Créez votre premier projet
Bienvenue à Justinmind, l’outil de prototypage et de design le plus puissant. Dans ce guide, vous apprendrez quelques bases de Justinmind, notamment comment créer et concevoir des écrans, ajouter des interactions et collaborer avec des clients.
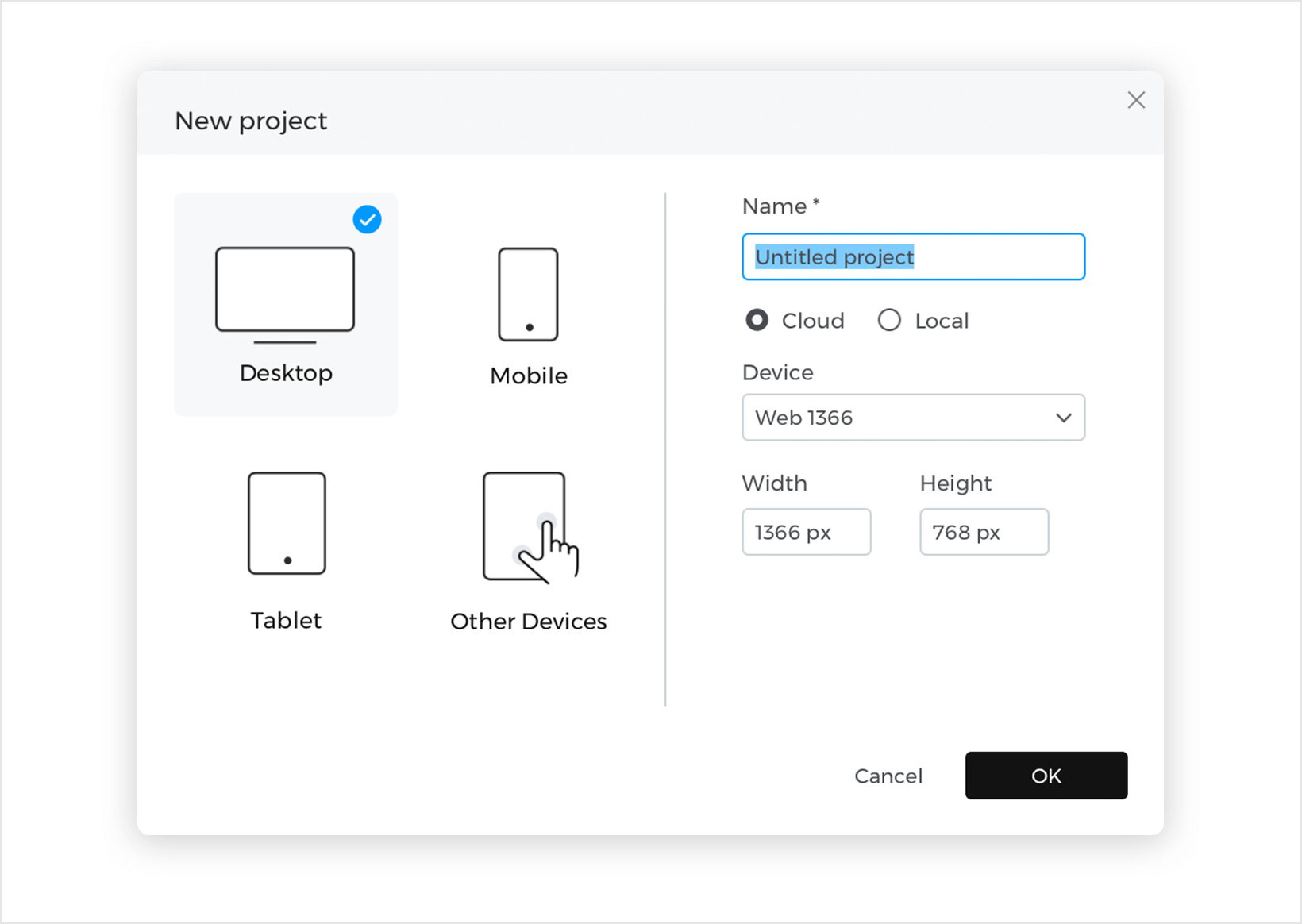
Connectez-vous à Justinmind, et vous trouverez l’écran d’accueil. Cliquez sur « nouveau projet » ; l’appareil avec lequel vous souhaitez commencer votre projet : site web, mobile, tablette ou autre. Cliquez sur « cloud » ou « local » pour décider où enregistrer votre projet et sur le menu déroulant « appareil » pour définir les dimensions. .

Enfin, cliquez sur « OK » pour créer votre projet.
Explorer l’interface utilisateur de Justinmind
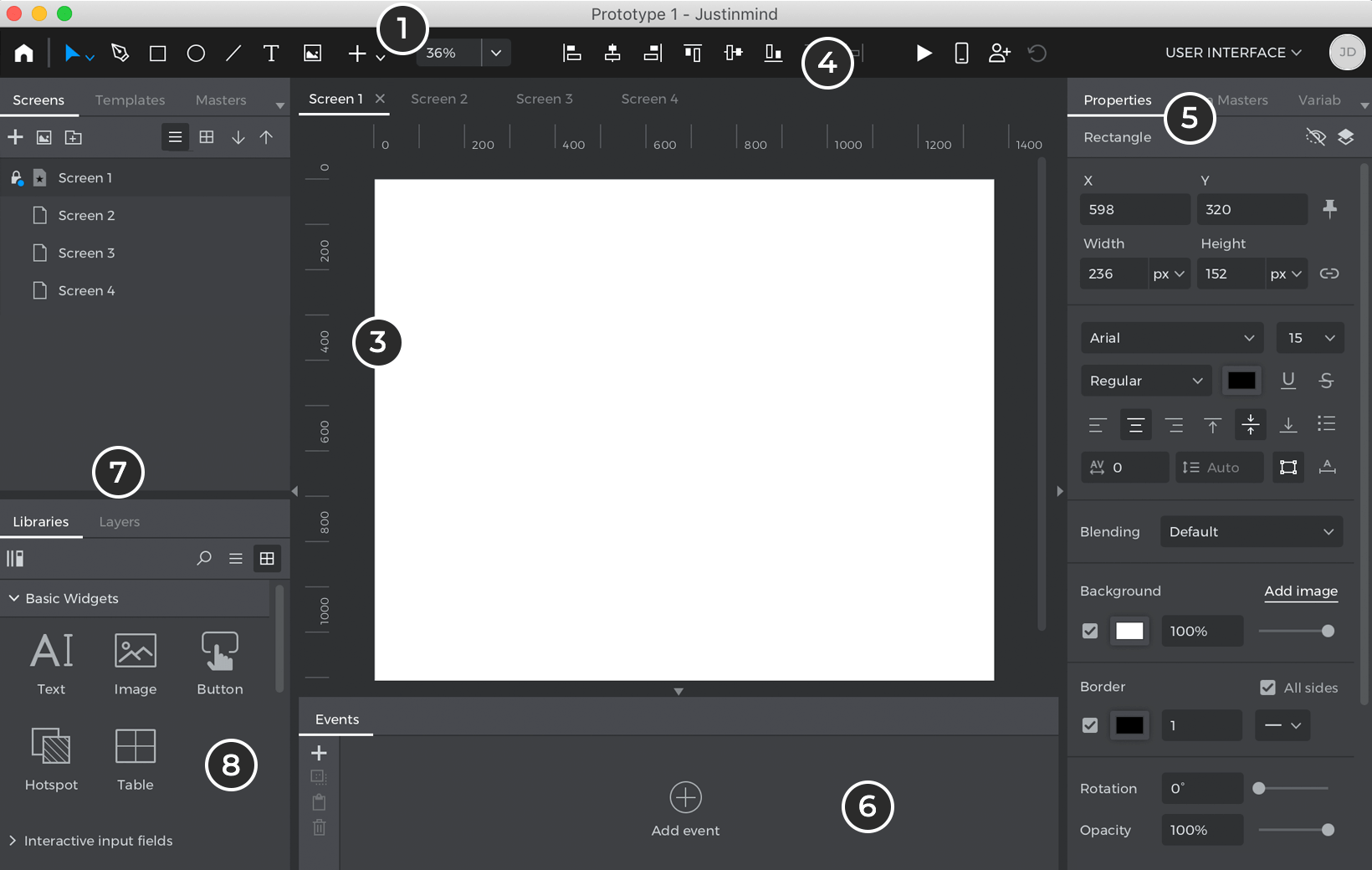
L’interface utilisateur de Justinmind est divisée en différentes palettes, que vous utiliserez pour créer et personnaliser vos wireframes :

- Barre d’outils – sélectionnez des formes, des images et des éléments de texte dans la barre d’outils et placez-les sur le canevas pour concevoir votre projet. Cliquez sur le bouton « + » de la barre d’outils pour afficher d’autres éléments, tels que des listes déroulantes, des points chauds et des champs de saisie de texte. La plupart de ces éléments et widgets disposent de raccourcis clavier.
- Écrans – affichez et ajoutez de nouveaux écrans dans la palette Écrans. Les écrans sont similaires aux Artboards ou aux Frames dans d’autres applications. Chaque écran contient son propre canevas et un projet entier peut contenir de nombreux écrans différents, que vous pouvez relier entre eux à l’aide d’événements.Cliquez sur le bouton « + » de cette palette pour ajouter un nouvel écran.
- Canvas – placez des éléments sur le Canvas pour construire vos designs et wireframes.
- Alignement – aligne et distribue les éléments sur le canevas.
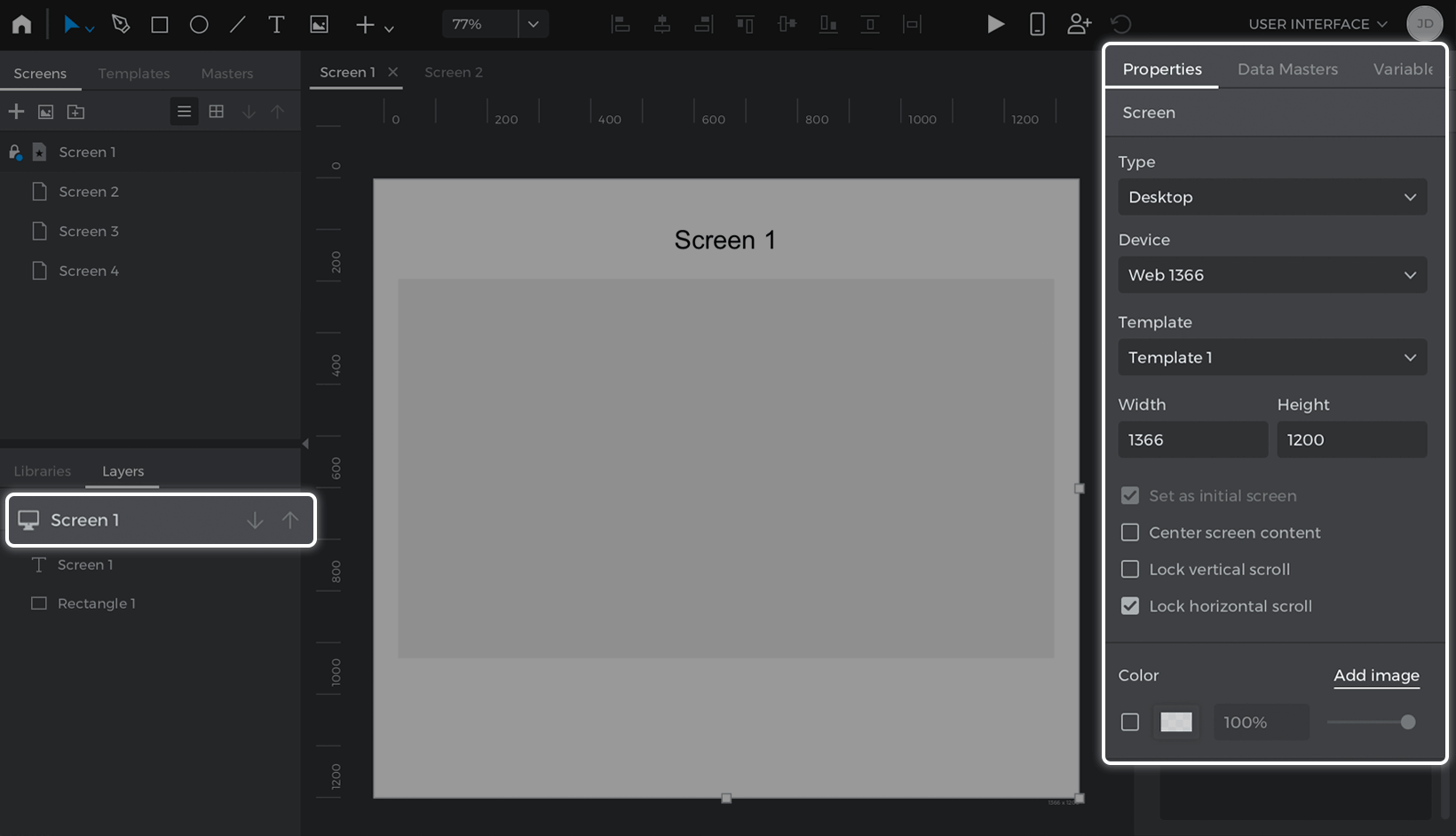
- Propriétés: la palette Propriétés permet de visualiser et de modifier le style, la position et la visibilité d’un élément au cours de la simulation. Les différents éléments ont leurs propres propriétés que vous pouvez personnaliser.
- Événements – créez des interactions et transformez des wireframes en projets de grande qualité dans la palette Événements. En savoir plus sur les événements.
- Couches: affichez et réorganisez le positionnement hiérarchique des éléments sur le canevas. Faites glisser un élément pour le réorganiser au-dessus ou au-dessous d’autres éléments. Survolez un élément ou un groupe pour afficher les options permettant de le masquer ou de l’afficher lors de l’édition.
- Bibliothèques – trouvez des éléments pré-stylisés supplémentaires dans la palette Bibliothèques. Différentes bibliothèques s’affichent ici en fonction de l’appareil avec lequel vous effectuez le prototypage. Par exemple, si vous réalisez un prototype pour un téléphone Android, vous trouverez des composants Android affichés ici par défaut. Cliquez sur le lien « Autres bibliothèques » pour trouver d’autres bibliothèques UI à utiliser dans votre projet. Appuyez sur le bouton « + » de cette palette pour créer votre propre bibliothèque personnalisée. En savoir plus sur les bibliothèques UI.
Design du premier écran de votre projet
Faites glisser des éléments sur le canevas
Sélectionnez des éléments dans la barre d’outils et la palette Bibliothèques et placez-les sur le Canevas pour concevoir votre projet. Vous pouvez également utiliser des raccourcis clavier pour ajouter rapidement des éléments à l’écran.
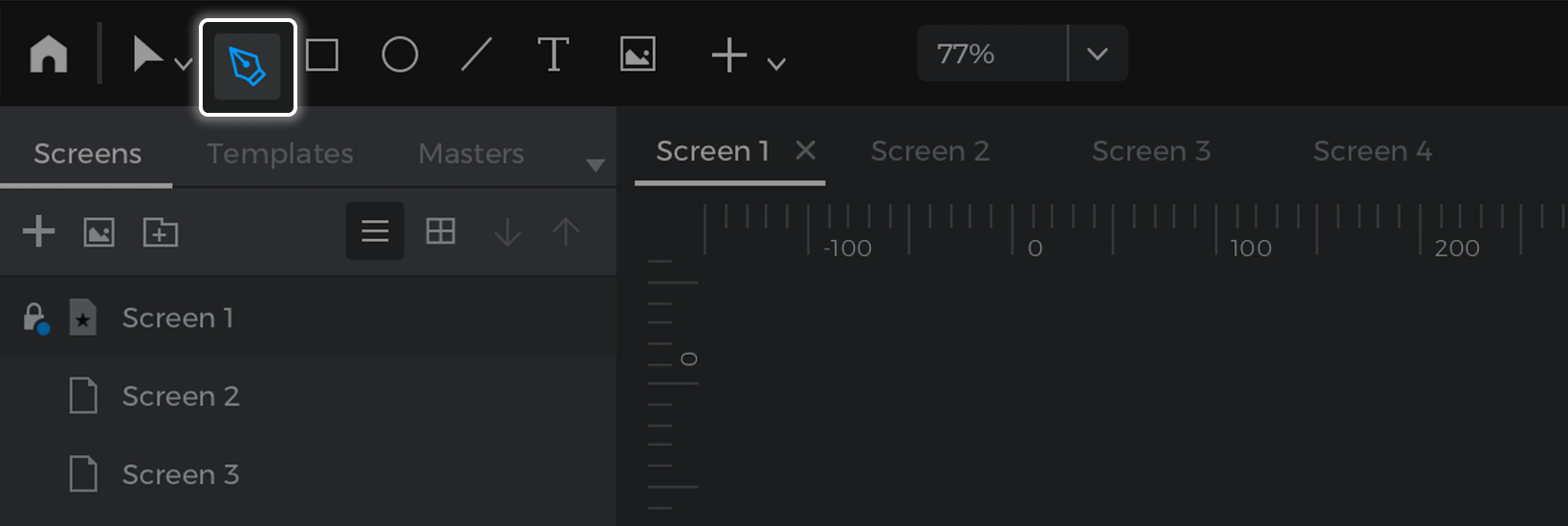
Dessiner des formes vectorielles à l’aide de l’outil Plume
L’outil Plume se trouve à côté de l’outil Sélection. Vous pouvez utiliser cet outil pour dessiner toutes sortes de combinaisons de lignes droites et de courbes et il fonctionne comme l’outil plume dans de nombreuses autres applications de design. Pour dessiner une forme, il suffit de cliquer sur cet outil et, dans le canevas, l’outil plume s’activera et créera le premier point d’ancrage. Si vous souhaitez dessiner une ligne droite, il vous suffit de cliquer ailleurs dans le canevas. Pour dessiner une courbe, cliquez dans le canevas et faites glisser tout en cliquant. Vous pouvez fermer une forme en cliquant sur le premier point d’ancrage ou laisser le chemin ouvert en appuyant sur « ESC ». Vous trouverez des options supplémentaires pour les chemins et les points d’ancrage dans la palette Propriétés.

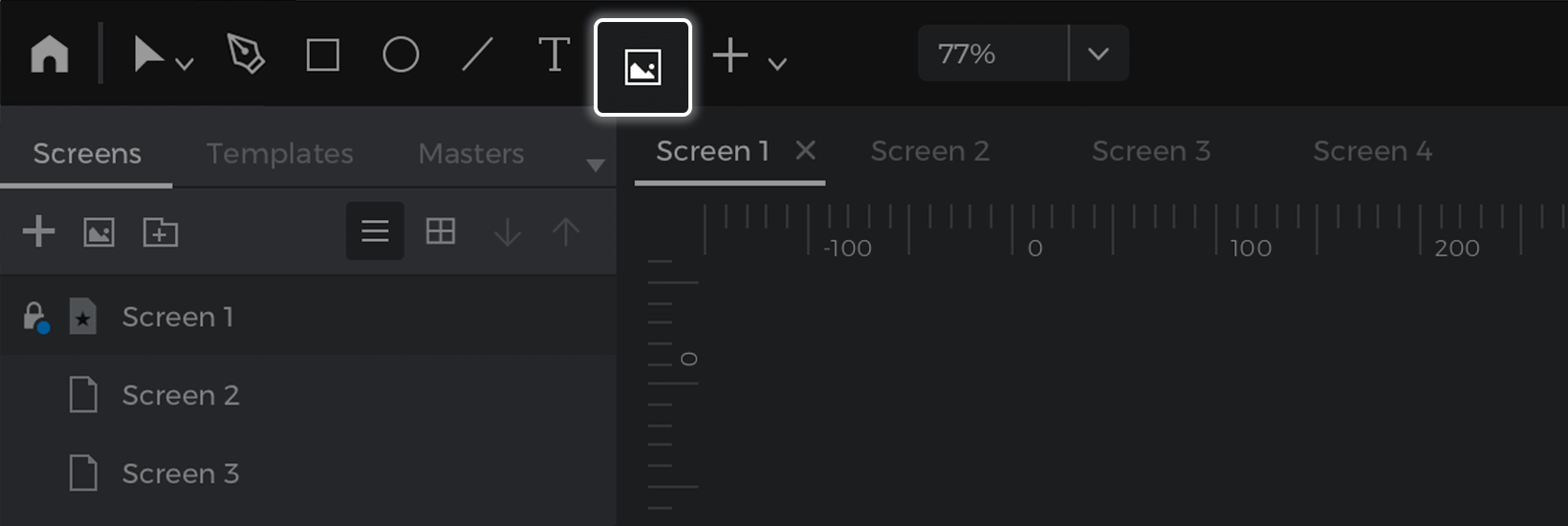
Ajouter des images
Cliquez sur l’élément Image dans la barre d’outils ou appuyez sur I pour ajouter une image à votre projet. Choisissez une image dans le navigateur de fichiers ou faites-la glisser depuis votre bureau pour la placer sur le canevas.

Ajouter des entrées interactives
Les widgets d’entrée prédéfinis de Justinmind sont automatiquement interactifs. Vous pouvez taper dans des champs de texte, sélectionner des valeurs dans des listes déroulantes, cocher des cases à cocher, et bien plus encore, sans ajouter d’événements. Placez n’importe quel widget de la section « Champs de saisie interactifs » de la barre d’outils sur le canevas et simulez votre projet pour le vérifier.
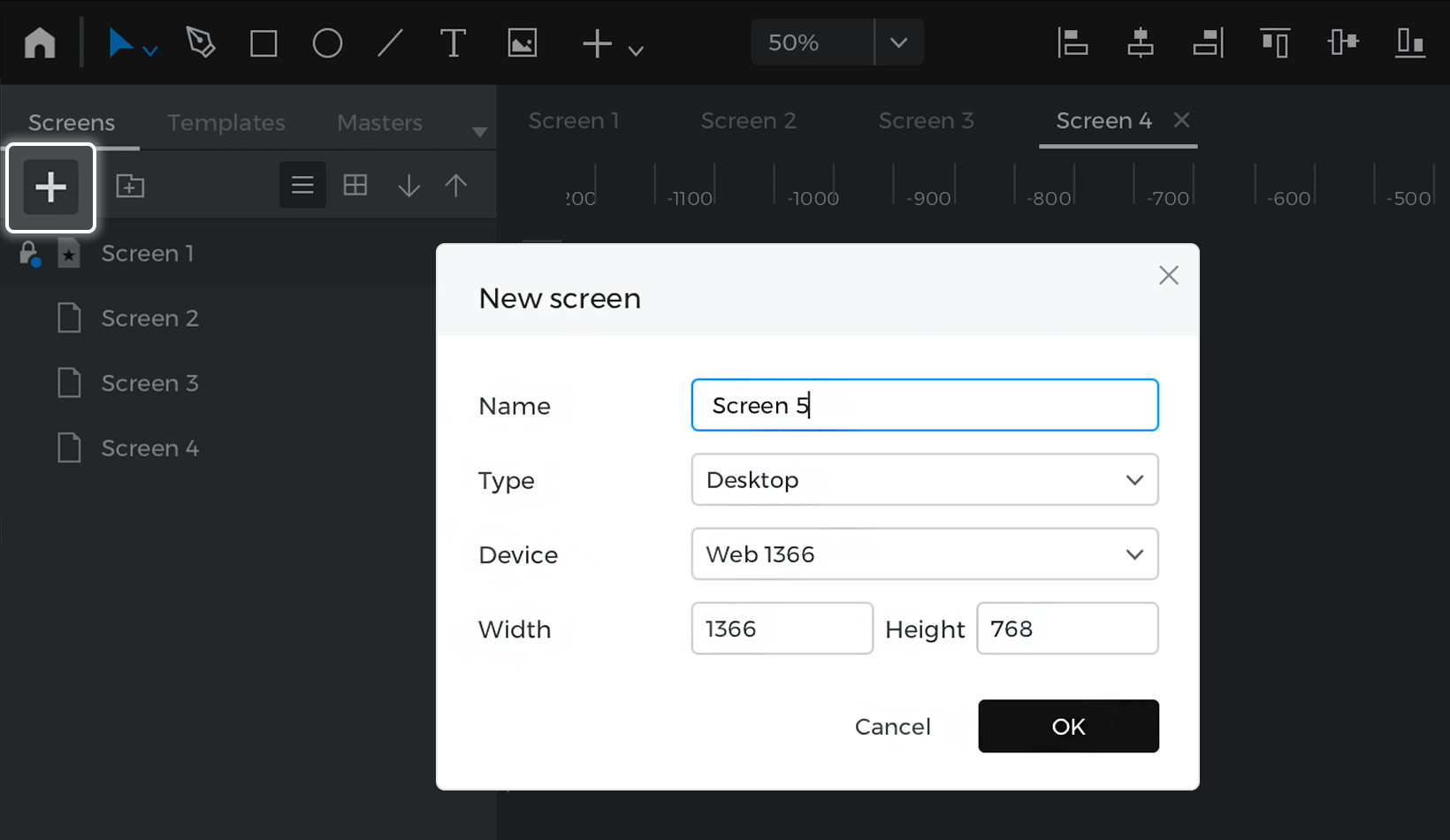
Ajouter un autre écran
Rendez-vous dans la palette Écrans, où vous trouverez une liste de tous les écrans de votre projet. Cliquez sur le bouton « + » pour ajouter un nouvel écran.

Double-cliquez sur un écran dans cette palette pour le renommer. Cliquez sur un écran dans la palette Calques ou double-cliquez sur le canevas pour accéder aux options permettant de modifier la taille du canevas, le type d’appareil et la couleur d’arrière-plan de l’écran.

Ajouter des liens et des éléments cliquables
Naviguez vers d’autres écrans tout en prévisualisant votre projet en ajoutant des liens interactifs. Vous pouvez créer des liens de trois manières différentes :
- Glisser-déposer : Sélectionnez un élément du canevas que vous souhaitez lier à un autre écran. Faites-le ensuite glisser vers la palette Screens et vers l’écran auquel vous souhaitez établir un lien. Cela créera automatiquement un événement « On Click + Navigate To ».
- Cliquez avec le bouton droit de la souris : Sélectionnez un élément que vous souhaitez relier à un autre écran, cliquez dessus avec le bouton droit de la souris et sélectionnez Naviguer vers dans la fenêtre contextuelle. Vous pouvez alors choisir l’écran vers lequel le lien doit être établi et inclure ou non un effet de transition dans le lien.
- La palette Événements : Sélectionnez un élément que vous souhaitez lier à un autre écran, accédez à la palette Événements et cliquez sur « Ajouter un événement ». Dans la boîte de dialogue Événements, cliquez sur le menu déroulant « Choose Trigger », survolez la section Souris et choisissez un déclencheur « On Click ». Cliquez dessus et choisissez Naviguer vers. Enfin, sélectionnez un écran à lier dans la liste qui apparaît ci-dessous et cliquez sur « OK » pour terminer la création de l’événement.
Dans la boîte de dialogue Événements, vous pouvez également choisir de créer un lien vers l’écran précédemment visualisé dans votre projet ou vers une URL externe.
Simuler votre projet
Vérifiez l’interactivité de votre projet en temps réel en effectuant une simulation. Cliquez sur le bouton « Play » ou appuyez sur F5 pour lancer le visualiseur de simulation dans un navigateur.

La barre supérieure du visualiseur vous permet de naviguer manuellement dans le projet et de modifier la taille du canevas. Fermez ou réduisez la fenêtre de simulation pour revenir à l’éditeur.
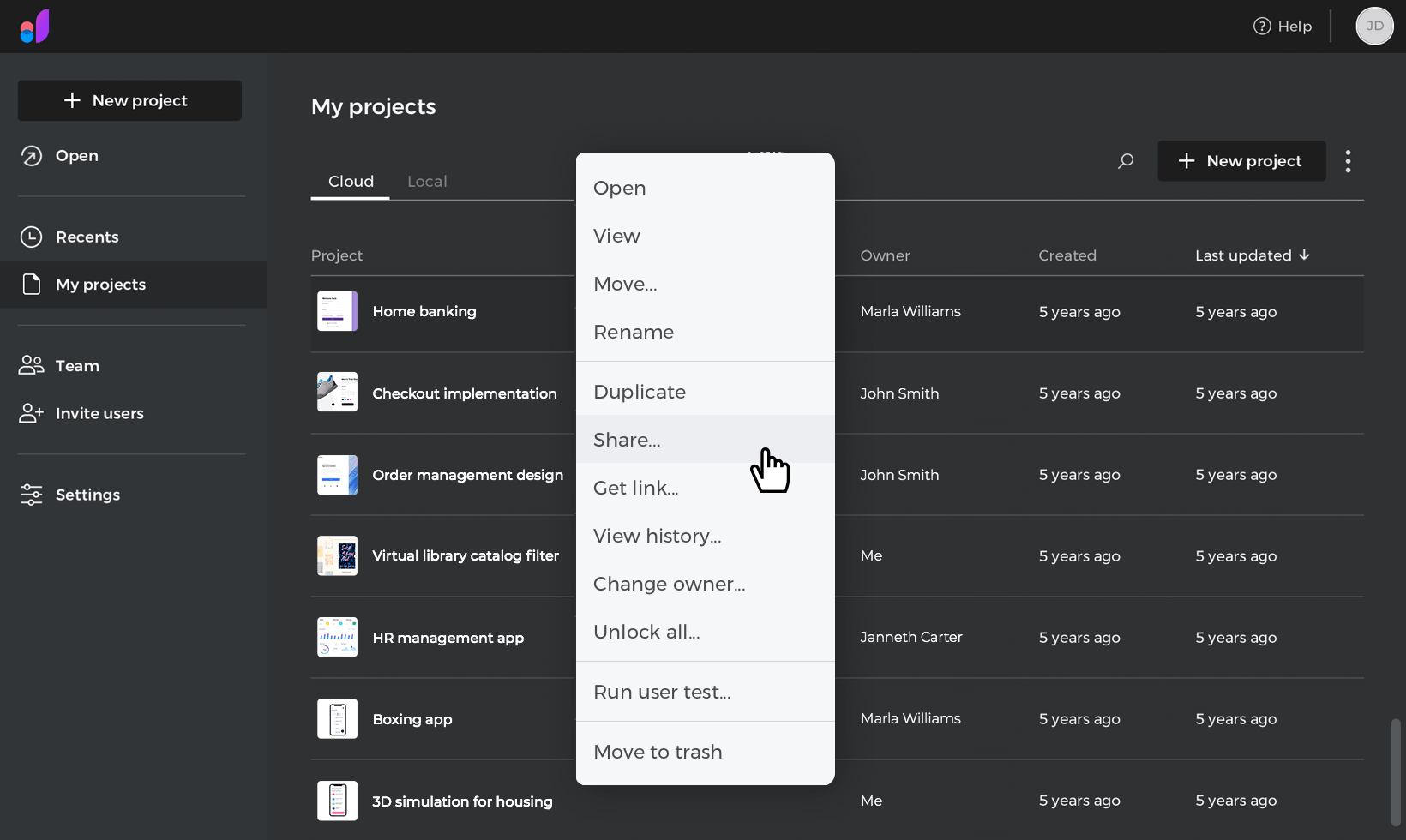
Partagez et obtenez un retour d’information de la part des téléspectateurs
Dans l’onglet « Mon projet » / « Cloud », vous pouvez inviter des utilisateurs à consulter votre projet en cliquant avec le bouton droit de la souris sur le projet et en sélectionnant l’option « Partager ».

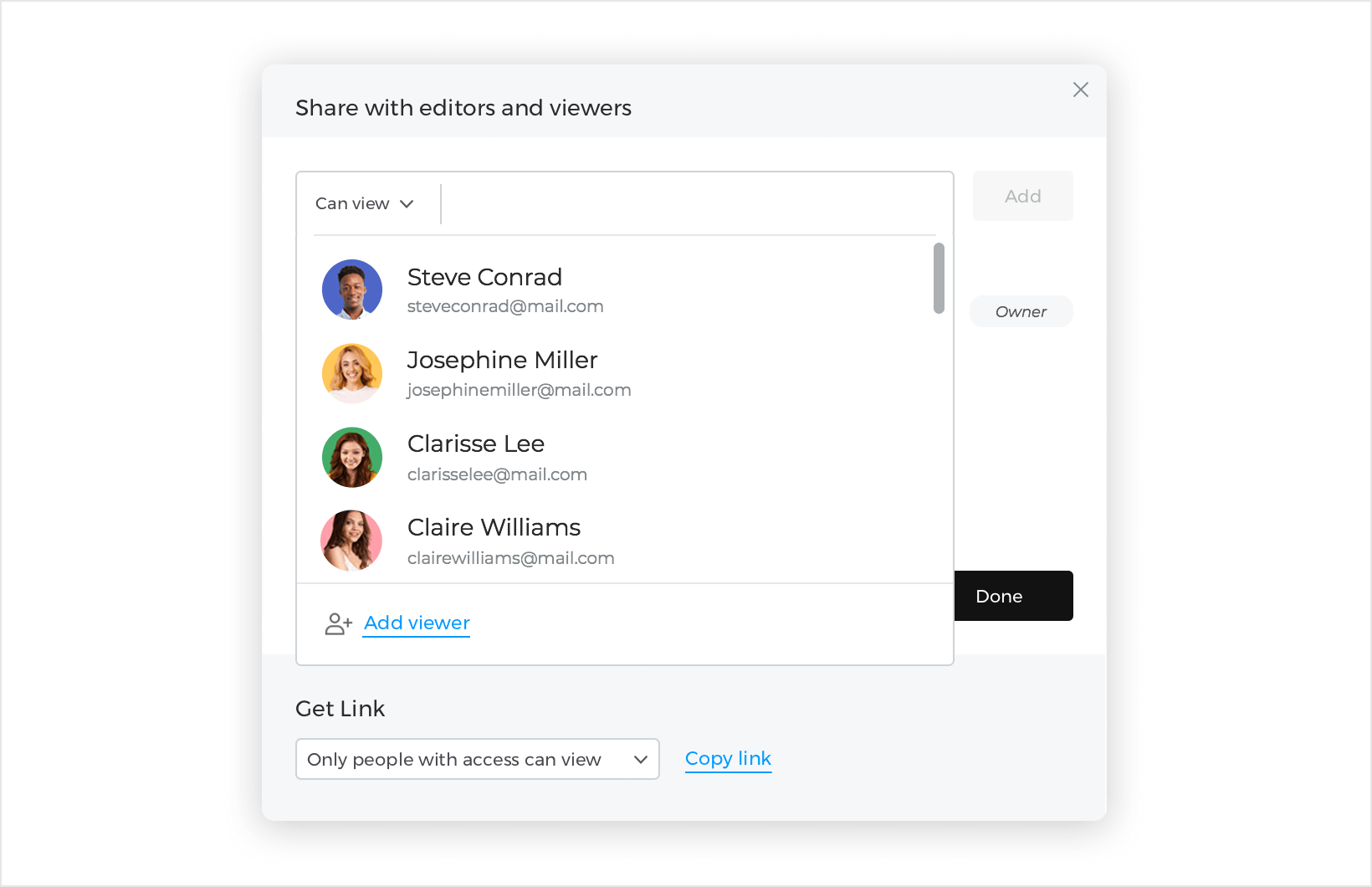
Dans la boîte de dialogue « Partager avec les éditeurs et les spectateurs », sélectionnez « Peut visualiser » et, en cliquant sur l’entrée, vous pouvez ajouter des utilisateurs et des groupes en les sélectionnant dans la liste ou en tapant leur adresse électronique.
À partir de cette boîte de dialogue, vous pourrez également ajouter de nouveaux utilisateurs et obtenir un lien partageable.
Si vous avez été invité à consulter un projet, vous recevrez un courriel de notification vous invitant à consulter le projet.

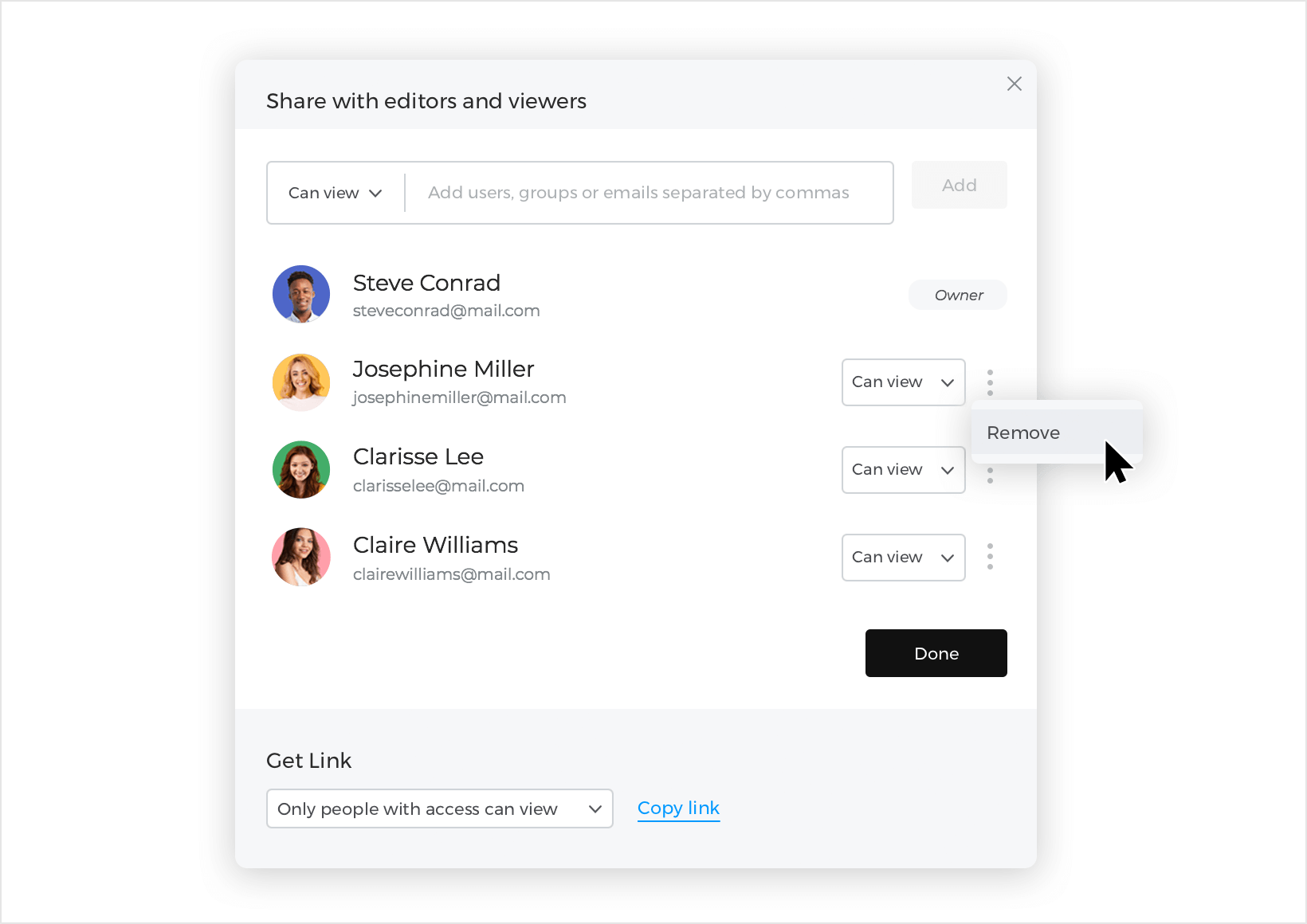
Une fois les utilisateurs ajoutés, vous pouvez cliquer sur les trois points à droite pour les supprimer.

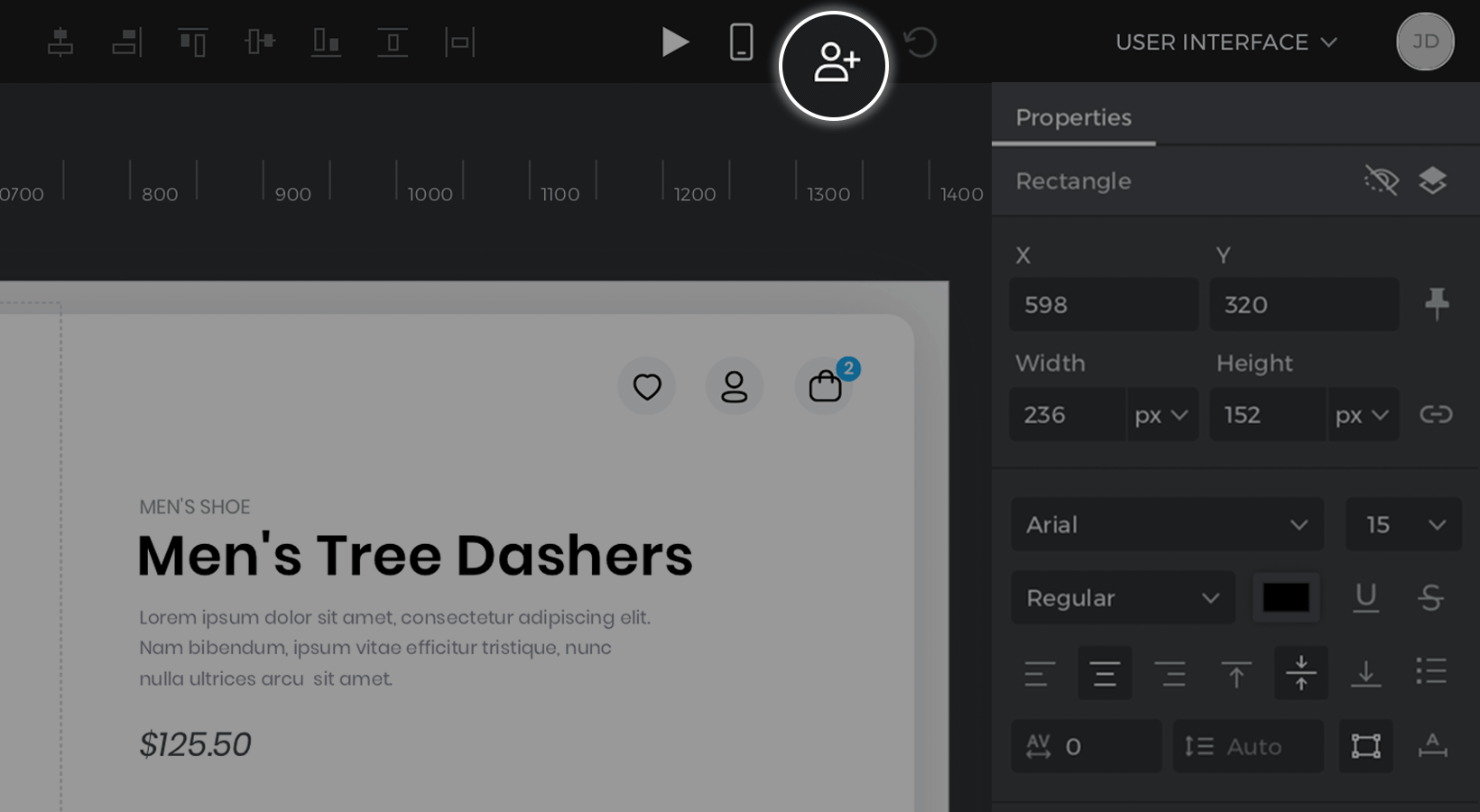
Vous pouvez également ajouter des spectateurs à votre projet lorsque vous le concevez, en cliquant sur l’icône « Partager » de la barre d’outils.

Simuler un projet sur un appareil réel
Prévisualisez l’aspect et la convivialité de vos projets sur un appareil réel à l’aide de l’application mobile de Justinmind.
Créateurs de projets
- Téléchargez et installez l’application mobile Justinmind, que vous trouverez dans l’App Store d’Apple ou le Google Play Store.
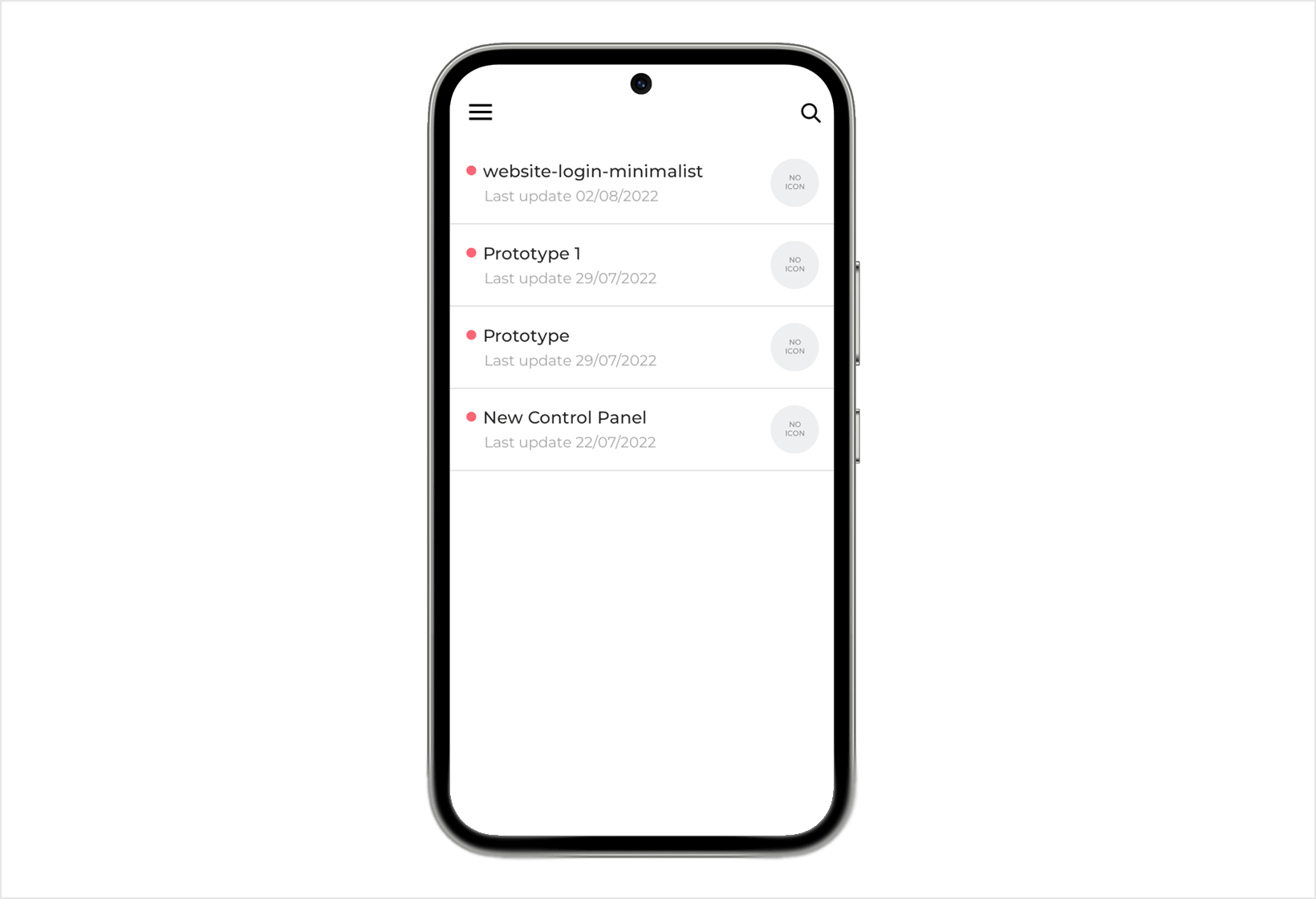
- Après l’installation, ouvrez l’application mobile et connectez-vous avec les détails de votre compte Justinmind. Vous verrez alors une liste des projets que vous avez partagés sur votre compte cloud Justinmind.
- Cliquez sur un projet pour le visualiser. Les projets marqués d’un point rouge doivent être téléchargés avant que vous puissiez les visualiser. Il vous suffit de cliquer dessus pour lancer le téléchargement.

Les projets sur votre appareil disposent de toute l’interactivité que vous avez définie dans l’éditeur de Justinmind.
Téléspectateurs du projet
Les évaluateurs et les clients peuvent également consulter vos projets et interagir avec eux sur leurs appareils mobiles. Ils peuvent le faire de deux manières :
- L’application mobile Justinmind : Les réviseurs peuvent télécharger et installer l’appli Justinmind, et voir le projet qu’ils ont été invités à consulter.
- Dans un navigateur mobile : Les évaluateurs peuvent cliquer sur le lien du projet que vous partagez avec eux, ce qui chargera la simulation du projet dans leur navigateur mobile.