Wireframes de baja fidelidad frente a wireframes de alta fidelidad: ¿cuál es la diferencia?

¿Prototipo de baja fidelidad o wireframes de alta fidelidad? ¿Cuál debes elegir y cuándo? ¡Todas las respuestas y magníficos ejemplos!
El espectro de fidelidad de los wireframes y prototipos es muy amplio. El flujo de trabajo del diseño UX suele incluir sketchs en papel, wireframes básicos de baja fidelidad y/o wireframes o prototipos interactivos de alta fidelidad.
Con la tecnología inteligente prosperando en la esfera digital, los wireframes de alta fidelidad ofrecen a los diseñadores potentes atributos visuales e interactivos para dar vida a sus diseños. Pero esto no significa que el papel haya muerto. Los wireframes de baja fidelidad siguen siendo una vía de diseño rápida, eficaz y práctica, y esto caprichoso vídeo nos muestra por qué nunca hay que descuidar el papel. Entonces, ¿existe una forma ideal de utilizar un wireframe de un sitio web
en el proceso de diseño de UX? En este post hablaremos de la diferencia entre wireframes de baja fidelidad y de alta fidelidad, y de por qué una combinación de ambos puede mejorar tu diseño UI/UX.
Crea wireframes de alta y baja fidelidad con Justinmind. ¡Es gratis!

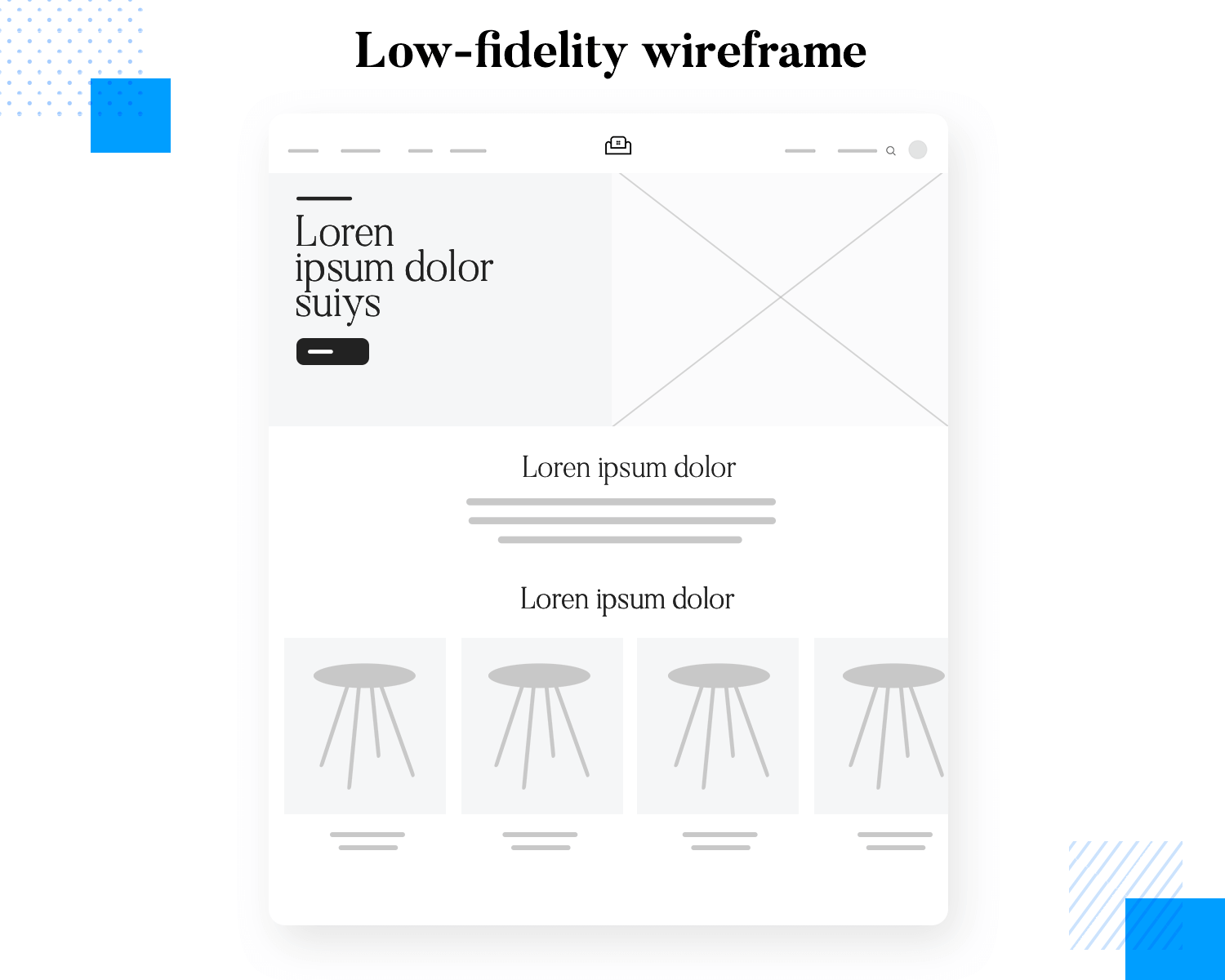
Un wireframe de baja fidelidad es un simple sketch de una interfaz de usuario que te ayuda a planificar la estructura básica y el diseño de un sitio web o una aplicación. Estos wireframes utilizan formas básicas como rectángulos y círculos para representar elementos como botones, cuadros de texto e imágenes, sin preocuparse de detalles como colores o fuentes.

El objetivo principal es centrarse en cómo está organizado todo y cómo interactuarán los usuarios con él. Son rápidos de crear, a menudo con lápiz y papel o herramientas digitales básicas, e incluyen notas para explicar lo que se supone que deben hacer las distintas partes.
Te convendrá utilizar wireframes de baja fidelidad al principio del proceso de diseño, por ejemplo, cuando estés intercambiando ideas o recabando opiniones de tu equipo o tus clientes. Son perfectos para talleres y pruebas iniciales con usuarios, porque te permiten explorar distintos diseños y recabar opiniones rápidamente sin enredarte en los detalles. Esto los convierte en una forma rentable de probar y refinar tus ideas antes de empezar a añadir los elementos de diseño visual.
Te conviene utilizar wireframes de baja fidelidad al principio de tu proceso de diseño, sobre todo cuando estés intercambiando ideas. Estos wireframes te permiten sketchear rápidamente diferentes conceptos y diseños sin comprometerte con ningún diseño. Esto ayuda a generar una variedad de ideas y a explorar distintas posibilidades sin dedicar demasiado tiempo a cada una de ellas.
Los wireframes de baja fidelidad también son útiles para obtener comentarios de tu equipo o clientes. Como son sencillos y fáciles de entender, facilitan que otros aporten su opinión sobre la estructura y funcionalidad generales. Estos comentarios pueden recogerse rápida y fácilmente, ayudándote a hacer los ajustes necesarios desde el principio.
Estos wireframes son perfectos para las pruebas de usuario iniciales, ya que te permiten explorar distintos diseños y ver cómo interactúan los usuarios con ellos. Puedes probar la navegación básica y la usabilidad sin enfrascarte en detalles visuales. Esto te permite identificar cualquier problema importante con la estructura o el flujo del diseño antes de invertir tiempo en el trabajo de diseño detallado.
Utilizar wireframes de baja fidelidad es una forma rentable de probar y refinar tus ideas. Como son rápidos de crear y modificar, puedes hacer cambios basados en los comentarios y los resultados de las pruebas sin una inversión significativa de tiempo o recursos. Este proceso iterativo ayuda a garantizar que la estructura y la funcionalidad de tu diseño son sólidas antes de empezar a añadir los elementos de diseño visual.

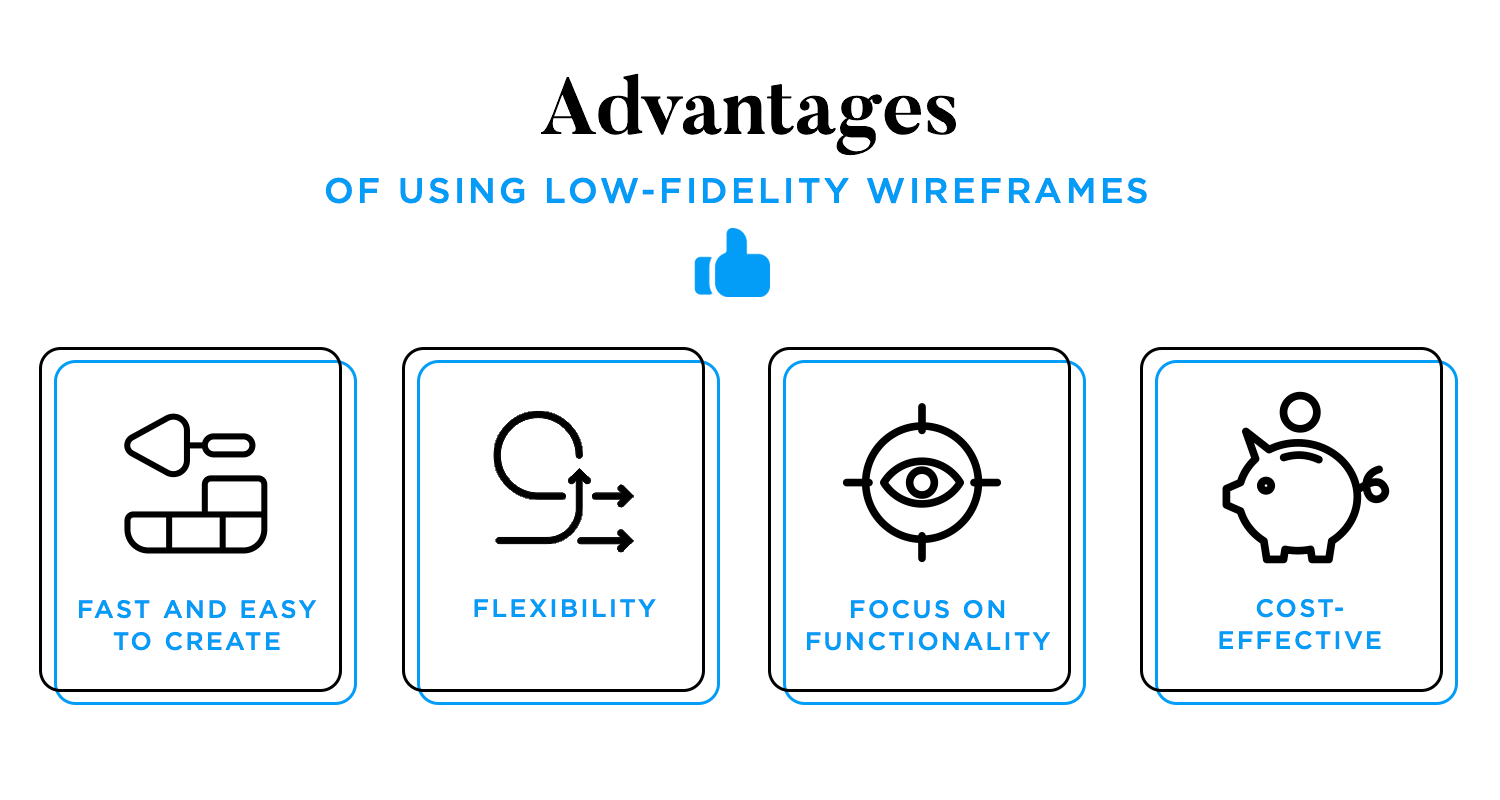
Los wireframes de baja fidelidad pueden dibujarse rápidamente a mano o con herramientas digitales sencillas, lo que te permite esbozar rápidamente diferentes ideas. Esta rapidez te permite explorar una amplia gama de conceptos y diseños sin dedicar demasiado tiempo a uno solo. Si una idea no funciona, puedes descartarla fácilmente y pasar a otra.
Su simplicidad hace que los wireframes de baja fidelidad sean muy adaptables. Puedes iterar rápidamente sobre ellos basándote en los comentarios de los miembros del equipo o de las partes interesadas. Esta flexibilidad es crucial en las primeras fases del diseño, en las que las ideas aún son fluidas y están sujetas a cambios.
Al eliminar los elementos de diseño detallados, los wireframes de baja fidelidad te ayudan a concentrarte en la funcionalidad básica y la experiencia del usuario. Puedes centrarte en cómo interactuarán los usuarios con la interfaz y asegurarte de que el diseño básico y la navegación son intuitivos y eficaces.
La creación de wireframes de baja fidelidad requiere menos recursos que los wireframes de alta fidelidad o los prototipos. No necesitan software especializado ni una gran inversión de tiempo, lo que los convierte en una opción ideal para las fases iniciales del desarrollo, cuando los presupuestos y los plazos suelen ser ajustados.

Utilizar la baja fidelidad para trazar tu UI en las fases iniciales tiene sus limitaciones. Al tratarse básicamente de un guión gráfico esbozado, se deja mucho a la imaginación. Para que no acabes desanimado o desmotivado por los resultados de un prototipo de baja fidelidad, sigue leyendo para saber qué limitaciones puedes esperar.
Los wireframes de baja fidelidad son, por naturaleza, simples y carecen de elementos de diseño visual detallados. Esto puede dificultar que las partes interesadas se imaginen el aspecto y la sensación del producto final, lo que puede dar lugar a malentendidos sobre la estética del diseño y su impacto general.

Al centrarse principalmente en el diseño y la estructura básica, los wireframes de baja fidelidad pueden simplificar en exceso la experiencia del usuario, pasando por alto los detalles más sutiles y los matices de la interacción con el usuario. Esto puede dar lugar a que se pasen por alto o se infravaloren aspectos importantes del diseño durante las fases iniciales, haciendo necesarias más revisiones más adelante en el proceso.
Estos wireframes a menudo carecen de elementos interactivos, lo que dificulta probar y comprender plenamente los flujos de usuario y la navegación. Sin interactividad, resulta difícil detectar problemas relacionados con la experiencia del usuario y la funcionalidad, que sólo surgen cuando los usuarios pueden interactuar con prototipos en los que se puede hacer clic.
Al comprender estos puntos fuertes y débiles, los equipos de diseño pueden aprovechar eficazmente los prototipos de baja fidelidad para crear posteriormente diseños de alta fidelidad más refinados y centrados en el usuario.
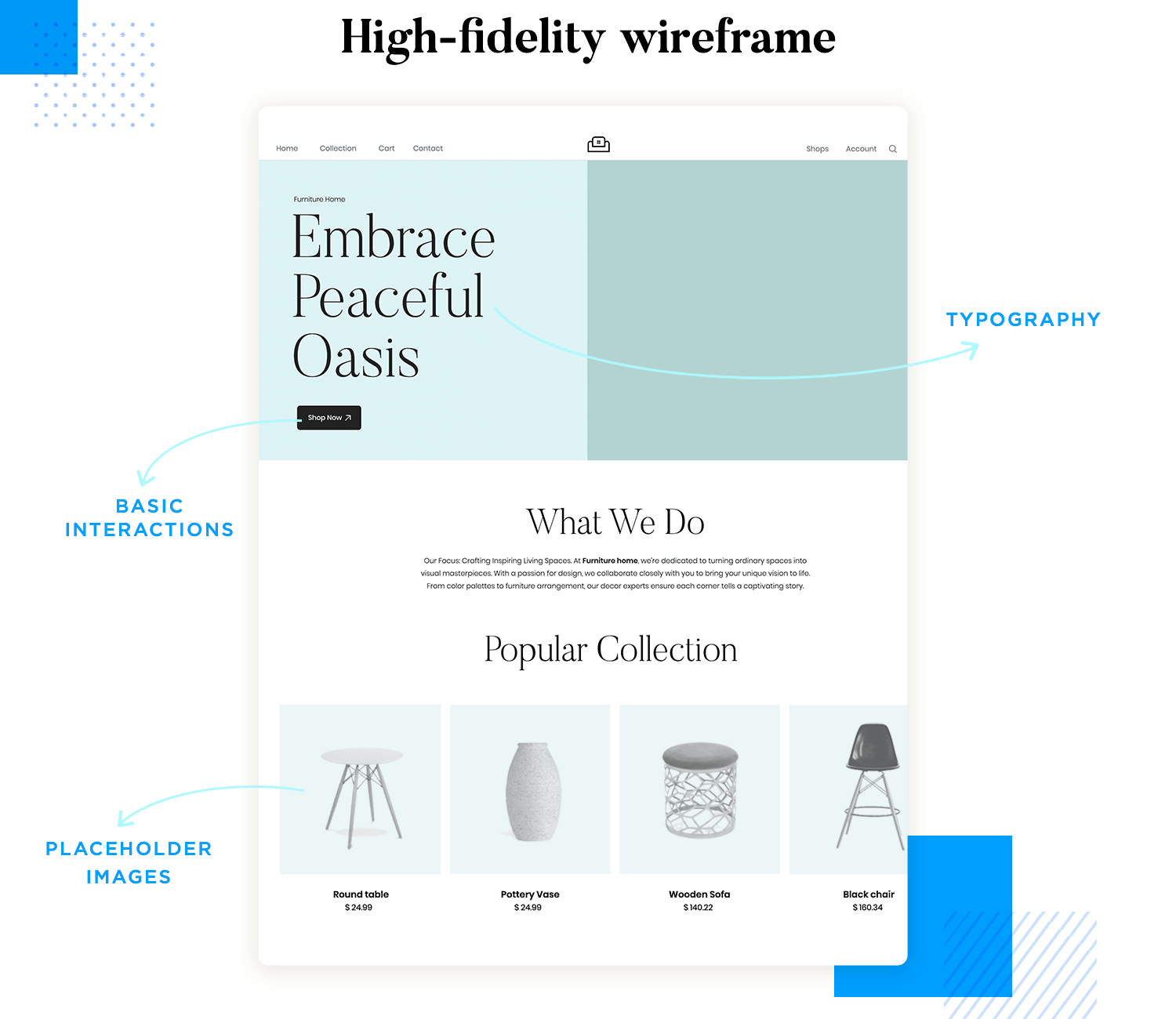
Los wireframes de alta fidelidad son mockups avanzados que ofrecen una representación realista de la interfaz de usuario de un sitio web o aplicación. Incluyen detalles intrincados como tipografía específica, esquemas de color, imágenes y elementos interactivos como botones y menús. Los wireframes de alta fidelidad suelen simular la experiencia real del usuario, incluidos los estados hover, los elementos en los que se puede hacer clic y el contenido dinámico. Este nivel de detalle ayuda a visualizar el producto final con mayor precisión y permite probar a fondo el diseño y la funcionalidad.
Los wireframes de alta fidelidad son esenciales en las últimas fases del proceso de diseño, cuando tienes que trabajar en los detalles más sutiles del diseño y la interfaz de usuario. Ayudan a refinar el diseño para garantizar que cumple las normas y requisitos deseados, especificando las dimensiones exactas, los esquemas de color, la tipografía y la ubicación del contenido.

Cuando se presentan a clientes o partes interesadas, los wireframes de alta fidelidad ofrecen una visión clara, detallada y realista del aspecto que tendrá el producto final. Este nivel de detalle ayuda a comunicar eficazmente la visión del diseño y la experiencia del usuario, facilitando a clientes y partes interesadas la comprensión y visualización del resultado final.
Crea wireframes de alta y baja fidelidad con Justinmind. ¡Es gratis!

A diferencia de los wireframes de baja fidelidad, incluyen elementos de diseño detallados e interacciones que imitan fielmente el producto final. Esto permite probar con más precisión las interacciones del usuario, los flujos de navegación y los elementos visuales. Los probadores pueden dar su opinión sobre aspectos concretos como la colocación de los botones, los contrastes de color y la usabilidad general.
Los wireframes de alta fidelidad desempeñan un papel crucial en la transición del diseño al equipo de desarrollo. Proporcionan todos los detalles necesarios, como medidas exactas, estilos de fuente, colores y elementos interactivos, garantizando que los desarrolladores tengan un plano claro y preciso que seguir. Esto reduce el riesgo de malas interpretaciones y errores durante la fase de desarrollo.

Los wireframes de alta fidelidad ofrecen una visión detallada y realista del producto final, ayudando a las partes interesadas y a los miembros del equipo a visualizar el diseño con precisión. Esta claridad ayuda a tomar mejores decisiones y a alinearse con los objetivos del proyecto.
Permiten realizar pruebas de usabilidad exhaustivas, que incluyen interacciones específicas, flujos de usuarios y comentarios visuales. Esto garantiza que cualquier problema de usabilidad se identifique y se aborde pronto, lo que resulta en un producto más fácil de usar.
Estos wireframes ayudan a comunicar eficazmente los elementos detallados del diseño a clientes, partes interesadas y desarrolladores. Esto garantiza que todos los implicados comprendan claramente la visión del diseño y reduce la probabilidad de errores de comunicación.
Los wireframes de alta fidelidad ayudan a refinar el diseño, garantizando que todos los elementos estén colocados y diseñados con precisión para satisfacer los requisitos del proyecto. Este nivel de detalle conduce a un producto final pulido y profesional.
Los wireframes de alta fidelidad ayudan a refinar el diseño, garantizando que todos los elementos estén colocados y diseñados con precisión para satisfacer los requisitos del proyecto. Este nivel de detalle conduce a un producto final pulido y profesional.

A menudo requieren herramientas de diseño y software avanzados, así como diseñadores cualificados. Esto hace que requieran más recursos que los wireframes de baja fidelidad, lo que puede aumentar los costes.
Hacer cambios en wireframes de alta fidelidad puede ser más difícil y llevar más tiempo, ya que el diseño es más detallado y complejo. Esto puede dificultar la iteración rápida basada en los comentarios.
Si no se gestionan adecuadamente, puede haber riesgo de falta de comunicación entre los equipos de diseño y desarrollo. Si los wireframes no son lo suficientemente detallados o claros en sus especificaciones, puede dar lugar a discrepancias durante la implementación.
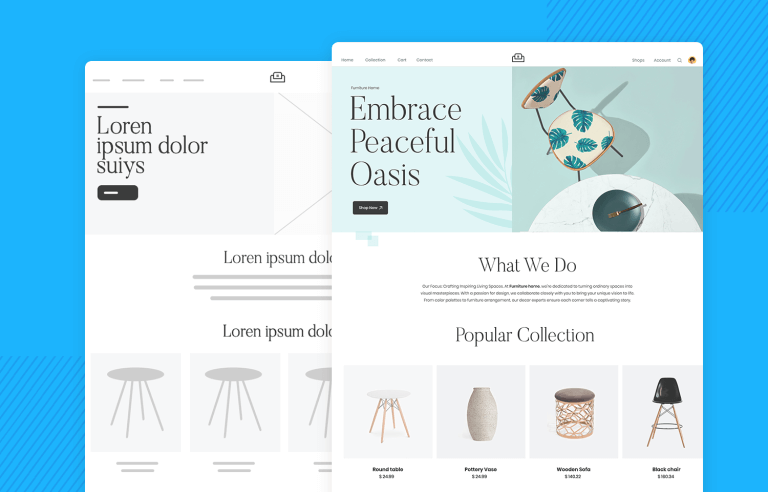
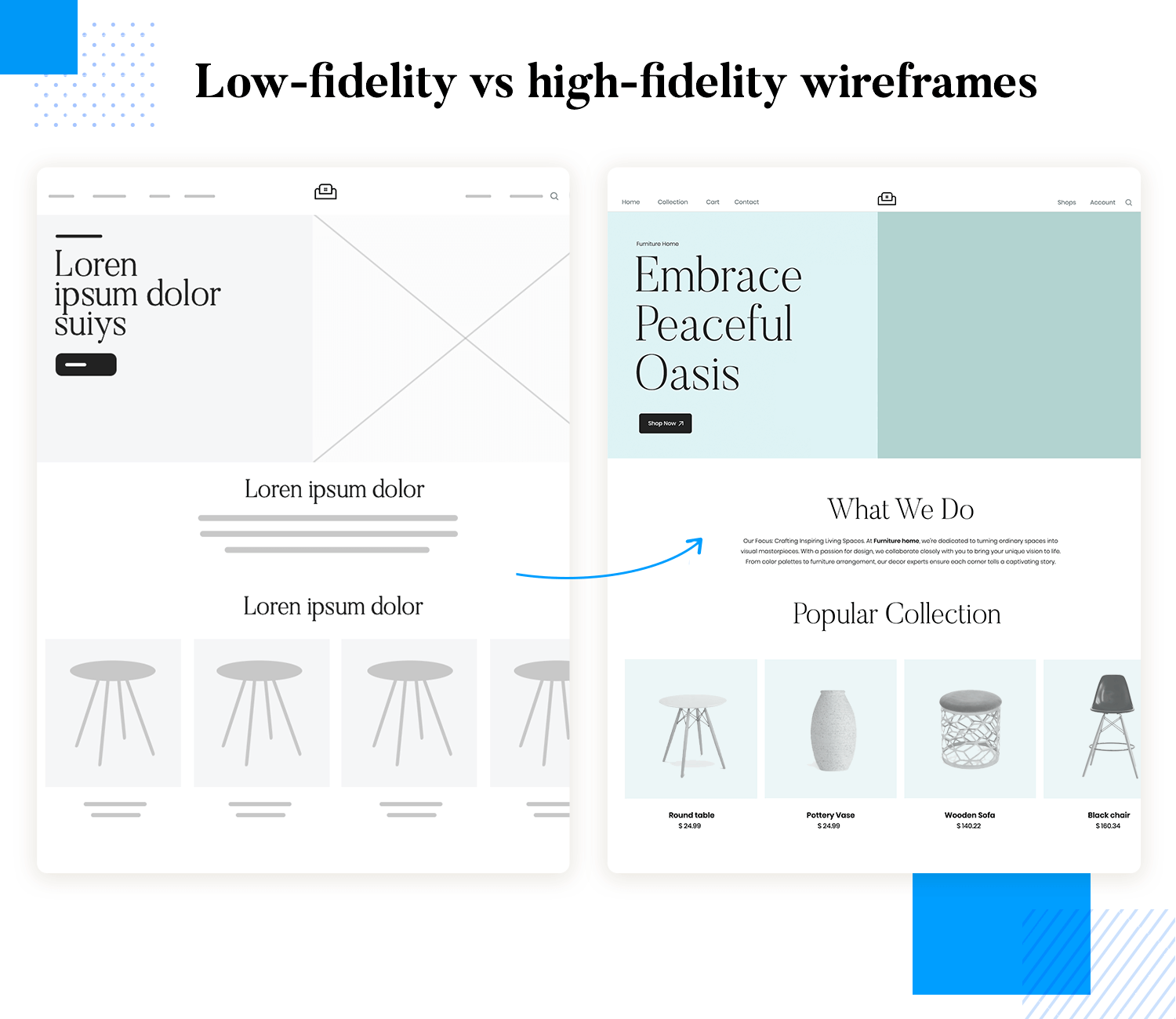
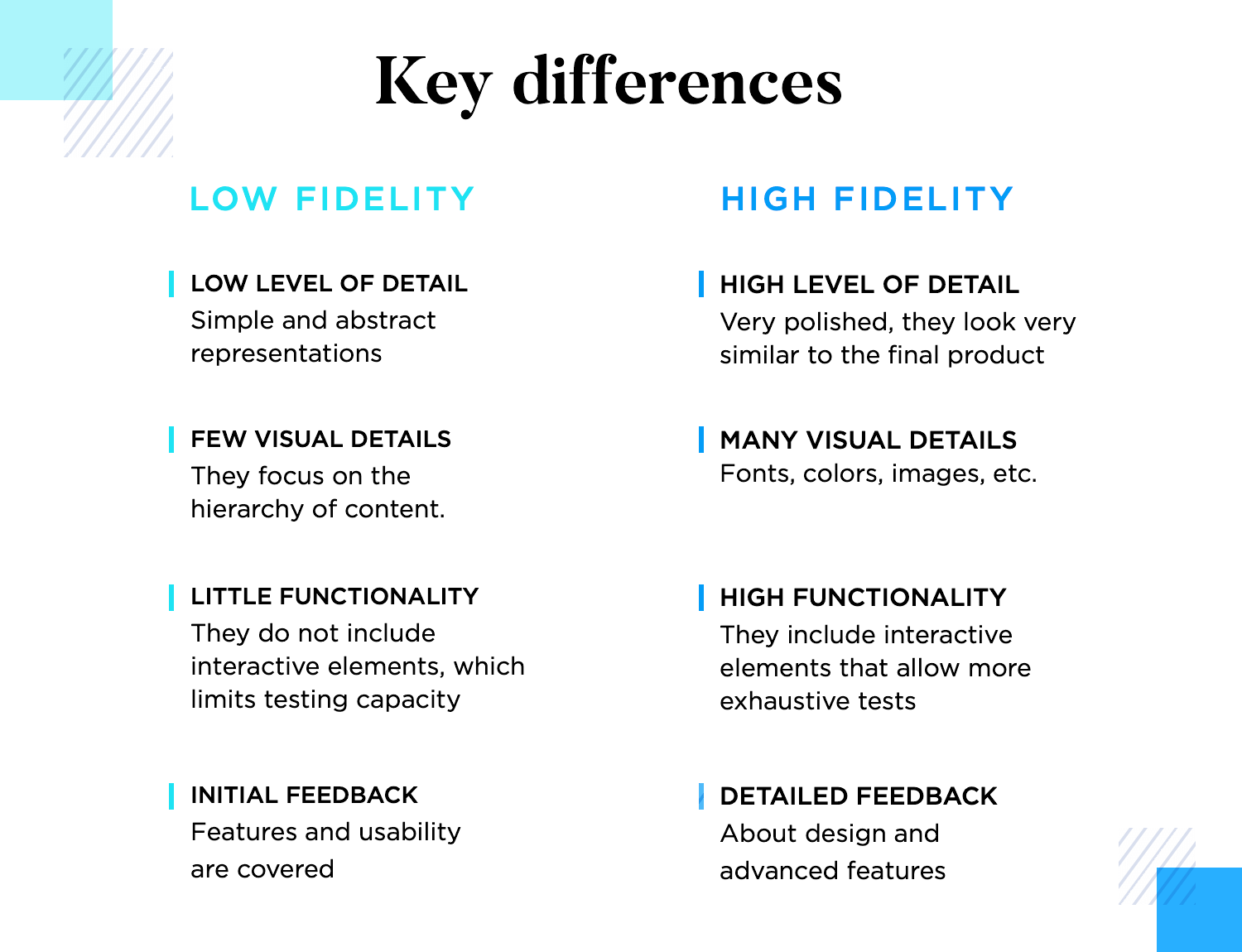
Wireframes de baja fidelidad a nivel de detalle son representaciones sencillas y abstractas del diseño (piensa en sketchs) que se centran en el diseño y la estructura básicos, sin elementos detallados. Utilizan marcadores de posición para texto e imágenes, proporcionando un borrador de la interfaz. Los wireframes de alta fidelidad, en cambio, son detallados y pulidos, muy parecidos al producto final. Incluyen fuentes, colores, imágenes y elementos interactivos específicos, ofreciendo una visión completa del diseño.

Los wireframes de baja fidelidad carecen de detalles visuales y estéticos, centrándose en cambio en la disposición y jerarquía del contenido. Esta simplicidad ayuda a mantener la atención en la funcionalidad y la experiencia del usuario, sin distraerse con detalles de diseño. Mientras que los wireframes de alta fidelidad presentan un alto nivel de detalle visual, incluyendo elementos de diseño como tipografía, esquemas de color e imágenes. Proporcionan una vista previa realista del producto final, facilitando a las partes interesadas la visualización del resultado final.
Los wireframes de baja fidelidad no suelen incluir elementos interactivos, lo que limita la capacidad de probar a fondo los flujos de usuario y la navegación. Son mejores para la conceptualización inicial y la planificación básica del diseño. Sin embargo, los wireframes de alta fidelidad suelen incluir componentes interactivos, lo que permite realizar pruebas más exhaustivas de las interacciones y los flujos de los usuarios. Pueden simular cómo interactuará el usuario con el producto final, proporcionando una comprensión más completa de la funcionalidad.
La sencillez de los wireframes de baja fidelidad fomenta la retroalimentación en la fase inicial sobre las funcionalidades básicas y la usabilidad. Es menos probable que las partes interesadas y los usuarios se distraigan con detalles visuales, lo que les permite centrarse en la experiencia y la estructura generales. Los wireframes de alta fidelidad también permiten obtener información detallada sobre el diseño y la funcionalidad. Sin embargo, son más adecuados para las fases posteriores del proceso de diseño, cuando llega el momento de ajustar los detalles y las interacciones basándose en la información exhaustiva de los usuarios y las partes interesadas.
Crea wireframes de alta y baja fidelidad con Justinmind. ¡Es gratis!

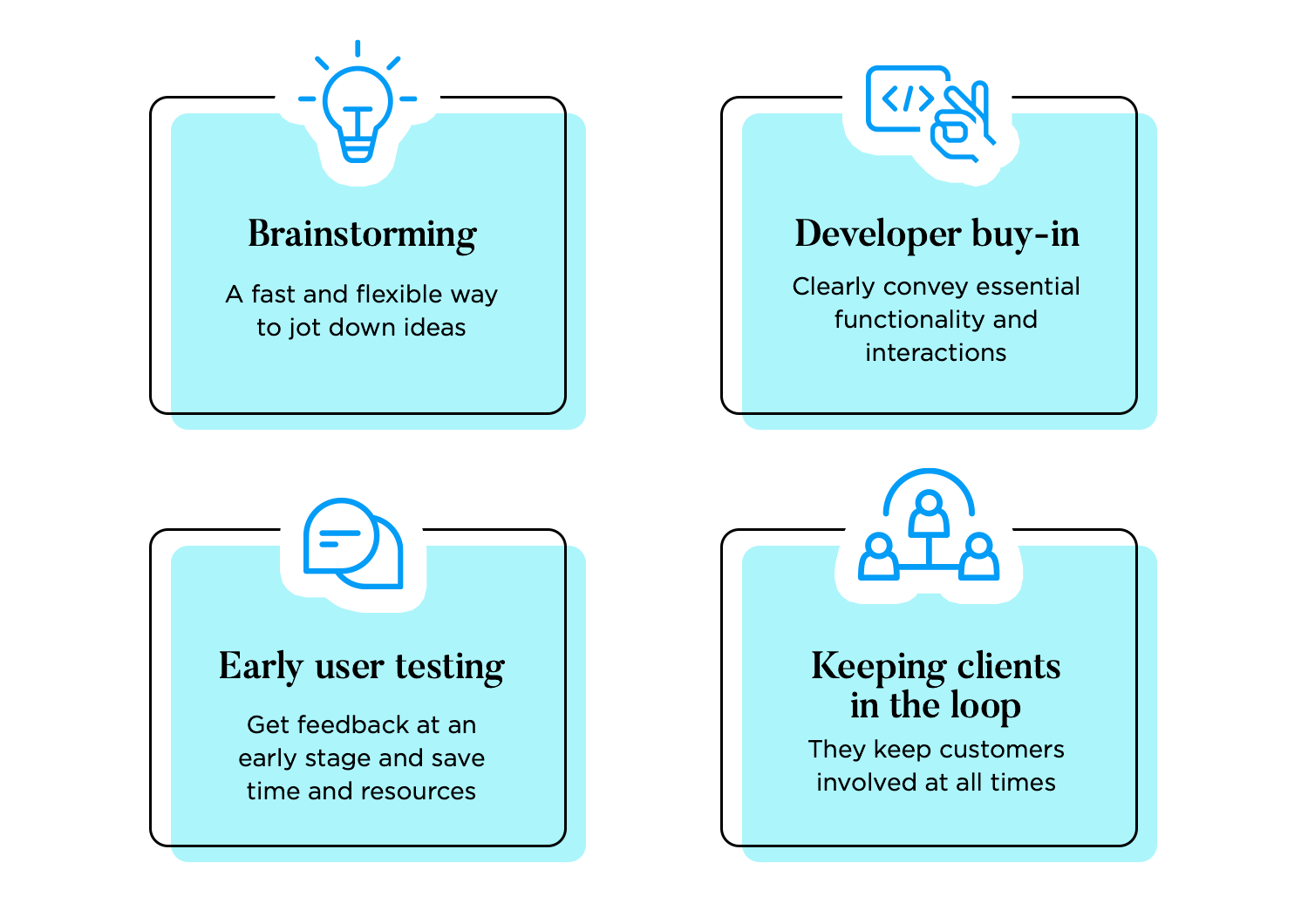
- Lluvia de ideas: Los wireframes de baja fidelidad son excelentes para las sesiones de brainstorming, ya que ofrecen una forma rápida y flexible de explorar ideas de diseño. Su simplicidad permite a los diseñadores centrarse en los conceptos básicos sin atascarse en los detalles, fomentando la creatividad y facilitando una rápida iteración.

- Compromiso de los promotores: Pueden ayudar a asegurar la participación de los desarrolladores, proporcionando un plano básico de la funcionalidad y el diseño del producto. Aunque no son tan detallados como los wireframes de alta fidelidad, transmiten los elementos y las interacciones esenciales, lo que permite a los desarrolladores comprender desde el principio el alcance del proyecto y los requisitos técnicos.
- Pruebas tempranas con usuarios: Estos wireframes de fase inicial permiten a los diseñadores recabar opiniones sobre aspectos fundamentales de la usabilidad antes de invertir tiempo y recursos considerables. Su diseño minimalista se centra en la funcionalidad y el flujo, lo que facilita la identificación de posibles problemas y el perfeccionamiento iterativo de la experiencia del usuario.
- Mantener a los clientes informados: Se ha demostrado su utilidad para mantener a los clientes informados e implicados durante todo el proceso de diseño. Al presentar representaciones simplificadas de los conceptos de diseño, los clientes pueden dar su opinión y tomar decisiones basadas en la funcionalidad y la estructura, sin distraerse con la estética visual, lo que garantiza la alineación con sus objetivos y preferencias.
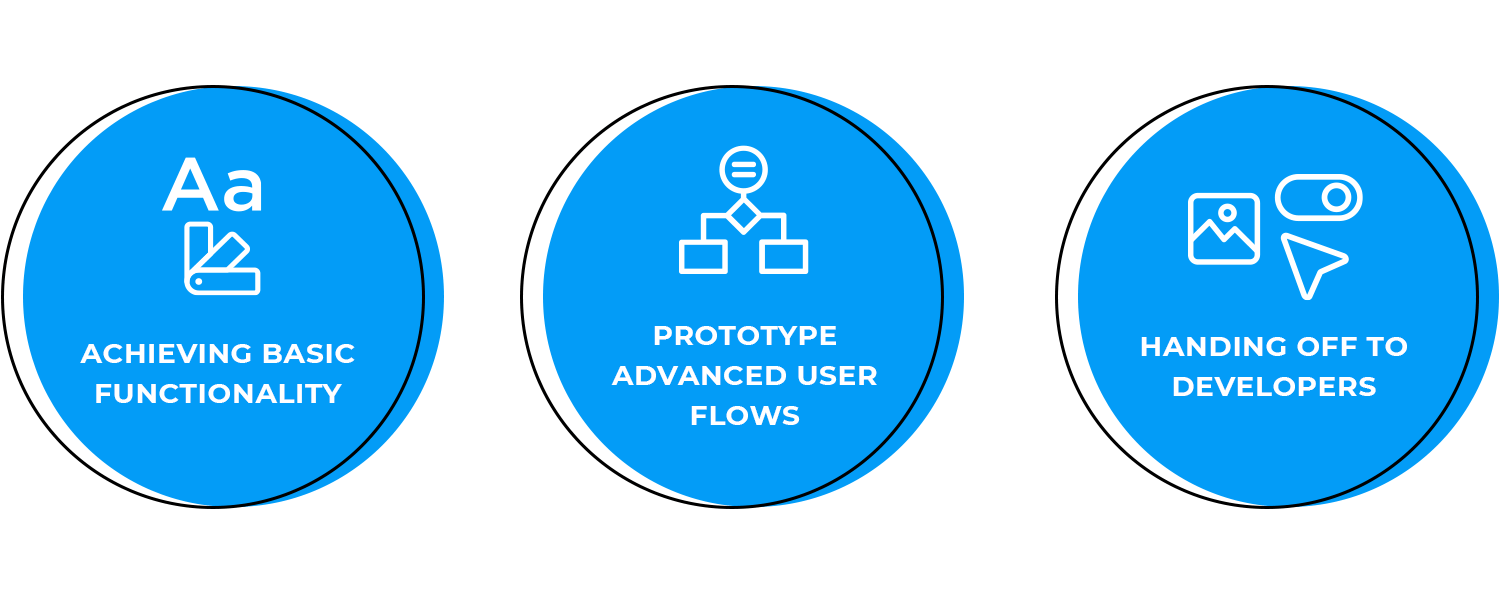
- Conseguir la funcionalidad básica: Utiliza wireframes de alta fidelidad una vez establecida la funcionalidad básica del diseño. Estos wireframes detallados incluyen las siguientes especificaciones elementos de UI y diseños refinados, permitiendo una comprensión más clara de cómo será y funcionará el producto final.

- Probar interacciones más avanzadas: Son ideales para probar interacciones y flujos de usuario más avanzados. Los wireframes de alta fidelidad proporcionan una representación realista de la interfaz de usuario, lo que permite a los diseñadores recabar información precisa sobre la usabilidad y funcionalidad de elementos interactivos.
- Entregar el diseño a los desarrolladores: Estos wireframes incluyen especificaciones detalladas, elementos visuales y directrices de interacción, garantizando que los desarrolladores tengan un plano completo y preciso que seguir durante la fase de desarrollo.
El wireframe de baja fidelidad mantiene la sencillez con formas y líneas básicas, centrándose en dónde van las cosas más que en detalles intrincados, lo que es habitual en los diseños en fase inicial. Éste muestra una ruta en proceso de elaboración en un mapa, marcando las paradas y mostrando los tiempos con precisión.
Este ejemplo de prototipo en papel demuestra una forma sencilla pero eficaz de visualizar y probar diseños de interfaz de usuario en un formato de baja fidelidad, lo que permite una rápida iteración y recopilación de opiniones en las primeras fases del proceso de diseño.
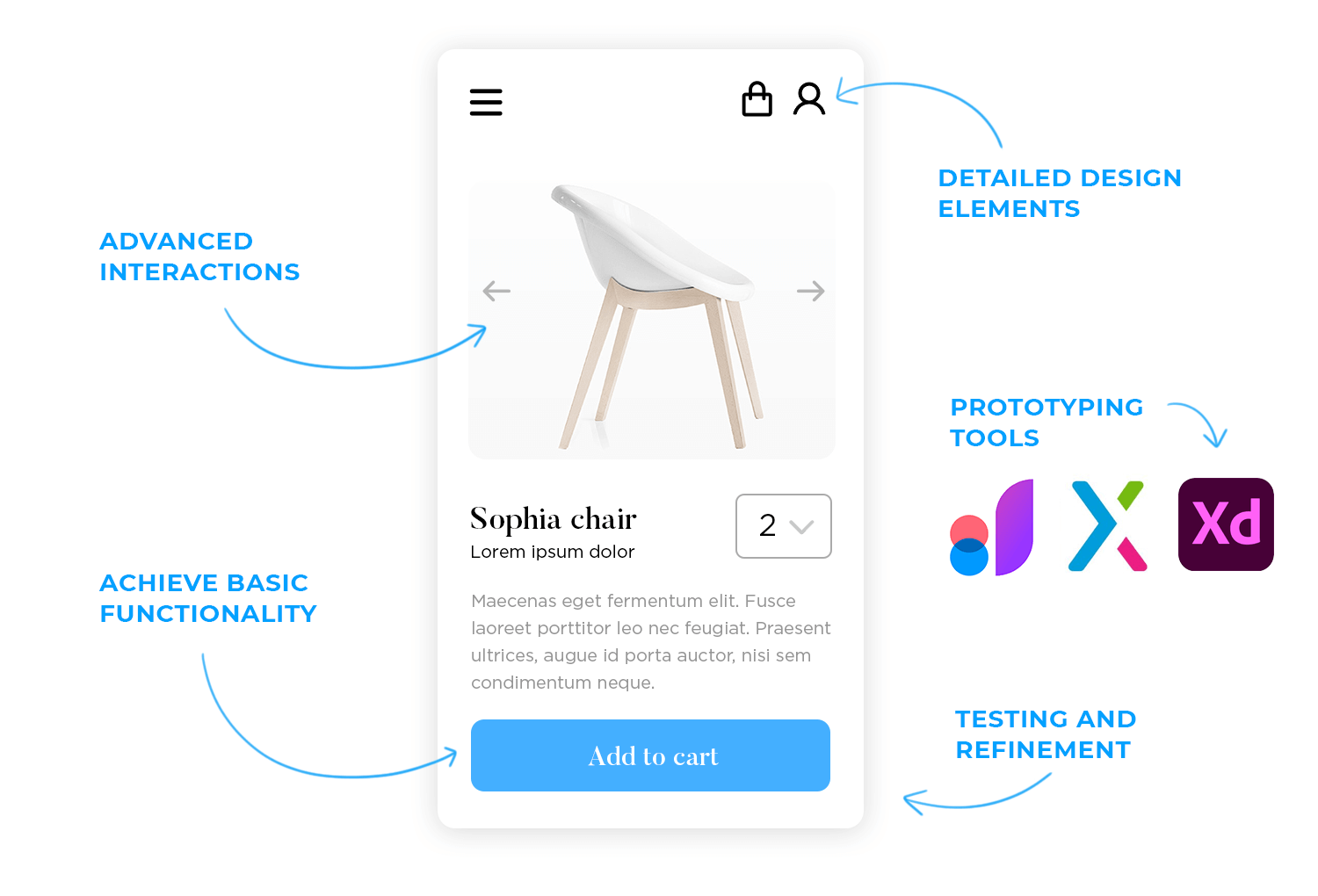
El diseño de este wireframe de alta fidelidad emplea colores vivos, tipografía clara e iconos para mejorar la jerarquía visual y ayudar a la comprensión del usuario. Además, el uso de datos y contenidos realistas sugiere un enfoque centrado en simular escenarios de uso del mundo real. En general, el wireframe muestra una representación pulida y detallada del diseño de la UI de un producto digital.
Este prototipo de alta fidelidad parece simular una plataforma de subastas de comercio electrónico. El diseño presenta una disposición limpia y moderna con varios elementos interactivos, como menús desplegables, botones y casillas de verificación, que sugieren que los usuarios pueden interactuar con los datos y manipularlos dentro de la interfaz.
Diseña wireframes de baja y alta fidelidad con Justinmind. ¡Es gratis!


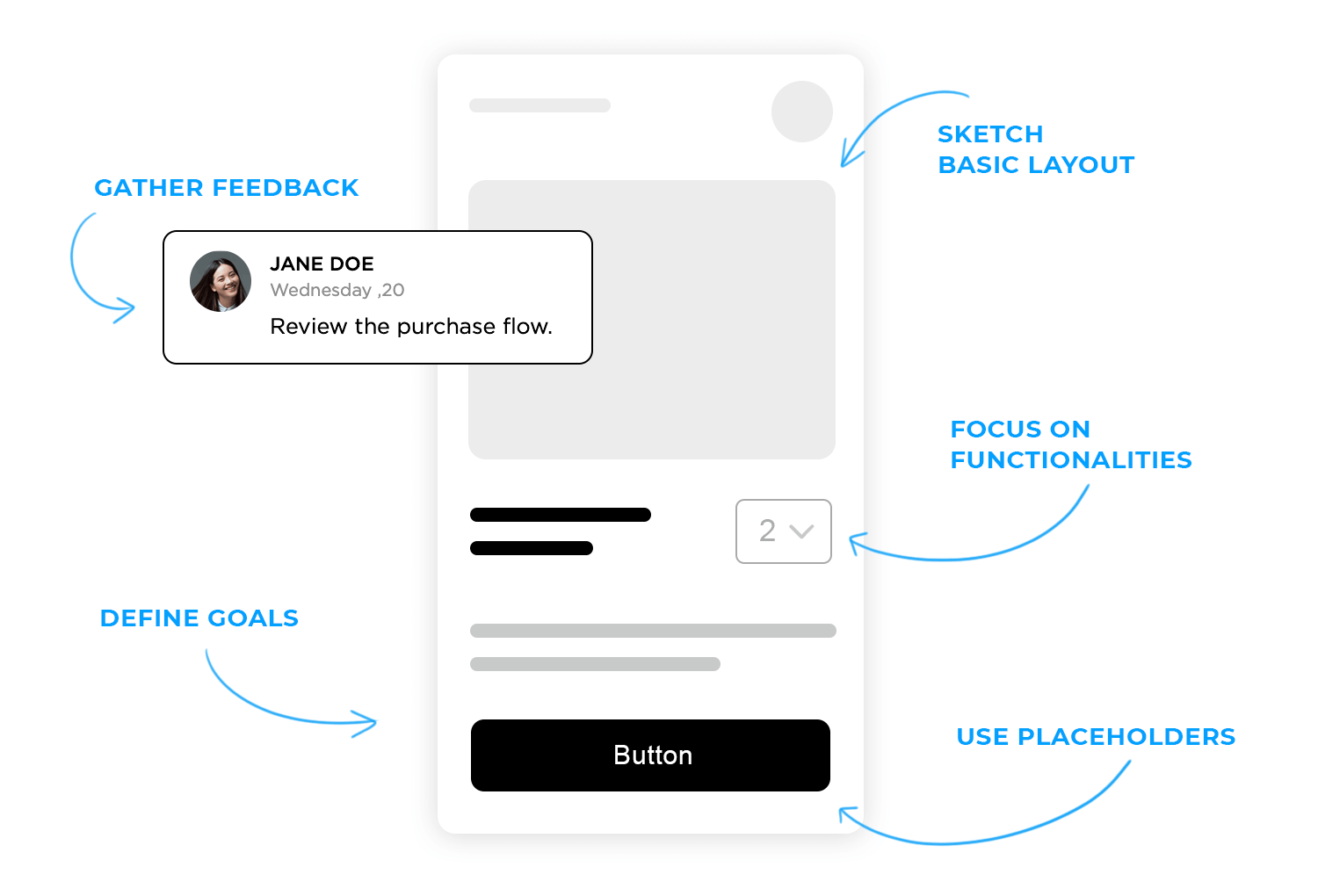
- Define el objetivo: Identifica los objetivos principales del wireframe. ¿Estás aportando ideas, recogiendo opiniones iniciales o esbozando la estructura básica?
- Diseños básicos de sketching: Empieza con sketches sencillos en papel o utilizando una herramienta digital. Céntrate en la disposición general y en la disposición de los elementos sin detallar.
- Utilizar marcadores de posición: Incorpora marcadores de posición para imágenes y texto a fin de representar dónde se colocarán estos elementos sin centrarte en el contenido.
- Centrarse en la funcionalidad: Destaca la funcionalidad básica y las principales interacciones del usuario para asegurarte de que se entiende el flujo básico.
- Reúne opiniones: Comparte tus wireframes de baja fidelidad con las partes interesadas para recabar opiniones iniciales y hacer los ajustes necesarios.

- Conseguir la funcionalidad básica: Una vez acordadas la estructura y la funcionalidad básicas, es hora de empezar a añadir más detalles.
- Elementos detallados del diseño: Empieza a convertir los marcadores de posición en contenido real. Añade tipografía, esquemas de color, imágenes y elementos detallados de UI.
- Interacciones avanzadas: Incorpora interacciones y animaciones más avanzadas. Asegúrate de que estas interacciones sean intuitivas y mejoren la experiencia del usuario.
- Herramientas de creación de prototipos: Utiliza herramientas de creación de prototipos que soporten wireframes de alta fidelidad para crear prototipos interactivos, que permitan pruebas y comentarios más exhaustivos.
- Pruebas y perfeccionamiento: Realiza pruebas de usabilidad con los wireframes de alta fidelidad para recabar comentarios detallados. Perfecciona el diseño basándote en estos comentarios para asegurarte de que satisface las necesidades y expectativas de los usuarios.
En pocas palabras, los wireframes de baja fidelidad son representaciones simples y abstractas; se centran en el diseño y la estructura; utilizan marcadores de posición para el contenido. Se utilizan para hacer una lluvia de ideas sobre el diseño, recoger los comentarios iniciales, conseguir la aceptación de los desarrolladores, realizar las primeras pruebas de usuario y mantener informados a los clientes sobre el concepto básico.
Por otro lado, los wireframes de alta fidelidad son representaciones detalladas y realistas. Incluyen elementos específicos de UI, contenido real y detalles visuales, lo que permite realizar pruebas avanzadas de interacción.
Los wireframes de alta fidelidad se utilizan cuando se consigue la funcionalidad básica, se prueban las interacciones avanzadas y se entrega el diseño a los desarrolladores.
Cuando decidas qué nivel de fidelidad utilizar, ten en cuenta requisitos y objetivos de diseño de tu proyecto. Low-fidelity wireframes are best for early stages of design where flexibility and speed are essential. They help in quickly iterating on ideas and gathering broad feedback. High-fidelity wireframes are suitable for later stages where detailed feedback, precise user interaction testing, and a clear guide for development are needed. By choosing the appropriate fidelity level, you can effectively balance speed, cost, and quality to achieve your design objectives.
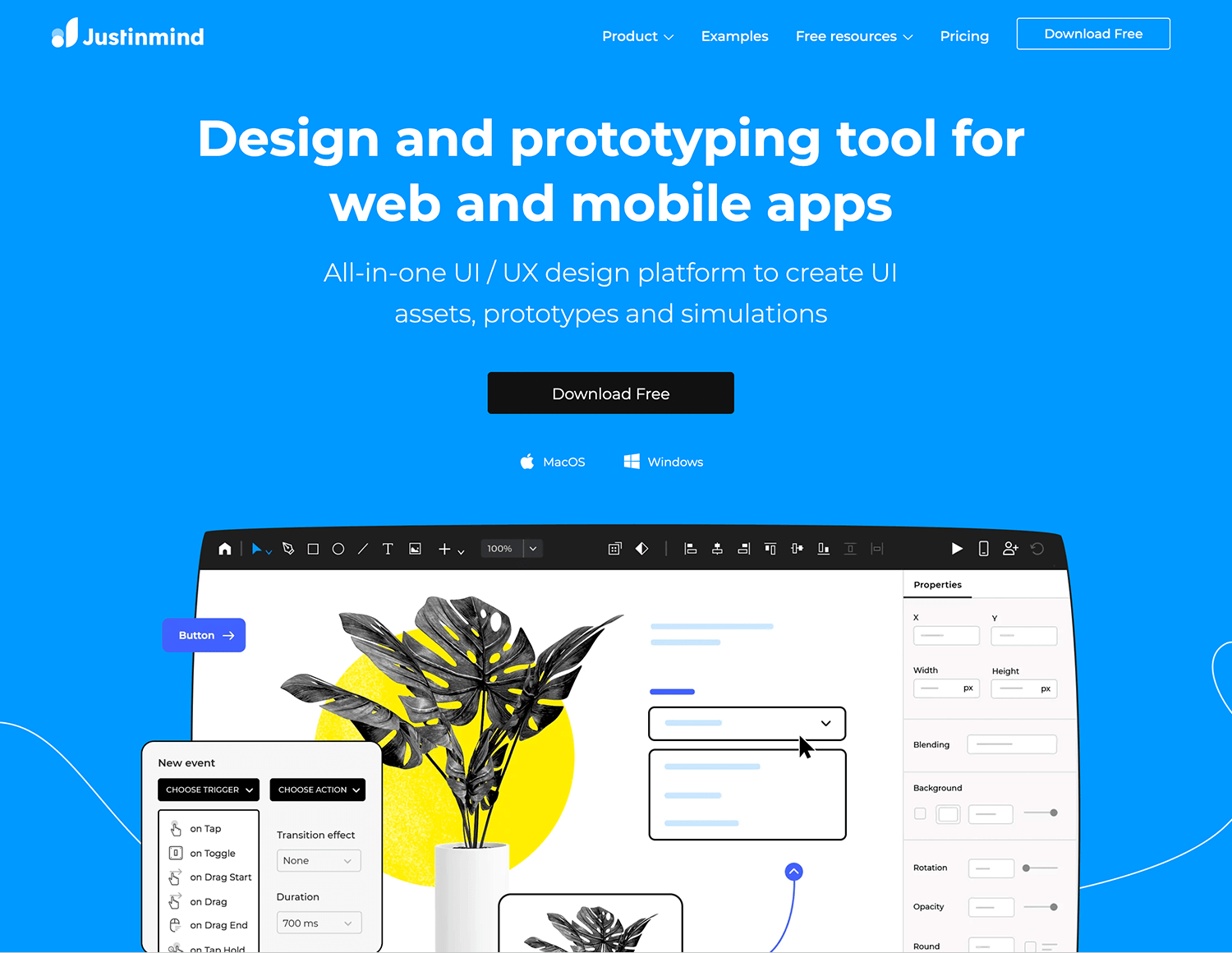
Conoce Justinmindtu herramienta de referencia para todo lo relacionado con wireframes y prototipos. Tanto si trabajas en diseños de baja como de alta fidelidad, Justinmind te ofrece una amplia gama de elementos de UI, componentes interactivos y prácticas plantillas para poner en marcha tus proyectos. Entre sus características más destacadas se incluyen prototipos interactivos, wireframes para móviles y web, herramientas de colaboración, amplias bibliotecas de widgets y funciones de pruebas de usabilidad. Perfecto para diseñadores y desarrolladores que deseen una herramienta completa para crear wireframes y prototipos detallados e interactivos.

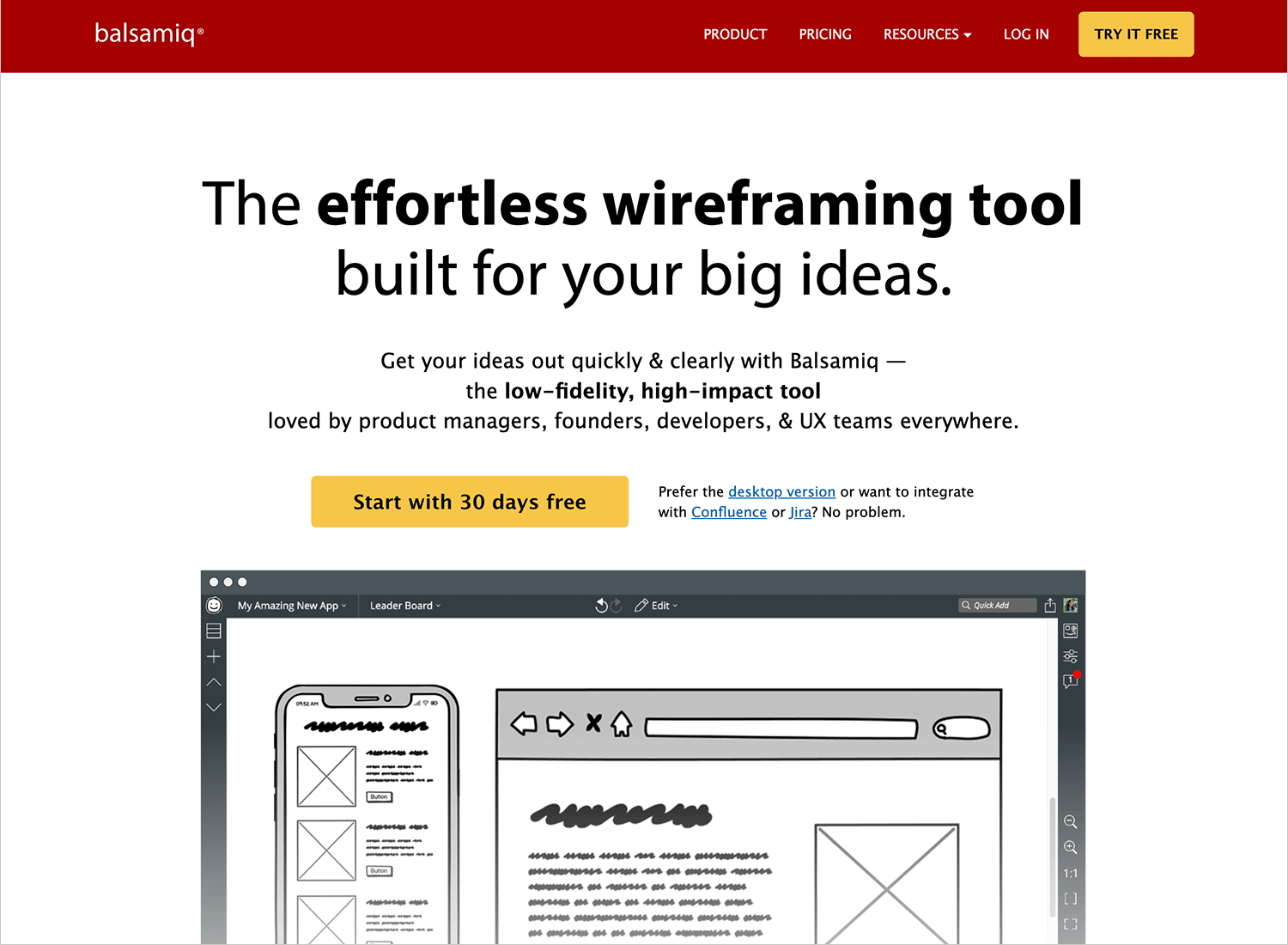
Balsamiq es la herramienta perfecta para crear wireframes de baja fidelidad en un santiamén. Balsamiq hace que el brainstorming y la iteración de diseños sean divertidos y fáciles, sin perderse en los detalles. Disfruta de la sencillez de arrastrar y soltar, elementos de estilo sketch, funciones de colaboración y la posibilidad de exportar tus wireframes como PDF o imágenes. Es una opción ideal para equipos y personas que necesitan una herramienta sencilla para realizar rápidamente una lluvia de ideas e iterar sobre diseños de UI.

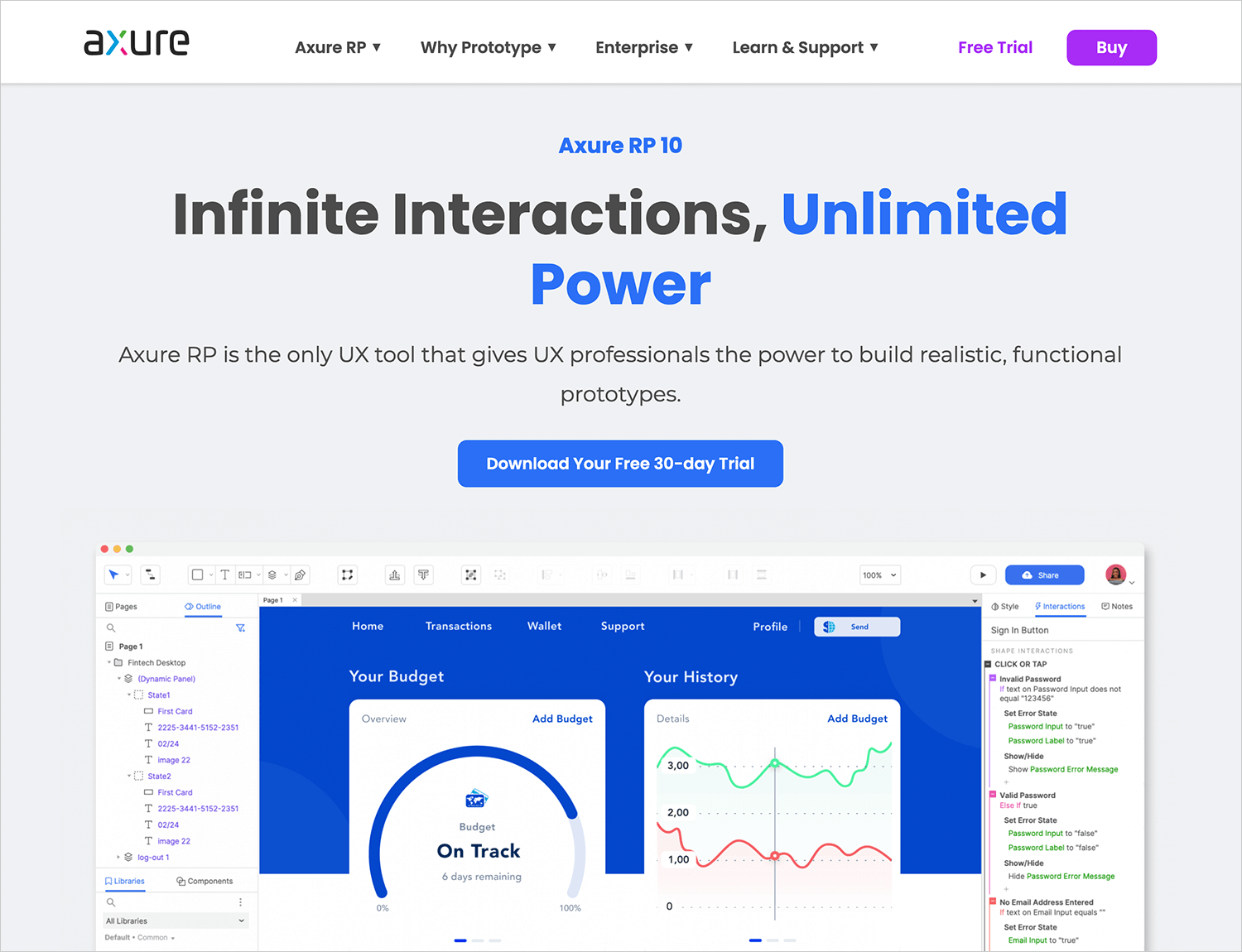
Axure RP es como una navaja suiza para wireframing y prototipado, perfecta para diseños de baja y alta fidelidad. Está repleto de potentes funciones que te permiten crear prototipos complejos y dinámicos con facilidad. Imagina prototipos interactivos, lógica condicional, paneles dinámicos, animaciones avanzadas, herramientas de colaboración y documentación detallada, todo al alcance de tu mano. Esto hace de Axure RP una opción fantástica para los profesionales que necesitan crear prototipos detallados e interactivos con funcionalidades avanzadas e interacciones de usuario.

Adobe XD, de Adobe, es tu herramienta de diseño versátil y fácil de usar, capaz de realizar desde wireframes hasta diseños de alta fidelidad. Perfectamente integrado con otros productos de Adobe Creative Cloud, Adobe XD ofrece herramientas de dibujo basadas en vectores, creación interactiva de prototipos, comandos de voz y plugins para ampliar la funcionalidad. Tanto si estás creando wireframes sencillos como diseños visuales detallados, Adobe XD tiene todo lo que necesitas. Es perfecto para los diseñadores que desean una herramienta versátil que funcione a la perfección con su conjunto de herramientas de Adobe.

Conoce Moqupstu compañero web fácil de usar para crear wireframes, mockups y prototipos. Moqups facilita el diseño con su intuitiva interfaz de arrastrar y soltar, plantillas integradas y funciones de colaboración en tiempo real. Incluso puedes gestionar el control de versiones y crear diseños de alta y baja fidelidad sin problemas. Ideal para equipos que desean una herramienta sencilla y colaborativa que soporte todo el proceso de diseño, desde el wireframe hasta la creación de prototipos.

La verdadera diferencia entre los prototipos de baja fidelidad y los de alta fidelidad es simplemente el grado de detalle. En lugar de centrarte en cuántos detalles debe tener un prototipo para ser de alta o baja fidelidad, es más útil, y práctico, pensar en qué objetivos deben satisfacerse en cada fase del proceso de diseño. En el diseño web y de aplicaciones, necesitas concretar la funcionalidad básica y los flujos de usuario y diseños de pantalla antes de pasar a un diseño de UI e interacción más avanzados. Así que en lugar de elegir entre baja fidelidad o alta fidelidad, es más útil verlas simplemente como etapas diferentes del proceso de diseño. Como en la escritura, donde empiezas con el primer borrador y luego empiezas a perfeccionarlo mediante revisiones posteriores.