Créer un tableau fluide
Un tableau fluide est un moyen simple d’ajouter de nombreux éléments à l’écran et de les répartir de manière homogène et réactive.
Voici comment en créer un :
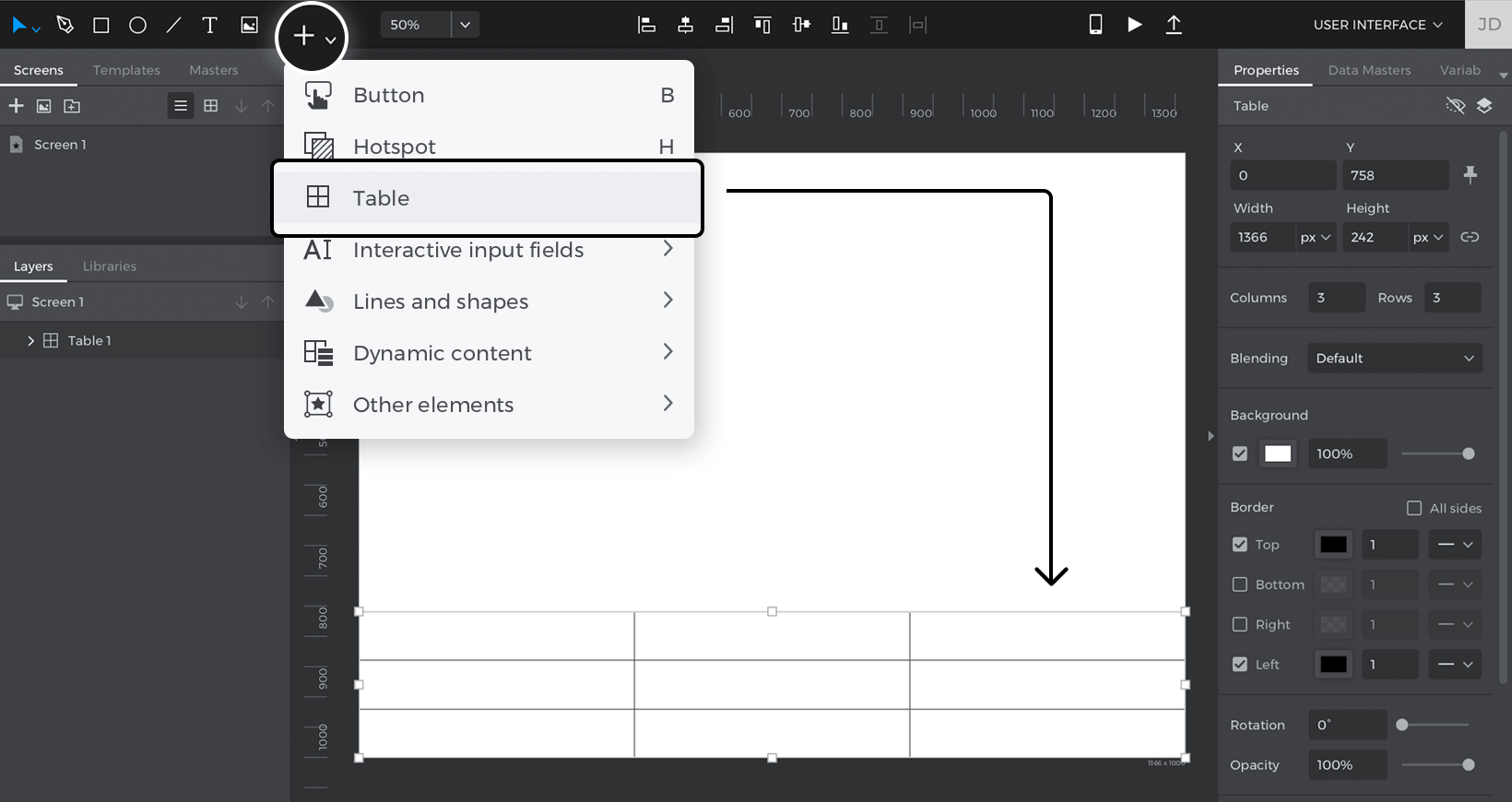
- Faites glisser un widget Table sur le Canvas.

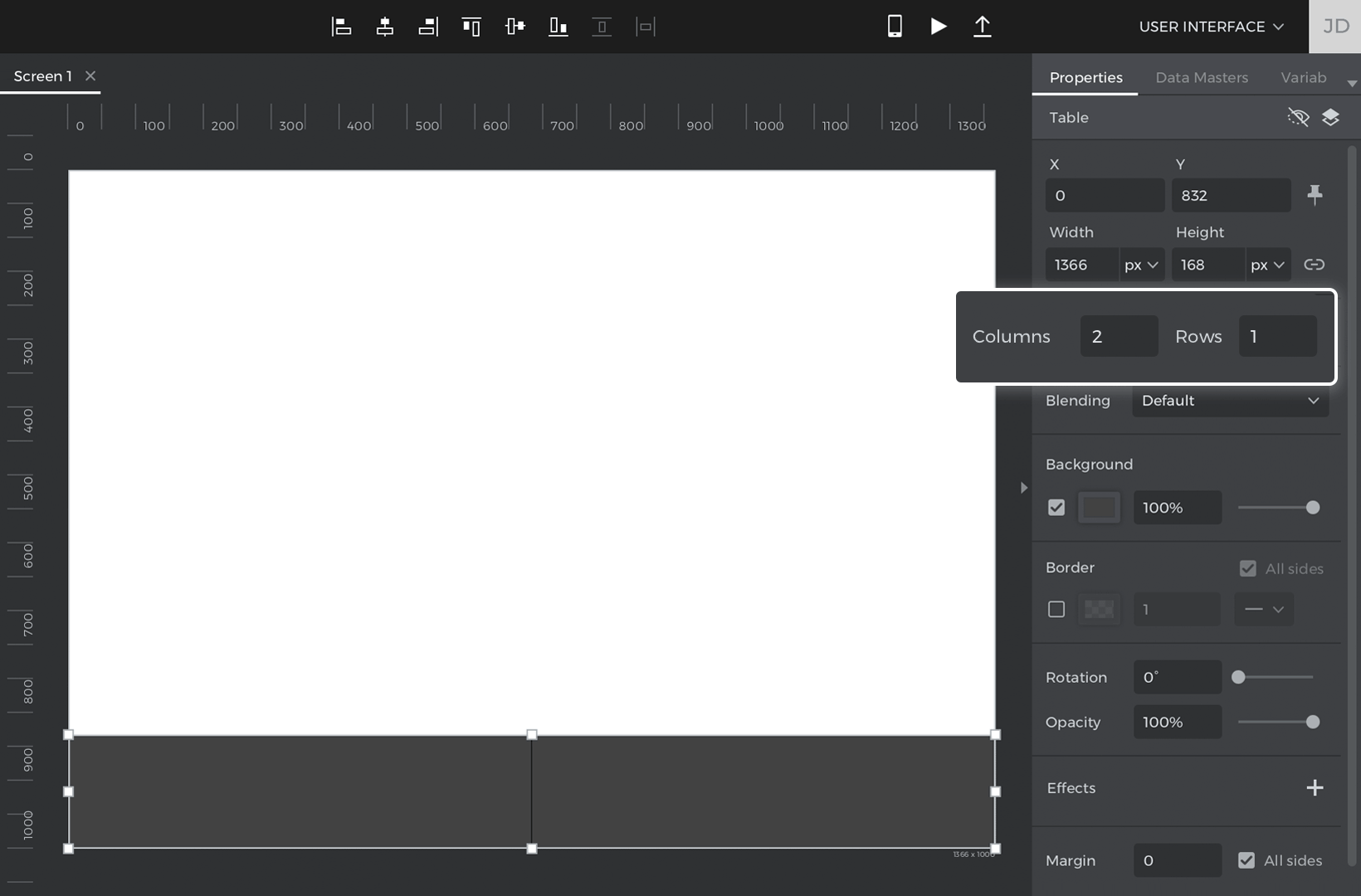
- Modifiez ses colonnes et ses lignes pour refléter les différents espaces où vous souhaitez placer des éléments. Dans notre exemple, notre tableau sert de pied de page, nous avons donc deux colonnes et une ligne.

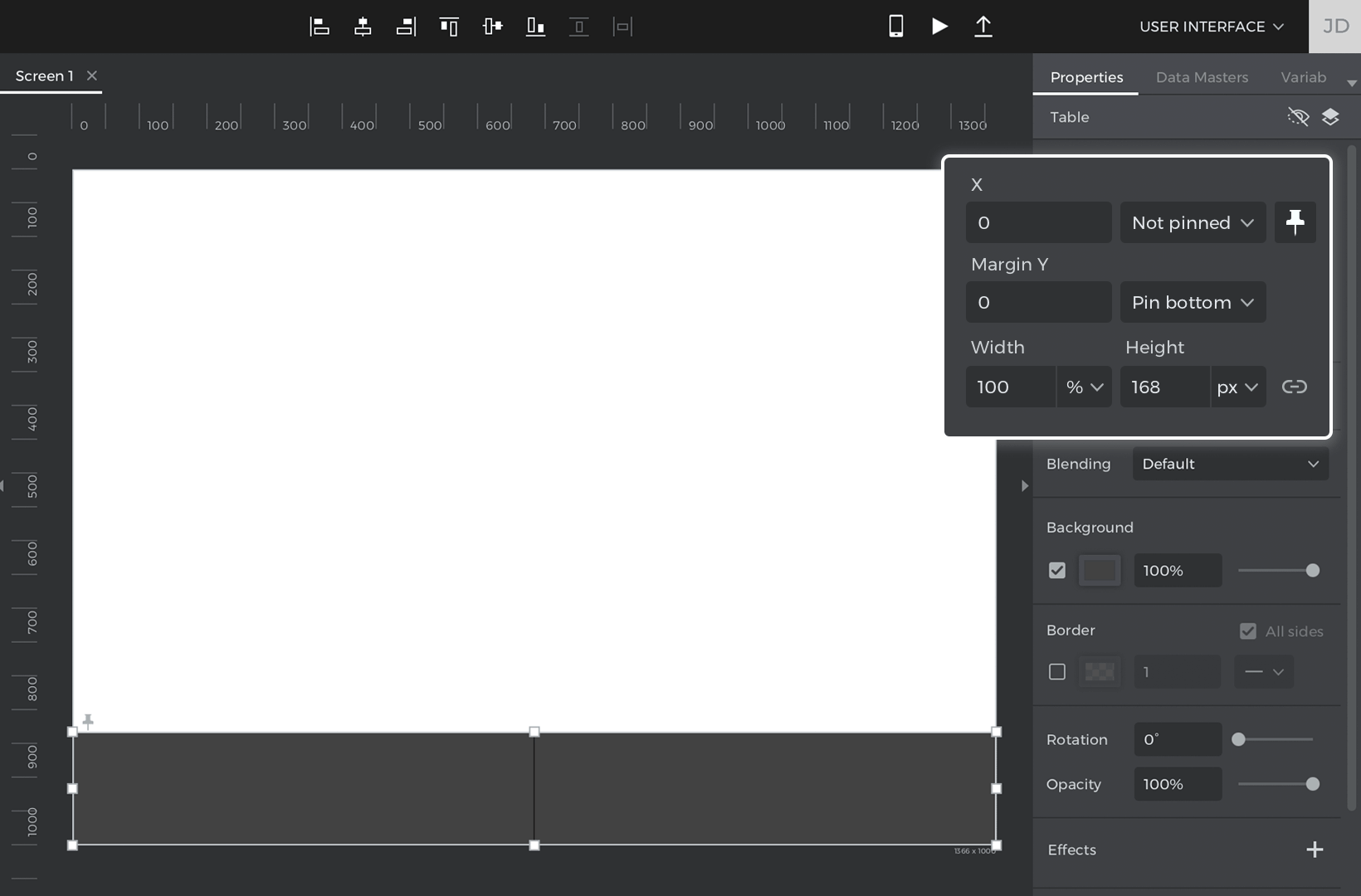
- Comme notre tableau est un pied de page, placez-le en bas de l’écran et fixez sa largeur à 100 %.

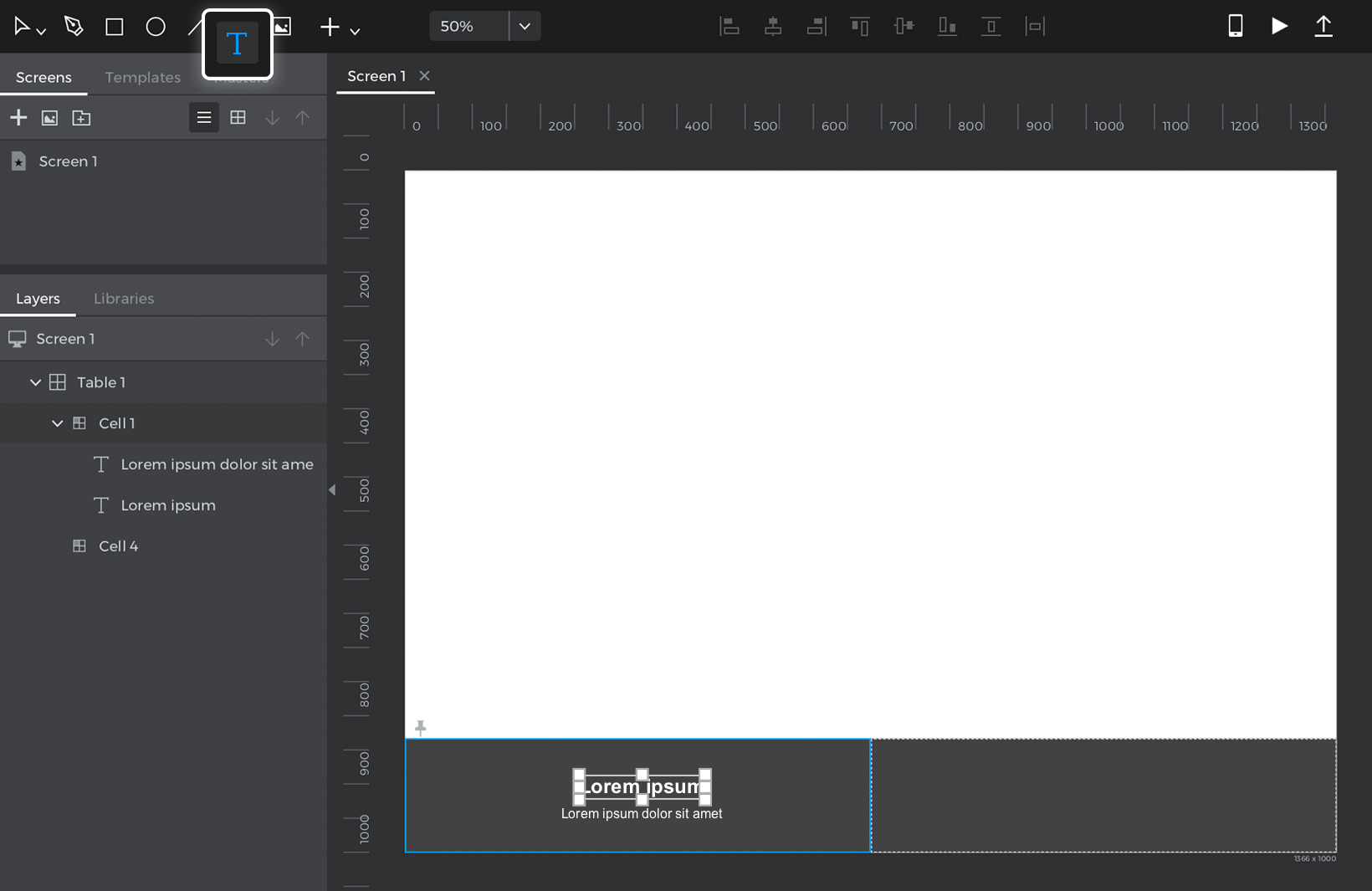
- Dans la cellule 1, modifiez sa disposition en vertical, puis faites glisser deux widgets Texte dans la cellule. L’un d’eux sera automatiquement placé au-dessus de l’autre.

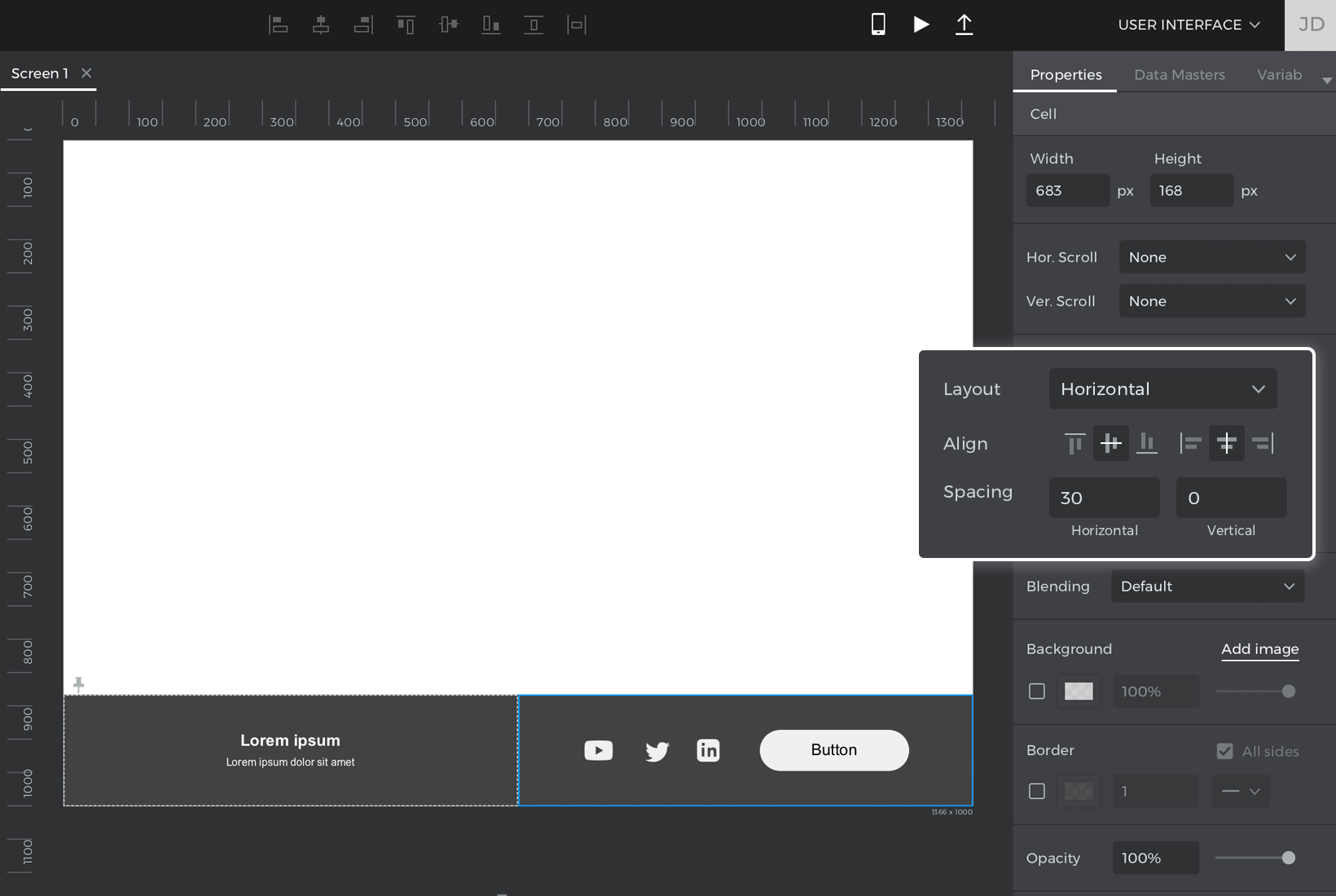
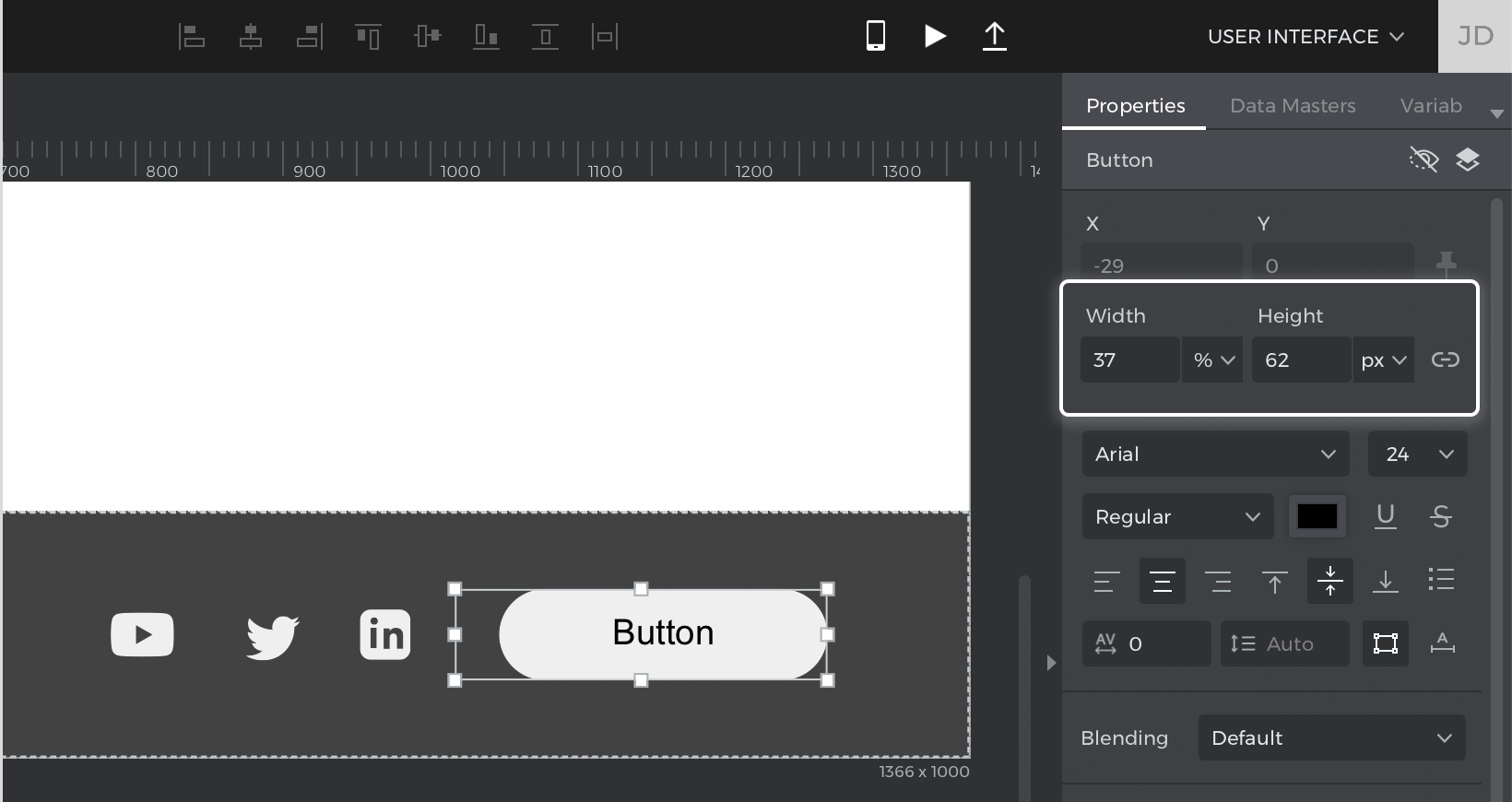
- Dans la cellule 2, modifiez sa mise en page pour qu’elle soit horizontale et son alignement pour qu’il soit centré. Modifiez l’espacement horizontal en le fixant à 30. Faites glisser quelques icônes et un widget Bouton dans cette cellule. Ils seront automatiquement placés l’un à côté de l’autre avec un espace de 30 px entre eux.

- Sélectionnez le widget Bouton et modifiez sa largeur à 37 %. Vous pouvez également ajouter une marge autour du bouton si vous souhaitez qu’il soit plus espacé des icônes.

- Le bouton étant toujours sélectionné, créez un événement « On Window Resize » + « Hide » et sélectionnez le bouton comme cible à masquer.
- Créez une condition pour cette action, afin que le bouton ne soit masqué que lorsque l’écran est trop petit. Cliquez sur le texte « Ajouter une condition ». Le générateur d’expressions conditionnelles apparaît. Suivez les étapes suivantes pour créer la condition :
1. Cliquez sur l’onglet « Constantes ». Faites glisser l’icône « Largeur de la fenêtre » dans l’espace libre de l’expression . 2. Cliquez sur l’onglet « Fonctions » et regardez la section « Comparateurs ». Faites glisser l’icône « Moins que » (‘<‘) à côté de l’icône « Largeur de la fenêtre » . 3. Enfin, dans l’espace libre qui apparaît à côté de l’icône « Moins que » (‘<‘), double-cliquez et tapez 900 4. Cliquez sur OK pour terminer la construction de la condition.
- Cliquez sur le texte « Else », ce qui ouvrira la boîte de dialogue Events. Créez un événement « Sur redimensionnement de la fenêtre » + « Afficher » et sélectionnez le bouton comme cible à afficher. Cliquez sur OK pour terminer la création de l’événement. Il n’est pas nécessaire de créer une condition pour cet événement.
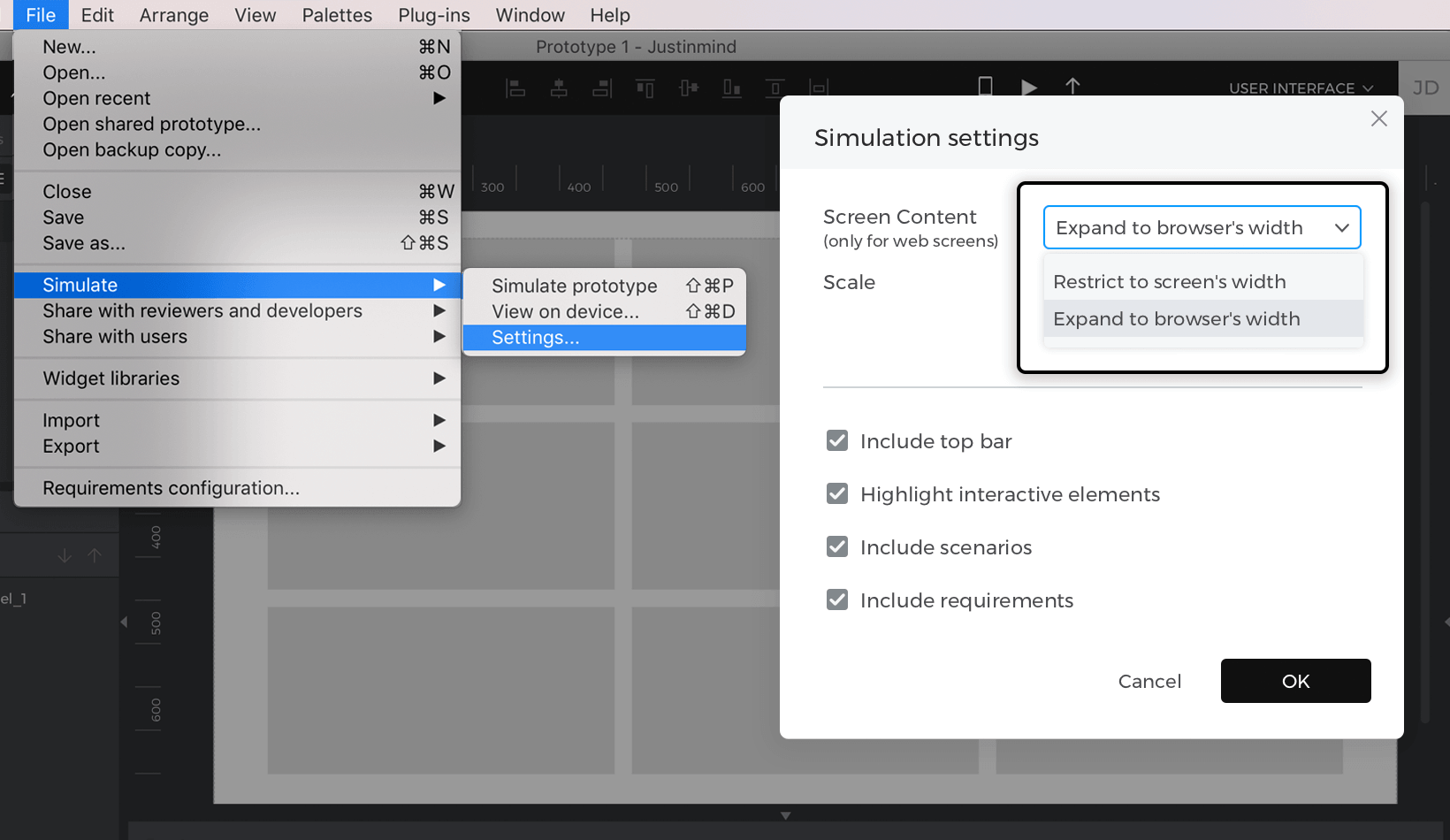
Voilà, c’est fait ! Cliquez sur « Simuler » et modifiez la largeur de la fenêtre pour voir votre table fluide fonctionner.

Vous pouvez télécharger notre exemple ici.