Una buena UX requiere que toda la información sea lógica y esté al alcance de la mano. ¡Consulta esta guía completa y no dejes que ningún usuario se pierda!
Empieza a wireframear tu Arquitectura de la Información. ¡Es gratis!

Siempre que utilizamos cualquier sitio web o aplicación móvil, nos enfrentamos a una interfaz que nos presenta la información a medida que la necesitamos o la buscamos. Es algo a lo que todos estamos acostumbrados: la mayoría de los usuarios ni siquiera se dan cuenta de que todo el contenido de ese sitio web se ha organizado cuidadosamente para ellos. La organización y división del contenido se conoce como arquitectura de la información (AI), y es un aspecto crucial del diseño UX. Sin una ordenación adecuada, la mayoría de los usuarios se sentirían perdidos y confusos al navegar por tu sitio web o aplicación, lo que anularía el valor real de tu producto. Después de todo, ¿de qué sirve una función impresionante si los usuarios nunca pueden encontrarla? Para asegurarte de que tu contenido está bien estructurado y se presenta a los usuarios de la mejor manera posible desde la fase de wireframe del sitio web, en Justinmind hemos decidido ofrecerte una guía de AI. Échale un vistazo.
La arquitectura de la información puede ser sorprendentemente difícil de definir. Esto se debe en parte a que, mientras que otros temas, como la redacción de contenidos, pueden limitarse a un puesto de trabajo específico -el redactor-, el campo de la AI abarca muchas profesiones. En realidad, todos los que participan en el desarrollo de productos aplican metodologías de arquitectura de la información en algún momento, ya sea en un wireframe o en un mapa mental.

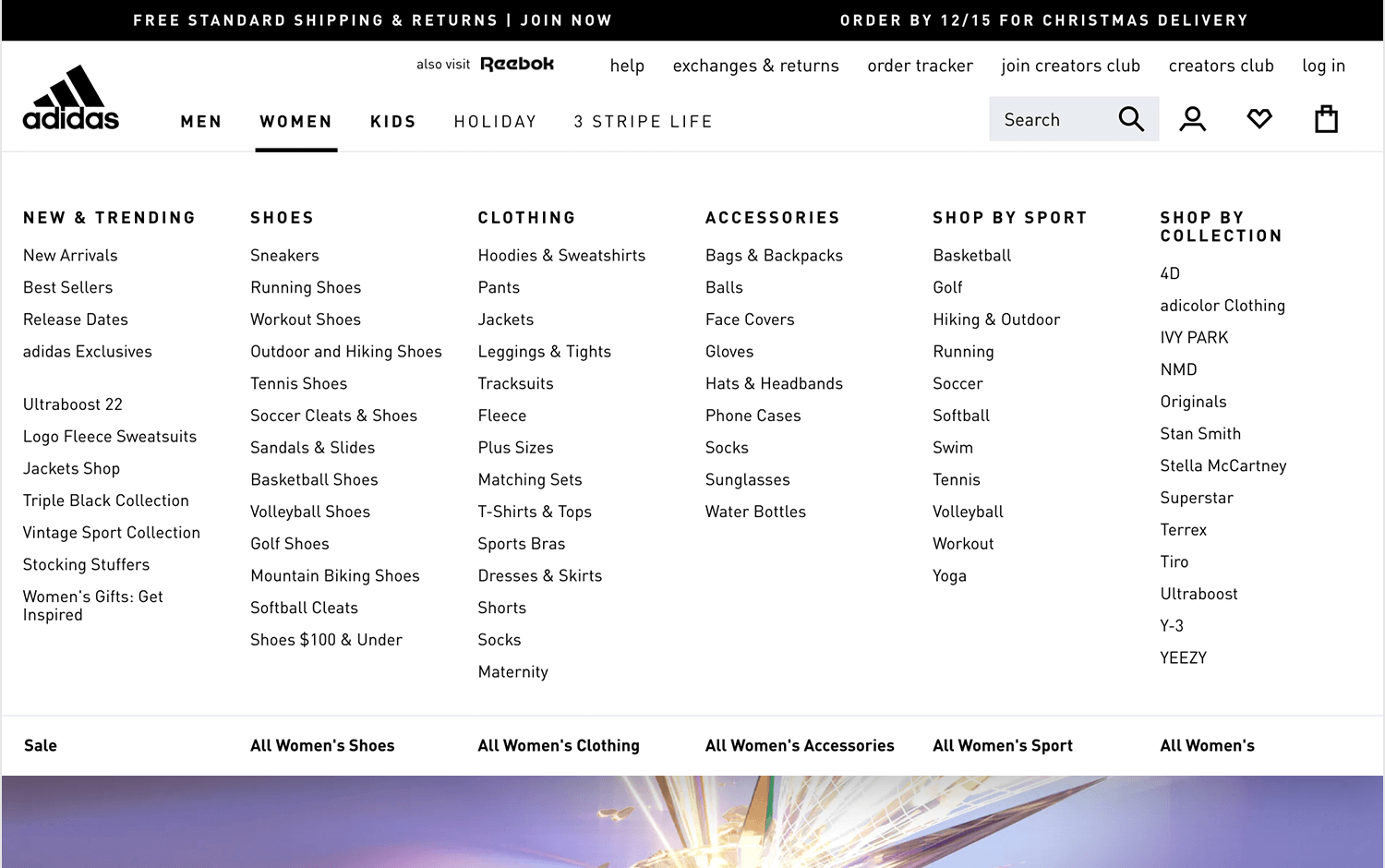
La mayoría de los sitios web y aplicaciones necesitarán que su contenido esté dividido en partes,para que los usuariospuedanentenderlo rápidamente y para que esté organizado de modo que el usuario pueda encontrar todas las funciones que tiene el producto. A veces, esto se hace de forma tan fluida que los usuarios nunca se paran a pensar en cómo se ha organizado la información para ellos.
Es el caso de sitios web como Google Drive o Medium, que deben pensar cuidadosamente cómo presentan la información al usuario -o se arriesgan a que varias funciones se pierdan en un mar de botones y enlaces aleatorios, que los usuarios nunca seguirán o disfrutarán. En otros casos, puedes ver que el uso de la arquitectura en la información es extremo y claramente perceptible, además de muy difícil de llevar a cabo. Es el tipo de cosas que requieren un diseño ingenioso, una buena herramienta de wireframe y pruebas constantes.
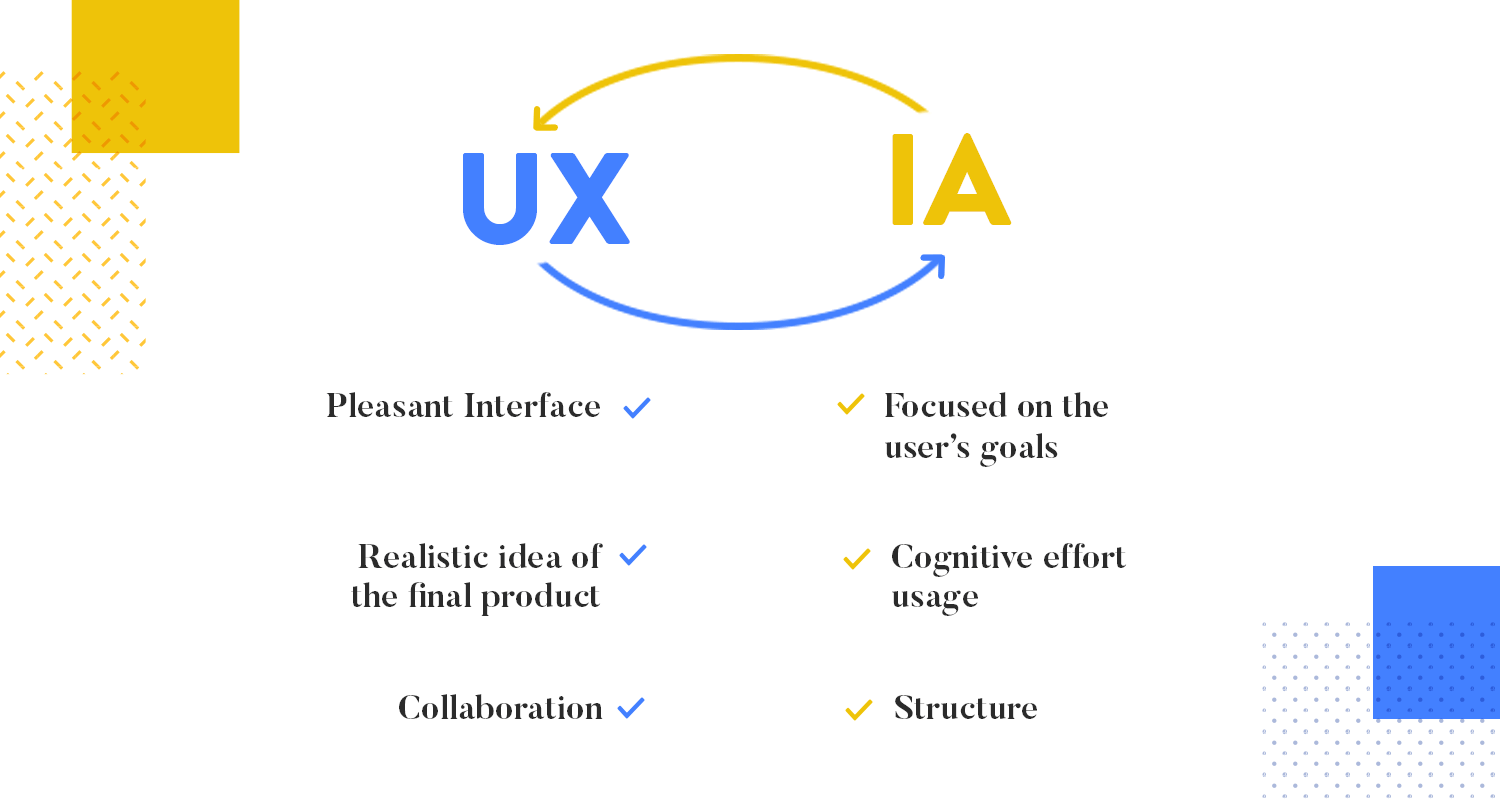
No. Existe una fuerte conexión entre ambas, pero aunque la UX tiene mucho que ver con la arquitectura de la información, no son exactamente lo mismo. La UX es mucho más amplia, e incluye varios aspectos de la experiencia del usuario que la AI nunca toca, como asegurarse de que la interfaz sea agradable y responda a determinadas necesidades psicológicas del usuario. En cambio, la arquitectura de la información se centra mucho más en los objetivos del usuario y en el uso del esfuerzo cognitivo.

He aquí cómo ambos conceptos están estrechamente relacionados: sin una buena AI no hay una experiencia de usuario lógica y eficaz. Funciona como una base sobre la que se puede desarrollar la interfaz, abriendo la puerta a todos los demás aspectos del diseño UX que todos conocemos y amamos. Sin embargo, debemos hacer aquí una pequeña distinción. La AI tiene que ser una base sólida sobre la que puedas construir la experiencia del usuario, pero no puede funcionar como todo el proyecto. Una vez que sepas cómo puedes llevar al usuario de la mano por tu producto, tienes que añadir brillo y trabajar en otras cosas, como el diseño de interacción que, combinado con tu AI, puede ofrecer una experiencia asombrosa.
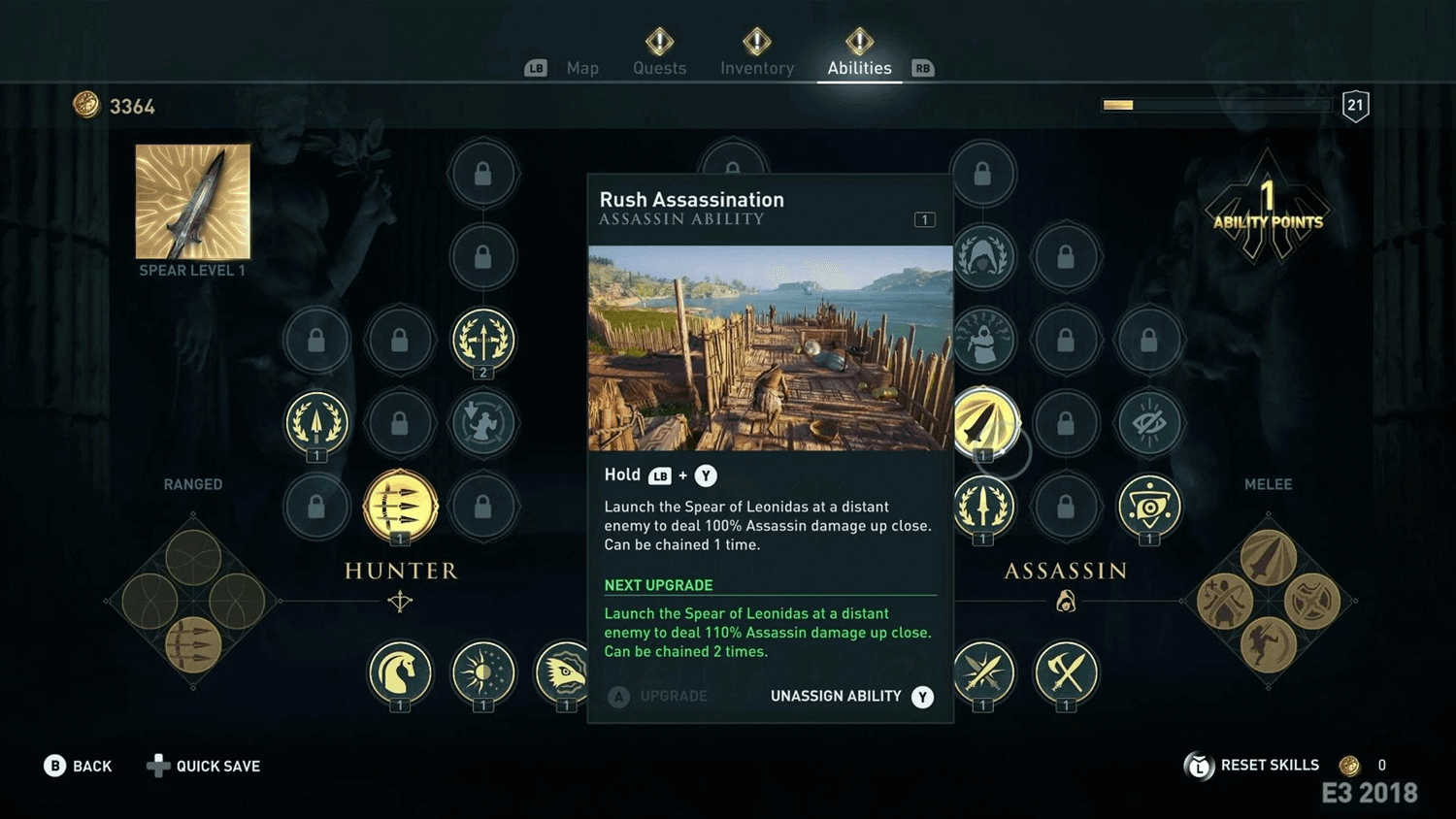
La arquitectura de la información es lo que hace posible el uso de tu producto, y esto no podría ser más evidente que en los videojuegos, en los que existe todo un mundo nuevo con su propio conjunto de reglas e historia. Esto significa que hay que presentar a los usuarios una gran cantidad de información sobre este universo si esperan avanzar en el juego. Sin embargo, te darás cuenta de que toda esta información nunca se presenta de una vez, sino en pequeños fragmentos a medida que avanzas en el juego. En primer lugar, tienes la introducción que prepara el escenario, normalmente presentando al personaje principal y un poco de historia de fondo. A partir de ahí, la nueva información se muestra en trozos digeribles, de modo que el jugador descubre este mundo poco a poco. Esto es lo que denominamos revelación progresiva.

Ubisoft's Assassin's Creed.
Esos pequeños cuadros de diálogo/contenido que alimentan al usuario con nueva información cada vez que se alcanza un determinado nivel o se realiza una acción son IA en estado puro. Pero, ¿cómo decidimos lo que le decimos al usuario desde el principio? ¿Cómo damos la cantidad adecuada de información, de modo que se alimente la curiosidad del usuario pero sin abrumarle?
Empieza a wireframear tu Arquitectura de la Información. ¡Es gratis!

Estos ocho principios básicos pueden servir de guía a cualquier diseñador de UX que intente dar sentido a su producto. Concebidos originalmente por el fundador de EightShape , Dan Brown, estos principios afirman que la arquitectura de la información en sí misma es la práctica del diseño de estructuras, y te dan algunos consejos sobre cómo hacerlo. Échales un vistazo.
Este principio se refiere a cómo ves tu contenido. Brown dice que en lugar de ver tu contenido como algo rígido e inanimado, como un objeto, intentes verlo como algo vivo, con su propio ciclo vital, comportamientos y características. La razón por la que éste es un principio relevante en AI es que te permite tratar tu contenido con la flexibilidad que requiere. Si ves tu contenido como su propio ser, te resultará más fácil ver las posibles relaciones que ese contenido tiene con otros datos, ver las distintas formas en que puedes presentar ese contenido al usuario.

Un rasgo útil de este principio es que incorpora el ciclo de vida del contenido a tu arquitectura, preparándote para los momentos en que ese contenido experimentará un auge y luego madurará -esto ocurre sorprendentemente a menudo con el contenido que es más buscado por temporadas-.
Brown nos da el ejemplo de un sitio web de recetas, en el que las recetas pueden relacionarse entre sí como complementarias, o adquirir mayor relevancia en determinados momentos (como las recetas de relleno de pavo en torno a Acción de Gracias).
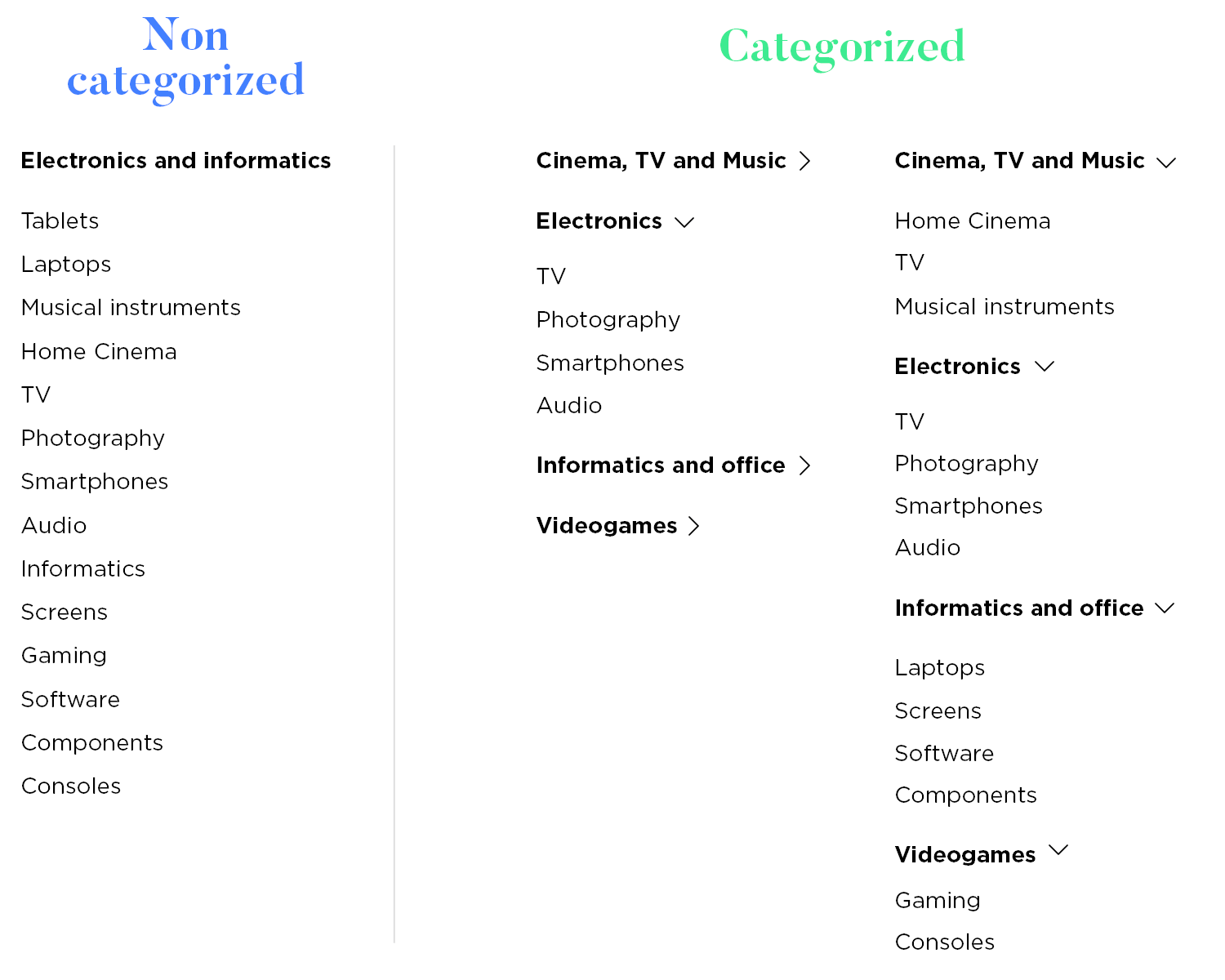
Brown hace referencia a la épica obra de psicología «La paradoja de las elecciones» de B. Schwartz, en la que aprendemos que las personas tienen la ilusión de querer tener el mayor número de opciones posible. La mayoría de los diseñadores de UX saben que eso no es cierto, y Schwartz y Brown están de acuerdo. El problema de dar a los usuarios muchas opciones es el siguiente: cuantas más opciones tengamos, más poder cognitivo necesitaremos para tomar esa decisión. Incluso puede provocar ansiedad.

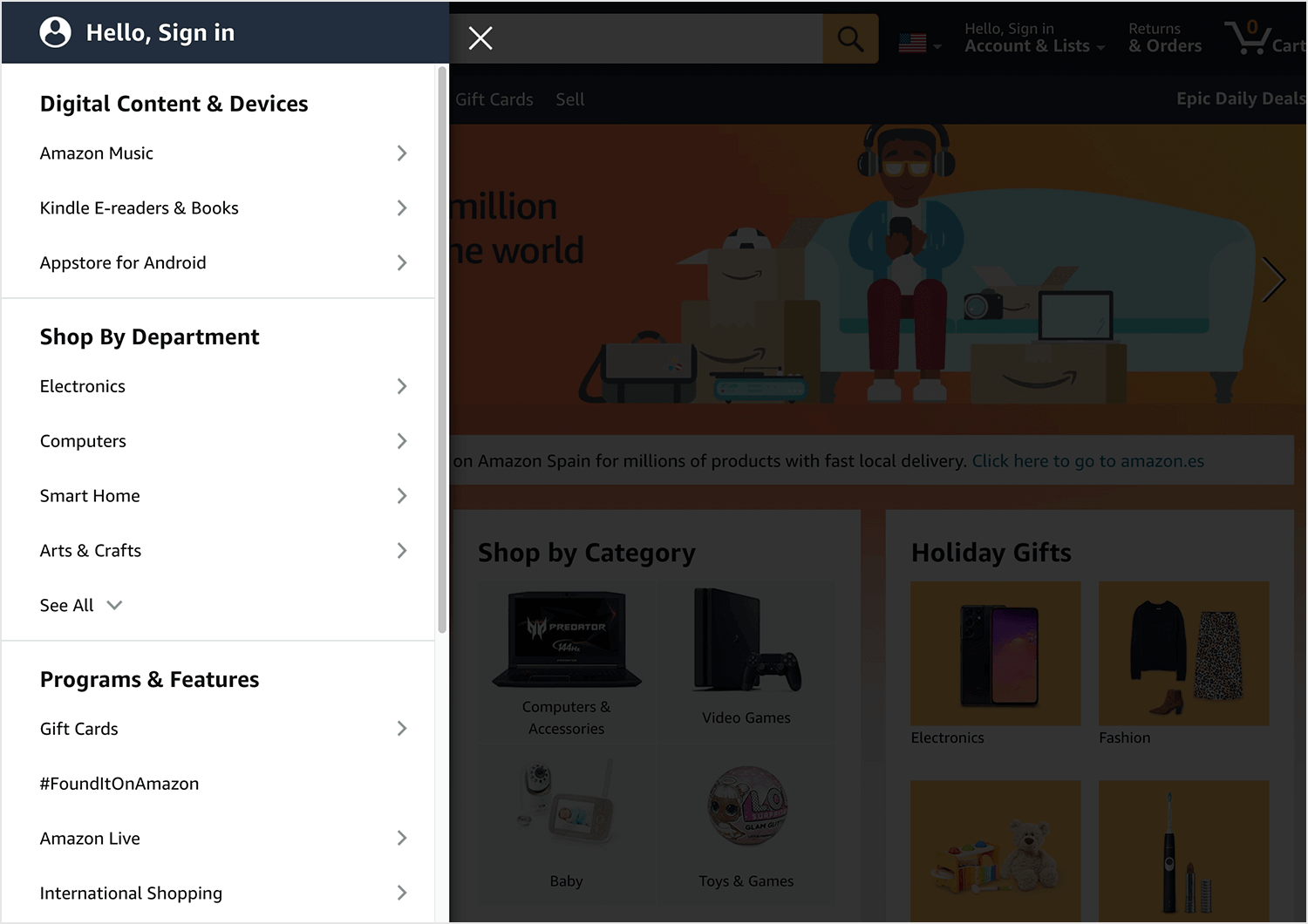
Brown pone el ejemplo de una intranet corporativa, donde es habitual que las grandes empresas muestren grandes cantidades de información, sin apenas preocuparse por categorizar el contenido o la arquitectura de la información en general. El resultado es que las personas pierden mucho tiempo buscando ese pequeño dato que realmente quieren, o simplemente renuncian por completo a utilizar esa intranet. No parece algo que quieras que le ocurra a tu producto, ¿verdad? Eso es exactamente lo que la AI pretende evitar. Se recomienda que hagas tus listas (¡todas!) más cortas, sobre todo en los niveles jerárquicos superiores. Esto es algo que también debes tener en cuenta al diseñar una estructura matricial para tu contenido: los usuarios sólo pueden elegir entre una cierta cantidad de opciones antes de que dejen de divertirse y empiecen a esforzarse activamente por utilizar tu producto.
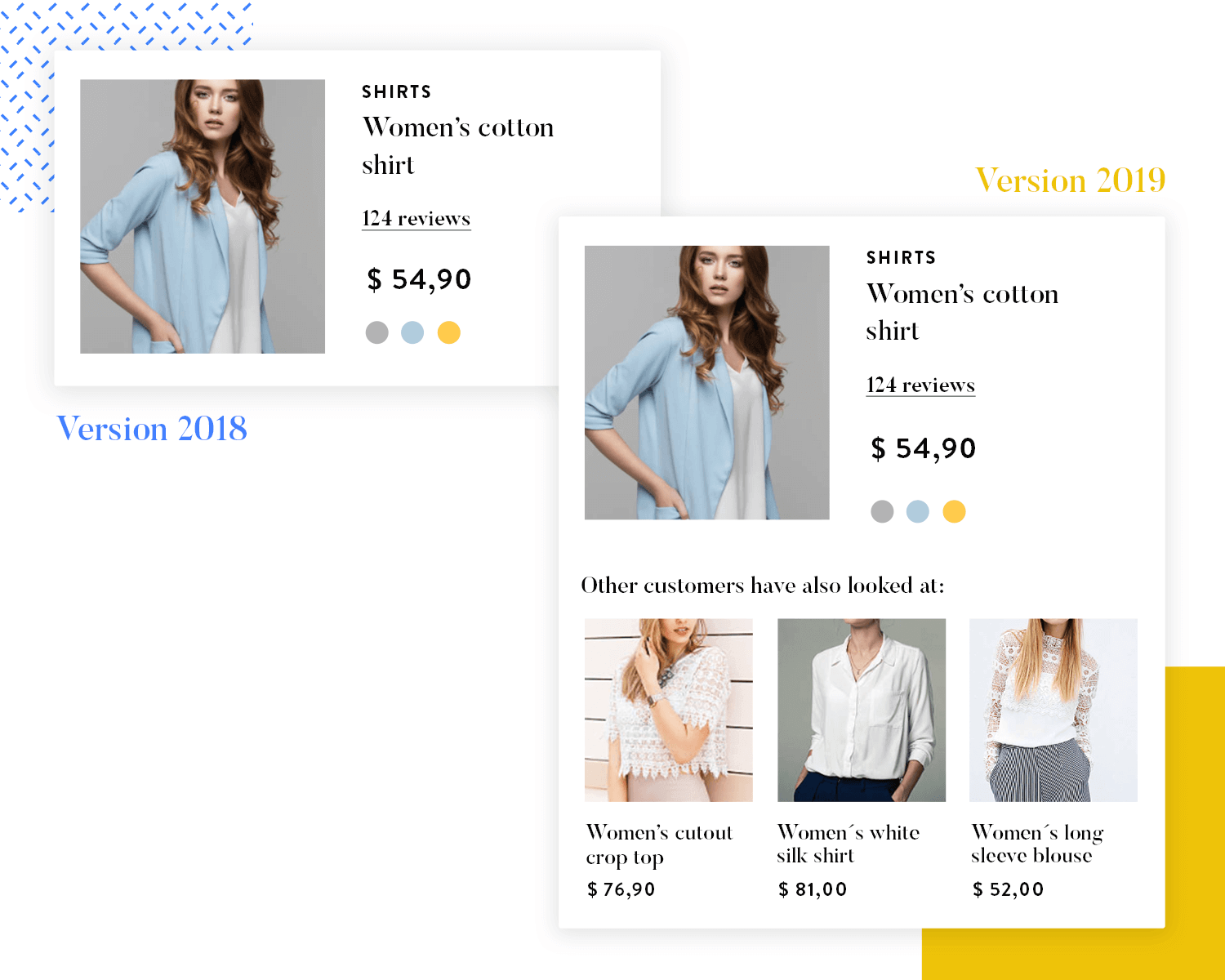
Este principio tiene que ver con el hecho de que las personas sólo pueden procesar la información nueva de una determinada manera. Lo que queremos decir con esto es que las personas no manejan bien la información inesperada o no deseada: es un concepto llamado divulgación progresiva. Significa que en tu arquitectura de la información, tienes que organizar tus datos de modo que las personas no sólo puedan absorberlos a un ritmo normal, sino que puedan anticiparse a más información antes de que se presente. En tu diseño UX, esto significa pensar en los breves fragmentos de información que regalas en cualquier tipo de lista o cuadrícula que actúe como puerta de entrada al contenido detallado.

Volvamos al ejemplo del sitio web de recetas de Brown. No puedes esperar mostrar la receta completa en todas las páginas por las que navegan los usuarios, pero ¿cómo decides qué mostrar al enumerar las posibles recetas? El tipo de cocina es un buen indicador del plato, pero no llega a dar al usuario una imagen clara de lo que puede esperar de esa receta. Tu diseño debe seleccionar la información justa para ayudar al usuario a decidir si quiere hacer clic en esa receta o no.
Este principio se refiere a la psicología de cómo los humanos categorizamos las cosas. En última instancia, somos capaces de categorizar conceptos creando una lista de ejemplos que nos ayudan a agrupar conceptos diferentes, independientemente de los criterios que subyacen a esta agrupación.

A la hora de aplicar esto a tu arquitectura de la información, piensa en la forma en que muestras las listas de categorías en tu aplicación o en tu sitio web. Cada categoría necesita un ejemplo del tipo de contenido que habita en ella: puedes utilizar las subcategorías más grandes y más utilizadas.
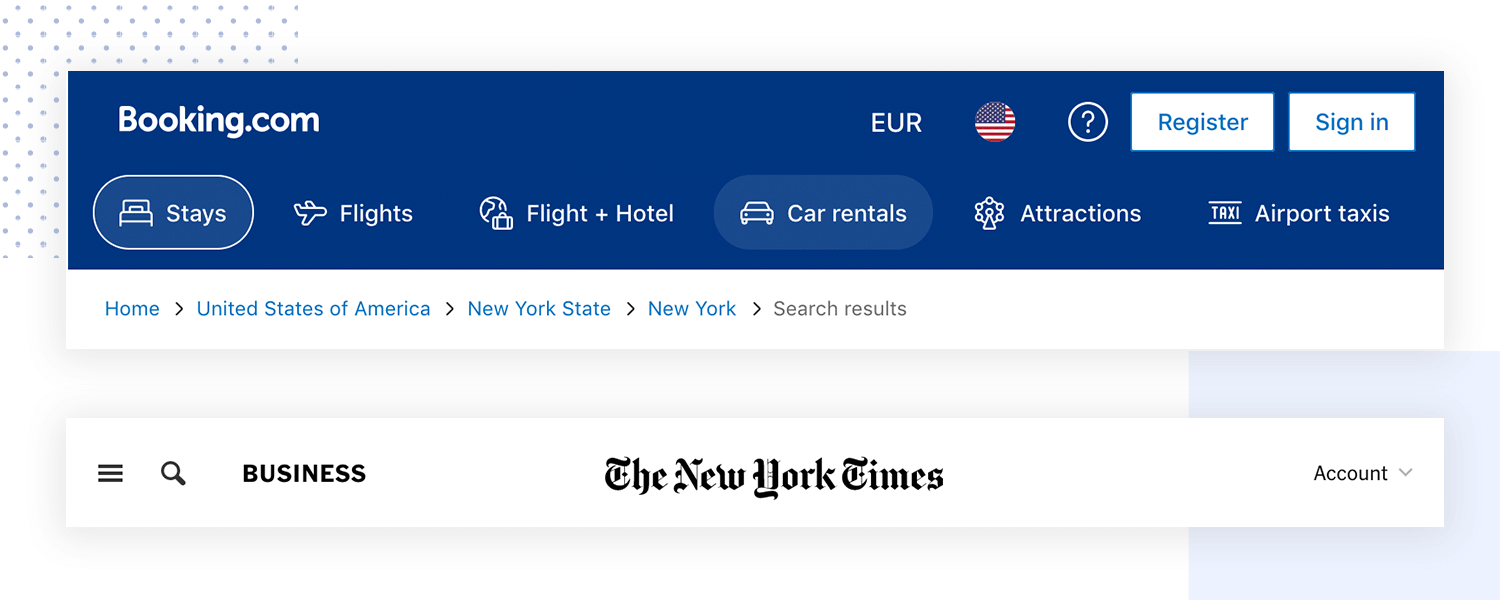
Brown dice que es prudente que cualquier diseñador asuma que la gente llegará a tu sitio web a través de otra página que no sea tu página de inicio. Esto puede tener consecuencias sorprendentes en el diseño de tu página web, pero no tanto en el diseño de aplicaciones móviles: la idea de que tu sitio web tiene varias puertas por las que pueden entrar los usuarios. Esto lleva a Brown a hacer dos recomendaciones principales sobre tu arquitectura de la información: Di siempre a la gente dónde está. Tu sitio web tendrá muchas páginas de destino, y los visitantes pueden entrar por cualquiera de ellas. Por tanto, es importante que reflejes el mapa del sitio web en algún lugar que el usuario pueda ver: así, si acaba de seguir un enlace de Google a una entrada del blog, debería poder ver de qué categoría es esa entrada y otros contenidos similares. Esto es importante para dar a los nuevos usuarios una idea de lógica dentro de una gran estructura, en lugar de un gran lago lleno de pequeños trozos de contenido, cada uno aleatorio a su manera.

Tu página de inicio no debe ser todo el sitio web. La diferencia entre una página de inicio demasiado larga y que intenta hacerlo todo y una buena es sencilla. Una buena página de inicio debe dar al usuario una idea clara de tu propósito, de las cosas que puede encontrar en tu sitio web en su conjunto, pero no debe intentar mostrarle toda la información disponible y detallada.
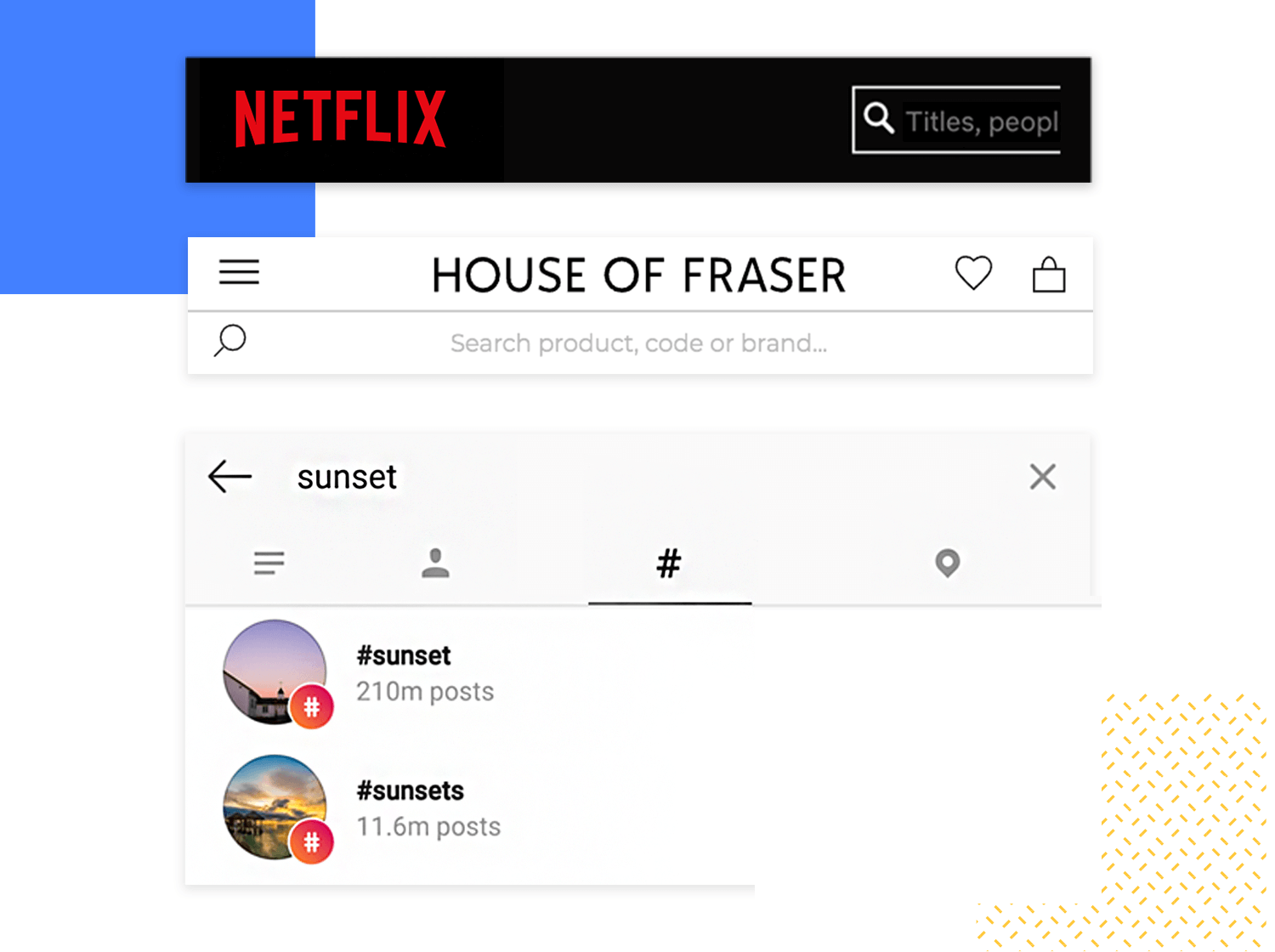
Esto se debe al hecho de que, incluso entre un pequeño grupo de personas similares, encontrarás que la gente tiene diferentes formas de buscar información. Algunas personas escribirán el tema general de los datos que buscan (como ropa de playa, por ejemplo), mientras que otras buscarán naturalmente el tipo de datos que desean (como bikinis). Esto es importante para tu diseño e IA, porque tienes que tenerlo en cuenta en tu sistema de búsqueda. Se trata de una línea muy fina, porque tiene truco: cuantas más formas de encontrar información ofrezcas a los usuarios, más probable será que se sientan abrumados o distraídos.
Brown afirma que tu navegación no debe incluir simplemente todo el contenido de tu sitio web. Muchos equipos de diseño se dejan llevar añadiendo menús de navegación por todas partes en el sitio web, haciendo que el propio menú parezca carente de lógica. Y la arquitectura de la información tiene que ver con la lógica en la experiencia del usuario.

En su lugar, Brown recomienda que tengas una estrategia en tus menús y que, cuando sea posible, tengas menús diferentes para distintos tipos de información. Un menú para los temas de las entradas del blog, y un menú separado para marketing (donde enumeras los servicios que ofrece la empresa), por ejemplo. Esto mejorará la usabilidad de tu sitio web, aunque elimines un botón que va directamente a la página de contacto. Recuerda que la AI consiste en separar las cosas según su categoría correcta, para que el usuario sepa exactamente dónde está y dónde encontrar la información deseada, no en crear una red de enlaces que conecten cada pequeña información con la página de inicio.
Esta es una regla que cualquiera que trabaje con contenidos debe tener en cuenta: es probable que la cantidad de contenidos de tu producto crezca con el tiempo.

Es bastante lógico: publicar contenidos en Internet es cada vez más barato. En conjunto, el contenido digital aumenta exponencialmente cada año, y debes suponer que tu contenido seguirá los mismos pasos.
Empieza a wireframear tu Arquitectura de la Información. ¡Es gratis!

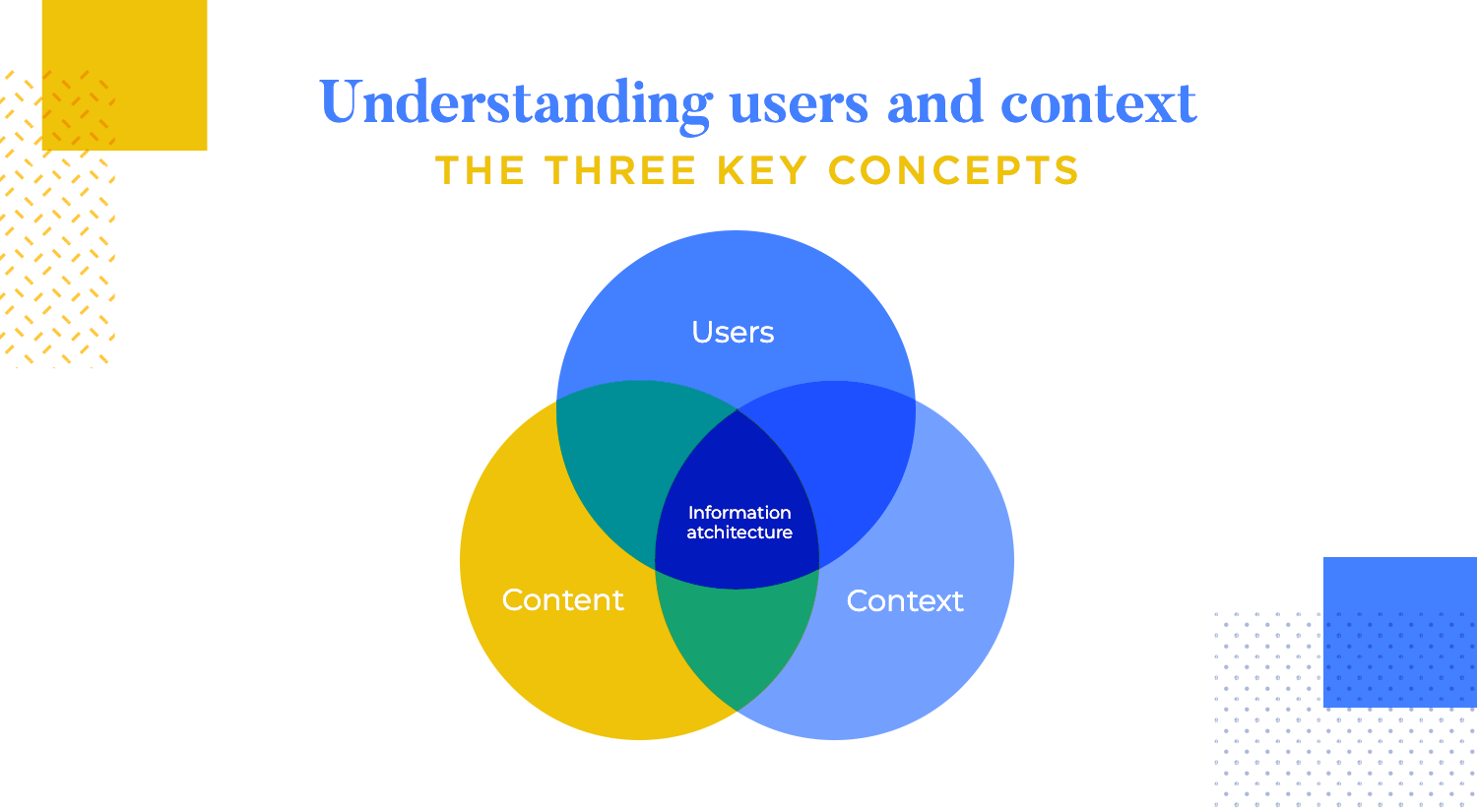
Antes de sumergirse en la arquitectura de la información, es crucial comprender el quién y el dónde: los usuarios y el contexto en el que interactuarán con la información. He aquí un desglose de los tres conceptos clave:

La investigación de usuarios es como el trabajo de detectives en el mundo del diseño. Se trata de descubrir el quién, el qué y el porqué de tu público objetivo. Hay múltiples herramientas en esta caja de herramientas de investigación para ayudarte a encontrar tu user personas. In-depth interviews, either one-on-one or with groups, allow you to have focused conversations with users, delving into their goals, frustrations, and thought processes.
Para una recopilación de datos más amplia, las encuestas tienden una red más amplia, llegando a una muestra de mayor tamaño mediante cuestionarios en línea. Estos encuestas de investigación pueden proporcionar valiosos datos cuantitativos sobre las preferencias y comportamientos de los usuarios.
Por último, tras recopilar estos datos de usuario, puedes transformarlos en personas. Se trata de personajes ficticios que representan a tus grupos de usuarios objetivo, ayudando a los diseñadores a ponerse en la piel de usuarios reales y a crear empatía con sus necesidades y motivaciones.
Utilizando esta combinación de métodos de investigación de usuarios, puedes obtener un conocimiento exhaustivo de tu público objetivo, que te permita tomar decisiones de diseño centradas en el usuario.
Descubrir las necesidades de los usuarios es la piedra angular de la arquitectura de la información centrada en el usuario. Mediante la investigación de usuarios, puedes profundizar en las razones fundamentales por las que los usuarios interactúan con tu información. Esta investigación se centra en tres áreas clave: objetivos del usuario, comportamientos del usuario y puntos de dolor.
Comprendiendo lo que los usuarios intentan conseguir con la información (sus objetivos) y cómo suelen buscarla (sus comportamientos), puedes adaptar tu AI a su proceso natural de búsqueda de información.
La investigación de usuarios también arroja luz sobre las frustraciones (puntos de dolor) que los usuarios encuentran al buscar. Identificar estos obstáculos te permite eliminarlos de la AI, creando una experiencia de usuario más fluida y satisfactoria.
No pienses sólo en la información en sí, considera también el contexto de uso. Esto se refiere al entorno y las circunstancias en las que los usuarios accederán a tu información. Imagina a un usuario en un tren abarrotado intentando navegar por un sitio web complejo desde su teléfono: ¡no es lo ideal!
Comprender los dispositivos en los que estarán los usuarios es crucial. Los ordenadores de sobremesa y portátiles ofrecen más espacio en pantalla para información compleja, mientras que los teléfonos móviles requieren un enfoque más conciso y fácil de usar.
El entorno también influye. ¿Estarán los usuarios en un espacio tranquilo donde puedan concentrarse en información detallada, o estarán en una cafetería ruidosa y necesitarán escanear rápidamente para encontrar puntos clave?
Si tienes en cuenta estos factores contextuales durante el proceso de diseño de la AI, puedes asegurarte de que tu información se presenta de forma optimizada para el entorno y el dispositivo en que se encontrarán los usuarios, maximizando la accesibilidad y la comprensión.
La arquitectura de la información (AI) es el arte y la ciencia de organizar la información de forma que los usuarios puedan encontrarla, comprenderla y navegar por ella fácilmente. Es la base de una gran experiencia de usuario (UX). Aquí tienes un desglose detallado de las mejores prácticas clave para mejorar tu AI:

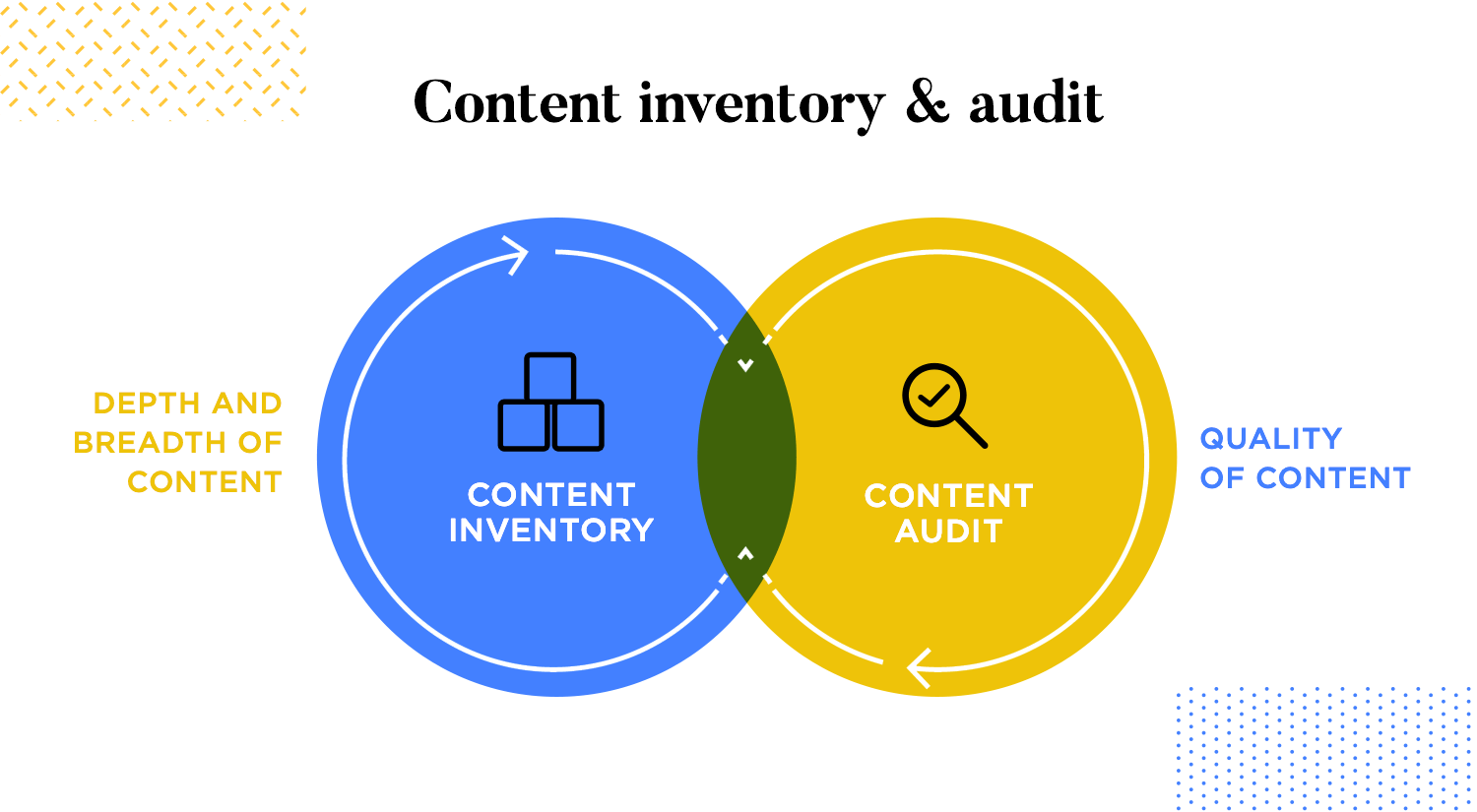
Antes de construir tu arquitectura de la información, es crucial comprender tu contenido actual. He aquí un planteamiento en dos pasos para hacer balance:
- Reúne todo el contenido: Se trata de un barrido exhaustivo de todo lo que ofreces. Incluye páginas web, artículos, documentos, vídeos, imágenes y cualquier otra información a la que puedan acceder los usuarios. No olvides el contenido descargable, como libros blancos o estudios de casos.
- Enumerar y clasificar: Crea una lista maestra de todos los elementos de contenido. Incluye detalles como el título, el formato (texto, vídeo, etc.), la fecha de creación y una breve descripción de la finalidad del contenido.
- Utilizar hojas de cálculo o CMS: Organiza tu inventario para facilitar el acceso y la manipulación. Las hojas de cálculo pueden ser útiles para proyectos pequeños, mientras que los Sistemas de Gestión de Contenidos (SGC) ofrecen funciones robustas para gestionar y publicar grandes volúmenes de contenidos.
- Evaluar la calidad: Evalúa la exactitud, integridad y actualidad de tu contenido. ¿Cumple las normas actuales del sector y las mejores prácticas? Por ejemplo, ¿tus artículos están bien documentados y son correctos en cuanto a los hechos? ¿Tus vídeos son de alta calidad y están actualizados?
- Comprueba la relevancia: ¿El contenido es relevante para tu público objetivo y sus necesidades? ¿Lo encontrarían valioso? Analiza los datos de comportamiento de los usuarios para ver qué contenidos resuenan y cuáles no.
- Identifica la redundancia: ¿Hay contenidos duplicados que puedan fusionarse, consolidarse o eliminarse? Racionalizar tu contenido reduce la confusión de los usuarios y evita que se encuentren con información obsoleta.
- Analizar el rendimiento: Observa métricas como la participación del usuario (tiempo que pasa en la página, número de desplazamientos) y las tasas de rebote (porcentaje de usuarios que abandonan una página inmediatamente) para identificar los contenidos de bajo rendimiento. El contenido con baja participación o altas tasas de rebote podría necesitar revisión o eliminación.
Una vez que sepas qué contenido tienes, es hora de organizarlo de forma que resulte intuitivo para los usuarios. Aquí es donde entra en juego la jerarquía:

Imagina una pirámide de información. Las categorías generales, como las secciones principales de un sitio web, se sitúan en la parte superior. A continuación, estas categorías se ramifican en subcategorías más específicas, como subpáginas dentro de una sección. Esta estructura jerárquica permite a los usuarios navegar progresivamente de temas generales a información más detallada.
- Empieza por las categorías principales: Identifica las categorías generales que engloban todo tu contenido. Estas categorías deben ser claras, concisas y fácilmente comprensibles para tu público objetivo. Por ejemplo, un sitio web de comercio electrónico podría tener categorías principales como «Productos», «Sobre nosotros» y «Soporte».
- Refinar con subcategorías: Divide las categorías principales en subcategorías más pequeñas y específicas. Mantén un flujo lógico entre categorías y subcategorías. Por ejemplo, la categoría «Productos» podría tener subcategorías para «Ropa», «Electrónica» y «Artículos para el hogar». Cada subcategoría podría tener su propio conjunto de sub-subcategorías para tipos de productos aún más específicos.
- Limitar el número de categorías principales: Intenta establecer entre 5 y 7 categorías principales para no abrumar a los usuarios.
- Mantener la coherencia: Utiliza la misma estructura jerárquica en todo tu sitio web o aplicación.
- Pon a prueba tu jerarquía: Realiza pruebas de usuario para ver si los usuarios pueden encontrar fácilmente la información que buscan.
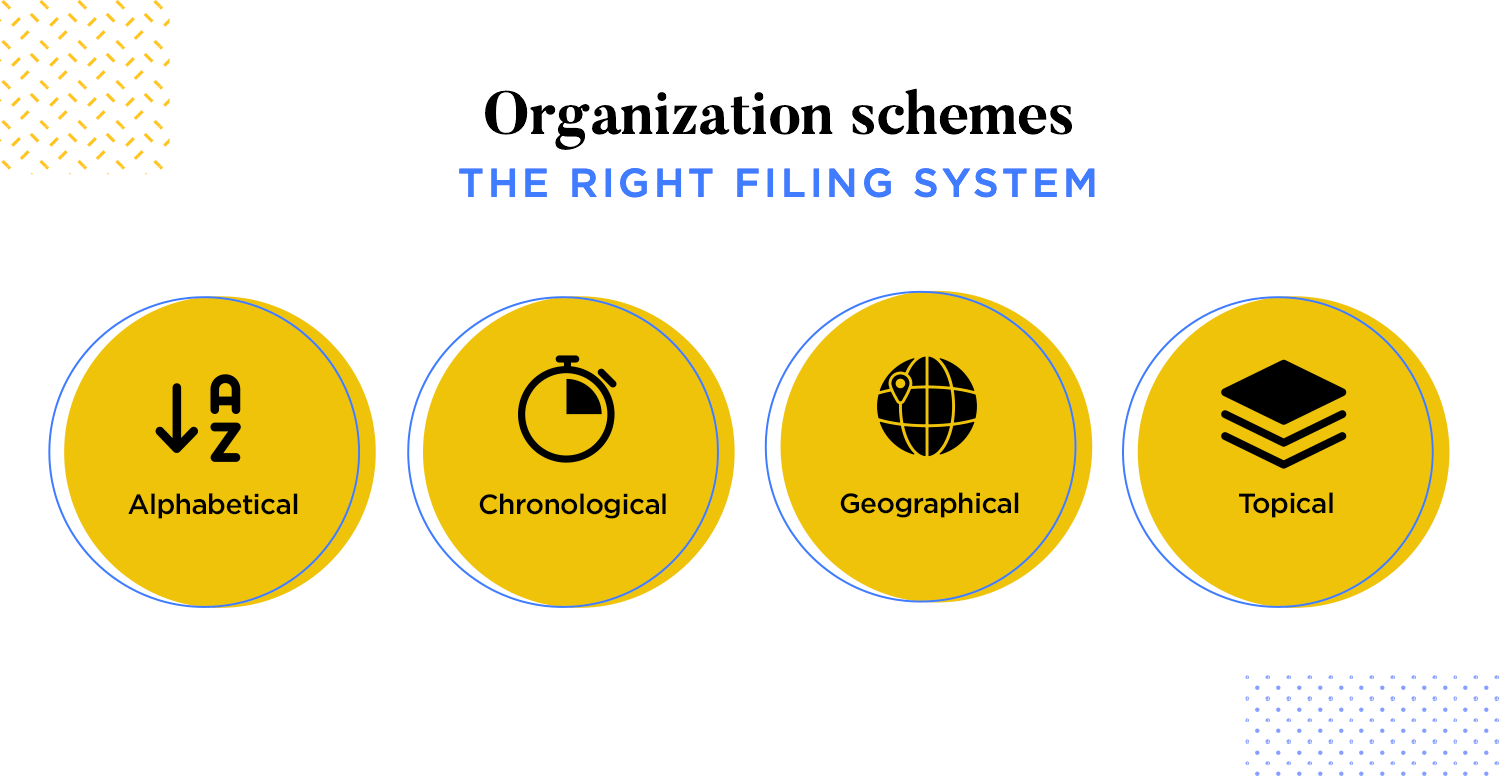
Ahora que ya tienes tu estructura jerárquica, es hora de decidir cómo vas a clasificar la información dentro de cada nivel. Aquí es donde entran en juego los esquemas de organización. Se trata de distintos métodos para agrupar contenidos dentro de categorías y subcategorías. Elegir el esquema adecuado depende de la naturaleza de tu información y de las necesidades del usuario:
Alfabético
El esquema de organización alfabético es excelente para listas cortas o glosarios en los que los usuarios tienen en mente un término concreto. Su punto fuerte es la recuperación rápida y eficaz. Imagina una guía telefónica: puedes encontrar al instante el listado de una persona concreta yendo a la sección de la letra correspondiente. Esta familiaridad con el orden alfabético facilita la navegación y la búsqueda de información sin ninguna formación especial.
Sin embargo, es importante tener en cuenta las limitaciones. La organización alfabética no es ideal para navegar o para listas muy largas, e incluir referencias cruzadas a sinónimos o términos relacionados puede ser útil para los usuarios que no conozcan el término exacto que buscan.
Cronológico
El esquema de organización cronológica destaca en la presentación de información que se desarrolla en una secuencia, permitiendo a los usuarios comprender la progresión de acontecimientos, conceptos o iteraciones de productos. Imagina una línea de tiempo histórica: retrata claramente el pasado presentando los principales acontecimientos en orden cronológico. Este esquema también es intuitivo para la información que sigue naturalmente una línea de tiempo, como las actualizaciones de software o los lanzamientos de productos. Los usuarios pueden seguir fácilmente los cambios y ver cómo han evolucionado las cosas.
Además, saber que la información se enumera cronológicamente permite a los usuarios anticipar dónde encontrar detalles concretos. Por ejemplo, alguien que busque la última actualización de software puede esperar encontrarla al principio de una lista organizada cronológicamente. Ten en cuenta, sin embargo, que este esquema depende en gran medida de fechas claras y precisas. Si faltan fechas o no están claras, los usuarios podrían tener dificultades para navegar y encontrar la información que necesitan.

Geográfico
El esquema de organización geográfica brilla en los contenidos centrados en la ubicación, permitiendo a los usuarios explorar la información en función de su ubicación actual o del destino deseado. Imagina una aplicación de guía de viajes: con unos pocos toques, los usuarios pueden descubrir atracciones, restaurantes u hoteles cercanos basándose en sus coordenadas GPS. Esta organización geográfica permite a los usuarios tomar decisiones informadas al permitirles comparar opciones dentro de una ubicación concreta.
Por ejemplo, un sitio web de anuncios inmobiliarios organizado geográficamente permite a los usuarios ver las propiedades disponibles en sus barrios preferidos. También es importante tener en cuenta que este esquema suele basarse en los datos de localización del usuario. Los usuarios preocupados por su privacidad o los que se encuentran en zonas con recepción GPS limitada pueden tener dificultades para encontrar la información.
Tópico
El esquema de organización por temas reina por su versatilidad. Categoriza a la perfección casi cualquier tipo de contenido, desde artículos de noticias a recursos educativos, haciendo que la navegación y el descubrimiento sean pan comido para los usuarios. Este esquema se alinea perfectamente con la forma en que la gente piensa de forma natural sobre la información, lo que conduce a una experiencia intuitiva y fácil de usar.
Además, su flexibilidad permite ampliarla y perfeccionarla fácilmente a medida que crece tu contenido. Pueden añadirse nuevos subtemas y categorías para que tu arquitectura de la información siga siendo relevante y escalable. Sin embargo, mantener la coherencia en toda tu arquitectura de la información es crucial. Un etiquetado incoherente con las categorías y subcategorías de temas puede desorientar a los usuarios y dificultar su navegación.
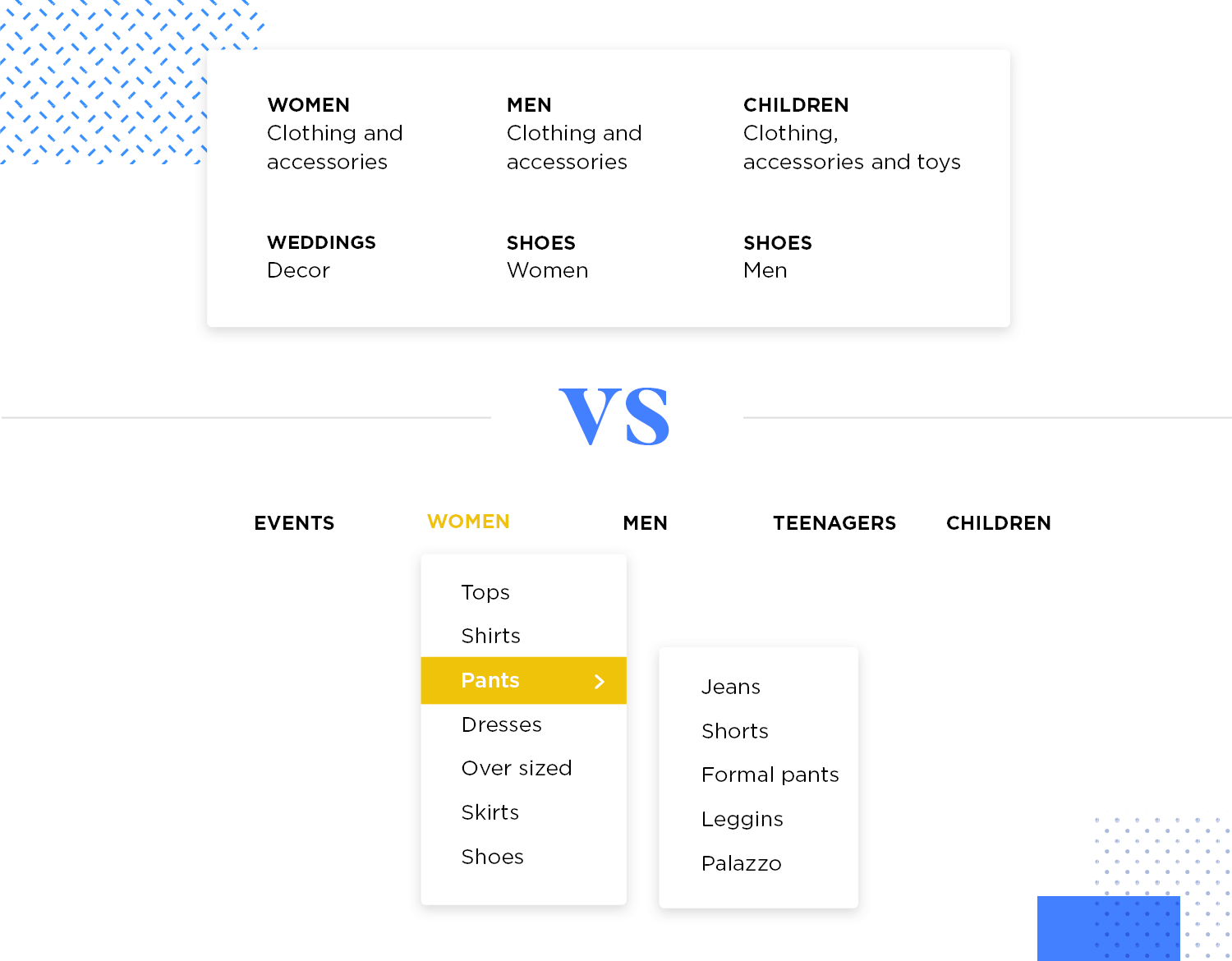
La estructura organizativa es el acto de dar sentido a tu contenido. Es cuando marcas la conexión entre diferentes piezas de información, e intentas idear un marco que ayude al usuario a comprender todas esas conexiones entre toda la información que tiene tu producto. Una vez implementado el marco, al usuario le resulta más fácil prever dónde estará determinada información, ya que existe una lógica en la distribución de todo el contenido, un aspecto clásico de cualquier prueba de usabilidad. En su libro, Morville y Rosenfeld establecen tres marcos diferentes que puedes utilizar en tu arquitectura de la información.
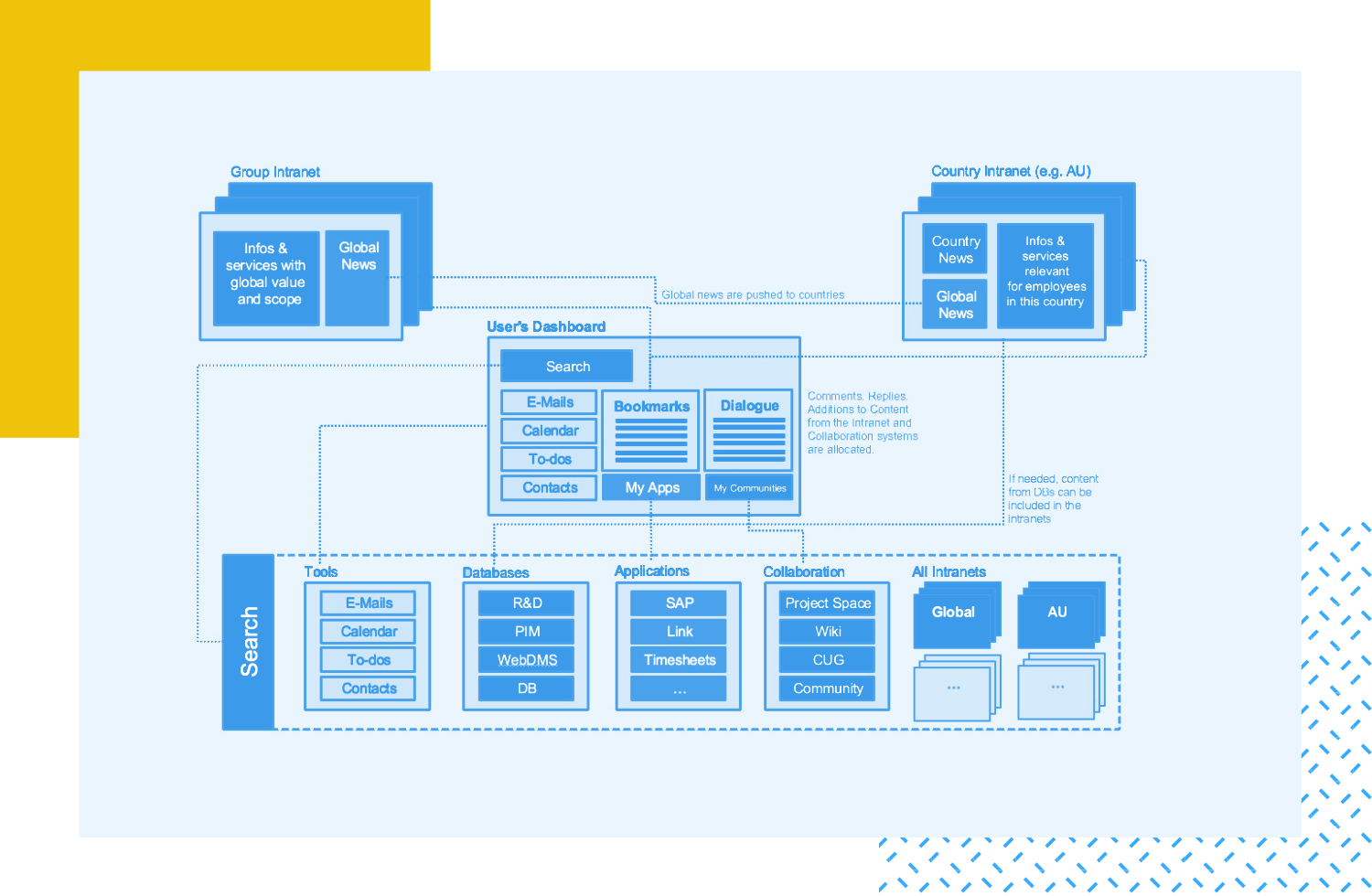
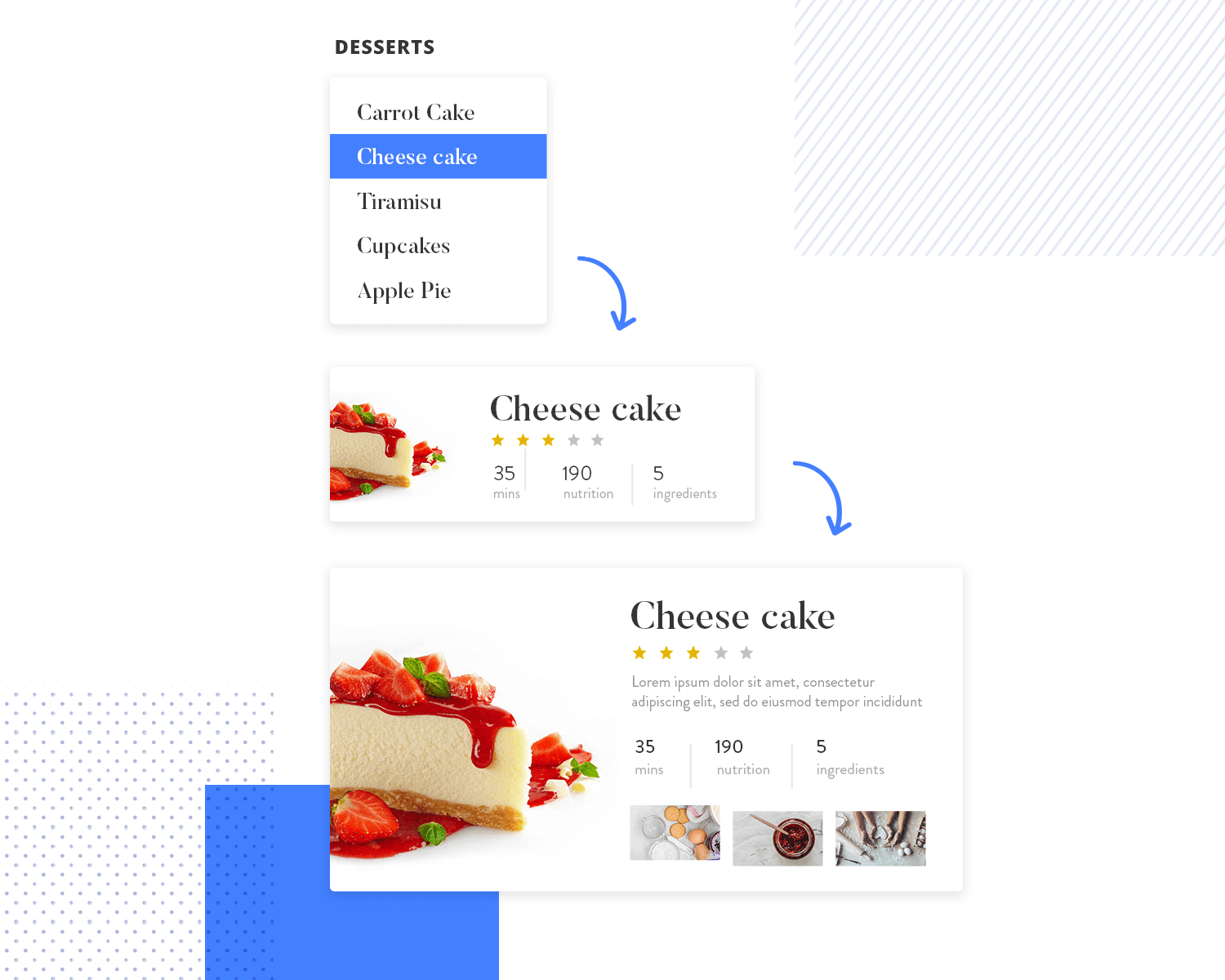
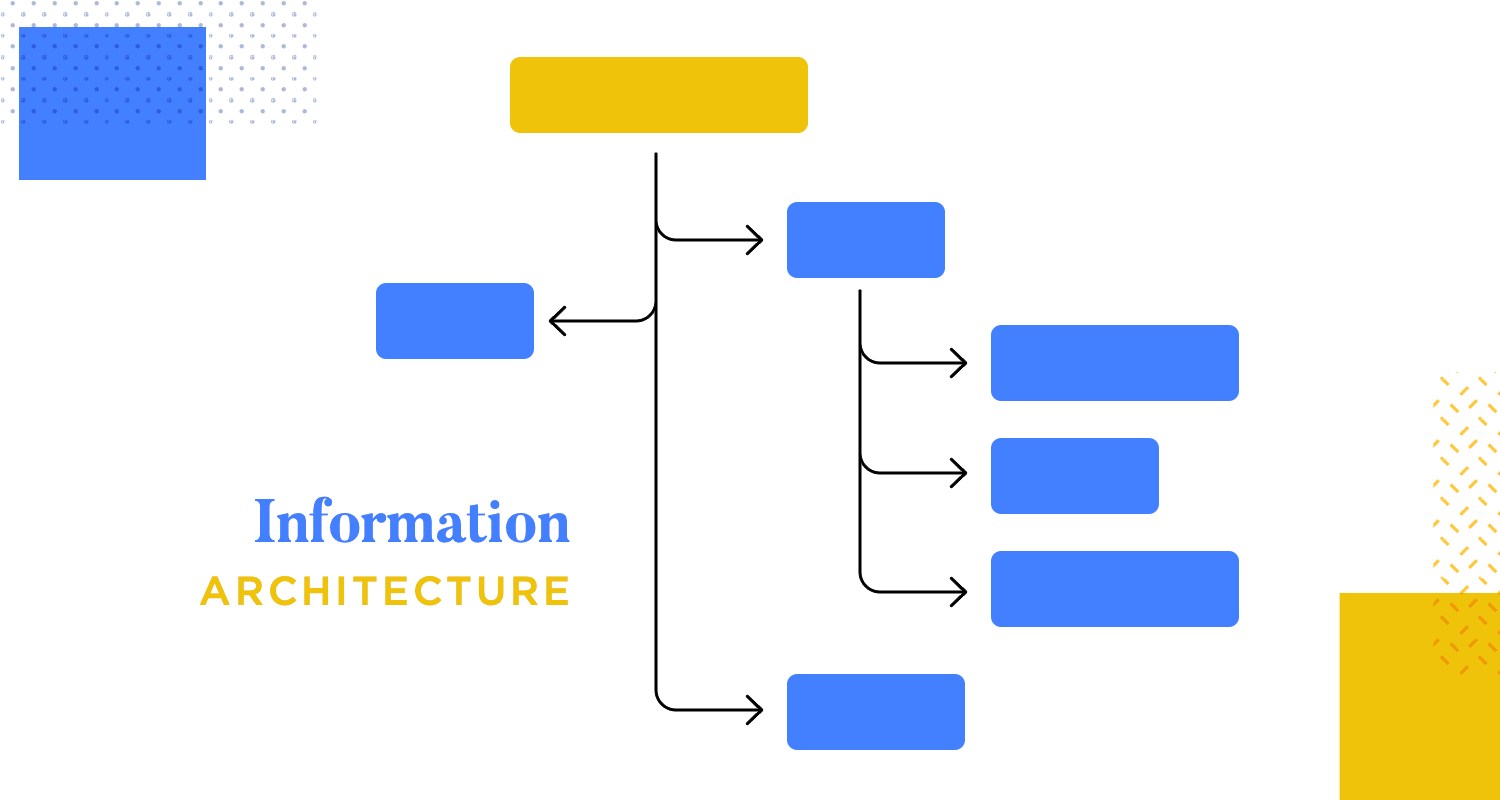
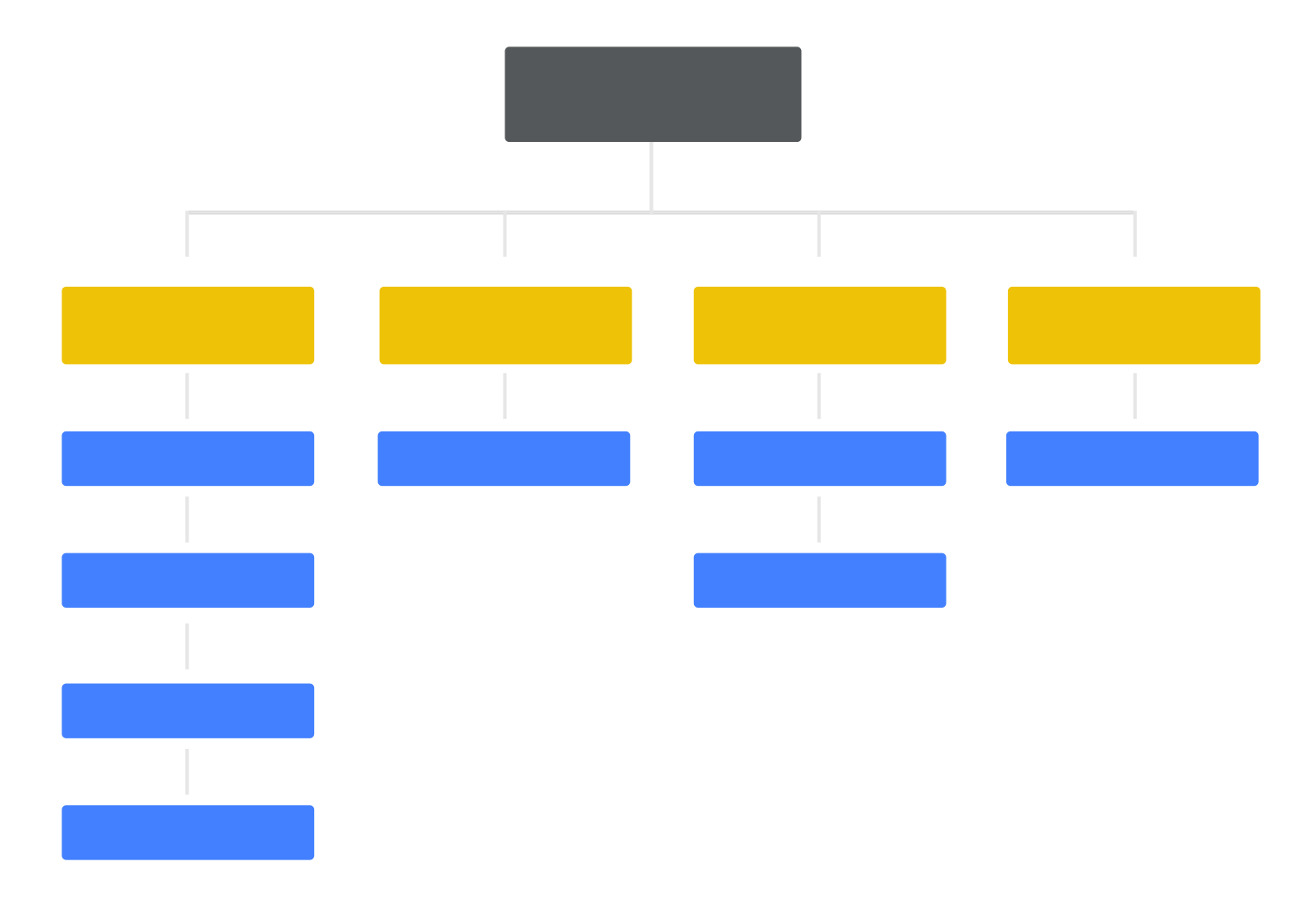
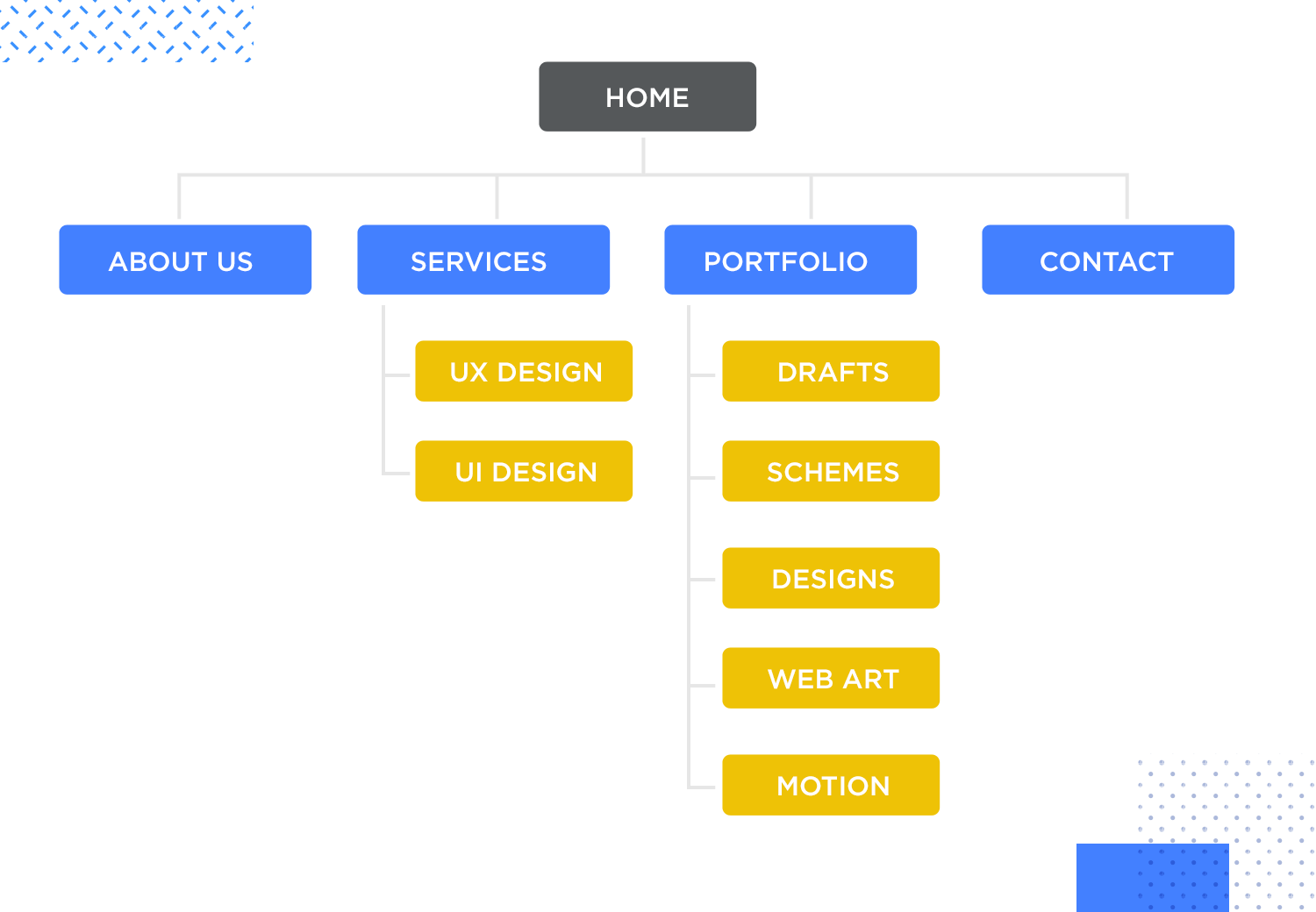
Estructuras jerárquicas
También conocidas como estructuras de árbol, esto significaría utilizar un efecto de goteo descendente, en el que utilizas categorías amplias en la parte superior, y subcategorías más específicas y pequeñas por las que el usuario puede navegar.

Visualization of a hierarchical structure.
Esta jerarquía visual funciona bien para transmitir la importancia de las distintas piezas de información, ya que las muestra en una escala de relevancia.
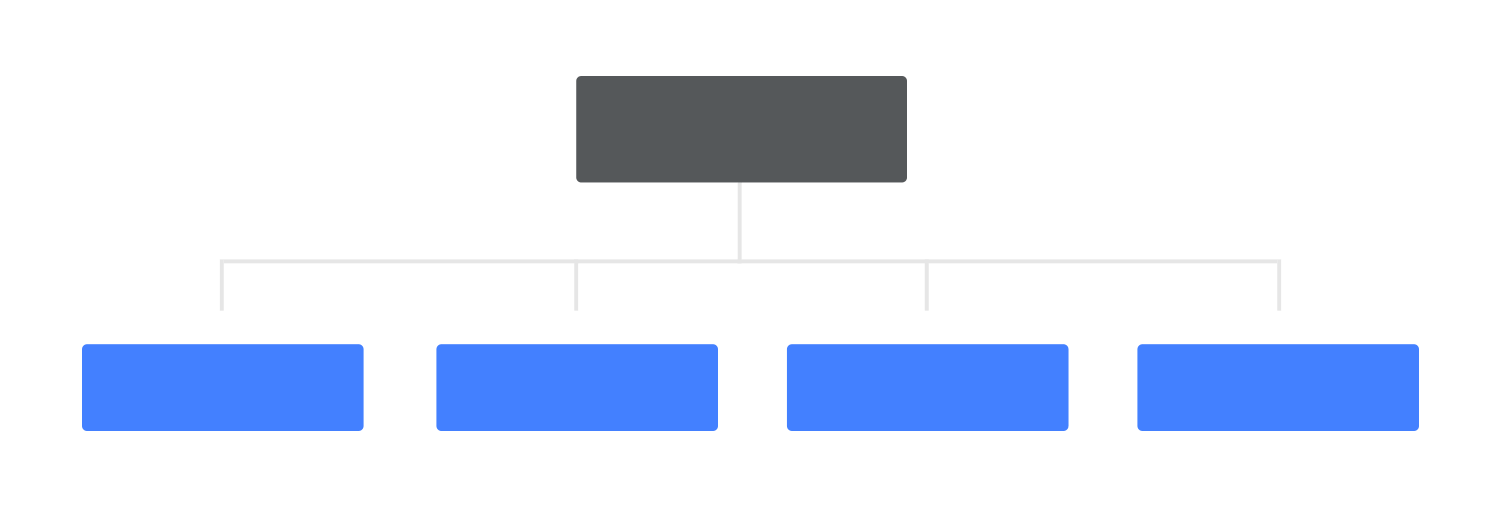
Estructuras secuenciales
Esta forma de arquitectura de la información organiza tu contenido para crear un determinado camino para tu usuario. Esto significa que el usuario tendrá que seguir ciertos pasos, y asimilar sólo la información que se le presente en ese momento.

Esto funciona bien para evitar dar demasiadas opciones a los usuarios, y que se sientan frustrados o abrumados por todas las posibles opciones a su disposición.
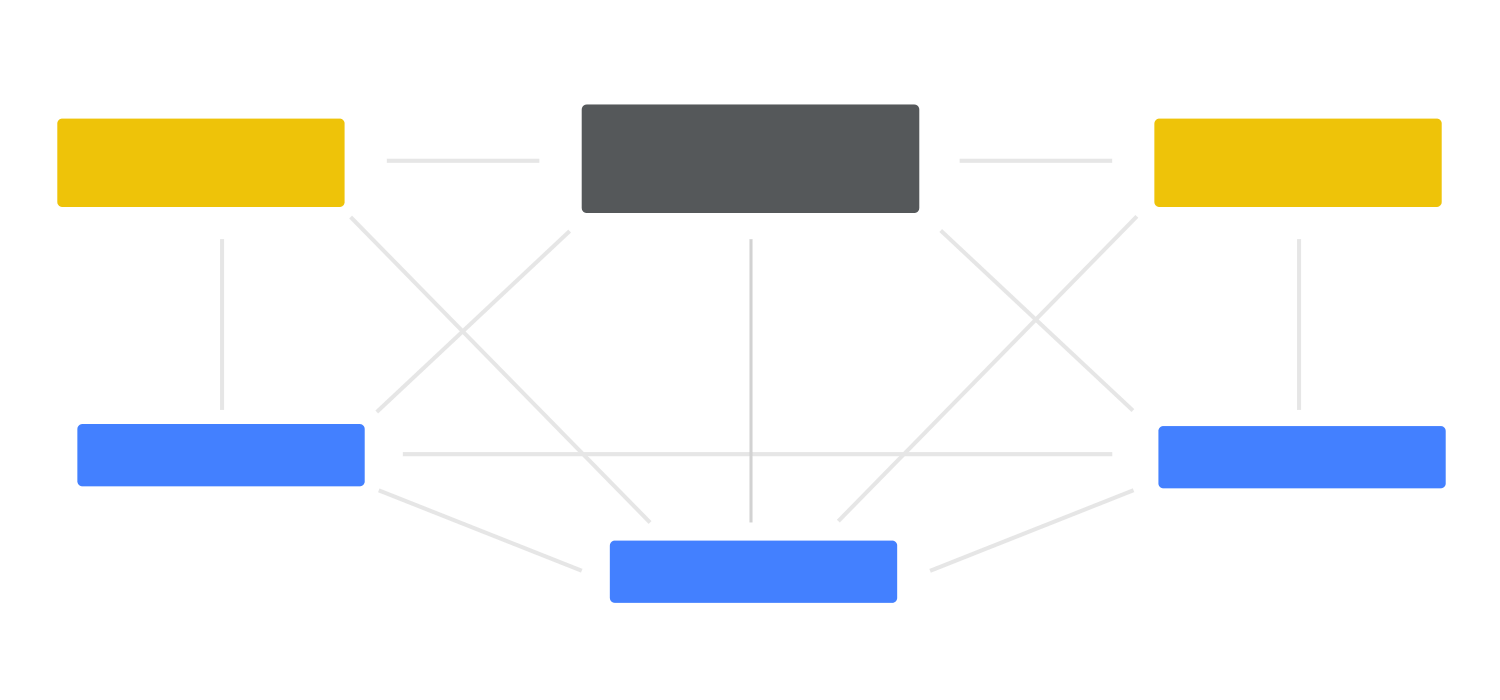
Estructuras matriciales
Esto es algo contrario a la estructuración secuencial. Mientras que la organización secuencial pretende llevar al usuario de la mano por una serie de pasos designados, las estructuras matriciales dejarán que el usuario elija su medio preferido de navegación. Esto se traduce en dar al usuario acceso a toda la información en forma de enlaces y botones, y dejarle decidir.

Se podría decir que la estructura matricial permite al usuario crear su propio camino en tu producto, dándole todas las direcciones y características posibles.
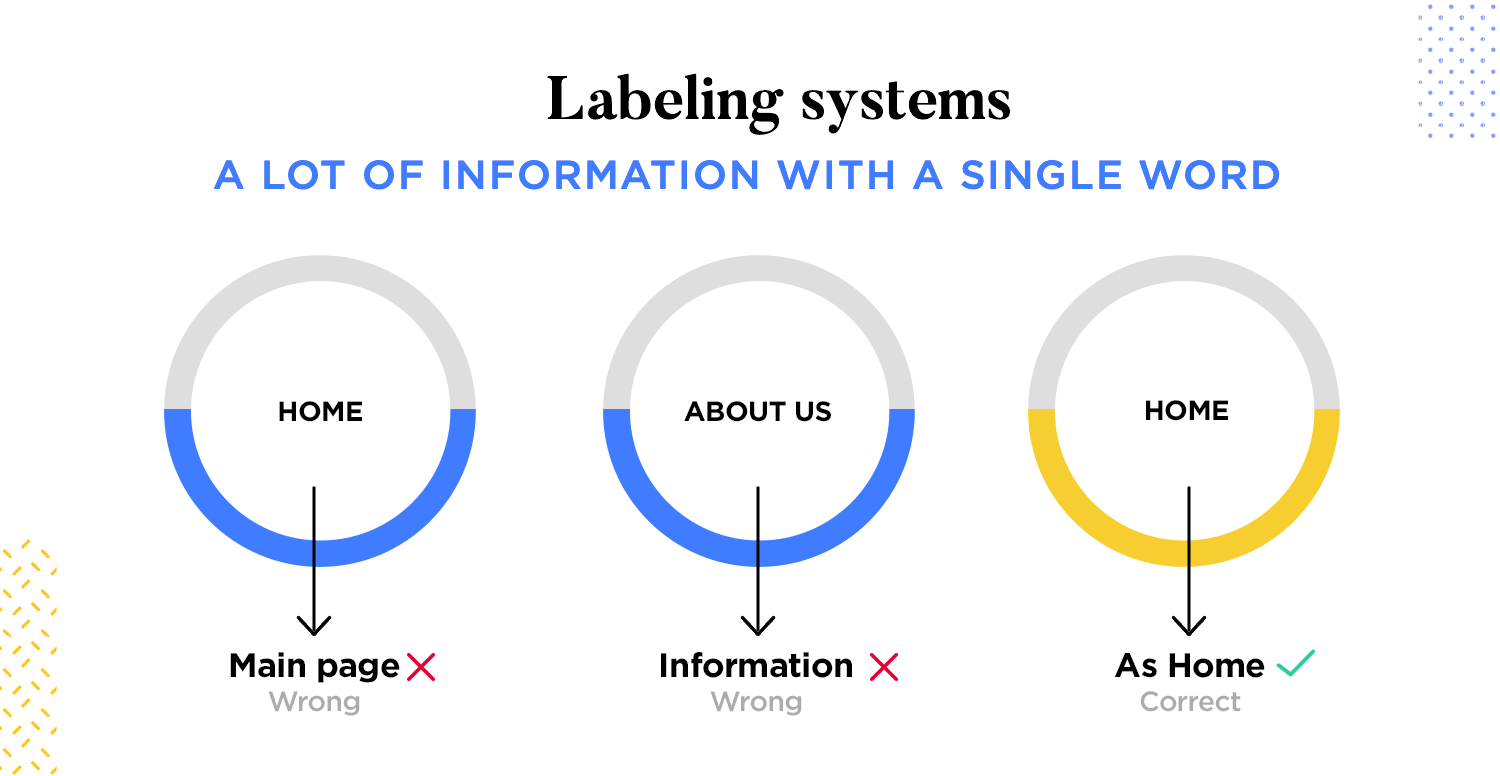
Tu sistema de etiquetado es una forma de transmitir mucha información con una sola palabra. La razón por la que tenemos sistemas de etiquetado es porque ayuda a los usuarios a encontrar el contenido por conceptos, en lugar de tener que navegar por todo tu producto buscando la información que desean. Piensa en un sitio web comercial normal. Cuando buscas formas de ponerte en contacto con ese negocio, podrías estar buscando toda una serie de información diferente. ¿Buscas su número de teléfono? ¿Su dirección de correo electrónico de contacto o su dirección física real? Encontrarás toda esta información bajo la misma etiqueta en la interfaz del sitio web: la página de contacto.

Garantizar un etiquetado coherente es vital para una experiencia de usuario fluida en todo tu sitio web o aplicación. Esto significa utilizar los mismos términos para los mismos conceptos en todo el sitio. No confundas a los usuarios utilizando sinónimos o jerga indistintamente: ¡imagina un sitio web que cambia entre «carrito» y «cesta» para pagar! La coherencia también se aplica a la voz y al tono. ¿Quieres un tono formal o informal? ¿Juguetón o serio?
Mantener un tono coherente crea una experiencia fluida y cohesionada para los usuarios. Por último, la coherencia visual lo une todo. Utiliza un formato y unos elementos de diseño coherentes, como el tamaño y el color de la fuente, para tus etiquetas. Esto crea una sensación de orden y facilita a los usuarios escanear e identificar la información que necesitan.
La claridad es clave para que las etiquetas sean eficaces. Esfuérzate por que las etiquetas sean claras como el cristal y no dejen lugar a interpretaciones erróneas. Abandona la jerga técnica y el lenguaje demasiado complejo. En su lugar, céntrate en utilizar términos claros, concisos y fáciles de entender. Por ejemplo, en lugar de la frase «Utiliza la función de búsqueda», opta por la más sencilla «Busca lo que necesitas». Recuerda que tus etiquetas deben ser específicas para el contenido que representan.
Evita etiquetas genéricas que puedan aplicarse a cualquier cosa. En su lugar, utiliza una redacción clara y concisa que refleje con precisión el contenido que describe. Por último, adopta un enfoque centrado en el usuario. Ten en cuenta a tu público objetivo y el lenguaje y la terminología con los que están familiarizados. Las etiquetas que resuenen con la comprensión de tus usuarios les guiarán sin esfuerzo hacia la información que buscan.
Más allá de la claridad y la coherencia, considera la posibilidad de incorporar convenciones para mejorar tu estrategia de etiquetado. Cuando sea posible, sigue las prácticas de etiquetado establecidas en tu sector. Por ejemplo, los sitios web de comercio electrónico suelen utilizar términos estándar como «Añadir a la cesta» y «Pasar por caja». Esta familiaridad crea una experiencia de usuario más fluida. La accesibilidad también es crucial. Sigue las mejores prácticas de accesibilidad utilizando un texto alternativo descriptivo para las imágenes y garantizando un contraste de color suficiente para los usuarios con problemas de visión.
Por último, las pruebas con usuarios tienen un valor incalculable. Realiza pruebas para ver si tus etiquetas son claras y comprensibles. Pregunta a los usuarios si pueden interpretar las etiquetas y encontrar la información que necesitan. Esta información puede ayudarte a perfeccionar tu estrategia de etiquetado para lograr una claridad óptima y garantizar que tu arquitectura de la información sea realmente fácil de usar.
En términos de arquitectura de la información, el sistema de navegación tiene menos que ver con tener una gran interfaz y más con la forma en que el usuario puede desplazarse por las piezas de contenido o información. Es importante recordar siempre que la AI consiste en encontrar formas de ayudar al usuario a navegar por la información para alcanzar su objetivo.

Tu sistema de navegación debería ser, en cierto modo, lo contrario de tu contenido. Quieres un contenido rico que pueda ser complejo siempre que sea útil y agradable para el usuario. Tu diseño de navegación debe ser siempre tan sencillo y directo como sea posible, sin dejar de llevar al usuario a cualquier posible información deseada.
La navegación global, la guía siempre presente en tu sitio web o aplicación, garantiza que los usuarios puedan orientarse con facilidad. Estos elementos de navegación, que suelen estar en la parte superior (horizontal) o lateral (vertical) de tu interfaz, aparecen de forma coherente en todas las páginas web.
Para un sistema de navegación global eficaz, da prioridad a la claridad y la coherencia. Utiliza etiquetas claras y concisas para los elementos de navegación, y asegúrate de que estas etiquetas sean coherentes en todo tu sitio web.
La priorización también es clave. Basa el orden de diseño de navegación en función de las necesidades del usuario y los objetivos del sitio web, asegurándose de que las secciones o funciones más importantes sean fácilmente accesibles.
Por último, diseña tu navegación para que sea escaneable. Limita el número de opciones y utiliza señales visuales claras para diferenciarlas, permitiendo a los usuarios encontrar lo que necesitan de un vistazo.
Puedes encontrar más información sobre cómo crear un gran sistema de navegación leyendo el post en Smashing Magazine.
Imagina que estás conduciendo en un viaje por carretera. La navegación global es como el sistema de autopistas, que te lleva eficientemente a las principales ciudades (las secciones principales de tu sitio web o aplicación). Pero una vez que sales de la autopista y entras en una ciudad, necesitas un mapa más detallado para navegar por las calles. La navegación local toma el relevo aquí, proporcionando esa orientación de grano fino dentro de secciones específicas.
La navegación local se centra en la orientación dentro de estas secciones, ofreciendo opciones de navegación más específicas y relevantes para el contexto actual del usuario. Podrían aparecer menús de subnavegación repletos de subcategorías o productos relacionados en la página de categorías de productos de un sitio web de comercio electrónico. En la sección de política de un sitio web de noticias, una barra lateral de navegación local podría mostrar subcategorías como «Noticias de EE.UU.», «Noticias del mundo» u «Op-Eds». Esta relevancia contextual ayuda a los usuarios a profundizar y explorar información relacionada sin sentirse perdidos en un sitio web inmenso.
La belleza de la navegación local reside en su capacidad para mejorar la capacidad de búsqueda. Al proporcionar opciones de navegación más específicas y adaptadas a la sección actual, los usuarios pueden encontrar fácilmente la información concreta que buscan.
La navegación local también reduce la carga cognitiva. Al presentar opciones de navegación relevantes y organizadas dentro de una sección específica, los usuarios no tienen que escudriñar en un laberinto de menús de navegación genéricos.
La navegación contextual va más allá de los menús estáticos, anticipándose a las necesidades del usuario y sugiriendo contenidos o funciones relevantes. Analiza el comportamiento del usuario y el contexto actual, como la página en la que se encuentra o su historial de navegación.
Esto le permite recomendar contenidos que se ajusten a los posibles intereses del usuario. Imagina navegar por un sitio web de viajes y ver sugerencias curadas de cosas que hacer o lugares donde alojarse basadas en el destino elegido.
Estas sugerencias bien programadas pueden despertar la curiosidad del usuario y animarle a explorar más a fondo, lo que conduce a un viaje más atractivo y satisfactorio. Además, la navegación contextual puede ayudar a los usuarios a descubrir joyas ocultas o contenidos que de otro modo no habrían encontrado.
Por ejemplo, un sitio web de comercio electrónico podría sugerir productos complementarios basados en tu selección actual, agilizando el proceso de descubrimiento y ayudando a los usuarios a encontrar exactamente lo que necesitan. Al anticiparse a las necesidades del usuario y personalizar la experiencia, la navegación contextual transforma tu sitio web o aplicación en una plataforma dinámica que fomenta la exploración y el descubrimiento.
Las migas de pan son un elemento de navegación fácil de usar que va más allá de simplemente llevar a los usuarios a su destino. Actúan como un mapa, proporcionando una señal visual para que los usuarios comprendan su ubicación actual dentro de la arquitectura de la información del sitio web.
Esto es especialmente beneficioso para los sitios web complejos con capas anidadas de contenido. Al ver las «migas de pan», los usuarios pueden comprender cómo han llegado a su página actual y el contexto más amplio de la información que están viendo.
Las migas de pan también capacitan a los usuarios dándoles una sensación de control sobre su viaje de navegación. Pueden ver fácilmente su ubicación dentro de la jerarquía del sitio web y volver a secciones anteriores si es necesario, eliminando la necesidad de depender únicamente del botón de retroceso del navegador, lo que puede ser especialmente útil para los usuarios que profundizan en el contenido del sitio web.
Esta transparencia fomenta una experiencia más fácil e intuitiva, reduciendo la frustración y manteniendo a los usuarios comprometidos.
Como cabría esperar, disponer de un sistema de búsqueda puede resultar útil cuando tienes muchos datos en tu producto. Al igual que tu sistema de etiquetado, la búsqueda también tiene que tener en cuenta varios aspectos diferentes, en los que quizá no pienses de inmediato. Imaginemos un sitio web para tu negocio habitual de comercio electrónico al por menor. Tu primer impulso podría ser crear simplemente una barra de búsqueda que contenga todos los datos posibles. Es imperativo que resistas ese impulso.

Un sistema de búsqueda eficaz garantiza que los usuarios puedan encontrar rápida y eficazmente la información que buscan dentro de tu sitio web o aplicación. Aquí tienes un desglose de los elementos clave:
El verdadero poder que hay detrás del éxito de la búsqueda de un usuario reside en el algoritmo de búsqueda, el motor invisible que clasifica el contenido de tu sitio web. Un algoritmo de búsqueda eficaz prioriza la relevancia, garantizando que los resultados más relevantes aparezcan en primer lugar.
Esto va más allá de la mera coincidencia de palabras clave, sino que también tiene en cuenta factores como la similitud del contenido e incluso la intención del usuario. Para mejorar aún más la precisión de la búsqueda, el algoritmo debe reconocer sinónimos y términos relacionados. Esto garantiza que los usuarios encuentren la información que necesitan aunque su fraseología no sea idéntica a las palabras clave exactas de una página.
Por último, el algoritmo debe trabajar mano a mano con filtros y facetas, permitiendo a los usuarios refinar los resultados de su búsqueda basándose en criterios específicos. De este modo, los usuarios pueden reducir sus opciones y localizar exactamente lo que buscan.
Los filtros y las facetas son las herramientas que los usuarios utilizan para refinar su búsqueda después de la consulta inicial. Estas funciones permiten a los usuarios profundizar en los resultados y desenterrar exactamente lo que necesitan.
- Para una usabilidad óptima, mantén las etiquetas de filtros y facetas claras y concisas, utilizando una terminología que se ajuste a la forma en que los usuarios piensan de forma natural sobre la información que buscan.
- ¡No les hagas descifrar un código! La organización lógica también es clave. Estructura los filtros y facetas de forma que tengan sentido, permitiendo a los usuarios navegar y refinar su búsqueda basándose en diferentes criterios de forma jerárquica.
- Por último, las señales visuales son tus amigas. Utiliza iconos, casillas de verificación o menús desplegables para diferenciar las opciones de filtrado. Los elementos visuales claros facilitan a los usuarios la comprensión de sus opciones de refinamiento de la búsqueda de un vistazo.
Una vez que hayas reunido, estructurado y etiquetado tu contenido, es hora de hacer tangible tu arquitectura de la información mediante diagramas y wireframes. Este paso traduce tu estructura bien pensada a un formato visual, asegurando que lo que tiene sentido sobre el papel se alinea con lo que los usuarios experimentarán en la pantalla.
Piensa en la diagramación como la creación de una hoja de ruta para tu sitio web o aplicación. Es una forma de mostrar las relaciones entre diferentes secciones, páginas y piezas de contenido. Empieza con las categorías principales en la parte superior y ramifica las subcategorías y subpáginas. Esto crea una jerarquía visual fácil de entender de un vistazo. Herramientas como el software de diagramas de flujo o incluso simples sketchs de pizarra pueden ayudarte a establecer estas conexiones con claridad.
Al diagramar, céntrate en la simplicidad. Demasiados caminos superpuestos o estructuras complicadas pueden abrumar no sólo a ti, sino también a tus usuarios. Cada línea y cada recuadro deben tener un propósito claro, guiando a los usuarios por caminos lógicos. Ten en cuenta que este diagrama no es sólo para ti, sino para que todo tu equipo se alinee sobre cómo navegarán los usuarios por el contenido. Cuanto más claro sea tu mapa, más fluidos serán los procesos de desarrollo y diseño.
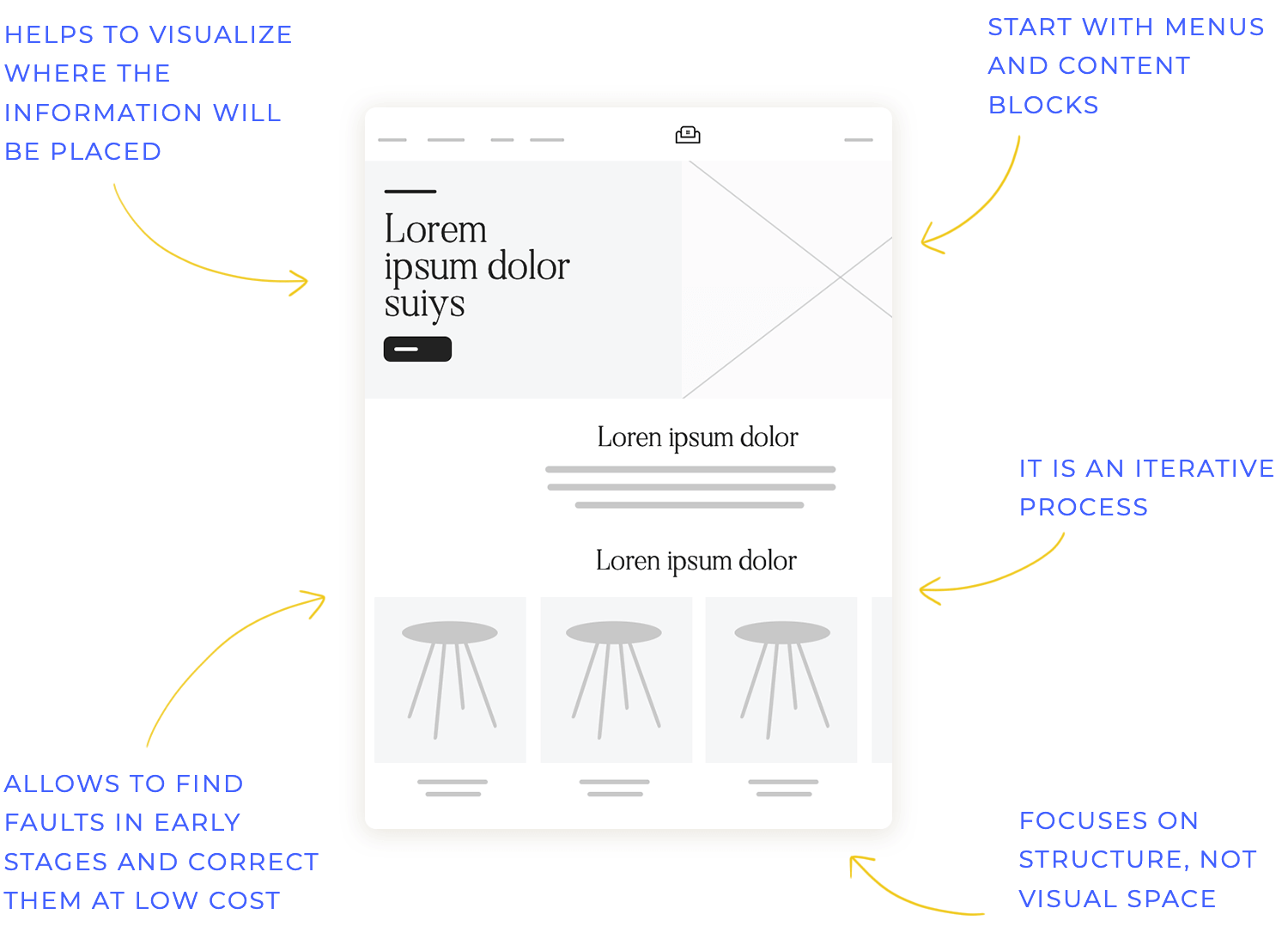
Los wireframes son como los planos de tus páginas web o pantallas. Te ayudan a visualizar dónde se situarán la información y los elementos sin la distracción del color o el diseño detallado. Imagínatelo como si esbozaras la distribución de tu salón antes de decidir los colores de la pintura o la decoración. El objetivo es priorizar la ubicación y el flujo del contenido.

Al wireframe, empieza por los elementos principales que se alinean con tu AI, como los menús de navegación, las migas de pan o los bloques de contenido. Así te aseguras de que tu estructura soporta perfectamente la navegación del usuario. Herramientas como Justinmind, Figma o incluso simples sketchs en papel son excelentes puntos de partida. El objetivo es crear un espacio en el que los usuarios puedan encontrar intuitivamente lo que necesitan, y que tu AI sirva de columna vertebral para estas colocaciones.
A medida que vayas perfeccionando tus wireframes, recuerda que se trata de un proceso iterativo. Recoge opiniones, ajusta las ubicaciones y, si es posible, haz siempre pruebas con los usuarios. Este paso ayuda a salvar la distancia entre la planificación teórica y la experiencia práctica del usuario, asegurando que tu AI no sólo esté bien organizada, sino que también sea fácil de usar en la práctica.
Con un diagrama claro y unos wireframes bien pensados, no sólo estás visualizando tu AI, sino que le estás dando vida, preparando tu proyecto para las siguientes fases de diseño y desarrollo. Esto nos lleva al siguiente paso crucial: validar tu AI mediante pruebas de usuario.
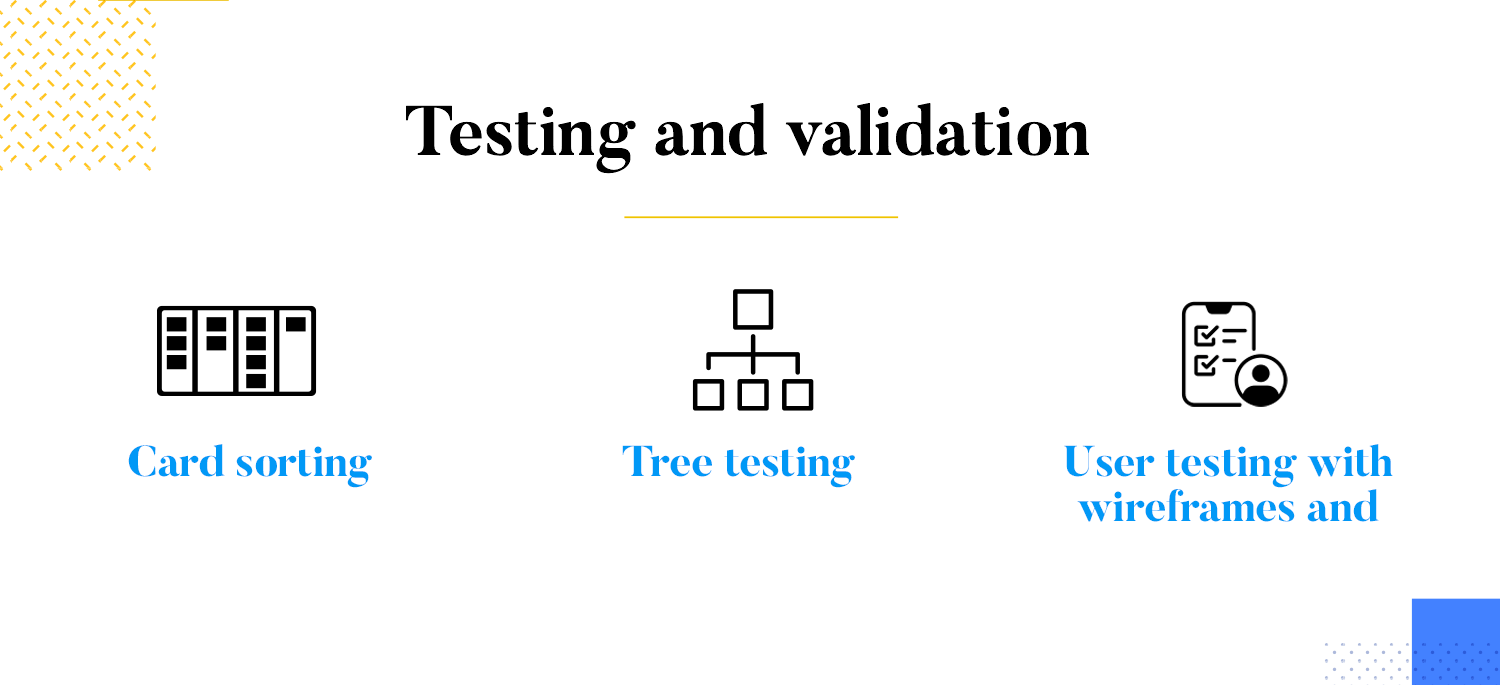
Durante las pruebas, puedes observar si los usuarios pueden navegar intuitivamente por la estructura para encontrar la información que necesitan. La facilidad para encontrar la información es otro aspecto crucial. Las pruebas ponen al descubierto cualquier problema que puedan tener los usuarios para localizar un contenido concreto dentro de la jerarquía de la AI. Y por último, pero no por ello menos importante, las pruebas de usuario ayudan a medir la usabilidad general de tu AI. Sigue leyendo para saber cuáles son las mejores prácticas para realizar pruebas de usuario:

En clasificación de tarjetas te ayuda a comprender cómo categorizan la información los usuarios. A los usuarios se les presentan tarjetas con etiquetas para distintos elementos de contenido y se les pide que las agrupen de forma que tengan sentido para ellos. Las agrupaciones resultantes pueden informar tus decisiones de AI sobre la organización y el etiquetado de los contenidos.
Este método evalúa la capacidad de encontrar información dentro de tu jerarquía de AI. A los usuarios se les presenta una estructura en forma de árbol que representa la navegación de tu sitio web y se les pide que completen tareas encontrando información específica. El tiempo y la dificultad que encuentran revelan posibles fallos en la organización de tu AI.
Esto implica observar directamente a los usuarios interactuando con tus wireframes y prototipos. Observa cómo navegan por la interfaz, identifica las áreas de confusión y recoge sus comentarios sobre la arquitectura general de la información.
Empieza a wireframear tu Arquitectura de la Información. ¡Es gratis!

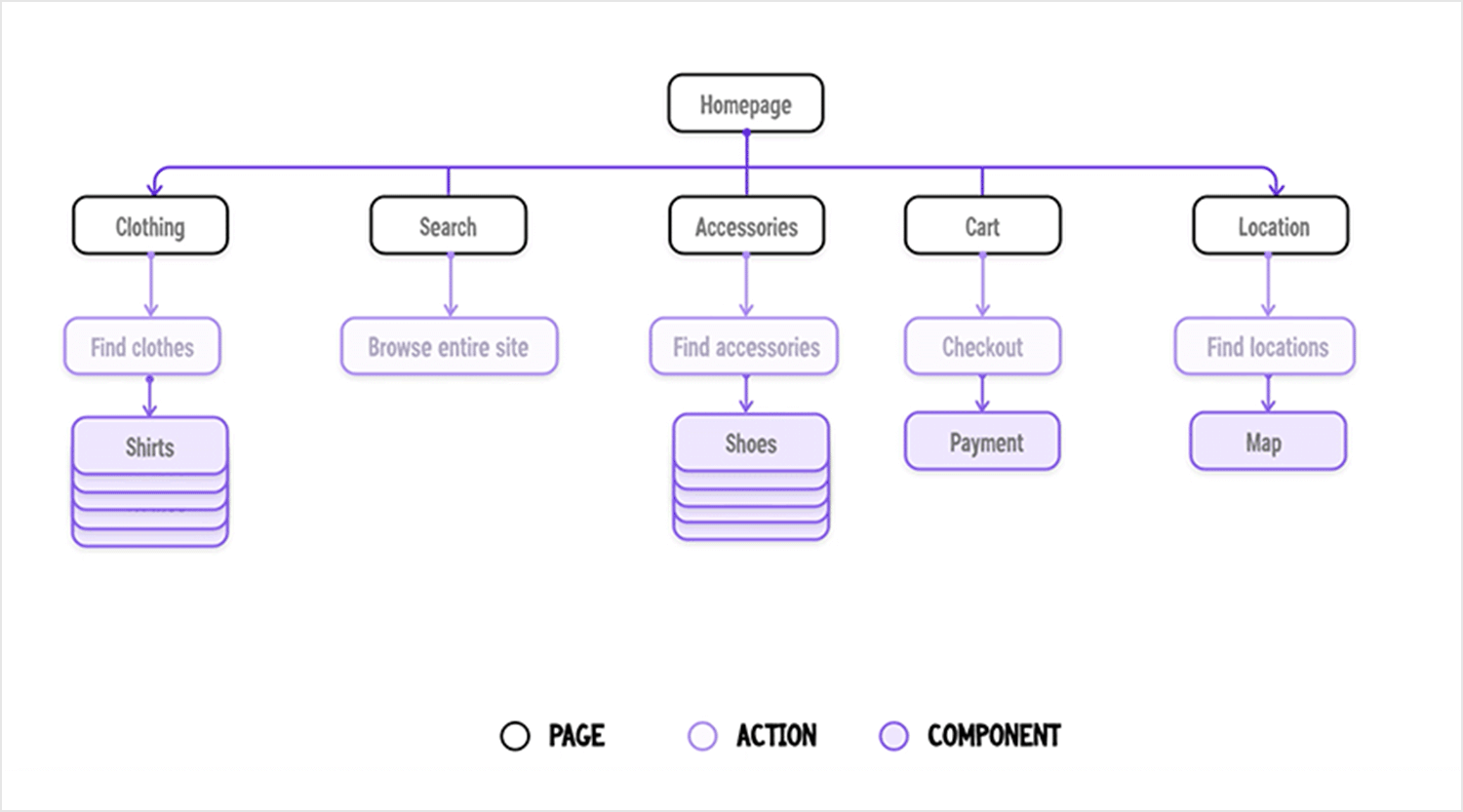
Este comercio electrónico ejemplo de arquitectura de la información no se limita a ponerte productos en la cara. Da prioridad a una experiencia fácil de usar (UX) con un diseño superclaro que funciona para cualquier tipo de navegador. Piensa en la página de inicio como tu centro principal, con categorías claras como «Ropa» y «Accesorios» que se ramifican para las personas que saben exactamente lo que quieren.
La barra de búsqueda te permite saltarte la navegación y encontrar exactamente lo que buscas en segundos. Esta AI básicamente lee tu mente, ofreciéndote múltiples formas de encontrar lo que necesitas, y además tiene secciones como «Buscar ubicaciones» y «Cesta» que facilitan la acción.

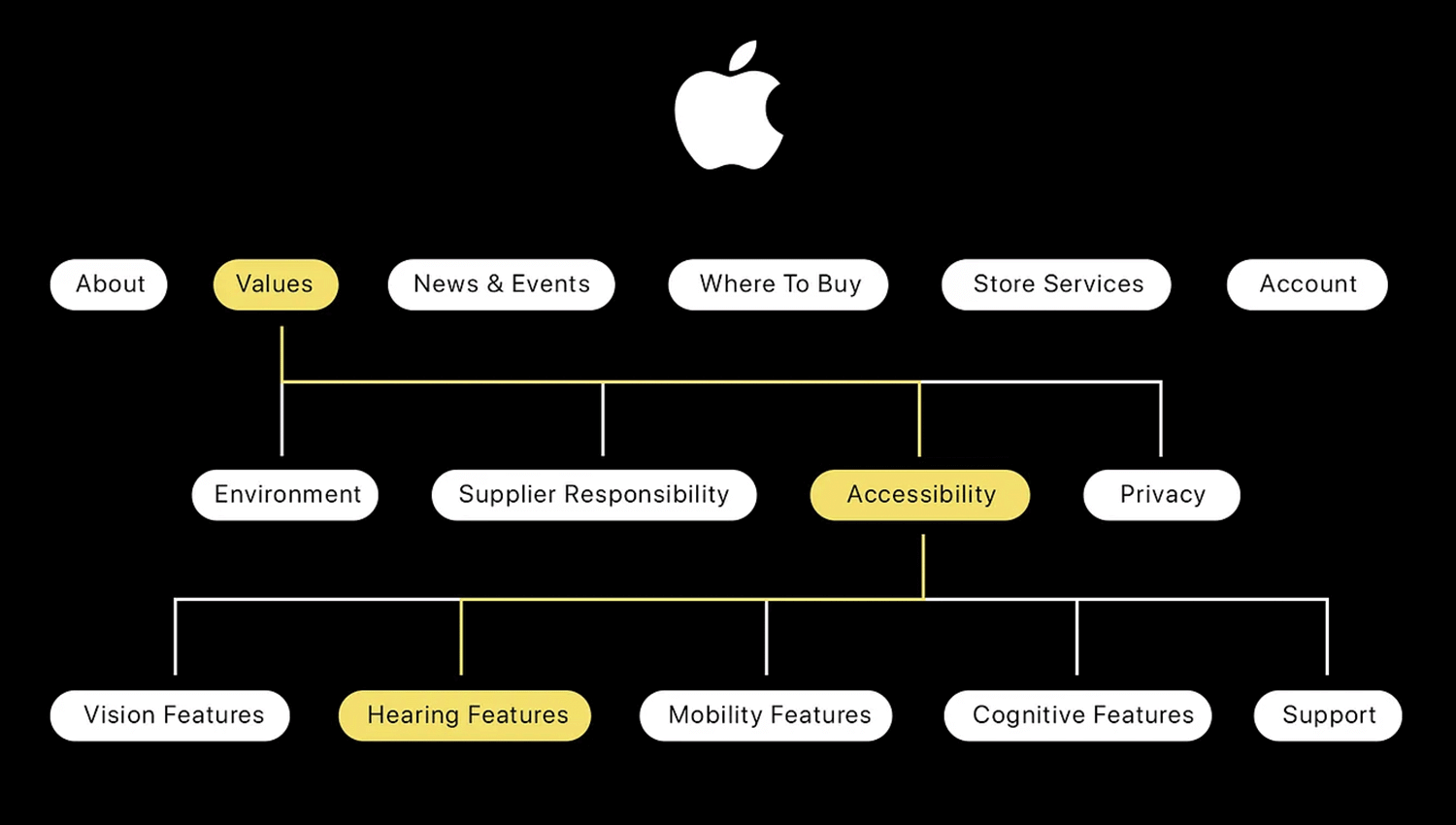
Olvídate de los diseños de sitios web crípticos: este ia para apple es básicamente un elegante plano organizativo para un sitio web de productos Apple. Imagínatelo como un mapa mental de todo lo relacionado con Apple. Los usuarios pueden empezar por el eje central, «Acerca de», que probablemente ofrezca una visión general de la empresa y la declaración de su misión.
A partir de ahí, el mapa del sitio se ramifica en función de lo que buscan los usuarios. ¿Necesitas información sobre un producto? Sumérgete directamente en secciones como «iPhone», «Mac» o «iPad» para explorar características y especificaciones. Estas secciones de productos probablemente lleven a inmersiones aún más profundas para los entusiastas de la tecnología.

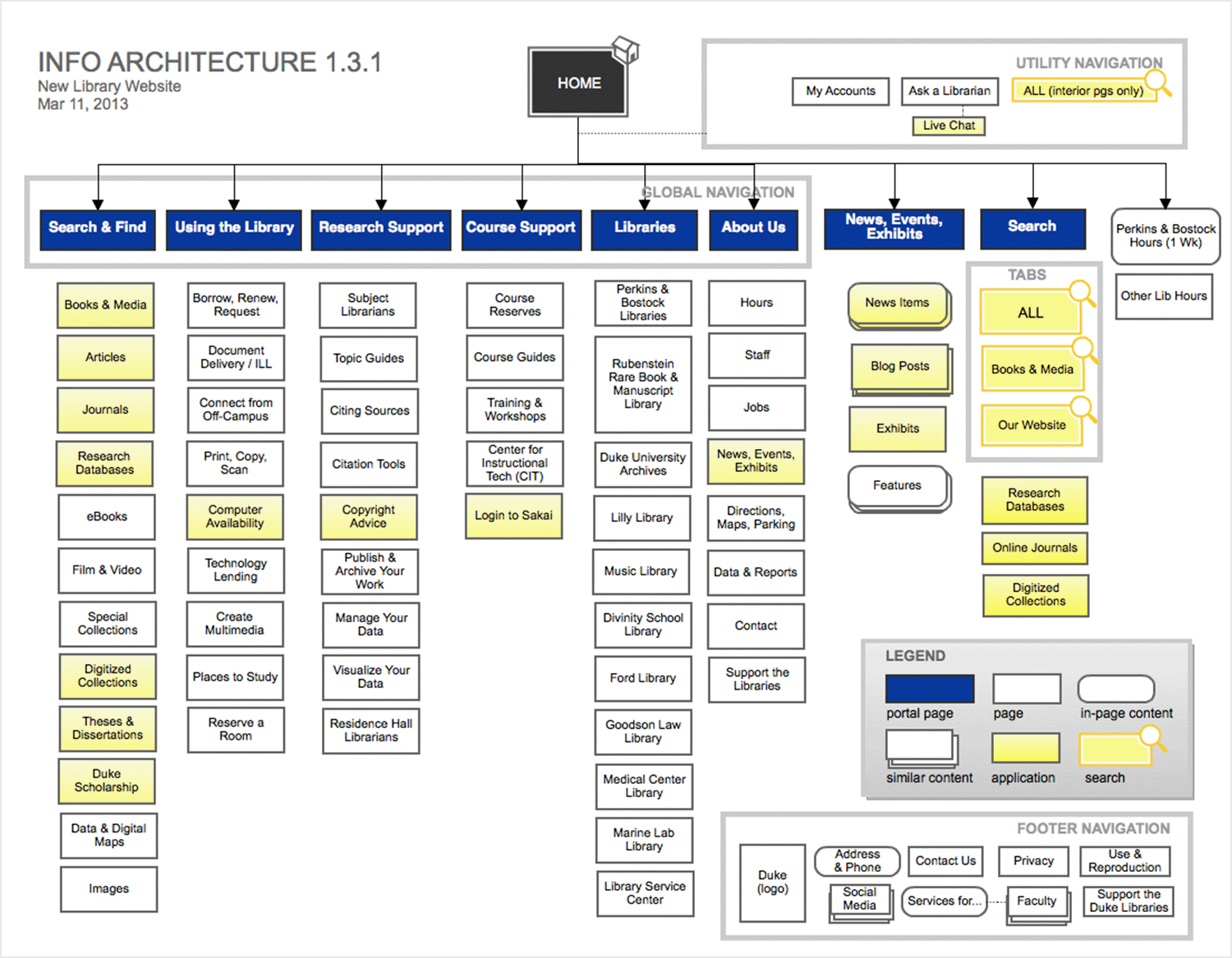
Olvídate de las interminables pilas de la biblioteca: ésta no es la forma que tenía tu abuelo de encontrar información. Este ejemplo de arquitectura de la información sitio web de la biblioteca moderna es una guía superútil para navegar por el tesoro de conocimientos de la biblioteca.
La AI prioriza las necesidades de los usuarios con categorías como «Encontrar y utilizar la Biblioteca», «Soporte a la investigación» y «Soporte a los cursos». Esto hace que sea muy fácil para los estudiantes encontrar exactamente lo que necesitan, tanto si acaban de empezar su investigación como si se están ahogando en un curso específico.

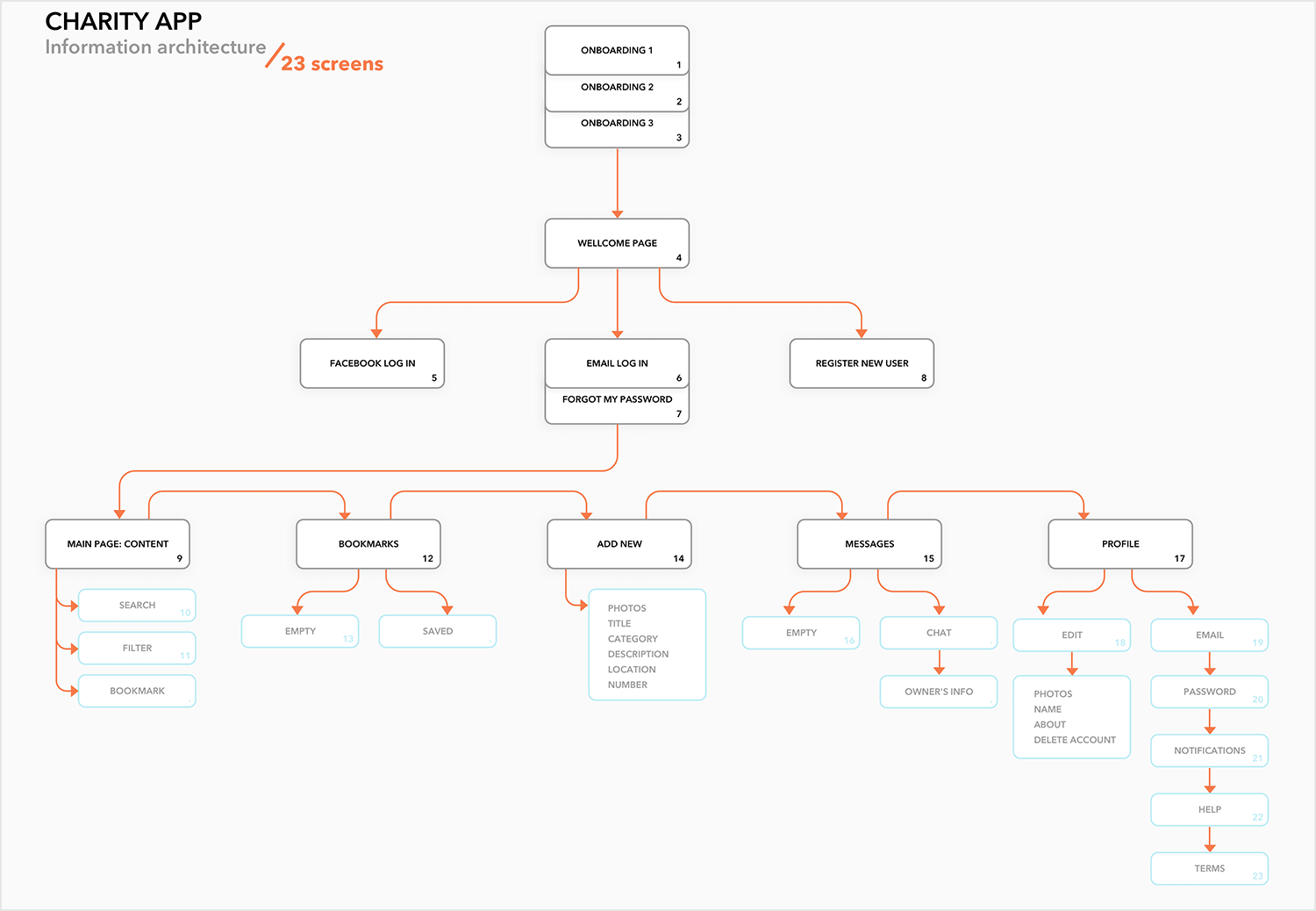
Piensa en esta organización benéfica como ejemplo para una arquitectura de la información que conecte a los usuarios con las causas que les importan. El «Contenido de la página principal» actúa como eje central, probablemente ofreciendo una visión general de las funciones de la aplicación y de las organizaciones benéficas a las que apoya. A partir de ahí, los usuarios pueden pasar directamente a la acción. La función de búsqueda les ayuda a encontrar organizaciones benéficas concretas, mientras que los marcadores les permiten guardar las que les interesen para más tarde.
Pero no todo es navegar. Profundizando, los usuarios pueden explorar secciones como «Fotos» y «Descripciones» para conocer mejor la misión y el impacto de cada organización benéfica. Y lo que es aún mejor, funciones como «Añadir nuevo» podrían permitir a los usuarios añadir organizaciones benéficas por descubrir, mientras que «Mensajes» podría ponerles en contacto directo con las propias organizaciones.

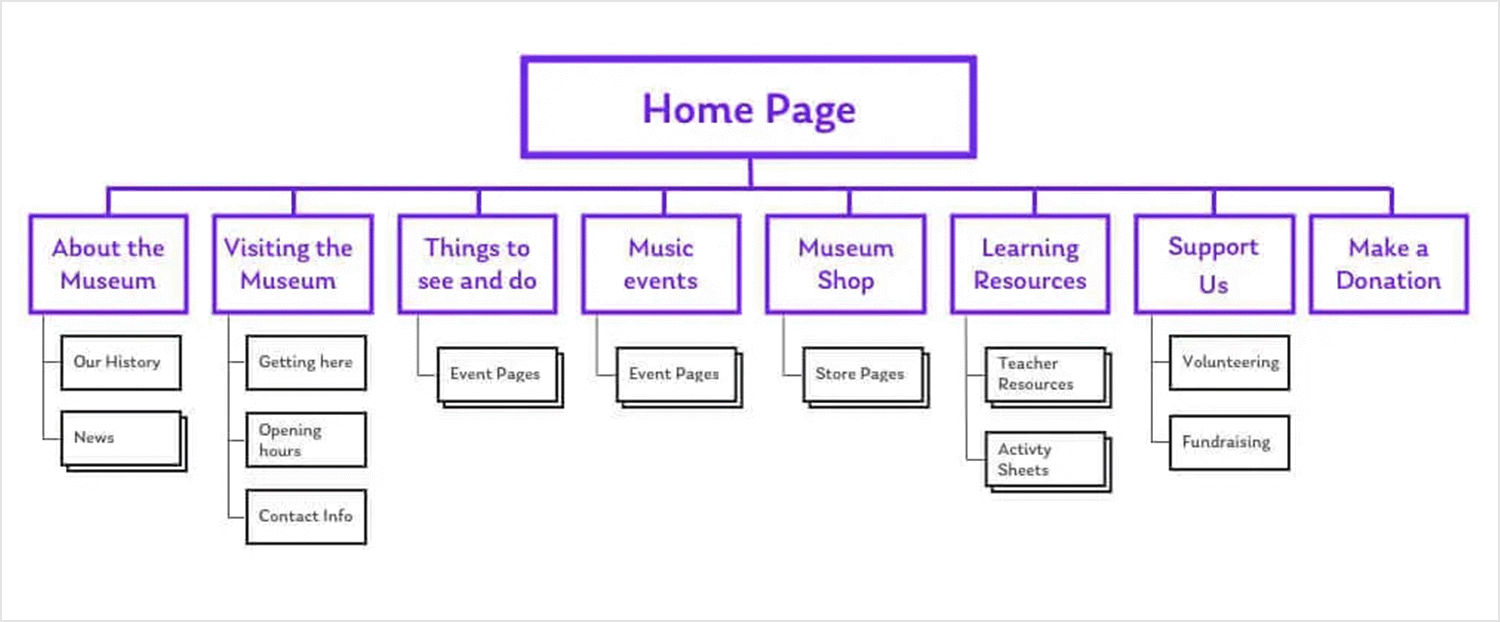
Para los visitantes que saben exactamente lo que quieren ver, el museo IA ejemplo ofrece secciones como «Exposiciones» y «Colecciones». Estas secciones son verdaderos tesoros que permiten a los usuarios explorar exposiciones específicas o sumergirse en las colecciones permanentes del museo por categorías. Encuentra tu obra maestra imprescindible o explora un periodo artístico concreto: ¡tú eliges!
Pero, ¿y si te sientes más aventurero? No te preocupes. La AI también atiende a los vagabundos curiosos. Secciones como «Calendario de eventos» y «Noticias» mantienen a los visitantes al tanto de las próximas exposiciones, charlas o actos especiales. Tal vez tropieces con una joya oculta o descubras un nuevo movimiento artístico que no sabías que existía.

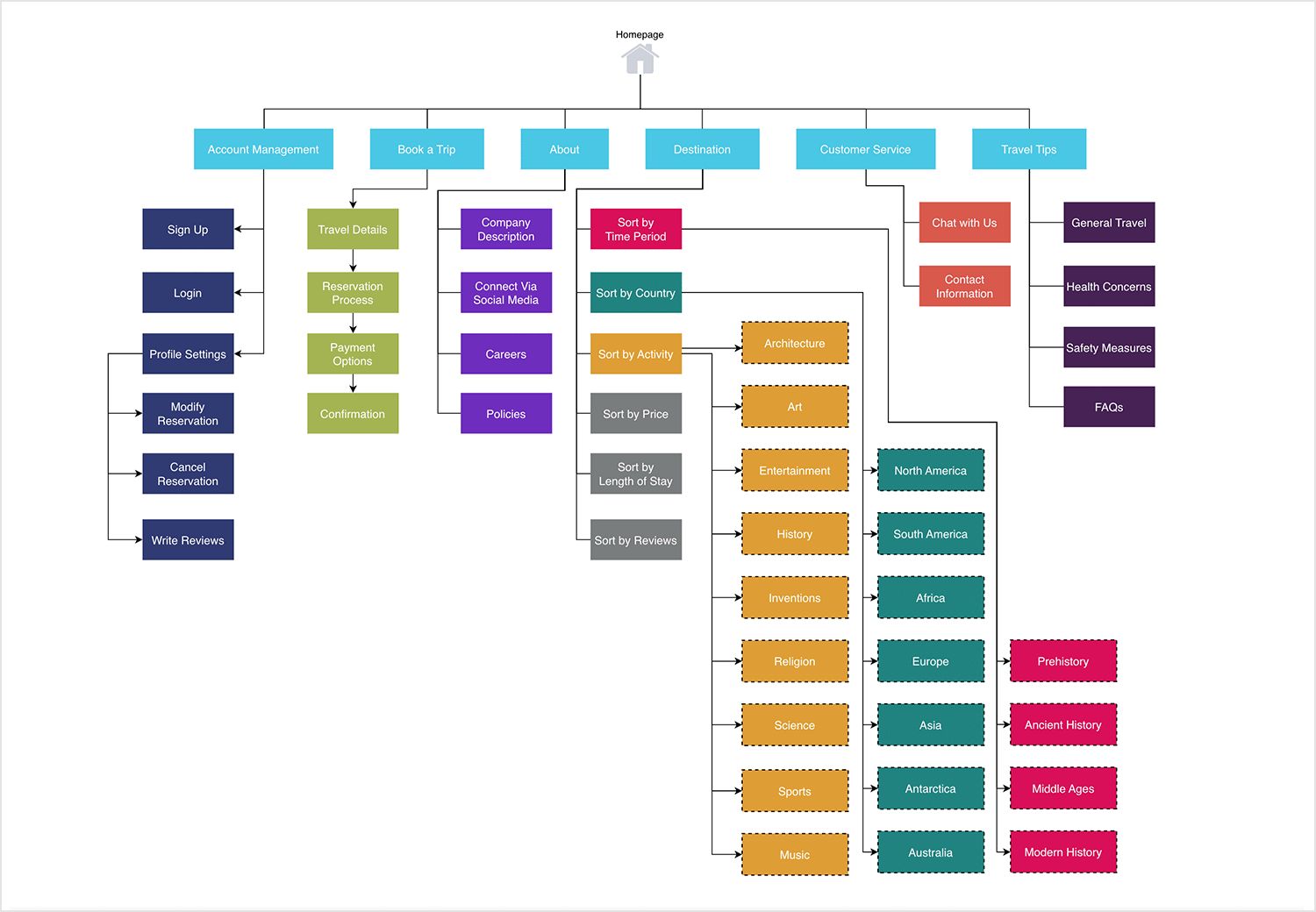
Este ejemplo muestra muy bien cómo un sitio web de viajes puede organizarse para facilitar la navegación. Comienza con amplias categorías que se ramifican desde la página de inicio, cada una de las cuales conduce a subcategorías más detalladas que guían a los usuarios por el sitio paso a paso. Por ejemplo, una sección se centra en la gestión de cuentas, facilitando a los usuarios todo lo necesario, desde registrarse hasta ajustar su perfil. Otra área guía a los usuarios a través de la planificación de un viaje, asegurando que puedan pasar sin problemas de la selección de los detalles del viaje a la confirmación de la reserva.
Lo bueno de este sitio es su diseño bien pensado que soporta la exploración, tanto si los usuarios quieren consultar consejos de viaje, gestionar reservas o pedir ayuda. El diseño muestra cómo dividir la información en partes claras y conectadas puede crear una experiencia de usuario intuitiva y útil.

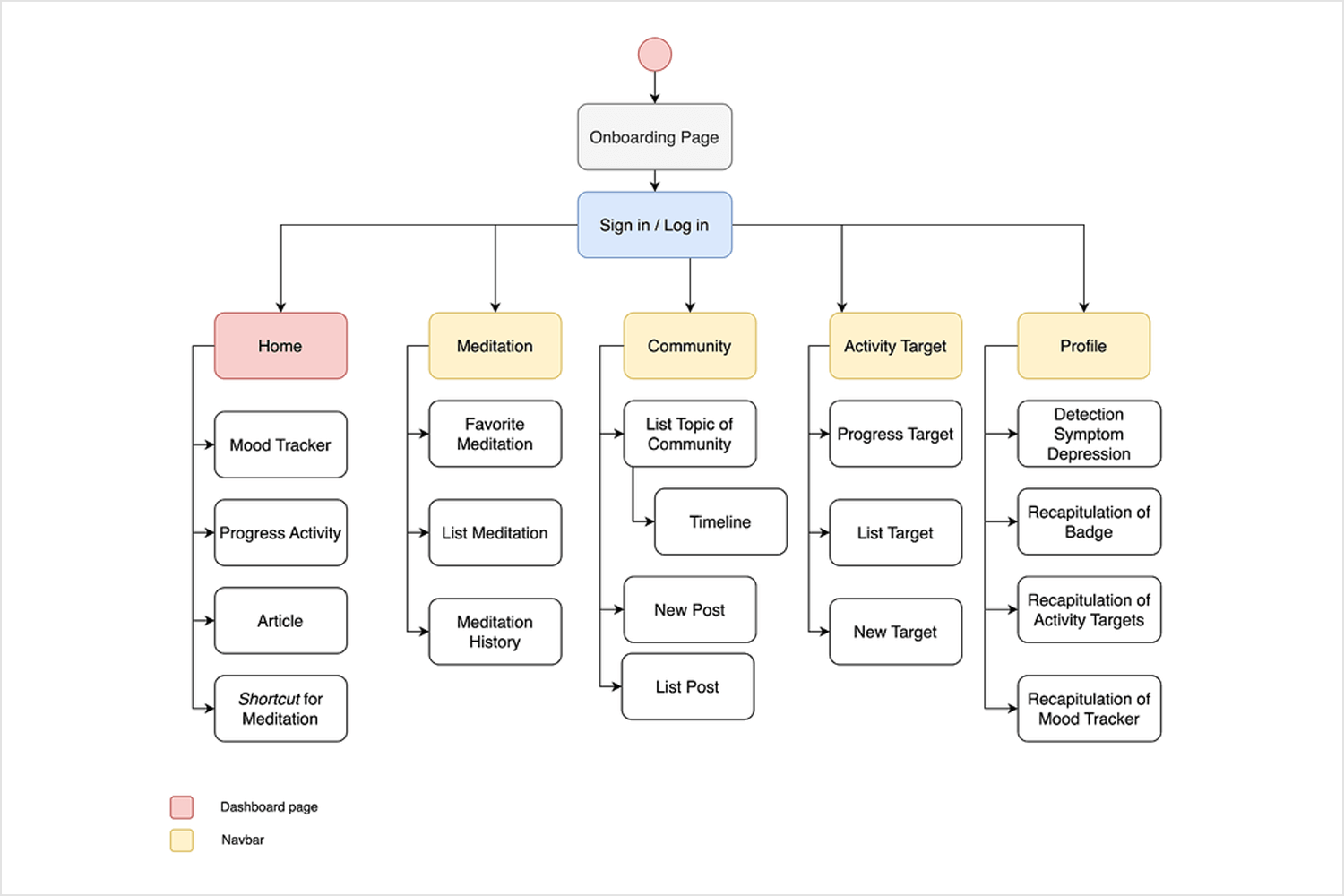
Cuando observas esta configuración, es fácil ver cómo los usuarios pueden moverse por una aplicación de bienestar sin esfuerzo. Todo comienza con una Página de Inicio que lleva de forma natural a Iniciar sesión, preparando el escenario para todo lo demás. A partir de ahí, los usuarios pueden explorar áreas clave como Inicio, que actúa como centro principal con seguimiento del estado de ánimo y artículos para consultar. La sección de meditación es perfecta para los que quieren volver a sus favoritos o seguir su historial de meditación.
La zona de la comunidad resulta atractiva, con opciones para participar a través de publicaciones y una cronología que mantiene a todos conectados. El Objetivo de Actividad motiva a los usuarios permitiéndoles seguir sus progresos y establecer nuevos objetivos, mientras que la sección Perfil lo reúne todo, mostrando información sobre la salud y recapitulaciones de los progresos.
Este tipo de diseño garantiza que los usuarios puedan navegar sin problemas, encontrando lo que necesitan para soportar su bienestar y mantenerse conectados.

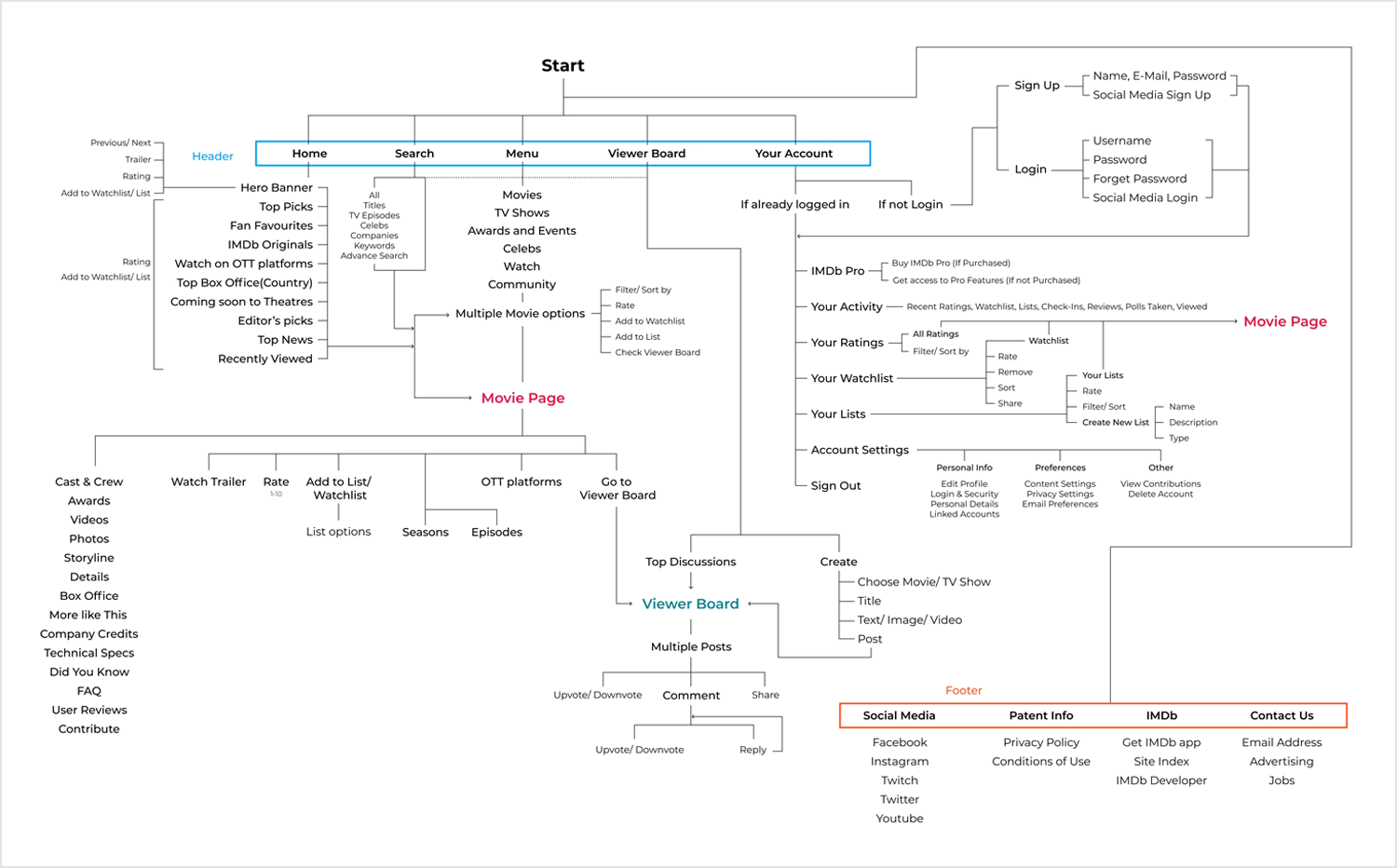
Este diagrama muestra cómo la base de datos de películas más grande del mundo – IMDb – Organiza su contenido para facilitar la navegación. Comienza con áreas principales como Inicio, Búsqueda, Menú, Tablón de anuncios y Tu cuenta. Cada una de ellas se ramifica en secciones más específicas. Por ejemplo, Inicio presenta las mejores selecciones y los nuevos estrenos, mientras que Menú ofrece opciones de navegación detalladas para películas y programas de TV.
El Tablón del espectador se centra en la interacción de los usuarios, permitiendo publicaciones y debates, y Tu cuenta gestiona funciones personalizadas como listas de seguimiento y clasificaciones. Esta configuración ayuda a los usuarios a encontrar rápidamente lo que necesitan, tanto si están buscando algo que ver como si están gestionando su cuenta. Se trata de equilibrar la exploración con la personalización.

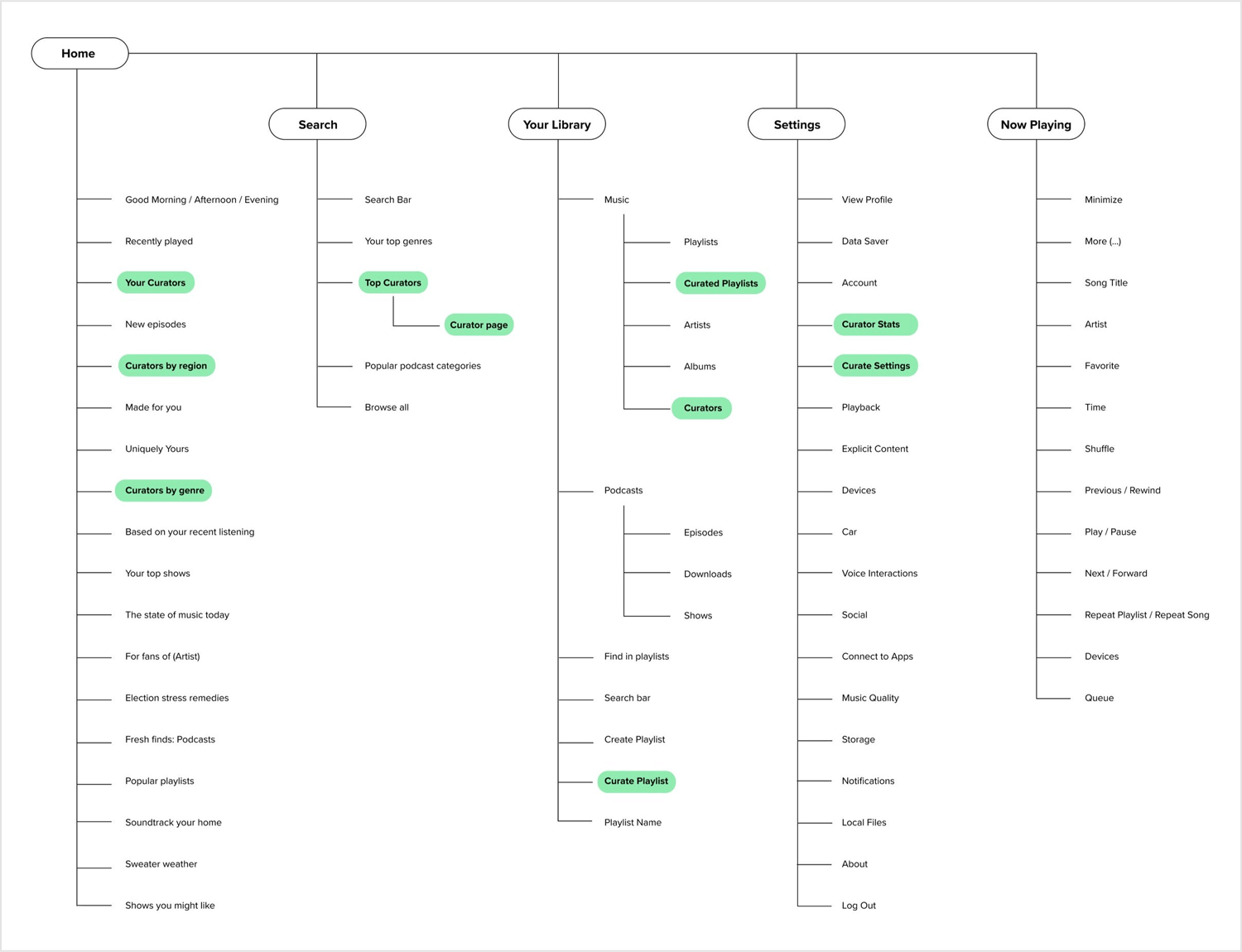
He aquí cómo Arquitectura de la información de Spotify se une. La plataforma comienza con Inicio y Búsqueda, que ofrecen sugerencias personalizadas y listas de reproducción curadas para que el descubrimiento sea divertido y fácil. Tu Biblioteca ofrece a los usuarios un acceso rápido a su música y podcasts guardados, organizados de forma intuitiva. Los Ajustes cubren lo esencial, como la reproducción y las preferencias del dispositivo, y Reproducción en curso lo une todo con herramientas para una experiencia de escucha fluida: piensa en las opciones de reproducción aleatoria, saltar y poner en cola.
El diseño de Spotify está pensado para que los usuarios puedan navegar sin problemas y disfrutar de su música sin complicaciones.

Fuente: Allison Myers
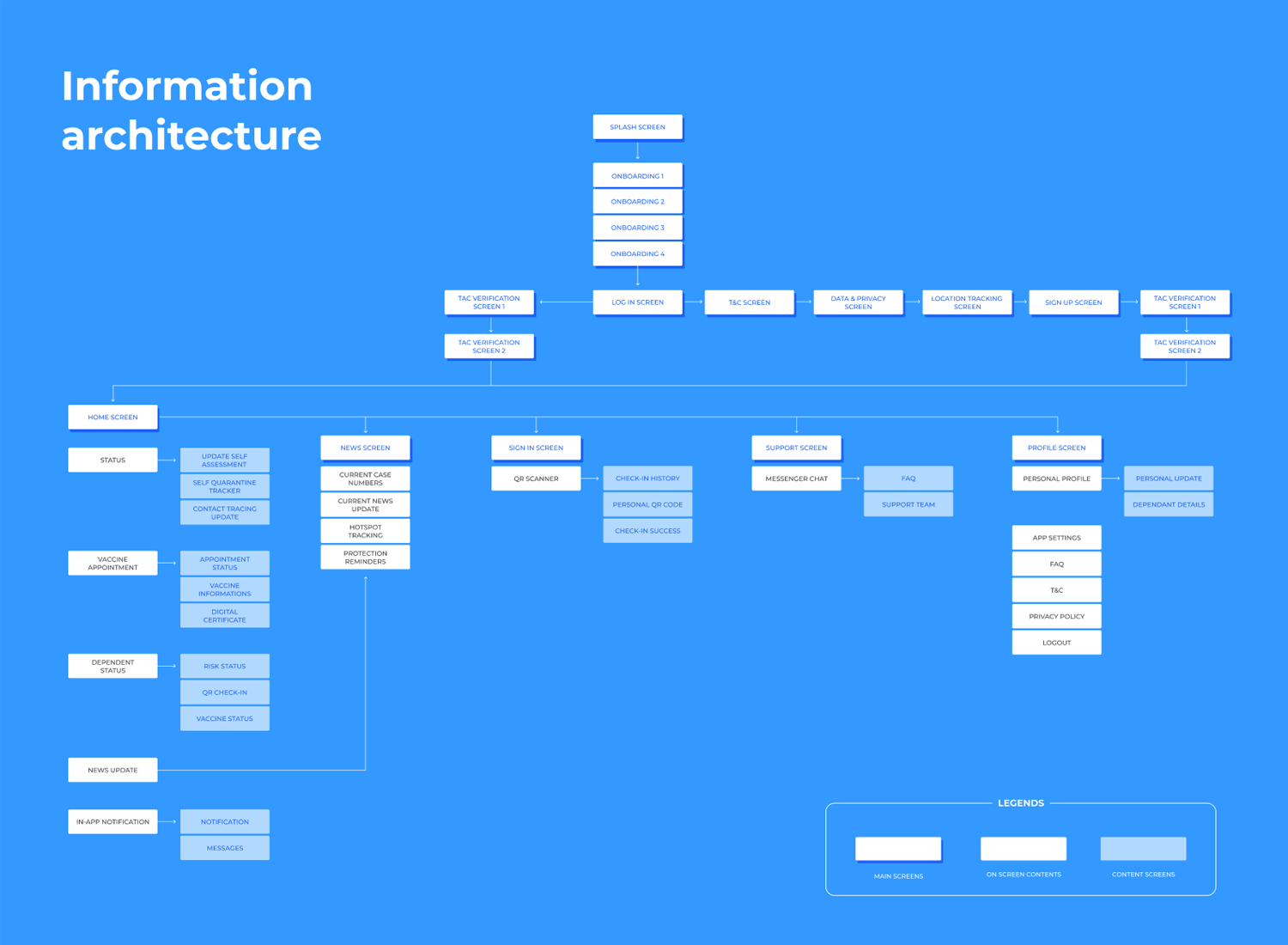
Y por último en nuestra lista, tenemos la arquitectura de la información de lo que parece una aplicación de seguimiento de la sanidad pública, posiblemente diseñada para COVID-19 o fines sanitarios similares. Esta estructura comienza en la pantalla Splash y lleva a los usuarios a través de las pantallas de incorporación, inicio de sesión y configuración esencial, como las condiciones y los acuerdos de privacidad. Una vez dentro, la aplicación se ramifica en áreas principales como la Pantalla de Inicio, que incluye herramientas de autoevaluación, citas para vacunarse y actualizaciones de estado.
La sección Noticias mantiene informados a los usuarios con las últimas actualizaciones y recordatorios de protección, mientras que el área Iniciar sesión permite escanear QR rápidamente para facilitar el registro. También hay una sección de Soporte que conecta a los usuarios con la ayuda a través del chat y las preguntas frecuentes, y una sección de Perfil para gestionar los datos personales y la configuración de la aplicación.
El objetivo de esta arquitectura es hacer que la información sanitaria sea accesible y fácil de usar, garantizando que todo, desde las actualizaciones hasta el soporte, esté a sólo unos toques de distancia.

La arquitectura de la información es vital si quieres que los usuarios comprendan tu producto lo suficiente como para disfrutarlo. Debes crear una estructura que tus usuarios no sólo puedan entender, sino también predecir, para que no tengan que dar vueltas buscando información y puedan orientarse fácilmente en tu producto. Recuerda que una buena arquitectura de la información y un buen diseño de UX van de la mano, ya sea para ofrecer una entrada de blog a un lector o para ayudar a un nuevo jugador a asentarse en tu videojuego de mundo abierto.
Regla general: Presta atención a los detalles, y no bombardees a tus usuarios con más información o más decisiones de las que puedan manejar.
Utilizar tu producto debe resultar natural y no como correr una maratón o buscar por la casa un cargador de teléfono que no has visto en dos días. Aprovecha cualquier oportunidad para probar tu arquitectura de la información en tus pruebas de usuario: asegúrate de que la gente no se confunde ni se frustra con la forma en que se le presenta la información. Cuando tienes mucha información, puede ser muy difícil presentar toda esa información de forma que tenga sentido. Pero los seres humanos siempre han encontrado formas de dar sentido a la información, y tú deberías ser capaz de reflejarlo en tu diseño con la planificación adecuada, ¡así que no te asustes! Respira y vuelve a la raíz de todo: ¿cuál es el objetivo del usuario en cada momento? ¿Cómo puedes ayudar al usuario a alcanzar ese objetivo de la forma más fácil posible?