Créez un prototype réactif de base
Dans cet exercice, nous allons créer un prototype réactif de base à l’aide d’éléments épinglés et d’une hauteur et d’une largeur basées sur des pourcentages.
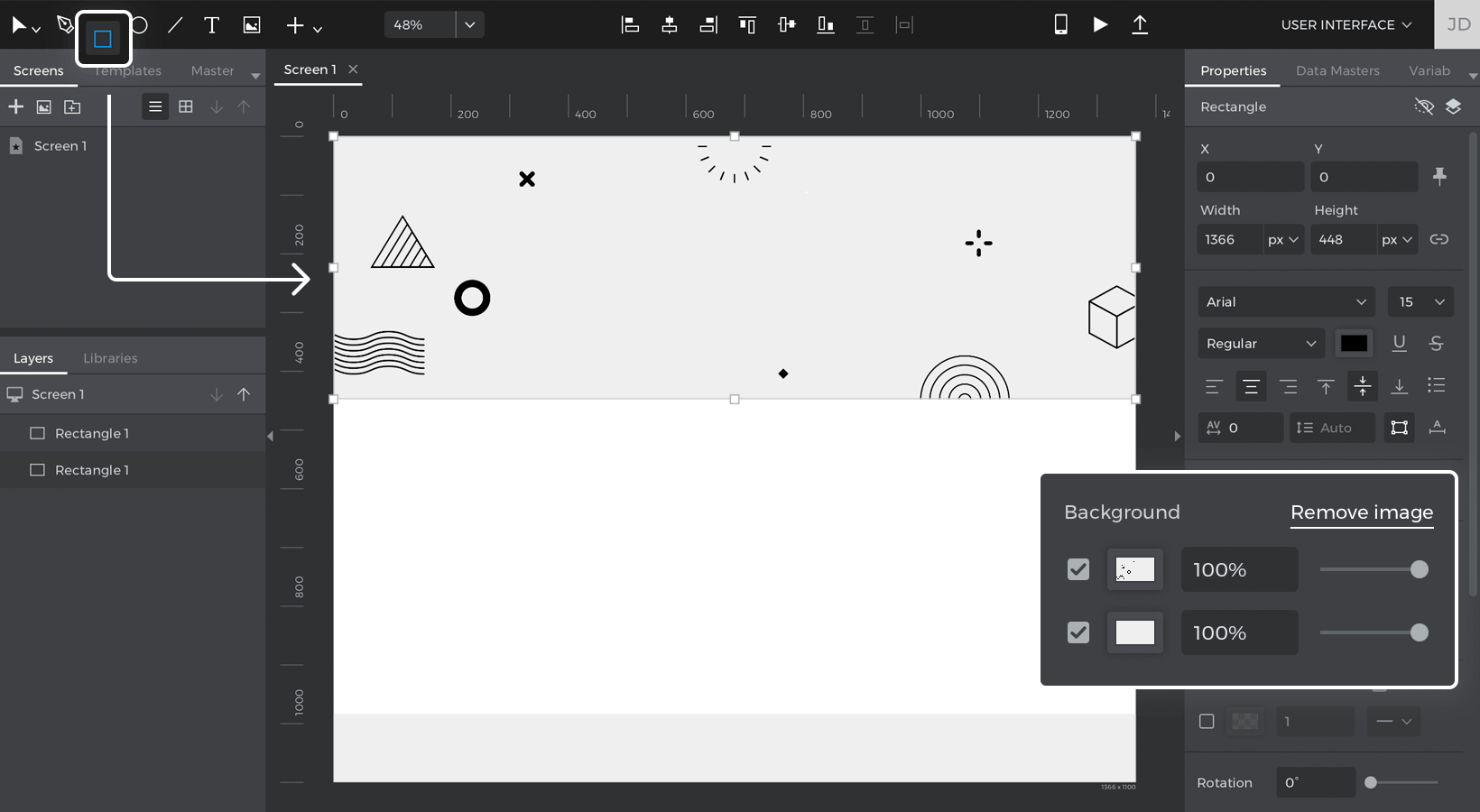
- Créez un nouveau prototype Web. Faites glisser deux widgets Rectangle sur le Canvas, en plaçant l’un en haut de l’écran et l’autre en bas. Ils serviront d’en-tête et de pied de page au prototype.
- Sélectionnez le rectangle d’en-tête. Dans la palette des propriétés, consultez la section Arrière-plan. Téléchargez une image pour l’arrière-plan du rectangle et, dans le menu déroulant, choisissez l’option « Couverture ». Vous pouvez également choisir une couleur pour l’arrière-plan du rectangle au lieu d’une image.

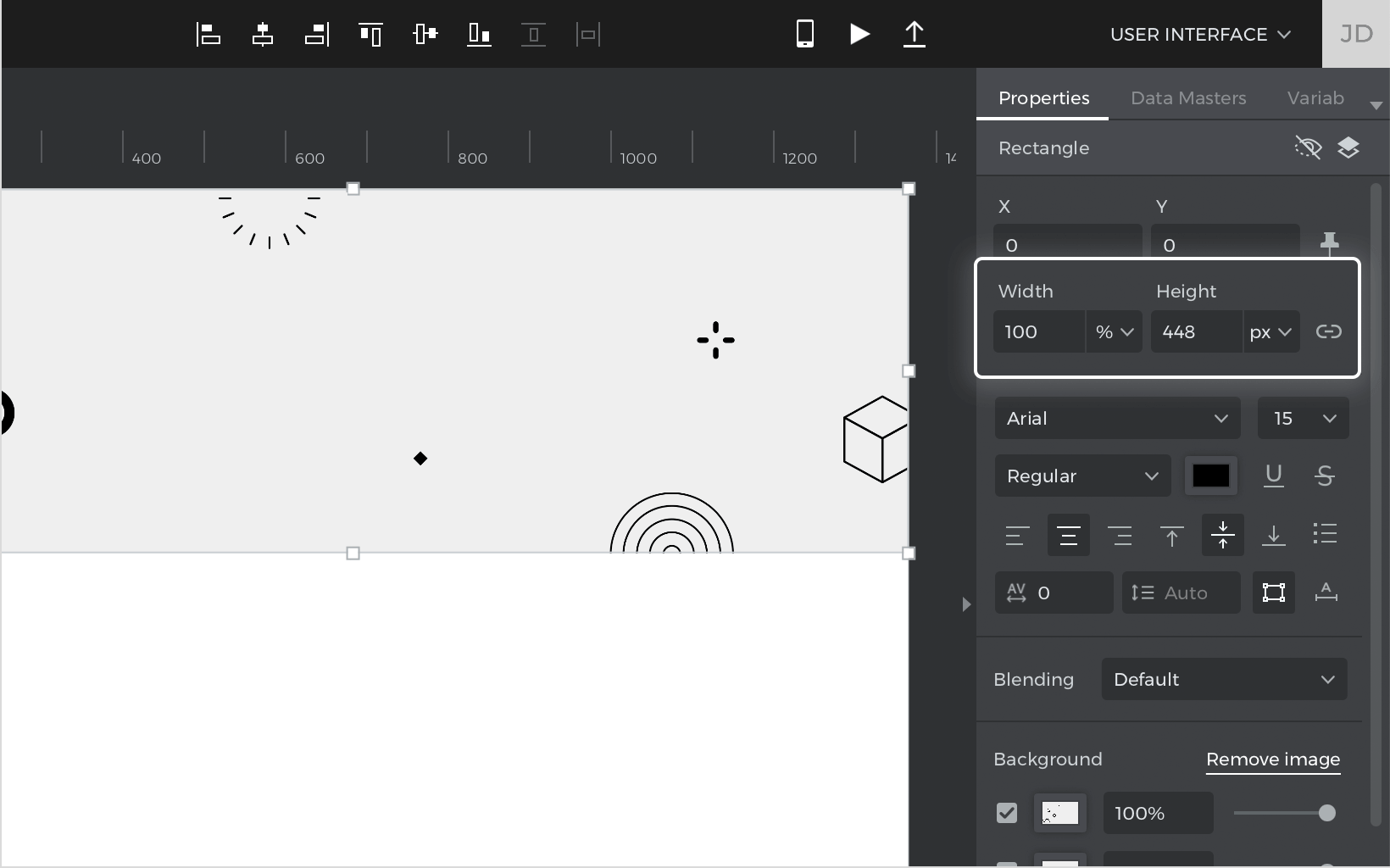
- Le rectangle étant toujours sélectionné et se trouvant toujours dans la palette Propriétés, consultez la section Taille. Pour la largeur, remplacez le menu déroulant « px » par « % » et fixez la largeur à 100. Le rectangle occupera désormais 100 % de la largeur de l’écran.

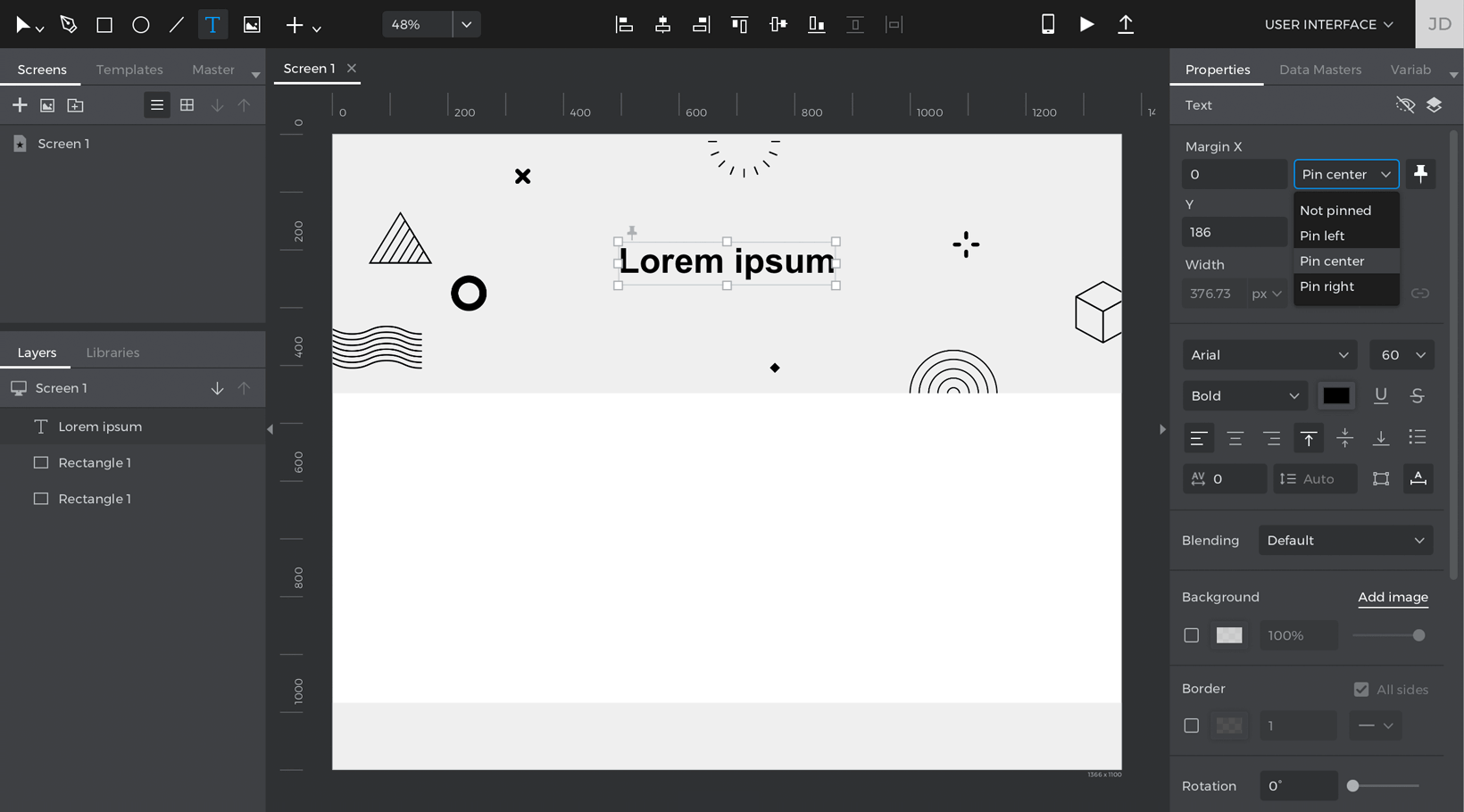
- Faites glisser un widget Texte en haut du rectangle d’en-tête. Il servira de titre au prototype du site web. Dans la palette Propriétés, consultez la section Position, cochez la case « Afficher les options de position de l’épingle ». Cochez la case « Afficher les options de position de l’épingle ». Dans les menus déroulants qui apparaissent, changez le paramètre « X » en « Épingler au centre ». Laissez le paramètre « Y » fixe. Le texte du titre restera toujours au centre de l’écran.

- Regardez le rectangle du pied de page et modifiez sa largeur pour qu’elle soit de 100 %.
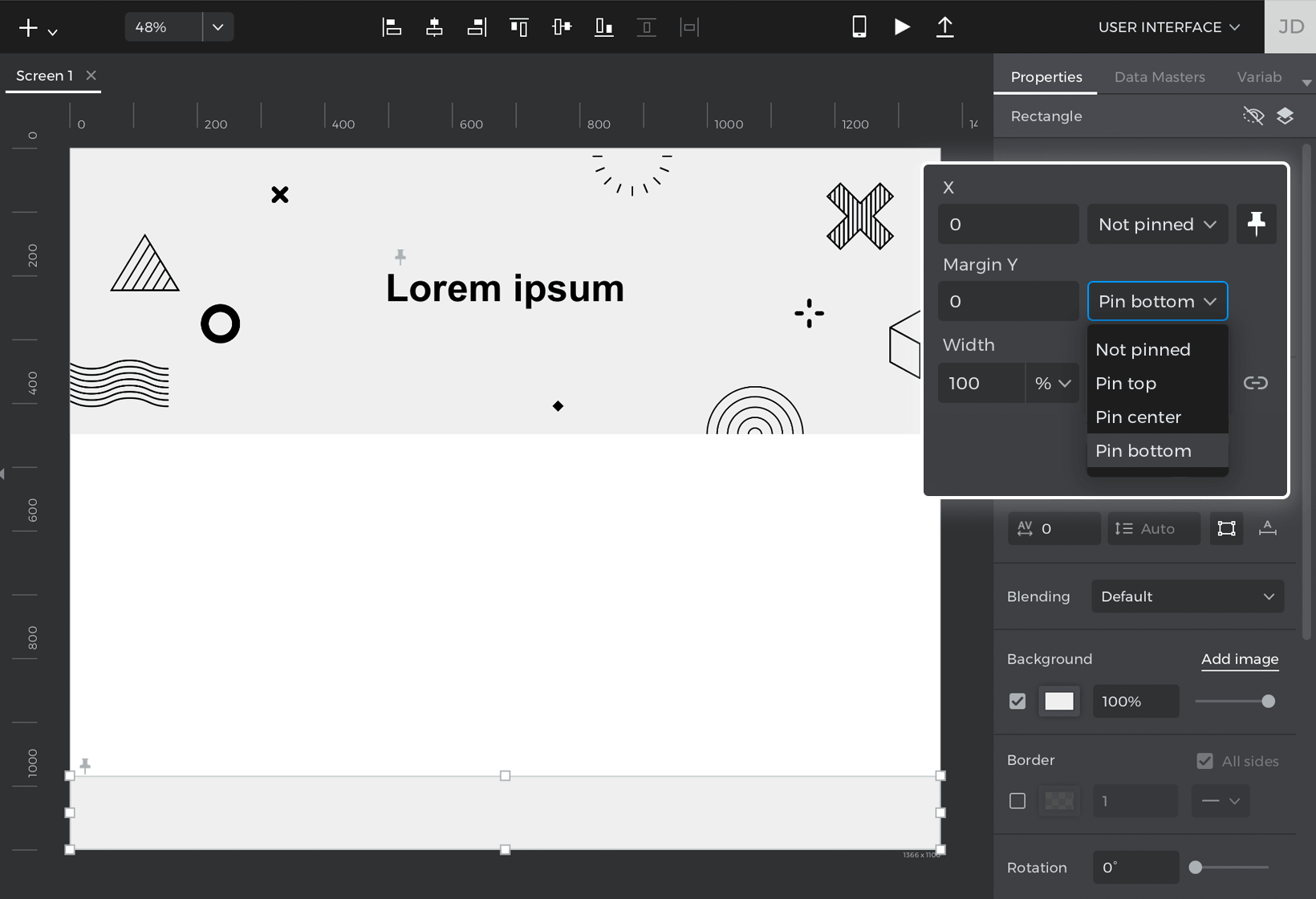
- Le rectangle de pied de page étant toujours sélectionné et se trouvant toujours dans la palette Propriétés, passez à la section Position et modifiez le paramètre « Y » en le remplaçant par « Épingler au bas ». Laissez le paramètre « X » fixe. Le pied de page sera désormais toujours affiché en bas de l’écran.

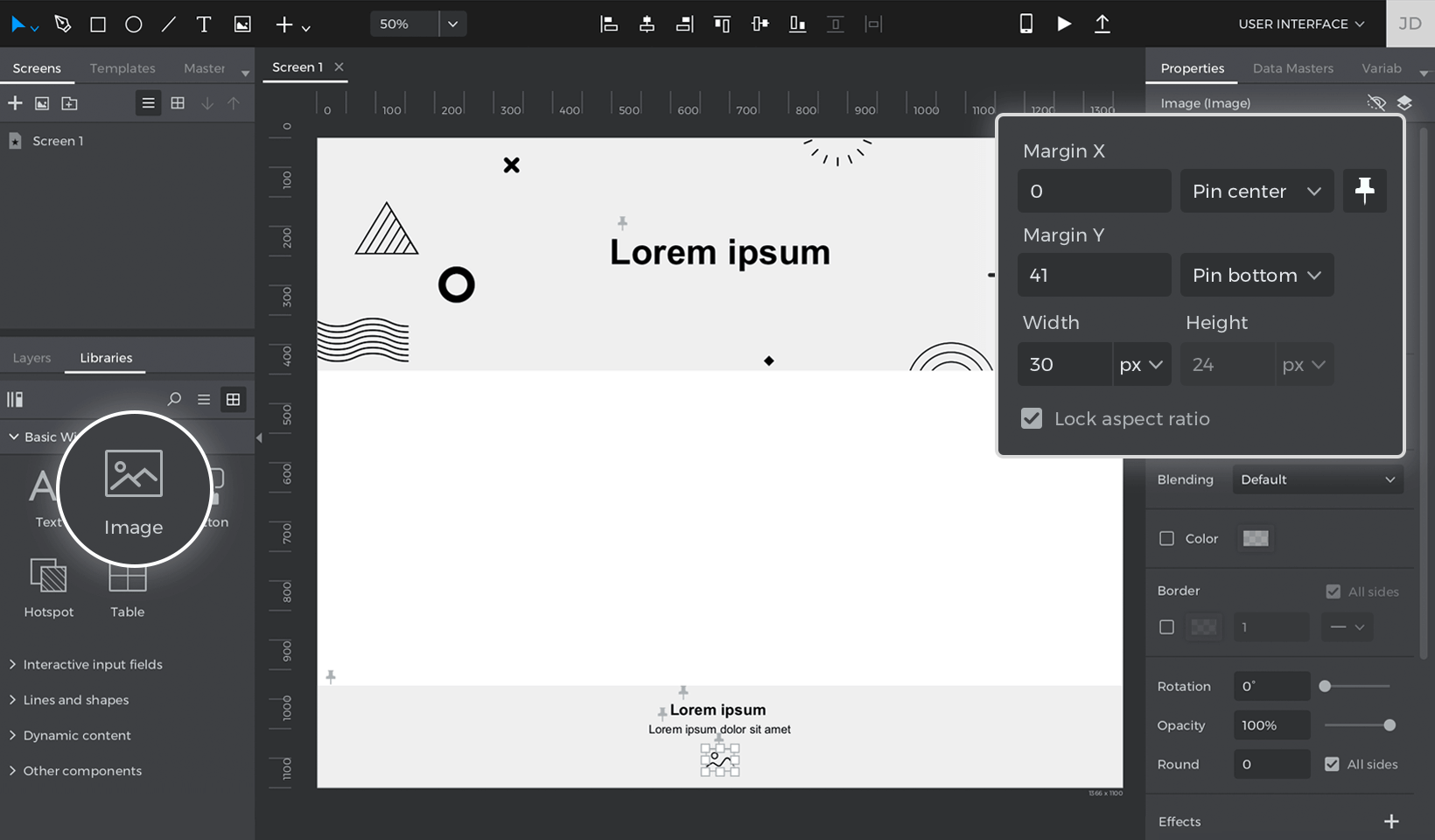
- Près du pied de page, faites glisser deux widgets de texte et un widget d’image. Modifiez l’un des widgets Texte pour qu’il soit épinglé au centre et en bas, avec une marge de 100 px. Modifiez l’autre widget Texte pour qu’il soit également épinglé au centre et épinglé en bas avec une marge de 72 px. Enfin, modifiez le widget Image pour qu’il soit épinglé au centre et épinglé en bas avec une marge de 41 px.

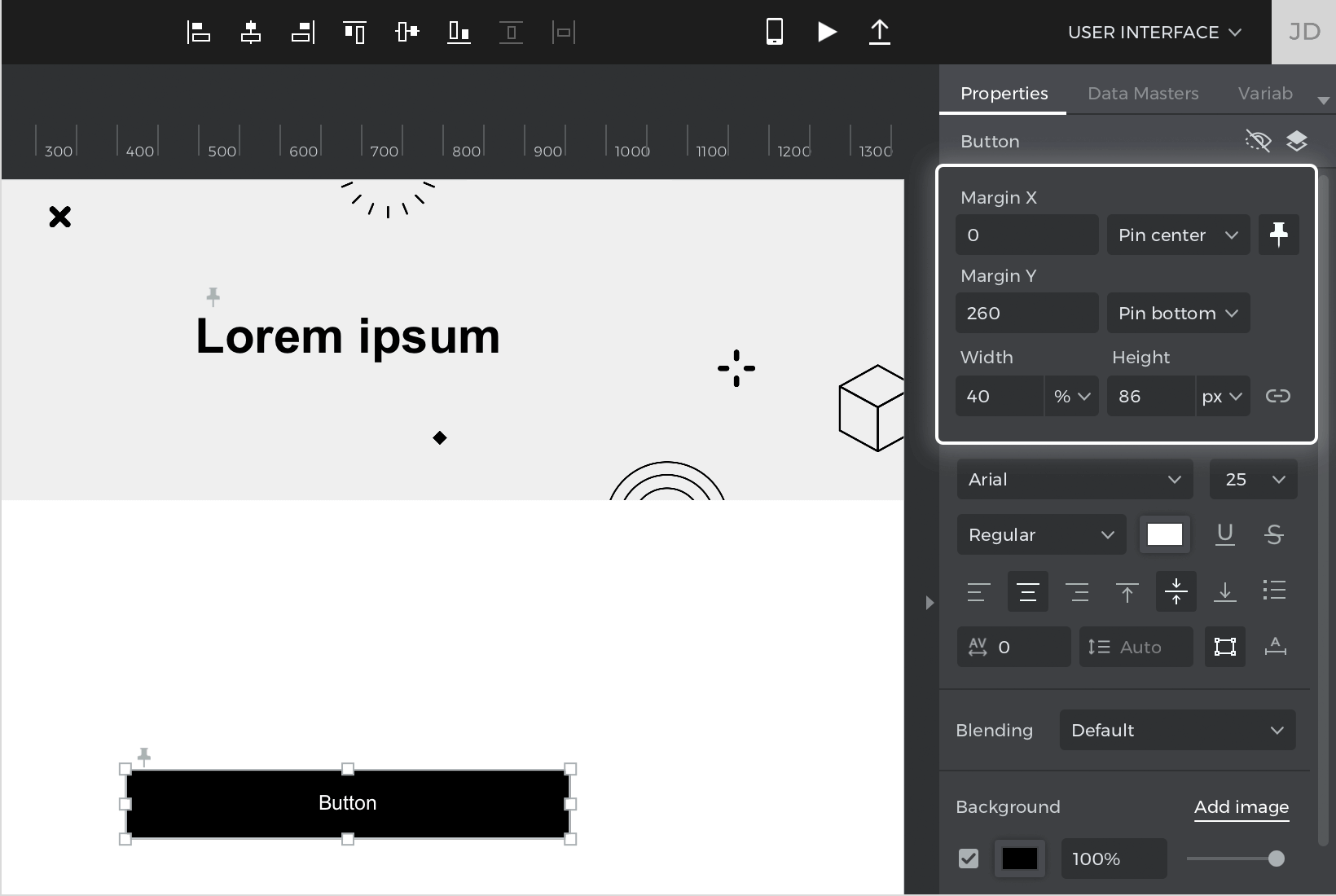
- Faites glisser un widget Bouton sur le Canvas. Donnez-lui le style que vous souhaitez et fixez sa largeur à 40 %. Fixez-le au centre et au bas de l’écran avec une marge de 260 px. Le bouton apparaîtra toujours au centre et en bas de l’écran et occupera toujours 40 % de la largeur de l’écran.

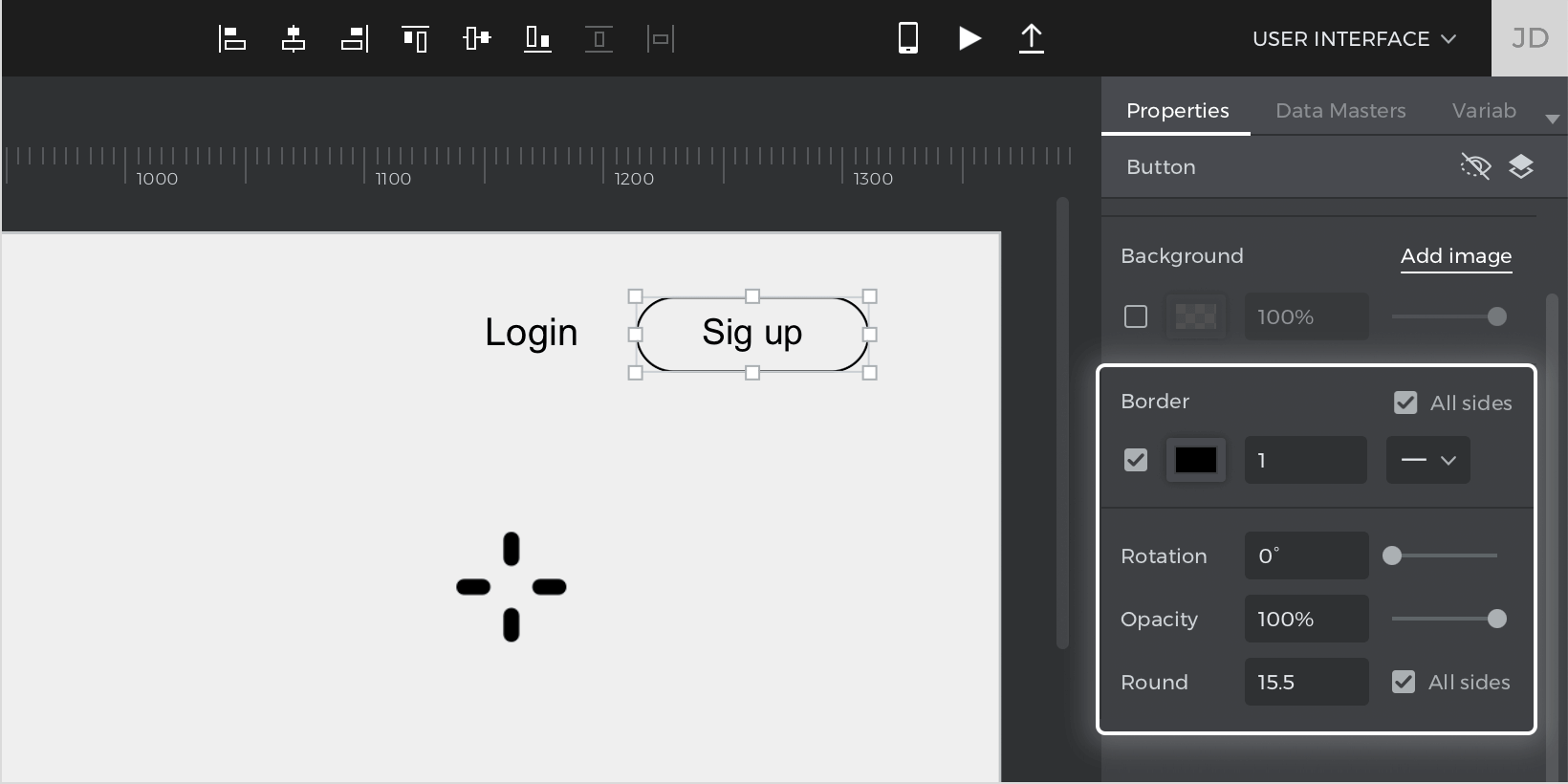
- Faites glisser un widget Texte et un widget Rectangle en haut à droite du canevas. Intitulez le texte « Connexion » et le rectangle « S’inscrire ». Changez l’arrière-plan du Rectangle pour qu’il soit transparent et changez sa bordure pour qu’elle soit arrondie.

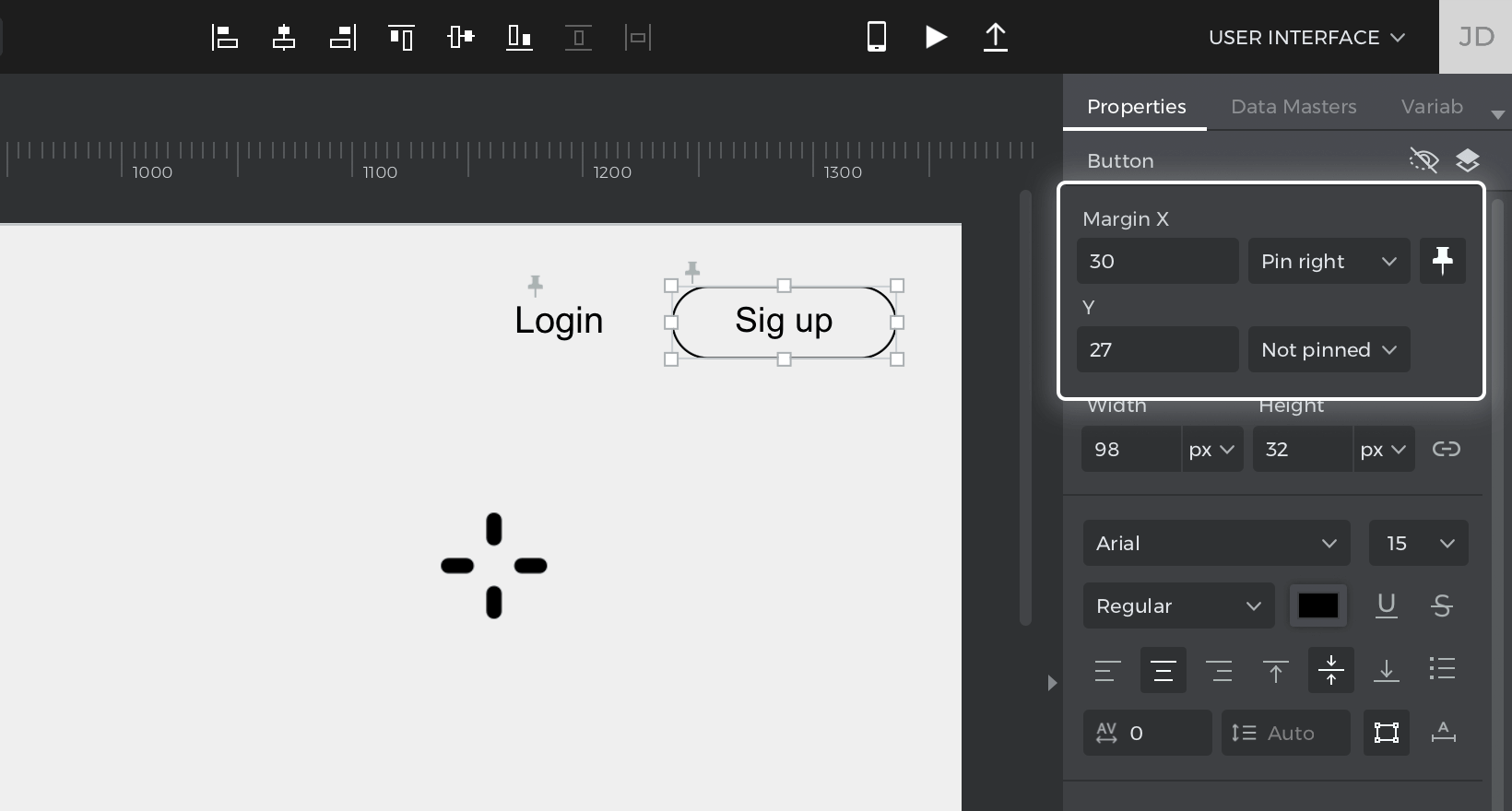
- Sélectionnez le Texte et épinglez-le à droite avec une marge de 130px. Sélectionnez le Rectangle et épinglez-le à droite avec une marge de 30px.

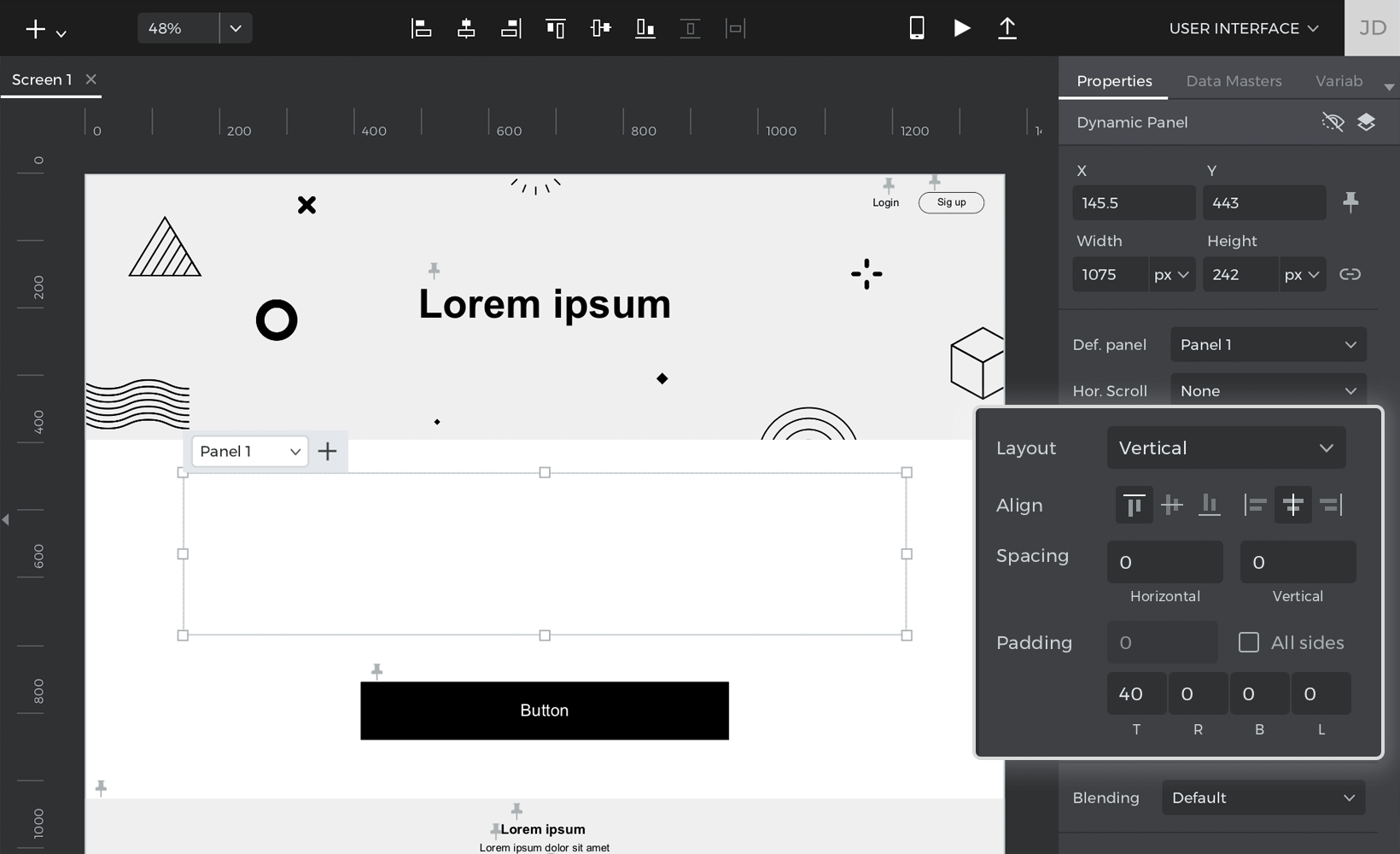
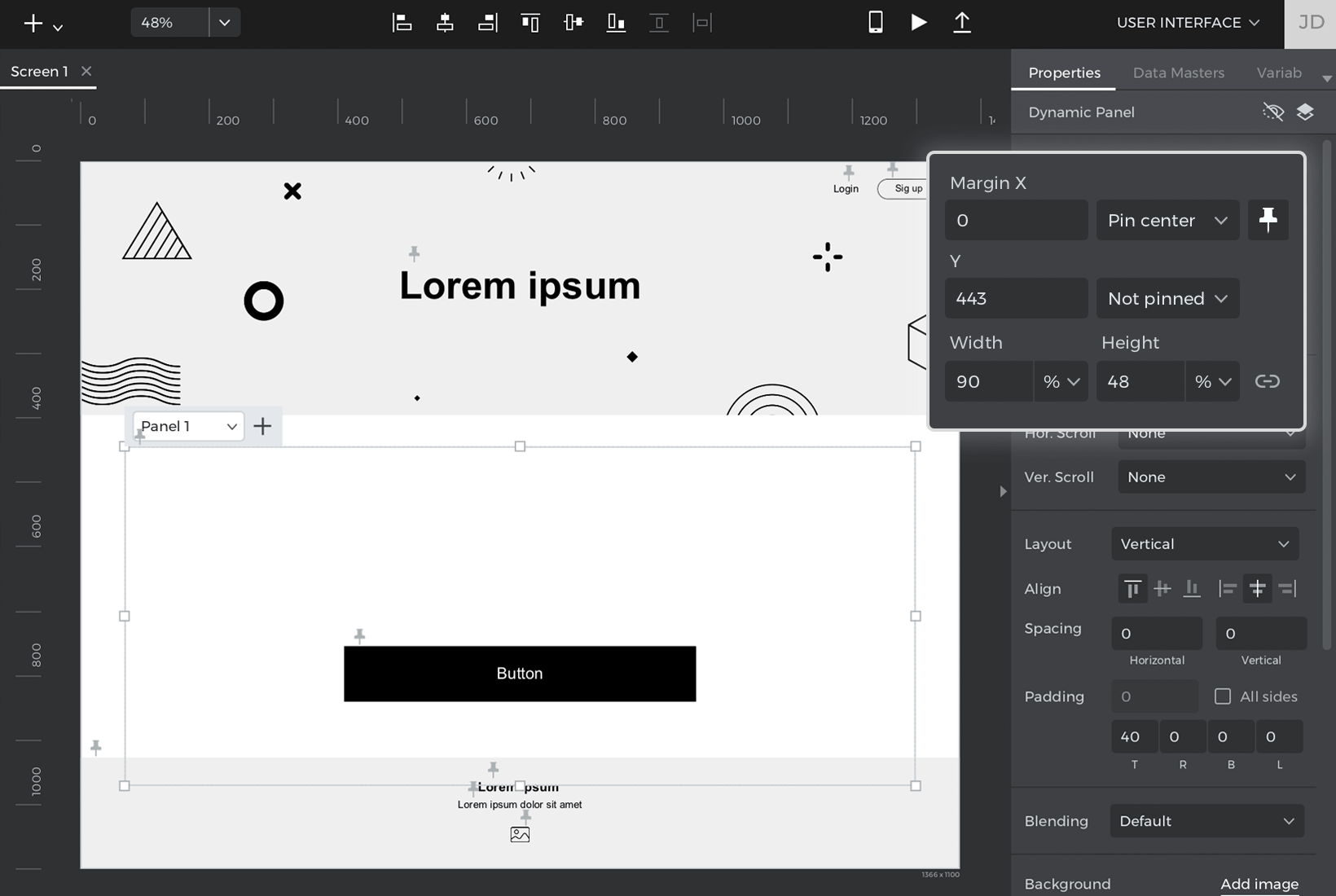
- Faites glisser un widget Dynamic Panel sur le Canvas. Dans la section « Disposition » de la palette de propriétés, modifiez sa disposition en Vertical, puis modifiez l’espacement « Haut » en 40px. Il y aura désormais un certain espace entre le haut du panneau et son contenu.

- Le panneau étant toujours sélectionné, épinglez-le au centre, modifiez sa largeur à 90 % et sa hauteur à 48 %.

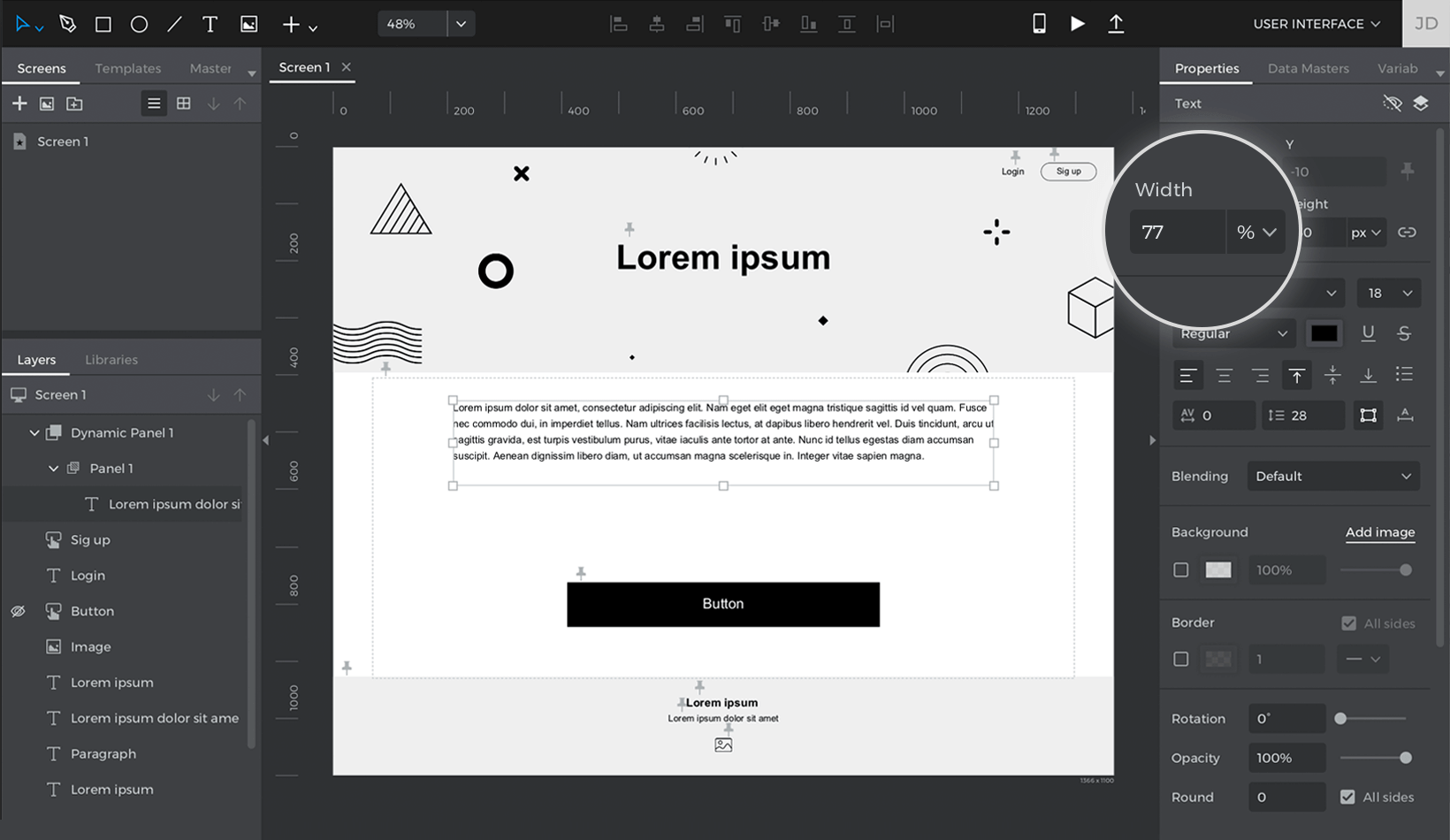
- Double-cliquez sur le panneau et faites glisser un widget Texte dans le panneau. Modifiez sa largeur pour qu’elle soit de 77 %. Le texte occupera désormais 77 % de la largeur du panneau et le panneau lui-même occupera 90 % de la largeur de l’écran.

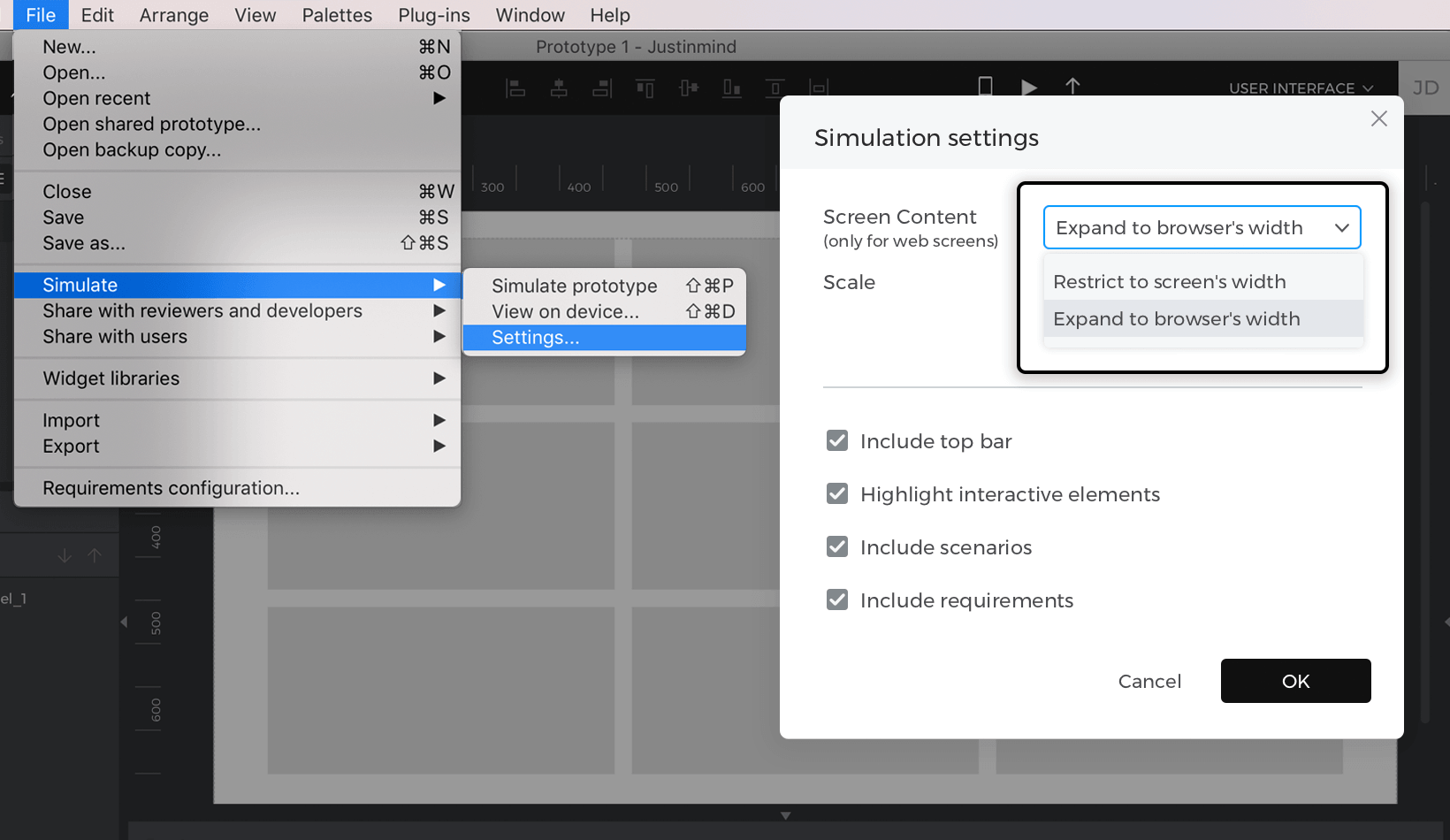
Cliquez sur « Simuler » et modifiez la largeur du navigateur de simulation. Votre prototype adaptera automatiquement les éléments à la largeur du navigateur.
Remarque : les paramètres de la simulation doivent être réglés de manière à ce que la largeur du navigateur s’étende. Vous pouvez le spécifier dans les paramètres de simulation ou dans la fenêtre de simulation.

Vous pouvez télécharger notre exemple ici.