Contenu défilant
Dans cet article, vous apprendrez à ajouter des pages et des zones défilables dans vos projets.
Défilement des pages
Faites glisser un élément vers le bas du canevas. Lorsque vous atteignez le bord, l’élément continue à se déplacer et la hauteur du canevas s’allonge automatiquement.
Vous pouvez également saisir la position verticale d’un élément dans la palette Propriétés. Appuyez sur le bouton « Play » pour simuler votre projet et voir comment vous pouvez faire défiler l’écran.
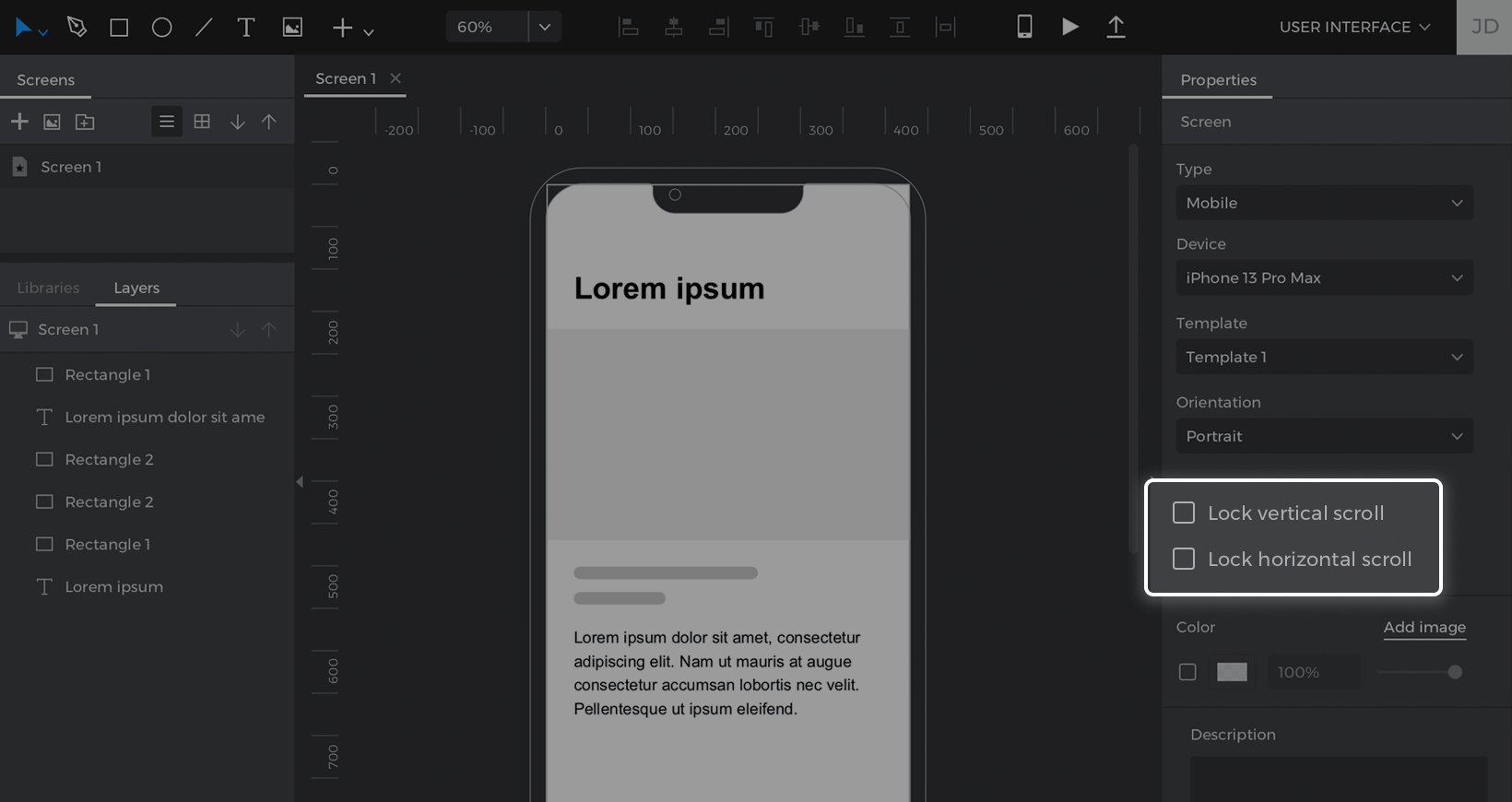
Remarque : assurez-vous que la case « Verrouiller le défilement vertical » n’est pas cochée dans la palette des propriétés.

Défilement des conteneurs
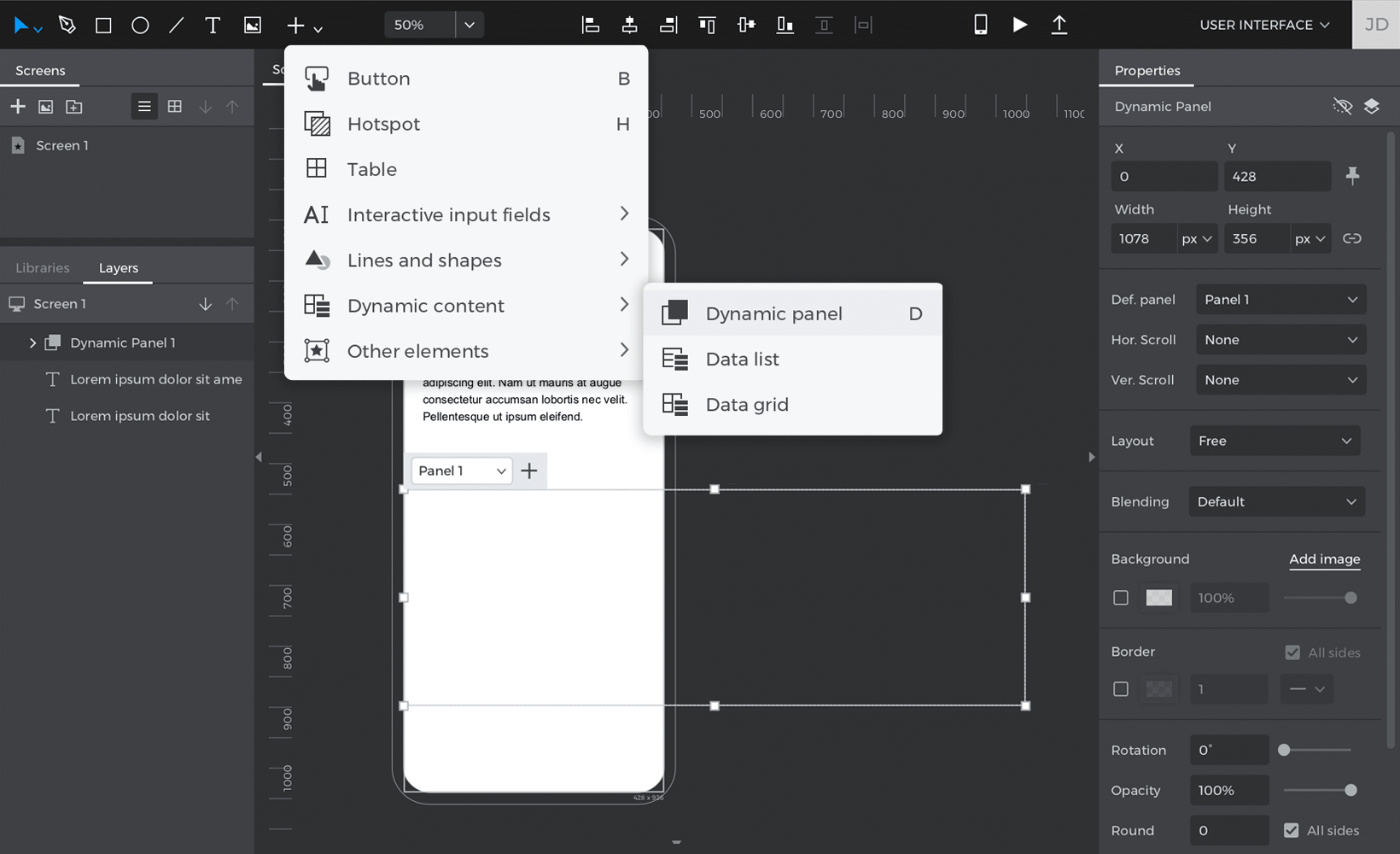
- Ajoutez un panneau dynamique au canevas. Vous pouvez le trouver dans la barre d’outils sous « Contenu dynamique » ou en appuyant sur la touche D.

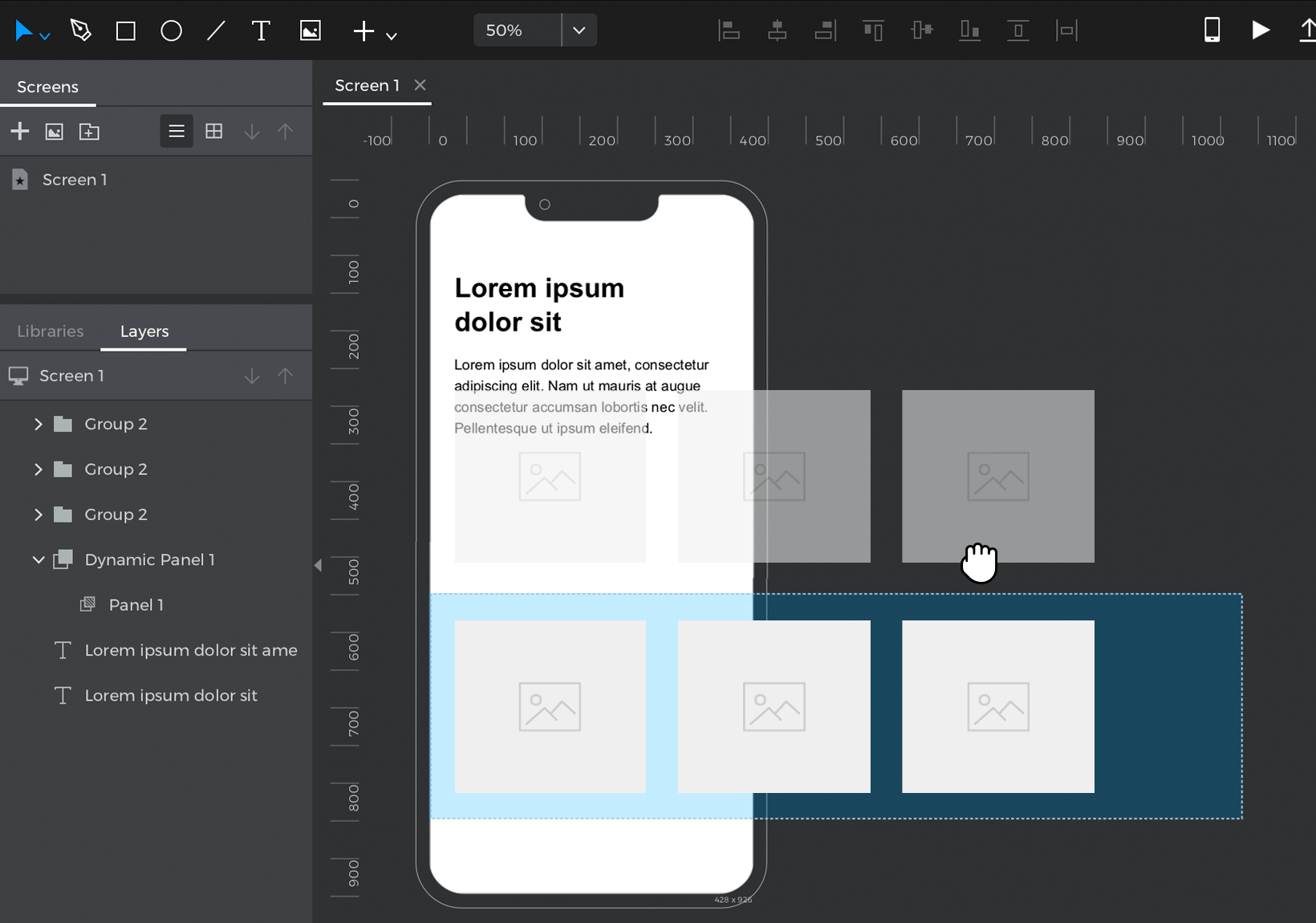
- Maintenez la touche Commande (sur Mac) ou Contrôle (sur Windows) enfoncée et faites glisser les éléments dans le panneau. Vous verrez une teinte bleue lorsque vous faites glisser un élément à l’intérieur.

- Redimensionnez la largeur ou la hauteur du panneau jusqu’à ce que certains éléments soient coupés.
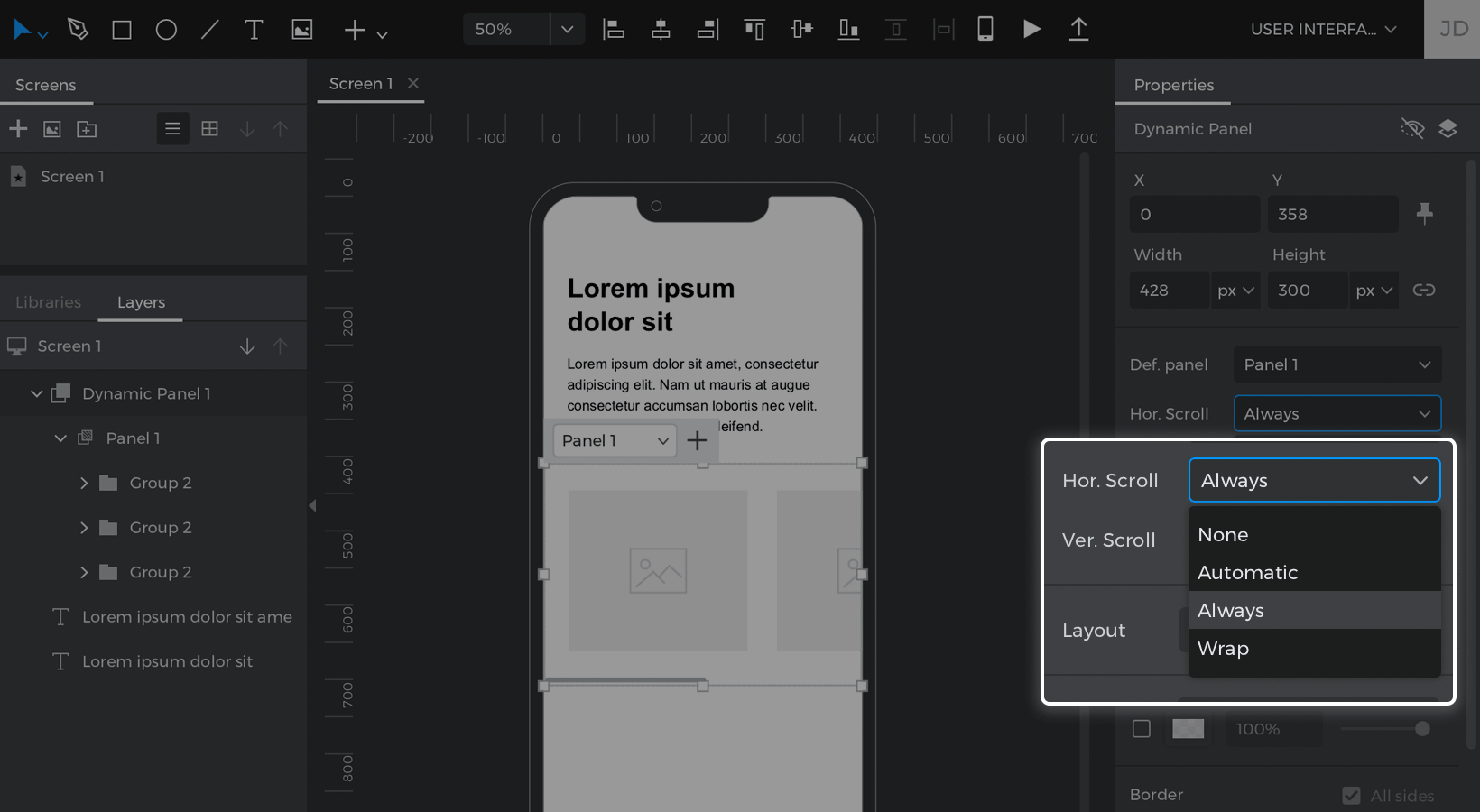
- Passez à la palette Propriétés et modifiez le paramètre « Hor. (horizontal) Scroll » sur « Always » pour créer une zone de défilement horizontal.

- Appuyez sur le bouton « Play » pour simuler votre projet. Regardez comment vous pouvez faire défiler la zone du panneau, sans que le reste du canevas ne bouge.