Comment prototyper des images interactives
Dans cet article, vous apprendrez à prototyper une image interactive. Vous définirez une région sur une image afin qu’un texte apparaisse lorsque vous passez la souris dessus.
Voici comment le construire :
Voir
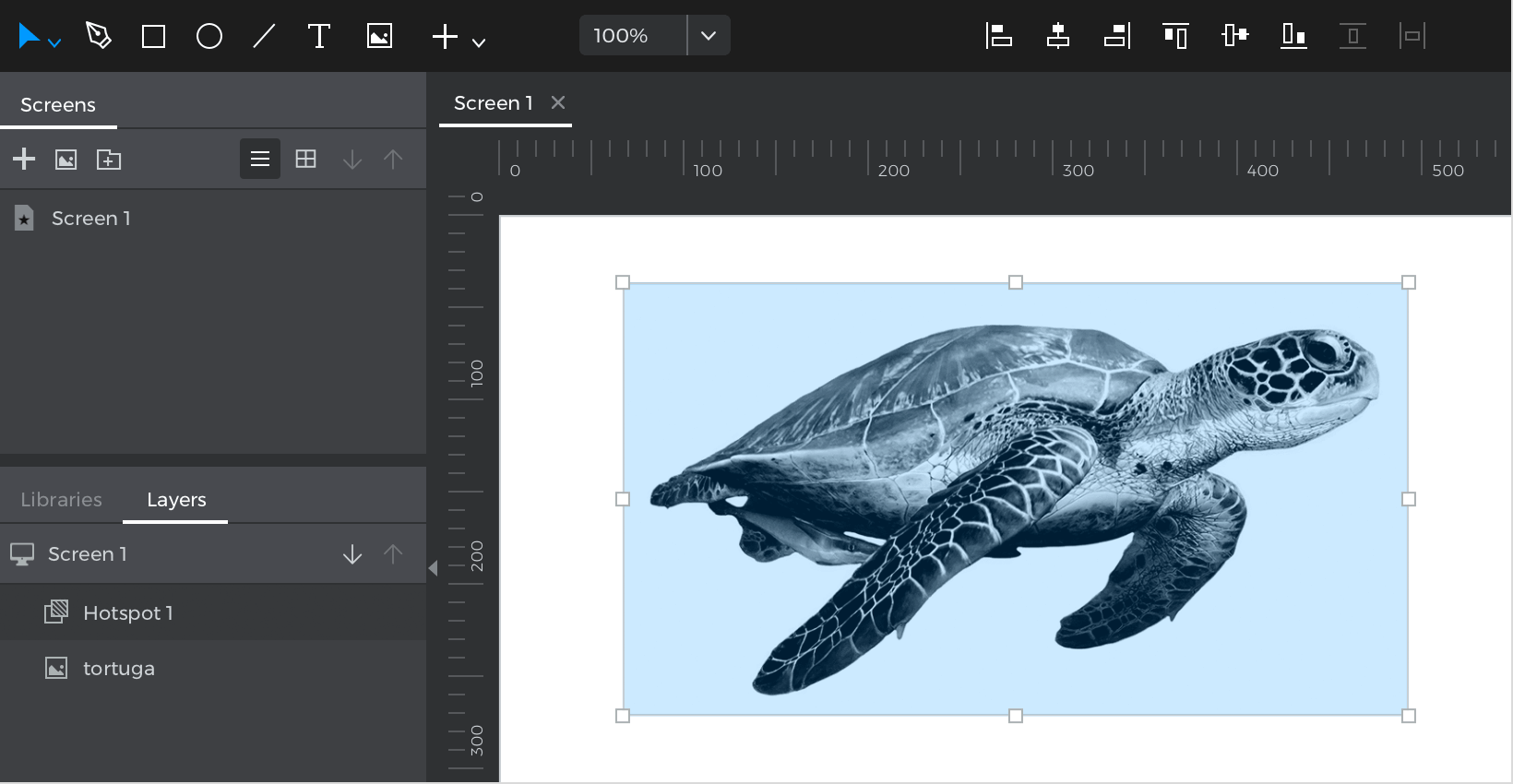
- Cliquez sur « Image » (en cliquant sur cet outil, vous afficherez un explorateur de fichiers pour sélectionner un fichier image). Après avoir sélectionné un fichier, vous pouvez choisir l’endroit où le placer dans le canevas ; vous pouvez également faire glisser le widget « Image » de la bibliothèque « Basic widget » vers le canevas et double-cliquer dessus pour charger votre image.
- Sélectionnez « Hotspot » et placez-le au-dessus de votre image ; vous pouvez également faire glisser le widget « Hotspot » depuis l’onglet de navigation sous la bibliothèque « Basic widget » ; ajustez la position pour couvrir la zone où attacher l’action.

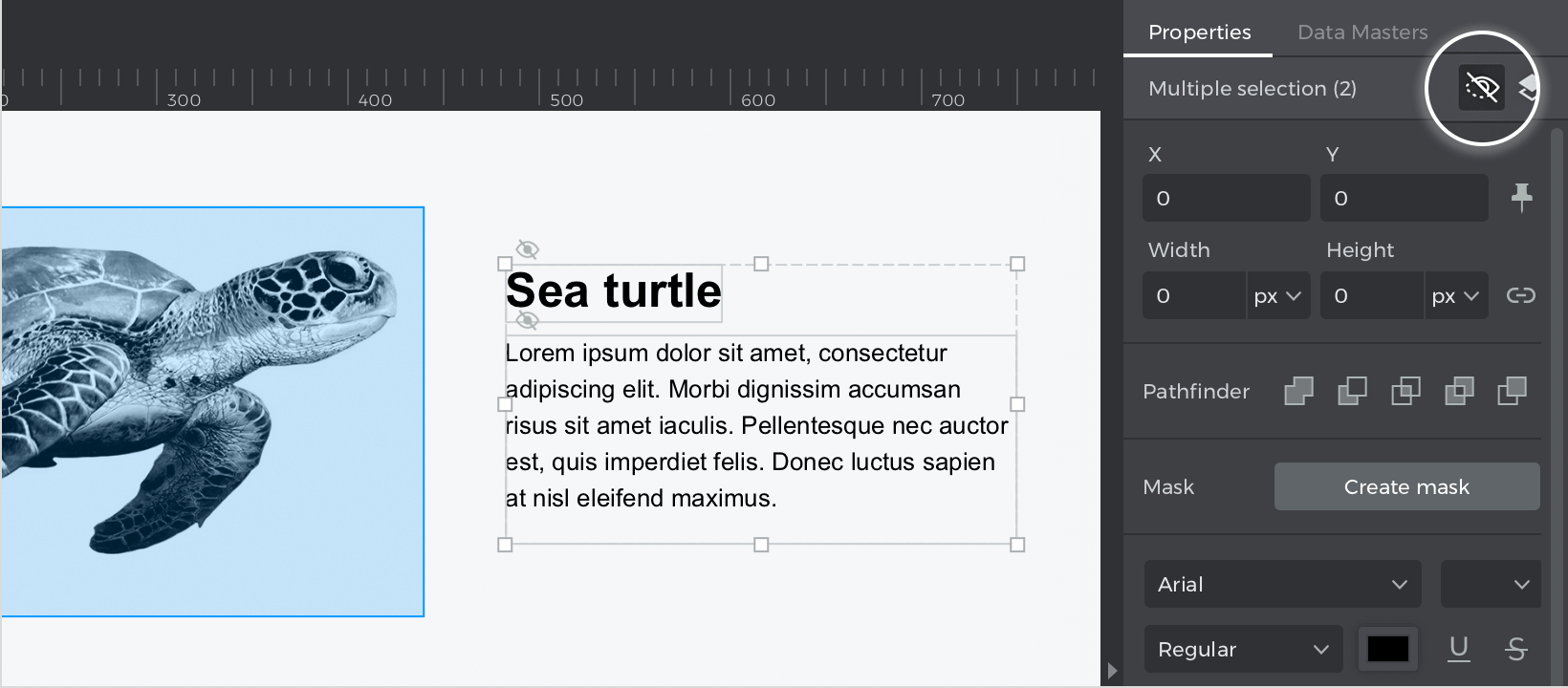
- Faites glisser le « Texte », placez-le sur le canevas et allez dans la palette Propriétés pour le cacher en cliquant sur l’icône « Caché dans la simulation ».

Evénements
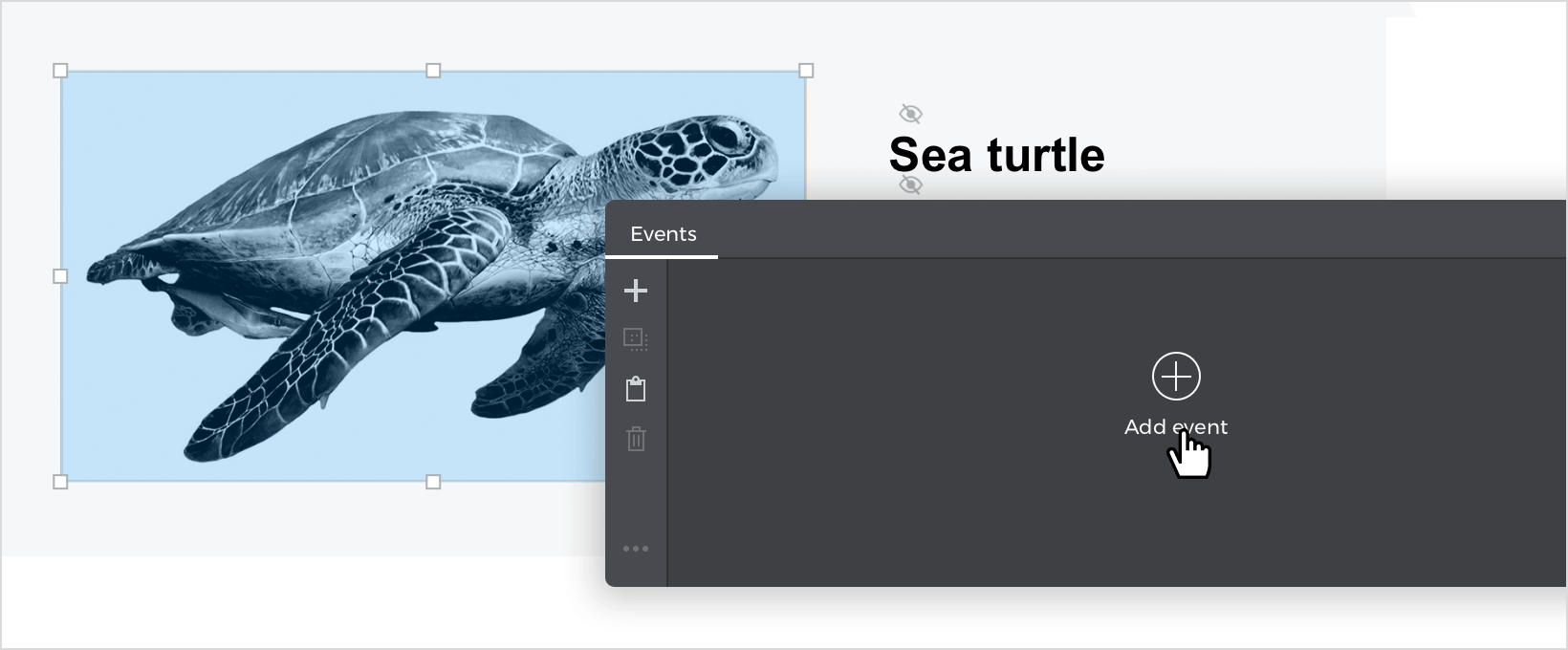
Sélectionnez le « Hotspot », allez dans la palette Événements, cliquez sur « Ajouter un événement ».

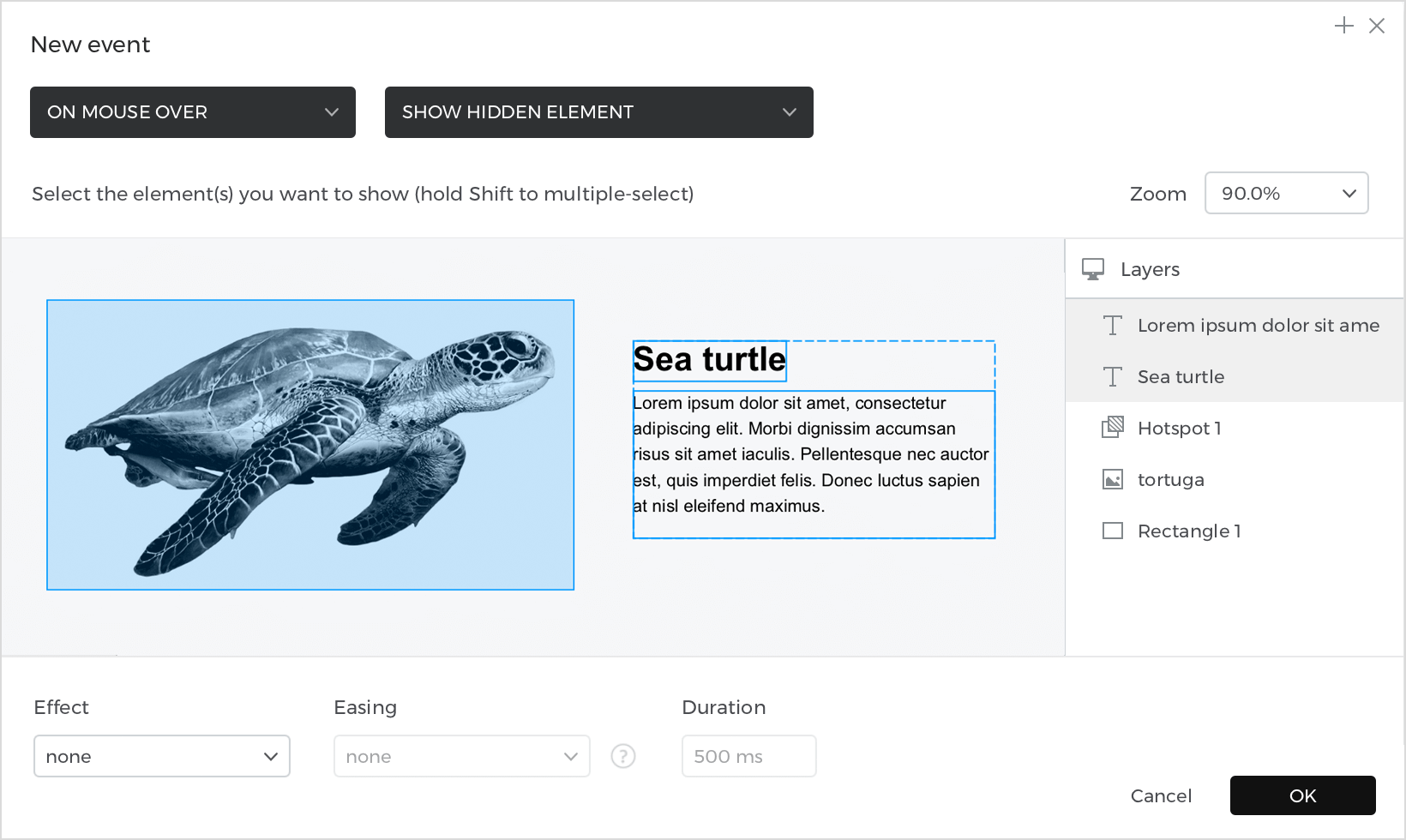
- Dans la boîte de dialogue, cliquez sur le menu déroulant « Choose Trigger », survolez la section « Mouse » et sélectionnez « on Mouse Over ».
- Dans « Choisir l’action », sélectionnez « Afficher l’élément caché » et sélectionnez le « Texte ». Cliquez sur « Ok » pour terminer la création de l’événement.

Simulez votre prototype.