Outil de design d'interaction et de prototypage pour le web et les apps mobiles.
Créez des prototypes et des simulations de haute qualité. Évitez les retouches. Stimulez l'adoption par les utilisateurs

Des prototypes cliquables aux simulations fonctionnelles
Créez des prototypes cliquables jusqu’à des simulations entièrement fonctionnelles, sans avoir à taper une seule ligne de code. Nous fournissons une gamme complète d’outils, afin que vous puissiez vous concentrer sur la création d’expériences utilisateur agréables. Les tests effectués à l’aide de simulations réduiront les retouches et stimuleront l’adoption par les utilisateurs.
Portez votre design d'interaction à un niveau supérieur.
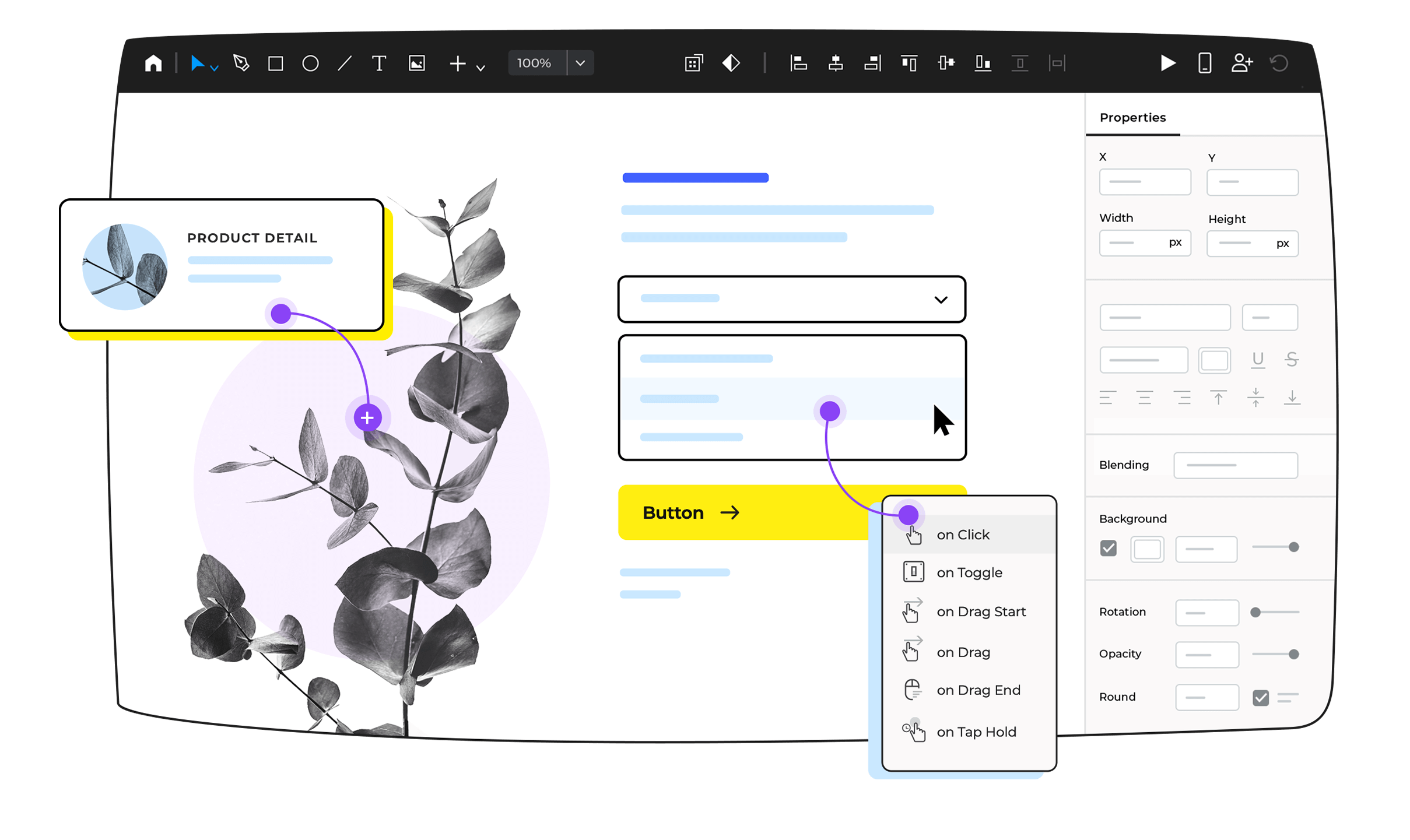
Concevez les interactions complètes de vos produits web et mobiles, de la navigation aux derniers détails de l’expérience utilisateur : interactions avancées, animations, transitions, éléments d’UI interactifs. Lancez des produits faciles à utiliser et stimulez l’adoption par les utilisateurs.

Concevez des expériences web avec une gamme complète d’interactions, d’animations et de transitions. Créez des liens simples ou des interactions avancées.

Choisissez parmi une multitude de gestes qui vous permettent de tourner, taper, glisser, faire défiler et pincer votre prototype d’application mobile.
Design UI gratuit et sans limites
Concevez vos actifs UI gratuitement, sans aucune restriction sur le nombre de projets. Profitez de toutes les fonctionnalités de design UI, de l’outil de design vectoriel à l’outil stylo, en passant par les pathfinders et bien plus encore.
De la basse à la haute fidélité
Avec un seul outil, vous pouvez couvrir l’ensemble du cycle de conception de vos produits. Commencez par conceptualiser avec des wireframes basse-fidélité, itérez et validez vos designs avec des prototypes haute-fidélité et même des simulations interactives.
Formulaires et données en mouvement
Concevez, prototypez et simulez des formulaires et des grilles de données-listes entièrement fonctionnels, et testez-les instantanément sans écrire une seule ligne de code.
Donnez vie à vos prototypes en un clic
Visualisez vos prototypes web et mobiles pendant que vous les concevez. Simulez le comportement de vos prototypes pendant que vous les concevez. Utilisez notre émulateur et notre application de visualisation pour tester votre prototype en direct sur n’importe quel iPhone, iPad ou appareil Android.
Concevoir ensemble de meilleures expériences
Validez tôt et souvent. Permettez à toutes les parties prenantes de tester et d’examiner votre prototype, sans laisser de place aux malentendus. Améliorez la communication entre les équipes, en les mettant toutes sur la même longueur d’onde.

Un simple clic vous permet de publier vos prototypes et d’inviter tous les acteurs du projet à donner leur avis dès le début.

Plusieurs utilisateurs peuvent travailler ou modifier le même prototype simultanément. Notre système de contrôle des versions permet de suivre les modifications.
Systèmes de design
Conservez la cohérence de vos guides de style, bibliothèques de composants UI, interactions, modèles et autres livrables. Partagez vos actifs avec les équipes de design, les analystes commerciaux et les développeurs.



Affinez et réutilisez facilement les bibliothèques intégrées ou créez les vôtres. Personnalisez-les avec votre propre style et vos propres interactions.
Gestion centralisée de vos kits UI. Maintenez vos éléments UI et vos guides de style synchronisés entre toutes vos équipes.
Les modèles et les masters vous permettent de partager et de réutiliser le contenu (en-têtes, pieds de page, etc.) sur tous les écrans d’un prototype.
Des fonctions de design et de prototypage que vous allez adorer

Modèles de design gratuits
Accélérez votre processus de prototypage grâce aux ressources de design et aux composants UI préinstallés dans notre outil de prototypage gratuit.

Composants interactifs de l'UI
Accélérez votre processus de prototypage grâce à des kits UI prêts à l’emploi et fréquemment mis à jour. Vous pouvez également créer vos propres kits UI avec des composants personnalisés.

Intégrations et plugins
En combinant notre force de conception et de prototypage et d’autres outils de design, de gestion de projet et de test utilisateur, vous serez en mesure de créer et de tester des prototypes hi-fi.

Exportation vers HTML et images
Vous pouvez exporter votre prototype vers un HTML entièrement fonctionnel et interactif. En outre, nous proposons un ensemble complet de fonctionnalités permettant d’exporter vos actifs vers des SVG et des PNG.

Gérer les exigences
Ajoutez et gérez les exigences textuelles dans le prototype de l’UI et intégrez les exigences dans votre outil Agile préféré.

Exporter les documents de spécification
D’un simple clic, générez des documents de spécifications à partir de vos prototypes. Créez vos propres modèles de documents de spécifications ou utilisez notre API pour générer les actifs dont vous avez besoin.
Histoires de réussite
Découvrez pourquoi des milliers d’utilisateurs adorent utiliser Justinmind pour créer des prototypes d’applications web et mobiles.

L'université de Temple inspire la prochaine génération de designers avec Justinmind
L’université Temple de Philadelphie comble le fossé entre le design et l’entreprise avec un peu d’aide de Justinmind

Comment des collégiens conçoivent des applications mobiles avec Justinmind
Que se passe-t-il lorsque des collégiens construisent des prototypes avec Justinmind ? Tout un tas d’innovations

Comment TokBox a résolu les problèmes de reprise avec Justinmind
Le prototypage des applications web et mobiles de TokBox s’améliore depuis que le designer d’interaction Charles Diggs a trouvé le bon outil de prototypage.
Lectures recommandées
Apprenez-en plus sur les meilleures pratiques du secteur, tenez-vous au courant des récentes mises à jour de Justinmind et découvrez les dernières tendances du design UX.