Los wireframes son una forma eficaz de detectar problemas antes de que se conviertan en problemas costosos. Pero, ¿cuál es el enfoque correcto?
¿Alguna vez te has entregado en cuerpo y alma al diseño de un sitio web, pasando semanas retocando cada píxel para alcanzar la perfección? ¿Sólo para lanzarlo a bombo y platillo y luego… grillos? Las decepcionantes métricas de participación del usuario revelan una dura verdad: tu obra maestra es confusa y frustrante de navegar.
Diseña wireframes de sitios web gratis con Justinmind

O puede que hayas estado en el otro lado, formando parte de un gran equipo de diseño en el que los fallos de comunicación conducen a un ciclo interminable de revisiones. Un interesado quiere que la imagen principal sea más grande, otro quiere una revisión completa del diseño. Para cuando las «brillantes ideas» de todos se ponen en práctica, el sitio web parece el monstruo de Frankenstein: un desastre cosido que no consigue ninguno de sus objetivos originales. En Justinmind queremos que sepas que no estás solo. Hay una solución sencilla: el diseño de wireframes de sitios web de UI.
- ¿Qué es un wireframe de un sitio web?
- Crea un mapa del sitio para el wireframe de tu sitio web UI
- Por qué y cómo crear flujos de usuario en el proceso de wireframing
- Elementos de UI que necesitarás en el wireframe de un sitio web
- Matices del wireframe de un sitio web
- Comparte y presenta los wireframes de tu sitio web
- Diseña wireframes de sitios web con una potente herramienta
Los wireframes de los sitios web suelen compararse con los clásicos planos de cualquier proyecto de construcción: una imagen clara de cómo van a quedar las cosas, a grandes rasgos.
Pretenden ser un mapa práctico, para que todo el mundo pueda ver exactamente qué va dónde dentro del proyecto. Pueden ser increíblemente útiles tanto para el desarrollo del producto como para la comunicación, aparte de ser relativamente baratos de construir.

Al igual que tu viejo plano, tu wireframe tiene el potencial de convertirse en la casa de tus sueños con las interacciones y componentes adecuados que hacen que una experiencia sea genial. El wireframe sirve para mostrar la estructura de tu sitio web y los componentes principales de cada pantalla. Cualquier wireframe puede dividirse en 3 componentes diferentes:
- Arquitectura de la información: organizar todos los contenidos y componentes visuales para garantizar una experiencia de usuario lógica y agradable.
- Navegación /estructura: muestra elementos de navegación globales y secundarios para que los usuarios puedan moverse libremente por el producto con facilidad.
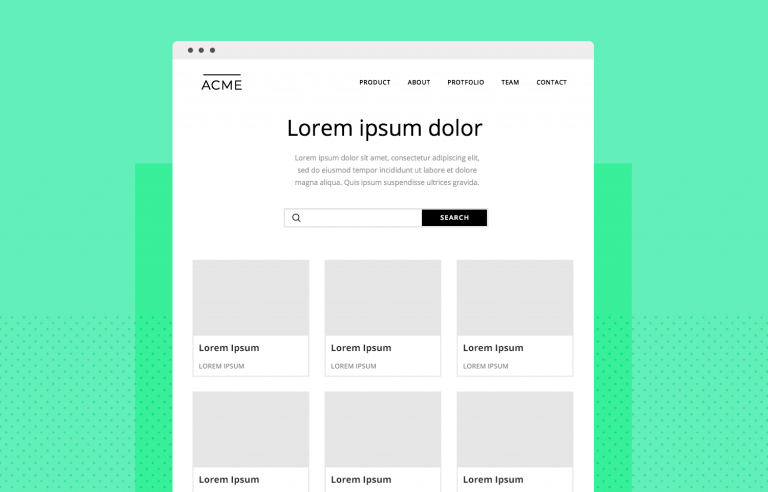
- Diseño de la presentación: incluye algunos elementos visuales de la interfaz antes de que comience el trabajo pesado del diseño visual.
Un wireframe es básicamente un mapa de tu sitio web. Están pensados para ser sencillos, por lo que los wireframes son una herramienta rápida para poner en marcha el diseño. Pero hay otro concepto en juego, que tiene que ver con el grado de detalle que apliques al wireframe de tu sitio web: el nivel de fidelidad.
Como la mayoría de las cosas en el diseño UX, no hay una respuesta única para la fidelidad del wireframe. Se trata de encontrar el punto óptimo entre la inversión de tiempo y la obtención de los detalles que necesitas en el momento adecuado.
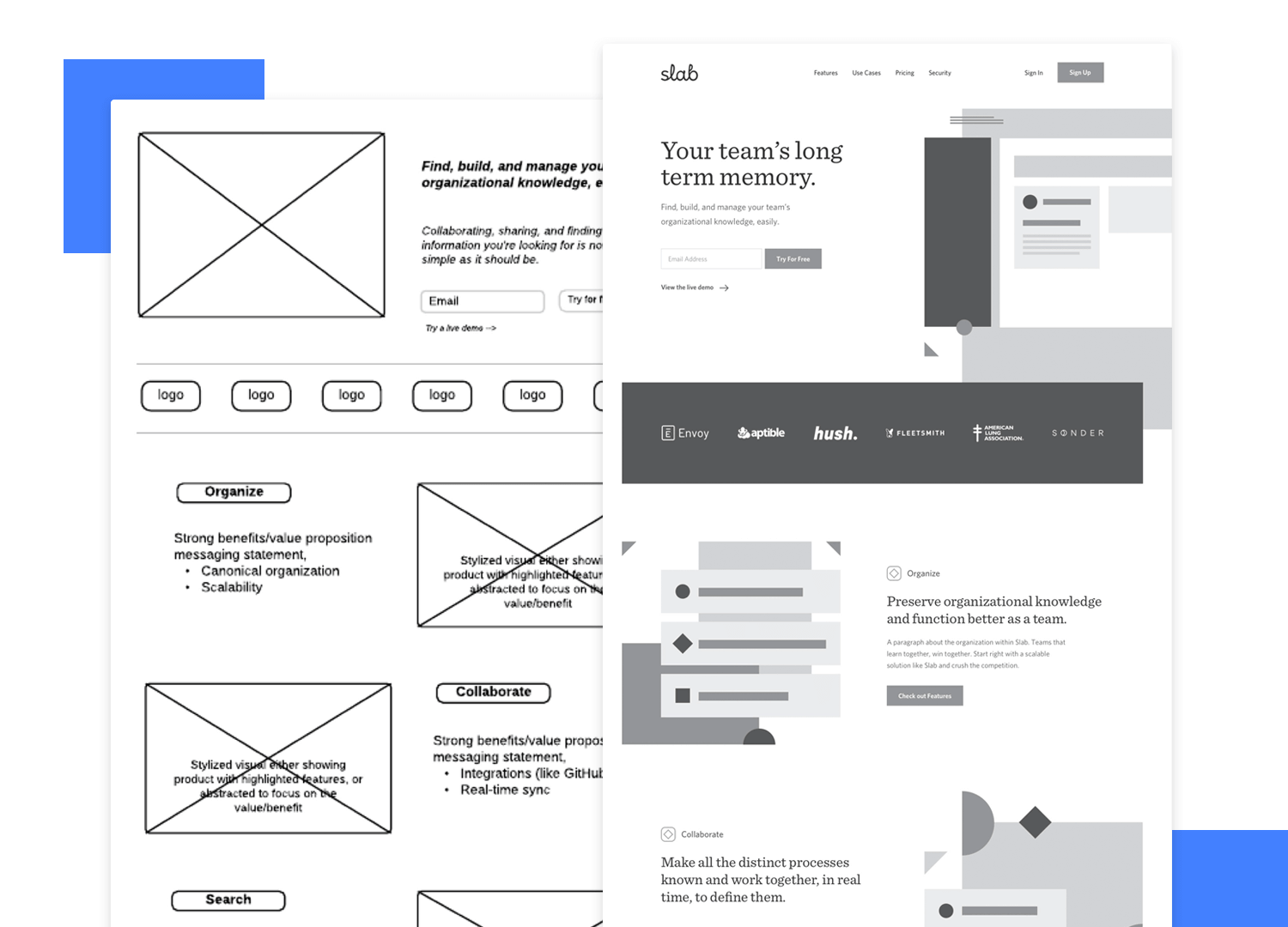
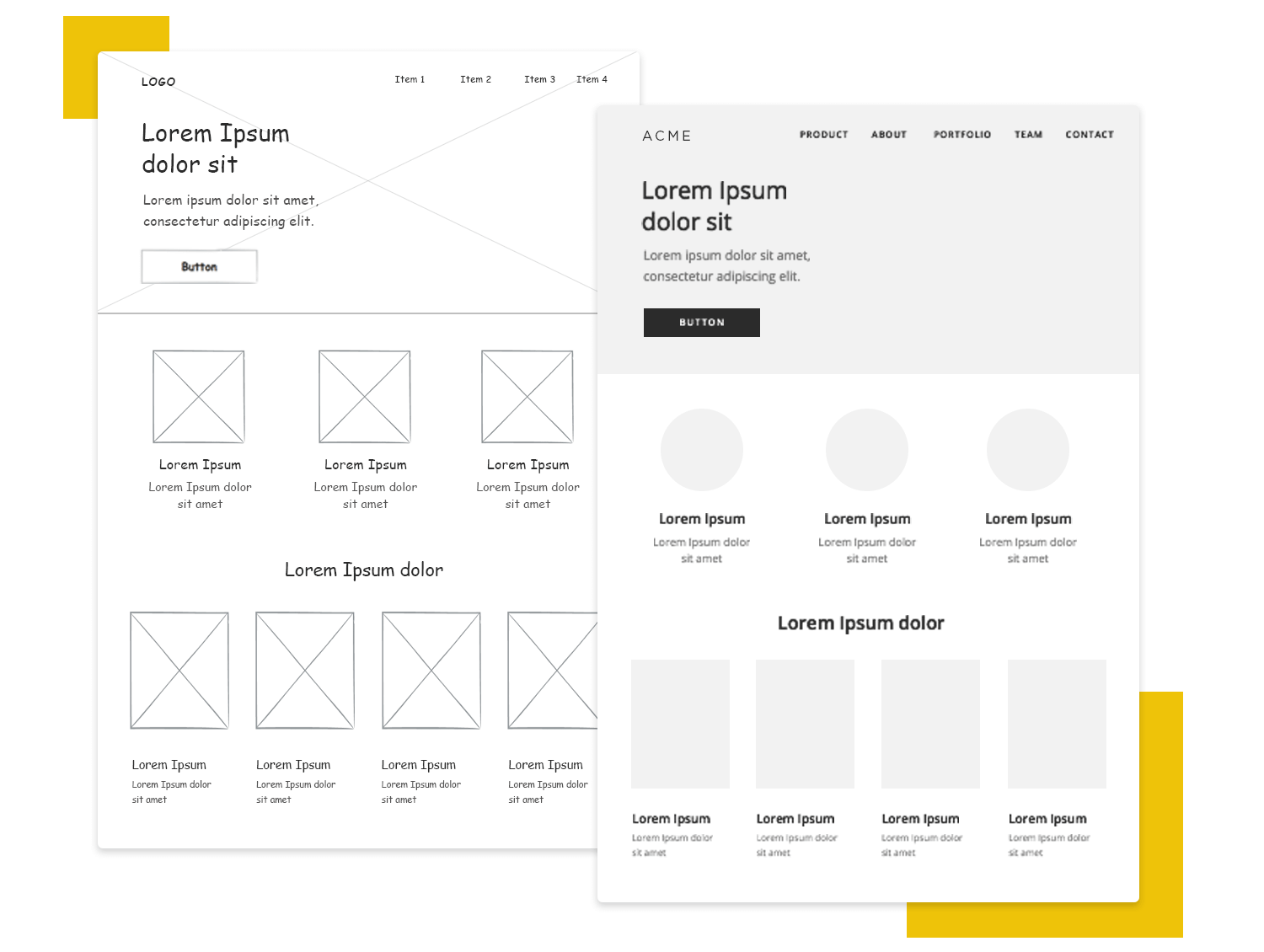
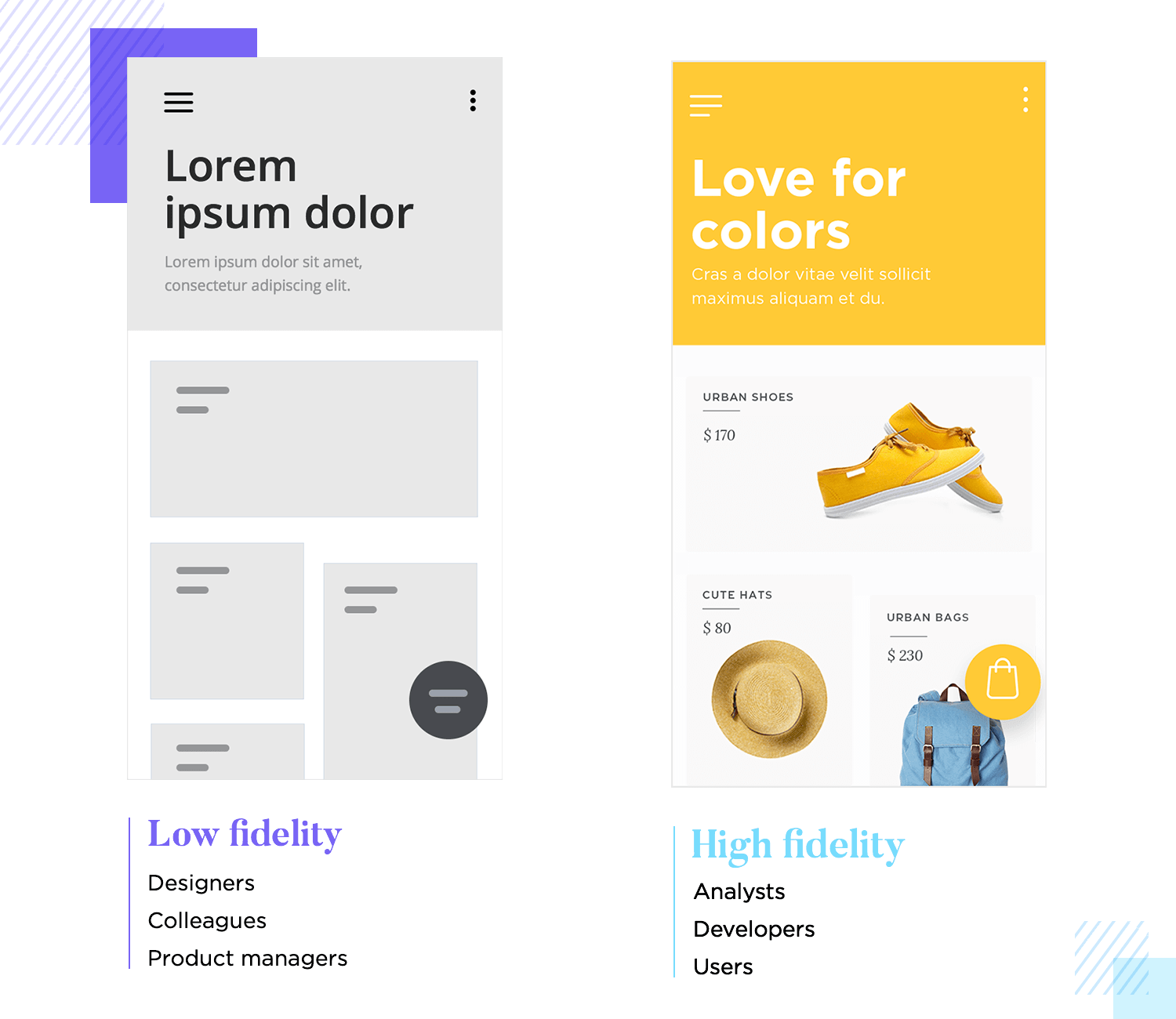
Los wireframes de baja calidad son estupendos para barajar rápidamente un puñado de ideas en bruto. No ganarán ningún concurso de belleza, pero te ayudarán a saber dónde deben ir las cosas sin obsesionarte con los detalles. Esto es especialmente útil si tienes poco tiempo.

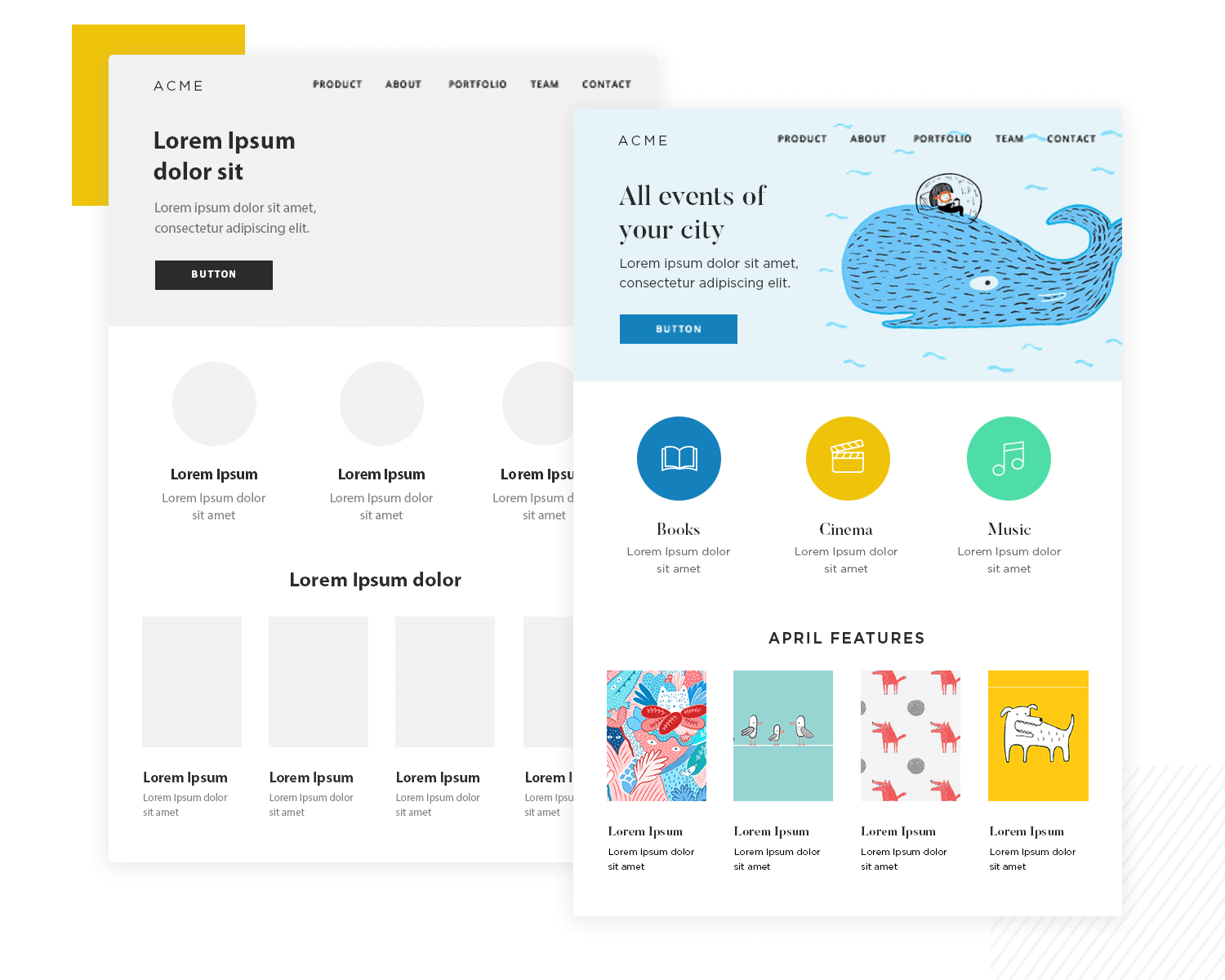
En cambio, los wireframes de alta fidelidad pueden acercarse bastante a la realidad. Algunos diseñadores incluso añaden contenido e interacciones reales para hacerse una idea muy clara de cómo funcionará el producto final. Pero la creación de todos esos detalles lleva tiempo, así que es mejor utilizarlos en fases posteriores, cuando estés listo para pulir las cosas y recibir comentarios de las partes interesadas. La clave que debes recordar es empezar poco a poco. No saltes directamente al paraíso de la alta fidelidad. Esboza primero algunos wireframes de baja fidelidad para fijar la estructura básica y la arquitectura de la información. Así te asegurarás de que tu casa está construida sobre cimientos sólidos antes de preocuparte por el papel pintado.

Imagina construir una casa sin un plano. Seguro que al final conseguirías levantar las paredes y el tejado, pero probablemente sería ineficaz, desorganizado y podría acarrear graves problemas más adelante. Lo mismo ocurre con la construcción de un sitio web: un mapa del sitio actúa como el anteproyecto para el wireframe de tu sitio web UI, sentando las bases para una experiencia de usuario fluida y un sitio web de éxito. Dedicar tiempo a crear un mapa del sitio claro y bien definido por adelantado conducirá a un proceso de diseño más eficaz, a un sitio web fácil de usar y, en última instancia, a una presencia en línea de éxito. Aquí tienes más razones por las que es esencial crear un mapa del sitio antes de sumergirte en tu wireframe:

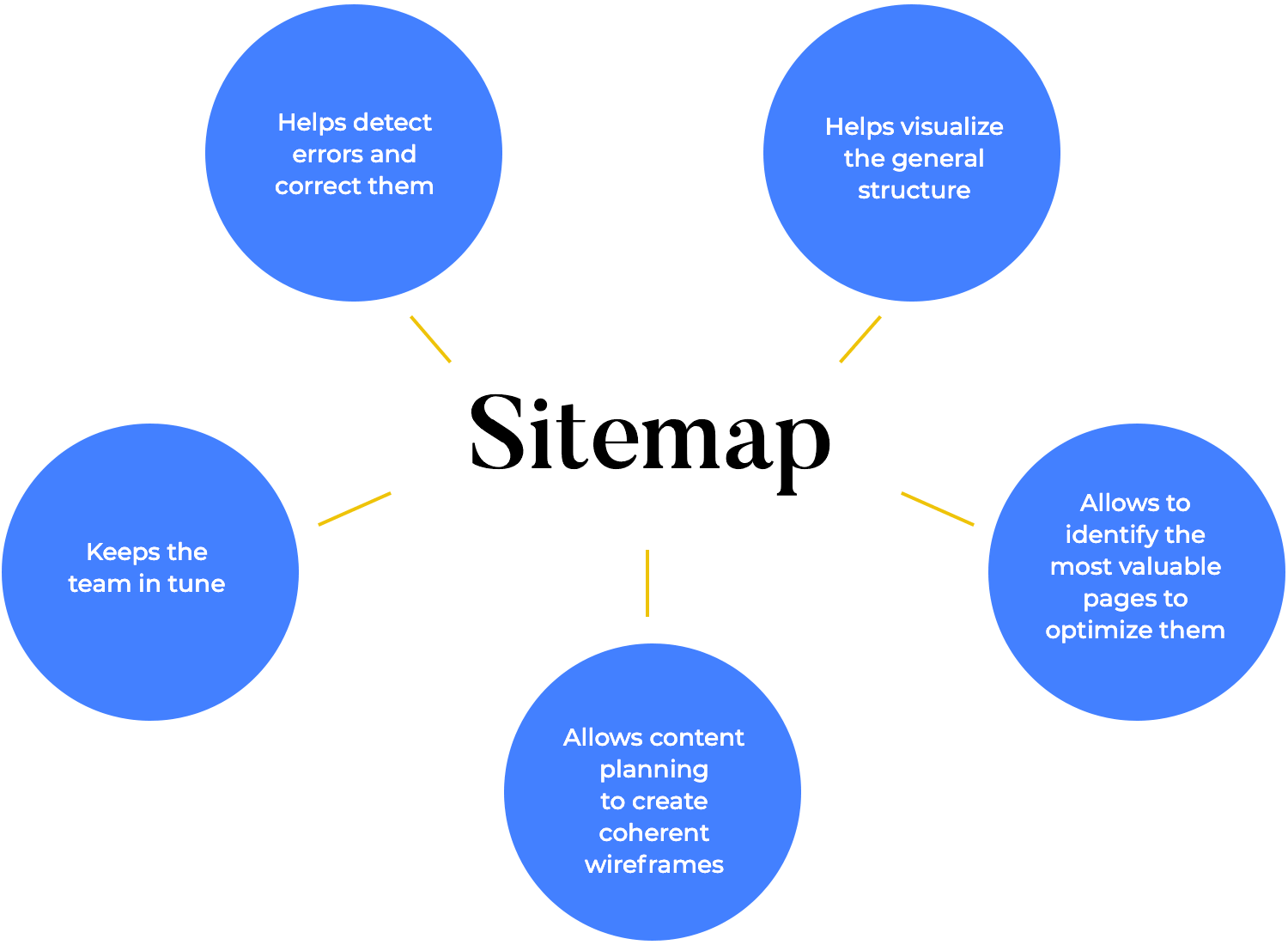
Un mapa del sitio te obliga a pensar en el panorama general. Te ayuda a visualizar la estructura general de tu sitio web, asegurándote de que todas las páginas necesarias se tienen en cuenta y están conectadas de forma lógica. Al planificar el flujo lógico que podrían seguir los usuarios, tu wireframe puede guiarles a través de un viaje, desde la navegación por categorías hasta productos específicos o información importante. El mapa del sitio también garantiza una presentación coherente del contenido en todas las páginas, creando una sensación de familiaridad y reduciendo la complejidad. En última instancia, un buen mapa del sitio sienta las bases de un sitio web fácil de usar que se refleja en tu wireframe. Esta claridad se traduce en tu wireframe, creando un sitio web que fluye intuitivamente para los usuarios.
No todas las páginas son iguales. Un mapa del sitio te permite identificar las páginas más importantes (como tu página de inicio o las páginas de producto) y priorizar su ubicación y funcionalidad dentro del wireframe. Un mapa del sitio no es sólo una lista de páginas, es una herramienta para identificar las MVP (Páginas Más Valiosas) de tu sitio web. Estos imanes de tráfico, como tu página de inicio y las páginas de producto, merecen una atención especial en el wireframe de tu sitio web, lo que significa que debes darles una posición destacada para facilitar su descubrimiento y optimizarlas para las conversiones. Un mapa del sitio bien definido también te ayuda a comprender los objetivos del usuario en cada página. Por ejemplo, la página «Contacto» debe dar prioridad a una información de contacto clara, mientras que la página «Sobre nosotros» se centra en generar confianza con elementos como testimonios. Por último, el mapa del sitio te permite visualizar la jerarquía del contenido. La página de inicio puede ofrecer una visión general de alto nivel con CTA claros que lleven a los usuarios a contenidos más detallados en páginas específicas. Al establecer prioridades en función del tráfico, los objetivos de los usuarios y la jerarquía de contenidos en tu wireframe, creas un sitio web que satisface las necesidades de los usuarios y alcanza tus objetivos empresariales.
Al considerar la jerarquía de la información, esto se traduce en priorizar elementos en tu wireframe. Por ejemplo, un mapa del sitio de la página de inicio que describa una visión general de la empresa podría dar lugar a un wireframe con una imagen principal cautivadora y una declaración de objetivos concisa para captar la atención, seguida de secciones con más detalles.

Además, si conoces el tipo y la cantidad de contenido previsto para cada página, podrás diseñar un wireframe visualmente atractivo que evite abrumar a los usuarios con texto. El mapa del sitio de una entrada larga de un blog, por ejemplo, informaría un wireframe que incorpore títulos claros, viñetas e incluso imágenes explicativas para que el contenido sea más fácil de digerir. ¡Igual que el esquema de un artículo!
Un mapa del sitio bien organizado es el arma secreta de un sitio web que deleita a los usuarios con su estructura intuitiva. Imagina el mapa de un parque temático guiando a los visitantes hacia atracciones emocionantes: eso es lo que un mapa del sitio hace por tu sitio web. Se traduce en un wireframe fácil de usar mediante el diseño de un flujo lógico entre las páginas. Un mapa del sitio de comercio electrónico, por ejemplo, podría trazar una ruta desde las categorías de navegación hasta las páginas de productos y el pago. Tu wireframe reflejaría este recorrido colocando elementos que guíen a los usuarios a través de ese proceso. Pero no se trata sólo del recorrido: un sistema de navegación claro también es crucial. El mapa del sitio da prioridad a esto, garantizando que tu wireframe incorpore un menú de navegación fácil de usar y coherente en todas las páginas, que actúe como señales de tráfico claras en todo el parque temático.

Un mapa del sitio actúa como una visión compartida, garantizando que los desarrolladores, diseñadores y creadores de contenidos estén todos en la misma página desde el principio, al esbozar la estructura y los objetivos del sitio web. Esta colaboración temprana ayuda mucho a identificar posibles problemas, como páginas que faltan, navegación confusa o lagunas de contenido, antes de que comience el trabajo de diseño. Detectar estos problemas al principio de la fase del mapa del sitio ahorra tiempo y recursos, en comparación con solucionarlos más adelante en el desarrollo, cuando los cambios son costosos. Pero las ventajas van más allá de evitar dolores de cabeza. Un mapa del sitio bien definido también permite a cada miembro del equipo centrarse en su función específica. Los desarrolladores obtienen claridad sobre la estructura técnica, los diseñadores pueden visualizar la experiencia del usuario basándose en el contenido y la navegación previstos, y los creadores de contenido pueden hacer una lluvia de ideas sobre el contenido específico de cada página. Al actuar como una hoja de ruta para todos los implicados, un mapa del sitio agiliza todo el proceso de desarrollo del sitio web.
Aunque los generadores en línea ofrecen una opción rápida y cómoda, elaborar tu mapa del sitio manualmente te otorga más control y flexibilidad. Aquí tienes un desglose de los pasos necesarios para crear un mapa del sitio a mano:
- Haz una lluvia de ideas y enumera tus páginas: Empieza por hacer una lluvia de ideas de todas las páginas que imaginas en tu sitio web. Esto podría incluir tu página de inicio, la página sobre nosotros, la página de contacto, las páginas de productos o servicios, las entradas del blog y cualquier otro contenido relevante.
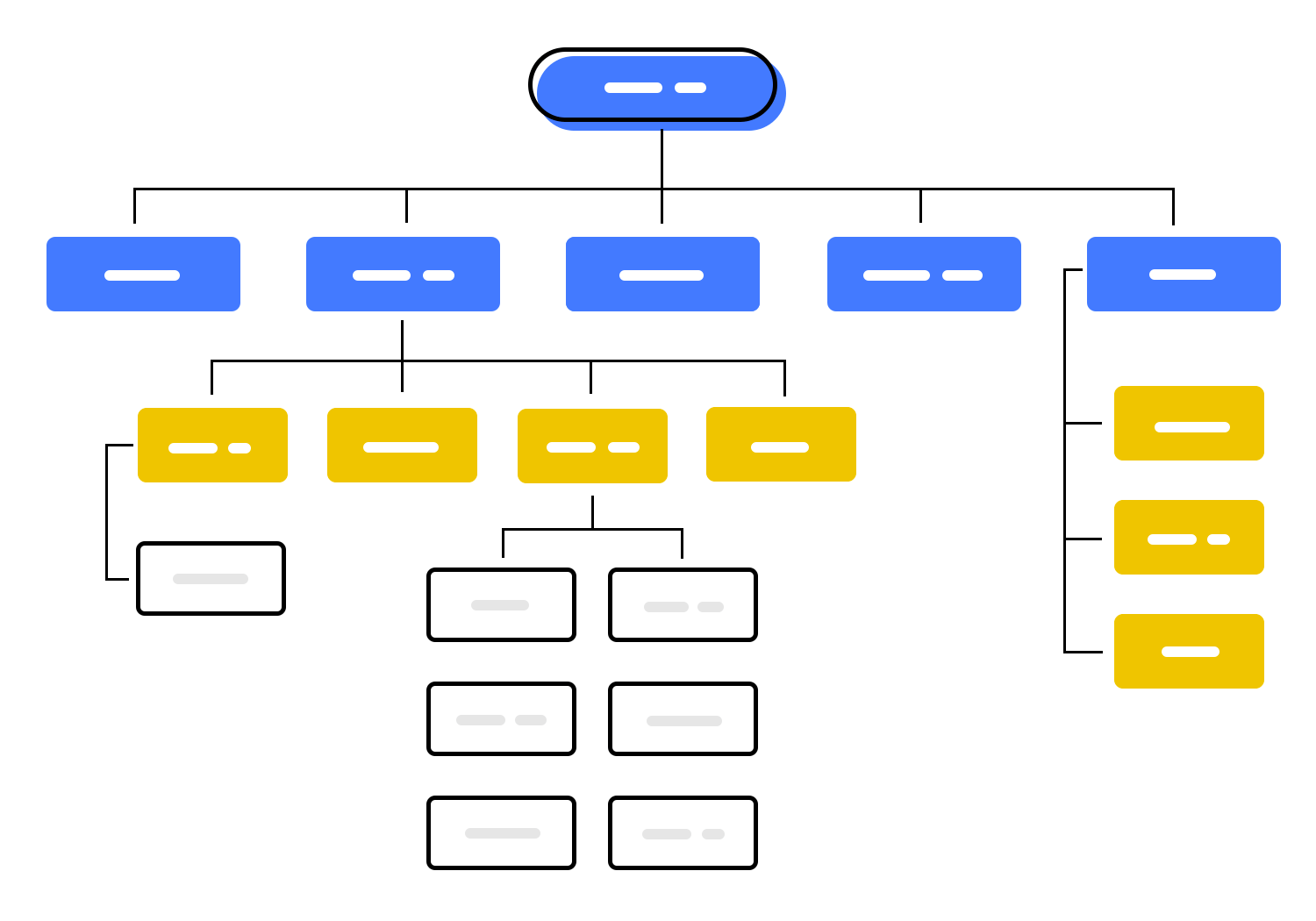
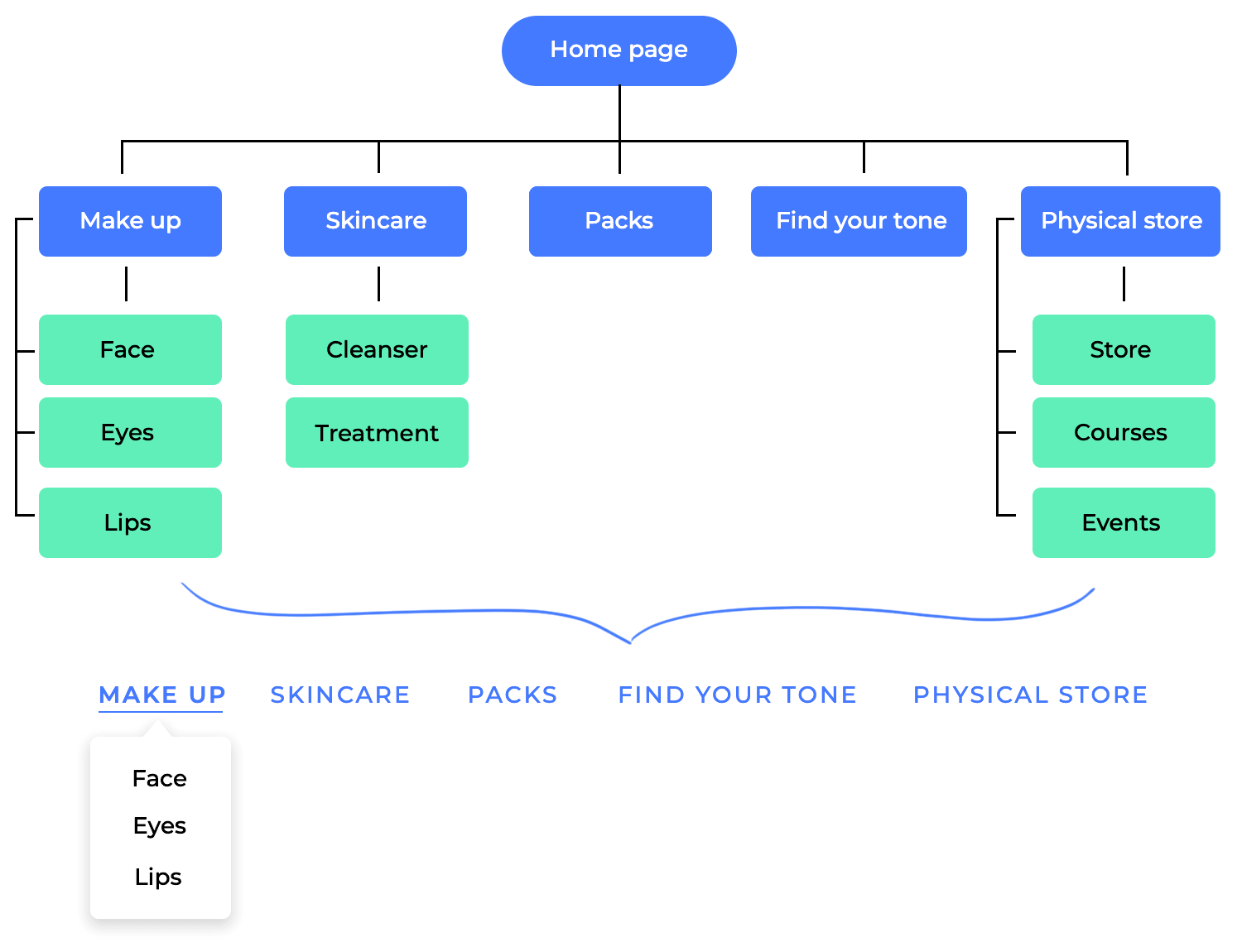
- Organiza la jerarquía: Una vez que tengas una lista de todas tus páginas, organízalas en una estructura jerárquica. Imagina las páginas más importantes (como tu página de inicio) en la parte superior, ramificándose hacia páginas más específicas (como las páginas de producto) anidadas debajo. Esta jerarquía refleja cómo navegarían los usuarios por tu sitio web.
- Incluye detalles adicionales (opcional): Aunque una estructura básica es esencial, puedes mejorar tu mapa web incluyendo detalles adicionales para cada página. Esto podría incluir el título de la página, una breve descripción del contenido, la frecuencia de las actualizaciones (si procede) y la prioridad que asignas a esa página (alta, media, baja).
- Utiliza una hoja de cálculo o un documento: No hace falta ningún software especial. Puedes utilizar un simple programa de hoja de cálculo como Microsoft Excel o Google Sheets, o incluso un documento de procesamiento de textos, para crear y organizar tu mapa del sitio.
Diseña wireframes de sitios web gratis con Justinmind

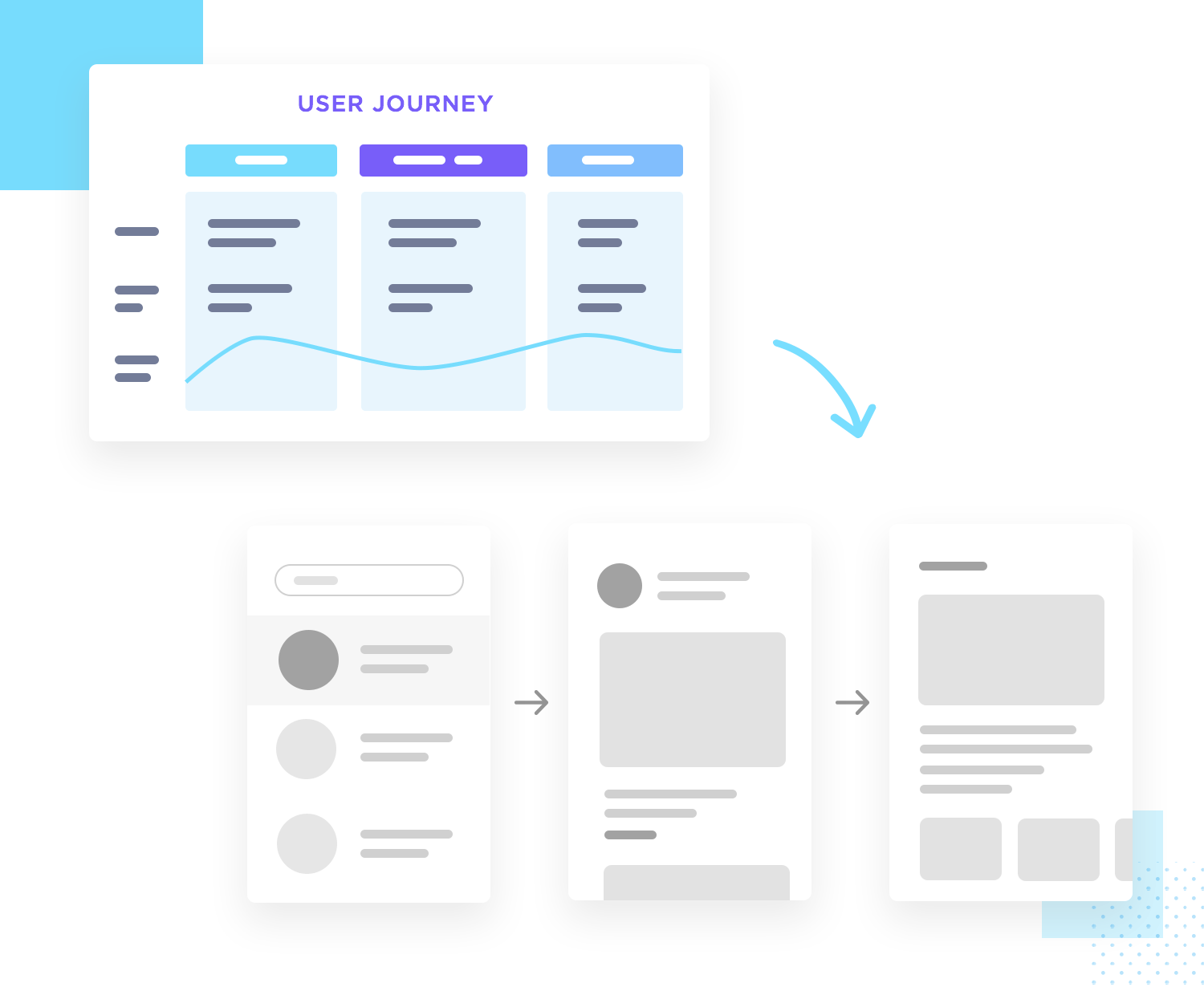
Los flujos de usuario garantizan que tu diseño prioriza las acciones y la información que los usuarios realmente necesitan, manteniendo las cosas centradas y fáciles de usar. También ayudan a identificar el flujo natural entre las diferentes partes de tu interfaz, lo que resulta en una navegación clara e intuitiva dentro de tu wireframe. Pero los flujos de usuario no se limitan al camino feliz: al trazarlos, puedes descubrir proactivamente posibles obstáculos o elementos confusos antes de que comience el trabajo de diseño, ahorrando tiempo y recursos en el futuro. En definitiva, los flujos de usuario sitúan al usuario en el centro del proceso de diseño, permitiéndote crear wireframes de sitios web que se anticipen a las necesidades del usuario y ofrezcan una experiencia fluida e intuitiva.

He aquí un método paso a paso para crear flujos de usuarios para los wireframes de tu sitio web:
- Define user persona: Empieza por identificar a tus user persona objetivo. Son representaciones ficticias de tus usuarios ideales, con objetivos y necesidades específicos. Comprender a tus personas te ayudará a adaptar los flujos de usuario a sus recorridos específicos.
- Lluvia de ideas sobre los objetivos de los usuarios: Para cada persona, haz una lluvia de ideas sobre los objetivos clave que podrían querer alcanzar en tu sitio web o aplicación. Algunos ejemplos podrían ser «comprar un producto», «encontrar información de contacto» o «leer una entrada del blog».
- Traza los pasos: Para cada objetivo de usuario, traza los pasos específicos que daría un usuario para alcanzarlo. Esto podría implicar una lista de visitas a páginas, interacciones con elementos y decisiones que podrían tomar a lo largo del camino.
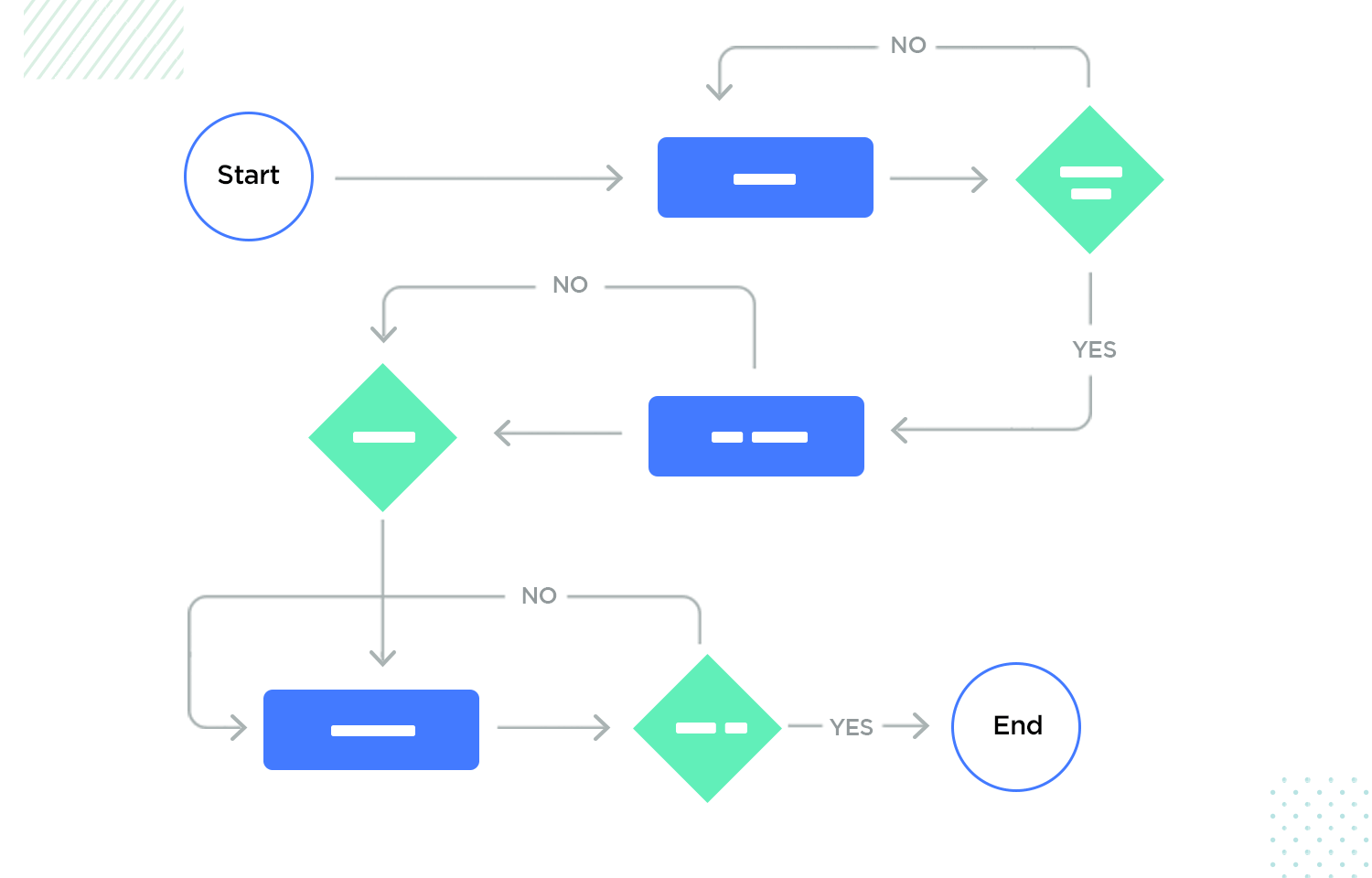
- Visualiza el flujo: Hay varias formas de visualizar tus flujos de usuarios. Los diagramas de flujo sencillos con flechas que conectan acciones son un buen punto de partida. Los flujos de usuario más complejos pueden beneficiarse de sketchs de wireframes o mapas de viaje del usuario que representen toda la experiencia del usuario.
- Perfecciona e itera: Los flujos de usuario no son inamovibles. A medida que desarrolles los wireframes de tu sitio web y recabes opiniones de los usuarios, revisa y perfecciona los flujos de usuario para asegurarte de que siguen estando en consonancia con las necesidades y objetivos de los usuarios.
Esta sección te guiará a través de los elementos esenciales de UI que deberás incluir en el wireframe de tu sitio web, garantizando un diseño claro y eficaz para tus usuarios.
Lo primero es lo primero, vamos a crear el diseño general de nuestro wireframe web.
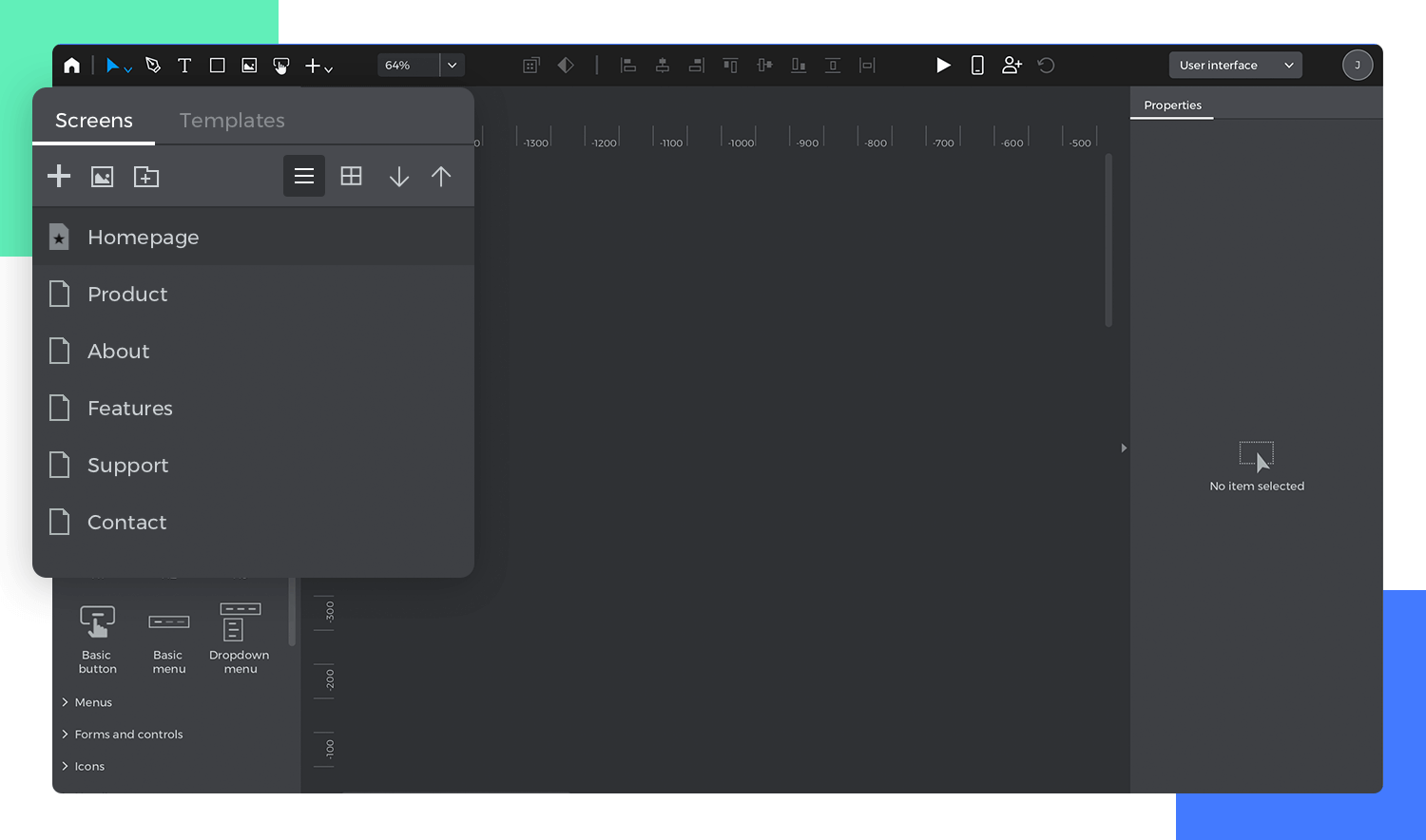
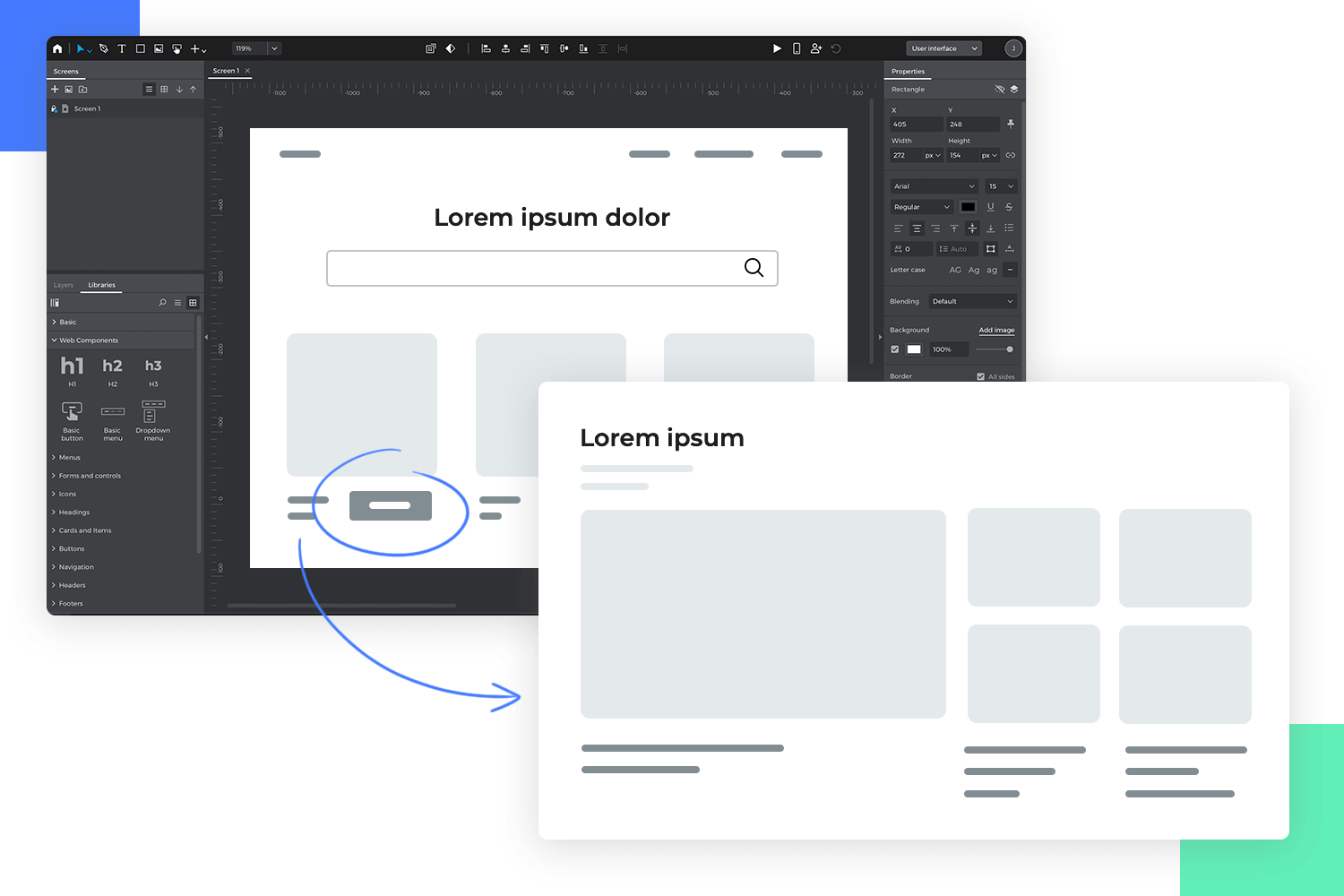
En un nuevo prototipo web, ve a la paleta Pantallas del editor de Justinmind. Observa que se te ha creado una pantalla por defecto. Haz clic en el icono «+» y crea tres pantallas adicionales. Nombra tus pantallas como las páginas que quieres que reflejen para poder identificarlas mientras trabajas.

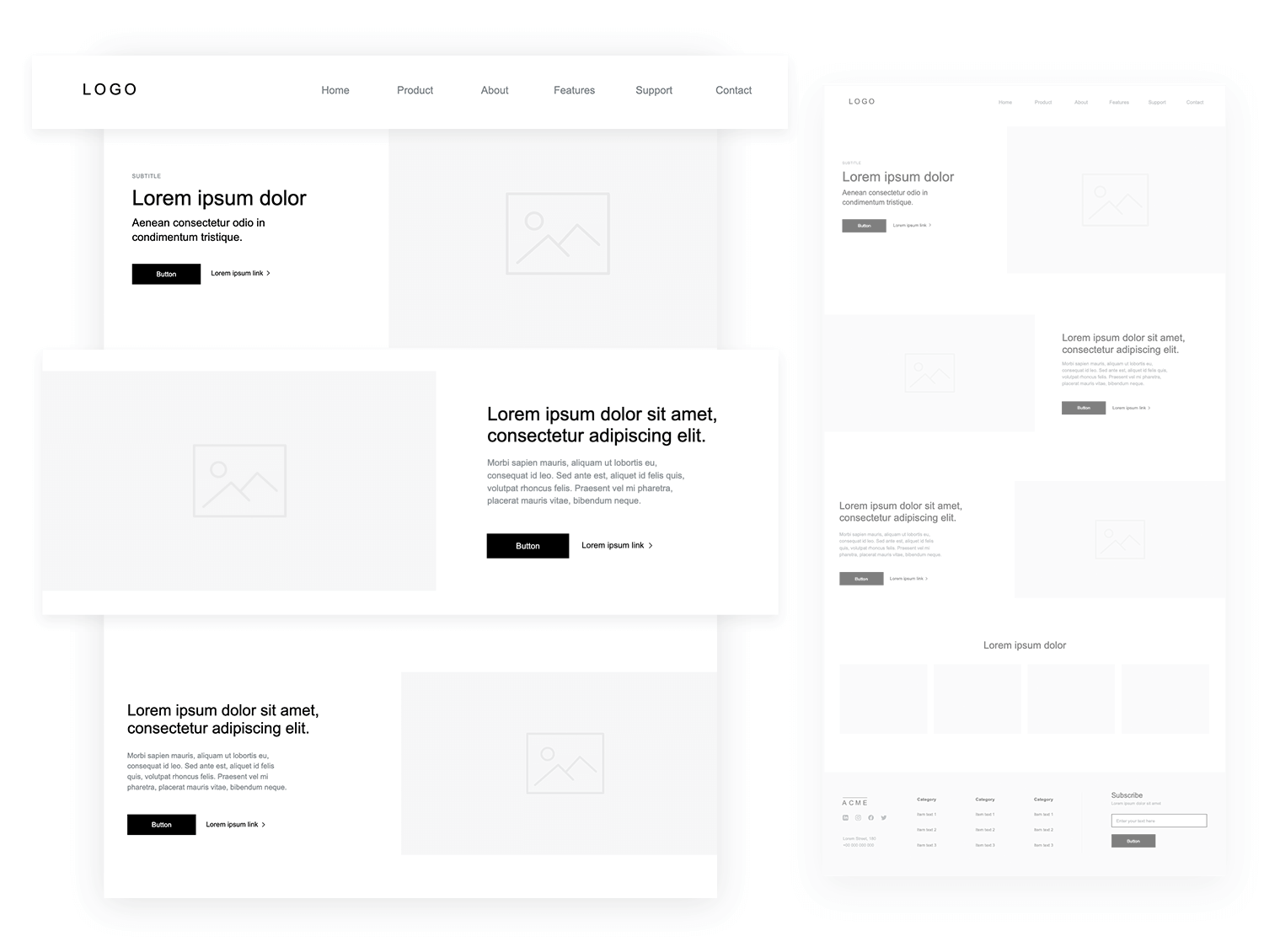
A continuación, vamos a crear una plantilla con todo el contenido que aparecerá en cada pantalla del sitio. Para ello, ve a la paleta Plantilla. Arrastra un encabezado de la categoría Encabezados de la biblioteca de componentes Web y colócalo en el lienzo dentro de tu plantilla. Tu página de inicio también necesita un pie de página. Hay una gran variedad de pies de página entre los que elegir dentro del kit de wireframes Web. Arrastra el pie de página que hayas elegido al lienzo para añadirlo a tu plantilla.
Tu encabezado y pie de página aparecerán en todas las pantallas de tu wireframe.
Ahora es el momento de diseñar la página de inicio de tu sitio web.

En la paleta Pantallas, selecciona la pantalla Página de inicio. Observa que la cabecera y el pie de página que creamos para nuestro wireframe también aparecen en esta pantalla. Para reproducir nuestra página de inicio, arrastra un bloque de contenido al centro del lienzo. Aquí irá el cuerpo de la página de inicio. Para crear el cuerpo de la pantalla, puedes utilizar widgets individuales de Rectángulo, Texto e Imagen. Alternativamente, puedes elegir entre la selección de pantallas ya creadas de la biblioteca de widgets de wireframe Web. Si quieres previsualizar las características de tu sitio, considera la posibilidad de utilizar un deslizador o un carrusel. Estos permiten que varias piezas de contenido ocupen una única región en tu página de inicio. Si se diseñan adecuadamente, pueden ser un gran recurso de navegación y ayudarte a informar a los usuarios.
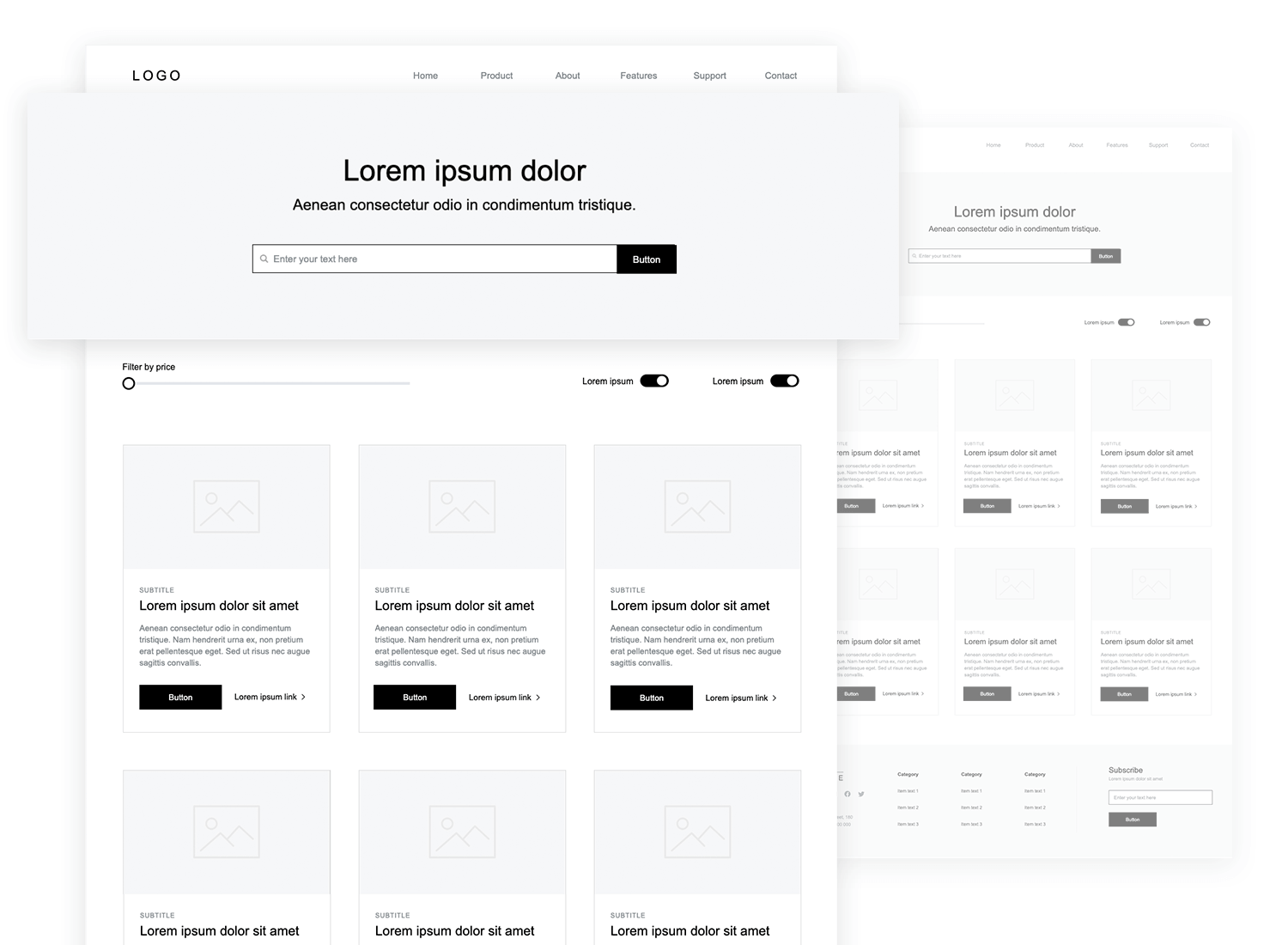
Ahora selecciona la página Características (en la paleta Pantallas).

En primer lugar, vamos a crear una barra de búsqueda para que los usuarios puedan buscar funciones y otra información útil en nuestro sitio. Arrastra el bloque al lienzo y colócalo debajo de la cabecera. Si quieres añadir opciones de filtro para que los usuarios puedan refinar su búsqueda, por ejemplo por tamaño, color, precio o valoración, puedes añadir un Deslizador de la sección Componentes de la biblioteca. A continuación, elige un bloque de contenido para mostrar las características de tu producto.
La creación de wireframes para sitios web presenta consideraciones únicas que van más allá de los principios generales del wireframing. He aquí algunos aspectos clave que hay que tener en cuenta al crear wireframes de sitios web de UI:
- Diseño responsivo: Adapta los diseños y las interacciones a distintos tamaños de pantalla (teléfonos inteligentes, tabletas, ordenadores de sobremesa, pantallas grandes).
- Ventana gráfica y desplazamiento: Ten en cuenta la disposición de los elementos y el comportamiento del desplazamiento en los diferentes viewports de los dispositivos.
- Optimización para pantallas grandes: Aborda el espaciado de los elementos y la interacción del usuario para pantallas grandes.
- Pruebas de navegación: Explora y prueba diferentes estilos de navegación (menús horizontales, barras laterales, desplegables) para comprobar su facilidad de uso.
- CTAs claros: Haz que las CTA sean visualmente prominentes y fáciles de encontrar.
- Accesibilidad: Asegúrate de que los wireframes del sitio web tienen en cuenta las pautas de accesibilidad (contraste de colores, navegación mediante teclado, compatibilidad con lectores de pantalla).
Diseña wireframes de sitios web gratis con Justinmind

Los wireframes pueden ser un buen producto para comunicar ideas de diseño a tu equipo, pero siempre debes tener cuidado al utilizarlos con otras partes interesadas. Algunas partes interesadas pueden no ser capaces de rellenar los espacios en blanco con su imaginación, lo que hace que un wireframe básico resulte decepcionante. Dicho esto, los wireframes de sitios web pueden servir para comunicar ideas a las partes interesadas, si se hacen correctamente. Al fin y al cabo, a veces la gente necesita verlo para creerlo, y los plazos ajustados hacen que la presentación de wireframes sea una necesidad. He aquí cómo utilizar los wireframes de tu sitio web y conseguir que la presentación tenga un buen impacto.
Algunas personas lo pasan mal con los wireframes. Mientras que los diseñadores miran un wireframe y ven el bonito diseño que imaginaron, ese salto puede no resultar tan fácil para un desarrollador, ingeniero, analista o equipo de marketing. Tienes que saber quién va a formar parte de tu audiencia y adaptar la presentación en consecuencia. Si te diriges a una sala llena de analistas que tienden a centrarse en el balance final, un wireframe de baja fidelidad no es el camino correcto. La gente de marketing puede tener un poco más de imaginación para ver más allá de los marcadores de posición y llegar a un posible diseño acabado. Pero, ¿y el cliente? ¿Puede dar el salto?

Otra forma de adaptar la presentación al público es la profundidad de los detalles. Si los asistentes no saben nada de diseño UX, probablemente no sea buena idea entrar en los detalles de los flujos de navegación y las microinteracciones que se añadirán al wireframe.
Un wireframe sin contexto carece de sentido, sobre todo para las personas que no han participado en su elaboración. Los wireframes de tu sitio web deben fluir de uno a otro de forma lógica y significativa, con una historia completa que tenga un principio y un final. Esto ayudará a tu audiencia a entender mejor lo que les estás mostrando, así como lo que todo ello significa. Puedes contextualizar la presentación de los wireframes de tu sitio web mediante un escenario de usuario. Los escenarios muestran la motivación de las acciones del usuario, las condiciones que rodean esas acciones y el objetivo final. Puede ser una forma útil de dar al público un cierto contexto, ayudándole a imaginar la situación en su mente.

Cuando conoces a tu público, estás mejor preparado para hablarle en un lenguaje que entienda. Si estás haciendo una presentación ante una sala llena de ejecutivos de empresa, frases como ordenación de tarjetas, estado vacío y ventana modal podrían pasar desapercibidas para los presentes, lo que resta fuerza a la presentación. En realidad, lo mejor es que te mantengas alejado de la jerga en aras de la claridad. Quieres atraer a la gente y hacer que vean lo que tú ves al mirar el wireframe. No quieres que se pregunten qué es la ordenación de tarjetas o una ventana modal. Es cierto que si te presentas ante una sala llena de diseñadores y profesionales creativos, puede que quieras llegar a los detalles más minuciosos, a los detalles específicos. Todo dependerá de para quién sea y qué mensaje quieras transmitir a la audiencia. Sin embargo, si alguna de las personas del público no tiene formación en diseño, te aconsejamos que hables en términos sencillos.
Una presentación de UX es una oportunidad para informar y educar a tu público. Quieres que entiendan en qué punto del proceso de diseño te encuentras, hacia dónde se dirigen las cosas y qué les espera a todos en la línea de meta. Sin embargo, no tiene por qué ser una conversación unilateral. Para sacar el máximo partido de tu presentación de wireframes, quieres que tu audiencia se comprometa con el contenido que le estás mostrando. Abriendo la presentación a las preguntas, invitas al público a participar e interactuar con el wireframe. Son especialmente eficaces las preguntas abiertas que puedes formular. Pueden ser una forma poderosa de hacer que el público entienda un punto sin que tengas que decirlo rotundamente, ayudándoles a ver por qué el wireframe es como es.

Si tu audiencia no es experta en diseño, es muy probable que se abstenga de participar al principio por lo extraños que son todos los conceptos en juego. De ti depende crear un entorno en el que se sientan cómodos comentando tu wireframe, dándote su verdadera opinión sobre el trabajo. Si dejas espacio para que los no diseñadores den su opinión, les ayudarás a formar parte del proceso de diseño. Esto te ayudará a largo plazo a medida que avancéis en las fases del diseño, mejorando la comunicación general y asegurándote de que todo el mundo está de acuerdo.
En el período previo a la presentación de un wireframe, sin duda habrás creado un montón de información pertinente para el wireframe: user persona, viajes, investigación, etc. Añade estos materiales de soporte a tu presentación. Estos documentos pueden resultar extraños para algunas personas de tu audiencia, pero proporcionan una visión de conjunto, contextualizando los wireframes del sitio web. Si después tienes que ofrecer la presentación a las partes interesadas, asegúrate de que está bien organizada y de que la información fluye de la forma adecuada. Esto significa que tu presentación tiene que ser fácil de entender sin que tú estés allí para explicar los detalles.

También puedes crear el mazo en varios tipos de archivo: PDF, PowerPoint y Google Slides. No todo el mundo utiliza los mismos programas, así que lo mejor es cubrir todas las bases cuando se trata de una cubierta de presentación. Independientemente del formato que elijas, lo importante es entregar el material de forma organizada para que los interesados puedan entenderlo por sí mismos.
Hay dos métodos principales para compartir wireframes de sitios web creados en Justinmind:
Este método es ideal para compartir wireframes con colegas o clientes para obtener comentarios y colaboración. He aquí cómo hacerlo:
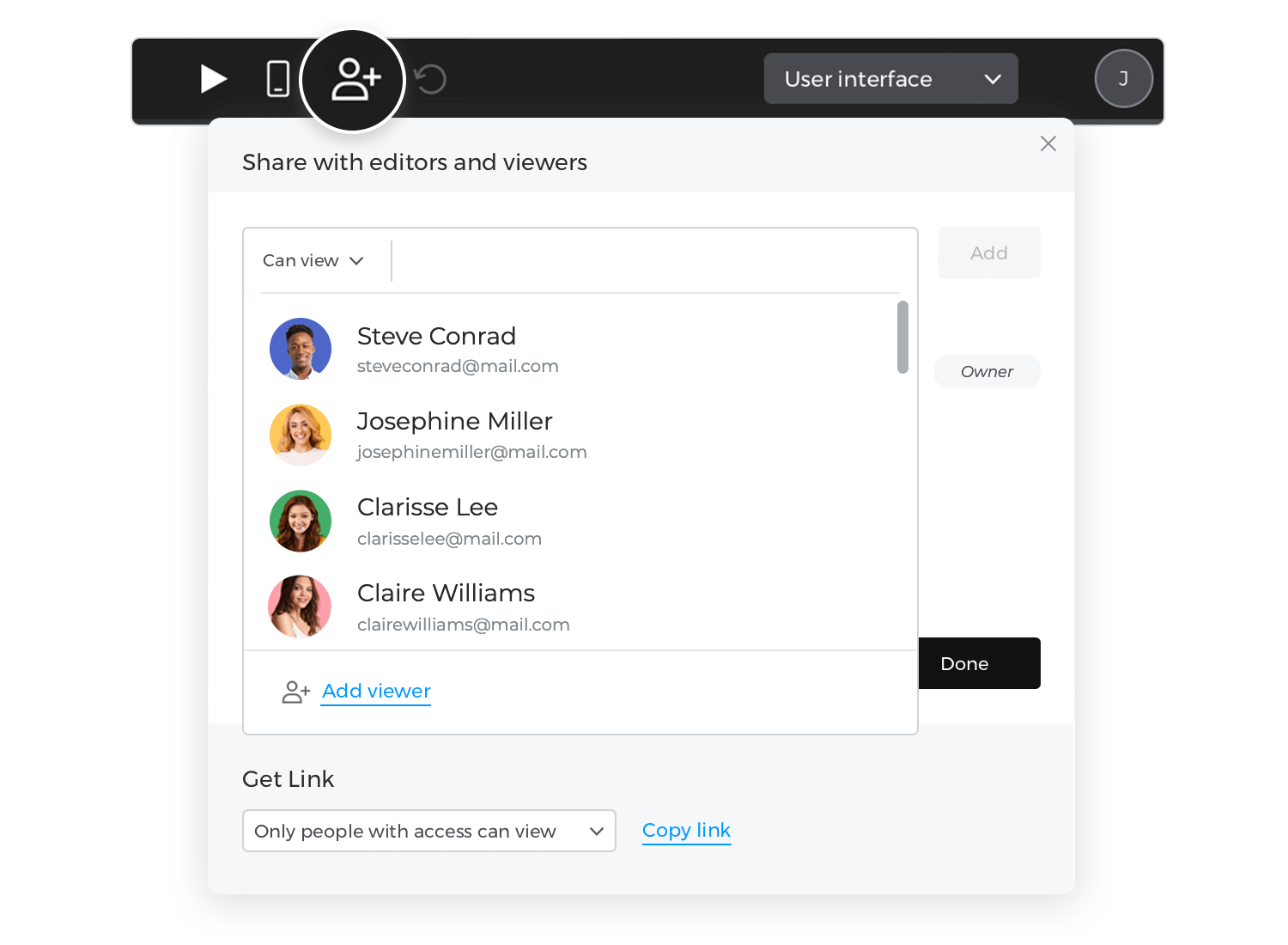
- Accede a las opciones de compartir: Abre el proyecto Justinmind que contiene el wireframe que quieres compartir. Ve a la esquina superior derecha y haz clic en la imagen de usuario para compartirlo con revisores y desarrolladores.
- Elige los permisos para compartir: En el cuadro de diálogo «Compartir con editores y espectadores», selecciona «Puede ver» en el desplegable de permisos. Esto permite a los destinatarios ver el wireframe pero no editarlo.
- Invita a revisores: Introduce las direcciones de correo electrónico de las personas con las que quieras compartir el wireframe. También puedes seleccionar revisores de tu lista de contactos de Justinmind.
- Ver en mi cuenta: Una vez que los invitados acepten tu invitación, podrán acceder al wireframe en su sección «Mis proyectos» en Justinmind.com.
- Eliminar espectadores: Puedes eliminar espectadores en cualquier momento haciendo clic en el menú de tres puntos situado a la derecha de cada usuario y seleccionando «Eliminar».

Este método es útil para compartir wireframes de sitios web con un público más amplio o para incrustarlos en presentaciones o documentos. He aquí cómo hacerlo:
- Accede a la opción de generar enlace: Haz clic con el botón derecho del ratón en el proyecto que contiene el wireframe que quieres compartir y selecciona «Obtener enlace» en el menú contextual.
- Elige el ámbito de compartición: En el cuadro de diálogo «Obtener enlace», selecciona «Sólo las personas con acceso pueden ver» o «Cualquiera con el enlace puede ver» en función del ámbito de compartición que desees.
- Copia el enlace compartible: El enlace único compartible se mostrará en el diálogo. Copia este enlace y compártelo con otras personas según sea necesario.
Diseña wireframes de sitios web gratis con Justinmind

Justinmind te permite crear wireframes estáticos e interactivos para tus sitios web. Para wireframes estáticos, imagina tu web como una casa. Como si utilizaras bloques de construcción, la interfaz de arrastrar y soltar de Justinmind te permite ensamblar fácilmente los elementos esenciales de tus páginas web. Encabezados, menús de navegación, áreas de contenido y pies de página: todos estos componentes fundamentales están al alcance de tu mano, lo que te permite sketchear rápidamente la estructura general y el recorrido del usuario de tu sitio web.
Pero Justinmind va más allá de las instantáneas estáticas. Con las funciones interactivas, puedes transformar tu diseño plano en una experiencia dinámica. Imagina un botón que, al hacer clic en tu wireframe, pase suavemente a otra página. Crea zonas activas en las que se pueda hacer clic para mostrar elementos interactivos o definir rutas de navegación claras. Este enfoque interactivo te permite perfeccionar el flujo de usuario de tu sitio web antes de empezar a codificarlo, ahorrándote tiempo y recursos valiosos.

Un kit de UI es básicamente un grupo de elementos de interfaz listos para que los utilices en el diseño de tu wireframe. El kit puede ser limitado y ocuparse de un tipo específico de elemento, como los botones, o ser amplio y funcionar como una ventanilla única para cualquiera de tus wireframes iniciales del sitio web. Un kit de UI puede ahorrarte horas y horas de tiempo a largo plazo. ¿Recuerdas la última vez que te mudaste a un sitio nuevo? Acuérdate de la primera vez que fuiste a tu nuevo supermercado. Una visita a un supermercado nuevo será mucho más larga que a tu supermercado habitual, dado que tendrás que buscar cada artículo, en lugar de cogerlo y seguir adelante. Ese supermercado familiar del que has sido cliente fiel durante los últimos años es tu kit de UI de wireframing favorito.

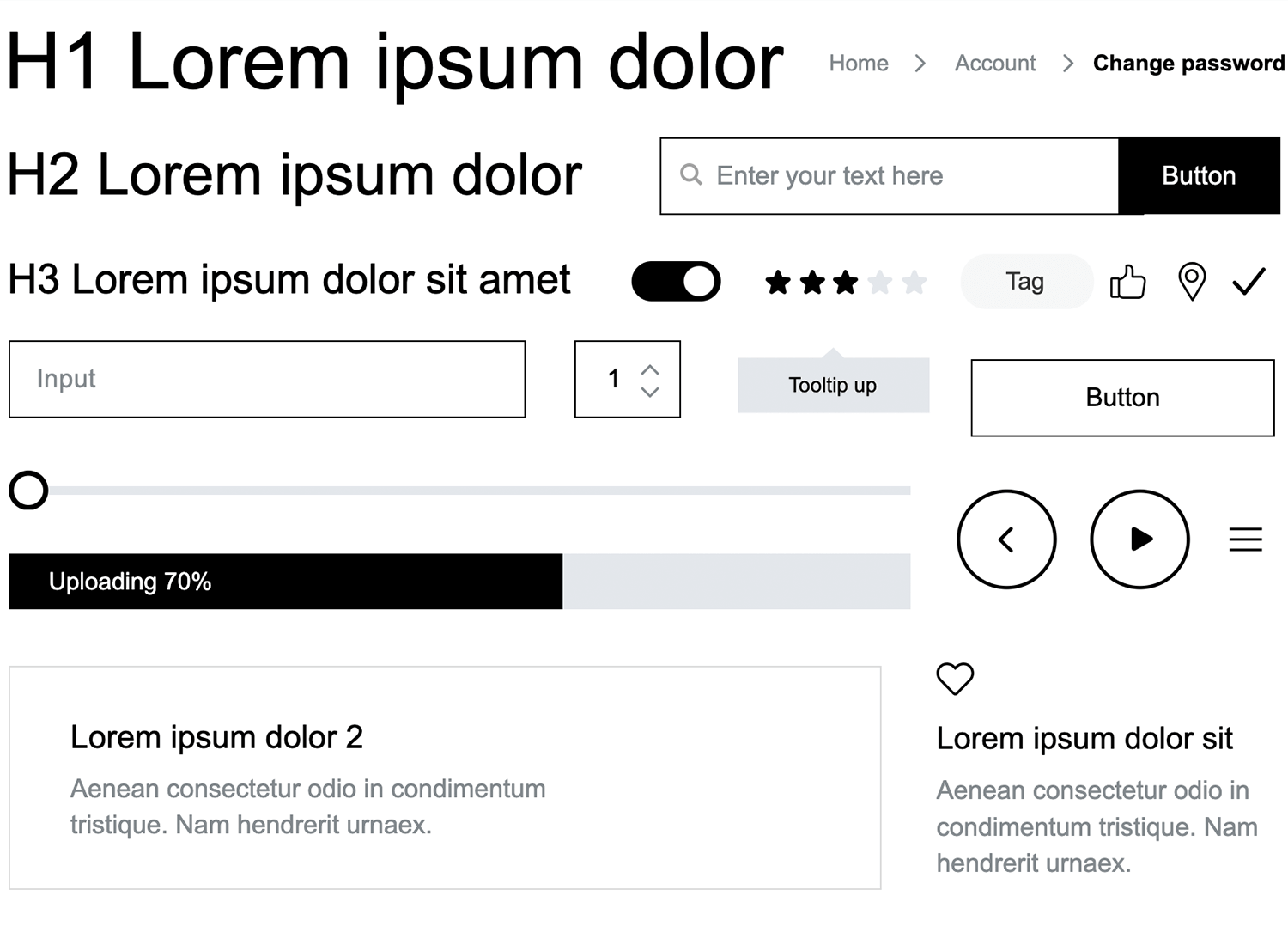
Un kit de UI te ayudará a utilizar elementos reales en tu wireframe desde el principio, facilitando el desarrollo sobre ellos a medida que evolucione el proyecto. Con bloques prediseñados, marcadores de posición e iconos, tu kit de UI actuará como base para el wireframe del sitio web, permitiéndote diseñar cualquier pantalla de forma rápida. Otra razón por la que deberías invertir en un kit de UI de calidad es que te servirá de aliado para asegurarte de que tienes un diseño coherente, suponiendo que no trabajes con sistemas de diseño que ya tendrán un kit de UI preseleccionado para el proyecto.
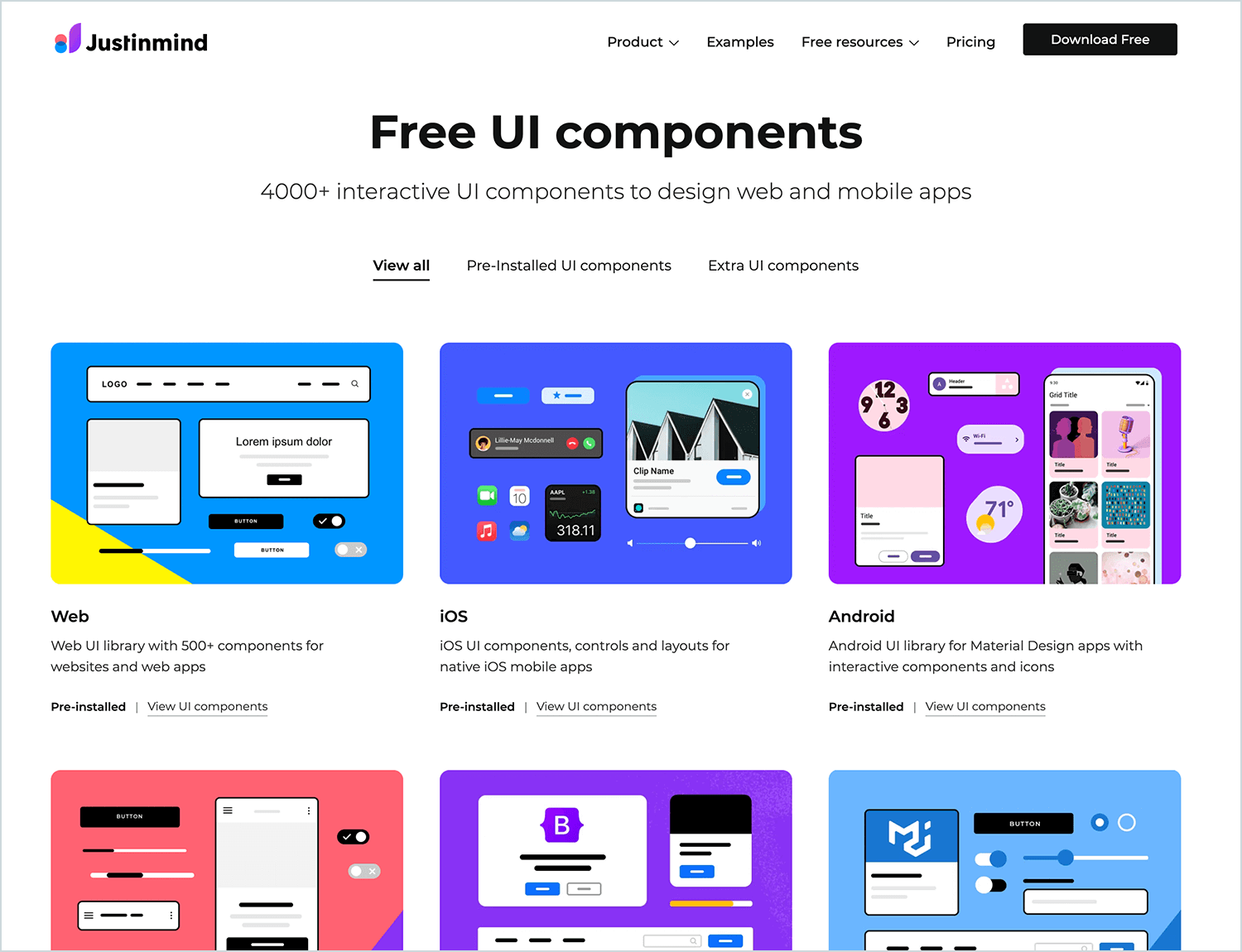
Es el paquete de inicio perfecto para poner en marcha el wireframe de tu sitio web de UI. Con más de 500 componentes diferentes, seguro que encuentras un elemento adecuado para cada necesidad. El kit incluye de todo, desde los botones habituales, botones para compartir en redes sociales, tablas de precios hasta formas preestablecidas de mostrar contenido. ¡Todo está al alcance de tu mano! La razón principal por la que este kit de UI para wireframing es probablemente un gran aliado es su versatilidad, incluso si piensas cambiar el estilo más adelante en tu proceso de diseño. Ya hemos mencionado antes que el wireframe de tu sitio web UI no es el escenario para preocuparse por los estilos de los botones o centrarse en la combinación de colores del producto.

Quieres controlar la estructura y la funcionalidad del producto a todos los niveles, y para ello no necesitas necesariamente un kit de interfaz de usuario de lujo, ¡pero sí uno completo!
Ahórrate la molestia de buscar componentes individuales y acelera el proceso de creación disponiendo de una única biblioteca que ofrezca todos los componentes que puedas necesitar para el diseño de tu wireframe.
Echa un vistazo al kit de interfaz de usuario de wireframing de Justinmind: es totalmente gratuito.
El diseño de wireframes es un paso crucial en tu producto. Tiene el poder de hacerte ver posibles fallos en tu diseño, y allanar el camino para un futuro prototipo que tenga una base sólida, con una estructura sólida. Pueden ayudarte a comunicarte con otros diseñadores, y a reducir el margen de error en el diseño dentro de grandes equipos. Ignorar la necesidad de un wireframe te deja abierto a la posibilidad de encontrarte con sorpresas desagradables más adelante, que te acarrearán gastos adicionales y frustración. Suena horrible, ¿eh? No te preocupes, aunque no tengas tiempo de elaborar tu propio wireframe, tómate un momento para elegir una plantilla y construir a partir de ella. Al final te alegrarás de haberlo hecho, créenos.