Bibliothèques de widgets UI
Outre les éléments de base de la barre d’outils, il existe des milliers d’autres actifs préfabriqués que vous pouvez ajouter à Justinmind gratuitement. Vous pouvez également créer vos propres bibliothèques partageables personnalisées pour définir des systèmes de design de marque cohérents.
Justinmind : des objets préfabriqués
Bibliothèques préinstallées
L’équipe de Justinmind a créé des dizaines de bibliothèques de widgets interactifs que vous pouvez inclure dans vos prototypes. Il est facile de les ajouter à votre interface Justinmind :
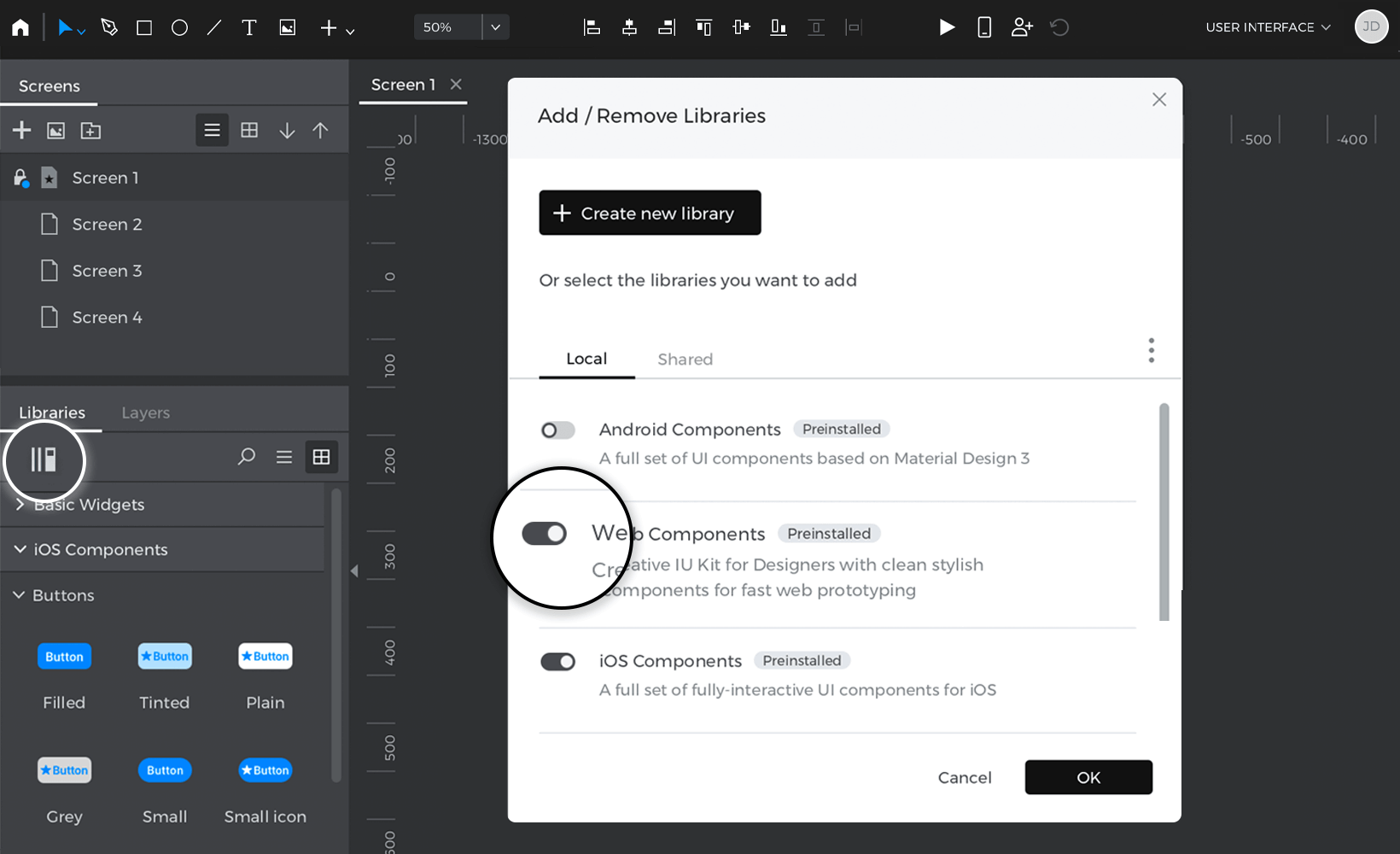
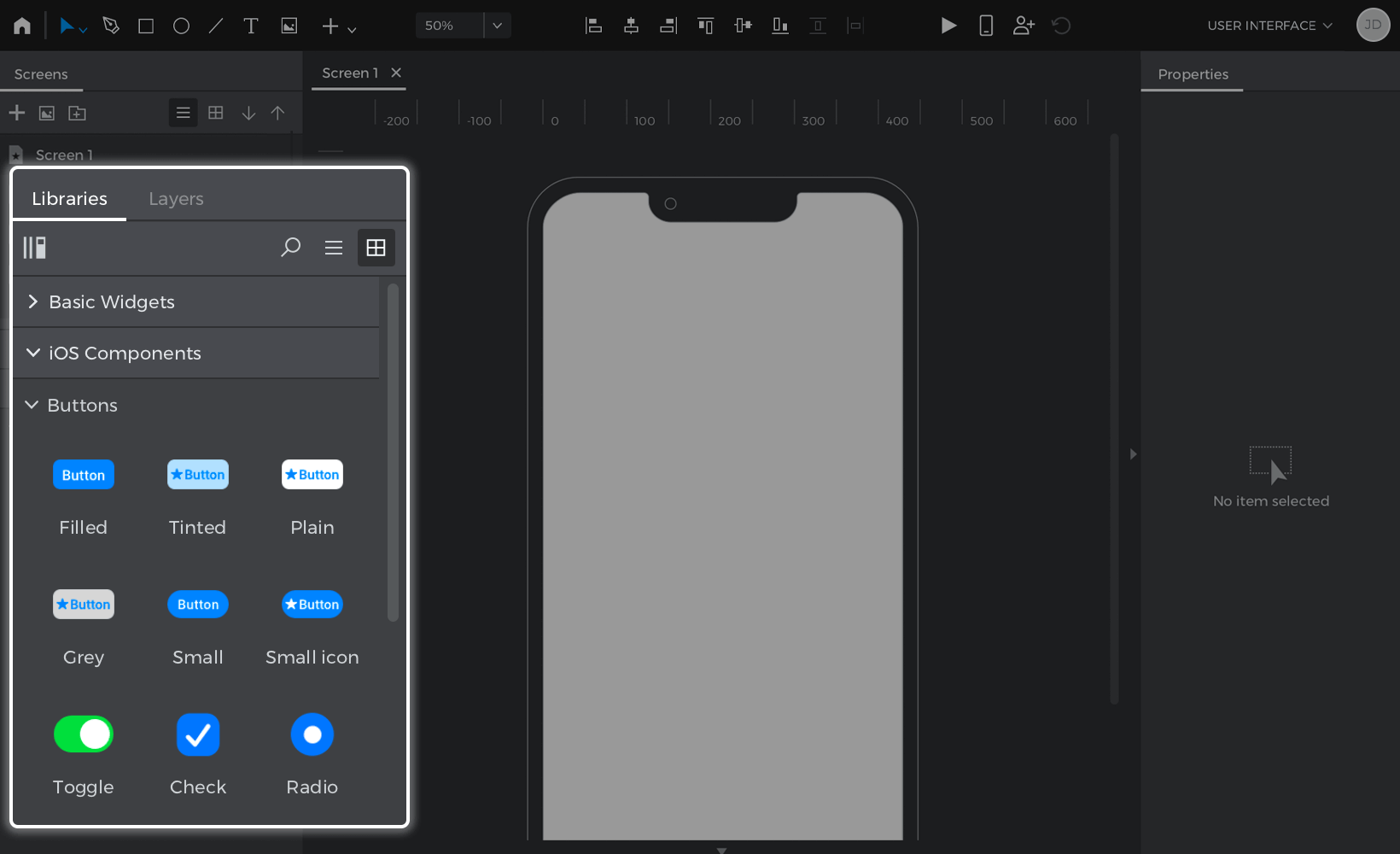
- Regardez dans la palette Bibliothèques. Vous y trouverez peut-être quelques bibliothèques déjà répertoriées, en fonction de l’appareil pour lequel vous réalisez votre prototype.

- Cliquez sur le lien « Plus de bibliothèques », ce qui ouvrira une liste de bibliothèques, comme les icônes iOS, les diagrammes et les composants Web. Cochez les cases des bibliothèques que vous souhaitez ajouter et cliquez sur « OK ». Elles seront importées dans la palette Bibliothèques.

Vous pouvez maintenant glisser-déposer des éléments de ces bibliothèques dans vos prototypes. Décochez les cases de la fenêtre pop-up pour supprimer les bibliothèques de la palette.
Bibliothèques téléchargeables
Il existe encore plus de bibliothèques que vous pouvez importer gratuitement dans Justinmind :
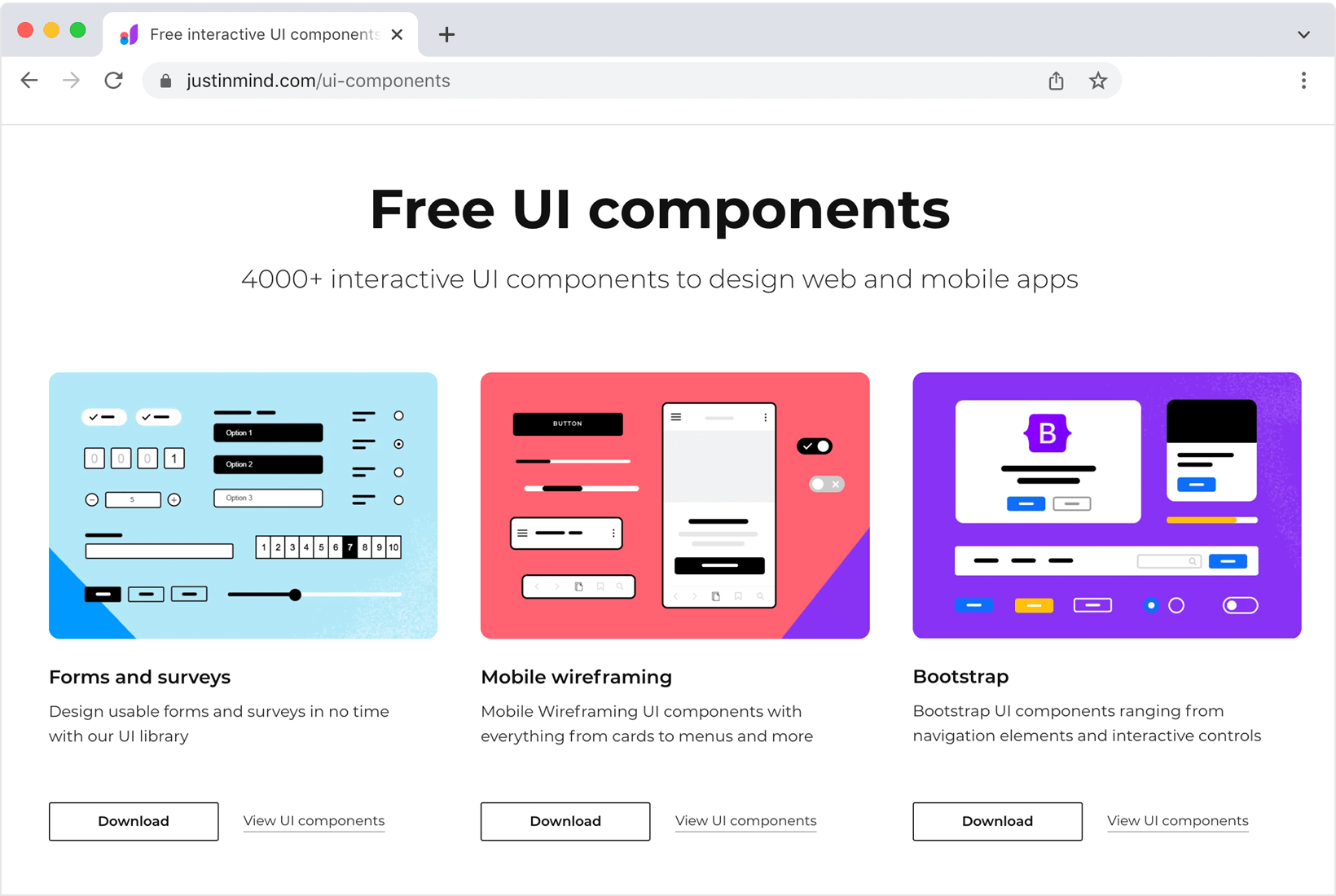
- Cliquez sur le lien « Plus de bibliothèques » et appuyez sur le bouton « Télécharger plus de bibliothèques de widgets » dans le pop-up, ce qui ouvrira un navigateur web chargé d’une liste de kits UI.
- Téléchargez une bibliothèque que vous souhaitez utiliser.

- De retour dans la fenêtre contextuelle « Autres bibliothèques », cliquez sur le bouton « Importer une bibliothèque ». Sélectionnez le fichier de bibliothèque (.jpl) que vous avez téléchargé pour l’importer dans le navigateur de fichiers.
- Cochez la case de la bibliothèque pour l’ajouter à la palette Bibliothèques.
Bibliothèques et systèmes de design personnalisés
Créez des bibliothèques d’éléments personnalisées et partagez-les avec vos coéquipiers pour créer une source unique de vérité pour vos designs. En combinaison avec les modèles et les maîtres, vous pouvez facilement développer et maintenir une image de marque unifiée grâce à des bibliothèques partagées personnalisées.
Créer une bibliothèque personnalisée
- Accédez à la palette Bibliothèques et cliquez sur le bouton « + » pour créer une nouvelle bibliothèque de widgets. Donnez-lui un titre et une description et cliquez sur « OK ». Vous verrez votre nouvelle bibliothèque dans la palette Bibliothèques.
- Les bibliothèques comportent quatre catégories différentes que vous pouvez définir : Couleurs, Styles de texte, Composants et Actifs. Les sections ci-dessous expliquent comment ajouter et utiliser le contenu de ces catégories.
Ajouter et utiliser des couleurs dans une bibliothèque
- Pour ajouter un jeu de couleurs à une bibliothèque, celle-ci doit être en « mode édition ». Vous accédez à ce mode immédiatement après avoir créé une bibliothèque, mais vous pouvez également activer ce mode en cliquant sur l’icône en forme de roue dentée dans une bibliothèque et en sélectionnant « Modifier la bibliothèque ».
- Il y a deux façons d’ajouter des couleurs à une bibliothèque. La première consiste à cliquer sur l’icône « + » à côté du mot « Couleurs ». Un sélecteur de couleurs s’affiche et vous pouvez l’utiliser pour sélectionner la couleur que vous souhaitez et lui donner un nom.
- Vous pouvez également ajouter des couleurs à une bibliothèque en faisant glisser un élément du canevas vers la section « Couleurs ». Les couleurs utilisées par cet élément seront automatiquement ajoutées à la liste.
- Une fois que vous avez des couleurs dans la section « Couleurs », vous pouvez les utiliser avec les éléments du canevas. Il existe deux façons d’attribuer une couleur de la bibliothèque à un élément du canevas. La première consiste à faire glisser la couleur sur l’élément. Une fenêtre contextuelle s’affiche pour vous permettre de sélectionner la partie de l’élément que vous souhaitez colorer. L’autre méthode consiste à cliquer sur n’importe quel sélecteur de couleurs dans la palette « Propriétés ». Dans le sélecteur de couleurs qui s’affiche, vous verrez la liste de toutes les couleurs des bibliothèques que vous utilisez à la fin de la boîte de dialogue. Il s’agit des couleurs accompagnées d’un petit rectangle blanc.
- Une fois que vous avez utilisé une couleur dans la bibliothèque avec un composant dans le canevas, cet élément est lié à cette couleur. Ainsi, si vous modifiez cette couleur dans la bibliothèque (en double-cliquant dessus ou en cliquant avec le bouton droit de la souris et en choisissant « Modifier »), tous les éléments du prototype qui utilisaient cette couleur seront automatiquement modifiés.
Ajouter et utiliser des styles de texte dans une bibliothèque
- Pour ajouter un ensemble de styles de texte à une bibliothèque, celle-ci doit être en « mode édition ». Vous accédez à ce mode immédiatement après avoir créé une bibliothèque, mais vous pouvez également activer ce mode en cliquant sur l’icône en forme de roue dentée dans une bibliothèque et en sélectionnant « Editer la bibliothèque ».
- Il existe deux façons d’ajouter des styles de texte à une bibliothèque. La première consiste à cliquer sur l’icône « + » à côté du mot « Styles de texte ». Une boîte de dialogue s’affiche et vous pouvez l’utiliser pour définir le style de texte que vous souhaitez et lui donner un nom.
- Vous pouvez également ajouter des styles de texte à une bibliothèque en faisant glisser un élément avec du texte depuis le canevas vers la section « Styles de texte ». Le style de texte utilisé par cet élément sera automatiquement ajouté à la liste.
- Une fois que vous disposez de styles de texte dans la section « Style de texte », vous pouvez les utiliser avec les éléments comportant du texte dans le canevas. Il existe deux façons d’attribuer un style de texte de la bibliothèque à un élément du canevas. La première consiste à faire glisser le style de texte sur l’élément. L’autre méthode consiste à cliquer sur la liste déroulante « Aucun style de texte » dans la palette « Propriétés ». Cette liste déroulante répertorie tous les styles de texte des bibliothèques que vous utilisez.
- Une fois que vous avez utilisé un style de texte dans la bibliothèque avec un composant dans le canevas, cet élément est lié à ce style de texte. Ainsi, si vous modifiez ce style de texte dans la bibliothèque (en double-cliquant dessus ou en cliquant avec le bouton droit de la souris et en choisissant « Modifier »), tous les éléments du prototype qui utilisaient ce style de texte seront automatiquement modifiés.
Ajouter et utiliser des composants dans une bibliothèque
- Concevez un élément ou un groupe d’éléments sur le canevas. Vous pouvez également ajouter des interactions telles que des effets de survol de la souris et de balayage.
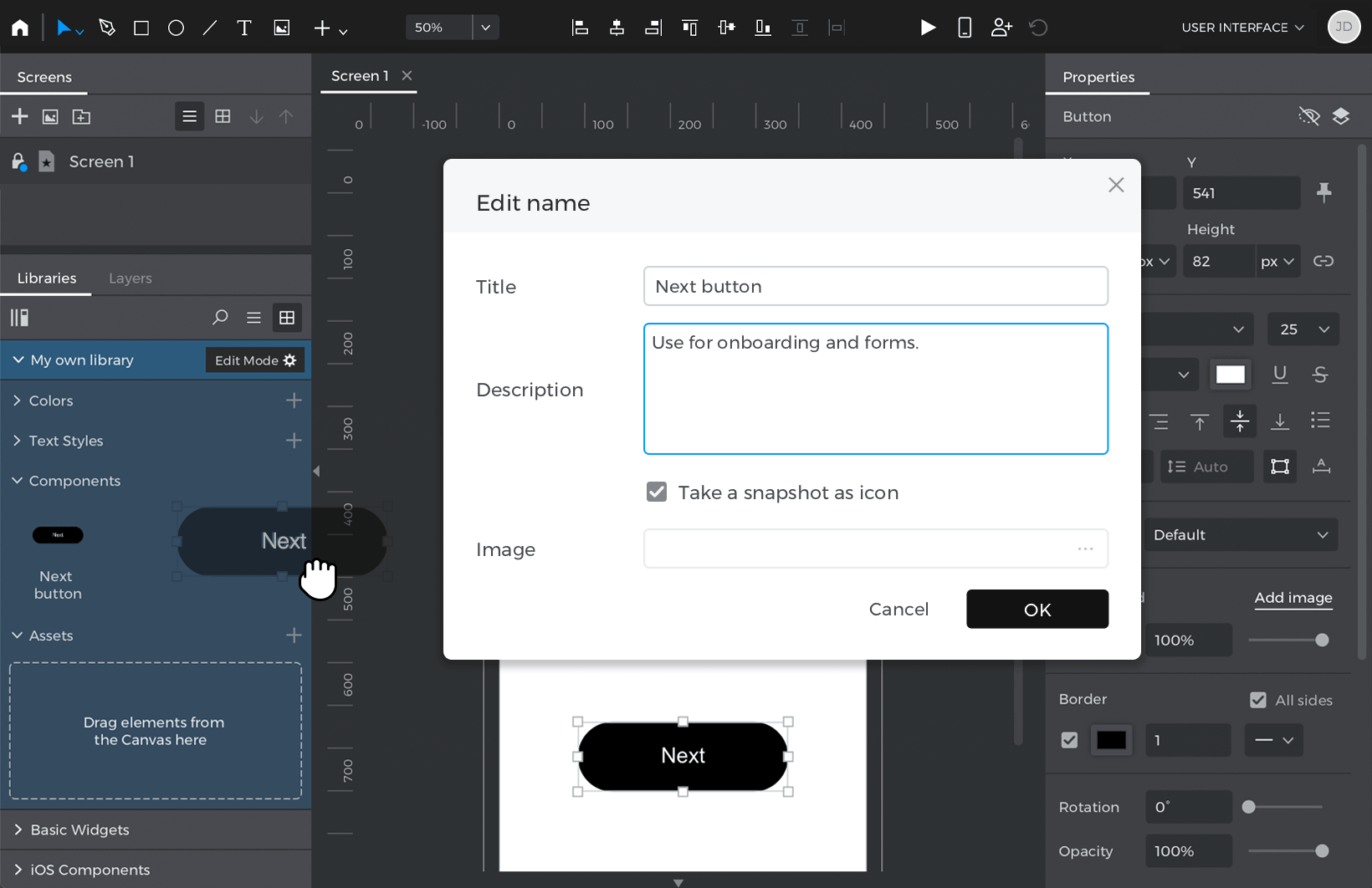
- Pour ajouter un élément à une bibliothèque, faites-le glisser du canevas vers la section « Composants » de la bibliothèque dans la palette Bibliothèques. Vous pouvez également cliquer avec le bouton droit de la souris sur un élément, cliquer sur « Ajouter à la bibliothèque de widgets » et sélectionner la bibliothèque.

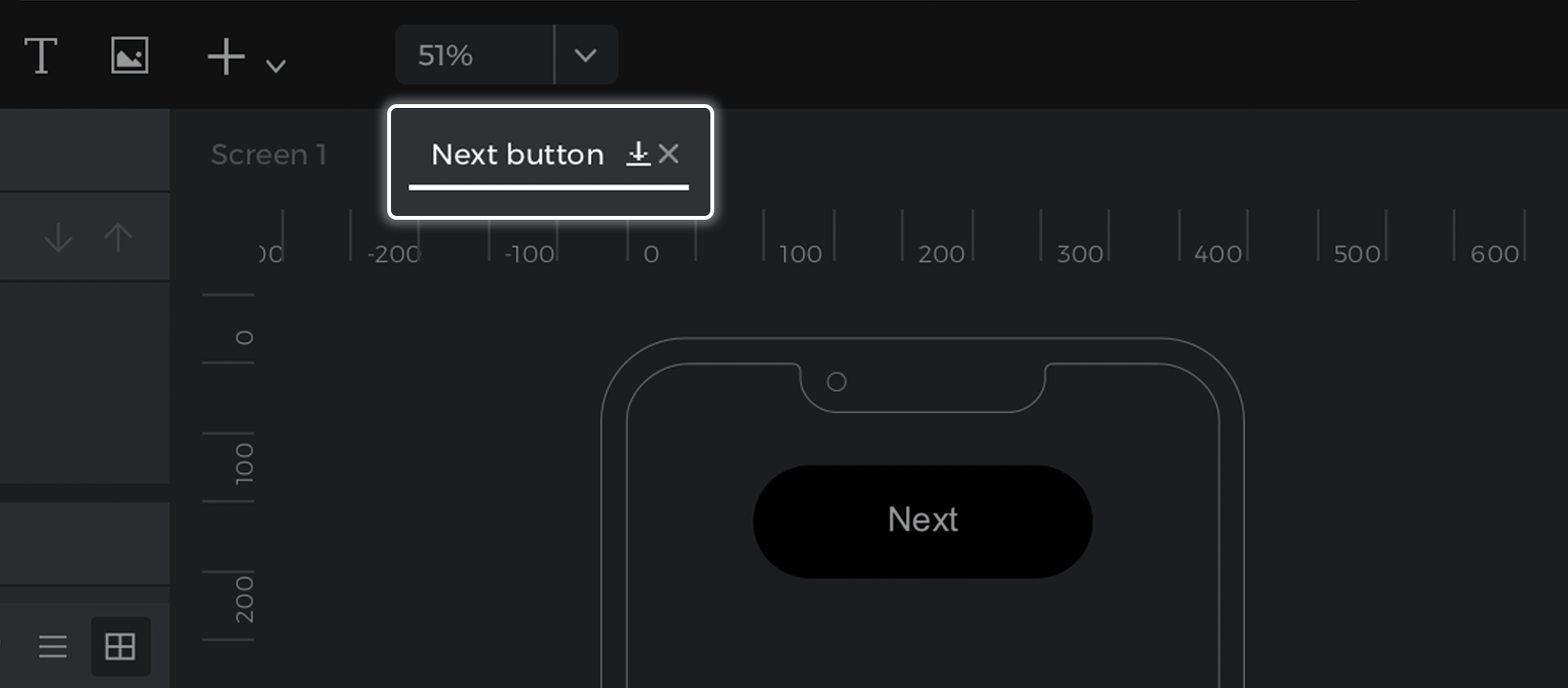
Saisissez ensuite un nom et une description pour l’élément et cliquez sur « OK ». - Vous pouvez maintenant faire glisser et déposer les éléments de la bibliothèque sur le canevas pour les utiliser dans vos prototypes.
Ajout et utilisation de ressources graphiques dans une bibliothèque
- Les ressources graphiques ou « ressources » sont des fichiers images qui peuvent être utilisés dans le prototype en tant qu’images ou images d’arrière-plan. Pour ajouter des ressources graphiques à une bibliothèque, celle-ci doit être en « mode édition ». Vous accédez à ce mode immédiatement après avoir créé une bibliothèque, mais vous pouvez également activer ce mode en cliquant sur l’icône de l’engrenage dans une bibliothèque et en sélectionnant « Editer la bibliothèque ».
- Il y a deux façons d’ajouter une ressource graphique à une bibliothèque. La première consiste à cliquer sur l’icône « + » située à côté du mot « Assets ». Une boîte de dialogue de fichier s’affiche et vous pouvez l’utiliser pour sélectionner un fichier image sur votre ordinateur.
- Vous pouvez également ajouter des ressources à une bibliothèque en faisant glisser une image, un chemin ou plusieurs chemins vers la section « Ressources ».
- Une fois que vous avez des éléments dans la section « Actifs », vous pouvez les utiliser avec les éléments dans le canevas. Vous pouvez faire glisser un élément sur le canevas et une image sera créée dans le prototype à l’aide de cet élément. Si vous faites glisser la ressource au-dessus d’une autre image, l’image sera remplacée par celle qui a été glissée. Si vous faites glisser la ressource au-dessus d’un autre type d’élément, la ressource sera utilisée comme image d’arrière-plan pour cet élément.
- Une fois que vous avez utilisé une ressource dans la bibliothèque avec le prototype, cette ressource est liée à tous les endroits où elle a été utilisée. Par conséquent, si à un moment donné vous modifiez cette ressource dans la bibliothèque (en double-cliquant dessus ou en cliquant avec le bouton droit de la souris et en choisissant « Modifier »), tous les endroits du prototype où la ressource a été utilisée seront automatiquement modifiés.
Organiser l’information dans votre bibliothèque
Vous pouvez organiser les éléments des différentes sections d’une bibliothèque en groupes.
- Chargez la bibliothèque dans la palette, cliquez sur l’icône « engrenage » et sélectionnez « Modifier la bibliothèque ».
- Cliquez à nouveau sur la roue dentée et sélectionnez « Nouveau groupe de widgets ».
- Une boîte de dialogue s’affiche pour vous permettre de sélectionner la catégorie dans laquelle vous souhaitez ajouter le groupe et le nom du nouveau groupe.
- Le nouveau groupe apparaît dans la section sélectionnée. Faites glisser les éléments de cette section vers le groupe pour les y ajouter.
Modifier une bibliothèque existante
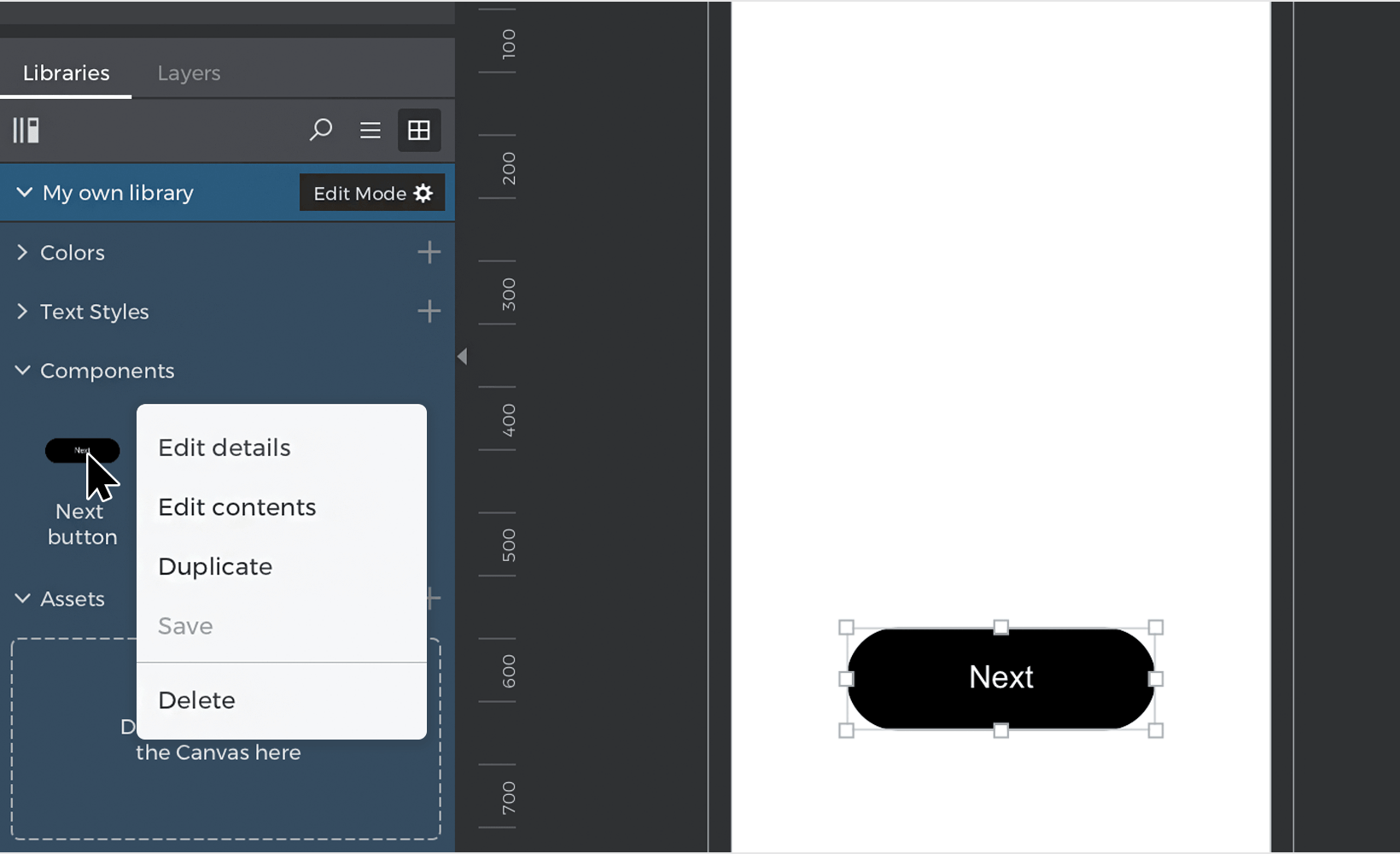
- Cliquez sur le bouton « engrenage » situé à côté du nom de la bibliothèque dans la palette Bibliothèques et sélectionnez « Modifier la bibliothèque ».
- Cliquez avec le bouton droit de la souris sur un élément que vous souhaitez modifier et sélectionnez « Modifier les détails » pour modifier son nom et sa description ou « Modifier le contenu » pour modifier son apparence et son contenu. L’élément s’ouvre alors dans un nouvel onglet Canvas, dans lequel vous pouvez effectuer des modifications.

- Cliquez sur le bouton « enregistrer » dans l’onglet Canvas de l’élément pour enregistrer vos modifications dans la bibliothèque.

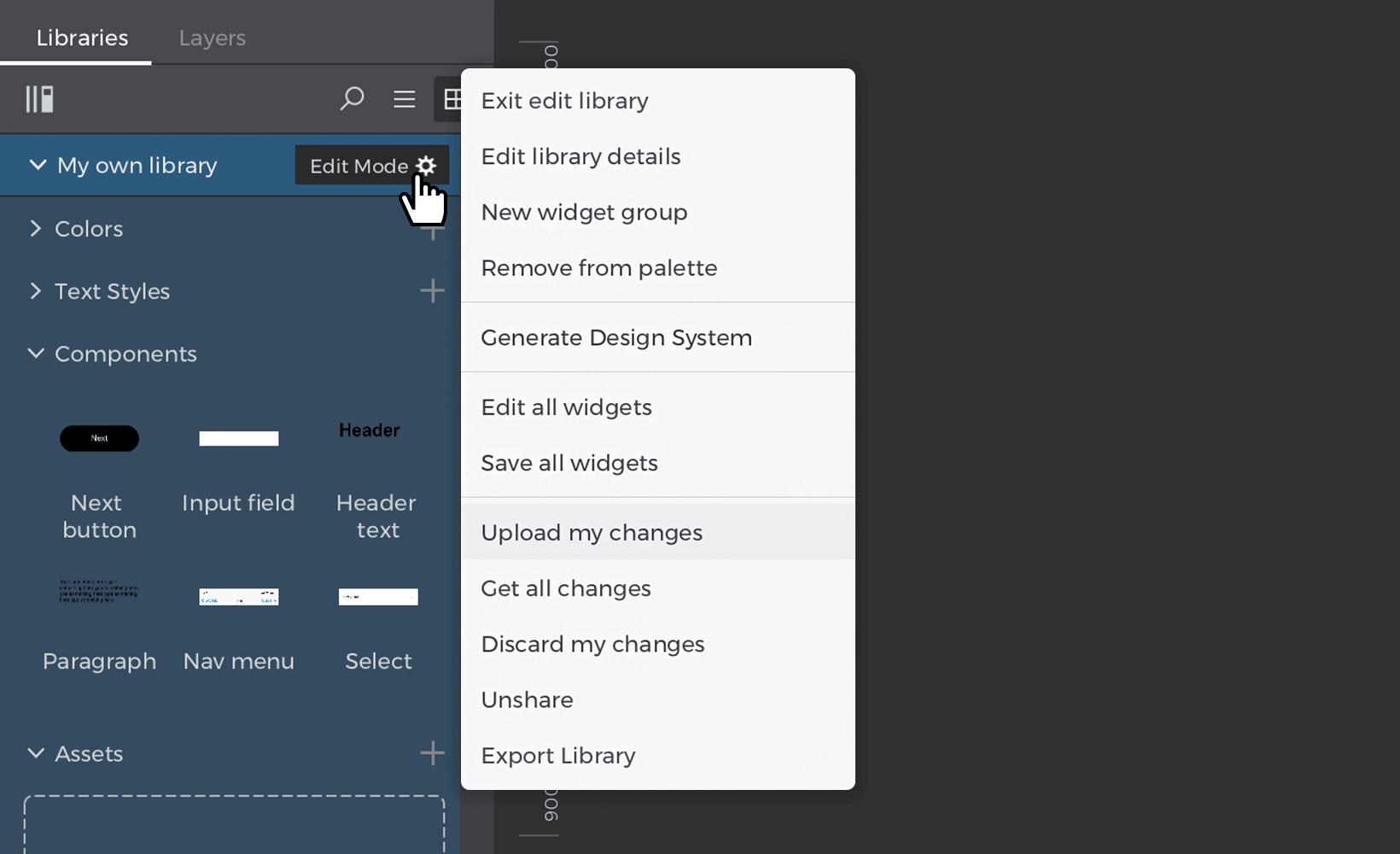
Vous pouvez ouvrir tous les éléments à modifier en sélectionnant « Modifier tous les widgets » dans le menu déroulant du bouton « engrenage ». Effectuez les modifications individuellement ou allez dans le menu Édition et sélectionnez « Remplacer les styles » pour modifier les propriétés de chaque élément en bloc. Cliquez sur « Enregistrer tous les widgets » dans la fenêtre contextuelle du bouton « engrenage » pour enregistrer vos modifications dans tous les widgets.
Partager une bibliothèque personnalisée
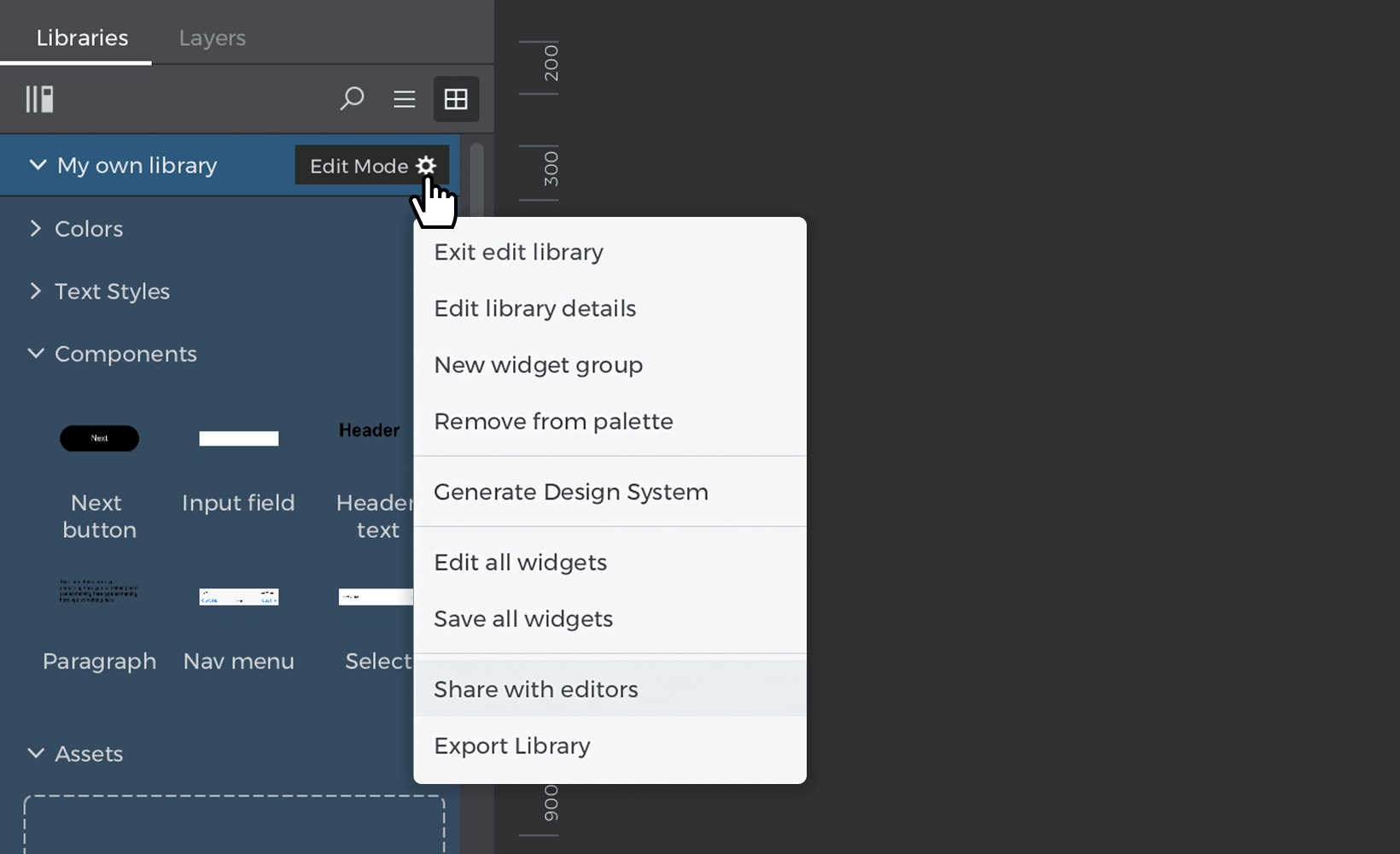
Vous pouvez partager une bibliothèque personnalisée avec vos coéquipiers en deux clics : Cliquez sur le bouton « engrenage » à côté du nom de votre bibliothèque dans la palette Bibliothèques et appuyez sur « Partager ».

Vos coéquipiers peuvent maintenant ajouter votre bibliothèque à leurs prototypes dans la fenêtre « Plus de bibliothèques ». Supprimez l’accès des autres à votre bibliothèque en cliquant sur le bouton « engrenage » et en sélectionnant « Unshare ».
Validation des modifications apportées à la bibliothèque
Tapez sur le bouton « engrenage » et sélectionnez « Engager » dans la fenêtre contextuelle pour télécharger les modifications de votre bibliothèque. Les coéquipiers peuvent cliquer sur « Mettre à jour » dans la fenêtre contextuelle du bouton « engrenage » pour que la bibliothèque télécharge ces mises à jour.

Générer un système de design en un seul clic
Les bibliothèques peuvent être utilisées non seulement comme un excellent moyen de créer rapidement des designs cohérents, mais aussi comme un excellent outil de communication avec les développeurs. Offrir aux développeurs un moyen de visualiser toutes les informations définies dans une bibliothèque, peut aider à créer une cohérence et une précision dans l’UI des projets logiciels de cette organisation. Justinmind offre un moyen de générer et de personnaliser un aperçu de votre bibliothèque en un seul clic.
- Chargez la bibliothèque souhaitée dans la palette Bibliothèques.
- Cliquez sur l’icône en forme de roue dentée située à côté du nom de la bibliothèque et sélectionnez « Generate Design System ».
- Un nouveau fichier prototype sera créé avec toutes les informations de la bibliothèque (descriptions des couleurs, styles de texte définis, les composants avec leurs descriptions et la liste des actifs).
- Comme il s’agit d’un fichier Justinmind, vous pouvez y apporter toutes les modifications nécessaires, comme vous le feriez avec n’importe quel autre prototype ou design. Vous pouvez également le publier et le partager avec des développeurs ou obtenir un lien pour le rendre public sur un site web.