¿Cuál es la diferencia entre wireframes, prototipos y mockups?

Wireframes vs. Prototipos vs. Mockups: ¿cuál es la diferencia? Acabar con los mitos y la desinformación en el proceso de diseño web y móvil.
La terminología del diseño puede ser confusa, pero eso no es excusa para que los equipos de diseño se pierdan pasos vitales en el camino. Wireframes vs. prototipos: ¿cuál es la diferencia?
Herramienta gratuita de wireframing y prototipado para aplicaciones web y móviles

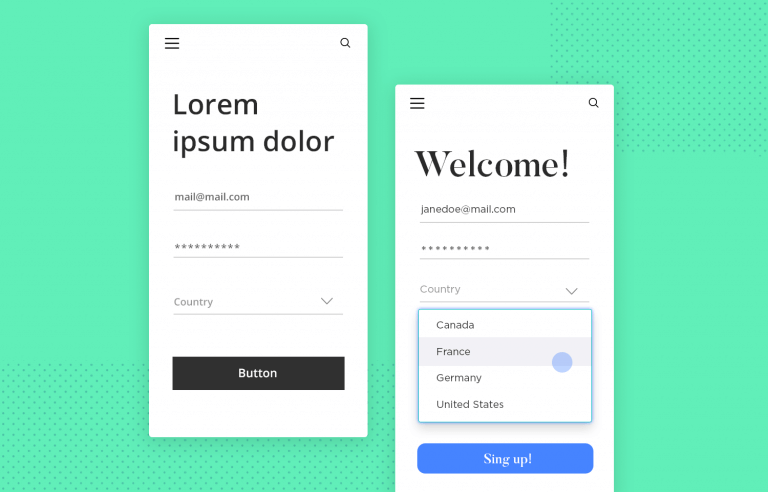
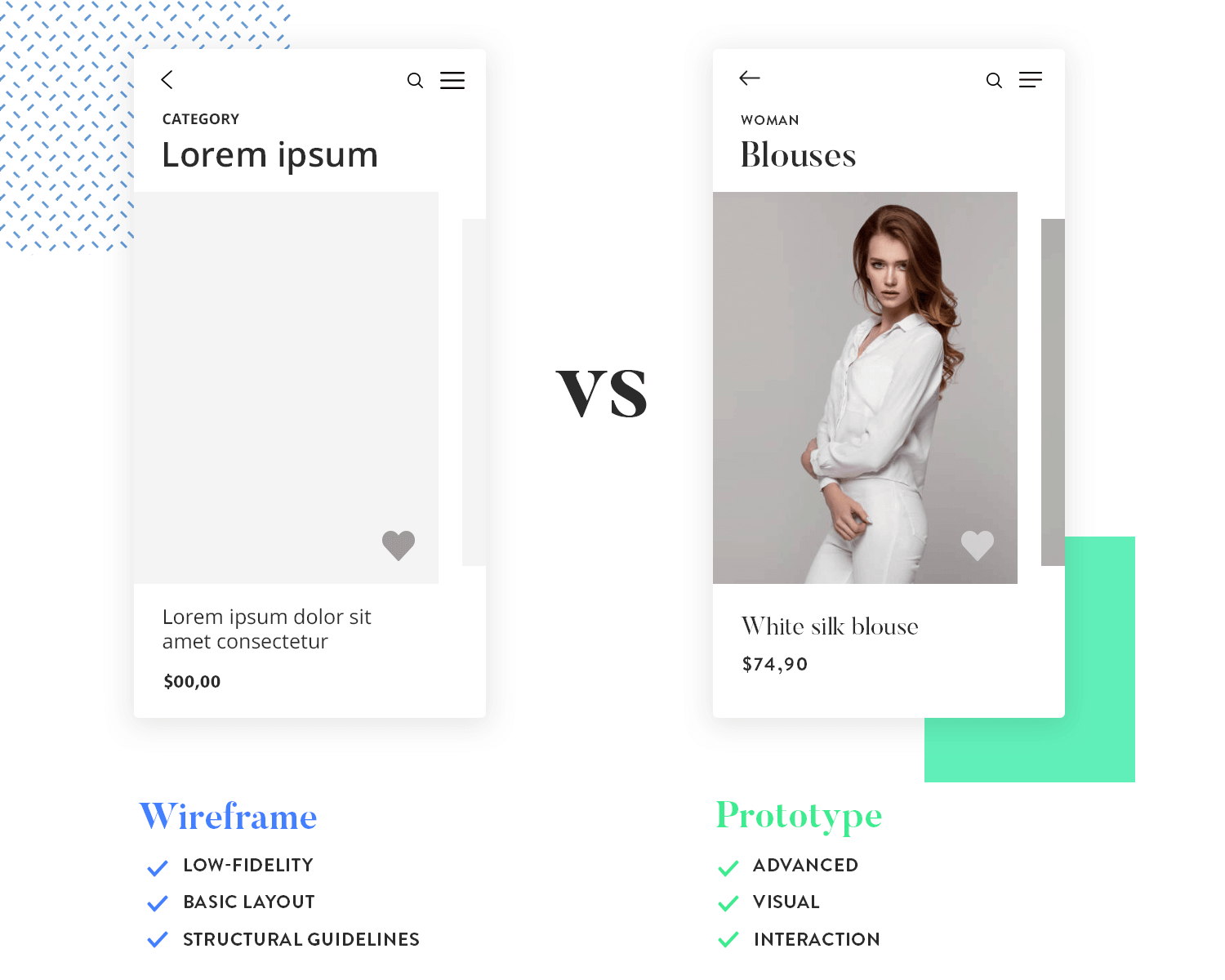
Para simplificarlo, los wireframes de un sitio web son directrices básicas de baja fidelidad sobre el diseño y la estructura del diseño de tu producto web, y los prototipos son un wireframe avanzado con más detalles visuales e interacción.

¿Aún no estás seguro? Sigue leyendo para saber más sobre wireframes y prototipos, y cómo integrarlos en tu proceso de diseño web o móvil.
Un wireframe es una representación estática y de baja fidelidad de tu producto y, en el mundo del diseño web y móvil, una directriz básica de tu sitio web o aplicación -el esqueleto- que deben seguir tanto los diseñadores como los desarrolladores.
Sin embargo, dependiendo de con quién hables, es decir, diseñadores o desarrolladores, obtendrás una respuesta diferente sobre lo que es un wireframe.
Por ejemplo, los desarrolladores tienden a utilizar los wireframes para comprender mejor la funcionalidad básica de un sitio web o aplicación, mientras que los diseñadores pueden utilizarlos para mostrar el flujo de navegación entre las pantallas del sitio.
“Con los wireframes, dedicas tiempo únicamente a responder preguntas cruciales sobre el diseño, la estructura y la organización, antes de que el equipo itere sobre los detalles visuales.”
Jerry Cao - Bloq Creativo
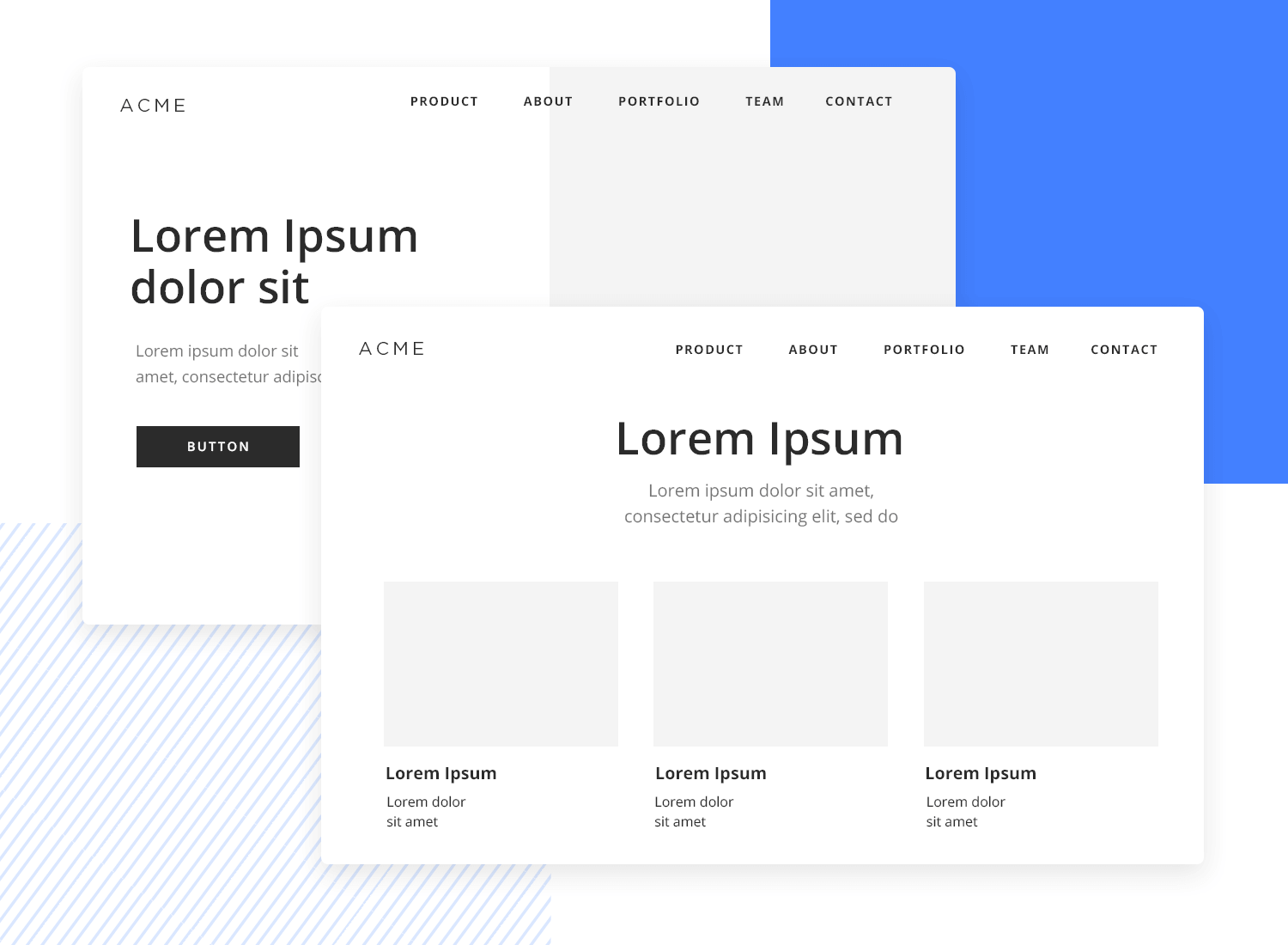
El arte del wireframe no está en los detalles. Más bien, los wireframes sirven como base del diseño visual de tu sitio web o aplicación, y es en esta fase cuando dispondrás los elementos en la página o pantalla y trazarás la prioridad del contenido.
Las características visuales del wireframe suelen limitarse a un esquema de colores en escala de grises, líneas y recuadros que pretenden representar el posicionamiento y los niveles de jerarquía visual del diseño. No suele incluir animaciones que permitan a los usuarios interactuar con el diseño. Un diseño visual más intrincado implica pasar de un wireframe a un mockup. Puedes comprobar cuál es la diferencia entre ambos en nuestra guía wireframes vs mockups.

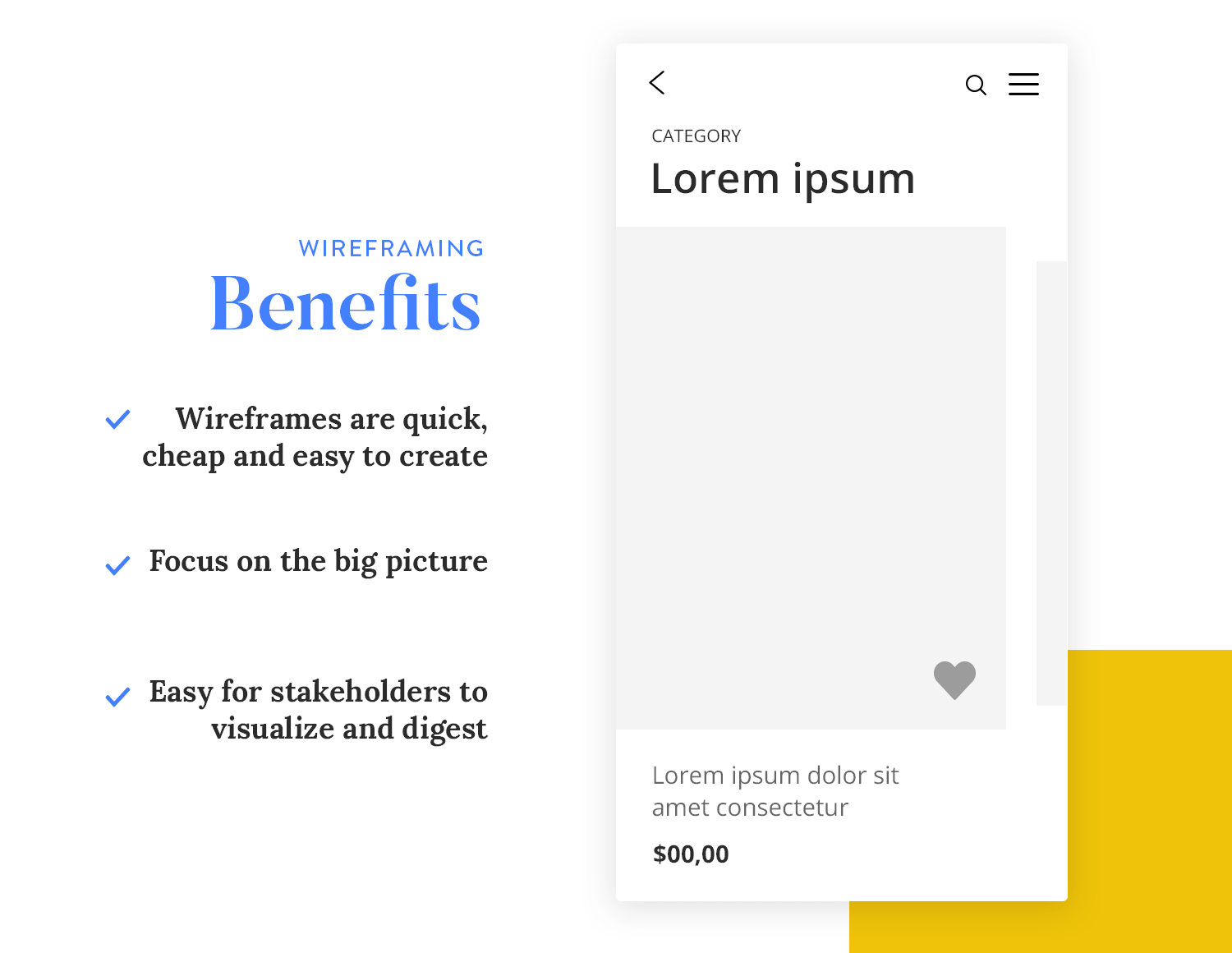
Los wireframes son rápidos, baratos y fáciles de crear, y rápidos de aprobar. Por tanto, puedes planificar adecuadamente lo básico antes de avanzar, evitando la repetición del trabajo. Empezando con wireframes en papel, tus sketches iniciales serán de baja fidelidad, bajo coste y poca energía. Cuando pases a wireframes digitales, utilizando una herramienta de wireframing como Justinmind, Wireframe.cc y MockFlow, tus diseños seguirán siendo de bajo coste, pero con la ventaja añadida de aumentar la fidelidad, aunque sólo sea ligeramente, para que puedas visualizar la estructura básica en la pantalla. Al mantener una estructura sencilla, con sólo las características principales y las directrices visuales básicas, los wireframes te permiten centrarte en el panorama general. Crear diseños perfectos en píxeles en las primeras fases del proceso de diseño no tiene sentido. Vas a explorar muchas iteraciones diferentes antes de llegar al diseño final.
Consejo rápido: No malgastes energía en los detalles antes de tiempo. ¡Guarda esos músculos del pulgar!
Los wireframes son fáciles de visualizar y digerir para las partes interesadas desde el principio, sin empantanarse en los detalles. Las partes interesadas van a querer tener en mente una imagen clara del producto final antes de dar el visto bueno a los ingenieros.

Pero mientras trabajas en la definición del diseño visual y la funcionalidad, sin incluir contenido real en este momento, los wireframes de UI en línea pueden ser una forma estupenda de mantenerlos informados.
Herramienta gratuita de wireframing y prototipado para aplicaciones web y móviles

Una de las principales desventajas de los wireframes es que no contienen contenido real, sin el cual es muy difícil establecer un diseño final para la pantalla. Aquí tienes algunas cosas a tener en cuenta en relación con esto. Esto es especialmente cierto en el caso de los wireframes de baja fidelidad.
“Los wireframes crean una falsa sensación de seguridad sobre la integridad del trabajo”
Christina Wodtke - Eleganthack
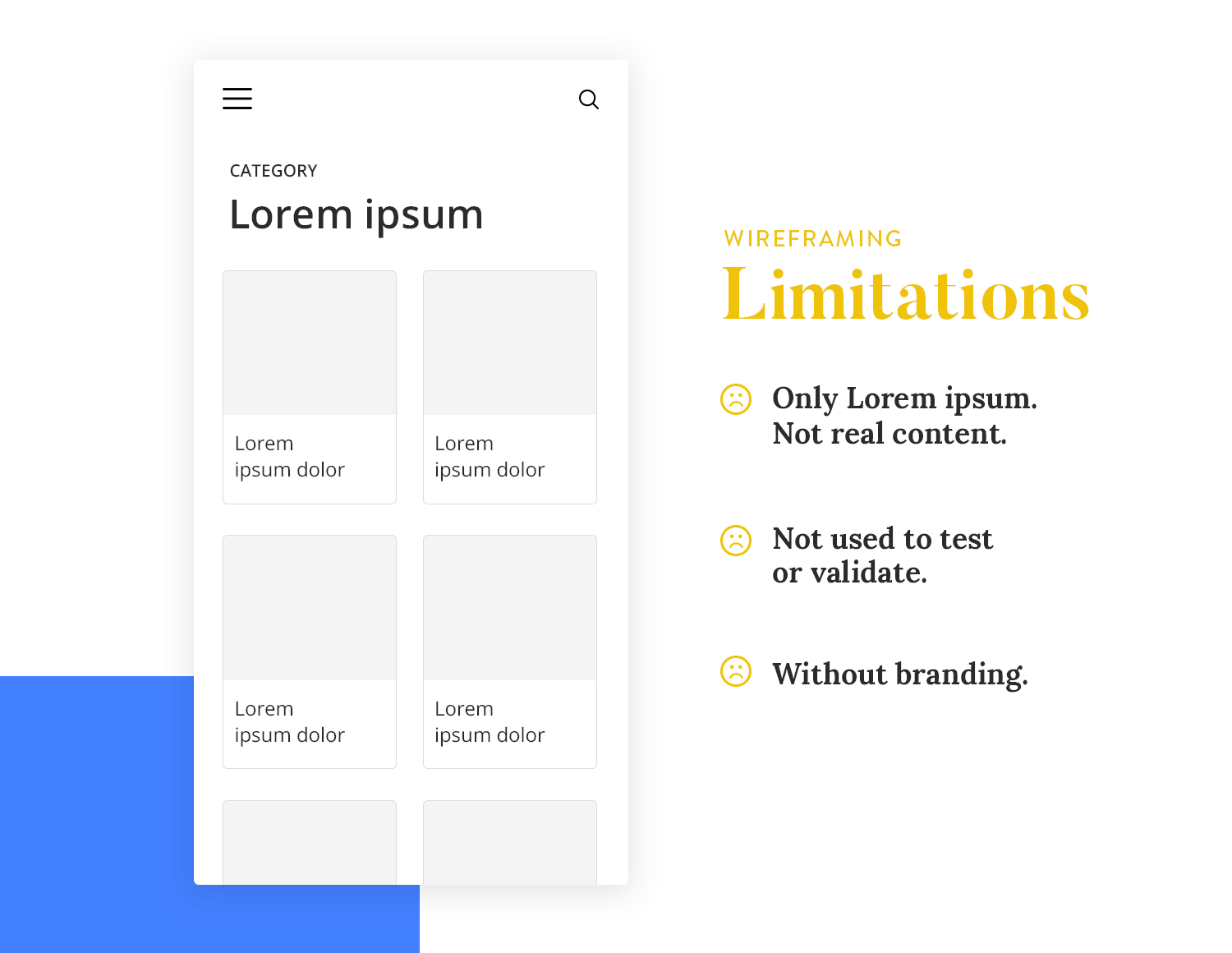
Una de las grandes ventajas del wireframing es que puedes visualizar tu producto sin dedicar demasiado tiempo a los detalles. Por este motivo, muchos wireframes incluyen texto de reserva, como lorem ipsum. Lorem ipsum permite al lector hacerse una idea de cómo aparecerá el texto en una pantalla, sin distraerse leyendo realmente el contenido. El inconveniente es que, cuando por fin añadas contenido real, puede que tengas que reorganizar, redimensionar o eliminar elementos de la UI. Nuestro consejo es que utilices marcadores de posición sólo cuando sea absolutamente necesario, porque pueden crear una discordancia entre diseño y contenido.
Los wireframes no suelen utilizarse para probar o validar el diseño de tu producto. ¿Por qué? Porque son estáticos y tienen poca o ninguna interacción, por lo que es muy poco lo que puedes conseguir con ellos en cuanto a evaluar la funcionalidad, el flujo de usuario o la experiencia general del usuario. La representación visual de la marca es esencial para cualquier diseño, ya que te ayuda a definir la persona de la marca y la presentación visual, además de contribuir a diferenciar tu producto. El diseño de marca se refiere a la identidad única de tu marca, caracterizada por un logotipo con los colores y fuentes que elijas. Por desgracia, el humilde wireframe no sirve para representar esto visualmente.

Pero eso no quiere decir que los wireframes descuiden por completo el aspecto visual. Es sólo que sólo visualizan la disposición general y la estructura central. Por ejemplo, durante la fase de wireframe, elegirás el espacio necesario entre los principales grupos de componentes, como la cabecera y el pie, el cuerpo y la barra lateral de una página web. Puedes consultar algunos ejemplos de wireframes y ver lo que hacen otros diseñadores para presentar su trabajo a los interesados. Pero, ¿qué ocurre cuando tu cliente quiere hacer clic en esa cosa que parece un botón o pasar de una pantalla a otra? Pues entonces ¡el prototipo al rescate!
Un prototipo es un modelo de diseño de fidelidad media-alta de la UI final de tu sitio web o producto móvil. Además de ofrecer una visión más detallada de los atributos visuales de tu diseño, los prototipos suelen incluir la primera interacción con el usuario.

Claro que puedes añadir alguna interacción, aunque muy limitada, en wireframes clicables -en los que puedes hacer clic en elementos de la pantalla-, pero con los prototipos puedes demostrar y validar la funcionalidad completa del diseño añadiendo eventos, animaciones, variables e interacciones avanzadas.
La idea general de un prototipo de alta fidelidad es representar lo más parecido posible al producto final. Comprender la diferencia entre wireframes y prototipos es crucial aquí; los wireframes son guías estructurales básicas, mientras que los prototipos ofrecen representaciones interactivas y detalladas.
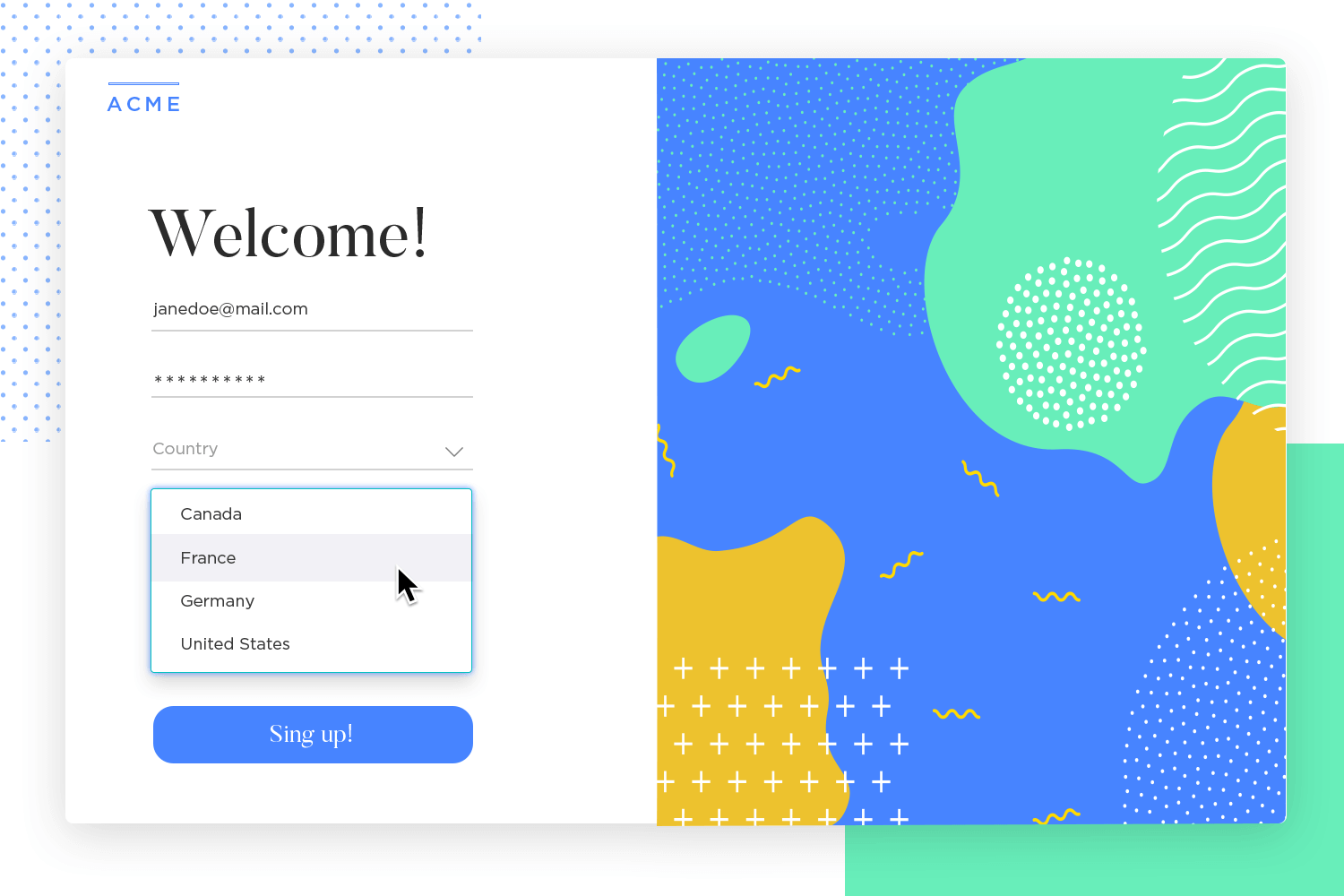
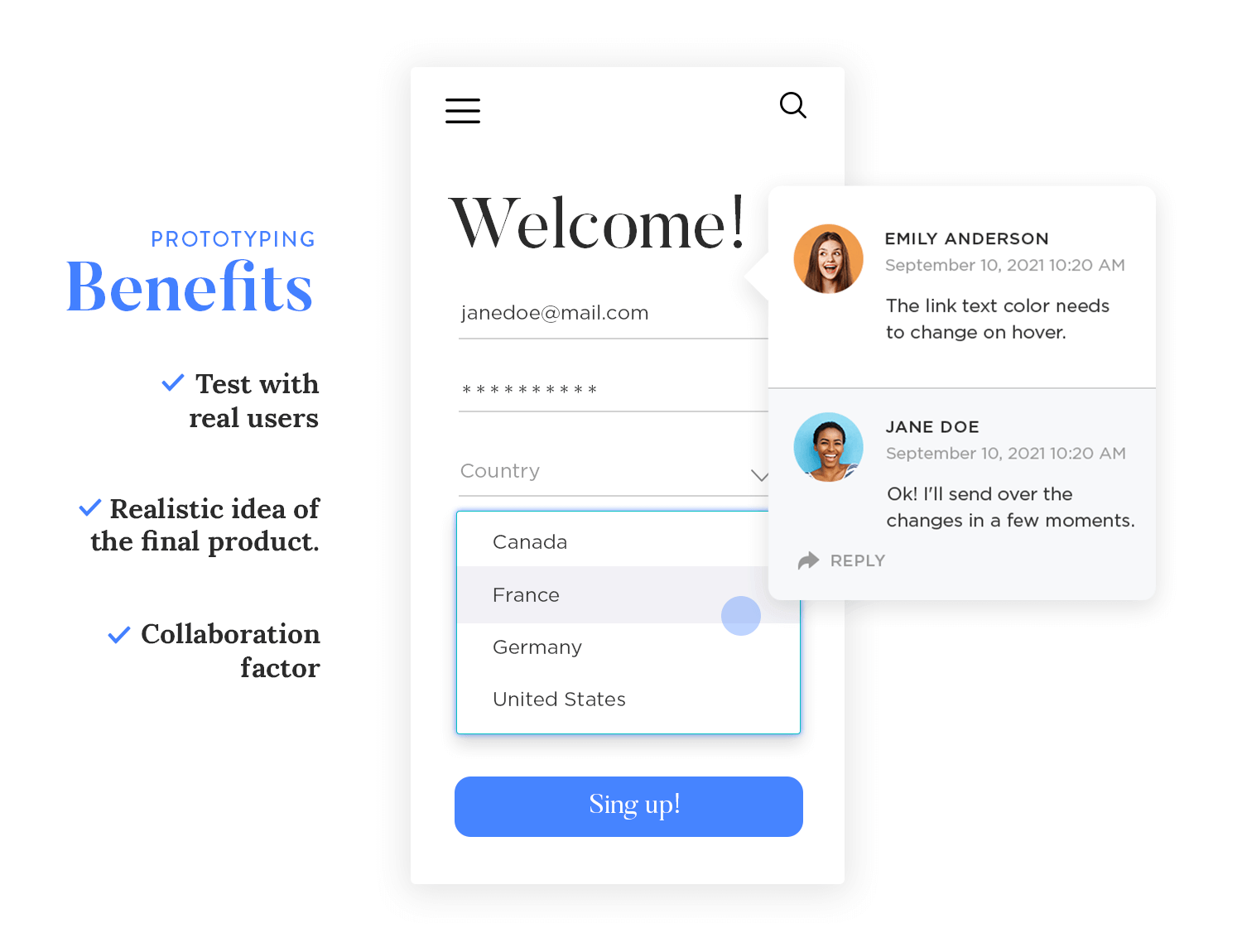
Prueba tus prototipos con usuarios reales, utilizando dispositivos reales, ¡e itera hasta la saciedad! Las pruebas con usuarios son un paso esencial en el proceso de diseño, y creemos que no debe intentarse la codificación hasta que un grupo de usuarios potenciales haya evaluado el diseño. Algunas herramientas de creación de prototipos se integran ahora directamente con herramientas de usabilidad y/o plataformas de investigación de usuarios, lo que te permite incorporar fácilmente las pruebas a tu proceso de diseño. Justinmind, por ejemplo, está integrado con Validately, junto con otras herramientas. El diseño interactivo, clicable y viable del prototipo da a los usuarios una idea realista del producto final. Con funciones y elementos avanzados de UI en una herramienta inteligente de creación de prototipos, puedes añadir vídeo, HTML, flash, así como una amplia gama de animaciones, efectos, transiciones y gestos móviles. Cuanto más realista sea un prototipo, ¡más precisa será la respuesta!

El factor colaboración. No subestimes la importancia del trabajo en equipo en el proceso de diseño. Tanto si se trata de presentar tus diseños a tus colegas para que todos estén de acuerdo, como de reunir a tu equipo para trabajar simultáneamente en una función, un prototipo que pueda compartirse tiene un valor incalculable para el flujo de trabajo.
La diferencia entre wireframes y prototipos se pone de manifiesto en este aspecto de la colaboración: los wireframes proporcionan un esquema estructural, mientras que los prototipos permiten una retroalimentación interactiva detallada.
Herramienta gratuita de wireframing y prototipado para aplicaciones web y móviles

La producción de prototipos suele llevar más tiempo y ser más costosa que la de wireframes. Pero esto no debe disuadirte de completar este paso. Si dedicas algo de tiempo a la fase de prototipado, evitarás trabajo adicional y malentendidos en el futuro. ¿Cómo? Asegurándote de que todo el mundo está de acuerdo sobre los atributos visuales y la funcionalidad. Comprender la diferencia entre wireframes y prototipos ayuda a reconocer que, mientras que los wireframes son más rápidos y sencillos de producir, los prototipos ofrecen una validación más profunda de las opciones de diseño mediante elementos interactivos.
Un mockup es una representación visual estática de un producto, como una página web o una aplicación. A diferencia de los wireframes, que se centran en la estructura y el flujo, los mockups incluyen detalles de diseño visual como colores, tipografía, imágenes y estilos. Proporcionan una vista previa realista del diseño final, permitiendo a los diseñadores y a las partes interesadas evaluar el aspecto visual y la coherencia del producto.
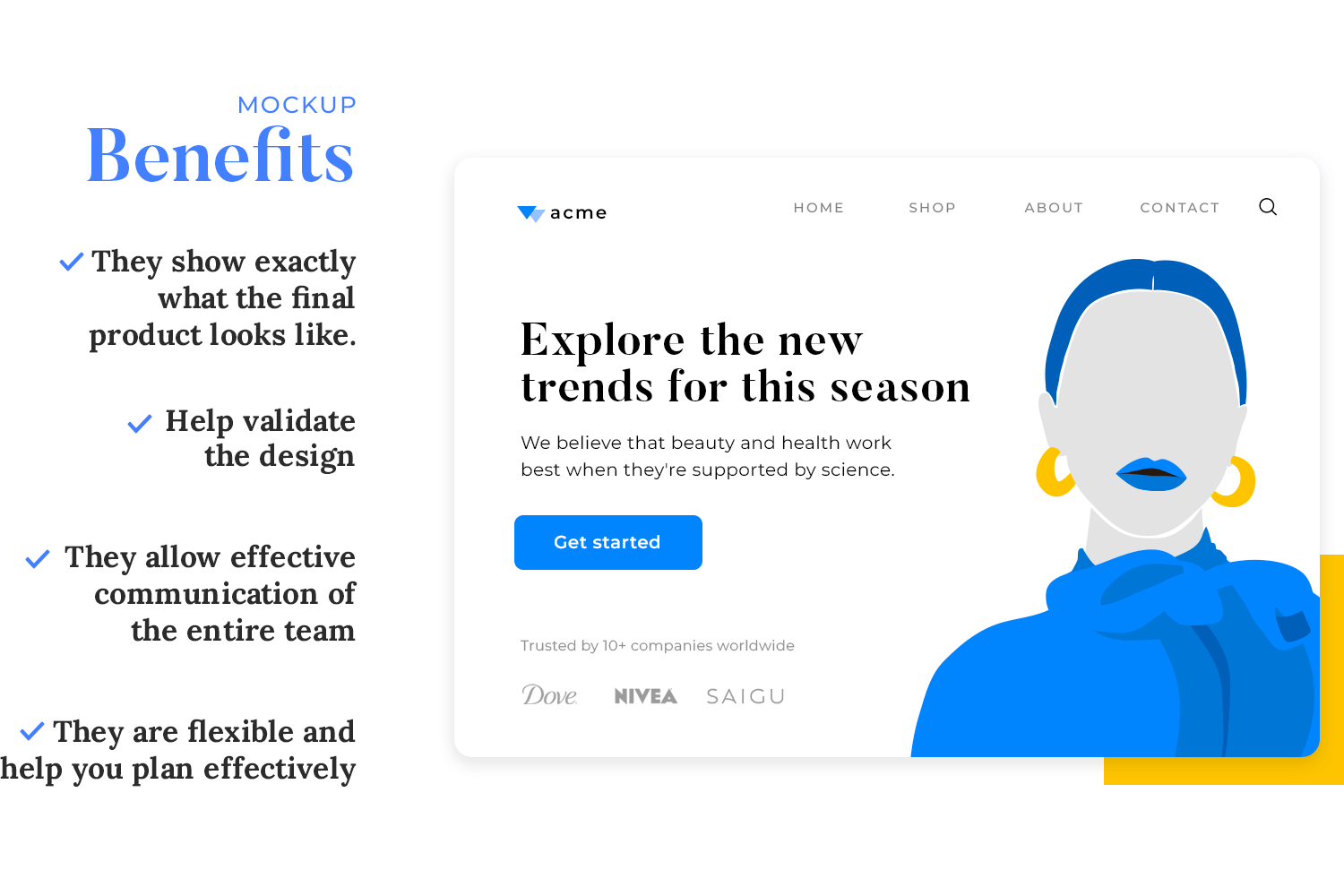
Los mockups son estupendos porque muestran exactamente el aspecto que tendrá el producto final, facilitando a los interesados la comprensión del diseño sin tener que adivinar a partir de wireframes o prototipos.
Con imágenes detalladas, las partes interesadas pueden dar su opinión sobre aspectos como los esquemas de color, la tipografía y el diseño. Ayudan a validar las opciones de diseño, asegurándose de que todo coincide con la identidad visual de la marca.

Los mockups también sirven como herramienta de comunicación eficaz entre diseñadores, desarrolladores y clientes, asegurándose de que todos están de acuerdo sobre los aspectos visuales del producto. Además, disponer de una representación visual detallada ayuda a los equipos a planificar los recursos y las tareas de forma más eficaz para la fase de desarrollo.
Los mockups organizan los detalles del proyecto ayudando a los diseñadores a descubrir elementos visuales que chocan antes de llegar al diseño final. Afinan las jerarquías visuales, permitiendo a las partes interesadas revisar el aspecto visual del proyecto con mayor eficacia.
Además, los mockups son flexibles, lo que permite revisiones fáciles y rápidas sin necesidad de código, facilitando así las mejoras iterativas.
Herramienta gratuita de wireframing y prototipado para aplicaciones web y móviles

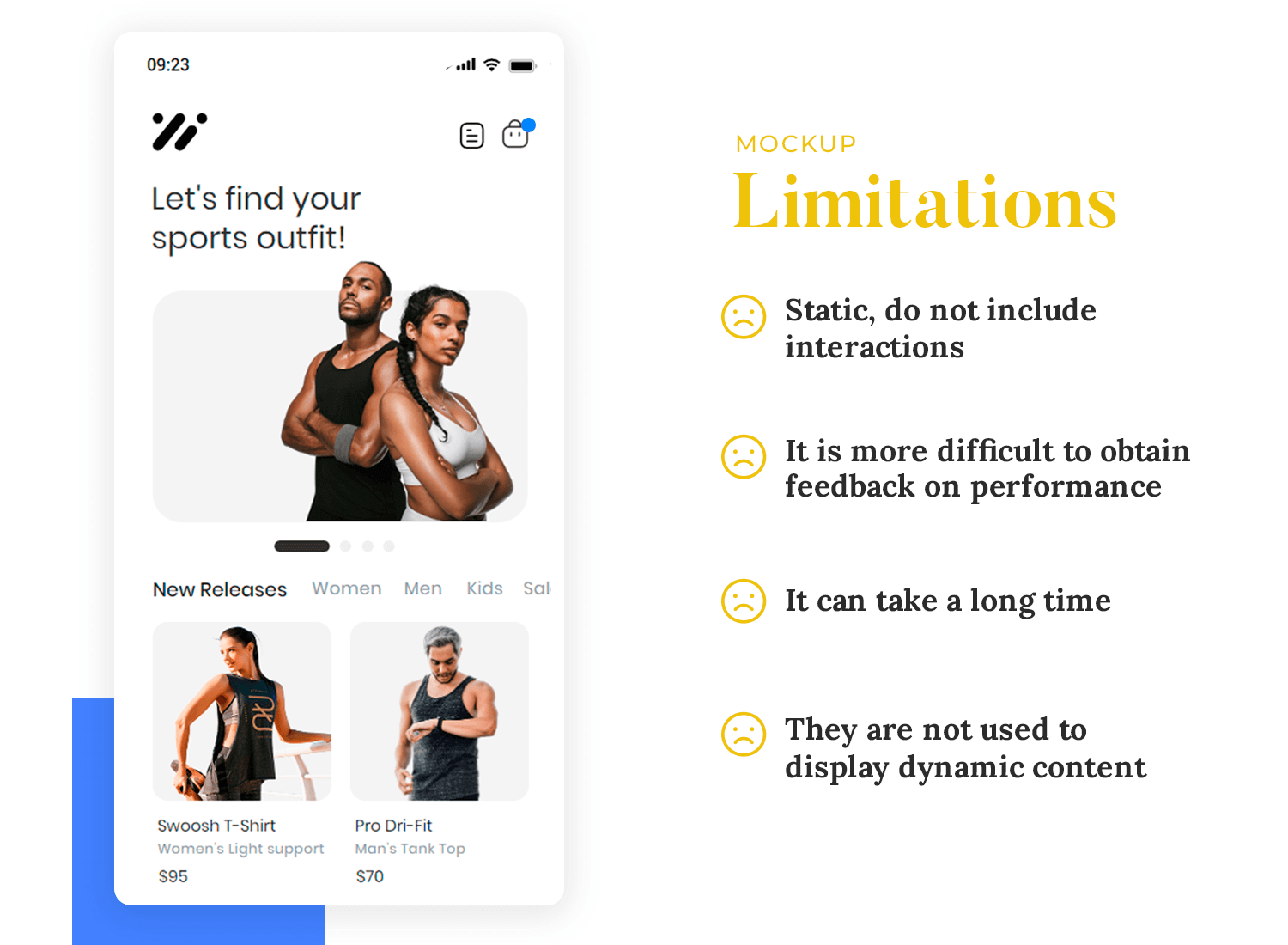
Aunque visualmente detallados, los mockups tienen varios inconvenientes. Son estáticos, lo que significa que no pueden mostrar cómo interactuarán los usuarios con el producto o cómo funcionará. Esta falta de interactividad dificulta la obtención de opiniones sobre la usabilidad del producto. Crear mockups detallados también puede llevar mucho tiempo, sobre todo si hay que hacer cambios.
Esto puede ser engañoso, porque los interesados pueden pensar que el mockup es el producto final y esperar que sea más completo de lo que es en realidad. Además, los mockups no son ideales para mostrar interacciones complejas o contenido dinámico, algo que los prototipos pueden hacer mucho mejor.

Aunque los mockups son excelentes para visualizar el diseño, no pueden captar el flujo a través del sistema con tanta eficacia como los prototipos interactivos.
Los detractores argumentan que los mockups de alta fidelidad llevan demasiado tiempo y aumentan los costes de desarrollo, pero el tiempo invertido en crearlos puede justificarse por la valiosa información y detección de fallos que proporcionan antes de que se necesiten costosas correcciones durante el desarrollo.
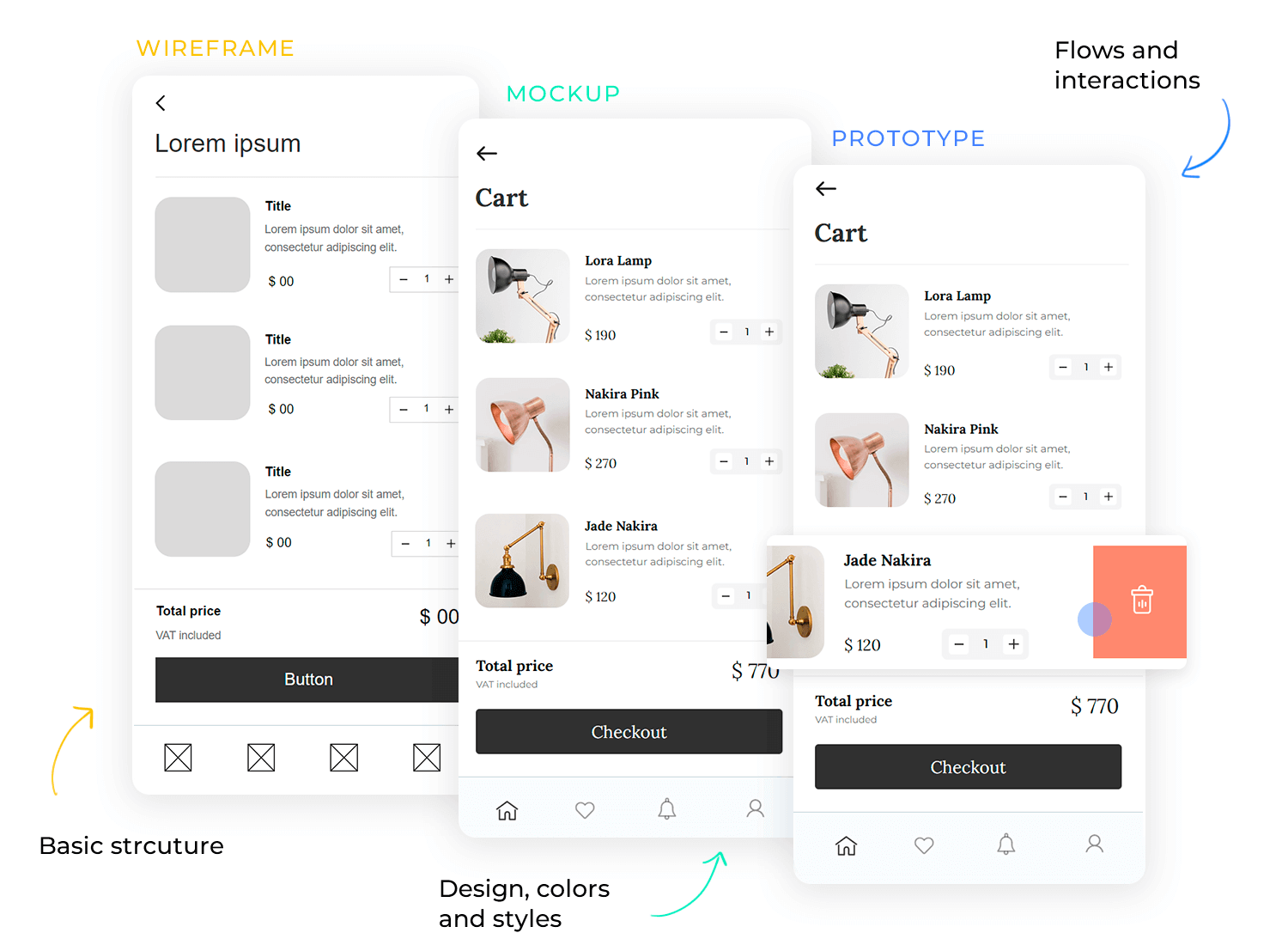
Saber diferenciar entre wireframes, prototipos y mockups es esencial para reconocer sus respectivas funciones y limitaciones. Los wireframes proporcionan una guía estructural básica, los mockups ofrecen representaciones visuales detalladas, y los prototipos permiten realizar pruebas interactivas y funcionales.
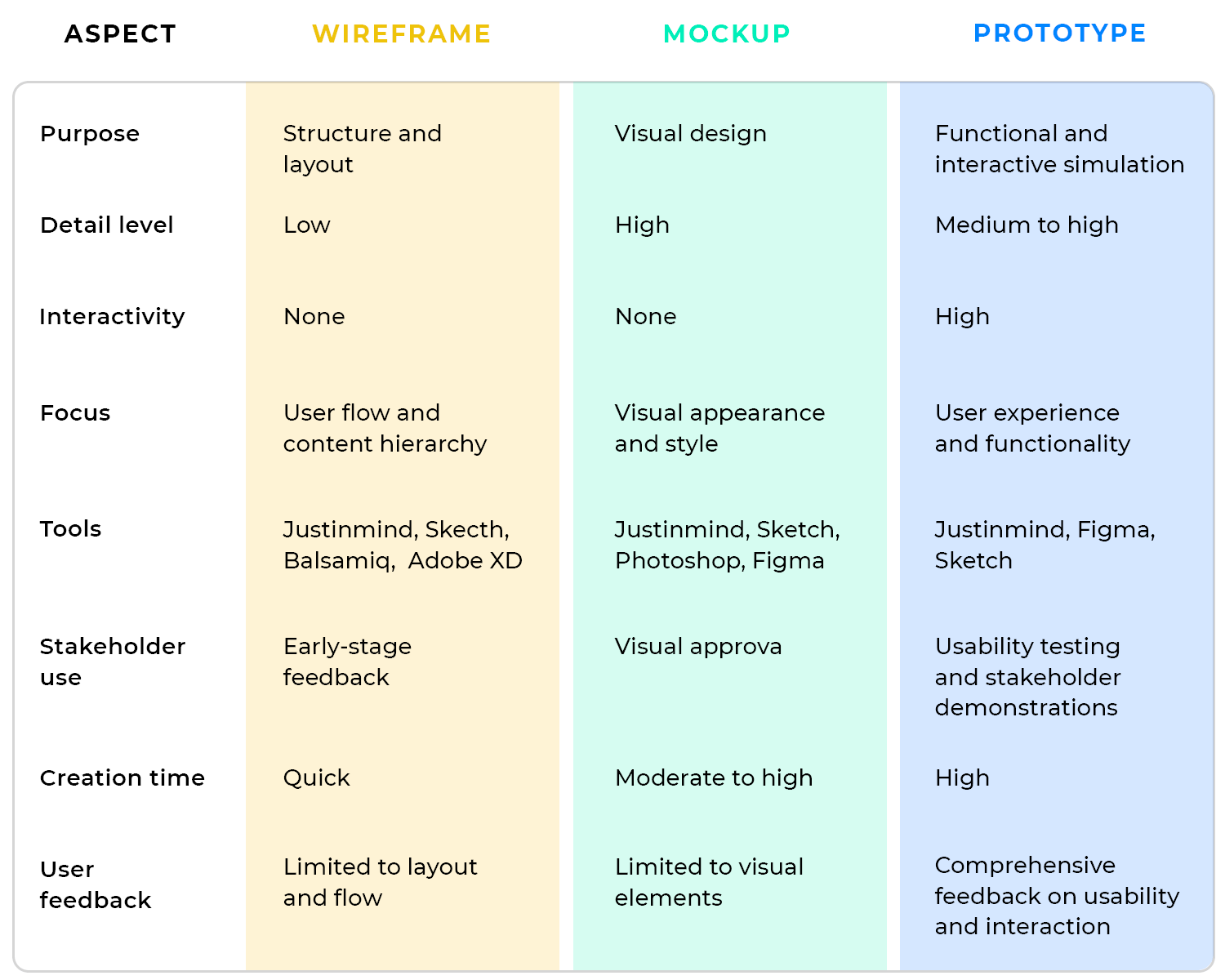
He aquí una tabla comparativa que resume las diferencias entre wireframes, prototipos y mockups. Esta tabla destaca las distintas funciones que desempeña cada tipo de diseño en el proceso de desarrollo del producto:

Comprender las distinciones y propósitos de estos entregables ayuda a garantizar un proceso de diseño cohesivo y eficiente, que en última instancia conduce a un producto final más pulido y fácil de usar.
Cuando empieces un proyecto de diseño, ten en cuenta tu presupuesto, la complejidad de la UI que estás creando y, por supuesto, ¡a tus usuarios!
Piensa en las personas que interactuarán con tus diseños. Aparte de asombrar realmente a las partes interesadas de tu empresa, piensa en los usuarios finales que te ayudarán a realizar las pruebas de usabilidad y, en última instancia, a evaluar si tu producto es bueno.

Comprender la diferencia entre wireframes, prototipos y mockups es crucial. Los wireframes proporcionan una guía estructural básica y ayudan a esbozar la funcionalidad básica y la navegación de tu diseño.
Los mockups añaden detalles visuales al diseño, como colores, tipografía e imágenes, ofreciendo una vista previa realista del producto final. Los prototipos van un paso más allá al incorporar interactividad y funcionalidad, lo que permite probar el usuario y validar el diseño completo. ¡Espero que esto te ayude a aclarar cualquier duda que pudieras tener antes de leer!