Vous recherchez les meilleures alternatives à Adobe UX pour vos projets de design UI et UX ? Vous êtes au bon endroit !
Nous avons exploré les meilleurs outils de design existants pour vous proposer une liste complète d’options créatives, efficaces et économiques.
Essayez Justinmind gratuitement : la meilleure alternative à Adobe XD

Des outils de prototypage robustes aux logiciels de wireframing conviviaux, notre gamme couvre un large éventail de besoins, que vous travailliez sur des designs web, des applications mobiles ou des flux d’utilisateurs complexes. Prêt à découvrir quel outil pourrait changer la donne dans votre boîte à outils de design ? Découvrez nos meilleurs choix ci-dessous !
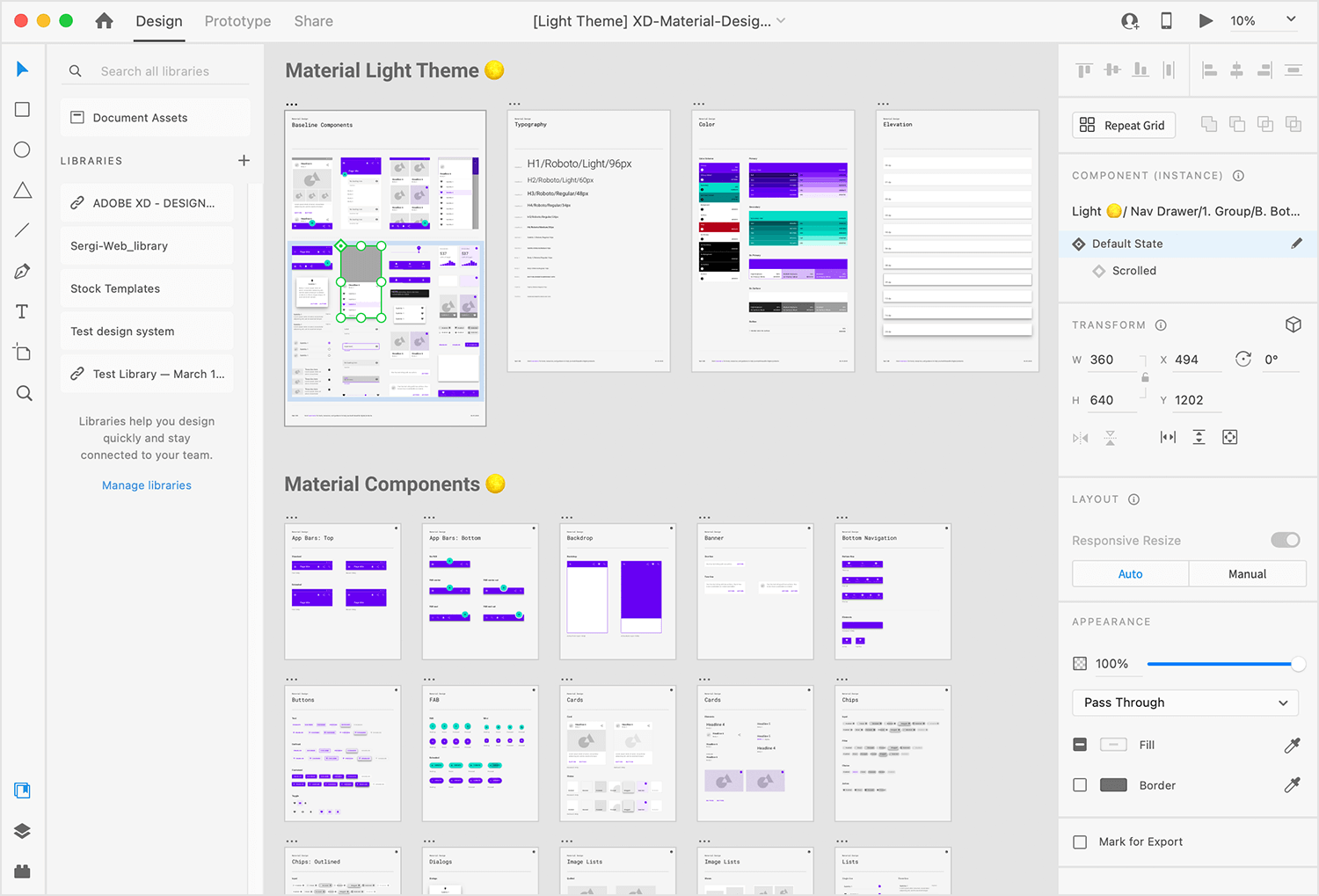
Adobe UX est un outil de design que de nombreux professionnels de l’UI et de l’UX connaissent bien. Il fait partie de la suite Creative Cloud d’Adobe, aux côtés de géants comme Photoshop et Illustrator. Alors, à quoi sert-il exactement ? Considérez-le comme votre outil de référence pour créer des wireframes, des prototypes et des designs d’UI à grande échelle. C’est comme si vous disposiez d’un carnet de croquis numérique adapté à la création de designs interactifs à partir de zéro.
Parlons maintenant des points forts. Adobe XD se distingue par son intégration. Si vous utilisez déjà d’autres produits Adobe, la synergie est parfaite. Vous devez extraire une illustration d’Illustrator ou retoucher une image dans Photoshop ? Aucun problème. De plus, l’interface d’XD est simple, ce qui évite aux débutants de se perdre dans un dédale d’options.

Mais ce qui est bon n’est pas bon pour autant. Bien que XD soit puissant, il n’atteint pas le niveau de collaboration en temps réel de certains outils plus récents (bonjour, Justinmind). De plus, comme il fait partie de la famille Adobe, il s’accompagne d’un prix d’abonnement qui pourrait ne pas convenir à tout le monde, en particulier aux indépendants ou aux petites équipes qui surveillent leur budget.
Adobe XD est robuste, sans aucun doute, mais si vous recherchez des fonctionnalités ultra-collaboratives ou une option plus économique, il existe certainement d’autres alternatives à Adobe XD qui valent la peine d’être explorées. C’est ce que nous allons voir maintenant.
Essayez Justinmind gratuitement : la meilleure alternative à Adobe XD

Lorsque vous explorez les alternatives à Adobe UX ou que vous évaluez simplement les meilleurs outils pour votre flux de travail, il est essentiel de comprendre les fonctionnalités essentielles pour un design UX et UI moderne. Décortiquons ce que vous devriez rechercher pour tirer le meilleur parti de votre boîte à outils de design, en commençant par les éléments suivants. Le design UX l’essentiel.
Au cœur de toute expérience utilisateur se trouve la fluidité avec laquelle les utilisateurs peuvent interagir avec votre design. Cela signifie qu’il faut choisir des outils qui non seulement favorisent la créativité, mais qui aident aussi à chaque étape du processus de design grâce à des fonctionnalités intuitives.
Design d’interaction façonne la manière dont les utilisateurs se déplacent dans votre application ou votre site web. Les bons outils de design doivent offrir la possibilité de créer des interactions qui réagissent de manière fluide – pensez à boutons cliquablesdes transitions fluides et des animations intelligentes qui améliorent la convivialité. Ces éléments comblent le fossé entre les designs statiques et une expérience interactive, rendant le produit final vivant et attrayant.

Avec des données complexes, visualisation des données rend l’information digeste et significative. Un outil de design UX performant doit vous permettre de créer des représentations visuelles – tableaux, graphiques et infographies – qui facilitent la compréhension des données. Que vous présentiez les résultats d’une recherche sur les utilisateurs ou que vous mettiez en avant des indicateurs, cette fonctionnalité vous aide à communiquer des informations d’un seul coup d’œil.
Les fonctions de simulation vous permettent d’expérimenter les interactions comme si elles étaient réelles, ce qui est inestimable pour repérer rapidement tout problème potentiel. C’est comme une répétition générale pour votre design, vous permettant de comprendre comment les utilisateurs vont s’engager avec chaque élément et de faire des ajustements avant le lancement.
Lorsqu’il s’agit de wireframe et de prototypage, ces fonctionnalités sont fondamentales. Wireframing vous aide à sketcher vos idées et à structurer les parcours utilisateurs, tandis que le prototypage vous permet d’ajouter des éléments cliquables, créant ainsi un modèle interactif à tester et à commenter. Vous aurez ainsi une idée plus précise de ce qui fonctionne bien et de ce qui doit être affiné.

Enfin, diagramme des flux d’utilisateurs permet à votre design d’être organisé et centré sur l’utilisateur. Cette fonctionnalité vous aide à tracer le parcours des utilisateurs, du point A au point B, ainsi que tous les arrêts intermédiaires. Elle est essentielle pour visualiser chaque interaction et s’assurer que chaque chemin est clair et logique.
Design UI consiste à rendre l’interface visuellement attrayante et fonctionnelle, en veillant à ce que les utilisateurs non seulement comprennent comment naviguer, mais aussi prennent plaisir à le faire. Lorsque vous choisissez les meilleures alternatives à Adobe XD, les fonctionnalités suivantes sont incontournables pour améliorer votre processus de design UI.
L’édition vectorielle est une fonctionnalité cruciale pour tout outil de design UI sérieux. La possibilité de créer et d’ajuster des formes vectorielles en douceur signifie que vous pouvez concevoir des icônes, des illustrations et des éléments d’interface sans limites. Les outils qui offrent une édition vectorielle précise aident à garder vos designs évolutifs et propres, vous donnant la flexibilité de créer des visuels détaillés qui sont superbes à n’importe quelle taille.

Composants interactifs donnent vie à un design en vous permettant d’ajouter des fonctionnalités à des boutons, des curseurs et d’autres éléments directement dans votre outil de design. Cela permet de gagner du temps et d’ajouter une touche dynamique, ce qui rapproche les prototypes du produit réel. La possibilité de créer ces éléments interactifs sans devoir passer d’un outil à l’autre est un avantage considérable.
La réutilisation des composants est l’une des caractéristiques principales du design moderne de l’UI. Il s’agit de créer des éléments de design réutilisables qui peuvent être mis à jour en un seul endroit et reflétés tout au long du projet. Pensez-y comme si vous disposiez d’un modèle principal qui vous épargne des heures de modifications répétitives – les composants principaux de Justinmind en sont un parfait exemple, en particulier lorsque les éléments suivants sont utilisés. prototypage avec des formes, listes de donnéeset grilles de données. These reusable elements ensure consistency and efficiency across your designs, making it easier to manage complex prototypes without missing a detail.
Bibliothèques UI offrent un ensemble d’éléments prêts à l’emploi tels que des boutons, des champs de saisie et des icônes, ce qui vous permet d’accélérer le processus de design. Que vous travailliez sur une application mobile ou une plateforme web, le fait de disposer d’un bibliothèque d’UI intégrée simplifie votre flux de travail et préserve l’uniformité du design.

Le design est rarement un voyage en solitaire. Que vous travailliez avec une équipe soudée ou que vous collaboriez avec plusieurs services, disposer des bons outils pour travailler ensemble peut faire toute la différence. Les alternatives Adobe XD qui sortent du lot permettent d’impliquer tout le monde dans le processus de manière transparente.
La corédaction est indispensable aux équipes qui s’épanouissent dans le partage de la créativité. Imaginez plusieurs designers travaillant sur un projet en même temps, chacun apportant sa touche unique, ajustant les mises en page ou lançant des idées en temps réel. Les séances de design se transforment ainsi en ateliers collaboratifs où les idées s’enrichissent les unes les autres sans attendre que quelqu’un d’autre ait terminé.
Les fonctions de partage et de commentaire simplifient le processus de retour d’information. Au lieu d’envoyer d’innombrables captures d’écran ou de jongler avec les commentaires dans des chaînes d’e-mails, les membres de l’équipe et les parties prenantes peuvent examiner le design directement, laisser des commentaires là où ils sont les plus pertinents et garder les discussions ciblées. Les boucles de rétroaction sont ainsi plus rapides et plus claires, et tout est regroupé en un seul endroit.

Les bibliothèques d’équipe sont essentielles pour maintenir l’alignement de tous. Ces bibliothèques partagées permettent aux équipes d’accéder aux ressources de design et de les utiliser de manière cohérente dans tous les projets. Qu’il s’agisse du dernier design de bouton ou d’un ensemble d’icônes, le fait de les avoir à portée de main permet à tout le monde de rester fidèle à la marque et d’accélérer le flux de travail, sans avoir à fouiller dans les dossiers ou à recréer des éléments.
Lorsque le moment est venu de passer du design au développement, les fonctions de transfert au développeur facilitent la vie de toutes les personnes impliquées. Un bon outil permettra aux développeurs de vérifier les spécifications, de saisir les ressources et de comprendre les moindres détails du design sans avoir à faire des allers-retours incessants. Cela permet de s’assurer que le produit final ressemble et fonctionne exactement comme le design, réduisant ainsi la confusion et accélérant le processus de construction.
Essayez Justinmind gratuitement : la meilleure alternative à Adobe XD

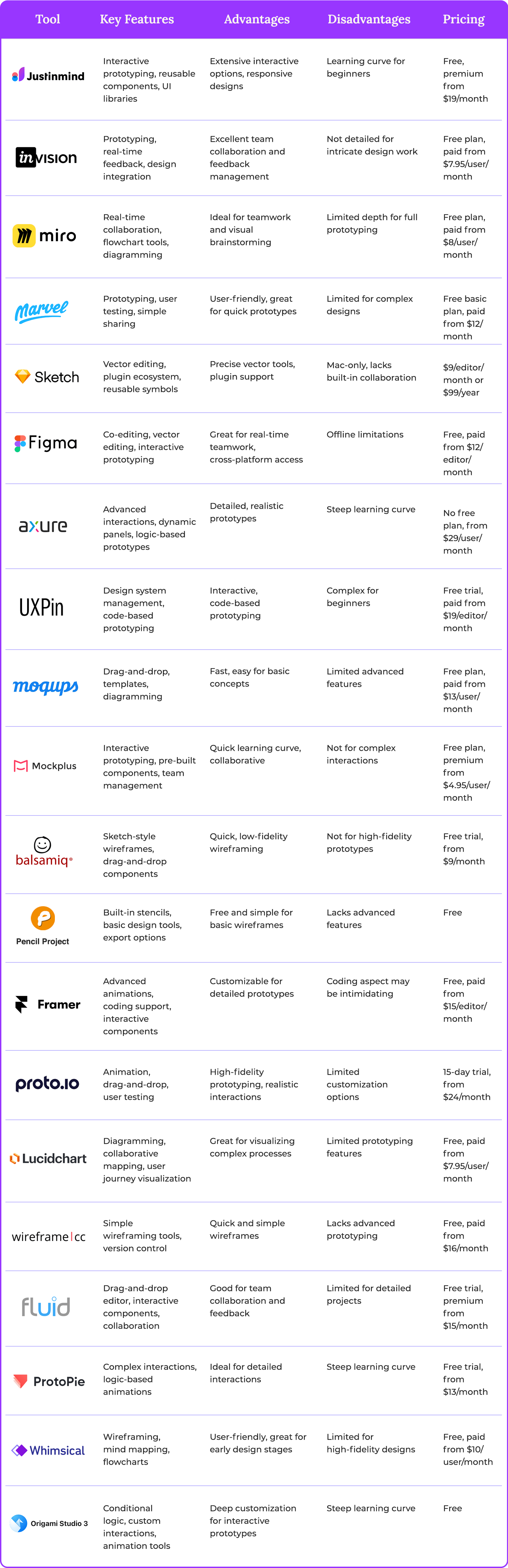
Il est maintenant temps d’explorer les meilleures alternatives à Adobe XD. Chaque outil apporte des forces uniques à la table, répondant à divers besoins de conception et flux de travail. Voici nos meilleurs choix pour vous aider à trouver celui qui convient le mieux à vos projets.
Justinmind est une plateforme polyvalente qui permet de créer aussi bien des wireframes simples que des prototypes complexes et de haute fidélité. Elle brille par ses capacités de prototypage interactif, qui vous permettent de simuler des expériences utilisateur avec des éléments cliquables et des interactions réelles.

Caractéristiques principales
- Prototypage interactif: créez des prototypes réalistes et cliquables avec une interactivité et des animations avancées.
- Composants réutilisablesLe système de réutilisation des composants : gagnez du temps en réutilisant des composants maîtres qui se synchronisent sur l’ensemble de votre design, garantissant ainsi la cohérence de l’ensemble.
- Aide à la conception réactive: des mises en page de design qui s’adaptent sans effort aux différentes tailles d’écran et aux différents appareils.
- Bibliothèques d’UI intégréesLes bibliothèques d’interfaces utilisateur intégrées : accédez à de vastes bibliothèques d’éléments d’interfaces utilisateur préconçus tels que des boutons, des icônes et des champs de saisie.
- Outils de collaborationOutils de collaboration : permettent la co-édition, le partage et la collecte de commentaires en temps réel avec votre équipe ou les parties prenantes.
Avantages
Il offre des outils complets pour créer des prototypes réalistes et dynamiques et aide à passer en toute transparence des wireframes aux designs interactifs.
Inconvénients
L’interface peut nécessiter une courbe d’apprentissage pour les débutants qui ne sont pas familiers avec les plateformes de design robustes.
Prix
Une version gratuite pour une utilisation de base ; des plans premium à partir de 19 $/mois.
InVision est réputé pour faciliter les processus de design collaboratif, en permettant aux équipes de créer des prototypes, de recueillir des commentaires et d’effectuer des tests utilisateurs en toute transparence. Cet outil s’intègre facilement à d’autres systèmes de flux de travail, ce qui en fait un favori pour les équipes travaillant dans des environnements rapides.

Caractéristiques principales
- Prototypage interactif : créez des prototypes dynamiques et cliquables pour tester les interactions avec les utilisateurs de manière transparente.
- Retour d’information en temps réel : recueillez et mettez en œuvre les commentaires de l’équipe directement dans le design, ce qui accélère les révisions.
- Intégration avec des outils populaires : connectez-vous à des plateformes comme Sketch, Figma et Slack pour rationaliser les flux de travail.
- Tests auprès des utilisateurs : Testez les prototypes avec de vrais utilisateurs afin d’obtenir des informations utiles pour affiner le design.
- Transfert du design : simplifier le processus de développement avec des spécifications détaillées, des actifs et des informations prêtes à être codées.
Avantages
Excellent pour la collaboration en équipe, les transferts de design et la gestion des cycles itératifs de retour d’information.
Inconvénients
Il n’est pas aussi détaillé ou riche en fonctionnalités que d’autres outils pour les travaux de design complexes et de haute fidélité.
Prix
Un plan gratuit limité est disponible ; les plans payants commencent à 7,95 $/utilisateur/mois.
Miro agit comme un outil de tableau blanc tout-en-un, permettant aux équipes de faire du brainstorming, de créer des flux d’utilisateurs et d’élaborer des idées visuellement. Sa nature collaborative en fait un outil idéal pour les ateliers et les sessions de planification.

Caractéristiques principales
- Prototypage interactif : créez des prototypes dynamiques et cliquables pour tester les interactions avec les utilisateurs de manière transparente.
- Retour d’information en temps réel : recueillez et mettez en œuvre les commentaires de l’équipe directement dans le design, ce qui accélère les révisions.
- Intégration avec des outils populaires : connectez-vous à des plateformes comme Sketch, Figma et Slack pour rationaliser les flux de travail.
- Tests auprès des utilisateurs : Testez les prototypes avec de vrais utilisateurs afin d’obtenir des informations utiles pour affiner le design.
- Transfert du design : simplifier le processus de développement avec des spécifications détaillées, des actifs et des informations prêtes à être codées.
Avantages
Vous êtes doué pour le travail en équipe et le brainstorming visuel, transformant les concepts en plans réalisables grâce à des outils de cartographie intuitifs.
Inconvénients
Il n’est pas conçu pour le prototypage détaillé et peut donc manquer de profondeur pour des projets de design complets.
Prix
Un plan gratuit est disponible avec des fonctionnalités de base ; les plans premium commencent à 8 $/utilisateur/mois.
Marvel se concentre sur la simplification du processus de prototypage et de test utilisateur, en facilitant la création rapide de designs interactifs. L’interface intuitive de la plateforme la rend idéale pour les designs qui ont besoin de rapidité sans faire de compromis sur la collaboration.

Caractéristiques principales
- Prototypage : créez rapidement des designs interactifs avec des éléments cliquables et des transitions pour des mockups rapides.
- Essais auprès des utilisateurs : recueillir des commentaires exploitables en testant les prototypes directement avec les utilisateurs afin d’affiner les designs.
- Intégration avec d’autres outils : Connectez-vous en toute transparence avec des plateformes telles que Sketch et Figma pour améliorer votre flux de travail.
- Capacités de partage simples : partagez vos designs sans effort avec les parties prenantes pour une collaboration et un retour d’information en temps réel.
- Interface intuitive : profitez d’une expérience conviviale qui simplifie le processus de design et de test.
Avantages
Convivial et parfait pour les mockups rapides, il permet aux équipes de collaborer et d’affiner les idées sans temps de configuration important.
Inconvénients
Peut ne pas convenir à des projets complexes nécessitant beaucoup de personnalisation ou de fonctionnalités avancées.
Prix
Un plan de base gratuit est proposé ; les plans premium commencent à 12 $/mois.
Sketch est depuis longtemps l’un des favoris des utilisateurs de Mac, connu pour son UI simple et sa vaste gamme de plugins qui étendent ses fonctionnalités. Il est particulièrement performant en matière de design vectoriel, ce qui le rend idéal pour les travaux d’UI précis.

Caractéristiques principales
- Édition vectorielle : créez et affinez des designs évolutifs avec précision, ce qui le rend parfait pour les icônes, les illustrations et les éléments UI.
- Composants réutilisables : gagnez du temps en construisant des symboles réutilisables qui peuvent être mis à jour de manière universelle dans tous les designs.
- Écosystème de plugins : accédez à une vaste bibliothèque de plugins pour personnaliser les flux de travail et étendre les capacités de design.
Avantages
Excellent pour les travaux de design détaillés avec une vaste gamme d’outils et de plugins qui améliorent la productivité.
Inconvénients
Peut ne pas convenir à des projets complexes nécessitant beaucoup de personnalisation ou de fonctionnalités avancées.
Prix
Un plan de base gratuit est proposé ; les plans premium commencent à 12 $/mois.
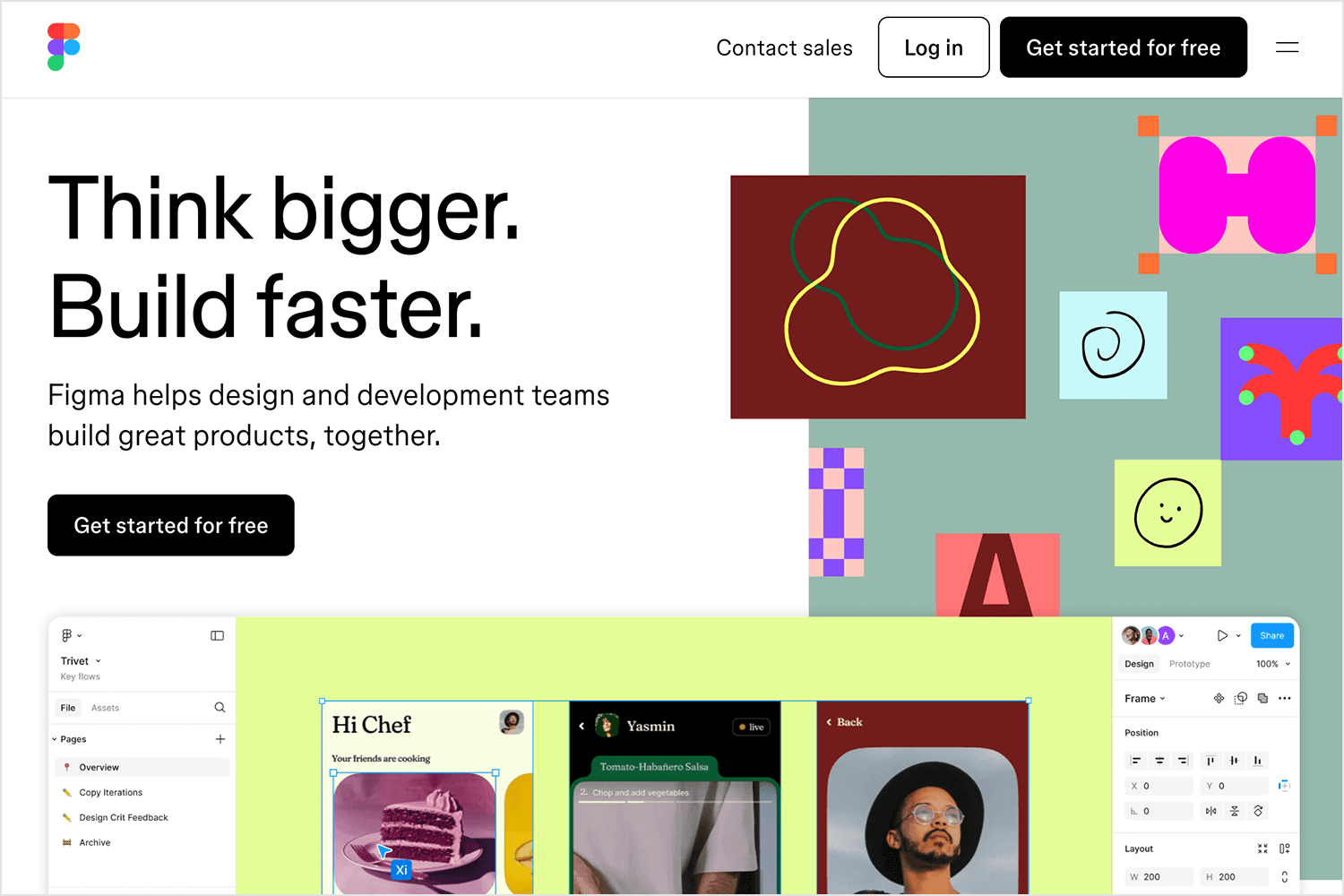
Figma a redéfini la façon dont les équipes collaborent, en offrant un environnement basé sur le cloud où plusieurs utilisateurs peuvent concevoir ensemble en temps réel. Sa nature multiplateforme signifie que n’importe qui peut rejoindre le processus de design à partir de n’importe quel appareil.

Caractéristiques principales
- Co-édition : collaborez en temps réel avec plusieurs designers sur un même projet, favorisant ainsi le travail d’équipe et la créativité.
- Édition vectorielle : créez et affinez avec précision des formes vectorielles évolutives, idéales pour les éléments d’interface détaillés.
- Prototypage interactif : construire des prototypes dynamiques avec des animations et des éléments cliquables pour simuler les interactions de l’utilisateur.
- Concevoir l’aide au système : gérer et maintenir la cohérence du design grâce à des bibliothèques partagées et des composants réutilisables.
Avantages
Une plateforme solide pour le travail collaboratif avec un accès transparent sur tous les appareils, favorisant un environnement de design en temps réel.
Inconvénients
Certaines fonctionnalités hors ligne sont limitées, ce qui peut poser problème pour un travail ininterrompu.
Prix
Plan gratuit disponible ; plans professionnels à partir de 12 $/éditeur/mois.
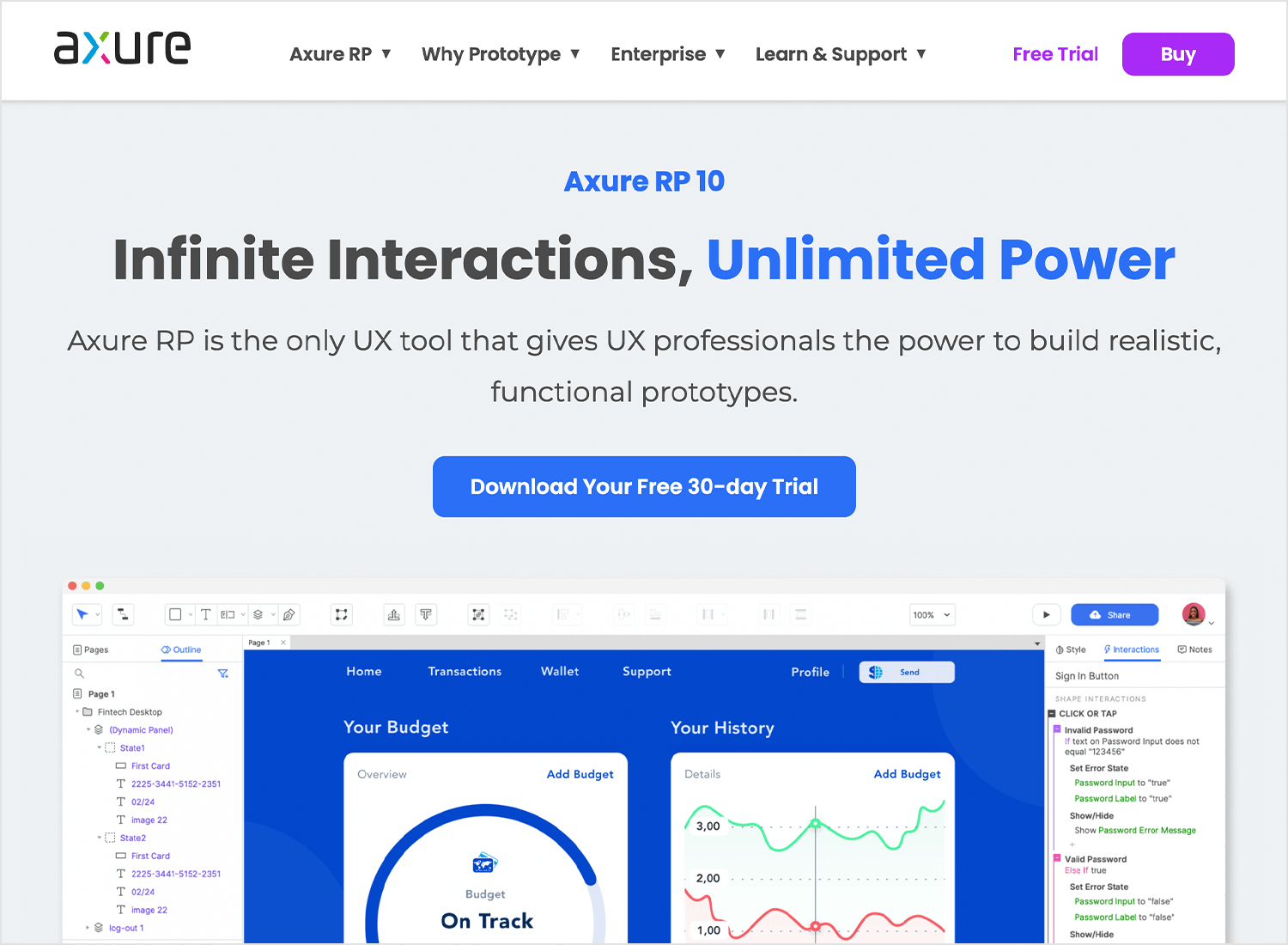
Axure se distingue par sa capacité à gérer un prototypage détaillé et dynamique avec des fonctionnalités avancées telles que la logique conditionnelle et les états interactifs. C’est un outil de choix pour les prototypes complexes, basés sur des données.

Caractéristiques principales
- Prototypage de haut niveau : construire des prototypes complexes avec des interactions avancées pour des simulations de design détaillées.
- Logique conditionnelle : ajoutez des interactions basées sur la logique pour créer des designs dynamiques et axés sur les données.
- Contenu dynamique : incorpore des éléments réactifs qui s’adaptent en fonction des entrées ou des conditions de l’utilisateur.
- Outils de documentation : générer des spécifications et une documentation détaillées pour rationaliser les transferts entre développeurs.
Avantages
Idéal pour créer des prototypes complexes et réalistes qui nécessitent des interactions avancées et des flux logiques.
Inconvénients
La courbe d’apprentissage est plus raide, ce qui peut poser des problèmes aux nouveaux utilisateurs.
Prix
Pas de version gratuite ; les prix commencent à 29 $/utilisateur/mois.
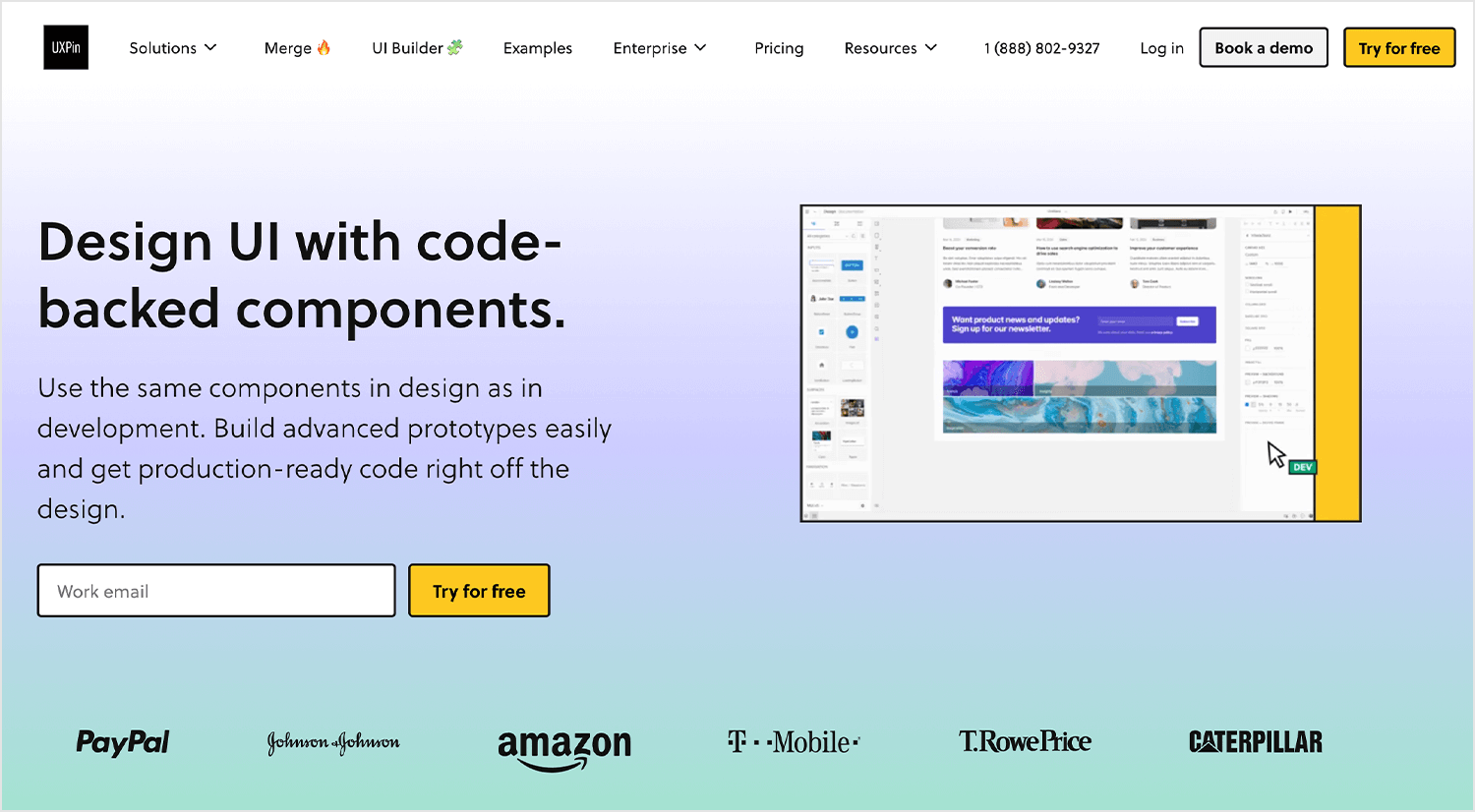
UXPin fait le lien entre la conception et le développement grâce à son approche basée sur le code qui garantit la cohérence du design et l’interactivité. Ses systèmes de design permettent d’uniformiser l’ensemble des projets.

Caractéristiques principales
- Prototypage interactif : construire des prototypes réalistes et de haute fidélité avec une interactivité avancée pour tester les expériences des utilisateurs.
- Gestion du système de conception : Assurez la cohérence et la normalisation des designs dans tous les projets grâce à des outils robustes de gestion des systèmes de design.
- Outils de collaboration : partagez des prototypes, recueillez des commentaires et assurez un transfert sans heurts vers les développeurs en temps réel.
Avantages
Des composants basés sur des codes réels pour des prototypes de haute fidélité et des transferts efficaces entre développeurs.
Inconvénients
L’interface peut être complexe, en particulier pour les débutants, et elle peut être gourmande en ressources.
Prix
Essai gratuit disponible ; forfaits payants à partir de 19 $/éditeur/mois.
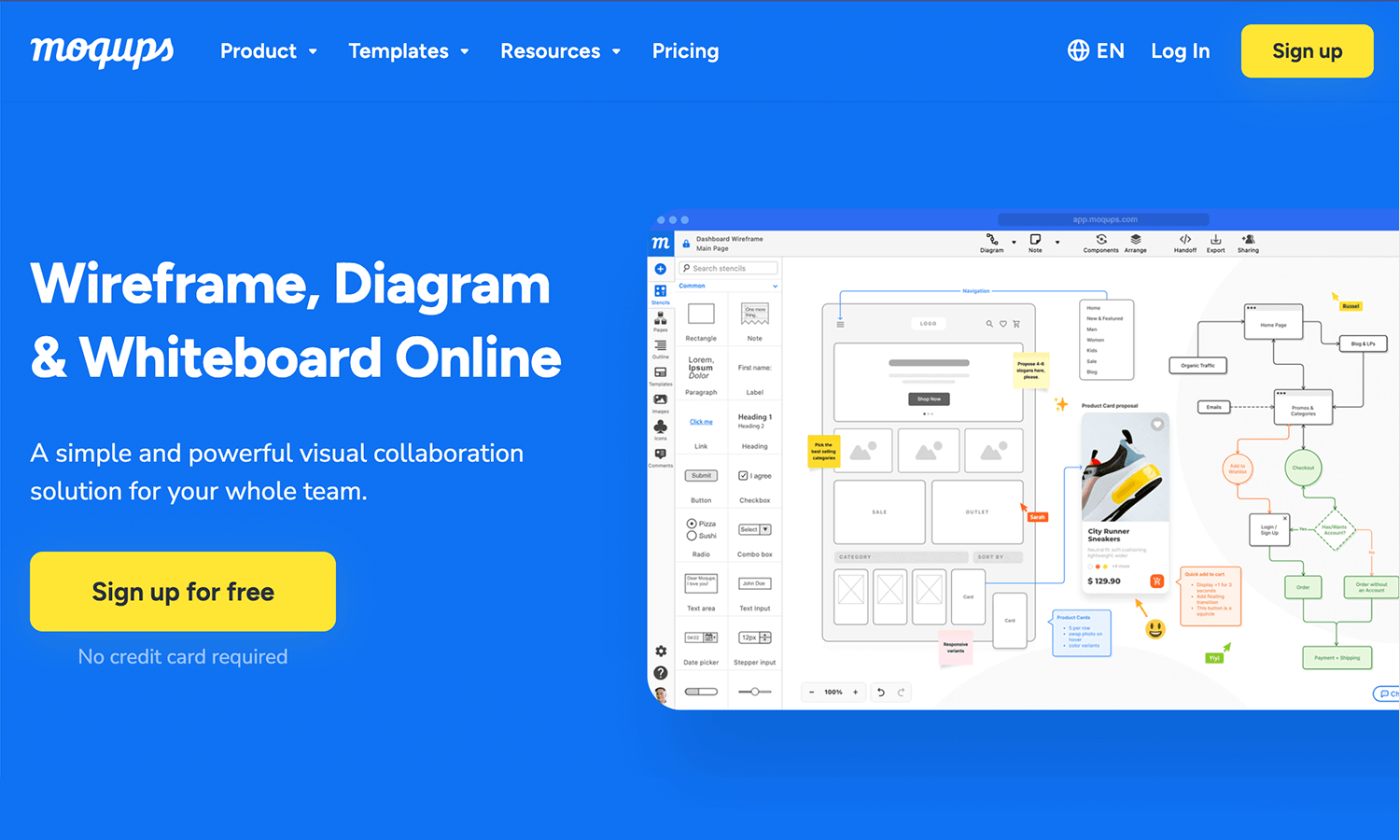
Moqups est idéal pour les équipes à la recherche d’un outil simple, basé sur le web, qui permet de réaliser rapidement des wireframes et des prototypes. Il est conçu pour aider les efforts de collaboration sans la complexité d’outils plus riches en fonctionnalités.

Caractéristiques principales
- Interface de type « glisser-déposer » : créez rapidement des wireframes et des prototypes à l’aide d’une interface intuitive.
- Modèles préfabriqués: accédez à des modèles prêts à l’emploi pour accélérer les flux de travail en matière de design.
- Outils de diagramme : Établissez facilement les flux d’utilisateurs et les connexions à l’aide des fonctions de diagramme intégrées.
Avantages
Simple et rapide, il est parfait pour les premières phases de brainstorming et de wireframing.
Inconvénients
Fonctionnalité limitée pour le prototypage détaillé et de haute fidélité.
Prix
Plan de base gratuit avec restrictions ; plans payants à partir de 13 $/utilisateur/mois.
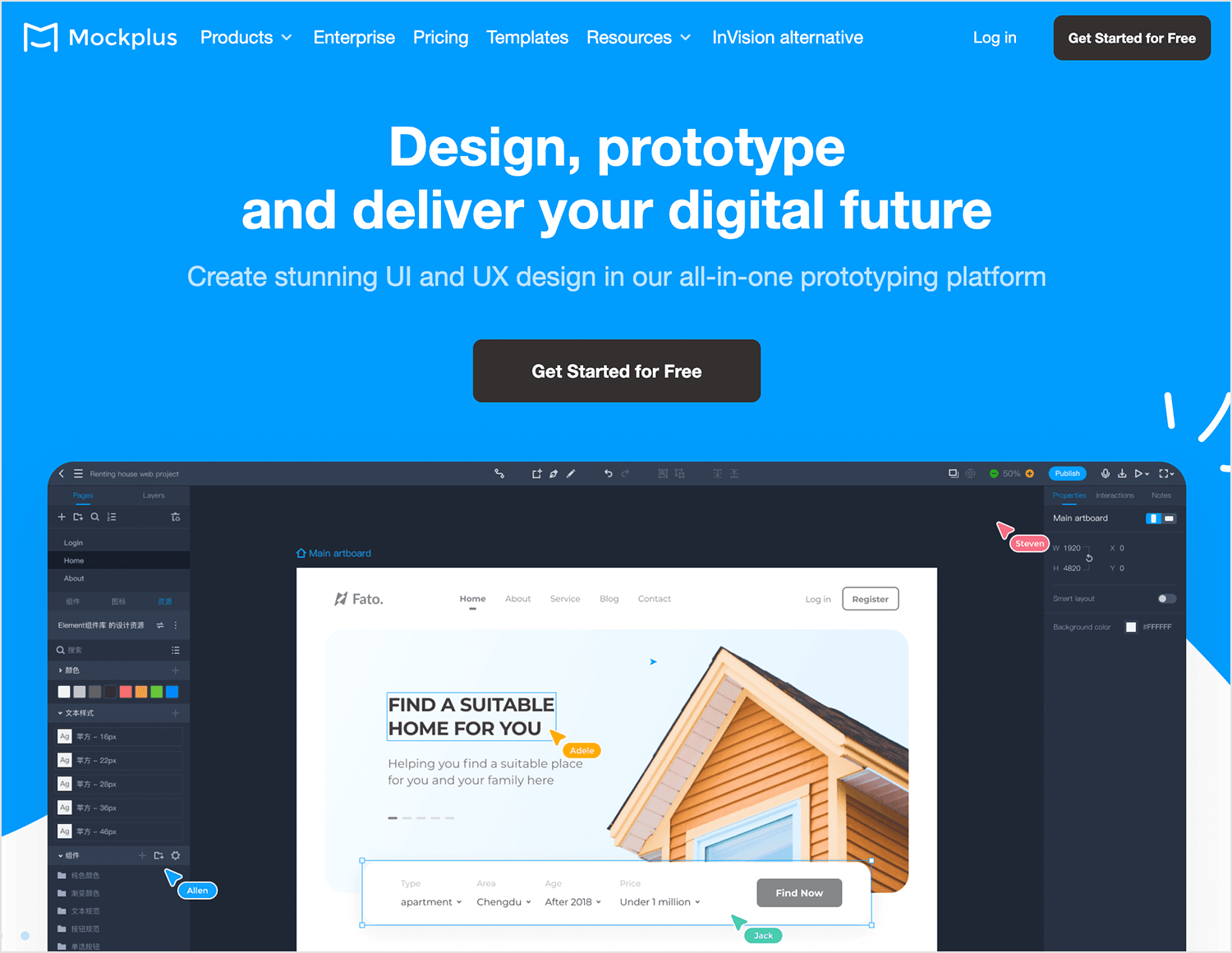
Mockplus met l’accent sur la rapidité et l’efficacité, en proposant des composants préconstruits qui rendent le prototypage rapide et simple. Il est conçu pour faciliter la collaboration grâce à ses fonctionnalités de gestion d’équipe faciles à mettre en œuvre.

Caractéristiques principales
- Composants d’UI préconçus : Accélérez votre flux de travail grâce à une bibliothèque d’éléments d’interface prêts à l’emploi.
- Collaboration en équipe : simplifiez le travail d’équipe grâce à des outils intégrés de partage, de retour d’information et de corédaction des designs.
- Prototypage interactif : créez des prototypes fonctionnels et attrayants grâce à des interactions par glisser-déposer.
Avantages
Une courbe d’apprentissage courte et une gestion efficace des projets en équipe en font un outil idéal pour les cycles de développement rapides.
Inconvénients
Moins adapté aux prototypes très détaillés nécessitant des interactions complexes.
Prix
Plan gratuit disponible ; plans premium à partir de 4,95 $/utilisateur/mois.
Essayez Justinmind gratuitement : la meilleure alternative à Adobe XD

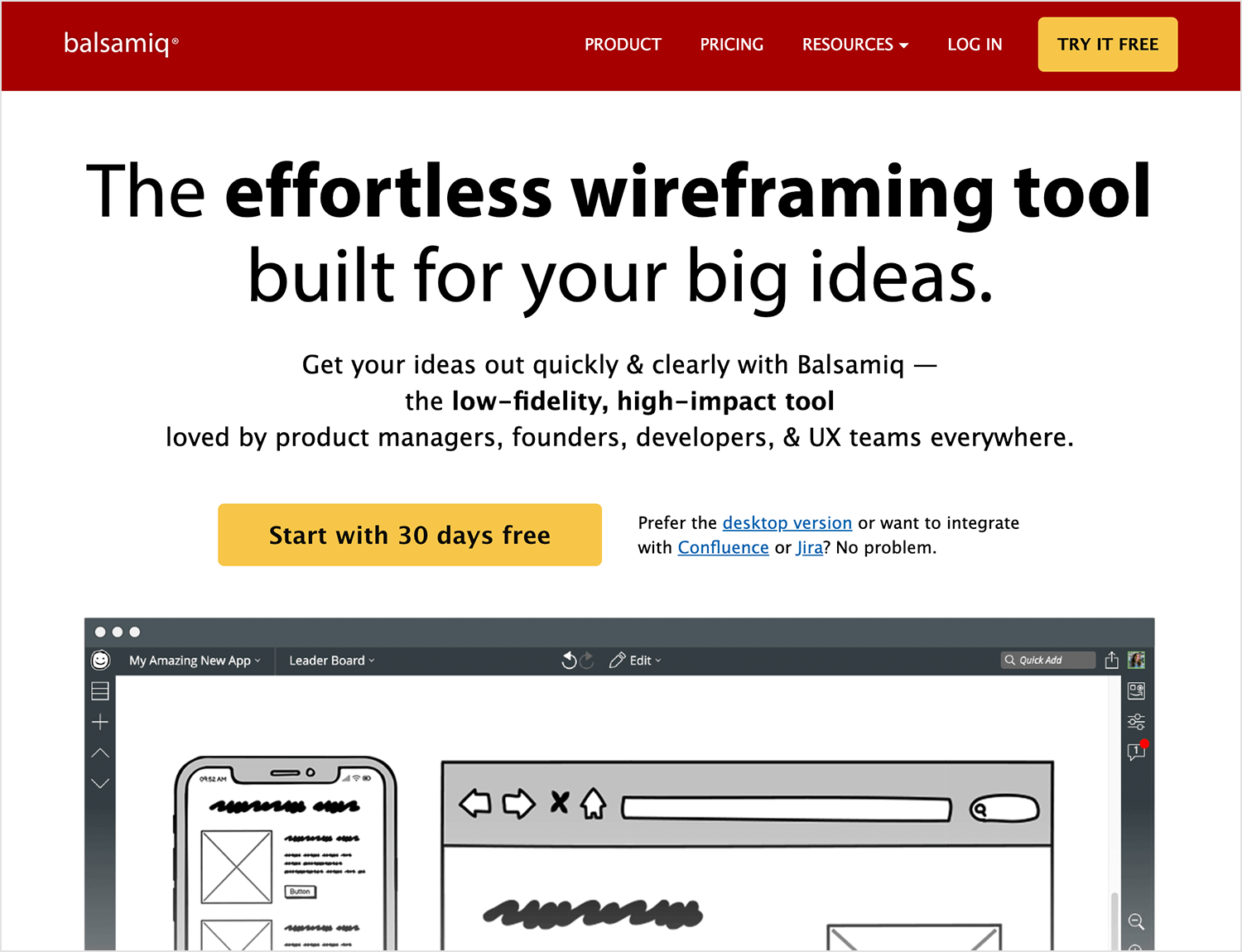
Balsamiq est un outil de wireframing basse fidélité qui aide les designers à se concentrer sur la structure et le contenu sans se laisser distraire par les détails de la conception.

Caractéristiques principales
- Composants à glisser-déposer : construisez rapidement des wireframes à l’aide d’une interface intuitive de type « glisser-déposer ».
- UI de style sketchSketch : maintenir l’accent sur la structure avec une esthétique dessinée à la main qui évite le polissage excessif.
- Options de partage : partagez de manière transparente les wireframes avec les équipes et les parties prenantes pour obtenir leurs commentaires.
Avantages
Parfait pour une idéation rapide et pour s’assurer que les bases sont en place avant de passer à un travail de haute fidélité.
Inconvénients
Ne convient pas à la création de prototypes haute fidélité ou interactifs.
Prix
Essai gratuit ; forfaits payants à partir de 9 $/mois.
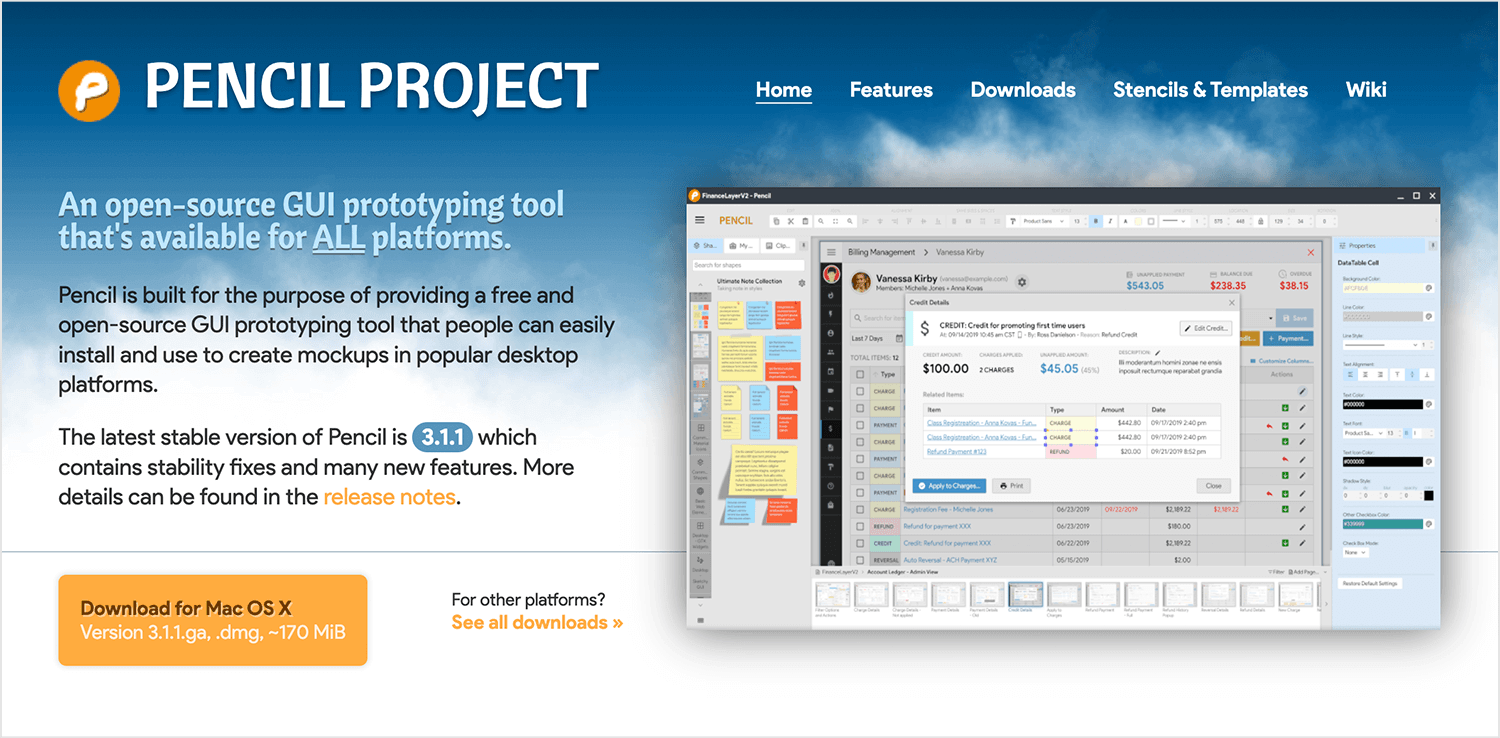
Pencil est un outil open-source parfait pour les débutants ou les projets simples, offrant des capacités fondamentales de wireframing et de mockup sans prix.

Caractéristiques principales
- Pochoirs intégrés : accédez à une collection de formes et d’éléments préconçus pour un wireframing plus rapide.
- Outils de conception d’UI de base : créez des wireframes et des mockups simples grâce à des fonctions de dessin intuitives.
- Options d’exportation : partagez facilement votre travail en exportant vos designs dans des formats courants tels que PNG, PDF ou SVG.
Avantages
Gratuit et facile à utiliser pour des besoins simples de wireframing.
Inconvénients
Les fonctions avancées sont limitées et ne sont pas idéales pour les projets de niveau professionnel.
Prix
Gratuit.
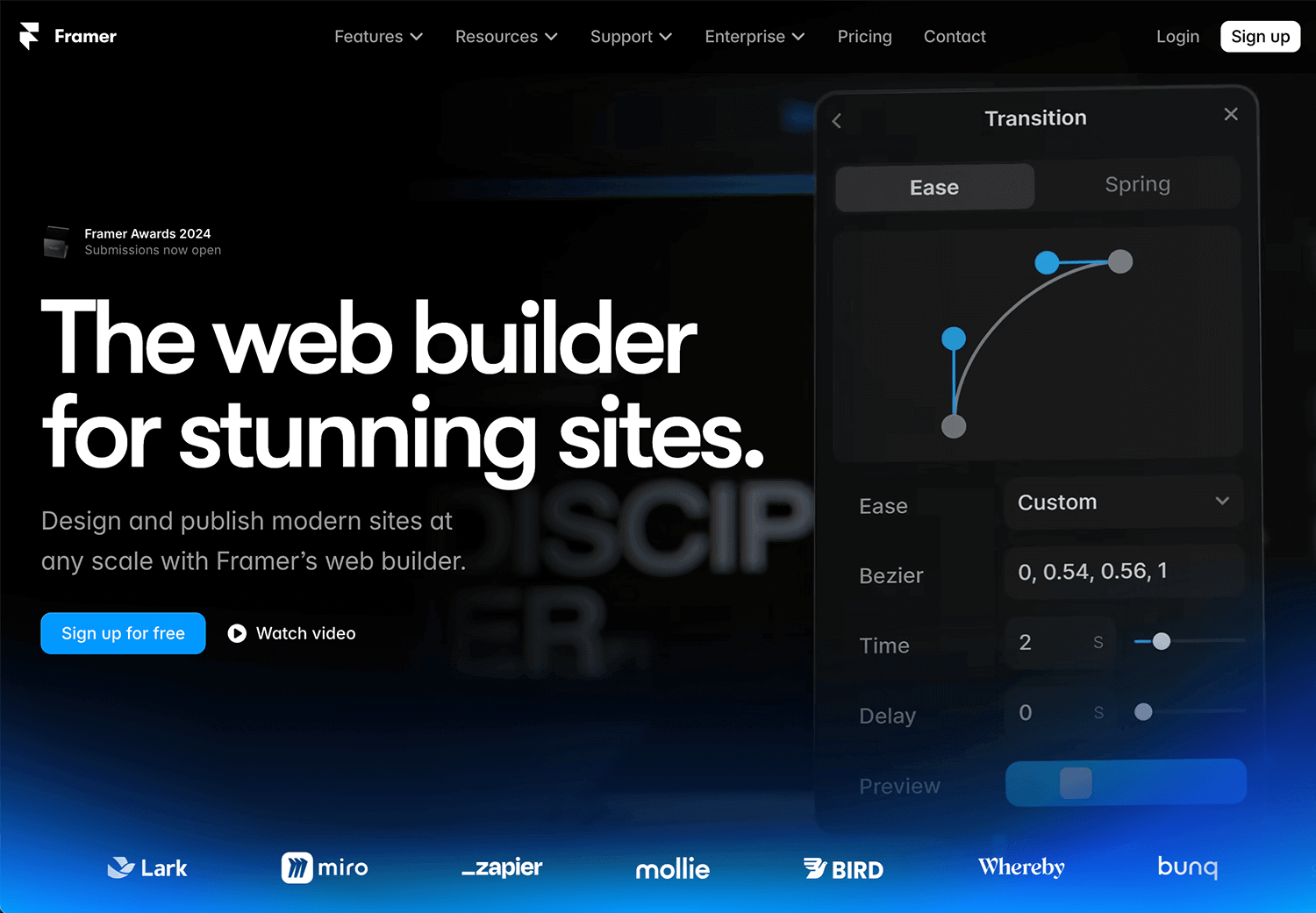
Framer pousse le prototypage un peu plus loin grâce à l’aide apportée aux interactions et aux animations complexes, ce qui en fait un outil de choix pour les designs qui veulent repousser les limites.

Caractéristiques principales
- Animations avancées : créez des animations dynamiques de haute qualité pour des prototypes attrayants.
- Composants interactifs : créez des éléments interactifs tels que des curseurs et des menus directement dans l’outil.
- Capacités de codage : ajoutez des fonctionnalités personnalisées à l’aide de code pour une flexibilité de design ultime.
Avantages
Personnalisable pour des prototypes très détaillés, permettant des ajustements basés sur le codage.
Inconvénients
L’aspect codage peut être intimidant pour les utilisateurs non techniques.
Prix
Plan gratuit disponible ; plans payants à partir de 15 $/éditeur/mois.
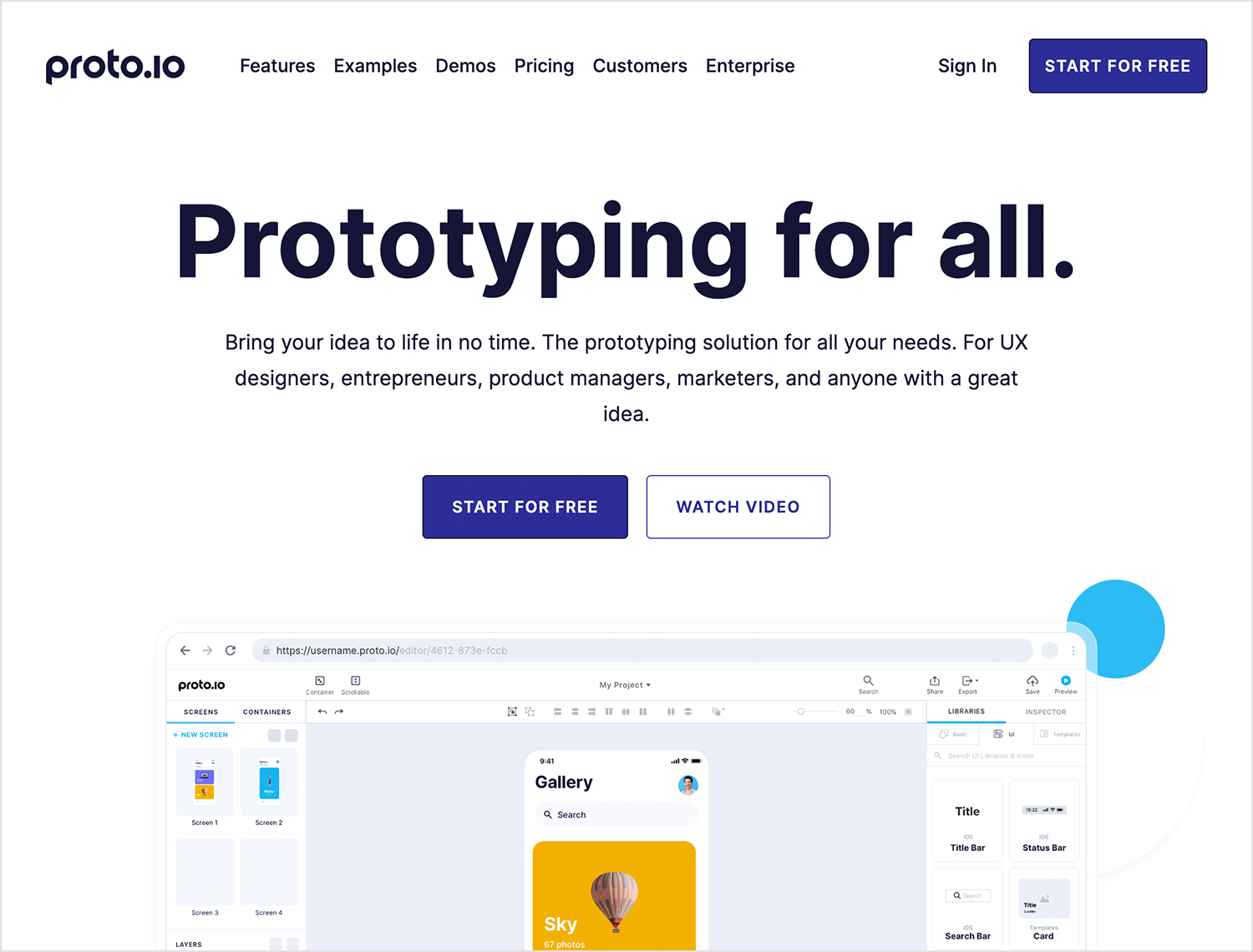
Proto.io aide les designs à créer des prototypes haute fidélité qui se rapprochent le plus possible du produit final. C’est idéal pour concevoir des expériences d’applis interactives et animées.

Caractéristiques principales
- Interface de type « glisser-déposer » : créez rapidement des prototypes sans avoir à coder.
- Animations : concevez des animations fluides et interactives pour des expériences d’applis attrayantes.
- Outils de test utilisateur: recueillir des commentaires précieux directement au sein de la plateforme pour affiner efficacement les designs.
Avantages
Complet pour simuler des expériences réelles d’utilisateurs et tester des idées.
Inconvénients
Personnalisation limitée pour les détails de conception complexes par rapport aux outils basés sur le code.
Prix
Essai gratuit de 15 jours ; forfaits payants à partir de 24 $/mois.
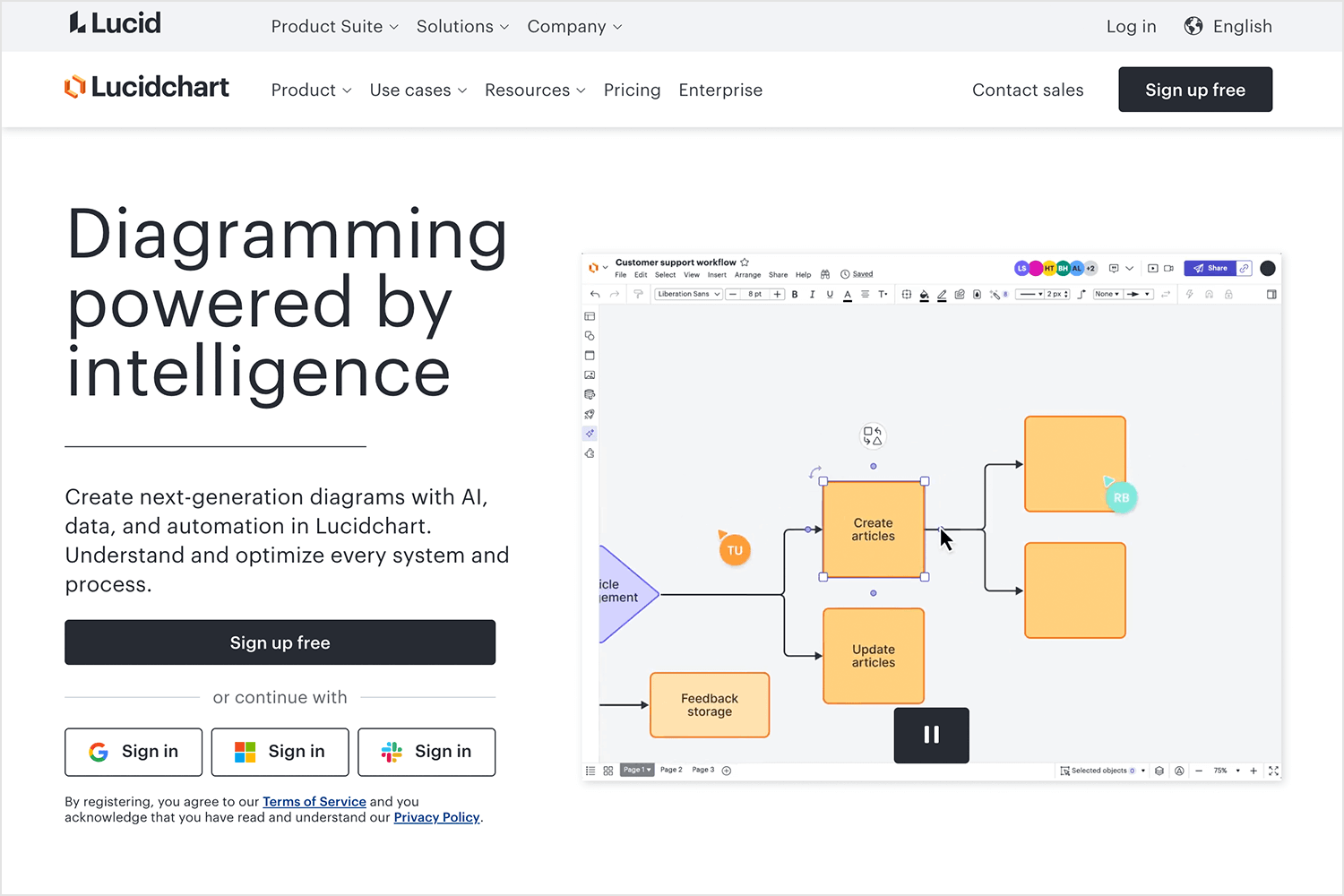
Lucidchart est parfait pour créer des diagrammes et des organigrammes, offrant une plateforme intuitive pour schématiser les flux d’utilisateurs et les idées.

Caractéristiques principales
- Diagramme collaboratif: travaillez avec votre équipe en temps réel pour créer et modifier des diagrammes.
- Modèles : accédez à une bibliothèque de modèles préconçus pour démarrer vos projets.
- Glisser-déposer des éléments : créez rapidement des organigrammes et des diagrammes à l’aide d’une interface intuitive.
Avantages
Idéal pour les équipes qui ont besoin d’une cartographie claire et visuelle des flux de travail et des chemins d’accès des utilisateurs.
Inconvénients
Capacités de prototypage limitées au-delà des wireframes et des flux de base.
Prix
Plan gratuit disponible ; plans payants à partir de 7,95 $/utilisateur/mois.
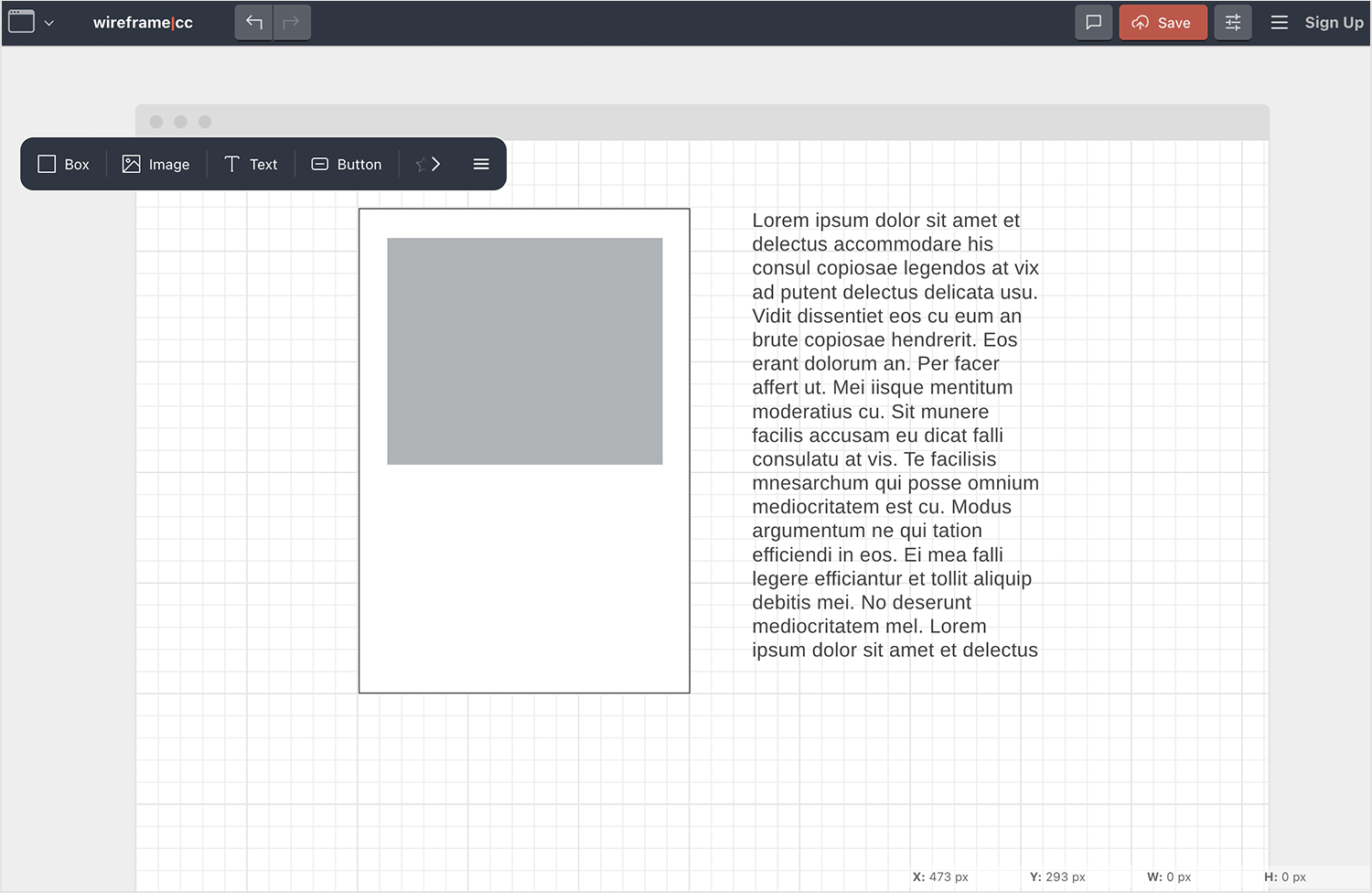
Wireframe.cc adopte une approche minimaliste, offrant une plateforme propre et directe pour le wireframing. Avec son design épuré, il permet aux utilisateurs de se concentrer entièrement sur la structure et la mise en page, ce qui le rend parfait pour la création rapide et sans fioritures de wireframes.

Caractéristiques principales
- Outils de wireframing simples : créez rapidement des wireframes propres et basiques, sans distractions inutiles.
- Annotations : ajoutez des notes et des commentaires directement sur vos wireframes pour plus de clarté.
- Historique des versions : suivez les modifications et revenez aux versions précédentes sans effort.
Avantages
Idéal pour les wireframes rapides et peu fidèles et les sketchs de design à un stade précoce.
Inconvénients
Manque de fonctions avancées de prototypage et de personnalisation.
Prix
Version gratuite disponible ; plans payants à partir de 16 $/mois.
Fluid UI associe le wireframing et le prototypage à la collaboration. Ses fonctionnalités axées sur l’équipe et ses outils de collaboration en temps réel permettent aux équipes de concevoir, de partager et d’affiner ensemble leurs idées, rationalisant ainsi le processus créatif.

Caractéristiques principales
- Composants interactifs: créez des prototypes cliquables avec des interactions fluides pour une prévisualisation réaliste.
- Éditeur par glisser-déposer : concevez facilement des wireframes et des prototypes à l’aide d’une interface intuitive.
- Bibliothèques intégrées : accédez à un large éventail de composants UI préconçus pour rationaliser votre flux de travail.
Avantages
Simple d’utilisation, il est doté d’outils de collaboration performants qui permettent un retour d’information et des révisions rapides.
Inconvénients
Ce n’est pas la meilleure option pour les projets de design complexes et détaillés.
Prix
Essai gratuit ; abonnement à partir de 15 $/mois.
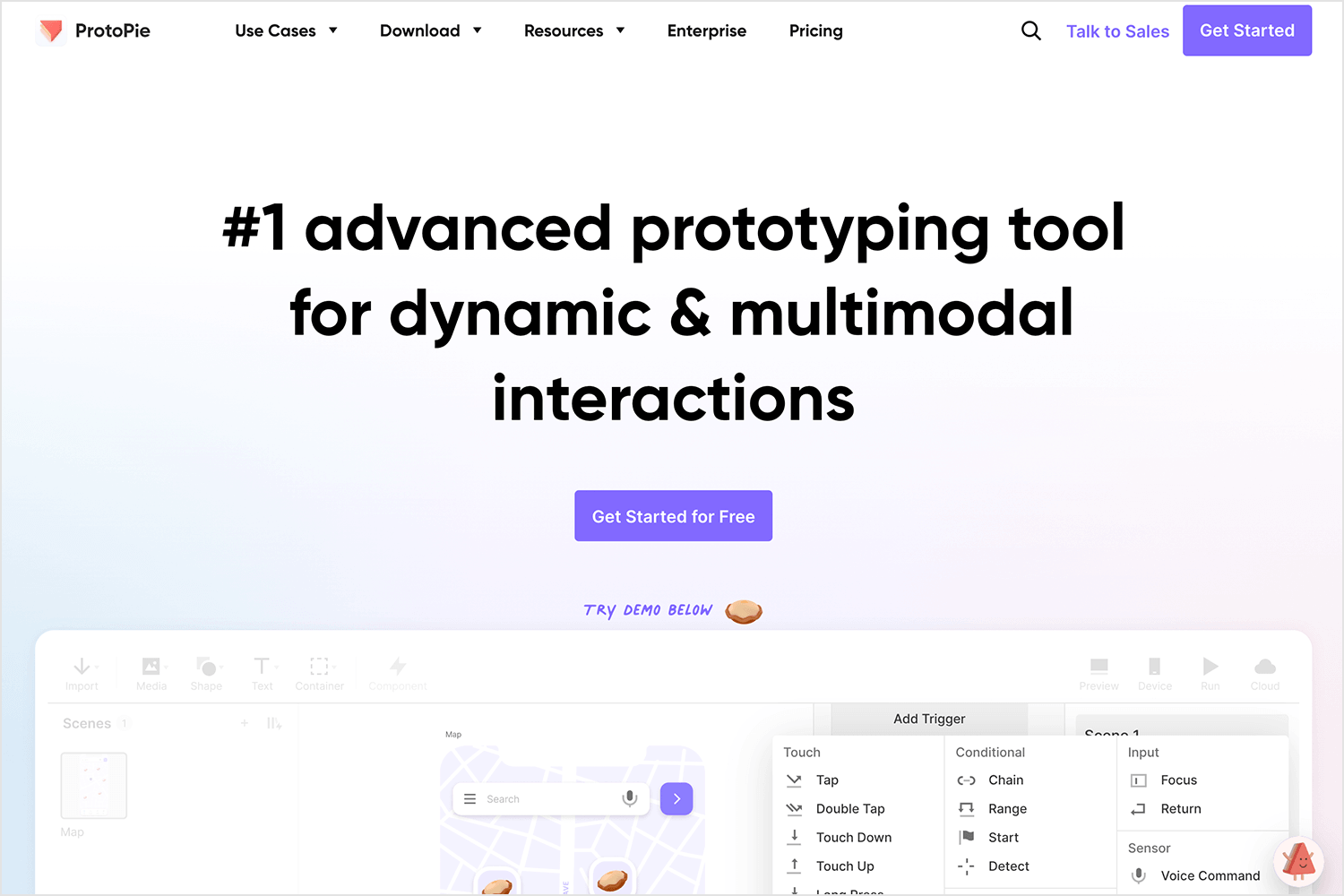
ProtoPie permet de donner vie à vos designs grâce à des interactions détaillées. Des micro-interactions fluides aux animations logiques, il est parfait pour créer et tester facilement des prototypes dynamiques.

Caractéristiques principales
- Animations avancées : créez des animations transparentes pour des prototypes soignés et réalistes.
- Interactions basées sur la logique : Créez des prototypes dynamiques avec une logique conditionnelle et des variables.
- Prévisualisation multi-appareils : testez les prototypes sur plusieurs appareils pour une expérience cohérente.
Avantages
Idéal pour construire des prototypes réalistes et interactifs qui se comportent comme le produit final.
Inconvénients
Un peu d’apprentissage pour ceux qui ne sont pas familiers avec les outils basés sur la logique.
Prix
Essai gratuit disponible ; forfaits à partir de 13 $/mois.
Whimsical est parfait pour les équipes qui s’attaquent aux premières étapes du design. Avec des outils faciles à utiliser pour les wireframes, les organigrammes et les cartes heuristiques, il simplifie la collaboration et aide à donner vie aux idées rapidement.

Caractéristiques principales
- Wireframing : créez des wireframes simples et propres sans effort.
- Organigrammes : visualisez les flux de travail et les processus à l’aide d’outils d’organigramme intuitifs.
- Les cartes mentales : organisent les idées et les concepts pour le brainstorming et la planification.
- Collaboration : édition et partage en temps réel pour rationaliser le travail d’équipe
Avantages
Sa simplicité d’installation et son interface intuitive en font un outil idéal pour le brainstorming et la cartographie des parcours utilisateurs.
Inconvénients
Limité pour la création de prototypes haute-fidélité ou d’interactions avancées.
Prix
Version gratuite disponible ; plans payants à partir de 10 $/utilisateur/mois.
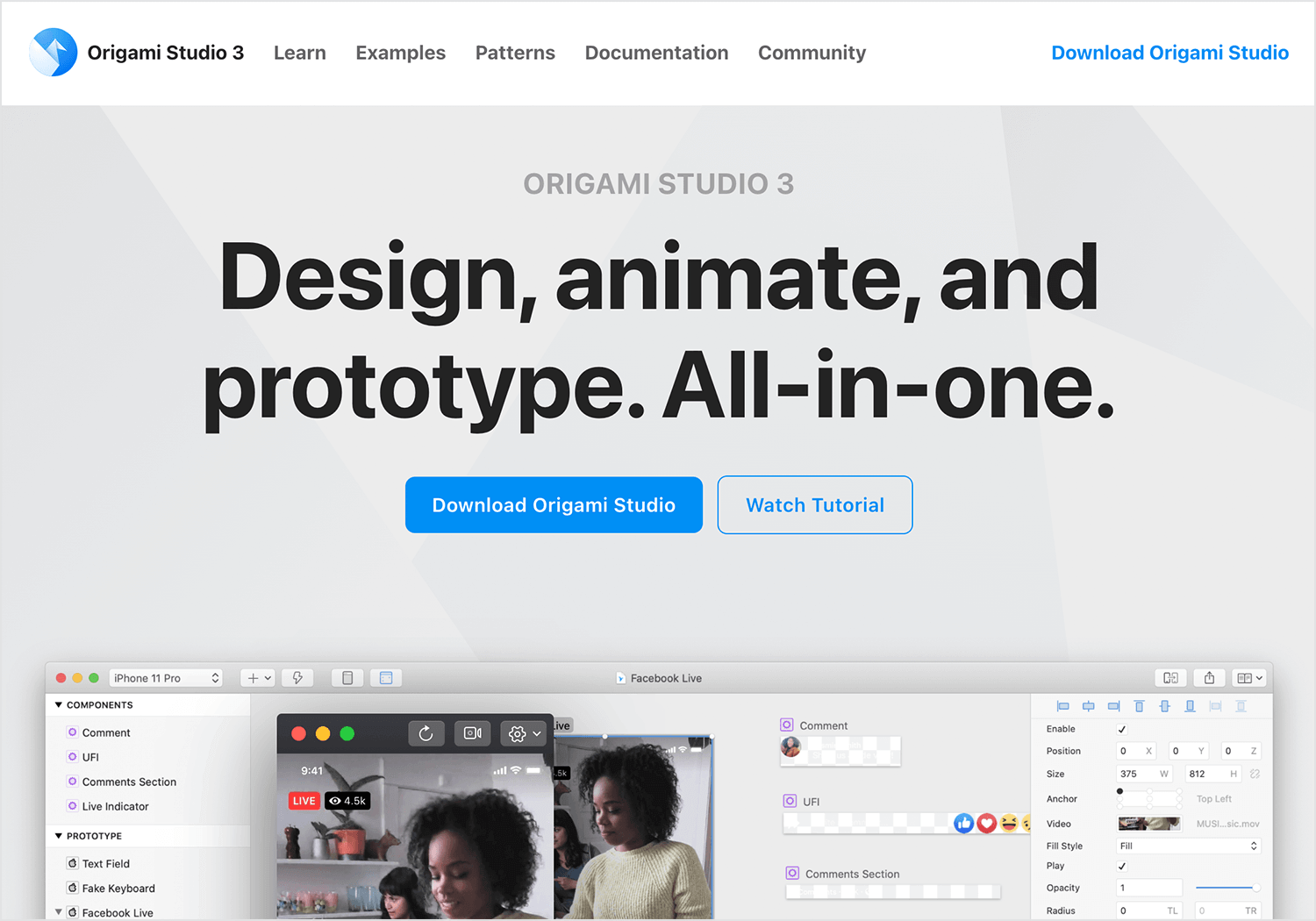
Origami Studio, développé par Facebook, est un outil de prototypage robuste adapté aux designers expérimentés. Il excelle dans la création de prototypes hautement interactifs et détaillés avec des animations avancées et des interactions personnalisées, ce qui le rend idéal pour repousser les limites de la créativité.

Caractéristiques principales
- Animations complexes : créez des designs de mouvements complexes pour des prototypes détaillés et attrayants.
- Logique conditionnelle : ajoutez des éléments dynamiques en fonction du comportement de l’utilisateur ou de scénarios.
- Interactions personnalisées : créer des interactions sur mesure pour répondre à des besoins de design spécifiques.
Avantages
Offre un niveau élevé de contrôle et de détail pour les prototypes complexes et interactifs.
Inconvénients
La courbe d’apprentissage est abrupte et ne convient qu’aux designers expérimentés possédant des compétences techniques.
Prix
Gratuit.
Essayez Justinmind gratuitement : la meilleure alternative à Adobe XD


PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read
Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read
Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read
Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read