Créer une grille fluide
Les grilles fluides peuvent adapter le contenu à la taille de l’écran. Pour les écrans web, le contenu peut être mieux présenté sur trois colonnes, tandis que sur les écrans de tablettes, le contenu peut être mieux présenté sur deux colonnes. Pour les écrans mobiles, le contenu peut être mieux empilé sur une seule colonne. Les grilles fluides définies à l’aide d’événements vous permettent d’atteindre cet objectif.
Suivez les étapes ci-dessous pour en créer un. Nous commencerons par styliser chaque type de colonne, puis nous ajouterons les événements et les conditions nécessaires pour le rendre interactif et réactif.
Grille à trois colonnes :
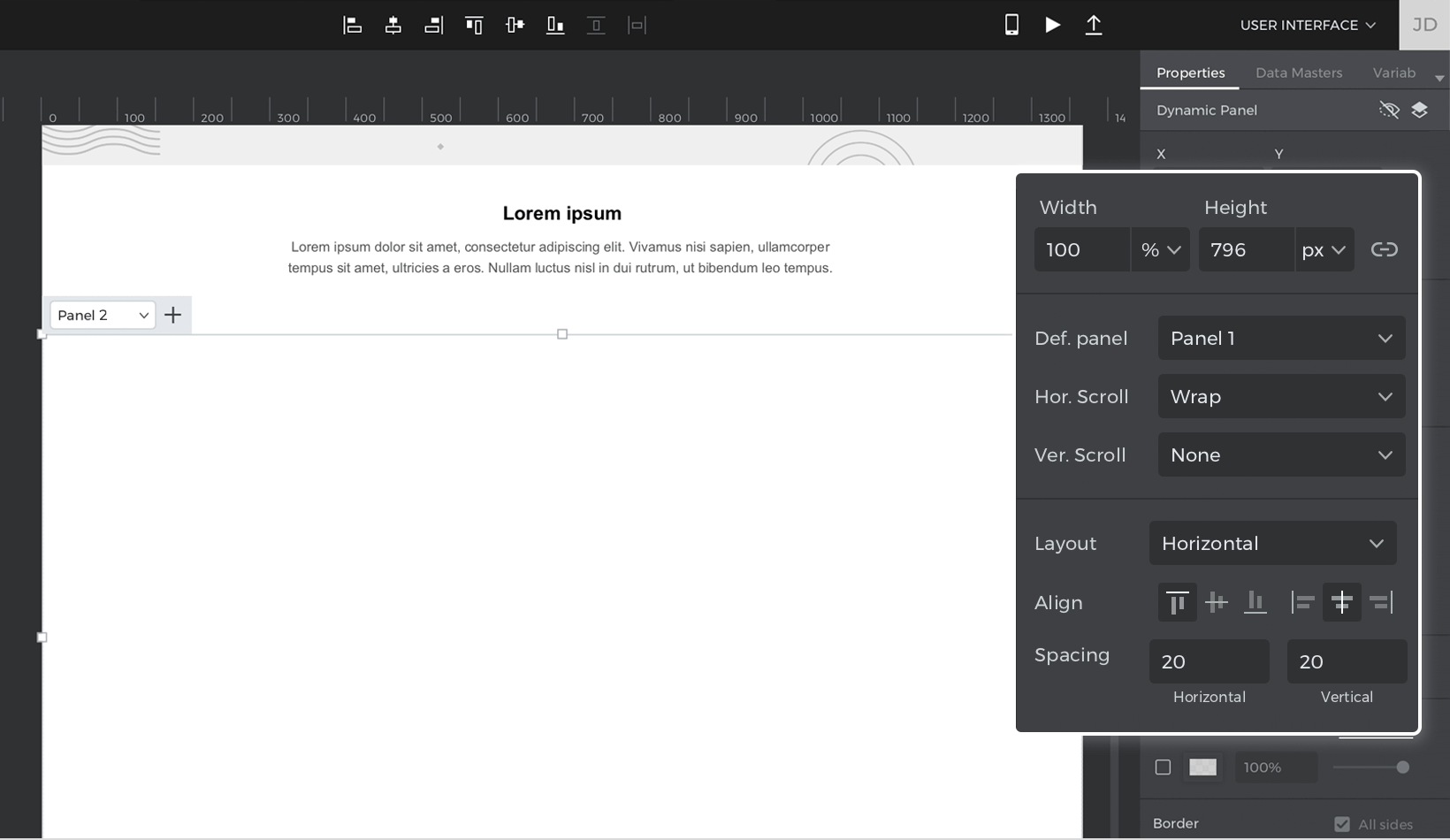
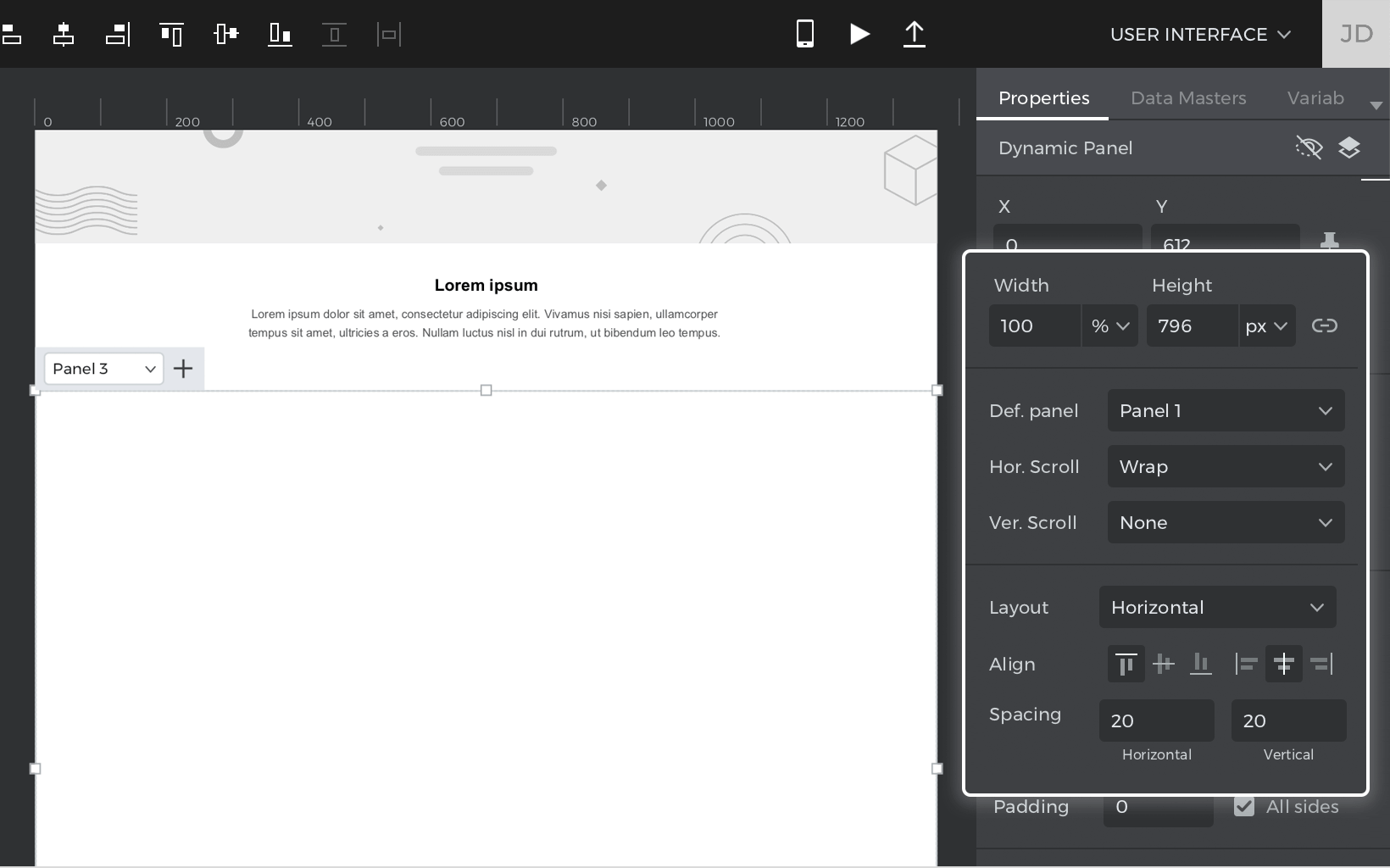
- Faites glisser un panneau dynamique sur le canevas et fixez sa largeur à 100 %. Ensuite, modifiez sa disposition en horizontal et son alignement en central. Assurez-vous que le débordement horizontal est réglé sur « Wrap » et ajoutez 20 px d’espacement vertical et horizontal.
- À l’intérieur de ce panneau, faites glisser un autre panneau dynamique, qui sera le premier conteneur du contenu de la grille. Fixez sa largeur à 31 %. Faites glisser quelques éléments dans le panneau dynamique pour qu’ils servent de contenu. Dans notre exemple, nous avons fait glisser un rectangle avec une image de fond et trois widgets Texte.
- Sélectionnez le panneau que vous avez créé et copiez-le en appuyant sur Commande/Contrôle-C. Ensuite, cliquez sur le panneau dynamique de base que vous avez créé et appuyez sur Commande/Contrôle-V. Vous dupliquez ainsi le panneau et le placez à côté de l’autre panneau que vous venez de créer et de copier.

- Modifiez le contenu de ce panneau et faites-en ce que vous voulez.
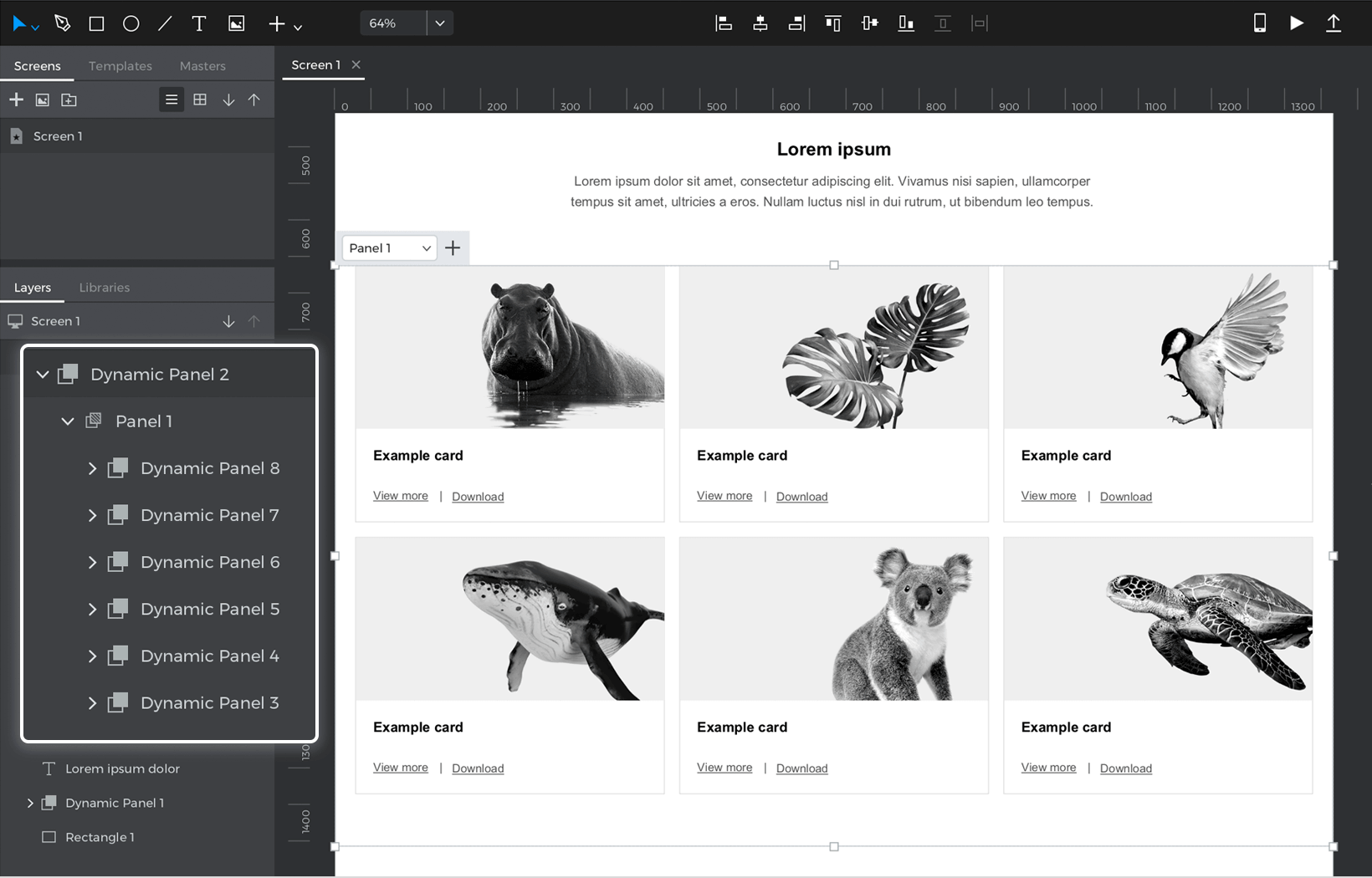
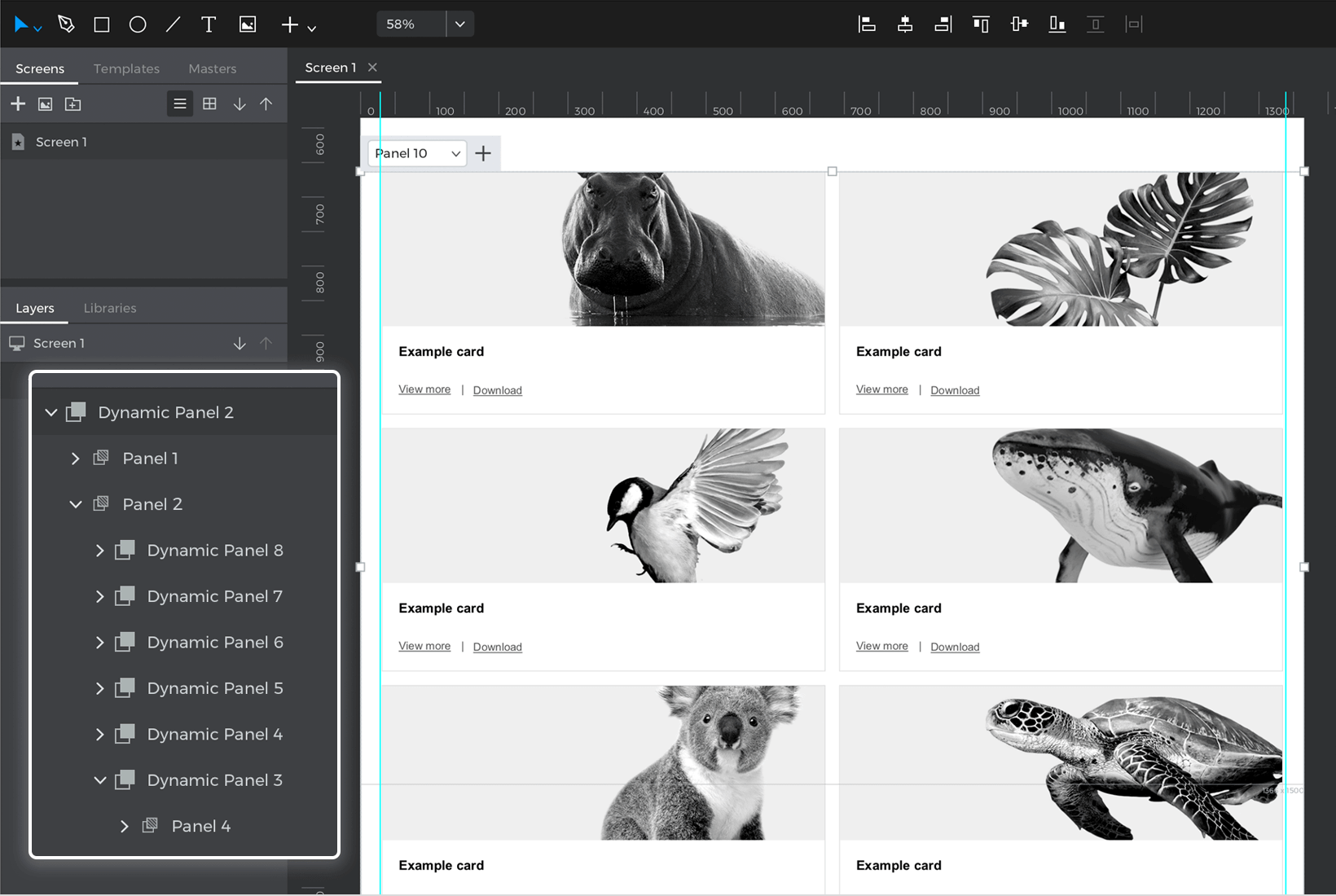
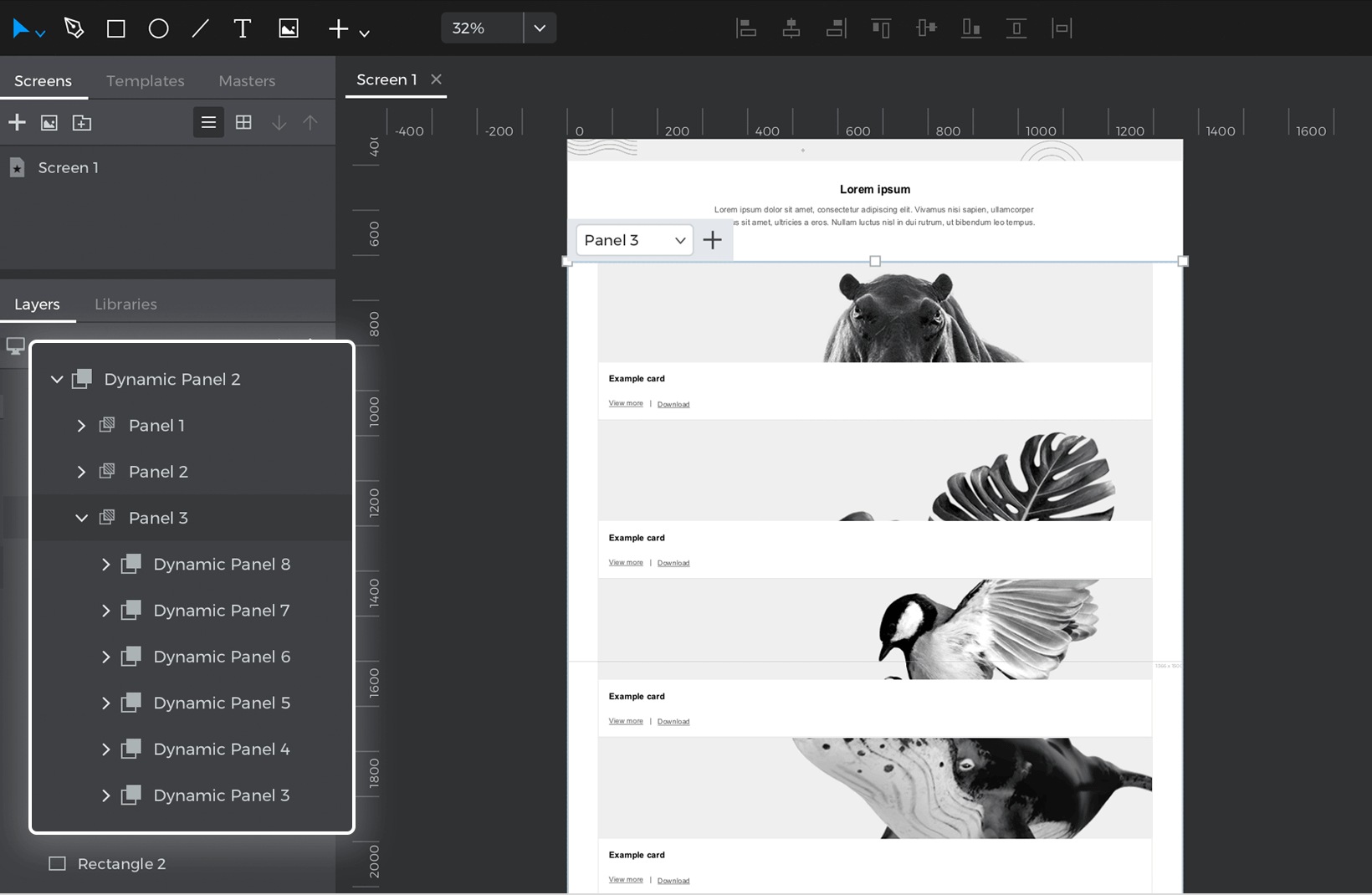
- Répétez les étapes 3 et 4 plusieurs fois jusqu’à ce que vous ayez six panneaux. Voici à quoi devrait ressembler votre panneau à trois colonnes :

Grille à deux colonnes :
- Revenez au panneau de base et ajoutez un autre panneau. Il s’agit de la grille à deux colonnes. Modifiez la largeur de ce panneau pour qu’elle soit de 100 %, sa disposition pour qu’elle soit horizontale et son alignement pour qu’il soit central. Assurez-vous que le débordement horizontal est également réglé sur « Wrap ». Ajoutez du rembourrage et de l’espacement à la grille, si vous le souhaitez.
 Remarque : étant donné que le contenu de cette grille sera plus long que large, il se peut que vous deviez augmenter la hauteur de ce nouveau panneau pour qu’il soit plus long afin d’accueillir tout le contenu.
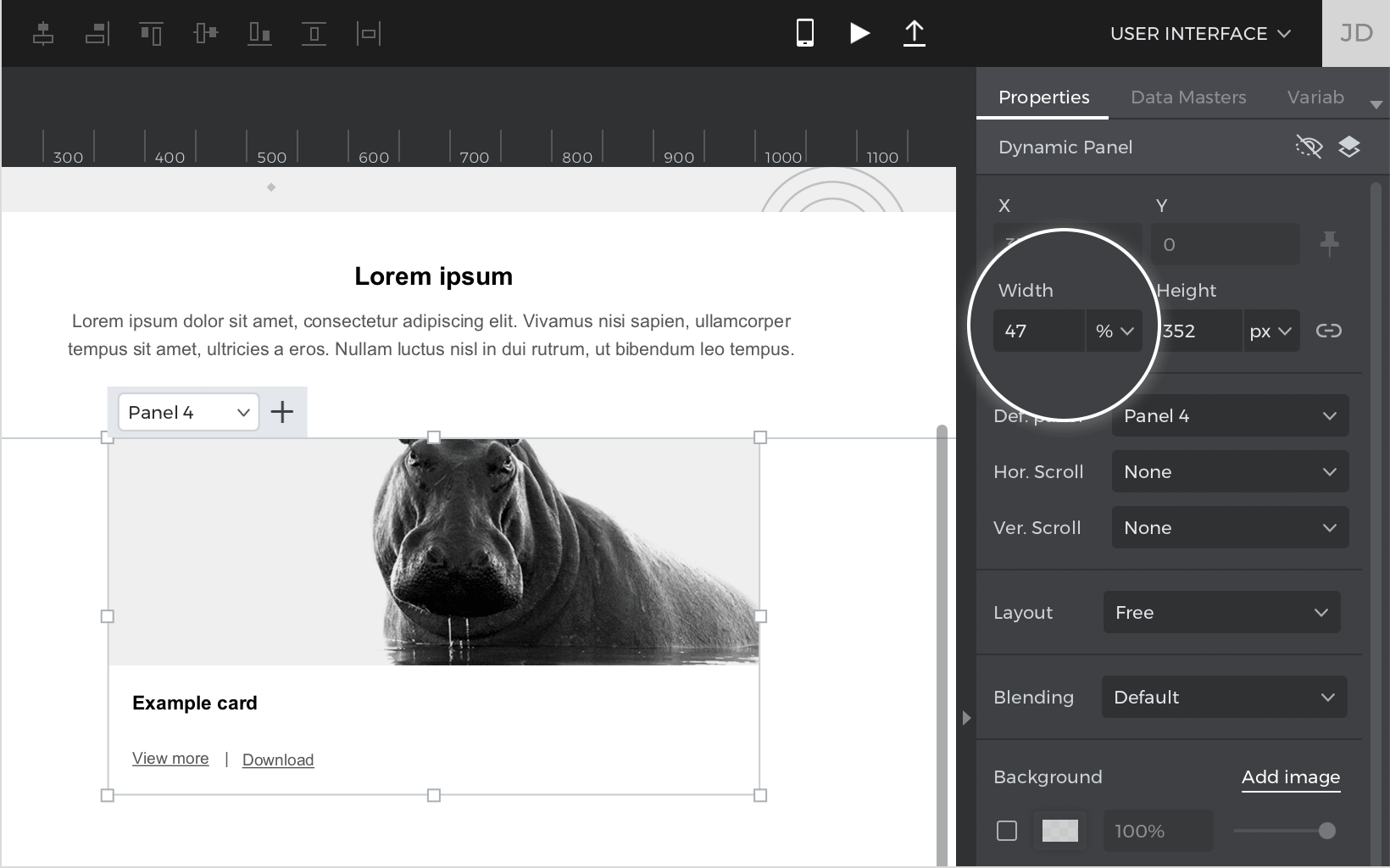
Remarque : étant donné que le contenu de cette grille sera plus long que large, il se peut que vous deviez augmenter la hauteur de ce nouveau panneau pour qu’il soit plus long afin d’accueillir tout le contenu. - À l’intérieur de ce panneau, faites glisser un autre panneau dynamique. Celui-ci sera le conteneur du contenu de la grille à deux colonnes. Définissez sa largeur à 47 %. Faites glisser quelques éléments dans le panneau dynamique pour qu’ils servent de contenu.

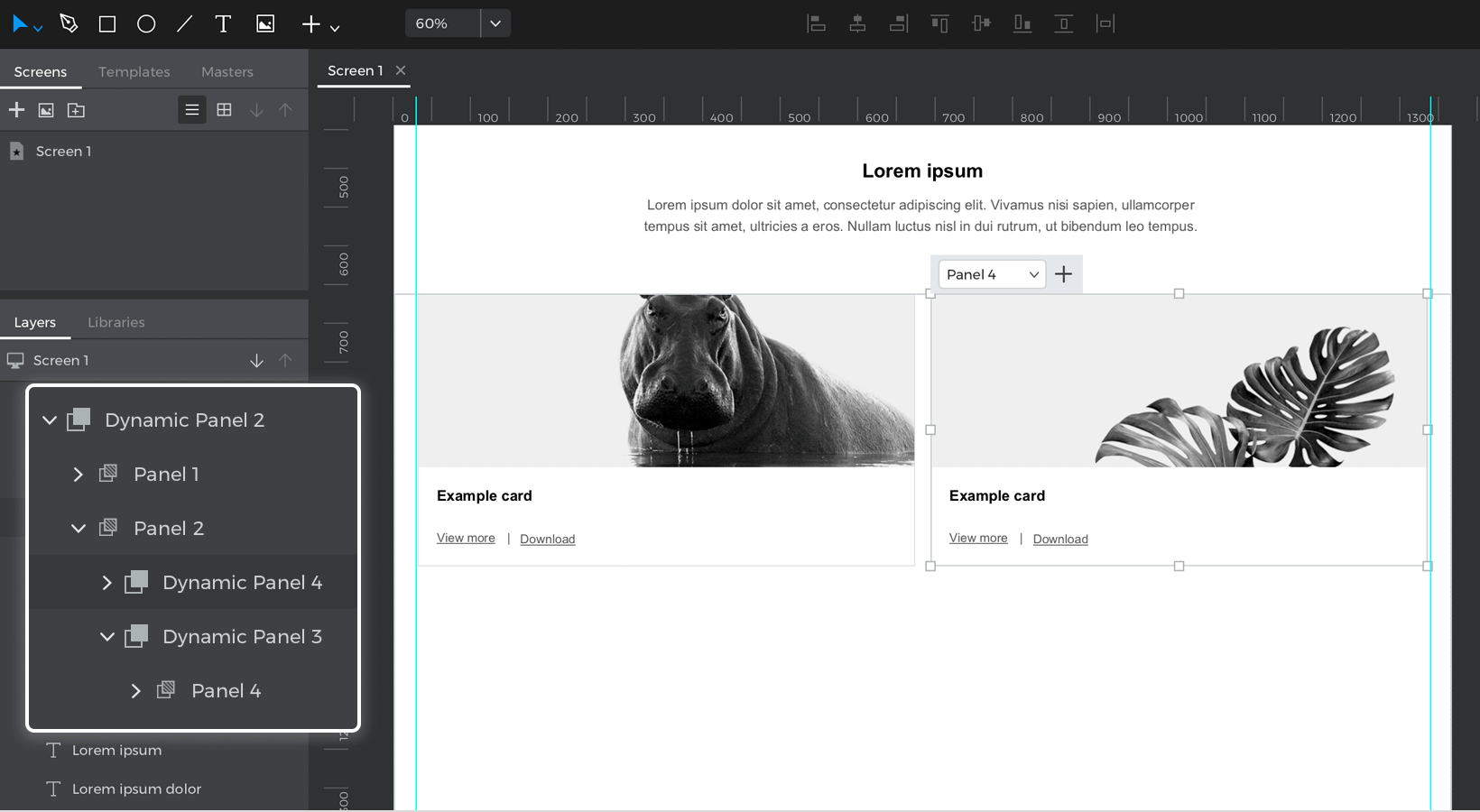
- Sélectionnez le panneau que vous avez créé et copiez-le en appuyant sur Commande/Contrôle-C. Ensuite, cliquez sur le panneau dynamique de base que vous avez créé et appuyez sur Commande/Contrôle-V. Vous dupliquez ainsi le panneau et le placez à côté de l’autre panneau que vous avez créé.

- Modifiez le contenu de ce panneau et faites-en ce que vous voulez.
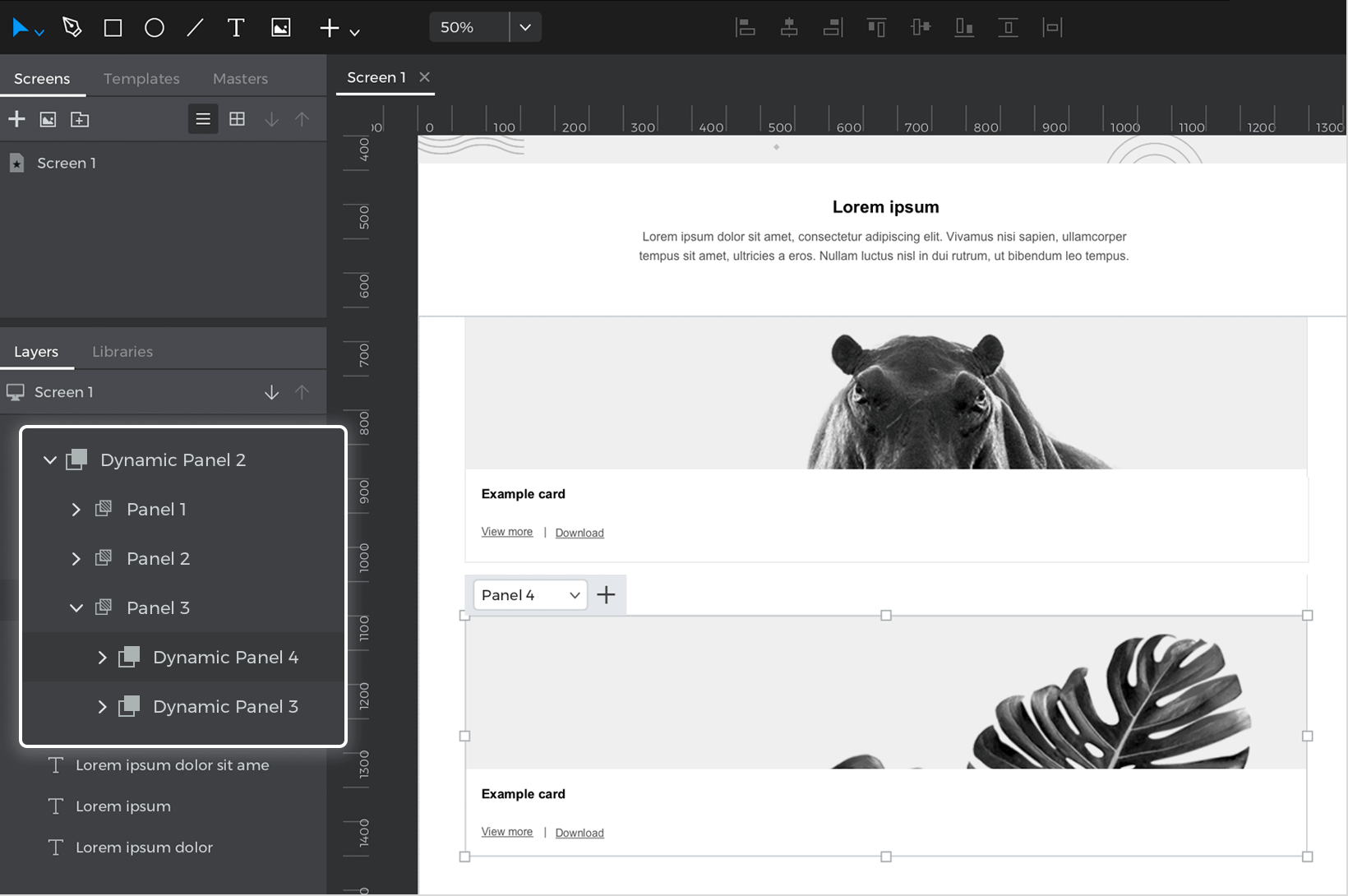
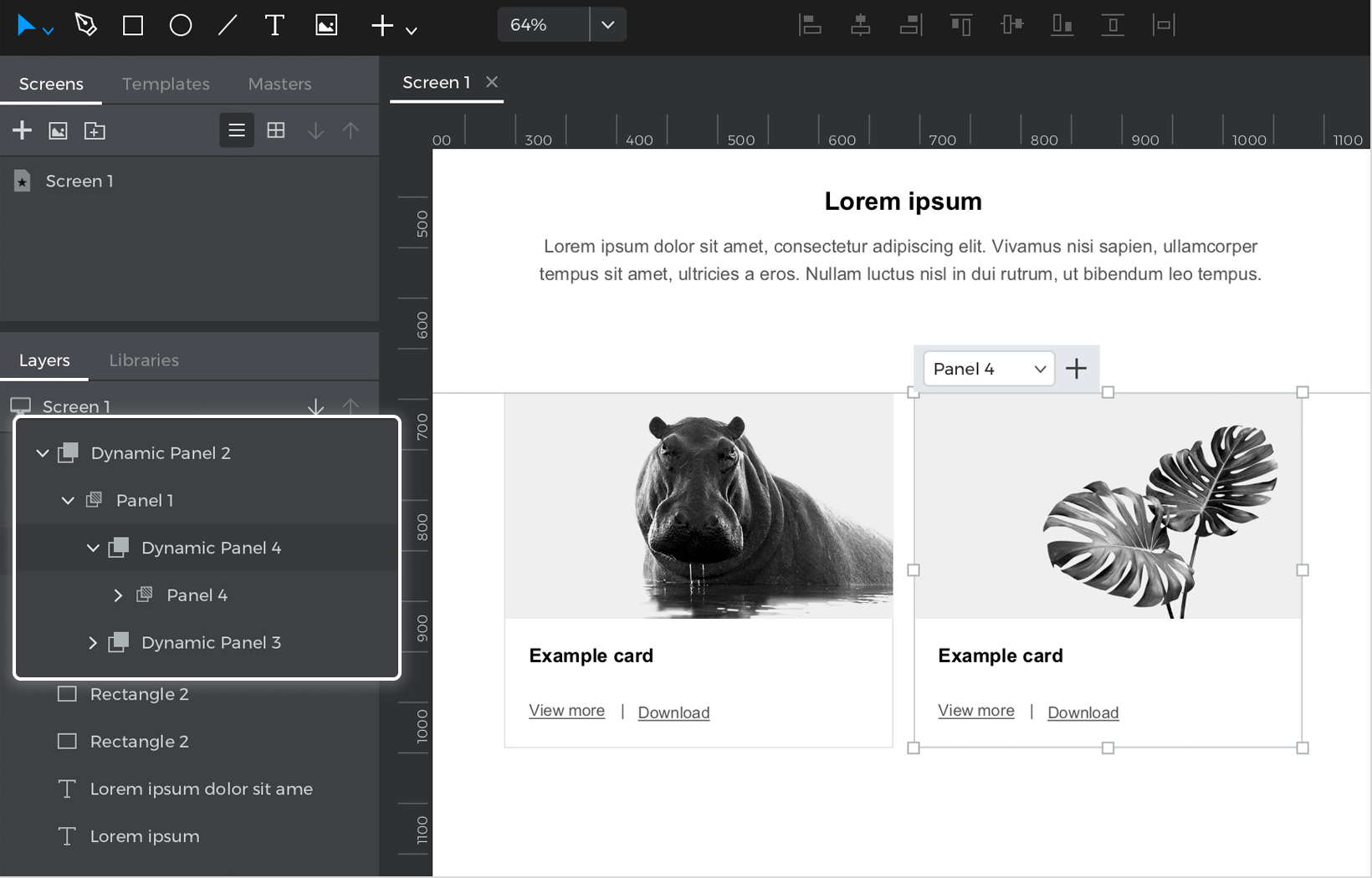
- Répétez les étapes 3 et 4 plusieurs fois jusqu’à ce que vous obteniez six panneaux :

Grille à une colonne :
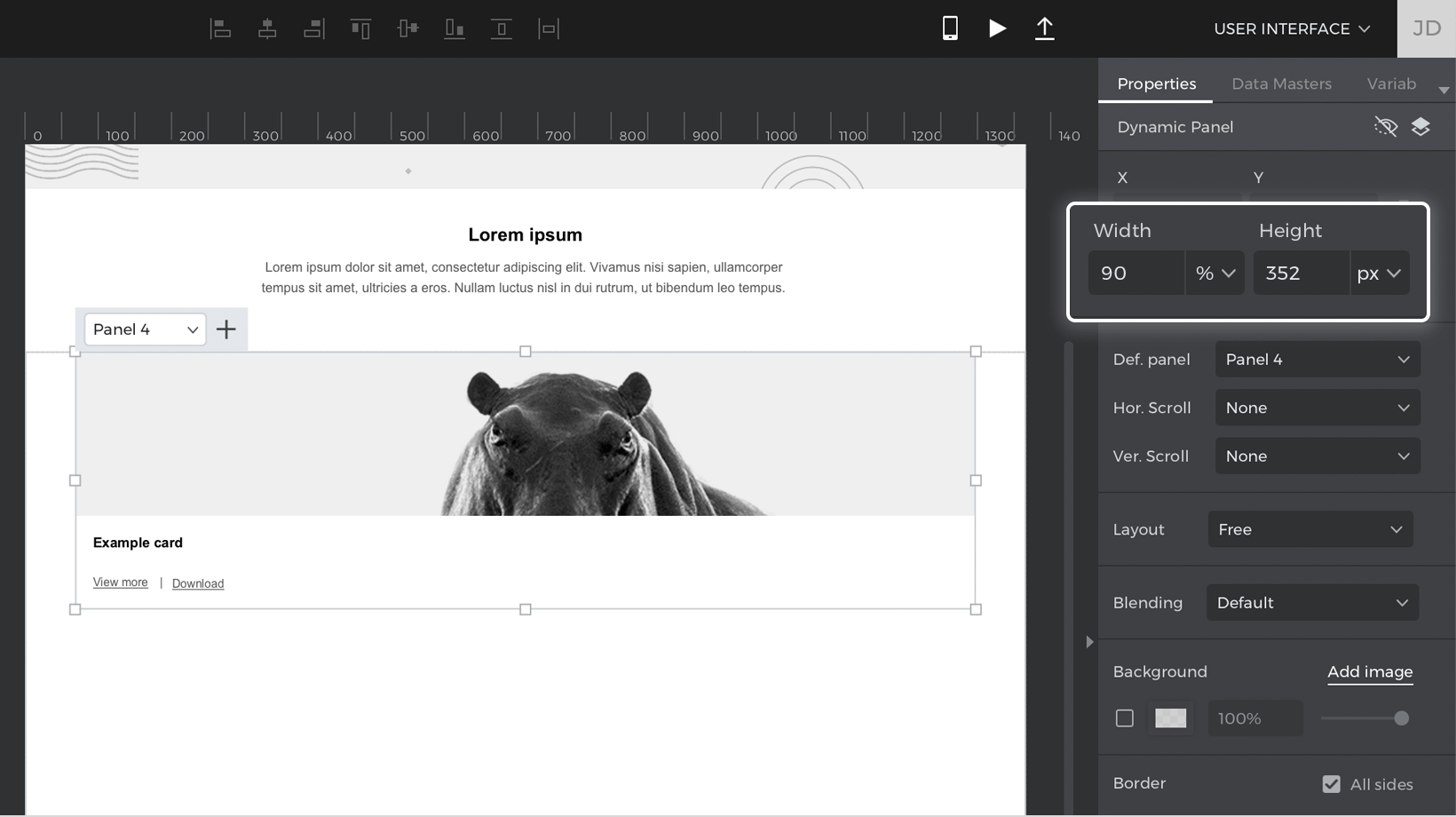
- Ajoutez un panneau supplémentaire au panneau de base. Il s’agit de la grille à une colonne. À l’intérieur de ce panneau, modifiez sa largeur pour qu’elle soit de 100 %. Cette fois, changez sa disposition en verticale, mais gardez son alignement au centre. N’hésitez pas à ajouter un peu d’espacement vertical et de rembourrage.
 Remarque : comme pour la dernière colonne, le contenu de cette grille étant plus long que large, il se peut que vous deviez augmenter la hauteur de ce nouveau panneau pour qu’il soit plus long afin d’accueillir tout le contenu.
Remarque : comme pour la dernière colonne, le contenu de cette grille étant plus long que large, il se peut que vous deviez augmenter la hauteur de ce nouveau panneau pour qu’il soit plus long afin d’accueillir tout le contenu. - À l’intérieur de ce panneau, faites glisser un autre panneau dynamique. Ce panneau sera le conteneur du contenu de la grille. Réglez sa largeur à 90 %. Faites glisser un rectangle et trois widgets de texte dans le panneau. Il s’agit du contenu de la grille.

- Sélectionnez le panneau que vous avez créé et copiez-le en appuyant sur Commande/Contrôle-C. Ensuite, cliquez sur le panneau dynamique de base que vous avez créé et appuyez sur Commande/Contrôle-V. Vous dupliquez ainsi le panneau et le placez sous l’autre panneau que vous avez créé.

- Modifiez le contenu de ce panneau et faites-en ce que vous voulez.
- Répétez les étapes 3 et 4 plusieurs fois jusqu’à ce que vous ayez six panneaux :

Points d’arrêt
Nous allons maintenant créer les événements qui permettront de passer d’une colonne à l’autre en fonction de la taille de l’écran. Suivez les étapes suivantes pour apprendre à le faire :
- Sélectionnez le panneau dynamique de base et créez un « Redimensionnement de la fenêtre » + « Définir le panneau actif » et sélectionnez le panneau à trois colonnes à définir comme actif.
- Créez une condition pour cette action afin que le panneau à trois colonnes soit visible lorsque la taille de l’écran est supérieure à celle d’une tablette. Cliquez sur le texte « Ajouter une condition ». Le générateur d’expressions conditionnelles apparaît. Suivez les étapes suivantes pour créer la condition :
1. Cliquez sur l’onglet « Constantes ». Faites glisser l’icône « Largeur de la fenêtre » dans l’espace libre de l’expression. 2. Cliquez sur l’onglet « Fonctions » et regardez la section « Comparateurs ». Faites glisser l’icône « Plus grand que » (‘>’) à côté de l’icône « Largeur de la fenêtre ». 3. Enfin, dans l’espace libre qui apparaît à côté de l’icône ‘Greater Than’ (‘>’), double-cliquez et tapez 900. 4. Cliquez sur OK pour terminer la construction de la condition.
- Cliquez sur le texte « Else », ce qui ouvrira la boîte de dialogue Events. Créez un événement « On Window Resize » + « Set Active Panel », et sélectionnez le panneau à deux colonnes à définir comme actif.
- Créez une condition pour cette action afin que le panneau à deux colonnes soit visible lorsque la taille de l’écran est plus petite que Web, mais plus grande que mobile. Cliquez sur le texte « Ajouter une condition ». Le générateur d’expressions conditionnelles apparaît. Suivez les étapes suivantes pour créer la condition :
1. Faites glisser l’icône « Largeur de la fenêtre » dans l’espace libre de l’expression. 2. Faites glisser l’icône « Moins que » (‘<‘) à côté de l’icône « Largeur de la fenêtre ». 3. Dans l’espace ouvert qui apparaît à côté de l’icône « Moins que » (‘<‘), double-cliquez et tapez 900. 4. Dans la section « Logique », faites glisser l’icône « Et » (« & ») à côté de 900. 5. Ensuite, faites glisser une autre icône « Largeur de la fenêtre » à côté de l’icône Et (‘&’). 6. Faites glisser une icône « Plus grand que » (‘>’) à côté de l’icône « Largeur de la fenêtre ». 7. Dans l’espace ouvert qui apparaît, double-cliquez et tapez 600. 8. Cliquez sur OK pour terminer la construction de la condition.
- Créons le dernier événement, qui permettra de basculer vers la grille à une colonne lorsque la taille de l’écran est réduite. Cliquez à nouveau sur le texte « Else » et créez un événement « On Window Resize » + « Set Active Panel », et sélectionnez le panneau à une colonne à définir comme actif.
- Créez une condition pour cette action. Cliquez sur le texte « Ajouter une condition » et suivez les étapes suivantes pour créer la condition :
1. Faites glisser l’icône « Largeur de la fenêtre » dans l’espace libre de l’expression. 2. Faites glisser l’icône « Moins que » (‘<‘) à côté de l’icône « Largeur de la fenêtre ». 3. Dans l’espace ouvert qui apparaît, double-cliquez et tapez 600. 4. Cliquez sur OK pour terminer la construction de la condition.
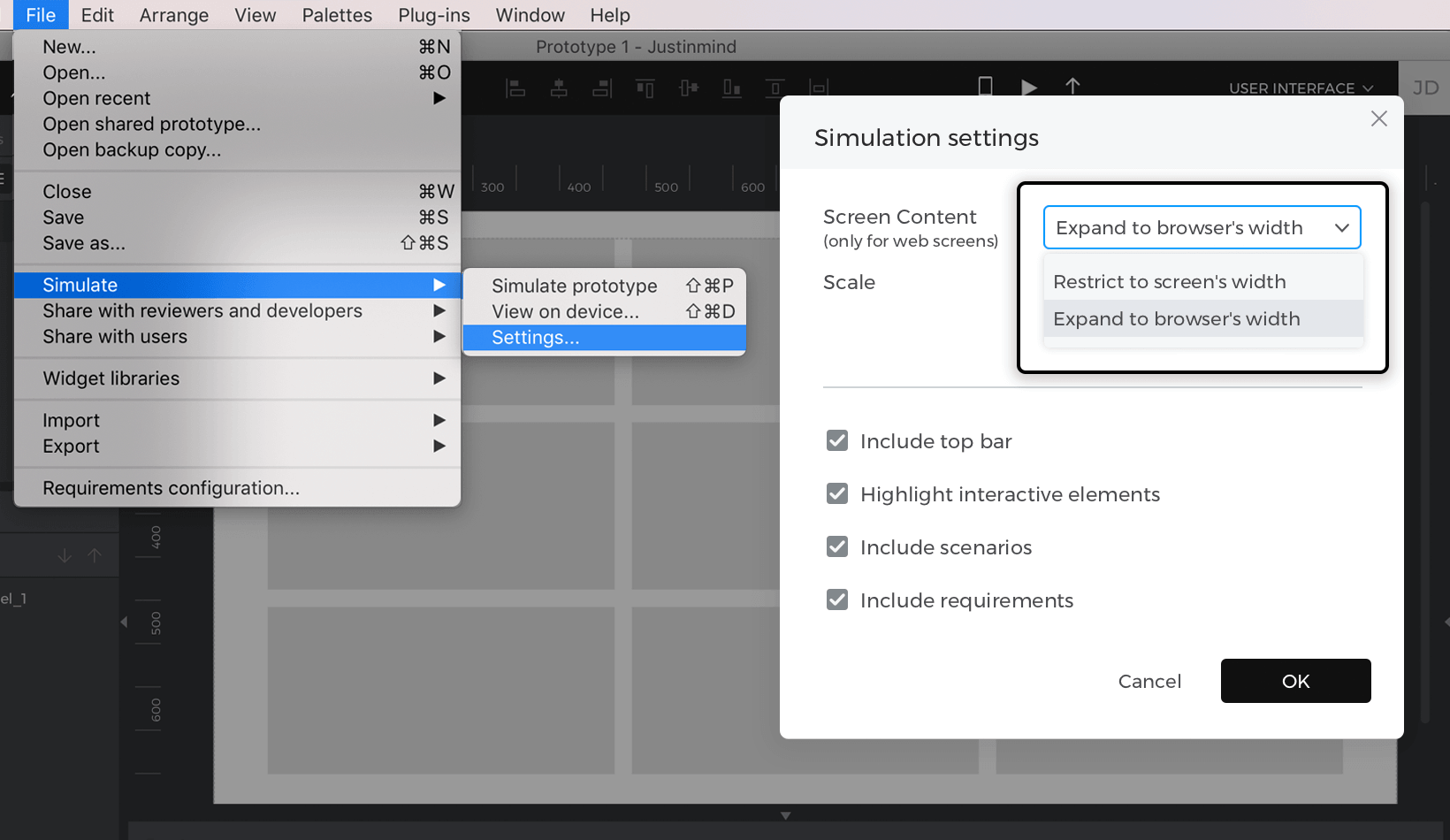
Voilà, c’est fait ! Cliquez sur « Simuler » et faites glisser la taille de l’écran pour la réduire ou l’agrandir. La grille se déplacera automatiquement vers les différentes colonnes en fonction de la taille de l’écran.

Vous pouvez télécharger notre exemple ici.