¿Alguna vez has tenido una idea brillante para una aplicación móvil, pero no sabías por dónde empezar? No eres el único. Empezar con wireframes es la forma perfecta de dar vida al concepto de tu aplicación.
Piensa en los wireframes como simples sketches que trazan la estructura y funcionalidad de tu aplicación. Te ayudan a visualizar el diseño y el flujo sin enredarte en detalles de diseño.
Crea los wireframes y flujos de usuario de tu aplicación

En esta guía, te guiaremos en la creación de wireframes eficaces para aplicaciones móviles que garanticen una experiencia de usuario fluida, haciendo que todo el proceso sea más fácil y organizado.
- ¿Qué es el wireframe de una aplicación móvil?
- Tareas antes de wireframe la UI de tu app
- Elementos de UI para el wireframe de tu aplicación móvil
- Aspectos específicos a tener en cuenta en una aplicación wireframe
- Algunas plantillas de wireframes de aplicaciones
- Bucle de pruebas y retroalimentación a través del wireframe de la aplicación
- Diseña wireframes de aplicaciones con Justinmind
Imagina que estás construyendo una casa. Antes de empezar a elegir los colores de la pintura o decidir los muebles, necesitas un plano. Este plano muestra dónde estarán todas las habitaciones, dónde van las puertas y ventanas, y cómo se conecta todo. En el mundo del desarrollo de aplicaciones móviles, este plano se denomina wireframe.
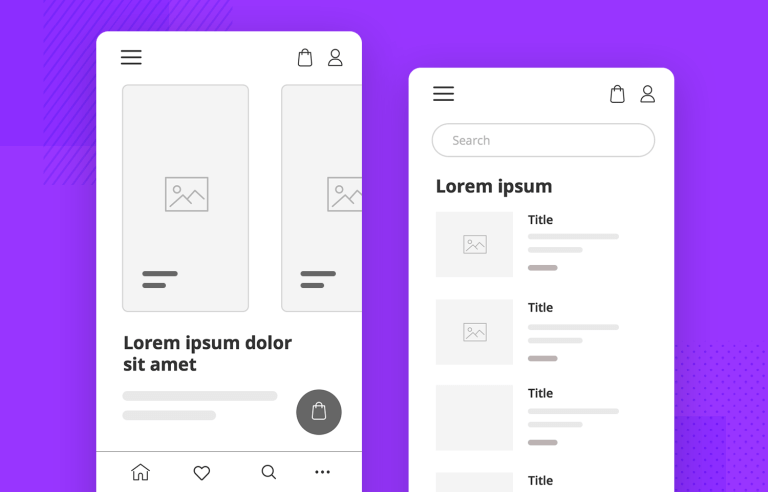
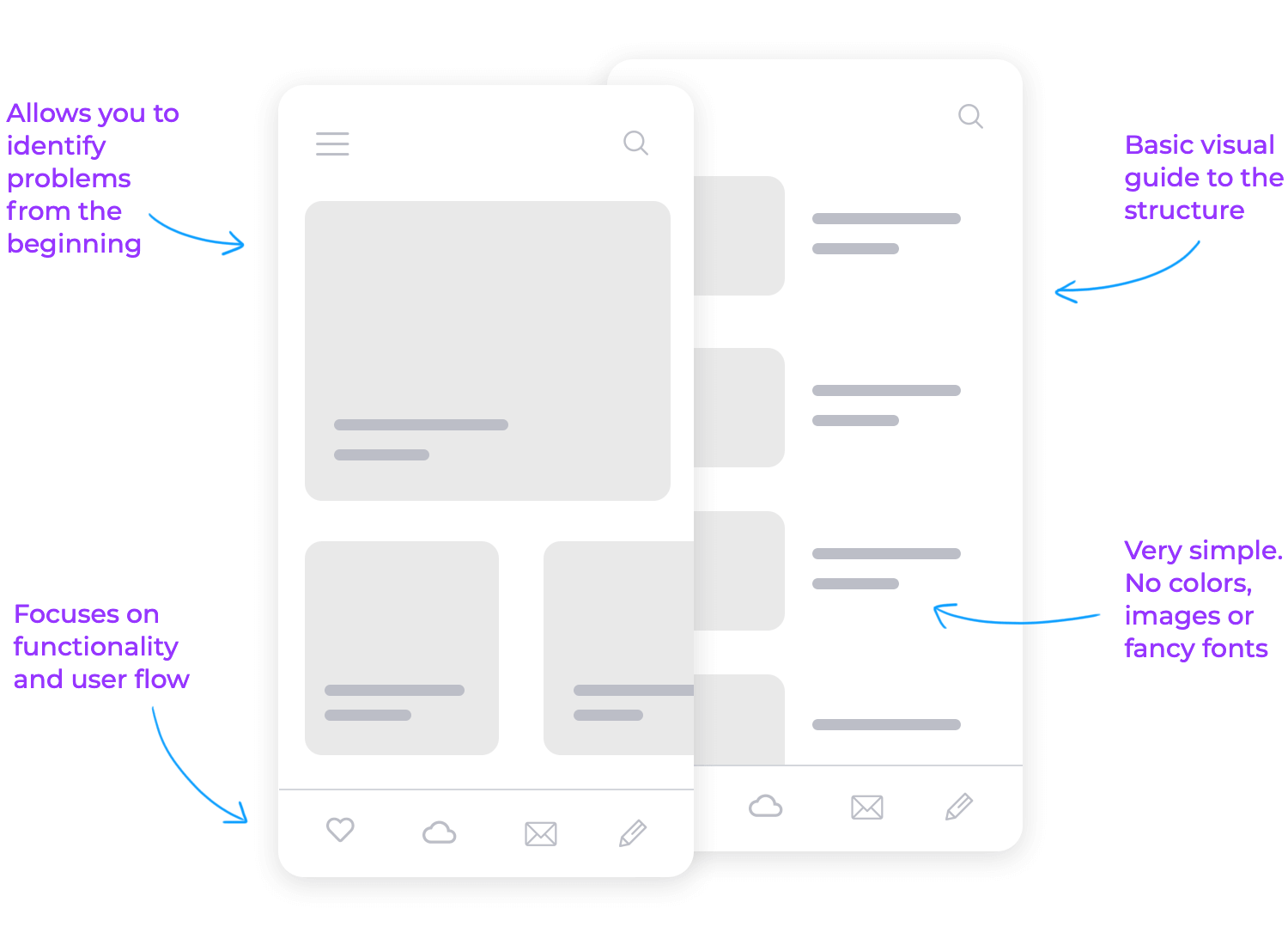
El wireframe de una aplicación móvil es una guía visual básica que describe la estructura y el diseño de tu aplicación. Es como un sketch aproximado que muestra dónde estarán todos los elementos importantes, como botones, menús y áreas de contenido. Pero en lugar de centrarse en los detalles del diseño, se centra en la funcionalidad y el flujo de usuarios. Esto ayuda a todos los implicados en el proyecto a ver cómo funcionará la aplicación y cómo interactuarán los usuarios con ella.
Los wireframes suelen ser bastante sencillos. Suelen ser en blanco y negro y no incluyen colores, imágenes ni fuentes extravagantes. En realidad, esta simplicidad es algo bueno, porque ayuda a mantener el foco de atención en cómo funcionará la aplicación, más que en su aspecto. Puedes considerarlo como sentar las bases antes de empezar a decorar.
Crear un wireframe para tu aplicación móvil es un paso crucial. Te permite planificar y probar la experiencia del usuario antes de sumergirte en el trabajo de diseño detallado. Al sketchear las pantallas principales y las interacciones del usuario, puedes identificar cualquier problema potencial desde el principio y asegurarte de que la aplicación será fácil e intuitiva de usar.

No importa en qué estés trabajando, empezar con un wireframe de una aplicación móvil puede ahorrarte muchos dolores de cabeza en el futuro. Se trata de asegurarse de que la estructura es sólida y la experiencia del usuario es fluida antes de entrar en el meollo del diseño.
Antes de lanzarte a la apasionante tarea de crear el wireframe de una aplicación móvil, debes dar algunos pasos importantes. Estas tareas preparatorias ayudan a garantizar que tu wireframe sea eficaz y fácil de usar. Veamos las tareas clave: investigación de usuarios, flujos de usuarios y navegación de la aplicación.
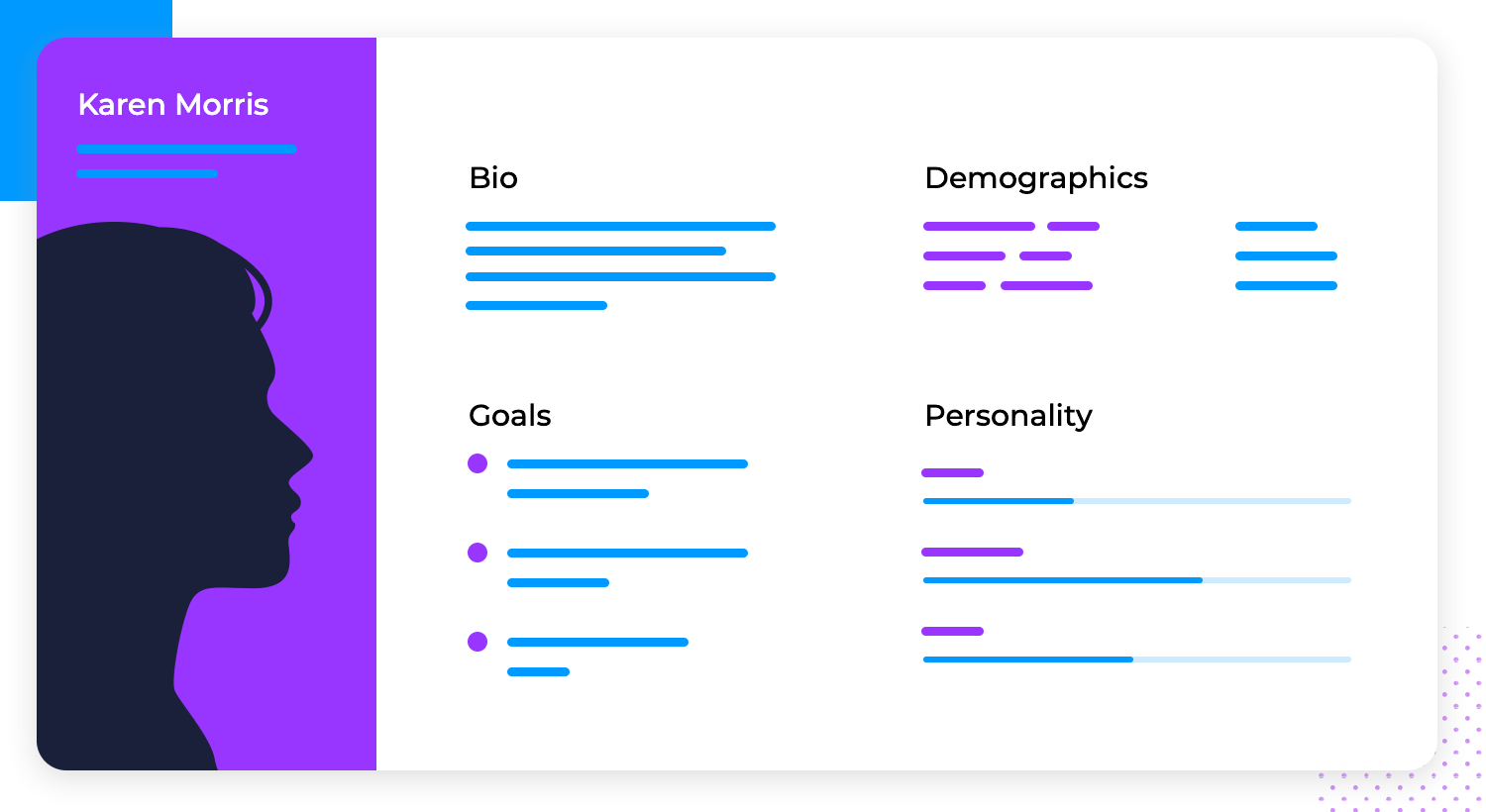
Lo primero que tienes que hacer es comprender quién va a utilizar tu aplicación y qué necesita. Aquí es donde investigación de usuarios entra en juego. Considéralo como conocer a tu público antes de diseñar algo para él. Puedes recabar información mediante encuestas, entrevistas o analizando los datos existentes.
La investigación de usuarios ayuda a responder a preguntas importantes como
- ¿Quiénes son los usuarios principales de tu aplicación?
- ¿Qué problemas necesitan que resuelva tu aplicación?
- ¿Cuáles son sus hábitos y preferencias cuando utilizan aplicaciones móviles?
Cuando conoces realmente a tus usuarios, puedes crear una aplicación que se adapte perfectamente a sus necesidades, asegurándote de que les encanta.

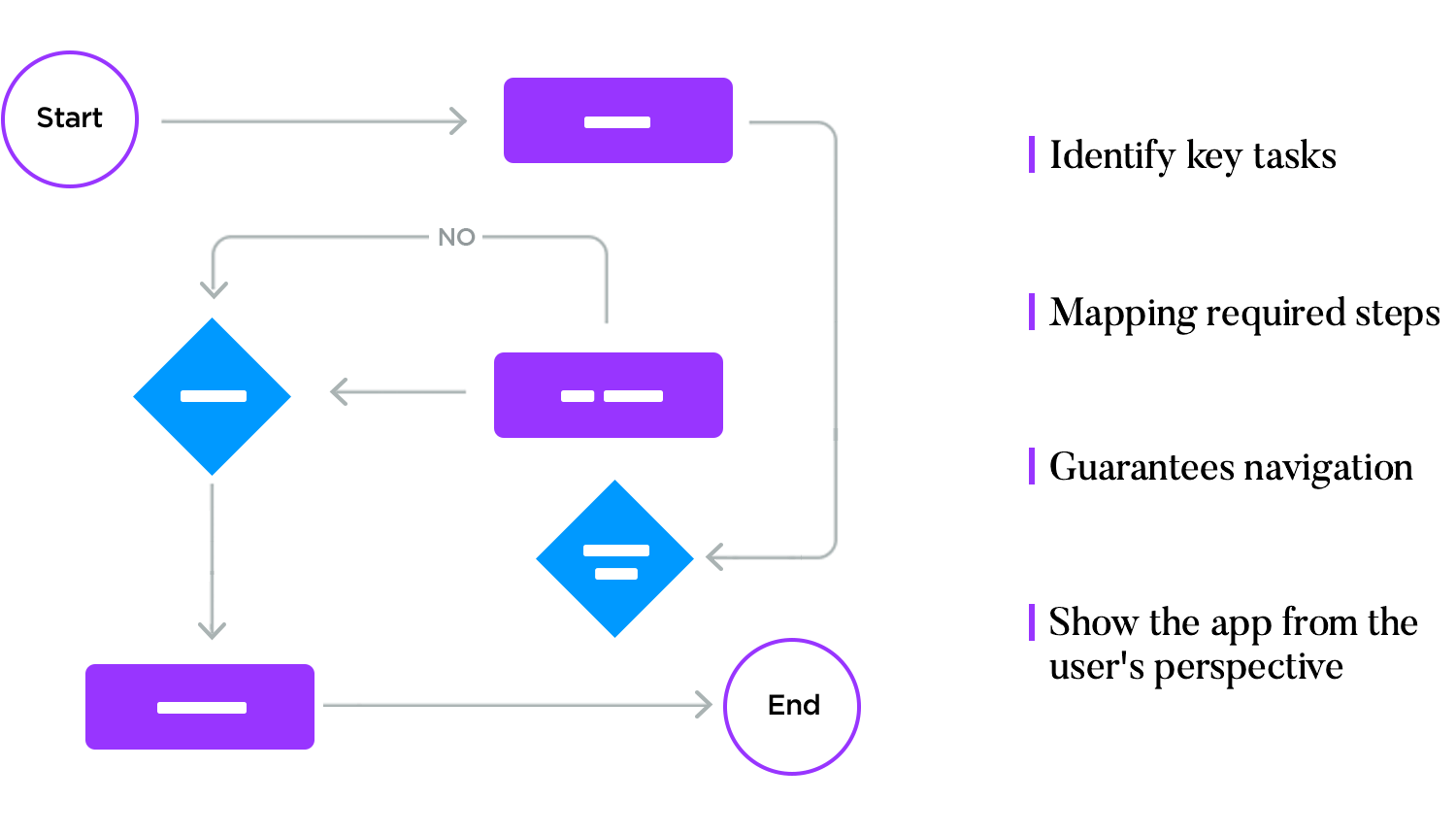
Una vez que sepas quiénes son tus usuarios, el siguiente paso es trazar sus recorridos dentro de tu aplicación. Esto se hace mediante crear flujos de usuarios. A flujo de usuario es una representación visual de los pasos que sigue un usuario para realizar tareas específicas en tu aplicación.
Crear flujos de usuarios implica:
- Identificar las tareas clave que los usuarios deben completar (registrarse, realizar una compra o compartir contenidos).
- Trazar los pasos necesarios para completar cada tarea.
- Asegúrate de que cada paso tiene sentido después del anterior y te lleva al siguiente.
Los flujos de usuario te ayudan a ver la aplicación desde la perspectiva del usuario y garantizan que la navegación sea fluida e intuitiva.

Con la investigación de usuarios y los flujos de usuarios en su sitio, es hora de pensar en cómo se moverán los usuarios por tu aplicación. Una buena navegación de aplicaciones móviles facilita que los usuarios encuentren lo que necesitan sin perderse ni frustrarse.
Ten en cuenta estos elementos cuando diseñes la navegación de la aplicación:
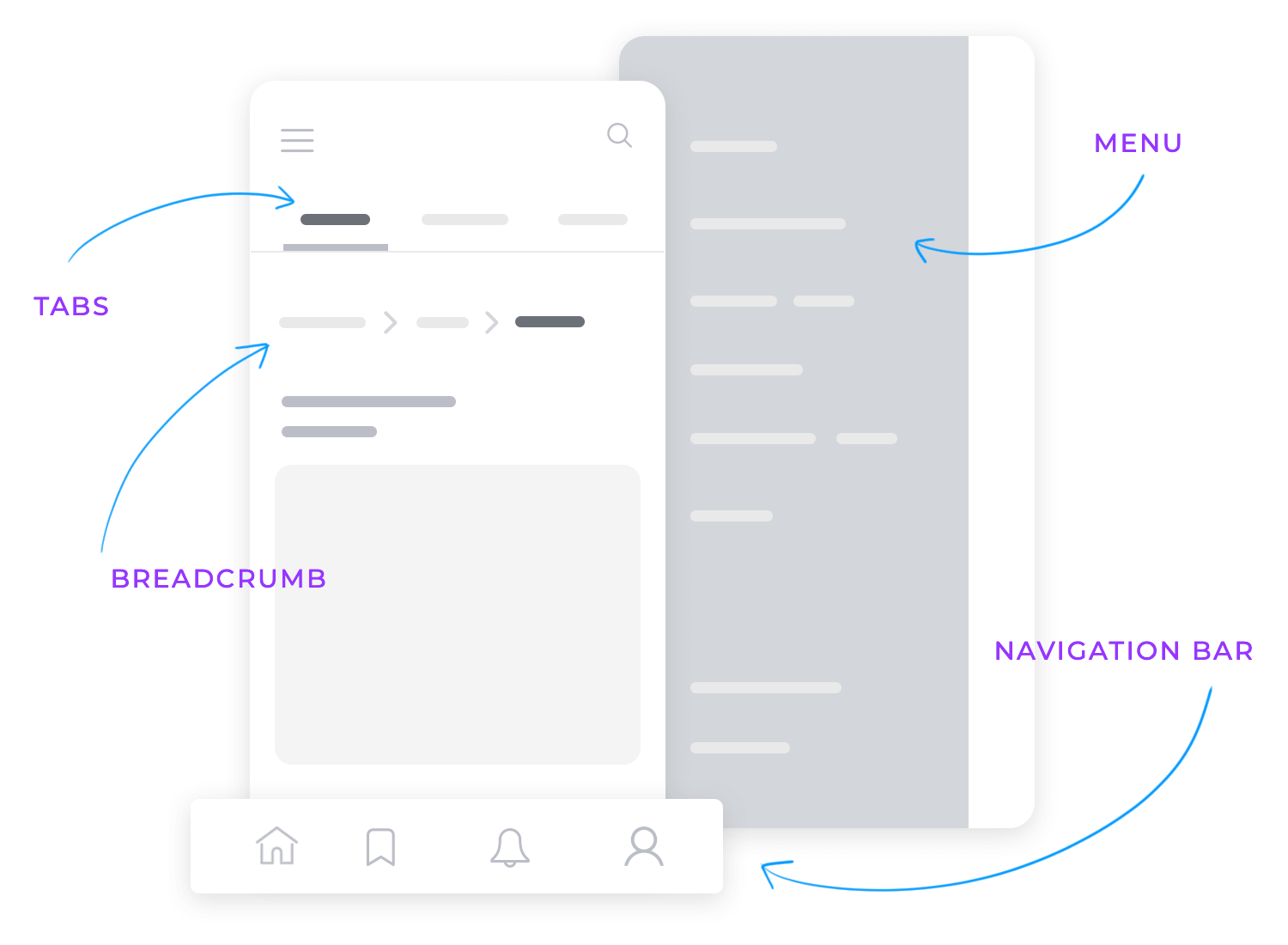
- Barra de navegación: Situada normalmente en la parte inferior o superior de la pantalla, esta barra incluye secciones clave de la aplicación.
- Menús e iconos: Permiten a los usuarios acceder rápidamente a distintas partes de la aplicación.
- Migas de pan: Muestran a los usuarios dónde se encuentran dentro de la aplicación y cómo han llegado hasta allí.
- Fichas: Se utilizan para cambiar rápidamente entre diferentes vistas o secciones dentro de la aplicación. Suelen colocarse en la parte superior o inferior de la pantalla y ayudan a organizar el contenido en categorías o funcionalidades.
Una navegación eficaz garantiza que los usuarios puedan pasar fácilmente y sin problemas de una pantalla a otra.

Antes de empezar a sketching tu aplicación, sigue unos pasos importantes. En primer lugar, investiga a tus usuarios para comprender sus necesidades. A continuación, traza los pasos que seguirán para utilizar tu aplicación y planifica cómo navegarán por ella. Así te asegurarás de que tu wireframe sea fácil de usar y esté bien organizado.
Si realizas estas tareas ahora, ahorrarás tiempo más adelante y crearás una aplicación mejor diseñada que satisfaga las necesidades de los usuarios. Comprender a tus usuarios, sus recorridos y cómo se moverán por tu aplicación te prepara para el éxito.
Crea los wireframes y flujos de usuario de tu aplicación

En Biblioteca UI de wireframing móvil de Justinmind tenemos una completa colección de elementos de wireframes de UI, iconos, diseños y plantillas preconstruidos y listos para móviles. Estos elementos están diseñados específicamente para dispositivos móviles, garantizando que tanto si estás diseñando para iOS, Androido ambostienes las herramientas adecuadas para poner en marcha tu proyecto con eficacia.
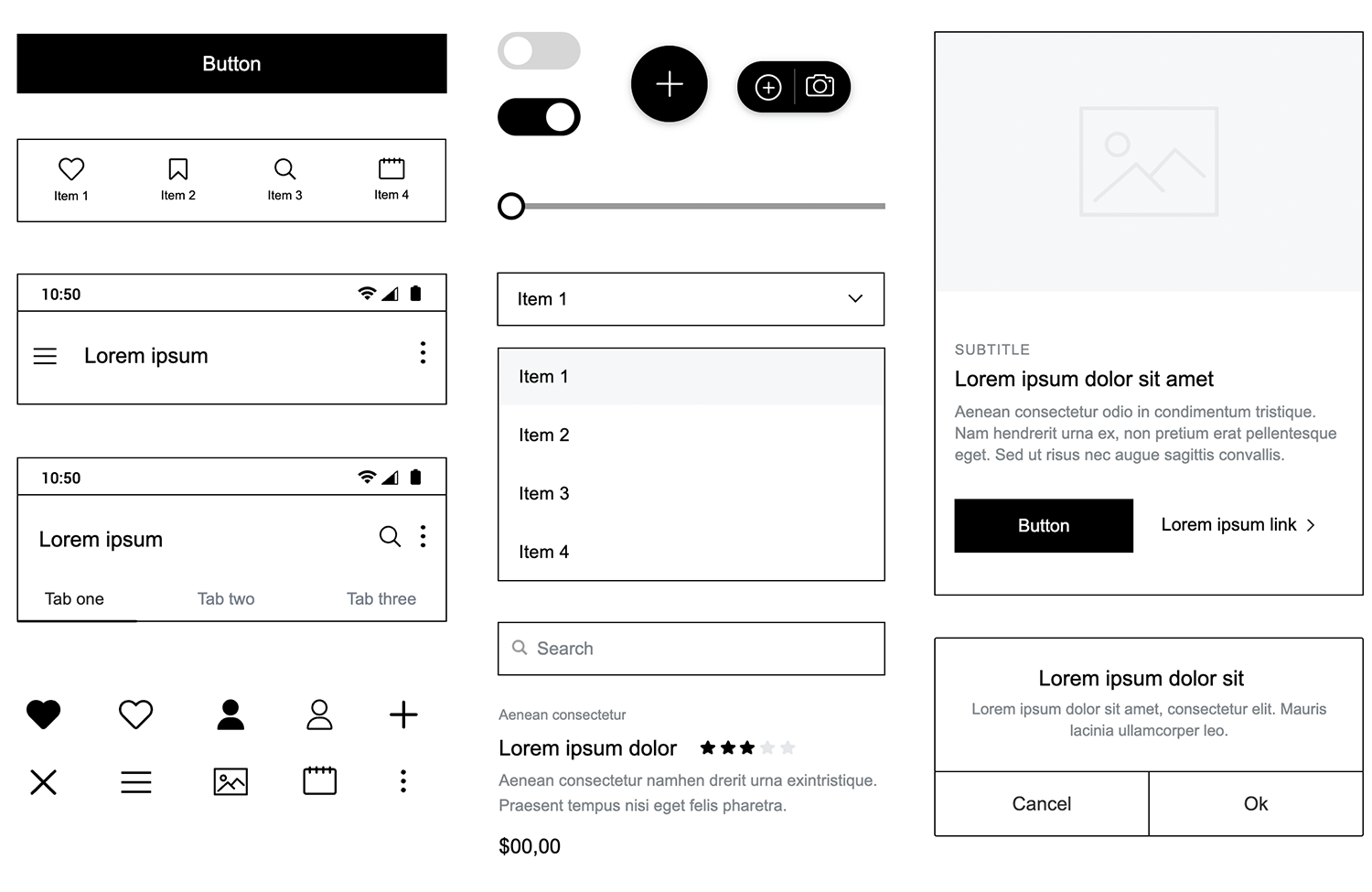
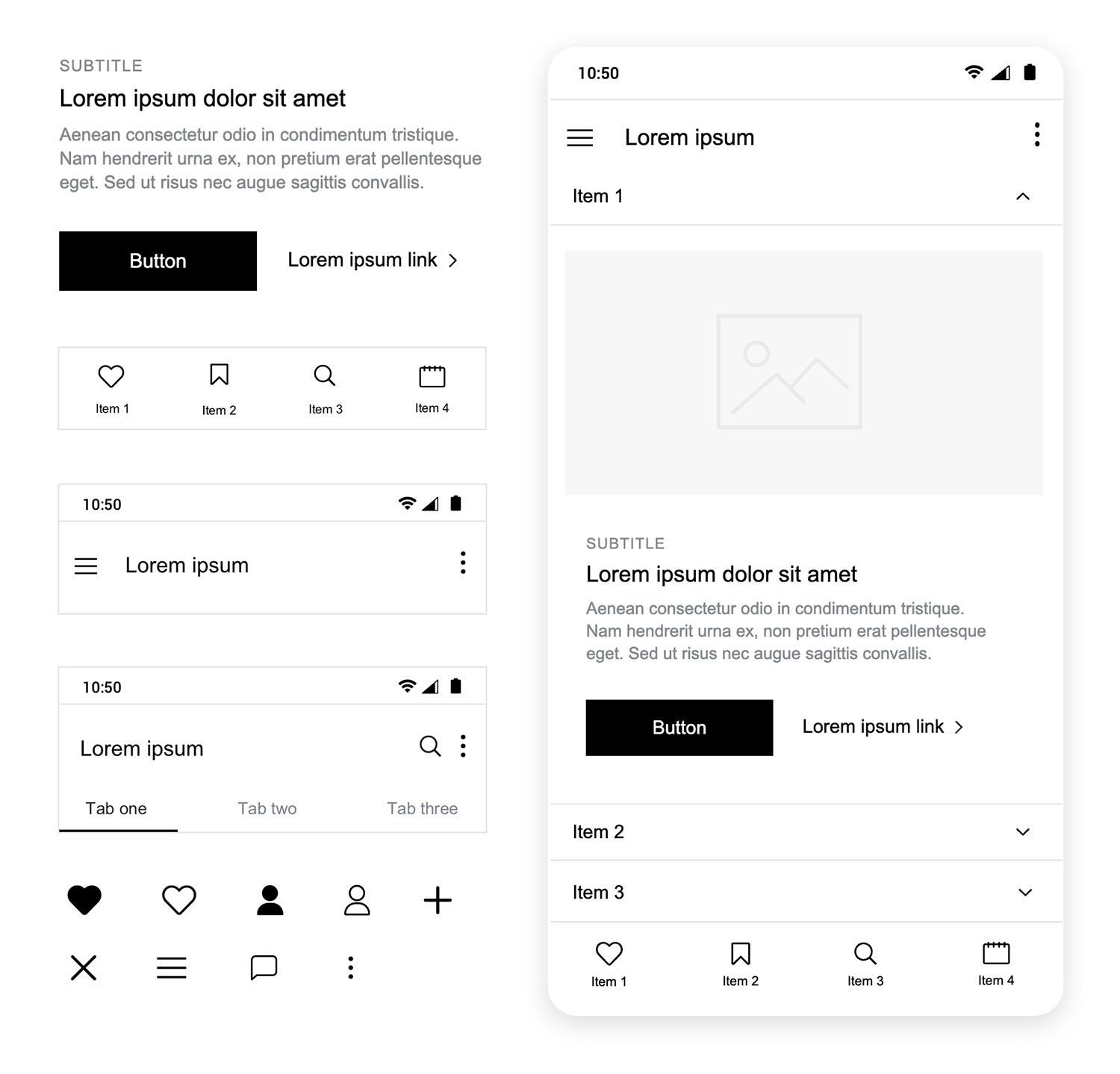
Nuestra biblioteca incluye más de 150 componentes de UI, encabezados y pies de página, bloques de contenido, menús de navegación, diseños, plantillas y ejemplos completos. Cada componente se ha diseñado teniendo en cuenta los dispositivos móviles, siguiendo los patrones comunes de UI móvil y las directrices de interfaz. Este enfoque en elementos específicos para móviles significa que no necesitas adaptar los componentes para su uso móvil, ahorrando tiempo y esfuerzo.

La biblioteca está organizada en varias categorías, lo que facilita encontrar exactamente lo que necesitas:
- Componentes básicos: Encabezados populares, botones, menús deslizantes, tarjetas carrusel, cabeceras y barras de navegación.
- Títulos: Varios tamaños para títulos y subtítulos.
- Botones: Una variedad de botones, incluidas opciones oscuras y claras, botones de inicio de sesión en redes sociales y botones adaptados a diseños específicos.
- Formularios y controles: formularios de inscripción, formularios de registro, campos de búsqueda, toggles, diferentes tipos de cuadros de selección, barras deslizantes y un widget de mapa, junto con tarjetas populares totalmente funcionales que están listas para usar o personalizar.
- Cabeceras y pies de página: Una gama de cabeceras y pies de página para móviles, desde simples cabeceras de visualización hasta cabeceras más grandes con opciones de búsqueda y funciones adicionales.
- Menús: Varios tipos de menú, incluyendo menús deslizantes, desplegables y listas.
- Navegación: Diferentes barras de navegación y pestañas de contenido.
- Tarjetas, listas y cuadrículas: Tarjetas y bloques para mostrar características, opciones de lista para varios elementos de lista, y pantallas preparadas que incluyen imágenes y botones.
- Banners y carruseles: pases de diapositivas y carruseles con interacciones.
- Valoraciones, notificaciones y diálogos: elementos de calificación, pantallas de notificación, diálogos y ventanas emergentes.
- Chats: Cajas de chat para crear pantallas de chat en aplicaciones móviles.
- Iconos: iconos y símbolos móviles de uso común, como menús de hamburguesa, iconos de redes sociales, botones de me gusta e iconos de búsqueda.
Esta amplia biblioteca te permite mezclar y combinar diferentes elementos de UI, diseños y pantallas para crear el wireframe perfecto para tu aplicación móvil. Soporta wireframes para todas las plataformas móviles, garantizando versatilidad y facilidad de uso.
Todos los componentes de la biblioteca UI de Mobile Wireframing son 100% personalizables. Se crean utilizando principios de diseño atómico, lo que significa que puedes descomponerlos en partes más pequeñas y volver a construirlos según tus necesidades específicas de diseño y el dispositivo móvil para el que estés diseñando. Esta flexibilidad permite diseños precisos y a medida que se adaptan a distintos tamaños de pantalla y sistemas operativos.

Para mantener los iconos y elementos de UI estándar y personalizables, la biblioteca se creó utilizando las dimensiones del iPhone 11 Pro. Esta elección proporciona un tamaño equilibrado que puede ampliarse o reducirse fácilmente en función del sistema operativo con el que estés trabajando, ya sea un dispositivo más grande como el iPhone X o un dispositivo Android más pequeño.
Utilizando la biblioteca UI Mobile Wireframing de Justinmind, te aseguras de que tus wireframes están optimizados para el uso móvil desde el principio, para un proceso de diseño más eficiente y eficaz.
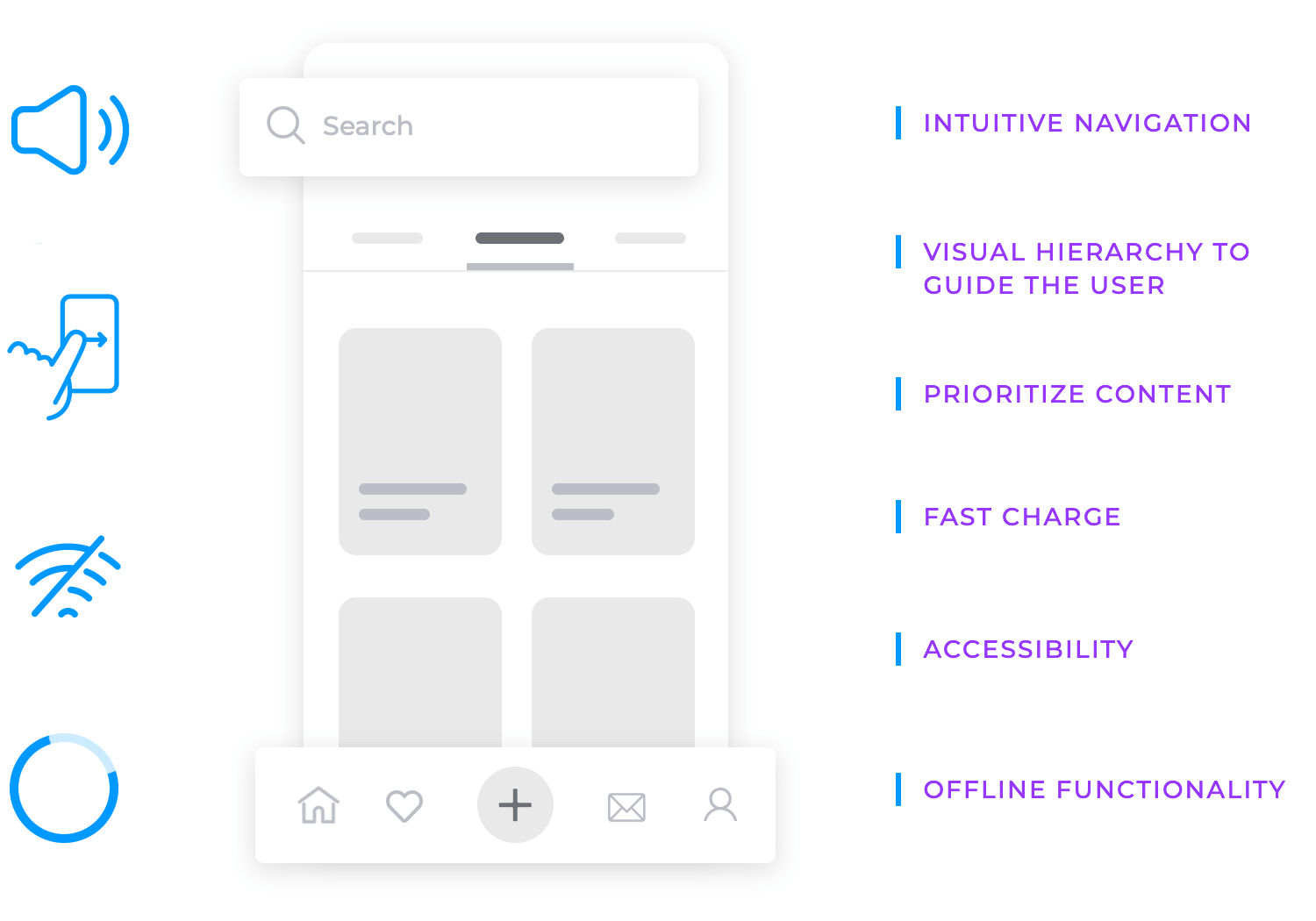
Ahora que hemos cubierto los aspectos básicos del wireframing de aplicaciones móviles, hablemos de algunas cosas específicas que debes tener en cuenta para que tu diseño sea realmente fácil de usar y eficaz. Here are a few key points to consider.
Los dispositivos móviles tienen todas las formas y tamaños, desde los pequeños teléfonos inteligentes hasta las grandes tabletas. Tu wireframe debe adaptarse a estos diferentes tamaños de pantalla. Asegúrate de que tu diseño es flexible y receptivo para que tenga un aspecto estupendo y funcione bien en cualquier dispositivo. Utilizar cuadrículas fluidas e imágenes flexibles puede ayudar a mantener una experiencia coherente en los distintos tamaños de pantalla.
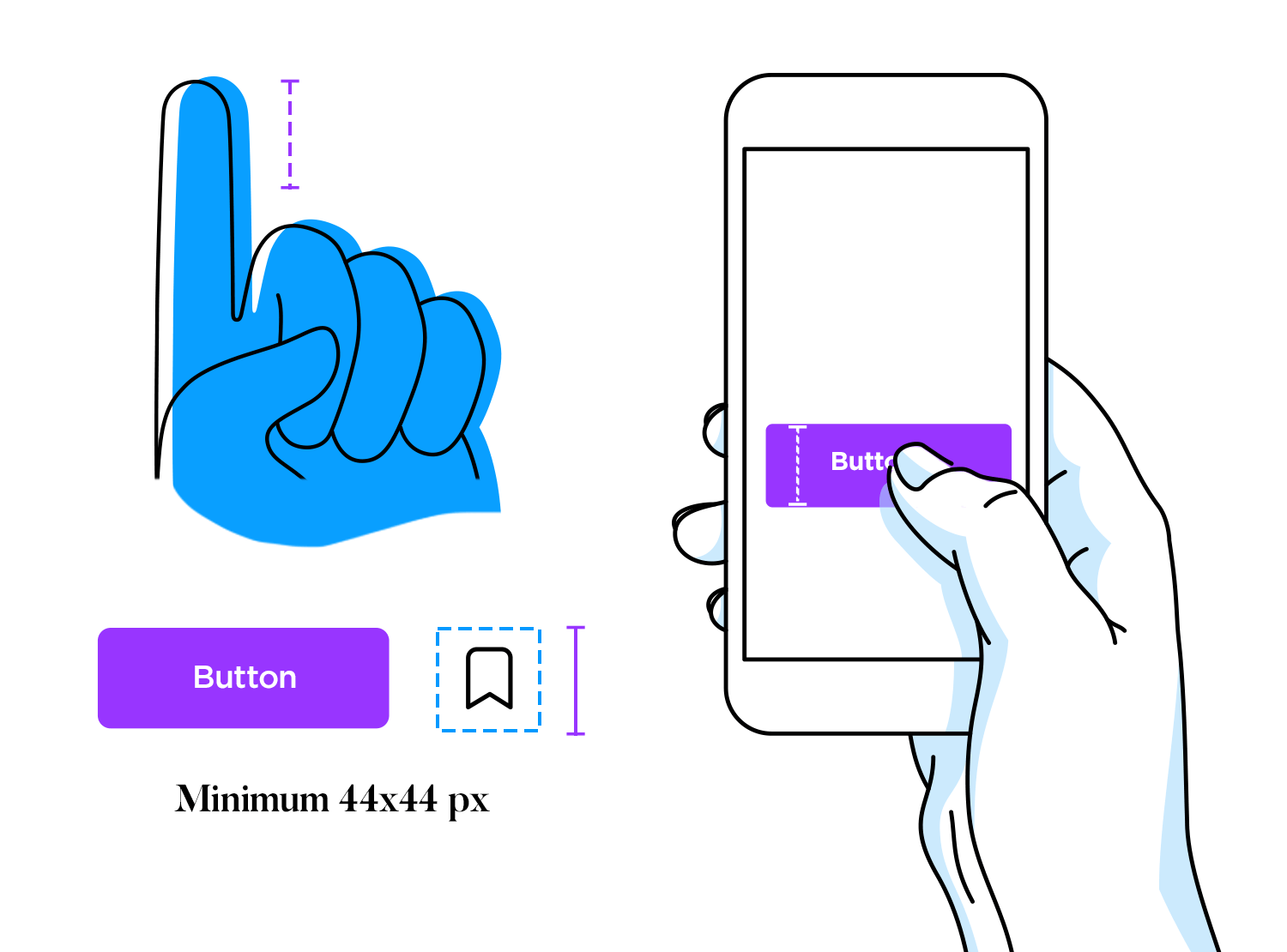
Dado que los usuarios interactúan con las aplicaciones móviles a través del tacto, es muy importante asegurarse de que los objetivos táctiles (como los botones interactivos y enlaces) sean lo suficientemente grandes como para tocarlos fácilmente. Una buena regla general es hacer que los objetivos táctiles tengan al menos 44×44 píxeles. Esto ayuda a evitar los frustrantes toques erróneos y mejora la experiencia general del usuario.

Con un espacio de pantalla limitado en los dispositivos móviles, un diseño de navegación intuitivo diseño de navegación es clave. Piensa en utilizar barras de navegación, menús de hamburguesa o barras de pestañas para ayudar a los usuarios a orientarse en tu aplicación. Asegúrate de que estos elementos de navegación sean de fácil acceso y estén colocados de forma coherente en toda la aplicación.
Debido al pequeño tamaño de la pantalla, es importante priorizar el contenido y las funciones más esenciales. Utiliza jerarquías visuales claras para guiar primero la atención de los usuarios hacia los elementos más importantes. Esto puede conseguirse mediante el uso estratégico del tamaño, el color y la ubicación.
A nadie le gusta una aplicación lenta. Optimiza tu wireframe para el rendimiento diseñando pensando en tiempos de carga rápidos. Utiliza tamaños de imagen más pequeños y minimiza el número de elementos que deben cargarse. Una aplicación más rápida mantiene a los usuarios contentos y comprometidos.

Ten en cuenta cómo funcionará tu aplicación sin conexión a Internet. Diseñar wireframes teniendo en cuenta las capacidades offline garantiza que los usuarios puedan seguir accediendo a las funcionalidades básicas incluso cuando no estén conectados. Esto podría incluir opciones de almacenamiento local y sincronización de datos cuando el dispositivo vuelva a conectarse.
Los dispositivos móviles soportan una gran variedad de gestos, como deslizar, pellizcar y tocar. Incorpora estas interacciones gestuales en tu wireframe para que la aplicación sea más intuitiva. Asegúrate de que los gestos son fáciles de realizar y se ajustan a las prácticas habituales de las aplicaciones móviles.
El diseño para la accesibilidad es esencial para garantizar que todos los usuarios, incluidos los discapacitados, puedan utilizar tu aplicación. Ten en cuenta características como altos índices de contraste, tamaños de fuente legibles y compatibilidad con funciones de voz en off. Incluir estos elementos en tus wireframes ayuda a crear una aplicación inclusiva.
Crea los wireframes y flujos de usuario de tu aplicación

Con los fundamentos del wireframing de aplicaciones móviles en mente, vamos a explorar algunos ejemplos prácticos que te ayudarán a empezar. Aquí tienes algunas plantillas populares de wireframes de aplicaciones que pueden servirte de inspiración para tus propios proyectos.
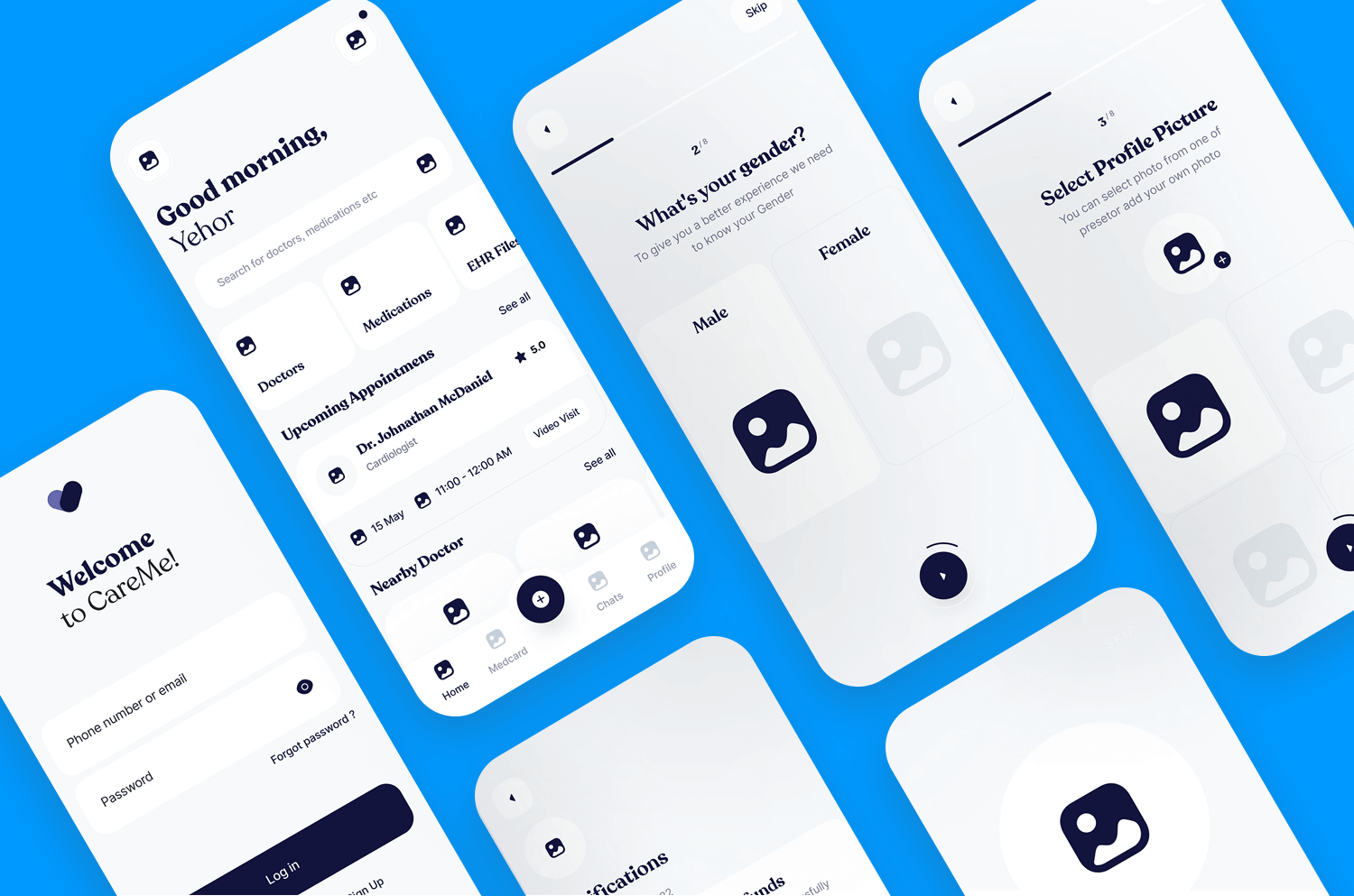
Si estás trabajando en una aplicación sanitaria, este móvil de servicios sanitarios wireframe es un ejemplo fantástico. Maximiza el espacio limitado de la pantalla con un sistema de cuadrícula inteligente, asegurando que la información vital esté bien organizada y sea fácil de navegar.

La clara jerarquía visual hace que los flujos de usuario sean intuitivos, ayudando a los usuarios a reservar citas, acceder a los historiales de los pacientes y obtener consejos sanitarios sin esfuerzo. Esta plantilla es perfecta para presentar información sanitaria compleja de forma sencilla.
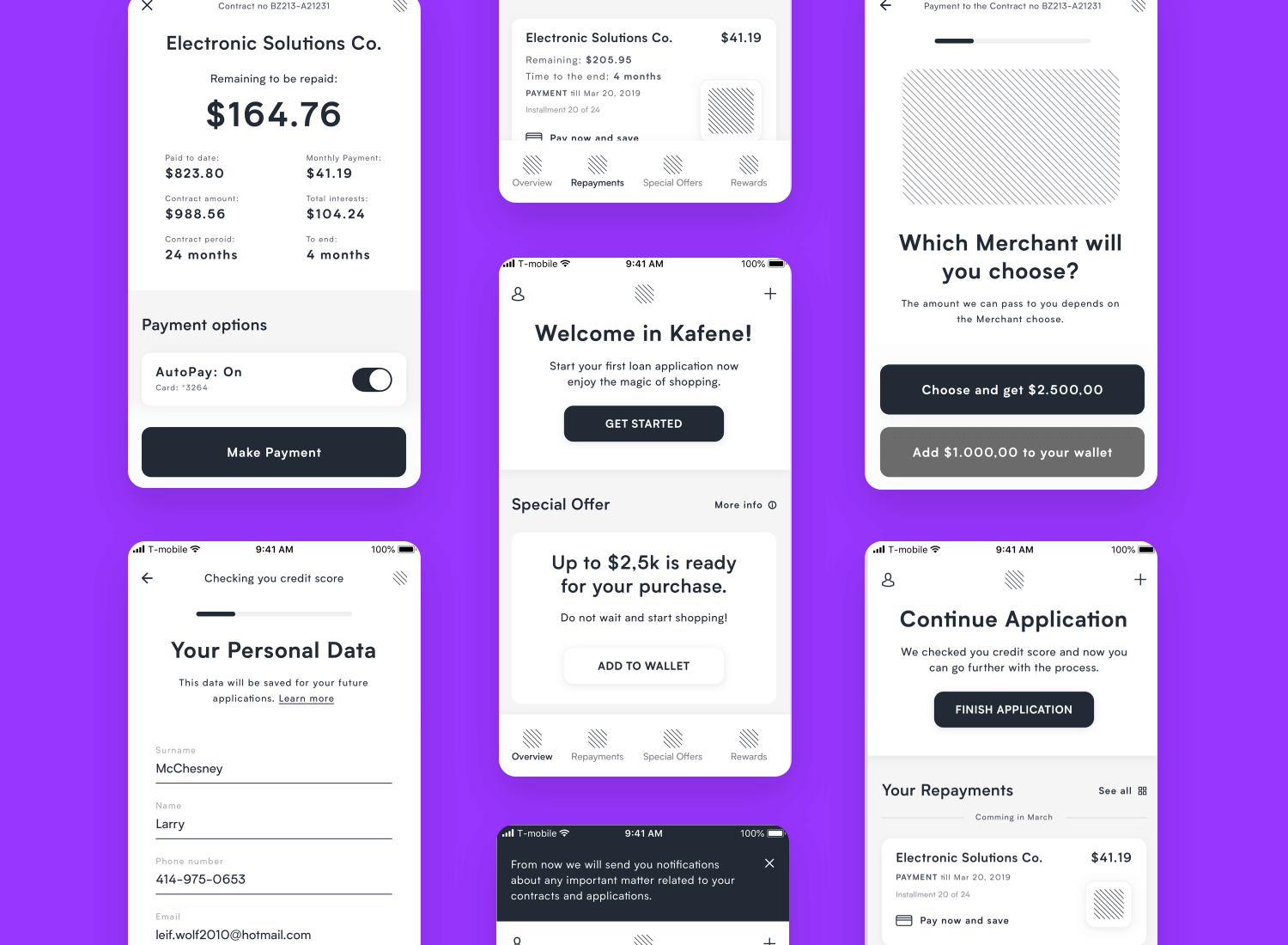
Si tu próximo proyecto tiene que ver con servicios financieros, echa un vistazo a esta aplicación de préstamos wireframe. Facilita la comprensión de datos complejos dividiéndolos en piezas pequeñas y manejables. Este wireframe es ideal para ayudar a los usuarios a navegar por las solicitudes de préstamos, los pagos y el seguimiento. Su diseño claro y sencillo ayuda a los usuarios a sentirse en control y seguros durante su viaje financiero.

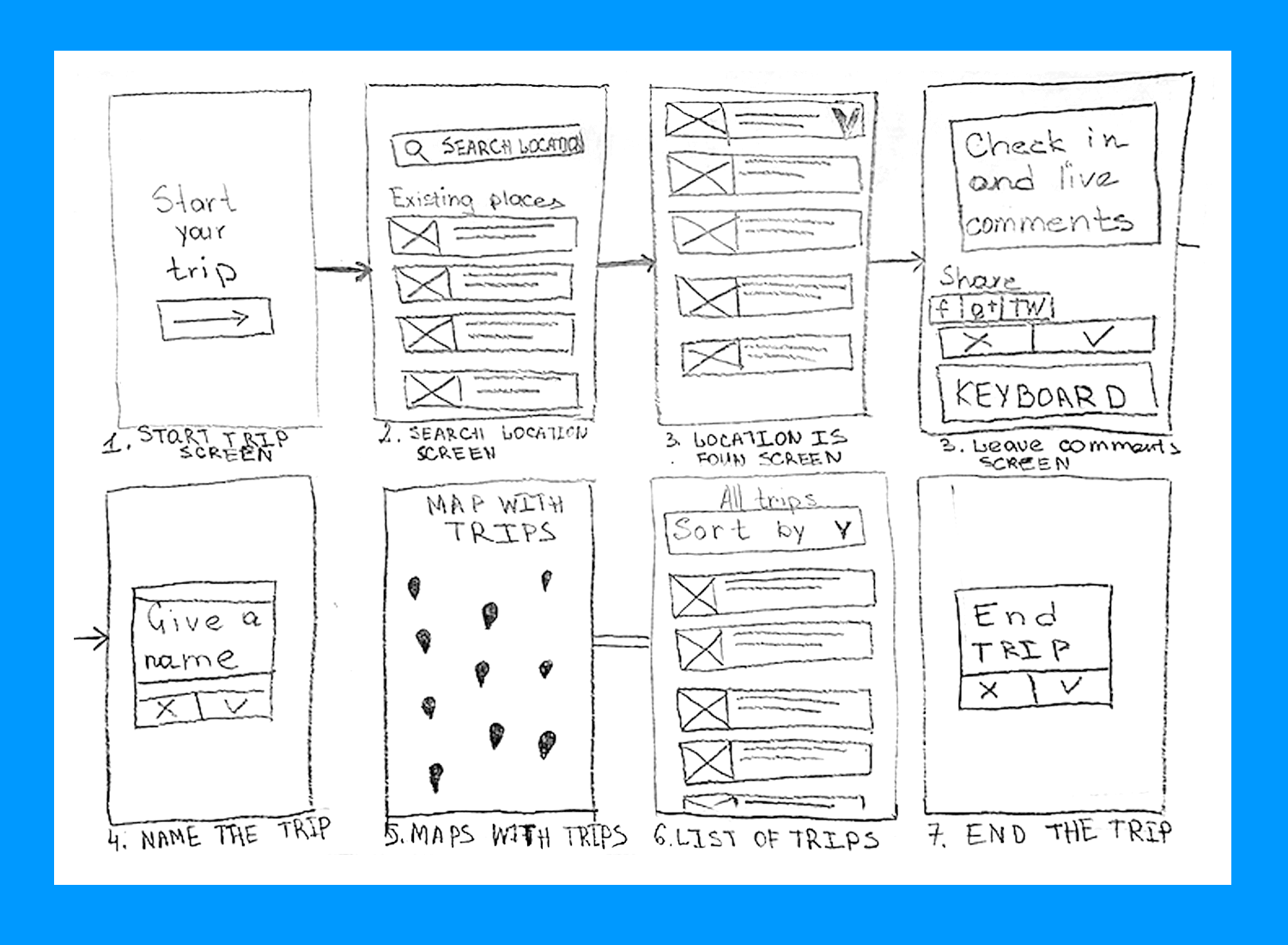
Para un proyecto centrado en los viajes, la aplicación de seguimiento de viajes Los sketching son un buen punto de partida. Estos sketchs iniciales se centran en el recorrido del usuario, desde el inicio y el final de un viaje hasta todo lo que hay entre medias. Son sencillos pero funcionales, perfectos para las primeras discusiones para esbozar las principales características e interacciones.
Estos sketchs facilitan la visualización de las funcionalidades básicas y las interacciones con el usuario desde el principio. Utilizando formas básicas y diseños sencillos, puedes crear una aplicación fácil de usar que guíe a los usuarios a través de sus experiencias de viaje sin problemas.

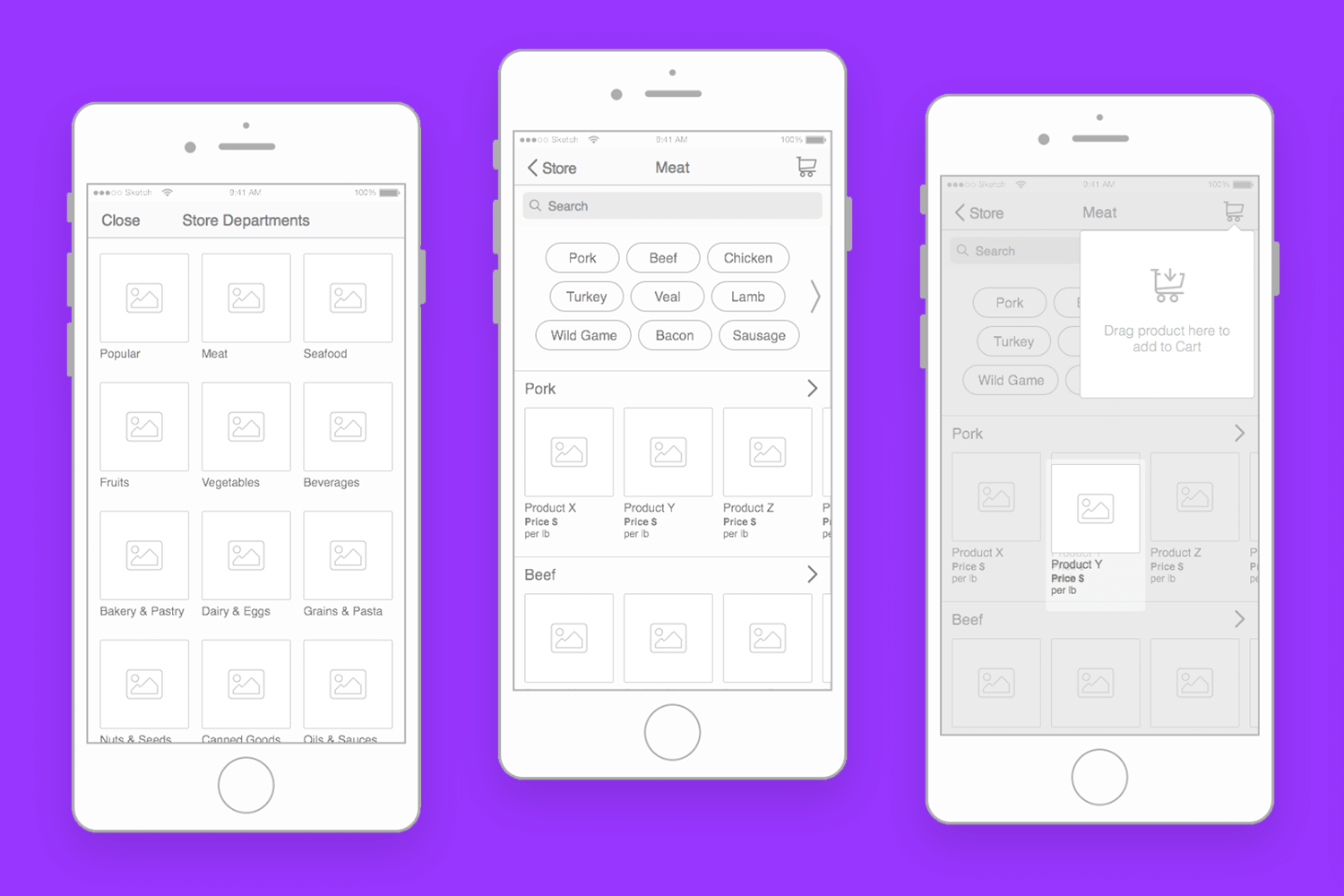
Para los que trabajan en una de compra de comestibleseste ejemplo de wireframe es una elección asombrosa. Establece un alto nivel de funcionalidad y facilidad de uso. Incluye útiles descripciones de la página de inicio, un menú lateral inteligente, un rápido inicio de sesión en las redes sociales y eficaces opciones de búsqueda.

Esta plantilla es ideal para simplificar la experiencia de compra en el supermercado, proporcionando a los usuarios una navegación sencilla y un acceso rápido a sus productos favoritos. Está diseñada para competir con muchas aplicaciones de tiendas de comestibles online existentes, mejorando la experiencia general del usuario.
Si quieres más inspiración y una mayor variedad de plantillas, consulta nuestra selección de ejemplos de wireframes. You’ll find a vast collection of wireframe templates and prototypes that can help bring your app design to life.
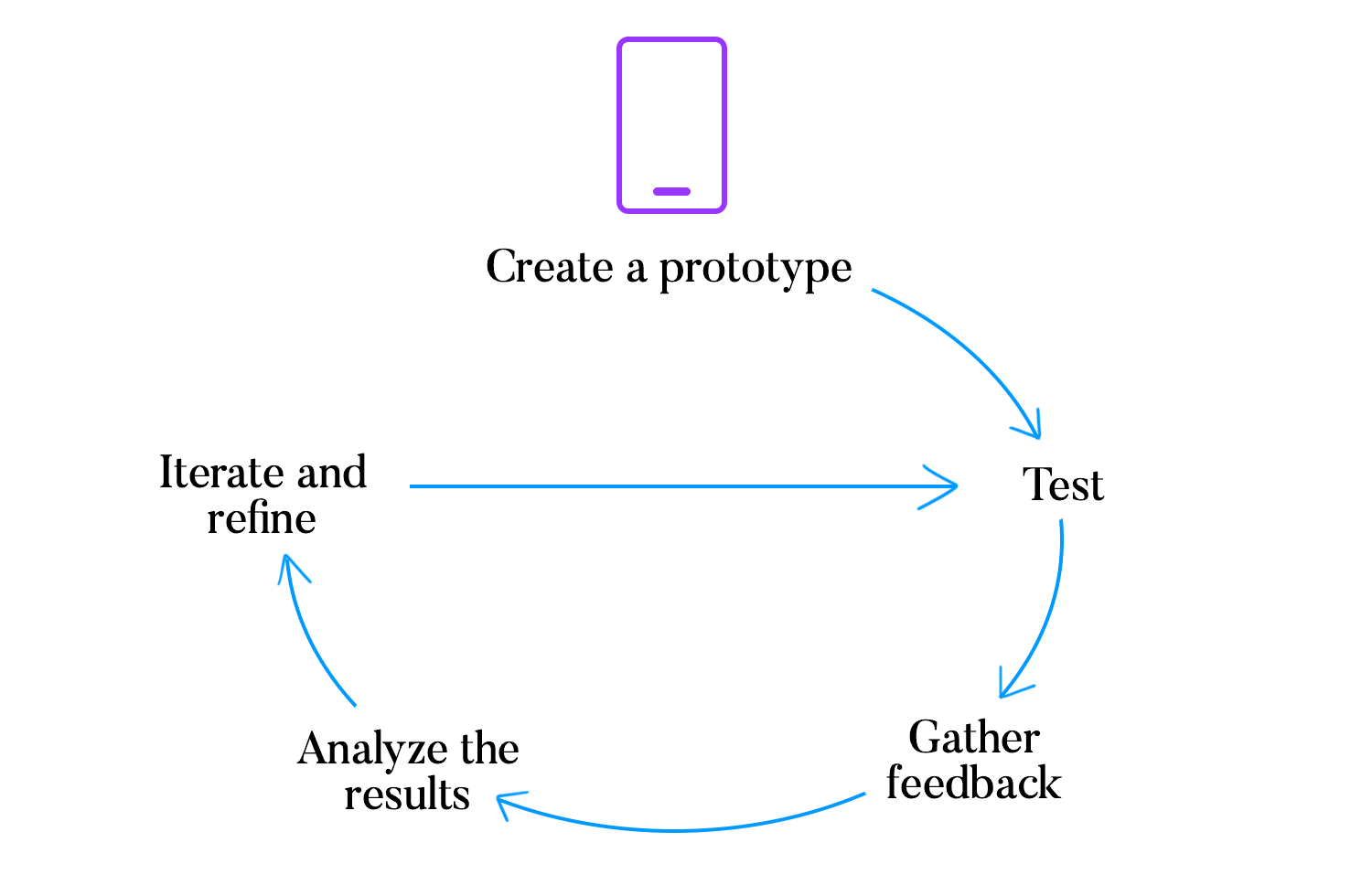
Pasemos a la parte crucial para garantizar que tu wireframe satisface las necesidades del usuario: las pruebas de usuario. y recogiendo opiniones. He aquí una forma sencilla y eficaz de hacerlo.
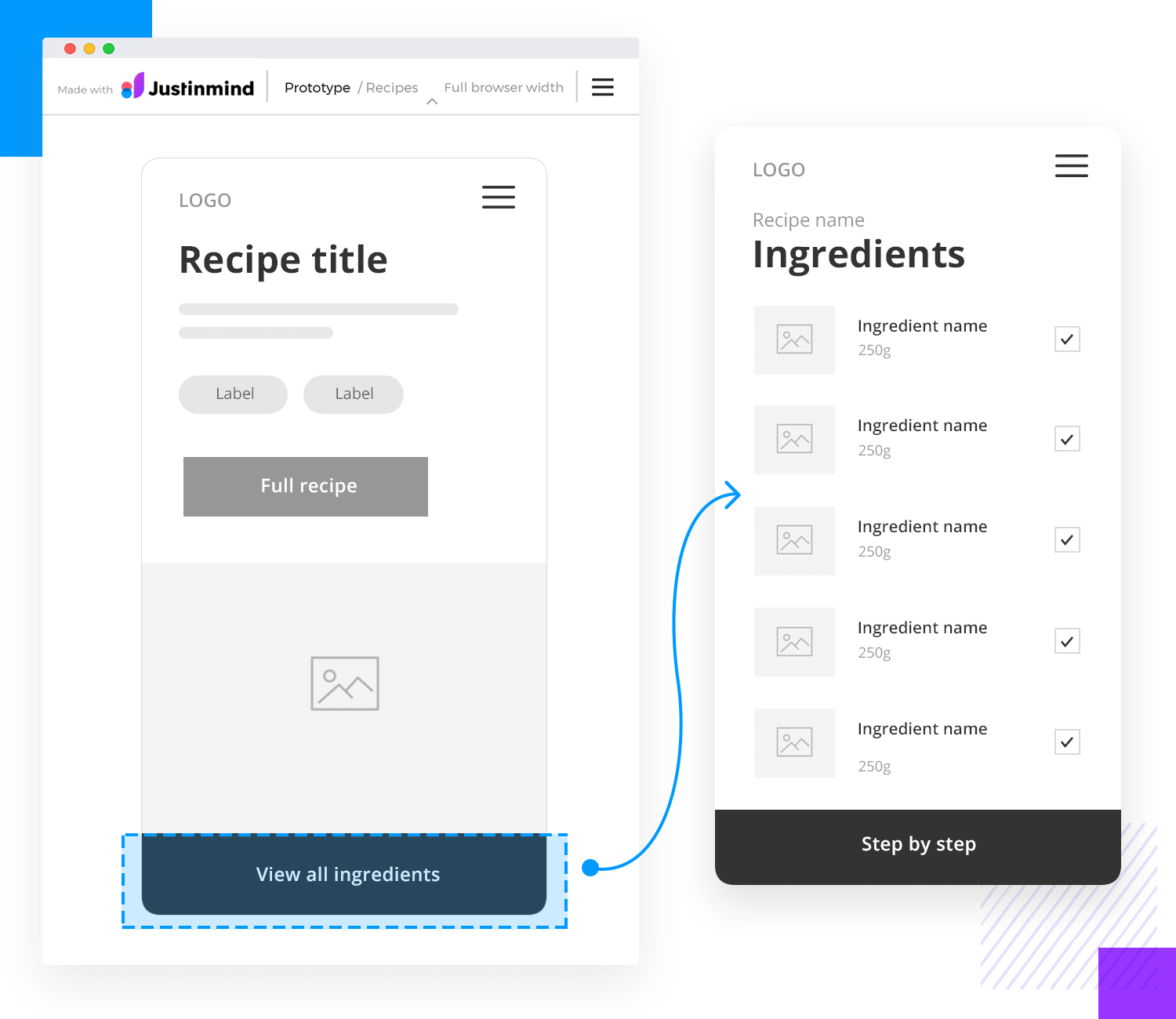
En primer lugar, empieza por convertir tu wireframe en un prototipo en el que se pueda hacer clic. No hace falta que sea una versión pulida; incluso un modelo interactivo básico servirá. Justinmind facilita la creación de estos prototipos, ayudándote a simular eficazmente la experiencia real del usuario.
A continuación, haz que algunos usuarios reales interactúen con tu prototipo. Puedes invitar a un pequeño grupo de personas que representen a tu público objetivo, y pedirles que realicen tareas específicas, como registrarse, encontrar un producto o hacer una compra. Después, observa cómo utilizan la aplicación, anota dónde se atascan y escucha sus opiniones.
- Prepara las tareas: Define tareas claras y sencillas para que los usuarios las completen.
- Observa y graba: Observa cómo navegan los usuarios por tu aplicación y toma nota de sus acciones y comentarios.
- Haz preguntas: cuando terminen, pregúntales qué les ha parecido fácil o difícil, y recoge sus sugerencias para mejorar.

Recoge opiniones de tus usuarios mediante encuestas, entrevistas o charlas informales. Pregúntales:
- ¿Qué fue confuso o difícil?
- ¿Qué es lo que más les ha gustado?
- ¿Cómo se puede mejorar la experiencia?
Examina todas las opiniones que has recogido e identifica los problemas comunes. Encuentra patrones que muestren qué cambios son necesarios para ayudarte a comprender qué áreas debes priorizar.
Utiliza esta información para hacer cambios en tu wireframe. Ajusta los diseños, mejora la navegación o simplifica las funciones basándote en las aportaciones de los usuarios. Después, crea un nuevo prototipo y vuelve a probarlo.
Crea los wireframes y flujos de usuario de tu aplicación

Como ya hemos hablado de cómo dar vida a tu brillante idea de aplicación móvil comienza con un wireframe eficaz, Justinmind es la herramienta perfecta para esta tarea. Nuestra plataforma está diseñada para que el proceso de wireframing sea fluido y eficaz gracias a su completo kit de UI.
Como ya hemos mencionado, el kit UI de Justinmind incluye cientos de elementos preconstruidos y listos para móviles, como botones, iconos, menús y barras de navegación.
Crear un wireframe con Justinmind es muy sencillo. La interfaz de arrastrar y soltar te permite colocar estos elementos de UI exactamente donde quieras, ayudándote a visualizar la experiencia del usuario de principio a fin. Además, el kit UI es totalmente personalizable, por lo que puedes ajustar los elementos a tus necesidades específicas de diseño.
Si no estás seguro de por dónde empezar, Justinmind ofrece una variedad de plantillas de diseño para poner en marcha tu proyecto. Estas plantillas proporcionan una base sólida, permitiéndote basarte en diseños existentes y centrarte en lo que hace que tu aplicación sea única. Desde pantallas de inicio de sesión hasta páginas de productos, nuestras plantillas cubren una amplia gama de características habituales de las aplicaciones.

Una vez que tu wireframe está listo, Justinmind facilita la creación de un prototipo en el que se puede hacer clic. Esto te permite probar la experiencia del usuario y recoger opiniones antes de pasar al desarrollo. Al simular la aplicación real, puedes identificar cualquier problema y hacer los ajustes necesarios en una fase temprana del proceso.
Diseñar wireframes de aplicaciones con Justinmind consiste en dar vida a tus ideas de una forma divertida y práctica. Con nuestra amplia Kit de UIherramientas de diseño intuitivas y sólidas funciones de prueba, tendrás todo lo que necesitas para crear una aplicación fácil de usar y visualmente atractiva.
¿Listo para empezar? Lánzate al diseño de aplicaciones móviles con Justinmind y comprueba lo fácil que es hacer realidad tu visión.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read
El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read
Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read
La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read