Figma has undeniably revolutionized the design industry. However, as with any tool, it might not be the perfect fit for everyone.
Whether you’re a UX/UI designer seeking a more budget-friendly option, a tool with specific features, or simply a change of pace, there are several compelling alternatives to consider. In this blog post, we’ll explore some of the top Figma alternatives and delve into the essential features that make a great UI/UX design tool.
Try Justinmind for free: the best Figma alternative

We’ll discuss factors like collaboration capabilities, prototyping features, design system management, and more. We promise that by the end of this post, you’ll be able to choose the right tool to elevate your design workflow.
Figma is a cloud-based collaborative design tool that has revolutionized the way designers create user interfaces (UIs) and user experiences (UX). It’s the go-to tool for web and mobile app designers, but its versatility extends to a wide range of design projects.
Figma’s strengths lie in its seamless collaboration features and powerful prototyping capabilities. Real-time editing allows teams to work together effortlessly, streamlining the design process and fostering creativity. Its robust version history ensures accountability and easy backtracking. The platform’s vector-based graphics offer scalability and precision, while its extensive plugin ecosystem expands its functionality to suit diverse design needs.

UX design is the process of designing products that are easy to use and provide a positive user experience. To achieve this, UX designers focus on understanding user needs, creating intuitive interfaces, and ensuring seamless interactions.
Interaction design is the art of creating intuitive and enjoyable user experiences. By carefully designing every interaction, from simple button clicks to complex multi-step processes, designers can significantly impact user satisfaction and product adoption.
Microinteractions, those small, often overlooked moments of interaction, can have a profound impact on the overall user experience. A well-designed button animation, a subtle tooltip, or a gentle vibration can make all the difference. These seemingly minor details can elevate a product from functional to delightful.

In today’s digital landscape, interaction design extends beyond the visual realm. Motion design, gesture recognition, voice and speech recognition, and haptic feedback offer opportunities to create truly immersive and engaging experiences. By combining these elements, designers can create products that feel natural and intuitive, blurring the lines between the digital and physical worlds.
Data visualization is the powerful art of transforming raw data into visually compelling stories. Presenting information clearly and concisely, data visualization helps us uncover hidden patterns, identify trends, and make informed decisions.
Choosing the right chart type is like selecting the perfect tool for the job. Want to compare sales figures across different regions? A bar chart is your go-to weapon. Need to track website traffic over time? A line chart will smoothly guide you through the trends.
Want to show the proportion of website visitors from various sources? A pie chart will slice the data perfectly. For uncovering hidden patterns and correlations, a scatter plot is your trusty sidekick.
And when you’re dealing with a massive dataset, a heatmap will reveal the hottest trends and insights.

Interactive visualizations take data visualization to the next level. With a simple hover or click, you can uncover hidden insights, drill down into specific details, and filter data to your liking.
Think of tooltips as little treasure maps, guiding you through the data landscape. Combining interactive elements with data storytelling techniques like annotations, labels, and context, you can create captivating narratives that inform and inspire at the same time.
Simulation is like a crystal ball, allowing you to peer into the future and see how your design will perform in the real world.
Creating virtual models of systems and processes helps designers like yourself test various scenarios, identify potential problems, and optimize designs.
A strong simulation tool should provide the flexibility to create and edit complex models, a robust engine to execute simulations efficiently, and intuitive visualization techniques to make results easily understandable.
Wireframing is like sketching out the blueprint of a house before building it. It’s the first step in the design process, where designers create simple, skeletal frameworks to outline the basic structure and layout of a user interface.
Low-fidelity wireframes, often sketched by hand or created using basic tools, are like rough drafts, allowing designers to quickly explore different layout options and gather feedback before diving into the details.

Prototyping takes wireframes to the next level by adding visual details, interactivity, and functionality. High-fidelity prototypes mimic the look and feel of the final product, allowing designers to test user flows, gather feedback, and identify potential usability issues.
Component libraries and version control systems streamline the prototyping process and facilitate collaboration among team members.
Now, imagine building a house without consulting the people who will live in it. It would be a disaster! Similarly, designers must involve users throughout the design process.
By iteratively refining wireframes and prototypes, and incorporating user feedback, designers can create products that are not only visually appealing but also intuitive and user-friendly.
User testing is like a magic mirror, reflecting the user’s experience and guiding designers towards creating truly exceptional designs.
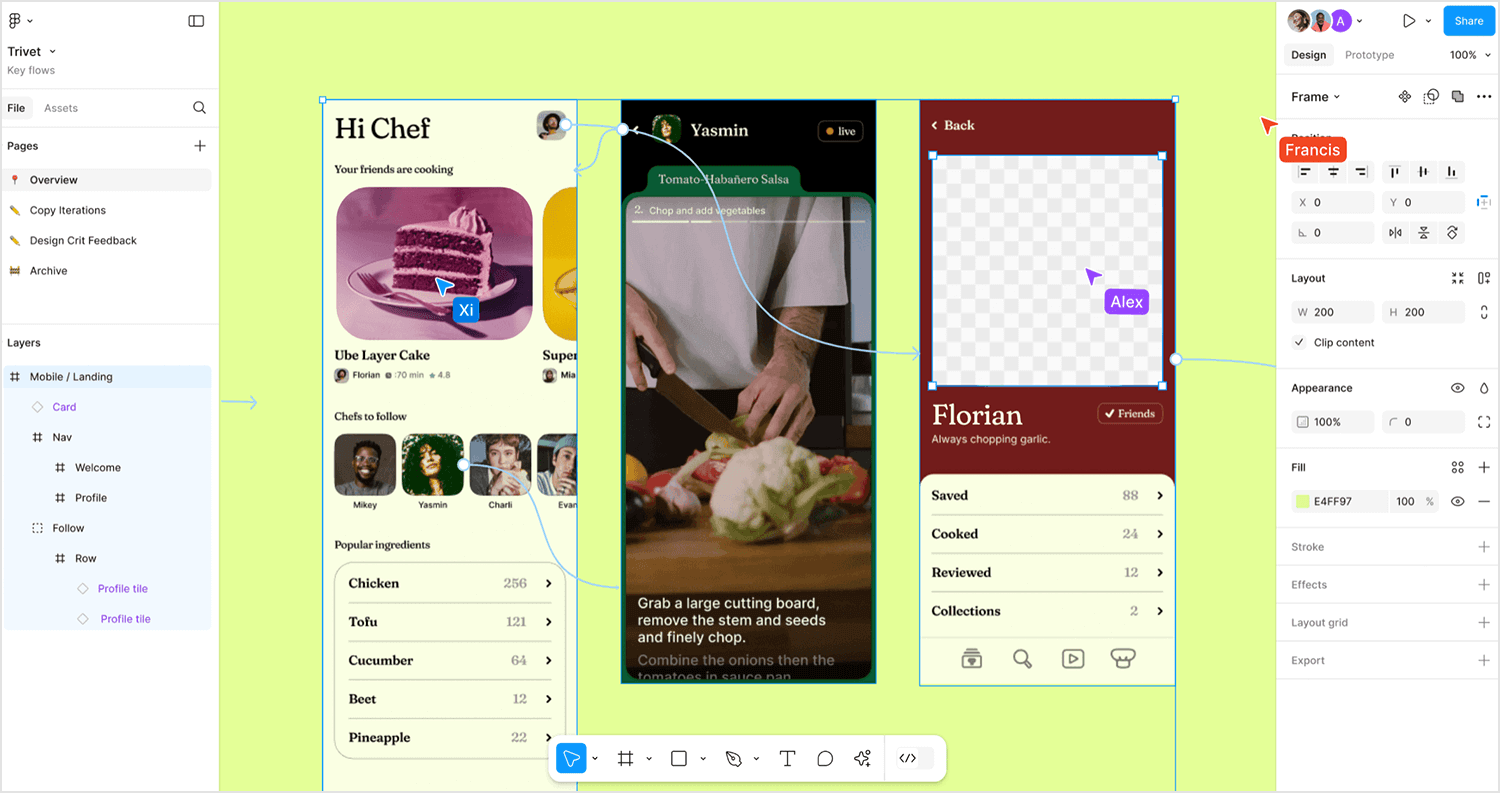
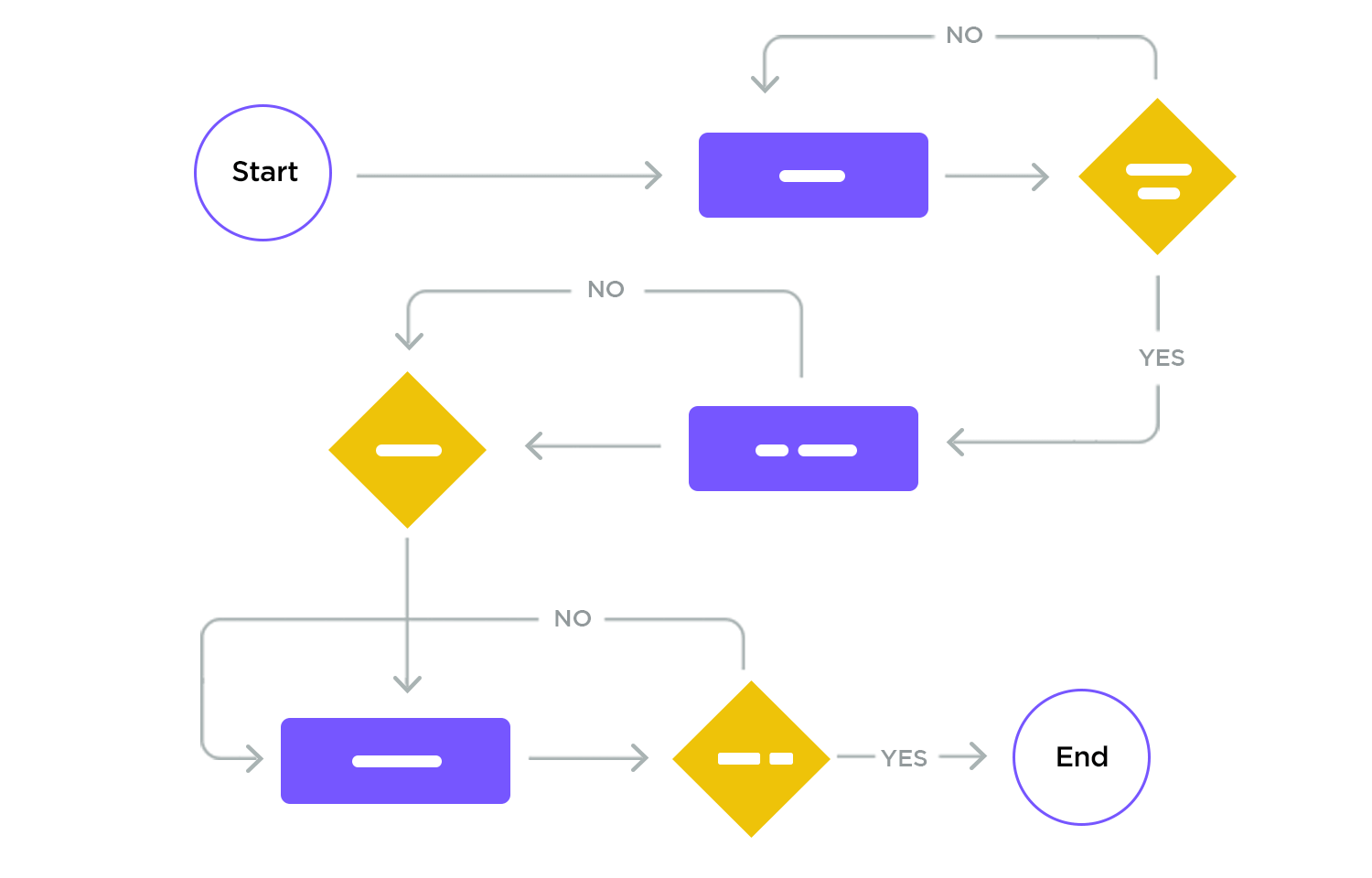
When creating a new mobile app, designers put together a user flow diagram. Think of it as a map that guides the user through each step, from the moment they open the app to the moment they achieve their goal.
Mapping out this journey helps in identifying potential roadblocks, optimizing the user experience, and ensuring a smooth and intuitive flow, just like a well-planned road trip.

User flow diagrams are typically created using a drag-and-drop interface, making it easy to move elements around. Pre-built symbols for common user flow elements, such as screens, actions, and decisions, streamline the process. Additionally, the ability to model conditional logic allows designers to account for different user scenarios and choices.
Designers can create interactive prototypes directly from their diagrams by integrating user flow diagrams with prototyping tools. This further ensures that the final product aligns with the original design intent, leading to fewer disappointments from stakeholders!
Plus, with real-time collaboration and version control features, teams can work together like a well-oiled machine, ensuring everyone is on the same page and the project stays on track.
UI design focuses on the visual elements of a product, ensuring that they are not only aesthetically pleasing but also easy to use. A well-designed UI enhances the user experience and helps users achieve their goals efficiently.
Vector editing, the building blocks of UI design, offers unparalleled flexibility and scalability. It is like having a magic paintbrush that allows you to create intricate shapes and lines with pixel-perfect accuracy.
Organizing these elements into layers helps designers such as yourself easily edit and modify specific components without affecting the overall design, much like an artist adding layers of paint to a canvas.

Now, imagine how chaotic, confusing, and visually unappealing it would be to build a house with a mishmash of architectural styles. Who would want to live there? No one!
It’s the same in UI design. Consistency is key. Color palettes and style guides ensure a unified visual language throughout the design. Designers can seamlessly integrate their work into different contexts by exporting assets in various formats, like a chameleon adapting to its environment.
This ensures that your designs look great on any platform, from websites to mobile apps. Seamless integration with design systems further streamlines the design process, promoting efficiency and ensuring that the final product aligns perfectly with the brand’s identity.
Interactive components are the superheroes of the design world, bringing static designs to life with dynamic effects and engaging interactions.
Pre-built component libraries are like a toolbox, providing ready-to-use elements like buttons, input fields, and navigation bars. And with component variants, you can add depth and context to interactions, making your designs more engaging and user-friendly.

For example, a well-crafted button animation can provide visual feedback and make the interaction more satisfying. Additionally, effective state management ensures that components respond appropriately to user input, providing a seamless and intuitive interaction.
Let’s go back to that house we’re building. Think of each brick in that house as a reusable component, and by assembling them in different ways, you can create countless variations of houses.
Similarly, designers can accelerate the design process by breaking down complex interfaces into smaller, reusable components. This modular approach allows for faster iteration, easier maintenance, and a more cohesive user experience.
To effectively implement component reusability, designers should create a comprehensive design system that includes a library of pre-designed, standardized components, such as buttons, input fields, and navigation elements.
It’s not shocking to learn that reusing components offers numerous advantages. It reduces design and development time, as designers can simply drag and drop pre-built components onto the canvas.
As mentioned above, a UI library can serve as a powerful tool for designers, offering a collection of pre-designed UI components that can be easily customized and integrated into various projects.

By leveraging these libraries, designers can significantly speed up the design process, reducing the time and effort required to create visually appealing and functional interfaces.
UI libraries promote consistency and efficiency in design. Additionally, they often adhere to best practices and accessibility standards, making the final product more user-friendly and inclusive.
Go ahead and use ours, they’re awesome and free!
Try Justinmind for free: the best Figma alternative

Co-editing is revolutionizing the way designers collaborate. By enabling multiple designers to work on the same design file simultaneously, teams can work more efficiently and effectively. Real-time collaboration fosters a sense of shared ownership and encourages creative brainstorming.
Eliminating the need for time-consuming back-and-forth communication helps teams accelerate the design process. Additionally, real-time collaboration fosters a culture of knowledge sharing and innovation, as team members can learn from each other and build upon each other’s ideas.

Communication is key, we all should know this by now. And if you haven’t figured it out, this is your sign to do better, especially if you’re working in UI design.
Sharing design files with team members, clients, and stakeholders helps you gather valuable feedback and make informed decisions. Commenting tools allow for precise and timely feedback, which enables designers such as yourself to iterate on their work more efficiently.
Version control features are like time machines, allowing teams to travel back in time and restore previous versions of their work. Often integrated into sharing and commenting platforms, they further enhance collaboration.
These tools streamline the design process and minimize the risk of errors by tracking changes and enabling seamless collaboration. With version control, design teams can work confidently, knowing that their work is safe and secure.

Team libraries are a centralized repository of reusable components, styles, and assets, that help foster collaboration and consistency within design teams. They make it possible to streamline workflow and ensure that their work aligns with brand guidelines.
A well-maintained library provides a single source of truth for design assets, ensuring that everyone on the team is working with the latest and most up-to-date components. Additionally, team libraries can help to onboard new team members more quickly by providing them with a clear understanding of the design system.
Imagine a smooth relay race, where the baton is passed seamlessly from one runner to the next. A seamless handoff between design and development is like that relay race, ensuring that the design vision is executed flawlessly.
By providing clear and concise design specifications, interactive prototypes, and comprehensive component and asset libraries, designers can ensure that developers have all the necessary information to bring the design to life.
Effective communication and collaboration are crucial for a successful handoff. Design and development teams can work together efficiently, share feedback, and track progress using collaborative tools like version control systems and project management software.
These best practices help teams minimize miscommunication, reduce development time, and deliver exceptional user experiences.
Justinmind is a powerful prototyping tool that empowers designers to create highly interactive and realistic user experiences. As an excellent Figma alternative, Justinmind offers a comprehensive suite of features, including gestures, data binding, and advanced interactions, that can bring your designs to life.

With its focus on simulations and deep integration with other development tools, Justinmind is particularly well-suited for complex and data-driven applications. Whether you’re building a simple mobile app or complex enterprise software, Justinmind provides the tools you need to create stunning prototypes and accelerate your design process.
Key features
- Comprehensive prototyping: Offers a wide range of prototyping features, including gestures, data binding, and advanced interactions.
- Simulations: Simulate user behavior and test prototypes in various devices and browsers.
- Real-time collaboration: Multiple users can work on the same project simultaneously, making it ideal for team-based projects.
- Data visualization: Create charts and graphs to visualize data.
- Version control: Track changes, revert to previous versions and manage project history.
- Comment and feedback: Share feedback directly on prototypes with specific comments and annotations.
- Reusable components: Create custom components and libraries for efficient design.
- Integration with other tools: Seamlessly integrates with popular design and development tools like Sketch, Adobe XD, and Jira.
Strengths
Strengths include comprehensive prototyping capabilities, simulation features, reusable components, and seamless integration with popular design and development tools.
Weaknesses
It can have a steeper learning curve, may experience performance issues with large projects, and relies heavily on an internet connection..
Price
Free plan available. Paid plans start at $9.
Try Justinmind for free: the best Figma alternative

Adobe XD‘s intuitive interface makes it accessible to both novice and experienced designers, streamlining the design process. Its seamless integration with other Adobe tools like Photoshop and Illustrator optimizes the workflow for those familiar with the Adobe Creative Cloud, and makes it a top alternative for Figma.

XD’s robust prototyping capabilities and real-time collaboration features position it as a strong alternative to Figma.
Key features
- Vector-based design: Create scalable and high-quality designs.
- Intuitive interface: User-friendly interface with drag-and-drop functionality.
- Rapid prototyping: Quickly build interactive prototypes with smooth transitions and animations.
- Design system management: Organize and share design assets and components.
- Real-time collaboration: Collaborate seamlessly with team members.
- Plugin ecosystem: Extend the functionality of XD with a variety of plugins.
Strengths
Integration with the Adobe Creative Cloud allows for effortless transfer of assets between XD and other popular tools like Photoshop, Illustrator, and InDesign.
Weaknesses
Adobe XD can be resource-intensive, especially when working on large and complex projects, which may lead to performance issues on less powerful machines, and updates may not always address key issues.
Price
Subscription-based.
UXPin stands out as a compelling alternative to Figma, especially for teams prioritizing pixel-perfect accuracy and smooth handoffs to development. Its unique code-based design approach allows designers to work directly with code components, ensuring seamless integration with development workflows.

This, coupled with advanced prototyping capabilities, enables the creation of highly interactive and realistic prototypes that closely resemble the final product.
Key features
- Advanced prototyping: Build highly interactive prototypes with complex interactions, animations, and dynamic content.
- Code-based design: Ensure pixel-perfect accuracy and smooth handoff to developers.
- Design system management: Maintain consistency and efficiency across projects.
- Real-time collaboration: Collaborate seamlessly with team members in real-time.
- Integration with design tools: Easily integrate with popular design tools like Figma and Sketch.
Strengths
UXPin stands out with its code-based design, ensuring pixel-perfect precision and smooth handoffs to developers. Its advanced prototyping capabilities allow for highly interactive and realistic prototypes, bringing designs to life.
Weaknesses
It can take significant time and effort to master the tool’s advanced features, especially for beginners. Additionally, UXPin can be resource-intensive, especially when working on large and complex projects.
Price
Free trial. Paid plans start at $6.
InVision offers a comprehensive suite of design tools, including InVision Studio for high-fidelity prototypes, InVision Freehand for collaborative sketching, InVision DSM for design systems, and InVision App for centralized collaboration.

These tools provide a powerful alternative to Figma, offering robust features for design and prototyping.
Key features
- High-fidelity prototyping: Create interactive prototypes with smooth transitions and animations.
- Real-time collaboration: Work seamlessly with your team on the same design file.
- Design system management: Organize and manage your design system components.
- Feedback and iteration: Gather feedback and iterate on designs efficiently.
- Design handoff: Share design specs and assets with developers.
- Integration with other tools: Integrate with popular design and development tools.
Strengths
Real-time collaboration features allow seamless teamwork, regardless of location. The intuitive interface makes it easy for designers of all levels to learn and use. With a large and active community, you can access valuable resources and support.
Weaknesses
It can have a steep learning curve, requiring time and effort to master its advanced features and some features may require an internet connection, limiting offline work.
Price
Free plan available. Paid plans start at $15.
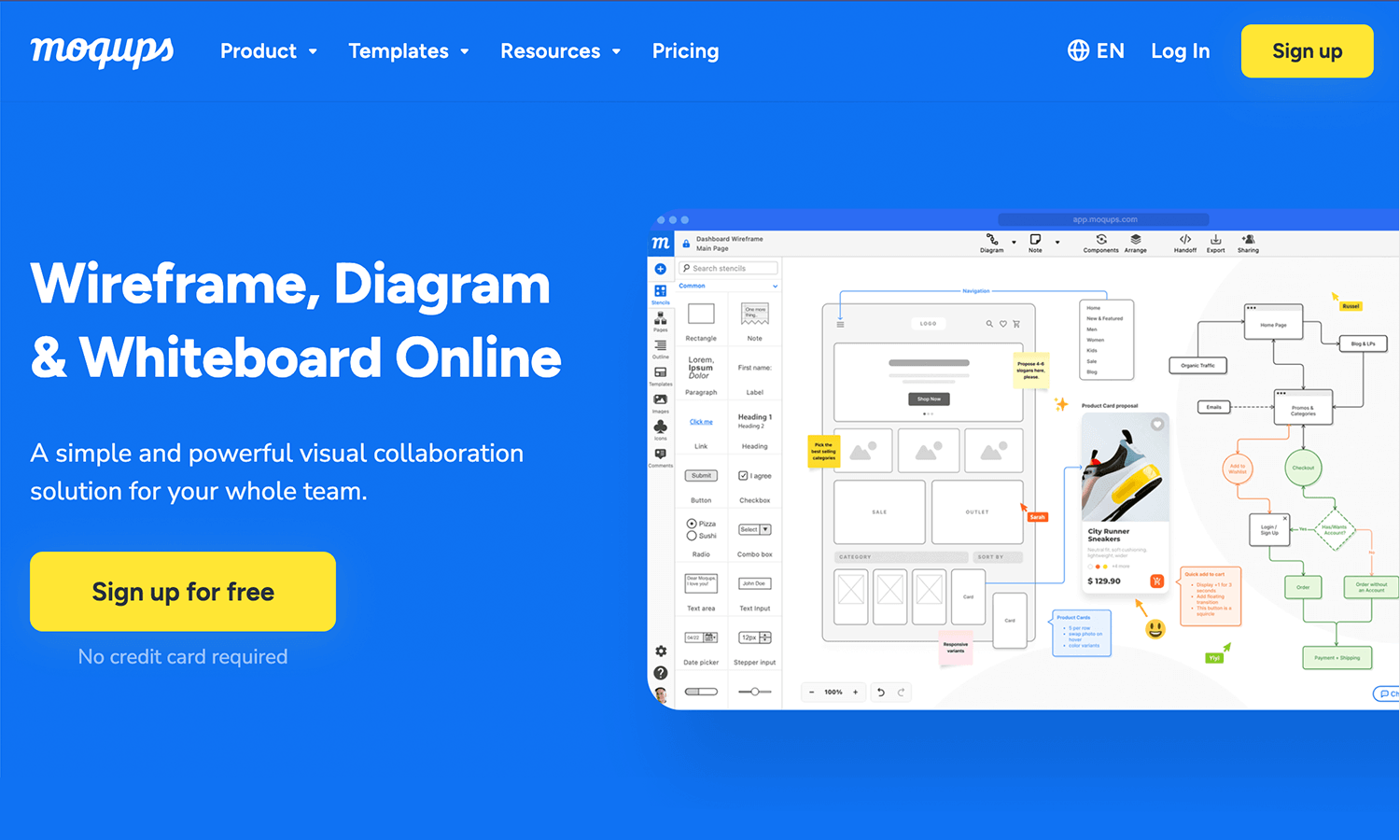
Moqups is a versatile online visual collaboration tool that empowers teams to think, plan, and communicate effectively. It combines the flexibility of a whiteboard with the precision of a design tool, making it a great alternative to Figma for those who prioritize simplicity and collaboration.

With Moqups, you can create a wide range of visual materials, including wireframes, mockups, diagrams, mind maps, and prototypes. It’s widely used by product managers, business analysts, UX professionals, and other teams to tackle complex projects.
Key features
- Versatile toolset: Create various design artifacts, including wireframes, mockups, flowcharts, and diagrams.
- Real-time collaboration: Work simultaneously with your team on the same design file.
- Version control: Track changes, revert to previous versions and manage project history.
- Comment and feedback: Share feedback directly on designs with specific comments and annotations.
- Project sharing: Easily share projects with clients, stakeholders, and team members for review and feedback.
- Template library: Access a variety of pre-built templates to speed up your design process.
Strengths
Moqups shines in its simplicity and focus on visual design. Its intuitive interface makes it accessible to all, while its ability to create visually appealing mockups is ideal for presenting design concepts.
Weaknesses
It may lack advanced features like complex interactions and animations. Additionally, performance issues can arise when working on large and complex projects.
Price
Free plan available. Paid plans start at $9.
Sketch, a designer-centric tool, empowers you to create stunning digital products with ease. With a powerful vector editor, built-in prototyping, and seamless collaboration, Sketch offers a compelling alternative to Figma.

It’s trusted by over a million designers worldwide, from freelancers to major corporations. By focusing on core design and prototyping features, Sketch provides a streamlined and efficient workflow.
Key features
- Vector graphics: Create scalable and high-quality designs.
- Symbols and libraries: Organize and reuse design elements.
- Layers and groups: Efficiently manage complex designs.
- Plugins: Customize Sketch’s functionality.
- Prototyping: Create interactive prototypes with animations and transitions.
- Design systems: Build and maintain consistent design systems.
Strengths
Sketch’s intuitive interface, vector-based design capabilities, and strong community make it a powerful tool for designers. Its focus on pixel-perfect design, efficient workflow, and robust design system management capabilities set it apart from other design tools.
Weaknesses
Mastering advanced features can be challenging. Additionally, while it can be used for mobile app design, it’s primarily a web design tool and specialized tools may be better suited for complex mobile app design.
Price
Starts at $10
Marvel is a user-friendly design and prototyping tool that empowers teams to create stunning digital products. It’s a great alternative to Figma, especially for teams who prioritize speed and simplicity.

With Marvel, you can quickly transform your designs into interactive prototypes, making it easier to gather user feedback and iterate on your designs. Its real-time collaboration features and seamless integration with popular design tools further streamline the design process.
Key features
- Rapid prototyping: Quickly create interactive prototypes from designs.
- Design collaboration: Real-time collaboration with team members.
- User testing: Gather user feedback through built-in testing tools.
- Design handoff: Seamlessly hand off designs to developers with detailed specifications.
- Integration with design tools: Import designs from popular tools like Figma, Sketch, and Adobe XD.
- Version control: Track changes and collaborate efficiently.
Strengths
Real-time collaboration features enhance teamwork and accelerate the design process. The ability to create interactive prototypes helps visualize and test user experiences early on.
Weaknesses
One of the main weaknesses is its limited offline capabilities, which can be inconvenient for designers who frequently work without an internet connection. Additionally, some users have reported performance issues, particularly when working on large and complex projects.
Price
Free plan available. Paid plans start at $9.
Mockplus is a compelling alternative to Figma for teams seeking a simpler and more intuitive design tool. While Figma offers a robust feature set, Mockplus prioritizes ease of use and rapid prototyping.

Its user-friendly interface and extensive template library make it ideal for beginners and teams looking to quickly create wireframes, mockups, and interactive prototypes. Additionally, Mockplus’s real-time collaboration features enable teams to work together efficiently, regardless of location.
Key features
- Intuitive interface: User-friendly interface for easy design creation.
- Versatile toolset: Create various design artifacts (wireframes, mockups, flowcharts, diagrams).
- Real-time collaboration: Work simultaneously with team members.
- Template library: Access pre-built templates to speed up design.
- Integration with other tools: Integrate with popular design and project management tools.
Strengths
It’s ideal for teams looking for a quick and easy way to create wireframes, mockups, and prototypes, with features like real-time collaboration and a vast template library.
Weaknesses
While Mockplus is user-friendly, it may lack advanced features for complex designs, can experience performance issues with large projects, and has a smaller plugin ecosystem compared to other tools.
Price
Free plan available. Paid plans start at $4.95.
Miro is an innovative online whiteboard platform designed to spark creativity and boost teamwork. It offers a vast digital canvas where teams can collaborate seamlessly, brainstorm ideas, map out processes, and visualize complex information, making it an excellent Figma alternative.

While not a direct design tool like Figma, it offers a powerful visual collaboration platform that can significantly enhance product development workflows.
Key features
- Infinite canvas: A limitless workspace for any project.
- Real-time collaboration: Work simultaneously with team members.
- Rich functionality: Utilize various tools like sticky notes, shapes, and images.
- Whiteboarding: Use a virtual whiteboard for brainstorming and collaboration.
- Version Control: Track changes and revert to previous versions.
- Integrations: Connect with other tools like Google Workspace and Microsoft Teams.
Strengths
Miro stands out as a versatile collaboration tool with its infinite canvas, real-time collaboration, and a wide range of tools for various use cases. Its intuitive interface and seamless integrations make it a powerful tool for teams to brainstorm, ideate, and visualize complex information.
Weaknesses
While Miro is a powerful tool, it can have a steep learning curve, performance issues with large boards, and limited offline capabilities. It also requires a paid subscription for advanced features and increased storage.
Price
Free plan available. Paid plans start at $8.
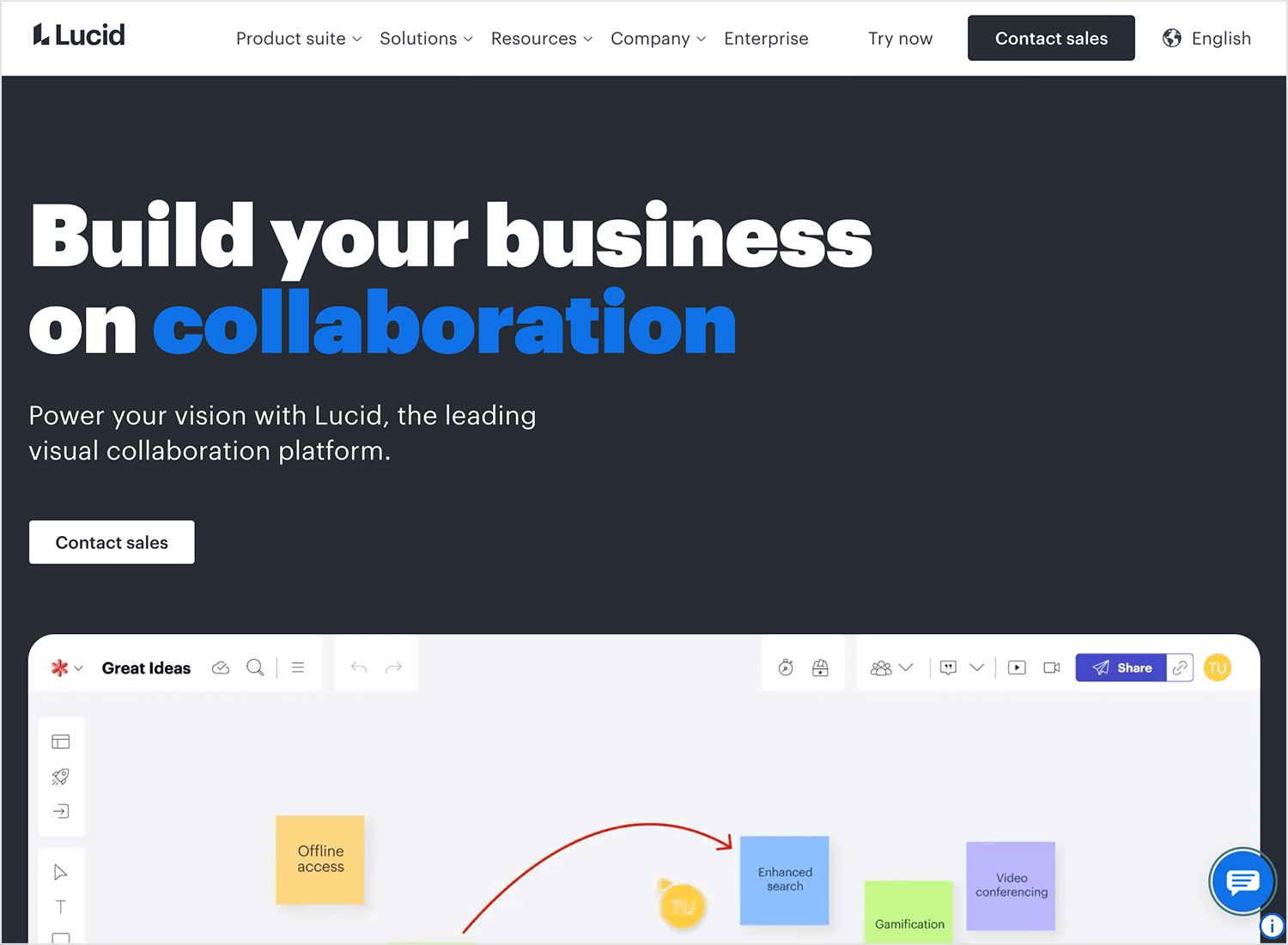
The Lucid Visual Collaboration Suite is a powerful platform that empowers teams to ideate, plan, design, build, and launch innovative solutions. It combines the strengths of Lucidchart and Lucidspark, enabling the creation of various diagrams, from simple flowcharts to complex organizational charts. Another great Figma alternative!

Lucid is a great Figma alternative because it offers a broader range of features for collaboration, diagramming, and visualization. It’s particularly well-suited for teams who need to work together on complex projects, create detailed diagrams, and visualize data. Additionally, Lucid’s seamless integration with other popular tools makes it a versatile solution for various teams and workflows.
Key features
- Real-time collaboration: Work seamlessly with team members, regardless of location.
- User-friendly interface: Easy to create professional-looking diagrams and visualizations.
- Robust integrations: Integrate with popular tools like Google Workspace, Microsoft Teams, and Slack.
- Template library: Accelerate design process with pre-built templates
- Data visualization: Create charts and graphs to visualize data.
Strengths
Lucid Visual Collaboration Suite is a versatile tool that offers a wide range of diagramming and visualization features. Its real-time collaboration, user-friendly interface, and seamless integrations make it a powerful tool for teams to work together efficiently and effectively.
Weaknesses
While Lucid offers a powerful suite of tools, it can have a steep learning curve, performance issues with large diagrams, and limited offline capabilities. Additionally, advanced features and increased storage require a paid subscription.
Price
Free plan available. Paid plans start at $11.93.
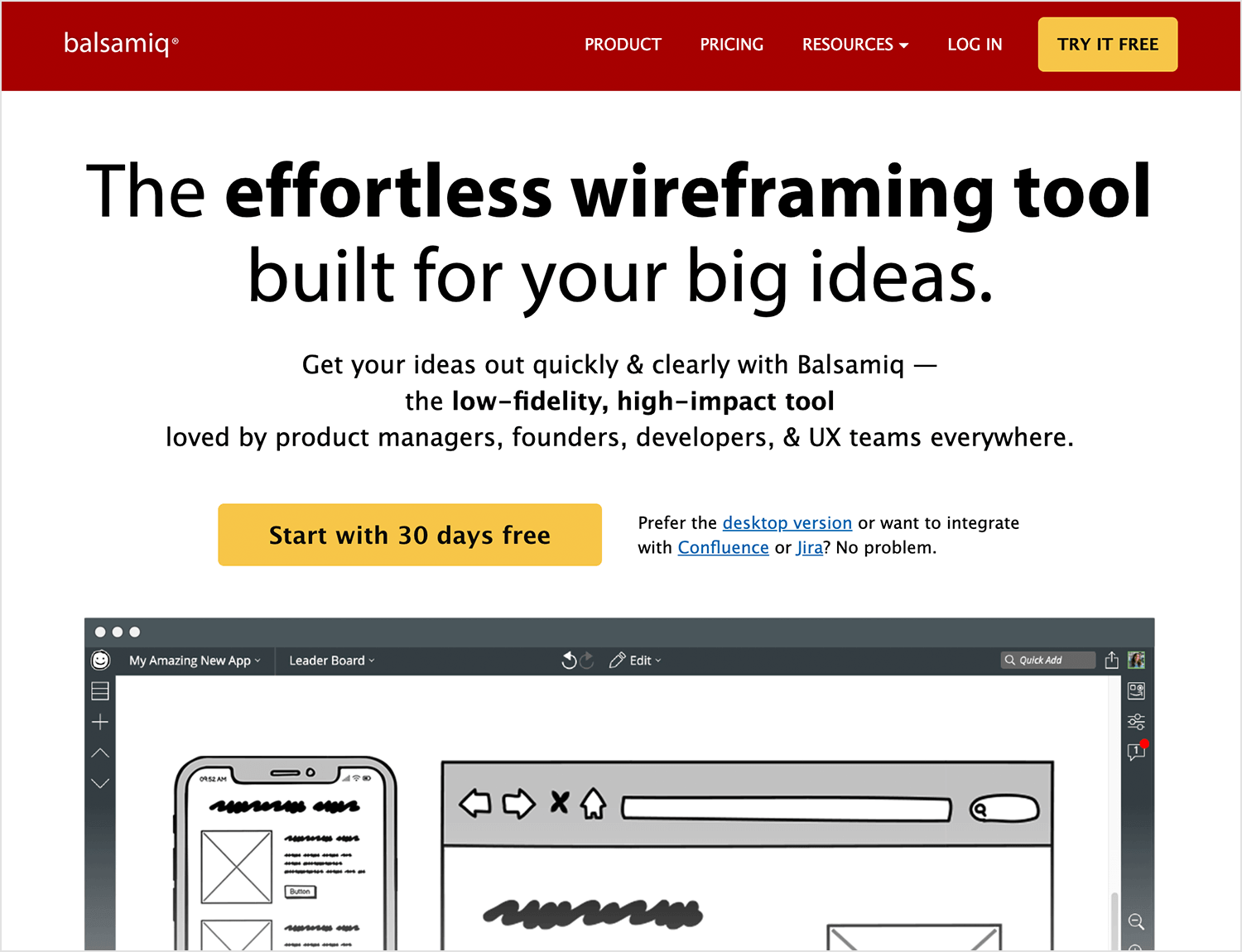
Balsamiq is another great alternative to Figma if you are looking for a rapid wireframing and prototyping tool to help teams quickly create low-fidelity mockups and wireframes. It focuses on simplicity and speed, allowing users to sketch out user interfaces without getting bogged down in pixel-perfect design.

It is a great Figma alternative for those who prioritize rapid prototyping over pixel-perfect design. It’s ideal for early-stage design and user testing, as it enables teams to quickly iterate on ideas and gather feedback.
Key features
- Hand-drawn aesthetic: Simulates sketching on paper, reducing the pressure for pixel-perfect designs.
- Drag-and-drop interface: Easy to assemble wireframes using pre-built UI elements.
- Real-time collaboration: Work together with your team to refine designs.
- Version control: Track changes and revert to previous versions.
- Export options: Share wireframes as images, PDFs, or interactive prototypes.
Strengths
Balsamiq stands out due to its simplicity, speed, and focus on functionality over pixel-perfect design. This makes it ideal for rapid prototyping and early-stage design, enabling teams to quickly iterate on ideas and gather feedback.
Weaknesses
Its hand-drawn aesthetic, while charming, may not be suitable for projects requiring a more polished look. Also, its focus on low-fidelity wireframes means it lacks advanced features for high-fidelity mockups and complex interactions.
Price
$12
Try Justinmind for free: the best Figma alternative

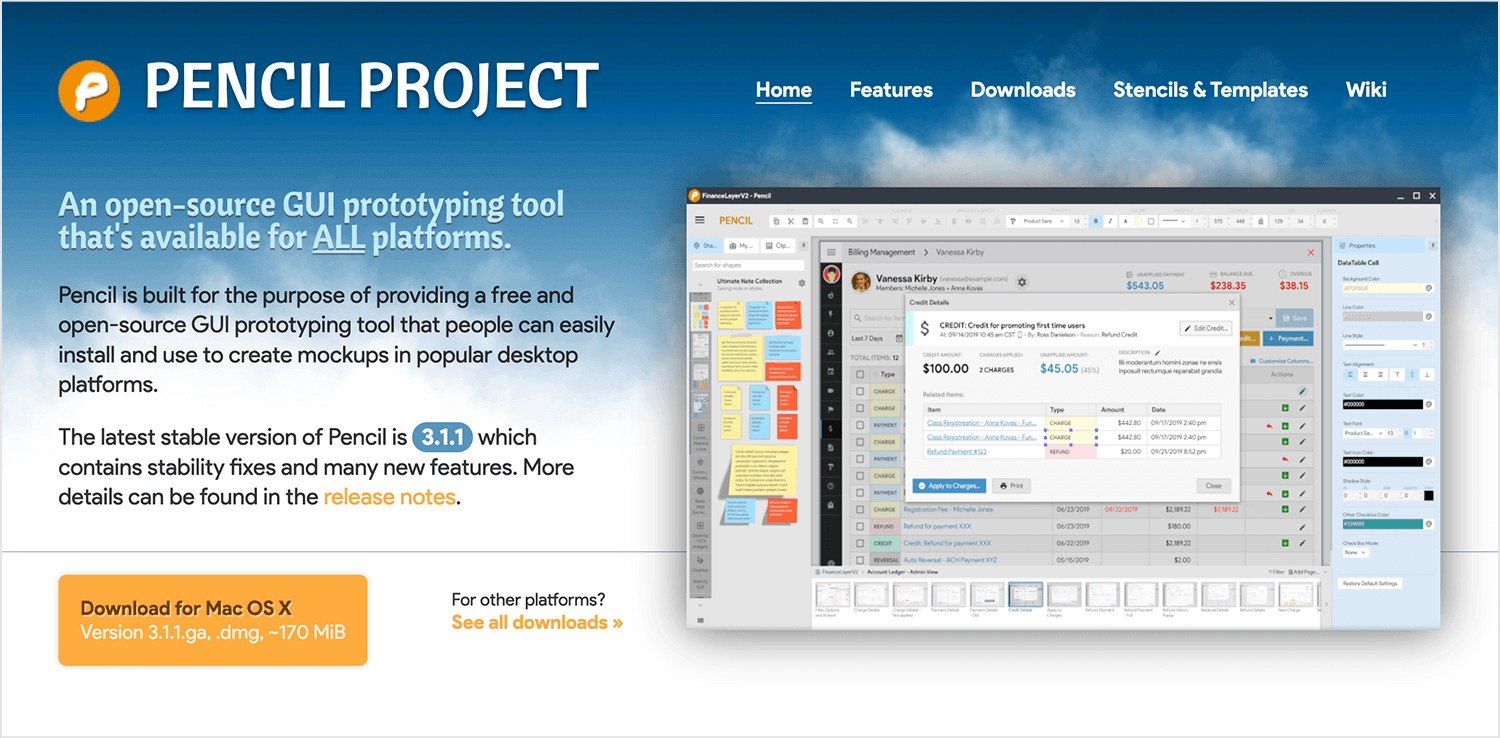
Pencil is a free, open-source prototyping tool that allows you to create interactive prototypes directly in your web browser. It’s a great alternative to Figma for those who prefer a lightweight, web-based solution.

With Pencil, you can quickly and easily create wireframes, mockups, and prototypes without the need for complex software installations. Its user-friendly interface and extensive library of pre-built components make it accessible to designers of all levels.
Key features
- Web-based: No installation required, access it from any device with a web browser.
- Interactive prototyping: Create clickable prototypes with transitions and animations.
- Real-time collaboration: Work simultaneously with your team.
- Component library: Reuse design elements to speed up the prototyping process.
- Export options: Export your designs as images, PDFs, or code.
Strengths
Pencil’s key strengths lie in its accessibility, flexibility, and collaborative features. As a free, open-source, web-based tool, it eliminates the need for installations and licensing fees. Also, Its lightweight nature and quick learning curve make it easy to use.
Weaknesses
Its performance can degrade with large, complex projects, and it may lack advanced design features for highly detailed prototypes. Additionally, its community-driven development can sometimes lead to inconsistencies in updates and support.
Price
$14
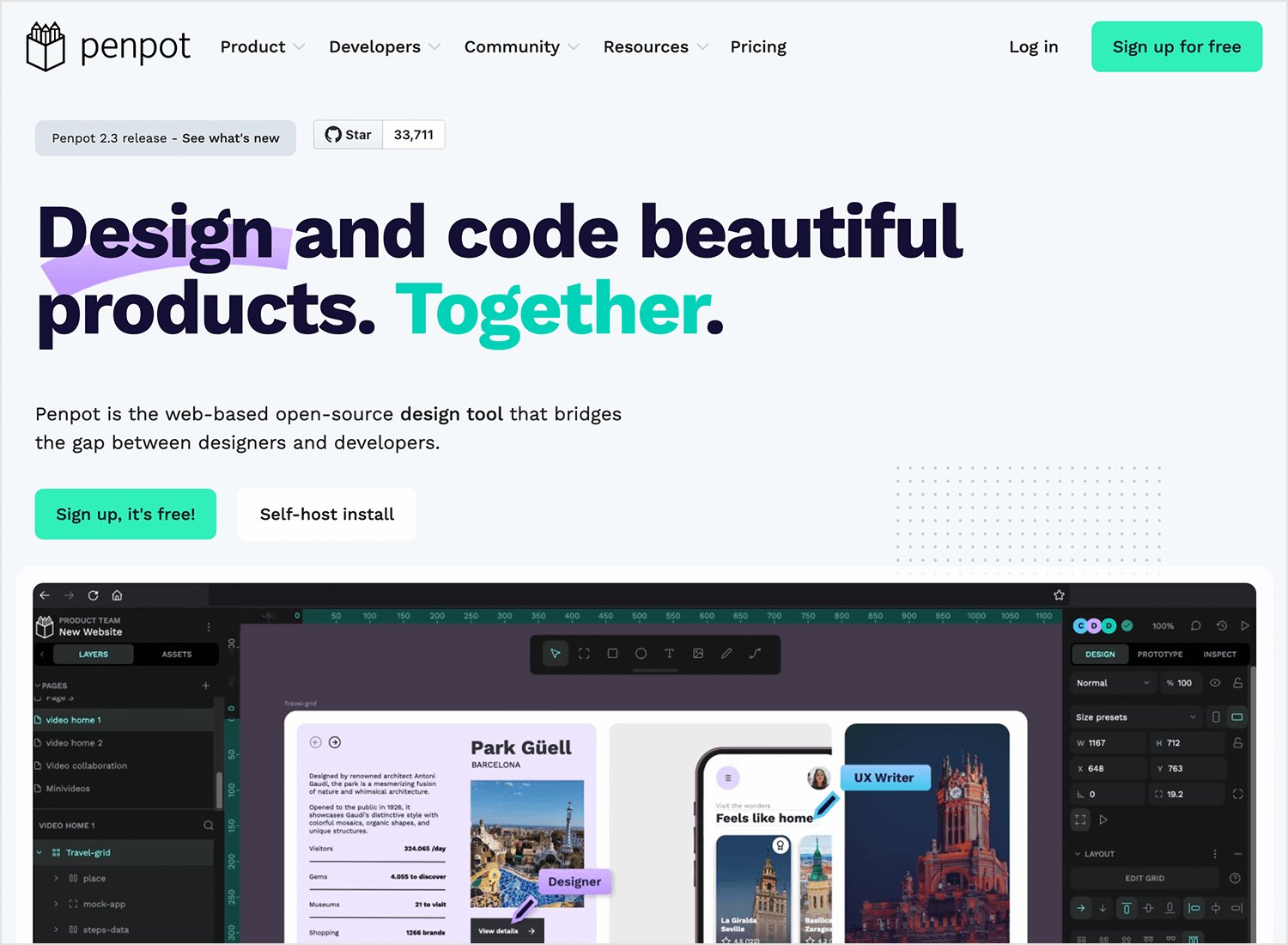
Penpot is an open-source design and prototyping tool that offers a collaborative platform for teams to create beautiful designs. As a strong Figma alternative, Penpot empowers product teams to collaborate seamlessly, bridging the gap between design and development through features like Flex Layout and Code Inspect.

Key features
- Real-time collaboration: Work simultaneously with your team on the same design.
- Vector design: Create precise and scalable designs with vector graphics.
- Prototyping: Build interactive prototypes to simulate user experiences.
- Component library: Organize and reuse design elements to streamline the design process.
- Version control: Track changes and revert to previous versions.
- Export options: Export your designs in various formats, including images, PDFs, and code.
Strengths
Penpot sets itself apart with its open-source nature, real-time collaboration, and developer-friendly features. As an open-source tool, it’s free to use and customizable, fostering a strong community.
Weaknesses
As a relatively new tool, it may lack some of the advanced features and integrations found in more established commercial tools. Additionally, performance issues can arise with large, complex projects.
Price
Open source
Lunacy is a Windows-based design tool that can open, edit, and save Sketch files. This makes it an excellent alternative to Figma, especially for teams working on Windows who prefer the design capabilities of Sketch.

By eliminating the need to switch between operating systems, Lunacy streamlines the design process and improves collaboration between designers and developers.
Key features
- Sketch file compatibility: Seamlessly open, edit, and save Sketch files.
- Free to use: No licensing fees, making it accessible to individuals and teams.
- Cross-platform: Available on Windows, macOS, and Linux.
- Real-time collaboration: Work simultaneously with your team on design projects.
- AI-Powered tools: Utilize AI for tasks like background removal, image upscaling, and text generation.
- Built-in graphics: Access a library of free vector graphics.
- User-friendly interface: Easy to learn and use, even for beginners.
- Offline capabilities: Work on designs without an internet connection.
Strengths
Lunacy’s key strengths lie in its compatibility with Sketch files, its free and open-source nature, and its cross-platform availability. Additionally, its integration with AI-powered tools and its user-friendly interface makes it a compelling choice for both individual designers and design teams.
Weaknesses
As a relatively new tool, it may lack some of the advanced features and integrations found in more established design tools. Additionally, its performance can be affected by large and complex designs, especially on lower-end hardware.
Price
Free plan available. Paid plans start at $11.99.
Canva is a user-friendly design platform that empowers users to create stunning visuals without the need for complex design software. It’s a great alternative to Figma for those who prioritize speed, simplicity, and a wide range of pre-designed templates.

Canva’s intuitive interface and vast library of assets make it easy to create professional-looking designs, from social media graphics to presentations and marketing materials.
Key features
- Pre-designed UI kits: Access a library of UI kits with pre-built components like buttons, forms, and navigation bars.
- Vector editing: Create precise and scalable vector graphics for UI elements.
- Prototyping: Build interactive prototypes to simulate user experiences.
- Collaboration: Work with your team in real-time on shared design files.
- Version control: Track changes and revert to previous versions.
- Export options: Export your designs in various formats, including images, PDFs, and code.
Strengths
Canva’s user-friendly interface, extensive template library, and AI-powered tools make it a powerful tool for UI design. It enables rapid prototyping, collaboration, and the creation of professional-looking designs, even for those without formal design training.
Weaknesses
Its reliance on pre-designed templates can sometimes restrict creative freedom, and its limited customization options may not be sufficient for advanced design projects.
Price
Free plan available. Paid plans start at $90.
Akira is a modern, open-source design tool built for Linux. It’s a great Figma alternative for designers who prefer a native Linux application and value customization. Akira offers a user-friendly interface and a range of powerful features, making it suitable for both web and graphic designers.

Key features
- Native Linux app: Offers a seamless experience for Linux users without the need for emulation or virtual machines.
- Vector graphics: Create precise and scalable designs.
- Layers and groups: Organize design elements efficiently.
- Smart object panel: Quickly edit properties of selected objects.
- Export options: Export designs in various formats, including PNG, SVG, and PDF.
- Customizable interface: Tailor the workspace to your preferences.
Strengths
Akira is a native Linux design tool that is both free and open-source. This makes it a great choice for Linux users who value customization and community support.
Weakness
As a relatively new tool, it may lack some of the advanced features and integrations found in more established design tools. Additionally, its reliance on the GTK toolkit may limit its visual appeal and customization options compared to some other tools.
Price
Open source
Creatie is an innovative design tool that leverages the power of AI to streamline the UI/UX design process. It’s a great alternative to Figma for designers who want to accelerate their workflow and enhance their creativity.

By automating repetitive tasks and providing intelligent design suggestions, Creatie empowers you to focus on the core aspects of design.
Key features
- AI-assisted design: Generate design ideas, enhance images, and check design consistency with AI-powered tools.
- Rapid prototyping: Quickly create interactive prototypes to test user experiences.
- Real-time collaboration: Work seamlessly with your team on shared designs.
- Version control: Track changes and revert to previous versions.
- Export options: Export your designs in various formats, including images, code, and design assets.
Strengths
Creatie’s AI-powered features accelerate the design process, generate fresh ideas, ensure design quality, and facilitate seamless collaboration with your team.
Weaknesses
The effectiveness of its AI-powered features can vary depending on the complexity of the design task and the quality of the input data. Additionally, overreliance on AI might lead to a loss of creative control and unique design solutions.
Price
Free
Frame0 is a user-friendly design tool that focuses on simplicity and speed. It’s a great alternative to Figma for those who prefer a hand-drawn aesthetic and want to quickly sketch out ideas.

With its intuitive interface and focus on rapid prototyping, Frame0 allows you to create low-fidelity wireframes and mockups in no time.
Key features
- Hand-drawn style: Create quick and expressive wireframes with a hand-drawn look.
- Intuitive interface: Easy-to-use drag-and-drop interface for efficient design.
- Pre-built components: Access a library of UI components to speed up your workflow.
- Collaboration: Work with your team in real-time.
- Export options: Export your designs in various formats.
Strengths
Frame0’s simplicity and focus on speed make it ideal for rapid prototyping and early-stage design. Its hand-drawn style reduces the pressure for pixel-perfect designs, allowing designers to focus on the core functionality and user experience.
Weaknesses
While Frame0 is great for low-fidelity wireframes, it may not be suitable for high-fidelity mockups or pixel-perfect designs. Additionally, its feature set may be limited compared to more comprehensive design tools.
Price
Free
Wireflow is a user-friendly tool designed to simplify the process of creating wireframes and user flows. It’s a great alternative to Figma design tools, offering a straightforward approach to visualizing user journeys and interactions.

With Wireflow, you can quickly and easily create clear and concise diagrams that help you understand and communicate your design ideas.
Key features
- Intuitive Interface: Easy-to-use drag-and-drop interface for creating wireframes and flowcharts.
- Pre-built Templates: Access a library of pre-designed templates to accelerate your workflow.
- Collaboration Features: Work with your team in real-time to collaborate on designs.
- Export Options: Export your designs in various formats for further use.
Strengths
Wireflow’s simplicity and focus on core functionality make it ideal for quickly creating wireframes and user flows. Its intuitive interface and pre-built templates streamline the design process, allowing designers to focus on the big picture.
Weaknesses
While Wireflow is a great tool for basic wireframing and user flow diagrams, it may lack advanced features for complex designs. Its limited customization options and performance limitations can be drawbacks for more demanding projects.
Price
Free
Principle is a powerful design tool specifically designed for creating stunning animations and interactive prototypes. It’s a fantastic alternative to Figma for those who prioritize motion design and user experience.

With Principle, you can bring your designs to life with smooth animations, micro-interactions, and realistic transitions. It’s a great tool for creating engaging prototypes that showcase the full potential of your designs.
Key features
- Time-based animations: Create smooth and engaging animations by adjusting timing and easing curves.
- Interactive prototyping: Build highly interactive prototypes with transitions, gestures, and user flows.
- Layer-based editing: Easily manipulate and animate individual layers.
- Design system integration: Import design systems from Figma to maintain consistency.
- Export options: Export your designs as videos, GIFs, or interactive prototypes.
Strengths
Principle’s strength lies in its ability to bring designs to life with stunning animations and interactions. It’s a powerful tool for creating high-fidelity prototypes that closely resemble the final product.
Weaknesses
While Principle is excellent for animation and prototyping, it may not be as well-suited for static design or complex UI layouts. Additionally, its learning curve can be steeper for those who are new to animation and motion design.
Price
One-time purchase at $129.

PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 A fun look at different data table designs, from basic lists to smart, interactive ones, based on how complex the data is and what users need.18 min Read
A fun look at different data table designs, from basic lists to smart, interactive ones, based on how complex the data is and what users need.18 min Read Single page design v multi-page design – everything you need to help you choose the right design for your site’s content18 min Read
Single page design v multi-page design – everything you need to help you choose the right design for your site’s content18 min Read Website backgrounds can be a powerful tool in creating an experience. But what kind of experience can you convey and how? We got the full run-through for you!14 min Read
Website backgrounds can be a powerful tool in creating an experience. But what kind of experience can you convey and how? We got the full run-through for you!14 min Read