
Design and validate forms and data
Prototype forms within minutes and test them on the spot – without writing any code whatsoever.

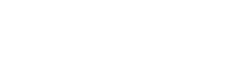
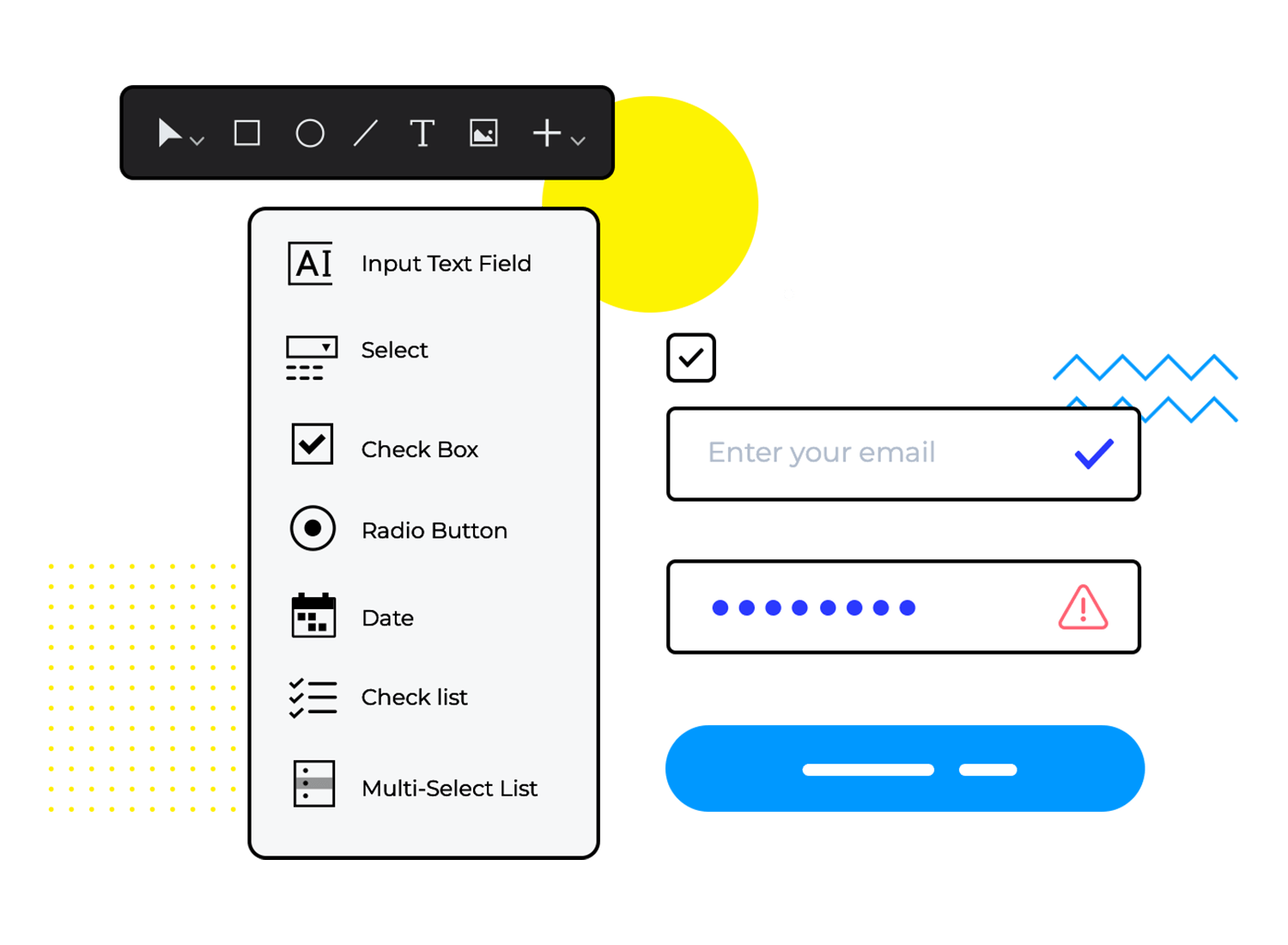
Functional form elements
Elements like input fields, checkboxes, and radio buttons have basic behavior built-in, out-of-the-box, so you can focus on the big picture.

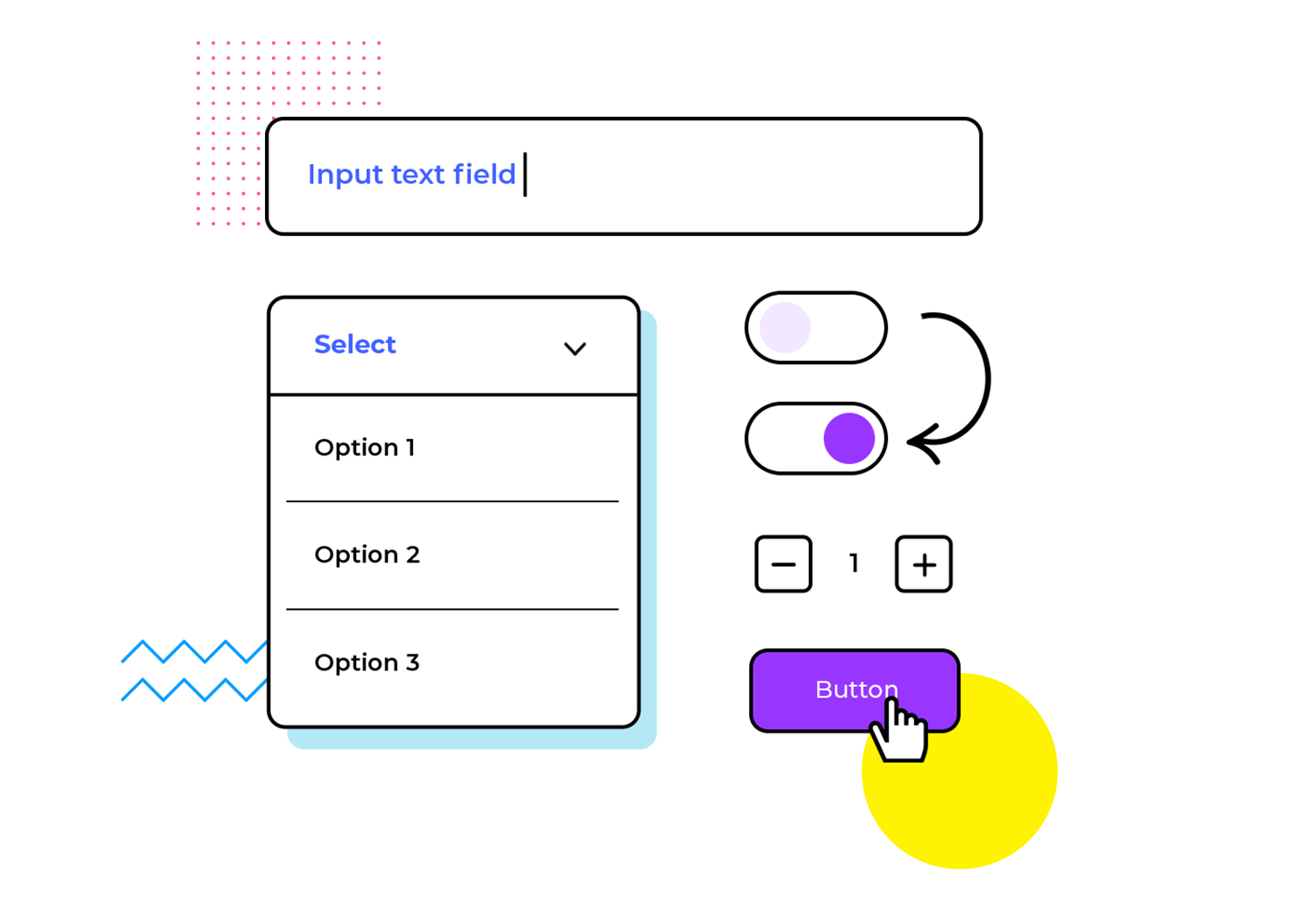
Form fields validation
Choose any type of inline validation from style changes to error messages. Create forms that communicate to users, with no room for confusion.

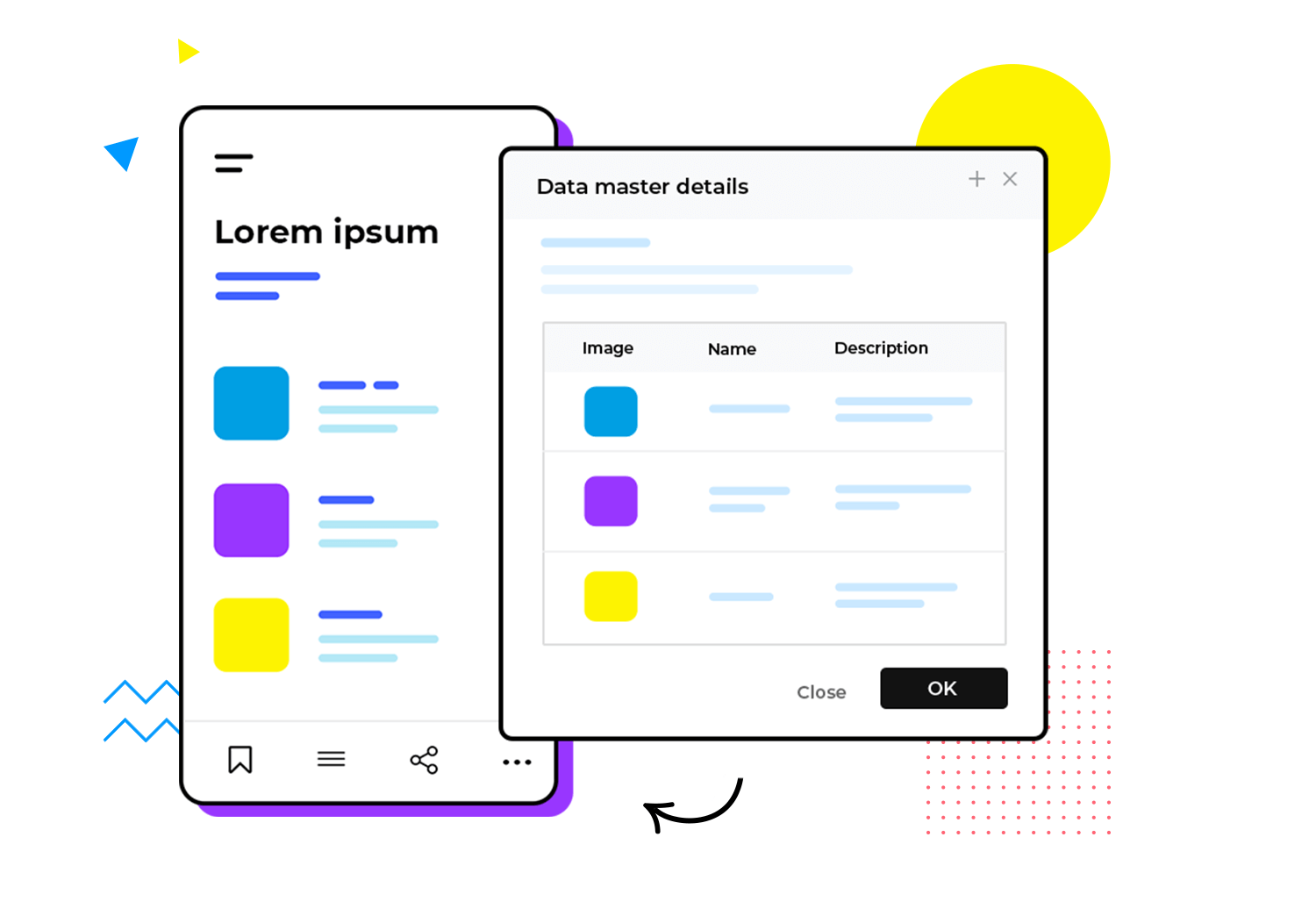
Design and test data lists and grids
Design fully-functional data lists or grids you can put to the test. Use real data sets for a realistic experience, like an inventory or an email list.

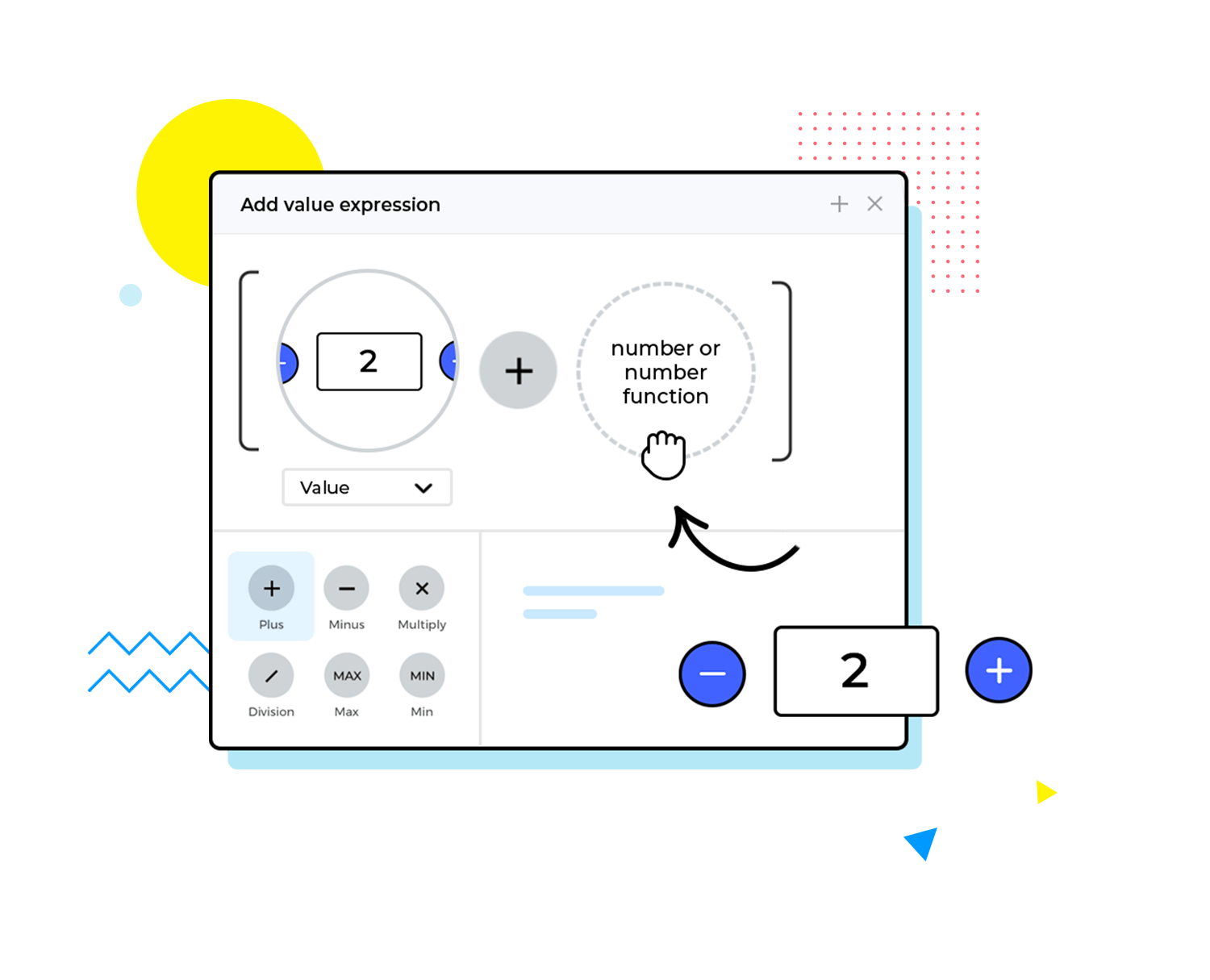
Business logic by drag and drop
Define the business logic of your prototypes without the need to write a single line of code for a prototype that behaves just like it should.
Validate forms and data in motion

Simulate data entry, modification, and deletion as in a real database.

Test your prototypes using real datasets.

Design and prototype fully functional filters for data lists and grids.