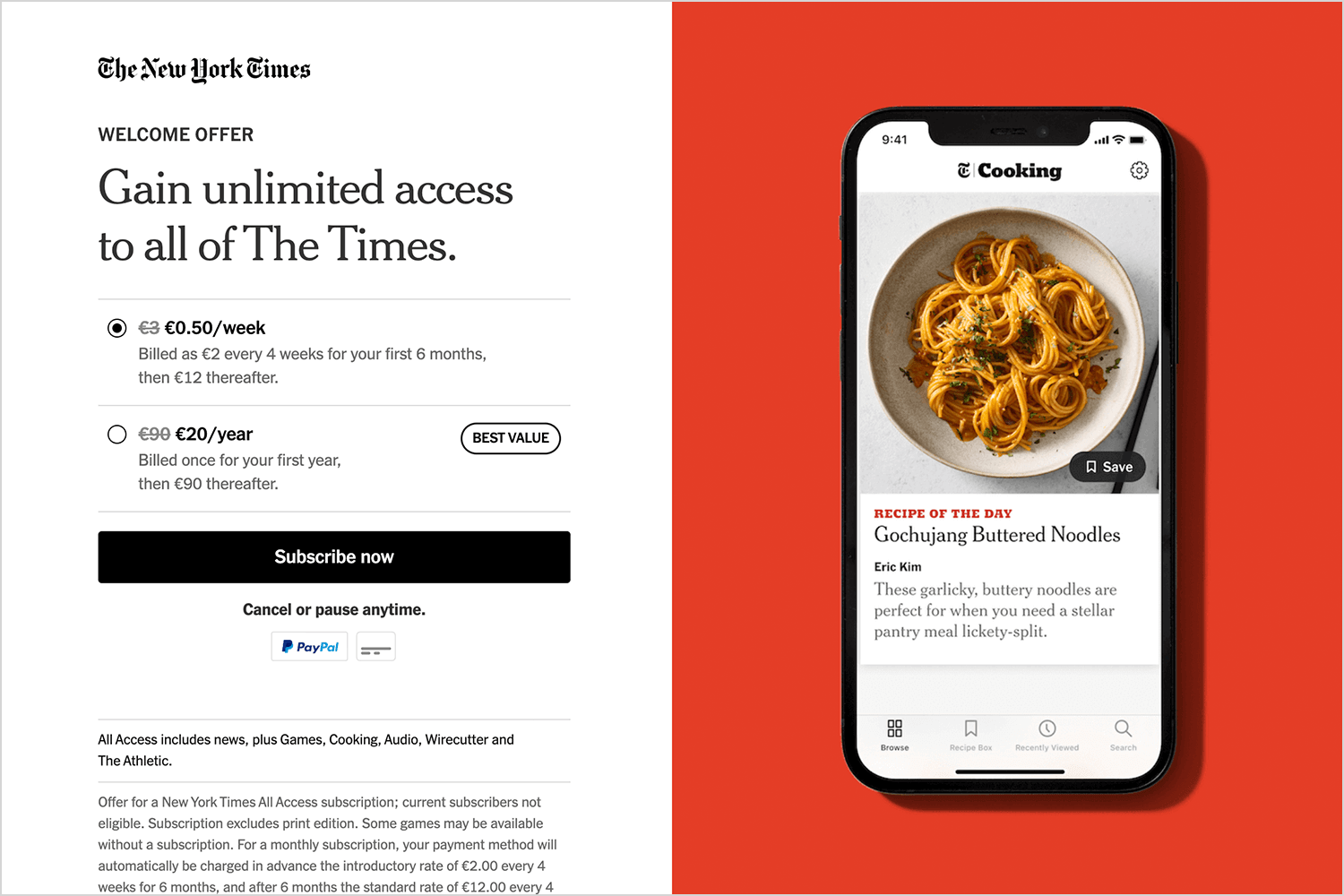
El New York Times es excelente en el uso de elementos interactivos para contar historias. A menudo utilizan elementos como gráficos interactivos, mapas y formas de visualizar datos para que las noticias complicadas sean más fáciles de entender. Un buen ejemplo de ello es su proyecto «Snow Fall», que combina palabras, vídeo y animación para contar la apasionante historia de una avalancha. Es un ejemplo clásico de cómo han ampliado los límites de la narración visual.

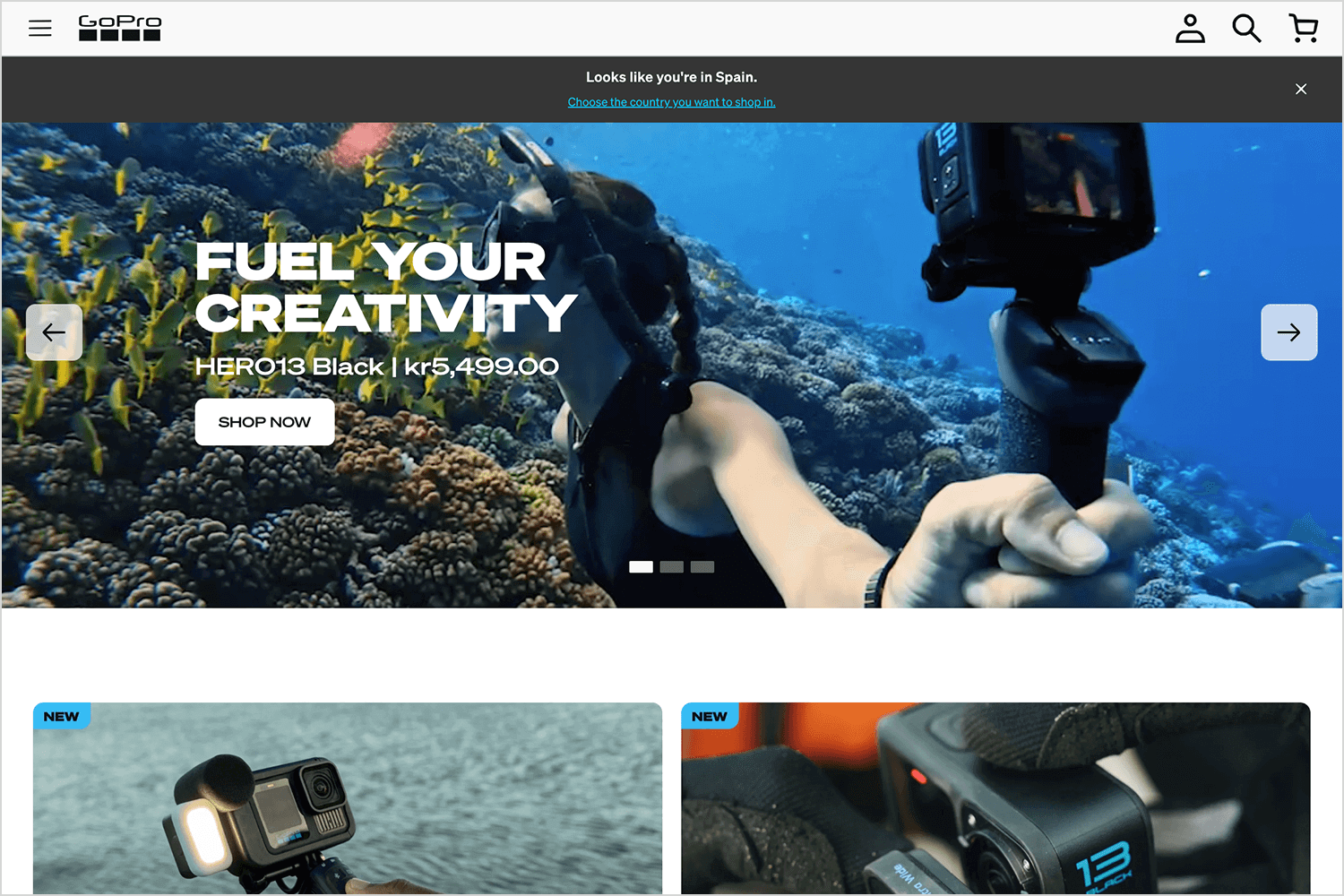
GoProes básicamente un escaparate de impresionantes fotos y vídeos de acción, todos ellos tomados con sus cámaras, ¡por supuesto! Está repleto de increíbles hazañas y aventuras de usuarios de GoPro de todo el mundo. Estas imágenes son superemocionantes y realmente te inspiran para salir y capturar tus propios momentos increíbles.

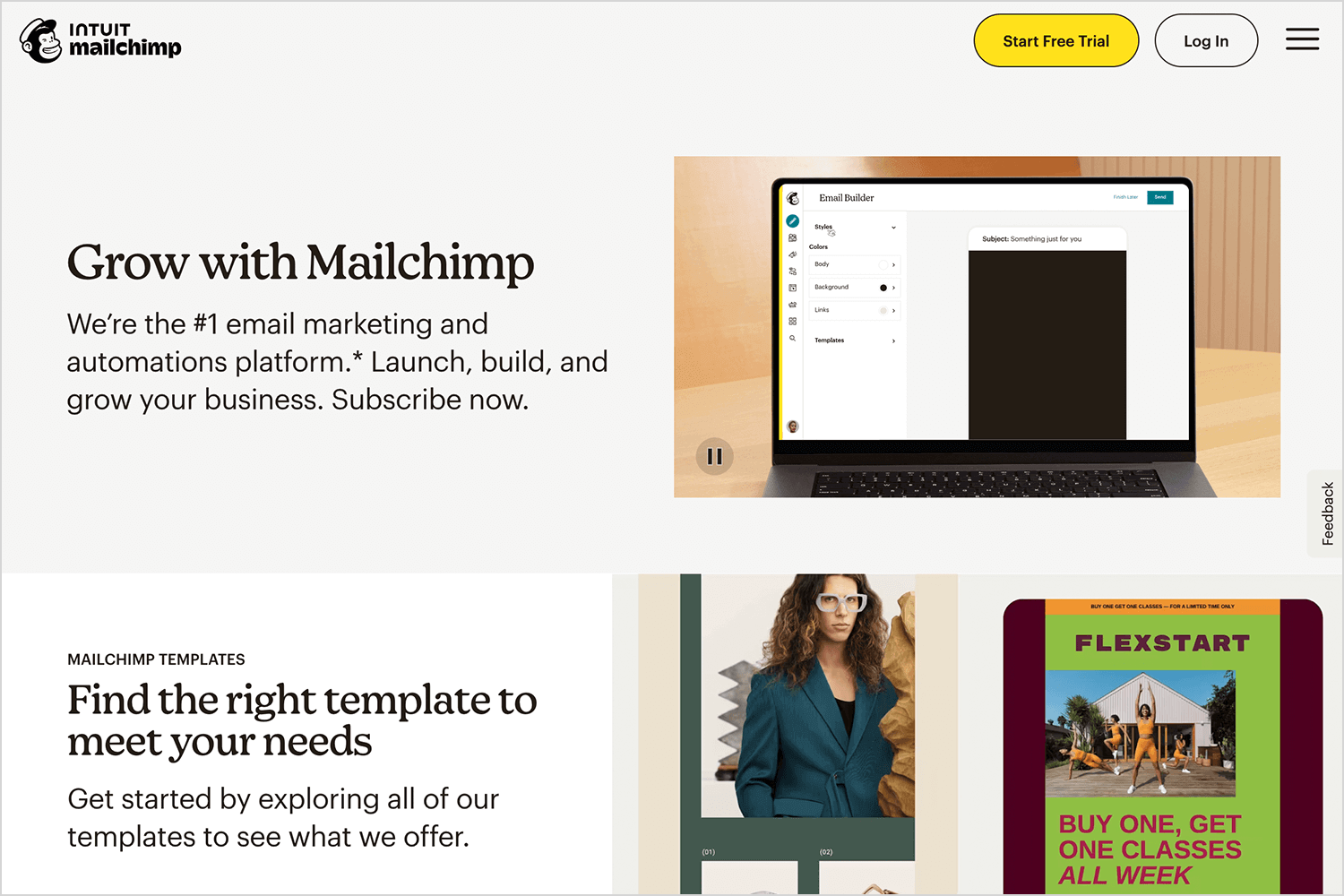
Mailchimp hace un gran trabajo utilizando divertidas ilustraciones y animaciones por todo su sitio web. Así explican lo que hacen y crean una marca con la que resulta fácil conectar. Sus efectos visuales son realmente buenos a la hora de explicar cosas complicadas en términos sencillos, e incluso consiguen añadir un poco de humor para hacer las cosas más amenas.

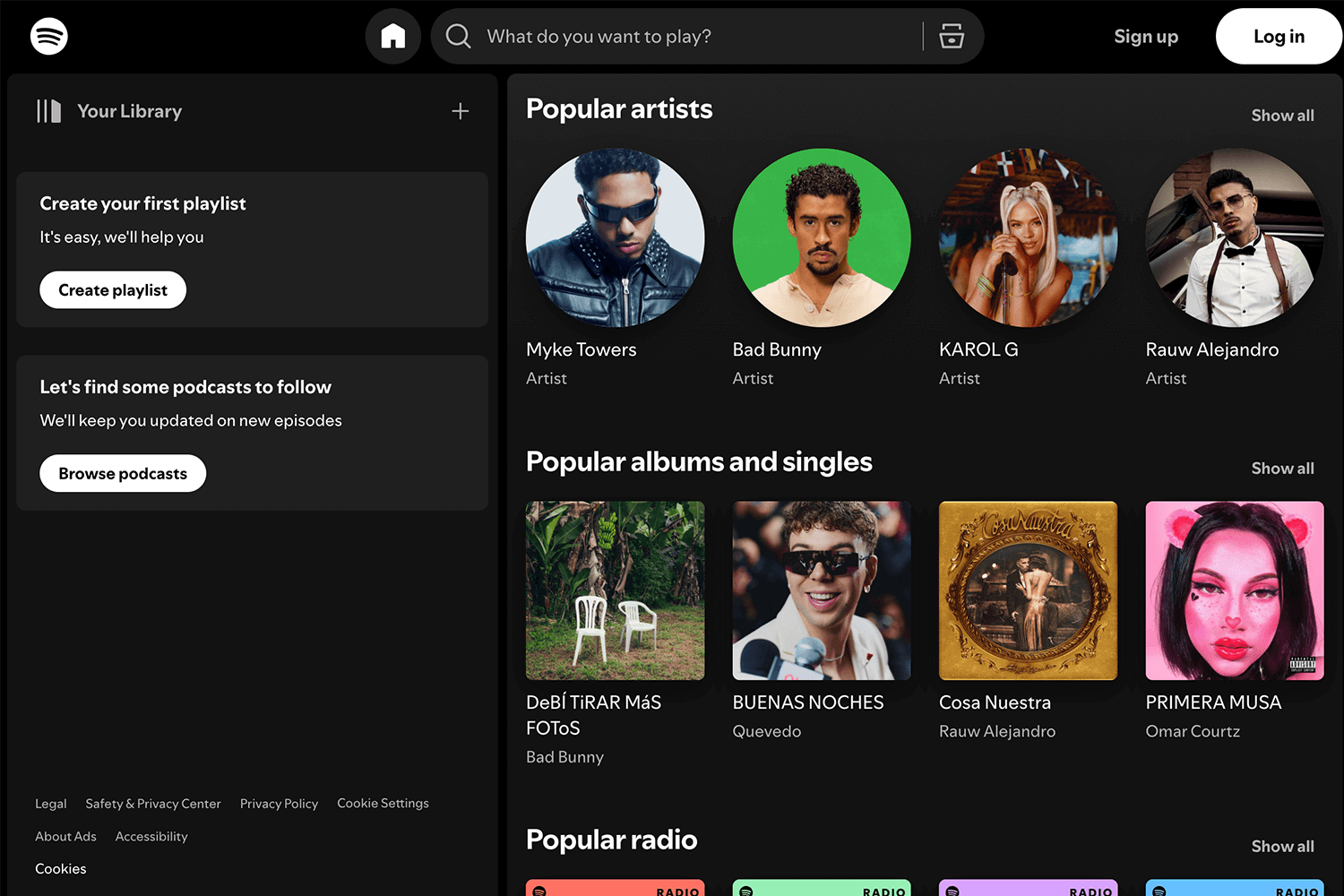
Spotify utiliza elementos como portadas de álbumes, fotos de artistas y efectos visuales atractivos y en movimiento para que escuchar música sea aún mejor. Estos elementos visuales no sólo te proporcionan información sobre la música, sino que hacen que toda la experiencia sea más atractiva y envolvente.

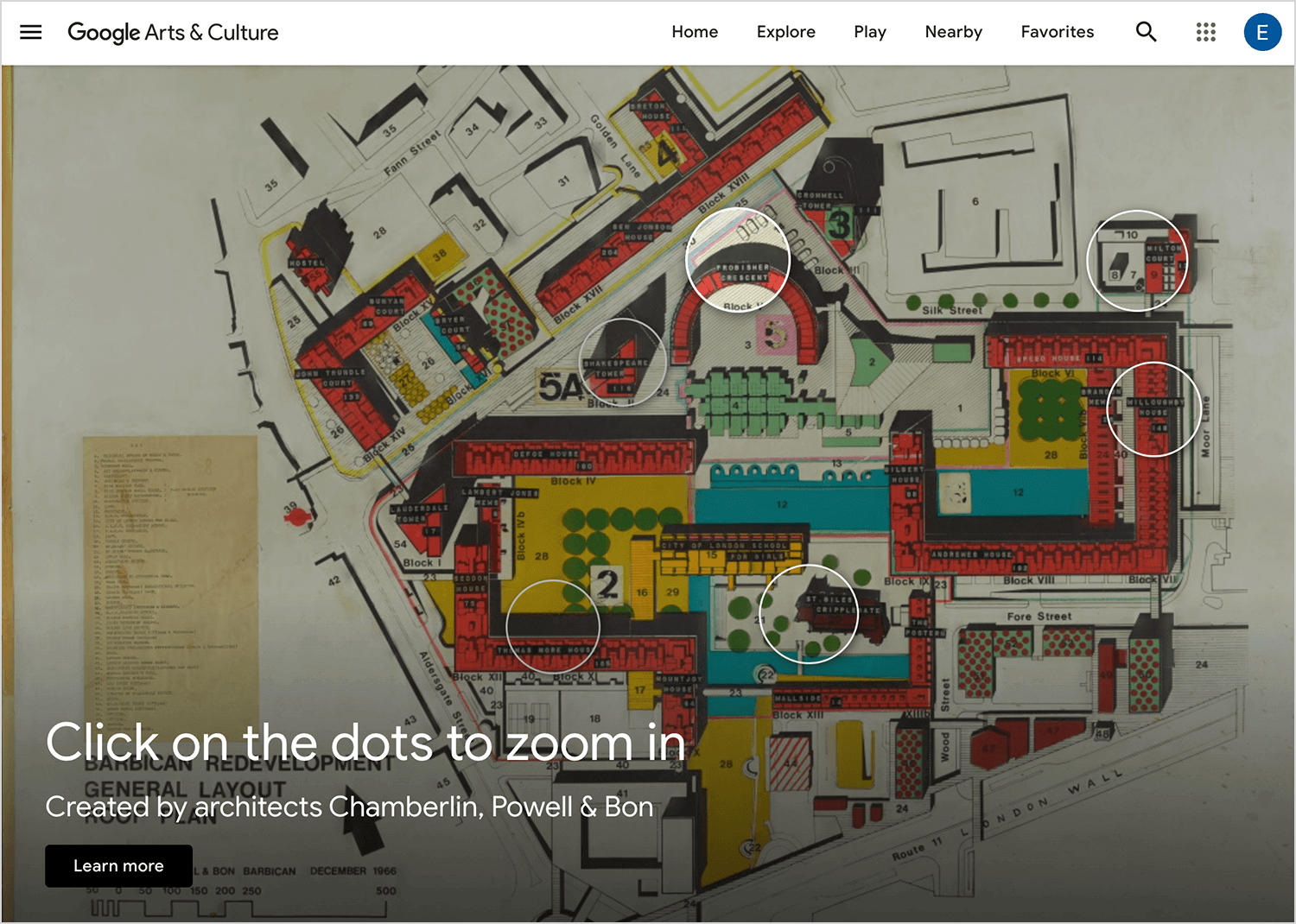
Google Arte y Cultura es como un museo virtual y un centro cultural, todo en uno. Utilizan imágenes de gran calidad y visitas virtuales para mostrar obras de arte asombrosas, objetos históricos e importantes monumentos de todo el mundo. Los efectos visuales son tan ricos y envolventes que prácticamente puedes sentirte como si estuvieras allí, explorando diferentes culturas e incluso viajando en el tiempo.

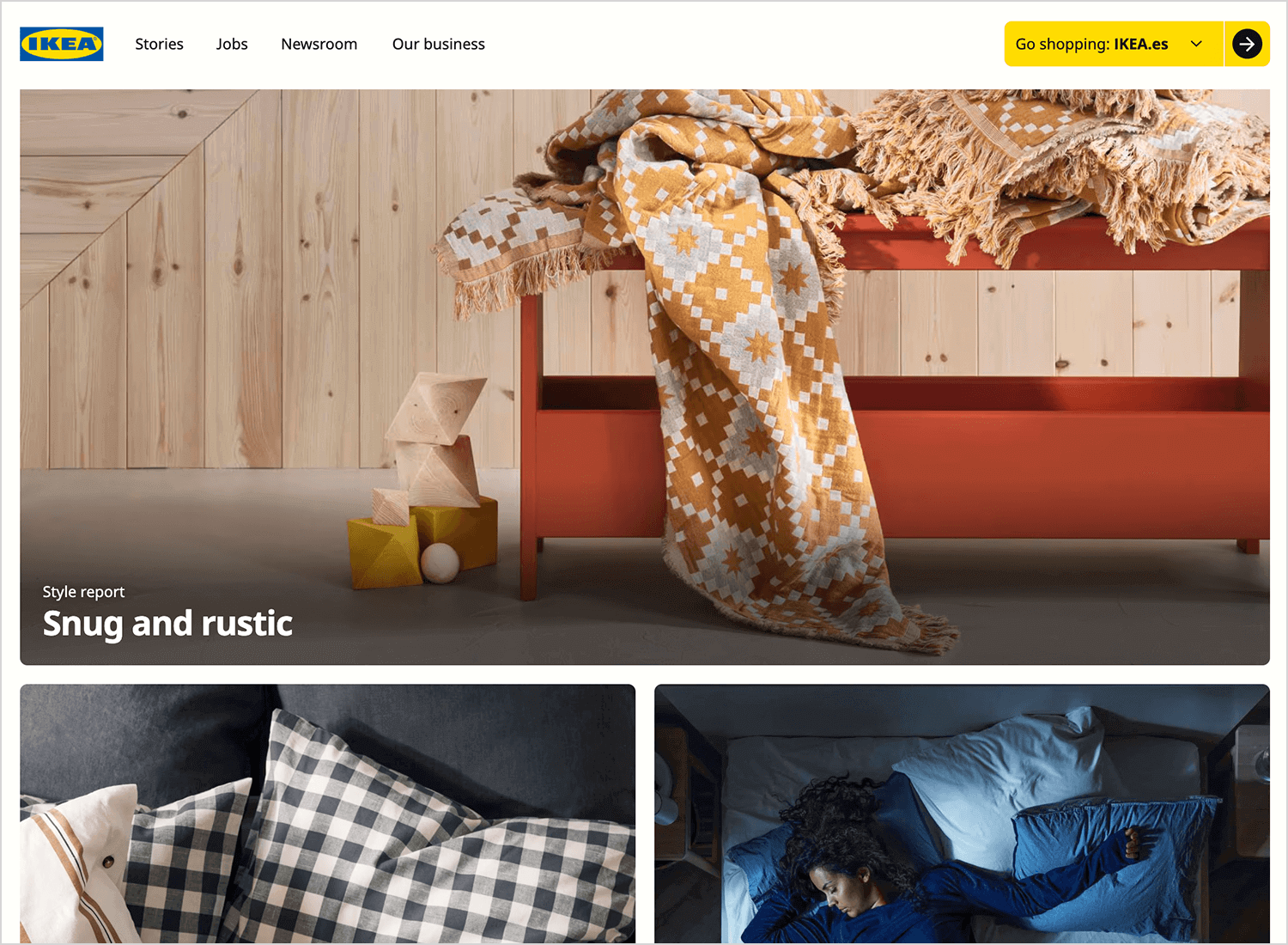
IKEA es un verdadero profesional de la narración visual, especialmente en su sitio web y en sus catálogos. Crean increíbles montajes de habitaciones y escenas de estilo de vida que te hacen pensar en cómo podrías decorar tu propia casa. Utilizan fotos e incluso imágenes en 3D para mostrar sus muebles y la decoración de su casa de un modo que resulta realista e inspirador. Es como si te enseñaran una casa perfectamente decorada, y te dan ganas de crear algo parecido.

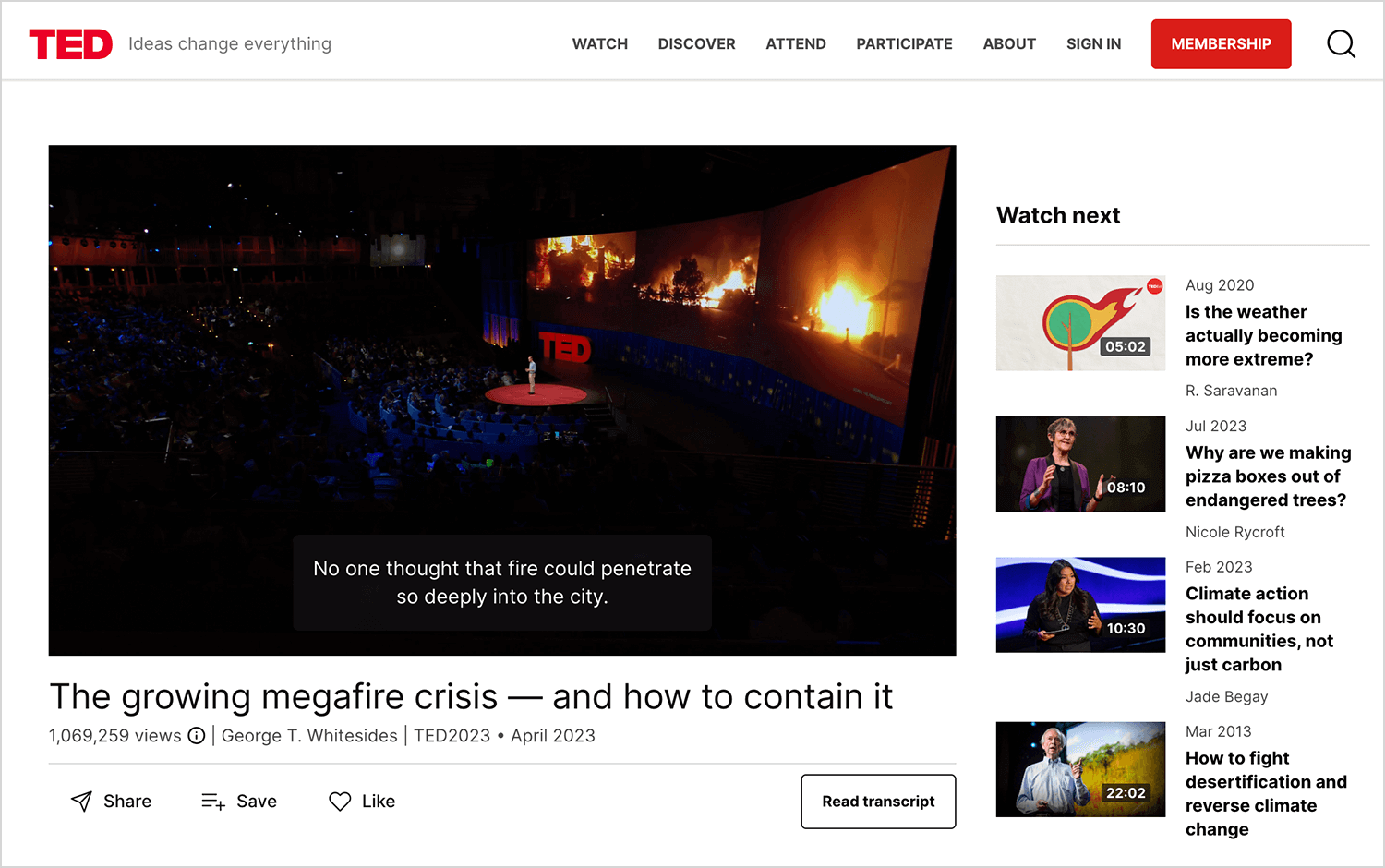
TEDes donde puedes encontrar grabaciones de todas esas fascinantes charlas TED. Lo bueno es que los ponentes suelen utilizar elementos visuales como diapositivas, animaciones e incluso demostraciones para acompañar lo que dicen. Estos elementos visuales realmente potencian las presentaciones y hacen que sus ideas sean más atractivas y fáciles de recordar.

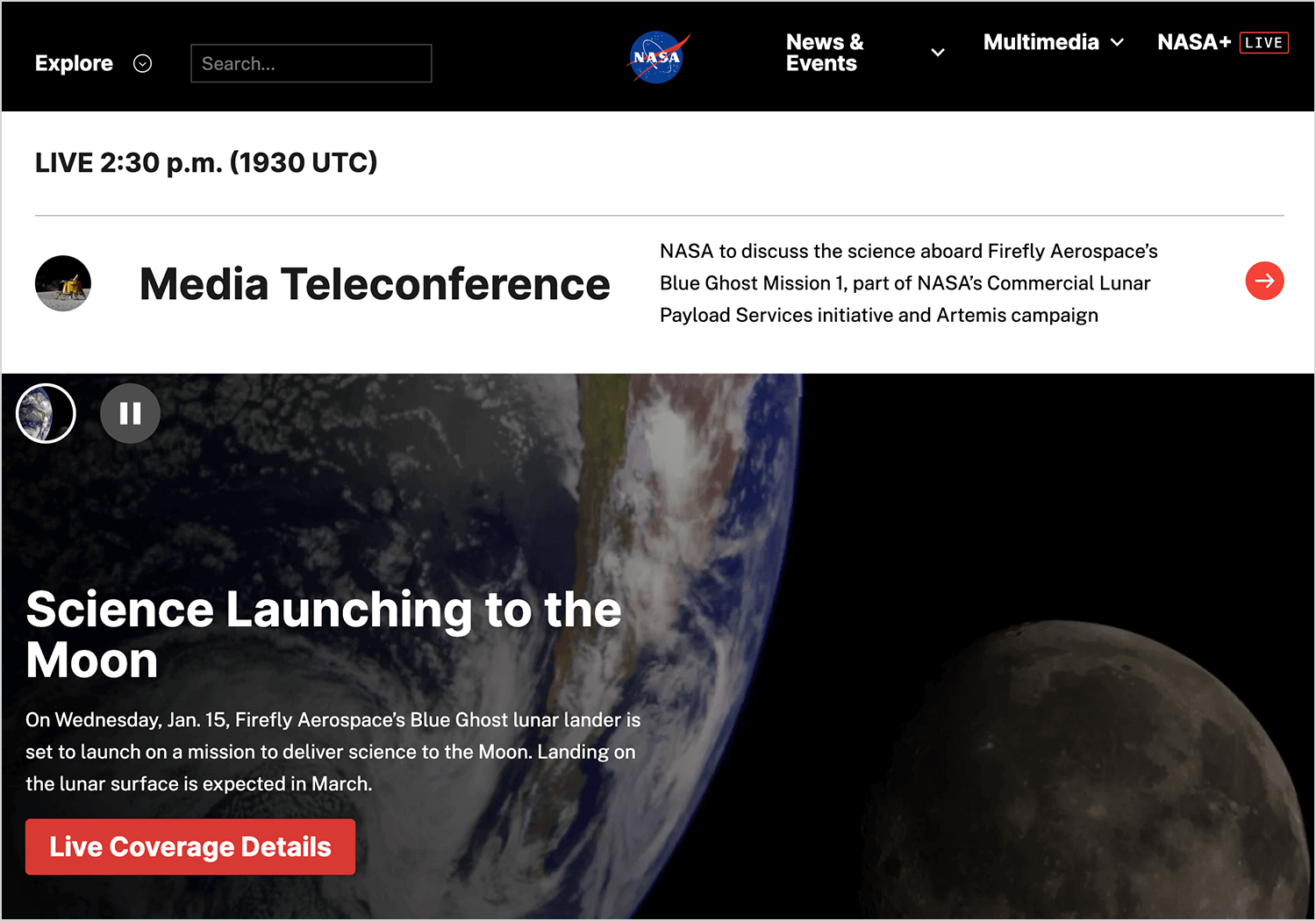
NASAes un tesoro de imágenes y vídeos impresionantes del espacio, los planetas y los fenómenos astronómicos. Sus imágenes inspiran asombro y maravilla, y ayudan a transmitir la emoción de la exploración espacial.

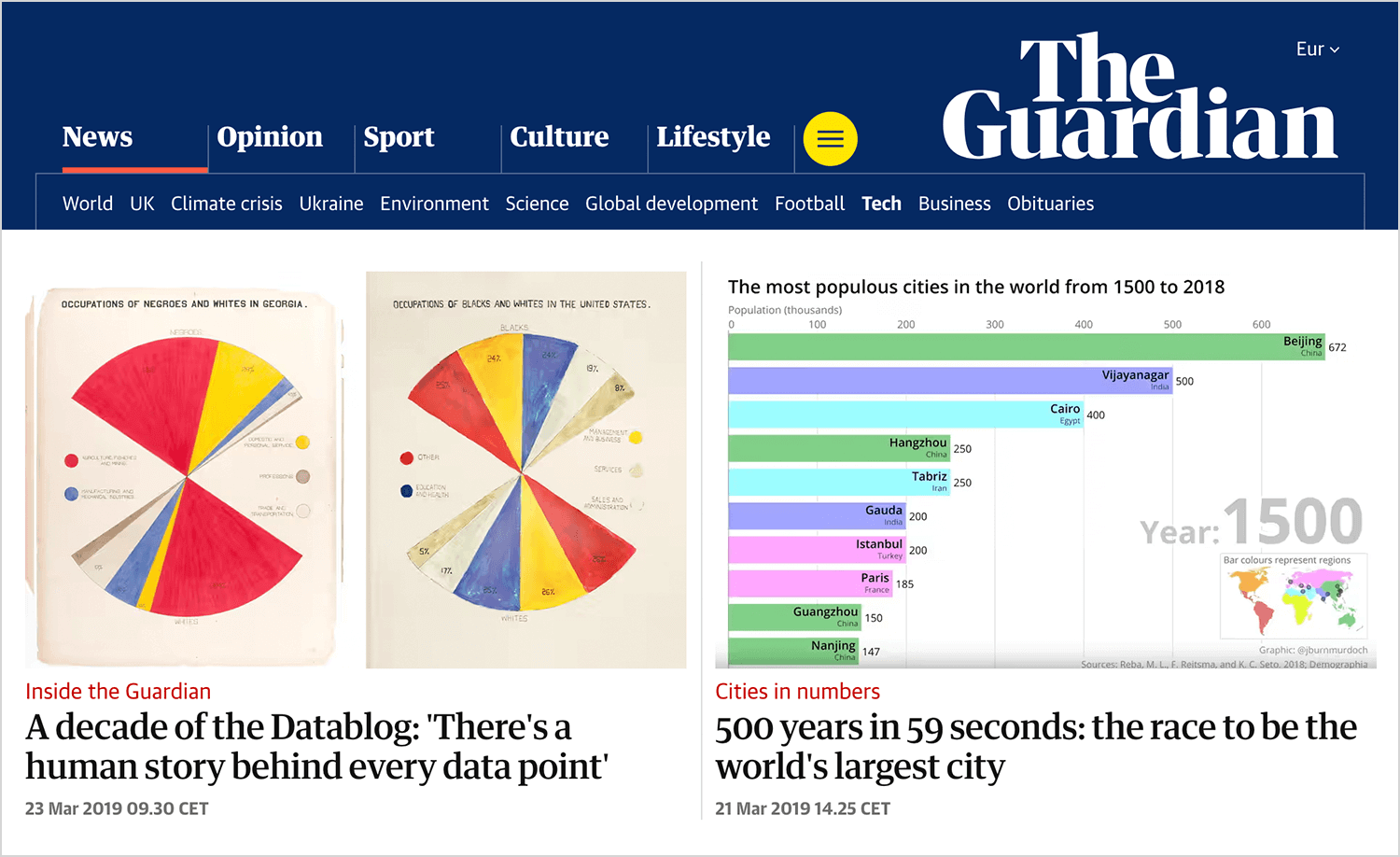
El Guardián es realmente bueno en el uso de elementos visuales para hacer sus noticias más interesantes y fáciles de entender. A menudo utilizan cosas como gráficos interactivos con los que puedes jugar, formas de visualizar datos para que puedas ver los números en acción, y reportajes fotográficos que cuentan una historia a través de imágenes. Estos elementos visuales suelen ser bastante innovadores y atractivos, lo que ayuda a que incluso los temas complicados sean accesibles para todos.

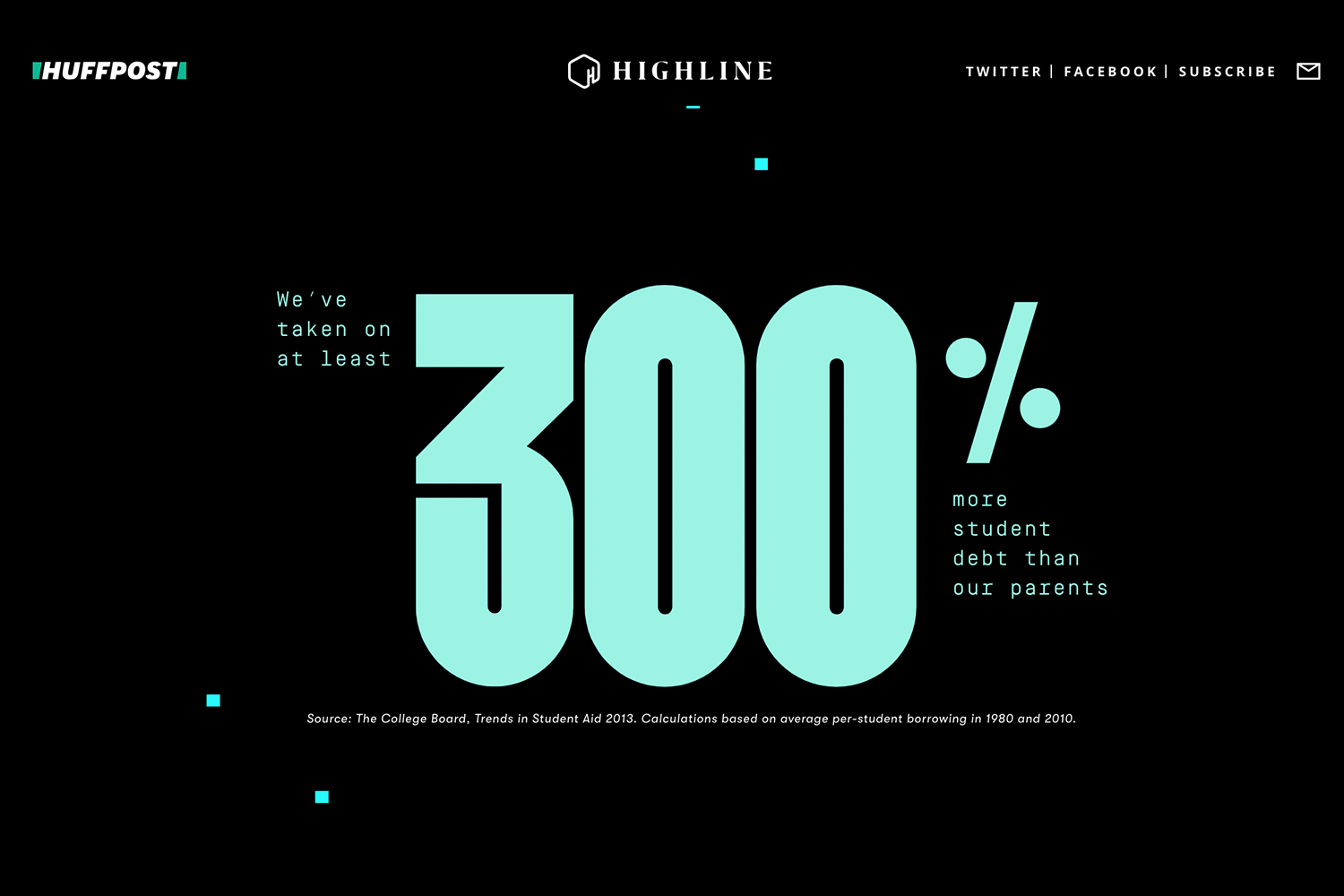
Este excelente artículo de larga duración de Huffpost’s Highline combina una gran redacción con una forma inventiva de narración visual para ofrecer una experiencia verdaderamente original.

La narrativa visual, que sigue a la milenaria virtual Becky en su búsqueda para comprender la desventaja estructural, hace que un artículo de más de 8000 palabras parezca ligero y legible. Todo lo que tienes que hacer es desplazarte y leer. A pesar del tema, es una experiencia de usuario realmente agradable.
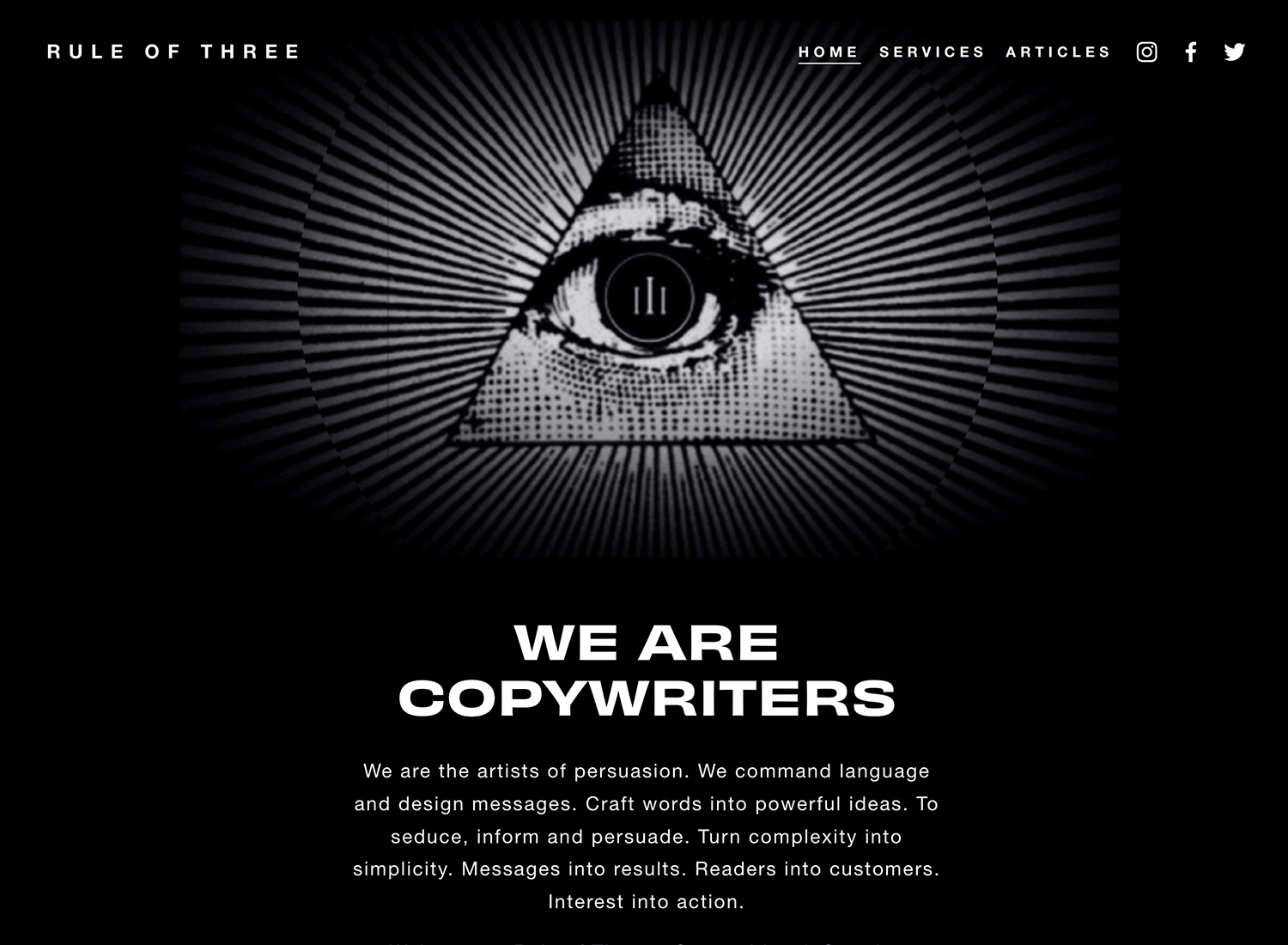
El estudio de copywriting Regla de tres utiliza una narrativa visual misteriosa y esotérica para atraer a clientes potenciales.

Navegando a través de capas de imágenes en blanco y negro, con textos impactantes, el sitio web de Rule of Three es cautivador en todos los sentidos. La única decepción es: hay cuatro en la agencia. Aun así, no se puede tener todo.

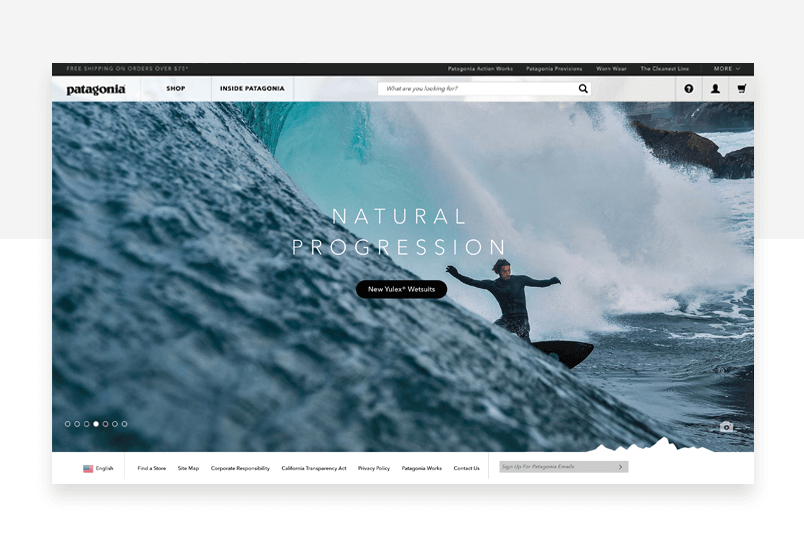
El compromiso de la marca con las causas sociales y medioambientales brilla en su nueva campaña de reparación de ropa, que refuerza ingeniosamente sus valores. Es una idea bien ejecutada que da en el blanco.
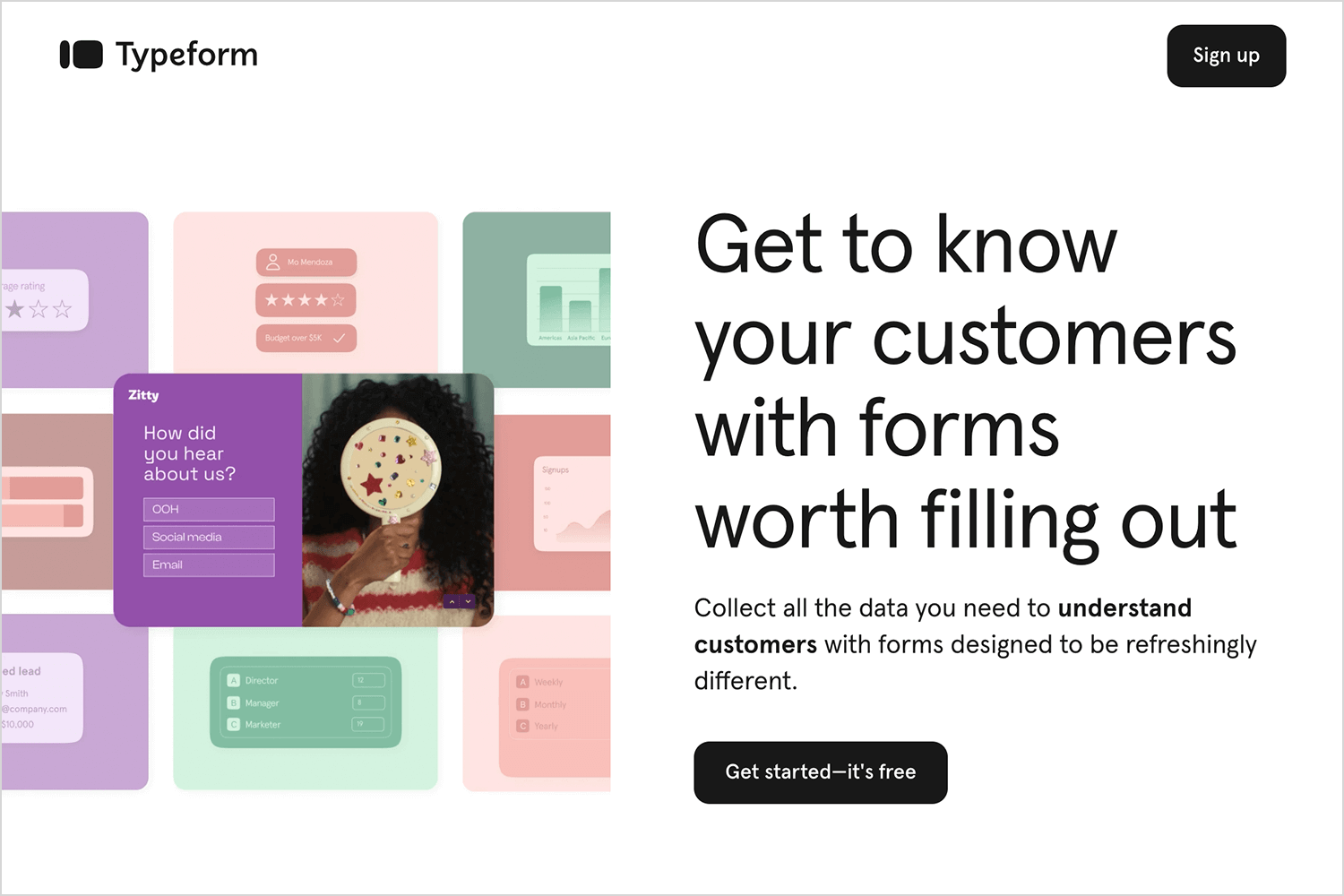
El sitio web de Typeform da una cálida bienvenida a los visitantes con una narración de UX que parece más una charla amistosa que un discurso de ventas. Desde el principio, el sitio reconoce juguetonamente el dolor de los formularios aburridos, y luego presenta suavemente Typeform como un cambio bienvenido.

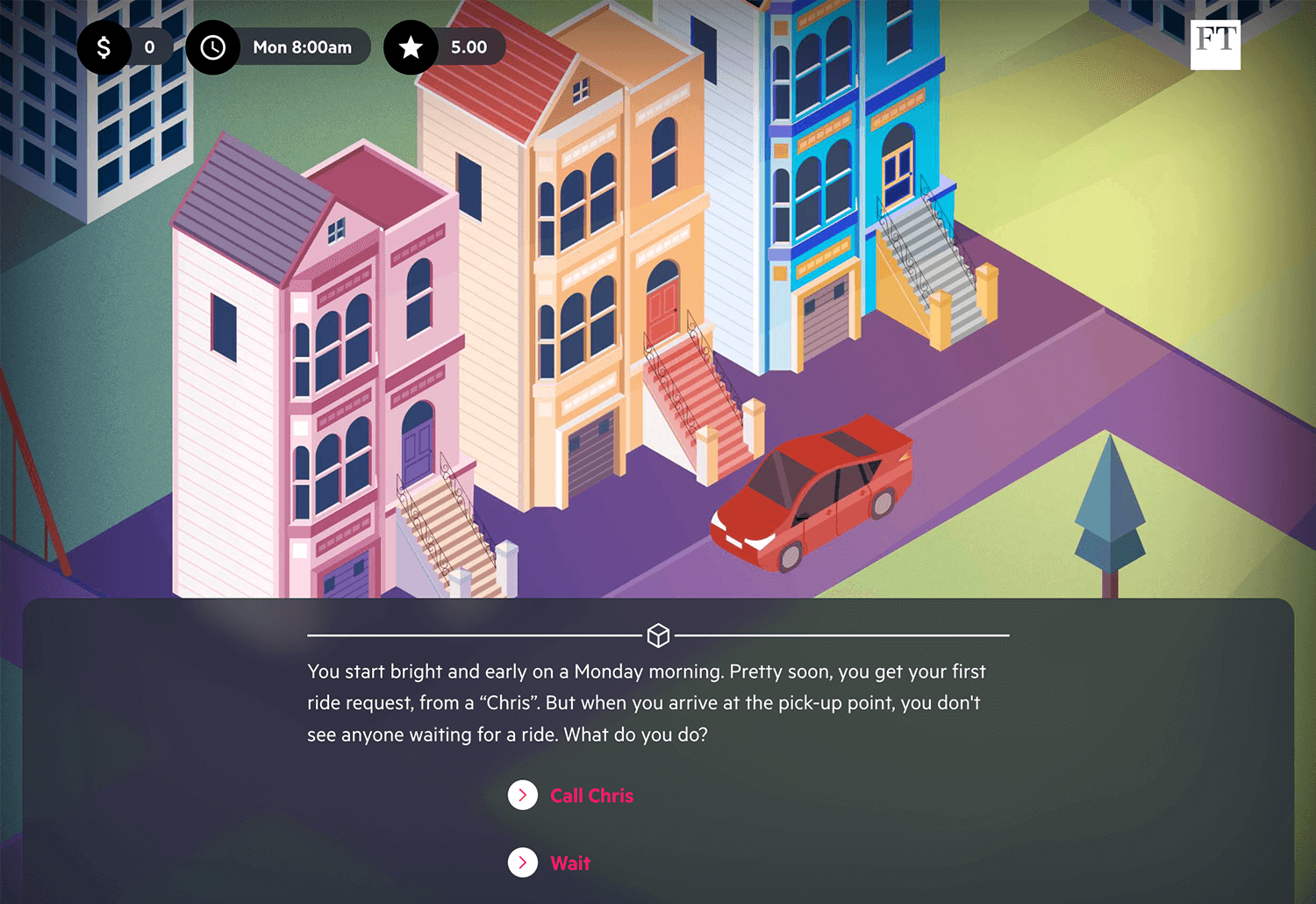
El Financial Times ideó una forma novedosa de presentar la investigación periodística sobre la vida de los conductores de Uber: un juego visual interactivo.

El juego de Uber anima a los lectores a reflexionar sobre las decisiones que debe tomar un conductor de Uber en su día a día, y a considerar las dificultades de esta forma de empleo. Sensible, directo y esclarecedor.
Cuando lleves tu experiencia de usuario al siguiente nivel, querrás incluir la narración visual. Se necesitará un poco de imaginación, mucha creatividad y una buena dosis de honestidad y empatía para hacerlo bien. Pero los resultados pueden ser espectaculares. Hay pocas formas más eficaces de crear un recuerdo emocional duradero en la mente de un usuario. ¿A qué esperas? ¡Empieza ya a trabajar en la narración visual de tu próximo proyecto!
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read
El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read
Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read
La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read