Le menu principal
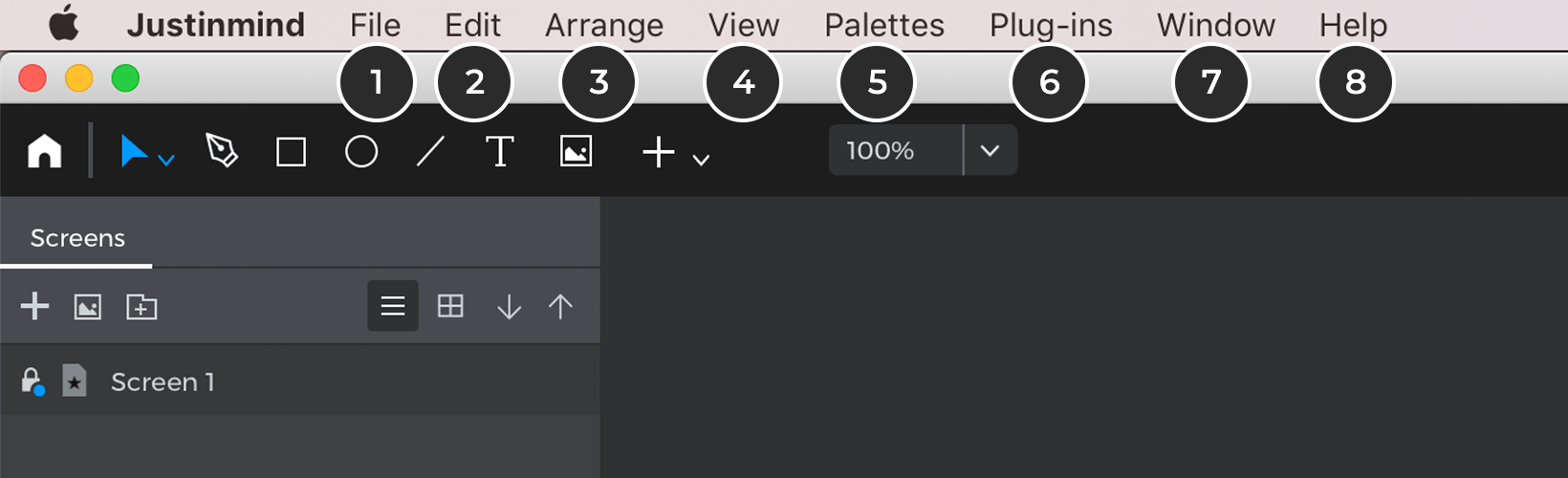
Menu principal de l’espace de travail

- Fichier – paramètres liés à la gestion des prototypes Justinmind (ouvrir, enregistrer, fermer, exporter, importer, etc.)
- Modifier – paramètres liés à la manipulation des informations dans un prototype Justinmind (copier, coller, défaire, refaire, etc.).
- Arrange – paramètres relatifs à la disposition des éléments dans le canevas (envoyer au dos, distribuer, etc.)
- Vue – paramètres relatifs aux informations visibles dans le canevas (zoom, grille, marqueurs, etc.)
- Palettes – paramètres permettant de configurer l’espace de travail
- Plug-ins – paramètres liés aux plug-ins de Justinmind (installation d’un plug-in, paramètres de configuration, etc.)
- Fenêtre – paramètres permettant de configurer la vue de l’écran
- Aide – paramètres liés au compte et à l’aide au prototypage (Aide, Vérifier les mises à jour, À propos du prototype Justinmind, etc.)
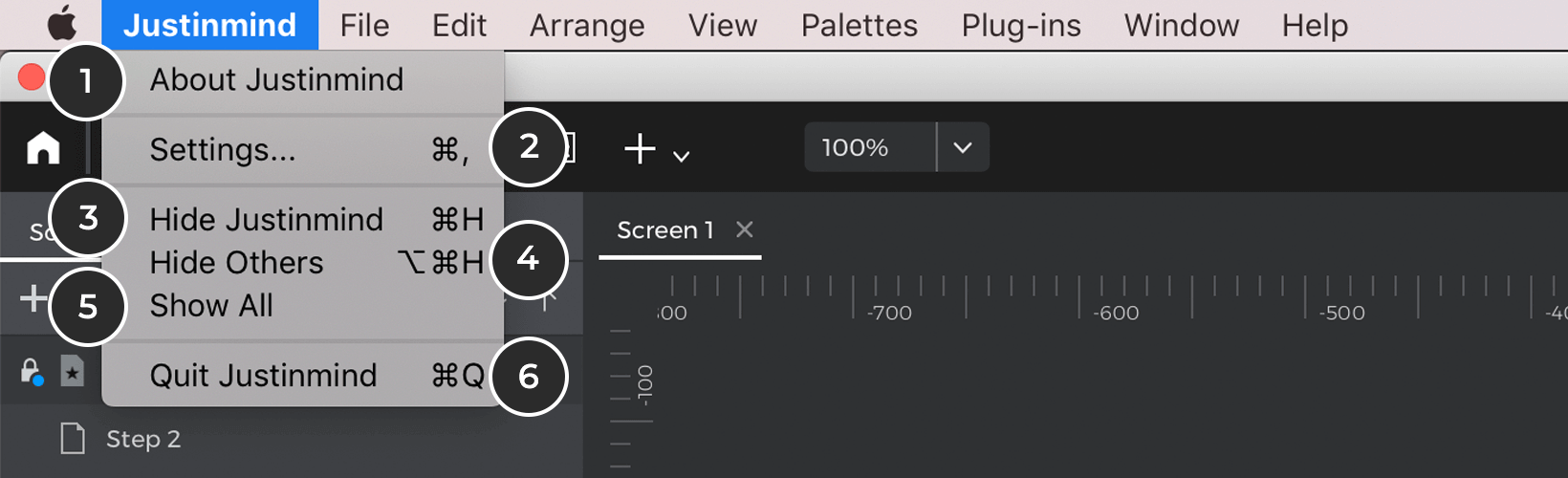
Menu Justinmind (uniquement pour Mac)

- A propos de Justinmind – fournit des informations détaillées sur le produit (la version de Justinmind, la clé et les détails de la maintenance peuvent être trouvés ici)
- Paramètres (il s’agit de l’option « Fichier » du menu principal pour les utilisateurs de Windows) – cliquez sur l’option « Paramètres » du menu principal ou entrez « ⌘ » + « , » sur votre clavier Mac pour accéder à une boîte de dialogue contenant un ensemble de préférences. + « , » sur votre clavier Mac pour accéder à une boîte de dialogue contenant un ensemble de préférences. Voir la section « Préférences » ci-dessous pour plus de détails sur cette boîte de dialogue.
- Masquer Justinmind – cliquez ou entrez « ⌘ » + « H » pour minimiser Justinmind
- Masquer autre – cliquez ou entrez « ⌥ » + « ⌘ » + « H » pour réduire toutes les fenêtres autres que Justinmind.
- Afficher tout – cliquez pour faire réapparaître toutes les fenêtres
- Quittez Justinmind – cliquez ou entrez « ⌘ » + « Q » pour fermer Justinmind
Préférences
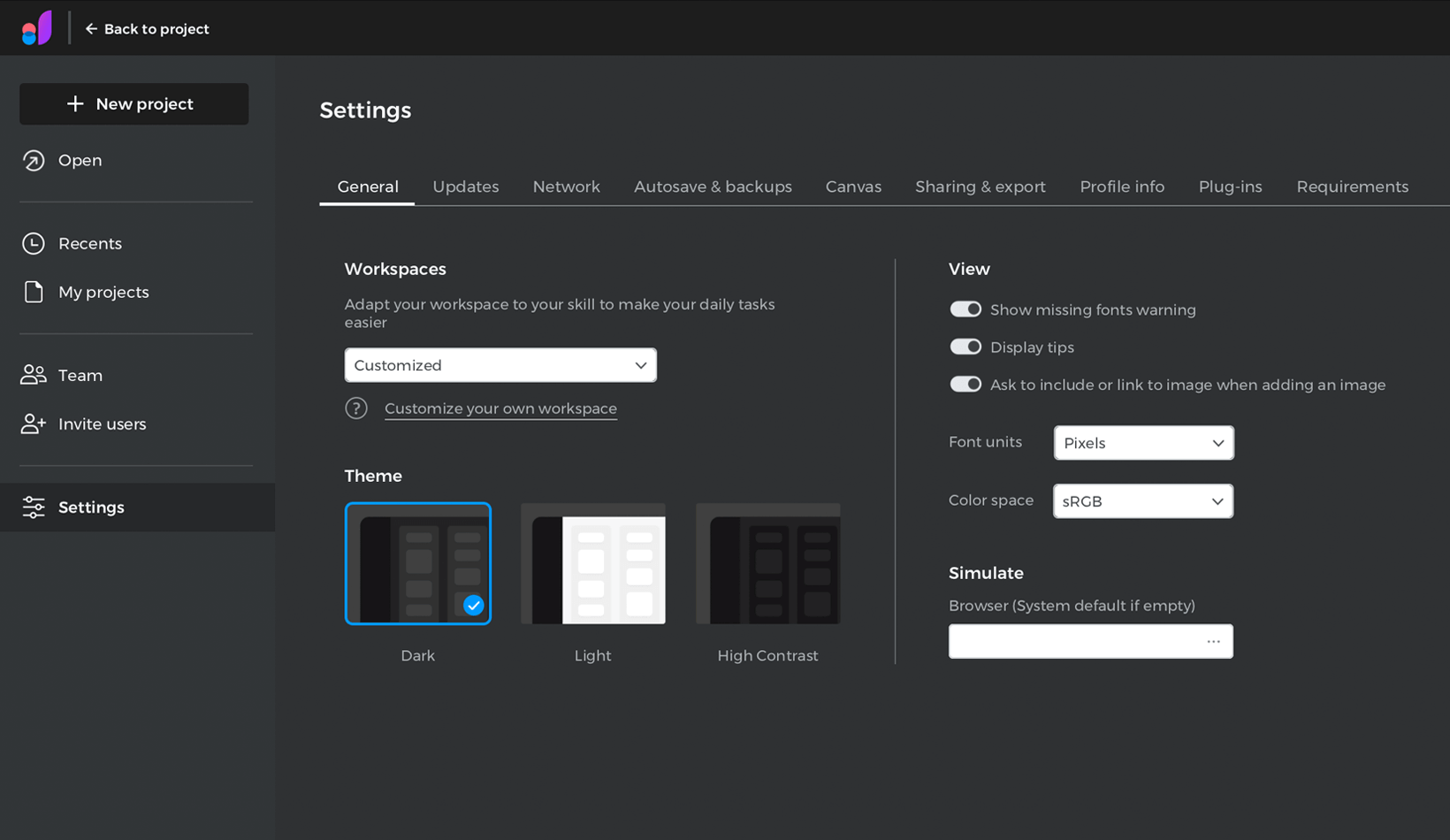
A partir de cette boîte de dialogue, vous pouvez modifier diverses préférences utilisateur au niveau du programme. Vos modifications seront conservées à la réouverture de l’éditeur Justinmind. Voici les préférences utilisateur que vous pouvez modifier :
Paramètres généraux
Il s’agit des préférences générales qui s’appliquent à tous les aspects de l’éditeur de Justinmind :
- Afficher la fenêtre de bienvenue au démarrage – cochez cette case pour que la fenêtre de bienvenue apparaisse au démarrage.
- Afficher les astuces – cochez cette case pour que les astuces liées aux fonctionnalités apparaissent sur le Canvas lorsque vous travaillez avec Justinmind. Cette option est fortement recommandée pour les nouveaux utilisateurs
- Inclure la question de l’image – sélectionnez si vous souhaitez être invité à créer un lien ou à intégrer une image lorsque vous l’ajoutez au prototype.
- Thème – sélectionnez un mode d’UI (Sombre, Clair ou Contraste élevé – le mode par défaut est Sombre)
Simuler
- Inclure la barre supérieure – cochez cette case pour inclure la barre supérieure avec la liste des écrans et certaines options lorsque vous simulez votre prototype.
- Navigateur – parcourez vos dossiers et sélectionnez le navigateur que vous souhaitez utiliser lorsque vous simulez votre prototype. Laissez le champ vide pour utiliser le navigateur par défaut de votre ordinateur.
Exporter en HTML
- Optimiser – cochez cette case pour générer des prototypes HTML dont le code source a été optimisé pour améliorer les performances (notez que cela peut affecter la lisibilité).
- Demander d’inclure la barre supérieure – cochez cette case pour confirmer que vous souhaitez être invité à inclure la barre supérieure à chaque fois que vous exportez votre prototype au format HTML.
- Inclure la barre supérieure – cochez cette case pour toujours inclure la barre supérieure dans les exportations HTML.
- Remplacer les fichiers existants – cochez cette case pour remplacer le code HTML chaque fois que vous exportez vers HTML.
Mises à jour automatiques
- Rechercher automatiquement les mises à jour – cochez cette case pour permettre au système de rechercher automatiquement les mises à jour après un délai prédéterminé.
- Vérifier les mises à jour au démarrage – cochez cette case pour autoriser le système à vérifier les mises à jour au démarrage.
- Intervalle de vérification des mises à jour (en minutes) – saisissez la durée (en minutes) après laquelle vous souhaitez que Justinmind vérifie les mises à jour. Le délai par défaut est de 30 minutes
- URL pour les mises à jour – l’URL où les mises à jour sont stockées. Changez l’URL pour modifier l’emplacement des mises à jour (déconseillé).
Paramètres de partage
Compte
- Email – adresse email associée à votre utilisateur Justinmind.
- Serveur – l’URL du serveur que vous utilisez pour vous authentifier et partager.
Paramètres de partage
- Verrouiller les éléments automatiquement – cochez pour verrouiller les éléments automatiquement lorsque vous travaillez sur un prototype partagé. Pour en savoir plus sur les fonctionnalités de travail en équipe de Justinmind , cliquez ici.
- Synchroniser les commentaires avant le re-partage – cochez pour synchroniser les commentaires avant le re-partage
- Demander la synchronisation des commentaires avant le partage – activer la confirmation avant le partage
- Supprimer les fichiers de collaboration stockés localement sous l’utilisateur actuel – cliquez sur le bouton « Effacer les données » pour supprimer les prototypes Teamwork et les bibliothèques de widgets partagés stockés localement. Vous pouvez les ouvrir à nouveau en naviguant vers Fichier > Partager avec les utilisateurs > Ouvrir un prototype partagé et Fichier > Bibliothèques de widgets > Mettre à jour toutes les bibliothèques partagées.
Paramètres du proxy
Si vous utilisez un serveur proxy pour vous connecter à l’internet, vous pouvez configurer votre connexion réseau ici :
- Activer la configuration du proxy – cochez cette case pour activer la configuration du proxy
- Hôte – entrez l’hôte de votre proxy
- Port – entrez le port de votre proxy
- Protocole – entrez le protocole de votre proxy (toutes ces informations devraient vous être fournies par l’administrateur de votre réseau.
- Requiert une authentification – certains serveurs proxy requièrent un utilisateur et un mot de passe pour passer.
- Utilisateur – entrez votre utilisateur proxy
- Mot de passe – saisissez le mot de passe de votre proxy
Sauvegarde automatique/sauvegarde
Il s’agit des préférences relatives aux copies de sauvegarde de vos prototypes. Les sauvegardes sont créées automatiquement afin d’éviter toute perte de données.
- Activer l’enregistrement automatique – cochez cette case pour permettre à l’éditeur Justinmind d’enregistrer automatiquement votre travail au bout d’un certain temps.
- Intervalle d’enregistrement automatique – entrez la durée (en minutes) après laquelle vous souhaitez que Justinmind enregistre automatiquement votre travail. Le délai par défaut est de 10 minutes
- Nombre maximal de sauvegardes par prototype – saisissez le nombre maximal de sauvegardes par prototype. Le nombre par défaut est de trois
- Dossier Sauvegardes – il indique l’endroit où les copies de sauvegarde sont stockées sur votre ordinateur.
Interface utilisateur
Ces préférences concernent les aspects visuels de l’éditeur d’interface utilisateur. Elles s’appliquent à tous les éléments de l’UI de l’écran, ainsi qu’au canevas des palettes Écrans, Modèles et Masters.
- Afficher les règles – cochez cette case pour afficher les règles en haut et à gauche du canevas.
- Afficher la grille – cochez cette case pour afficher la grille
- Accrocher à la grille – cochez cette case pour accrocher les éléments à la ligne de grille la plus proche lorsque vous les déplacez ou les positionnez à l’intérieur de l’espace de travail.
- Espacement de la grille (en pixels) – entrez l’espacement de la grille en pixels. La valeur par défaut est de 20 pixels
- Accrocher à la géométrie – cochez cette case pour accrocher les éléments aux lignes de démarcation les uns des autres lorsque vous les faites glisser sur le canevas.
- Afficher les guides intelligents – cochez cette case pour afficher les guides intelligents
- Dialogue sur les événements pas à pas – sélectionnez cette option si vous souhaitez définir les événements pas à pas (recommandé pour les débutants).
- Mode de sélection – contrôle les éléments du canevas qui seront sélectionnés lorsque vous cliquez et faites glisser.
Scénarios
Il s’agit des préférences relatives à l’aspect et à la convivialité des scénarios fonctionnels. À partir de là, vous pouvez modifier les préférences de la règle du scénario, le type de grille, etc.
- Afficher les règles – cochez cette case pour afficher les règles en haut et à gauche du canevas.
- Afficher la grille – cochez cette case pour afficher la grille
- Accrocher à la grille – cochez cette case pour accrocher les éléments à la ligne de grille la plus proche lorsque vous les déplacez ou les positionnez à l’intérieur de l’espace de travail.
- Espacement de la grille (en pixels) – entrez l’espacement de la grille en pixels. La valeur par défaut est de 20 pixels
- Accrocher à la géométrie – cochez cette case pour accrocher les éléments aux lignes de démarcation les uns des autres lorsque vous les faites glisser sur le canevas.
- Mode de sélection – contrôle les éléments du canevas qui seront sélectionnés lorsque vous cliquez et faites glisser.
Exigences
Sélectionnez les champs que vous souhaitez afficher dans le module Exigences (Auteur, Type, Commentaires, etc.).
Intégration de JIRA
Il s’agit des paramètres de configuration de l’intégration JIRA.
- Nom d’utilisateur – saisissez votre nom d’utilisateur Atlassian JIRA
- Mot de passe – entrez votre mot de passe Atlassian JIRA
- URL – entrez l’URL du projet Atlassian JIRA que vous souhaitez associer à Justinmind.
- Clé de projet – entrez votre clé de projet Atlassian JIRA
- Importer JQL – entrez votre JQL JIRA ici. Vous trouverez plus d’informations sur la construction d’un JQL ici.
Pour en savoir plus sur l’intégration d’Atlassian JIRA par Justinmind , cliquez ici.
Intégration TFS
Il s’agit des paramètres de configuration de l’intégration de Microsoft TFS (également connu sous le nom de Azure DevOps ou Visual Team Studio).
- Nom d’utilisateur – saisissez votre nom d’utilisateur Microsoft TFS
- Mot de passe – entrez votre jeton d’accès personnel à Microsoft TFS
- URL – entrez l’URL de votre espace de travail Visual Studio
- Clé de projet – saisissez le nom abrégé du projet TFS
Pour en savoir plus sur l’intégration TFS/Azure DevOps de Justinmind, cliquez ici.
Menu Fichier
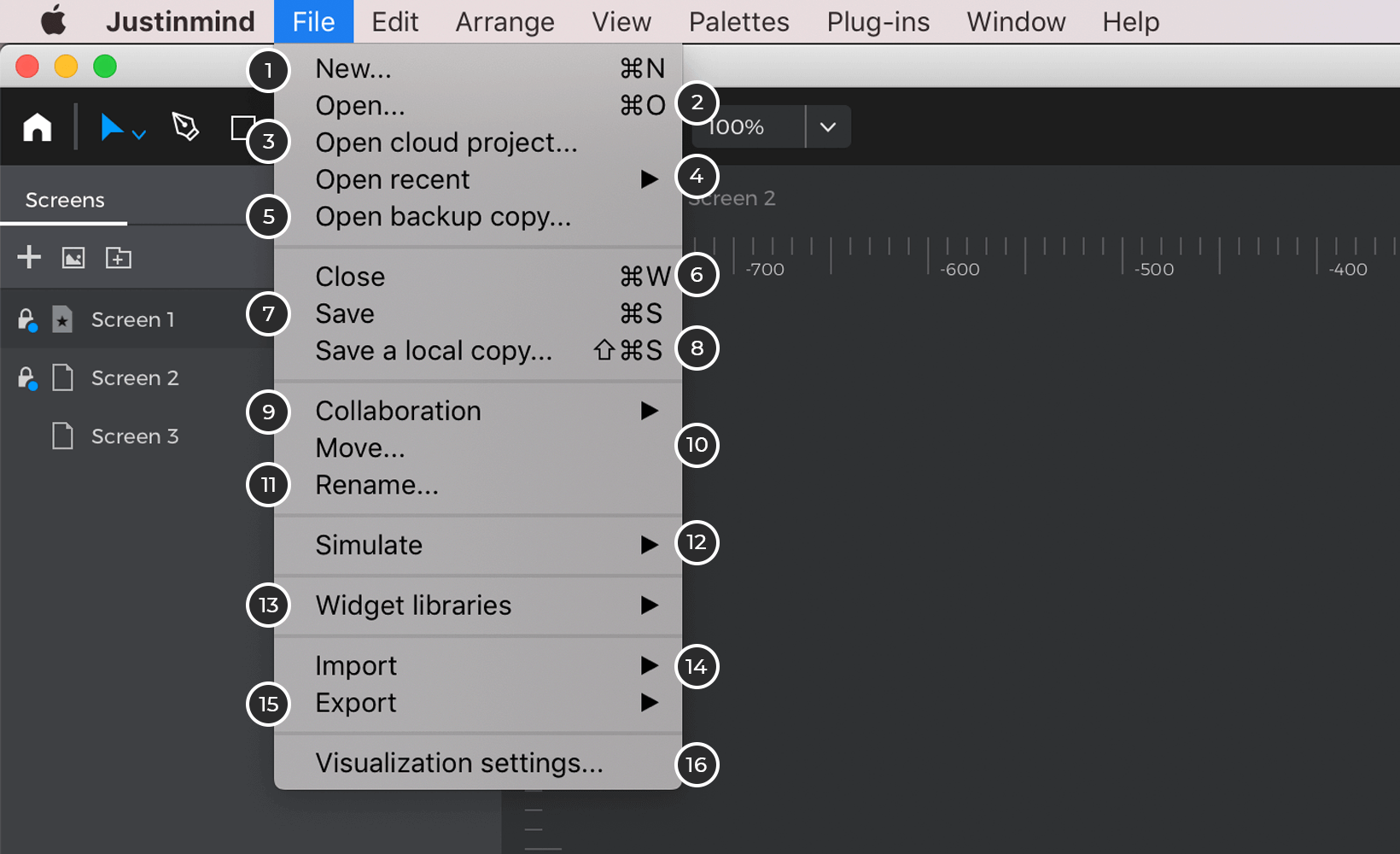
À partir de l’option « Fichier » du menu principal, vous pouvez effectuer des opérations liées à la manipulation des fichiers Justinmind qui aident l’utilisateur à effectuer des tâches spécifiques.

- Nouveau – cliquez pour créer un nouveau prototype. Il s’ouvrira dans une nouvelle fenêtre de Justinmind.
- Open – cliquez ou entrez « ⌘ » ou « Ctrl » + « O » pour ouvrir un prototype existant. Dans la boîte de dialogue Ouvrir qui s’affiche, sélectionnez un fichier Justinmind.vp, puis cliquez sur « Ouvrir »
- Ouvrir un projet cloud – cliquez sur ce bouton pour afficher une liste de projets cloud et en sélectionner un à ouvrir dans le Canvas.
- Ouvrir récent – cliquez sur ce bouton pour afficher une liste des projets récemment ouverts et en sélectionner un pour l’ouvrir dans le Canvas.
- Ouvrir la copie de sauvegarde – cliquez pour récupérer un prototype sauvegardé
- Fermer – cliquez ou entrez « ⌘ » ou « Ctrl » + « W » pour fermer le prototype en cours.
- Enregistrer – cliquez ou entrez « ⌘ » ou « Ctrl » + « S » pour enregistrer les modifications apportées au prototype actuel.
- Enregistrer une copie locale – Cliquez pour enregistrer une copie locale.
- Collaboration – Cliquez sur ce bouton pour afficher les options de collaboration
- Déplacer – Cliquez sur ce bouton pour déplacer votre projet dans ou hors d’un dossier.
- Renommer – Cliquez sur ce bouton pour renommer votre projet.
- Simuler – L’option « Simuler » du menu principal vous permet d’effectuer des opérations liées à la simulation d’un prototype :
- Simuler le prototype – cliquez pour lancer une simulation de l’écran ou du modèle que vous avez actuellement ouvert dans l’éditeur de Justinmind.
- Afficher sur l’appareil: cliquez pour publier votre prototype sur votre compte et le visualiser avec un véritable appareil mobile à l’aide de l’application mobile Justinmind.
- Paramètres – cliquez pour configurer l’affichage de votre prototype en simulation, une fois exporté en HTML, ou lorsque vous le publiez sur votre compte en ligne.
- Bibliothèques de Widgets – A partir de cette option, vous pouvez effectuer ces opérations liées aux bibliothèques de Widgets de Justinmind :
- Gérer les bibliothèques – cliquez sur ce bouton pour ajouter ou supprimer des bibliothèques préinstallées dans la palette de bibliothèques de widgets.
- Télécharger les bibliothèques – cliquez pour accéder à la page des bibliothèques UI sur le site web de Justinmind, où vous pouvez télécharger et installer des bibliothèques de widgets supplémentaires à utiliser dans vos prototypes.
- Créer une bibliothèque de widgets – cliquez pour créer votre propre bibliothèque de widgets
- Valider toutes les bibliothèques partagées – cliquez sur ce bouton pour enregistrer les modifications apportées à une bibliothèque de widgets partagée.
- Mettre à jour toutes les bibliothèques partagées – cliquez sur ce bouton pour recevoir toutes les mises à jour d’une bibliothèque de widgets partagée.
- Pour en savoir plus sur les bibliothèques de widgets , cliquez ici.
- Importation – liste les options permettant d’importer des composants d’autres prototypes dans le prototype actuel.
- Importer un fichier .sketch – cliquez pour savoir comment importer un artboard Sketch dans Justinmind
- Importer un fichier .psd – cliquez pour savoir comment importer un fichier Photoshop dans Justinmind
- Télécharger les bibliothèques – cliquez pour accéder à la page des bibliothèques UI sur le site web de Justinmind, où vous pouvez télécharger et installer des bibliothèques de widgets supplémentaires à utiliser dans vos prototypes.
- Fichier prototype – importez tout le contenu d’un prototype donné dans le prototype actuel.
- Exportation – liste les options permettant d’exporter le contenu du prototype dans différents formats.
- vers HTML – cliquez ou entrez « Shift » + « ⌘ » + « T » ou « F7 » pour exporter la simulation de votre prototype en HTML.
- Pour les fichiers image – cliquez ou entrez « Shift » + « ⌘ » + « I » ou « F8 » pour enregistrer les écrans du prototype au format PNG.
- Spec. Document -générer un document de spécification .DOCX avec toutes les informations du prototype actuel
- Personnaliser le spec. Document – ouvre la boîte de dialogue Document personnalisé pour personnaliser le contenu de votre document de spécification
- Contenu du prototype – crée un nouveau fichier .vp contenant un sous-ensemble sélectionné d’écrans, de modèles, etc. du prototype actuel.
- Paramètres de visualisation – Cliquez pour voir les spécifications de votre projet
Pour Windows uniquement :
Quitter – cliquez pour fermer Justinmind. Vous serez invité à sauvegarder tous les prototypes ouverts.
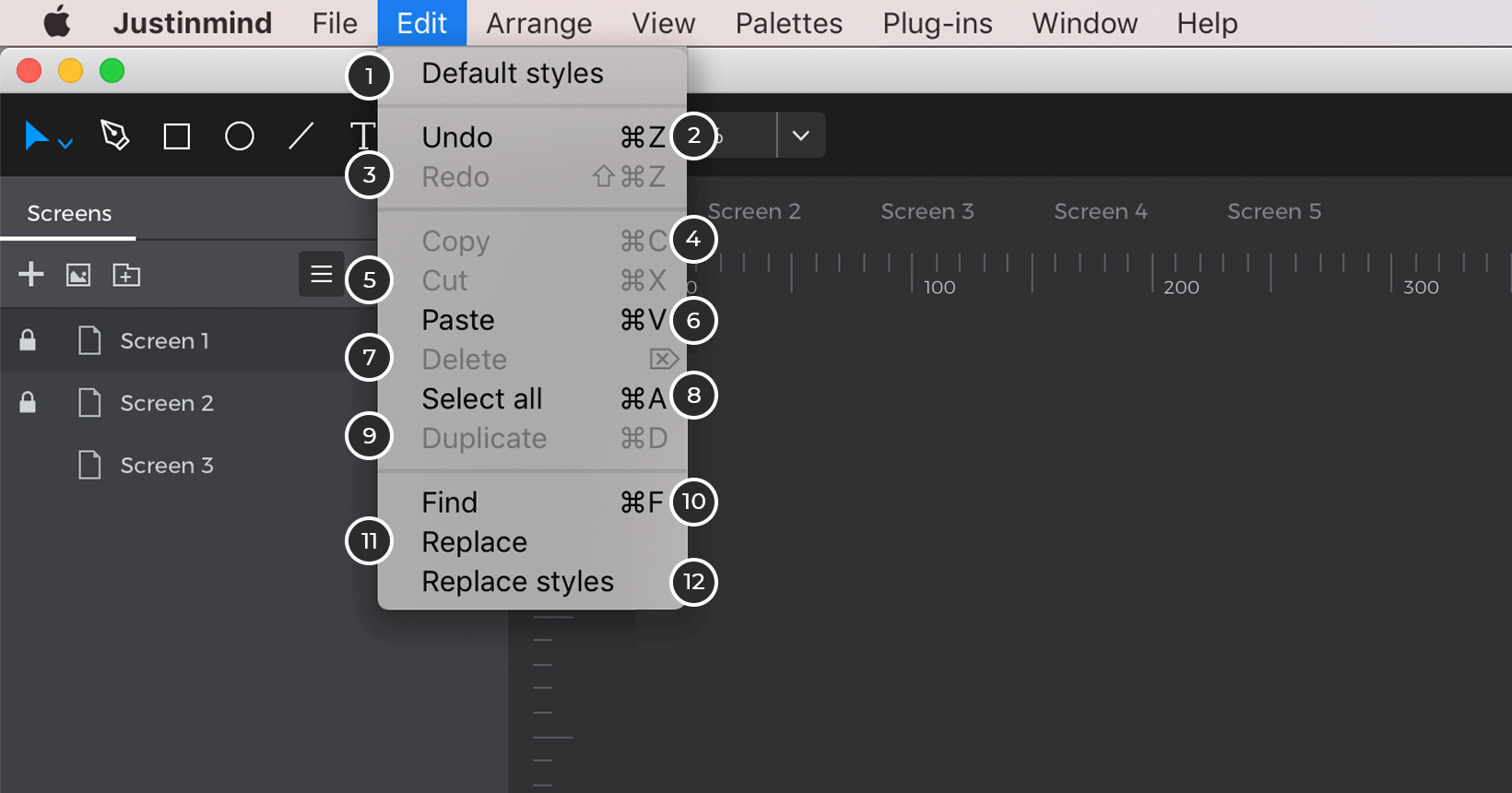
Menu d’édition
À partir de l’option « Éditer » du menu principal, vous pouvez effectuer des opérations liées au traitement des informations dans un prototype de Justinmind.

- Styles par défaut – cliquez sur ce bouton pour ouvrir la boîte de dialogue « Style de modèle » dans laquelle vous pouvez définir les styles par défaut des éléments.
- Annuler – cliquez ou entrez « ⌘ » ou « Ctrl » + « Z » pour annuler la dernière modification et revenir à l’état précédent.
- Rétablir – cliquez ou entrez « ⌘ » ou « Ctrl » + « Y » pour rétablir la dernière modification annulée.
- Copier – cliquez ou entrez « Shift » + « ⌘ » ou « Ctrl » + « C » pour copier la sélection actuelle dans le presse-papiers.
- Couper – cliquez ou entrez « Shift » + « ⌘ » ou « Ctrl » + « X » pour supprimer la sélection actuelle du canevas et la placer dans le presse-papiers.
- Coller – cliquez ou entrez « Shift » + « ⌘ » ou « Ctrl » + « V » pour coller le contenu du presse-papiers sur le canevas.
- Supprimer – cliquez ou entrez « Supprimer » pour supprimer les éléments sélectionnés.
- Sélectionner tout – cliquez ou entrez « ⌘ » ou « Ctrl » + « A » pour sélectionner tous les éléments du canevas.
- Dupliquer – cliquez ou entrez « ⌘ » ou « Ctrl » + « D » pour dupliquer l’élément sélectionné.
- Rechercher – cliquez ou entrez « ⌘ » ou « Ctrl » + « F » pour ouvrir une boîte de dialogue de recherche et rechercher des termes textuels dans les éléments de l’interface utilisateur des écrans de votre prototype.
- Remplacer – cliquez ou entrez « ⌘ » ou « Ctrl » + « R » pour remplacer une entrée de texte dans votre prototype par une autre entrée de texte.
- Remplacer les styles – cliquez sur ce bouton pour ouvrir une boîte de dialogue permettant de rechercher et de remplacer les attributs des éléments d’un prototype, notamment leur famille de police, leur taille de police, leur couleur de police et leur couleur d’arrière-plan.
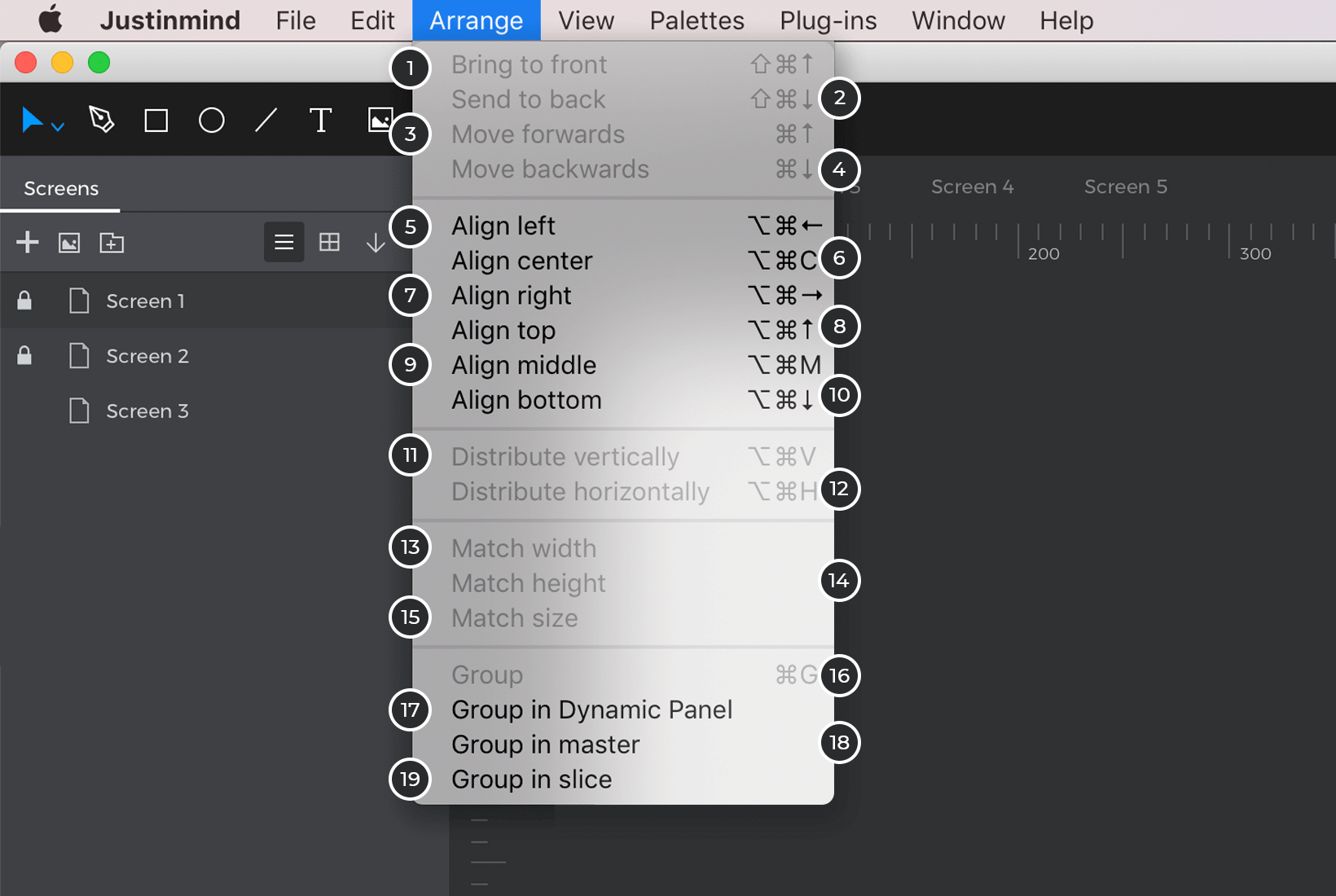
Organiser le menu
À partir de l’option « Arrange » du menu principal, vous pouvez effectuer des opérations liées à la disposition des informations dans un prototype de Justinmind.

- Bring to front – ramène l’élément au début de la pile
- Envoyer à l’arrière – ramène l’élément à l’arrière de la pile
- Avancer – fait avancer l’élément d’un niveau
- Déplacer vers l’arrière – déplace l’élément vers l’arrière d’un niveau
- Aligner à gauche – aligne le(s) élément(s) à gauche du dernier élément sélectionné
- Aligner au centre – aligne le(s) élément(s) au centre du dernier élément sélectionné
- Aligner à droite – aligne le(s) élément(s) à droite du dernier élément sélectionné
- Aligner en haut – aligne le(s) élément(s) en haut du dernier élément sélectionné
- Aligner au milieu – aligne le(s) élément(s) au milieu du dernier élément sélectionné
- Aligner en bas – aligne le(s) élément(s) en bas du dernier élément sélectionné
- Distribuer verticalement – distribuer les éléments verticalement
- Distribuer horizontalement – distribuer les éléments horizontalement
- Largeur de la correspondance – largeur de la correspondance de l’élément sélectionné en dernier lieu
- Hauteur de la correspondance – correspond à la hauteur du dernier élément sélectionné
- Taille de la correspondance – taille de la correspondance du dernier élément sélectionné
- Groupe – cliquez pour regrouper les éléments de l’UI
- Grouper dans un panneau dynamique – cliquez pour regrouper les éléments de l’UI dans un panneau dynamique.
- Grouper dans le master – cliquez pour regrouper les éléments de l’UI dans un master
- Grouper dans la tranche – cliquez pour grouper les éléments de l’UI dans une tranche
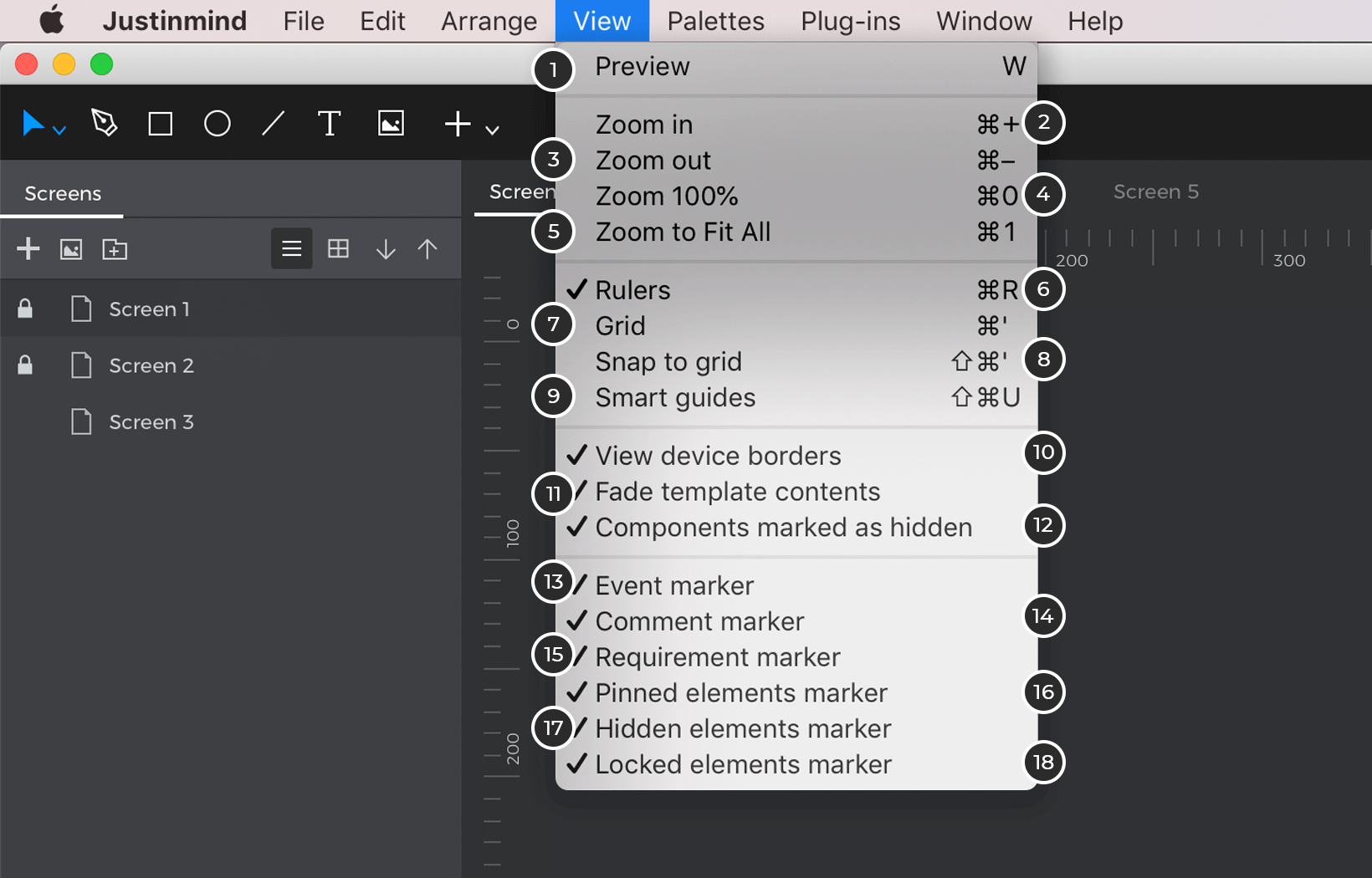
Voir le menu
À partir de l’option de menu principal « Affichage », vous pouvez effectuer des opérations liées à l’apparence de l’espace de travail de Justinmind. Les paramètres d’affichage diffèrent selon le module dans lequel vous vous trouvez.

- Prévisualisation – activez cette option pour afficher le contenu du canevas tel qu’il apparaîtra dans la simulation.
- Zoom avant – cliquez pour faire un zoom avant sur le canevas
- Zoom arrière – cliquez sur ce bouton pour effectuer un zoom arrière sur le canevas.
- Zoom 100 % – cliquez sur ce bouton pour obtenir une vue à 100 % du canevas.
- Zoom sur l’ensemble – cliquez pour zoomer sur l’ensemble du canevas.
- Règles – cliquez pour afficher/masquer les règles sur le canevas
- Grille – cliquez pour afficher/masquer la grille sur le canevas
- Alignement sur la grille – cliquez pour activer/désactiver l’alignement automatique
- Guides intelligents – cliquez pour activer/désactiver les guides intelligents sur Canvas
- Afficher les bordures de l’appareil – si le canevas est celui d’un appareil mobile, il affiche/masque le cadre de l’appareil dans le canevas.
- Fondu des composants du modèle – cliquez sur ce bouton pour effectuer un fondu/dégonflé des composants du modèle sur le canevas.
- Composants marqués comme étant cachés – cliquez pour afficher/masquer les composants marqués comme étant cachés sur le canevas pendant l’édition.
- Marqueur d’événement: affichez ou masquez les icônes qui indiquent les éléments du canevas qui ont des événements.
- Marqueur de commentaire: affichez ou masquez les icônes indiquant les éléments du canevas qui comportent des commentaires.
- Marqueur d’exigences: affichez ou masquez les icônes qui indiquent quels éléments du canevas sont soumis à des exigences.
- Marqueur d’éléments épinglés: affichez ou masquez les icônes indiquant les éléments épinglés dans le canevas.
- Marqueur d’éléments cachés – affichez ou cachez les icônes indiquant les éléments du canevas qui sont cachés par défaut lors de la simulation.
- Marqueur d’éléments verrouillés: affichez ou masquez les icônes indiquant quels éléments de la toile sont verrouillés.
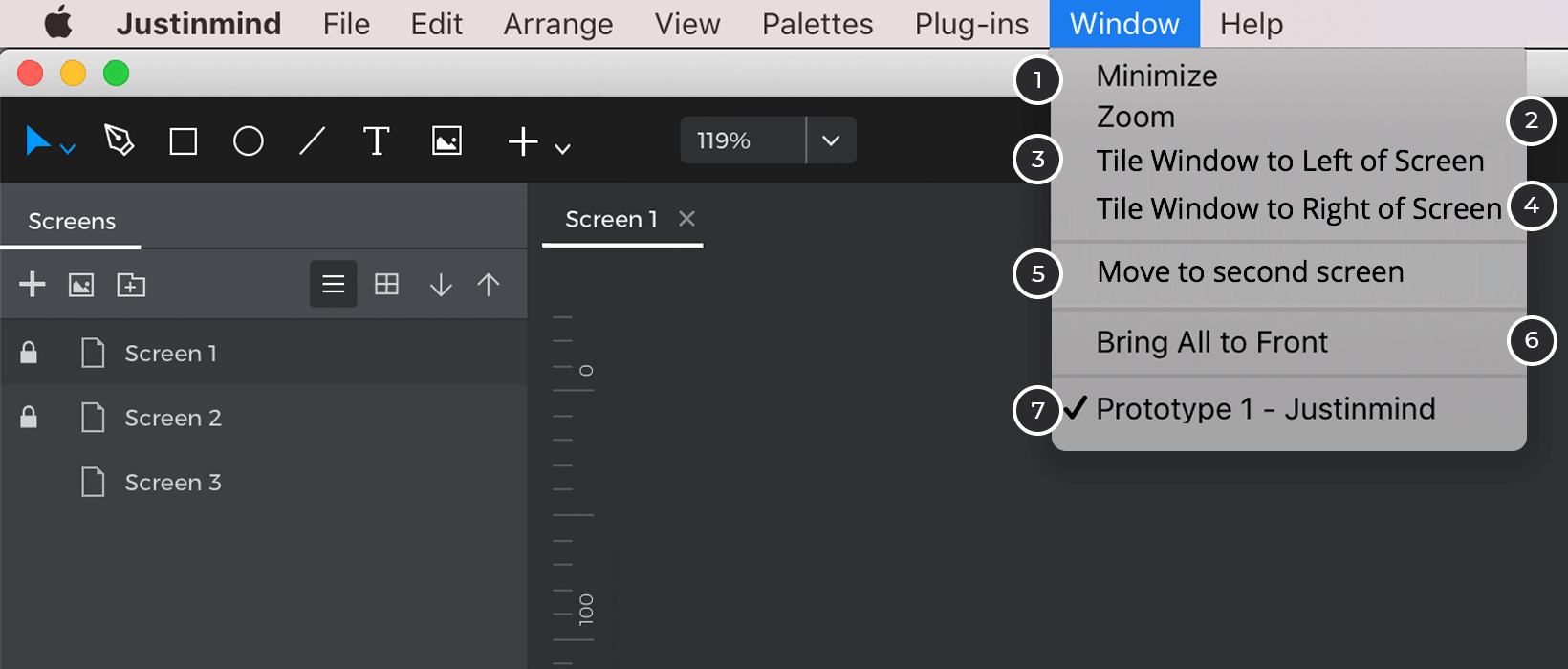
Menu Fenêtre
À partir de l’option « Fenêtre » du menu principal, vous pouvez configurer l’affichage de votre écran.
- Minimiser – minimiser l’application
- Zoom – ramène l’application à sa taille par défaut
- Fenêtre en mosaïque à gauche de l’écran – redimensionne l’application sur la moitié gauche de l’écran.
- Mosaïquer la fenêtre à droite de l’écran – redimensionne l’application sur la moitié droite de l’écran.
- Déplacer vers le deuxième écran – l’application est déplacée vers un autre écran.
- Bring All to Front – l’application est affichée au premier plan
- Affiche le nom du prototype ouvert
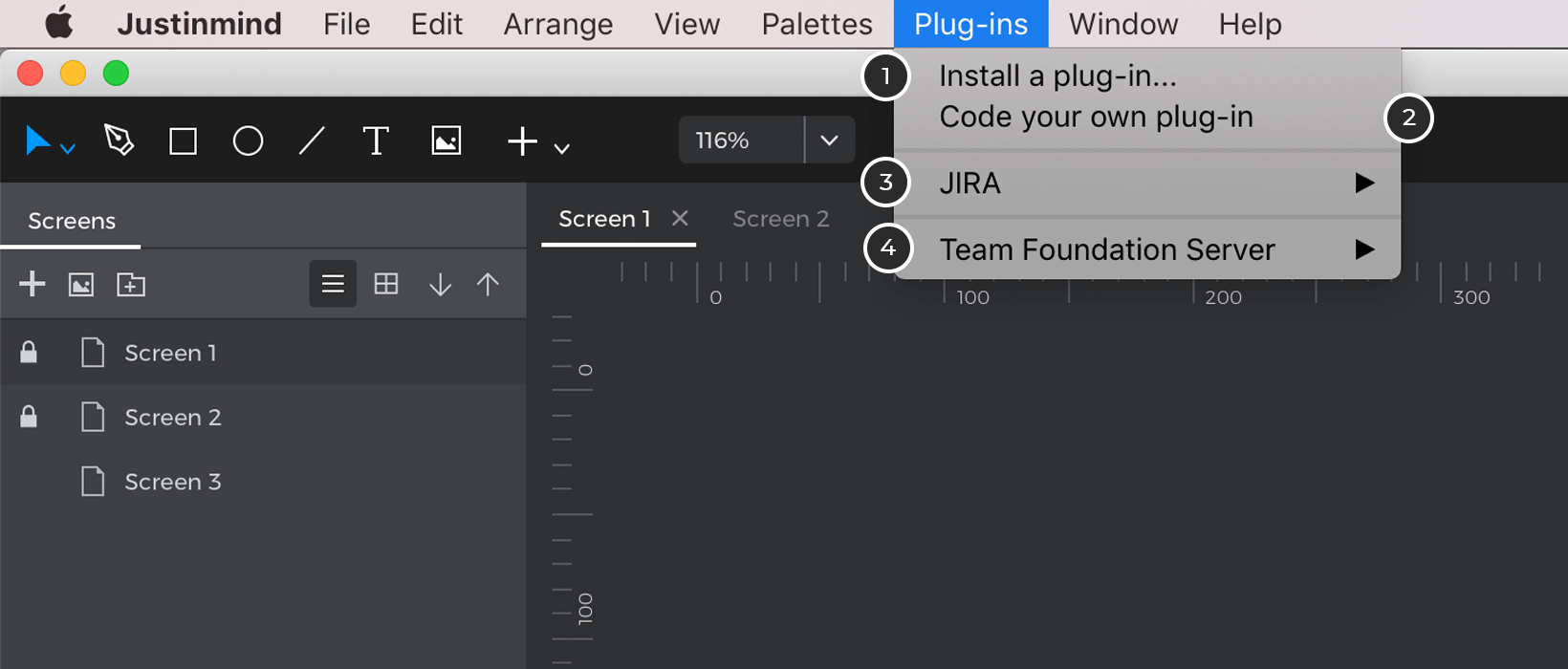
Menu des plug-ins
À partir de l’option de menu principal « Plug-ins », vous pouvez effectuer des opérations liées à vos plug-ins Justinmind.
- Installer un plug-in – cliquez pour installer un plug-in. Pour en savoir plus sur les plug-ins et les intégrations disponibles , cliquez ici.
- Codez votre propre plug-in – cliquez pour apprendre à coder votre propre plug-in
- JIRA – cliquez pour voir les paramètres du plug-in Justinmind pour JIRA
- Team Foundation Server – cliquez pour voir les paramètres du plug-in Team Foundation Server/Azure DevOps
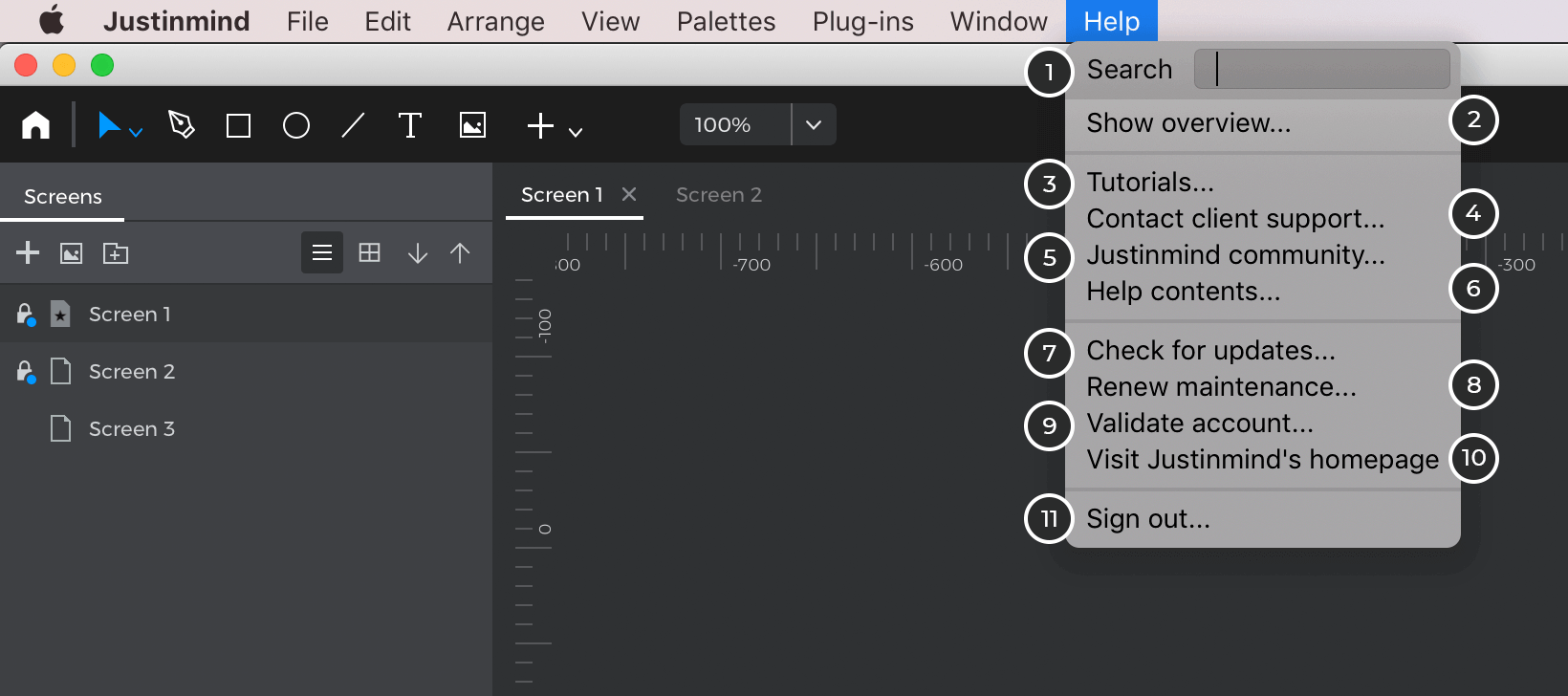
Menu d’aide
À partir de l’option de menu principal « Aide », vous pouvez effectuer des opérations liées à l’aide au compte et au prototypage.
- Afficher la fenêtre de bienvenue – cliquez sur ce bouton pour afficher la boîte de dialogue de bienvenue qui s’affiche lorsque vous ouvrez Justinmind pour la première fois. A partir de là, vous pouvez créer un nouveau prototype ou ouvrir un prototype existant.
- Afficher la vue d’ensemble – cliquez pour afficher les messages d’accueil étape par étape afin d’apprendre les bases de l’interface.
- Tutoriels – cliquez pour accéder à la section d’aide de Justinmind
- Contacter l’aide à la clientèle – cliquez pour accéder au portail payant d’aide à la clientèle de Justinmind
- Communauté Justinmind – cliquez pour accéder aux forums de la communauté Justinmind
- Contenu de l’aide – cliquez pour consulter le guide de l’utilisateur de Justinmind
- Vérifier les mises à jour – cliquez pour vérifier les mises à jour de votre éditeur Justinmind.
- Renouveler la maintenance – Uniquement disponible pour les licences perpétuelles. Permet de voir une estimation du prix du renouvellement de la licence.
- Valider le compte – cliquez pour valider votre clé Justinmind (pour les nouveaux utilisateurs)
- Visitez la page d’accueil de Justinmind – cliquez pour accéder à la page d’accueil du site web de Justinmind
- Déconnexion – cliquez sur ce bouton pour vous déconnecter de l’éditeur Justinmind.