Ajouter des conditions aux interactions
Vous pouvez ajouter des conditions dans vos projets pour définir quand un événement doit ou ne doit pas se déclencher. Vous pouvez les utiliser pour créer des expériences utilisateur de haute qualité, y compris :
- Validation du formulaire
- Navigation conditionnelle dans l’écran
- Écrans de verrouillage à combinaison
- Animations
- …et bien d’autres choses encore.
Dans ce tutoriel, vous apprendrez les bases du constructeur d’expressions, que vous utiliserez pour créer des conditions.
Créer un événement
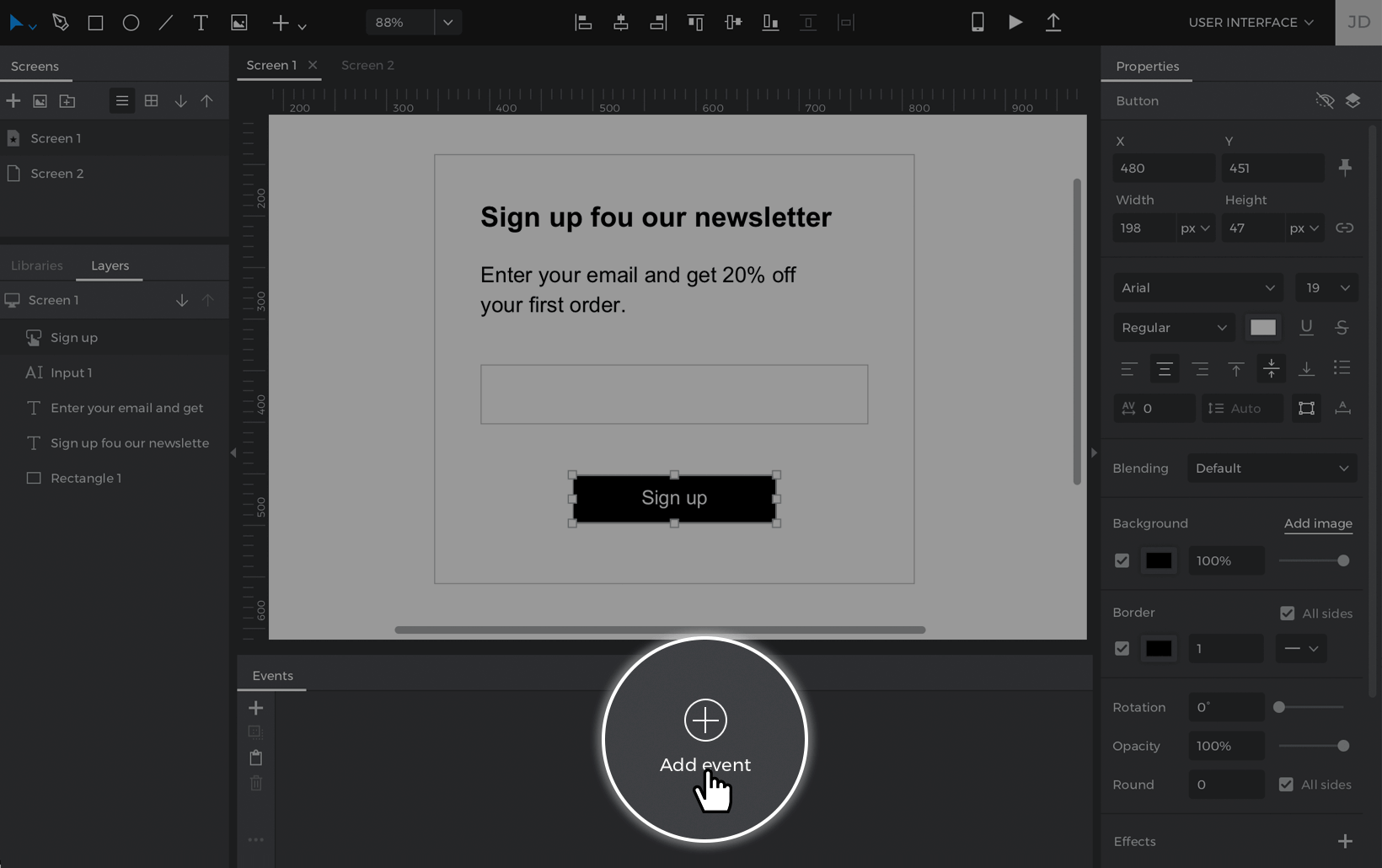
Avant d’ajouter une condition, vous devez créer un événement dans votre projet. Par exemple, imaginez que vous créez un formulaire d’inscription à une lettre d’information avec un champ de saisie F et un bouton B. Lorsque vous soumettez le formulaire, vous souhaitez créer un lien vers un autre écran.
Pour créer cet événement :
- Sélectionnez le bouton, accédez à la palette Événements et cliquez sur « Ajouter un événement ».

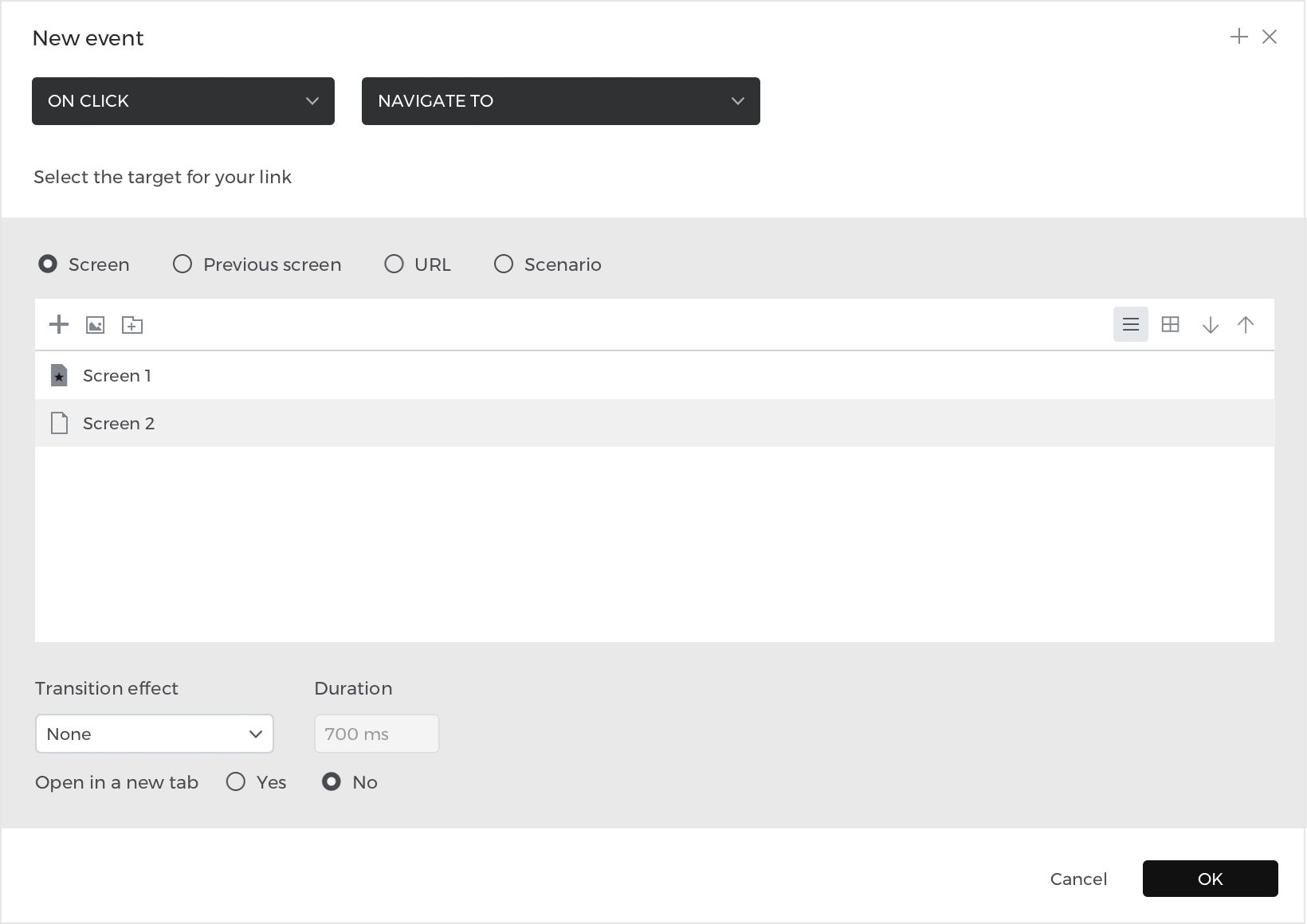
- Créez un événement « On Click + Navigate To » et sélectionnez un autre écran pour y accéder.
 Remarque : pour les projets concernant les téléphones portables et les tablettes, le terme » On Click » sera remplacé par « On Tap ».
Remarque : pour les projets concernant les téléphones portables et les tablettes, le terme » On Click » sera remplacé par « On Tap ».
L’événement que vous venez de créer s’affiche dans la palette Événements, où un lien de texte intitulé « Ajouter une condition » apparaît.
Définir une condition
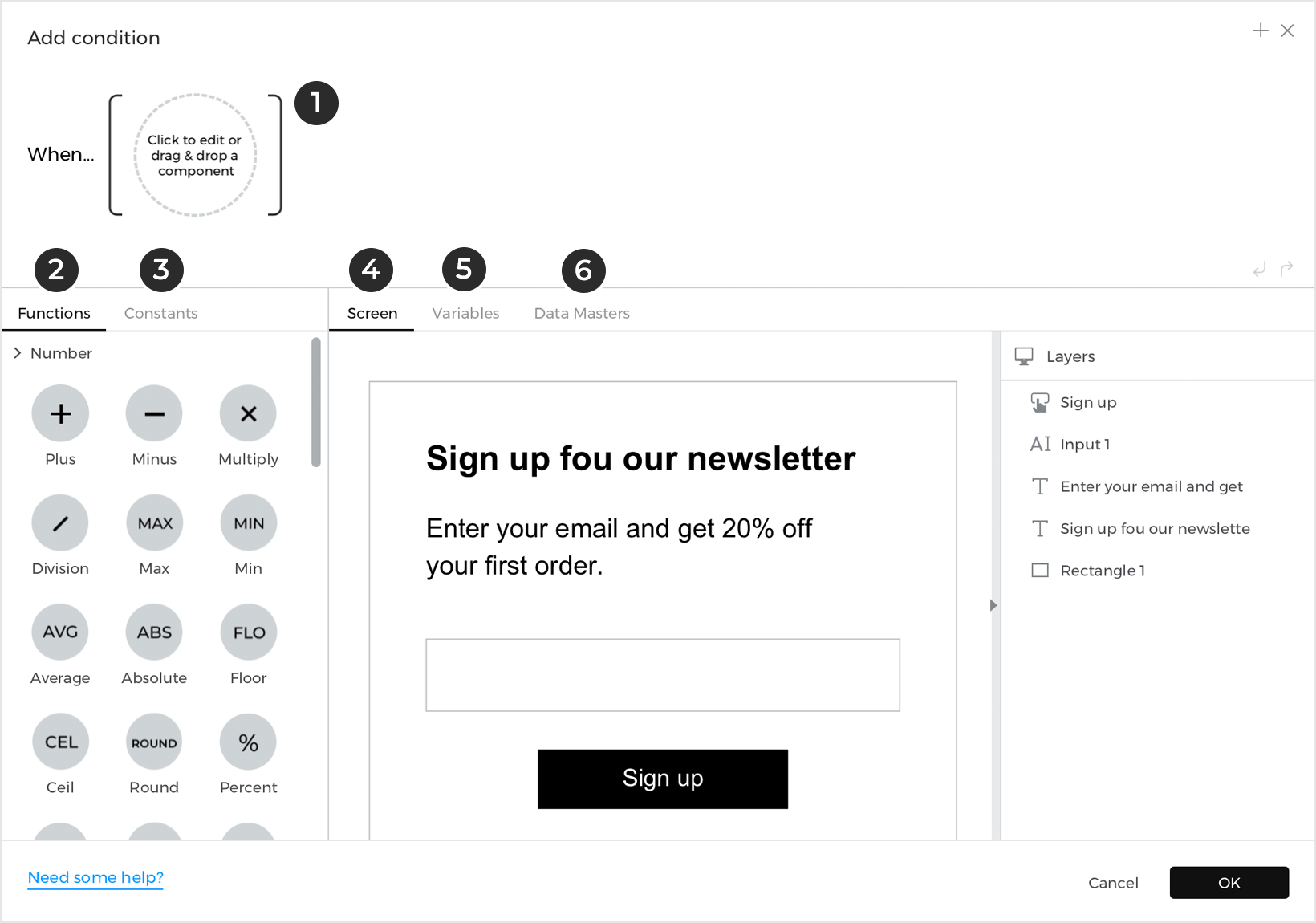
Vous ne voulez pas pouvoir soumettre le formulaire d’inscription à la lettre d’information si vous n’avez pas saisi d’informations dans le formulaire, c’est pourquoi vous devez ajouter une condition à cet événement. Cliquez sur le texte « ajouter une condition » au-dessus de l’événement que vous avez créé dans la palette Événements. Vous verrez apparaître le générateur d’expressions conditionnelles. Voici à quoi il ressemble :

- L’expression – vous ferez glisser des composants ici pour construire la condition.
- Fonctions – cet onglet contient des options permettant de définir la logique et d’autres comparaisons entre les éléments.
- Constantes – trouvez ici des valeurs fixes, comme la largeur ou la hauteur de l’écran du projet, l’heure de votre ordinateur ou des formules d’expressions régulières.
- Aperçu du canevas – faites glisser des éléments de l’écran vers l’expression. Vous ne pourrez utiliser que les éléments de l’écran actuel.
- Variables – affichez et utilisez les variables de votre projet dans l’expression.
- Maîtres des données – trouvez ici vos maîtres des données et leurs champs pour les utiliser dans une expression.
Pour créer une condition, vous pouvez faire glisser et déposer n’importe lequel de ces éléments, constantes et fonctions logiques dans l’expression. Par exemple, pour créer la condition qui vérifie si le formulaire d’inscription est vide :
- Regardez l’aperçu du canevas. Sélectionnez le champ de texte de saisie et faites-le glisser jusqu’à l’espace libre de l’expression « cliquez pour modifier ou faites glisser un composant ».
- Dans l’onglet Fonctions, faites défiler la page jusqu’à la section « Logique ». Faites glisser une fonction Pas égal (≠) à côté du champ de texte de l’expression.
- Vous verrez un nouvel espace ouvert apparaître dans l’expression. Double-cliquez sur cet espace, mais laissez-le vide.
- Cliquez sur « OK » pour terminer la construction de l’expression.
L’expression que vous venez de créer vérifiera si le champ de texte d’entrée n’est pas vide. S’il ne l’est pas, vous passerez à l’écran suivant. S’il est vide, l’événement ne se déclenchera pas. Passez au tutoriel suivant et apprenez à créer d’autres conditions dans vos projets.
Comment faire : apprenez à concevoir des cas d’utilisation courants.
Vous pouvez utiliser des conditions dans vos projets pour créer des expériences utilisateur dynamiques, comme la navigation conditionnelle, la validation des messages d’erreur/formulaires, et bien plus encore. Consultez les exercices ci-dessous pour des exemples d’utilisation dans Justinmind.
Navigation conditionnelle
Dans ce mode d’emploi, vous apprendrez à construire une condition simple qui vérifie quelle valeur vous sélectionnez dans une liste déroulante. Vous établirez ensuite un lien vers l’écran correspondant.
Design de l’exemple
- Créez un écran de recherche avec des textes et des rectangles. Ajoutez un bouton et intitulez-le « Recherche ».
- Ajoutez un widget Dropdown/Select List au Canvas et donnez-lui le style que vous souhaitez. Vous le trouverez dans le menu déroulant de la barre d’outils sous « Champs de saisie interactifs ».
- Une fois la liste déroulante sélectionnée, accédez à la palette Propriétés et cliquez sur « Modifier les valeurs ». Supprimez toutes les valeurs de la boîte de dialogue et ajoutez-en deux nouvelles : « Maisons » et « Appartements ».
- Cliquez sur le bouton « + » de la palette d’écrans et créez deux nouveaux écrans. Nommez l’un « Maisons » et l’autre « Appartements ». Personnalisez ces écrans comme vous le souhaitez.
Créer les événements
- Revenez à l’écran de recherche et sélectionnez le bouton « Recherche ». Accédez à la palette Événements et cliquez sur « Ajouter un événement ». Créez un événement « On Tap + Navigate To » et choisissez l’écran Maisons comme cible.
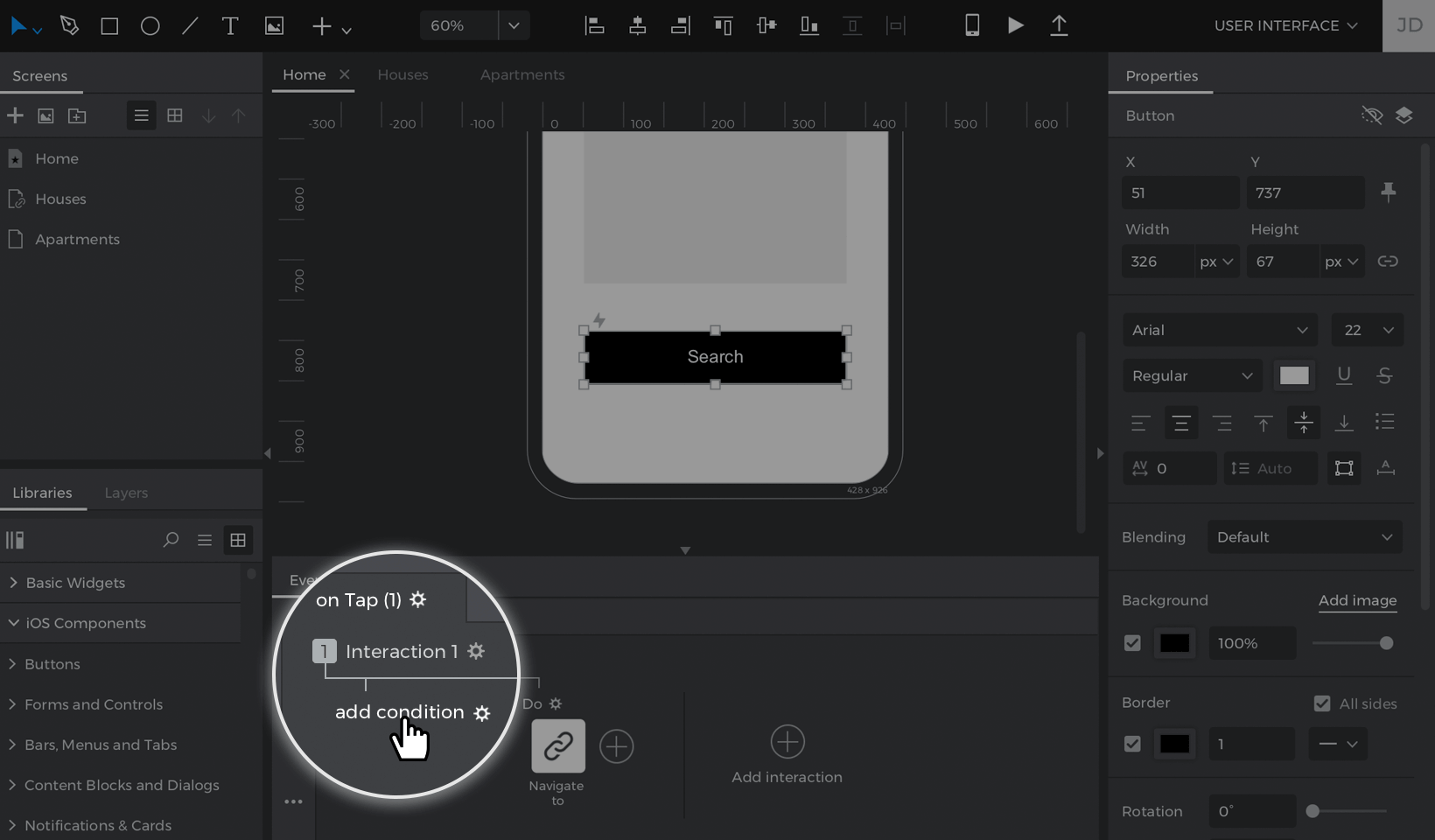
- Dans la palette Événements, vous trouverez l’événement que vous venez de créer. Cliquez sur le lien « Ajouter une condition » au-dessus de l’action, ce qui ouvrira le générateur d’expressions conditionnelles.

- Suivez les étapes suivantes pour créer la condition :
- a. Regardez l’aperçu du canevas et faites glisser le menu déroulant jusqu’à l’espace ouvert dans l’expression intitulée « Cliquez pour modifier ou glisser-déposer un composant ».
- b. Faites glisser la fonction logique Égal (=) à côté de la liste déroulante de l’expression.
- c. Vous verrez apparaître un nouvel espace libre dans l’expression. Double-cliquez dans cet espace et écrivez « Maisons ».
- d. Cliquez sur « OK » pour terminer la construction de l’expression.
Remarque : la valeur que vous saisissez dans l’expression doit correspondre à la valeur de la liste déroulante.L’événement et la condition que vous venez de créer ne vous renverront à l’écran Maisons que si vous sélectionnez « Maisons » dans la liste déroulante.
- Toujours dans la palette Événements, cliquez sur le lien de texte « Autre » ci-dessous. Créez un autre événement On Tap + Navigate To et créez un lien vers l’écran Appartements. Comme il n’y a que deux options que vous pouvez sélectionner dans la liste déroulante, vous n’avez pas besoin de créer une condition pour cette action.
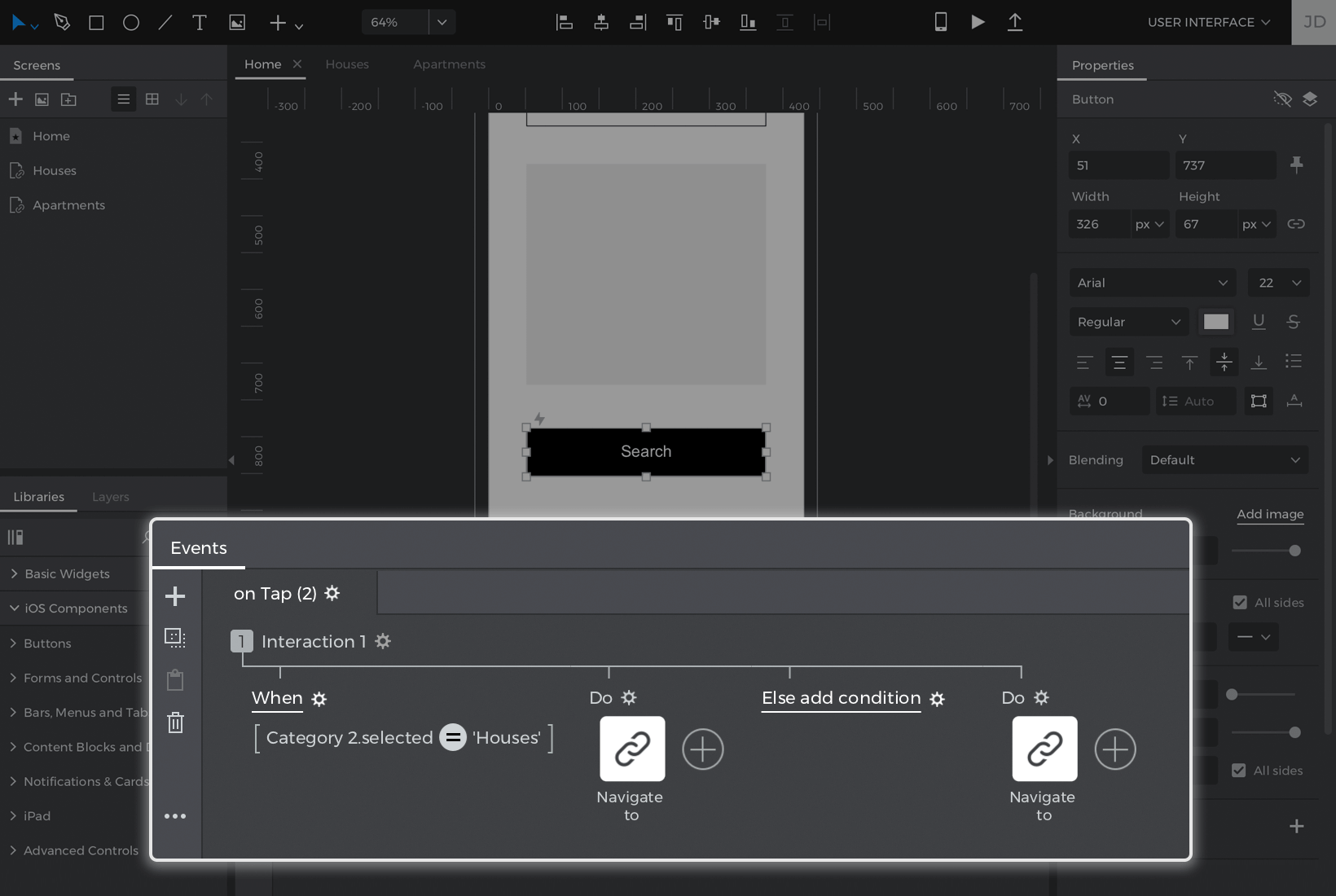
Voici à quoi devrait ressembler votre palette d’événements :

Cliquez sur le bouton « Play » pour simuler votre projet. Sélectionnez une valeur dans la liste déroulante et vous serez dirigé vers l’écran correspondant.
Différentes actions sur un bouton
Vous pouvez également utiliser des conditions pour attribuer différentes actions à un bouton qui se déclenchera chaque fois que vous cliquerez dessus.
Design de l’exemple
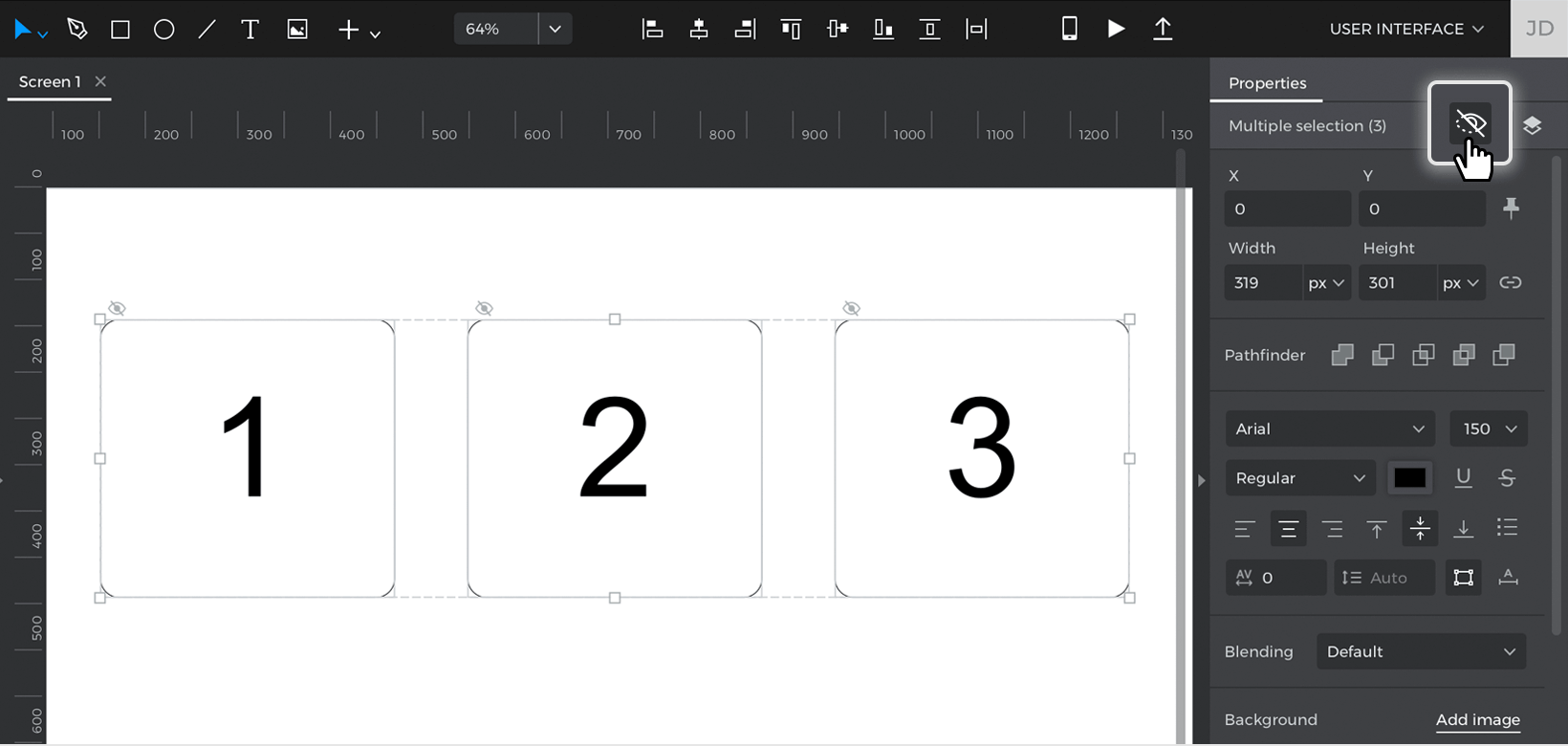
- Placez trois rectangles et un bouton sur le canevas.
- Sélectionnez tous les rectangles et marquez-les comme étant cachés dans la palette Propriétés.

Créer les événements
- Sélectionnez le bouton sur le canevas, accédez à la palette Événements et cliquez sur « Ajouter un événement ».
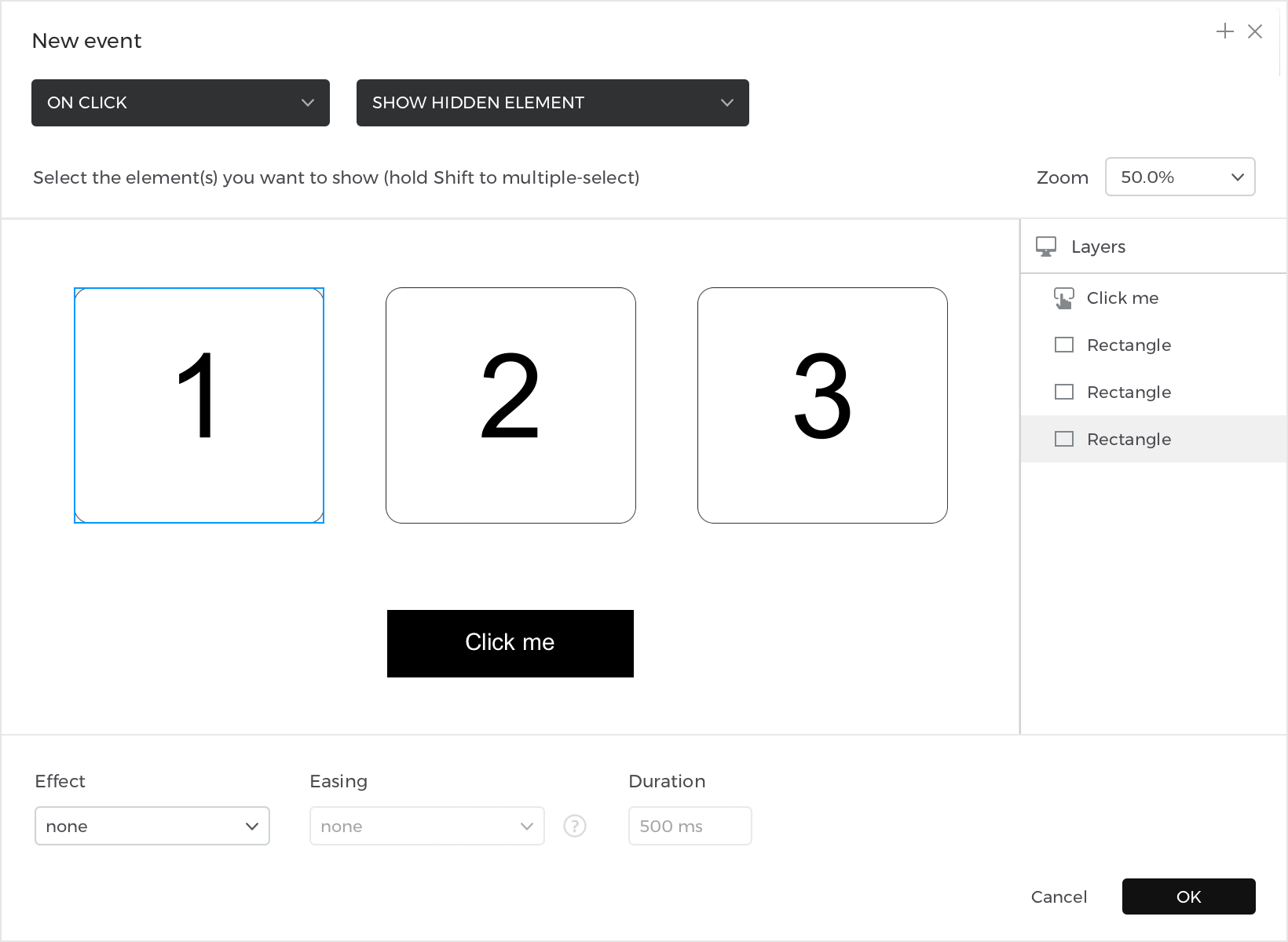
- Créez un événement On Click + Show, en sélectionnant le premier rectangle à afficher avec un effet de fondu. Cliquez sur « OK » pour terminer la création de l’événement.

- Revenez à la palette Événements et cliquez sur le lien « Ajouter une condition » au-dessus de l’événement que vous venez de créer. Suivez les étapes suivantes pour construire l’expression :

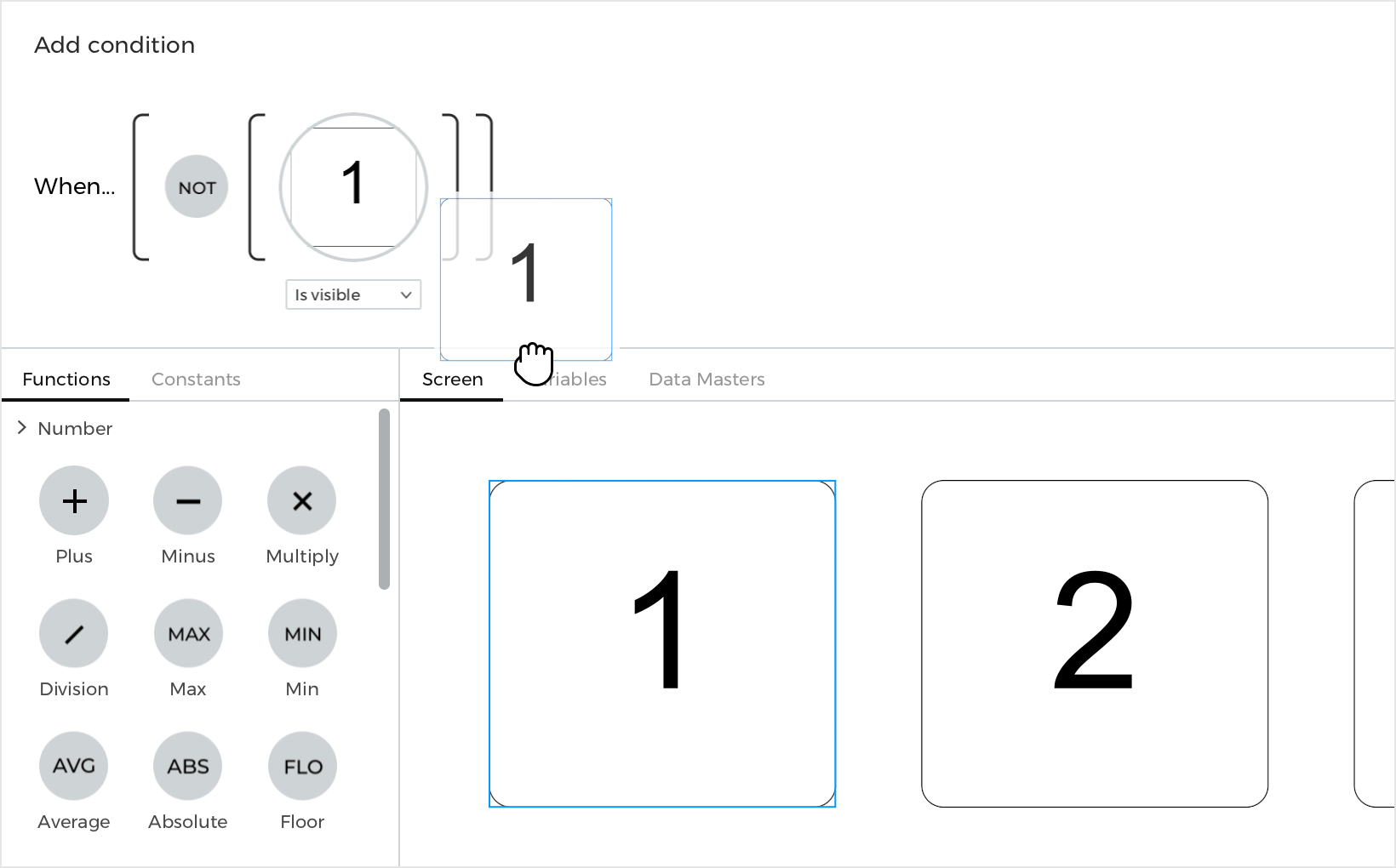
- a. Faites glisser le premier rectangle vers l’espace libre de l’expression.
- b. Vous verrez une liste déroulante apparaître sous l’élément dans l’expression. Cliquez dessus et sélectionnez l’option « Est visible ».
- c. Faites glisser une fonction logique Not sur l’expression. Cliquez sur « OK » pour terminer la construction de l’expression.
- Cette condition vérifie si le premier rectangle n’est pas visible. Si ce n’est pas le cas, le premier rectangle est affiché.
- Cliquez sur le texte « Else » et créez un autre événement On Click + Show, en sélectionnant le deuxième rectangle à afficher avec un effet de fondu.
- Cliquez sur le texte « Ajouter une autre condition » au-dessus de l’action que vous venez de créer et créez cette condition :

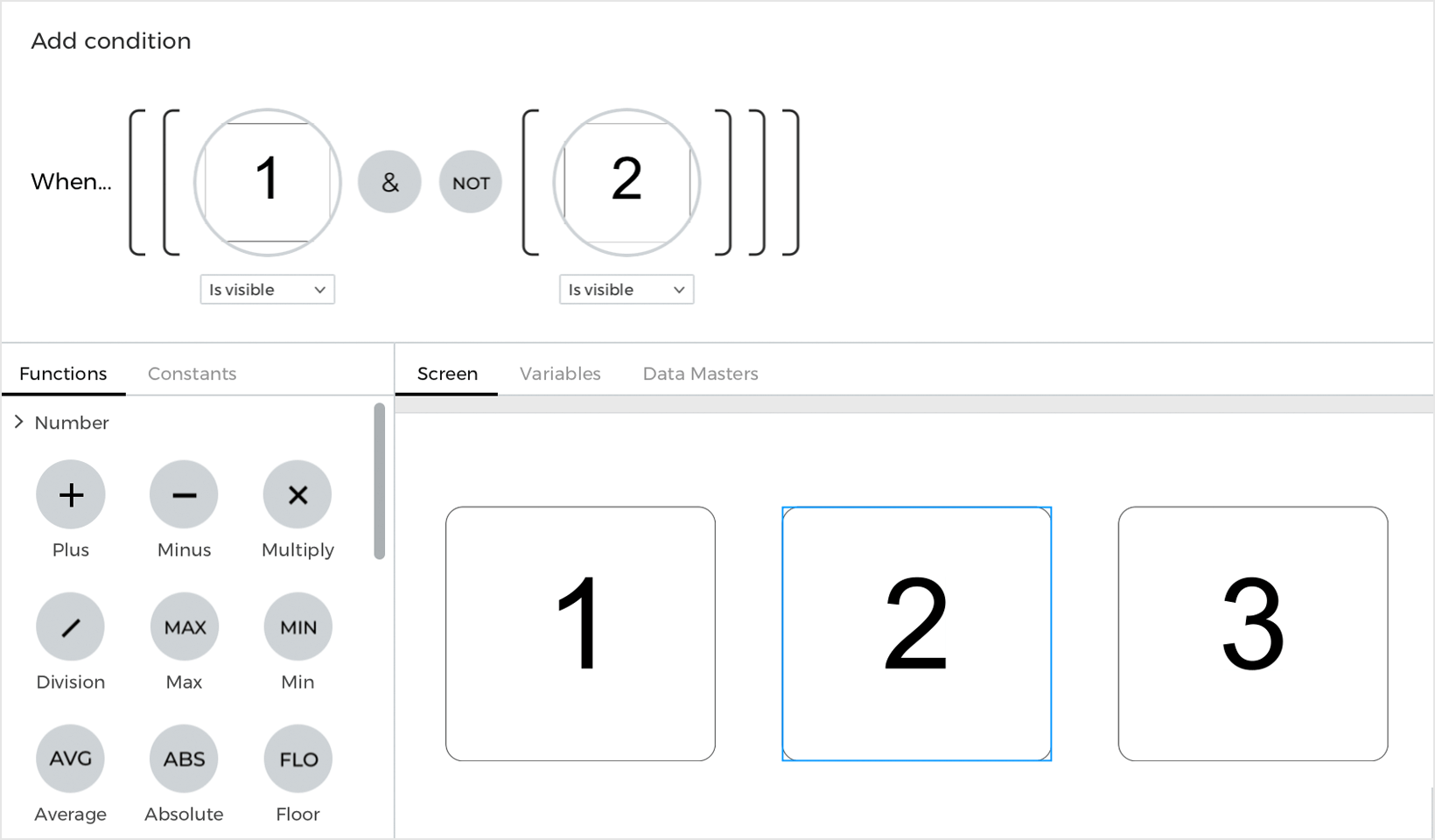
- a. Faites glisser le premier rectangle vers l’espace ouvert dans l’expression et sélectionnez « Est visible » dans la liste déroulante.
- b. Placez une fonction logique And (&) à côté du rectangle dans l’expression.
- c. Faites glisser le deuxième rectangle vers l’espace ouvert dans l’expression et sélectionnez « Est visible » dans la liste déroulante.
- d. Placez une fonction logique Not à gauche du deuxième rectangle et cliquez sur « OK » pour terminer la construction de l’expression.
- Cette condition vérifie si le premier rectangle est visible et si le second rectangle n’est pas visible sur le canevas. Si c’est le cas, le deuxième rectangle est affiché.
- Touchez à nouveau le lien de texte « Else » et créez un autre événement On Click + Show, en sélectionnant le troisième rectangle à afficher avec un effet de fondu. Vous n’aurez pas besoin d’ajouter une condition à cet événement.
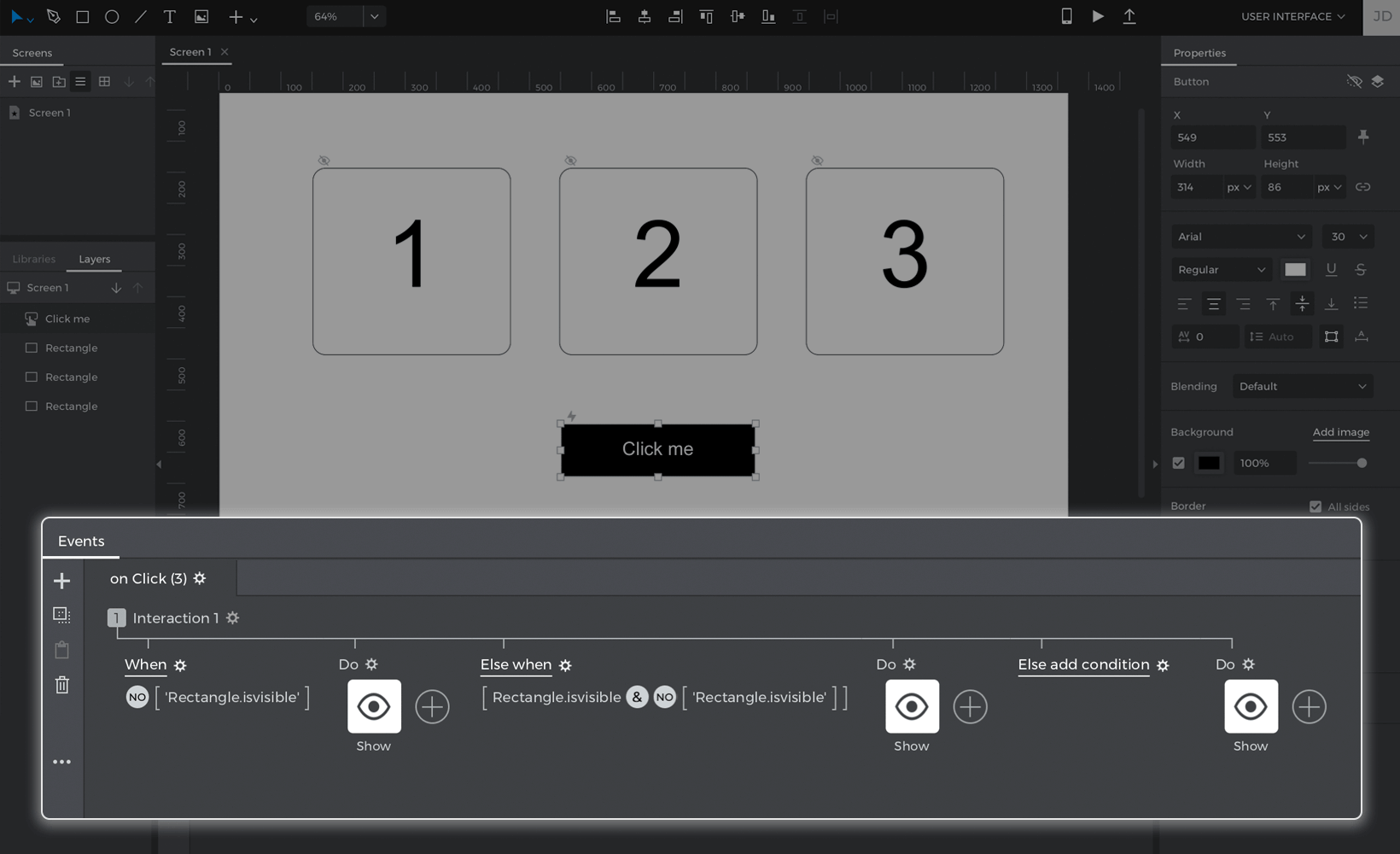
Voici à quoi devrait ressembler votre palette Events :

Cliquez sur le bouton « Play » pour simuler votre projet. Cliquez sur le bouton pour voir apparaître le premier rectangle. Cliquez à nouveau sur le bouton pour voir apparaître le deuxième rectangle, et appuyez à nouveau sur le bouton pour voir apparaître le dernier rectangle.
Messages d’erreur dans un formulaire de saisie
Vous allez maintenant apprendre à construire des conditions qui vérifient si tous les champs d’un formulaire sont remplis et validés correctement. Si ce n’est pas le cas, vous afficherez un message d’erreur.
Design de l’exemple
- Faites glisser deux champs de saisie F et un bouton sur le canevas. Alignez-les pour qu’ils correspondent à l’exemple.
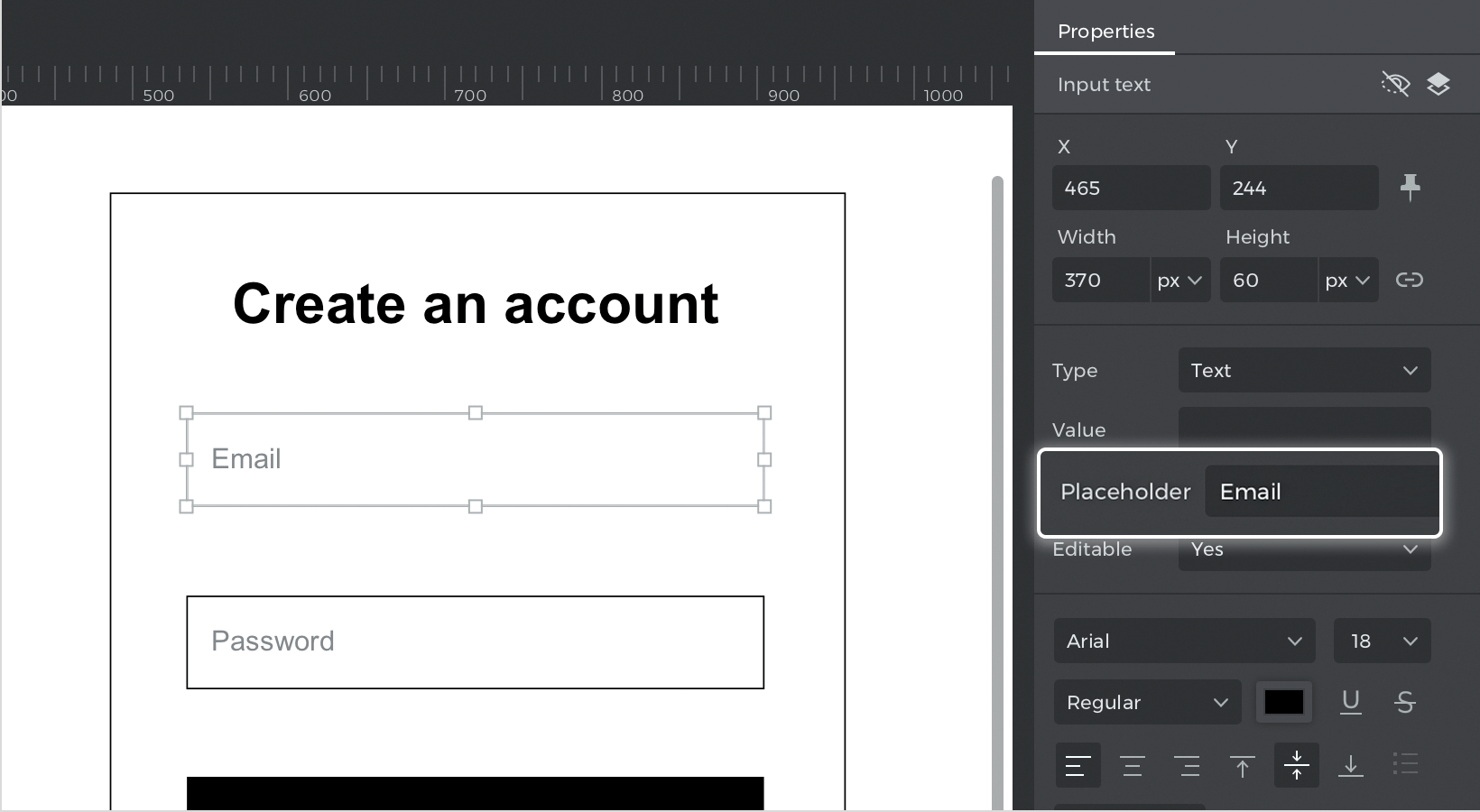
- Double-cliquez sur chaque champ de texte pour ajouter une valeur de remplacement. Saisissez « Email » et « Mot de passe ».

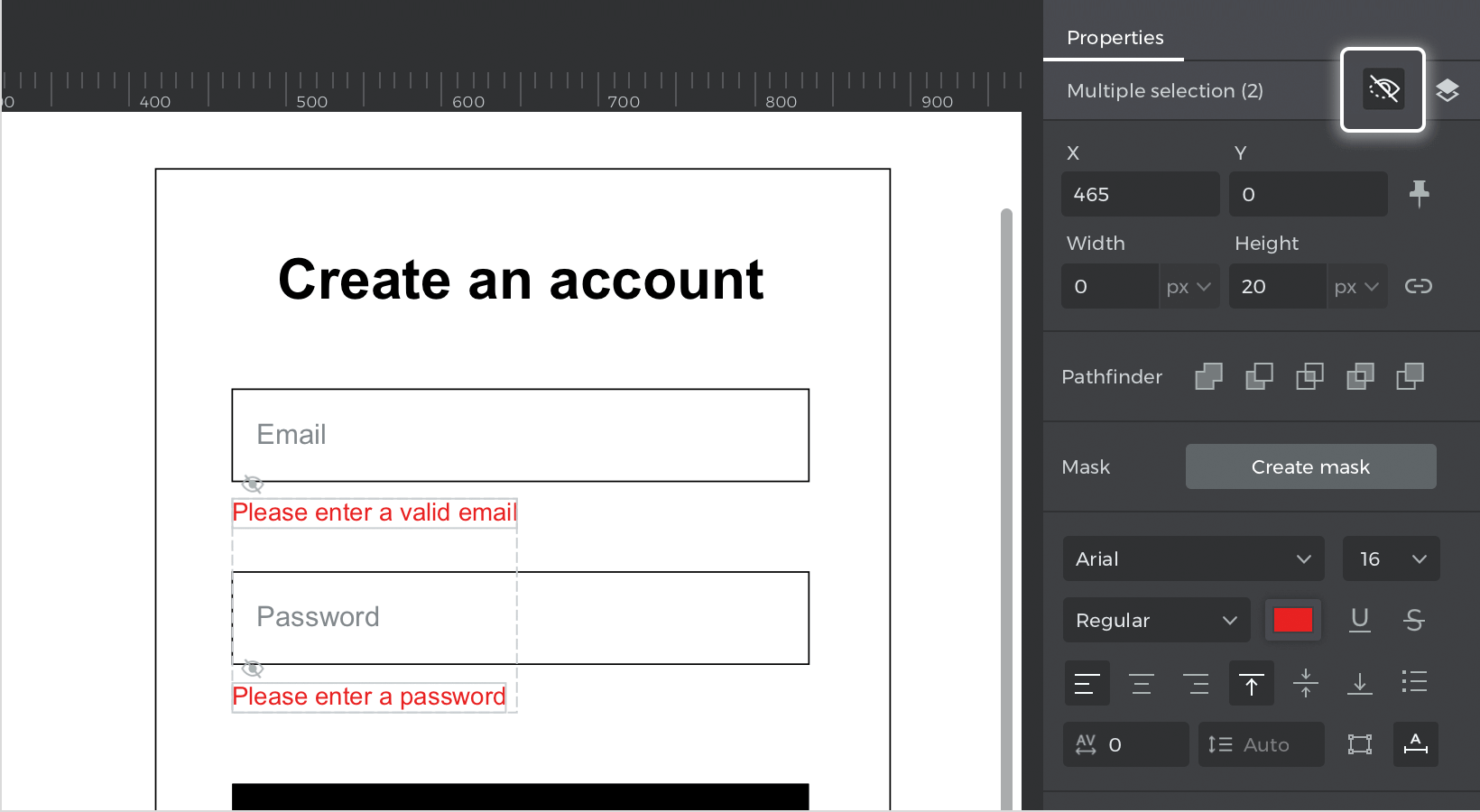
- Ajoutez deux éléments de texte, en en plaçant un sous chaque champ de saisie. Intitulez-les « Veuillez saisir un courriel valide » et « Veuillez saisir un mot de passe ». Ce sont les messages d’erreur que vous afficherez si le formulaire n’est pas entièrement rempli.
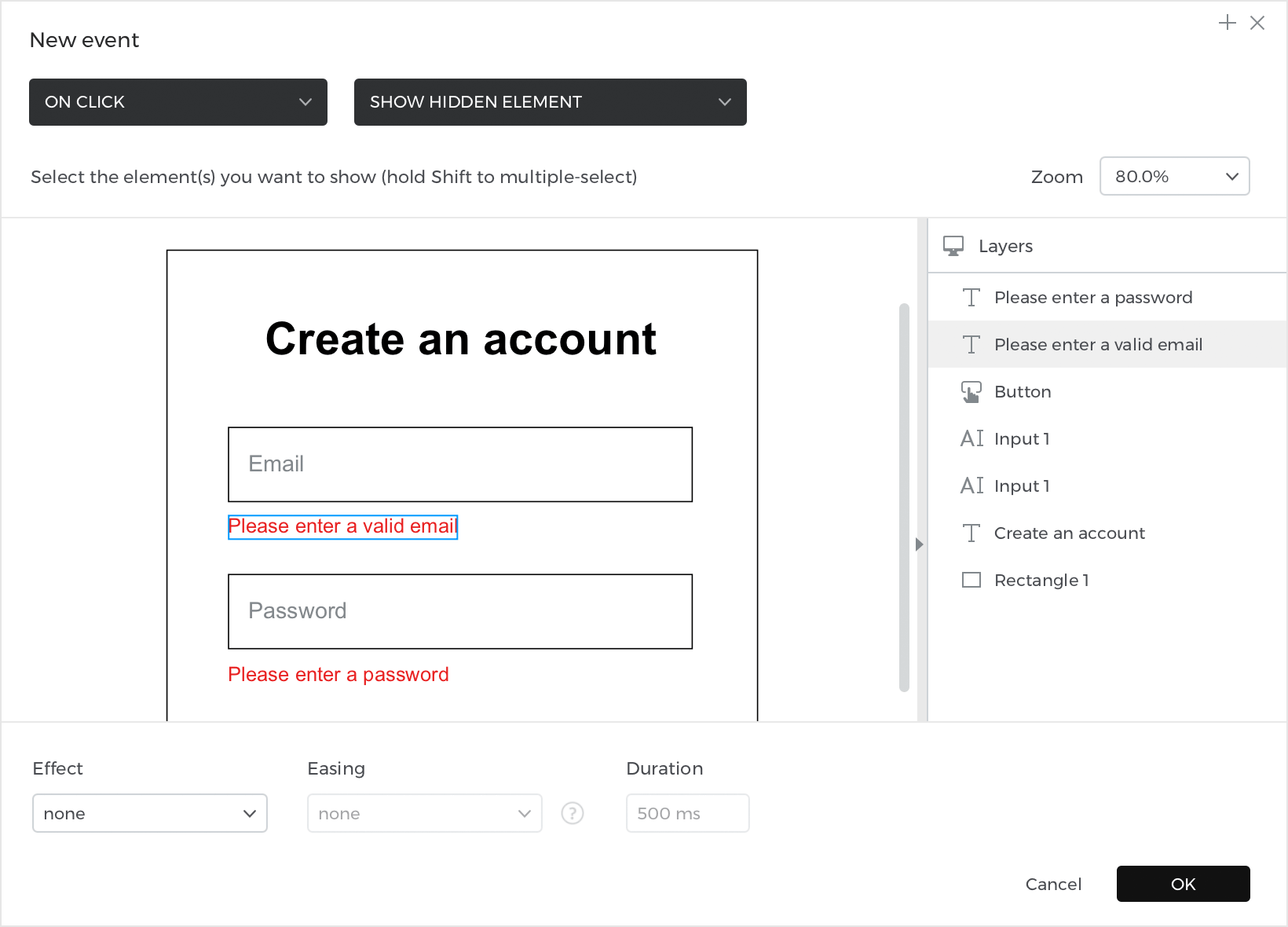
- Sélectionnez les deux messages d’erreur et marquez-les comme étant cachés dans la palette des propriétés. Vous pouvez utiliser la touche Shift pour les sélectionner plusieurs fois sur le canevas.

Créer les événements
- Sélectionnez le bouton « S’inscrire », accédez à la palette « Événements » et cliquez sur « Ajouter un événement ». Créez un événement » On Click + Show », en sélectionnant le message d’erreur « Please enter a valid email » à afficher. Cliquez sur « OK » pour terminer la création de l’événement.

- Cliquez sur le lien « ajouter une condition » au-dessus de l’événement que vous venez de créer. Suivez les étapes suivantes pour construire l’expression :
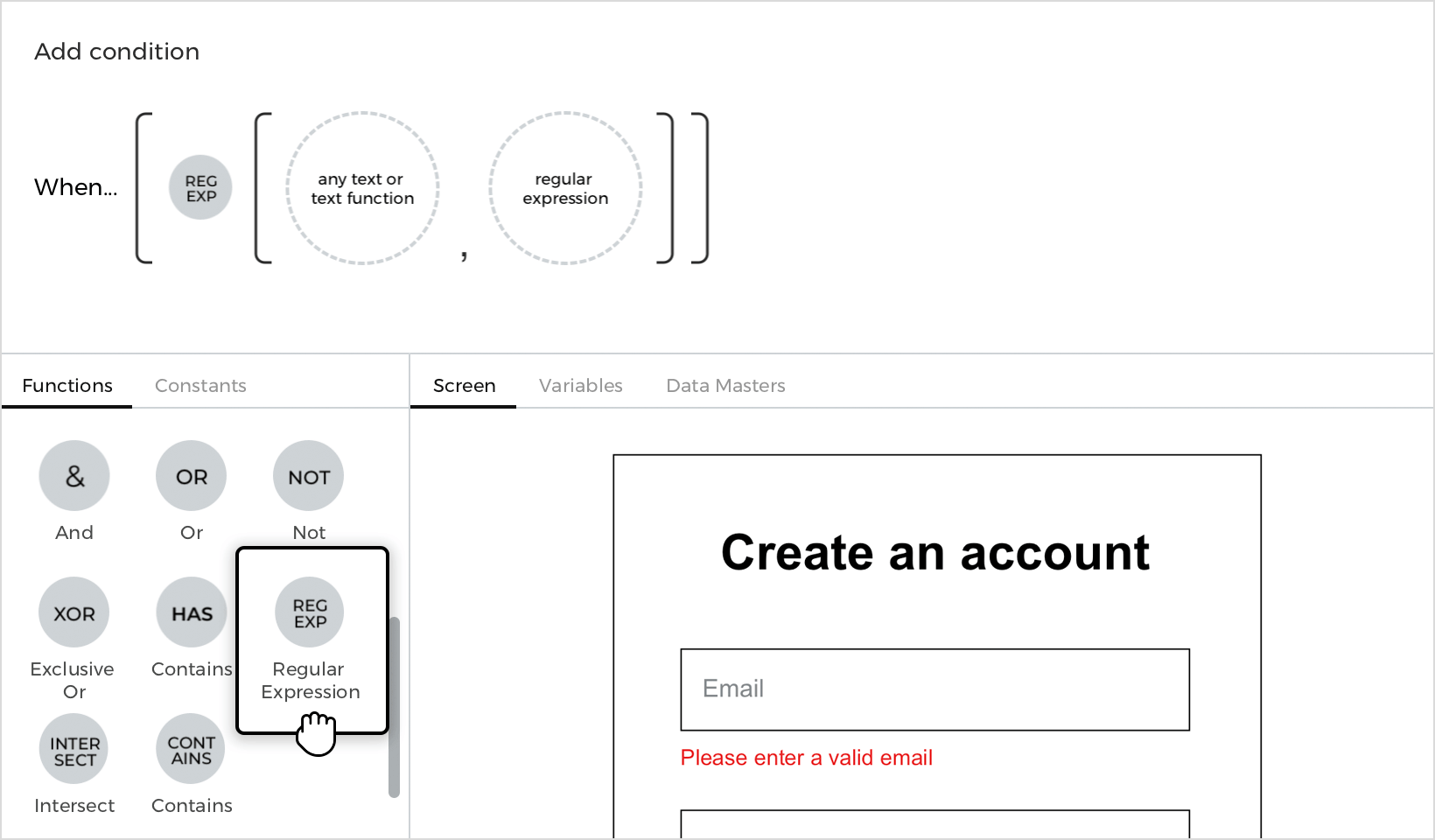
- a. Faites glisser une fonction logique d’expression régulière (Reg Exp) vers l’espace libre de l’expression.

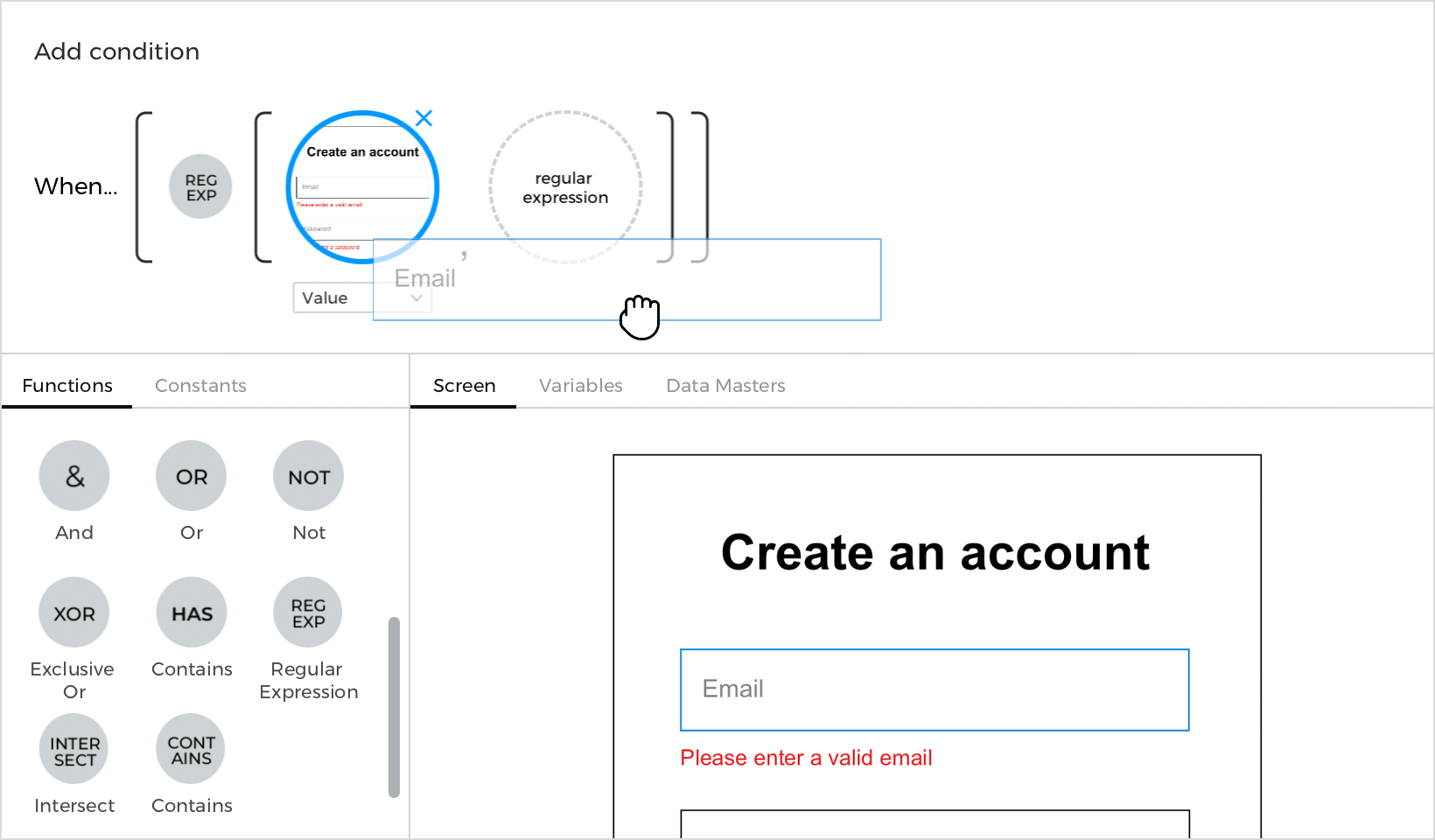
- b. Vous verrez apparaître deux espaces libres. Faites glisser le champ de texte « Email » vers l’espace libre de gauche.

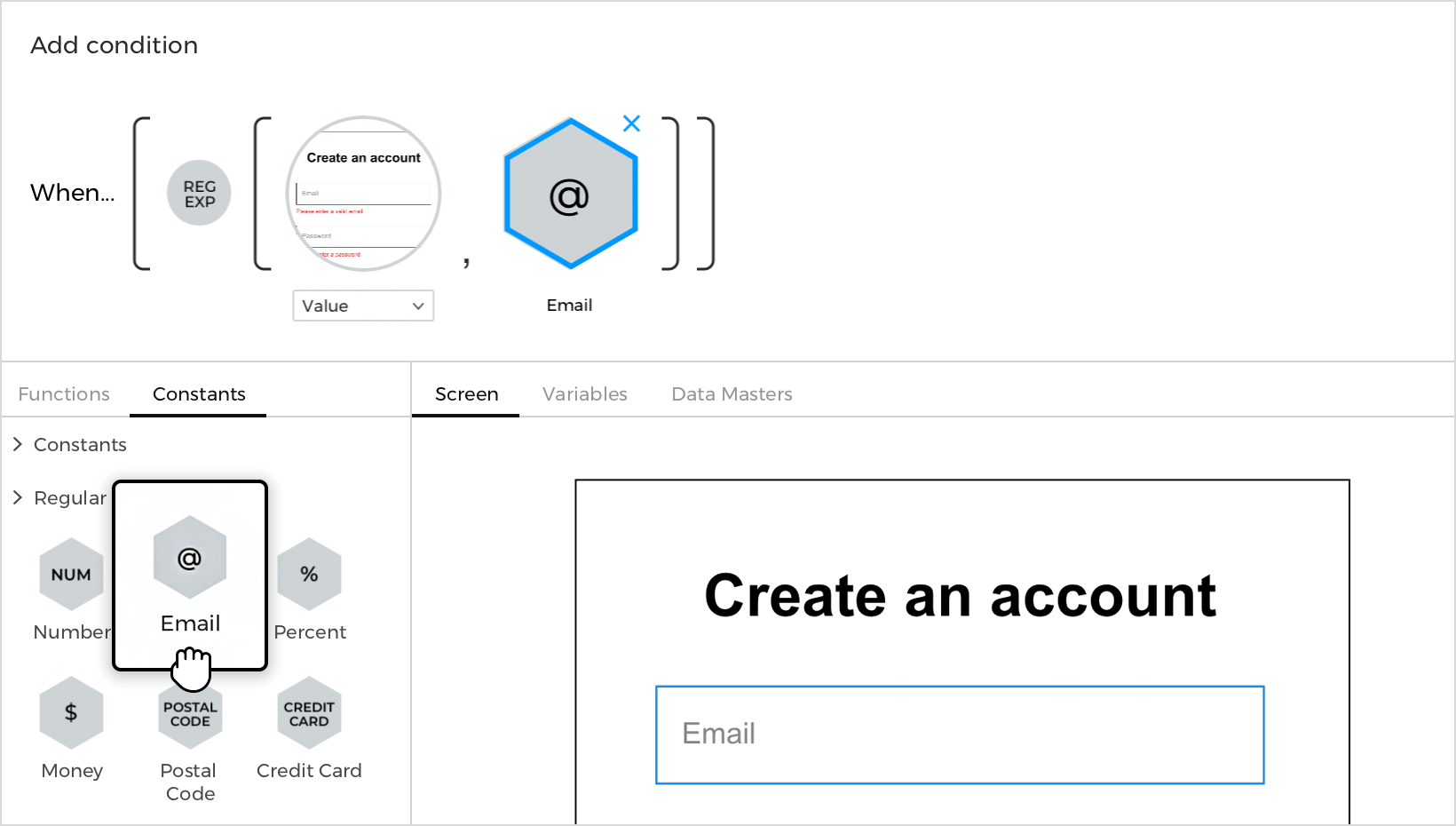
- c. Cliquez sur l’onglet Constantes et sur la section « Expressions régulières ». Faites glisser la constante Email (@) dans l’espace libre à droite.

- d. Cliquez à nouveau sur l’onglet Fonctions. Faites glisser une fonction logique Not devant l’expression. Cliquez sur « OK » pour terminer la construction de l’expression.
- Cette condition vérifie si la valeur que vous avez saisie dans le champ de texte correspond ou non à la structure d’une adresse électronique. Si ce n’est pas le cas, un message d’erreur s’affiche.
- a. Faites glisser une fonction logique d’expression régulière (Reg Exp) vers l’espace libre de l’expression.
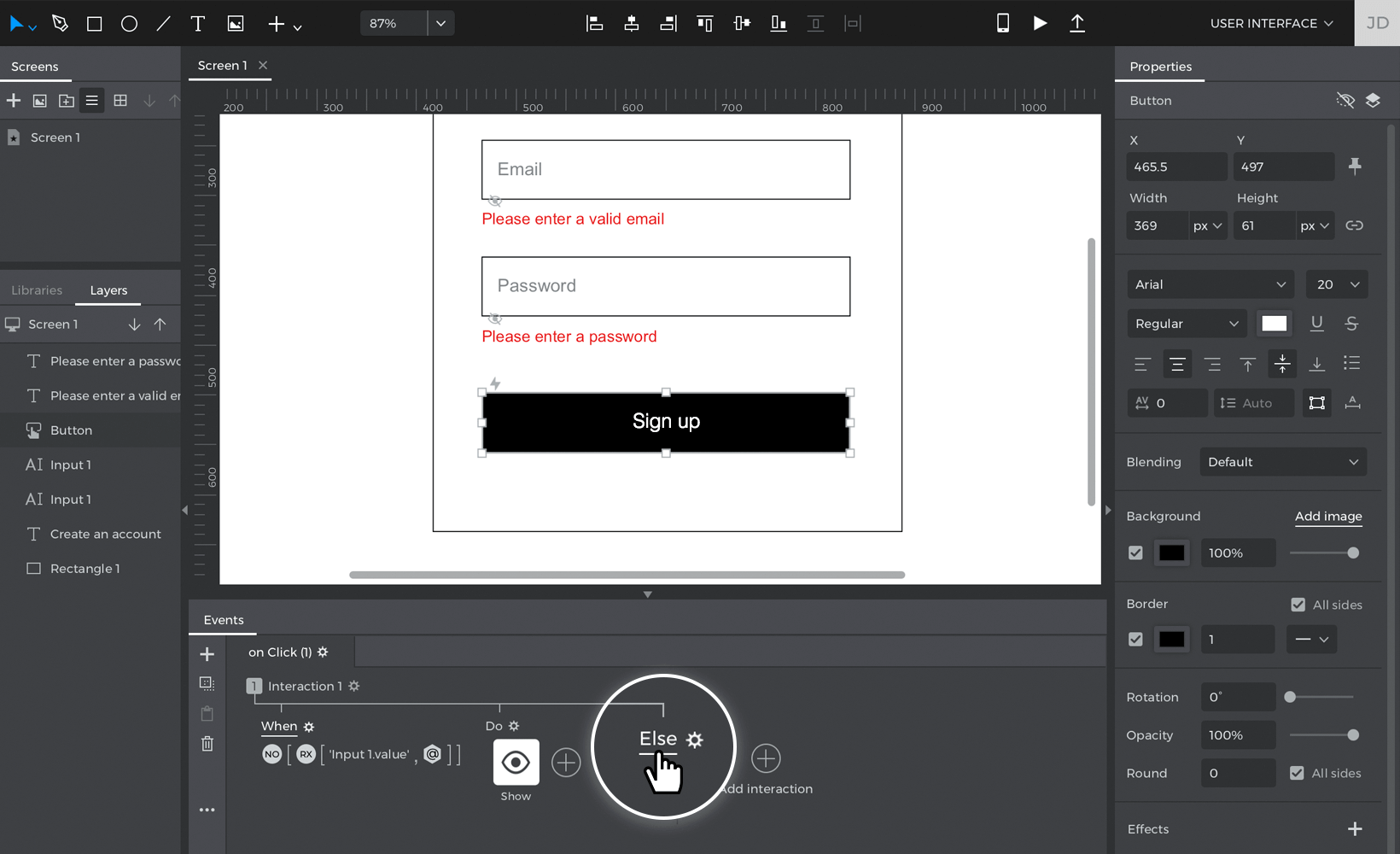
- Cliquez sur le texte « Else » sous l’événement que vous venez de créer et créez un événement On Click + Hide, en sélectionnant le message d’erreur « Please enter a valid email » à masquer.

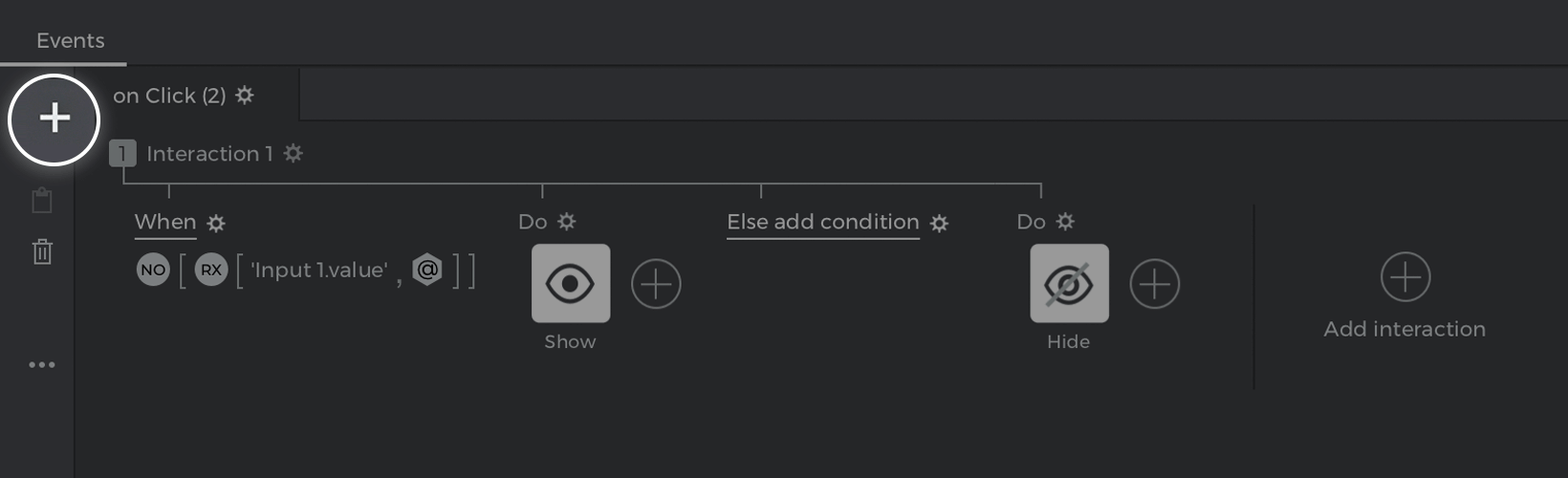
- Cliquez sur le bouton « + » en haut de la palette Événements pour créer une nouvelle interaction. Créez un événement On Click + Show, en sélectionnant le message d’erreur « Please enter a password » à afficher.

- Cliquez sur le lien « Ajouter une condition » au-dessus de l’événement que vous venez de créer, ce qui ouvrira le générateur d’expressions conditionnelles. Suivez les étapes suivantes pour construire l’expression :
- a. Dans l’aperçu du canevas, faites glisser et déposez le champ de texte de saisie « Mot de passe » dans l’espace libre de l’expression.
- b. Placez une fonction logique égale (=) à côté du champ de texte de saisie.
- c. Vous verrez apparaître un nouvel espace ouvert. Double-cliquez dessus, mais laissez-le vide. Cliquez sur « OK » pour terminer la construction de l’expression.
- Cette condition vérifie si aucune valeur n’a été saisie dans le champ de texte. Si c’est le cas, vous verrez apparaître le message d’erreur que vous avez créé.
- Appuyez sur le lien « Autre » situé sous les événements que vous venez de créer et créez un événement On Click + Hide, en sélectionnant le message d’erreur « Veuillez saisir un mot de passe » à masquer. Le message d’erreur sera masqué si vous avez saisi une valeur dans le champ de saisie « Mot de passe ».
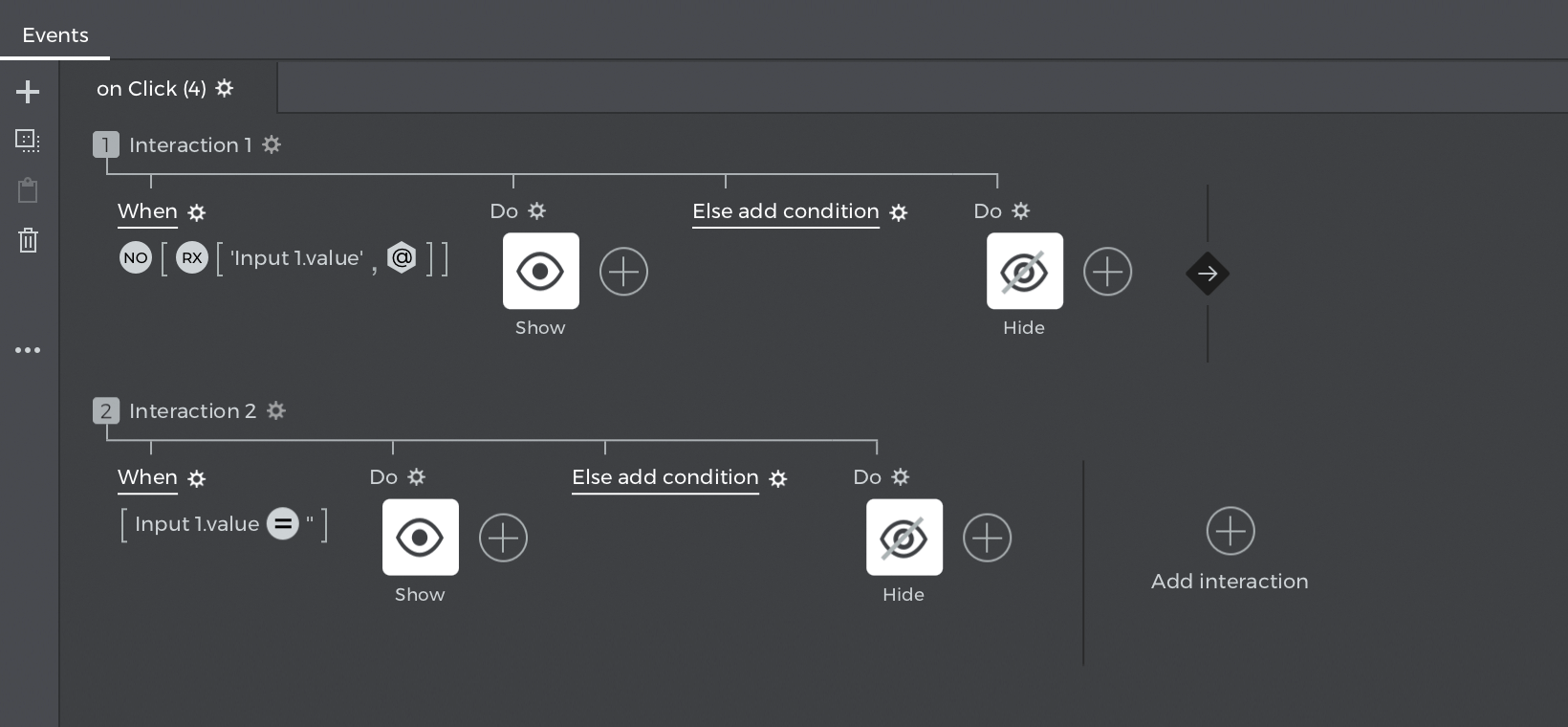
Voici à quoi devrait ressembler votre palette d’événements :

Cliquez sur le bouton « Play » pour simuler votre projet. Remplissez l’un des champs de texte, mais laissez l’autre vide. Cliquez sur le bouton « S’inscrire » et vous verrez apparaître un message d’erreur. Saisissez une valeur dans le champ de saisie et cliquez à nouveau sur le bouton pour que les messages d’erreur disparaissent.