Panneaux dynamiques
Les panneaux dynamiques sont des widgets qui peuvent contenir d’autres éléments dans vos prototypes. Ce sont des sortes de mini-canvas dans lesquelles vous pouvez placer des éléments et passer d’un élément à l’autre lorsque vous simulez votre prototype. Vous pouvez les utiliser pour masquer des éléments et afficher différents contenus dans la même zone de l’écran, comme des onglets de navigation et des fenêtres contextuelles.
Chaque panneau dynamique contient un panneau par défaut, mais vous pouvez en ajouter d’autres une fois que vous en avez ajouté un au canevas. Vous ne pourrez visualiser qu’un seul panneau à la fois.
Créer un panneau dynamique
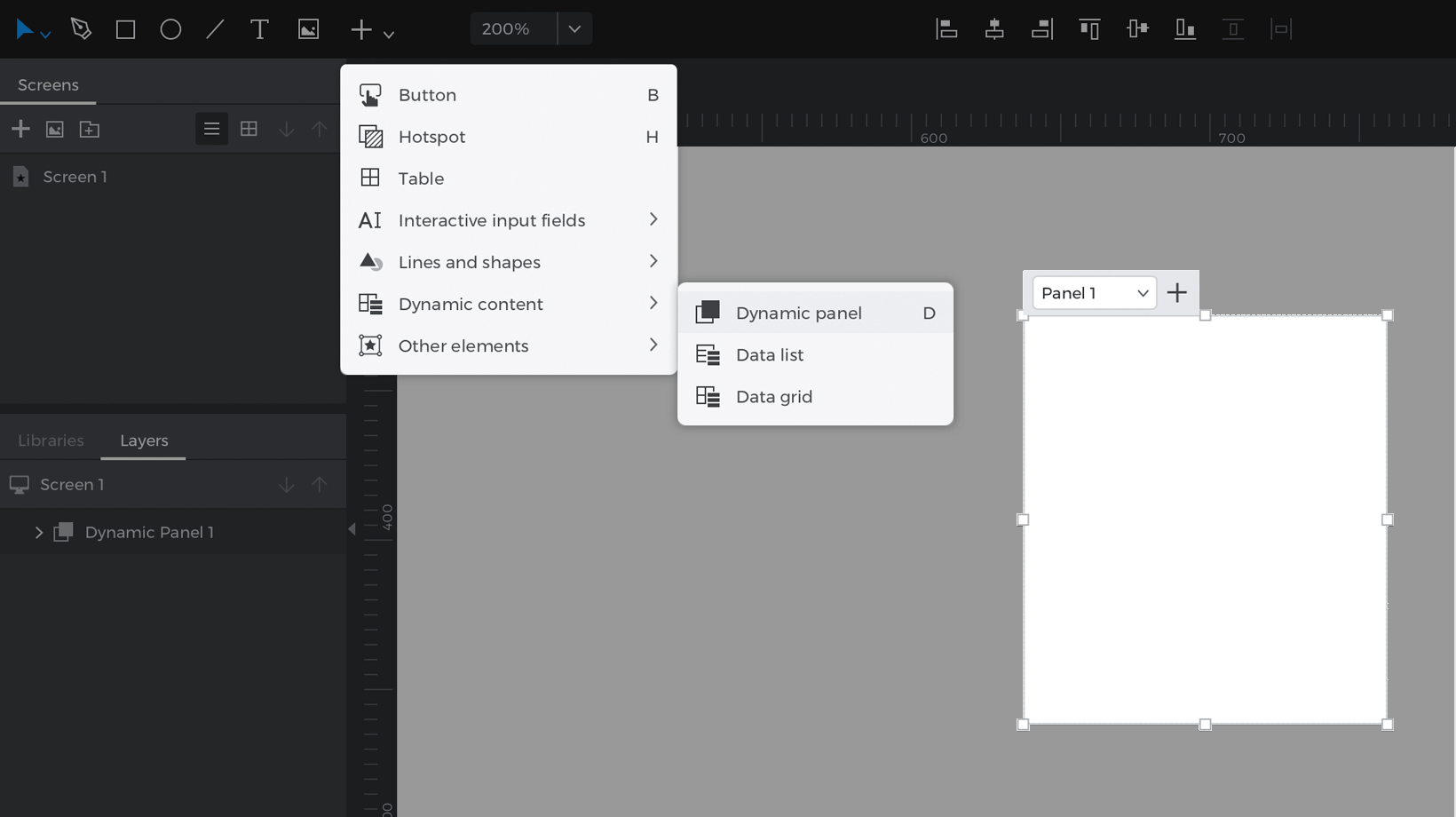
Vous trouverez les panneaux dynamiques dans le menu déroulant de la barre d’outils sous « Contenu dynamique » ou en appuyant sur la touche D.

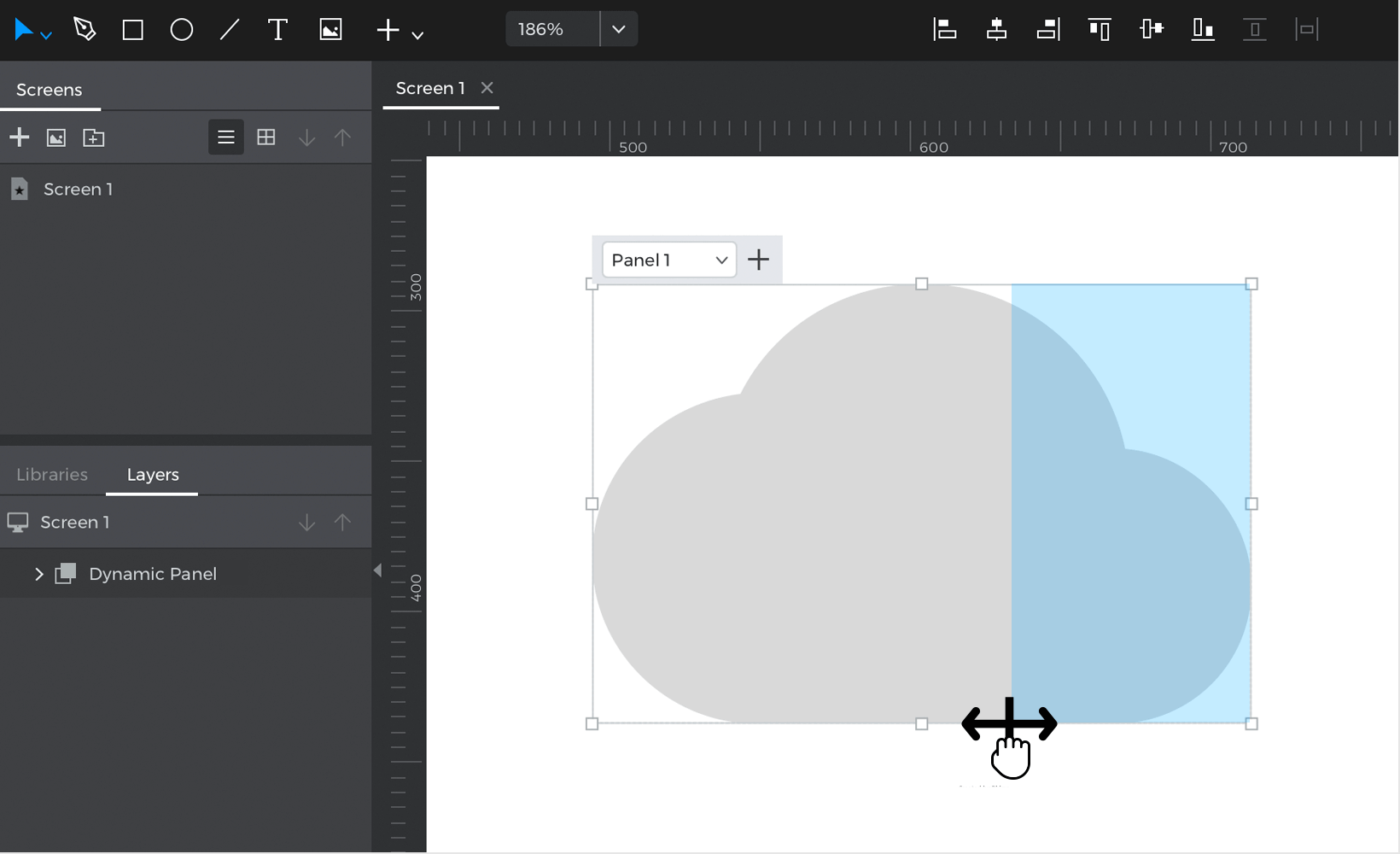
Une fois que vous en avez placé un sur le canevas, vous remarquerez un menu flottant à côté. Vous pouvez ajouter d’autres panneaux en cliquant sur le bouton « + » dans le menu. Vous pouvez également utiliser ce menu ou la palette des calques pour revenir à l’affichage et à la modification de vos autres panneaux.
Ajouter, déplacer et supprimer des éléments
Ajouter des éléments à un panneau
Utiliser les touches Commande/Contrôle
Vous pouvez placer des éléments dans un panneau dynamique en maintenant la touche Commande (Mac) ou Contrôle (Windows) enfoncée et en faisant glisser un élément ou un groupe d’éléments à l’intérieur. Le panneau se teinte en bleu lorsque vous y ajoutez un élément.
Cliquez avec le bouton droit de la souris
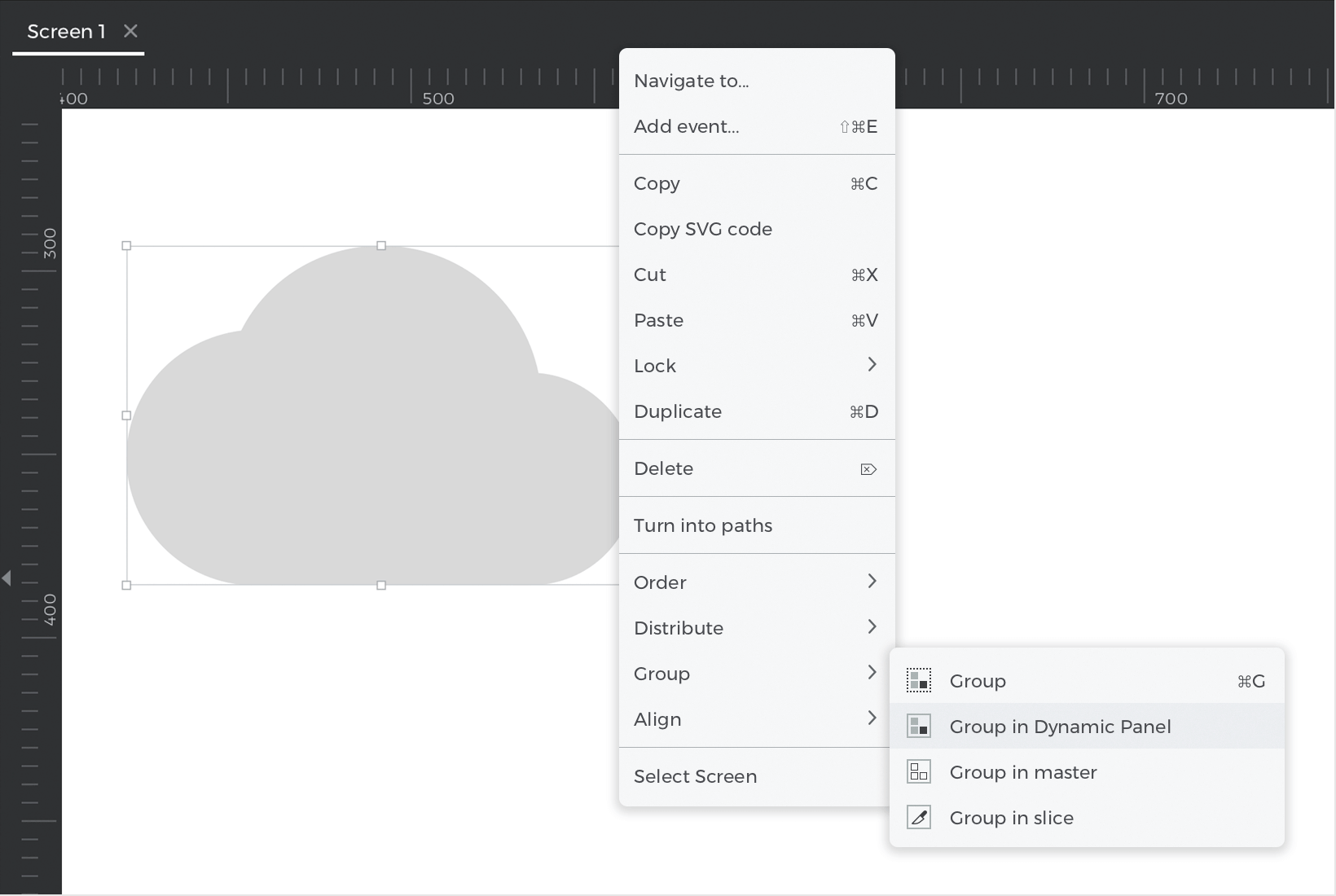
Sélectionnez un élément ou un groupe d’éléments, cliquez avec le bouton droit de la souris, allez dans Groupe, puis sélectionnez « Grouper dans un panneau dynamique ». Tous les éléments que vous avez sélectionnés se trouvent désormais dans un panneau dynamique.

Déplacer et supprimer des éléments dans un panneau
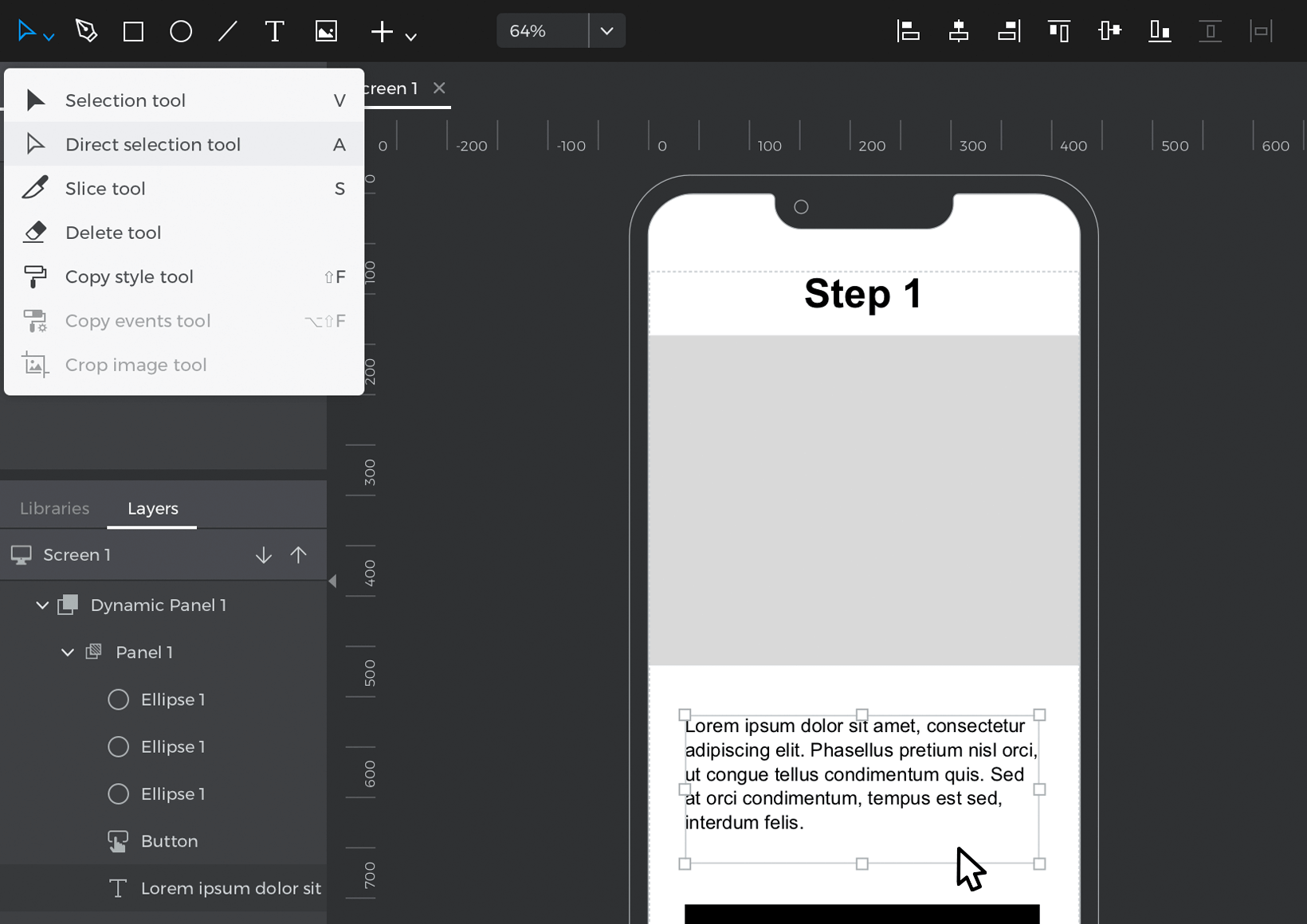
Activez l’outil de sélection directe en appuyant sur la touche A ou en le choisissant dans la barre d’outils. L’outil de sélection directe vous permet de choisir rapidement un élément à l’intérieur d’un panneau dynamique ou d’un groupe. Vous pouvez ensuite déplacer cet élément à l’intérieur du panneau ou le placer en dehors de la zone du panneau pour l’en retirer.

Revenez à la sélection normale en appuyant sur la touche V.
Dupliquer et supprimer des panneaux
Vous pouvez dupliquer un panneau et les éléments qu’il contient en cliquant avec le bouton droit de la souris sur un panneau et en sélectionnant « Dupliquer le panneau ». Pour supprimer un panneau, cliquez dessus avec le bouton droit de la souris et sélectionnez « Supprimer le panneau ». Notez que tous les éléments à l’intérieur de ce panneau seront également supprimés.
Le panneau par défaut
Chaque panneau dynamique a un panneau par défaut, le panneau 1, qui s’affichera en premier lorsque vous simulerez votre prototype. Pour qu’un autre panneau devienne le panneau par défaut, procédez comme suit
- Sélectionnez le panneau dynamique
- Accédez à la palette Propriétés
- Sélectionnez un autre panneau dans la liste déroulante « Panneau par défaut ».
Événements avec panels
Définir le panneau actif
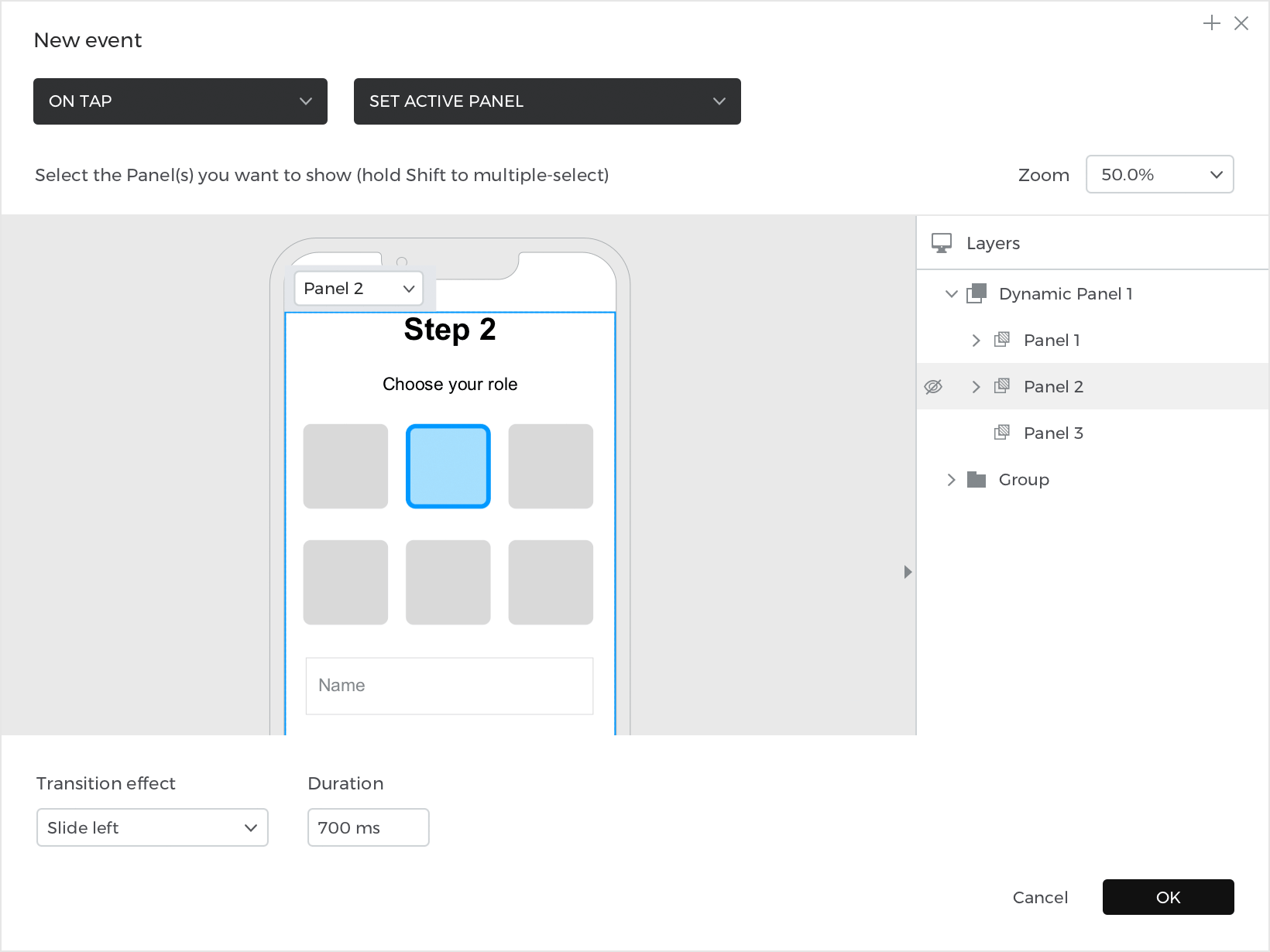
Si vous pouvez utiliser le menu flottant pour passer d’un panneau à l’autre pendant l’édition, vous devez utiliser l’action Définir le panneau actif pour passer d’un panneau à l’autre pendant la simulation. Choisissez un déclencheur pour démarrer l’événement (en cliquant sur un bouton, par exemple), puis trouvez l’action Définir le panneau actif dans le menu déroulant Actions. Une fois que vous l’avez sélectionnée, vous verrez l’aperçu du canevas, dans lequel vous pouvez sélectionner le panneau sur lequel vous souhaitez basculer (le définir comme actif). Vous trouverez peut-être plus facile de sélectionner le panneau dans la palette de dialogue Calques.

Sur panneau actif
Vous pouvez créer des événements qui se déclenchent chaque fois que vous passez à un panneau spécifique avec le déclencheur On Panel Active. Le déclencheur On Panel Active est utile pour créer des événements répétitifs, tels que des diaporamas et des comptes à rebours. Par exemple, vous pouvez combiner les actions Pause avec les événements On Panel Active + Set Active Panel pour créer un diaporama qui passera automatiquement d’un panneau à l’autre.
Utilisations courantes des panneaux dynamiques
Vous pouvez utiliser les panneaux dynamiques de différentes manières : création de boîtes de dialogue de confirmation et de fenêtres modales, de zones de défilement, d’en-têtes flottants, de diaporamas, etc. [all these will be linked]
Passez à l’article suivant pour apprendre à construire ces cas d’utilisation courants.
Menus des onglets de navigation
Dans cet exemple, vous apprendrez à créer des onglets de navigation et de menu avec des panneaux dynamiques. Vous utiliserez chaque onglet pour passer à différents panneaux dynamiques contenant des informations différentes.
Design de l’exemple
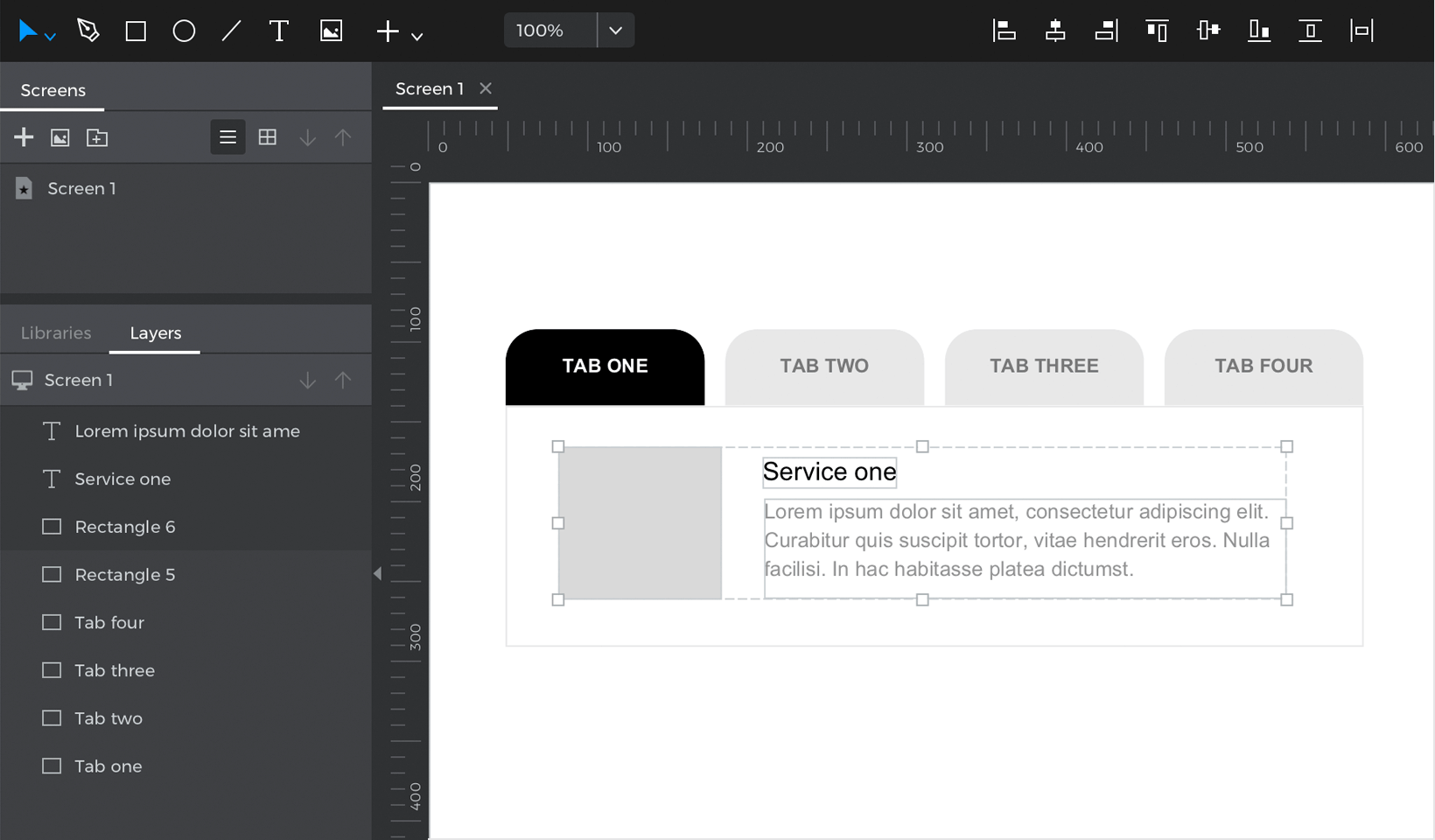
- Faites glisser quatre éléments Rectangle sur le canevas, en les positionnant horizontalement sur le canevas pour qu’ils correspondent à l’exemple. Il s’agit des onglets de navigation entre lesquels vous basculerez. Donnez-leur le style que vous souhaitez et nommez-les « Onglet 1 », « Onglet 2 », « Onglet 3 » et « Onglet 4 ». Le rectangle de gauche (« Onglet 1 ») sera l’onglet sélectionné par défaut. Modifiez son arrière-plan et la couleur de sa police pour qu’il ait l’air sélectionné.
- Faites glisser un autre rectangle sous les onglets et redimensionnez-le pour qu’il soit plus grand. Ce rectangle servira de couche d’arrière-plan pour la fenêtre affichée par chaque onglet.
- Placez des éléments sur le rectangle pour créer le contenu de votre première fenêtre à onglet.

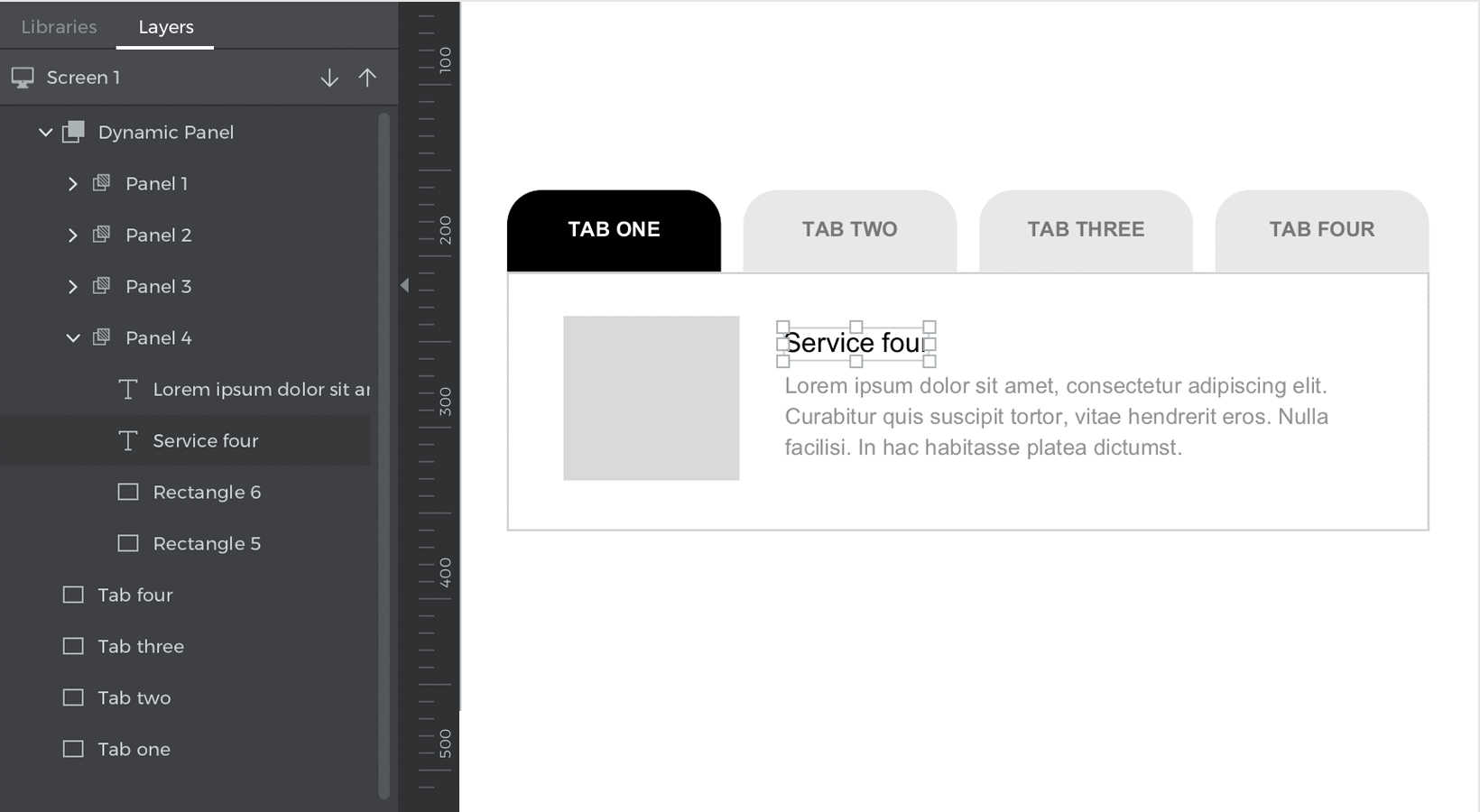
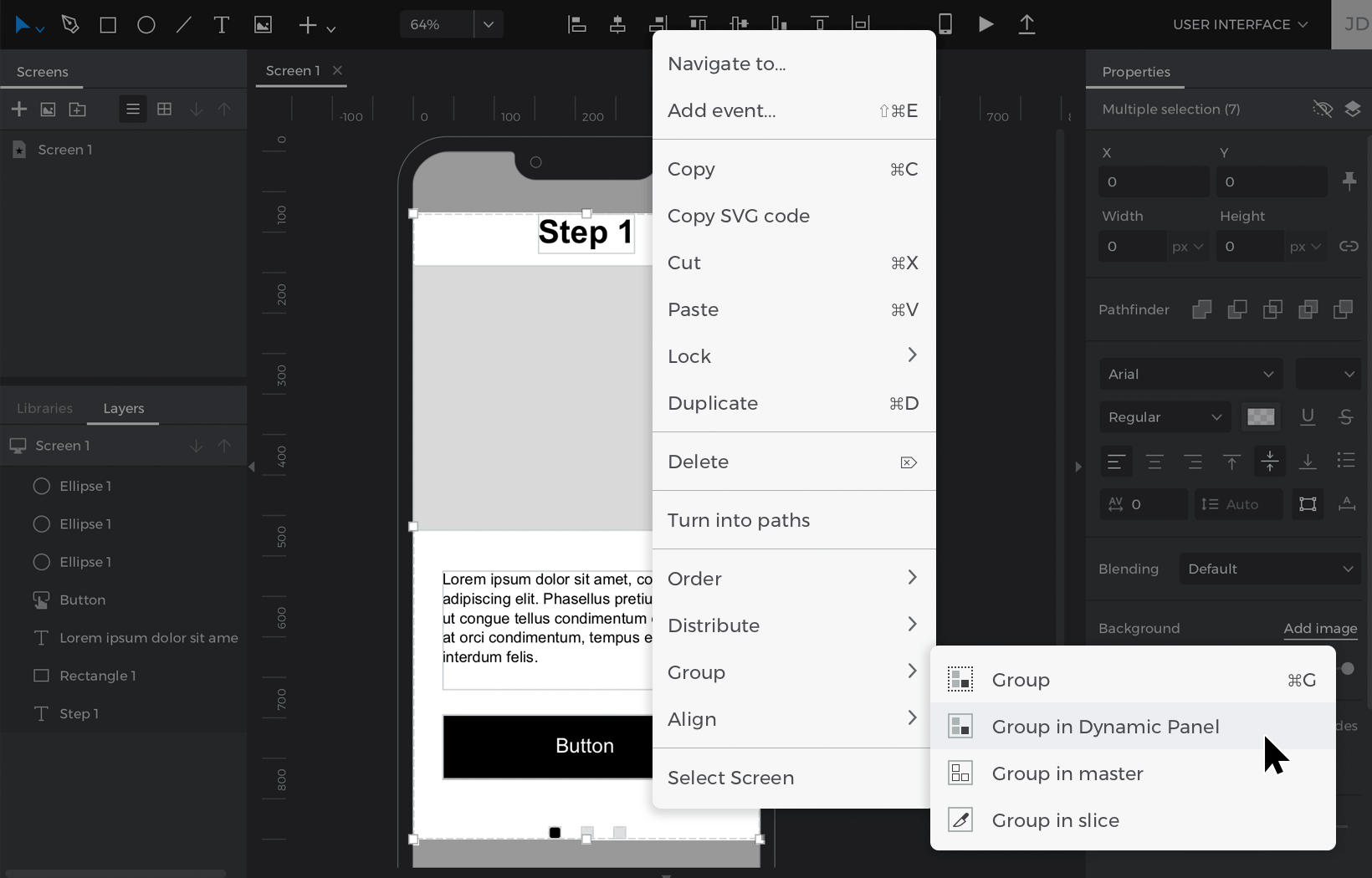
- Sélectionnez le rectangle et les éléments à l’intérieur de la fenêtre à onglets, cliquez avec le bouton droit de la souris, allez dans le groupe et sélectionnez « Grouper dans un panneau dynamique ». Tous les éléments, à l’exception des onglets sur le canevas, doivent maintenant se trouver à l’intérieur d’un panneau dynamique.
- Cliquez avec le bouton droit de la souris sur le panneau et sélectionnez « Dupliquer le panneau ». Dupliquez ce panneau deux autres fois jusqu’à ce qu’il y ait quatre panneaux au total.
- Modifiez le contenu de la fenêtre dans chaque panneau selon vos préférences.

Créer les événements
Vous devrez créer des événements pour pouvoir passer d’une fenêtre à l’autre pendant la simulation.
- Sélectionnez le rectangle « Tab One », accédez à la palette Événements et cliquez sur « Ajouter un événement ».
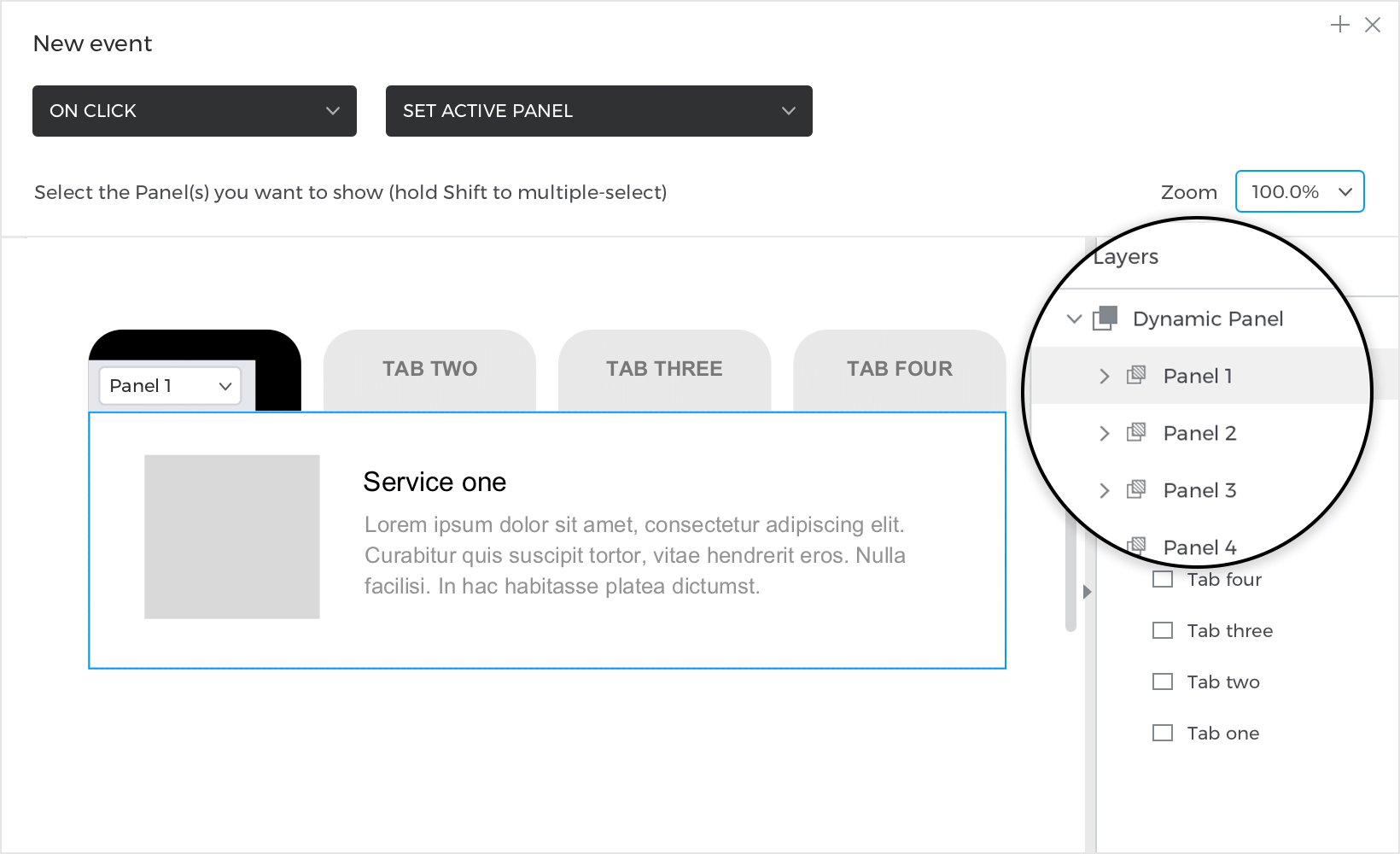
- Créez un événement On Click + Set Active Panel, en sélectionnant le panneau 1 comme actif. Désormais, chaque fois que vous cliquerez sur « Tab One », vous passerez au panneau 1.

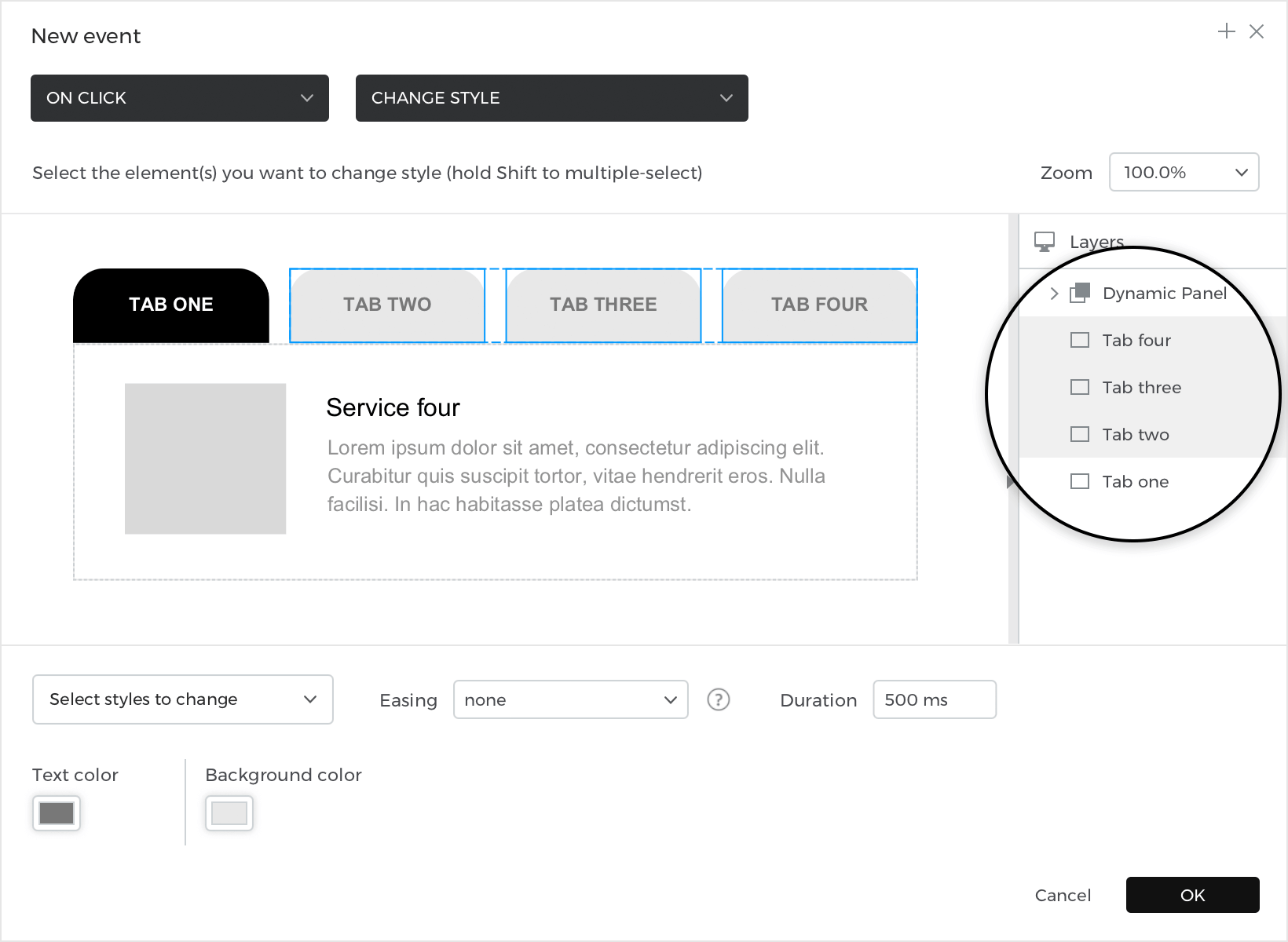
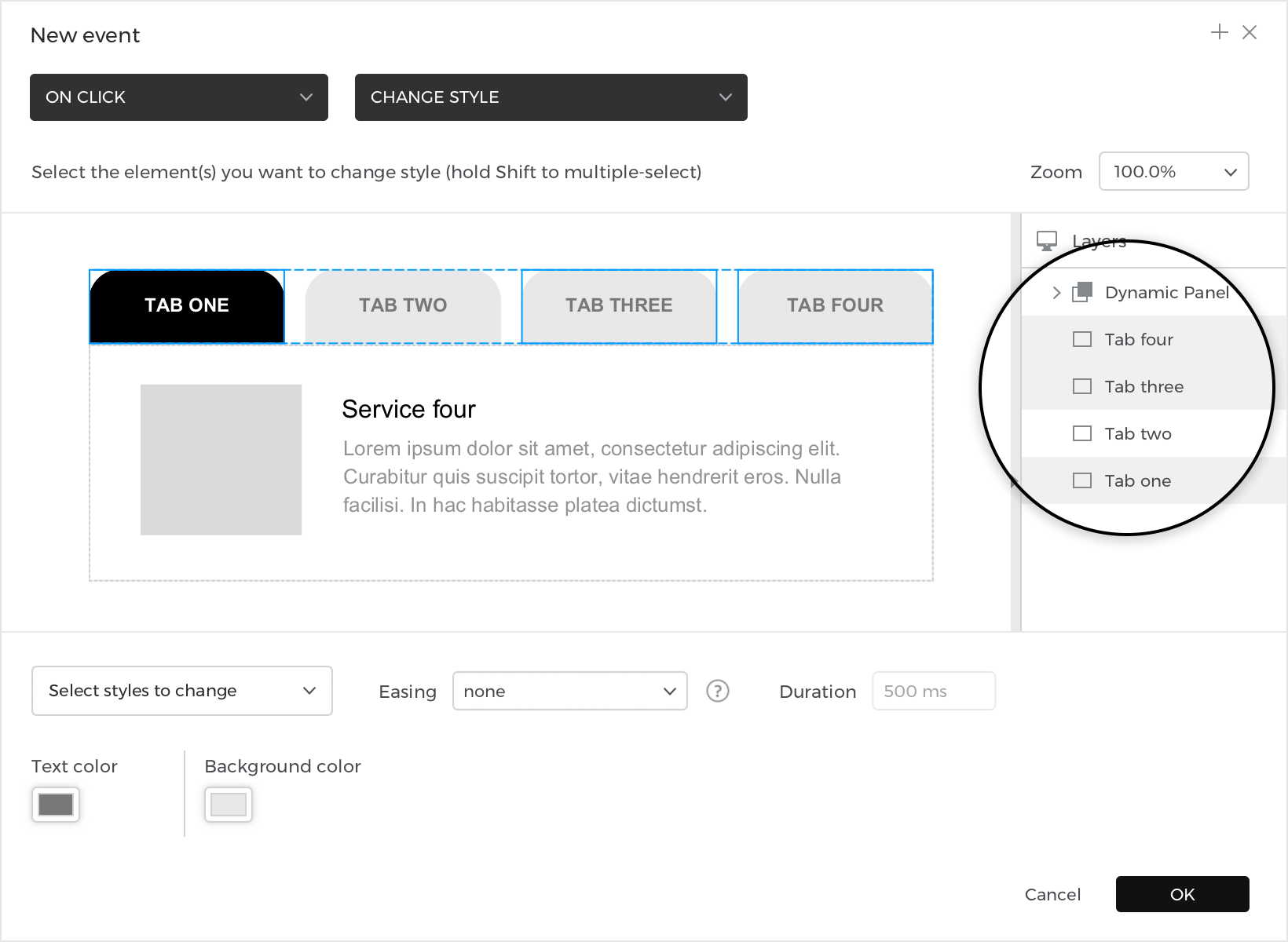
- Revenez à la palette d’événements et cliquez sur le bouton « + » à côté de l’action que vous venez de créer. Créez un événement On Click + Change Style, en sélectionnant « Tab One » comme cible de l’action. Pour les styles à modifier, ajoutez les couleurs d’arrière-plan et de police. Laissez les couleurs par défaut.
Cette action fait en sorte que l’onglet 1 semble sélectionné lorsque vous cliquez dessus.
- Ensuite, vous devez créer un événement pour modifier le style des autres onglets afin qu’ils paraissent non sélectionnés lorsque vous cliquez sur l’onglet 1. Cliquez sur le bouton ‘+’ à côté de l’action que vous venez de créer et créez un autre événement On Click + Change Style ( Sur le clic + Changer le style). Sélectionnez les trois autres onglets comme cibles de l’action – vous pouvez utiliser la touche Shift pour effectuer une sélection multiple. Ajoutez les couleurs d’arrière-plan et de police à modifier, en laissant leur couleur par défaut.

- Cliquez sur le bouton « copier » en haut de la palette des événements pour copier toutes les actions que vous avez créées sur l' »onglet un ». Allez dans l' »Onglet 2″ et cliquez sur le bouton « Coller » pour les coller dans l' »Onglet 2″.
- Double-cliquez sur l’action Définir le panneau actif et changez le panneau actif de Panneau 1 à Panneau 2.
- Double-cliquez sur l’action Modifier le style qui modifie le style des onglets deux, trois et quatre. Désélectionnez « Onglet deux » et sélectionnez « Onglet un » pour qu’il soit inclus dans l’action. Les onglets un, trois et quatre doivent maintenant être sélectionnés pour changer de style.

- Répétez les étapes 5 à 8 jusqu’à ce que chaque onglet ait les actions correctes – c’est-à-dire que cliquer sur « Onglet trois » définit le panneau 3 comme actif, change l’onglet trois en sélectionné et les onglets un, deux et quatre en non-sélectionnés.
Cliquez sur le bouton « Play » pour simuler votre prototype. Cliquez sur l’un des onglets pour passer d’un panneau à l’autre et voyez comment l’onglet change de style pour avoir l’air sélectionné.
Dialogue de confirmation
Vous pouvez utiliser des panneaux dynamiques pour créer des messages d’avertissement et des fenêtres modales. Dans cet exemple, vous apprendrez à créer une boîte de dialogue de confirmation à l’aide d’un panneau dynamique et des actions Définir le panneau actif.
Design de l’exemple
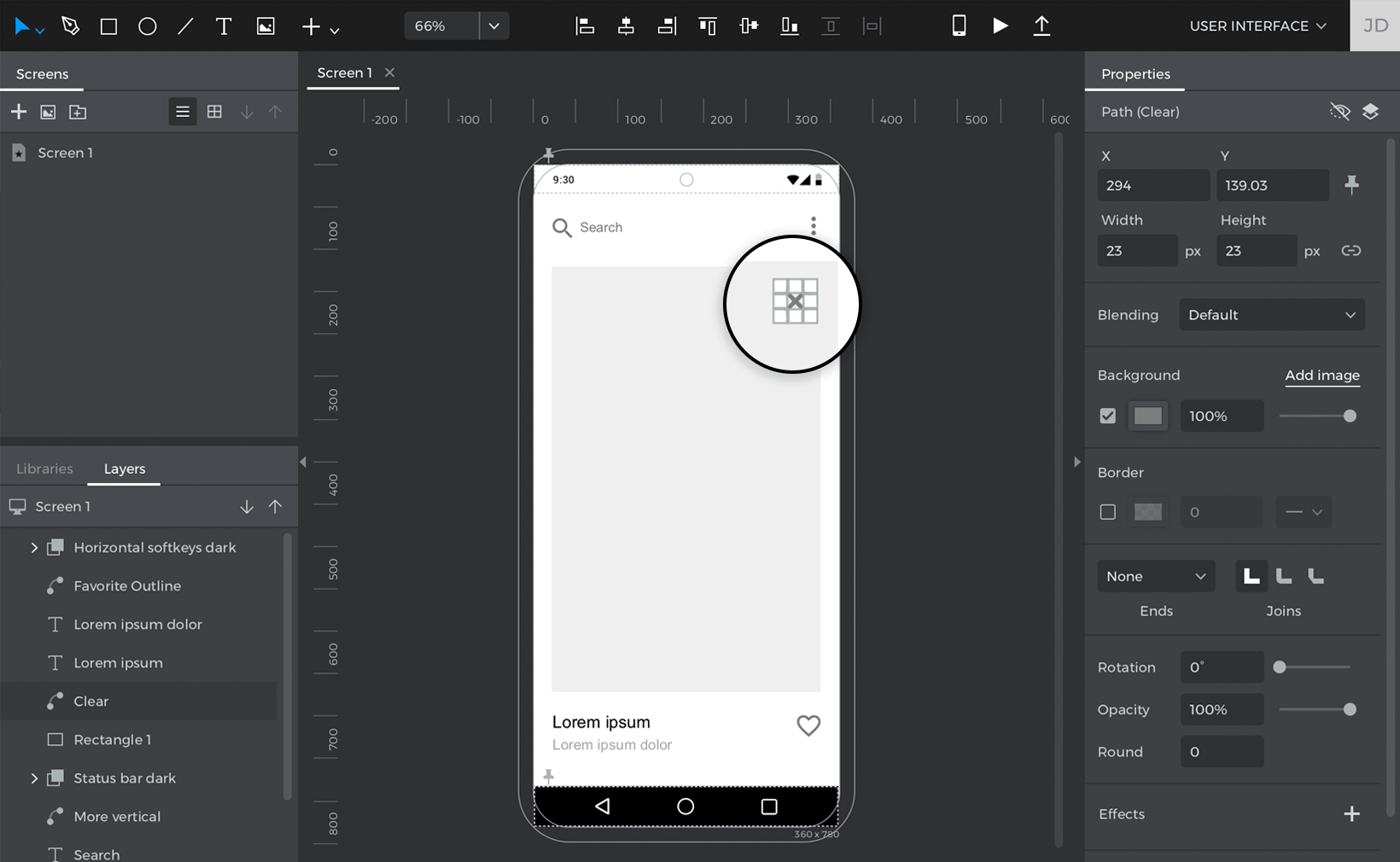
- Concevez un prototype web ou mobile. Pour correspondre à l’exemple, créez un prototype Android et placez quelques éléments Rectangle, Texte et Image sur l’écran.

- Placez un panneau dynamique sur le canevas, couvrant la totalité de l’écran. Vous pouvez le trouver dans la section Contenu dynamique de la barre d’outils ou en appuyant sur la touche D.
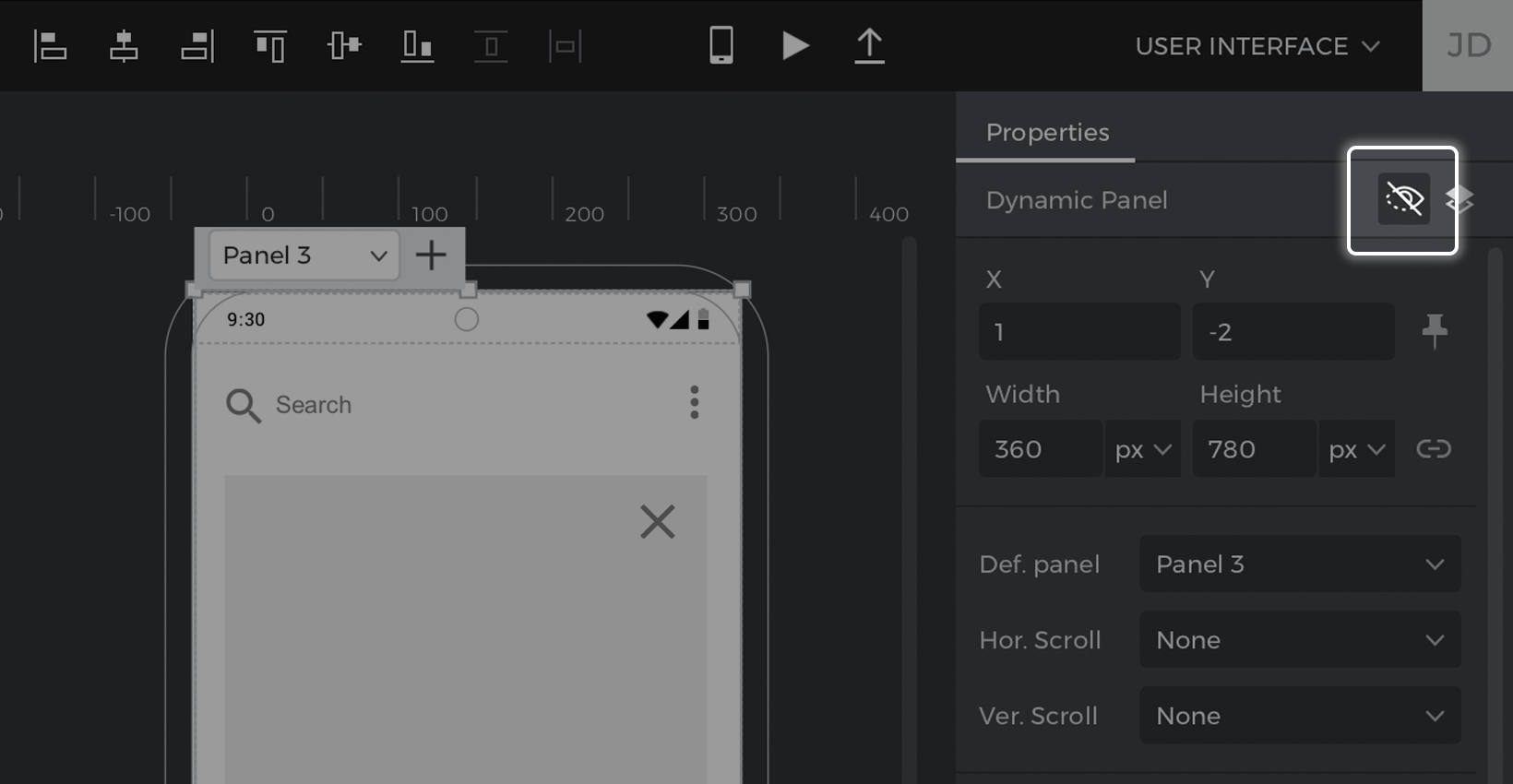
- Marquez le panneau dynamique comme étant caché pendant la simulation en appuyant sur le bouton « œil » dans la palette des propriétés.

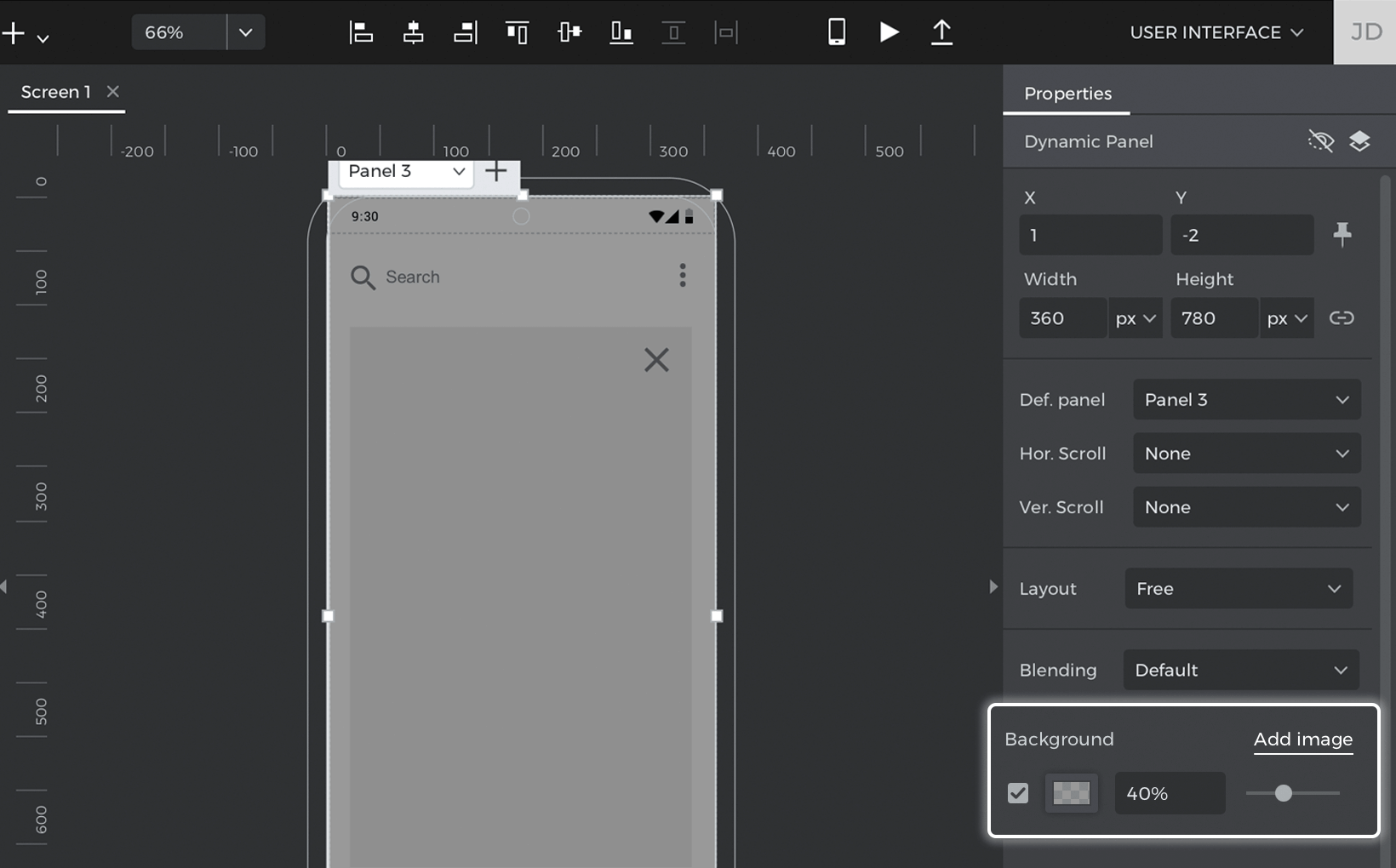
- Donnez au panneau dynamique un arrière-plan noir avec une opacité de 40 %. Ce sera l’arrière-plan de la fenêtre modale.

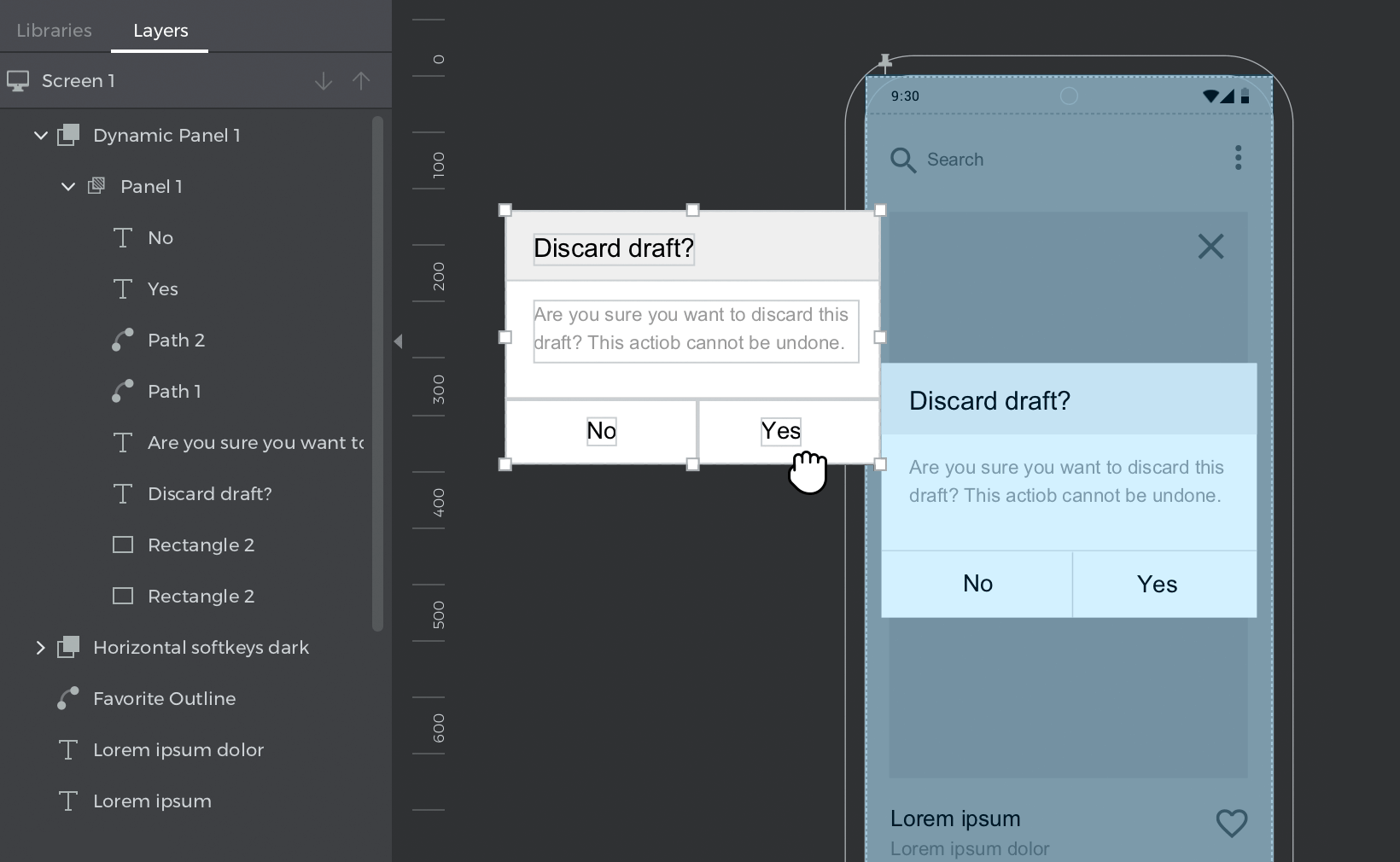
- Placez les éléments Rectangle et Texte à l’intérieur du panneau dynamique pour créer la boîte de dialogue. Vous pouvez les placer dans le panneau en maintenant la touche Commande (Mac) ou Contrôle (Windows) enfoncée et en faisant glisser les éléments à l’intérieur. Pour correspondre à l’exemple, créez les textes « Non » et « Oui ».

- Cliquez avec le bouton droit de la souris sur le panneau dynamique et sélectionnez « Dupliquer le panneau ». Vous devriez maintenant avoir un panneau dynamique avec deux sous-panneaux – Panneau 1 et Panneau 2.
- Personnalisez la boîte de dialogue de confirmation dans le panneau 2. Pour correspondre à l’exemple, n’incluez qu’un seul élément de texte – « OK »
.
Créer les événements
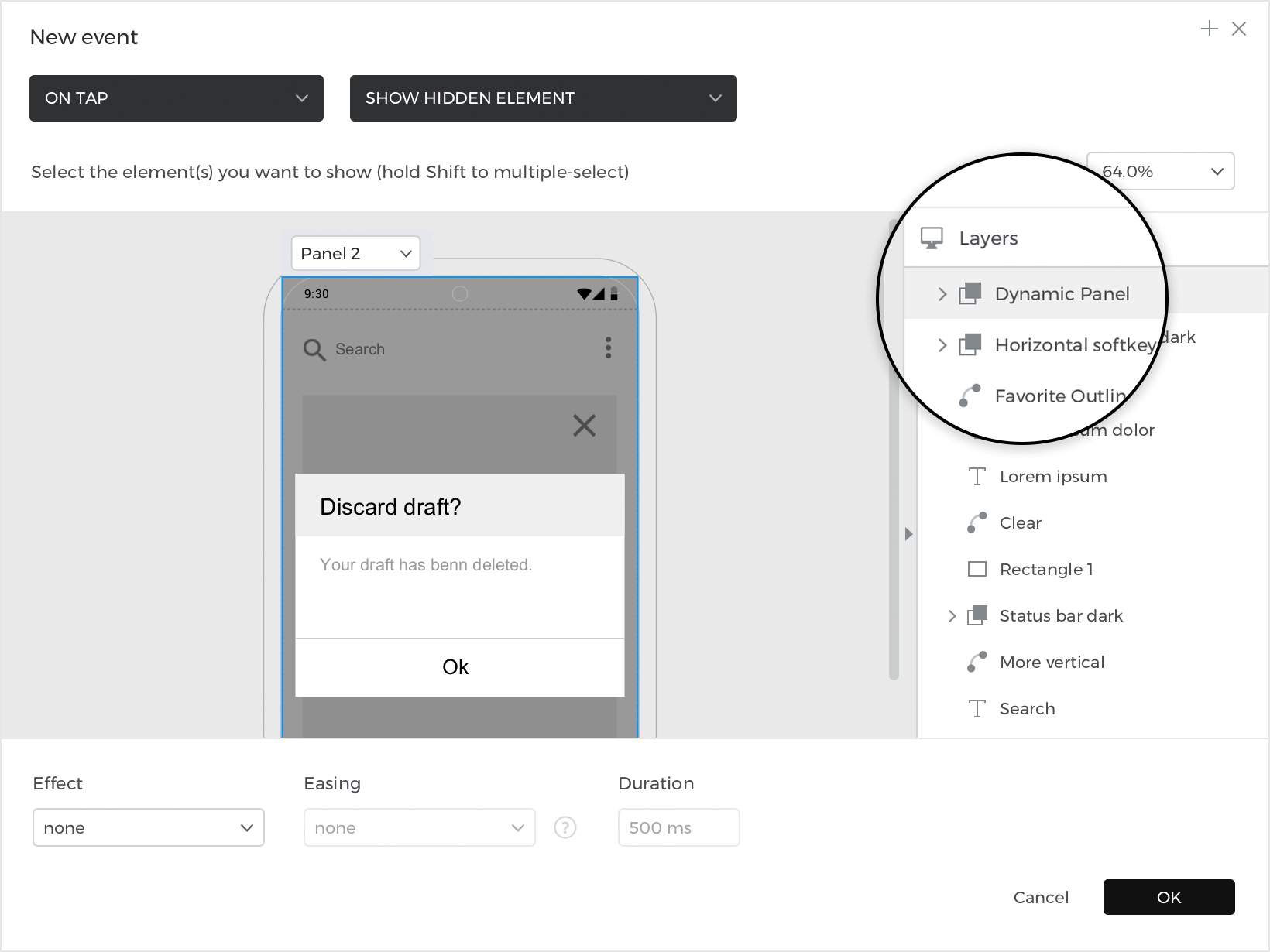
- Sélectionnez un élément pour lequel vous souhaitez afficher la boîte de dialogue de confirmation. Pour correspondre à l’exemple, sélectionnez une icône « X ». Allez dans la palette Événements et cliquez sur « Ajouter un événement ». Créez un événement On Tap + Show Hidden Element, en sélectionnant le panneau dynamique à afficher dans l’aperçu du canevas. Ajoutez un effet de fondu et cliquez sur « OK » pour terminer la création de l’événement.

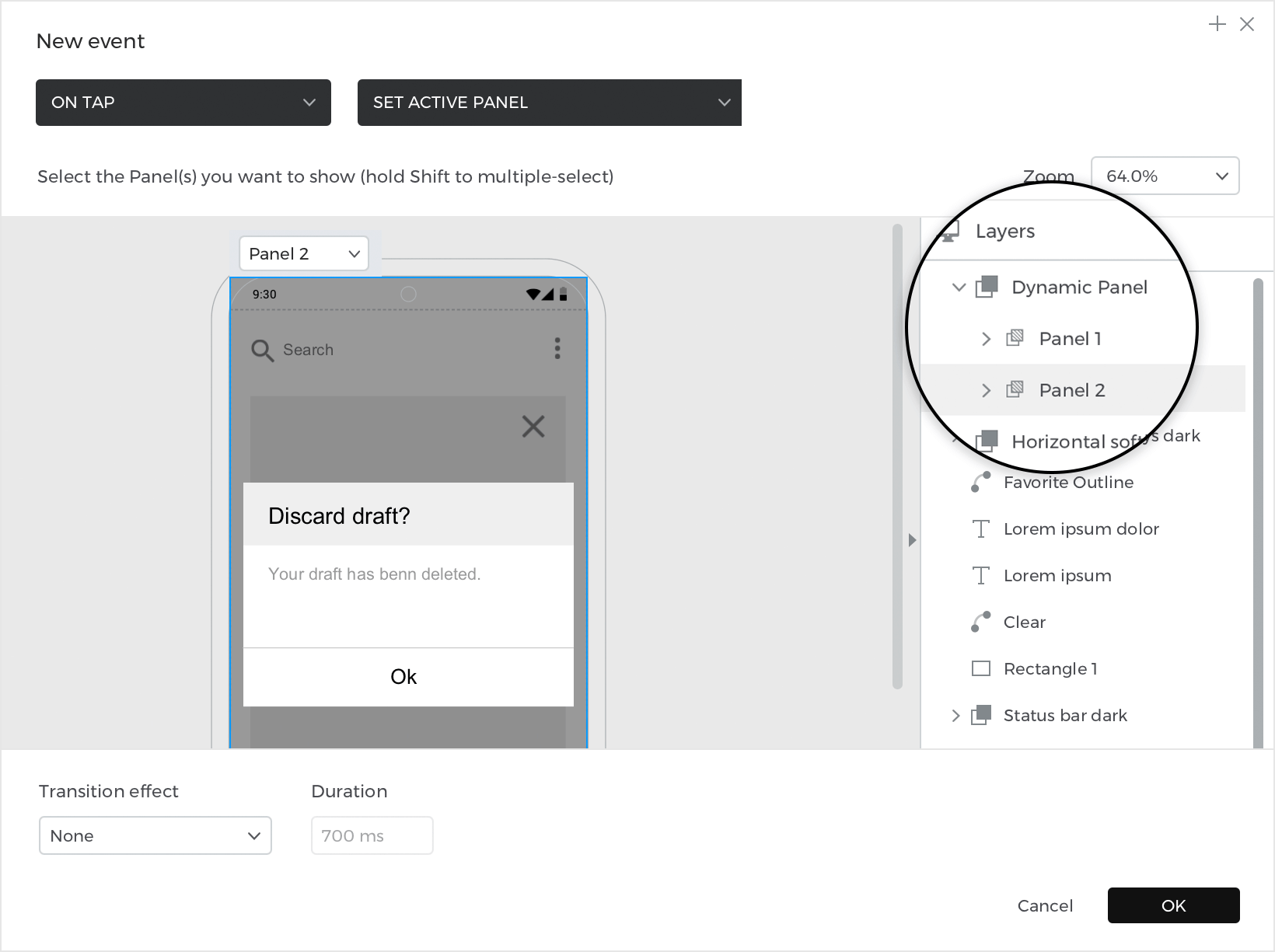
- Vous avez maintenant besoin d’un événement pour passer d’un panneau à l’autre dans la boîte de dialogue de confirmation. Sélectionnez le texte « Oui » dans la boîte de dialogue, créez un événement On Tap + Set Active Panel et sélectionnez le panneau 2 comme actif.

- Étant donné que vous pouvez également sélectionner « Non » dans la boîte de dialogue de confirmation, vous devez créer un événement pour masquer le panneau dynamique. Sélectionnez le texte « Non » et créez un événement On Tap + Hide, en sélectionnant le panneau dynamique à masquer avec un effet de fondu.
- Passez au panneau 2. Sélectionnez le texte « OK » et créez un événement On Tap + Hide, en sélectionnant le panneau dynamique à masquer avec un effet de fondu.
Cliquez sur le bouton « Play » pour simuler votre prototype. Cliquez sur l’icône « X » et vous verrez apparaître la boîte de dialogue de confirmation. Cliquez sur le texte « Non » pour masquer la boîte de dialogue, ou sur le texte « Oui » pour passer au panneau suivant. Cliquez ensuite sur le texte « OK » pour masquer la boîte de dialogue.
Glisser-déposer des éléments
En plus de fonctionner comme des mini-canvas, les panneaux dynamiques ont également des propriétés spéciales en tant que conteneurs. Cela signifie que vous pouvez y insérer des éléments pendant la simulation. Vous pouvez utiliser cette fonctionnalité pour glisser et déposer des éléments entre deux panneaux dynamiques.
Design de l’exemple
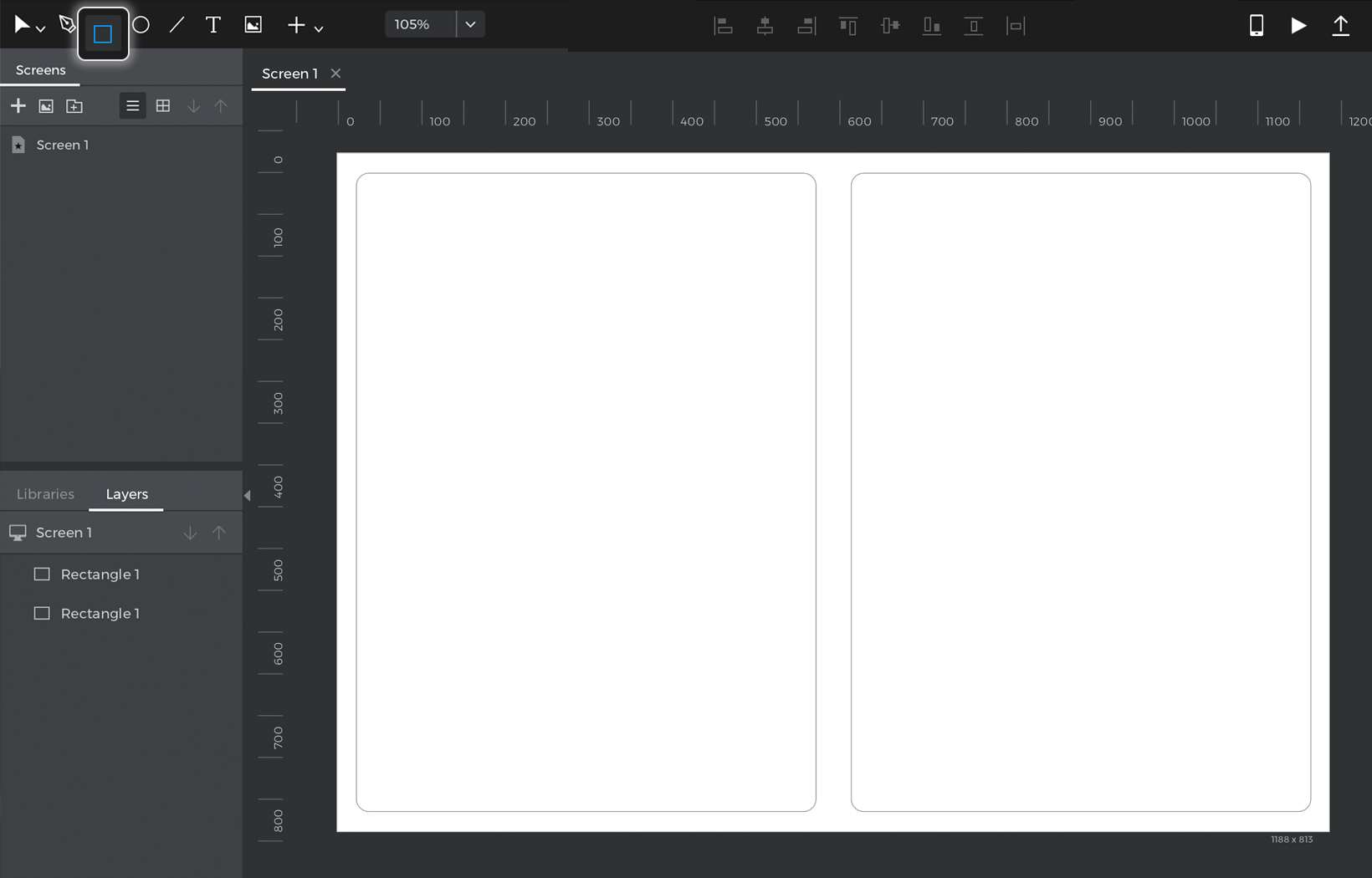
- Ajoutez deux rectangles au canevas et redimensionnez-les jusqu’à ce qu’ils atteignent la hauteur du canevas et environ la moitié de sa largeur. Ces rectangles serviront d’arrière-plan.

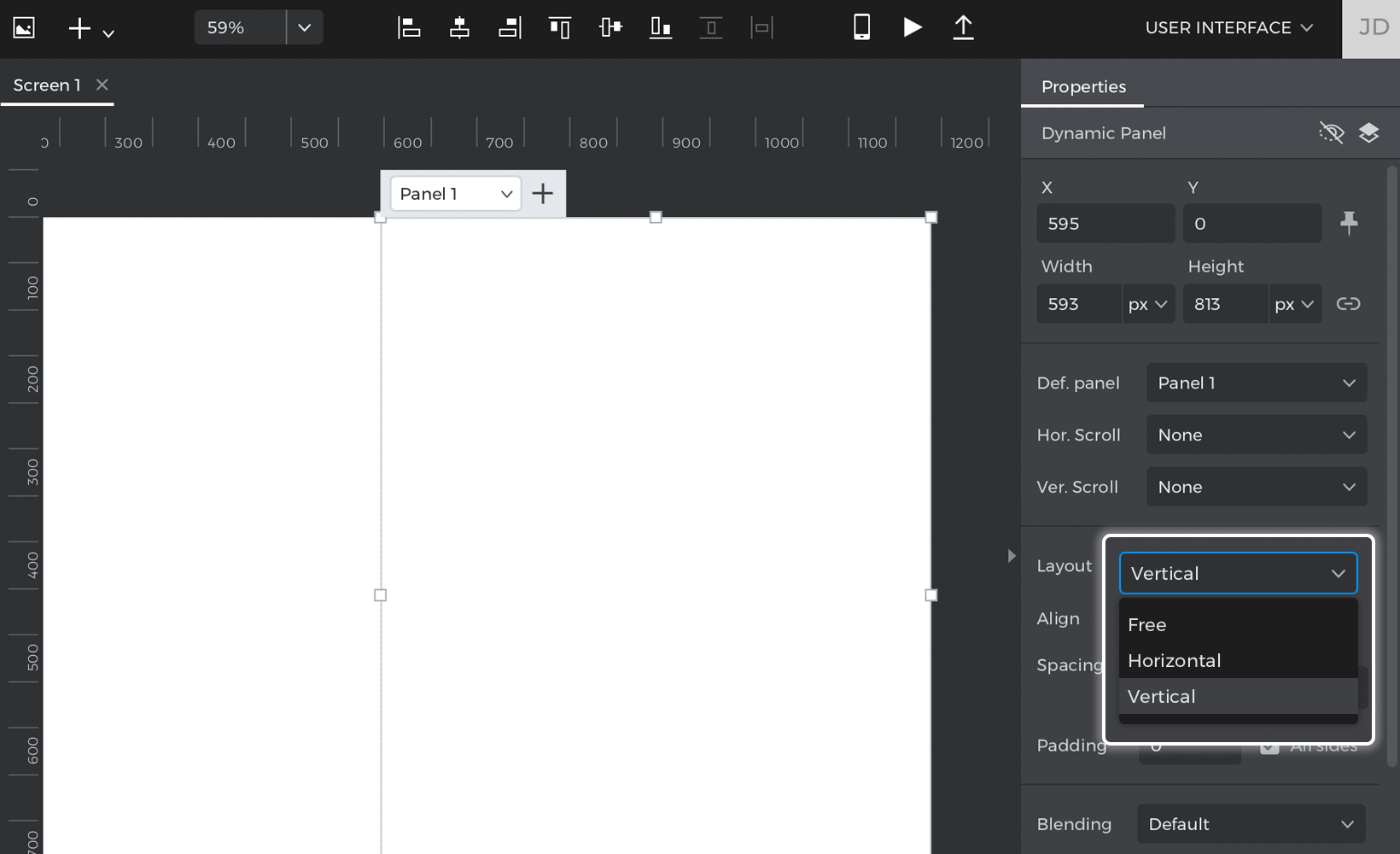
- Placez un panneau dynamique sur le canevas. Accédez à la palette Propriétés et sélectionnez « Vertical » dans le menu déroulant « Disposition ». Cela donnera au panneau une disposition verticale, ce qui signifie que les éléments que vous y placerez s’empileront les uns au-dessus et les autres.

- Toujours dans la palette Propriétés, modifiez l’alignement du panneau dynamique en le centrant et ajoutez un espacement vertical.
- Dupliquez le panneau dynamique afin d’avoir deux panneaux dynamiques différents sur le Canvas. Placez un panneau à gauche de l’écran et un autre à droite. Redimensionnez chacun d’eux jusqu’à ce qu’ils occupent la totalité de la hauteur du canevas et la moitié de sa largeur.
- Faites glisser quelques images ou icônes dans le panneau dynamique situé à gauche. Vous remarquerez qu’elles se mettent en place, empilées les unes au-dessus et au-dessous des autres.
Créer les événements
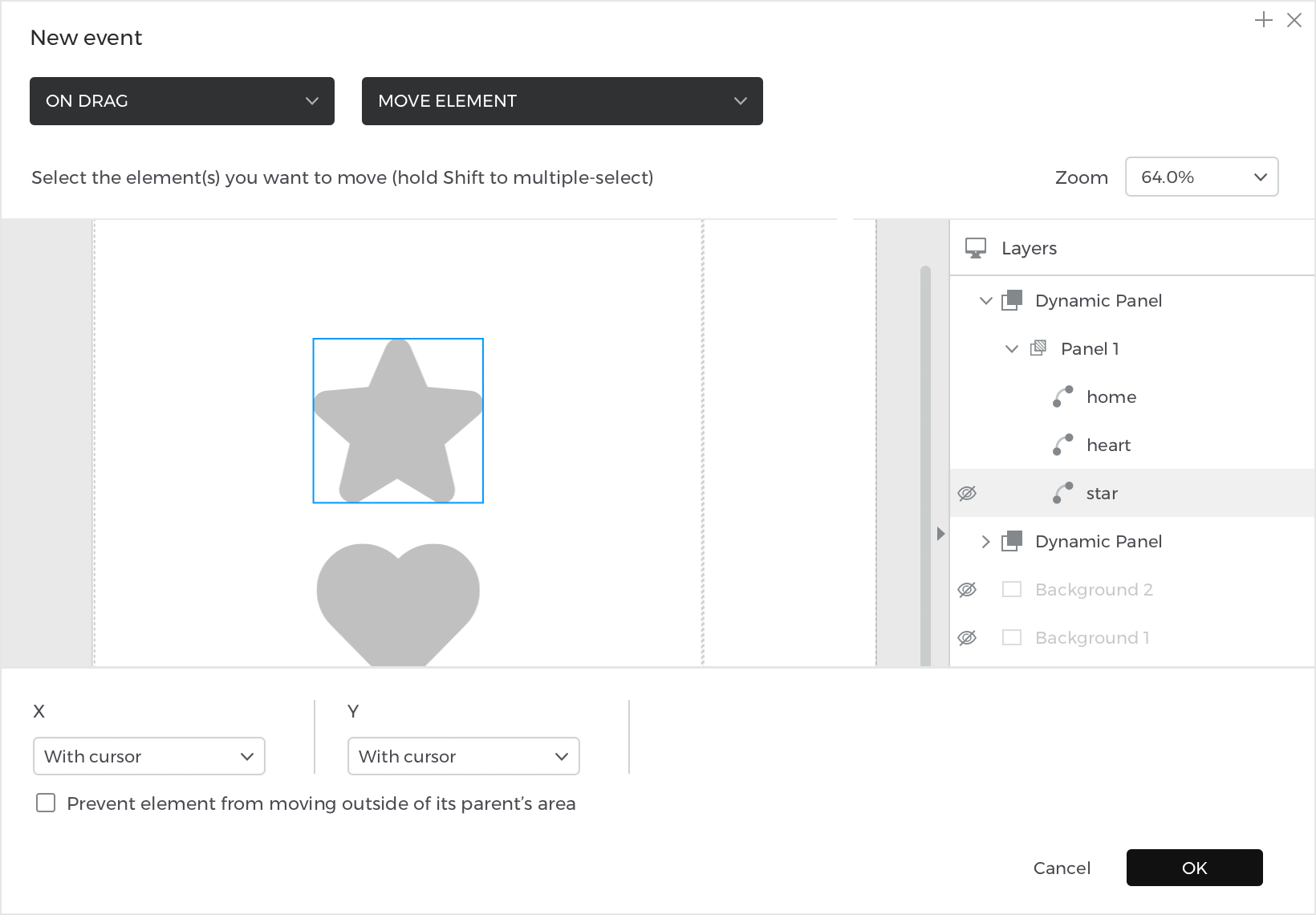
- Activez l’outil de sélection directe A pour sélectionner l’une des images du panneau dynamique de gauche. Créez un événement On Drag + Move, en sélectionnant cette image comme cible à déplacer. Pour le mouvement, sélectionnez ‘With cursor’ pour les positions X (horizontale) et Y (verticale). Désormais, cette image se déplacera avec votre souris lorsque vous la ferez glisser pendant la simulation.

Cliquez sur « OK » pour terminer la création de cet événement. - Cliquez sur le bouton « + » en haut de la boîte de dialogue Événements pour créer une autre interaction pour l’image. Suivez les étapes suivantes pour créer l’interaction :
- a. Choisissez un déclencheur On Drag Stop.
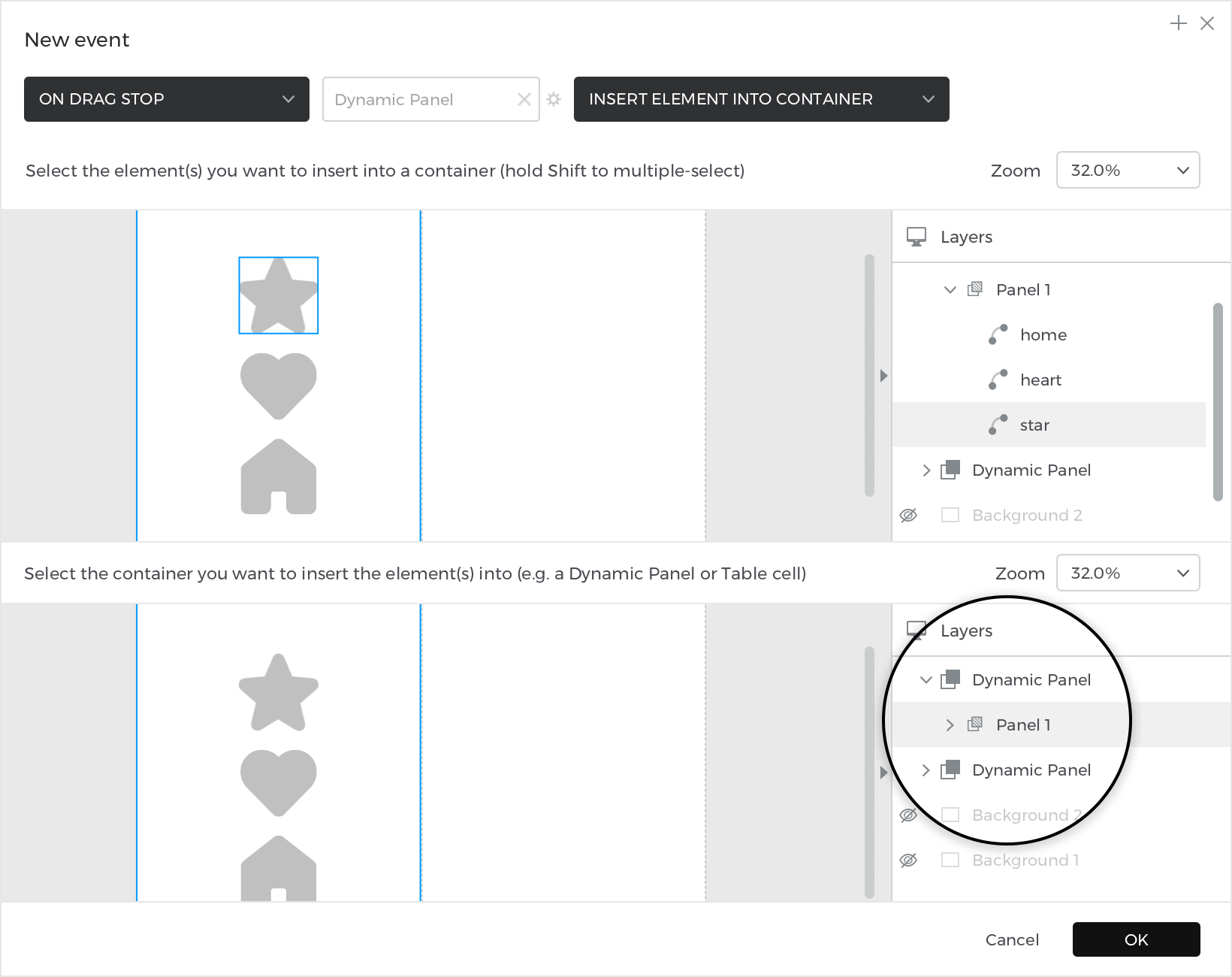
- b. Vous verrez apparaître un nouveau champ dans lequel vous pourrez choisir la cible de dépôt. Cliquez sur le bouton « engrenage » pour ouvrir un aperçu du canevas dans lequel vous pouvez sélectionner la cible de dépôt. Sélectionnez le panneau dynamique sur la droite.
- c. Vous pouvez maintenant sélectionner une action Insérer un élément dans un conteneur. Vous verrez apparaître deux aperçus de Canvas. Dans l’aperçu du haut, sélectionnez l’image. Dans l’aperçu du bas, sélectionnez le panneau 1 dans le panneau dynamique de droite. Cliquez sur « OK » pour terminer la création de l’événement.
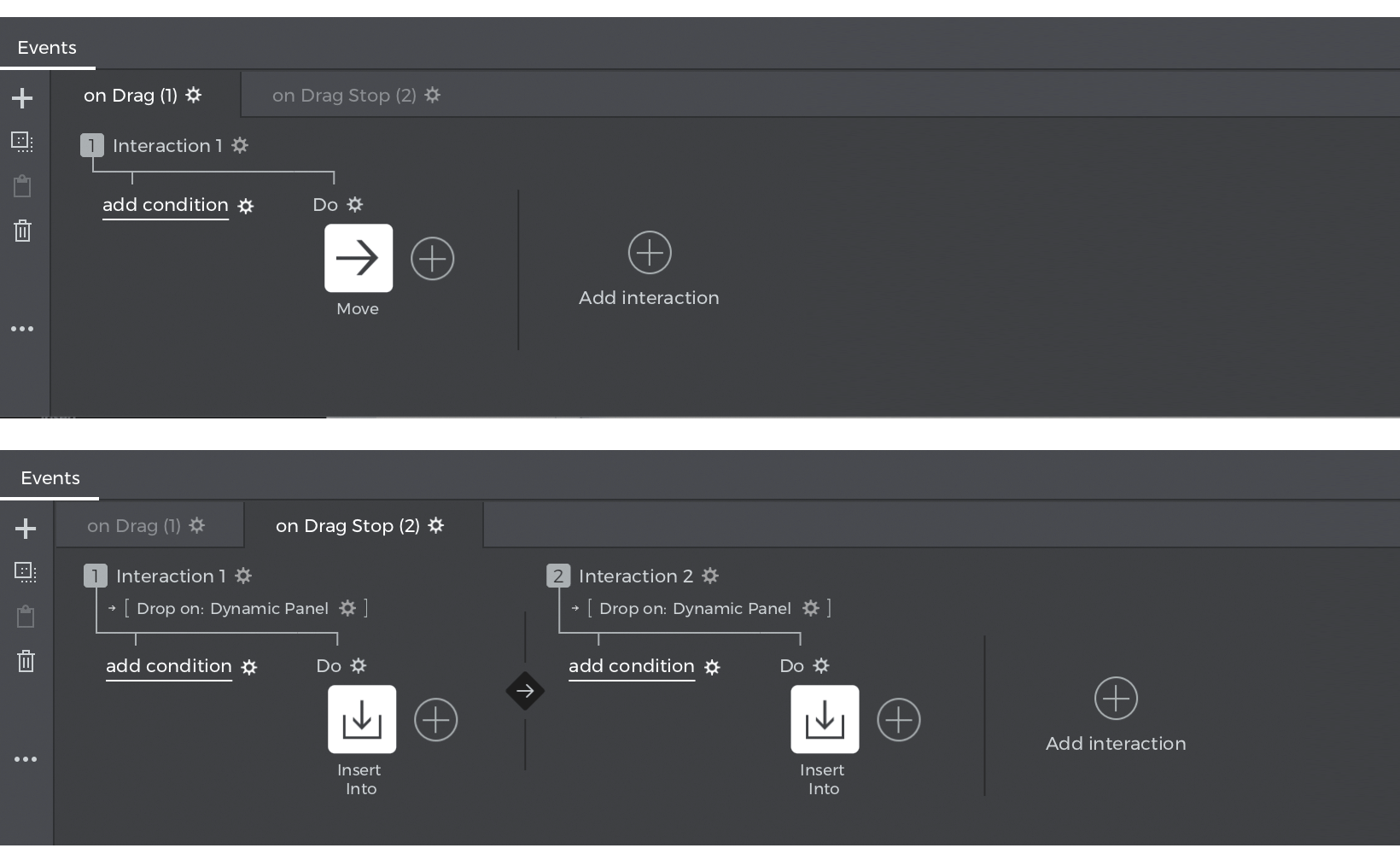
- Cliquez à nouveau sur le bouton « + » pour créer une autre interaction. Créez un autre événement On Drag Stop + Insert element into container. Cette fois, sélectionnez le panneau dynamique de gauche comme cible de l’arrêt du glissement ainsi que le conteneur dans lequel insérer l’image.

Vous devriez maintenant avoir trois interactions différentes dans votre palette d’événements. - Vous pouvez maintenant copier ces événements sur les autres images du panneau dynamique. Cliquez sur le bouton « copier » dans la palette Événements. Sélectionnez une autre image dans le panneau dynamique et cliquez sur le bouton « coller » dans la palette Événements. Répétez cette opération jusqu’à ce que vous ayez collé les événements sur toutes les images.

Cliquez sur le bouton « Play » pour simuler votre prototype. Faites glisser les images entre les panneaux et vous les verrez placées dans le panneau tandis que les images restantes dans chaque panneau se déplaceront automatiquement pour être centrées.
Images masquées
Vous pouvez utiliser des panneaux dynamiques pour masquer des images dans vos prototypes. Voici comment procéder :
- Sélectionnez une image sur le canevas.
- Cliquez avec le bouton droit de la souris, allez dans Groupe, puis sélectionnez « Groupe dans le panneau dynamique ».

- Vous verrez que l’image se trouve maintenant dans un panneau dynamique et que vous pouvez utiliser les indicateurs pour redimensionner le panneau autour de l’image. Vous pouvez également déplacer l’image à l’intérieur du panneau.